18 сервисов для подбора цветов и палитры
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Грамотно подобранная палитра для сайта, логотипа, презентации — уже половина успеха. От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи. Но поиск удачных сочетаний требует специальных знаний и навыков. Упростить работу помогают специальные генераторы.
Почему важно правильно подбирать цвета
Зрительное восприятие — основной источник получения информации. В первые полторы минуты мы оцениваем внешний вид, форму и цвет — так возникает первое впечатление. При этом до 90% впечатлений основаны на восприятии цветов.
Цвета влияют на поведение, настроение и эмоции. Например, покупатель может подсознательно решиться на покупку за доли секунды, просто потому что ему понравилось сочетание оттенков. По статистике, цвет влияет на 85% решений о покупке. При этом 93% покупателей обращают внимание только на внешний вид.
Когда пользователь заходит на сайт, сначала ему в глаза бросается дизайн и цветовое решение. Уже с первых минут посетитель может принять решение, остаться на странице или закрыть её. Это зависит от того, вызывает ресурс положительные эмоции или отрицательные, какие ассоциации возникают при просмотре конкретной цветовой гаммы. Применение цветов в онлайн- и офлайн-проектах основано на теории и психологии цвета, которые изучают гармоничные сочетания и эмоциональное восприятие цветов.
Есть много разных подходов к работе с цветом. Для профессионального подбора палитры нужно учитывать огромное количество факторов. Например, Институт цвета Pantone (Pantone Color Institute) ежегодно анализирует глобальные тренды, модные показы, социальные сети, кинематограф и выставки современного искусства, чтобы выбрать цвет года.
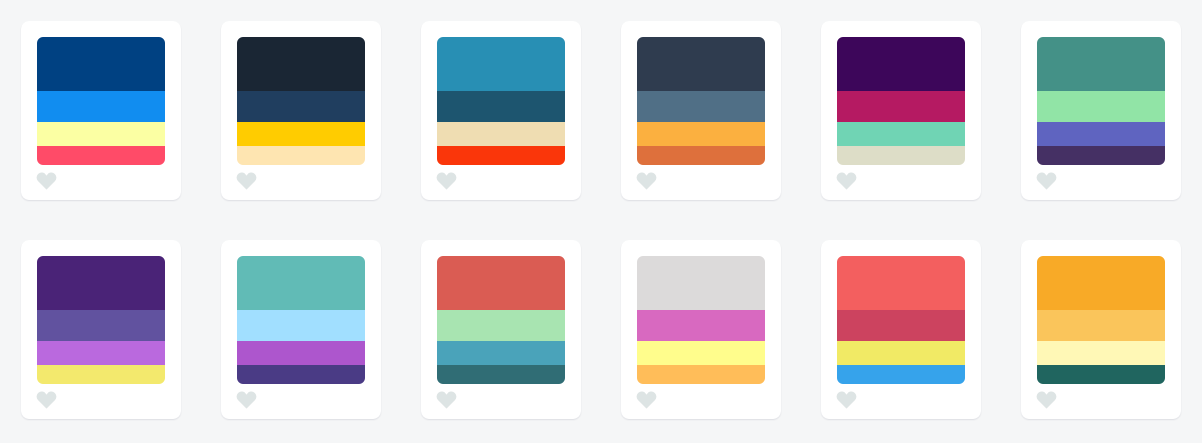
Сейчас для выбора цветовой гаммы не обязательно привлекать специалистов или проводить масштабные и длительные исследования. Есть специальные сервисы с функцией подбора цветов, готовыми палитрами или возможностью создать собственное решение.
Генераторы цветовых палитр
Генератор цветовой палитры или цветовое колесо — это программа на основе 12 основных цветов на цветовом круге. Такой инструмент помогает создать определённую палитру вокруг выбранного цвета или оттенка. Получается гармоничное сочетание, которое можно использовать в веб-дизайне, полиграфических материалах и других дизайнерских проектах.
Я собрала 18 сервисов, которые помогают найти подходящее цветовое сочетание для любого проекта. Рассказываю, как они работают, чем отличаются и для каких задач подходят.
| Что нужно сделать | Какой сервис подходит |
| Сгенерировать палитру автоматически | Coolors Paletton Adobe Color CC My Brand New Logo Seo Checker: Color palette and schemes generator ColorScheme Color-Wizard ColorSpace Colormind CopyPalette Color Grid |
| Color Hunt | |
| Выбрать готовую палитру | In Color Balance Color Hunt Palette Generator Brand Colors |
| Посмотреть сочетание белого шрифта с фоном выбранного цвета | Get UI Colors |
| Подобрать фотографии в нужной цветовой гамме на Flickr | Multicolr Tineye |
| Найти изображения по цвету на Shutterstock | Shutterstock Spectrum |
Coolors
Сайт. https://coolors.co/ https://coolors.co/Версии для работы. Веб-версия, iOS- и Android-приложения, плагин для Figma, расширение Chrome, расширение Adobe. Стоимость. Бесплатно с ограничениями, про-версия — $3 в месяц. Язык интерфейса. Английский. |
Coolors позволяет изучить трендовые палитры или создать свою собственную. Для начала работы нужно запустить генератор, кликнув на кнопку старта, — откроется рандомная палитра. Можно сохранить цвета, скопировать код оттенка или экспортировать палитру. Чтобы вызвать другую схему достаточно нажать на пробел.
При помощи дополнительных настроек можно настраивать цвета, создавать градиенты, извлекать цвета из фотографий и прочее.
Кроме веб-сервиса, у Coolors есть мобильные приложения, расширение для Chrome и Adobe, плагин для Figma.
В бесплатной версии можно создавать палитры до пяти цветов, использовать готовые схемы, сохранять до пяти цветов и десяти палитр. Про-версия без рекламы обойдётся в $3 в месяц. Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Paletton
| Сайт. https://paletton.com Версии для работы. Веб-версия. Стоимость. Бесплатно + донаты по желанию. Язык интерфейса. Английский, чешский. |
Сервис Paletton умеет создавать палитры на основе цветового круга и выбранного оттенка. При этом можно использовать разные схемы. Можно выбрать базовый оттенок и тип схемы, настроить насыщенность, яркость и контрастность.
Клик по любому тону на схеме откроет окошко с подробной информацией о цвете. Можно посмотреть, как будут видеть схему люди с разным типом зрения или при разных условиях. После выбора подходящей палитры доступны примеры веб-страниц в похожей гамме. Готовую схему можно открыть в виде таблицы с описанием каждого цвета, а потом экспортировать в подходящем формате.
Весь функционал сервиса доступен бесплатно. Есть возможность отправки донатов, но только по добровольному желанию пользователя.
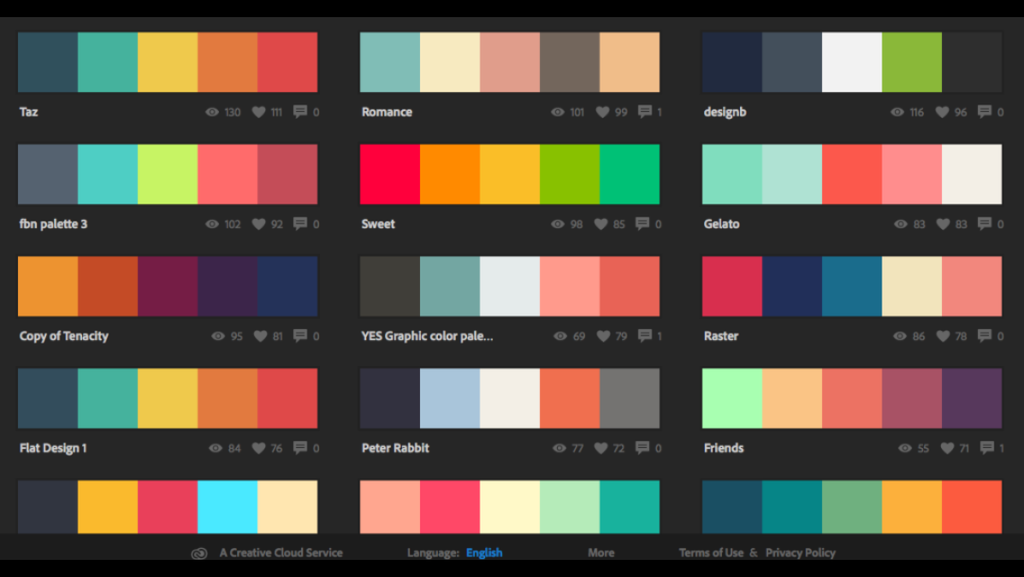
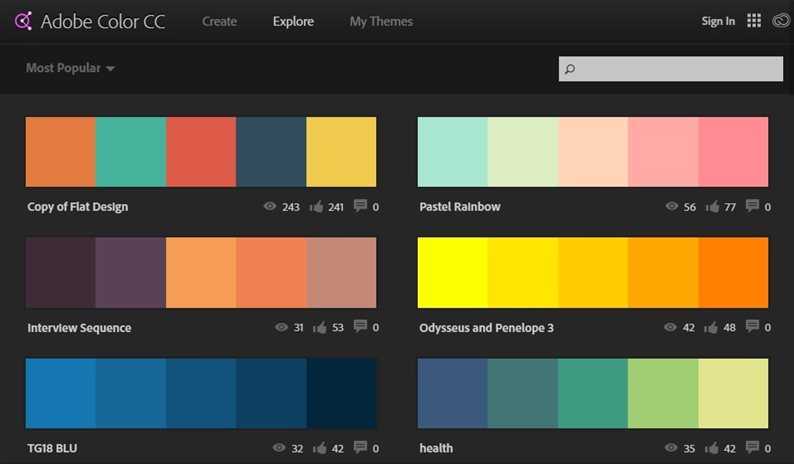
Adobe Color CC
| Сайт. https://color.adobe.com/ru/create/color-wheel Версии для работы. Веб-версия. Стоимость. Бесплатно — базовый функционал. Дополнительные возможности при авторизации с Adobe ID. Язык интерфейса. Русский, английский + ещё 17 языков. |
Сервис помогает создать палитру с учётом выбранного правила гармонии цветов и цветового режима. Основной цвет можно выбрать на круге или указать код вручную, а потом — скопировать коды цветов. Плюс работы с продуктами Adobe: после входу в систему можно сохранить палитру в Creative Cloud и потом использовать её в Photoshop, Illustrator, Fresco и других сервисах Adobe.
Ещё из интересных возможностей сервиса:
- проверка контрастности;
- проверка сочетания фона, текста и графики;
- извлечение палитры и градиентов из загруженных изображений;
- просмотр готовых палитр и копирование их содержимого.

Перед началом работы можно подробно изучить текущие тренды — в Adobe Color CC для этого есть целый раздел.
Color Hunt
| Сайт. https://colorhunt.co/ Версии для работы. Веб-версия, расширение для Chrome. Стоимость. Бесплатно. Язык интерфейса. Английский. |
При изучении Color Hunt мне показалось, что создавать палитру здесь не очень удобно — подбирать цвета надо вручную, и без профессиональных навыков здесь не обойтись. Но сервис предлагает огромную библиотеку готовых палитр. Это поможет, если вы пока не понимаете, какую цветовую схему хотите, и вам нужно посмотреть разные варианты.
Среди готовых схем в Color Hunt можно посмотреть популярные, новые или случайные, а также выбрать направление гаммы. Палитры, которые понравились, можно добавить в свою коллекцию и вернуться к ним позднее. Чтобы увидеть описание использованных оттенков и скопировать их, просто кликните на схему.
А ещё у Color Hunt есть расширение для Chrome, которое показывает случайную палитру из лучших коллекций при каждом открытии новой вкладки.
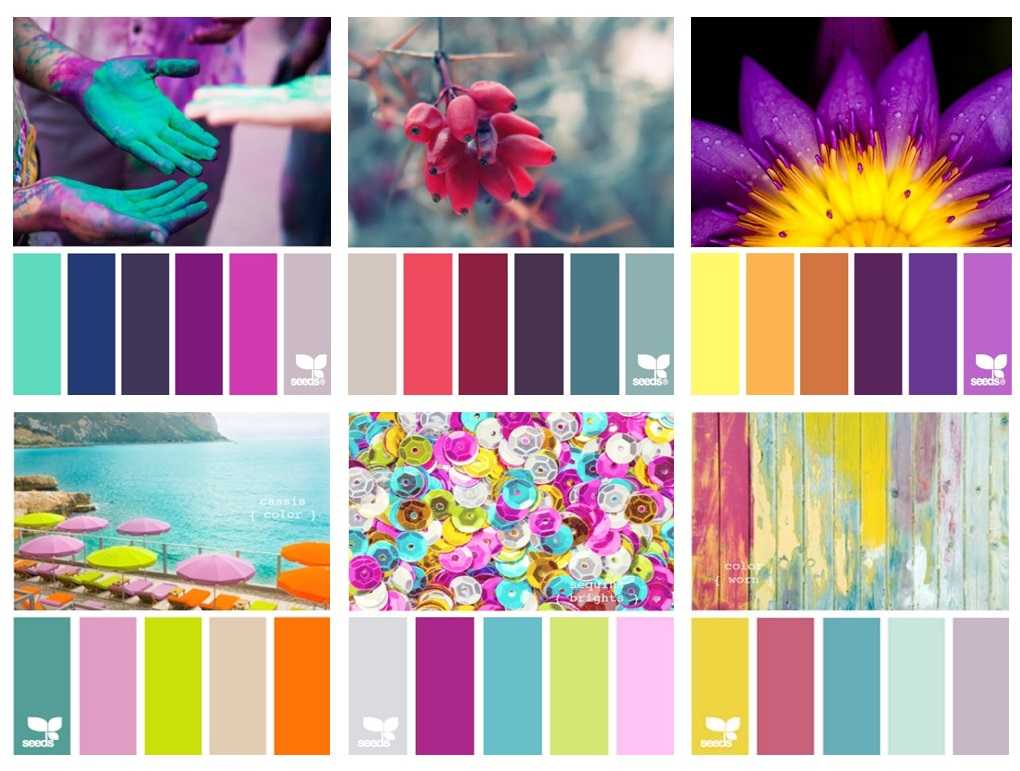
In Color Balance
| Сайт. http://color.romanuke.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский, немецкий, испанский, польский, французский. |
Этот сайт — персональное творчество дизайнера, колориста и фотографа Alex Romanuke. Все представленные палитры подобраны им вручную. При этом для каждой схемы показывается фотография в соответствующих оттенках — это классно иллюстрирует сочетание цветов на примере реального проекта.
Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов. Это работает так: укажите один-два цвета или параметры схемы (тёплые, холодные, пастельные или контрастные тона) — и система сама подберёт подходящие варианты. Клик по схеме откроет страницу выбранной палитры с описанием и кодами оттенков.
My Brand New Logo
| Сайт. https://mybrandnewlogo.com/ru/generator-cvetovoi-palitry Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский + ещё 16 языков. |
Сервис My Brand New Logo от одноимённого производителя логотипов предлагает компьютерный подбор схемы. Генератор автоматически выбирает цвета, которые хорошо сочетаются. От пользователя требуется лишь указать вид цветов — яркие, винтажные, серые, гладкие.
В палитре, которая понравилась, можно скопировать код каждого оттенка по отдельности или получить код CSS для использования в своих веб-проектах.
Seo Checker: Color palette and schemes generator
| Сайт. https://seochecker.it/color-palette-generator Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Этот генератор палитр и схем работает на основе указанного пользователем цвета.
После генерации палитр Seo Checker покажет описание основного цвета и его градации — как схема будет выглядеть при разных параметрах насыщенности, контрастности, яркости. Коды полученных цветов можно скопировать.
ColorScheme
| Сайт. https://colorscheme.ru/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский. |
Инструмент создаёт палитру на основе цветов, которые пользователь выбирает на цветовом круге. При этом доступно много настроек: выбор цветовой схемы и цветовой модели, настройка оттенка, проверка видимости палитры при разных типах зрения. После генерации схему можно скорректировать вручную.
После генерации схему можно скорректировать вручную.
В готовой палитре можно открыть список цветов и поделиться ссылкой на постоянный адрес схемы. Есть возможность проверить, как на фоне выбранного цвета будет выглядеть текст.
Дополнительные возможности ColorScheme:
- просмотр примеров светлой и тёмной страницы в выбранной палитре;
- каталог цветов — можно посмотреть название и код понравившегося оттенка;
- отдельный каталог с названием автомобильных красок и именами цветов в HTML.
Довольно широкий функционал позволяет использовать сервис для разных онлайн- и офлайн-проектов, связанных с дизайном.
Color-Wizard
| Сайт. http://www.colorsontheweb.com/Color-Tools/Color-Wizard Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Простой генератор для быстрого создания цветовых схем. Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Если вы не знаете код нужного основного цвета, а вручную подобрать не получается, зайдите в раздел «Цвета в интернете». Здесь можно найти подходящий вариант, скопировать его код и вставить в генератор.
Palette Generator
| Ссылка на сайт. https://palettegenerator.colorion.co/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Максимально простой генератор с узким функционалом. Palette Generator рандомно создаёт цветовые палитры при нажатии на пробел. Чтобы скопировать код, нужно просто кликнуть по нему или соответствующему цвету.
ColorSpace
| Ссылка на сайт. https://mycolor.space/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Для создания палитры в ColorSpace достаточно указать цвет или его код — и запустить генерацию. Система сформирует 25 палитр по разным схемам на основе указанного цвета. Для каждого оттенка в палитре указан код. Также в сервисе можно создавать двух- и трёхцветные градиенты из выбранных цветов.
Colormind
| Ссылка на сайт. http://colormind.io/bootstrap/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Colormind помогает подобрать оптимальные цвета для веб-сайта. Можно запустить рандомную генерацию или выбрать и закрепить основной цвет, а система подберёт подходящие оттенки.
Главная особенность сервиса — можно сразу посмотреть пример веб-страницы в созданной палитре. При этом по каждому цвету даются рекомендации, как его использовать и для каких целей.
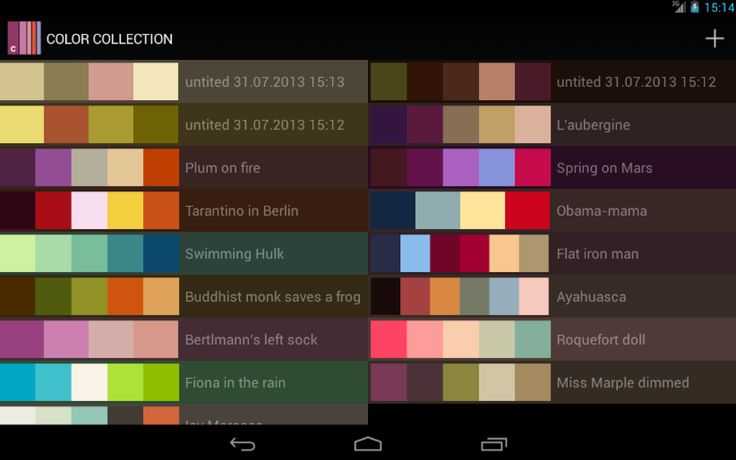
CopyPalette
| Сайт. https://copypalette.app/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
CopyPalette генерирует монохромную палитру на основе выбранного базового цвета. Дополнительно можно настроить контрастность и указать количество вариаций цветов.
В созданной схеме HEX-код каждого цвета копируется по отдельности. Или готовую палитру можно скопировать в SVG и добавить Figma или Sketch для дальнейшего использования в дизайне.
Дополнительные сервисы для работы с цветом
В некоторых случаях создание полноценной цветовой палитры не требуется, но есть другие задачи по работе с цветом. Например, найти понравившийся оттенок или подобрать фото, подходящее к вашей палитре. Вот несколько полезных сервисов.
Color Grid
| Сайт. https://0to255.com/ Версии для работы. Веб-сервис. Стоимость. Язык интерфейса. Английский. |
Простой инструмент для поиска оттенков. Для работы с сервисом нужно выбрать цвет на главной странице вручную или указать его код. Клик на нужный оттенок откроет полную схему с отображением цветов и кодов.
Brand Colors
| Ссылка на сайт. http://brandcolors.net/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Здесь можно посмотреть фирменные цвета известных компаний. Список брендов с удобной поисковой строкой доступен на сайте.
Все цветовые схемы, которые показывает сервис, можно скопировать простым кликом или скачать в разных форматах.
Get UI Colors
| Сайт. http://getuicolors.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Get UI Colors помогает проверить, как будет выглядеть текст белого цвета на цветном фоне. Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Multicolr Tineye
| Сайт. https://labs.tineye.com/multicolr/ Версии для работы. Веб-версия Стоимость. Бесплатно — пробная версия, лицензия — от $200 в месяц. Язык интерфейса. Английский. |
Инструмент помогает подбирать фото по цветам среди 20 млн. изображений с Flickr.
Для запуска сервиса выберите до пяти цветов, дополнительно можно указать теги. Система покажет изображения в подходящей цветовой гамме. При клике по фото открывается окошко с названием и кратким описанием. Клик по названию перенаправит на страницу изображения во Flickr. Пробной бесплатной версии хватает для периодического использования. Но если нужно обрабатывать большое количество запросов, понадобится лицензия.
Shutterstock Spectrum
| Сайт. https://www.shutterstock.com/search/spectrum Версии для работы. Стоимость. Бесплатно в течение месяца после подписки с ограничением на 10 фото, далее — $29 в месяц. Язык интерфейса. Русский, английский + ещё 23 языка. |
Инструмент помогает искать изображения с лицензией royalty-free — она предполагает оплату за использование контента только в момент покупки.
В настройках Shutterstock Spectrum есть функция выбора по цвету. Если указать оттенок, система найдёт фото в соответствующей гамме. Дополнительно можно выбрать и другие параметры, например, тип изображения или ориентацию фото.
Изображение можно увеличить для просмотра, сохранить, скачать или найти похожие.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Цвет и сочетание цвета
Модные цвета Нового Года 2023.
 12 оттенков для торжества
12 оттенков для торжества
Цвет Нового Года 2023 – голубой. Символ по китайскому гороскопу – кролик стихии воды, а значит все водные оттенки подходят для встречи Нового года в благоприятных тонах.
Подробнее…
Модные цвета осень-зима 2022—2023 и сочетания с ними
Модные цвета осень-зима 2022—2023 представлены Институтом цвета PANTONE, который занимается прогнозированием тенденций и консультациями по цвету.
Подробнее…
Янтарный цвет и сочетания с ним
Янтарный цвет относится к темным оттенкам желтого, с малой примесью красного. Его название связано с окаменевшей смолой
Подробнее…
Как получить цвет в покраске пасхальных яиц
На праздник Пасхи все красят яйца. По традиции красить их нужно в красный цвет, но так исторически сложилась, что цвет яиц может быть любым, включая различные рисунки и орнаменты.
По традиции красить их нужно в красный цвет, но так исторически сложилась, что цвет яиц может быть любым, включая различные рисунки и орнаменты.
Подробнее…
Модные цвета вена/лето 2022 и сочетания с ними
Модные цвета вена/лето 2022 (Нью-Йорк) – это палитра из 10 привлекательных тонов и 5 базовых оттенков, которые выражают стремление к равновесию во время нестабильности и перемен.
Подробнее…
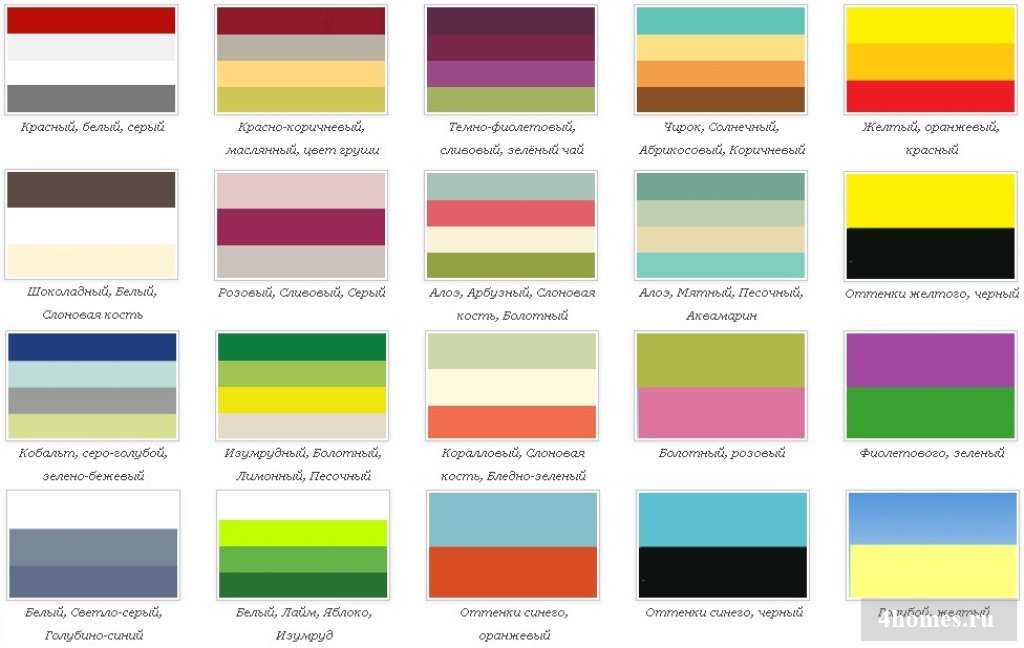
Сочетание розового цвета в таблицах. Фото
Сочетание розового цвета с различными тонами красного, желтого, синего, зеленого и др., поможет вам расширить свое представление о гармониях. Иллюстрация.
Подробнее…
Модный цвет года 2022 Very Peri — фиолетово-синий
Модный цвет 2022 года от Pantone — 17-3938 ТСХ Very Peri имеет сиренево-синий оттенок. Мистический сиренево-синий предназначен для расширения границ и открытия новых горизонтов и перспектив.
Мистический сиренево-синий предназначен для расширения границ и открытия новых горизонтов и перспектив.
Подробнее…
Модные цвета осень-зима 2021—2022, сочетания
Модные цвета осень-зима 2021—2022 (Нью-Йорк), по мнению экспертов Института цвета Pantone, подчеркивают наше стремление к универсальной цветовой гамме, которая охватывает и приспосабливает различные возможности нашего раздвоенного образа жизни.
Подробнее…
Аметистовый цвет и его сочетание
Аметистовый цвет – это светлый розово-фиолетовый оттенок или мягкий вариант пурпура.
Подробнее…
Цвет кофе с молоком и его сочетание
Цвет кофе с молоком – это светлый оттенок коричневого, который соответствует напитку
Подробнее. ..
..
Антрацитовый цвет и его сочетание
Антрацит – это самый древний уголь и лучший сорт каменного угля. Он имеет темно-серый оттенок с металлическим блеском.
Подробнее…
Небесно-голубой цвет и его сочетание
Небесно-голубой цвет означает чистый, голубой оттенок неба, без серых и белых облаков. Это атмосферный, далёкий, всеобъемлющий тон.
Подробнее…
Модные цвета Нового Года 2021 – в чем встречать? 12 тонов для успеха
Новый год 2021 имеет китайский символ металлического быка, а значит основным модным цветом будет Белоснежно-белый, а также серый, голубой, серо-зеленые оттенки.
Подробнее…
Модные цвета осень-зима 2020-2021
Универсальные цвета, неподвластные времени, передают функциональность и в то же время создают уникальные цветовые решения, которые сделают этот сезон особенным.
Подробнее…
Болотный цвет и его сочетание
Болотный – сложный оттенок. В нем переплетаются коричневые, оливковые, серые и зеленые подтоны, что так же сказывается на его значении. Как зеленый – это цвет жизни, процветания, приумножения.
Подробнее…
Модные цвета лето 2020 и сочетания с ними
Модные цвета лета 2020 для индустрии моды от Pantone Color Institute, который специализирующейся на прогнозирование трендов и цветовых тенденций в мире
Подробнее…
Сочетание цвета в палитрах
Сочетание цвета в палитрах — это тематические коллажи с описанием, которые включают в себя природу, архитектуру, одежду и др.
Подробнее…
Как получить серый цвет, смешивая краски
Как получить серый цвет и его оттенки смешивая его с разными цветами на 9-ти картинках, которые наглядно покажут тона и процесс их соединения.
Подробнее…
Бежевый и розовый сочетание цветов
Бежевый и розовый обычно мягкое сочетание, его можно увидеть в природе, где сложные мягкие оттенки розового практически перетекают в естественный, нейтральный беж
Подробнее…
Модный цвет 2020 года — Классический Синий
PANTONE 19-4052 Классический Синий — это вечный и прочный тон, элегантный в своей простоте.
Подробнее…
Лучшие цветовые сочетания для вашего сайта
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Красивых цветовые схемы для вашего дизайна
Один из способов оживить ваш дизайн — выбор правильной цветовой комбинации.
Требуется натренированный глаз, чтобы передать чувства, связанные с захватывающим дух пейзажем, ассоциации с романтическим закатом или ярким событием; Нужен опыт, чтобы подобрать идеальную комбинацию оттенков и донести свое послание.
Чтобы сэкономить вам время и силы в поисках идеального сочетания цветов, мы создали список красивых цветовых схем, которые можно использовать в любом из ваших проектов.
Эти цветовые схемы уже доступны для вас в Visme, поэтому вы можете легко применить их к любому из ваших дизайнов; Достаточно нажать на цветовую комбинацию, как показано ниже.
Примените любую из этих красивых цветовых схем к своему дизайну.Попробовать бесплатно
Теперь, когда вы увидели, как применять цветовые схемы в Visme, представляем 50 уникальных и ярких цветовых комбинаций. Наша команда дизайнеров разработала их специально для вас.
Наша команда дизайнеров разработала их специально для вас.
1 Цветовая схема «Голубой закат»
Сочетание ярких желтых и оранжевых цветов с темно-синим и терракотовым делает эту комбинацию привлекательной практически для любого дизайна. Здесь скрыто послание энергии и жизненной силы.
2 Комбинация цветов «Ретро классика»
Это комбинация в основном темных цветов: от темно-серовато-голубого и припыленного-красного до пыльного-оранжевого; Комбинация идеальна для создания приглушенного образа. Для более простых дизайнов вы можете использовать только три основных цвета.
3 Комбинация «Мерцающий синий и зеленый»
Здесь представлена смесь насыщенного и яркого синего с мягким желтым и тусклым бежевым; идеально в том случае, если вы хотите что-то более захватывающее и динамичное, чем банальные цветовые сочетания.
4 Цветовая комбинация «Закат над водоемом»
Это сочетание ненасыщенного темно-синего с мягким желтым, ярко-оранжевым и красным, делает эту красочную комбинацию подходящей для беззаботной молодежной тематики.
5 Цветовая схема «Средиземноморский блюз»
Это роскошное сочетание серовато-синего с темно-синим и ряд коричневых оттенков пробуждают глубокие чувства; оттенки переносят нас в волшебную и таинственную средиземноморскую атмосферу. Схема идеально подходит для дизайнов, связанных с дорогими путешествиями.
6 Комбинация цветов «Экзотические орхидеи»
Диапазон синего, дополненный темно-голубым и ярко-оранжевым; схема идеально подходит для красочного, яркого оформления. Вы также можете выбрать цвета, которые больше всего подходят вашему дизайну, например: верхний темно-синий в качестве основного цвета и оранжевый в качестве акцента.
7 Комбинация цветов «Утонченный и спокойный»
Эта цветовая комбинация достаточно универсальна, ее можно использовать в самых разных дизайнерских проектах: от тех, которые имеют изысканный и высококлассный вид, до тех, которые создают ощущение спокойствия и комфорта.
8 Комбинация цветов «Маджента и желтый»
Розовый цвет в сочетании с яркими желтыми и оливковыми тонами делает эту палитру освежающей и нетрадиционной.
9 Цветовая комбинация «Горные вершины и облака»
Это сочетание синего с темно-зеленым и пыльным-розовым делает данную цветовую схему универсальной; идеально для профессионального и консервативного дизайна.
10 Цветовая схема «Оранжевый закат»
Темно-розовый и темный, но прозрачный фиолетовый сочетаются здесь с мягким красным и оранжевым, чтобы создать яркую и красочную палитру; ее можно использовать в различных дизайнах, чтобы передать энергию и тепло.
11 Цветовая схема «Винтаж 1950-х»
Для классического ретро-образа, вызывающего ностальгию: уникальное сочетание цветов ненасыщенного синего и полупрозрачного оранжевого, c добавлением голубого и мягкого желтого.
12 Сочетание цветов «Яркое ретро»
Это оригинальное сочетание красного, розового и ярко-оранжевого делает эту палитру необыкновенно привлекательной. Ее можно использовать по-разному, например: сочетайте верхние три цвета или только три нижних цвета в дизайне.
13 Комбинация цветов «Красно-желтый орнамент»
Эта палитра состоит из очень темных красных и ряда желто-оранжевых оттенков. Выберите любой из этих цветов, чтобы придать вашему дизайну смелый вид.
Выберите любой из этих цветов, чтобы придать вашему дизайну смелый вид.
14 Комбинация цветов «Бирюзовый и красный»
Этот красочный образ спелых фруктов рождает уникальное сочетание синего, голубого и гранатового цветов. Если вы решили смешивать и сочетать по два или три цвета за раз, вы можете создать целый ряд палитр для своих дизайнов: от профессиональных с холодными цветами до более оптимистичных и энергичных.
15 Цветовая схема «Голубая росянка»
Этот образ хищного растения в темно-красных и коричневых тонах контрастирует с глубокой синей гаммой.
our browser does not support the video tag.
Хотите использовать эти цветовые схемы для собственных визуальных эффектов?
- Просто скопируйте и вставьте шестнадцатеричные hex-коды
- Используйте эти цвета в своих презентациях, печатных изданиях, социальной графике или любом другом визуальном контенте
- Применяйте профессионально подобранные цветовые схемы одним щелчком мыши
Зарегестрируйтесь бесплатно
16 Комбинация цветов «Классика 70-х»
Если вы ищете что-то напоминающее 70-е годы, вы можете найти множество цветовых схем в изображении автофургона Volkswagen, курсирующего по пляжу.
17 Цветовая схема «Готика»
Образ собора в Нормандии послужил источником вдохновения для этой схемы; она подходит для крутого, сложного и профессионального дизайна.
18 Сочетание цветов «Огненно-красный пейзаж»
Эта завораживающая швейцарская гора, окруженная облаками, хранит цветовую схему, которая включает черный и набор красных оттенков.
19 Цветовая схема «Городской горизонт»
Если вы ищете современную и динамичную цветовую схему, то обратились по адресу: палитра, вдохновленная изображением городского пейзажа, предоставит уникальную группу цветов на выбор.
20 Естественная элегантность
Красивый портрет невесты вдохновляет эту гармоничную палитру. Ее можно использовать в широком спектре дизайнов, чтобы передать профессионализм и консерватизм или изысканность и естественную элегантность.
21 Сочетание цветов «Летняя черника»
В этой палитре сочетаются фиалковый, насыщенный розовый и желтый цвета, напоминающие теплое и солнечное время года.
22 Комбинация цветов «На пристани бухты»
Эти морские цвета идеально подходят для создания приятных ассоциаций: прохлада и спокойствие послеобеденного отдыха на пристани в заливе, «наблюдая за уходящим приливом».
23 Цветовая схема «Лесовичок»
Эти оливковые и коричневые тона отлично подходят для тем, связанных с экологией, природой и окружающей средой.
24 Старая машина и синие джинсы
Вот еще одна уникальная комбинация: сочетание темно-синего и темно-зеленого, с мягким желтым и легким оттенком ржавчины.
25 Цветовая схема «Ягодное изобилие»
Эти сочные ягодные цвета можно использовать сразу по два или три за раз, в зависимости от вашего проекта. Например: вы можете добиться монохроматического эффекта, используя только первые три.
26 Набор цветов «Освежающий и бодрящий»
Это захватывающее дух изображение каменной арки в национальном парке послужило вдохновением для создания веселой и незаурядной цветовой схемы, которая добавит значительную дозу жизненной силы вашему дизайну.
27 Набор цветов «Безмятежность»
Эта успокаивающая цветовая палитра напоминает расслабляющую прогулку по пляжу, когда ветер треплет волосы и чайки шумят над волнами. Цветовая гамма зеленого с серым оттенком делает эту схему идеальной для множества проектов.
28 Цветовая схема «Аквамарин»
Эта гамма голубых и зеленых переливов напоминает все, что связано с подводными лодками, глубоководным нырянием и кораблями.
29 Набор цветов «Летний отпуск»
Этот микс синего в сочетании с бежевыми и коричневыми тонами пробуждает эмоции, связанные с веселым летним днем на солнце.
30 Сочетание цветов «Сумеречная луна»
Ищете тему для Хэллоуина? Этот набор из оранжевого и черного идеально подходит для любого дизайна, связанного с осенью или Хэллоуином.
our browser does not support the video tag.
Хотите сразу начать использовать эти цветовые схемы?
- Просто скопируйте и вставьте шестнадцатеричные hex-коды
- Используйте эти цвета в своих презентациях, печатных изданиях, социальной графике или любом другом визуальном контенте.

- Применяйте профессионально подобранные цветовые схемы одним щелчком мыши
Sign up. It’s free.
31 Цветовая схема «Швейцарские луга»
Темно-синий в сочетании с золотом и бронзой в этой комбинации часто встречается в официальных цветах школьных спортивных команд. Однако, розовый цвет добавляет уникальности и красочности, с помощью которых можно выделить ваш дизайн.
32 Тропическая дикая природа
Если вы хотите добавить энергии своему дизайну, вы можете сделать следующее: применить все цвета в этой схеме или использовать два-три цвета за раз (например, три верхних или нижних цвета).
33 Цветовая схема «Детские игры»
В этом веселом, но стильном наборе сочетаются следующие цвета: темно-синий, умеренно-красный, ярко-оранжевый и серовато-оранжевый.
34 Цветовая комбинация «Закат в Гамбурге»
Образ завораживающего заката в Гамбурге напоминает о теплых цветах: от темно-красного и умеренно оранжевого до серовато-синего и серовато-оранжевого.
35 Цветовая схема «Лимон в воде»
Смесь мягкого желтого и оливкового с черным и серовато-фиолетовым создает смелый и привлекательный дизайн.
36 Сочетание цветов «Вдохновляющая и романтика»
Изображение захватывающего заката вдохновило на создание палитры, состоящей из темно-розового, фиалкового и красного цветов.
37 Цветовая схема «Риверсайд Лондон»
Хотя технически эта цветовая палитра состоит из коричневого, оранжевого и серовато-красного цветов, ее можно использовать как монохромную схему в любом из ваших дизайнов.
38 Сочетание цветов «Черный и ярко-оранжевый»
В этой высококонтрастной схеме сочетаются апельсиновый, черный и темно-серовато-салатовый цвета.
39 Цветовая схема «Индийские поля»
Этот экзотический образ послужил вдохновением для создания красочной схемы, которая состоит из множества зеленых и ярко-красных цветов.
40 Цветовая комбинация «Ночь джаза»
Выберите два или три из этих цветов, чтобы добавить своему дизайну характер; вы можете использовать либо два верхних в сочетании со светло-серовато-желтым, либо три нижних вместе.
41 Цветовая схема «Яркий и энергичный»
Если вы хотите передать энергию и теплоту, то эта цветовая схема поможет. В ней прохладные цвета идеально дополнены мягкими красными.
42 Цветовая схема «Натуральность»
Это сочетание зеленых и коричневых цветов идеально подходит для любого дизайна, связанного с окружающей средой или дикой природой.
43 Цветовая комбинация «Чешская Архитектура»
Эта уникальная палитра напоминает красочные фасады домов по всей Европе. Вы можете использовать все цвета одновременно или придерживаться двух-трех цветов для каждого отдельного проекта.
44 Цветовая схема «Голубой Акцент»
Если вы ищете дизайн, который обязательно привлечет взгляды, наш совет: выберите гамму оттенков серого, дополненную идеальным мягким голубым акцентом.
45 Комбинация цветов «Калейдоскоп Иллюзии»
Лаймовая зелень в сочетании с коричневым и персиковым приводит к палитре, которую можно разделить на несколько других цветовых комбинаций.
our browser does not support the video tag.
Хотите использовать эти цветовые схемы в своих собственных визуальных эффектах?
- Просто скопируйте и вставьте шестнадцатеричные hex-коды
- Используйте эти цвета в своих презентациях, печатных изданиях, социальной графике или любом другом визуальном контенте.
- Применяйте профессионально подобранные цветовые схемы одним щелчком мыши
Sign up. It’s free.
46 Цветовая схема «Зимний сарай»
Сделайте свой дизайн ярким с помощью этой уникальной цветовой схемы: диапазон прохладного синего и характерного темно-красного.
47 Цветовая комбинация «Сочный и фруктовый»
В этом веселом сочетании холодных и теплых цветов рождаются ассоциации, связанные с едой, ЗОЖ, диетой и питанием.
48 Цветовая схема «Розовый чеснок»
В этой необычной схеме насыщенные красные оттенки дополняются светло-серовато-пурпурным и темно-красным.
49 Комбинация «Цвета природы»
Диапазон синих и коричневых оттенков делает эту цветовую схему удачной для передачи постоянства, легкости и надежности.
50 Цветовая комбинация «Восточная роскошь»
Нежный светло-фиолетовый, синий и пыльный оранжевый сочетается здесь с темно-синим и ярко-оранжевым, чтобы добавить жизни и живости схеме.
Примените эти цветовые схемы в своем следующем дизайне
Готовы использовать одну из цветовых комбинаций в своем следующем дизайне? Зарегистрируйте свою учетную запись Visme и введите шестнадцатеричные коды прямо в палитре цветов!
как работать и где нужны
Что это? Цветовые сочетания – залог современного и качественного дизайна, необходимый инструмент в арсенале специалистов в области web-дизайна, художников, проектировщиков интерьера, SMM-щиков и т. д.
Как сделать? Для подбора гармоничного сочетания используются палитры цветов (самая известная – цветовой круг Иттена), однако это не единственный инструмент. Необходимо учитывать культурные и психологические моменты, а также разбираться в структуре и характеристиках цвета.
В статье рассказывается:
- Характеристики цвета
- Цветовые сочетания в круге Иттена
- Цветовые сочетания в брендировании
- Психология цветовых сочетаний
- Сервисы подбора цветовых сочетаний
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Характеристики цвета
Цвета разделяются на два основных типа:
- Хроматические (оттенки цветового спектра, формирующиеся при преломлении солнечного света).
- Ахроматические (не представленные в цветовом круге, отличающиеся по светлоте: белые и черные тона).
Цвета могут иметь различную насыщенность. Кроме того, они отличаются по тону и светлоте. Описание основных характеристик цвета:
- Цветовой тон определяется расположением цвета в спектре, полученном при разложении солнечного света. По этой характеристике можно уточнить оттенок, сравнить цвет с остальными и определить его название.
- Насыщенность зависит от наличия серых тонов и влияет на контрастность, яркость и тусклость цвета.
- Светлота (яркость) – характеристика, определяющаяся наличием черных и белых оттенков, в соответствии с которой мы разделяем цвета на темные или светлые.
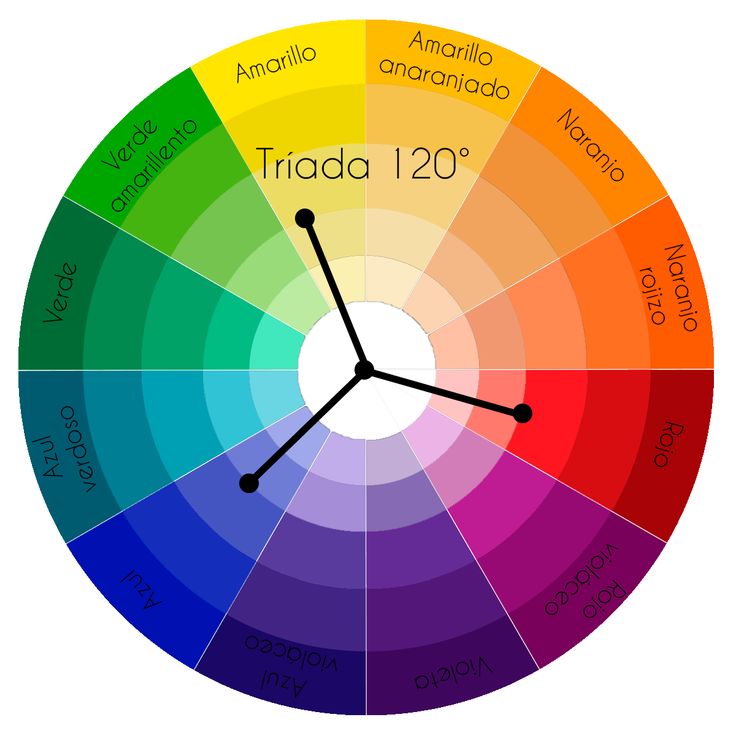
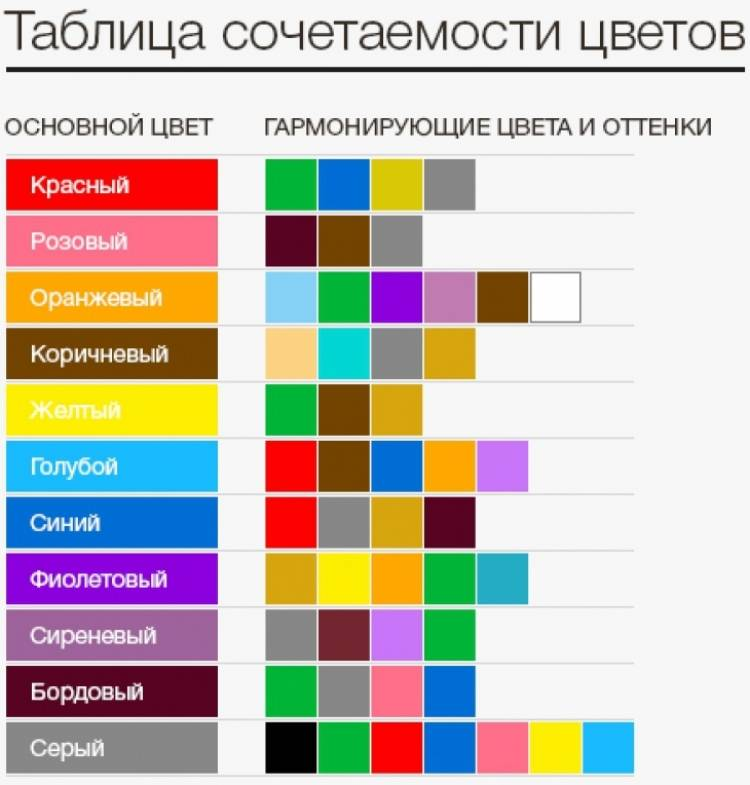
Цветовые сочетания в круге Иттена
Цветовые оттенки в круге Иттена разделены на 12 секторов. Основными (первичными) цветами в этой схеме выступают синий, желтый, красный. При их смешивании появляются цветовые сочетания второго уровня.
Основными (первичными) цветами в этой схеме выступают синий, желтый, красный. При их смешивании появляются цветовые сочетания второго уровня.
Цветовыми сочетаниями вторичного порядка (составными) в этой системе выступают фиолетовый, оранжевый и зелёный. Они являются производными от смешивания в равных пропорциях первичных цветов.
Оставшиеся шесть сочетаний относят к третьему порядку. Они получаются в результате совмещения основных и вторичных цветов.
Используя цветовой круг Иттена, можно подобрать классические сочетания оттенков.
Цветовые сочетания в круге ИттенаВнутри этой графической схемы расположены геометрические фигуры (треугольники, прямоугольники, шестиугольник и т.д.) с разными цветами, при вращении которых можно подобрать необходимые цветовые сочетания:
- Комплиментарные оттенки
Такие цвета в цветовом круге находятся напротив друг друга и называются контрастными.
- Классическая триада
Этот вариант цветового сочетания включает 3 оттенка, которые в графической схеме Иттена находятся на одинаковом расстоянии друг от друга. Таким образом, чтобы составить классическую триаду необходимо определиться с главным цветом, а два других, выступающих в роли акцентов, будут располагаться через три тона от выбранного.
Таким образом, чтобы составить классическую триаду необходимо определиться с главным цветом, а два других, выступающих в роли акцентов, будут располагаться через три тона от выбранного.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19861
- Аналоговая триада
В этом случае речь идет о цветовом сочетании, составленном из 3-х оттенков, которые находятся в круге Иттена рядом. Один из этих цветов будет главным, другой поддерживающий, а третий — акцентирующий.
- Контрастная триада
Этот вариант приближен к комплиментарному цветовому сочетанию, но в дополнение к основному оттенку выбирают два цвета, соседствующие с противоположным.
- Прямоугольная система
При составлении цветовых сочетаний по этой схеме выбирают две пары комплиментарных оттенков.
Данная система выделяется максимальным числом возможных вариантов оттенков. Чтобы цветовое сочетание выглядело сбалансированным, рекомендуется сделать один цвет основным, а остальные будут дополнительными.
- Квадратная система
Эта система цветовых сочетаний похожа на предыдущую, но она составляется из равноудаленных оттенков. Другими словами, вначале необходимо определиться с основным цветом, а все вспомогательные будут расположены через каждые 2 сектора круга Иттена.
- Шестиугольная система
Несмотря на свою сложность, данная схема нередко применяется при составлении цветовых сочетаний. Для этого внутрь круга Иттена необходимо вписать равносторонний шестиугольник. Его углы будут соответствовать цветовому шестизвучию, построенному на сочетании трех пар оттенков.
Отметим, что формирования гармоничного цветового сочетания не всегда будет достаточно 12 сегментов, присутствующих в круговой схеме. В базовом варианте используются лишь яркие и насыщенные цвета, а для дизайна нередко применяются их оттенки, полученные за счет смешивания с белым или черным. В первом случае получаются пастельные тона, а во втором насыщенные. В результате можно сформировать круг, состоящий из большого количества оттенков.
В базовом варианте используются лишь яркие и насыщенные цвета, а для дизайна нередко применяются их оттенки, полученные за счет смешивания с белым или черным. В первом случае получаются пастельные тона, а во втором насыщенные. В результате можно сформировать круг, состоящий из большого количества оттенков.
Круговая схема Иттена делится на теплые и холодные тона. Поскольку здесь наиболее светлым является желтый, а самым темным фиолетовый цвет, то именно они и формируют максимально контрастное сочетание света и тьмы. Перпендикулярно оси этого двухцветия можно условно расположить «оранжево-красную» и «зелено-синюю» линии, которые будут полюсами тепла и холода.
К теплым оттенкам относят: желтый, оранжево-желтый, оранжевый, красно-оранжево-красный, красный и красно-фиолетовый. В свою очередь холодными считаются: зелено-желтый, зеленый, зелено-синий, синий, фиолетово-синий и фиолетовый. Наиболее теплый оттенок – оранжево-красный, а самый холодный – зелено-синий.
Цветовые сочетания в брендировании
Если ваша цель — уникальный бренд, обратите внимание на создание цветовой палитры. Дизайнер должен учитывать много особенностей, например, какие цвета и цветовые сочетания используют конкуренты. Если вы возьмете похожие тона для корпоративной палитры своей фирмы, это может запутать покупателей. Но совсем необязательно полностью менять гамму фирменной расцветки.
Дизайнер должен учитывать много особенностей, например, какие цвета и цветовые сочетания используют конкуренты. Если вы возьмете похожие тона для корпоративной палитры своей фирмы, это может запутать покупателей. Но совсем необязательно полностью менять гамму фирменной расцветки.
Можно просто придумать другой дизайн. Взять, к примеру, Макдональдс и Бургер Кинг, это в чем-то похожие рестораны быстрого питания и оба бренда используют в своем логотипе сочетание желтого и красного цветов.
Цветовые сочетания в брендированииУникальность торговой марки может обеспечить и цветовая палитра с сочетанием нестандартных оттенков. Очень часто встречаются расцветов с акцентированными цветами. Такое решение делает дизайн более стильным и современным. Далее мы приведем несколько интересных сочетаний, которые могут подтолкнуть вас к детальному изучению цветовых сочетаний.
Психология цветовых сочетаний
У каждого народа есть свои традиции и обычаи. Один и тот же красный цвет, обозначающий в Поднебесной счастье и удачу, в Израиле будет являться символом крови и греховности. А оранжевый, который для большого количества людей кажется позитивным, в Америке будет ассоциироваться с дешевой продукцией.
А оранжевый, который для большого количества людей кажется позитивным, в Америке будет ассоциироваться с дешевой продукцией.
Обязательно ориентируйтесь на культуру потенциальных клиентов. Учитывайте, что ваш проект может стать более масштабным, чем вы предполагаете. Для этого стоит посмотреть в интернете, что означает данный цвет для определенного региона.
Гармоничные цветовые сочетания делают более привлекательным интерфейс и повышают конверсию. Они помогают посетителям принимать правильные решения. Но стоит помнить, что определенный цвет – это индивидуальный выбор каждого. Восприятие цветовых сочетаний может зависеть от личного опыта или воспоминаний конкретного человека. Если, например, желтый цвет будет кого-то побуждать к покупке, то другому клиенту может действовать на нервы.
Психология цветовых сочетанийЧтобы создать понятный интерфейс, который будет восприниматься пользователями на интуитивном уровне, и избежать ошибочных решений, не надо углубляться в психологию цветовой гаммы. Следует узнать распространенные обозначения цветов в UI.
Следует узнать распространенные обозначения цветов в UI.
- Красный. Очень часто этим цветом обозначается ошибка, предупреждение или просто некорректная отработка сценария. Красные оттенки очень хорошо подходят для привлечения внимания. Их часто можно видеть в акциях и рекламных предложениях. Еще красный цвет указывает на недовольство. Кнопки «Заблокировать» или «Пожаловаться» часто окрашивают именно так.
- Зеленый. С этим цветом ассоциируется хороший результат, успешное завершение действия. Кнопки «Совершить покупку», «Регистрация» лучше работают, если они зеленые.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 6 марта
Осталось 17 мест
- Синий. Около половины опрошенных в ходе исследования Джо Халлока пользователей предпочитают именно этот цвет. Он создает нейтральную атмосферу, вызывает ощущение безопасности, доверия и спокойствия. По этой причине большинство социальных сетей выбирают синий цвет, как основной. Отметим еще, что людям, страдающим дальтонизмом, проще увидеть именно оттенки синего цвета.
- Черный. Чаще он используется как фон. Его применение — признак заботы о посетителе сайта. Темный режим (darkmode) снижает нагрузку на глаза и повышает эффективность работы. На многих электронных устройствах черный цвет, используемый для оформления темы, способствует энергосбережению.
- Серый цвет – нейтральный. Его используют для второстепенных объектов сайта. Если вы не будете использовать яркие, кричащие цвета в интерфейсе, то проявите заботу о людях, которые страдают эпилепсией. Такие оттенки могут вызвать приступы. Таким образом, серый цвет – предусмотрительный и нейтральный, а не скучный.

Сервисы подбора цветовых сочетаний
Для работы с цветом нужны глубокие знания. Хорошая новость заключается в том, что существуют несложные инструменты для подбора правильных цветовых сочетаний. Ими пользуются веб-дизайнеры, иллюстраторы, разработчики интерфейсов и т.д.
Хорошо, если такие инструменты будут у вас всегда под рукой, когда речь зайдет о выборе цвета стены в коридоре, обуви под красивое платье или, если клиент написал коммент: «Такой зеленый не сочетается с желтым, который вы выбрали для брендирования нашего предприятия!».
Представим вам восемь сервисов, на которых можно подобрать цветовые сочетания под любое настроение или пожелание заказчика.
Coolors
На этом сайте можно подобрать индивидуальные цветовые сочетания в дизайне и делиться ими в общедоступной библиотеке. Ресурс включает в себя больше миллиона готовых цветовых гамм.
С помощью специального генератора, нажимая клавишу пробела, можете перебирать все сочетания, пока не увидите то, которое понравится. Все цвета можно сохранять как по одному, так все вместе или скопировать их названия по кодам.
Все цвета можно сохранять как по одному, так все вместе или скопировать их названия по кодам.
На этом сервисе можно проверить контрастность цветов. Эта функция полезна для тех, кто создает интерфейс приложения или сайта.
Color Hunt
Сервис является открытой коллекцией цветовых сочетаний. На этом сайте можно не только выбрать готовую гамму, но и создать свою собственную. Кураторы поддерживают порядок библиотеки. Все предложенные цветовые сочетания проходят модерацию, и потом появляются на главной странице.
Палитры оттенков по категориям и настроению сортируются с использованием тегов. Вы можете посмотреть самые распространенные цветовые сочетания за квартал, за полгода, за гол, или же вообще за весь период, начиная с 2015 года.
Понравившуюся палитру можно загрузить в формате PNG или скопировать ссылку на нее. Каждый оттенок будет обозначаться в форматах hex и rgb.
Color HuntColordot
Сервис разработан для самостоятельного подбора цветовой гаммы.
Чтобы подобрать нужный цвет, двигайте курсором влево и вправо, а для настройки яркости – вверх и вниз. С помощью колесика мыши можно сделать цвет насыщенней. Чтобы сохранить цвета нужно кликнуть на свой выбор. Загрузить на свой ПК цветовые палитры, которые вы собрали, нельзя. Можно только скопировать hex-код каждого оттенка.
Через мобильное приложение доступна услуга распознавания цветов объекта через камеру смартфона. К примеру, можно найти цвет платья, и подобрать еще несколько цветовых сочетаний, свайпая по экрану гаджета, а если навести камеру на кухонный гарнитур, то появится возможность подобрать к нему подходящие обои.
Colr.org
Этот сайт создали еще в 2005 году. Его библиотека насчитывает около 62 тысячи оттенков и 17 тысяч различных комбинаций. Основная задача сервиса – создание цветовых сочетаний по загруженной картинке.
Разработчики придумали этот сайт как развлекательное приложение, которое будет развивать фантазию и воображение. Можно загрузить изображение, которое отправил вам заказчик, и создать основу для фирменного стиля.
Colourcode
На этом сайте можно создать свою индивидуальную цветовую гамму. Просто водите курсором по монитору и в один клик добавляйте понравившиеся цвета.
Основываясь на выбранных оттенках, можно создать «иттеновскую» палитру: триадную, аналоговую и комплементарную. Данная опция помогает стилистам и веб-дизайнерам составлять цветовую гамму, если их работа не ограничивается жесткими рамками брендбуков.
Все выбранные сочетания оттенков можно сохранить в форматах png, sass или скопировать ссылку. Если перечисленные способы для вас неудобны, то загрузите все цвета как hex-коды.
Color-Hex
Большая часть аналогичных ресурсов предоставляют цветовые сочетания в hex формате. А как быть, если нужна палитра по CMYK? Добавьте в закладки сервис Color-Hex. Этот ресурс сможет конвертировать обозначения всех цветов в подходящий формат: например, RGB в CMYK, HEX в HSB, HSL в HEX.
Cohesive Colors
Это очень удобный сайт для тех, кто переживает из-за комментариев заказчика: «Этот красный недостаточно фиолетовый!». С помощью клавиши add overlay добавьте выбранной палитре нужный цвет. Ваша гамма может быть безграничной. Разработчики протестировали схемы в 56 цветах.
С помощью клавиши add overlay добавьте выбранной палитре нужный цвет. Ваша гамма может быть безграничной. Разработчики протестировали схемы в 56 цветах.
Палитру можно загрузить в формате hex- кода как по одному, так и всех сразу, или же скопировать ссылку.
В web-дизайне цветовые сочетания относят к наиболее эффективным моментам. Именно они, в первую очередь, на подсознательном уровне воспринимаются пользователям. На форму посетители веб-ресурсов обращают внимание уже во вторую очередь.
Разработчикам следует ответственно подходить к подбору цветовых сочетаний. В данном случае можно сказать, что правила придуманы, чтобы их можно было нарушать, но только осознанно. При этом не забывайте об основной цели, которую должен обеспечивать веб-дизайн.
Рейтинг: 5
( голосов 3 )
Поделиться статьей
Подбор цвета в интерьере онлайн: как найти сочетания цветов для интерьера онлайн с помощью программы
Руководствуйтесь собственными эмоциями — они не подведут.
 Остальную работу сделает за вас программа для раскладки цветов
Остальную работу сделает за вас программа для раскладки цветовПрофи в своих интервью в один голос утверждают: главное в интерьере дома — это ощущение счастья его хозяев. И что в декораторских силах это ощущение создать и в дом привнести.
Что правда, то правда: декораторы действительно умеют решать сложные задачи простыми способами. Один из них — виртуозная работа с цветом. Но прежде чем начать что-либо делать и предлагать заказчику, декоратор должен сам выявить эту «канву счастья» для каждого заказчика. Поверьте, каждый клиент мучается проблемой выбора: «а действительно ли это «мое»? Не подогнанное под удачный концепт, не привнесенное извне, пусть даже очень талантливым профи, а именно мое?
Jakobsdals
Обычно, когда в моей работе дело доходит до этого момента, я предлагаю несколько разных отправных точек, с каждой из которых мы можем начать проектирование абсолютно индивидуального интерьера. Но вот недавно к этим точкам добавилась еще одна: подбор цвета в интерьере онлайн при помощи довольно простого приложения. Оно очень мне нравится. А мои заказчики, которым я предлагала в него «поиграть» — в совершенном восторге.
Но вот недавно к этим точкам добавилась еще одна: подбор цвета в интерьере онлайн при помощи довольно простого приложения. Оно очень мне нравится. А мои заказчики, которым я предлагала в него «поиграть» — в совершенном восторге.
ЧИТАЙТЕ ПО ТЕМЕ…
- Способ Люшера: Как выбрать цвет для интерьера
- Как выбрать правильные цвета, руководствуясь сезонным методом
Яшина Мария | Different Rooms
Представьте такую историю: вы вернулись из отпуска и готовы на волне ярких эмоций, отдохнувшие, погрузиться в тему дизайна и ремонта с головой. Перебираете отпускные фотографии: вас согревают пережитые эмоции, вам нравится картинка и то ощущение гармонии, которое в вас откликается при взгляде на фото.
Яшина Мария | Different Rooms
Подбор цветов в интерьере онлайн
Смело берите и загружайте ту самую отпускную фотографию в приложение. Программа проанализирует ее и подскажет подходящее сочетание цветов в интерьере — онлайн подбор разложит все по полочкам: покажет основной цвет, пару дополнительных и акцентные нюансы.
Программа проанализирует ее и подскажет подходящее сочетание цветов в интерьере — онлайн подбор разложит все по полочкам: покажет основной цвет, пару дополнительных и акцентные нюансы.
Приложение Voice of color, о котором я говорю, разработано компанией-продавцом красок
PPG Paints. Продаются они, к сожалению, только на территории США и Канады. Но это не мешает нам (дизайнерам) активно пользоваться их цветовыми раскладками. Программа по подбору цвета в интерьере дает конкретную палитру, с которой довольно просто работать. Начнем с самого начала.
Как работает программа для подбора цвета стен в комнате
Один пример всегда лучше большого количества самых правильных слов. Давайте попробуем сделать подбор цветов онлайн для комнаты, исходя из этого фото. А затем проанализируем процесс.
Яшина Мария | Different Rooms
Программа не русифицирована, потому буду рассказывать и переводить основные пункты меню. Раздел, который нас интересует — это Grab color from photo. В него мы и будем загружать наши отпускные фотографии. Приложение покажет набор основных цветов на картинке (Main colors in this image). Еще две вкладки — Shades и Harmony — демонстрируют соответствующие линейки.
Раздел, который нас интересует — это Grab color from photo. В него мы и будем загружать наши отпускные фотографии. Приложение покажет набор основных цветов на картинке (Main colors in this image). Еще две вкладки — Shades и Harmony — демонстрируют соответствующие линейки.
Факт: Может случиться так, что вам нравится не вся картинка целиком, а какое-то конкретное сочетание цветов на фотографии. Приятный момент — если ткнуть пальчиком в любое место на фото, подбор цветов интерьера онлайн делается для выбранной зоны. То есть линейка превратится в набор из нескольких оттенков, расположенных именно в этой области. Разобравшись со всем функционалом, можно подобрать и сохранить несколько особенно вдохновляющих вариантов цветовых раскладок. Что дальше?
Alvhem Mäkleri & Interiör
Итак, у нас получились довольно симпатичные сочетания из основных цветов с картинки с закатом. Очень подходящие для любителей серых интерьеров с вкраплениями теплых оттенков.
- Основной цвет — серо-голубой. Совершенно нейтральный, фоновый цвет для стен.
- Следующий, болотный цвет Plunge Pool — в нем хорошо будут смотреться добротные кухонные фасады.
- Графитово-серым, который здесь очень красиво называется Mountain Pine, стоит выделить габаритную мебель и добавить его, например, в виде мраморного панно в отделку камина.
- Следующие два оттенка, на несколько тонов темнее фонового, прекрасно подойдут для дверей, плинтусов и штор.
- Золотисто бежевый — паркетная доска французской елочкой на пол.
- Красивый пудровый в самом конце используем для аксессуаров и негабаритной мебели. Складывается очень красивая картинка, правда?
Desenio
Своим клиентам я предлагаю «играть с фото» самостоятельно, при этом сохраняя способом PrintScrin любые понравившиеся сочетания. То есть цветовые предложения изначально исходят не от меня — заказчик сам проводит подбор цветов интерьера онлайн, а мне дает «вводные» для работы.
Дальше я уже слушаю эмоции, рассуждения клиента о том, какой вариант ему кажется самым жизнеспособным в долгой перспективе. Но в конечном итоге нести ответственность за «счастливую» цветовую гамму в доме нести именно мне. Потому варианты «из программы» я всегда немного корректирую — иной раз отдаю предпочтение более нейтральному фону или подбираю чуть более выразительные акцентные пары цветов.
Leroy Merlin OFFICIEL
Совет: Точное следование алгоритму совершенно не обязательно — вы можете экспериментировать, добавлять в интерьер цвета не «по убывающей», а в равных пропорциях. Пытайтесь делать рекомендованные программой оттенки более или менее насыщенными.
Henrik Nero
Важно понимать: главное, что делает профессиональный дизайнер с цветовой палитрой — он помогает вам сохранить и перенести ваши ощущения счастья и гармонии, ваши эмоции в интерьер. И что немаловажно, только вы и он будете знать, с чего все начиналось. А правильный storyteling в интерьере ничуть не менее важен, чем хорошо подобранный цвет стен.
А правильный storyteling в интерьере ничуть не менее важен, чем хорошо подобранный цвет стен.
ВАША ОЧЕРЕДЬ…
Пробовали ли вы когда-нибудь подбирать цвета для комнаты онлайн? Какими сервисами? Насколько довольны результатом? Расскажите нам об этом в разделе комментариев!
30 лучших цветовых схем веб-сайтов для поиска идеальной палитры
Развитие веб-сайта Производство
03 марта 2023 г.
Арис Б.
14 мин Чтение
При создании веб-сайта обратите внимание на визуальные элементы сайта, особенно на цветовую схему. Выбор правильных цветов важен, поскольку 21% посетителей покинут веб-сайт с диковинными цветами.
Так как существует множество цветовых схем веб-сайтов, выбор правильной может быть сложной задачей. В этой статье будут представлены 30 вдохновляющих цветовых схем веб-сайтов, включая их названия и шестнадцатеричные коды.
Но прежде чем перейти к списку, мы объясним, почему выбор правильной цветовой схемы важен для вашего сайта.
Загрузить контрольный список запуска веб-сайта
Почему важна цветовая схема веб-сайта?
Хотя цвета часто используются только в эстетических целях, выбор правильной палитры принесет дополнительные преимущества вашему сайту. Вот три причины, почему цветовая схема веб-сайта необходима:
Повышение конверсии
Согласно исследованию, настройка цветовой схемы веб-сайта может повысить конверсию до 9 раз.0011 24% . Конверсия происходит, когда посетитель выполняет желаемое действие на вашем сайте, например, покупает продукт или заполняет форму подписки.
Выбор правильной цветовой схемы веб-сайта может повлиять на решения ваших посетителей. Если важные элементы, такие как призывы к действию (CTA), выделяются, посетители с большей вероятностью будут с ними взаимодействовать.
CTA — это часть веб-сайта, которая побуждает посетителей выполнить действие, ведущее к конверсии. Это может быть текст, изображение или кнопка.
Исследование показало, что красный цвет лучше подходит для CTA-кнопки, чем зеленый. Красный контрастирует с цветовой схемой веб-сайта больше, чем зеленый, что позволяет посетителям легче различать CTA.
Красный контрастирует с цветовой схемой веб-сайта больше, чем зеленый, что позволяет посетителям легче различать CTA.
Кроме того, согласно психологии цвета, красный цвет вызывает энергичные, стремительные и страстные эмоции. Таким образом, красные кнопки призыва к действию создают ощущение срочности и побуждают к взаимодействию.
Создание фирменного стиля
Цветовая схема вашего веб-сайта должна отражать индивидуальность вашего бренда. Например, яркие цветовые решения подходят бренду с энергичным, веселым и молодежным характером.
Использование уникальной цветовой палитры поможет вашему бренду выделиться среди конкурентов. Если цветовая схема вашего сайта похожа на другие, это может запутать клиентов.
Поскольку люди часто ассоциируют бренд с определенным цветом, поддержание согласованности цветовой схемы вашего веб-сайта помогает повысить узнаваемость бренда.
Для бизнеса цветовые схемы веб-сайта также помогают установить отношения с клиентами, вызывая правильные эмоции. Эмоциональная связь с клиентами повышает лояльность к бренду, принося пользу вашему бизнесу.
Эмоциональная связь с клиентами повышает лояльность к бренду, принося пользу вашему бизнесу.
Совет эксперта
При разработке веб-сайта вы должны рассматривать проект или бренд как единое целое. Дизайнер должен сначала оценить целевую аудиторию и понять, где визуально находится бренд. И чтобы не допустить ошибок в будущем, следует учитывать, как выбор цвета повлияет на развитие бренда в будущем.
Урте П.
Арт-директор Hostinger
Удержание посетителей
Для веб-дизайнера знание правильных цветовых схем веб-сайта может улучшить взаимодействие с пользователем, удерживая аудиторию веб-сайта дольше.
В сочетании с хорошо продуманным пользовательским интерфейсом цвета помогают посетителям перемещаться по вашему сайту. Например, различные цвета позволяют пользователям быстро находить элементы навигации. Они также позволяют визуально разделять содержимое веб-сайта в зависимости от его важности.
Поскольку посетители обычно игнорируют большую часть контента веб-сайта, визуальная иерархия сначала привлекает внимание пользователей к более важному контенту.
Напротив, случайный выбор цветовой палитры веб-сайта может повлиять на удобство использования. Например, черный текст на темном фоне ухудшает читабельность.
30 лучших цветовых схем веб-сайтов
Чтобы вдохновить вас, мы перечислим 30 лучших цветовых схем веб-сайтов. Мы также будем использовать инструмент выбора цвета, чтобы получить названия цветов и шестнадцатеричные коды.
Обладая следующей информацией, вы сможете смешивать и сочетать цвета и создавать собственную цветовую схему веб-сайта.
1. Бело-черный
Чтобы подчеркнуть важное содержимое, рассмотрите возможность использования черно-белой цветовой схемы. Эта двухцветная комбинация делает ваш сайт современным и минималистичным.
Примером веб-сайта с монохромной цветовой гаммой является онлайн-портфолио Саваса Озая.
Художник придерживается простой цветовой палитры своего веб-сайта, используя белый фон и черный цвет в качестве акцента для текста. Доминирующее белое пространство позволяет посетителям сразу же сосредоточиться на произведении искусства. В противном случае их внимание переключится на красочный фон.
В противном случае их внимание переключится на красочный фон.
Минималистский веб-дизайн показывает, что визуальный художник хочет, чтобы сайт отражал его художественный стиль и выделял его работы.
Используемые цвета: Белый (#FFFFF), черный (#1D1D1)
2. Темно-зеленый, цвет слоновой кости и желтый
Используйте цветовую схему веб-сайта, которая поможет передать голос вашего бренда. Например, землистые тона подходят для веб-сайтов с экологическими сообщениями.
Веб-сайт Mandai — отличный пример использования землистых цветов для продвижения бренда как экологически сознательного предприятия.
Цветовая схема веб-сайта экопарка дикой природы состоит из темно-зеленого, цвета слоновой кости и желтого. Эти цвета часто ассоциируются с землей, отсюда и естественный оттенок.
Эта цветовая палитра приятна для глаз, что делает веб-сайт расслабляющим и органичным.
Используемые цвета: Зеленый (#009B4D), мандариновый желтый (#FFCC00), слоновая кость (#FAF5E9)
3.
 Ярко-зеленый и ярко-розовый
Ярко-зеленый и ярко-розовыйЯркие цвета сделают ваш сайт энергичным и веселым. Они стимулируют мозг и вызывают сильные эмоции.
3-сторонний куб с розовыми и ярко-зелеными оттенками создает живой сайт, который соответствует интересным и страстным ценностям компании.
Чтобы создать контраст с яркими цветами, компания-разработчик приложений использует белый и черный цвета в качестве акцентов. Он также включает в себя различные яркие оттенки розового и зеленого, что придает веб-сайту больше глубины.
Эта яркая цветовая палитра эффективно привлекает внимание посетителей. Такое сочетание цветов также необычно для технологической компании, что выделяет веб-сайт 3 Sided Cube среди других.
Используемые цвета: малахитовый зеленый (#31EC56), разматаз (#EF036C), гелиотроп (#EE72F8)
4. Темно-серый и желто-зеленый
Яркие цвета подчеркивают важную информацию, особенно в приглушенной цветовой гамме веб-сайта. Примером веб-сайта, использующего эту комбинацию ярких и приглушенных цветов, является GolfSpace.
На сайте GolfSpace используется монотонная цветовая палитра — в основном темные оттенки серого. Он использует желто-зеленый или зеленый цвет, чтобы выделить основные элементы, такие как кнопки, цены и предложения. На сером фоне сайта желто-зеленый легко бросается в глаза.
Использование желто-зеленого цвета позволяет посетителям лучше видеть CTA, что приводит к повышению конверсии. Кроме того, цвет вызывает энергичные эмоции, что делает его подходящим для веб-сайта, посвященного спорту.
Совет эксперта
Самый простой способ выбрать цвет CTA — посмотреть на противоположную сторону доминирующей цветовой палитры и выбрать один из них. Кроме того, контраст между фоном и кнопкой CTA играет решающую роль. Поэтому каждый дизайнер должен соблюдать рекомендации WCAG 2.0 и APCA, поскольку каждая палитра может давать разные результаты в зависимости от ее использования.
Урте П.
Арт-директор Hostinger
Используемые цвета: Желто-зеленый (#BAFF39), тусклый серый (#6E6E6E), белый (#FFFFFF)
5.
 Оттенки синего и белый
Оттенки синего и белыйСиний передает стабильность и надежность, что делает его популярным для веб-сайтов технологических компаний, включая Drone.io. Цветовая схема веб-сайта этой компании по автоматизации тестирования программного обеспечения использует синий и белый цвета.
В качестве фона используется очень светло-голубой цвет с белым градиентом. Что касается текстовых и CTA-кнопок, на сайте используются королевский синий и ярко-синий цвета соответственно.
Несмотря на использование похожих цветов, эти разные оттенки синего позволяют легко отличить основные элементы от голубого фона.
Используемые цвета: Светло-голубой (#E9F1FA), ярко-синий (#00ABE4), белый (#FFFFFF)
6. Белый и зеленый лайм
Зеленый идеально подходит для веб-сайта компании, которая заботится об окружающей среде, такой как Lime . Цветовая гамма сайта компании состоит только из зеленого и белого цветов.
Использование всего двух цветов делает веб-сайт минималистичным и аккуратным. Кроме того, использование зеленого цвета на нейтральном фоне обеспечивает видимость всей важной информации.
Кроме того, использование зеленого цвета на нейтральном фоне обеспечивает видимость всей важной информации.
Для лайма использование зеленого лайма обеспечивает единообразие брендинга. Стартап с электромобилем также использует изображение с зелеными и землистыми тонами, которое отражает цветовую палитру веб-сайта. Фоновое изображение — отличный способ сделать ваш сайт более привлекательным.
Используемые цвета: Лаймовый (#00DD00), белый (#FFFFFF)
7. Бежевый и темно-серый
Рассмотрите возможность использования нейтральных цветов, таких как бежевый, для минималистического и успокаивающего веб-сайта. Бежевый хорошо сочетается со многими цветами. В зависимости от сочетания он может выглядеть как теплым, так и холодным.
Бежевый также нейтрален и неприятен для глаз, что делает его идеальным для фона веб-сайта. Использование его с контрастным акцентным цветом сделает элементы переднего плана легко различимыми.
Сайт электронной коммерции Wells является отличным источником вдохновения для бежевой цветовой схемы веб-сайта. Он сочетает бежевый с темно-серым, создавая приглушенную палитру, которая хорошо сочетается с простым веб-дизайном.
Он сочетает бежевый с темно-серым, создавая приглушенную палитру, которая хорошо сочетается с простым веб-дизайном.
Используемые цвета: Бежевый (#DDD0C8), темно-серый (#323232)
8. Черный и неоново-синий
Синий подходит для футуристического и высокотехнологичного веб-сайта, учитывая его связь с современными технологиями.
Цветовая палитра веб-сайта Neuro Symbolic Lab состоит из неонового синего и преимущественно черного фона. Эта цветовая комбинация выделяет синий, подчеркивая футуристическую тематику сайта.
Простая цветовая комбинация упрощает веб-дизайн. Использование большего количества цветов усложнило бы сайт и отвлекло бы посетителей.
На веб-сайте также используется белый текст, который дополняет темное окружение и улучшает читабельность и удобство для пользователей.
Используемые цвета: Неоновый синий (#2272FF), черный (#1D1D1)
9. Оттенки оранжевого и синего
Для уникальной цветовой схемы веб-сайта рассмотрите оранжевую и синюю цветовую палитру A Short Journey.
Этот веб-сайт использует различные оттенки оранжевого цвета для фона. Этот основной цвет придает веб-сайту большую глубину, соответствующую трехмерному веб-дизайну.
Оранжевый оттенок обычно ассоциируется со счастьем и энтузиазмом. Это идеально подходит для этого веб-сайта, который побуждает посетителей отправиться в отпуск.
Объекты переднего плана в основном используют синий и белый цвета. Этот контрастный цвет позволяет посетителям сосредоточиться на интерактивных элементах сайта.
Используемые цвета: Оранжевый (#F9B872, #FAE7A5), голубой (#B6E1E7)
10. Бледно-розовый и темно-синий
Некоторые веб-сайты предлагают товары, услуги или контент для определенного пола. Эти веб-сайты могут использовать определенную цветовую схему в качестве подсказки.
Цветовые схемы веб-сайтов, ориентированных на женщин, обычно содержат розовый цвет, поскольку он ассоциируется с женственностью.
Пример розового веб-сайта — Oui от Jean Dousset. Этот веб-сайт электронной коммерции продает ювелирные изделия с бриллиантами, предназначенные для женщин, поэтому в цветовой палитре преобладает розовый.
Этот веб-сайт электронной коммерции продает ювелирные изделия с бриллиантами, предназначенные для женщин, поэтому в цветовой палитре преобладает розовый.
На сайте используются разные оттенки розового для разделения разделов. Чтобы добавить больше динамики, в качестве дополнительного цвета используется темно-синий.
Используемые цвета: Cavern Pink (#E1B0AC), светло-розовый (#F2D4D6), темно-синий (#213F99 )
11. Пастельные фиолетовые и нейтральные акценты
фон простой. Например, на веб-сайте Empathy Experiment используется светло-фиолетовый градиентный фон. Градиентные цвета делают фон вашего сайта привлекательным, но простым.
Ненасыщенный фон контрастирует с яркими цветами 3D-анимированных объектов, выделяя последние.
Для текста и кнопок используются нейтральные цвета: белый и черный. Контрастные цвета помогают посетителям различать важную информацию и сохранять концентрацию.
Используемые цвета: Пастельно-фиолетовый (#C5ADC5), светло-стальной синий (#B2B5E0)
12.
 Темно-синий и синий электрик
Темно-синий и синий электрикСиний обычно считается цветом доверия, что делает его популярным выбором для бизнес-сайтов цветовые схемы. Веб-сайт Finlor является отличным источником вдохновения для синей цветовой гаммы.
Цветовая палитра веб-сайта Finlor преимущественно синяя. Темно-синий цвет доминирует над фоном веб-сайта, а цвета электрик и белый дополняют друг друга.
Различные оттенки синего позволяют логистической компании выглядеть заслуживающей доверия. Более светлые вторичные цвета улучшают видимость текстов и элементов CTA, что повышает удобство работы пользователей.
Используемые цвета: Глубокий темно-синий (#01257D), синий электрик (#00FFFF)
13. Цветовой градиент, белый и темно-синий
Если вы хотите добавить цвета на свой веб-сайт, рассмотрите возможность использования цветового градиента. С градиентами вы можете экспериментировать с цветовыми схемами, не делая ваш сайт властным.
Веб-сайт, который хорошо использует цветовой градиент, — это Stripe. Половина фона его домашней страницы представляет собой динамический цветовой градиент, а другая половина просто белая.
Половина фона его домашней страницы представляет собой динамический цветовой градиент, а другая половина просто белая.
Он использует белый цвет для элементов на цветном фоне, включая меню навигации и иллюстрации. Что касается текста, то он использует белый и очень темно-синий цвета для обеспечения удобочитаемости.
Сочетание градиентов и нейтральных цветов делает сайт ярким, но чистым.
Используемые цвета: Бело-сиреневый (#F8F8F9), темно-синий (#111439), цветовой градиент
14. Бежевый, оранжевый и белый акцент
Привет, кожа знает, как сделать свой бренд запоминающимся, используя правильный цвет комбинация.
Цветовая гамма веб-сайта компании в основном состоит из оттенков бежевого, с добавлением оранжевого и белого в качестве дополнительных цветов. Эти теплые цвета напоминают человеческую кожу и идеально подходят для сайта электронной коммерции по уходу за кожей.
Привет, скин использует оранжевый цвет только для важных элементов. Сочетание привлекающего внимание цвета, такого как оранжевый, с нейтральными цветами делает призыв к действию более привлекательным.
Сочетание привлекающего внимание цвета, такого как оранжевый, с нейтральными цветами делает призыв к действию более привлекательным.
Для повышения удобочитаемости используется белый цвет текста, чтобы контрастировать как с бежевым, так и с оранжевым.
Используемые цвета: Бежевый (#CD9C8A), оранжевый (#FF5100), белый (#FFFFFF)
15. Белый и серо-голубой
Синий вызывает ощущение безмятежности, идеально подходит для сайта Blue Lagoon. На этом веб-сайте представлен расслабляющий отель компании.
В цветовой гамме веб-сайта термального курорта используются нежные серо-голубые и белые оттенки, напоминающие воду и пар горячего источника.
Серо-голубой лучше всего подходит для спокойной цветовой палитры по сравнению с другими синими тонами, поскольку он менее яркий. Сочетание белого фона с серо-голубым приводит к минималистичному сайту с заниженным видом.
Что касается текста и кнопок, Blue Lagoon использует серый и темно-бирюзовый цвета. Несмотря на использование приглушенных цветов, CTA по-прежнему выделяются благодаря белому пространству.
Несмотря на использование приглушенных цветов, CTA по-прежнему выделяются благодаря белому пространству.
Используемые цвета: Серо-голубой (#96C2DB, #E5EDF1), белый (#FFFFF)
16. Ярко-красный и белый
Некоторые цветовые схемы веб-сайтов хорошо подходят для подчеркивания макета веб-сайта, например двухцветные. цвета для двухколоночного веб-дизайна.
Как показывает веб-сайт Best Horror Scenes, ярко-красный и белый цвета могут подчеркнуть структуру двухколоночного веб-сайта. Использование контрастных цветов рядом друг с другом может помочь визуально разделить содержимое веб-сайта. Кроме того, сочетание красного с нейтральным цветом, таким как белый, делает первый более ярким.
Что делает Best Horror Scenes уникальным, так это его необычная красно-белая цветовая палитра. Эта цветовая комбинация отличается от других цветовых схем черно-красных сайтов ужасов.
Используемые цвета: Белый дымчатый (#F0F0F0), ярко-красный (#E7473C)
17.
 Классический синий, бирюзовый и золотой
Классический синий, бирюзовый и золотойКак показывает Slumber, темная цветовая палитра отлично подходит для спокойного веб-сайта.
Slumber использует более темный классический синий цвет для имитации ночного неба. Этот темно-синий цвет вызывает ощущение уюта и спокойствия, что соответствует слогану «приложение, которое усыпляет».
Приложение аудиобиблиотеки избегает ярких цветов, чтобы сохранить безмятежное настроение веб-сайта. Вместо этого он выбирает темно-бирюзовый и золотой цвета для акцентов.
Хотя бирюза и золото не яркие, эти цвета остаются видимыми поверх темно-синего фона. Таким образом, посетители могут легко читать текст и перемещаться по сайту.
Используемые цвета: Темно-синий (#0A1828), бирюзовый (#178582), золотой (#BFA181)
18. Желтый и синий
Желтый — цвет оптимизма, творчества и интеллекта — подходящий вариант для бизнес-сайта.
Тем не менее, веб-дизайнеры могут отказаться от использования ярко-желтого в качестве основного цвета. Ярко-желтый может быстро привлечь внимание посетителей и затмить другие цвета.
Ярко-желтый может быстро привлечь внимание посетителей и затмить другие цвета.
Если вы планируете использовать желтый цвет, рассмотрите возможность использования цветовой схемы веб-сайта Banky в качестве вдохновения. Компания банковских услуг использует желтый в качестве фона и синий в качестве дополнительного цвета.
Синий противоположен желтому на цветовом круге, что позволяет первому выделяться при совместном использовании. Использование синего в качестве цвета акцента увеличивает видимость CTA на фоне яркого окружения.
Используемые цвета: Желтый (#FFCE32), Берлинская лазурь (#1D63FF)
19. Темно-синий и золотой
Цветовая схема веб-сайта Sotheby’s — отличный вариант для веб-сайта, который стремится выглядеть профессионально и уравновешенно. На веб-сайте в основном используется темно-синий оттенок с белыми и золотыми акцентами.
Королевский синий — элегантный цвет благодаря своей истории с британской монархией. Между тем, золото символизирует престиж, богатство и успех — идеально подходит для веб-сайта этой компании, занимающейся элитной недвижимостью.
Сочетание темно-синего и золотого цветов создает стильный и аккуратный веб-сайт. Эта цветовая схема веб-сайта также помогает компании завоевать репутацию среди посетителей.
Используемые цвета: Синий (#002349), золотой (#957C3D)
20. Синий, бежевый и кораллово-красный
Сочетание трех цветов может оказаться сложной задачей, поскольку некоторые цвета могут конфликтовать. Но когда все сделано правильно, результат может быть на удивление приятным.
Dollar Shave Club — это веб-сайт, на котором хорошо сочетаются трехцветные комбинации. Цветовые схемы веб-сайта компании по уходу за собой сосредоточены вокруг кораллово-красного и бежевого цветов. Хотя кораллово-красный и бежевый обычно сочетаются с нейтральными цветами, Dollar Shave Club вместо этого выбирает синий.
Компания по уходу за собой использует темно-синий цвет в качестве основного цвета веб-сайта, чтобы контрастировать с бежевым и кораллово-красным, делая важные элементы более заметными.
Синий также идеально подходит для этого веб-сайта, на котором в основном продаются средства по уходу за мужчинами. Мужчины могут предпочесть синий, так как этот цвет обычно ассоциируется с мужественностью.
Используемые цвета: Темно-синий (#001233), светло-коралловый красный (#FF595A), бежевый (#CAC0B3)
21. Красный и желтый
Яркая цветовая гамма подходит для игривого веб-сайта. Как показано на домашней странице Make Us Care, сочетание красного и желтого цветов создает веселый и смелый веб-сайт.
Желтый символизирует счастье, а красный вызывает сильные эмоции, в том числе страсть и силу. Хотя и красный, и желтый — сильные цвета, они хорошо сочетаются друг с другом.
Сочетание уникального шрифта с белым цветом делает текст легко читаемым на ярком фоне.
Используемые цвета: Кораллово-красный (#FE3A4A), золотой мак (#FEC501)
22. Белый и фиолетовый
Добавление одного цвета — отличный способ сделать веб-сайт с преобладанием белого цвета более привлекательным.
Цветовая схема веб-сайта Liberty London использует фиолетовый цвет в качестве акцента для монохромной палитры. Как королевский цвет, фиолетовый подходит к общей теме роскошного сайта электронной коммерции.
Использование только фиолетового цвета для основных элементов делает сайт минималистичным. Доминирование остальной части веб-сайта с помощью нейтральных цветов, таких как белый и черный, позволяет фиолетовому оставаться заметным.
Эта цветовая схема веб-сайта увеличивает воздействие главной страницы на посетителей, повышая конверсию.
Используемые цвета: Тирийский фиолетовый (#4F0341), белый (#FFFFFF)
23. Бежевый и красный
Из-за цветовых трендов некоторые оттенки прочно ассоциируются с определенной эпохой. Если вам нравится тема 90-х, рассмотрите цветовую палитру веб-сайта Pertinens для вдохновения.
Сайт использует бежевый в качестве основного цвета и красный в качестве акцента. Использование красного цвета на почти пустом веб-сайте позволяет яркому цвету легко привлекать внимание посетителей.
Бежевый вызывает сильное чувство ретро, так как многие электронные устройства старой школы окрашены в этот цвет. Кроме того, ярко-красный был популярным цветом в 9-м веке.0 с.
Чтобы сделать сайт более интересным, компания Pertinens добавила офисную иллюстрацию 90-х годов. Это умный способ украсить веб-сайт, сохраняя при этом единообразие темы и цветовой схемы.
Используемые цвета: Светло-бежевый (#FDF8F0), малиновый (#F0122D)
24. Оттенки синего, белый и красно-фиолетовый
Использование ярких цветов может сделать ваш сайт властным. Чтобы добиться визуального баланса, сочетайте яркий акцентный цвет с ненасыщенной цветовой палитрой.
Например, на веб-сайте сорсинговой компании Imprint Genius в качестве акцентных цветов используются ярко-синий и красно-фиолетовый. Он использует бледно-голубой цвет в качестве фона, чтобы обеспечить резкий контраст. Контрастные цвета добавляют глубины изометрическому веб-дизайну.
Использование ярких тонов на бледно-голубом фоне также помогает выделить иллюстрацию. Несмотря на свою утонченность, красно-фиолетовый выделяется благодаря прежде всего холодной цветовой палитре.
Несмотря на свою утонченность, красно-фиолетовый выделяется благодаря прежде всего холодной цветовой палитре.
Эта цветовая палитра делает домашнюю страницу легкой, но привлекательной.
Используемые цвета: Бледно-голубой (#EFFAFD), королевский синий (#4A8BDF), баклажанный (#A0006D)
25. Бирюзовый и белый
Если вы не можете выбрать между синим и зеленым, выберите бирюзовый . Бирюзовый обладает свойствами двух цветов, что делает его идеальным для экологически чистой технологической компании, такой как Prinoth.
Цветовая схема веб-сайта чистого движения Prinoth состоит из бирюзового и белого цветов. Бирюзовый производит утонченное и знающее впечатление, соответствующее этому веб-сайту, который предлагает инновации с нулевым уровнем выбросов.
Несмотря на то, что объекты на переднем и заднем плане имеют бирюзовый цвет, разные оттенки делают их различимыми. Глубокий бирюзовый фон позволяет выделять элементы переднего плана более светлых тонов. Использование светло-бирюзового и белого цветов делает CTA и текст более заметными.
Использование светло-бирюзового и белого цветов делает CTA и текст более заметными.
В целом, эта минимальная цветовая схема идеально подходит для аккуратного и современного веб-сайта.
Используемые цвета: Кардинно-зеленый (#0C1A1A), темно-бирюзовый (#6ACFC7)
26. Светлый и красновато-оранжевый
Как CIRCUS inc. демонстрирует, иногда вам может понадобиться только один цвет для вашего сайта. Маркетинговая компания использует красноватый и светло-оранжевый цвета для своего китайского веб-сайта.
Разница в оттенках позволяет оранжевым оттенкам выглядеть различно, несмотря на то, что они одного цвета. Эта комбинация также напоминает китайский флаг, сохраняя единообразие темы сайта.
Сочетание двух ярких цветов делает сайт живым и смелым. Что касается акцентных цветов, компания просто выбирает черный и белый цвета, чтобы контрастировать с ярким фоном. Эти нейтральные цвета не отвлекают и помогают сохранить теплый тон сайта.
Используемые цвета: Оранжевый (#FFAB00), Harley Davidson Orange (#DD2E18)
27. Белый, Фиолетовый и Оранжевый
Плоский дизайн сайта в последнее время стал популярным среди компаний. Этот тип дизайна подходит для профессионального, но неформального веб-сайта. Однако выбор плоских цветовых схем веб-сайта может быть затруднен из-за ограничений дизайна.
Плоские веб-сайты обычно минималистичны, с яркими цветами на нейтральном фоне. Обычно они исключают любые оттенки или оттенки.
Если вам нравится эстетика плоского веб-дизайна, загляните на сайт Милы. Цветовая схема веб-сайта французской компании по недвижимости состоит только из трех цветов — белого, фиолетового и оранжевого.
Фиолетовый и оранжевый цвета сочетаются с этим плоским веб-сайтом, придавая ему больше яркости. Использование фиолетового цвета для призывов к действию на обычно простом веб-сайте эффективно привлекает внимание посетителей.
Используемые цвета: Белый (#FFFFFF), оранжевый закат (#FF5841), красно-фиолетовый (#C53678)
28.
 Желтый, коричневый и фиолетовый
Желтый, коричневый и фиолетовыйЕсли вы ищете уникальные цветовые схемы для веб-сайта, рассмотрите Цветовая палитра сайта-портфолио Келси Дейк. Иллюстратор осмеливается сочетать разные яркие цвета, делая сайт веселым и живым.
Цветовая гамма сайта состоит из коричневого и желтого цветов. Коричневый — это расслабляющий цвет, что делает его отличным вариантом для контраста с более агрессивными цветами, такими как желтый.
Для разнообразия художник также разместил на своей домашней странице две фиолетовые иллюстрации. Фиолетовый лучше всего сочетается с желтым, потому что эти цвета находятся на противоположных сторонах цветового круга.
Используемые цвета: Sunglow желтый (#FFD43A), пекарский шоколад (#582C12), средний фиолетовый орхидеи (#D668E3)
29. Deep Purple, Orange, Red и Pink
сайт слишком кричащий. Тем не менее, веб-сайт Inside the Head остается заниженным с четырьмя основными цветами — темно-фиолетовым, оранжевым, красным и розовым.
Интересно, что основные цвета этого веб-сайта различаются в зависимости от страницы. Что касается целевой страницы, то она использует все цвета почти равномерно.
Inside the Head имеет простую компоновку и дизайн, что позволяет использовать сложные цветовые схемы веб-сайта. Использование большого количества ярких цветов может усложнить сайт, отвлекая внимание посетителей от содержимого сайта.
Использование белого цвета для текста и кнопок навигации также сохраняет удобство использования сайта. Для веб-сайта, который полагается на навигацию пользователя, жизненно важно представлять информацию.
Используемые цвета: Темно-красный (#8E0D3C), черная смородина #1D1842), оранжевый (#EF3B33), розово-розовый (#FDA1A2)
30. Коричневый и бежевый для цветовой схемы своего веб-сайта. И коричневый, и бежевый — естественные цвета, создающие ощущение органичности и расслабления.
Бежевый – нейтральный цвет, но коричневый в сочетании дает прежнюю теплоту. Результатом такого сочетания является уютная и домашняя цветовая палитра.
Результатом такого сочетания является уютная и домашняя цветовая палитра.
Эта цветовая схема также повышает ценность домашней страницы. Посетители веб-сайта могут узнать тон бренда компании через цвета веб-сайта.
Кроме того, для облегчения навигации на веб-сайте используются темно-серые тексты и значки.
Используемые цвета: Narvik (#EAE7DD), коричневый Sorrell (#99775C)
Заключение
Цветовые схемы веб-сайта имеют важное значение в дизайне веб-сайта. Правильные цветовые сочетания делают ваш сайт эстетически привлекательным и предлагают другие преимущества.
В этой статье мы обсудили, почему выбор правильных цветов жизненно важен для вашего сайта. Мы также предоставили 30 цветовых схем веб-сайта для вашего вдохновения.
Помните, что ваш веб-сайт также должен работать хорошо, чтобы обеспечить наилучшее взаимодействие с пользователем. Используйте надежный хостинг, чтобы ваш сайт всегда был быстрым и доступным.
Узнайте больше о дизайне веб-сайтов
10 Лучший дизайн веб-сайта для вдохновения
Лучшие практики веб-дизайна для привлечения большего числа посетителей веб-сайта
Как сделать веб-сайт удобным для мобильных устройств
Тестирование удобства использования веб-сайта
Часто задаваемые вопросы о цветовых схемах веб-сайта
В этом разделе приведены ответы на распространенные вопросы о цветовых схемах веб-сайтов. Если у вас все еще есть вопросы, не стесняйтесь оставлять комментарии ниже.
Если у вас все еще есть вопросы, не стесняйтесь оставлять комментарии ниже.
Сколько цветовых схем должно быть на веб-сайте?
В идеале веб-сайт должен иметь только одну цветовую схему, включающую до четырех цветов. Использование слишком большого количества цветов может сделать ваш сайт сложным.
Мы рекомендуем использовать три цвета, чтобы соблюсти правило дизайна 60-30-10. Используйте 60 % основного цвета, 30 % второстепенного цвета и 10 % акцентного цвета, чтобы ваш веб-сайт выглядел сбалансированным.
Как найти точные цветовые схемы на веб-сайте?
Чтобы извлечь цвет из снимка экрана, используйте Dopley. Этот веб-сайт предоставляет подробную информацию о цвете, включая его значение, комбинации и различные оттенки. Чтобы извлечь цвет с помощью URL-адреса веб-сайта, используйте Alwane.io. Однако, в отличие от предыдущего сайта, этот веб-инструмент предоставляет меньше информации о цвете.
Арис — страстный ИТ-специалист и энтузиаст WordPress. Он любит делиться своими знаниями и вдохновлять людей начать свое онлайн-путешествие. Когда он не работает и не ведет блог, Арис любит смотреть обзоры гаджетов и рисовать случайные каракули.
Он любит делиться своими знаниями и вдохновлять людей начать свое онлайн-путешествие. Когда он не работает и не ведет блог, Арис любит смотреть обзоры гаджетов и рисовать случайные каракули.
Еще от Aris B.
51 лучший цветной сайт для дизайнеров — обновлено! – Журнал PRINT
Автор: Джуд Стюарт | 5 июля 2019 г.
Запустите свои закладки: это 50 лучших цветных сайтов для дизайнеров. Здесь вы найдете сайты, предлагающие цветовые палитры и цветовые схемы для дизайнеров.
Color Palette Inspiring & Color Scheme Generators
Сайт, предлагающий подборку цветовых схем для любых целей. «Создавая умные и простые композиции из нескольких тонов, мы получаем прекрасные палитры цветов, которые работают вместе».
Более 300 000 дизайнеров и любителей цвета постоянно делятся цветовыми палитрами на этом сайте, так что всегда есть свежие идеи для вдохновения. Добавьте этот сайт в закладки как один из лучших цветных сайтов или загрузите бесплатное приложение Adobe AIR, COLOURLovers Desktop Color Finder. И пока вы этим занимаетесь, блог COLOURLovers сообщает о цветовых тенденциях и причудливых цветовых находках с соответствующими палитрами для каждого сообщения.
И пока вы этим занимаетесь, блог COLOURLovers сообщает о цветовых тенденциях и причудливых цветовых находках с соответствующими палитрами для каждого сообщения.
Создавайте, сохраняйте и точно настраивайте свою цветовую палитру с помощью онлайн-инструмента Adobe Kuler. Приятное дополнение: помимо создания палитр произвольной формы, вы также можете подтолкнуть их, чтобы они соответствовали определенным правилам, таким как дополнительные цвета, монохроматика или триады, охватывающие цветовой круг. Затем делитесь и просматривайте палитры с тысячами других дизайнеров.
Design Seeds прославляет природные цвета и эстетику целеустремленной жизни. Поиск палитры по значению цвета или по теме.
Создавайте бесконечные цветовые палитры для своих дизайнов и делитесь ими, экспортируйте или сохраняйте их в своем профиле.
Это бесплатное приложение позволяет создавать цветовые схемы, применять правила, рандомизировать, когда у вас заканчиваются новые идеи, экспортировать в различные форматы и даже проверять различные виды дальтонизма.
Интуитивно понятные инструменты и ресурсы для вдохновения с механизмом создания палитры, объединяющим множество функций на одном экране. Также множество вариантов экспорта.
Более надежный инструмент цветовой палитры для опытных пользователей.
Серия цветовых палитр для любого использования.
Colormunki позволяет создавать цветовые схемы из образцов Pantone.
Сайт с базовой цветовой палитрой и удобной интеграцией в социальные сети.
ColorBlender: введите цвет, получите автоматически созданный онлайн-инструмент смешивания для сопоставления цветов и дизайна палитры с параметрами экспорта основа.
Colordb: немного тяжеловат для глаз, но очень функционален, как цветной робот. Введите один цвет, получите все соответствующие оттенки, дополнения, статистику и так далее на одном экране вывода.
Также стоит упомянуть: Contrast A, SlayerOffice Color Palette, ColorToy 2.0< /span> (единственный Flash-инструмент в этом списке), сверхпростой Infohound, Visibone (такой же простой, плюс доступный на дюжине языков) и SitePro Выбор центральной цветовой схемы.
Извлечение цветовой палитры из URL-адреса или изображения
Tin Eye Labs – Извлечение цвета: загрузите изображение, вставьте URL-адрес изображения или используйте перетаскивание для извлечения цветов из изображения. Движок отобразит цветовую палитру для всех цветов, определенных в вашем изображении. Извлечение цвета работает для файлов JPEG, PNG и GIF.
ColorHunter: введите тег, шестнадцатеричный код или URL-адрес изображения для поиска цветовых палитр, соответствующих вашим критериям.
Дважды проверьте цветовую палитру любого изображения с помощью этого генератора цветовой палитры от DeGraeve.com.
Лучшие цветовые сайты для имитации (и исправления) ваших дизайнов для слабого зрения
Один из 15 человек в той или иной степени дальтоник. Эти инструменты имитируют внешний вид вашего сайта для людей с нарушениями цветового зрения.
Цветное зрение | Колблиндер | Симулятор дальтонизма | Цветовой круг специальных возможностей | Checkmycolors. com
com
Отточите свои навыки теории цвета
Теория цвета от Paper Leaf: Вот ваша одностраничная шпаргалка по концепциям теории цвета. (Вы также можете скачать его!)
Сибаграфика о международных значениях цветов: значения цветов ни в коем случае не являются универсальными в разных культурах. В Египте, по-видимому, желтый — цвет траура; для китайцев зеленый означает, что ваша жена вам изменяет; в Японии розовый популярен как у мужчин, так и у женщин. Избегайте межкультурного недопонимания, проверив свои палитры для международных проектов здесь.
Мгновенное определение цветов с помощью плагинов для браузера
Pixie
ColorZilla: Прокачай браузер Firefox для задач с цветом с помощью этого плагина.
ColorMod: этот бесплатный виджет избавляет вас от необходимости запускать Creative Suite каждый раз, когда вы хотите получить сочный цвет, который видите.
Найдите потрясающие фоновые узоры
Создавайте, просматривайте и загружайте фоновые узоры для своих проектов. Эти инструменты могут помочь:
Эти инструменты могут помочь:
BG Patterns | ДинШаблон | Ava7Patterns | Шаблоны EveryDayIcons | Patterrific
Играйте с цветом подробнее
Tin Eye: этот сайт извлек цвета из 20 миллионов изображений Creative Commons на Flickr, чтобы сделать изображения доступными для поиска по цвету.
Color-Hex: Этот сайт содержит шестнадцатеричные коды для каждого из перечисленных цветов.
SpyColor: бесплатный сервис, который предоставляет информацию о любом цвете, включая преобразование во многие цветовые модели (RGB, CMYK, HSL, HSV, XYZ, xyY, CIELAB, CIELUV, CIELCH, Hunter Lab и YIQ). Схемы (гармонии), такие как дополнительные, расщепленно-дополнительные, триадные, четырехцветные, пятицветные, конфликтные, аналогичные и монохроматические цвета, можно найти на каждой цветовой странице.
RGB Задача: в этой игре попытайтесь угадать правильный цвет для приведенного выше кода RGB. Соберите как можно больше правильных цветов подряд и обыграйте своих друзей!
Цвет (игра): С помощью цвета вы проверяете точность своего восприятия цвета, изучая ключевые концепции теории цвета и дизайна.
Color Run: Простая игра про цвета. Просто нажмите на более светлый цвет.
HEX Захватчики: Слушайте! Инопланетяне вторгаются! Вы должны защитить планету, сопоставив шестнадцатеричный код цвета с соответствующим существом.
Color Sheep: динамичная аркадная игра, в которой игроки меняют цвет Вулсона, чтобы он соответствовал приближающимся волкам, смешивая красный, зеленый и синий свет разной интенсивности.
Shutterstock Spectrum: Поиск в базе данных изображений Shutterstock по цвету.
Playdots: цель проста; поднимайтесь в таблице лидеров, соединяя точки одного цвета по вертикали и горизонтали.
Online Color Challenge: Насколько хорошо вы видите цвета? ФАКТ: 1 из 255 женщин и 1 из 12 мужчин имеют ту или иную форму дефицита цветового зрения. Примите участие в онлайн-тестировании цвета, основанном на тесте Farnsworth Munsell 100 Hue Test.
Blendoku: игра-головоломка, которая бросит вызов вашей способности различать и упорядочивать цвета.
Назовите этот цвет: Хотите узнать название определенного оттенка? Найдите его здесь.
Онлайн-цветовой тезаурус HP IdeaLab: в рамках этого совместного проекта ученые-цветовщики Hewlett-Packard тщательно изучают названия цветов.
WolframAlpha: Этот «вычислительный механизм знаний» включает в себя цветовую категорию, объединяющую имена цветов с шестнадцатеричными, RGB, CMYK и другими значениями, температурами и даже длинами волн света. Любители цвета, радуйтесь.
Неясные цветовые термины Phronistry: Наконец-то вы можете узнать, как выглядит «smargadine» или «luteolous». Как щепетилен!
И последнее, но не менее важное: большое спасибо SpyreStudios, DesignReviver и MogDesign за их превосходные списки цветовых ресурсов.
7 лучших онлайн-генераторов цветовых палитр
Независимо от того, выбираете ли вы яркий, приглушенный или насыщенный цвет, цветовая палитра, которую вы выбираете для своего веб-сайта или приложения, не только делает интерфейс визуально приятным, но и передает всю индивидуальность вашего бренда. Когда на карту поставлено так много, создание идеальной цветовой комбинации часто может привести дизайнеров в кроличью нору, одержимую насыщенностью, яркостью и оттенком. Чтобы облегчить нагрузку, многие дизайнеры обращаются к онлайн-генератору цветовой палитры, чтобы определить, какие цвета соответствуют их бренду и видению.
Когда на карту поставлено так много, создание идеальной цветовой комбинации часто может привести дизайнеров в кроличью нору, одержимую насыщенностью, яркостью и оттенком. Чтобы облегчить нагрузку, многие дизайнеры обращаются к онлайн-генератору цветовой палитры, чтобы определить, какие цвета соответствуют их бренду и видению.
Впервые в мире цветовых палитр? Мы собрали семь онлайн-генераторов цветовых палитр, которые должен иметь на своем радаре каждый новичок в дизайне пользовательского интерфейса.
Here are the color palette generators we’ll cover:
-
- Coolors
- Adobe Color CC
- Color Hunt
- Color Space
- Paletton
- Khroma
- Material Design Color Tool
- Final thoughts
Let’s нырнуть в!
1. Охладители
Начав этот список с фаворита всей отрасли, Coolors стал популярным благодаря своей простоте и растущей библиотеке цветовых палитр для iOS и Android. Благодаря интуитивно понятному интерфейсу перетаскивания Coolors является полезным ресурсом для начинающих. Вы можете отредактировать свои цвета, изменить их порядок и развернуть их, чтобы отобразить выбор альтернатив. Одним нажатием пробела генератор автоматически сгенерирует варианты для других цветов. После того, как вы создали палитру, которой вы довольны, вы можете либо скопировать шестнадцатеричные коды цветов, либо экспортировать палитру в формате URL/PNG.
Благодаря интуитивно понятному интерфейсу перетаскивания Coolors является полезным ресурсом для начинающих. Вы можете отредактировать свои цвета, изменить их порядок и развернуть их, чтобы отобразить выбор альтернатив. Одним нажатием пробела генератор автоматически сгенерирует варианты для других цветов. После того, как вы создали палитру, которой вы довольны, вы можете либо скопировать шестнадцатеричные коды цветов, либо экспортировать палитру в формате URL/PNG.
2. Adobe Color CC
В Adobe Color есть все необходимое для создания потрясающей палитры или гармонии из любого базового цвета. Adobe Color намного более всеобъемлющий, чем некоторые другие генераторы цветовых палитр в этом списке, поэтому не делайте его своим хлебом насущным, если вам нужно что-то быстрое и простое. Раздел «Исследование» приложений позволяет дизайнерам просматривать различные цветовые палитры, созданные пользователями, в случайном порядке или в порядке популярности. Если у вас есть учетная запись Adobe, все, что вам нужно сделать, это войти в систему и сохранить созданные палитры для дальнейшего использования или поделиться ими с другими пользователями.
3. Color Hunt
Предлагая тысячи модных цветовых палитр, отобранных вручную, Color Hunt — это бесплатная платформа, цель которой — воспеть красоту цвета. На платформе дизайнеры могут сохранять свои любимые палитры, управлять своей личной коллекцией и иметь быстрый доступ для копирования цветовых кодов. У Color Hunt есть даже расширение для Chrome. Что не любить?
4. Цветовое пространство
Уже придумали базовый цвет, но не знаете, как построить вокруг него цветовую палитру? Перейдите в Цветовое пространство. После того, как вы ввели выбранный оттенок, используя его значения RGB или шестнадцатеричный код, нажмите «Создать», и веб-сайт мгновенно создаст более чем большое количество цветовых комбинаций, соответствующих выбранному вами цвету. Это действительно настолько просто!
5. Paletton
Paletton предлагает множество вариантов настройки, которые помогут вам создать великолепную цветовую палитру. Вы можете либо выбрать предустановленные параметры, либо создать уникальную цветовую палитру с нуля. Вы можете настроить свою палитру с помощью двадцати четырех предустановленных эффектов, включая яркую пастель и темный неон. С помощью Paletton вы можете экспортировать свою палитру в несколько различных форматов, включая код CSS и образец цвета PNG.
Вы можете настроить свою палитру с помощью двадцати четырех предустановленных эффектов, включая яркую пастель и темный неон. С помощью Paletton вы можете экспортировать свою палитру в несколько различных форматов, включая код CSS и образец цвета PNG.
6. Хрома
Вы перегружены предстоящей задачей и не знаете, с чего начать? Khroma — это цветовая палитра для вас. При открытии сайта вам будет предложено выбрать 50 любимых цветов из предложенных вариантов. Как только алгоритм Khroma поймет ваши цветовые предпочтения, он сгенерирует, казалось бы, бесконечный набор цветовых комбинаций на пяти различных дисплеях: шрифт на цветном фоне, цветные блоки, градиент, двухцветные фотографии и, наконец, четырехцветные палитры. Это отличный способ начать совершенствовать свой личный стиль.
Материальный дизайн, разработанный Google, представляет собой систему, которая стремится продвигать стандартный, целостный внешний вид на всех цифровых платформах. Color Tool — это всего лишь одна из потрясающе богатой базы данных информации и инструментов, которые предоставляет Google Material Design. Это позволяет вам проверить, как ваша цветовая палитра может выглядеть как часть реального пользовательского интерфейса.
Это позволяет вам проверить, как ваша цветовая палитра может выглядеть как часть реального пользовательского интерфейса.
Придерживаясь только двух цветов (основной и вторичный), цветовая палитра отображается в виде базовых каркасов, что позволяет вам оценить, как они впоследствии будут сочетаться в вашем дизайне. Если этого недостаточно, этот умный инструмент также запускает тест на доступность, чтобы вы могли определить, удобочитаема ли ваша цветовая палитра.
8. Заключительные мысли
Вот и все; семь онлайн-генераторов цветовых палитр, которые помогут вам создать идеальную цветовую палитру для вашего веб-сайта.
Чтобы узнать больше о цветовых палитрах, ознакомьтесь со следующими статьями в блоге:
- Как выбрать потрясающую цветовую палитру для своего веб-сайта за 9 практических шагов
- Руководство по цветам: введение в теорию цвета и цветовые палитры
- 5 тенденций дизайна пользовательского интерфейса, на которые стоит обратить внимание в 2020 году
Что вам следует делать сейчас
Получите практическое введение в дизайн пользовательского интерфейса и создайте свой первый экран приложения с помощью бесплатного краткого курса по дизайну пользовательского интерфейса.

Примите участие в одном из наших БЕСПЛАТНЫХ онлайн-мероприятий по дизайну пользовательского интерфейса с отраслевыми экспертами и узнайте о смене карьеры выпускника пользовательского интерфейса Флориана на дизайн продукта.
Станьте квалифицированным дизайнером пользовательского интерфейса всего за 4–9 месяцев с гарантией трудоустройства.
В этом месяце мы предлагаем 100 частичных стипендий на сумму до 1385 долларов США на наши программы смены карьеры 🚀 Чтобы занять место, закажите заявку по телефону сегодня!
Эта статья является частью:
Дизайн пользовательского интерфейса
Все статьиДжей — независимый писатель и контент-стратег из Лондона с опытом работы в EdTech. Когда она не работает над своим курсом по написанию UX, вы обнаружите, что она увлекается инклюзивным контентом.
56 Цветовые схемы веб-сайтов (с примерами)
Первое впечатление — это все, особенно когда речь идет о вашем веб-сайте.
Исследования показывают, что 62–90% решений о покупке основаны только на цветах .
Выбор правильной цветовой схемы сайта может сделать его более запоминающимся, заслуживающим доверия, привлекательным и прибыльным.
Не знаете, с чего начать?
В этой статье вы найдете лучшие примеры цветовых схем веб-сайтов.
Мы проанализировали некоторые из веб-сайтов с лучшим дизайном в Интернете, чтобы определить, какие цветовые схемы будут самыми модными и успешными в 2021 году.
Вот 56 примеров, которые могут вдохновить вас на цветовую схему вашего сайта.
1. Яркий акцентный цвет
Если вы хотите привлечь внимание пользователя к определенному разделу вашей страницы (например, к призыву к действию), вы можете сделать это, используя акцентный цвет — это цвет, который вы можно использовать в меньшем количестве по сравнению с остальной цветовой гаммой.
Хотя для этой цели вы также можете использовать яркие, смелые или нейтральные цвета, использование очень яркого цвета с нейтральным цветом, например серым, скорее всего, создаст ошеломляющий эффект, как вы можете видеть в этом примере.
Используемые цвета : #CBF83E, #ABA8A9, #D8DFEE
2. Схема натуральных цветов
Веб-сайт The Eleven Plants for Dum-Dums & Cool Ppl использует различные оттенки зеленого и некоторые коричневые оттенки нейтрального кремового цвета. фон. Поскольку зеленый цвет ассоциируется с процветанием и природой, он прекрасно подходит для всех видов органических или натуральных продуктов и брендов, ориентированных на природу и природу.
Коричневый цвет часто используется пищевыми и сельскохозяйственными компаниями — обычно в сочетании с зеленым — для передачи естественных и органических идей.
Используемые цвета : #62B16E, #273225, #A79360
3. Красочный и веселый
Low Five Brewing сочетает в себе несколько разных цветов для визуальных эффектов и фона, чтобы создать веселую и необычную среду для пользователя. В частности, на этом веб-сайте используются очень яркие цвета, которые помогают создать уникальный опыт.
Одно исследование показало, что насыщенные и яркие цвета вызывают возбуждение. Рассмотрите возможность использования ярких цветов, чтобы привлечь внимание пользователей и выразить энтузиазм.
Рассмотрите возможность использования ярких цветов, чтобы привлечь внимание пользователей и выразить энтузиазм.
Используемые цвета : #73DFA1, #FFFF8B, #E4BCFE
4. Баланс с ярким акцентом Цвет
Агентство цифрового маркетинга Perfect Storm создало сбалансированную цветовую схему на своем сайте, но также добавило ярко-красный акцент для выделения важных элементов. Фактически, использование красного цвета для кнопок призыва к действию на вашем веб-сайте может помочь увеличить коэффициент конверсии и сделать дизайн пользовательского интерфейса более интуитивно понятным.
Используемые цвета : #083EFD, #E12836, #FFFFFB
5. Красочный, но спокойный и сбалансированный
На веб-сайте Fabulatorij используется много цветов, но ему удается создать расслабляющую атмосферу с помощью пастельных оттенков. Сочетание теплых и холодных цветов создает красочную, но доступную атмосферу.
Выберите такую комбинацию, если хотите сделать свой веб-сайт красочным, но не перегружать пользователей слишком яркими цветами.
Используемые цвета : #DD7F7A, #EBE8D6, #5C6CB2, #DD7E7
6. Земляная цветовая схема
Веб-сайт Cantina Valpolicella Negrar использует приятные землистые цвета для создания «приземленной» атмосферы, идеально подходящей для винной компании. Подобная цветовая схема больше всего подходит для брендов, связанных с природой и устойчивостью. В частности, если ваш веб-сайт и бренд связаны с природой, коричневый и зеленый являются обязательными цветами.
Используемые цвета : #292C2E, #522500, #A68E75
7. Свежий и органический
Поговорка о том, что мы едим глазами, является верной. Цвет часто является первым элементом, который наши глаза замечают в пищевом продукте, который определяет, как мы воспринимаем вкус и аромат того, что собираемся съесть.
В этом примере вы можете увидеть, как использование естественной цветовой гаммы с преобладанием мягкого фисташково-зеленого цвета на нейтральном фоне создает органичный и свежий вид, который хорошо подходит для винодельческой компании Cálem.
Используемые цвета : #A7AC38, #FFFFFF, #C4A53E, #BD9C74
8. Прохладный и свежий
Веб-сайт бренда электронной коммерции Collagerie использует сиреневые и кремовые цвета для создания свежей и прохладной атмосферы, подходящей для этой моды. веб-сайт, ориентированный на более молодую аудиторию. Эти цвета создают спокойную обстановку. Подумайте об их использовании, если вы пытаетесь ориентироваться на более молодую аудиторию.
Используемые цвета : #150A41, #FFE1C8, #55003B
9. Элегантность и простота
Веб-сайт Chanel использует нейтральные цвета — черный и белый — чтобы передать идею элегантности и одновременно простоты. В частности, черный цвет символизирует элегантность и утонченность и идеально подходит для премиального, но не кричащего или чрезмерного, люксового бренда.
Используемые цвета : #000000, #FFFFFF
10. Земная и органическая цветовая схема
Эта цветовая схема веб-сайта использует фон нейтрального цвета, чтобы подчеркнуть персиковый цвет продукта. Здесь оранжевый оттенок используется для выделения фактического продукта, а светло-коричневые оттенки символизируют подлинность.
Здесь оранжевый оттенок используется для выделения фактического продукта, а светло-коричневые оттенки символизируют подлинность.
Используемые цвета : #FE8529, #771D00, #F4F0E8
11. Живая цветовая схема
черный и различные оттенки синего. В результате получается живой и красочный опыт.
Но на этом веб-сайте используется один особый цвет, который мы хотим выделить, — золотой. В то время как здесь он используется в качестве акцентного цвета для продуктов бренда, золотой является одним из наиболее распространенных цветов для люксовых брендов. Как сказала главный операционный директор 99designs Пэм Уэббер, золото создает «впечатление богатства, процветания и успеха, которое хорошо находит отклик у аудитории, на которую нацелены люксовые бренды».
Используемые цвета : #FFFFFF, #EEB34B, #1A1A1A
12. Electric Accent
Веб-сайт Apple использует нейтральный черный или белый фон в качестве фона для выделения важных элементов, таких как CTA. Для них он использует электрический синий цвет в качестве акцентного цвета. Выбор, вероятно, заключается в том, что синий — серьезный цвет, но его электрический оттенок помогает привлечь внимание потенциальных покупателей.
Для них он использует электрический синий цвет в качестве акцентного цвета. Выбор, вероятно, заключается в том, что синий — серьезный цвет, но его электрический оттенок помогает привлечь внимание потенциальных покупателей.
Для фона на веб-сайте Apple используется белый цвет. Белый — один из лучших цветов для создания контраста и выделения других элементов, поэтому рассмотрите возможность использования его в качестве фона вашего веб-сайта.
Используемые цвета : #000000, #FBFBFD, #FAFAFA, #2B8AD7
13. Спокойствие и простота
Миссия ответственной работы заключается в совместном использовании ресурсов для здорового подхода к работе. Эта идея передается через спокойную цветовую схему, состоящую из зеленого и черного на белом фоне, и без использования потенциально отвлекающих цветовых акцентов. Эксперимент показал, что зеленый оказывает успокаивающее и расслабляющее действие, поэтому рассмотрите возможность его включения, если хотите создать спокойную и простую цветовую схему.
Это отличный пример того, как ограниченная цветовая палитра может влиять на настроение и поведение посетителя. 14. Элегантный и футуристический использует несколько ярких цветов для создания футуристической атмосферы.
Используемые цвета : #573695, #CB53D9, #FCB0B4
15. Свежий и расслабленный
Эта компания по производству газированной воды, обогащенной коноплей и адаптогенами, выбрала цвета, одновременно яркие и расслабляющие. Сочетая различные оттенки синего с соответствующими пастельными тонами, эта элегантная цветовая схема веб-сайта создает спокойную и мечтательную атмосферу просмотра.
Используемые цвета : #25395C, #2787EA, #1C67D2, #A4B0FF, #EA7166, #FCA78A вместе с его вариациями на каждой странице веб-сайта. Рассмотрите возможность использования аналогичной цветовой схемы для премиального бренда с минимальным дизайном веб-сайта.
Используемые цвета : #F9F9F9, #95060F, #1F563E, #BEC1C2
17.
 Красочный, но спокойный
Красочный, но спокойный Веб-сайт Headspace отлично использует яркие цвета на фоне белого пространства, чтобы сохранить порядок и выделить важный контент. Это приводит к красочной, но спокойной цветовой гамме, идеально подходящей для приложения для медитации.
Используемые цвета : #FFFFFF, #FFCE00, #FEB700, #0994F4, #FF7E1E
18. Пастельный и приглушенный органический поток и визуальная структура.
Это приятно для глаз и хорошо сбалансировано, побуждая посетителя остаться и продолжить просмотр. Темный стальной серый цвет используется для демонстрации формальности. На веб-сайте также используется яркий оттенок синего, чтобы выделить призыв к действию.
Используемые цвета : #242333, #FFFFFF, #01B0D3
19. Подлинный и профессиональный
Некоммерческая организация Green Beetz использует различные пастельные оттенки синего и зеленого цветов и полагается на желтый цвет для выделения CTA. Результат — профессионально выглядящий веб-сайт.
Используемые цвета : #96D5D1, #67B983, #E6E345
20. Женственность и сила
Corporette — это блог о стиле жизни, поддерживающий корпоративных женщин. Теплота розового цвета (символ женственности) в сочетании с более сильными оттенками фуксии и синего (символы серьезности и доверия) отражает разнообразие чувств, которые хочет передать этот бренд.
Используемые цвета : #FFFFFF, #D24586, #EBC6D3, #0B9FCE
21. Спокойный и привлекательный
В этой цветовой схеме веб-сайта используются пастельные оттенки разных цветов — розового, синего, оранжевого и зеленого — для создания непринужденной атмосферы, в которой пользователи могут исследовать работу лаборатории творческих технологий.
В частности, сочетание розового и белого создает впечатление спокойствия и простоты. В веб-дизайне использование белого цвета помогает создавать чистые и простые страницы.
Используемые цвета : #ECD8E0, #FFD5B6, #FFD5B6, #BAD8E0
22.
 Молодежная цветовая схема
Молодежная цветовая схема Ботаническая мастерская Rock Paper Plant использует пастельные оттенки розового, фиолетового, синего и оранжевого, а также другие забавные детские цвета. Этот сайт создает атмосферу радости и юношеской энергии. В частности, оранжевый идеально подходит для всех брендов, которые хотят ассоциироваться с молодостью и весельем.
Используемые цвета : #9D28B5, #005CBA, #FF6A00, #F6A2BC
23. Яркая и смелая
Насыщенная цветом и энергией, эта яркая синяя цветовая палитра объединяет ярко-желтый и живой мощное сочетание.
В частности, на этом веб-сайте используются разные оттенки желтого, такие как лютик и солнечный свет, которые не только привлекают внимание, но и передают энергию, бодрость и веселье. Благодаря ярким цветам и интересным элементам дизайна сайт оставляет неизгладимое впечатление своей цитрусовой тематикой.
Используемые цвета : #EDA909, #8CE0EB, #73926C, #D2CCB1
24.
 Flat and Clean
Flat and Clean Если вы хотите, чтобы ваш веб-сайт был чистым и простым, веб-сайт Playbook является прекрасным примером плоского цвета. схема — без теней, без градиентов и без использования трехмерных элементов. Обратите внимание, как на этом веб-сайте используются очень приглушенные и спокойные цвета (в основном белый), но затем используется красный, чтобы переключить внимание на CTA, предлагая пользователям получить ранний доступ к продукту.
Используемые цвета : #FFFFFF, #FF2853, #F5EBE6
25. Креативность и неожиданность
Brattle Street создает контраст, сочетая неоновый синий с желтым в качестве основных цветов. В результате получается ожидаемый и экстремальный вид, который не может остаться незамеченным — идеальная цветовая схема для агентства, ориентированного на творчество.
Помимо синего и желтого, на этом сайте также используются ярко-зеленый и оранжевый цвета. Основная цель здесь — зарядить пользователей энергией, используя неожиданные цветовые сочетания очень ярких цветов.
Используемые цвета : #FFE749, #00B8EC, #8EC53F, #F7941D
26. Яркий контраст
контраст. Несмотря на цветовой контраст, оба цвета вместе передают одно и то же значение спокойствия и серьезности. На самом деле это два самых расслабляющих цвета.
Используемые цвета : #FEAFA3, #589CCC, #FB92B3<
27. Яркий и органический
Мы кратко упомянули о важности использования свежих и органических красителей, когда речь идет о еде. Однако Organix выводит это на новый уровень и использует яркие цвета не только для изображений продукта, но и для фона, и ему удается передать реализм и свежесть.
В частности, на этом веб-сайте используются грубые оттенки зеленого, которые вы чаще всего видите в природе, для ощущения свежести и подлинности.
Используемые цвета : #E1E0A8, #F8C8B3, #C3D9CF
28. Надежный и профессиональный
Mint использует разные оттенки прохладного синего, чтобы передать чувство уверенности и доверия — все, что вы хотите от веб-сайта личных финансов.
Синий ассоциируется с доверием, что делает его популярным выбором для веб-сайтов, посвященных здравоохранению и финансовым услугам.
Используемые цвета : #EEFFFD, #03CDAA, #0B9789
29. Красочный и современный
Этот сайт сочетает в себе изысканный и современный дизайн, сочетая яркие цвета с нейтральным фоном. С одним акцентным цветом для кнопок CTA дизайн веб-сайта блестяще работает, направляя посетителя к желаемому действию.
Используемые цвета : #AFD5EB, #F04520, #EF869C, #1073E5
30. Современная цветовая схема
Westbound Mag фокусируется на нейтральных цветах, таких как черный и различные оттенки белого (например, белый дым), чтобы создать минималистский стиль, но затем использует яркие и смелые цвета на изображениях, чтобы выделить их и создать современную атмосферу.
Используемые цвета : #FEFEFE, #1A1A1A, #F4F4F4
31. Pure and Trustworthy
Бренд детских товаров для здоровья Libenar использует различные пастельные оттенки розового и синего в качестве фона. Такое цветовое решение идеально подходит для того, чтобы успокоить и расслабить основную аудиторию бренда — родителей, ищущих чистые и надежные продукты для здоровья своих детей. 9
Такое цветовое решение идеально подходит для того, чтобы успокоить и расслабить основную аудиторию бренда — родителей, ищущих чистые и надежные продукты для здоровья своих детей. 9
32. Весело и игриво красный для еды, желтый для энергии, синий для воды и зеленый для вещей.
Используемые цвета : #CDE9D6, #D2E4FD, #FFF1CB, #F8D3CF
33. Футуристическая цветовая схема с общим ультрасовременным веб-дизайном.
Используемые цвета : #FFFFFF, #FF4B3B, #296EFF, #FFDF0C
34. Профессионально и весело
Сайт агентства Animus Studio использует разные цвета на каждой странице, чтобы сделать сайт привлекательным и интересным. Их страница «о нас» говорит сама за себя: «мы можем сохранить профессионализм, но мы надеемся, что вы захотите проводить с нами выходные».
Используемые здесь цвета варьируются от более спокойных желтого и синего до захватывающего и веселого красного, но все они очень яркие и смелые — отличный пример цветовой схемы для веб-сайта, который может вдохновить вас, если вы работаете в творческой сфере.
Используемые цвета : #000000, #5F65F2, #5E62FB, #FFDD4F, #EB7270, #13799C, #FC6A6C
эта цветовая палитра помогает создать загадочный, но доступный дизайн веб-сайта. Отсутствие цвета в этом веб-дизайне заставляет посетителя сосредоточиться на других элементах, включая текст, формы и визуальные эффекты.
Используемые цвета : #292929, #616161, #FFFFFF
36. Яркий и привлекательный
Веб-сайт Globalance World использует ярко-желтый цвет в качестве акцента, чтобы выделить важный контент. В результате получается привлекательный внешний вид, который идеально подходит для веб-сайта с интерактивными элементами.
Используемые цвета : #FEF11C, #FFFFFF
37. Элегантный и спокойный
Играя с несколькими оттенками зеленого и желтого, дизайн этого веб-сайта создает глубину и использует спокойную, чистую цветовую схему, чтобы удерживать посетителей помолвлен. Кроме того, есть счастливые чувства, связанные с желтым цветом, которые передаются посетителям.
Используемые цвета : #C3BE36, #6A6206, #F6F67C, #697DAC, #E7E7E9
38. Ретро и Минимализм
Для своего 100-летнего веб-сайта обувная компания Hanwag решила сохранить основные цвета бренда ( красный и белый), но использовались разные оттенки белого и серого (такие как меринос, ресене четверть жемчужного луста и тимбервулф), чтобы создать минималистичную и ретро-атмосферу.
Используемые цвета : #D1294A, #DFDFD9, #818D98, #FFFBF1
39. Серьезный, но яркий
Веб-сайт по недвижимости April Group в основном использует нейтральные цвета, такие как черный и белый, чтобы сохранить серьезный и профессиональный тон. Необычным аспектом такого серьезного веб-сайта является то, что ему удается сделать его более интересным и передать идею энтузиазма, добавив ярко-оранжевый цвет к некоторым разделам сайта, в частности к разделу «наша недвижимость», который требует наибольшего внимания. .
Используемые цвета : #000000, #EB8B2D
40.
 Яркий и резкий
Яркий и резкий Дизайн этого веб-сайта с яркой цветовой гаммой производит сильное первое впечатление. Не боясь лидировать с помощью ярких цветов, дизайн веб-сайта сочетает в себе различные оттенки, чтобы создать резкий контраст и привлечь внимание посетителя — от темно-розового до бирюзово-зеленого и насыщенного синего, цветовая гамма эклектична, но сбалансирована.
Используемые цвета : #FE4C6F, #531319, #8B2030, #FFFFFE
41. Темный с контрастом он использует несколько ярких цветов, чтобы обеспечить контраст и переключить внимание на определенные элементы, такие как планеты и луны.
Используемые цвета : #000000, #FF0000, #2D75DD
42. Яркий и привлекательный
Компания по взаимодействию с людьми, стремящаяся сделать взаимодействие между людьми и компьютерами более радостным, использует чрезвычайно яркие цвета, чтобы сделать свой веб-сайт привлекательным и удовольствие от навигации, что соответствует миссии компании.
Используемые цвета : #B181C8, #D32E3D, #FDC92A
43. Яркий и запоминающийся
Эта цветовая схема веб-сайта производит яркое впечатление благодаря высокой контрастности и игре трех ярких цветов. Зеленый и синий цвета ассоциируются с безопасностью и надежностью, поэтому они являются отличным выбором для технологических брендов.
Используемые цвета : #27ABEB, #23F788, #E3394B
44. Корпоративный и серьезный
Для своего веб-сайта NexBank выбрал монохроматическую цветовую схему, которая идеально подходит для создания серьезного образа. Исследование показало, что ахроматические цвета вызывают кратковременное замедление сердечного ритма, поэтому они могут помочь пользователю успокоиться. Они могут быть хорошим выбором для серьезного банковского веб-сайта, чтобы не перегружать посетителей и убеждать их, что они в надежных руках.
Используемые цвета : #151617, #898989, #F1F1F2
45.
 Необычные и крутые
Необычные и крутые The Spotify: Your 2019 Wrapped Website использует прохладные цвета, такие как зеленый и розовый, наряду с необычными и яркими оттенками, чтобы создать ощущение волнения и веселье. Цель цветовой схемы этого веб-сайта — просто привлечь внимание пользователей. Обратите внимание, что неоновые оттенки контролируются и не мешают глазам.
Используемые цвета : #CEF85C, #4C907F, #F42EA6
46. Элегантный и роскошный 9№ 0025
Эта красивая цветовая схема создает царственный и элегантный вид за счет сочетания темно-синего цвета с оттенками золота. Это классическая цветовая схема с современным оттенком, которая обеспечивает мощное визуальное впечатление и сразу же позиционирует бренд как игрока высокого класса.
Используемые цвета : #0241AD, #301C05, #F4D47E, #FEFFFF
47. Высокая контрастность
Использование контраста — один из лучших способов привлечь внимание пользователей. Посмотрите, как веб-сайт Международного фестиваля городского искусства в Кантаманьянас использует черный фон, чтобы выделить остальную информацию яркими неоновыми оттенками синего и зеленого.
Используемые цвета : #111111, #0ACA67, #25A8C0
48. Яркий, но профессиональный
Если вы посмотрите на веб-сайт корпоративных коммуникаций Nike, Nike Purpose, вы увидите, что, несмотря на отсутствие использования нейтральных цветов — за исключением очень темного оттенка серого в нижнем колонтитуле — веб-сайт сохраняет серьезный и профессиональный вид благодаря другим функциям веб-дизайна, таким как навигация, контент и интерактивность.
Кроме того, дизайнеру удалось создать игривую и удобную атмосферу, используя широкий спектр пастельных, ярких цветов и светло-бежевый фон.
Используемые цвета : #FCFCF6, #111111, #FF460F, #7EAFFF, #F68CB9
49. Strong and Timeless
Этот веб-сайт ювелирного бренда премиум-класса демонстрирует, как использование цвета, который имеет сильную культурную ассоциацию в данном случае золото — может изменить динамику всего дизайна и сделать его более величественным. На веб-сайте Паолы Краузе используются различные оттенки золота и другие похожие цвета, такие как оранжевый и розовый, , чтобы описать свою премиальную и неподвластную времени продукцию и передать ощущение элегантности и силы.
На веб-сайте Паолы Краузе используются различные оттенки золота и другие похожие цвета, такие как оранжевый и розовый, , чтобы описать свою премиальную и неподвластную времени продукцию и передать ощущение элегантности и силы.
Используемые цвета : #D7CBB2, #FCEED8, #D88E35, #D27C1F, #DEB48E, #D06550
50. Black on Black
Посмотрите, как производитель элитной одежды JY BH использует различные оттенки черного и серого для цветовой схемы своей домашней страницы. Очень необычное сочетание — черное на черном — не всегда хорошая идея, но поможет создать ощущение исключительности и серьезности.
Черный — один из лучших цветов, который передает элегантность, стиль и изысканность. Но имейте в виду, что во многих культурах черный цвет может ассоциироваться с негативными эмоциями, такими как страх, смерть и печаль. Всегда будьте осторожны с тем, кто ваш клиент, когда создаете цветовую схему вашего сайта.
Используемые цвета : #232526, #1A1C1E, #1E1F20, #323539
51.
 Корпоративный, но энергичный
Корпоративный, но энергичныйКто сказал, что корпоративный сайт должен быть скучным?
Используя традиционную, но яркую цветовую палитру, этот сайт вызывает доверие благодаря синему цвету и создает впечатление дальновидного и современного бренда. Сочетание и контраст ярких красных и синих цветов придают веб-сайту динамичную и мощную атмосферу.
Используемые цвета : #EE2935, #4957ED, #FFFFFF, #252526
52. Модный и современный
бренд одежды Peony использует. Веб-сайт использует белый и пампасный цвета для фона, но в основном использует различные оттенки ярко-розового — одного из самых модных цветов 2021 года — для остального дизайна.
Используемые цвета : #FFFFFF, #F2ECEA, #F07CA5
Важность соответствия цветов в дизайне продукта
Гость
Брендинг и упаковка, разработка продукта, дизайн продукта и инновации
Гостевой пользователь
Брендинг и упаковка, разработка продуктов, дизайн продуктов и инновации
В мире существуют миллионы цветов. Они интерпретируются по-разному от человека к человеку, и их может быть трудно правильно идентифицировать. Когда дело доходит до дизайна продукта, соответствие цветов является критически важным компонентом, который оказывает огромное влияние на успех продукта. К счастью, технологии упростили определение изобилия оттенков, которые нас окружают.
Теория цвета
Откуда в мире столько разных цветов? Во-первых, в центре цветового круга находятся три основных цвета: красный, желтый и синий. Комбинации основных цветов позволяют получить вторичные цвета: оранжевый, фиолетовый и зеленый. Далее, третичные цвета существуют, когда вторичный цвет сочетается с одним из основных цветов, находящихся под ним на колесе, создавая: пурпурный, ярко-красный, фиолетовый, бирюзовый, янтарный и зеленовато-желтый. Наконец, цвета могут иметь различные оттенки, оттенки и тона, определяемые тем, сколько черного или белого добавляется к любому из двенадцати основных цветов.
Наконец, цвета могут иметь различные оттенки, оттенки и тона, определяемые тем, сколько черного или белого добавляется к любому из двенадцати основных цветов.
Цветовые схемы
При разработке цветовой гаммы продукта важно учитывать, как сочетаются цвета. Дополнительные цвета находятся на противоположных сторонах цветового круга и известны своей высокой контрастностью. Это особенно полезно для привлечения внимания потребителей к деталям. Аналогичные цвета представляют собой от трех до пяти соседних цветов и могут использоваться для смешивания всех характеристик продукта или графического дизайна. Монохроматические цвета основаны на одном и том же оттенке с различными оттенками и оттенками. Эта схема предлагает чистый, отточенный вид дизайну. Наконец, в схеме триады используются три цвета, равноудаленные друг от друга на цветовом круге. Это еще один вариант, который предлагает контраст и может привлечь внимание к деталям. В конечном итоге при выборе цветовой гаммы цель – добиться гармонии.
В конечном итоге при выборе цветовой гаммы цель – добиться гармонии.
Восприятие цвета
Цвета воспринимаются разными людьми по-разному, как технически, так и с эмоциональной точки зрения. Вот почему так важно соответствие цвета. Глаз человека имеет три рецептора. Каждый из этих рецепторов чувствителен к цветному свету: красному, зеленому и синему. Когда свет попадает на объект, эти рецепторы передают информацию в мозг, определяя цвет. С более чем миллионом вариантов подобрать цвет может быть сложно.
Психологическая реакция человека на цвет — вот что делает подбор цветов в дизайне продукта таким важным. Цвет — это вид искусства, подобный музыке, поэзии или танцу. Поэтому оно должно быть направлено на удовлетворение чувств и пробуждение эмоций. К настоящему времени хорошо известно, что определенные цвета связаны с определенными эмоциями. Например, говорят, что красный цвет создает ощущение безотлагательности, а синий ассоциируется со спокойствием. Точно так же зеленый заставляет людей думать о природе, а черный дает ощущение силы. Знание того, какие эмоции ассоциировать с продуктом, и выбор соответствующей цветовой схемы жизненно важны для успеха этого продукта. Наконец, наличие единообразной цветовой схемы во всем дизайне продукта делает его узнаваемым. Например, красный фон с золотыми арками является знаковым для McDonald’s. Точно так же различимый зеленый цвет, используемый Starbucks, создал легенду с одним цветом.
Точно так же зеленый заставляет людей думать о природе, а черный дает ощущение силы. Знание того, какие эмоции ассоциировать с продуктом, и выбор соответствующей цветовой схемы жизненно важны для успеха этого продукта. Наконец, наличие единообразной цветовой схемы во всем дизайне продукта делает его узнаваемым. Например, красный фон с золотыми арками является знаковым для McDonald’s. Точно так же различимый зеленый цвет, используемый Starbucks, создал легенду с одним цветом.
Цветовая технология
Выбор правильных цветов ничего не значит, если нет единообразия на протяжении всего производства. Pantone установил самый популярный цветовой стандарт во всем мире. Их универсальный язык известен как Pantone Matching System (PMS) и предназначен для помощи в подборе цветов. Этот код, созданный с использованием чисел, позволяет Pantone идентифицировать один цвет из тысяч. Цвет может меняться от взгляда одного человека к другому, а также от поверхности к поверхности, не говоря уже о переходе от одного производственного цикла к другому. Цифровые инструменты Pantone способны оценить цвет перед производством и определить его точный код. Эти инструменты гарантируют, что цвет будет соответствовать, независимо от восприятия, поверхности или пробега, что экономит драгоценное время и деньги.
Цифровые инструменты Pantone способны оценить цвет перед производством и определить его точный код. Эти инструменты гарантируют, что цвет будет соответствовать, независимо от восприятия, поверхности или пробега, что экономит драгоценное время и деньги.
Фото: Fender Bender
Технологии, такие как колориметры и спектрофотометры, позволяют легко обеспечить точность при сопоставлении цветов. Колориметры и спектрофотометры работают аналогично друг другу в том, что они направляют свет на цвет образца, который затем отражается до устройства, проходя через фильтры для определения точного цвета. Разница между ними заключается в том, что у колориметра есть три разных фильтра (красный, зеленый и синий), а у спектрофотометра — 31. В Empire Group мы используем один из самых эффективных спектрофотометров, доступных в наших службах постобработки, Acquire Quantum. ЭФФ. Этот инструмент глубоко копается в любом существующем цвете и возвращает формулу, предназначенную для легкого воссоздания точного оттенка, избавляя от трудоемкой работы по догадкам.
Хотя цвет может показаться незначительным компонентом, он многое говорит о продукте. Цвет может задать тон, вызвать эмоции и создать бренд. Несмотря на то, что нас окружают миллионы цветов, технологии упростили подбор цветов и обеспечение согласованности на протяжении всего процесса разработки продукта.
Источники
https://www.xrite.com/blog/colorimeter-vs-spectrophotometer
https://uxplanet.org/how-color-can-effect-emotion-ccab0431b1d
https://blog.hubspot.com/marketing/color-theory-design
The Pantone Color Matching System (PMS) and Its Use In Printing
https://www .pantone.com/color-systems/pantone-color-systems-explained
https://www.axalta.com/cromax_us/en_US/color/find-color/acquire-quantum-efx.html
Tagged: Дизайн, Промышленный дизайн, Прототип, Разработка продукта
15 инструментов и генераторов цветовых схем пользовательского интерфейса для идеального интерфейса
Дизайн, пользовательский интерфейс, UX, идеи, веб-разработка
Выбор идеальных цветов для вашего интерфейса — сложная задача, поскольку для этого требуется гораздо больше, чем красивый дизайн. Цвета для дизайна UI/UX должны дополнять пользовательский интерфейс и делать его лучше, всеобъемлющим и доступным. Вот почему мы перечислили наши любимые онлайн-генераторы цветовых схем пользовательского интерфейса и инструменты, которые сделают вашу жизнь проще.
Цвета для дизайна UI/UX должны дополнять пользовательский интерфейс и делать его лучше, всеобъемлющим и доступным. Вот почему мы перечислили наши любимые онлайн-генераторы цветовых схем пользовательского интерфейса и инструменты, которые сделают вашу жизнь проще.
Для большего удобства мы разделили инструменты на две категории: инструменты генератора цветовых схем пользовательского интерфейса и готовые цветовые палитры пользовательского интерфейса. Все предложения бесплатны, доступны онлайн и просты в использовании.
15 Инструменты цветовой схемы пользовательского интерфейса
- Инструменты для создания пользовательских палитр
- Готовые поддоны для пользовательского интерфейса
Design by Sajon
Инструменты для создания цветовой схемы пользовательского интерфейса
С помощью этого первого набора инструментов вы можете создавать собственные палитры на основе основного цвета по вашему выбору, чтобы соответствовать определенному бренду. Инструменты предлагают палитры, основанные на принципах сочетания цветов, и включают ряд оттенков и оттенков для удобства любого дизайнера UI/UX.
Инструменты предлагают палитры, основанные на принципах сочетания цветов, и включают ряд оттенков и оттенков для удобства любого дизайнера UI/UX.
1. Инструмент цветовой палитры пользовательского интерфейса материала
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Material.mp4?_=1
Первый бесплатный онлайн-инструмент для создания цветовых палитр пользовательского интерфейса от Material Design предлагает образец мобильного интерфейса, который проверяет выбранные вами цвета. Вы можете выбрать основные и дополнительные цвета и проверить, насколько хорошо они смотрятся в реальном дизайне. Кроме того, на вкладке «Специальные возможности» вы также можете проверить, какие цвета текста разборчивы с минимальной непрозрачностью как для крупного, так и для обычного текста.
Посетите Цвета дизайна материалов
Реклама
2. Генератор цветовых схем пользовательского интерфейса Coolors
https://htmlburger. com/blog/wp-content/uploads/2021/11/UI-Color-Cool-Scheme-Toors. mp4?_=2
com/blog/wp-content/uploads/2021/11/UI-Color-Cool-Scheme-Toors. mp4?_=2
Это популярный инструмент, который можно использовать прямо с веб-сайта, добавить в Chrome или загрузить для iOS. Вы можете изучить популярные палитры или создать новые, нажав клавишу пробела на странице генератора.
Среди самых крутых функций этого бесплатного инструмента — возможность создавать палитры из загруженных фотографий, создавать коллажи и тестировать, как палитры выглядят для разных типов дальтонизма. Coolors — обязательный инструмент для любого UI/UX дизайнера.
Посетите Coolors
3. Eva Design System
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Eva-Design-System.mp4?_=3 Эта цветовая система глубокого обучения для цветовых схем пользовательского интерфейса позволяет вам выбирать фирменный цвет и создавать на его основе палитры. Он дает вам семантические цвета для успеха, информации, предупреждения и опасности. Кроме того, вы также можете заблокировать понравившиеся цвета, чтобы они не восстанавливались во время обновления основного цвета. Варианты экспорта включают JPG, JSON, тему Nebular и тему UI Kitten.
Кроме того, вы также можете заблокировать понравившиеся цвета, чтобы они не восстанавливались во время обновления основного цвета. Варианты экспорта включают JPG, JSON, тему Nebular и тему UI Kitten.
Посетите Еву Цвета
4. Adobe Color UI Palettes Tool
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Adobe-Color.mp4?_=4Для тех из вас, у кого есть учетная запись Adobe, этот инструмент цветового круга отлично подходит для создания цветов пользовательского интерфейса. В цветовом круге вы можете создавать аналогичные, монохроматические, триадные, дополнительные и палитры на основе любого другого принципа теории цвета. Вы можете сделать это, перетащив индикаторы на колесо.
Инструмент также позволяет извлекать цвета из изображений и сохранять их в виде цветовых палитр; извлечение градиентов и тестирование доступности.
Посетите Adobe Color
5.
 Генератор палитр Color Designer https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Color-Designer.mp4?_=5
Генератор палитр Color Designer https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Color-Designer.mp4?_=5Это довольно простой в использовании инструмент с готовыми цветовыми палитрами, поиском цвета и созданием ряда оттенков и оттенков по вашему выбору; цветовые гармонии и даже совпадающие изображения.
Посетите дизайнера цвета
6. Color Space BETA UI Color Scheme Tool
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Color-Space-Beta.mp4? _=6
Просто введите цвет. Вот и все. Как только вы выберете основной цвет и нажмете «Создать», инструмент создаст огромную коллекцию палитр и градиентов для работы. Все цвета имеют шестнадцатеричный код.
Посетите цветовое пространство
7. Генератор пользовательского интерфейса палитры дизайна материалов
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Material-Palette. mp4?_=7
mp4?_=7Быстрый инструмент с библиотекой цветов. Вы можете выбрать свои основные и акцентные цвета, и он сгенерирует остальные, а также предложит предварительный просмотр экрана приложения для ваших цветов.
Посетите палитру материалов
8. Инструмент цветовой схемы пользовательского интерфейса средства выбора цвета данных
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Data-Color-Picker.mp4?_=8
Средство выбора данных идеально подходит для создания ряд цветов, которые визуально равноудалены для данных, а именно. Инструмент включает в себя возможность выбора светлого или темного режима; количество цветов. Вы можете скопировать шестнадцатеричные коды или экспортировать свои палитры в формате SVG.
Посетите палитру цветов данных
9. Цвета Muzli от InVision
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Scheme-Tool-Muzli-Colors. mp4?_=9
mp4?_=9
Вставьте код или название цвета или выберите исходный цвет, чтобы начать генерацию. Это даст вам аналоговую, моно, триадную, дополнительную, тетрадную и случайную палитру на основе вашего основного цвета. Выбрав палитру, вы можете скачать ее в формате SVG.
Посетите цвета Музли
Готовые цветовые палитры пользовательского интерфейса Ресурсы
С помощью этого второго набора инструментов вы можете просматривать готовые цветовые палитры. Большинство из них предлагают параметры поиска и категории, чтобы облегчить вашу работу.
1. Поддоны пользовательского интерфейса Happy Hues
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Happy-Hues.mp4?_=10
Эта классная палитра Инструмент предлагает боковую панель с готовыми палитрами слева и демонстрационный экран справа. Как только вы выберете палитру, экран изменится соответствующим образом и выдаст вам шестнадцатеричные коды для каждого элемента. Отлично подходит для вдохновения и тестирования.
Отлично подходит для вдохновения и тестирования.
Посетите счастливые оттенки
2. Хрома Палитры
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Khroma.mp4?_=11
Начнем с того, что у генератора отличный поиск. Вы можете отфильтровать результаты по типу (все, темные, светлые, неоновые, пастельные и т. д.), оттенку (теплый, холодный, красный, оранжевый) или просто выполнить поиск по названию (кофе). Во время ввода небольшая метка на входе будет указывать, есть ли какие-либо результаты.
Чтобы сделать процесс еще более увлекательным, вы также можете установить смещение для генератора. Смещение по умолчанию — 50:50, что означает, что процент, который генератор склоняется к получению понравившихся вам цветов, равен одному для каждого в паре. Меньшее смещение дает более широкий диапазон цветов.
Имея это в виду, когда вы нажимаете на значок информации каждой цветовой схемы UO, вы получите шестнадцатеричный код, RGB и процент смещения.
Посетите Хрому
3. Палитры ColorInspo
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Color-Inspo.mp4?_=12
Как указано в названии предполагает, что этот веб-сайт предназначен для того, чтобы вдохновлять вас, создавая предложения среди тысяч цветовых палитр. У каждого цвета есть шестнадцатеричный код, который можно скопировать, просто нажав на этот цвет.
Посетите Колоринспо
4. Коллекция веб-градиентов
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Web-Gradients.mp4?_=13
Квартира Цветовая палитра пользовательского интерфейса важна, но и градиенты никуда не денутся. Если вам нужна классная цветовая палитра градиента пользовательского интерфейса для вашего приложения, вы можете просмотреть 180 линейных градиентов, которые вы можете использовать в качестве фона контента в любой части вашего веб-сайта. Вы можете скопировать кросс-браузерный код CSS3 и сразу же использовать его.
Вы можете скопировать кросс-браузерный код CSS3 и сразу же использовать его.
Посетите веб-градиенты
5. Палитры пользовательского интерфейса Color Hunt для дизайнеров
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Color-Hunt.mp4?_=14
Эта библиотека цветовых палитр упрощает поиск нужных цветов по конкретным темам: пастельный, неоновый, золотой, винтажный, ретро, темный, теплый, холодный, летний, осенний, еда и многое другое. каждая цветовая схема пользовательского интерфейса предлагает загрузить как изображение, скопировать шестнадцатеричные коды и RGB и дает вам точные названия цветов. В качестве бонуса он также дает вам связанные палитры, которые могут вам понравиться.
Посетите Цветную Охоту
6. Открыть цвет для пользовательского интерфейса
https://htmlburger.com/blog/wp-content/uploads/2021/11/UI-Color-Palettes-Open-Color.


 Бесплатно.
Бесплатно.  Веб-версия.
Веб-версия.