10 сайтов, которые красиво используют минимализм
ДизайнАвтор: Livo Дата публикации: 17.09.2019
«Меньше значит больше» — это принцип, который высоко ценят современные веб-дизайнеры. Он нужен сайтам для быстрой загрузки и адаптивности под различные устройства.
Минималистская философия основывается на идее, что вы должны создавать дизайн вокруг контента. Минимализм использует много белого или однородно окрашенного пространства.
Creative Blog собрал лучшие минималистские сайты, чтобы вдохновить вас на большее, делая меньше.
01. Язык жестов Uber
В соответствии с принципом доступности, Uber создал веб-сайт, посвященный обучению своих клиентов языку жестов. Это поможет взаимодействовать с водителями с нарушениями слуха.
Сайт показывает пользователям, как передавать простые общие фразы: да, нет, повернуть налево.
02. Evoulve
Evoulve — компания, занимающаяся превращением новых технологий в жизнеспособные продукты. Дизайн сайта — работа дизайнерского агентства Fleava — выглядит завораживающе и футуристично.
На экране очень мало элементов: текст и навигация на фоне медленно вращающегося шара и звездного неба. Каждый из них создан идеально, с тонкими CSS-анимациями, усиливающими ощущение волшебства.
03. Tinker
Tinker — это бренд часов с простой концепцией. Покупатели могут выбрать циферблат,цвет ремешка и металл в любой комбинации. Там нет ненужных функций или детализации.
На сайте компании ETQ, которая занимается производством обуви, отсутствуют границы вокруг изображений продуктов. Это освобождает много места для более случайного визуального потока. Углы заняты основными функциями интерфейса, оставляя большую часть экрана для продукта.
05. Leen Heyne
Монохромный логотип Leen Heyne и название компании – это единственные значимые визуальные элементы на домашней странице. Пустое пространство позволяет глазам пользователя обращаться только на ювелирные изделия.
06. We Ain’t Plastic
Контраст — полезная визуальная тактика для поддержания минималистичного дизайна. Сайт немецкого UX-инженера Roland Lösslein We Ain’t Plastic устанавливает резкий контраст в размерах между главным изображением,текстом и значками выше.
07. Carlo Barberis
Загляните на сайт итальянских ювелиров из Карло Барберис. Они пользуются всеми преимуществами минимализма на высочайшем уровне.
08. Mikiya Kobayashi
Немногие знают минимализм лучше,чем японцы. На сайте дизайнера Микии Кобаяши есть только его торговая марка и призыв к действию, в котором пользователь прокручивает страницы, обращая внимание на тонкости продуктов.
09. Elite
Модельное агентство Elite доводит минималистичную навигацию до крайности:на главной странице всего 2 основных блока. Информация на посадочных страницах разбросана в шахматном порядке и не содержит ничего лишнего.
10. Sendamessage.to
Забавный сервис Sendamessage.to позволяет настраивать сообщения для друзей жестом руки. Однотонный черный фон добавляет мощность к основному изображению и жирным белым буквам текста.
Минимализм в веб-дизайне
Обновлено: 09.04.2020
Содержание статьи
В начале 2000-х большинство веб-сайтов походили на коллажи, составленные из большого количества визуальных элементов. В это время в сферу сайтостроения начала вливаться тенденция минимализма, которая уже заняла прочные позиции в изобразительном искусстве, архитектуре, дизайне интерьеров. Минимализм в сайтостроении начался с главной страницы поисковой системы Google, которая еще со времен бета-теста имела строгий и аскетичный внешний вид.
Сегодня минималистический стиль сайта – это простой и лаконичный дизайн, созданный с минимальным использованием визуальных элементов. Простая форма призвана концентрировать внимание посетителей на целевом действии. Вместе с тем минималистичный веб-дизайн имеет особую эстетическую привлекательность.
Преимущества минимализма в дизайне веб-сайтов
Концепция минимализма в дизайне сайтов обеспечивает ряд преимуществ и для посетителей, и для владельцев веб-ресурсов:
- Высокая загрузка страниц. Интересный факт: интернет-магазины лишаются 4 из 10 потенциальных клиентов по причине очень медленной загрузки страниц.
- Правильные акценты, которые способствуют росту конверсии.
- Интуитивно понятная навигационная структура. Пользователь комфортно ощущает себя на сайте, когда знает, как им пользоваться.
- Основное внимание приковано к контенту.

- Стильный и современный вид сайта.
Кроме преимуществ минимализм в web дизайне имеет некоторые ограничения. Придется потрудиться, чтобы не убрать действительно важные элементы страницы, но и не оставить ничего лишнего и отвлекающего, не согрешить переизбытком контента.
Когда минимализм на сайте уместен
Начнем с типов сайтов, где веб-дизайн минимализм точно не оправдает себя. Это – новостные порталы, игровые ресурсы, сайты-аукционы, ресурсы с детской и подростковой целевой аудиторией, масштабные интернет-магазины, площадки для крупного бизнеса с широким перечнем услуг, порталы со множеством рекламных баннеров.
Минимализм в web design успешно реализуется при разработке:
- Портфолио. http://gradedesign.com/ – выполненный в стиле минимализм сайт содержит краткое меню в левой части экрана, а все остальное пространство оставлено для показа дизайнерских работ.
- Лендингов: http://rallyinteractive.com/ – на главной странице размещена анкета, с заполнения которой начинается работа с клиентами.

- Блогов: http://www.pigbimpin.com/ – минимализм в дизайне сайта делает ресурс не только стильным, но и удобным. Основной контент открывается при переходе в соответствующие разделы.
- Корпоративных сайтов: http://www.jwilouvres.com.au/ – очередной стильный сайт в минимализме. Внимание пользователя аккумулируется на красочных примерах работ.
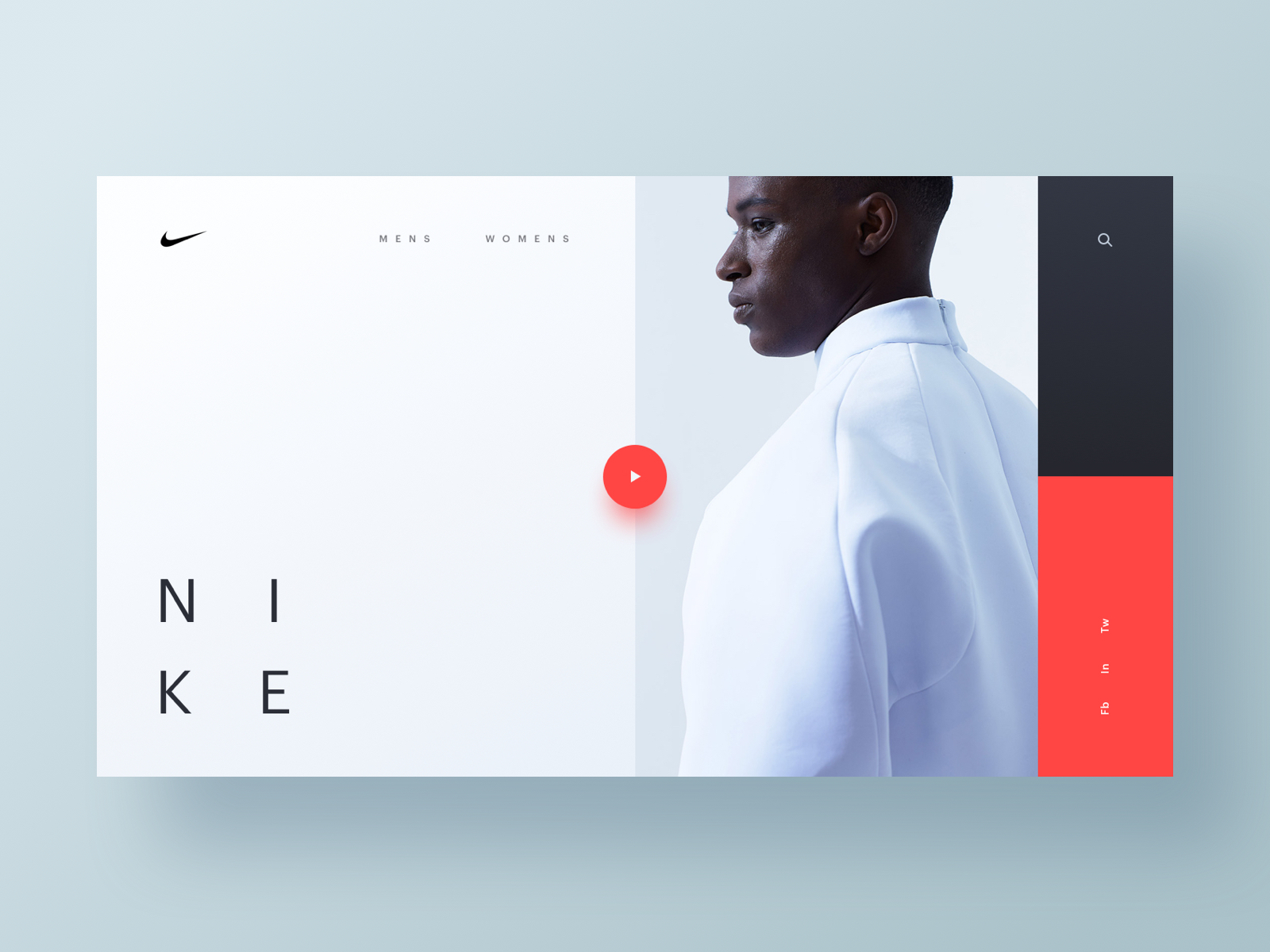
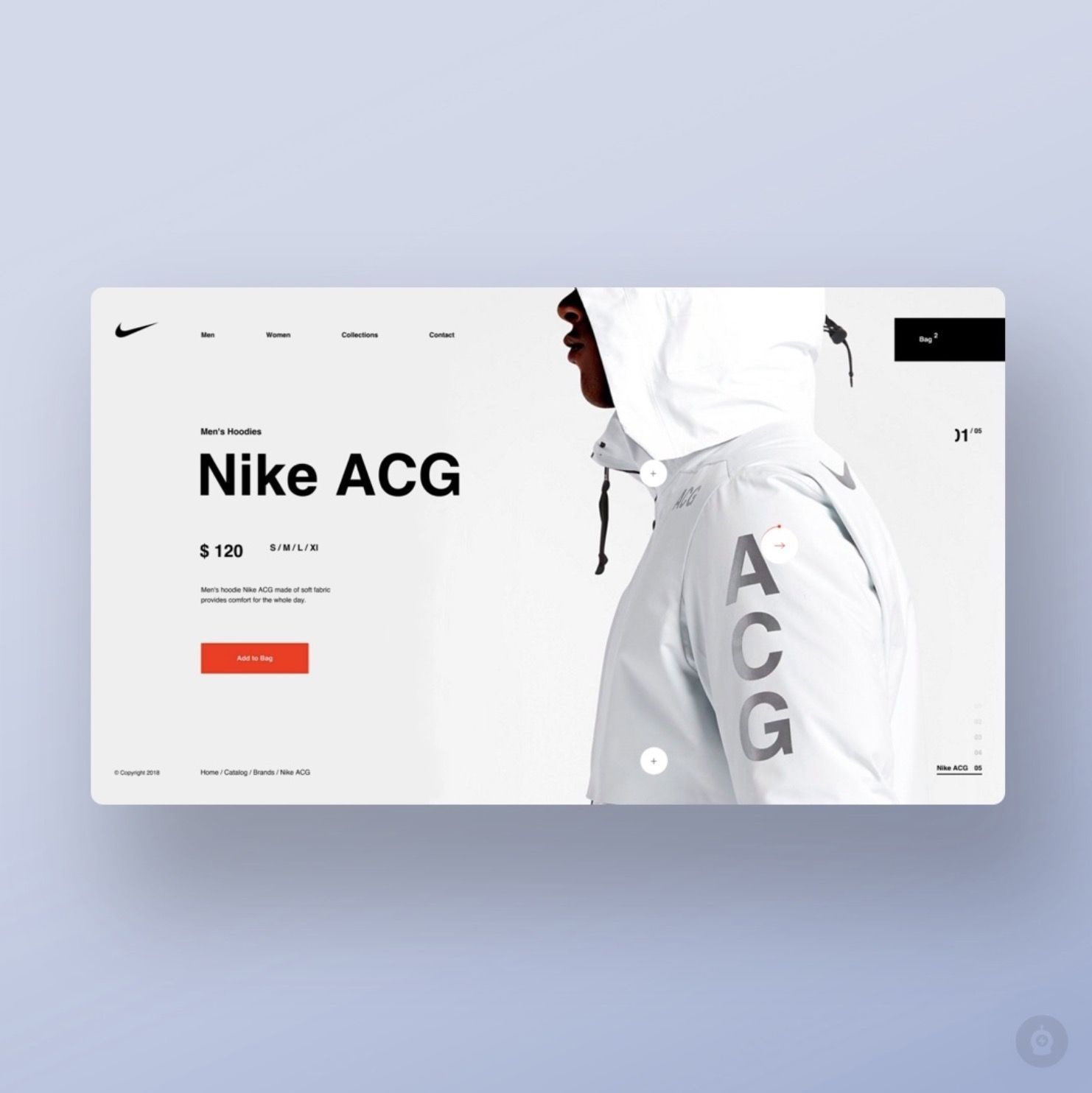
- Интернет-магазинов: https://www.nike.com. Минимализм в сайтах интернет магазинов делает выбор и покупку товаров удобной и приятной.
Хорошо будет выглядеть в минимализме и сайт визитка, а также социальная сеть.
Оцените статью:
Содержание статьи
Популярные статьи
Читайте также
15+ примеров минималистичных веб-сайтов (и что из них можно узнать)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Вам не нужен сложный веб-сайт, чтобы произвести впечатление на посетителей.
К счастью, мы сделали за вас домашнее задание. Мы составили список минималистичных сайтов, чтобы вы могли черпать вдохновение из реальных примеров и более эффективно организовывать свои страницы.
В этом посте мы обсудим некоторые ключевые особенности минималистичных веб-сайтов. Затем мы рассмотрим некоторые из лучших примеров в Интернете и обсудим, чему вы можете у них научиться. Начнем:
Что делает веб-сайт «минималистичным»?
Вы, наверное, знакомы с минимализмом. Применяется ли она к искусству, дизайну интерьера или образу жизни, эта эстетика заключается в том, чтобы свести вещи к минимуму.
В веб-дизайне минимализм относится к сайтам с чистыми и простыми страницами. Как правило, минималистичные веб-сайты содержат только самые важные элементы, такие как домашняя страница, раздел «О нас» и контактная информация.
Однако у этих базовых веб-сайтов есть и другие общие черты:
- Простой фон с большим количеством пустого пространства
- Максимум два шрифта и цвета
- Короткие абзацы
- Страницы магазинов или каталоги продукции, которые содержат только основную информацию
Минимализм можно использовать на всех типах веб-сайтов, от блогов и профессиональных портфолио до сайтов электронной коммерции и интернет-магазинов. Хитрость заключается в том, чтобы не использовать слишком много элементов на одной странице.
Конечно, это легче сказать, чем сделать. Поэтому для вдохновения стоит взглянуть на несколько минималистичных примеров веб-сайтов:
.15+ примеров минималистичных сайтов
Мы собрали несколько лучших примеров минималистичных веб-сайтов в Интернете. Давайте посмотрим на каждый сайт, чтобы увидеть, что мы можем узнать из него:
- Магазин Nuvo
- Мика Джонсон
- Игнат
- Матерные слова
- Ким Деро
- Филипп Дом
- Минималиссимо
- Супима
- Поворотная конструкция
- На месте
- Литейный завод
- Студия Нидо
- Паравел
- Тинкер
- ETQ
- Белгравия Групп
- Алекс Ковен
1.
 Журнал Nuvo
Журнал NuvoNuvo — это онлайн-журнал с очень простым оформлением. Он использует черно-белую цветовую схему и два основных типа шрифта: с засечками и без засечек. Кроме того, каждый пост состоит из нескольких абзацев и подборки изображений высокого качества. Этот минималистичный дизайн помогает фотографиям выделяться на фоне.
2. Мика Джонсон
Micah Johnson — отличный пример минималистского веб-сайта-портфолио. Заголовок — это просто белое поле с именем художника, его профессией и ссылками на две страницы. Причем основное внимание уделяется творчеству художника, а качественные фотографии заполняют большую часть сайта.
3. Игнат
IGNANT — производственная компания, которая демонстрирует свою работу самым простым способом: фотогалереей прошлых проектов на белом фоне. Как вы могли заметить, это распространенная тема среди портфолио сайтов. Простой макет может помочь сосредоточить внимание на вашей работе и привлечь внимание посетителей.
4. Нецензурная брань
Swear Words — дизайн-студия, специализирующаяся на дизайне упаковки. На его веб-сайте используется очень простой макет с серым фоном и простым меню. Изображения загружаются при прокрутке страницы вниз, а страницы «О программе» и «Контакты» открываются в виде окон-ползунков. Если вам нужен минималистичный, но захватывающий дизайн, вы можете добавить эти небольшие анимационные эффекты на свой сайт.
5. Ким Деро
Ким Деро — независимый дизайнер упаковки. Художник создает красочные и замысловатые рисунки, которые они демонстрируют на минималистичном сайте с белым фоном и аккуратной сеткой галереи. Поскольку на изображениях происходит много всего (мотивы, яркие цвета и т. д.), простая компоновка помогает сбалансировать ситуацию.
6. Филип Хаус
Давайте рассмотрим другой пример минималистского веб-сайта. На этот раз у нас есть Philip House, сеть роскошных кондоминиумов с простым, но элегантным участком. Такие элементы, как цитаты и графические баннеры, помогают сделать дизайн более интересным. Это показывает, что вы можете использовать различные функции на своем сайте, сохраняя при этом чистый макет.
Это показывает, что вы можете использовать различные функции на своем сайте, сохраняя при этом чистый макет.
7. Минималиссимо
Как следует из названия, Minimalissimo — это бренд, специализирующийся на минималистском стиле жизни и дизайна, что отражено на веб-сайте. Каждый раздел на сайте представлен в виде простой таблицы с черными линиями и текстом на белом фоне. Использование таблиц на вашем сайте может помочь вам более аккуратно организовать контент и создать минималистическую эстетику.
8. Супима
Supima — компания, которая поставляет экологически чистый хлопок производителям одежды. Хотя на сайте много информации, она представлена в четко определенных разделах, чтобы не перегружать читателя. Веб-сайт также содержит интерактивные элементы, такие как видео и изображения. Если вы планируете сайт с большим количеством контента, вам необходимо эффективно использовать пробелы и разделы, чтобы сделать контент более «удобоваримым».
9.
 Поворотная конструкция
Поворотная конструкцияСледующим в нашем списке примеров минималистичных веб-сайтов является Pivot Design. Этот веб-сайт использует жирный текст и цвета, доказывая, что вы можете привнести в свой сайт немного индивидуальности, не переборщив с его дизайном.
10. На месте
Onplace — приложение, помогающее создавать профессиональные портфолио. У него есть одностраничный веб-сайт, на котором перечислены все функции приложения в базовом макете. Анимированные фотографии справа добавляют интерактивные элементы на сайт. Урок здесь заключается в том, что если вы продаете продукт, вам не нужен сложный веб-сайт, чтобы произвести впечатление — основное внимание следует уделять функциям, которые вы предлагаете.
11. Литейный цех
Foundry — интернет-магазин по продаже гравюр. Его каталог продуктов очень прост, изображения продуктов отображаются в простой сетке. При наведении курсора на фотографию вы увидите название и цену печати. Если вам нужен минималистичный магазин, вам нужно не отображать слишком много деталей на главной странице магазина, а вместо этого просто представить их на странице продукта.
12. Студия Нидо
Studio Nido — это веб-сайт портфолио архитектора, на котором представлены жилые дома, над которыми они работали. На сайте много фотографий и очень мало текста. Этот выбор дизайна показывает, что вам не нужно наполнять свой сайт информацией для привлечения потенциальных клиентов — вы можете просто позволить изображениям говорить! Это один из лучших минималистичных примеров веб-сайтов в своем роде, и это хороший выбор для вдохновения, если ваша «работа говорит сама за себя».
13. Парад
Paravel — это служба веб-консультаций, которая помогает компаниям улучшить взаимодействие с пользователем (UX) на своих сайтах. Веб-сайт очень удобен для пользователя, с линейным макетом, который проведет вас через проекты и услуги компании. Как веб-дизайнер или разработчик, вы хотите, чтобы ваш сайт был отличным примером вашей работы с привлекательным и интуитивно понятным дизайном.
14. Тинкер
Давайте рассмотрим еще один пример минималистского интернет-магазина. У Tinker очень простая страница магазина, где часы отображаются равномерной сеткой на белом фоне. Вверху пользователи могут выбрать размер, тип металла и цвет. Кроме того, меню появляется в боковом окне, когда вы нажимаете кнопку гамбургера. Эта простота создает очень оптимизированный опыт покупок.
У Tinker очень простая страница магазина, где часы отображаются равномерной сеткой на белом фоне. Вверху пользователи могут выбрать размер, тип металла и цвет. Кроме того, меню появляется в боковом окне, когда вы нажимаете кнопку гамбургера. Эта простота создает очень оптимизированный опыт покупок.
15. ETQ
ETQ — еще один интернет-магазин с минималистичным дизайном. Он имеет серую цветовую схему и использует простую сетку для каталога продуктов. Он также имеет панель фильтров для выбора стиля, размера и других атрибутов. Эти параметры организованы в таблицы, чтобы не загромождать страницу.
16. Белгравия Групп
Belgravia — это агентство недвижимости, веб-сайт которого в значительной степени опирается на визуальные эффекты. Его страницы в основном содержат фотографии недвижимости и небольшие фрагменты текста с ключевыми деталями. На главной странице также есть слайд-шоу изображений, что делает этот минималистичный сайт более гостеприимным.
17.
 Алекс Ковен
Алекс КовенПоследним в нашем списке минималистичных примеров веб-сайтов является портфолио Алекса Ковена. Интерактивный дизайн этого сайта предлагает пользователям прокручивать страницу вниз и использовать стрелки для навигации по содержимому. Меню открывается в боковом окне и содержит краткую биографию, сводку услуг и контактные данные. Таким образом, пользователи могут просматривать всю важную информацию в одном месте.
Как создать минималистичный сайт
Теперь, когда вы увидели несколько примеров минималистичных веб-сайтов, вам может быть интересно, как создать свой собственный. Как всегда, мы рекомендуем создавать сайт на WordPress. Эта система управления контентом (CMS) поставляется с широким выбором минималистичных тем, которые вы можете использовать бесплатно.
👉 Например, Raft — это чистая и легкая тема WordPress, которую можно использовать для вдохновленных минимализмом блогов, сайтов электронной коммерции, портфолио и многого другого:
Вы можете выбирать из различных вариантов стиля, чтобы создать минималистскую цветовую схему. Кроме того, тема основана на блоках, поэтому вы можете настроить ее с помощью редактора сайтов WordPress и использовать бесплатный плагин Otter Blocks, чтобы добавить любые дополнительные функции, которые могут вам понадобиться.
Кроме того, тема основана на блоках, поэтому вы можете настроить ее с помощью редактора сайтов WordPress и использовать бесплатный плагин Otter Blocks, чтобы добавить любые дополнительные функции, которые могут вам понадобиться.
Однако создание минималистского веб-сайта — это не только выбор чистых макетов. Вам также необходимо ограничить количество контента и страниц на вашем сайте. Поэтому вам нужно учитывать информацию, которой вы делитесь со своими посетителями, и включать только самый важный и актуальный контент.
Наверх
Вдохновитесь этими минималистичными примерами веб-сайтов
Минималистичный дизайн сайта поможет привлечь внимание к самой важной информации на вашей странице. Кроме того, он создает более оптимизированный макет, который может улучшить взаимодействие с пользователем и привести к большему количеству конверсий.
В этом посте мы рассмотрели несколько примеров минималистичных веб-сайтов. Сайты-портфолио, как правило, сводят к минимуму объем текста, который они используют на своих страницах, и отдают предпочтение высококачественным фотографиям. Между тем, интернет-магазины, такие как Tinker и Foundry, используют аккуратные сетки и простые параметры фильтрации для своих каталогов товаров.
Между тем, интернет-магазины, такие как Tinker и Foundry, используют аккуратные сетки и простые параметры фильтрации для своих каталогов товаров.
Есть вопросы по созданию минималистского сайта? Хотите поделиться своими минималистичными примерами веб-сайтов? Дайте нам знать в комментариях ниже!
Была ли эта статья полезной?
Нет Спасибо за отзыв!10 лучших минималистичных веб-сайтов [Примеры]
За последние 10 лет или около того веб-дизайн стал более минималистичным.
Множество компаний отказались от своих сайтов и следуют правилам минималистического дизайна веб-сайтов.
Вы, должно быть, слышали поговорку «Меньше значит больше», которая лежит в основе минималистского дизайна веб-сайта . Давайте углубимся в эту концепцию минимализма.
Создайте свой собственный минималистичный веб-сайт, используя одну из лучших минималистских тем WordPress, которые мы выбрали для вас.
Минималистичный дизайн — это концепция, используемая дизайнерами для описания веб-сайтов, в которых приоритет отдается важному и избавлению от ненужного. Обычно используется больше и больше пробелов, уменьшенная цветовая палитра и простые формы.
Все дело в плавном макете страницы, удалении всех видов орнамента, использовании одинаковых интервалов и, как правило, легком и хорошо сбалансированном выборе шрифтов и цветов.
Если вы не можете понять, как создать красивый минималистичный дизайн веб-сайта, не волнуйтесь, у меня есть для вас эти фантастические примеры, на которых вы можете учиться.
Начинаем!
1. Зара
Ваш браузер не поддерживает видео тег.
Посетите вебсайт
Бренд одежды Zara использует прекрасный минималистичный дизайн веб-сайта, множество пробелов и большие полноэкранные видео, чтобы привлечь внимание читателя.
Иконка есть только у корзины, все остальные ссылки и навигация в шапке — это просто текст, что создает лаконичный дизайн.
У нас также есть уникальная система навигации: посетитель должен нажимать влево и вправо, чтобы просмотреть различную одежду для мужчин и женщин.
Ваш браузер не поддерживает видео тег.
Если вам нравится этот дизайн, вы можете воспроизвести его с помощью компонента быстрой прокрутки JavaScript fullPage.js. Также доступно для редакторов WordPress, таких как Gutenberg и Elementor.
2. Конструкция модульной системы
Посетите вебсайт
Перед нами фантастический пример того, что такое минималистичный дизайн.
Как видите, много дополнительного места, что делает его свежим и свободным от беспорядка.
Минималистский дизайн веб-сайта имеет тенденцию использовать большие заголовки, выделенные жирным шрифтом в главном разделе, чтобы привлечь внимание пользователей. Кнопки CTA — единственное, что имеет больше цвета.
3. Студия Lenzing
Посетите вебсайт
Максимально минималистичный дизайн веб-сайта выглядит красиво.
Здесь нет ни значков, ни основного логотипа, только разделы без помех, которые определяются прекрасными видео и изображениями — они помогают разрушить большое количество разделений между элементами, которые есть в этом дизайне.
Даже вводный текст минимален и по существу очень эффективен.
4. Студия Иддкд
Посетите вебсайт
Эта творческая студия демонстрирует минималистичный дизайн веб-сайта, используя большие изображения для определения его макета.
Как видите, нет необходимости определять структуру с помощью элементов, потому что изображения делают всю работу, и она по-прежнему выглядит элегантно и чисто.
Макет этого веб-сайта используется в качестве портфолио фотографий, и он сохраняет все свежее благодаря большому использованию интервалов и отступов на элементах, создавая много пробелов.
5. Визуальные художники
Посетите вебсайт
Этот дизайн использует умную анимацию прокрутки, чтобы сделать изображения и текст интересными.
Этот дизайн уникален, потому что в нем почти нет четкости. Изображения выполняют большую часть работы по созданию ощущения макета.
Заголовок навигации представляет собой просто текст и сплошную линию, что позволяет нам вместо этого сосредоточиться на искусстве.
Если вы хотите воспроизвести минималистическую тему с помощью WordPress, у нас есть несколько замечательных минималистичных и чистых тем, которые вы можете использовать, проверьте их!
6. Димора Паланка Флоренция
Посетите вебсайт
Пример минимального дизайна веб-сайта, в котором используются большие изображения для определения структуры и макета.
Везде использовались нейтральные цвета, и это кажется очень сбалансированным.
При прокрутке тонкие анимации исчезают или скользят по разным изображениям и тексту, которые связаны друг с другом. Прокрутка и анимация кажутся очень плавными.
Заинтересованы в более удивительных дизайнах веб-сайтов отелей? Подробнее об этом я писал в другой статье: Лучший дизайн веб-сайта отеля 9.
0003
7. Хапи Уан
Посетите вебсайт
Отличный минималистичный дизайн веб-сайта, но с изюминкой. Он имеет текстурированный фон с тонкой анимацией.
Некоторые могут подумать, что это не минимум, но это так, и это в основном фон, который может оттолкнуть некоторых людей.
Тем не менее, количество значков по-прежнему минимально, кнопки CTA имеют больше цвета и стиля, а также используются большие шрифты и текст.
Не каждый минималистичный дизайн веб-сайта должен иметь белый фон.
8. Монотономо
Посетите вебсайт
Используя чрезвычайно крупный шрифт, чтобы занять центральное место, раздел героев выглядит свежим и очень чистым.
При прокрутке вниз появляются причудливые и тонкие анимации, которые меняют текст и изображения, чтобы вы могли на них посмотреть.
Прекрасный пример того, как можно использовать большое количество текста и пробелов для создания фантастического минималистского дизайна веб-сайта.
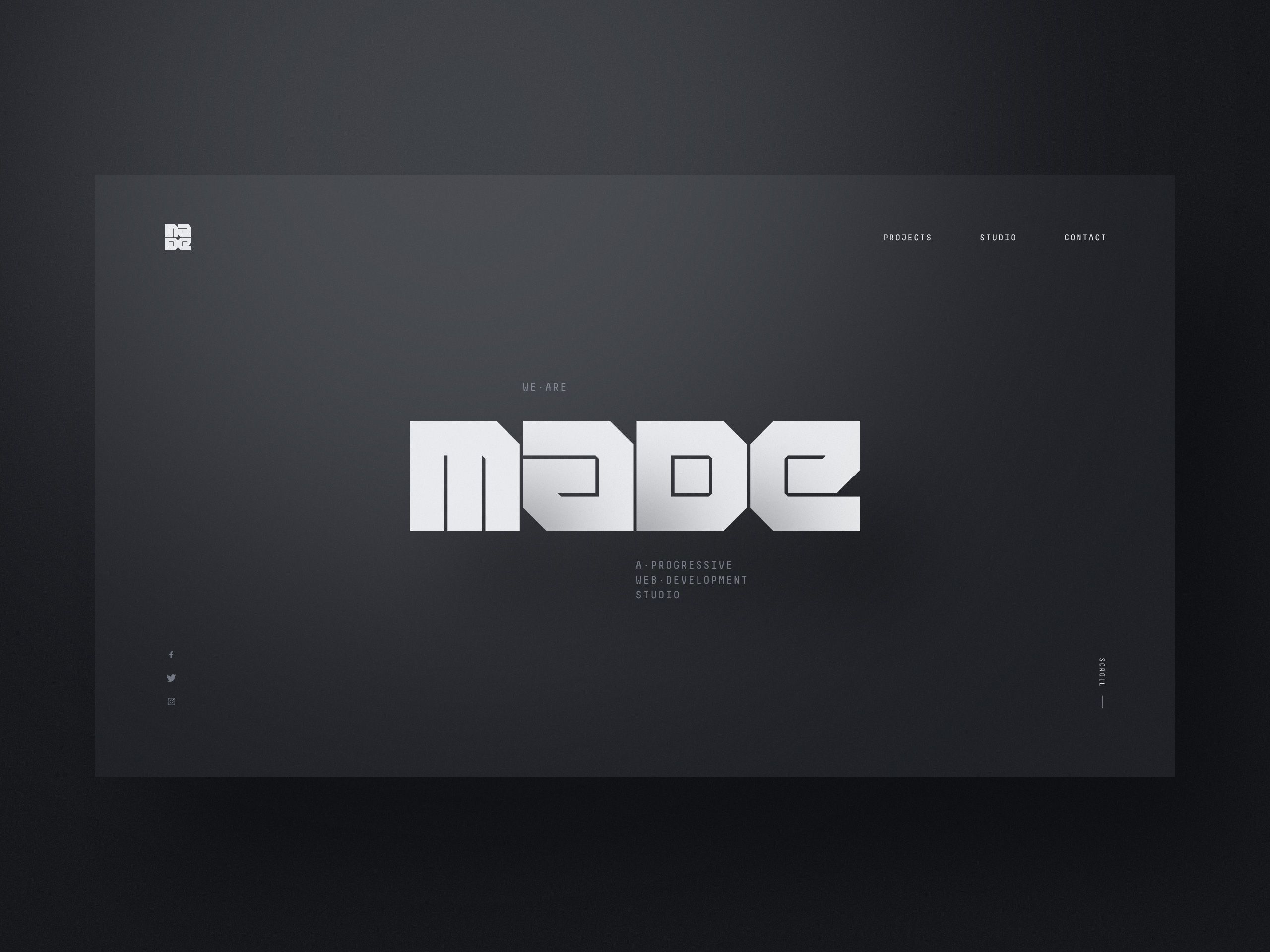
9. Мдд
Посетите вебсайт
Главный раздел этого минимального примера дизайна веб-сайта кажется свежим и свободным от беспорядка.
Отличное использование больших изображений и видео высокого разрешения для привлечения внимания пользователей.
Как видите, не многие используют значки, а навигация по заголовку представляет собой простой текст. Использует пробелы и пробелы для определения различных разделов веб-страницы, чтобы помочь разбить их.
10. Рамоция
Посетите вебсайт
Не каждый минималистский дизайн веб-сайта должен быть чисто белым, вы можете использовать и цвет.
Это отличный пример того, как можно использовать основной цвет и создать минималистичную тему.
Навигационная панель заголовка очень простая, без иконок и с простым логотипом. Он использует полноэкранную структуру и макет, чтобы воспользоваться преимуществами и погрузить пользователя в контент.
Хороши ли веб-сайты в стиле минимализма?
Вообще говоря, да, они могут быть хороши с точки зрения взаимодействия с пользователем. Минималистский стиль с годами приобрел огромную популярность, и на то есть веская причина.
Минималистичные веб-сайты обычно загружаются быстрее из-за меньшего количества контента, меньшего количества значков, шрифтов или мультимедийных элементов. Минимальный дизайн веб-сайта также может быть полезен для получения большего количества конверсий, поскольку он обеспечивает меньше отвлекающих факторов и более четкие кнопки призыва к действию.
С точки зрения дизайна, они также могут создать положительный имидж, поскольку выглядят чище и легче усваиваются.
В целом, минималистичный дизайн — отличный способ создать чистый и современный вид вашего веб-сайта
Впрочем, как и во всем, все зависит от того, кто ваша целевая аудитория. Просто имейте в виду, что не всем и не каждому бренду подходит минималистичный дизайн.
Минималистичный внешний вид — отличный способ создать профессиональный веб-сайт и создать ощущение отсутствия беспорядка.
Используете WordPress? Ознакомьтесь с нашим списком чистых и минималистичных тем WordPress
В большинстве минималистичных дизайнов веб-сайтов предпочтение отдается белому фону или другим светлым цветам, но можно использовать некоторые цвета, как мы видели в наших примерах.
Успешный минималистичный дизайн будет способствовать большому количеству пробелов, эффективному использованию больших изображений или видео и простой структуре, которой легко следовать.
- Примеры чистого и современного дизайна веб-сайта
- 10 лучших примеров эстетических веб-сайтов
- 10+ примеров веб-сайтов с плоским дизайном
- Простые темы WordPress
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.

