что это такое и зачем нужна, с чего начать
Что такое верстка
Понятие верстка пришло в веб-сферу из полиграфии, где оно обозначает создание печатного издания путем комбинирования текста и изображений. Верстальщик сайтов выполняет те же самые операции, что и журнальный верстальщик, только для иных целей и иными инструментами.
От того, насколько профессионально выполнена верстка сайта, зависит:
- его аккуратность и привлекательность;
- корректность отображения на различных устройствах;
- соответствие требованиям поисковых систем.
Верстка относится к сфере frontend-разработки — создания видимого для пользователя интерфейса программного продукта.
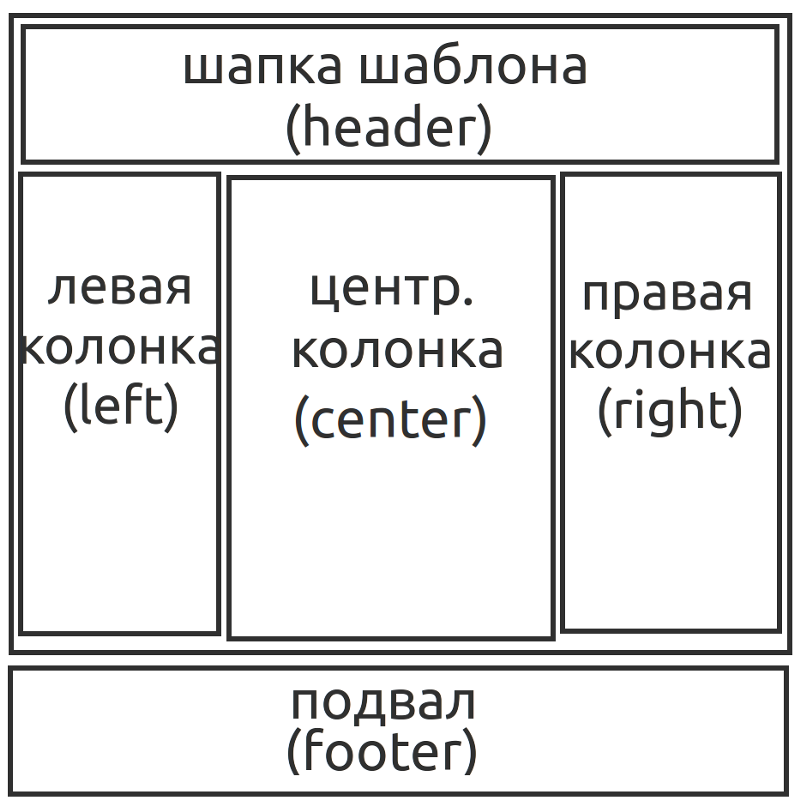
Фрагмент макета лендинга с версией для десктопа и смартфона от дизайнера Лены Золотухиной. ИсточникИсходные данные, процесс и результат версткиЧтобы верстальщик оформил страницу, ему нужны четкие указания, как она должна выглядеть в итоге: что должно быть в хедере и футере сайта, где должны располагаться тексты, картинки, какую форму и цвет должны иметь кнопки, какой размер шрифта и кегль использовать и др. Всё это должен продумывать веб-дизайнер и отражать в макете, а верстальщик должен перенести этот макет на сайт, учитывая все прописанные там параметры. Наиболее часто сегодня макеты предоставляются в форматах программ Figma, Adobe Photoshop, а также Sketch и Adobe XD.
Всё это должен продумывать веб-дизайнер и отражать в макете, а верстальщик должен перенести этот макет на сайт, учитывая все прописанные там параметры. Наиболее часто сегодня макеты предоставляются в форматах программ Figma, Adobe Photoshop, а также Sketch и Adobe XD.
Конечно, бывают случаи, когда дизайн-макета для верстки нет. Тогда верстальщику приходится самому придумывать оформление страниц либо брать шаблонные решения и «подгонять» их под нужды компании.
Чтобы перенести дизайн-макет на сайт, верстальщик использует HTML и CSS, а также JavaScript.
- HTML (HyperText Markup Language) — это язык разметки страниц, который помогает структурировать контент, то есть располагать все элементы в нужных местах.
- CSS (от Cascading Style Sheets) — язык описания внешнего вида элементов веб-страницы. Он отвечает за то, как конкретно будут выглядеть элементы: какой размер и шрифт будет у заголовка, какой цвет у кнопок и т.д.
- JavaScript — это язык программирования, позволяющий сделать веб-страницу интерактивной: например, показывать пользователю различные сообщения, реагировать на клики, записывать введенные пользователем данные на сервер и т.
 д.
д.
HTML и CSS работают в связке и позволяют сделать веб-страницу именно такой, какой ее задумал веб-дизайнер.
По завершении верстки необходимо ее проверить: соответствует ли она макету, корректно ли отображается на всех заданных устройствах и браузерах, выполняется ли весь задуманный интерактив (например, правильно ли работают формы заявок).
Что должен уметь верстальщикВерстальщик должен знать прежде всего HTML, CSS и правила валидной верстки. Существуют так называемые стандарты W3C, разъясняющие, какой код будут хорошо понимать другие разработчики, поисковые системы и браузеры. Валидный код улучшает скорость загрузки страниц и помогает поисковым роботам правильно обрабатывать контент.
Код можно проверить в валидаторе W3C. Для этого в строку проверки нужно вставить URL веб-страницы и нажать кнопку CHECK. Через пару секунд сервис покажет, какие ошибки есть в коде, и разъяснит их.
Этот сервис особенно полезен начинающим верстальщикам.
Кроме умения пользоваться языками разметки, верстальщик должен уметь читать PSD-файлы, документы Figma и Sketch, а именно понимать размеры элементов, отступы, параметры шрифтов, чтобы реализовать это всё на веб-странице. Вопреки распространенному мнению, frontend-разработчику необязательно самому уметь создавать дизайн-макеты в графических редакторах. Достаточно только знать, где посмотреть параметры элементов на макете, уметь ориентироваться в слоях и выгружать нужный контент из макета при необходимости.
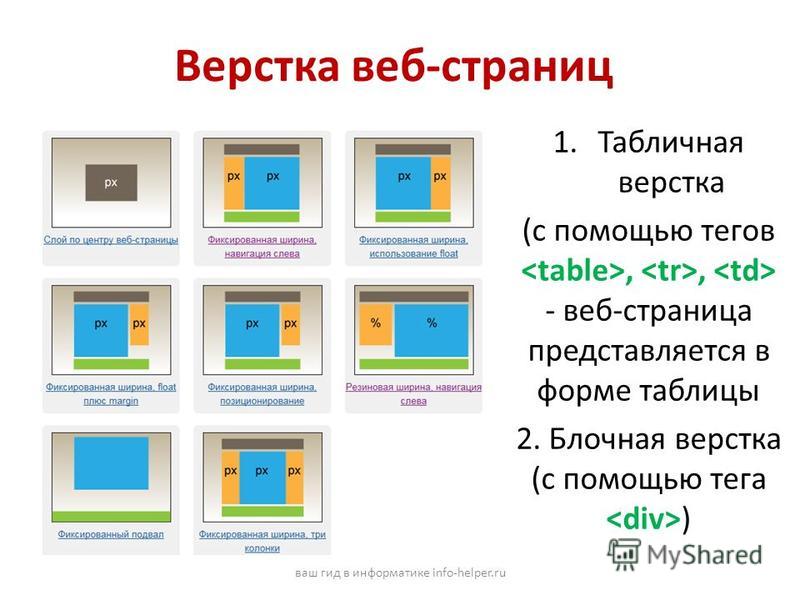
Виды верстки сайтовПо адаптивности и способу адаптации верстка бывает фиксированной, резиновой, адаптивной и гибкой.
Фиксированная верстка — это когда все элементы располагаются на строго определенном расстоянии друг от друга и имеют не меняющиеся в зависимости от устройства размеры. За основу чаще всего берется версия сайта для десктопов. На смартфонах сохраняются десктопные пропорции, поэтому элементы выглядят слишком маленькими. Такая верстка считается устаревшей.
На смартфонах сохраняются десктопные пропорции, поэтому элементы выглядят слишком маленькими. Такая верстка считается устаревшей.
Резиновая верстка — это когда элементы подстраиваются под размер экрана. Для этого верстальщик указывает, сколько процентов от первоначального блока должны занимать версии блоков для меньших экранов (например, 70%, 50% и т.д.).
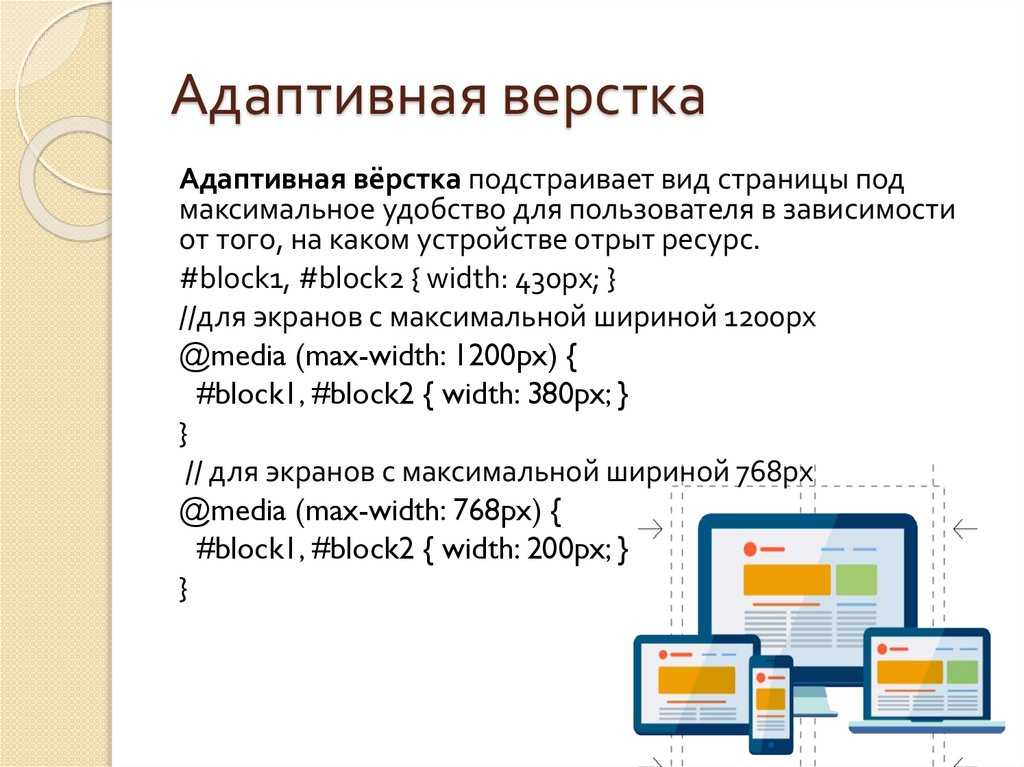
Адаптивная верстка — верстка, «заточенная» под самые популярные разрешения экранов (ширину 320, 768, 1024 px и т.д.). Сайт понимает, с какого устройства его просматривают, и подстраивает отображение под ширину смартфона или планшета.
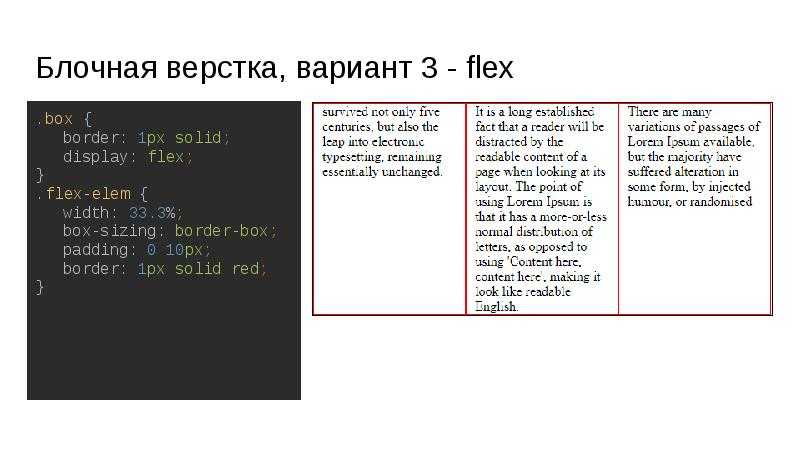
Версии одного сайта для десктопа и смартфонаГибкая верстка — это верстка с помощью технологии CSS Flexbox. Согласно ей, контент становится flex-элементами, которые можно довольно легко и эстетично расположить на экранах любого размера.
Flex-элементы в коде адаптивной версии сайта Ozon для смартфоновПо структуре и способу оформления в коде верстка бывает табличной и блочной.
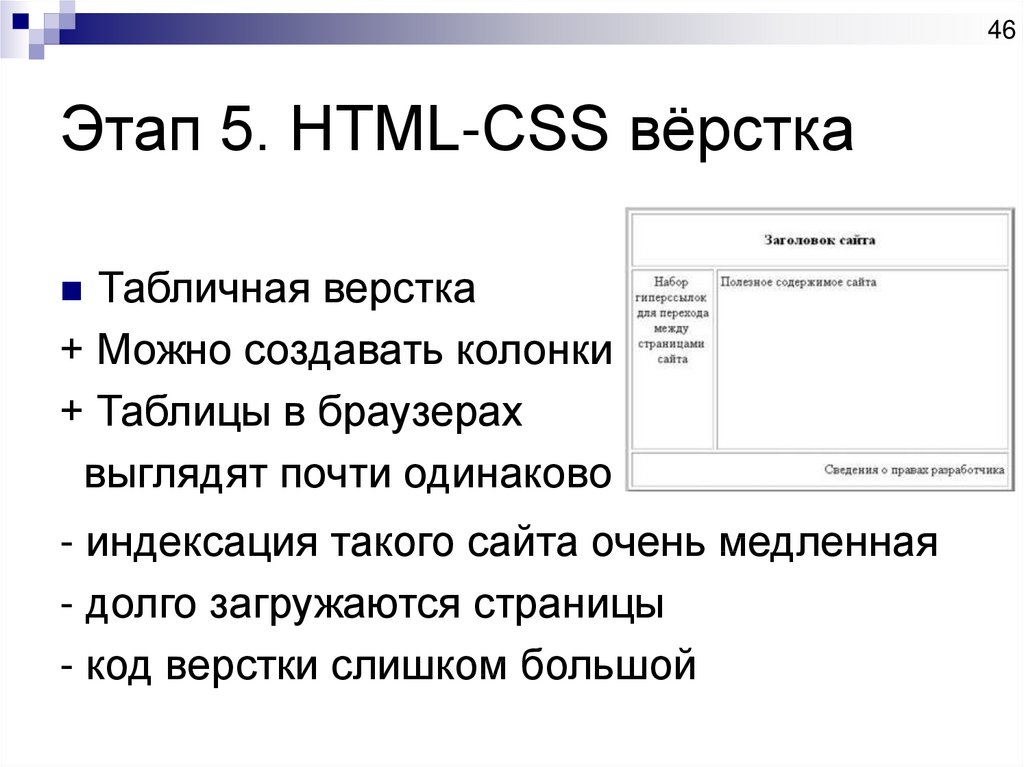
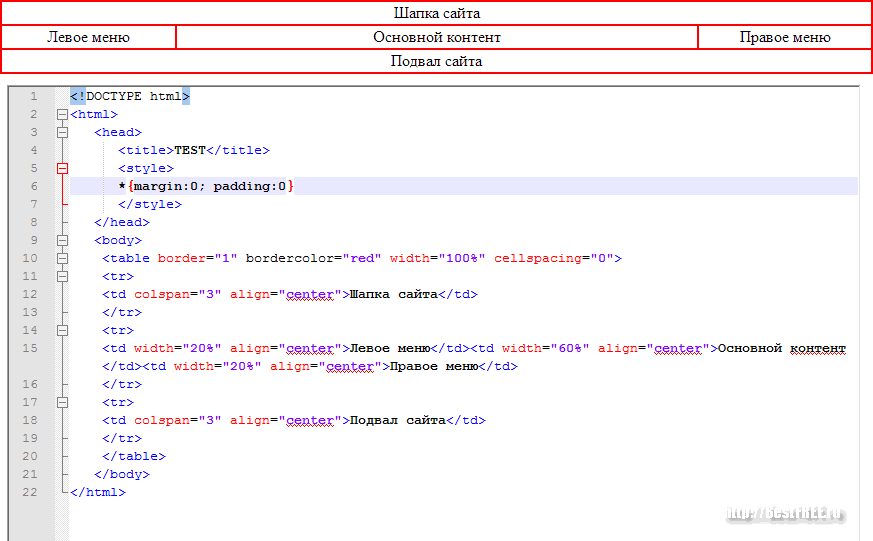
Табличная верстка — способ организации контента на странице, при котором она разделяется на ячейки невидимой таблицы. В коде этот тип верстки можно узнать по тегам <table>, <tr> и <td>. Данный тип верстки устарел и используется редко.
Блочная верстка — наиболее распространенный тип верстки, при котором каждый логический элемент контента (например карточка товара в каталоге интернет-магазина) представляет собой блок. Позиционирование, выравнивание, границы, тени и другие параметры блоков описываются CSS-стилями. В коде сайта данный тип верстки легко узнать по тегу <div>.
HTML-код страницы сайта OzonИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Верстка сайта – организовать тендер на адаптивную верстку (html, css, bootstrap в г. Москва)
Необходима HTML — верстка сайта? Опубликуйте задачу, и на нее откликнутся диджитал-агентства, специализирующиеся на верстке сайтов (HTML, CSS, Bootstrap) .
Начать подбор агентства
902 исполнителя по HTML-верстке в Москве ждут вашу задачу
- Опубликуйте задачу
Время заполнения задачи
≈ 5 минут - Получайте предложения В течение дня вы получите подходящие предложения
- Общайтесь с агентствами Исполнители ответят на вопросы и помогут с ТЗ
- Выбирайте победителя Отберите оптимального подрядчика и начинайте работу
После того, как вы опубликуете заказ на адаптивную верстку сайта в Москве, вы сможете приглашать агентства из каталога к обсуждению своей задачи.
В каталоге собраны агентства, готовые к участию в тендере по HTML-верстке.
Город
АбаканАзнакаевоАктауАктобеАлапаевскАлександрияАлександровАлматыАлуштаАлчевскАльметьевскАнапаАнгарскАндижанАо НангАпатитыАрмавирАрсеньевАртемАртёмовскАрхангельскАстанаАстраханьАтырауАчинскАшдодАшхабадБакалБакуБалаковоБалашихаБамбергБангкокБарановичиБарнаулБарселонаБатайскБатумиБелая ЦерковьБелгородБелградБеловоБелорецкБельцыБендерыБердскБердянскБерезникиБерезовскийБерлинБийскБиробиджанБишкекБлаговещенскБобруйскБогатые СабыБорисовБорисоглебскБориспольБоровичиБоровляныБостонБратскБрестБрноБрянскБугульмаБургасБухараБучаВанадзорВарнаВаршаваВеликие ЛукиВеликий НовгородВеликий УстюгВенаВеткаВидноеВилейкаВильнюсВинницаВитебскВладивостокВладикавказВладимирВолгоградВолгодонскВолжскийВологдаВолховВоронежВоскресенскВоткинскВыборгВязникиГаграГамбургГатчинаГеленджикГеоргиевскГлазовГомельГорно-АлтайскГородецГорячий КлючГродноГрозныйГуанчжоуГусь-ХрустальныйДальнереченскДербентДжизакДзержинскДзержинскДзержинскийДимитровградДмитровДнепрДоверДолгопрудныйДолинскДомодедовоДонецкДублинДубнаДуйсбургДушанбеДюссельдорфЕвпаторияЕгорьевскЕкатеринбургЕлабугаЕлецЕлизовоЕреванЕсикЕссентукиЖелезноводскЖёлтые ВодыЖигулевскЖитомирЖодиноЖуковскийЗапорожьеЗеленоградЗеленоградскЗлатоустИвано-ФранковскИвановоИвантеевкаИджеванИерусалимИжевскИркутскИрпеньИстраИшимЙошкар-ОлаКазаньКалининградКалугаКаменск-УральскийКамышинКарагандаКаяниКельнКемеровоКерчьКиевКимрыКингисеппКинешмаКирилловКировКирово-ЧепецкКировоградКировскКисловодскКишиневКлайпедаКлинКовровКогалымКокшетауКоломнаКоломыяКомсомольск-на-АмуреКопейскКоролевКостанайКостромаКотельникиКотласКохтла-ЯрвеКошицеКраматорскКрасноармейскКрасногорскКраснодарКраснознаменскКрасноуфимскКрасноярскКрасный ОктябрьКрасный СулинКременчугКривой РогКропоткинКстовоКузьмоловскийКурганКурскЛабинскЛениногорскЛермонтовЛеснойЛидаЛимассолЛипецкЛобняЛодзьЛондонЛос-АнджелесЛуганскЛумисЛуцкЛысьваЛыткариноЛьвовЛюберцыМагаданМагнитогорскМайамиМайкопМакеевкаМалоярославецМариупольМахачкалаМедногорскМеждуреченскМелитопольМемфисМенделеевскМиассМинеральные ВодыМиннеаполисМинскМинусинскМогилёвМозырьМолодечноМонреальМоскваМурманскМуромМытищиНабережные ЧелныНави МумбаиНазраньНальчикНарваНаро-ФоминскНарьян-МарНатанияНаходкаНевинномысскНефтекамскНефтеюганскНижневартовскНижнекамскНижний НовгородНижний ТагилНиколаевНиццаНовая КаховкаНовозыбковНовокузнецкНовомосковскНовополоцкНовороссийскНовосибирскНовоуральскНовочебоксарскНовочеркасскНогинскНорильскНью-ЙоркОбнинскОдессаОдинцовоОксфордОктябрьскийОмскОрелОренбургОрехово-ЗуевоОрскОршаОулуПавловский ПосадПавлодарПарижПафосПекинПензаПервоуральскПереславль-ЗалесскийПермьПетрозаводскПетропавловскПетропавловск-КамчатскийПинскПльзеньПодольскПознаньПолевскойПолоцкПолтаваПрагаПрокопьевскПротвиноПружаныПсковПушкиноПущиноПхукетПятигорскРадужныйРамат-ГанРаменскоеРевдаРено, НевадаРеутовРечицаРивнеРигаРишон ле-ЦионРовноРостов-на-ДонуРубцовскРыбинскРыбницаРязаньСакиСалаватСальскСамараСамаркандСан-ФранцискоСанкт-ПетербургСаннивейлСаранскСаратовСветловодскСветлоградСевастопольСеверодвинскСеверодонецкСемипалатинскСергиев ПосадСеребряные ПрудыСерпуховСибайСимферопольСланцыСмоленскСоветская ГаваньСолигорскСолнечногорскСортавалаСофияСочиСтавропольСтамбулСтаробельскСтарый ОсколСтепногорскСтерлитамакСтокгольмСтупиноСумыСургутСызраньСыктывкарТаганрогТаллинТамбовТаразТашкентТбилисиТверьТель АвивТернопольТираспольТихорецкТольяттиТомскТоронтоТорревьехаТрёхгорныйТроицкТруаТуапсеТулаТюменьУжгородУлан-УдэУльяновскУральскУсинскУсолье-СибирскоеУссурийскУсть-КаменогорскУфаУхтаФеодосияФранкфурт-на-МайнеХабаровскХабарыХайфаХанты-МансийскХарцызскХарьковХасавюртХельсинкиХерсонХимкиХмельницкийХуджандЦарникаваЧайковскийЧебоксарыЧелябинскЧервеньЧереповецЧеркассыЧеркесскЧерниговЧерновцыЧерноголовкаЧерногорскЧеховЧитаШадринскШахтыШтутгартШуяШымкентЩелковоЭлектростальЭлистаЭнгельсЮграЮжно-СахалинскЮжноуральскЮргаЯкутскЯлтаЯнгибазарЯрославльЯрцевоЯшалта
Категория
- Разработка сайтов
- Сайт под ключ
- Поддержка и развитие сайта
- Проектирование сайта
- Дизайн сайта
- Программирование
- Тестирование сайта
- HTML-верстка
- Мобильные приложения
- Под ключ
- Поддержка и развитие
- Проектирование
- Дизайн
- Программирование
- Продвижение приложений
- Поисковая оптимизация
- SEO под ключ
- SEO-аудит сайта
- SEO-проектирование
- Внутренняя оптимизация сайта
- Внешняя оптимизация сайта
- SEO по позициям
- Продвижение по лидам
- Вывод сайта из под фильтров
- Управление репутацией (SERM)
- Маркетинг
- Комплексный маркетинг
- Performance-маркетинг
- Вирусный маркетинг
- Позиционирование
- Контент-маркетинг
- Email-маркетинг
- Контекстная реклама
- Реклама в социальных сетях
- Таргетированная реклама
- Баннерная реклама
- Медийная реклама
- Реклама в мобильных приложениях
- Видеореклама
- Аудиореклама
- SMM и PR
- SMM под ключ
- Ведение групп в соцсетях
- Разработка SMM-стратегии
- PR под ключ
- Разработка PR-стратегии
- Обеспечение публикаций в СМИ
- Управление репутацией в интернете (ORM)
- Дизайн и брендинг
- Фирменный стиль
- Иллюстрации
- 3D моделирование
- Брендинг
- Упаковка и этикетка
- Инфографика
- Разработка логотипа
- Промышленный дизайн
- Контент
- Копирайтинг
- Фото, видео
- Тексты на иностранных языках
- Редактура
- Размещение контента
- CRM, 1C, ПО, чат-боты, администрирование
- Внедрение и поддержка CRM
- Проектирование и дизайн CRM
- Разработка и поддержка 1C
- Разработка программного обеспечения
- Разработка чат-бота
- Администрирование серверов
- Игры
- Разработка игры под ключ
- Дизайн интерфейсов для игр
- Программирование игр
- 2d-графика для игр
- 3d-графика для игр
- Продвижение игр
Награды в конкурсах
Все
Рейтинг Рунета
Золотой сайт
Awwwards
CSS Design Awards
Опыт разработки в сферах
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Культура и Искусство
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
Спорт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Оборудование
Транспортные услуги
Питание
Религия
Показать ещеСвернуть
Работают с CMS
Все
1С-Битрикс
HostCMS
PrestaShop
Diafan. CMS
CMS
CS-Cart
Drupal
Joomla!
Magento
MODX
NetCat
Opencart
UMI.CMS
WordPress
October
Показать ещеСвернуть
Дополнительно
Только с отзывами
Участник «Биржи лидов»
Найдено 902 исполнителя
Все
Эконом меньше — 100000
Средний 100000 — 400000
Бизнес 400000 — 1200000
Премиум 1200000 — больше
Загрузить ещё 12
Исполнители приглашены
Мы выслали приглашения исполнителям, которых вы отобрали. Заинтересованные исполнители отправят вам свои предложения и отобразятся в разделе
«Участники».
Заинтересованные исполнители отправят вам свои предложения и отобразятся в разделе
«Участники».
Выше вы найдете список агентств, предоставляющих услугу по HTML-верстке в Москве. При желании вы можете заполнить тендерную заявку и после ее публикации будете получать предложения от агентств, которым может быть интересен предмет вашего тендера. Также после этого вы сможете пригласить в тендер заинтересовавшие вас компании из данного каталога.
Если вы готовы взаимодействовать с подрядчиком удаленно, вы можете не ограничиваться агентствами только из Москвы и подбирать в тендер подрядчиков на адаптивную верстку сайта из других городов. Так вы получите больше заявок и сможете выбрать оптимально подходящее для вашей задачи агентство.
Цены на HTML-верстку в Москве
По состоянию на 2 апреля 2023 г. на Workspace:
902 агентства
из Москвы оказывают услуги
по верстке сайтов (HTML, CSS, Bootstrap)
100 000 — 400 000
cредняя стоимость
адаптивной верстки сайта
1400 / час
cредняя стоимость
часа верстальщика
Отзывы о веб-студиях
205 отзывов
о веб-студиях
оставили клиенты
4. 6 балла
6 балла
средний рейтинг
веб-студий
На сайте представлены только отзывы реальных заказчиков разработки сайта. Тексты не редактируются и не фильтруются — то есть публикуются «как есть».
Отзыв об агентстве
DAR.systemsЗаказчик
Ярослав Косянчук:Дата отзыва
21 мар 2023Ребята грамотно справились с поставленной задачей. Минус — задержали выпуск релиза почти на месяц. Зато компенсировали это очень полезными отчетами в админке. Огромное спасибо за суперудобную админку — есть все что нужно и ничего лишнего. Вообщем, ребята адекватные — рекомендую.
Отзыв об агентстве
Гречка.DigitalЗаказчик (Вино amp Сыр)
Анастасия Дьяченко:Дата отзыва
17 мар 2023Из большого количества претендентов мы выбрали Гречка.
 Digital, потому что с первого общения стало понятно что ребята очень профессиональные,
четко понимают поставленную задачу.
Во время работы все сроки были соблюдены, со стороны компании было предложено много дизайнерских решений, которые мы совместно воплотили на нашем сайте.
Мы поставили ребятам не простую задачу, собрать воедино все наши проекты на одном сайте www.winecheese.ru
Очень довольны результатом всем рекомендуем Гречка.Digital
Спасибо платформе workspace за возможность выбора подрядчика в разработке сайта.
Digital, потому что с первого общения стало понятно что ребята очень профессиональные,
четко понимают поставленную задачу.
Во время работы все сроки были соблюдены, со стороны компании было предложено много дизайнерских решений, которые мы совместно воплотили на нашем сайте.
Мы поставили ребятам не простую задачу, собрать воедино все наши проекты на одном сайте www.winecheese.ru
Очень довольны результатом всем рекомендуем Гречка.Digital
Спасибо платформе workspace за возможность выбора подрядчика в разработке сайта.
Лучшие кейсы
Кейсы номинантов премии Workspace Digital Awards
НОМИНАНТ WDA
#Разработка сайтов
Mercedes-Benz Беларусь
Медиа Лайн3528
47
47 людям нравится этот кейс
еще 42
НОМИНАНТ WDA
#SMM и PR
Как мы за восемь месяцев подняли B2B компанию в профессиональном рейтинге на 13 позиций вверх
ГК РСТБ
3098
42
42 людям нравится этот кейс
еще 37
НОМИНАНТ WDA
#Мобильные приложения
«TryBaby — первый прикорм» борется с опасными мифами о первом питании малыша
Future3215
37
37 людям нравится этот кейс
еще 32
Все кейсыЕдиницы CSS
❮ Предыдущая Далее ❯
Единицы CSS
CSS имеет несколько различных единиц измерения длины.
Многие свойства CSS принимают значения длины, например ширина , поля , отступ , размер шрифта и т. д.
Длина — это число, за которым следует единица длины, например 10px , 2em и т. д.
Пример
Установка различных значений длины, используя px (пиксели):
h2 {
размер шрифта: 60 пикселей;
}
p {
размер шрифта: 25 пикселей;
высота строки: 50px;
}
Попробуйте сами »
Примечание: Между числом и единицей измерения не должно быть пробела. Однако, если значение 0 единицу измерения можно не указывать.
Для некоторых свойств CSS допускается отрицательная длина.
Существует два типа единиц длины: абсолютные и относительные .
Абсолютные длины
Абсолютные единицы длины являются фиксированными, и длина, выраженная в любой из них, будет отображаться точно как этот размер.
Абсолютные единицы длины не рекомендуются для использования на экране, поскольку размеры экрана сильно различаются. Однако их можно использовать, если известна среда вывода, например что касается макета печати.
| Блок | Описание |
|---|---|
| см | сантиметра Попробуй |
| мм | миллиметра Попробуй |
| в | дюйма (1 дюйм = 96 пикселей = 2,54 см) Попробуй |
| пикселей * | пикселя (1 пиксель = 1/96 дюйма) Попробуй |
| пт | балла (1 балл = 1/72 от 1 дюйма) Попробуй |
| шт. | пика (1 шт = 12 пт) Попробуй |
* Пиксели (px) относятся к устройству просмотра. Для устройств с низким разрешением 1 пиксель — это один пиксель (точка) устройства на дисплее. Для принтеров и высокого разрешения
экраны 1px подразумевает несколько пикселей устройства.
Относительная длина
Единицы относительной длины задают длину относительно другого свойства длины. Единицы относительной длины лучше масштабируются между различными средами рендеринга.
| Блок | Описание | |
|---|---|---|
| эм | Относительно размера шрифта элемента (2em означает удвоенный размер текущего шрифта) | Попробуйте |
| бывший | Относительно x-высоты текущего шрифта (используется редко) | Попробуйте |
| ч | Относительно ширины «0» (ноль) | Попробуйте |
| рем | Относительно размера шрифта корневого элемента | Попробуйте |
| ВВ | Относительно 1% ширины окна просмотра* | Попробуйте |
| вх | Относительно 1% высоты окна просмотра* | Попробуйте |
| об/мин | Относительно 1% меньшего размера области просмотра* | Попробуйте |
| вмакс | Относительно 1% большего размера окна просмотра* | Попробуйте |
| % | Относительно родительского элемента | Попробуйте | №
Совет: Единицы em и rem удобны для создания идеальных
масштабируемая планировка!
* Viewport = размер окна браузера. Если окно просмотра 50см
широкий, 1vw = 0,5см.
Если окно просмотра 50см
широкий, 1vw = 0,5см.
Поддержка браузера
Цифры в таблице указывают первую версию браузера, которая полностью поддерживает единица длины.
| Единица длины | |||||
|---|---|---|---|---|---|
| em, ex, %, px, cm, mm, in, pt, pc | 1,0 | 3,0 | 1,0 | 1,0 | 3,5 |
| ч | 27,0 | 9,0 | 1,0 | 7,0 | 20,0 |
| рем | 4,0 | 9,0 | 3,6 | 4.1 | 11,6 |
| вх, вв | 20,0 | 9,0 | 19,0 | 6,0 | 20,0 |
| об/мин | 20,0 | 12,0 | 19,0 | 6,0 | 20,0 |
| вмакс | 26,0 | 16,0 | 19,0 | 7,0 | 20,0 |
❮ Предыдущий Далее ❯
Повторное изучение макета CSS: каждый макет
Если вы обнаружите, что боретесь с макетом CSS, скорее всего, вы принимаете решения для браузеров, которые они должны делать сами.
С помощью серии простых составных макетов Every Layout научит вас лучше использовать встроенные алгоритмы браузеров и CSS.
Купить каждый макет за 69 долларов
Прочтите бесплатные основы и аксиомы
Уже приобрели Every Layout, но потеряли доступ?
Не беспокойтесь. Добавьте адрес электронной почты , который вы использовали для покупки Every Layout , и мы повторно отправим вам ссылку для доступа.
Ваш адрес электронной почтыEvery Layout помог тысячам разработчиков и компаний упростить разметку CSS в своих проектах
Использование алгоритмического дизайна макета означает отказ от @media точки останова, «магические числа» и другие приемы для создания контекстно-независимых компонентов макета.
Ваши будущие системы дизайна будут более последовательными, с более кратким кодом и более податливыми в руках ваших пользователей и их устройств. Каждый Layout теперь находится в 3-м издании и помог некоторым из крупнейших компаний в мире достичь именно этого.
Каждый Layout теперь находится в 3-м издании и помог некоторым из крупнейших компаний в мире достичь именно этого.
Пусть эти счастливые люди расскажут вам, как им помог Every Layout
Кевин Пауэлл
Я не могу рекомендовать Every Layout достаточно. Фантастический для всех макетов, которые вы можете использовать в своих проектах, очевидно, но также и для того, сколько вы узнаете о flexbox и CSS в целом.
Эми Чен
CSS — одна из немногих вещей, с которыми мне комфортно, но я все еще изучаю ТОННУ, читая Every Layout. Такой отличный ресурс!
Джош Тумат
Даже два года спустя Every Layout по-прежнему остается лучшим ресурсом для изучения распространенных внутренних шаблонов макетов.
Это произвело революцию в нашей системе дизайна на BBC. Я всегда делюсь им с коллегами, которые хотят получить больше опыта работы с CSS.
Мариана Кортес Руэда
Это любовь разработчиков в форме руководства по ресурсам, и вам было бы неплохо ознакомиться с ним и поделиться им. Да. СНОВА. Спасибо Хейдону и Энди за это произведение нишевого искусства.
Джесс Пек
Every Layout — фантастический ресурс, отличный справочник, который также действительно помог мне понять структуру и решения по стилю, которые используются при создании веб-сайтов.
Крис Уикли
Каждый макет имеет фантастический бесплатный контент, но полная стоимость всех материалов (книга, сайт, компоненты) принесла мне абсурдно высокую рентабельность инвестиций.
Я потратил меньше часа на оплату консалтинга, и это преобразило меня — подарок, который продолжает приносить пользу. Максимально возможная рекомендация
П. Я. Лашкович
Начал веб-разработку в 1997 году и с годами решал одни и те же проблемы с помощью CSS с помощью обновленных решений. Даже по прошествии стольких лет такие ссылки, как Every Layout от Andy и Heydon, являются бесценным материалом для перечитывания и улучшения.
Лучшие практики работают
Некоторые влиятельные люди назвали CSS дефектной технологией. Они поощряли авторов CSS к грубой силе разметки таким образом, чтобы не использовать возможности CSS по максимуму.
В наших вводных главах, «зачатках», мы познакомим вас с тем, насколько умным и элегантным может быть современный CSS. То, что вы узнаете в этих главах, затем применяется к 12 специально разработанным решениям модульной компоновки, документировано с помощью настраиваемых генераторов кода и реализовано в виде удобных пользовательских элементов.
Мы научим вас передовым методам, которые гарантированно сделают вас лучшим, всесторонним программистом CSS, независимо от того, являетесь ли вы разработчиком полного стека, дизайнером, бэкенд-разработчиком или даже ${yourJobTitleHere} .
Прочтите бесплатные основы и аксиомы
Стек
читатьдля
бесплатно
Коробка
Центр
Кластер
Боковая панель
читатьдля
бесплатно
Переключатель
Крышка
читатьдля
бесплатно
Сеть
Рамка
Катушка
Самозванец
Значок
Познакомьтесь с авторами, которые создали для вас каждый макет
Хейдон Пикеринг
Хейдон — фронтенд-разработчик и технический писатель, специализирующийся на инклюзивном дизайне интерфейсов.
