Почему сайт на конструкторе хуже чем корпоративный сайт?
8 августа 2020
Публикуем данную статью у нас на сайте, так как тема очень актуальная. Неоднократно встречаем вопросы «Зачем нам сайт, когда можно его сделать на конструкторе?», «Почему мой сайт на конструкторе не продвигается?» и другие. Надеемся данная статься поможет вам разобраться, что к чему.
TLDR: Тильда — это рак, постепенно поглощающий здоровый рунет (и в гораздо меньших масштабах весь остальной интернет). Тильда забирает работу у разработчиков и дизайнеров и даёт её людям, которые справляются гораздо хуже. Она поспособствовала появлению целого пласта «специалистов», которые ничего не умеют, кроме визуальной верстки, но позиционируют и продают себя как крутых дизайнеров/разработчиков. Она генерирует более тяжелые страницы, чем вордпресс!
Tilda — это визуальный редактор, возведенный в абсолют. В нём можно мышкой набросать статическую страницу произвольной длины и сложности, добавить туда немного динамического функционала, доступного из коробки, и в пару кликов всё это опубликовать.
Это зло
Я прозрела, когда пришла в большой проект на Тильде. К тому моменту я успела запустить на ней несколько сайтов разной сложности и была в целом довольна платформой, той легкостью, которую она давала. В проекте почти не нужна была динамика, но была тонна статики, которую мне предстояло организовать и причесать под единый стиль. Сайтом до этого занимался человек, максимально далёкий от дизайна и вёрстки, и в первый же день я сразу всё поняла — и про человека, и про Тильду, и про ужас, который получается, когда эти двое встречаются. У сайта был поддомен, на котором шли вообще все продажи, то есть все деньги на сайте крутились на этом поддомене. Знаете, сколько весила его главная страница?
Что там так много весило? Картиночки. Вся страница состояла из десятков полноэкранных блоков, на каждом из которых было 3-5 картинок и гифок, в том числе очень тяжеловесных. Некоторые картинки занимали область порядка 300*200 пикселей, но загружались в разрешении 3000*2000. Некоторые гифки весили по 5-10 мегабайт. Это был настоящий Содом, и самое грустное в том, что мне не дали его полностью переписать, только сжать картинки и выкинуть часть бесполезных, уродливых гифок.
Некоторые картинки занимали область порядка 300*200 пикселей, но загружались в разрешении 3000*2000. Некоторые гифки весили по 5-10 мегабайт. Это был настоящий Содом, и самое грустное в том, что мне не дали его полностью переписать, только сжать картинки и выкинуть часть бесполезных, уродливых гифок.
Тогда я сообразила, что с большой силой приходят большие проблемы. Легко выбрать Тильду, когда вам не нужен сложный дорогой сайт, легко на ней править тексты и картинки, менять дизайн. Но рано или поздно у вас не будет хватать времени или просто станет лень делать всё по уму, грамотно верстать, следить за отступами, адаптивностью, сжимать картинки перед загрузкой (потому что Тильда хоть и пережимает качественные фотографии, на размер файла это сжатие почти не влияет). И тогда ваш милый, аккуратный сайтик захлестнёт волна помоев, и на него будет неприятно заходить.
А всё почему?
Потому что до WYSIWYGа такие вот сайтики клепали в основном фрилансеры (веб-студии были дороже). Они тоже не были крутыми спецами и часто писали плохо, но поддержка вообще работала по-другому. Контент набивал один человек, а дизайн правил другой, каждый был занят своим делом и все жили счастливо. А сейчас в стремлении сэкономить владелец пытается одновременно ужаться в функционал дешевого аккаунта (потому что полноценный бизнес на год стоит как разработка и поддержка нормального сайта нормальными людьми) и повесить все задачи на одного человека, как правило, менеджера. В итоге — владелец либо экономит в конечном счёте на своих же продажах, либо тратит изначально больше денег, менеджер всех ненавидит и в гробу видал сайт с владельцем, а фрилансер сидит без работы и ненавидит Тильду.
Они тоже не были крутыми спецами и часто писали плохо, но поддержка вообще работала по-другому. Контент набивал один человек, а дизайн правил другой, каждый был занят своим делом и все жили счастливо. А сейчас в стремлении сэкономить владелец пытается одновременно ужаться в функционал дешевого аккаунта (потому что полноценный бизнес на год стоит как разработка и поддержка нормального сайта нормальными людьми) и повесить все задачи на одного человека, как правило, менеджера. В итоге — владелец либо экономит в конечном счёте на своих же продажах, либо тратит изначально больше денег, менеджер всех ненавидит и в гробу видал сайт с владельцем, а фрилансер сидит без работы и ненавидит Тильду.
Честно говоря, я вообще плохо представляю аудиторию WYSIWYG-редакторов сайтов. До Тильды большинство из них работало кое-как и что-то вменяемое делали только на таком же условно-бесплатном Wix, который обладает всеми теми же недостатками. Так вот, кому нужны визуальные редакторы? Малому бизнесу, который не может отвалить денег за хороший проект? Всяким авторам персональных страничек? Неважно, кто и с какой целью приходит, итог всегда один: сайтом, так или иначе, занимается один человек, и внешний вид сайта напрямую зависит от его дизайнерских навыков, как правило, скудных.
Тильда это не Вордпресс
Тильду любят сравнивать с WordPress. Она изначально выглядит выигрышнее, с её кастомизацией любых элементов, цветов фонов и возможностью в один клик редактировать текст в любом месте страницы. Но с точки зрения динамического функционала, WP гораздо, гораздо лучше. Он весь пронизан огромным количеством плагинов для самых разных задумок, и всегда можно дописать новый. Например, интернет-магазины на WP в основном работают на WooCommerce, для которого есть куча тем, плагинов, кастомизации. В Тильде же полноценный интернет-магазин построить практически невозможно, несмотря на заявленный функционал. Есть корзина, есть карточки товаров, можно что-то несложное продавать (курсы, например). На всём остальном Тильда тупо ломается: нету кастомизации корзины, нету хуков 
Кстати, о техподдержке. С ней всё просто:
- Она всегда перегружена.
- Она практически не отвечает, если ты не проплатил бизнес-аккаунт.
То есть я буквально репортила баги (они, кстати, нередко попадаются) в рамках одного и того же проекта с двух разных аккаунтов: с одного платили, другой бесплатно находится в проекте по инвайту. На тикеты с первого мне отвечали в течение 1-3 суток, на тикеты второго от недели и больше. Напомню, это поддержка
Zero blocks
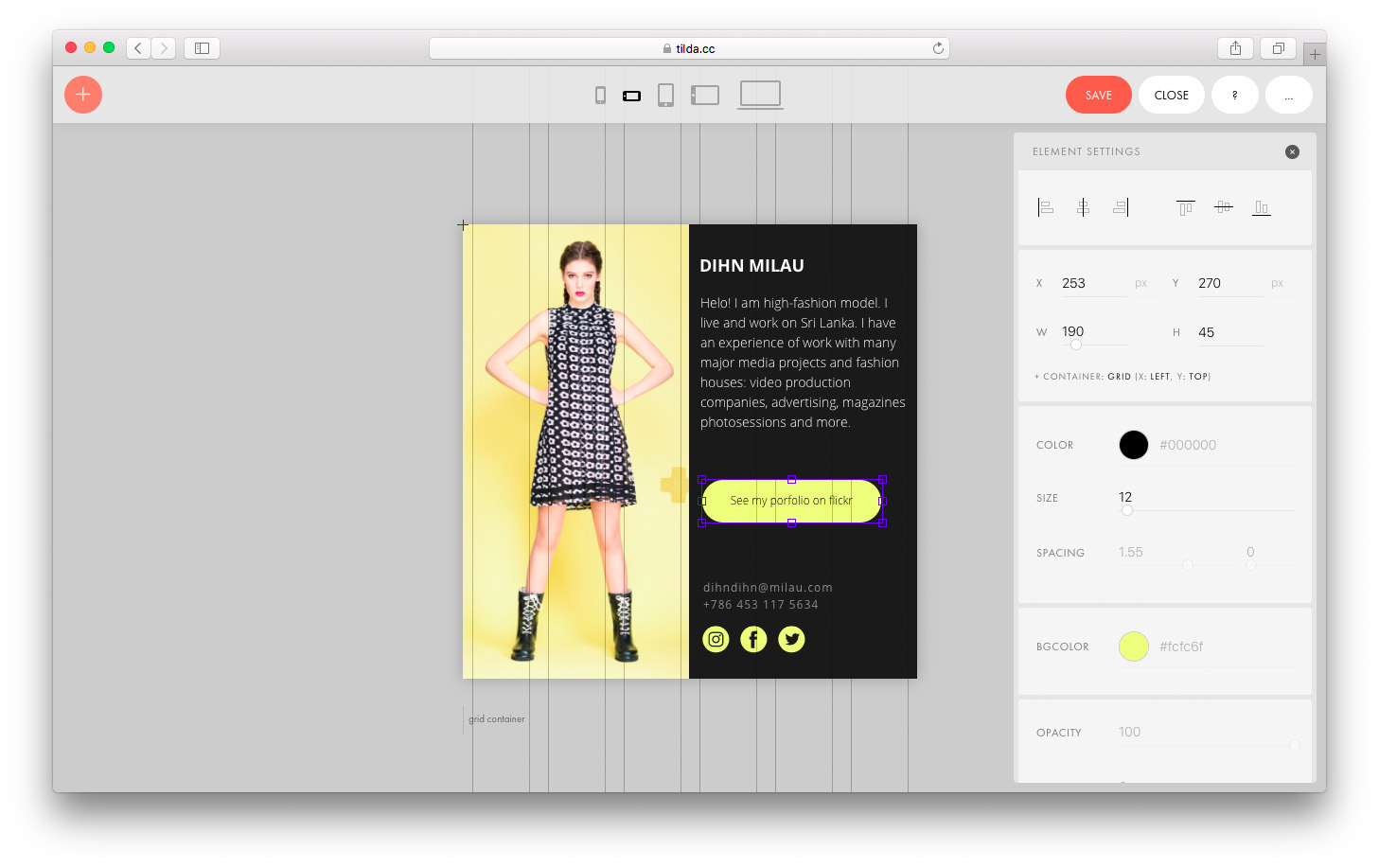
Зеро-блоки — это любимая фича Тильды, преподносимая как уникальное ноу-хау. Выглядит как пустой лист произвольного размера, на котором можно размещать текст, картинки, фреймы и что угодно ещё а-ля фотошоп. Удобно, креативно… но на выходе получается огромная лапша с обертками, над обертками, над обертками, которую к тому же надо адаптировать под все экраны вручную. И следить, чтобы при любой редактуре вся ваша красивая адаптация не слетела, движок Тильды это любит.
И следить, чтобы при любой редактуре вся ваша красивая адаптация не слетела, движок Тильды это любит.
Даже в оформлении плейсхолдера решили не запариваться с адаптивной версткой. И так сойдёт!
Надо сказать, что 99% дизайнерского дизайна на Тильде делается в зеро-блоках (потому что стандартные блоки слишком сильно урезают полёт фантазии и используются исключительно для удобства редактуры), и по моему опыту, по уровню аккуратности и внимания к деталям делаются в точности как на картинке выше.
Mobile friendly
Ещё из хронических болезней Тильды — нельзя сделать кастомные меню и навбары, просто нет такого функционала. А готовые очень часто плохо переверстываются на мобильных экранах, заставляя прибегать к особо циничному костылингу — одной менюшке устанавливается область отображения от 1200px ширины и больше, другой 1199 и меньше. Всё бы ничего, по сути, обычное разделение по @media-запросу, но из-за невозможности адекватно настроить размеры мобильных шрифтов и отступов постепенно половина сайта переезжает на такие дублирующиеся блоки, каждый из которых надо редактировать отдельно и следить, чтобы ничего не поехало.
Мораль
Но у меня есть мнение и я хочу донести его до всех сопричастных:
- Тильда — зло.
- WYSIWIG-редакторы сайтов — зло.
- «Дизайнеры» визуальной вёрстки — зло.
- Веб студия— добро.
- Разделение обязанностей — обязательно.
Оригинал статьи https://habr.com/ru/company/ruvds/blog/508708/
Если у вас сайт на конструкторе не продвигается, не достаточно функционален или вы устали платить за него абонентскую плату, то наша веб-студия Lukevium можете перенести весь ваш сайт на промышленную систему управления WordPress, набирайте нас по телефону 8 (800) 201-74-51 или оставьте заявку на сайте. Если вы хотите себе новый сайт, то можете выбрать интересующий вас вид: Корпоративный сайт, Сайт визитка, Интернет магазин, Лендинг пейдж.
Спасибо за внимание ?
Наши группы в соцсетях Вк, Инстаграмм.
сайт на Tilda по выгодной цене от компании Brander
Простота, адаптивность, доступность и продуманная до мелочей настраиваемая система подачи визуального и текстового контента — основные достоинства сайта на Tilda. Платформа подходит для разработки лендингов, презентаций и промо-страниц мероприятий, а также блогов, личных и корпоративных сайтов, медиа-ресурсов и даже интернет-магазинов.
Сайт на Tilda — это гарантировано трендовый дизайн и быстрая загрузка. Создатели платформы отслеживают актуальные изменения в трендах веб-дизайна и добавляют новые способы отображения информации. Все компоненты, от расположения элементов блоков до шрифтов, будут работать на доступную и “вкусную” подачу контента. Изображения будут храниться в глобальной системе (CDN) с географически распределенными серверами, что значительно ускоряет скорость загрузки.
Вам не нужен разработчик сайтов Tilda для техподдержки — интерфейс панели управления такой же простой и понятный, как и конструктор. Чтобы понять, как загрузить еще один товар или статью в блог впервые, потребуется не больше пары часов, а с опытом станет проще. В CMS уже встроены инструменты для оптимизации в поисковых системах и социальных сетях, а для аналитики можно подключить Google Analytic.
Чтобы понять, как загрузить еще один товар или статью в блог впервые, потребуется не больше пары часов, а с опытом станет проще. В CMS уже встроены инструменты для оптимизации в поисковых системах и социальных сетях, а для аналитики можно подключить Google Analytic.
Все это только базовые возможности, которыми привлекает сайт на Tilda в Киеве и не только. На практике полезных для бизнеса функций у платформы намного больше.
Графика, текст и анимация: эстетика сайтов на Тильда
Создание сайтов на Tilda — это сборка и настройка шаблона, ориентированного на подачу контента. В конструкторе есть более 200 готовых страниц для разных проектов, от портфолио до интернет-магазина, и в два с половиной раза больше блоков, которыми можно их дополнять. Каждый блок можно настраивать, меняя стиль оформления, расположение элементов, функции и, конечно же, визуальную подачу контента.
Сайт на Tilda ориентирован на типографику. Все пропорции обязательно будут гармоничными, ширина строк, кегль и интерлиньяж — выверены до миллиметра в заголовках и обычном тексте. Вы можете загрузить полноэкранные фотографии и использовать готовые галереи, также созданные с учетом трендов и поведенческих факторов. Изображения можно редактировать прямо в конструкторе: не только менять размер, но и накладывать эффекты, настраивать яркость, насыщенность, контрастность и другие параметры. Чтобы перенести в него фото или графику, достаточно перетащить их с того места, где они хранятся на вашем ПК, в блок конструктора с помощью drag-and-drop. Если у вас нет своей картинки для одного из блоков, шрифтов или иконок для функций, поищите их во встроенной библиотеке. Это просто — всего один клик, и бесплатно по лицензии Creative Commons.
Вы можете загрузить полноэкранные фотографии и использовать готовые галереи, также созданные с учетом трендов и поведенческих факторов. Изображения можно редактировать прямо в конструкторе: не только менять размер, но и накладывать эффекты, настраивать яркость, насыщенность, контрастность и другие параметры. Чтобы перенести в него фото или графику, достаточно перетащить их с того места, где они хранятся на вашем ПК, в блок конструктора с помощью drag-and-drop. Если у вас нет своей картинки для одного из блоков, шрифтов или иконок для функций, поищите их во встроенной библиотеке. Это просто — всего один клик, и бесплатно по лицензии Creative Commons.
Анимация в конструкторе тоже “из коробки” — в сайты на Тильде не нужно вставлять код, чтобы добавить динамики. Даже в простых готовых блоках уже есть интерактивные элементы, а расширенная настройка дает возможность воплощать самые смелые идеи. Вы можете указать последовательность изменения элементов: перемещение, скорость, масштабирование, поворот, прозрачность, цикличность движения и многое другое. Создание сайта на Tilda станет проще, если использовать готовые блоки со структурой для текста и графики, включающие анимацию, но если хочется сделать что-то по-настоящему необычное, на реализацию идеи уйдет не больше пары дней.
Создание сайта на Tilda станет проще, если использовать готовые блоки со структурой для текста и графики, включающие анимацию, но если хочется сделать что-то по-настоящему необычное, на реализацию идеи уйдет не больше пары дней.
Аудио и видео: атмосферность сайтов на Tilda
Портфолио на тильде могут создавать не только дизайнеры и писатели, но также музыканты, 3d-художники и аниматоры, организаторы мероприятий и многие другие. Загрузка видео и музыки — так же проста, как работа с графикой и текстом. Вы можете перетащить MP4 или WEBM файлы, встроить ролики из YouTube, Vimeo и даже Coub, просто вписав их id. Блок html-embed расширяет возможности интеграции — вы можете вставить любой плеер, используя html-код. Как всегда, создание сайтов Tilda — это готовые галереи и блоки с продуманным размещением роликов в сочетании с графикой и текстом, которые можно использовать.
Меню и навигация: UI сайтов на Тильда
Интерфейс сайтов на Tilda нацелен на создание гармоничного и положительного пользовательского опыта. Все современные тренды веб-дизайна ориентированы на UX, а Тильда адаптируется к новым тенденциям быстрее других конструкторов. В нем есть все для удобной навигации:
Все современные тренды веб-дизайна ориентированы на UX, а Тильда адаптируется к новым тенденциям быстрее других конструкторов. В нем есть все для удобной навигации:
- Популярные типы меню. Компактные “гамбургеры”, прозрачные ярлыки на обложке, закрепленный вверху блок, который не двигается при скролле.
- Структурированные блоки. Создание сайта tilda может включать добавление блока с якорными ссылками на другие разделы или внешние ресурсы. К UX-разделам относятся “Преимущества”, “Этапы работы с компанией или продуктом”, “Команда”, “Тарифы”, “Отзывы”, “Карта”. Для всех них у Тильды есть шаблоны с возможностью редактирования, а наличие каждого увеличивает доверие пользователя. Разработка сайта на Tilda разрешает интеграцию сторонних сервисов — для некоторых из них есть встроенные плагины, а другие можно вставить как html-код (включая js и css).
- Функции. Формы и кнопки тоже есть в шаблонах — призывы к действию, опросники, ссылки на социальные сети, интерактивные подсказки.

Для упрощения навигации вы можете создать сквозные элементы — хедер с логотипом и меню и футер с дополнительной информацией, которые будут отображаться вверху и внизу каждой страницы. В верхнем меню можно разместить строку поиска по сайту, а внизу — ссылки на похожие или новые статьи или предложения.
Управление базой данных и обратная связь в Tilda
После того, как завершено создание сайта на Тильда, вы можете собирать данные о пользователях, чтобы сделать взаимодействие с ними более комфортным и прибыльным. Для этого вам потребуется создать формы сбора данных — адресов электронной почты и номеров телефона, чтобы настроить списки e-mail рассылок. Можно интегрировать сайт с Telegram и Slack, чтобы получать оповещения о полученных и обработанных заказах, а также Google Drive, где будет доступна подробная статистика. Чтобы увеличить эффективность работы с клиентами, можно подключить CRM, например, AmoCRM и Битрикс24 сотрудничают с Тильдой и интегрируются очень просто. Если вам это не нужно, в панели администратора сайта есть своя маленькая CRM.
Если вам это не нужно, в панели администратора сайта есть своя маленькая CRM.
Для улучшения UX и оценки реакций на разные посты и предложения вы можете запустить опросы и голосования, а также тесты и викторины. Результаты обратной связи можно получить в виде файла на Dropbox или Google Drive. Чтобы клиенты могли связаться с вами сами, достаточно добавить блок с этой функцией. Разработка сайтов на Тильде проста еще и потому, что в конструкторе можно сразу подключить сервисы для онлайн-общения, как Jivosite, и заявок на обратный звонок, как Callbackhunter. Любой другой сервис интегрируется при помощи html-embed.
Аналитика в Tilda
Создание сайтов на тильде освобождает вас и вашего разработчика от необходимости интегрировать внешние системы аналитики. У вас будет доступ к внутренней для отслеживания активности пользователей, оценки популярности страниц, utm-меток и конверсии. Google Analytics и Google Tag Manager уже подключены в админпанели: все, что нужно — указать аккаунт и начинать собирать данные. Вы увидите глубину просмотра (насколько далеко пролистывают страницу) и какие действия и в каком порядке совершают пользователи. Вы получите детализированную статистику по источникам трафика (сколько посетителей к вам привела контекстная реклама, социальные сети, рассылка, поиск), возможность посмотреть географию просмотров и дублировать страницы для А/В тестирования. Конструктор UTM-меток поможет создавать ссылки на рекламные кампании в разных каналах. Все эти инструменты помогут усовершенствовать взаимодействие с клиентами и понять, как можно улучшить интерфейс или функционал, чтобы получать больше прибыли.
Вы увидите глубину просмотра (насколько далеко пролистывают страницу) и какие действия и в каком порядке совершают пользователи. Вы получите детализированную статистику по источникам трафика (сколько посетителей к вам привела контекстная реклама, социальные сети, рассылка, поиск), возможность посмотреть географию просмотров и дублировать страницы для А/В тестирования. Конструктор UTM-меток поможет создавать ссылки на рекламные кампании в разных каналах. Все эти инструменты помогут усовершенствовать взаимодействие с клиентами и понять, как можно улучшить интерфейс или функционал, чтобы получать больше прибыли.
SEO и Тильда
Разработка сайта на Тильда дает вам хороший старт. Блочная структура проекта изначально нравится поисковым роботам. Настройка сайта на Тильде позволяет управлять тегами Title и Description, а также Н1, Н2, Н3 и ключевыми словами — для текста, а alt — для картинок, но robots.txt и sitemap.xml генерируются автоматически. Кроме того, у вас по умолчанию будут ЧПУ (названия страниц из читаемых слов), возможность создать 301 редирект и rel=»canonical» для связи с другими версиями сайта, если они есть, или актуальными страницами вместо удаленных. Тильда позволяет в два клика закрывать страницы от индексации и настроить страницу ошибки 404.
Тильда позволяет в два клика закрывать страницы от индексации и настроить страницу ошибки 404.
Сайты на Тильде грузятся быстро благодаря режиму Lazy Load, а также обработке изображений, которая уменьшает их вес до 7 раз и конвертирует в формат WebP. Проблемы с медленной загрузкой из-за использования js не настолько критичны. Скорость снижается всего на 0,3 секунды, и если не допускать других ошибок, сайт легко попадает в зеленую зону. В качестве дополнительных мелочей вы можете установить свой фирменный фавикон и использовать Facebook Open Graph, чтобы контролировать, как выглядит анонс страницы в социальной сети. Для защиты транзакций можно подключить HTTPS-протокол.
Мы проверяем оптимизацию сайта перед запуском: находим и исправляем баги, делаем проект максимально соответствующим требованиям Google. При этом важно помнить, что новые сайты в первое время ранжируются хуже, чем их “взрослые” конкуренты с большим авторитетом в виде ссылок на других ресурсах. Чтобы попасть в топ, нужна стратегия раскрутки, включающая контент-маркетинг, наращивание ссылочной массы, контекстную рекламу и т. д.
д.
Tilda CRM
Разработка сайта на Tilda дает вам возможность использовать встроенную CRM-систему. В ней есть все необходимое для работы с заказами. Вы можете настроить отображение заявок как таблицу или в виде карточек — система взаимодействия с ними в любом случае интуитивно понятна. Tilda CRM дает вам возможность добавить этапы работы с клиентами в воронке продаж и отслеживать статусы на каждом из них. Формы заказов тесно интегрированы с системой, в частности, вы увидите всю историю клиента — как он попал к вам на сайт, что просматривал и заказывал ранее. Как и в любой другой CRM, здесь можно настроить адресную книгу (ее легко выгрузить в .csv формате) и автоматическую рассылку по адресам электронной почты. Вы можете добавлять менеджеров в систему и назначать им права.
Персонализация и интеграция сайтов на Tilda
Tilda — один из лучших конструкторов лендингов. В частности, сайт может автоматически менять слова или блоки, и даже переключаться на версию на другом языке в соответствии с установленными параметрами в ссылке или геопозицией. На этапе разработки вы можете установить ограничение доступа к сайту на Тильде по паролю или IP-адресам. Вы сможете создавать и сохранять шаблоны, а также редактировать сайт в совместном доступе с выделением прав. Ограничение можно оставить и в будущем для некоторых страниц, например, если вы хотите открывать часть контента только подписчикам. Защита Тильды включает инструменты, блокирующие выделение контента на странице и доступ к исходному коду, а также систему сопротивления DDOS-атакам.
На этапе разработки вы можете установить ограничение доступа к сайту на Тильде по паролю или IP-адресам. Вы сможете создавать и сохранять шаблоны, а также редактировать сайт в совместном доступе с выделением прав. Ограничение можно оставить и в будущем для некоторых страниц, например, если вы хотите открывать часть контента только подписчикам. Защита Тильды включает инструменты, блокирующие выделение контента на странице и доступ к исходному коду, а также систему сопротивления DDOS-атакам.
Если вы оформите годовую подписку на тариф Business, то сможете экспортировать статичный html со всеми файлами image, js, css, чтобы разместить его у себя на сервере. На этом же условии вы получите возможность интегрировать проект на Тильде через API со своим основным сайтом. В системе есть подключаемая интеграция с Битрикс и WordPress, а также с другими CMS.
Создание сайта на Tilda точно подойдет для портфолио или визитки, landing-page, афиши, витрины, лонгрида — проектов, где много картинок и интересного текста на минимуме свободной площади. При этом, если по-максимуму использовать возможности платформы, на ней можно создать трендовый интернет-магазин или блог.
При этом, если по-максимуму использовать возможности платформы, на ней можно создать трендовый интернет-магазин или блог.
“Фишка”, которой привлекает Tilda — создать сайт можно даже самостоятельно или с минимальными расходами на программиста и дизайнера. Конструктор из 500+ гармонично сочетающихся, но при этом тонко настраиваемых блоков, и возможность создать свой собственный уникальный раздел с нуля — готовый набор простых и действенных инструментов разработки.
Сайты на Tilda — красивая, лаконичная и функциональная оболочка для вашего контента. Они подходят маленьким стартапам, которым нужна органичная, трендовая и продающая витрина для своего предложения. Инструменты Тильда пригодятся также большим корпорациям для тестирования гипотез, например, новых маркетинговых стратегий и запуска контентоориентированных проектов — интерактивных статей, лонгридов, презентаций и портфолио. Вы можете опубликовать побочный проект на домене третьего уровня, экспортировать код, интегрировать его или встроить контент на основной сайт при помощи API.
Tilda для интернет-магазинов 1 / 2
Инструменты для создания сайтов на Тильда позволяют написать не только красивое портфолио, лонгрид или афишу, но и полноценный интернет-магазин. В частности, вы можете подключить “Корзину” с возможностью выбрать несколько товаров, изменить их характеристики и количество. В Тильде есть несколько удобных шаблонов формы заказа с полями для адреса, телефона, e-mail и другой информации. Вы можете настроить одну из готовых карточек товара или сделать ее уникальной для каждого продукта при помощи функций зеро-блока. Если заказать сайт на Тильде к нему будет просто подключить разные платежные системы. Сейчас доступно более 40 вариантов приема платежей. Это могут быть карты Visa и MasterCard, в том числе через системы Apple Pay, PayPal, LiqPay. Дополнительно можно подключить службы доставки, например “Новая Почта”, а также настроить e-mail рассылку с письмами о получении оплаты и статусе заказа.
Интернет-магазин на этой платформе подходит для компаний с небольшим ассортиментом оригинальных товаров. Кроме того, можно сделать сайт ресторана на тильде, пользователи которого смогут не только посмотреть меню в красивой галерее и адрес на карте, но и заказать доставку. По этой же схеме можно сделать портал для event-площадки, обучающих курсов, сервиса по аренде необычного наземного и водного транспорта и так далее.
Кроме того, можно сделать сайт ресторана на тильде, пользователи которого смогут не только посмотреть меню в красивой галерее и адрес на карте, но и заказать доставку. По этой же схеме можно сделать портал для event-площадки, обучающих курсов, сервиса по аренде необычного наземного и водного транспорта и так далее.
Tilda для блогов 2 / 2
Конструктор сайтов Тильда создавался именно для красивой и понятной подачи контента. В CMS встроен удобный редактор для создания постов, которые мгновенно отображаются на сайте как отдельная страница, оптимизированная для индексации. Чтобы оптимизировать ведение блога, можно настроить Потоки. Это функция, с которой проще регулярно постить контент в разные разделы. Вы можете использовать теги для сортировки статей по рубрикам и настроить автоматическую публикацию по графику. Новости, потерявшие актуальность, могут автоматически удаляться. Внешний вид каждой страницы и рубрикатора можно выбрать из шаблонов, настроить или создать с нуля. Ссылки на социальные сети помогут пользователям поделиться вашей статьей на своей странице. Кстати, для постов, которые будут выложены и на сайте и в социальных сетях, можно задать разные заголовки и описания.
Кстати, для постов, которые будут выложены и на сайте и в социальных сетях, можно задать разные заголовки и описания.
Быстро, недорого и красиво — базовые доводы в пользу сайтов на Tilda для любой компании. Современные тренды UX/UI в дизайне очень быстро сделали платформу, изначально созданную для журналистов, блогеров и писателей, инструментом с которым просто продать себя и свой продукт. Все, что нужно от вас — красивый и интересный контент. 5 преимуществ Тильда для бизнеса:
01
Сайты на Тильде собираются в конструкторе со встроенными инструментами. Вам понадобиться всего один разработчик, который будет одновременно и верстальщиком, а также дизайнер. Вместе они воплотят вашу идею, используя как шаблоны блоков, так и Zero Block — расширенный редактор для их кастомизации. Меньше специалистов — меньше времени на разработку и затрат на оплату их услуг. Если вы точно знаете, что хотите от своего проекта, хотите использовать готовые блоки и подготовили контент — фотографии, видео и тексты, то разработка может занять всего неделю. Если нет, то даже с созданием уникального дизайна для каждой страницы и нашей помощью в создании контента — больше, чем пару месяцев разработка не займет точно!
Если нет, то даже с созданием уникального дизайна для каждой страницы и нашей помощью в создании контента — больше, чем пару месяцев разработка не займет точно!
02
“Зеро-блок” сделает ваш сайт на Tilda абсолютно не похожим на шаблонные, а вместе с уникальной графикой, видео и шрифтами вы получите проект в фирменном стиле компании.
03
Встроенная система взаимоотношения с клиентами (CRM) у Tilda такая же простая и лаконичная, как и весь остальной интерфейс. В ней доступны все лиды с информацией о статусе и общие инструменты аналитики. Этого достаточно для небольшой торговой площадки, а в случае расширения всегда можно интегрировать другую из списка поддерживаемых. Так можно поступить и с сервисами обратной связи — как онлайн-чатами, так и звонками по запросу. Плюс клиенты получат возможность выбирать способ оплаты, а вы можете получать мгновенные сообщения в мессенджер о том, что получен новый заказ, и оперативно реагировать.
04
Сайты на Тильде, собранные из базовых блоков, по умолчанию одинаково хорошо работают на ПК и мобильных устройствах с IOS (IPadOS) и Android, вне зависимости от их диагоналей. Если вы кастомизировали один или несколько, как zero-block, разработчику потребуется немного времени на тесты и настройку.
Если вы кастомизировали один или несколько, как zero-block, разработчику потребуется немного времени на тесты и настройку.
Еще одно преимущество создания сайтов на тильде — обучение работе с панелью администратора займет буквально пару часов. В дополнение к этому создатели платформы регулярно пополняют библиотеку знаний “Tilda Education”, запускают бесплатные практические обучающие проекты и недорогие курсы для тех кто впервые использует конструктор или хочет узнать профессиональные секреты. Логично, что у Тильды отличная русскоязычная техподдержка. Если вы или ваш контент-менеджер столкнетесь с любой проблемой на этапе добавления новых страниц, можете обратиться к ним или к нам, и получете одинаково быстрый ответ и обстоятельную помощь.
Кому подходит разработка сайта на Tilda
При всех своих достоинствах Тильда — это все-таки конструктор и подходит она далеко не всем. Он оптимально решает задачи визиток, лендингов, портфолио и несложных сайтов, задача которых — рассказать о компании и ее продукте. Масштабировать возможности платформы реально, но намного сложнее, чем любой классической CMS, от WordPress до Magento, не говоря о фреймворках. На Тильде можно создать красивый кастомный интернет-магазин, если у вас не много товаров и узкая ниша с небольшим количеством конкурентов. При этом подключить 1С, все функции CRM и сложные тарифные сетки не получится. Плюс места на сервере у вас будет всего 1Гб, так что через некоторое время вам может не хватить места даже для очередного поста на блог. Кроме того, у Тильды неудобная реализация мультиязычности, требующая изменений каждой страницы, всего 200 редиректов, что делает платформу непригодной для “переезда” многостраничных сайтов с сохранением позиций в выдаче, а robots.txt и sitemap.xml генерируются автоматически, что тоже не очень хорошо для SEO.
Масштабировать возможности платформы реально, но намного сложнее, чем любой классической CMS, от WordPress до Magento, не говоря о фреймворках. На Тильде можно создать красивый кастомный интернет-магазин, если у вас не много товаров и узкая ниша с небольшим количеством конкурентов. При этом подключить 1С, все функции CRM и сложные тарифные сетки не получится. Плюс места на сервере у вас будет всего 1Гб, так что через некоторое время вам может не хватить места даже для очередного поста на блог. Кроме того, у Тильды неудобная реализация мультиязычности, требующая изменений каждой страницы, всего 200 редиректов, что делает платформу непригодной для “переезда” многостраничных сайтов с сохранением позиций в выдаче, а robots.txt и sitemap.xml генерируются автоматически, что тоже не очень хорошо для SEO.
Создать многостраничный сайт на Тильде выгодно, если вы хотите:
- протестировать нишу — имея красивый сайт со встроенной аналитикой и данные по контекстной рекламе, можно проанализировать перспективы развития с минимальными расходами при максимальной полноте данных;
- срочно запустить проект — хайповые идеи нужно воплощать как можно быстрее и Тильда подходит для этого как нельзя лучше;
- использовать новые маркетинговые инструменты — доработка основного сайта, особенно если он большой и сложный, занимает много времени и ресурсов, а с инструментами интеграции Тильда все становится намного проще.

Шаблонную визитку или портфолио можно создать самостоятельно на бесплатной версии Tilda, а вот с более сложными проектами лучше обращаться в веб-агентство.
Аналитика и подготовка
Первый этап разработки — всегда обсуждение идей и аналитика задач, чтобы понять, подходит ли вам сайт на Тильда. Создать сайт на этом конструкторе выгодно, как стартапам, так и крупным компаниям, но в зависимости от целей подход меняется. Аналитика поможет нам лучше понять ваш продукт, его потенциальных пользователей, конкурентов. Мы найдем оптимальный способ решить задачи вашего бизнеса при помощи Тильды или предложим другие варианты.
Разработка ТЗ и проектирование
Результаты аналитики — основа для создания подробной технической документации. Она нужна менеджеру проекта, дизайнерам и программистам Тильда, которые будут работать над вашим проектом. Мы подписываем договор и начинаем создание UI/UX макета сайта, чтобы вы видели, что получите в результате. Хотя Тильда — один из самых юзерфрендли конструкторов, нельзя не учитывать поведенческие факторы именно вашей целевой аудитории, а также особенности отрасли и тренды веб-дизайна. Итоговая структура сайта будет работать на результат — ненавязчиво, но подробно рассказывать о предложении, подводя пользователя к целевому действию — регистрации, репосту, покупке. Прототип тестируется и передается вам на утверждение.
Итоговая структура сайта будет работать на результат — ненавязчиво, но подробно рассказывать о предложении, подводя пользователя к целевому действию — регистрации, репосту, покупке. Прототип тестируется и передается вам на утверждение.
UI дизайн
Сайты на Tilda создаются из шаблонных блоков, каждый из которых можно сделать уникальным. На этом этапе к разработке присоединяется дизайнер, задача которого — сделать проект красивым, функциональным и запоминающимся. Мы можем нарисовать необычную инфографику и иконки, снять видео и многое другое, чтобы вы получили персонализированный и продающий сайт.
Верстка
Разработчики Tilda одновременно back-end и front-end программисты в узком значении этих терминов. Верстка происходит параллельно с настройкой функций и подключением плагинов. В результате вы получите полноценный сайт, который и будут видеть пользователи в браузере.
Тестирование
Перед запуском сайта на Тильде проводится QA-тестирование, включающее в себя проверку адаптивности и кроссбраузерности, если были использованы зеро-блоки. Аналитика позволяет на раннем этапе найти и исправить возможные баги, чтобы сайт сразу начал работать быстро и правильно.
Аналитика позволяет на раннем этапе найти и исправить возможные баги, чтобы сайт сразу начал работать быстро и правильно.
Сайты на Тильда изначально готовы к продвижению в поисковых системах, а наши сео-специалисты и отдел маркетинга могут помочь вам с раскруткой, e-mail рассылкой и настройкой контекстной рекламы.
“Brander” — агентство диджитал-решений для бизнеса, где разрабатывают уникальные, узнаваемые и прибыльные сайты. Мы работаем уже более 10 лет и запустили более 700 успешных проектов для e-commerce. В нашем портфолио — крупные интернет-магазины лидеров отрасли, приложения для банков, сайты для служб доставки и удачные стартапы. Мы любим и знаем свое дело, а главное — не боимся сложных задач и готовы использовать все знания и умения, чтобы создать успешный проект, решающий задачи вашего бизнеса и его клиентов.
Разработка сайта на Тильде — работа для души, которую с нетерпением ждут наши дизайнеры и верстальщики. Все проекты на этой платформе получаются красивыми и самобытными, нравятся пользователям и хорошо выполняют свою главную задачу — продать ваш товар или услугу. “Brander” — это не только программисты и дизайнеры, но и профессиональные аналитики. Чтобы проект приносил прибыль, мы начинаем его разработку с оценки всех факторов, которые могут уменьшить или увеличить его конверсию. На основе этих данных мы можем разработать для вас не только структуру и внешний дизайн сайта, но и комплексную маркетинговую стратегию, от создания контента до продвижения в социальных сетях. В результате вы получите трендовый, красивый, понятный пользователям и легкий в администрировании сайт, который будет хотеться наполнять и развивать.
“Brander” — это не только программисты и дизайнеры, но и профессиональные аналитики. Чтобы проект приносил прибыль, мы начинаем его разработку с оценки всех факторов, которые могут уменьшить или увеличить его конверсию. На основе этих данных мы можем разработать для вас не только структуру и внешний дизайн сайта, но и комплексную маркетинговую стратегию, от создания контента до продвижения в социальных сетях. В результате вы получите трендовый, красивый, понятный пользователям и легкий в администрировании сайт, который будет хотеться наполнять и развивать.
Цена разработки сайта на Тильде включает использование хостинга разработчиков и покупку доменного имени (субдомен на tilda.ws можно получить бесплатно). Вторую часть стоимости составляет оплата работы программиста и дизайнера, а также других специалистов. Главное в том, во сколько вам обойдется тильда — тарифы на хостинг. Оплата услуг разработчиков — разовая и зависит от сложности воплощения вашей идеи, но в любом случае ниже, чем в 80% других случаев.
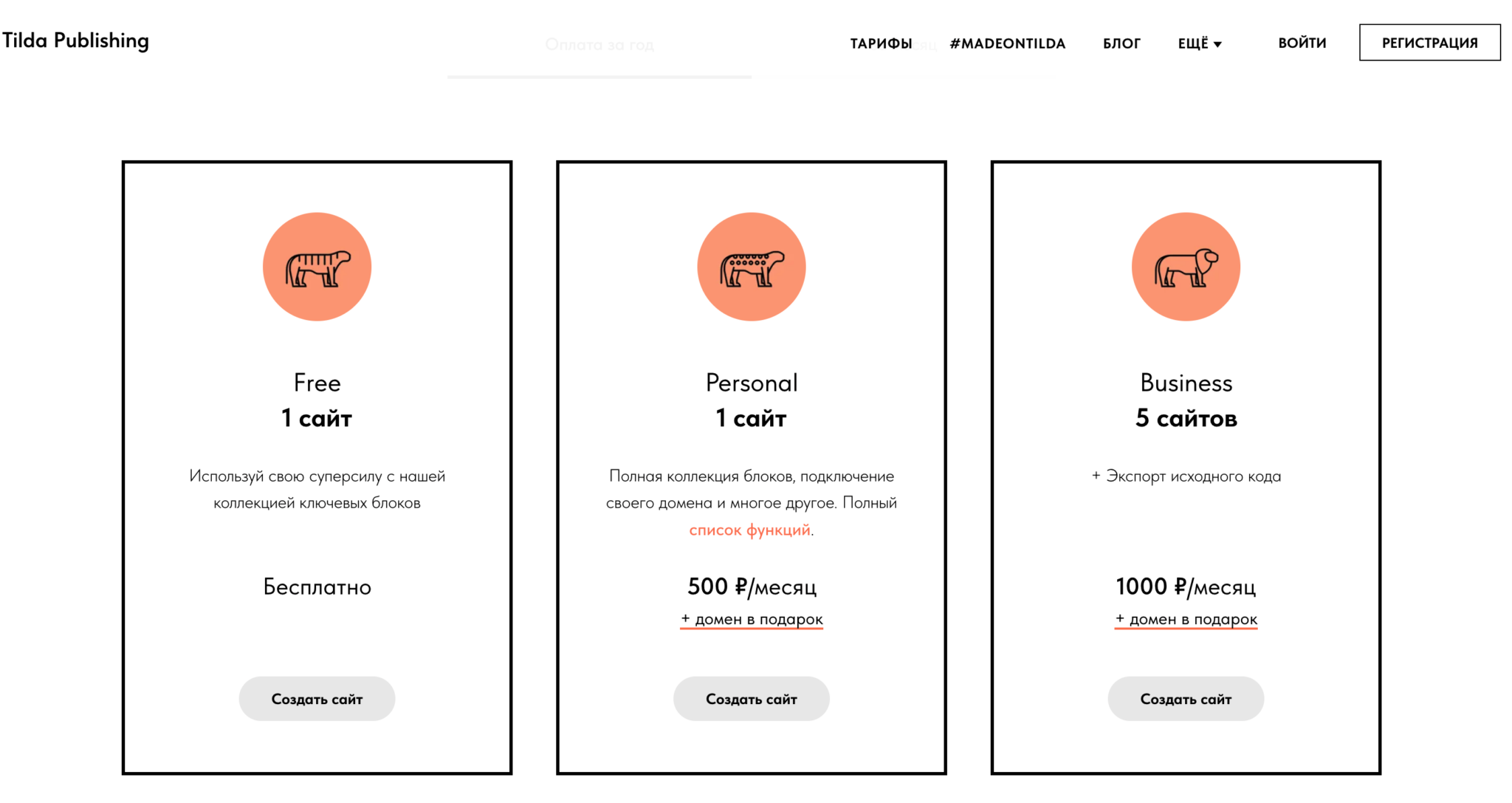
К счастью, как и все остальное в Тильда, хостинг очень доступный. Наличие вашего проекта в интернете стоит меньше $10 в месяц для одного сайта со всем функционалом. Бесплатная версия дает возможность показывать красиво оформленную информацию не более чем на 50 страницах. Это вариант для постоянного портфолио или разовой афиши — сайт весом не больше 50 Мб будет размещаться на субдомене Тильды (tilda.ws). Большинство возможностей Tilda, описанные в статье, доступны только при подписке на тарифные планы Personal и Business. Кроме экспорта кода и возможности вставить его на сайт, вы получете доступ к расширенной коллекции блоков, системам аналитики, подключению платежных сервисов, инструментам для создания интернет-магазинов и блогов, а также удалению Platform Label.
Сложность проекта и наполнение — два аспекта формирования стоимости разработки сайта на Tilda. Оставьте заявку и мы предоставим предварительную оценку проекта.
Срок создания продукта зависит от желаемого функционала, уникальности дизайна и других моментов. Сказать ориентировочное время возможно, если есть полноценное ТЗ.
Сказать ориентировочное время возможно, если есть полноценное ТЗ.
Все этапы разработки сайта завершаются отчетом перед клиентом. Наша команда всегда на связи и в любой момент вы можете узнать, как обстоят дела с проектом.
asp.net — косая черта (/) и косая черта в виде тильды (~/) в пути к таблице стилей .css» rel=»stylesheet»> (это работает)
(это не работает)- Как разрешаются эти пути?
- Почему сгенерированные пути отличаются?
- Какой выбрать в каком случае?
Насколько мне известно, ~ представляет собой корневой каталог приложения.
«common» — это папка под корнем веб-сайта (с именем testsite.demo ) в IIS.
Физический путь: D:\Physicalpath\WarpFirstSite\testsite.demo
«Общая» папка: D:\Physicalpath\WarpFirstSite\testsite.demo\common
- asp.net
- путь
- таблица стилей
- относительный путь
- абсолютный путь
-
/— Корень сайта -
~/— Корневой каталог приложения
Разница в том, что если ваш сайт:
http://example.com
И у вас есть приложение myapp на:
http://example.com/mydir/myapp
/ вернет корень сайта ( http://example.com ),
~/ вернет корень приложения ( http://example.com/mydir/ ).
Второй не будет работать, потому что его путь не распознается ничем, кроме кода asp.net на стороне сервера. И поскольку ваш тег ссылки представляет собой обычный html, а не серверный элемент управления, он никогда не обрабатывается.
Если вы добавите runat="server" в свой тег ссылки, тогда все будет работать отлично….
вот так….
(тоже работает)
1Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Почему в URL-адресах большинства университетов есть знак тильды (~)
спросил
Изменено 6 лет, 10 месяцев назад
Просмотрено 7к раз
Мой университет предоставляет URL-адрес в Интернете и некоторое пространство для хостинга, и URL-адрес выглядит следующим образом: http://homepages.iitb.ac.in/~pritampebam.
Почти все университеты, с которыми я сталкивался, используют эту структуру, где прямо перед именем пользователя стоит знак ‘~’.
Другие примеры.
http://web.media.mit.edu/~mres/
http://users.design.ucla.edu/~reas/
Почему так?
https://stackoverflow.com/questions/6252471/what-is-the-use-of-tilde-in-url
Соглашение Unix, которое представляет домашний каталог пользователей. Некоторые провайдеры позволяют пользователям получать контент из определенного каталога в их домашнем каталоге, доставляемом веб-сервером.
Некоторые провайдеры позволяют пользователям получать контент из определенного каталога в их домашнем каталоге, доставляемом веб-сервером.
В дополнение к тому, что было упомянуто initall, наличие стандарта для пользовательских каталогов позволило бы сопоставлять шаблоны URL, такие как «все, что начинается с тильды, рассматривать остаток как имя пользователя и смотреть, есть ли у них веб-сайт». Хотя я не знаю, обслуживают ли какие-либо университеты таким образом свои веб-сайты пользователей, это был бы вариант. Если существовал пользователь с именем «занятость», но он хотел настроить University.edu/Employment для загрузки информации о занятости, тильда помогает избежать конфликтов.
(Очевидно, что если они используют поддомен, такой как users.university.edu/ , это не нужно. Кроме того, они также могут использовать более удобный URL-адрес, такой как University.edu/users / , но тильда предпочтительнее по указанным причинам).
