Продвигайте свой сайт с помощью слайдер-рекламы! ➤ Блог Ritm-Z
Дамы и господа! Эту пятницу мы решили посвятить SEO. Представляем вам интереснейший видео-урок о том, как продвинуть свой сайт с помощью слайдер-рекламы. Автор этого урока – хорошо знакомый вам специалист по SEO с мировым именем Рэнд Фишкин. Приятного просмотра!
В вашем браузере отключен JavaScript
Также предлагаем вам текст этого видеоурока!
Всем привет! Этот выпуск подготовил сервис SeePool. Сегодня мы поговорим о слайдер-рекламе.
Слайдер-реклама – это очень мощный и полезный инструмент, который я сам применял не раз, и видел, как его применяют в различных сферах. В то же время, этот инструмент часто недооценивают в сети, я бы сказал, используют не на пределе его возможностей. Особенно в индустрии, которая не относится к технологиям.
Слайдер-рекламу могут с легкостью увидеть практически все. Это простой и эффективный способ предоставления контента. С помощью слайдер-рекламы вы можете представить любой визуальный контент: таблицы, графики, видео. Например, если я хочу рассказать вам, как нужно строить поиск по ключевым словам и добиться точного совпадения с Adwords Tool, я могу сделать скриншот Adwords, скриншот точного совпадения, которой потом сделаю визуальным и интересным. Также можно сделать последовательность скриншотов, которые расскажут ту или иную историю.
С помощью слайдер-рекламы вы можете представить любой визуальный контент: таблицы, графики, видео. Например, если я хочу рассказать вам, как нужно строить поиск по ключевым словам и добиться точного совпадения с Adwords Tool, я могу сделать скриншот Adwords, скриншот точного совпадения, которой потом сделаю визуальным и интересным. Также можно сделать последовательность скриншотов, которые расскажут ту или иную историю.
Слайдер реклама – замечательный способ показать не только технический контент, но и что-то другое, связанное с фотографией, визуальным контентом. Эту информацию надо представить в наративном (т.е. последовательном и повествующем) формате. Это можно сделать с помощью простого и удобного для всех формата Power Point. Этот замечательный способ позволяет распространяться вашему контенту и в ширь и в глубь.
 Если вы записываете аудио или видео, то советую добавить их на сайт в качестве вебинаров или экранного видео.
Если вы записываете аудио или видео, то советую добавить их на сайт в качестве вебинаров или экранного видео.А вообще, для такого контента есть множество разных опций. Я хочу вам дать несколько полезных советов по поводу использования слайдер-рекламы.
Совет №1
Если вы предпочитаете классический способ, то советую вам создать слайдер рекламу и загрузить ее на один из этих серверов: SlideShare, Scripter, Dackstar. Все они имеют довольно хороших и надежных пользователей.
Сделайте хорошую презентацию, приобретите трафик для сайта, а затем привлекайте к презентации внимание, особенно в сфере социальных медиа. Делитесь ей в Твитере, на Фейсбуке.
SlideShare успешно разместит контент на своей домашней странице. Ваш контент сможет стать очень популярным, а значит, его увидят многие посетители, которые в ином случае никогда бы его не увидели. Если у вас будет захватывающий заголовок, а ваш первый слайд будет достаточно хорош, чтобы захватить внимание публики, то у вас есть все шансы преуспеть на SlideShare.

Еще рекомендую Boks.net и Dropbox. Вы можете загрузить ваши слайды на эти сервера. Также вы можете загрузить слайды с этих серверов на страницы вашего веб-сайта. В таком случае вы будете контролировать внимание публики и трафик.
Например, мы очень часто так делаем. Я загружаю на SlideShare один слайд, а затем создаю страницу на SEOmoz. И я помещаю на этой странице слайд, который можно увеличить для любого размера. А затем я сделаю эту страницу страницей URL, которой можно делиться со всеми.
Совет №2
Когда вы начнете вашу презентацию, скажите: «Вот моя презентация, все слайды доступны на данном URL. После загрузки файлов вам нужно сделать быстрый и запоминающийся URL.
Я для этого обычно использую программу B itly, c помощью которой можно сократить любой URL. Это феноменально, поскольку публика сможет в одно мгновение познакомиться с вашим контентом. Суперкруто!!!
Это феноменально, поскольку публика сможет в одно мгновение познакомиться с вашим контентом. Суперкруто!!!
Совет №3
Вы можете использовать, сколько хотите слайдов, на вашем сайте или в блоге, а затем давать возможность другим пользователям использовать ваш контент. Но они обязательно должны делать обратные ссылки на ваш слайд. Таким образом, вы получите то, что вам так необходимо — ссылки.
Совет №4
Следите за статистикой своего сайта или блога. В этом вам поможет SlideShare PRO. Я стал его использовать, так что теперь могу видеть, какие презентации наиболее успешные, и узнать точное количество просмотров. Благодаря этому вы будите узнаете, что функционирует хорошо, а что не очень. Ведь вам нужны только самые лучшие презентации! Анализируйте презентации других людей. Это очень полезно.
А вот несколько советов по созданию слайдов.
1) Делайте в слайде ссылки на контент.
Например, вот слайд, а под ним укажите URL. Это даст огромный трафик!
2) Сделайте так, чтобы ваши слайды содержали наративный контент. Другими словами, вам нужно представить контент в повествующей форме. Например, у вас есть большая картинка, к которой нет никакого контекста. Вы можете просто поместить текст на слайде.
3) Когда вы представляете вашу презентацию лично, сделайте пояснение к каждому слайду. Вы увидите, что это будет иметь успех, т.к. люди, которые будут смотреть на ваши слайды, смогут увидеть и прочитать все пояснения. Также вы можете сами давать к каждому слайду небольшое пояснение. Это будет супер!
Slider by BestWebSoft — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Поддержка
- Разработка
Простой слайдер для сайта WordPress, который добавляет адаптивные и полностью функциональные слайдеры к записям, страницам и виджетам вашего сайта.
Создайте замечательный слайдер, который будет полностью соответствовать вашим требованиям!
Посмотреть демо
Функции
- Создавайте и настраивайте неограниченное количество полностью адаптивных слайдеров
- Добавляйте неограниченное количество:
- Изображений
- Видеофайлов (WebM, MP4, Ogg)
- Рубрик слайдеров
- Добавляйте Slider с помощью шорткода в:
- Записи
- Страницы
- Виджеты
- Изменяйте количество видимых изображений на слайд
- Включайте и настраивайте параметры навигации для каждого слайдера:
- Цикл
- Стрелки навигации
- Точки
- Настраивайте параметры автовоспроизведения:
- Пауза при наведении мыши
- Задавайте скорость автовоспроизведения
- Совместим с Car Rental V2
- Добавляйте пользовательский код на странице настроек плагина
- Совместимость с последней версией WordPress
- Невероятно простые настройки для быстрой установки без изменения кода
- Подробная пошаговая документация и видео
- Многоязычный, с поддержкой RTL языков
Если у вас есть идеи или пожелания относительно функционала плагина, мы будем рады ознакомиться с ними! Предложить функцию
Документация и видео
- [Doc] Руководство пользователя
- [Doc] Установка
Помощь и поддержка
Задайте вопрос нашей Службе поддержки клиентов — наши специалисты будут рады помочь вам — https://support. bestwebsoft.com/
bestwebsoft.com/
Партнерская программа
Зарабатывайте 20% комиссионных, продавая премиальные плагины и темы WordPress от BestWebSoft — https://bestwebsoft.com/affiliate/
Перевод
- Русский (ru_RU)
- Украинский (uk)
Некоторые из этих переводов неполные. Мы постоянно добавляем новые функции, которые требуют перевода. Если вы хотите создать перевод на свой язык или обновить уже существующий, вы можете отправить текст перевода в PO и MO файлах в поддержку BestWebSoft, и мы обязательно добавим его в наш плагин. Вы также можете скачать последнюю версию программы для работы с PO и MO файлами Poedit.
Рекомендуемые плагины
- Updater — Выполняйте автоматическую проверку и обновление ядра WordPress со всеми установленными плагинами до последних версий.
- Gallery — Добавляйте живописные галереи, альбомы и изображения на ваш сайт WordPress всего в несколько кликов.
- Car Rental V2 -Создайте свой собственный сайт проката автомобилей.

- Слайдер во фронтенде.
- Страница редактирования слайдера.
- Редактирование информации изображения слайдера.
- Страница общих настроек слайдера.
- Слайдер Отдельная страница настроек.
- Загрузите папку
slider-bwsв каталог/wp-content/plugins/. - Активируйте плагин, используя меню «Плагины» в панели администратора WordPress.
- Нажмите «Добавить новый» в меню «Слайдеры» и заполните страницу.
- Вы можете настроить необходимые параметры, используя вашу панель администратора WordPress в разделе «Слайдеры» > «Общие настройки» и во вкладках «Настройки» каждого слайдера.
- Создайте страницу или запись и вставьте в текст шорткод [print_sldr id=] или [print_sldr cat_id=].
Как работает функция анимации слайдов?
Функции анимации работают только с одним элементом.
Какие видеоформаты поддерживает слайдер?
Слайдер поддерживает эти форматы: WebM, MP4, Ogg.

Как добавить слайдер на мой сайт?
Вам необходимо вставить шорткод [print_sldr id=] или [print_sldr cat_id=] на вашу страницу или запись.
Как изменить порядок изображений в слайд-шоу?
Откройте меню «Слайдеры» и выберите слайдер из списка. Вы попадёте на страницу редактирования слайдера. Используйте функцию перетаскивания, чтобы изменить порядок изображений и не забудьте сохранить изменения на странице.
У меня есть некоторые проблемы с работой плагина. Какую информацию мне нужно предоставить для получения техподдержки?
Пожалуйста, убедитесь, что этот вопрос не обсуждался ранее на нашем форуме (https://support.bestwebsoft.com). Если вы не нашли нужного вам ответа, пожалуйста, предоставьте подробное описание проблемы и следующую информацию:
- Ссылку на страницу, где возникает проблема.
- Название плагина и его версию. Если вы используете Pro версию, предоставьте номер покупки.

- Версию WordPress.
- Скопируйте и вставьте отчет о состоянии системы в сообщение. Узнать больше: Инструкция по состоянию системы
Nice and simple plugin. Any inaccuracies are easily corrected and the plugin fits perfectly into the site. It should have more good reviews.
Super slider, especially for videos !!
Посмотреть 1 отзыв
«Slider by BestWebSoft» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- bestwebsoft
«Slider by BestWebSoft» переведён на 2 языка. Благодарим переводчиков за их работу.
Перевести «Slider by BestWebSoft» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
V1.0.9 — 216.04.2022
- Bugfix : Deactivation Feedback fix.

V1.0.8 — 21.03.2022
- Update : All functionality was updated for WordPress 5.9.
- Обновлено: Секция BWS Panel была обновлена.
V1.0.7 — 27.08.2021
- Обновлено: все функциональные возможности были обновлены для WordPress 5.8.
- Обновлено: Секция BWS Panel была обновлена.
V1.0.6 — 09.04.2020
- Обновление: Весь функционал был обновлен для WordPress 5.3.2.
- Обновление: библиотека Owl Carousel 2 обновлена до версии 2.3.4.
V1.0.5 — 04.09.2019
- Обновление: Обратная связь по деактивации была изменена. Вводящие в заблуждение кнопки были удалены.
V1.0.4 — 13.05.2019
- Обновление: Добавлена функция возврата массива объектов.
V1.0.3 — 18.02.2019
- Обновление: Все функциональные возможности были обновлены для WordPress 5.0.3.
- Добавлено: Добавлена совместимость с плагином Car Rental V2.
V1.0.2 — 26.11.2018
- Обновление: время ожидания автозапуска было установлено на секундах.

- Исправлено: Ошибка с шорткодом была исправлена.
V1.0.1 — 04.12.2017
- Устранена ошибка с шорткодами в WordPress Text Widget.
V1.0.0 — 17.05.2017
- Плагин выпущен.
Оценки
Посмотреть все
- 5 звёзд 2
- 4 звезды 0
- 3 звезды 0
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- bestwebsoft
Поддержка
Есть что сказать? Нужна помощь?
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
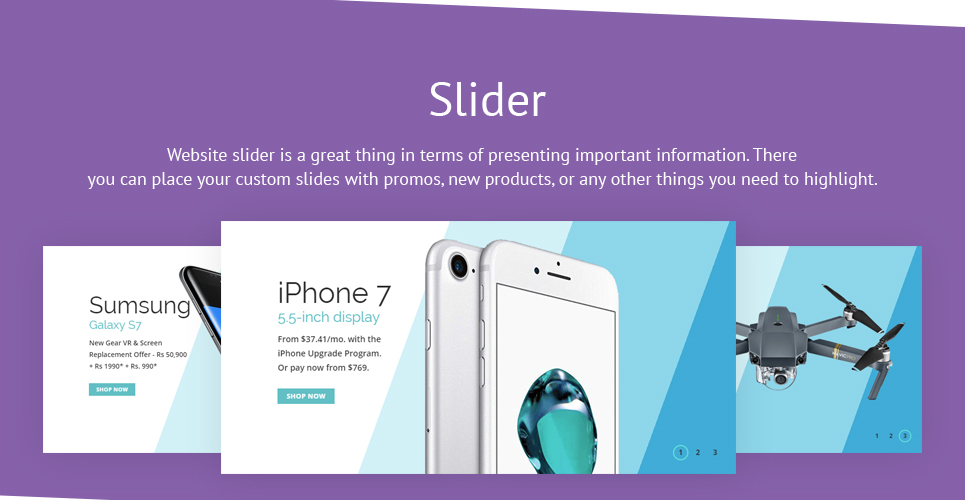
8 бизнес-сайтов, использующих слайдеры
Бренда Бэррон, 4 октября 2018 г.
Поделиться3 Твитнуть0 Поделиться0 Поделиться3
Хотите создать бизнес-сайт со слайдером? Иногда вашему сайту нужна элегантная карусель, которая быстро доносит суть. Особенно для бизнеса важно сразу зацепить посетителей и сообщить им, что вы хотите, чтобы они делали на вашем сайте. Что может быть лучше для этого, чем стильный компактный слайдер? Вот что они могут сделать для вашего бизнес-сайта!
- Предоставление важной информации посетителям в небольшом пространстве
- Элегантно отображайте призыв к действию и направляйте пользователей по вашему сайту
- Создавайте красивые акции и рекламные объявления, которые нельзя игнорировать
Если вы не уверены, загляните на некоторые из этих замечательных бизнес-сайтов, на которых используются потрясающие слайдеры!
Инфини Инк.
Этот слайдер с автопрокруткой использует жирный текст и плавную анимацию, чтобы привлечь внимание. Когда каждая панель прокручивается, вам просто нужно остановиться и посмотреть, как она движется. Щелчок по одной из панелей плавно открывает страницу продукта, а щелчок назад плавно закрывает ее снова.
Щелчок по одной из панелей плавно открывает страницу продукта, а щелчок назад плавно закрывает ее снова.
Bold Cycles Ltd.
Наклонный угол и полоса динамичных фотографий действительно хорошо подходят к смелой теме этого слайдера. Большой текст без засечек, крупные элементы управления маркерами и заметный призыв к действию говорят вам, что этот слайдер означает бизнес. Анимация, которая медленно увеличивает и уменьшает масштаб, тонко привлекает посетителей, чтобы щелкнуть ссылки.
О&3
Вместо ползунка в верхней части страницы O&3 использует его позже для рекламы своих продуктов. Прокрутка изображений позволяет увидеть каждое из них. Повсюду есть полезные контекстные подсказки, от текста «Просмотр», сообщающего, что изображение можно щелкнуть, до всех навигационных подсказок.
фургон Катсем
Каждая анимация в этом отдельном слайдере привлекает ваше внимание, поскольку слайды уменьшаются, перемещаются в кадр и снова увеличиваются. Таймер внизу дает вам четкое представление о том, как долго длится каждая панель. Этот слайдер используется не для продвижения продукта, а для того, чтобы объяснить, чем занимается компания, и мотивировать вас на дальнейшее изучение веб-сайта.
Таймер внизу дает вам четкое представление о том, как долго длится каждая панель. Этот слайдер используется не для продвижения продукта, а для того, чтобы объяснить, чем занимается компания, и мотивировать вас на дальнейшее изучение веб-сайта.
умдащ
Umdasch использует современную тему слайдера с полосами, а не маркерами, темным фоном и другими небольшими современными штрихами. Это не просто слайдер изображений; щелкните видео или панели 360 °, и сайт появится в лайтбоксе! Здесь вы можете смотреть видео почти в полноэкранном режиме или даже перемещаться по 3D-пространству!
Хамервилл Медиа
СлайдерHamerville Media использует постоянство с большим эффектом. При перемещении каждого слайда фон остается неизменным. Когда вы наводите курсор на изображение, оно увеличивается, сообщая вам, что вы можете щелкнуть по нему, чтобы увидеть больше. Это может быть просто, но этот слайдер отлично выполнен.
Советское Такси
Изюминкой этого слайдера является динамичная анимация и забавный эффект наведения. Тонкая статика, яркие стили искусства и фотографии, а также веселая фоновая музыка делают этот слайдер уникальным и привлекательным. Вы не можете не просмотреть его и не просмотреть каждый слайд.
Тонкая статика, яркие стили искусства и фотографии, а также веселая фоновая музыка делают этот слайдер уникальным и привлекательным. Вы не можете не просмотреть его и не просмотреть каждый слайд.
Де Хох
Этот большой слайдер использует элегантную анимацию затухания и очень большие изображения, чтобы показать вам квартиры. Слова не нужны — изображения говорят сами за себя! Это не совсем полноэкранная карусель, но она достаточно велика, чтобы стать центральной частью экрана.
Бизнес-сайты могут серьезно выиграть от включения слайдера. Если у вас возникли проблемы с выделением места на загроможденной домашней странице, вам нужно прямое и очевидное место для призыва к действию или вам нужен привлекательный инструмент для ваших рекламных акций, слайдер может просто подойти для вашего сайта. Как продемонстрировали эти веб-сайты, слайдеры — это красивое и функциональное дополнение к бизнес-сайту!
Возможно, вам понравятся другие витрины веб-сайтов! Взгляните на них, и если они привлекут ваше внимание, рассмотрите возможность использования ползунков Soliloquy, чтобы добавить их на свой бизнес-сайт!
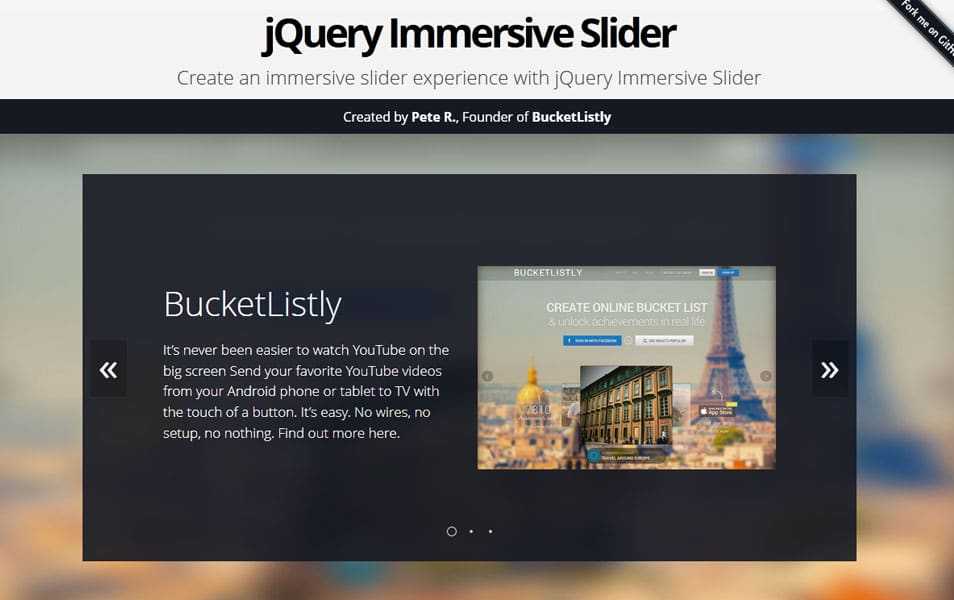
- 10 великолепных слайдеров
- 15+ отличных примеров слайдеров WordPress (витрина)
- Как создать слайдер WordPress с кнопкой призыва к действию
Если вам понравилась эта демонстрация, подпишитесь на нас в Facebook и Twitter, чтобы увидеть больше руководств по WordPress и демонстраций слайдеров!
Поделиться3 Твитнуть0 Поделиться0 Поделиться3
Опубликовано Brenda Barron
Самый современный мобильный сенсорный слайдер
🎉 Встречайте все новые Swiper Studio — конструктор Swiper без кода 🎉
Swiper
Самый современный мобильный сенсорный слайдер
MIT4 Licensed. 4, v8. 12, 2022 г. Список изменений
4, v8. 12, 2022 г. Список изменений
Первоклассные функции
- Независимость от библиотеки
- Обозреватель мутаций
- Flexbox Layout
- Full True RTL Support
- Multi Row Slides Layout
- 3D Effects
- Two-way Control
- Full Navigation Control
- Rich API
- Most Flexible Slides Layout Grid
- Parallax Transitions
- Images Lazy Loading
- Virtual Slides
- И многое другое
Создание сложных сенсорных галерей
Начните использовать сейчас
Начало работы
Swiper — это самый современный бесплатный сенсорный слайдер для мобильных устройств с аппаратным ускорением переходов и потрясающим естественным поведением. Он предназначен для использования на мобильных веб-сайтах, мобильных веб-приложениях и мобильных нативных/гибридных приложениях.
Swiper не совместим со всеми платформами, это современный сенсорный слайдер, ориентированный только на современные приложения/платформы, чтобы обеспечить лучший опыт и простоту .
Swiper, наряду с другими замечательными компонентами, является частью Framework7 — полнофункционального фреймворка для создания приложений для iOS и Android. Swiper также является компонентом слайдера по умолчанию в Ionic Framework.
Независимость от библиотек
Swiper не требует никаких библиотек JavaScript, таких как jQuery, что делает Swiper намного меньше и быстрее. Его можно безопасно использовать с такими библиотеками, как jQuery, Zepto, jQuery Mobile и т. д.Движение касанием 1:1
По умолчанию Swiper обеспечивает взаимодействие движения касанием 1:1, но это соотношение можно настроить в настройках SwiperНаблюдатель мутаций быть автоматически повторно инициализированы и пересчитаны все необходимые параметры, если вы делаете динамические изменения в DOM или в самих стилях Swiper
Богатый API
Swiper поставляется с очень богатым API. Он позволяет создавать собственную нумерацию страниц, кнопки навигации, эффекты параллакса и многое другоеПолная поддержка RTL
Swiper — единственный слайдер, обеспечивающий 100% поддержку RTL с правильной компоновкойКомпоновка слайдов в несколько строк
Swiper позволяет компоновку слайдов в несколько строк с несколькими слайдами в столбцеЭффекты перехода
В дополнение к обычному слайду добавлено 3 новых эффекта перехода: Fade, 3D Cube и 3D CoverflowДвустороннее управление
Теперь Swiper можно использовать в качестве контроллера для любого количества других Swiper и даже управлять ими одновременно.
Полное управление навигацией
Swiper поставляется со всеми необходимыми встроенными элементами навигации, такими как нумерация страниц, стрелки навигации и полоса прокрутки расчет размера. Такой макет также позволяет настраивать сетку слайдов с использованием чистого CSS. Вы можете управлять слайдами для каждого вида, столбца, группы, расстояния между слайдами и т. д.Переходы параллакса
Swiper поддерживает современные эффекты перехода параллакса, которые можно использовать на любом элементе внутри Swiper: изображениях, текстовых блоках, заголовках, фонах и т. д. /invisible слайды, пока пользователь не перейдет к ним. Такая функция может ускорить загрузку страницы и повысить производительность SwiperВиртуальные слайды
Swiper поставляется с функцией виртуальных слайдов, которая отлично подходит, когда у вас много слайдов или слайдов с большим количеством контента/изображений, поэтому он сохранит только необходимые количество слайдов в DOMИ многое другое.