Как сделать удачный сайт с темным фоном
Как часто вы стоите перед выбором цветовой схемы нового дизайна? Пожалуй, что каждый раз, начиная новый проект. Лично мне больше нравятся «светлые» сайты — на них просторней, подсознательно легче воспринимать информацию. Но светлый дизайн не везде применим, да и приедается.
Давайте рассмотрим несколько моментов, которые помогут сделать качественный, привлекательный сайт с темным фоном. Конечно, все делали мы сейчас не оговорим, а вспомним именно те моменты, которые касаются в первую очередь сайтов с темной гаммой цветов.
Сделайте изображения и видео светлее и ярче
Темная палитра отлично подходит для сайта-галереи или каталога. Используйте яркие светлые изображения, и они будут выигрышно смотреться на темном фоне сайта.
Применяйте отражения
На темном фоне отражения смотрятся очень изящно. Подчеркивая изображения, они придают странице элегантный вид, особенно на черном фоне.
Тщательно подберите цвета
Сочетание цветов вообще важная штука в дизайне, но для «темного» дизайна палитра используемых цветов может оказаться решающей. Если вы отобрали несколько рабочих цветов, убедитесь, что они различимы по отношению друг к другу. Они должны подчеркивать и приятно контрастировать между собой, создавая цельную гамму, настроение сайта.
Если вы отобрали несколько рабочих цветов, убедитесь, что они различимы по отношению друг к другу. Они должны подчеркивать и приятно контрастировать между собой, создавая цельную гамму, настроение сайта.
Выберите один насыщенный цвет и применяйте его многократно
Если вы не уверены в своих силах — определите для себя основной, выделяющийся на вашем темном фоне цвет, который используйте для заголовков, в логотипе, на кнопках и названиях. Так легче не напутать с цветами, и одновременно привлекать достаточно внимания к важным элементам сайта (см. статью Расставляем акценты на веб-странице).
Попробуйте вариант в оттенках серого
Если с цветами не складывается — может они и не нужны вовсе? Попробуйте выполнить все элементы в белых и серых тонах, делая более важные элементы светлее. Может получиться просто шикарный дизайн.
Все надписи должны читаться
Используя темный фон, будьте внимательны с текстами и надписями. На темном фоне даже очень контрастные цвета могут читаться с трудом, поэтому старайтесь подобрать максимально легко читающийся шрифт, ведь текст — главное на большинстве сайтов. Работая в темной схеме, забудьте про изощренные витиеватые шрифты. Если уж нет никакой возможности сменить вовремя цвет текста, используйте в таких местах полосы-подложки под строки или контрастную окантовку букв.
Работая в темной схеме, забудьте про изощренные витиеватые шрифты. Если уж нет никакой возможности сменить вовремя цвет текста, используйте в таких местах полосы-подложки под строки или контрастную окантовку букв.
Контрастный фон
Темный фон еще не означает его однородность в плане цвета и насыщенности. Попробуйте сыграть на контрасте между темными и светлыми местами фона — но следите, чтобы ни один элемент страницы не потерялся при этом, слившись с окружением.
Обратите внимание на отступы между текстовыми блоками
Еще один важный момент с текстом страницы — отступы. Как между текстовыми блоками, так и между строками и даже буквами, они чрезвычайно важны для читабельности ваших текстов и заголовков. Не упускайте их из виду.
Растворите в темном фоне изображение
Также можно использовать изображение в фоне, мягко смешивая его с фоновым цветом и получая отличный эффект. Нужно лишь тщательно подобрать подходящую к контенту и общей тематике сайта картинку.
Попробуйте растворить цвета в фоне
Если однородный темный фон не подходит, а изображение не используешь, попробуйте подмешать пару основных рабочих оттенков в фон, «проявив» такими тоновыми пятнами некоторые части фона. Этим можно убить двух зайцев: подчеркнуть важные места и крепче связать фон с контентом.
Используйте поменьше контента
Работая с темным фоном, можно добиться отличного эффекта, сводя до минимума количество информации на странице, чтобы оставалось побольше самого фона. Классно выглядит какой-то яркий элемент, проглядывающий из темного мрачного окружения, словно на него упал лучик света.
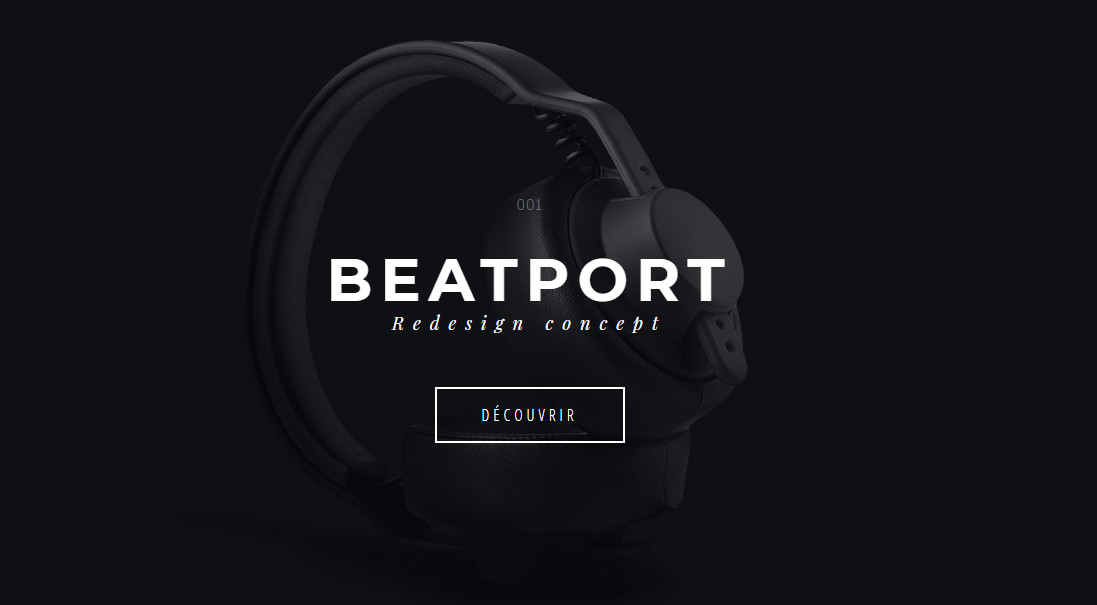
Примените эффект свечения
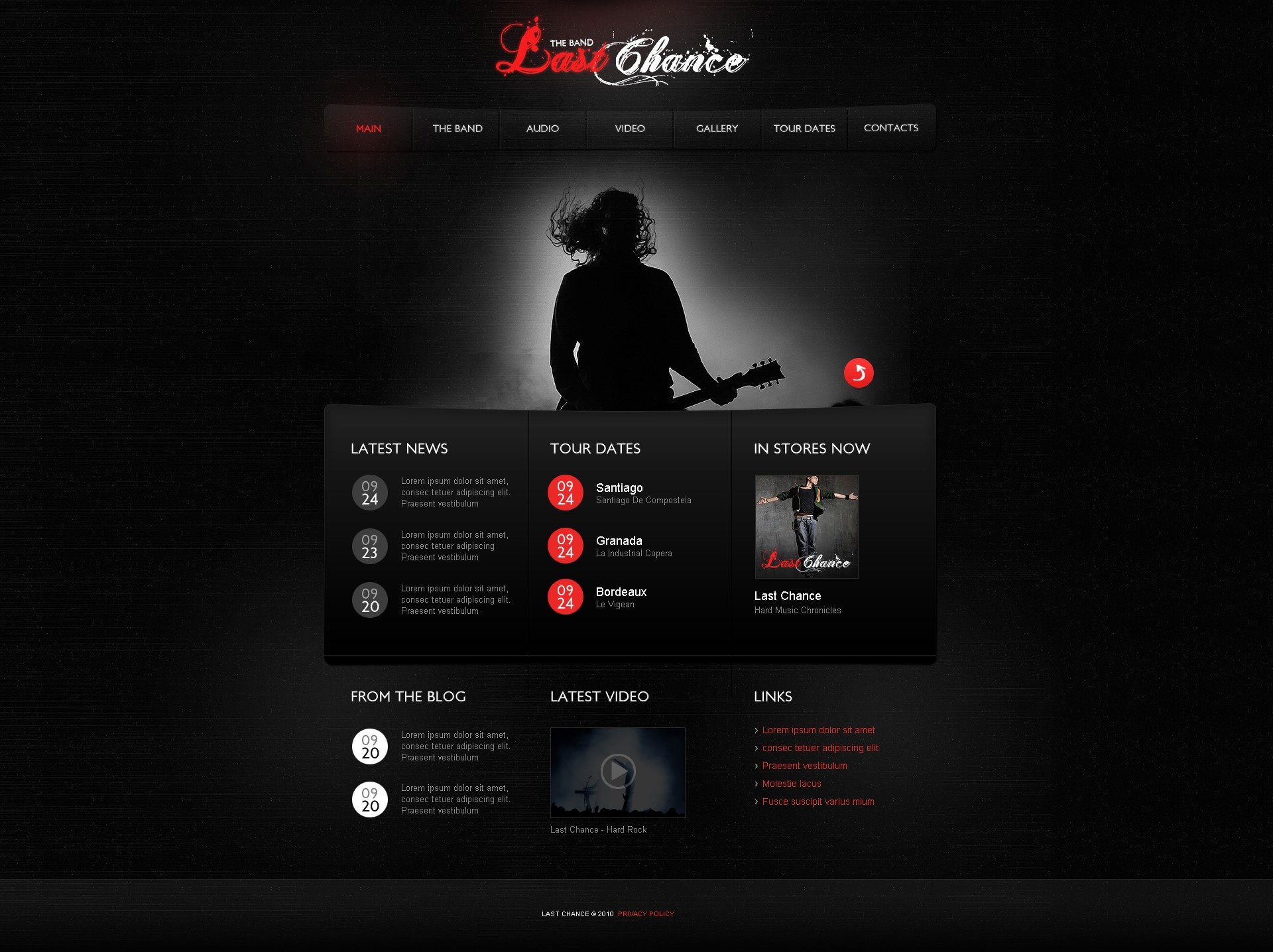
Ну, если контента много и убрать его нельзя, попробуйте подчеркнуть элемент, передающий главный смысл, с помощью светового эффекта. Вот, к примеру, как это сделали ребята украинской студии Kavoon. Только не переборщите.
Применяйте текстуры, кисти, паттерны
Разбавьте мрачность темного фона, используя текстуры и кисти. Они сделают дизайн оригинальным, добавят сайту привлекательности.
Они сделают дизайн оригинальным, добавят сайту привлекательности.
Итоги
Как мы видим, темная цветовая гамма совсем не делает сайт мрачным и хмурым. Напротив, разумное использование темного фона может эффективно сработать на пользу и контенту, и общему виду веб-страницы. Если в вашем портфолио нет еще ни одного сайта с темным фоном, возможно, после нашей статьи вы рискнете овладеть этой техникой.
В качестве толчка и источника вдохновения — к вашим услугам наши подборки сайтов в темных тонах: часть 1, часть 2, часть 3, часть 4.
Удачного творчества!
Ваша Дежурка
- Опубликовано в Веб-дизайн, ноября 4, 2011
- Метки: вдохновение, веб дизайн, сайт, сайт с темным фоном, стиль, темный фон
Tweet
�
Комментарии
[an error occurred while processing the directive]
Темные сайты — часть 3
Подбор цветов сайта является одной из самых важных задач. Палитра может вызывать у посетителя определённые эмоции и устанавливать своеобразные правила использования и просмотра сайта. Веб сайты в тёмных тонах могут быть элегантными, с использованием нетрадиционных дизайнов, представлять модные тенденции и даже быть яркими и блестящими.
Палитра может вызывать у посетителя определённые эмоции и устанавливать своеобразные правила использования и просмотра сайта. Веб сайты в тёмных тонах могут быть элегантными, с использованием нетрадиционных дизайнов, представлять модные тенденции и даже быть яркими и блестящими.
Использование тёмного бекграунда дает возможность сосредоточить внимание на контенте, и делает более эффективным размещение на нем портфолио, галлерей с изображениями и подборок дизайнов.
Сайт axe choco сделан в шоколадных тонах
Сайт Starbucks Coffee At Home
Тёмный иллюстрированный сайт electricurrent
Креативный и необычный сайт Pikaboo
Российский сайт бренда befree
Тёмный дизайн сайта TAKE THE WALK
Тёмный природный дизайн Bird Malaysia
На сайте Elan Snowboards дизайн в серых тонах
Тёмный дизайн на сайте Eye Candy
Серый дизайн с ярким хедером на Mike Poss’ Rock Guitar Blog
Тёмный благородный фон на сайте butikludmila как нельзя лучше подчеркивает силуэты белых свадебных платьев
Сайт Nile Inside в тёмных тонах и стиле гранж
Чёрный сайт Batman The Dark Knight in 3D
Тёмный блестящий сайт glasshine посвященный необычным стаканам
Забавный сайт LaRedoute
Иллюстрации на тёмном фоне сайта BootB
Сайт графического дизайнера B.
Тёмный бекграунд с музыкальными элементами на Riffs Music Academy
Стильный тёмный сайт орехов Мачо
Тёмный беграунд в серую полоску на cyan
Креативный тёмный дизайн сайта Meet the BigMan
Сайт ресторана Twelve Restaurant & Lounge Bar в серых тонах
Тёмный дизайн сайта AdaptD с яркими элементами в ретро стиле
Хороший тёмный дизайн сайта Pixel Farm
Элегантный сайт R1 nanotek также сделан в тёмных тонах
Тёмный дизайн сайта радио Серебрянный дождь
Сайт веб-дизайнера Elliot Jay Stocks выполнен в тёмных тонах
Тёмный дизайн сайта коллектива состоящего из художников различных возрастов и стран depthCORE
Креативный сайт IDEO
Сайт 2Pitch посвящен компании графических дизайнеров и их работам
Дизайнерский сайт JUXT Interactive в тёмном гранжевом исполнении
Сайт Let It Bleed посвящен группе Rolling Stones
Ещё один сайт дизайнерской студии Level9 Design
Rabotilnica – сайт небольшой студии креативного дизайна
Сайт Hamish Macpherson интересен тем что вы сможете менять его цветовую гамму в пяти вариациях не изменяя контента
Сайт программиста выполненный в стиле гранж и коричневых тонах — Timothy van Sas
Серый сайт интузиаста и фотографа coda. coza
coza
Иллюстрированный сайт Dead Metropolis Recordings
Сайт детективного фильма Mad Detective
Необычный тёмный сайт Wacom Pen Collective посвященный коллективу состоящему из графических дизайнеров, фотографов, 3D модельеров и многих других людей.
А на сайте Krista’s Creations можно найти весь латинский алфавит в виде множества креативных фотографий к каждой букве.
Автор — sixrevisions
Перевод и редактирование — Дежурка
- Опубликовано в Веб-дизайн, ноября 4, 2008
- Метки: дизайн, дизайн сайта, креатив, палитра, сайт, цвет
Tweet
�
[an error occurred while processing the directive]
46 примеров веб-сайтов с черным фоном, которые работают
Вы заметили, что в последнее время ваш экран стал немного темнее? Ты не один. Черные фоны появляются повсюду. По мере роста популярности веб-дизайна в темном режиме — с операционными системами, браузерами и приложениями — растет и его распространенность в современном веб-дизайне.
Черные фоны появляются повсюду. По мере роста популярности веб-дизайна в темном режиме — с операционными системами, браузерами и приложениями — растет и его распространенность в современном веб-дизайне.
Хотя это выглядит свежо, веб-сайты в темном режиме и его использование в дизайне не являются чем-то новым. Если вы когда-нибудь пользовались компьютером 80-х с монохромным экраном (или если вы видели их в кино — Феррис Бьюллер ? Кто-нибудь, кто-нибудь?), вы знаете взгляд. Большинство первых домашних компьютеров отображали зеленый или белый текст на простом черном фоне.
Читайте дальше, чтобы узнать о плюсах и минусах создания веб-сайтов в темном режиме с черным фоном, а также посмотрите примеры хорошо сделанных сайтов с темным фоном.
Что такое темный режим?
Также называемый черным режимом, темной темой или ночным режимом, темный режим веб-дизайна — это термин, используемый для описания любого макета с цветовой схемой «свет на темном», которую многие пользователи предпочитают использовать в условиях низкой освещенности. В самой простой итерации представьте жирный белый текст на черном фоне.
В самой простой итерации представьте жирный белый текст на черном фоне.
Пятьдесят оттенков (темного) серого
Веб-дизайн в темном режиме — это не просто выбор черного цвета фона со значением чисто черного (шестнадцатеричный код #000000) и окончание работы. То, что работает в одном дизайнерском решении с темной тематикой, может не оказать такого же влияния на другое.
Чтобы получить эффектный внешний вид, выбор цвета требует больше нюансов.
Когда вы будете готовы покрасить его в черный цвет, не ограничивайтесь #000000. Имея множество различных цветовых решений для фона веб-сайта в темном режиме, подумайте, какой холодный черный или теплый черный лучше всего подойдет пользователю, дополнит общий дизайн веб-страницы и улучшит цветовую палитру фирменного стиля.
Совет: веб-дизайн в темном режиме не обязательно означает использование оттенков серого.
Выбор веб-сайта в темном режиме не обязательно должен быть буквально черно-белым. Существует множество способов получить веб-дизайн в темном режиме с другими цветами с качествами, подобными черному.
Существует множество способов получить веб-дизайн в темном режиме с другими цветами с качествами, подобными черному.
Возьмем, к примеру, всемирно известный Миразур. Их фирма, занимающаяся веб-дизайном, выбрала темно-кофейно-черный цвет для темного фона, чтобы создать домашнюю страницу, соответствующую репутации французского ресторана, создающего неповторимые обеденные впечатления.
Их сайт также имеет насыщенные цвета фона, такие как бархатистый баклажан и дымчато-зеленый, чтобы создать темный режим.
Лучшие альтернативы черному фону для дизайна веб-сайта в темном режиме
Не знаете, с чего начать поиск идеального оттенка фона в темном режиме? Вот некоторые из самых популярных значений шестнадцатеричного кода темного режима, которые используются для добавления насыщенного темного цвета на веб-сайты:
- #0A0A0A
- № 121212
- № 15292B
- № 161618
- #181818
- № 192734
- № 212121
- № 212124
- № 22303C
- № 242526
- № 282828
- #3A3B3C
- #404040
Плюсы и минусы веб-дизайна в темном режиме
Черный фон делает изображения эффектными
Вы когда-нибудь замечали, что многие музеи и фотографы часто используют черный фон на своих веб-сайтах в темном режиме? Это не просто изысканное эстетическое предпочтение. Они делают этот выбор сознательно, чтобы их фотографии и иллюстрации оживали. Белый фон часто размывает изображения, но из-за того, что черный цвет отступает, темный фон выделяет и оживляет изображения с более яркими цветами.
Они делают этот выбор сознательно, чтобы их фотографии и иллюстрации оживали. Белый фон часто размывает изображения, но из-за того, что черный цвет отступает, темный фон выделяет и оживляет изображения с более яркими цветами.
Еще один бонус? Если большинство людей заходят на ваш сайт со своих смартфонов, у вас будут довольные пользователи. Это связано с тем, что интерфейс веб-дизайна в темном режиме с черным фоном требует меньше заряда батареи для отображения поверх отличного внешнего вида.
«Взгляд всегда приковывает свет, но тени могут сказать больше». —Грегори Магуайр
Более темный дизайн веб-сайта может ухудшить читабельность
Исследователи обнаружили, что светлый текст на темном фоне труднее читать, чем темный шрифт на белом фоне из-за эффекта «ореолов». Это явление делает дизайн веб-сайта в темном режиме менее идеальным для почти всех веб-сайтов с большим количеством копий.
По словам дизайнера пользовательского интерфейса Джейкоба Нильсона, «оптимальная читаемость требует черного текста на белом фоне. Белый текст на черном фоне почти так же хорош. … Разборчивость гораздо больше страдает для цветовых схем, которые делают текст немного светлее, чем чисто черный, особенно если фон сделан темнее, чем чисто белый».
Белый текст на черном фоне почти так же хорош. … Разборчивость гораздо больше страдает для цветовых схем, которые делают текст немного светлее, чем чисто черный, особенно если фон сделан темнее, чем чисто белый».
Если ваш веб-сайт, вероятно, будет использоваться ночью или пользователями в условиях приглушенного/низкого освещения, исследователи обнаружили, что создание веб-дизайна в темном режиме может быть лучшим способом ограничения нагрузки на глаза. Созерцание экранов цвета слоновой кости, созданных ярким белым фоном веб-сайта, может вызвать дискомфорт, когда пользователи находятся в темных комнатах.
Как и в большинстве случаев, в этом споре о разборчивости есть исключения. Например, пользователям с катарактой на самом деле легче читать веб-сайты с темным фоном, чем с белым фоном. Дважды проверьте исследование вашего веб-сайта, чтобы узнать, есть ли какие-либо демографические данные, для которых имеет смысл провести редизайн веб-сайта в темном режиме.
Узнайте, как цвет влияет на веб-дизайн
Темный режим вызывает сильные эмоции
Черный цвет может быть каким угодно, только не нейтральным. Эбони всегда был доминирующим цветом, который ассоциируется с элегантностью, стилем и силой. При стратегическом использовании в качестве цвета фона веб-сайта он может добавить визуальную привлекательность и глубину.
Эбони всегда был доминирующим цветом, который ассоциируется с элегантностью, стилем и силой. При стратегическом использовании в качестве цвета фона веб-сайта он может добавить визуальную привлекательность и глубину.
Совет: узнайте, чем занимаются ваши конкуренты в Интернете.
Дизайнерские решения не должны основываться только на эстетике и удобстве использования. Вы также должны думать о потребностях вашего бизнеса. Если ваши клиенты видят веб-дизайн в темном режиме, когда они посещают ваших конкурентов в Интернете, использование привлекательного, легкого и воздушного макета может помочь вам выделиться из толпы в их браузерах.
46 примеров оформления сайтов в темном режиме
WeTransfer
WeTransfer доказывает, что черно-белые изображения совсем не скучны благодаря их элегантному дизайну домашней страницы в темном режиме.
TCM
В рамках недавнего элегантного ребрендинга TCM команда по редизайну веб-сайта добавила визуальную отсылку к популярным на канале черно-белым фильмам с изображением героя в темном режиме.
Поговорите о знании своих пользователей и о доступности. Зная, что многие из их пользователей зайдут поздно ночью, когда шоу будет транслироваться, Saturday Night Live использует веб-дизайн темного режима, чтобы сделать просмотр при слабом освещении более удобным для глаз своей аудитории.
MasterClass
Фотографии известных инструкторов MasterClass выделяются на главной странице из-за впечатляющего черного фона.
Spotify
Spotify — это OG в пространстве темного фона. Их дизайнеры использовали черный фон в своем веб-дизайне в темном режиме для настольных компьютеров, планшетов и мобильных приложений, чтобы оживить свои макеты и заставить обложки альбомов «петь».
Primex
На своем сложном веб-сайте B2B Primex использует насыщенный темно-синий фон с экраном своего знака для области навигации веб-дизайна в темном режиме. Узнайте больше о редизайне веб-сайта Primex.
Узнайте больше о редизайне веб-сайта Primex.
Space Needle
Пыльно-фиолетовый — неожиданный, но практичный выбор для придания веб-сайту темного вида, как доказывает красивый веб-сайт Space Needle города Сиэтла.
Британский музей
На домашней странице Британского музея в темном режиме веб-дизайнеры используют простую типографскую обработку и насыщенный черный цвет фона, чтобы подчеркнуть привлекательность своих фотографий.
Кардиологическая больница Канзаса
Вдохновившись многослойной эстетикой своего логотипа, команда веб-дизайнеров Канзасской кардиологической больницы наложила насыщенный коричневый слой поверх главного изображения своей главной страницы, чтобы создать уникальный темный вид веб-сайта для мобильных устройств.
Отслеживание футбола
Не готовы идти ва-банк с темным режимом? Разделите разницу, как Tracking Football, используя веб-дизайн в темном режиме, чтобы вызвать интерес в верхней части своей домашней страницы, и белый фон внизу, чтобы представить более подробную информацию об их услуге. Узнайте больше о дизайн-проекте веб-сайта Tracking Football.
Узнайте больше о дизайн-проекте веб-сайта Tracking Football.
SkillSoft
Основная область главной страницы веб-сайта SkillSoft выглядит в темном режиме благодаря темно-синей фоновой панели.
Thor Industries
Thor Industries использует теневое фото автофургонов в главной области главной страницы, чтобы создать темный вид веб-сайта без сплошного черного фона.
Diageo
Diageo пошла ва-банк, везде используя черный фон для своего темного веб-сайта. Даже их оповещения используют одинаковую визуальную обработку, которая помогает им сохранить этот яркий, однородный вид.
Blizzard
Темный режим не всегда означает кромешную тьму. Как показывает Blizzard в своем драматическом нижнем колонтитуле веб-сайта, берлинская лазурь также хорошо работает как способ получить этот вид без использования черного фона.
Pepsi
На своей целевой странице в темном режиме для продвижения своего шоу Super Bowl LVI Halftime Show команда веб-дизайнеров Pepsi использовала яркий сине-черный фон.
NACCO
Высококонтрастный веб-дизайн, используемый на веб-странице NACCO «Партнерство с нами», работает, потому что темный фон контактной формы помогает отделить ее от окружающих ярких акцентных фотографий и верхней навигации.
Vodafone
Vodafone использует элементы темного режима в нижней части своего веб-сайта с нижним колонтитулом с серовато-черным фоном и приглушенной фотографией, закрывающей CTA-баннер.
Apple AirPod Pros
В зависимости от продукта или контента, которым делятся, Apple меняет шаблоны веб-сайтов со светлого на темный режим, как показано в этом примере их целевой страницы с черным фоном для AirPod Pro.
3M
3 Веб-дизайнеры M возвращаются к основам цветового контраста в дизайне главной страницы своей главной страницы. Использование высококонтрастного черного и белого вместе для навигационных элементов упрощает просмотр сайта 3M в темном режиме.
Использование высококонтрастного черного и белого вместе для навигационных элементов упрощает просмотр сайта 3M в темном режиме.
National Geographic привлекает внимание к главным статьям своего журнала, используя сочетание высококонтрастных цветов — черного и белого — для оформления веб-сайта в темном режиме.
Bobby Rowe
Заглавные буквы h2 в темной области веб-дизайна Bobby Rowe действительно поют благодаря графическому черному фону.
Raytheon
Если переход всего вашего веб-сайта в темный режим не является фирменным, следуйте примеру Raytheon и добавляйте его с осторожностью — например, на панели предупреждений о файлах cookie на вашем веб-сайте — где он будет оказывать незначительное визуальное воздействие.
RISD
Микросайт RISD по сбору средств имеет насыщенный темно-синий, почти черный фон, чтобы создать темный фон для вдохновляющих школьных фотографий.
Penguin
Веб-сайт Penguin яркий и красочный — пока вы не прокрутите страницу до конца. Их нижний колонтитул веб-сайта в темном режиме выделяет его нижние ссылки среди остального содержимого веб-страницы издателя.
Хлопок
Компания Cotton использует игривую фотографию джинсовой ткани с вышитым вручную h2 в качестве фона для создания темного героя на своем веб-сайте.
Impact Roofing
Impact Roofing использует черный фон, чтобы выделить контактную форму на своей целевой странице для платной рекламы.
Powster
На веб-сайте Powster используются элементы дизайна в темном режиме, в том числе в нижнем колонтитуле с черным фоном.
Chelsea Moxy
На домашней странице Chelsea Moxy используются навигационные элементы веб-дизайна в темном режиме для кадрирования видео в основной области контента.
Муниципальный
Даже бренды одежды попадают в тренд дизайна веб-сайтов в темном режиме. Муниципальный веб-сайт имеет угольно-черный фон, который помогает создать маркетинговую копию, а оповещения потрескивают на его динамичной домашней странице.
Звездные войны
Не говорите Йоде, но веб-сайт Диснея, посвященный всему, что связано со вселенной Звездных войн , перешел на темную сторону… и принял черный фон для всех своих шаблонов страниц — даже для своего блога!
Брене Браун
Чего не умеет сказочная Брене Браун? Вот доказательство того, что она даже знает, как нанять веб-дизайнера. На домашней странице идейного лидера искусно используется ярко освещенная фотография Брауна, записывающая свой подкаст, чтобы создать привлекательный вид веб-сайта в темном режиме.
AMA Journal of Ethics AMA Journal of Ethics создает ощущение веб-дизайна в темном режиме благодаря темно-фиолетовым штрихам своего бренда, которые используются для компенсации главного изображения и элементов навигации.
MIT
Правая часть домашней страницы MIT переходит в темный режим с полуночно-синим фоном, чтобы выделить ссылки на последние новости, объявления и исследования.
Морские пехотинцы США
Каждая страница веб-сайта с темным режимом, созданная для усилий по набору морских пехотинцев США, использует эстетику темного режима для навигации по основной области, поддерживаемую черным фоном, который эффективно обрамляет текст в основном содержании. область.
DeWalt
Дизайн веб-сайта DeWalt в темном режиме стратегически уравновешен светло-серым элементом карусели на главной странице для продвижения рекомендуемых продуктов пользователям.
Orange Grove
Orange Grove предлагает уникальный подход к дизайну веб-сайта в темном режиме с зеленым фоном, выделяющим ключевые области контента.
Campaign Monitor
Обратите внимание, как темный фон привлекает внимание к форме после сканирования лиц справа? Даже если остальная часть вашего веб-сайта не оформлена в темном режиме, вы используете темные поля цвета, чтобы улучшить взаимодействие пользователей с важными веб-страницами.
BMW
Команда веб-дизайнеров BMW создает драму на главной странице автомобильной компании с веб-макетом в темном режиме. Центральным элементом их дизайна является затемненная фотоиллюстрация их новейшего предложения в области электромобилей.
КошкиВторя культовому дизайну афиши мюзикла, домашняя страница Кошки использует черный фон и вкрапления белого и желтого цветов, чтобы указать пользователям на популярный контент.
Neil Gaiman
Neil Gaiman использует фирменный мрачный портрет автора, чтобы придать ощущение темного режима в дизайне главной области своего веб-сайта.
Penn & Teller
Веб-сайт в темном режиме для самых известных фокусников мира разбивает плотный черный фон сеткой ярких новостей, фотографий и рекламных акций.
Klarna
Иногда простой черный фон может сделать сайт более современным. Нижний колонтитул веб-сайта Klarna в темном режиме помогает отделить эти важные ссылки от остального содержимого веб-страницы.
Нижний колонтитул веб-сайта Klarna в темном режиме помогает отделить эти важные ссылки от остального содержимого веб-страницы.
SpaceX
Фотографии, инфографика и текст на веб-странице SpaceX о программе Dragon оживают благодаря угольно-черному фону, как само космическое пространство (без звезд и спутников).
Школа Риджентс в Остине
Школа Риджентс в Остине использует угольное наложение на видео на своей главной странице, чтобы придать главной области визуальный привлекательный вид веб-сайта в темном режиме.
JGMA
JGMA разместила динамическую анимацию домашней страницы поверх черного фона. Эта обработка создает темный режим, в котором элементы из их портфолио архитектурных проектов танцуют на экранах пользователей.
Оззи Осборн
И последнее, но не менее важное: поговорим о 9-летнем возрасте0007 на торговой марке . Конечно, «князь тьмы», он же Оззи Осборн, имеет темный веб-дизайн со зловещим черным фоном.
Конечно, «князь тьмы», он же Оззи Осборн, имеет темный веб-дизайн со зловещим черным фоном.
Часто задаваемые вопросы о веб-сайтах с макетами в темном режиме
Когда темный режим стал популярным?
Тёмный режим начал возвращаться в дух времени как излюбленная тенденция дизайна примерно в 2010 году с выпуском Windows Phone 7. С тех пор он набирает популярность среди разработчиков приложений и веб-сайтов в ведущих технологических компаниях, а также дизайнеров в компании большие и малые.
Сегодня даже Google предлагает расширение Chrome под названием Night Eye для поклонников темного режима!
Почему темный режим стал тенденцией? Темные сайты хороши? Должен ли мой сайт иметь темный режим?
Это зависит от отрасли вашей компании и ее общих принципов визуального бренда.
Вообще говоря, людям нравятся веб-сайты с темным фоном. Фактически, около 82,7% людей предпочитают темный режим при использовании своих устройств, согласно результатам опроса, проведенного Томасом Штайнером, адвокатом веб-разработчиков в Google.
Каковы особенности высококонтрастного веб-дизайна?
Высококонтрастные веб-дизайны — это те, в которых существует большая разница между двумя основными цветами в дизайне сайта. Веб-сайты в темном режиме часто классифицируются как высококонтрастные макеты, потому что грифельный, угольный и черный фон часто сочетаются с типографикой # 000000 (также известной как белая).
Почему в веб-дизайне так важен достаточный цветовой контраст?
Дизайн, обеспечивающий достаточный цветовой контраст между различными частями макета веб-сайта, помогает людям, особенно пользователям с плохим зрением, читать веб-страницы и перемещаться по ним.
Что такое ахроматический цвет?
Ахроматические цвета не являются цветами. Они не являются частью традиционного спектра цветового круга. Черный, белый и серый считаются ахроматическими цветами, потому что эти нейтральные цвета не имеют оттенка, что делает их популярными вариантами сочетания при разработке высококонтрастного темного веб-дизайна.
Какие психологические ощущения у людей ассоциируются с черным цветом?
Люди обычно ассоциируют черный цвет с широким спектром чувств, в зависимости от того, как он обрабатывается в темном веб-дизайне. Некоторые из атрибутов, которые он может передавать:
- сила, могущество и авторитет
- спокойствие
- элегантность и изысканность
- страх и зло
- восстание
- формальность
- смерть и траур
- тайна и магия
Темный фон лучше для сайта? Подходит ли черный фон для веб-сайта?
Редизайн веб-сайта компании требует значительных инвестиций. Затраты времени и ресурсов на изменение макета вашего веб-сайта на новый вид с популярной эстетикой, такой как темный режим, не должны быть основной причиной, по которой вы обновляете свой сайт.
Если вы переделываете свой веб-сайт по другим причинам, связанным с бизнесом или технологиями, рассмотрение дизайна в темном режиме — неплохая идея, если это поможет вам достичь ваших целей. Даже если вы не идете ва-банк, есть множество способов добавить то, что работает с темным веб-дизайном, если вам нравится такая эстетика.
Даже если вы не идете ва-банк, есть множество способов добавить то, что работает с темным веб-дизайном, если вам нравится такая эстетика.
Изучите признаки того, что пришло время изменить дизайн веб-сайта
Можете ли вы сделать так, чтобы любой веб-сайт, который вы посещаете, работал в темном режиме?
Да! Если вы используете Chrome, вы можете персонализировать свой опыт просмотра веб-страниц и переводить веб-сайты в темный режим, даже если сайты, на которых вы находитесь, не предназначены для такого отображения. Один из вариантов — использовать ранее упомянутое расширение браузера Night Eye от Google. Вот инструкции для конкретной операционной системы о том, как получить черный фон на посещаемых вами веб-сайтах:
- Chrome, Windows 10
- Chrome, macOS
Последний раз это сообщение обновлялось 12 апреля 2022 г.
Шаблоны для лучшего UX Самые крутые черные веб -сайты, которые вы можете найти в Интернете
Лучшие темы Buddypress, которые вы можете скачать
29 мая 2020Все, что вам нужно знать о Woocommerce Variate Product.
 Черные веб-сайты — очень популярный вариант веб-дизайна. Это уникальный тип дизайна, в котором используются легкие или контрастные надписи для получения желаемого эффекта. Этот эффект выделяет текст и привлекает внимание пользователей. Это считается изменением традиционного черно-белого дизайна. Это работает очень хорошо для некоторых марок в различных условиях.
Черные веб-сайты — очень популярный вариант веб-дизайна. Это уникальный тип дизайна, в котором используются легкие или контрастные надписи для получения желаемого эффекта. Этот эффект выделяет текст и привлекает внимание пользователей. Это считается изменением традиционного черно-белого дизайна. Это работает очень хорошо для некоторых марок в различных условиях.Черный редко используется в качестве основного цвета в веб-дизайне. Однако при правильном использовании он может создавать потрясающие визуальные и дизайнерские эффекты. Черные веб-сайты помогают посетителю сосредоточиться на оформлении и содержании веб-сайта, а черный цвет может стать отличным инструментом брендинга.
Зачем выбирать черный дизайн?
Веб-сайты с черным дизайном обычно имеют более серьезный тон. Это добавляет уровень изысканности, а также классический вид. Черный дизайн идеально подходит для привлечения внимания пользователя к определенным частям веб-сайта или очень важному содержимому.
Черный — широко используемый вариант цвета для веб-сайтов, и они довольно распространены, но как черный цвет влияет на веб-сайт?
- Придает элегантность и изысканность.
- Добавляет в дизайн элемент загадочности.
- Черный — удивительный цвет для создания контрастов.
- На сайте создана визуальная иерархия.
- Позволяет эффективно представить контент на вашем сайте.
Кроме того, черный цвет не так напрягает глаза, как белый, поэтому на нем легче просматривать сайт в течение длительного времени. Это особенно важно, когда мы просматриваем страницы ночью. Это также причина, по которой многие популярные веб-сайты, такие как Twitter или Youtube, предлагают возможность переключения на черную тему, что позволяет длительное использование без особого напряжения.
В этой статье будут рассмотрены лучшие черные веб-сайты в Интернете на сегодняшний день, что даст вам представление и вдохновение для создания черного веб-сайта.
Эдоардо Смерилли
Кинорежиссер из Болоньи Эдоардо Смерилли показывает нам чудесный темный веб-сайт. Он также является многопрофильным режиссером и сочетает в себе кино, визуальные эффекты и компьютерную графику.
Wray & Nephew
Самый любимый ямайский ром, Wray&Nephew представляет собой исключительный пример черного веб-сайта, ром существует уже почти 200 лет.
Эстебан Муньос
Если вы ищете вдохновляющий черный веб-сайт, веб-сайт Эстебана Муньоса идеально подходит. Его портфель универсален и хорошо округлен. Такой черный веб-сайт с изысканными графическими элементами позволит вашему веб-сайту выделиться.
Pasticceria Adami
Это итальянская pasticceria (пекарня) из Вероны. Их веб-сайт выглядит потрясающе из-за использования черного цвета. Это простой, но эффективный дизайн.
Студия Бьорк
Studio Bjork — это адаптивный черный веб-сайт, который дает вам представление о черном дизайне веб-сайта. Вместо вертикальной прокрутки на веб-сайте у вас есть другой вариант — вам нужно прокручивать по горизонтали, чтобы найти новый контент. Это хорошо работает, поскольку основное внимание уделяется интерактивному контенту, а не письменному контенту.
Это хорошо работает, поскольку основное внимание уделяется интерактивному контенту, а не письменному контенту.
Jack Daniel’s
Jack Daniel’s — популярный напиток, и они разработали свой веб-сайт полностью в черном цвете, дополняя свой бренд. Это демонстрирует, что определенные части веб-сайта могут иметь разные варианты дизайна; есть несколько черных страниц, смешанных с белыми.
Это отличная идея — смешивать светлые тона и шрифты, а затем сочетать их с фотографиями и другим интерактивным контентом на веб-сайте. Это запоминающийся, интимный и стильный дизайн.
TPMM
Этот черный веб-сайт выглядит потрясающе благодаря черно-белому взаимодействию, которое не дает вам скучать.
BlackBerry
BlackBerry выбрал в основном черный дизайн веб-сайта, смешанный с серыми акцентами, которые в основном используются для меню и всплывающих окон. Это подчеркивает элегантность и внешний вид телефона, поскольку больше внимания уделяется продуктам.
Белые шрифты и темные оттенки создают удивительный контраст.
Ангарная дверь
Этот веб-сайт продает ангарные двери, поэтому этот дизайн идеально соответствует стилю и брендингу компании. Серо-черный фон подчеркивает стальные текстуры, что позволяет компании сосредоточиться на презентации своей продукции.
The Ordinary
Веб-сайт The Ordinary совсем не обычный. Элегантный черный цвет и белые акценты прекрасно сочетаются в этом дизайне. Он также сохраняет морскую тематику для своего бренда ресторана морепродуктов и является отличным примером того, как должен выглядеть веб-сайт ресторана.
Томас Боск
Этот веб-сайт Томаса Боска представляет собой поразительное использование черного цвета для создания элегантного, профессионального делового веб-сайта. Томас — эксперт по поисковой оптимизации и управлению социальными сетями; его веб-сайт сам по себе достаточен, чтобы убедить потенциальных клиентов.
Skål Agence
Это агентство работает в основном для крупного бизнеса, создавая хорошие отношения с клиентами. Skål Agence демонстрирует превосходный черный веб-сайт.
Skål Agence демонстрирует превосходный черный веб-сайт.
Анита
Этот веб-сайт имеет очень характерный черный цвет и внешний вид. В первую очередь это веб-сайт о еде и напитках, который использует уникальный стиль черно-белых иллюстраций, чтобы создать отличное впечатление от веб-сайта. Если вы ищете веб-сайт с черно-белой едой, это прекрасный пример.
Humaan
Сайт Humaan принадлежит группе талантливых дизайнеров и разработчиков из Австралии. Их элегантный дизайн демонстрирует их навыки и портфолио. Он создает мягкую, элегантную атмосферу, которая повышает репутацию компании как дизайнера.
Веб-сайт Mooi — это инновационный и провокационный веб-сайт, которому удалось создать невероятный дизайн с использованием черного цвета.
Double Barrel
Компания Double Barrel предлагает паровое устройство с двумя масляными бочками вместо одной. Веб-сайт в основном черный, что идеально подходит продукту и придает ему ощущение силы.
Фабиотосте
Фабио — бразильский веб-разработчик и дизайнер, а Фабиотосте — его личный веб-сайт. Он демонстрирует его навыки дизайнера, показывая его предыдущую работу, опыт и веб-методы.
Он демонстрирует его навыки дизайнера, показывая его предыдущую работу, опыт и веб-методы.
Этот веб-сайт представляет собой сочетание синего, серого и белого цветов, а также интересное интерактивное портфолио, состоящее из квадратов, которые двигаются, когда вы наводите на них курсор.
Яннис Яннакопулос
Яннис — разработчик-фрилансер, и это его личный веб-сайт.
Quentin Hocdé
Quentin — ведущий разработчик внешнего интерфейса в Locomotive, и этот блестящий черный веб-сайт демонстрирует его портфолио.
Квест-лабиринт
Темный фон веб-сайта можно сочетать с яркими цветами, такими как белый, желтый и неоновый. Это именно то, что Quest maze делает очень эффективно. Кнопки призыва к действию окрашены в синий цвет, а блоки выделены серым цветом на черном фоне.
Flyreel
Это начинающая компания, которая дает вам шанс улучшить результаты страхования. Их черный веб-сайт запоминается.
Мелани ДаВейд
Этот веб-сайт, созданный очень талантливым UX-дизайнером, имеет черный фон. Это скорее портфолио, чем веб-сайт, тем не менее, оно показывает, как Мелани может создать удивительный веб-сайт с адаптивным дизайном и потрясающими элементами UX.
Это скорее портфолио, чем веб-сайт, тем не менее, оно показывает, как Мелани может создать удивительный веб-сайт с адаптивным дизайном и потрясающими элементами UX.
DEGENESIS
Degenesis — это известный веб-сайт, предлагающий бесплатную игру, пользующуюся популярностью во всем мире. Веб-сайт отличается привлекательным темным дизайном.
Международный женский день
Этот веб-сайт посвящен Международному женскому дню и использует много черного цвета, чтобы выделить его сообщение.
Leaf
Leaf — это веб-сайт с вневременным дизайном, который используется на многих черных веб-сайтах. Он демонстрирует серый фон с фотографией, а также белые и серые буквы с синими CTA. Этот сайт представляет собой стильный дизайн для вашего вдохновения.
Robert Toman
Роберт Томан, цифровой дизайнер, живет в Копенгагене, Дания, и это его захватывающий черный веб-сайт.
Гипимотор
Услуги Гипимотор Феррари и другие классические автомобили. Это отточенный и изысканный веб-сайт с эффектными черными элементами, который демонстрирует элегантность, изысканность и стиль. Черный фон на этом сайте придает ему авторитет и силу.
Это отточенный и изысканный веб-сайт с эффектными черными элементами, который демонстрирует элегантность, изысканность и стиль. Черный фон на этом сайте придает ему авторитет и силу.
Леонид Костецкий
Леонид является фронтенд-разработчиком и креативным дизайнером, и его веб-сайт демонстрирует его прошлую работу и навыки дизайнера. В основном это черный веб-сайт с портфолио, который следует рассматривать как личный веб-сайт.
Подкаст Colora
Этот веб-сайт имеет классический темно-серый дизайн в сочетании с желтыми элементами. Он состоит в основном из светлых элементов, которые легко читаются на темном фоне.
Skinfinity
Этот веб-сайт был вдохновлен тенденциями 2018 года, в том числе уникальным, модным шрифтом неправильной формы. Сочетание черно-белых букв создает выдающийся дизайн.
Onda
Onda — это, прежде всего, цифровая студия, которая занимается созданием брендов, и этот веб-сайт умело отображает их работу и описывает их процесс.
Восстание
Этот веб-сайт пытается предупредить нас о глобальном потеплении и его влиянии на Исландию, эффектно выделенном насыщенными темными цветами.
Сэм Фликс
Сэм — творческий разработчик из Лиона, Франция.
Salt & Pepper
Учитывая название этой компании, бело-черный веб-дизайн — очевидный выбор. Они сосредоточены на технической поддержке и проблемах функциональности веб-сайта с международной клиентурой. Веб-сайт Salt & Pepper — это удивительная демонстрация великолепного черного дизайна.
Diesel Wynwood
Вот впечатляющий веб-сайт, который вы должны изучить, если вам интересно узнать о Diesel.
Void
Основное внимание на этом веб-сайте уделяется анимации пространства и времени, которая создает историю на основе этих визуальных эффектов. Каждая страница полностью черная, что создает таинственное ощущение. Кроме того, темные цвета дополняются дразнящими тонами и музыкой. Просто зайдите на сайт и наслаждайтесь историей.
Jingqi Fan
Jingqi — дизайнер, который поощряет интерес к новым способам взаимодействия и визуальной коммуникации.
Versions
Веб-сайт Versions предлагает приложение для Mac, доказывающее, что вы можете выделить веб-сайт с помощью черного цвета. Это веб-сайт в технологическом стиле, использующий контрастные цвета, чтобы выделить кнопки CTA и другие элементы.
Bailey Coffee Screamers
Разумный вариант дизайна темных веб-сайтов — полностью черный фон в сочетании с высококачественными фотографиями и красочными элементами. Bailey Coffee Screamers делает именно это, выделяя продукты, а также увеличивая продажи.
Этот веб-сайт привлекает наше внимание высококачественными фотографиями кофе, великолепными ознакомительными видеороликами и интерактивной анимацией, которая улучшает внешний вид.
Airnauts
Airnauts создает адаптивные веб-сайты, сочетая адаптивные и интерактивные элементы. Черный фон сайта привлекает наше внимание к наиболее важным элементам сайта.
Тим Брэк
Тим сводит этот веб-сайт к минимуму и предоставляет только те элементы, которые действительно необходимы. В нем нет лишнего и ненужного контента, только его портфолио.
YnY
На этом веб-сайте представлены две цветовые комбинации, что очень эстетично. Копия и графические элементы кажутся адаптивными.
Julie Muckenstrum
Julie Muckenstrum можно использовать в качестве примера личного веб-сайта.
Take the Walk
Take the Walk — это благотворительная организация, которая призывает людей пройти милю, чтобы бороться со СПИДом и бедностью. Подавляющее большинство веб-сайта выполнено в черном цвете, однако есть и красные акценты, привлекающие внимание к этим элементам.
Roidna
Элементы на этом веб-сайте становятся центром внимания, в основном потому, что он использует несколько ярких и привлекательных оттенков. На веб-сайте представлены неоново-зеленые элементы для создания и смещения фокуса на элементах.
Хенрик и София
Хенрик и София — творческая пара-фрилансер из Швеции. Их сайт потрясающий.
1MD
1MD — один из наших любимых темных веб-сайтов, потому что хотя большая часть сайта основана на белом фоне; яркая черная графика выделяет этот веб-сайт.
Thomas Rhythm
Вот еще один отличный сайт-портфолио, где черный цвет является основным.
9elements
9elements — компания-разработчик, искусно использующая черный цвет.
Заканчивая мысли об этих черных веб-сайтах
Черные веб-сайты — популярный выбор для творческих, современных и сложных веб-сайтов. Сила цвета может успешно создать элегантный и интуитивно понятный дизайн.
Достаточно места, чтобы выделить элементы и копию с помощью контрастных цветов.
Хотите использовать черный цвет на своем следующем веб-сайте?
Если вас вдохновили примеры из этой статьи и вы хотите создать черный веб-сайт самостоятельно, вы можете легко сделать это с помощью следующего:
Готовые веб-сайты BeTheme.
