Как создать идеальное техническое портфолио / Хабр
Привет, Хабр! представляю вашему вниманию перевод статьи
«How To Build A Great Technical Portfolio»автора Emma Wedekind.
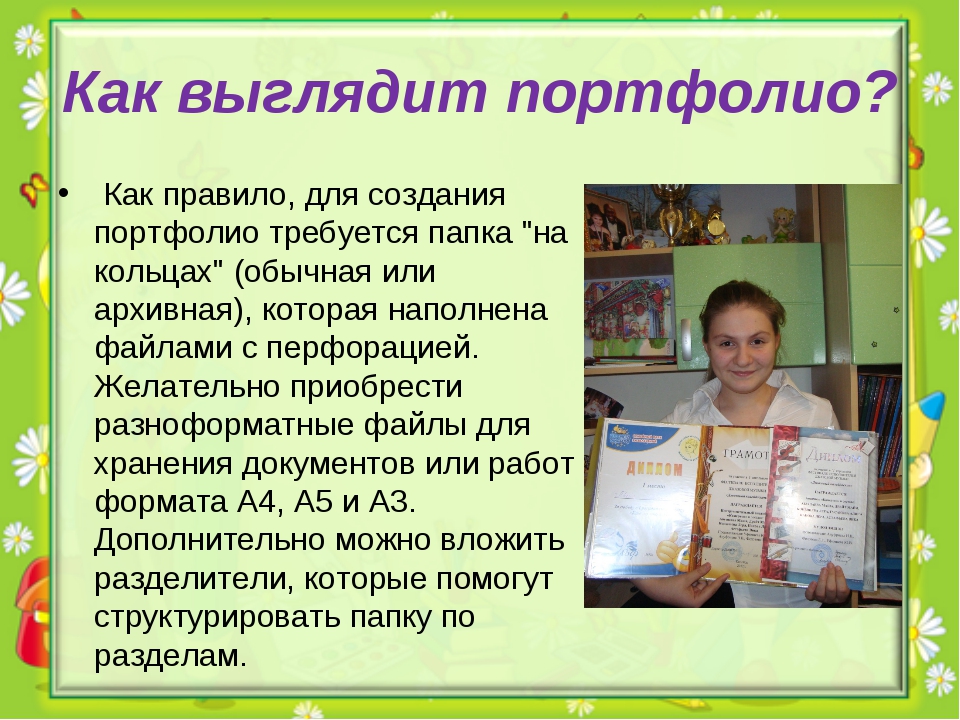
Портфолио — это отображение вашей личности, обычно первое впечатление о вас и вашей работе складывается именно благодаря портфолио. Таким образом, крайне важно, чтобы вы создавали такое портфолио, которое раскрывает вас и вашу работу с лучшей стороны.
Предлагаю вам взглянуть на несколько моих советов по созданию идеального технического портфолио.
Заметьте: эти советы построены на моем личном опыте. Существует множество способов составить отличное портфолио, так что используйте их как рекомендации, а не как жесткие правила.
Портфолио объясняет, каким человеком вы являетесь, и какие навыки вы можете предложить. Также портфолио — это идеальный способ продемонстрировать свои навыки разработки!
Вот ключевые факторы, которые вы должны включить, чтобы гарантировать своему портфолио первоклассность.
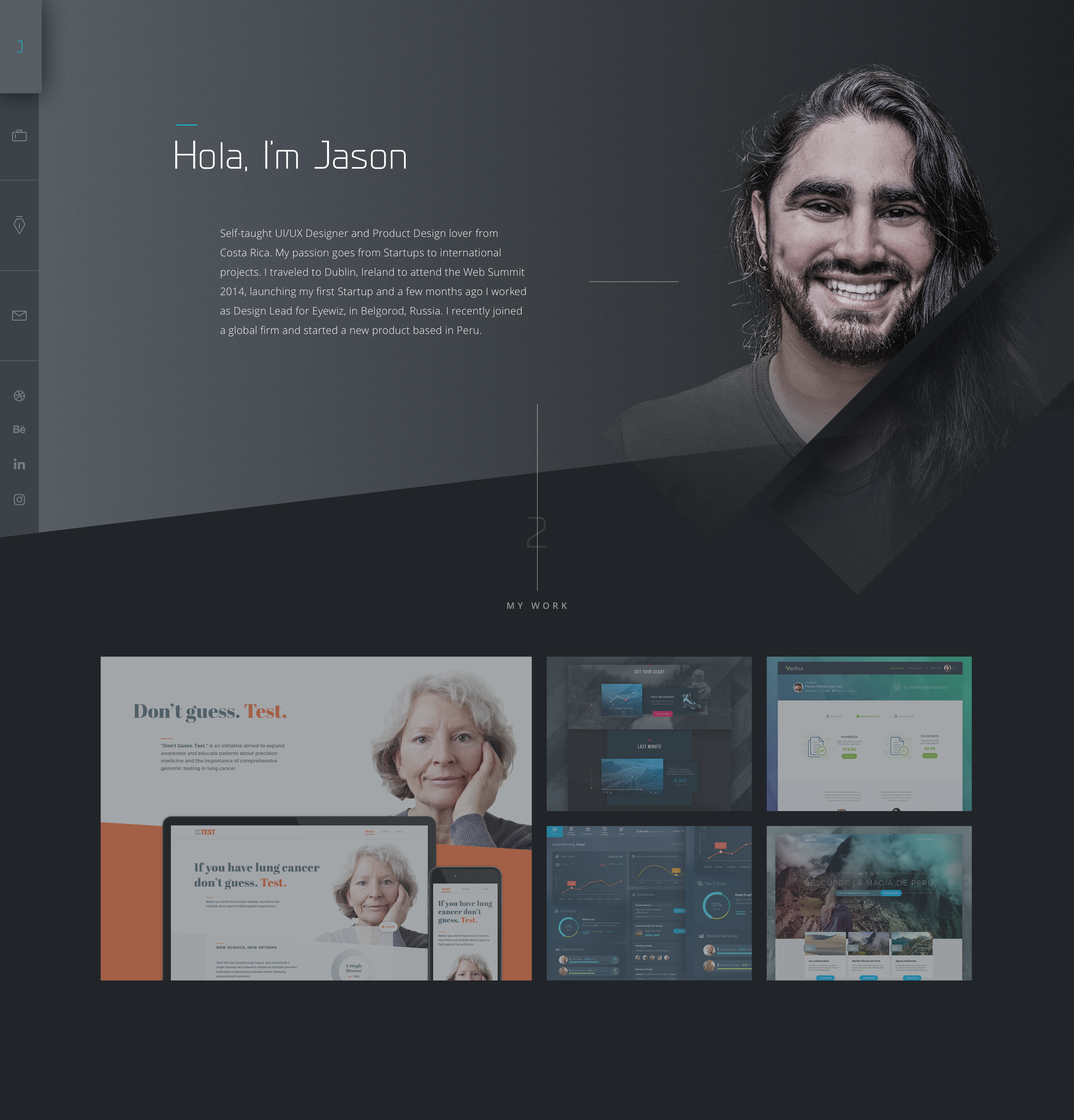
Ваше портфолио должно говорить людям о вас.
Портфолио — это ваш способ засверкать. Что вам нравится делать для удовольствия? Какова ваша история жизни в двух словах? Что бы вы хотели, чтобы люди узнали о вас?
Добавив несколько личных штрихов, вы даете потенциальным работодателям представление о том, как это работать с вами!
Вот небольшой отрывок с моей странички портфолио. Не стесняйтесь посмотреть его полностью здесь.
Ваше портфолио должно демонстрировать вашу лучшую работу или проект.
Если у вас есть какие-либо проекты или работы, которыми вы гордитесь и которые иллюстрируют ваши способности программирования или дизайна, то ваше портфолио — это идеальное место продемонстрировать их.
Многие компании создают собственные (конфиденциальные) работы, поэтому вам может быть интересно, как вы можете включить их в публичное портфолио.
К сожалению, вы не можете этого сделать. Мое предложение – это иметь при себе от двух до трех сторонних проектов, которые продемонстрируют ваши способности. Я знаю, это посильно не для всех, но больше вы ничего не сможете сделать, когда ваша работа конфиденциальная.
Я знаю, это посильно не для всех, но больше вы ничего не сможете сделать, когда ваша работа конфиденциальная.
Чтобы отобразить вашу работу, опишите используемые технологии, вашу роль в проекте (если это применимо), включите скриншот или два и разместите ссылку на код (если есть возможность).
Вот как я изложила раздел «работа» в моем портфолио. Вы можете посмотреть его полностью здесь.
Ваше портфолио должно иллюстрировать ваши впечатляющие навыки разработки (и дизайна)
Один отличный способ привлечь внимание работодателя — это использовать свое портфолио как сторонний проект. Я использовала
Gatsbyна React.js, для того чтобы сделать свое портфолио простым, потому что я хотела поэкспериментировать с генератором сайтов и продемонстрировать свои навыки работы с React.
Прежде чем создавать портфолио, я полностью его составила в Sketch. Я рекомендую построить план того, как вы хотите представить информацию о себе.
Ваше портфолио должно быть актуальным
Рекрутеры и потенциальные работодатели могут просматривать ваше портфолио, даже если вы не обновляли его годами.
Если у вас новая роль, обновите портфолио. Если вы создали крутое новое приложение, обновите свое портфолио!
Вы же хотите, чтобы это было представлением вас и вашего текущего набора навыков. Поэтому важно создавать что-то, что легко потом поправить и что выдержит проверку временем.
Ваше портфолио должно содержать ваши контакты
Вы всегда должны предоставлять способ связи в вашем портфолио. Честно говоря, на данный момент, у меня нет моих контактов в портфолио (позор мне!)
Если вы не предоставите свои контакты, рекрутеры не смогут связаться с вами по поводу потенциальных вакансий.
Поэтому добавьте ссылку на свои социальные сети (если вы используете их в качестве основного средства связи), свою электронную почту или свой номер телефона (если вы не возражаете получать много звонков).
Предоставьте им какой-нибудь способ связи с вами.
Создание дизайна портфолио может быть одним из самых сложных заданий, особенно если вы back-end разработчик или если у вас практически нет опыта в дизайне проектов.
Когда я создаю сайт или приложение, я использую dribbble для вдохновения и подбора цветовых палитр. Вы также можете воспользоваться шаблонами приложений Wix и Squarespace. Я не советую вам плагиатить чужие дизайны, но это хорошая отправная точка для получения вдохновения.
Я рекомендую делать дизайн как можно проще. Вы же хотите сделать что-то, что будет смотреться хорошо через 5, а то и 10 лет. Выбирайте простые, но доступные цвета. Используйте читаемые шрифты соответствующего размера.
Эти приложения к тому же помогают вывести информационную структуру. Какую информацию Вы хотите в своем портфолио? Как вы хотите, чтобы она была скомпонована? Одностраничной? В несколько страниц? Ответьте на эти вопросы до написания кода, и вы сэкономите массу времени.
Если вам нужна графика, я рекомендую сервис unDraw, который является бесплатным и несложным в использовании.
Существует множество различных технологий, с помощью которых вы можете создать свое портфолио. Давайте познакомимся с несколькими вариантами для back-end и front-end разработчиков.
Давайте познакомимся с несколькими вариантами для back-end и front-end разработчиков.
Back-end разработчики
Если вы back-end разработчик, или вам не очень нравится разрабатывать
UI, то можете взять на заметку несколько советов.
1.Применяйте CMS
Система управления контентом управляет созданием и содержимым цифрового контента.
WordPress – это одна из самых популярных систем управления контентом, и это отличный выбор для разработчиков, которым не очень комфортно разрабатывать собственный UI.
2.Используйте ванильные HTML и CSS
Если вы немного знаете основы веб-разработки, то отличным вариантом будет начать создание сайта, используя ванильные HTML и CSS. Не думайте, что вам придется мучить себя дизайном/моделированием интерфейса, если у вас нет блестящих навыков в этом. Но создание вашего сайта на HTML и CSS покажет, что вы способны осваивать навыки вне вашей зоны комфорта.
Вам даже не нужен JavaScript для создания впечатляющего портфолио!
3. Используйте CSS-фреймворки
Если вам достаточно комфортно с базовыми HTML и CSS, но хотите более последовательный UI, вы можете попробовать CSS-фреймворки.
CSS-фреймворки позволяют работать с элементами стилей быстрее и проще. Важно заметить, что если вы претендуете на вакансию Front-end разработчика, использование CSS-фреймворков может быть не лучшим вариантом, так как работодатели будут искать разработчика, который сможет развивать СSS. Но для back-end разработчика это может стать отличной возможностью.
Я советую обратить внимание на Foundation, Bulma, SemanticUI , или Bootstrap .
4. Используйте конструкторы сайтов
Если вы просто хотите просто разместить контент так быстро, насколько это возможно, то вы также можете использовать конструкторы сайтов, такие как Wix или Squarespace.
Они могут максимально быстро и легко создать сайт. Вы можете даже интегрировать собственный домен.
Однако, если вы претендуете на роль Front-end разработчика, я предостерегаю против использования платформ по созданию сайтов. Ведь это шанс показать свои навыки разработчика! Всё или ничего!
Front-end разработчики
Если вы Front-end разработчик, то у вас есть много доступных вариантов для создания сайта.
1. Используйте ванильный HTML, CSS, и JavaScript
Вы никогда не ошибетесь, используя простой ванильный сайт. Нет смысла слишком усложнять архитектуру портфолио, если вы этого не хотите или это не нужно. Тот простой факт, что вы создали свой сайт с нуля, показывает потенциальным работодателям, что вы готовы потратить некоторое дополнительное время, чтобы продемонстрировать свои навыки.
2. Используйте JavaScript-фреймворки
Вы можете использовать свое портфолио для того чтобы практиковать (и демонстрировать) свои способности в JavaScript, используя фреймворк или библиотеку. Я предлагаю выбирать то, с чем вам удобно работать (или так уж и быть, выбирать то, чему бы вы хотели научиться) либо то, что уместно для выбранной вами специальности.
Часто эти фреймворки или библиотеки имеют CLI — интерфейс командной строки, который можно использовать для создания начального проекта. Это может сэкономить вам массу времени с настройкой среды и избавит вас от необходимости компилировать, минимизировать и линтовать свой код самостоятельно.
3.Используйте генераторы статических сайтов.
Генераторы статических сайтов получили известность в компьютерной индустрии с внедрением популярных библиотек и фреймворков (React, Vue, Angular и др.). Я создала свое портфолио с помощью Gatsby: генератор сайтов для React.
Существует множество разных генераторов сайтов, таких как Next.js для приложений на React и VuePress для Vue.js.
Они обеспечивают такие полезные функции, как плагины оптимизации изображений, адаптивность под мобильные устройства, доступность.
Рекомендации к коду в вашем портфолио.
- Убедитесь, что ваш код организован вдумчиво и эффективно.
 Очень легко закинуть весь свой контент на одну страницу (и вы можете это сделать), но разбиение различных разделов/контента на собственные веб-компоненты или HTML-страницы может иметь большое значение.
Очень легко закинуть весь свой контент на одну страницу (и вы можете это сделать), но разбиение различных разделов/контента на собственные веб-компоненты или HTML-страницы может иметь большое значение. - Убедитесь, что ваш CSS чистый и организованный. Попробуйте придерживаться более современного CSS для позиционирования элементов (таких как Flexbox или CSS-Grid над floats). Это показывает, что вы остаетесь в курсе спецификаций.
- Используйте семантический HTML. Структурируйте код в иерархию с определенными основными областями. Используйте эти ключевые области (section, nav, header, aside, body и др.) для обозначения важных моментов в вашем портфолио. Старайтесь сократить использование div и span.
Я всегда рекомендую включить следующие пункты в ваше портфолио:
- О себе: Кто вы? Что вы любите делать в свободное время? Какие у вас есть забавные факты?
- Работа/проекты/навыки: С какими технологиями вы работали? Какие проекты разработали?
- Блог (дополнительно): Если вы ведете блог, поделитесь им здесь.

- Контакты: как рекрутёр может связаться с вами?
Повторюсь, это мои личные предпочтения. Вам может понадобиться просто создать страницу, которую распространите на разных платформах (соц. сети, GitHub, др.)
Помните, ваше портфолио — это отражение вас самих. Здесь представлен не единственный, подходящий для всех, вариант составления портфолио. Создайте свое!
Где и как создать себе сайт-визитку, портфолио или галерею
Сегодня все больше людей творческих и креативных профессий понимают весь потенциал интернета для организации своей деятельности. Создав свое портфолио в сети, они получают в распоряжение эффективную круглосуточную площадку для демонстрации своих работ перед многомиллионной аудиторией. Однако далеко не все фотографы, художники, дизайнеры, мастера хендмейда имеют достаточные навыки и знания для создания собственного сайта-визитки. Поэтому имеет смысл взять на заметку один из сервисов из этого обзора, которые помогут вам создать прекрасный сайт для демонстрации своих достижений.
Основной особенностью этого сервиса является возможность написания резюме, которое, после заполнения вами всех необходимых полей, генерируется в симпатичную страницу с выбранным вами именем вида http://имя.jobrary.com. Резюме также можно загрузить в виде документа в формате PDF. Есть здесь и страница для демонстрации фотографий работ. Однако изменить внешний вид галереи нельзя, да и функциональность ее довольно скудная.
Jobrary подойдет всем пользователям, которым требуется предельно простое, без оформительских изысков, портфолио. Соискателям работы пригодится возможность размещения онлайнового варианта резюме с функцией скачивания и пересылки по почте. Основные функции.
Этот сайт производит гораздо лучшее впечатление, как своим внешним видом, так и функциями. Хотя тут по-прежнему не имеется шаблонов оформления, но зато хоть присутствуют возможность изменения цветов и шрифта. Сайт предоставляет возможность залить свои фотографии, и формирует на их основе симпатичное слайдшоу для главной страницы вашего портфолио. Так что, на этот ресурс, в первую очередь, должны обратить внимание фотографы. Основные функции.
Так что, на этот ресурс, в первую очередь, должны обратить внимание фотографы. Основные функции.
Brushd позволяет создавать сайты, без проблем отображающиеся практически на любых устройствах, в том числе, на мобильных и планшетах. Здесь вы найдете множество полноценных тем и более 300 различных веб-шрифтов для придания своему сайту уникального вида.
Хорошей чертой этого сервиса является всеядность — вы можете разместить здесь не только изображения в различных форматах, но и документы, видео и звуковые файлы. Любителям рукотворчества пригодится интеграция с крупнейшим онлайновым магазином подобных товаров Etsy, а заядлых фотографов привлечет продвинутая галерея, насчитывающая более двух десятков различных стилей отображения. Единственным отягчающим обстоятельством является небольшое число файлов, которое разрешено загрузить на сервер при бесплатном использовании. Во всем остальном, сервис бесподобен. Основные функции.
Crevado, как и предыдущий Brushd, предлагает нам возможность создания собственной галереи, чтобы продемонстрировать свои работы. Для этого здесь есть три различных варианта использования, в зависимости от уровня оплаты. Как и везде, прослеживается прямая связь — чем больше вы платите, тем больше возможностей получите. Тем не менее, для очень многих пользователей эти дополнительные функции Crevado могут оказаться решающими: здесь и пользовательские CSS, возможность продавать работы через PayPal, варианты продажи принтов фотографий и многое другое. Основные функции.
Для этого здесь есть три различных варианта использования, в зависимости от уровня оплаты. Как и везде, прослеживается прямая связь — чем больше вы платите, тем больше возможностей получите. Тем не менее, для очень многих пользователей эти дополнительные функции Crevado могут оказаться решающими: здесь и пользовательские CSS, возможность продавать работы через PayPal, варианты продажи принтов фотографий и многое другое. Основные функции.
Portfoliobox предлагает нам выбрать между профессиональным вариантом ($6.90/месяц) и бесплатным, но с ограниченными возможностями. Уникальными особенностями Portfoliobox являются возможность использования пользовательских CSS, современный адаптивный дизайн и удобный редактор сайта. Как и в Crevado, вы так же можете обустроить здесь электронный магазин для продажи своих художественных работ. Однако бесплатная версия расстраивает ограниченным числом доступных для демонстрации фотографий. Основные функции.
В этом обзоре мы не задавались целью выявить самый функциональный или красивый сайт для создания онлайнового портфолио. Вряд ли это возможно — слишком разные у творческих людей вкусы и потребности. Тем не менее, надеюсь, что эта статья поможет вам найти такой дом для своих работ, в котором они будут выглядеть наиболее выигрышно и комфортно.
Вряд ли это возможно — слишком разные у творческих людей вкусы и потребности. Тем не менее, надеюсь, что эта статья поможет вам найти такой дом для своих работ, в котором они будут выглядеть наиболее выигрышно и комфортно.
Как фотографу сделать свой сайт-портфолио: детальная инструкция
Фотографа встречают по портфолио, поэтому выгодно показать свои работы — это важно. Современные инструменты позволяют не просто выложить фотографии, но и создать вокруг них историю. Красивый сайт поможет понять, что вы профессионал и отличит вас от неопытных любителей.
Мы попросили Яну Плющеву, дизайнера платформы Tilda Publishing, рассказать как сделать сайт для фотографа.
Яна: Одна из моих задач в Тильде — создавать шаблоны сайтов https://tilda.cc/ru/tpls/ для пользователей. Шаблоны — это готовые страницы, которые пользователи могут взять за основу и адаптировать, создавая сайт самостоятельно. Поэтому моя задача продумать все-все-все и сделать функциональные страницы, которые будут и красивыми, и удобными.
Tilda Publishing https://tilda.cc/ — модульный конструктор, который позволяет за короткое время создавать классные сайты: портфолио, лендинги, лонгриды, спецпроекты, интерактивные истории, блоги.
В целом процесс создания сайта состоит из следующих шагов:
— Идея и структура сайта
— Исследование и вдохновение
— Эскиз сайта или прототип
— Подготовка контента
— Дизайн сайта
Шаг 1 – Идея и структура сайта
Перед тем, как начать, определите для себя, в чем основная идея и задача вашего сайта и что именно вы хотите показать. Подумайте о тех людях, которых вы хотели бы видеть у себя на сайте: это ваши заказчики, поклонники, галеристы, а может быть просто ваши друзья? Определитесь с аудиторией — для кого вы создаете сайт. Затем попробуйте поставить себя на их место и предположить: почему они пришли к вам и что они ожидают увидеть.
Возьмите обычный лист бумаги и набросайте структуру. Подумайте о том, нужен ли вам многостраничный сайт или достаточно выбрать 10 лучших работ и разместить на одной странице, которую будет легко пролистать. Если вы фотограф и владеете визуальным языком, то скорее всего и пишете тоже неплохо. Будет ли у вас блог? На том же домене, что и основной сайт или на отдельном? Ваши работы делятся по категориям или вы не выходите за рамки одного жанра?
Подумайте о том, нужен ли вам многостраничный сайт или достаточно выбрать 10 лучших работ и разместить на одной странице, которую будет легко пролистать. Если вы фотограф и владеете визуальным языком, то скорее всего и пишете тоже неплохо. Будет ли у вас блог? На том же домене, что и основной сайт или на отдельном? Ваши работы делятся по категориям или вы не выходите за рамки одного жанра?
Структура страницы будет зависит от вашей деятельности – если вы снимаете в нескольких направлениях или занимаетесь только одним видом деятельности.
Шаг 2 – Исследование и вдохновение
Когда вы примерно поняли, какой сайт вам нужен, проведите небольшое исследование.
Скорее всего вы и так регулярно просматриваете сайты и портфолио фотографов, работами которых вы восхищаетесь. Но сейчас нужно посмотреть под другим углом — вам нужно заметить какие секции используют другие фотографы и составить список главных или повторяющихся элементов. Например, это может быть рассказ о себе, о своих занятиях, о своей истории (как начали заниматься фотографией), стоимости услуг.
Посмотрите сайты в смежных категориях: дизайнеров, иллюстраторов или даже фотоагентств. Вполне возможно, что вы найдете интересный ход, который можно применить.
Посмотрите как вообще выглядит современный интернет, без привязки к конкретной теме. В сети довольно много ресурсов, где энтузиасты собирают хорошие образцы:
https://httpster.net
https://www.siteinspire.com/
http://www.designmadeingermany.de/sites-we-like/sebastian/
http://thegallery.io/
Попробуйте заметить, что именно вам нравится. Может быть удачный ритм, хорошая типографика или сочетание цветов.
Шаг 3 – Эскиз сайта или прототип
Эскиз или прототип — это схематичное изображение блоков, из которых состоит сайт. Ваш визуальный сценарий. Делается это просто: возьмите лист бумаги, фломастер и нарисуйте схему что за чем будет идти. Не нужно все прорисовывать детально, только общую идею.
Шаг 4 – Подготовка контента
Заранее отберите фотографии, которые будут у вас на сайте, сложите их в отдельную папку, а в идеале уменьшите размер до 1680px по больше стороне. Так фотографии сохранят хорошее качество, но не будут тормозить загрузку сайта. Потому что если поставить на сайт хайрез, а потом открыть сайт на телефоне, будет тяжело.
Так фотографии сохранят хорошее качество, но не будут тормозить загрузку сайта. Потому что если поставить на сайт хайрез, а потом открыть сайт на телефоне, будет тяжело.
Текст напишите в текстовом редакторе. Так будет удобно его редактировать. Какие-то моменты можно будет поменять прямо на странице, но основа должна быть.
Как написать текст для сайта. Если вы пишите текст самостоятельно, воспользуйтесь следующей схемой:
- Напишите короткий текст о себе. Это должна быть одна фраза, которая емко формулирует, на чем вы специализируетесь. Например, Алина Лялина — детский фотограф в Москве.
- Напишите чуть более развернутый текст. Объясните, в чем ваши особенности. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
- Выделите три основных фишки — почему люди заказывают фотографии у вас.
- Опишите преимущества. Расскажите, что ваши клиенты получают, когда обращаются к вам, дайте детали.
- Подумайте о заголовках.
 Вчитываться в сплошной текст люди часто ленятся, а заголовки читаются без усилий, поэтому не увлекайтесь красивыми метафорами, пишите в заголовках суть.
Вчитываться в сплошной текст люди часто ленятся, а заголовки читаются без усилий, поэтому не увлекайтесь красивыми метафорами, пишите в заголовках суть. - Возьмите отзывы. Попросите ваших клиентов сказать пару слов о вас. Отлично работает.
Когда у вас готов контент — отобраны фотографии и написан текст можно переходить к непосредственному созданию сайта.
Шаг 5 – Дизайн сайта
Зарегистируйтесь на https://tilda.cc/, сразу же после регистрации Тильда предложит выбрать шаблон страницы. Специально для фотографов на Тильде есть темплейты:
1) Коммерческого фотографа https://tilda.cc/tpls/page/?q=samphotographer
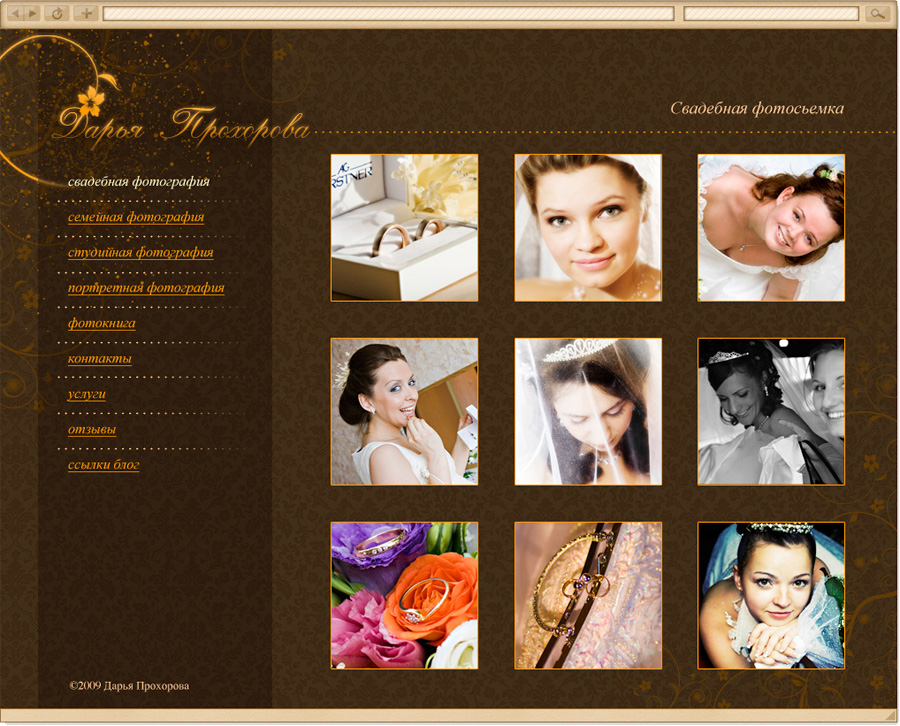
2) Свадебного фотографа https://tilda.cc/tpls/page/?q=melissaweis
3) Фотостудии https://tilda.cc/tpls/page/?q=ballancestudios
Если эти шаблоны не подходят, посмотрите другие. Шаблон — это образец хорошего дизайна и пример использования блоков. Выбор шаблона никак не ограничивает ваше творчество — в любое время вы можете изменить его до неузнаваемости и даже начать с чистого листа.
Вы работаете с изображениями, поэтому первое, что должен увидеть посетитель вашего сайта – это фотография, которая сразу покажет вашу специализацию (например, свадьбы, еда, выставки, интерьер фотостудии).
Первый экран
Укажите на первом экране контакты: электронная почта, телефон, ссылка на соцсети, город, где вы работаете. Это удобно для клиента. В шапке обязательно укажите ваши имя и фамилию. Там же разместите ваш логотип. При желании можно поставить большую фотографию в половину экрана, чтобы клиент увидел ваше лицо.
На обложке сайта свадебного фотографа создайте галерею, на которой разместите избранные фотографии о вашей деятельности, а также заголовки под популярные запросы в интернете, например, свадебный фотограф в Рейкьявике
Навигация
Подумайте о навигации — как посетитель будет ориентироваться на сайте, переходить по страницам или перемещаться внутри одной страницы. Для организации добавьте меню: плашку с ссылками, которая будет находится наверху сайта. Она может быть статичной или фиксироваться при скроле, чтобы всегда быть перед глазами. А может уложиться в лаконичный «гамбургер». Подробнее о дизайне меню можно прочитать в статье «Дизайн меню сайта и применение на практике» http://help-ru.tilda.ws/design-menu
Она может быть статичной или фиксироваться при скроле, чтобы всегда быть перед глазами. А может уложиться в лаконичный «гамбургер». Подробнее о дизайне меню можно прочитать в статье «Дизайн меню сайта и применение на практике» http://help-ru.tilda.ws/design-menu
Важно: не перегружайте меню, это функциональная часть, которая должна помогать ориентироваться. Используйте короткие слова для названий пунктов, не делайте пунктов больше 5.
В библиотеке блоков Тильды есть специальная категория «Меню»
Портфолио
Выбираем несколько блоков, чтобы показать портфолио. Добавьте вкладки, если вы хотите представить несколько направлений фотографий. Кликая по названиям, переходим от раздела к разделу. В каждом разделе стоит показать лучшие фото по конкретному направлению деятельности.
Например, если вы фотографируете свадьбы, добавьте галерею с избранными фотографиями, увеличивающимися под клик. Дальше можно добавить фотоистории с информацией о том, где была свадьба и какого числа. Можно включить раздел о лучших свадьбах последнего года.
Можно включить раздел о лучших свадьбах последнего года.
Под фотографиями стоит добавить кнопку, при клике на которую можно перейти на отдельную страницу проекта и посмотреть больше работ.
Блог
Если у вас есть блог, разместите его на странице. Покажите три последних поста и добавьте кнопку, кликнув на которую пользователь перейдёт по ссылке на другие посты.
Прайс-лист
Следующий блок о стоимости съёмки можно сделать в виде таблицы или карточек. Укажите популярные услуги и цены на них. Добавьте кнопку «Заказать фотоссесию». Кликнув по ней, клиент переходит на форму для сбора данных, которые он отправит на почту фотографа.
Если вы продаёте услуги фотостудии, расскажите, какие помещения и оборудование вы предоставляете в аренду, укажите стоимость и расскажите, почему стоит выбрать именно ваше помещение и оборудование. Добавив изображения фонов, отражателей, рассеивателей, фотоаппаратов, циклорам, зон с водой и т.д., вы значительно повышаете свои шансы быть замеченным (и заработать).
На сайт фотогалереи добавьте раздел о правилах. Например, что отменять бронь можно не менее, чем за три дня. Или о том, как производится возврат оплаты.
Отзывы клиентов
После прайс-листа не забудьте добавить отзывы клиентов. Это привлекает внимание и вызывает доверие.
И в самом конце повторите контактные данные. Используйте для этого блоки из категории «Контакты»
Перед публикацией позаботьтесь о SEO — пропишите в настройках страницы название, описание и добавьте картинку для расшаривания в социальной сети.
Если вы хотите, чтобы сайт открывался по собственному адресу — подключите домен. Для этого в настройках сайта пропишите адрес, а у регистратора, где был куплен домен, одной строчкой укажите IP Тильды.
Не забудьте про статистику. Зарегистрируйтесь на Google Analytics или Яндекс Метрика, и подключите счетчики в настройках сайта.
Прежде чем показывать сайт друзьям и клиентам, посмотрите еще раз на него свежим взглядом: обратите внимание на общую аккуратность и стиль — нет ли на сайте избыточного оформления, достаточно ли свободного пространство между элементами.
Старайтесь быть аскетичным. Чем проще вы сделаете, тем меньше будет ошибок и сайт получится стильным.
Примеры сайтов фотографов, сделанных на Тильде:
http://alexmatamata.com/
http://christinaabdeeva.com/
http://oleg-fedorov.ru/
Related Articles
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Портфолио — Справка
Если вы надеетесь использовать свой сайт на WordPress.com для демонстрации своего портфолио отдельно от постов в блоге и на страницах, тип контента «Портфолио» позволит вам управлять всеми своими проектами портфолио в одном месте. Он также предоставляет вам несколько различных способов отображения проектов на сайте.
Активация портфолио и настройка проектов портфолио на странице
Если в вашей теме по умолчанию не включена функция «Портфолио», вы можете включить ее, перейдя в Мои сайты → Настройки → Публикация → Типы содержимого и включив опцию «Проекты портфолио».
Выберите количество проектов, которые вы хотите отобразить на страницах портфолио. Имейте в виду, что некоторые темы могут перекрывать это число из-за особенностей дизайна, например, это может быть связано с сохранением ровной сетки портфолио. Ваши изменения должны сохраниться автоматически, или используйте для этого кнопку «Сохранить настройки» .
Добавление и управление проектами портфолио
Вы можете управлять своими проектами в пункте меню «Портфолио» на боковой панели.
Подобно тому, как вы добавляете новые посты в блог, вы можете добавить новый проект с помощью кнопки Мои сайты → Портфолио → Добавить новый проект . Проекты портфолио упорядочены по дате создания, при этом первым отображается самый последний проект. Настоятельно рекомендуется добавлять в каждый проект избранное изображение и Пользовательские цитаты , поскольку это обеспечивает более наглядное отображение ваших проектов с помощью тем и короткого кода портфолио .
Помимо типа контента «Портфолио», существует два способа распределения проектов по категориям: Типы проектов (аналогично классу «Категории») и Теги проектов (аналогично классу «Теги»).
Добавление Типов проектов и ТеговПроекты портфолио также поддерживают Комментарии , что позволяет читателям взаимодействовать с вами, и функцию «Опубликовать» , которая позволяет вам автоматически предоставлять доступ к своим проектам нескольким социальным сетям.
Просмотр Проектов портфолио
Существует несколько различных способов просмотра ваших проектов портфолио после их создания.
Следующие ссылки создаются автоматически после добавления проектов портфолио, типов и тегов. Не забудьте заменить слова, выделенные жирным шрифтом, на реальный адрес своего сайта и соответствующую часть URL-адреса. Например, если ваш тип проекта называется Watercolors, то по умолчанию в качестве части URL-адреса будет использоваться watercolors , и ваш адрес для архива типа проектов watercolors будет http://yourgroovysite. wordpress.com/project-type/project-type-watercolors/.
wordpress.com/project-type/project-type-watercolors/.
- Архив портфолио —
http://yourgroovysite.wordpress.com/portfolio/ - Отдельная страница проекта —
http://yourgroovysite.wordpress.com/portfolio/project-slug/ - Архив типа проектов —
http://yourgroovysite.wordpress.com/project-type/project-type-slug/ - Архив тегов проекта —
http://yourgroovysite.wordpress.com/project-tag/project-tag-slug/
Поскольку портфолио отображаются автоматически по адресу:
http://yourgroovysite.wordpress.com/portfolio/, важно, чтобы вы не создавали страниц, категорий или тегов под названием «портфолио», в противном случае ваши проекты могут отобразиться не так, как предполагалось.
Короткий код портфолио
Тип контента «Портфолио» имеет короткий код, который позволяет отображать проекты в постах и на страницах.
[portfolio] встраивает вид архива ваших проектов портфолио. См. наши подробные инструкции здесь.
Темы портфолио
Хотя все темы WordPress.com смогут отобразить ваши проекты после их создания, было разработано несколько тем специально под тип контента «Портфолио». В этих темах будут специальные стили для архивов проекта и короткого кода портфолио, и с их помощью можно будет предоставить специально разработанные шаблоны страниц для отображения вашего портфолио различными способами.
Как найти больше тем.
Поиск и устранение проблем
Если какая-либо из ссылок на странице «Портфолио» приводит к ошибке «Страница не найдена», это можно исправить, отключив и повторно включив тип контента «Портфолио». Перейдите в Мои сайты → Настройки → Публикация → Типы содержимого, снимите флажок с опции «Проекты портфолио», сохраните изменения, затем повторно установите флажок на опции «Проекты портфолио» и снова сохраните изменения.
Эффективные советы по портфолио
Понимание процесса создания портфолио — это первый шаг, а теперь вы должны выяснить, что включить и как организовать и описать свою работу для достижения максимального эффекта. У нас есть несколько советов!
Создание сайта (цена на фрилансе)
Частники и специалисты компаний, предлагающие услуги на Юду, профессионально выполнят создание сайтов – цены на разработку и раскрутку интернет-ресурсов невысокие. Вебстудии Москвы в короткие сроки с нуля изготовят интернет-магазины, форумы, порталы, персональные и коммерческие сайты любой сложности.
Калькуляция цен на изготовление интернет-ресурса на индивидуальной и защищенной доменной зоне отображена в прайс-листе на странице Юду. Закажите недорогую разработку и продвижение собственного вебсайта у проверенных специалистов Москвы и Подмосковья, оставив заявку на этой странице. Задача выполняется специалистами без предоплаты и по приемлемым тарифам.
Сколько стоит разработка и сопровождение интернет-ресурса
Посмотрите в личных профилях профессионалов Юду или спросите через внутренний чат, сколько стоит сделать сайт для фирмы. В прейскуранте на странице Юду отображены ориентировочные расценки на написание кода, изготовление и наполнение содержанием, техническое сопровождение дизайнерского сайта, личного блога, интернет-ресурса компании. Точную стоимость создания сайта для любых учреждений на движке Builder или Oscommerce Web-специалист сможет рассчитать после оценки объема работ.
В прейскуранте на странице Юду отображены ориентировочные расценки на написание кода, изготовление и наполнение содержанием, техническое сопровождение дизайнерского сайта, личного блога, интернет-ресурса компании. Точную стоимость создания сайта для любых учреждений на движке Builder или Oscommerce Web-специалист сможет рассчитать после оценки объема работ.
Благодаря специалистам Юду вы сможете дешево купить сайт – цена на разработку индивидуального блога или веб-ресурса для фирм зависит от ряда факторов:
- тип сайта (персональный блог, портфолио для студии фотографии, веб-ресурс для учреждения, интернет-страница для объявлений предприятия и т.д.)
- вид хостинга для сайта (платный или бесплатный)
- срочность работы
- тип движка (Builder, OsCommerce)
- сложность дизайна сайта
Тарифы на написание кода, отрисовку макетов и продвижение сайта формируются с учётом ваших задач. Специалисты исходят из того, какие функции должен выполнять интернет-ресурс — от этого зависит объём и направление работы. Представители вебстудий и частные специалисты смогут недорого изготовить и разместить интернет-ресурс с необходимым содержанием, установить платный или открытый доступ.
Представители вебстудий и частные специалисты смогут недорого изготовить и разместить интернет-ресурс с необходимым содержанием, установить платный или открытый доступ.
В прейскуранте на Юду указана средняя стоимость разработки сайтов. Если вам необходимо сделать и разместить веб-ресурс для организации с помощью конструктора по минимальной цене, напишите об этом при заполнении заявки.
Просмотрев объявления на Юду, вы найдете опытного специалиста, который недорого выполняет создание сайтов – цены на услуги разработчик сможет посчитать после обсуждения программной части.
Почему стоит выбрать опытных профессионалов Юду
На Юду вы найдете специалистов организаций и частных создателей сайтов, которые смогут не только разработать веб-ресурс, но и поддерживать его в дальнейшем. Представители студий профессионально сделают сайты с личным кабинетом, функцией управления разделами меню и удобной формой обратной связи. На страницах вашего интернет-магазина или портала будет легко ориентироваться.
Преимущества заказа сайтов у профессионалов Юду:
- в прайс-листе указаны расценки на услуги — прежде чем заказать разработку новой платформы, вы сориентируетесь в ценовых предложениях и поймёте, во сколько обойдется полноценный дизайнерский проект
- создатели веб-ресурсов, зарегистрированные на Юду, предлагают комплекс услуг — они могут не только сделать визитку или интернет-магазин, но и поддерживать его, менять контент в соответствии с поисковыми запросами
Разработчики Москвы и Подмосковья, предлагающие услуги на Юду, выполнят профессиональное создание сайтов – цены на работу не будут завышены.
Как оформить портфолио дизайнеру. Советы рекрутера
Я Кристина Голышева, основательница первого в Украине дизайн-рекрутингового агентства Hirey.io. За последний год в роли дизайн-рекрутера я проанализировала больше 2000 портфолио. Сегодня расскажу о девяти вещах, которые дизайн-рекрутеры всего мира хотели бы видеть в вашем резюме.
Статья будет полезной для дизайнеров вне зависимости от уровня, руководителей, которые сталкиваются с дизайн-наймом, и рекрутеров, которые хотели бы прокачать свой навык анализа портфолио.
Иллюстрация создана при помощи Awesomic
Как сделать крутое портфолио
Скажу честно, быть дизайн-рекрутером круто. Суть нашей работы в том, чтобы знакомиться с профессионалами, заинтересованными в развитии своих инновационных компаний, с талантливыми дизайнерами, а после — знакомить их друг с другом.
Одна из ключевых задач дизайн-рекрутера — оценивать навыки кандидатов, качество их предыдущих проектов, и, конечно, визуальную часть.
Анализ примеров работ — все еще лучший способ получить представление об опыте и навыках кандидата. Безусловно, хорошее портфолио — это далеко не просто архив ваших предыдущих проектов. Анализируя его, мы хотим увидеть глубину и широту вашего понимания дизайна и то, что отличает вас от других.
Итак, просмотрев больше 2000 дизайн-портфолио за последний год, я выделила девять ключевых рекомендаций, чтобы сделать его круче, чем у остальных.
Думайте о рекрутерах как о пользователях вашего портфолио
К сожалению, часто дизайнеры не думают о портфолио как о решении дизайн-задачи. Но если задуматься, это главный проект любого дизайнера. Именно благодаря ему специалист будет получать интересные предложения о работе, сможет попасть в компанию мечты или начнет сотрудничать с давно желанным клиентом. Если совсем упросить, то именно за портфолио дизайнер получает деньги.
Тут действуют те же правила, что и с любым продуктом. User-friendly ли ваше портфолио? Провели ли вы competitors analysis и определились ли с тем, какие закономерности есть у лучших примеров работ?
Думали ли вы о целевых пользователях — рекрутерах и руководителях команд, где открыта вакансия? Будет ли им просто оценить ваш опыт и навыки в дизайне? Насколько портфолио емкое и читабельное?
Портфолио не должно требовать пояснений
Будьте уверены: каждый раз, когда вы проходите собеседования на новую позицию, ваше портфолио попадает в руки как минимум 10–15 представителям компании. С большинством из них вам вряд ли посчастливится познакомиться во время интервью, а с частью — и вовсе никогда, даже если вы станете сотрудником этой компании.
С большинством из них вам вряд ли посчастливится познакомиться во время интервью, а с частью — и вовсе никогда, даже если вы станете сотрудником этой компании.
Не требует ли ваше портфолио дополнительных объяснений и уточнений? Смогут ли его понять без вашей презентации кейсов? Убедитесь, что ревьюерам удастся оценить дизайн-решения без необходимости задавать вопросы вам.
Сделайте его полностью интуитивным
Навигация полностью понятна и проста? Сможем ли мы найти всю информацию о вас, а затем вернуться на Home Page? Добавьте основные секции: About, Portfolio/Cases и Contact.
Сложные переходы и анимации, возможно, скажут нам о вашей творческой натуре, но вряд ли помогут сфокусироваться на том, что действительно ценно — на ваших работах.
Покажите ваш end-to-end процесс
В любом портфолио мы хотели бы увидеть полный, детальный дизайн-процесс на проектах. Расскажите нам историю, которая лежит в основе финальных дизайн-решений. Идеальное соотношение визуальных материалов и текста для дизайнеров с фокусом на UX — 40/60, для тех, кто сосредоточен на UI, — 50/50.
Мы очень любим большие и красивые картинки, но, к сожалению, они ничего не говорят о том, как вы подходите к решению проблем.
Подумайте об использовании инфографики и диаграмм для описания отдельных этапов процесса.
Расскажите о вашей роли, зоне ответственности и команде
Большинство проектов — это командная работа. Но скажите, за какую часть дизайна отвечали вы? Добавьте описания ваших обязанностей и состав дизайн-команды в каждом из кейсов, это даст четкое представление о вашем вкладе и навыках.
Заявите о дизайн-вызове (aka design challenge)
В чем суть дизайна, если не в решении проблем? Убедитесь, что вы отчетливо нам объяснили идею проблем(ы), а затем расскажите, как пришли к финальному дизайн-решению. Поделитесь выводами о том, справились ли вы с задачей. Конечно, в идеальном портфолио выводы будут подкреплены данными.
Расскажите историю
Зачастую во время разговора с кандидатом можно за первые минуты понять, кто перед тобой, — Middle или Senior. Вторые всегда начнут разговор с хорошей истории.
Вторые всегда начнут разговор с хорошей истории.
Хороший дизайнер — сторителлер. Портфолио — это возможность закрепить свой образ в голове нанимающего менеджера или рекрутера. Дать ему понять, кто вы и как мыслите.
Это необязательно должен быть текст. Вы дизайнер и наверняка знаете, что есть много способов рассказать историю.
Покажите свое дизайн-мастерство
Людей встречают по одежке, а портфолио — по чистоте и эстетике. Помните, 80% рекрутеров тратят меньше трех минут на каждое портфолио. Поэтому убедитесь, что оно выглядит привлекательно с первого взгляда.
Добавьте немного человечности и индивидуальности
«Люди забудут то, что вы сказали, люди забудут, что вы сделали, но люди никогда не забудут, что вы заставили их чувствовать», — говорила Майя Энджелоу.
Сделайте наш опыт приятным и запоминающимся, расскажите больше о себе, поделитесь не только работами, но и идеями, личной философией, странными хобби или даже своими детскими фотками. Пусть ваше портфолио будет эмоциональным и особенным. Пусть оно будет вашим.
Пусть ваше портфолио будет эмоциональным и особенным. Пусть оно будет вашим.
Итог
Перед тем, как решите поделиться портфолио с компанией, которая вам интересна, задайте себе три вопроса:
- Легко ли в нем ориентироваться и удобно ли оно пользователю?
- Мое портфолио визуально чистое и привлекательное? Говорит ли оно о том, что я внимательный к деталям?
- Смогут ли ревьюеры понять мой дизайн-процесс в каждом из кейсов, не задавая дополнительных вопросов?
И, конечно, идеальное портфолио — это все же отдельная страничка или сайт. Используйте любой удобный для вас сайт-конструктор (Squarespace, WIX, Tilda etc.). Домен, кстати, нам совсем не важен. Не бойтесь использовать готовые шаблоны, это сэкономит вам время для подготовки качественных кейс-стади, да и навигация сайта в этом случае вас точно не подведет.
Ниже — немного ресурсов, которые помогут сделать портфолио еще лучше:
Удачи с портфолио, желаю, чтобы следующая ваша позиция была уже в компании мечты!
Появились идеи после прочтения статьи? Буду рада обсудить любые вопросы в комментариях.
Маєте важливу новину про українське ІТ? Розкажіть спільноті. Це анонімно.І підписуйтеся на Telegram-канал редакції DOU
Про взаємоповагу між розробниками та рекрутерами. Подкаст DOU #24
Продемонстрируйте свои навыки — как создать портфолио
Цель дизайнера — найти следующую работу со своим портфолио. Тем не менее, большинству не удается создать дизайн, который заинтригует, увлечет и эффективно продаст дизайнера. Следование рекомендациям и передовым методам профессионалов отрасли дает дизайнерам возможность создать идеальное портфолио, которое идеально демонстрирует их талант и навыки.
Портфолио дизайна должно производить впечатление и производить впечатление. К сожалению, это удается лишь немногим. Дизайнер может быть высококвалифицированным и талантливым, но если презентация не впечатляет, это приведет к зеванию, а не к вау, и клиенты перейдут к следующему портфолио.
Портфолио дизайна должно быть сосредоточено на одной цели: продать дизайнера . Возможность произвести впечатление, создать убедительный личный бренд и продемонстрировать уникальный стиль дизайнера может длиться всего несколько секунд.
Возможность произвести впечатление, создать убедительный личный бренд и продемонстрировать уникальный стиль дизайнера может длиться всего несколько секунд.
Слишком часто многие дизайнерские портфолио разочаровывают, потому что они скучные, ошибочные и непонятные. Они либо недостаточно тщательны, либо слишком запутаны и слишком сложны. Им может не хватать важной информации, они не отражают личный бренд или не сообщают о профессиональных целях — все это снижает шансы быть принятым на работу.
Портфолио дизайна должно быстро произвести впечатление и взволновать, чтобы дизайнер получил следующую работу. Портфолио дизайна — это не онлайн-архив прошлых проектов. Это не о хвастовстве или выставлении напоказ предыдущих проектов. Это не для других дизайнеров. Это должно быть целенаправленное, убедительное ценностное предложение, созданное для привлечения потенциального клиента. Хорошо составленное дизайнерское портфолио должно демонстрировать стратегические навыки дизайнера в решении проблем и понимание как дизайн приносит пользу .
Это должно быть целенаправленное, убедительное ценностное предложение, созданное для привлечения потенциального клиента. Хорошо составленное дизайнерское портфолио должно демонстрировать стратегические навыки дизайнера в решении проблем и понимание как дизайн приносит пользу .
как работают конвертируемые банкноты
Клиенты хотят, чтобы дизайн выделялся. Они ищут уникальную, исключительную, инновационную работу, которая решит бизнес-задачи и изменит ситуацию на рынке. Следовательно, чтобы передать уровень квалификации дизайнера и качество продукта, клиенты получат: очень важно стратегически спланировать портфель и внимательно рассматриваем каждую деталь.
Чтобы сформулировать лучший способ создания идеального портфолио дизайна, я проанализировал свой опыт, изучил отраслевые стандарты и передовые практики, а также поговорил с несколькими экспертами по дизайну ApeeScape, которые ежедневно исследуют десятки дизайнерских портфелей.
Основная цель дизайнерского портфолио — найти работу дизайнера. Эксперт по дизайну ApeeScape
как определить, является ли компания корпорацией или корпорацией
Ориентация на желаемую аудиторию
Дизайнеры должны тщательно продумать, на кого они ориентируются в своем портфолио. Тщательная подготовка даст положительный результат. Независимо от того, какой тип дизайнера — графический, брендовый, визуальный, UI, UX, продукт — в портфолио необходимо учитывать следующее:
- Какую аудиторию хочет привлечь дизайнер?
- Как лучше построить портфолио, чтобы произвести впечатление на публику?
- Какой вид работы интересует дизайнера?
Обычно портфолио дизайнеров просматривают три типа людей: клиенты, рекрутеры и менеджеры по дизайну. Умный способ создать портфолио, которое обслуживает все три, — это расположить контент таким образом, чтобы удовлетворяет всем трем типам — особенно со сложной UX / UI / дизайнер продукта портфели.
Если мыслить размерно, создание портфолио будет похоже на прогрессивное раскрытие в дизайне взаимодействия. Первый уровень, нацеленный на рекрутеров, будет разработан для быстрого сканирования, показывая лучшие работы спереди и в центре. Второй слой будет создан для клиентов. Он мог бы пойти немного глубже, но все же позволить быстрое сканирование. Третий уровень будет нацелен на менеджеров по дизайну и руководителей дизайна. На случай, если UX / UI / продуктовые дизайнеры , это последнее измерение будет содержать подробные тематические исследования.
Захватывающая анимация в дизайнерском портфолио привлечет внимание. (Анимация интерфейса пользователя Тубик )Три типа посетителей:
- Рекрутеры склонны просматривать портфолио дизайнеров. Они тратят три минуты или меньше на портфолио кандидата. Им нужен богатый визуальный контент и эффективный дизайн с краткими описаниями проектов для контекста.
- Клиенты хочу видеть отточенный, качественный дизайн.
 В случае заинтересованности они потратят 3-5 минут на просмотр портфолио. Они хотят знать, как дизайнер принесет пользу их бизнесу. Демонстрация ценностный дизайн методы вместе с мягкими навыками будут иметь большое значение. Портфолио-победитель демонстрирует отличную работу и способность представить процесс, стратегию и различные стили дизайна.
В случае заинтересованности они потратят 3-5 минут на просмотр портфолио. Они хотят знать, как дизайнер принесет пользу их бизнесу. Демонстрация ценностный дизайн методы вместе с мягкими навыками будут иметь большое значение. Портфолио-победитель демонстрирует отличную работу и способность представить процесс, стратегию и различные стили дизайна. - Менеджеры по дизайну хотят глубоко погрузиться в проекты и интересуются деталями. Большинство из них потратят 5–10 минут на просмотр портфолио дизайна, некоторые — более 10 минут. В области UX им нравится видеть процессы решения проблем и дизайн-мышления через тематические исследования . Менеджеры также ищут мягкие навыки . В портфолио UI / визуального / веб-дизайна / интерактивного дизайна им нравится видеть адаптивный дизайн, микро-анимацию или видео прохождения . Демонстрация продукта в движении имеет большое значение.
Сделаем это простым с кратким введением. ( Садок Сервантес )Клиенты смотрят на портфели со своей точки зрения, чтобы достичь своих целей.
Эксперт по дизайну ApeeScape
Правильная структура портфолио дизайна
Поскольку для каждого портфолио доступно всего несколько минут, клиенты ожидают увидеть хорошо структурированный контент с определенным макетом, чтобы упростить процесс оценки. Некоторые дизайнеры могут пойти против течения — желая отличаться от других, — но они делают это на свой страх и риск. Как только у клиента сложилось негативное впечатление — чего-то не хватает, портфолио слишком причудливое, навигация громоздкая — трудно заставить их продолжать просматривать портфолио.
Это сложный баланс. Дизайнеры должны рассказывать историю, не забывая о своей аудитории, рассказывая, кто они и какой вид работы им нужно. А графический дизайнер , например, нужно быстро вау и произвести впечатление . В их случае лучше всего подойдет эффектная визуальная витрина. С другой стороны, UX-дизайнер должен подумать о том, как построить свое портфолио, чтобы можно было проводить углубленные тематические исследования проекта.
Содержание и макет портфолио
Начать, рассказать о своем личном бренде, чтобы побудить клиентов захотеть работать с вами . Продемонстрируйте свою продуманность дизайна. Внешний вид сайта должен отражать что-то уникальное в вас. Компании также склонны оценивать культурную пригодность своих команд. Начните с краткого вступления, рассказывая о том, что вы делаете, в чем заключается ваша страсть, и коротко расскажите о своем опыте. Фотография профиля не является обязательным требованием, но помогает установить личную связь.
программы для c ++
Затем покажите галерею проектов с «изображениями обложек», то есть карточками, на которых показаны ваши дизайны (веб-сайт, экран мобильного телефона) с кратким описанием. Эти изображения должны быть привлекательными, чтобы привлечь внимание клиентов и побудить их увидеть больше. Тем не менее, правильно устанавливайте ожидания — что люди увидят, если переключатся на этот проект? Использовать ‘ прогрессивное раскрытие »Снова подойти и применить его к презентации ваших проектов и тематических исследований.
Если рисунок / дизайнер бренда , изображения обложек могут направлять посетителей на специальные страницы проекта, где будут показаны более крупные изображения с высокой точностью и более подробной информацией о проекте. Если вы дизайнер UX / UI / продукта, проведите людей через процесс проектирования. Покажите артефакты UX и итерации дизайна в формате тематического исследования.
На страницах проекта , обязательно включите:
- Краткое описание проекта, решенной проблемы и вашей роли (например, брендинг, мобильный дизайн, веб-дизайн, дизайн UX / UI, исследование UX, пользовательское тестирование).
- Какова была дорожная карта продукта? Какие были результаты?
- Вы разработали продукт с нуля или сразу приступили к работе над проектом?
- Вы работали в команде дизайнеров? Как вы сотрудничали?
- Покажите результаты, количественные или качественные. Выделите такие результаты, как увеличение дохода, удержания и конверсий.

- Сделайте ключевые выводы. Как работа над этим проектом помогла вам стать дизайнером?
Отдельный Около Страница с подробным описанием вашего типа дизайнера, любой специализации и вида работы, которую вы ищете, является типичной. В Около страница не о ваших увлечениях, религиозной принадлежности или о том, что вам нравится готовить. Будьте профессиональны.
Список навыков и предпочтительных инструментов может помочь клиенты и команды дизайнеров находят дизайнеров, которые используют определенные инструменты (Sketch, Figma, Adobe XD и т. д.). Также не забудьте ссылку на свой LinkedIn профиль, Средняя статьи и другие дизайнерские сайты, на которых вы присутствуете ( Дриблинг , Behance ).
Что включить в портфолио дизайна
- Продемонстрируйте лучшие работы, а не все работы.
 Будьте избирательны в том, что показывать и почему — у людей ограниченное внимание.
Будьте избирательны в том, что показывать и почему — у людей ограниченное внимание. - Попробуйте показать некоторые идеи, которые не сработали и почему. Какие направления вы исследовали, но не выбрали? Наряду с артефактами дизайна расскажите историю и опишите, как вы справились с задачей.
- Постарайтесь продемонстрировать свои навыки межличностного общения. Хорошо подойдет несколько слайдов презентации дизайна (обзор дизайна, стратегический план), собранные в коллаж. Вне зависимости от ситуации — при удаленной работе или на месте — возможность донести до вас доводы и концепции вашего дизайна имеет решающее значение.
- Расскажите о методологиях проектирования и конкретных навыках, которые вы использовали в своей работе.
- Включают интерактивные прототипы, микро-анимация, дизайн в движении , а не только статические конструкции. Клиентам нравится смотреть видео или GIF-анимацию продуктов в действии.

Чего не следует включать в дизайнерское портфолио
- Не включайте старые, устаревшие работы. Все, что старше пяти лет в области графического / брендового / визуального / пользовательского интерфейса, выглядит архаично. Профессия дизайнера динамична. Клиенты ищут свежие, недавние работы, соответствующие современным стилям.
- Не показывайте слишком много изображений и особенно избегайте пиксельных изображений с низким разрешением. Плохое изображение выделяется больше, чем хорошее — оно не оставляет положительного впечатления.
- Избегайте проектов, защищенных паролем. У большинства посетителей нет времени, чтобы протянуть руку, попросить пароль и вернуться в портфолио. Он возводит стену, пока люди просматривают портфолио, препятствуя UX. Вместо этого покажите привлекательный дизайн со ссылкой «свяжитесь с нами для получения более подробной информации». Конфиденциальные проекты можно показать на собеседовании.

Советы и лучшие практики для создания портфолио
- Подходите к созданию портфолио стратегически. Получите правильное содержание, структуру и макет. Подумайте, что включать, а что не включать. Идеальное количество проектов — 4-6. Все должно быть простым, чистым и удобным для сканирования.
- Не робей, будь смелым. Клиенты должны понимать, кто вы и ваша специальность, в течение нескольких секунд — создавать уникальные визуальные истории, которые выделяются.
- Начните портфолио с краткого введения. Перечислите свой опыт, ключевые достижения и навыки.
- Показать и сказать. Люди в основном визуальные. Будьте краткими с описаниями. Чем меньше людям придется читать, тем лучше.
- Знай свои сильные стороны и адаптируйте презентацию к тому типу работы, который вам нужен.
 Если это работа над визуальным дизайном / дизайном пользовательского интерфейса, представьте свою работу в основном именно так. Если это UX-дизайн, представьте UX-проекты. Не смешивайте дисциплины слишком сильно, потому что это ослабит портфолио и запутает клиентов. Не представляйте себя «мастером на все руки».
Если это работа над визуальным дизайном / дизайном пользовательского интерфейса, представьте свою работу в основном именно так. Если это UX-дизайн, представьте UX-проекты. Не смешивайте дисциплины слишком сильно, потому что это ослабит портфолио и запутает клиентов. Не представляйте себя «мастером на все руки». - Сначала покажите свои самые тщательные тематические исследования. Большинство рекрутеров и клиентов не будут рассматривать все тематические исследования.
- Если дизайнер продукта , покажите 2–3 тематических исследования, но измените представление. Представьте сочетание продуктовой стратегии с UX / UI / визуальным дизайном.
- Не думайте, что для людей что-то очевидно. Обеспечьте ясность и допустите ошибку в отношении чрезмерного общения.
- Имейте хорошее описательное название проекта и вашу роль. Например, «UX-дизайн корпоративной платформы SaaS для финтех-стартапа».
 Он быстро расскажет, о чем был проект и о вашей роли.
Он быстро расскажет, о чем был проект и о вашей роли.
- Покажите, что вы можете справиться с проектом от начала до конца или прыгнуть в середину проекта и взяться за дело.
- Показывать разные проекты в разных средах для разной аудитории чтобы продемонстрировать гибкость. Клиенты ищут дизайнеров, которые могут «спроектировать практически все».
- Если веб-дизайнер укажите URL-адрес сайта (если он не менялся с тех пор, как вы над ним работали). Клиенты предпочитают смотреть окончательные, живые веб-сайты, а не статические снимки экрана.
- На странице проекта сначала покажите готовый дизайн и кратко опишите контекст. Затем углубитесь в процесс проектирования.
- Предоставьте ключевые знания и результаты в конце каждого проекта и как ваше участие сделало их возможными.

- Если начинаете дизайнером и не хватает проектов для показа, придумайте упражнение по дизайну. Например, измените дизайн сайта или приложения известного бренда.
- Оптимизируйте портфолио для поисковых систем. Это сделает вас более заметным. Используйте ‘ теги alt изображения »Для описания изображений. Эти теги предоставляют контекст изображения для сканеров поисковых систем.
- Получите профессиональные отзывы о своем портфолио от дизайн-менеджера или рекрутера.
- Попросите друга-носителя английского языка проверить ваше портфолио на предмет правильного английского.
- Облегчите навигацию по сайту и сделайте его удобным для мобильных устройств ( отзывчивый ).
Советы по дизайну портфолио для UX / продуктовых дизайнеров
Поскольку большинство артефактов и результатов, генерируемых в процессе проектирования UX, как правило, не вызывают визуального впечатления, дизайнеры UX / продуктов всегда боролись с созданием портфолио, которое эффективно передавало бы их талант и навыки. Но есть способ заставить это работать.
Но есть способ заставить это работать.
Коллажи и двухцветная обработка — это два метода, которые можно использовать, например, с артефактами UX. Развертывайте быстрые визуальные эффекты, которые передают нужный объем информации, пока вы сосредоточены на демонстрации процесса проектирования.
гештальт принцип определения близости
Предоставьте тезисы и обоснование дизайна для объяснения почему ты сделал то, что сделал . Представьте ключевые выводы, полученные в процессе, и то, как ваши дизайнерские решения повлияли на конкретные результаты. Расскажите о том, как ваше критическое мышление помогло выявить поведение, мотивацию и потребности пользователей. Это позволит клиентам лучше понять процесс мышления, подход и стратегию вашего продукта.
Когда люди просматривают ваше портфолио, проясните, какие аспекты UX находятся в вашей рулевой рубке . Вы занимаетесь визуальным дизайном или дизайном пользовательского интерфейса? Ты делаешь UX исследования ? Какова была ваша роль в данном проекте? Опишите, как была решена проблема, и как вы пришли к решению, но сделайте это кратко.
UX-дизайнеры нужно думать о своем портфолио как о дизайн-проект, ориентированный на пользователя . Сделайте это удобным для пользователя. Подумайте, что ищут клиенты. Продемонстрируйте, что вы разбираетесь в полном жизненном цикле UX.
Артефакты UX можно улучшить с помощью коллажей. ( Курт Винтер )Ошибки дизайнерского портфолио, которых следует избегать
Все, что мешает эффективному обзору портфолио, влияет на способность дизайнера получить работу. Когда клиенты и рекрутеры сталкиваются с препятствиями, они с большей вероятностью перейти к следующему портфолио дизайнера . Некоторые распространенные ошибки:
- Представление портфолио слишком своеобразно и «чрезмерно креативно», что затрудняет удобство использования и затрудняет навигацию. Сделайте портфолио удобным для просмотра. Лучше произвести впечатление с работой, а не с дизайном портфолио . Акцент должен быть сделан на доставке того, что ищут клиенты, без лишних фантазий.

- Не оставайтесь равнодушными к презентации. Подумайте о деталях. Орфографическая и грамматическая проверка вашего текста. Клиенты также оценивают дизайнеров по их профессионализму.
- Непонятно, какой вы дизайнер , что вы ищете и с какими отраслями и предприятиями вы бы предпочли работать, например, электронная коммерция, B2C, брендинг, мобильная связь, стартапы, крупные компании и т. д.
- Избегайте бесконечных прокручиваемых страниц . Разбейте презентацию на более мелкие части, чтобы клиенты могли их усвоить. Не делайте подробного вступления о том, кто вы есть, поместите это в Около страница.
- Избегайте показа неорганизованных, случайных изображений работ, не рассказывая посетителям, о чем идет речь. Не забудьте рассказать историю. Всегда предоставляйте контекст. У людей нет времени расшифровывать длинные отрывки текста и беспорядочную коллекцию изображений.
- Используйте макеты устройств, чтобы усилить дизайн, а не отвлекать от дизайна.

- Не пытайтесь изощрять презентацию (используя перекошенные, трехмерные макеты устройств и изометрические изображения).
- Непонятно, какова ваша роль в проекте. Особенно в больших командах и проектах очень важно быть прозрачным в отношении своего участия.
- Если вы ищете роли UX-дизайнера, сосредоточьтесь на своих UX-проектах, прежде чем показывать работу по UI-дизайну. Использование кейсов UX в первую очередь сигнализирует рецензентам, в чем заключаются ваши сильные стороны и интересы.
- Не показывайте руководство по стилю бренда, а затем показывайте работы, которые его не отражают.
- Не показывайте в галерее проектов изображения, которые перенаправляют людей на страницу с надписью «скоро». Удалите этот проект из галереи, пока он не будет готов.

- Не делайте все свои кейсы одинаковыми — скучный шаблонный формат, от проекта к проекту. Представьте другую историю под другим углом и измените артефакты, чтобы заинтересовать посетителей.
- Не показывайте только скриншоты крупных брендовых компаний, в которых вы работали. Вместо этого сосредоточьтесь на том, как вы приносили пользу. Работа в Facebook, Google или Amazon не так впечатляет, как тщательно продуманная презентация что вы сделали и как повлияла ваша работа .
- UX / продуктовые дизайнеры не должны показывать бесчисленные артефакты UX без контекста и готовые изделия без прохождения процесса позади них.
- Искажение работы — немедленное отключение. Например, с помощью комплектов пользовательского интерфейса и шаблонов веб-сайтов, которые может купить каждый. Некоторые клиенты могут быть с ними не знакомы, но многие рекрутеры и менеджеры по дизайну знакомы с ними. Даже если дизайнерам на мгновение это сойдет с рук, быстро станет очевидно, что у них нет навыков, чтобы создать дизайн такого качества.

Где дизайнеры могут создать онлайн-портфолио?
Сегодня доступны различные сайты-портфолио без кода и на основе шаблонов: Webflow , Без кода , Тильда , Squarespace , Wix , Редактор X , и просто , назвать несколько. Среди них бесплатные предложения, как правило, не впечатляют, они омрачены брендом хост-компании и использованием поддоменов. Платные планы варьируются от 6 до 15 долларов в месяц, и они дают дизайнерам возможность создать профессионально выглядящее портфолио и использовать собственное доменное имя.
Платформа без кода, Webflow , предоставляет набор шаблонов портфолио в разных стилях.Последние мысли
Портфолио онлайн-дизайна — это ваша витрина для всего мира, которая потенциально поможет вам получить следующую работу. Если вы не потратите достаточно времени на его создание, оно обязательно появится. Чтобы настроить его на успех, вы должны тщательно спланировать его содержание, структуру и макет.
Так как дизайнеры размышляя о том, как создать портфолио, они могут захотеть изучить другие дизайнерские портфолио, чтобы поучиться у них. Что хорошего в конкретном портфолио? Что работает, а что нет? Если бы вы были клиентом, вы бы наняли этого дизайнера?
Что хорошего в конкретном портфолио? Что работает, а что нет? Если бы вы были клиентом, вы бы наняли этого дизайнера?
Когда клиенты просматривают портфолио, они строят с вами будущие рабочие отношения. Им интересно, как опыт, работа и навыки этого дизайнера применимы к моей ситуации? Каково было бы работать с ними над моим проектом? Поставьте себя на место клиента. Зная, что они тратят всего несколько минут на ваше портфолио, облегчите им доступ к самой важной информации и просмотру ваших лучших работ.
хороший дизайн базы данных не включает
Поделитесь с нами вашими мыслями! Пожалуйста, оставьте свои мысли, комментарии и отзывы ниже.
• • •
Дальнейшее чтение в блоге о дизайне ApeeScape:
Понимание основ
Что нужно включить в дизайнерское портфолио?
Контент вашего дизайнерского портфолио должен отражать ваши лучшие работы. Включите интерактивный прототип, микро-анимацию, веб-сайт в движении, а не только статический дизайн. Постарайтесь продемонстрировать свои навыки межличностного общения. Способность передавать обоснования и концепции дизайна имеет решающее значение — обращайтесь к методологиям и подходам.
Постарайтесь продемонстрировать свои навыки межличностного общения. Способность передавать обоснования и концепции дизайна имеет решающее значение — обращайтесь к методологиям и подходам.
Чего нельзя включать в портфолио?
Обдумывая, как составить портфолио, лучше избегать наличия в нем устаревших работ. Все, что старше пяти лет, выглядит архаично. Не показывайте слишком много изображений и особенно избегайте пиксельных изображений с низким разрешением. Лучше не включать проекты, защищенные паролем, поскольку они вредят пользовательскому опыту.
Как я могу улучшить свое дизайнерское портфолио?
Следуя советам профессионалов в области дизайна и передовым отраслевым практикам, дизайнеры могут решить, как сделать портфолио, которое идеально продемонстрирует их таланты. Чтобы улучшить портфолио дизайнеров, изучите передовой опыт и советы и сосредоточьтесь на том, какой вы дизайнер и какой работой хотите заниматься.
Сколько штук вам нужно в портфолио?
По мнению профессионалов отрасли, при составлении портфолио следует включать 4-6 проектов. Если вы дизайнер UX / UI / продукта, обязательно покажите 2-3 тематических исследования, но измените представление. Помните, что ваше портфолио дизайна — это не архив, и в него должны входить только ваши лучшие работы, а не все работы.
Создание сайта-портфолио: советы, как это сделать правильно
Создание веб-сайта портфолио — это первый шаг к привлечению внимания потенциального работодателя и получению новой работы. Однако, чтобы добиться этого, вам сначала нужно убедиться, что вы знаете, как создать портфолио, которое выделяется.
Если вы не знаете, как создать выдающийся сайт-портфолио, вы попали по адресу.
Ваша лучшая работа на первом месте Веб-сайты портфолио предлагают потенциальным работодателям тысячи портфолио на выбор, поэтому вы должны понимать, что не каждый будет тратить часы на анализ каждой последней детали, которую вы там записали.
На самом деле, по словам Тони Хейла из Chartbeat, у вас есть всего 15 секунд внимания вашего будущего работодателя, чтобы произвести идеальное первое впечатление!
При этом вполне логично, что вы должны ставить свою лучшую работу на первое место, потому что, если вы этого не сделаете, есть большая вероятность, что она останется незамеченной.
Попробуйте поставить себя на место клиента и создать портфолио, которое привлекло бы ваше внимание, если бы вы были посетителем веб-сайта с портфолио.
Вы всегда можете найти вдохновение для веб-дизайна, просматривая примеры портфолио на бесплатном веб-сайте портфолио, и вы даже можете использовать готовый шаблон портфолио, который может быть очень полезен при разработке вашего портфолио.
Так или иначе, всегда следите за тем, чтобы в вашем онлайн-портфолио в первую очередь четко отображались ваши лучшие работы!
Создание портфолио, в котором легко ориентироваться Когда вы думаете о том, как создать портфолио, вы всегда должны помнить, что в вашем портфолио должно быть легко ориентироваться.
Создание категорий и разделение вашей работы на сегменты значительно облегчает человеку, просматривающему веб-сайт портфолио, лучшее понимание вашего портфолио и наиболее важных аспектов вашей работы.
Поэтому, прежде чем создавать бесплатное онлайн-портфолио, попробуйте посетить другие сайты портфолио, чтобы увидеть как хорошие, так и плохие примеры онлайн-портфолио, а также категории, которые люди чаще всего используют для классификации своих работ.
Создайте свой собственный веб-сайтВы можете легко создать свой собственный веб-сайт с помощью шаблонов веб-сайтов портфолио, бесплатного дизайна веб-сайта и вдохновения, которые вы уже собрали.
Тем не менее, вам также следует подумать о найме одного из профессиональных разработчиков, чтобы убедиться, что вы получите один из лучших веб-сайтов портфолио.Просто имейте в виду, что наем профессионала имеет свою цену.
Найдите лучшее портфолио графического дизайна или лучшее портфолио веб-разработчика — это начало или поиск подходящего человека, который сделает для вас хорошую работу.
Кроме того, вы всегда можете положиться на другие высококачественные сайты, чтобы получить необходимое веб-вдохновение, необходимое для создания веб-сайта.
Вам нужно доменное имяЕсли вы хотите создать свой веб-сайт, вам понадобится собственное доменное имя.Это не обязательно, но окажется очень полезным для вашего брендинга и маркетинга.
Это также добавляет небольшое дополнительное преимущество вашему бизнесу и заставляет вас выглядеть более увлеченным своей работой, что автоматически помогает укрепить доверие к вам и создает образ надежного и сильного бренда, человека или компании.
Поисковая оптимизацияЕсли вам действительно нужен веб-сайт с лучшим портфолио, просто создать его недостаточно.Вы также должны убедиться, что люди могут найти его, поэтому оптимизация для поисковых систем является обязательной!
Веб-сайты с личным портфолио, которые невозможно найти в Google, в основном являются пустой тратой вашего времени и ресурсов.
Прежде чем вы начнете создавать свое веб-портфолио, вы должны знать свое видение и миссию или, по крайней мере, четкую причину, по которой вы решили создать это портфолио.
Как только вы узнаете, какое сообщение вы хотите, чтобы ваше портфолио отправляло, вы можете приступить к его созданию.Например, портфолио дизайна интерьера не будет выглядеть так же, как портфолио графического дизайнера или портфолио веб-дизайнера.
Знайте своих клиентов, подумайте о своих целях, а затем соответствующим образом создайте свой портфель.
Выберите проекты с лучшими результатамиПри создании веб-сайта портфолио будьте избирательны. Нет необходимости перечислять каждую деталь и даже незначительный проект из вашего прошлого.
Выберите проекты с лучшими результатами и разместите их на обозрение, желательно разделив их на категории, чтобы сделать портфолио более организованным.
Не забудьте сделать акцент на типе проектов, над которыми вы хотели бы работать в будущем!
Расскажите историю – укажите контекстДобавление контекста к вашему портфолио веб-сайта может быть очень полезным для правильного представления вашей работы. Не бойтесь рассказать историю своих самых успешных проектов и объяснить, как они были созданы.
Попробуйте найти примеры веб-сайтов портфолио, где кейсы использовались для объяснения процесса выполнения работы.Включите цели клиента и объясните, как вам удалось их выполнить, шаг за шагом демонстрируя свой подход.
Расскажите о себе (не только о своей работе)При планировании макета портфолио не забудьте включить краткую биографию, чтобы клиенты знали вас и вашу работу. Включите свои лучшие навыки, опыт, опыт, а также некоторые из ваших самых больших достижений.
Наличие хорошего логотипа также может помочь вам произвести лучшее первое впечатление и выделиться на сайте-портфолио. Все это часть вашего брендинга, что очень полезно (если не необходимо) в долгосрочной перспективе.
Все это часть вашего брендинга, что очень полезно (если не необходимо) в долгосрочной перспективе.
Хорошая презентация решает все. Вам следует подумать об использовании шаблонов портфолио, чтобы поддерживать дизайн в чистоте.
Сделайте свое портфолио кратким и простым, а также убедитесь, что в нем легко ориентироваться и оно доступно.
Награды и рекомендацииНаличие хороших рекомендаций всегда является большим плюсом, поэтому, если вы можете включить какие-либо отзывы от клиентов, с которыми вы работали в прошлом, вы всегда должны это делать.
То же самое относится и к наградам и сертификатам — выставляйте их напоказ, так вы будете казаться более надежным и заслуживающим доверия.
Делай все возможное Если у вас есть отличное онлайн-портфолио, не время расслабляться. Наоборот, самая тяжелая работа еще впереди.
Если вы хотите быть среди лучших, вы должны делать все возможное, чтобы всегда производить первоклассную работу! Только лучшая работа может привлечь лучших клиентов, поэтому, если это то, к чему вы стремитесь, вы должны быть готовы сделать тяжелую работу!
Сила ведения блогаСоздание первоклассного веб-сайта-портфолио — это больше, чем просто размещение отличных изображений и перечисление ваших прошлых работ.
Вы не должны недооценивать силу ведения блога и поддерживать свое портфолио живым, добавляя свежий контент и даже обучая клиентов своим собственным опытом и знаниями.
Это также отличный способ укрепить свой бренд и стать легко узнаваемым в море экспертов в своей области.
Использование социальных сетей Если вы действительно хотите расширить свою сеть, вам следует рассмотреть возможность включения кнопок социальных сетей на веб-сайте вашего портфолио, так как они окажут огромную помощь в создании более прочных связей и постоянном обновлении ваших клиентов и подписчиков.
Создание сайта-портфолио — отличный шаг к тому, чтобы помочь потенциальным клиентам найти вас и выбрать ВАС в море экспертов в своей области, а также к продвижению вашей работы и демонстрации ваших успехов и способностей.
Хорошо сделанное, креативное портфолио делает все возможное, чтобы произвести хорошее первое впечатление на действительно выдающееся.
Как создать сайт-портфолио на WordPress (за 8 шагов)
Отсутствие профессионального портфолио может серьезно повлиять на тип клиентов или работодателей, которых вы привлекаете, особенно если вы фрилансер.Многие не уделяют этому шагу должного внимания и внимания, потому что считают его слишком сложным или не знают, с чего начать. Тем не менее, создать профессионально выглядящий сайт-портфолио на WordPress совсем несложно!
WordPress — идеальное решение для фрилансеров, которые хотят продемонстрировать свою работу с ограниченным бюджетом. В нем есть все, что вам нужно: готовая к работе мощность и множество дополнительных функций благодаря множеству доступных тем и плагинов.
В нем есть все, что вам нужно: готовая к работе мощность и множество дополнительных функций благодаря множеству доступных тем и плагинов.
К тому времени, когда мы закончим эту статью, вы будете знать, как создать простой (но элегантный) сайт-портфолио на WordPress за восемь шагов — и мы начнем с самого начала для тех из вас, кто не знаком с такими аспектами, как веб-хостинги и установки WordPress.Давайте начнем!
1. Выберите хороший хост WordPress
Мы обсуждали эту тему до смерти в прошлом, но если вы хотите сразу перейти к делу, вот четыре вещи, которые вам нужно учитывать при выборе хоста WordPress:
- Масштабируемость: Ваш хост должен быть в состоянии обрабатывать ресурсоемкие сайты на случай, если вы захотите заняться новыми проектами в будущем.
- Безопасность: Хороший хостинг должен серьезно относиться к веб-безопасности и предлагать функции, обеспечивающие вашу безопасность.
- Поддержка: Это критично.
 Если что-то пойдет не так с вашим сайтом, вы захотите получить доступ к надежной команде поддержки.
Если что-то пойдет не так с вашим сайтом, вы захотите получить доступ к надежной команде поддержки. - Репутация: У каждого веб-хостинга будут свои недоброжелатели, но в целом вы должны выбрать тот, у которого есть проверенная репутация.
Мы окажем вам медвежью услугу, если сейчас просто предложим одного хоста и скажем «Зарегистрируйтесь здесь!». Вместо этого вам следует взглянуть на наш недавний массовый опрос хостинга WordPress и использовать эту информацию для принятия решения.
Теперь перейдем к установке WordPress.
2. Установите WordPress
Этот процесс может немного отличаться в зависимости от выбранного веб-хостинга, но основные шаги остаются прежними. После регистрации у провайдера вы получите доступ к частной cPanel для вашего плана хостинга. Это, вероятно, будет включать в себя возможность установки WordPress в один клик или установщика приложений Softaculous :
. Нажмите на значок Softaculous Apps Installer и на следующем экране найдите параметр WordPress . Затем нажмите Установить сейчас , чтобы начать процесс:
Затем нажмите Установить сейчас , чтобы начать процесс:
На следующем экране вам будет предложено ввести сведения о вашем сайте WordPress, включая его имя, описание, имя учетной записи и пароль, среди прочего. Большинство из них говорят сами за себя, но из соображений безопасности не забудьте изменить имя пользователя администратора по умолчанию и имя базы данных:
.После того, как вы нажмете Установить и подождите несколько секунд, вы создадите свой первый сайт WordPress! Далее мы собираемся превратить его в красивое портфолио.
3. Найдите и установите правильные темы и плагины
Этот шаг немного более открытый, чем остальная часть этого руководства, по той простой причине, что мы не можем выбрать идеальную тему и плагины для ваших собственных нужд. Для целей этого руководства мы будем использовать тему Zelle Pro в качестве основы (которая также поставляется с бесплатной версией):
. Несмотря на то, что ZellePro — отличный выбор, мы настоятельно рекомендуем вам осмотреться и найти тему, которая вам подходит. Вы можете выбрать либо многоцелевую тему (например, Zelle Pro), либо поискать что-то специально для визуального портфолио. Пока ваша тема имеет достойные рейтинги и хорошую документацию, все будет в порядке.
Вы можете выбрать либо многоцелевую тему (например, Zelle Pro), либо поискать что-то специально для визуального портфолио. Пока ваша тема имеет достойные рейтинги и хорошую документацию, все будет в порядке.
Аналогичная проблема возникает при работе с плагинами. Было бы безответственно отбрасывать случайные рекомендации плагинов (хотя некоторые из них совершенно необходимы). Тем не менее, мы можем научить вас, как определить лучшие бесплатные. Как только вы это узнаете, вы будете готовы углубиться в официальный каталог плагинов и посмотреть, что вас интересует.
После того, как вы найдете идеальную тему WordPress для портфолио и один или два многообещающих плагина, вам необходимо их установить.
Чтобы сделать это, вы должны начать с панели управления WordPress. Вы можете получить к нему доступ, перейдя по адресу YOURSITE.com/wp-admin . Войдите в систему и ознакомьтесь с этой панелью инструментов:
У нашего уже есть несколько дополнительных опций, но не стоит сейчас о них беспокоиться. Вместо этого обратите внимание на вкладки Appearance и Plugins .Нажмите на Appearance , и на следующем экране вы найдете опцию Add New . Нажав на нее, вы попадете на новый экран, где вы сможете либо выбрать одну из тем WordPress по умолчанию, либо загрузить новую:
Вместо этого обратите внимание на вкладки Appearance и Plugins .Нажмите на Appearance , и на следующем экране вы найдете опцию Add New . Нажав на нее, вы попадете на новый экран, где вы сможете либо выбрать одну из тем WordPress по умолчанию, либо загрузить новую:
При выборе «Загрузить тему» появляется запрос на поиск загруженной темы на вашем компьютере. Выберите папку, нажмите Установить сейчас, и все готово.
Процесс установки любых плагинов очень похож.Все это происходит на вкладке Плагины вместо вкладки Внешний вид > Темы . Вот наше подробное руководство по установке плагинов WordPress.
Lsatly, имейте в виду, что ваша новая тема и любые новые плагины, которые вы устанавливаете, должны быть активированы, чтобы работать. Если вы пропустите активацию, ваши темы и плагины не будут работать.
В нашем случае мы установили тему Zelle Pro и не использовали дополнительные плагины для этого руководства, чтобы все было просто.
У нас установлен WordPress и рабочая тема, теперь пришло время создать нашу страницу портфолио.Его первым компонентом будет заголовок — простое изображение во всю ширину с четким сообщением и призывом к действию для любых потенциальных клиентов, посещающих ваш сайт. Перейдите к Appearance > Customize и посмотрите, как тема Zelle выглядит из коробки:
Давайте возьмем этот большой раздел заголовка и настроим его для наших нужд с помощью настройщика WordPress — места, где можно настроить вашу тему в соответствии с вашими потребностями. Это включает в себя три шага:
- Замена текста под Content в разделе Big title (так Zelle называет свой заголовок).
- Корректировка текста первой кнопки и удаление второй в том же разделе.
- Загрузка нового изображения на вкладке Parallax и включение эффекта. Это позволяет нам использовать изображение в качестве фона вместо простых цветов.
Вот результат после внесения этих изменений:
Наш заголовок готов к работе, и в конце мы рассмотрим сайт в целом. Вы заметите, что на данном этапе кнопка ниже никуда не ведет. Мы исправим это позже.
Вы заметите, что на данном этапе кнопка ниже никуда не ведет. Мы исправим это позже.
5. Создание галереи проекта
Галерея проектов — это сердце и душа любого сайта-портфолио на WordPress. По сути, это коллективный показ ваших последних проектов со ссылками на каждую запись. Тема Zelle включает настраиваемый тип записей Portfolio , который позволяет добавлять новые проекты с панели управления:
.В этом примере мы добавили четыре из наших прошлых статей и установили избранные изображения для каждой. После установки они появятся на главной странице вашего портфолио:
.Помимо создания четырех отдельных проектов, вот что еще мы сделали с помощью настройщика WordPress:
- Мы добавили новый раздел Портфолио под нашим заголовком.Вы можете сделать это в Zelle через раскрывающееся меню на вкладке Заказ разделов .
- Мы изменили основной заголовок на вкладке Содержание раздела Портфолио .

- Мы добавили избранные изображения в каждый проект в разделе Портфолио пользовательских сообщений.
- Наконец-то мы активировали портфель Open в лайтбоксе? на вкладке Настройки . Таким образом, вам не нужно создавать отдельные страницы для каждого проекта, чтобы начать работу.Просто назначьте хорошее изображение, иллюстрирующее вашу работу, и при необходимости дорисуйте каждую страницу позже.
Далее мы добавим дополнительный контент – в частности, раздел «Обо мне».
6. Создайте раздел «Обо мне»
Мы уже делаем большие успехи в нашем портфолио, но нам все еще нужно конкретизировать вещи. Отличный способ сделать это — предоставить посетителям некоторое представление о том, кто вы есть, например ключевые факты, которые работодатели хотели бы узнать о вас.Для этого мы собираемся использовать Zelle Pro, чтобы разделить всю информацию на удобоваримые кусочки:
. Эти типы элементов называются аннотациями и являются частью раздела Zelle Наш фокус в Настройщике. Вот шаги, которые вам нужно выполнить, по порядку:
Вот шаги, которые вам нужно выполнить, по порядку:
- Добавьте раздел Наш фокус на страницу своего портфолио, используя вкладку Заказ разделов .
- Войдите в раздел Наш фокус и измените содержимое под заголовком на «Обо мне».
- Создайте три (или более) отдельных виджета в разделе Виджеты нашего фокусного раздела . Каждый из них должен включать заголовок, некоторый основной текст и изображение из вашей медиатеки WordPress.
Теперь посмотрим, как выглядит готовое изделие:
Хорошо выглядишь! Мы приближаемся к концу; теперь пришло время заняться последним большим разделом нашего сайта-портфолио на WordPress — контактной формой.
Теперь, когда вы нашли работодателей, пришло время заставить их связаться с вами.Конечно, вы можете просто бросить туда свою электронную почту, но контактная форма выглядит гораздо более профессионально. Вот как это сделать.
Во-первых, в Zelle есть раздел Contact Us , но если вы ищете альтернативу, мы рекомендуем плагин WPForms. Если вы используете Zelle, вернитесь в Настройщик и добавьте раздел «Свяжитесь с нами» на вкладке « Заказ разделов » сразу после «Обо мне» . Затем зайдите в него, перейдите в Настройки и введите свой адрес электронной почты в соответствующее поле:
Если вы используете Zelle, вернитесь в Настройщик и добавьте раздел «Свяжитесь с нами» на вкладке « Заказ разделов » сразу после «Обо мне» . Затем зайдите в него, перейдите в Настройки и введите свой адрес электронной почты в соответствующее поле:
Контактная форма, включенная в этот раздел, идеально подходит для наших нужд, поэтому все, что нам нужно сделать, это отредактировать ее заголовки.Мы можем сделать это с помощью вкладки Основное содержимое :
Прежде чем перейти к последнему шагу, вернитесь к разделу Big title , Content и добавьте #contact под первой кнопкой. Это называется якорным текстом, и он свяжет ваш призыв к действию с контактной формой под ним.
Теперь пришло время просмотреть наш сайт в целом и посмотреть, куда вы можете двигаться дальше.
8. Создайте новый сайт-портфолио на WordPress
Найдите минутку, чтобы сделать шаг назад и полюбоваться своей работой — мы только что вместе создали простой, профессионально выглядящий сайт-портфолио на WordPress!
Что будет дальше, решать вам. Во-первых, вы захотите прочитать обо всем, что вы можете сделать с Zelle, будь то добавление новых проектов, создание отдельных страниц для каждого из них или эксперименты с новыми разделами.
Во-первых, вы захотите прочитать обо всем, что вы можете сделать с Zelle, будь то добавление новых проектов, создание отдельных страниц для каждого из них или эксперименты с новыми разделами.
Затем вы захотите изучить некоторые передовые методы, чтобы еще больше расширить свое портфолио с помощью темы Zelle.
Заключение
Красивый сайт-портфолио на WordPress может открыть много дверей для встречи (и произвести впечатление) на потенциальных клиентов.Это дает работодателям лучшее представление о ваших возможностях, и позволяют вам выделиться среди конкурентов. Весь процесс займет некоторое время, особенно если вы не знакомы с WordPress, но, как мы показали, это определенно достижимо с минимальными усилиями.
Вот восемь основных шагов, которые необходимо выполнить, чтобы создать сайт-портфолио:
- Выберите хороший хостинг WordPress.
- Установите WordPress.
- Найдите и установите нужную тему и плагины.
- Построить заголовок.

- Создайте галерею проекта.
- Соберите раздел Обо мне .
- Настройте контактную форму.
- Сделайте свой новый сайт-портфолио WordPress более конкретным.
У вас есть вопросы о том, как создать сайт-портфолио на WordPress? Не стесняйтесь спрашивать в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Как создать онлайн-портфолио за 30 минут или меньше
Независимо от того, являетесь ли вы фотографом, видеооператором, графическим дизайнером или архитектором, вам понадобится портфолио, чтобы получить следующую работу или клиента.
Иногда самая сложная часть запуска и работы вашего онлайн-сайта-портфолио — это просто мысль о том, сколько работы и времени это займет. Хорошая новость заключается в том, что за то количество времени, которое вы потратите на просмотр ситкома на Netflix, вы можете получить простое онлайн-портфолио в прямом эфире.
Просто следуйте этому очень простому (обещаем!) руководству по созданию веб-сайта портфолио с помощью Format. За 30 минут или меньше вы можете создать профессиональное портфолио с простой навигацией — навыки программирования не требуются. Просто зарегистрируйте учетную запись на Format, чтобы начать.
Вам не нужна кредитная карта для регистрации, и это абсолютно бесплатно в течение 14 дней. Начните здесь, а затем прокрутите вниз, чтобы узнать о следующих шагах.
Краткие советы: как сделать цифровое портфолио
Если вам нужны краткие советы и вы склонны пролистывать подобные статьи с практическими рекомендациями, этот раздел для вас.
Мы рассмотрим некоторые ключевые рекомендации о том, как создать цифровое портфолио, которое обязательно впечатлит, не тратя слишком много времени на дизайн или технические детали.
- Представьтесь с короткой биографией исполнителя на своей домашней странице
- Спланируйте 6–10 лучших проектных работ, чтобы включить их в свое портфолио
- Сохраняйте дизайн вашего веб-сайта простым и понятным
- Определите тип работы, которую вы хотите выполнять
- Укажите вашу контактную информацию
- Поделитесь своим творческим процессом с помощью рецензий, таймлапсов, альбомов для рисования и мудбордов
- Не забудьте отдать должное совместным проектам
- Добавьте индивидуальности, чтобы ваше портфолио выделялось
Выполнение небольшой подготовительной работы перед погружением в конструктор веб-сайтов может помочь вам сэкономить много времени и упростить создание веб-сайта портфолио.
Теперь давайте рассмотрим пошаговый процесс создания сайта-портфолио. Выполнение этих шагов поможет вам убедиться, что вы не упустите ни одной ключевой детали, которая необходима портфолио для найма или рассмотрения в проекте.
Шаг первый: выберите тему (2 минуты).
Создание сайта портфолио Unit
Цели обучения
В этом проекте вы:
- Создайте личное портфолио.
- Создайте компонент макета темы.
- Персонализируйте свой сайт.
- Добавьте страницы в свое портфолио.
- Опубликуйте свой сайт.
Зачем создавать личное портфолио?
Добро пожаловать, студенты и соискатели! Вы усердно шли по тропе и чувствуете, что много знаете о Salesforce. Хотя у вас может не быть опыта работы с Salesforce, проявив немного творчества, вы все же можете показать потенциальным работодателям, что вы мыслите нестандартно, демонстрируя при этом свои навыки Salesforce.
В этом проекте вы создаете личный веб-сайт и добавляете личное портфолио, чтобы делиться своими навыками и развивать свою карьеру. Как вы знаете, одностраничное резюме не всегда освещает все о вас. В это портфолио вы можете включить информацию о себе, которую вы не можете включить в свое резюме. К концу этого проекта у вас будет собственное портфолио, чтобы привлечь внимание к своим навыкам и достижениям. Это также отличная возможность пообщаться с сообществом первопроходцев.Вы можете открыть потенциальные возможности трудоустройства, поделившись своим портфолио с членами сообщества первопроходцев и рекрутерами.
Как вы знаете, одностраничное резюме не всегда освещает все о вас. В это портфолио вы можете включить информацию о себе, которую вы не можете включить в свое резюме. К концу этого проекта у вас будет собственное портфолио, чтобы привлечь внимание к своим навыкам и достижениям. Это также отличная возможность пообщаться с сообществом первопроходцев.Вы можете открыть потенциальные возможности трудоустройства, поделившись своим портфолио с членами сообщества первопроходцев и рекрутерами.
Запустите свою игровую площадку
Чтобы выполнить этот проект, вам потребуется бесплатная игровая площадка Trailhead Playground или Developer Edition org. Вы можете найти его внизу этой страницы. Нажмите «Запустить», чтобы открыть игровую площадку Trailhead в новой вкладке браузера (требуется вход в систему).
Готовы привлечь к себе внимание? Вот так!
Включить сайты и установить доменное имя
Для этого проекта мы используем Salesforce Experience Cloud, который позволяет создавать красивые фирменные порталы, форумы и сайты без написания кода.
Хорошо, давайте начнем с включения Впечатлений.
- Нажмите и выберите Настройка .
- Введите
Digital Experiencesв поле «Быстрый поиск», затем выберите Настройки . - Выберите Включить цифровые впечатления .
- Введите уникальное имя, которое будет использоваться в качестве имени вашего домена, и нажмите Проверить доступность . Имейте в виду, что вы не можете изменить доменное имя самостоятельно после его сохранения. Вы должны позвонить в Salesforce, чтобы изменить его.Поскольку это ваш личный сайт-портфолио, лучше всего использовать какую-то версию вашего имени, чтобы все было профессионально. Например, используйте свои инициалы и фамилию.
- Щелкните Сохранить , а затем щелкните OK . Если вы видите диалоговое окно с предложением открыть страницу Salesforce на новой вкладке, нажмите Открыть .

Дай пять, первопроходец! Вы только что создали свой собственный домен.
Настройте базовый сайт
Теперь давайте настроим базовый сайт, который вы превратите в свое портфолио.Вы должны были быть перенаправлены на страницу «Все сайты» в программе «Настройка», но если нет, введите цифровых возможностей в поле «Быстрый поиск» и выберите «Все сайты».
- Щелкните Создать.
- Выберите шаблон Портал учетных записей клиентов .
Примечание. Вы можете использовать любой шаблон Lightning с пользовательскими макетами тем, но для этого проекта придерживайтесь портала учетных записей клиентов. - Нажмите «Начать».
- Введите имя сайта и URL-адрес.Назовите сайт
<ваше имя и фамилия>. - Укажите
портфолиов качестве URL-адреса. URL-адрес должен выглядеть примерно так: https://[ваше имя]-developer-edition. na111.force.com/portfolio.
na111.force.com/portfolio. - Щелкните Создать. Ваш сайт создан в статусе Preview, что означает, что созданного вами еще нет в мире.
Быстро осмотритесь. Эта область — «Рабочие пространства», где вы настраиваете и администрируете свой сайт.Есть много дополнительных функций, которые вам обычно нужно настроить на сайте, но для наших целей вы можете погрузиться прямо в персонализацию своего сайта.
Ресурсы
Как создать сайт-портфолио, который привлечет вас на работу
Эта популярная статья была слегка отшлифована и покрыта новым слоем краски в 2017 году.
Быть разработчиком, дизайнером или писателем — отличный способ зарабатывать на жизнь. Но что, если вам нужно привлечь новую работу или клиентов? На современном рынке конкуренция жесткая, а значит нужно выделяться.
Наличие профессионального профиля в LinkedIn, безусловно, является хорошим началом, но если вы действительно хотите привлечь внимание людей, вам нужно рекламировать себя с помощью сайта-портфолио. По сути, это ваша личная страница в LinkedIn, только с гораздо большим пространством для демонстрации ваших навыков.
По сути, это ваша личная страница в LinkedIn, только с гораздо большим пространством для демонстрации ваших навыков.
Разработчики, дизайнеры и писатели обладают разными навыками и работой, которую нужно показать, но всех их объединяет одно: им нужно продавать себя потенциальным клиентам.
В этой статье я покажу вам несколько полезных советов по созданию сайта-портфолио, а также несколько отличных живых примеров.
Почему сайт-портфолио?
Наличие профессионального профиля в LinkedIn — это одно, но вы действительно можете продемонстрировать свои навыки, используя свой собственный сайт-портфолио. Почему? Свобода! Вы можете делать с ним все, что захотите, и действительно произвести неизгладимое впечатление. Вы даже можете выиграть награды с ним.
Вы хотите, чтобы потенциальные клиенты посетили ваш сайт и тут же подумали: «Я тоже этого хочу!» Это ваш виртуальный выставочный зал, который потенциальные клиенты могут даже показать другим, когда им нужно кого-то убедить.
Даже самый профессиональный профиль LinkedIn выглядит так же, как и любой другой профиль в службе, но ваш сайт — это ваш способ сказать: «Это я, и это то, что я могу сделать для вас».
Нужно больше убедительности? Что ж, это профиль LinkedIn парня с самым потрясающим сайтом-портфолио, который я когда-либо видел.
Все дело в том, чтобы продать себя
Звучит как клише, но вы сами себе лучший продавец. Это означает, что вы должны продавать себя, не теряя при этом своей индивидуальности.
Как вы увидите в приведенных ниже примерах, есть много способов показать себя. Вы можете стать мультяшным персонажем, использовать множество фотографий, продемонстрировать свое техническое мастерство или произвести впечатление своим письмом.
Адаптируйте свой сайт под себя
Важно, чтобы вам было комфортно на собственном сайте. Если вы немного застенчивы, сделайте карикатуру на себя, чтобы вам не пришлось использовать свою фотографию в Интернете. Сделайте свой сайт диким и экстравагантным, если это то, что описывает вас лучше всего.Сделайте свой сайт онлайн эквивалентом. Придайте ему характер, сохраняя при этом профессиональный подход к формулировкам.
Сделайте свой сайт диким и экстравагантным, если это то, что описывает вас лучше всего.Сделайте свой сайт онлайн эквивалентом. Придайте ему характер, сохраняя при этом профессиональный подход к формулировкам.
Поддерживайте актуальность
Убедитесь, что в вашем портфолио есть соответствующие работы. Перечисляйте усилия команды только в том случае, если вы внесли существенный вклад, который можно определить как вашу работу. Никогда не присваивайте себе заслуги в работе других людей. Уточните, что вы сделали, и как это помогло всему процессу. Если возможно, сделайте скриншот, чтобы показать свою часть.
Обрезать жир
Ничего страшного, если вы немного украсите свое портфолио, показывая только те работы, которые вам нравятся.Нам всем нужно зарабатывать на жизнь, иногда берясь за работу, которую мы предпочли бы избежать, чтобы заработать несколько долларов. Используйте свое портфолио, чтобы определить тип работы, которую вы предпочитаете.
Добавить контекст
Дайте потенциальным клиентам представление о том, каково работать с вами. При работе на месте включите отзывы предыдущих клиентов или коллег. Если вы работаете только за пределами офиса, дайте людям знать, чего они могут ожидать, когда речь идет об общении, управлении сроками или вашем рабочем времени.
При работе на месте включите отзывы предыдущих клиентов или коллег. Если вы работаете только за пределами офиса, дайте людям знать, чего они могут ожидать, когда речь идет об общении, управлении сроками или вашем рабочем времени.
Произвести хорошее впечатление
Воспринимайте свой сайт-портфолио как эквивалент отправки заявления о приеме на работу, убеждая потенциальных клиентов, почему они должны вас нанять.Постарайтесь произвести наилучшее первое впечатление, какое только возможно, с дополнительным преимуществом потенциальных клиентов, возвращающихся на ваш сайт для развлечения, когда он действительно хорош.
О, и не используйте слово «мы», когда вы сами по себе…
Что включить?
Есть несколько основных вещей, которые должны быть на каждом сайте-портфолио:
- ваше имя и фотография
- немного о том, кто ты
- ваши контактные данные
- недавняя работа
- ваши навыки
Звучит просто, правда? Давайте взглянем на несколько примеров и посмотрим, как немного (а в некоторых случаях и очень много) творчества может оживить этот список.
Примеры портфолио разработчиков
Кит Кларк
Это веб-сайт Кита Кларка, своего рода мастера CSS. Это пример его работы с использованием HTML и CSS3. Теперь это то, что можно использовать для «Недавней работы».
Жан Хельфенштейн
Познакомьтесь с Джин Хельфенштайн, очень креативным и опытным разработчиком интерфейсов, о чем свидетельствует этот сайт-портфолио.
Тимоти Руссиль
Это удостоенное наград портфолио демонстрирует навыки Тима в области разработки, а также представляет собой забавный интерфейс с большим количеством индивидуальности и юмора.(На главной странице есть ссылка Не нажимайте!
, и посмотрите, что произойдет, если вы попытаетесь выделить имя Тима курсором!)
Кенджи Сайто
На этом творческом сайте-портфолио Кенджи Сайто из Токио представлены примеры его потрясающей работы над CodePen.
Примеры дизайнерского портфолио
Робби Леонарди
Я уже упоминал сайт Робби выше, потому что это действительно лучший сайт-портфолио, который я когда-либо видел. Раздел «Дизайн» прекрасен, но его интерактивное резюме — просто произведение искусства. Робби является экспертом как в дизайне, так и в кодировании, поэтому никто не ставит под сомнение его навыки работы с его сайтом.
Раздел «Дизайн» прекрасен, но его интерактивное резюме — просто произведение искусства. Робби является экспертом как в дизайне, так и в кодировании, поэтому никто не ставит под сомнение его навыки работы с его сайтом.
Геральдур Торлифссон
Харальдур работает в дизайнерском агентстве, тесно сотрудничающем с Google. Хотя его домашняя страница может показаться не такой уж впечатляющей, описания его проектов, безусловно, впечатляют. Здесь он отображает детали проекта и, что более важно, свою роль в проекте.
Адхам Даннауэй
Адхам одновременно и дизайнер, и кодер, и он нашел идеальный способ продемонстрировать свою работу прямо на главной странице.Он также нашел отличный способ использовать один из своих интересов (джедаев) для оценки своих навыков. Он также сделал очень хороший обзор недавней работы.
Примеры портфолио Writer
Кристи Хайнс
Хотя у Кристи, возможно, не такой яркий сайт, как у парней выше, это идеальный сайт для писательницы, которой она является. Она точно показывает, для чего вы можете ее нанять, а ее сайт дает вам ощущение, что она заслуживающий доверия писатель, который знает, как сделать качественную работу.
Она точно показывает, для чего вы можете ее нанять, а ее сайт дает вам ощущение, что она заслуживающий доверия писатель, который знает, как сделать качественную работу.
Салли Баккетта
Приятно видеть, как писатели говорят это словами, потому что именно для этого их и нанимают.Вместо того, чтобы разбрасываться картинками, Салли следит за тем, чтобы все, что она делает, было правильно описано. И она использует два маленьких волшебных слова, которые дают вам мгновенное ощущение качества: награждение.
Обре Андрус
Обре — разносторонний писатель, чей сайт имеет множество характеров. Она четко дает понять, о чем ей нравится писать, с активными учетными записями в социальных сетях, подтверждающими ее заявления.
Кэролайн Вуд
Портфолио Каролин Вуд по написанию и редактированию Pixelingo в основном основано на тексте, что имеет смысл, если вы пытаетесь продавать навыки письма и редактирования.Ее сайт дает четкое, краткое и прямое объяснение того, что она предлагает, и почему потенциальные клиенты могут захотеть работать с ней. Сайт также передает сильное чувство личности и индивидуальности.
Сайт также передает сильное чувство личности и индивидуальности.
Радость Кастильоне
Иногда, особенно если у вас есть сильное портфолио, вы должны позволить работе говорить самой за себя. Это то, что делает Джой Кастильоне, демонстрируя свое тщательное мастерство в формах иллюстрации, 3D и фотографии. Джой использует большие эскизы в сетке, охватывающей весь экран, чтобы максимизировать видимость своей работы, оставляя мало места для воображения.Что касается пользовательского интерфейса, Джой предлагает простую навигацию на простом черном фоне, хотя я заметил, что она использует модный домен .design, что действительно круто!
Заключение
Различные типы навыков позволяют по-разному продемонстрировать свою работу, это точно. Надеюсь, я вдохновил вас этими примерами на то, чтобы максимально использовать возможности вашего собственного сайта-портфолио. Небо действительно является пределом (да, давайте добавим еще одно клише). Конкуренция высока, но сайт-портфолио — отличный проект для работы в свободное время. Просто не забудьте создать вау! фактор (последнее клише, я обещаю) и ты золотой.
Просто не забудьте создать вау! фактор (последнее клише, я обещаю) и ты золотой.
Хотите узнать больше о работе в Интернете и фрилансе? Проверьте эти замечательные ссылки:
Ознакомьтесь с SitePoint Premium, чтобы получить больше книг, курсов и бесплатных видеороликов.
5 лучших конструкторов сайтов для портфолио в 2022 году
Креативщики имеют уникальный набор критериев для создания сайта. Когда дело доходит до создания веб-сайта профессионального портфолио, вам нужно что-то более конкретное, чем ваши типичные платформы управления контентом.
Вот наш лучший выбор лучших конструкторов веб-сайтов для портфолио:
Что следует учитывать при выборе конструктора веб-сайтов для портфолио
Если вы хотите создать бизнес-сайт или создать веб-сайт портфолио, правильное программное обеспечение должно соответствовать определенному набору критериев.
Рассматривая это с точки зрения оптимизации творчества, мы рассмотрели несколько вещей, которые должны были иметь разработчики CMS для всех ведущих веб-сайтов портфолио.
1.Настраиваемость
Лучший создатель портфолио должен позволять вам персонализировать и настраивать его по мере необходимости.
В конце концов, портфолио полностью предназначено для демонстрации вашего бренда и эстетики, поэтому фактическое судно, используемое для демонстрации, должно быть легко приведено в соответствие с вашим видением.
Вы должны быть в состоянии оформить свое портфолио (независимо от того, создаете ли вы веб-сайт ресторана, сайт графического дизайнера или веб-сайт видеооператора), чтобы он соответствовал внешнему виду того, что вы выставляете на обозрение.
2. Возможности SEO
Когда вы сосредотачиваетесь на разработке идеального творческого образца, вы хотите, чтобы другие могли его найти. Это также означает, что у вас может не быть времени или желания тратить утомительные часы на догадки и попытки взломать код самостоятельно.
Лучшие конструкторы веб-сайтов портфолио будут готовы к SEO, то есть они оптимизируют ваш сайт для вас и предложат вам заполнить все необходимые поля. Вы можете больше сосредоточиться на таких вещах, как художественное оформление и позиционирование бренда, а не пытаться оптимизировать для ранжирования в поисковых системах.
Вы можете больше сосредоточиться на таких вещах, как художественное оформление и позиционирование бренда, а не пытаться оптимизировать для ранжирования в поисковых системах.
3. Простота использования
Вы не хотите тратить время на поиски излишне сложной информационной панели, и вам не нужно создавать сайт с нуля.
Вы, создатель портфолио, должны быть в состоянии легко освоить систему и не беспокоиться об изучении совершенно нового набора навыков просто для создания веб-сайта исполнителя.
Удобные системы необходимы, независимо от того, настраиваете ли вы платформу, создаете целевую страницу или обновляете сообщение.
Пять лучших конструкторов веб-сайтов для сайта-портфолио
Существует множество доступных вариантов, но эти пять не только соответствуют трем основным критериям, указанным выше, но и имеют преданных поклонников креативов и правильные инструменты для создания портфолио сияет спереди и по центру.
1. Squarespace
Если Squarespace и известна, так это тем, что они предлагают элегантные, профессиональные и хорошо продуманные шаблоны, многие из которых были созданы для демонстрации портфолио.
Это делает его лучшим выбором для создателя портфолио; можно даже сказать, что Squarespace хорошо зарекомендовала себя на рынке как вариант портфолио.
По своей природе сайты Squarespace отлично подходят для демонстрации творческих работ.Вышеупомянутые шаблоны или темы не только визуально привлекательны, но и разработаны так, чтобы с ними было легко и просто работать.
Кроме того, Squarespace упрощает работу. Отсутствие виджетов и приложений делает его идеальным для рационального сосредоточения внимания на демонстрации творчества, хотя он предлагает выбор плагинов для расширения нужных возможностей, таких как маркетинг вашего бренда и анализ эффективности в показателях, которые вам действительно важны.
Темы Squarespace элегантны, а выбор огромен.
Squarespace также предлагает встроенные блоги, которые позволяют вам не только расширить охват SEO, но и укрепить свой бренд.
Это также упрощает работу с вами, позволяя заранее планировать публикации, настраивать доступ для нескольких авторов и расширять возможности демонстрационного дизайна для создания профессионально выглядящего блога менее чем за 12 долларов в месяц.
Прочитать полный обзор The Blueprint Squarespace
2.Викс
Wix — многолетний фаворит разработчиков веб-сайтов, и он особенно хорош при создании веб-сайта-портфолио.
Когда дело доходит до простоты использования, Wix выделяется своей платформой редактирования с помощью перетаскивания и очень удобной панелью инструментов, не требующей программирования.
Этот конструктор отказывается от технического жаргона и сразу переходит к самому важному: позволяет вам создать профессиональное портфолио.
Палитра цветов Wix почти волшебна, она облегчает жизнь творческим людям во всем мире.
Эта система уделяет большое внимание индивидуальной настройке, позволяя вам создать действительно персонализированный портфель. Он позволяет вам разработать всю тему вашего сайта и цветовую палитру вокруг центрального логотипа, изображения или цветов бренда, без необходимости выяснять, как настроить цветовые темы самостоятельно.
Просто загрузив изображение, интуитивно понятная платформа Wix может получить ключевые цвета и предложить варианты палитры для всего вашего сайта, обеспечивая беспрепятственную творческую согласованность.
По низкой цене Wix устраняет стресс, связанный с веб-разработкой, и подчеркивает возможности оптики для профессиональной демонстрации вашей работы.
Читать полный обзор Wix от The Blueprint
3. WordPress CMS
Будучи открытым исходным кодом, WordPress, по сути, позволяет вам создать бесплатный сайт-портфолио. Еще одним преимуществом этого открытого исходного кода является его абсолютная гибкость.
По сути, каким бы сайт ни был вам нужен, WordPress может воплотить его в жизнь благодаря более чем 50 000 возможных интеграций. С таким количеством вариантов вы уверены, что у вас есть правильные инструменты для создания отличного портфолио.
Одним из лучших моментов в создании портфолио с помощью WordPress является простота загрузки и управления мультимедиа. Поскольку портфолио по своей природе загружены медиафайлами, необходимо иметь легкодоступную библиотеку в любое время, а также возможность быстрой и эффективной загрузки.
Поскольку портфолио по своей природе загружены медиафайлами, необходимо иметь легкодоступную библиотеку в любое время, а также возможность быстрой и эффективной загрузки.
Не беспокойтесь о загрузке благодаря простоте медиа-менеджера WordPress.
В WordPress вам нужно всего лишь перетащить новые изображения или видео в медиа-менеджер для загрузки, и они будут надежно сохранены для будущего использования в вашей медиатеке.
WordPress также предлагает множество вариантов тем и настроек, так что вы можете создать портфолио, которое очень точно соответствует вашим потребностям в дизайне.
Кроме того, функция настройки позволяет вам изменять весь сайт и тему из одного центра, вместо того, чтобы беспокоиться о погружении страница за страницей, чтобы настроить все самостоятельно.
Прочтите полный обзор WordPress CMS от The Blueprint
4. Weebly
Weebly делает все возможное, предлагая доступное и простое решение. Как и в случае с электронной коммерцией, Weebly прост в использовании и предоставляет множество функций.
Как и в случае с электронной коммерцией, Weebly прост в использовании и предоставляет множество функций.
Во-первых, предложение шаблонов постоянно расширяется, и шаблоны спроектированы таким образом, чтобы их можно было легко загрузить. Шаблоны хорошо оптимизированы для просмотра как на мобильных устройствах, так и на настольных компьютерах, что гарантирует эстетически привлекательное портфолио на всех устройствах.
Стандартные темы Weebly привлекательны и просты в настройке, или вы можете заплатить за более сложную стороннюю тему.
Вы также можете очень легко включить функции электронной коммерции в свое портфолио Weebly, чтобы упростить продажу своей работы, если вы решите это сделать.
Сайты Weebly начинаются всего с 6 долларов в месяц с годовой подпиской, а следующий уровень стоит всего 12 долларов в месяц (оплачивается ежегодно), включая неограниченное хранилище и фирменный домен.
5. IM Creator
Многие люди обращаются к IM Creator за созданием портфолио благодаря большому выбору шаблонов и возможности быстрого запуска сайта.
Хотя это может занять немного больше времени, затрачиваемого на проектирование, чем остальные четыре варианта, это не слишком сложно (вам не нужно ничего знать о программировании), а результаты того стоят.
В программе IM Creator есть множество опций, обеспечивающих расширенные возможности настройки. Однако, как и другие четыре CMS, она поставляется с кучей готовых тем, в которых вы можете выбирать, проектировать и редактировать блоки контента, а не создавать все с нуля.
Однако, если вы разбираетесь в технологиях и вам нравится идея полного творческого контроля, у вас есть возможность углубиться в создание сайта, с возможностью выбора сборки шаблона или чистого листа в начале.
Выберите уровень сложности или отредактируйте один из существующих сайтов с помощью IM Creator.
Сам по себе редактор является всеобъемлющим и интуитивно понятным, предоставляя вам возможности просмотра галереи и слайд-шоу, а также множество эффектов для использования.
Кроме того, IM Creator предлагает расширенные возможности персонализации, включая изменение шрифта, цвета, размеров полей и т. д.Этот конструктор сайтов позволяет вам выделиться из толпы и раскрыть всю глубину вашего художественного прозрения.
Выбор идеальной программы для портфолио
С помощью правильных инструментов почти каждый может понять, как создать веб-сайт. Но использование правильной системы для создания и управления чем-то творческим и конкретным — это то, что позволяет вам создать свой лучший веб-сайт-портфолио.
12 вещей, которые вы должны немедленно удалить со своего веб-сайта портфолио | Статьи | Мэтт Олпински | UI + UX дизайнер для веб и мобильных устройств
Ваше онлайн-портфолио, возможно, является самым важным веб-сайтом, который вы когда-либо создавали.
Он представляет вас миру и часто определяет, решат ли вас нанять люди. Даже если вы не разработали и не закодировали свое портфолио с нуля, вы все равно контролируете, какой контент вы включаете в него.
На протяжении многих лет я просматривал сотни онлайн-портфолио студентов и фрилансеров и обнаружил, что есть несколько распространенных ошибок, которые, похоже, совершают все.
Забавный факт: каждый приведенный ниже анонимный пример был вдохновлен реальными веб-сайтами-портфолио , которые я нашел.Вы не поверите, как неловко некоторые из них!
Вот 12 абсолютно честных советов, которые помогут мгновенно сделать ваш сайт-портфолио более профессиональным. В эти примеры я включил эквивалентный клиентский перевод, чтобы помочь вам понять, как вы действительно звучите по сравнению с тем, как вы думаете, вы звучите.
1. Хобби и интересы
Работодателям и рекрутерам все равно, чем вы занимаетесь в свободное время. Возможно, они захотят убедиться, что вы соответствуете их культуре, но оставьте это до собеседования.А еще лучше не упоминайте о своих увлечениях и интересах, пока кто-нибудь не спросит.
Разместив свои хобби и интересы на веб-сайте портфолио, вы сразу же будете выглядеть любителем. Признанные профессионалы так не делают, и вам будет казаться, что вам больше не о чем говорить (например, о вашем опыте работы).
Никого не волнует, какой у вас рекорд по жонглированию или что вы любите щенков. Сделайте себе одолжение и не упоминайте хобби в своем резюме.
Что делать вместо:Удалите пух.Сосредоточьтесь на профессиональных навыках и опыте, которые вы можете предложить. Представляйте себя установленным до тех пор, пока вы им не станете. Если вам кажется, что ваш сайт слишком «пустой», не поддавайтесь искушению заполнить его бесполезными фактами о себе.
2. Личное знакомство
Поместите свое имя в верхний левый угол и оставьте его там. Нет необходимости говорить «Привет! Меня зовут [как угодно] и я…» в гигантском тексте, который занимает половину вашей домашней страницы. Это ход новичка, который отвлекает людей от работы, которую вы пытаетесь им показать. Ваше имя — не самое важное, что клиент должен знать о вас.
Ваше имя — не самое важное, что клиент должен знать о вас.
Разговорный дизайн отличный, но это час на любителя. Если вы не думаете, что работодатели возьмут вас на работу из-за вашего имени, уберите его с их пути и сделайте свою работу более заметной.
Как говорит Алекс Корнелл, клиенты просто хотят видеть вашу работу. Немедленно. Они не хотят рыскать по интернету в течение получаса только для того, чтобы найти фотографии рук, держащих айфоны, в прямоугольниках размером 400 пикселей.
Что делать вместо:Говорите то, что делаете, или не говорите вообще ничего. На своем веб-сайте я сообщаю потенциальным клиентам, что я могу сделать для их бизнеса, с помощью короткого жирного слогана. Если вам неудобно его писать, не считайте себя обязанным. Просто направьте людей прямо к вашей работе с минимальной прокруткой.
Электронная книга на 50 страниц Освоение сайтов-портфолио Внесите стратегические улучшения на свой веб-сайт, чтобы привлечь ценных клиентов в свой фриланс-бизнес. Прекратите гоняться за работой и превратите свой веб-сайт портфолио в мощный магнит для клиентов, который поможет вашему внештатному бизнесу процветать.
Прекратите гоняться за работой и превратите свой веб-сайт портфолио в мощный магнит для клиентов, который поможет вашему внештатному бизнесу процветать.3. Ваш возраст + местонахождение
Только дети хвастаются своим возрастом. Быть 23-летним круто только тогда, когда тебе 23. Рынок труда слишком конкурентен, чтобы ты мог конкурировать с самим собой. Вы не увидите никого, кто позиционирует себя как 43-летний дизайнер из Великобритании. Это потому, что в возрасте 43 лет у них есть многолетний опыт и репутация, которыми они могут похвастаться.
По словам Джоша Джонсона, единственный случай, когда потенциальный клиент дважды подумает о том, чтобы нанять вас на основании возраста, — это если он думает, что вы слишком молоды, поэтому всегда полезно держать свой возраст при себе.
Не сообщайте свое местоположение, если оно не может быть использовано в ваших интересах. Например, если вы скажете, что вы из Северной Дакоты, вам будет сложнее нанять вас, а если вы скажете, что живете в Сан-Франциско, это, скорее всего, будет преимуществом.
Не говори НИКОГДА о том, как сильно ты ненавидишь город, в котором живешь, гадкий сопляк.Пока вы это делаете, удалите любые упоминания о вашем детстве, воспитании и прошлом до колледжа. Серьезно, никому нет дела.
Что делать вместо:Найдите что-нибудь получше для разговора. Напишите заголовки и содержание, которые, по вашему мнению, будут ценны для потенциальных клиентов или работодателей. Чаще всего это будет включать не что иное, как ваши навыки.
4. Графики навыков
Диаграммы навыков — это действительно элегантный способ показать работодателям, что вы отстой.Что касается вашего портфолио и резюме, все ваши навыки равны. Графики навыков могут подчеркивать ваши сильные стороны, но они также указывают на ваши слабые стороны.
То, что что-то популярно, не делает его хорошей идеей.
Если вы не уверены в каком-либо навыке, чтобы указать его равным другим, не указывайте его вообще. Если вы не фрилансер, вы все равно можете указать его и уточнить свои возможности на собеседовании.
Если вы не фрилансер, вы все равно можете указать его и уточнить свои возможности на собеседовании.
Убить граф навыков.Перечислите свои навыки в равной степени и убедитесь, что работодатели не отдают предпочтение вашим недостаткам.
5. Вымышленные должности
Никто не ищет в Google «UX Guru», «UI Wizard» или «Pixel Mason». Они также не ищут ваших увлечений. Не будь слишком умным или дерзким с тем, как ты себя называешь. Это делает невозможным для кого-либо понять, что вы делаете.
Существуют стандартные для отрасли названия должностей не просто так. Люди, выписывающие вам чек каждый месяц, не хотят расшифровывать ваш набор навыков.Если вы хотите, чтобы вас было легче найти, используйте для себя хорошо известное и широко распространенное название.
Что делать вместо: Просто называйте себя так, как хотите, чтобы вас наняли. В моем случае наиболее подходящим является UI/UX Designer for Web & Mobile .
6. Попытка юмора
Единственный человек, который считает тебя забавным, это ты сам. Проблема с онлайн-юмором заключается в том, что вы понятия не имеете, кто его читает и кому, или, что более вероятно, , а не , он может показаться забавным.Избегайте юмора в своем портфолио.
Вы можете показать свою индивидуальность, но пусть ваши будущие коллеги решат, забавны ли вы. Людей волнует только то, что вы можете сделать для их бизнеса, и стендап-комедии в этом списке нет. Не заставляйте людей сомневаться в том, действительно ли вы забавны или действительно плохо вписываетесь в культуру.
Что делать вместо:Серьезно отнеситесь к тому, чтобы не рассказывать анекдоты, иначе шутки будут на вас из-за того, что у вас нет работы.
7.Отсутствие уверенности
Притворяйся, пока не сделаешь. В прямом смысле. Никто не хочет нанимать застенчивого одинокого пацана, который постоянно говорит шепотом. Ведите себя уверенно в себе и своей способности делать отличную работу, даже если это не так.
Онлайн-портфолио идеально подходит для робких или нерешительных людей. Вы можете написать смелое электронное письмо, даже если вы все время потеете, или потратить 20 минут, чтобы нажать кнопку отправки, и никто никогда не узнает.
Что делать вместо:Представьте себя уверенным в себе, даже если это не так.Все, что действительно нужно, — это быть более прямолинейным и не делиться своими чувствами.
8. Социальные профили
Профили в социальных сетях могут быть быстрым способом показать людям, насколько вы непрофессиональны. Если за последний год вы написали твит только 5 раз для 10 подписчиков, которые у вас есть, не связывайтесь со своей учетной записью в Твиттере. Удалите свой MySpace.
Самое главное, никогда не связывайтесь с какой-либо учетной записью в социальной сети, которую вы активно не поддерживаете в профессиональном качестве. Предоставление клиентам доступа к вашей странице в Facebook обычно является плохой идеей. Инстаграм хуже.
Инстаграм хуже.
Ничего. Просто удалите ссылки на любые учетные записи в социальных сетях, которые не представляют вас в строго профессиональном качестве.
9. Школьные проекты
Удалить их. Если это все, что у вас есть, удалите любое упоминание о классе или задании, для которого предназначался проект. Людей интересует только ваш недавний и актуальный реальный опыт.
Недавние выпускники получают здесь бесплатный пропуск, но как только у вас появятся настоящие работы, замените школьные проекты и обновите портфолио.Не размещайте на своем веб-сайте ничего, чем бы вы не хотели заниматься постоянно, каждый божий день.
Что делать вместо: Если вы изо всех сил пытаетесь заполнить свое портфолио качественной работой, попробуйте перепроектировать старый школьный проект, но не ограничивайте себя правилами задания. Сделайте все возможное, чтобы сделать его потрясающим, а затем напишите о своем процессе проектирования.
10. Гамбургер-меню
В вашем портфолио так много ссылок, что вы просто не можете разместить их все на странице? Нет? Тогда почему вы усложняете людям навигацию по вашему сайту?
Если вы используете готовую тему или шаблон и не можете изменить эту функциональность, получите другую тему или шаблон.Любой, кто хочет нанять вас, вероятно, просматривает десятки веб-сайтов каждый день. Каждая секунда на счету, и если ваша страница загружается слишком долго или слишком много кликов для просмотра вашей работы, вы можете остаться незамеченным.
Что делать вместо:Перечислите основные страницы в верхней части веб-сайта. Это мгновенно позволяет людям узнать, чем вы занимаетесь, к какой информации они могут получить доступ и, возможно, даже как с вами связаться без единого клика.
11. Грамматические и орфографические ошибки
Нет абсолютно никаких оправданий неправильным грамматическим или орфографическим ошибкам на вашем веб-сайте. Это мгновенно создает впечатление, что вы небрежны и не уделяете внимания деталям. Хуже того, они заставят вас показаться необразованным.
Это мгновенно создает впечатление, что вы небрежны и не уделяете внимания деталям. Хуже того, они заставят вас показаться необразованным.
Относитесь к копии на своем веб-сайте так же, как к остальной части вашей работы. Творческие люди, как правило, очень хороши в Photoshop, но, как известно, плохо пишут предложения.
Что делать вместо:Вернитесь и проверьте каждое слово на сайте вашего портфолио. Исправьте любые орфографические или грамматические ошибки. Потратьте на это реальное время. Пока вы это делаете, уделите несколько дополнительных минут , чтобы улучшить то, что вы уже написали.Бьюсь об заклад, то, что вы написали изначально, было сделано в спешке, чтобы вы могли запустить свое проклятое портфолио в первую очередь.
12. Размытые изображения
Размытые изображения оставляют ужасное первое впечатление, особенно если вы дизайнер. Либо вы не нашли время, либо не гордитесь своей работой, чтобы ваши изображения были резкими и четкими.
Вы должны сохранять небольшие размеры изображения, не жертвуя при этом деталями. Лучше иметь четкие, четкие изображения, чем экономить одну секунду времени загрузки страницы и заставлять людей чувствовать, что им нужно проверить зрение.
Исправьте свой портфель
Если вы хотите улучшить свое портфолио, попробуйте просмотреть его с точки зрения потенциального работодателя. Представьте, что перед обеденным перерывом вы копаетесь в десятках портфолио и натыкаетесь на свое. Как быстро они увидят вашу работу? Узнать немного о том, кто вы? Скачать резюме? Свяжусь с тобой?
Есть 4 основных компонента звездного портфолио, которое будет приводить к вам больше предложений о работе:
- Скажи им, что можешь выполнить эту работу
- Покажи им, что ты умеешь работать
- Заставьте их хотеть работать с вами
- Предоставьте им простой способ связаться с вами
Помните, внештатные клиенты немного отличаются от работодателей и рекрутеров. Работодатели пытаются заполнить конкретную должность. Они знают, что для этого потребуется и что они ищут в новом сотруднике.
Клиенты-фрилансеры, с другой стороны, могут думать, что они знают, чего хотят, но могут извлечь пользу из некоторых дополнительных объяснений и рекомендаций. Вы можете более подробно рассказать о своих услугах, если целью вашего сайта является привлечение клиентов-фрилансеров.
Электронная книга на 50 страниц Освоение сайтов-портфолио Внесите стратегические улучшения на свой веб-сайт, чтобы привлечь ценных клиентов в свой фриланс-бизнес.Прекратите гоняться за работой и превратите свой веб-сайт портфолио в мощный магнит для клиентов, который поможет вашему внештатному бизнесу процветать.Поддерживайте свой портфель
Не прекращайте обновлять свое портфолио после окончания учебы или достижения успеха. Продолжайте работать над этим. Перепроектируйте его. Перекодируйте это. Ваше онлайн-портфолио представляет вас миру, и вы можете легко упустить новые возможности, не обновляя его.
