Adobe прекращает поддержку Muse CC. Ближайший аналог — Nicepage — Дизайн на vc.ru
Adobe Systems 26 марта 2020 года прекращает техническую поддержку Muse CC, сам проект закрыт еще в 2018. Muse CC — это конструктор сайтов от Adobe, работающий под Windows и Mac OS. Он позволяет создавать сайты без необходимости написания кода и генерирует статический HTML. Вы слышали о таком? Что же особенного в Adobe Muse CC, и какие есть у него альтернативы?
{«id»:113052,»url»:»https:\/\/vc.ru\/design\/113052-adobe-prekrashchaet-podderzhku-muse-cc-blizhayshiy-analog-nicepage»,»title»:»Adobe \u043f\u0440\u0435\u043a\u0440\u0430\u0449\u0430\u0435\u0442 \u043f\u043e\u0434\u0434\u0435\u0440\u0436\u043a\u0443 Muse CC. \u0411\u043b\u0438\u0436\u0430\u0439\u0448\u0438\u0439 \u0430\u043d\u0430\u043b\u043e\u0433 \u2014 Nicepage»,»services»:{«facebook»:{«url»:»https:\/\/www.


4535 просмотров
Приложения Adobe
Почти вся продукция от Adobe — это десктоп-приложения, самым известным из которых является Photoshop. Изначально задумывался как редактор фотографий, но в итоге используется для широкого круга задач, в том числе для графического дизайна, разработки интерфейсов и веб-дизайнов.
Чтобы упростить работу и не отставать от рынка, Adobe выпустила ряд специализированных продуктов. Muse CC для разработки сайтов, Adobe XD — для UX дизайнеров.
Многие пользователи Adobe не торопятся переходить в онлайн и предпочитают работать локально на своих компьютерах. Использовать браузер — часто не лучшая идея, особенно для «тяжелых» проектов. Хотя браузеры и становятся быстрее, веб-приложениям еще далеко до нативных.
Продукты Adobe
Свободное позиционирование
Другая общая черта продуктов от Adobe — свободное позиционирование элементов дизайна.
Под свободным позиционированием понимается перемещение элементов при помощи операции drag-and-drop из исходной точки в любую другую. Это может звучать банально, но не в каждой программе есть такая возможность.
Свободное позиционирование
Относительное позиционирование
В противовес свободному позиционированию элементов существует относительное позиционирование, где положение элементов задается относительно других элементов. Это обусловлено тем, что так устроен HTML. Именно по такому принципу работает подавляющие большинство сайт-билдеров, например: Webflow и Squarespace.
Это обусловлено тем, что так устроен HTML. Именно по такому принципу работает подавляющие большинство сайт-билдеров, например: Webflow и Squarespace.
Подобный подход ограничивает и усложняет работу дизайнерам, например: если они хотят частично наложить один элемент на другой. С другой стороны, такие сайт-билдеры выдают максимально чистый HTML, без абсолютного позиционирования элементов. Такой код читаем, и, при необходимости, его можно исправить руками.
Относительное позиционирование
Дизайн 2020
В большей степени именно из-за свободного позиционирования дизайнеры остаются в графических программах. Они просто не мыслят в категориях лимитированного позиционирования.
Они просто не мыслят в категориях лимитированного позиционирования.
На Dribbble и Behance в топе популярных дизайнов в 2020, те, что используют наложение элементов и свободное позиционированиее. Об этом уже писали на VC в статье про Веб-дизайн 3.0. За прошедший год работ в стиле Веб-дизайн 3.0 стало еще больше.
Дизайны 2020 с Behance и Dribbble
Альтернативы
Идеально — это иметь инструмент, который объединяет все самое полезное: позиционирует элементы дизайна свободно без ограничений, как в программах для графического дизайна, и позволяет создавать сайты в стиле 2020 года, при этом, выдает чистый HTML, как в сайт-билдерах, а также автоматически адаптирует дизайн под мобильные устройства.
Год выпуска: 2012 год.
Поддержка десктоп: Windows, Mac OS.
Свободное позиционирование: да.
Онлайн-версия: нет.
Год выпуска: 2019 год.
Поддержка десктоп: Windows, Mac OS.
Свободное позиционирование: да.
Онлайн-версия: да.
Год выпуска: 2015 год.
Поддержка десктоп: Windows, Mac OS.+16.04.08.png)
Свободное позиционирование: нет.
Онлайн-версия: нет.
Год выпуска: 2013 год.
Поддержка десктоп: нет.
Свободное позиционирование: нет.
Онлайн-версия: да.
Год выпуска: 2006 год.
Поддержка десктоп: нет.
Свободное позиционирование: да.
Чистый HTML: нет.
Онлайн-версия: да.
Год выпуска: 2004 год.
Поддержка десктоп: нет.
Свободное позиционирование: нет.
Онлайн-версия: да.
Переделать сайт на Adobe Muse недорого
Проектирование загородного дома
Реконструкция загородного дома. замена крыши и фасадов. требуется проект и все что надо для строителей.
замена крыши и фасадов. требуется проект и все что надо для строителей.
Andrey T.
Нужен дизайнер
Ищу UX/UI дизайнера на платформу конструктора микро лендингов. Жду от исполнителя понимания того, как его задачу можно будет заверстать. Платформа — конструктор микро лендингов — sendme.cc Оплата договорная…
Сафия П.
Создание интернет магазина
Создание интернет магазина
Сергей
Составить и разместить на гугл картах 3D модель арт. ..
..
Составить и разместить на гугл картах 3D модель арт — объекта. Каварга-скит (здание и саму башню с куполом) Максимальной детализации не нужно, но должно быть очень походе. Тем более Гугл может не согласовать…
Want W.
Отрисовка комиксов на основве коротких видео роликов…
Необходимо отрисовать комиксы на основе кадров из короткого видео, от 8 до 13 кадров. Пример роликов для понимания сложности персонажей и тематики https://www. youtube.com/watch?v=qPRx6R9fsKc Пример стилистик…
youtube.com/watch?v=qPRx6R9fsKc Пример стилистик…
Ахмед А.
Adobe Muse 2017 – как создать лендинг и стоит ли работать с программой? — 🚀 Land-site.ru
Надеюсь, про то, что сегодня клепают Landing Page не только профессиональные веб-мастера, знающие HTML «от и до», вы слышали. Есть сервисы, есть специальные программы, которые позволяют за 10-15 шагов собрать одностраничный сайт, который при правильной стратегии будет приносить нормальное количество продаж. Если вы планируете углубленно изучать сайтостроительство, навыки HTML и программирования вам пригодятся. Если хотите просто продавать через одностраничник, лучше не тратить лишнее время, а начать работать с программой, чтобы уже через несколько часов у вас был готовый веб-ресурс.
В данной статье мы разберем программный продукт «Adobe Muse». Его описывали уже практически все веб-мастера. Тем не менее, не каждый знает, что это за ПО. А если и знает, боится работать с программой ввиду возможных трудностей. На самом деле, программка достаточно проста в ознакомлении. Напоминает конструктор, но о некоторых ее нюансах все же стоит знать.
Его описывали уже практически все веб-мастера. Тем не менее, не каждый знает, что это за ПО. А если и знает, боится работать с программой ввиду возможных трудностей. На самом деле, программка достаточно проста в ознакомлении. Напоминает конструктор, но о некоторых ее нюансах все же стоит знать.
Отметим, что даже на официальном сайте есть обучающий материал по данной программе. Если вы только-только знакомитесь с сайтостроительством, некоторые учебные материалы стоит прочесть. Есть обучающие видео для более простого ознакомления с сервисом.
Adobe Muse – для чего и почему?
Сразу подмечу, что копаться в кодах HTML и CSS не нам придется. Есть виртуальный редактор – вся работа будет сосредоточена на нем. Допустим, нам нужно вставить на посадочную страницу изображение. Мы берем его из папки на компьютере, после с помощью мыши переносим в нужную область. Такую же операцию можно проделать с видео, текстовой информации и т.д. Но важно все файлы загрузить сначала на ПК. В случае с видео можно взять ссылку из того же ютьюба.
Что можно сделать с помощью программы?
- Важно понимать, что создание сайта в Adobe Muse – это работа с графикой. Мы делаем графику, код самостоятельно генерируется, полагаясь на наши изменения. Но если у вас есть хотя бы небольшой пакет знаний в HTML, можете сами влезть код, чтобы что-то подкорректировать на свой лад.
- Среднее время, потраченное на создание лендинга с проработкой мелочей – 120 минут.
- С разработкой адаптивных страниц проблем нет. То есть, нам важно, что веб-проект отображался на всех устройствах адекватно, а не только на ПК. Сайты, сделанные в программе Muse, такую возможность предоставляют.
- Масса виджетов и дополнительных «фишек» для сайта. Таймер окончания акции, виджеты формы заказа и связи с компанией. Шрифты на любой вкус и цвет, слайдеры для презентации своего продукта. Все эти функции имеют тонкие настройки.
- Отличный интерфейс, гарантирующий удобство работы. Структура сайта в одной области, редактирование структуры – в другой.
 Присутствует возможность предварительного просмотра своего проекта, чтобы можно было оценить его перед запуском. Огромнейший функционал прекрасно уложился в одной программе.
Присутствует возможность предварительного просмотра своего проекта, чтобы можно было оценить его перед запуском. Огромнейший функционал прекрасно уложился в одной программе.
- Программа является современной. Поддерживает HTML 5 поколения и CSS3. Если вы не в курсе, такие преимущества ПО являются значимыми. Поскольку вы получаете возможность создавать именно современные страницы, которые будут напичканы интересными спецэффектами. К таковым можно отнести анимированные детали и даже целый фон. Есть эффект параллакса, который всегда «цепляет» посетителей». Самое главное, не пичкать в огромном количестве веб-ресурс этими функциями, а брать тот функционал, который нам нужен.
- На ютьюбе есть канал от самих разработчиков программы, где они рассказывают, как конструировать лендинги. Рекомендуем к ознакомлению.
- Muse программа для создания сайтов распространяется бесплатно. Но после месяца бесплатного периода за ПО придется заплатить. В принципе, за эти 30 дней можно наклепать массу проектов.
Регистрация на официальном сайте обязательна. Поскольку только так вы можете получить облачное пространство на 20 гигабайт. Доступ к этому облачному пространству может иметь абсолютно любой по вашему желанию. Если разрабатываете сайт целой командой, то сервис против ничего иметь не будет.
Как создать многостраничный сайт в Adobe Muse?
- Когда вы запустите программу, интерфейс будет на английском языке. Пугаться этого не стоит. В настройках можно изменить язык на русский.
- Обратите внимание на вкладку «План». Она создана для того, чтобы вы разом могли ознакомиться со всеми страницами своего проекта.
- Если необходимо подкорректировать какую-то страницу, открывайте вкладку «Дизайн». Перед вами появится огромнейший список инструментов. Все они подписаны, чтобы вы не «гуглили», что и для чего нужно.
- Закончили с дизайном? Не спешите запускать сайт. Сначала нужно убедиться, что все элементы добавлены, находятся на своем месте – в целом, нет недочетов.
 Кликаем по папке «Просмотр». Программа автоматически выведет наш сайт в таком виде, в котором он выглядит не в ПО, а в браузере.
Кликаем по папке «Просмотр». Программа автоматически выведет наш сайт в таком виде, в котором он выглядит не в ПО, а в браузере.
- Максимально подробно рассказывать о том, как создать сайт в Adobe Muse, не вижу смысла. Заходите на официальный сайт, запускаете по порядку видео-уроки, тратите на их просмотр час, идете конструировать веб-ресурс. В целом, если вы имеете представление, как работают данные конструкторы, обучающие материалы можно посмотреть только мельком.
Muse или онлайн-конструкторы для создания лендингов?
Многие сравнивают программное обеспечение с различными конструкторами, позволяющими «собирать» сайт прямо в браузере. В качестве примера достойных онлайн-сервисов можно привести Bloxy.ru – сервис работает не первый день, предоставляет большой функционал своим клиентам. В целом, прекрасно подходит для реализации Landing Page любой направлении, что бы вы не собирались продавать.
«За и «против» программ в сравнении с онлайн-сервисами:
- Если вы обратите внимание на сайты, сделанные в Adobe Muse, то можете заметить, что большинство шаблонов сильно схожи друг с другом.
 А на огромном количестве лендингов установлены одни и те же шаблоны. Дело не в отсутствии креативности у веб-мастеров. Просто пока не так много шаблонных предложений у программы. В случае с онлайн-конструкторами, например, Bloxy.ru, вам дают большую пачку шаблонов, которая еще и стабильно растет, обновляется.
А на огромном количестве лендингов установлены одни и те же шаблоны. Дело не в отсутствии креативности у веб-мастеров. Просто пока не так много шаблонных предложений у программы. В случае с онлайн-конструкторами, например, Bloxy.ru, вам дают большую пачку шаблонов, которая еще и стабильно растет, обновляется. - Работать в программе не всем удобно. Конечно, доступ к сети в случае с ПО не нужен. Но вряд ли сегодня у кого-то возникают проблемы с интернетом. Поэтому говорить, что отсутствие надобности подключения к сети, это огромное преимущество программы, несколько глупо. Вдобавок, у некоторых пользователей в процессе создания многостраничного сайта в Adobe Muse возникали зависания программы, она неожиданно вылетала, не отвечала на их действия. Для некоторых версий ОС, особенно старых, которые до сих пор пользуются спросом, вообще нет подходящих версий приложения. Как итог, если у вас компьютер старенький, а ОС далеко не самая новая, можете столкнуться с рядом проблем при работе с ПО.

- Работая с онлайн-сервисами, вам не нужно переживать за хостинг, изучать их рынок, искать выгодные предложения, чтобы не переплатить. А если нарветесь на недобросовестный хостинг, сайт вообще может регулярно падать. При работе с программой все эти недостатки, к сожалению, присутствуют. Кто не в курсе, в Adobe Muse создание сайта с нуля подразумевает под собой не только размещение графических элементов в приложении, но и установку сайта на хостинг. А это дополнительная трата времени, денег.
- Есть утверждение, что веб-ресурс будет зависим от сервиса. Но утверждение несколько нелепое. Также можно сказать, что может закрыться хостинг, а вместе с ним ваш ресурс. Отличный хостинг-провайдер, который гарантирует вам вечную работу сайта, обойдется в круглую сумму. Если вы, конечно, планируете выбирать лучшего из лучших провайдеров.
- Несмотря на то, что онлайн-сервис платный (хотя сумма любому веб-мастеру покажется смешной), это никого не пугает. Во-первых, за программу вы также платите, причем больше, чем за тот же Bloxy.ru. Во-вторых, учитывайте еще и расходы на хостинг. Они могут быть выше, чем за ПО.
- Далеко не регулярно программы обновляются. А, как вы понимаете, технологии по созданию лендингов постоянно совершенствуются. Появляются новые виджеты и прочие фишки, увеличивающие конверсию. Насколько я знаю, сегодня большая часть аудитории пользуется Muse, выпущенной в 2014-2015 году. Можно ли назвать данную программку современной и учитывающей все текущие стандарты по созданию Landing Page? Сомневаюсь. Онлайн-проекты обновляются постоянно. Поскольку это главная их возможность развиваться и получать новых клиентов. Причем вам не нужно эти обновления скачивать, искать – все происходит в автоматическом режиме.
- У онлайн-сервисов также есть обучающий материал. Как видео-формата, так и текстового в виде многочисленных подсказок. Кстати, в Muse создание сайта вызывает некоторые вопросы, поскольку обучающий материал выложили, а после перестали обновлять. Хотя новые функции добавились.
Нельзя «от и до» критиковать программы. В Muse создать сайт может как новичок, так и веб-мастер с десятилетним стажем. Но то же самое можно сказать и об онлайн-проектах. В них аналогичный, а иногда даже более широкий функционал. Вдобавок, нет привязанности к ПК. Можно подключиться к своему личному кабинету с любого компьютера. В случае с ПО придется перетаскивать все данные с одно ПК на другой. Не у каждого новичка есть желание возиться с хостингами. Обычному пользователю в принципе непонятно, как они работают и как установить свой ресурс на хостинг выбранного провайдера.
Для новичка идеальным вариантом будет именно онлайн-конструктор. Поскольку они настолько просты, несмотря на свой функционал, что при создании лендинга ни у одного пользователя не возникает вопросов. Работа в программе отнимает несколько больше времени, что совсем неудобно, когда вам нужно реализовать десять проектов за десять дней. Во-первых, потратите много времени. Во-вторых, выделите большой бюджет на хостинг. Далеко не каждый провайдер за копейки готов держать 10-20 ваших сайтов. Конечно, есть бесплатные провайдеры, которые в Adobe создание сайтов несколько упрощают. Но все бесплатное имеет большие недостатки и тем более не подходит для серьезных лендингов, будущее которых вы уже распланировали.
Итог
Начнем с того, что опытнейший веб-мастер не будет работать ни с конструкторами, ни с программным обеспечением. Поскольку его знания позволяют разрабатывать проект своими силами. Поэтому основания аудитория названных нами проектов – это начинающие сайтостроители.
Для них важны три фактора:
- Широкие возможности;
- Элементарность в создании лендингов;
- Минимальный бюджет, который не страшно было бы потерять.
В принципе, как в Muse создание сайта, так и в конструкторах все эти три фактора учтены. Но большинство новичков делают акцент именно на онлайн-сервисах. Все потому что это просто и удобно. Вы зашли на сайт, зарегистрировались, собрали Landing, через 5 минут его запустили, без какой-либо возни и поисков, оплаты хостинга.
В случае с ПО ситуация немного посложнее. Сначала нужно найти актуальную и свежую версию приложения, которая бы позволяла делать нормальные лендинги, а не те, которые были актуальны 3-4 года назад. Далее нужно изучать обучающий материал, хотя совершенно непонятно, почему его разработчики не добавили в саму программу в виде подсказок. После искать хостинг, учиться ставить сайт на него. Опытному веб-мастеру все эти задачи покажутся мелочными. Но новички могут даже не иметь представления, почему при создании лендинга в программе нужно предпринимать еще какие-то дополнительные действия и терпеть новые расходы, ведь программа уже оплачена.
Adobe Muse CC
Adobe Muse CC — это визуальный графический редактор, созданный всемирно известной компанией Adobe Systems для создания веб-сайтов, лендингов и магазинов. Ниже статья о программе — что из себя она представляет и почему она так востребована.
Что такое Adobe Muse CC
Adobe Muse СС — это визуальный графический редактор, созданный всемирно известной компанией Adobe Systems. С его помощью Вы сможете создавать многостраничные сайты, страницы лендинга, портфолио, небольшие интернет-магазины, промо-проекты, одностраничные сайты и прочее.
Преимущества программы
Освоить Адобе Мьюз можно в самое короткое время. Если у вас уже есть навыки работы с графическими продуктами Adobe, то уже в течение 2-3 часов, вы можете разместить сайт в интернет. Если у вас не было опыта и навыков, освоить программу вы сможете за пару дней. Для создания собственного сайта Вам теперь не надо знать языки и код программирования. Программа сделана именно для тех, кто не имеет специальных навыков и не обладает знаниями в верстке сайтов.
Нужно отметить высокую производительность программы и отличный функционал. Программы поддерживает все последние стандарты кода CSS3 и HTML5. Теперь можно размещать на своем сайте любые интерактивные элементы — эффекты параллакса, анимацию и прочее. Можно также создавать отдельные версии сайта: для компьютера и мобильных устройств — планшета и телефона. Это позволит продвигать сайт в поисковых системах, чтобы охватить гораздо большее число посетителей, например в мобильном поиске.
Существует также и собственная CMS, чтобы редактировать содержимое сайта достаточно зайти на него с любого браузера. Необходимо лишь знать логин и пароль от хостинга. А после изменений достаточно всего лишь обновить локальную версию исходного файла.
Adobe Systems
Зарегистрировавшись в Creative Cloud и установив Adobe Muse Вы становитесь участником огромного сообщества Adobe. Вам будут доступны последние обновления программы, исправления ошибок, файлы, креативные работы других участников, который возможно подстегнут ваши навыки и умения.
Компания Adobe Systems является создателем таких программ, как: Dreamweaver, Photoshop, Flash, Premiere, Illustrator и многих других программ, которые прекрасно интегрированы друг с другом. Поэтому не будет затруднений перенести макет сайта из Photoshop в Adobe Muse или добавить анимацию Edge Animate.
На сайты, сделанные в Muse можно легко интегрировать сторонние приложения — например, магазин сделанный в Ecwid и многое другое и делается это очень просто.
На нашем сайте, Вы можете купить уже готовые шаблоны сайтов и страниц лендинга — в уже готовых шаблонах Вы за несколько минут можете изменить графические изображения и текст — и Ваша продающая страница или сайт готовы! Присоединяйтесь к нам.
Скачать программу
Скачать Adobe Muse программу Вы можете с официального сайта — Adobe. Программа бесплатна в течение первого месяца, для ознакомления и по истечение месяца Вам следует оформить и оплатить подписку на Adobe Muse. Её стоимость составляет 14,99 долларов США.
Adobe Muse Шаблоны | Adobe Muse Templates
Adobe Muse шаблоны
Adobe Muse — что это? Adobe Muse шаблоны могут быть отредактированы даже без минимальных навыков программирования. Эта технология была представлена в конце 2011 года и с тех пор постоянно совершенствуется. Такое развитие технологии дало нам возможность создать серию Muse шаблонов для эффективной работы с сайтами. Вы можете отредактировать любой элемент страницы в соответствии с собственным видением вашего сайта. Это так же легко, как настраивать HTML5 шаблоны! Muse themes удобны и просты в использовании. Одним из основных преимуществ Adobe Muse стала возможность дизайнеров с минимальным опытом работы в WEB создавать отличные сайты без единой написанной строки кода. Таким образом сайты на Адобе мьюз примеры того, как можно немея технических навыков создавать профессиональные веб-проекты.
Adobe Muse шаблоны станут для вас надежным подспорьем в создании динамических сайтов не только для настольных компьютеров, но и для мобильных устройств. Adobe muse templates дарят уникальную возможность создавать полезные сайты. Наши дизайны включают проработанную документацию, PSD файлы со слоями, а кроме того, они прошли валидацию W3C. Это все ставит новичков в мире создания сайтов на одну ступень с опытными профессионалами. Попробуйте адобе мьюз шаблоны и вы точно не будете разочарованы результатом!
Ключевые особенности
W3C валидный HTML
TemplateMonster заботится об актуальности вашего сайта и его работоспособности в современных браузерах. Каждый из шаблонов на этой странице прошел HTML валидацию от разработчика стандарта – W3C.
Подробная документация
Все наши шаблоны тщательно документированы. При загрузке шаблона вы получите все инструкции по работе, установке и редактированию шаблона. Вы научитесь менять изображения, тексты или любые элементы вашего сайта.
Прокрутка Muse
Уместите больше полезной информации на ваших страницах с помощью эффекта параллакс прокрутки. Все шаблоны готовы к использованию на мобильных устройствах.
PSD со слоями
В комплекте с каждым шаблоном вы получите PSD файл со всеми слоями. Это означает, что вам будет значительно проще редактировать его.
Простое редактирование с помощью Muse
Вам не придется учиться программировать, чтобы настроить внешний вид своего сайта. Это простой и интуитивный процесс. Меняйте цвета, изображения и контент с помощью Muse!
Ретина подготовка
После появления Ретина экранов мы не смогли остаться в стороне этой тенденции. Теперь наши шаблоны поддерживают и такие экраны. Ваши изображения и шрифты будут выглядеть одинаково четко на любых типах экранов.
примеров веб-сайтов, созданных с помощью Adobe Muse с сайта ThreeHosts.com
Примеры веб-сайтов Muse
Веб-сайты, созданные с помощью Adobe Muse
(PRWEB) 20 июля 2014 г.
Threehosts.com представляет лучшие реальные веб-сайты, созданные с помощью Adobe Muse. Их список доступен по адресу http: // www.threehosts.com/ratings/examples-sites/adobe-muse-showcase.html.
Пользователи, которые не уверены в выборе Adobe Muse для создания своих веб-сайтов, часто интересуются некоторыми реальными сайтами, созданными с помощью Muse, прежде чем принять решение, поэтому Threehosts.com представляет популярные реальные веб-сайты, созданные с помощью этого приложения.
Сайты, выбранные редакторами ThreeHosts.com, представляют собой различные сайты. Muse становится хорошо адаптированной программой для веб-разработчиков, веб-дизайнеров и разработчиков сайтов.На протяжении всей своей жизни многие веб-мастера выбирали Muse для размещения своих сайтов в Интернете. ThreeHosts.com выбрал несколько фантастических примеров, чтобы дать пользователям представление о том, как дизайнеры используют Muse для создания потрясающих веб-сайтов.
Adobe Muse — продукт компании Adobe Systems. Программа ориентирована на то, чтобы дизайнеры могли создавать веб-сайты без написания кода. Это приложение доступно через Adobe Creative Cloud. Когда пользователи запускают свой веб-сайт, они заметят, что Muse предоставляет им пустой холст.Это потому, что с Adobe Muse пользователи начинают свой веб-сайт с нуля. Это означает, что у них нет предустановленных шаблонов для загрузки, и они определяют все от корней до корней. Muse похож на другие продукты Adobe, такие как Photoshop, Indesign и Illustrator. Он разработан как способ для графических дизайнеров создавать веб-сайты, не касаясь кода.
О Threehosts.com — Threehosts.com — это надежный ресурс для обзоров и рейтингов веб-хостинга, включая некоммерческий хостинг и электронную коммерцию.Они предоставляют список 3 лучших доступных веб-хостингов. Их эксперты годами оценивали провайдеров веб-хостинга, и теперь они представляют информацию в удобном для понимания формате, который помогает потребителю сделать лучший выбор при выборе подходящего веб-хостинга для своих личных и деловых сайтов.
Поделиться статьей в социальных сетях или по электронной почте:
Обзор Adobe Muse Site Builder, 2021 г.
Вам нравится использовать Adobe Photoshop или играть с фотографиями и графикой?
Вы графический дизайнер, который регулярно работает над креативными изображениями?
В любом случае существует большая вероятность, что вы предпочтете создавать веб-сайты с потрясающим внешним видом, и единственное, что может вас остановить, — это отсутствие навыков программирования.
Очевидно, что вы не захотите тратить время на кодирование, что не обязательно может быть вашей сильной стороной. Вместо этого вы захотите потратить время на создание внешнего вида вашего сайта.
Теперь вам не нужно беспокоиться о дополнительных деньгах, чтобы нанять разработчика веб-сайтов, который поможет вам создать сайт по вашему выбору. Вы можете лучше использовать конструктор веб-сайтов, такой как Adobe Muse, который поможет вам создать великолепно выглядящий веб-сайт без навыков программирования. Да это правильно!
Инструмент создания веб-сайтов Adobe Muse не является типичным конструктором с перетаскиванием, о котором вы, возможно, читали или использовали ранее.Он скорее предназначен специально для графических дизайнеров и творческих людей, которые ранее работали с Photoshop или InDesign.
Короче говоря, профессиональные дизайнеры сочтут Adobe Muse идеальным помощником при создании и разработке веб-сайтов с нуля. Связь с брендом Adobe уже дает этой платформе для создания веб-сайтов уникальное преимущество.
В этой статье мы обсудим различные функции Adobe Muse, его редактор веб-сайтов и его темы, плюсы и минусы Adobe Muse, а также его планы.
Цель состоит в том, чтобы предоставить вам честный обзор этого конструктора сайтов и помочь вам принять решение, является ли этот инструмент подходящим конструктором сайтов для ваших требований.
Adobe Muse Фон
Это программное обеспечение для веб-дизайна предоставлено вам компанией Adobe Systems, американской транснациональной компанией-разработчиком программного обеспечения. Он доступен для использования через Adobe Creative Cloud, которое является предложением «Программное обеспечение как услуга» (SaaS) от Adobe Systems.
Программа веб-дизайна Adobe Muse была выпущена примерно в 2014 году, и официальный сайт Adobe Muse можно посетить здесь.
Цель этого инструмента всегда заключалась в том, чтобы дать возможность профессиональным дизайнерам создавать веб-сайты без написания единого кода. Он доступен по лицензионной подписке через Интернет.
Служба поддержки Adobe Muse Website Builder
Если вы не использовали какие-либо продукты, такие как Adobe Photoshop, которые очень похожи по интерфейсу на Adobe Muse, вы неизбежно застрянете на начальных этапах.
Именно здесь сильная команда поддержки клиентов оказывается бесценной.Adobe предлагает вам доступ к большому количеству видеороликов и руководств, которые точно объясняют различные этапы создания веб-сайта с использованием этого инструмента.
Также было создано довольно большое сообщество дизайнеров для быстрой адаптации к Adobe Muse. В зависимости от пакета или плана, который вы выбираете для этого конструктора веб-сайтов, вы можете воспользоваться поддержкой по телефону, в чате и т. Д.
Чтобы узнать больше об использовании Adobe Muse и получить ответы на часто задаваемые вопросы, вы даже можете получить доступ к обсуждениям на форуме, вебинарам и т. Д.
Таким образом, даже если вы совершенно новичок в использовании такого инструмента, вам будет относительно легко привыкнуть к нему с помощью надежной базы знаний и сильного персонала службы поддержки клиентов.
Пользовательский интерфейс Adobe Muse
Если вы ранее использовали Adobe Photoshop, вам будет приятно узнать о схожести его пользовательского интерфейса с интерфейсом Adobe Muse. Это поможет вам с максимальной легкостью приступить к использованию Adobe Muse.
Короче говоря, профессиональные дизайнеры, имеющие опыт использования любых связанных продуктов Adobe или графического программного обеспечения, найдут пользовательский интерфейс Adobe Muse действительно удобным и интуитивно понятным.Другим может потребоваться некоторое время, чтобы привыкнуть к этой системе.
Adobe Muse Возможности дизайна веб-сайтов
Вы не получаете готовых к использованию шаблонов или тем с Adobe Muse. Вам предоставляется чистый холст, на котором вы можете создать свой веб-сайт с нуля. Это буквально означает, что вы получаете все по своему выбору, будь то кнопки, заголовок и так далее.
Однако это окажется для вас обузой, если вы не слишком увлечены графическим дизайном. Однако вы можете быть рады узнать, что многие шаблоны, совместимые с Adobe Muse, были созданы и продаются сторонними дизайнерами.Фактически, вы можете проверить лучших поставщиков шаблонов на странице ресурсов Adobe Muse и выбрать любые готовые шаблоны для своего сайта.
Вы можете начать свой веб-дизайн с главной страницы. На этой странице вы можете легко разместить элементы, такие как ваши логотипы, навигацию и нижний колонтитул, которые вам нужны, на всех страницах вашего сайта. Такое положение главной страницы действительно упрощает решение любых распространенных проблем на страницах вашего сайта.
Затем вы можете завершить дизайн своих страниц, просто перетащив соответствующие элементы (текст, изображения, поля, слайд-шоу и т. Д.).Вы заметите, что для ваших страниц нет предустановленной структуры, и у вас есть полная свобода размещать элементы в любом месте по вашему выбору.
Вам также предоставляется конструктор форм для создания различных типов форм в соответствии с вашими потребностями. После завершения дизайна страницы вы можете начать добавлять виджеты или сторонние расширения из списка бесплатных, который можно увидеть в редакторе сайта Adobe Muse.
Используя Adobe Muse, вы можете настраивать блоки по-разному.Вы можете установить прозрачность, радиус границы и размеры границы; добавить тени; и так далее.
Если вам нравится играть с различными шрифтами, вам понравится Adobe Muse, поскольку он интегрируется с продуктом Typekit Adobe. Это дает вам доступ к большой библиотеке шрифтов, из которой вы можете выбрать веб-шрифты для своего сайта.
Мобильность веб-сайта Adobe Muse
Адаптивная или мобильная версия вашего сайта в настоящий момент не создается автоматически с помощью Adobe Muse.Поскольку веб-страницы не структурируются, пока вы готовите их с нуля, итоговый веб-сайт не реагирует на запросы.
Эта платформа для создания сайтов требует, чтобы вы создавали разные версии своего сайта для разных устройств, например для настольных ПК, смартфонов и планшетов. Однако, если вы зайдете на официальный сайт Adobe Muse, вы узнаете, что вскоре они выпустят функцию адаптивного веб-дизайна.
До тех пор вы не сможете создать свой мобильный сайт с такой же легкостью, как это возможно с некоторыми другими популярными конструкторами сайтов, такими как Weebly, Wix или Squarespace.
Другие функции Adobe Muse
Некоторые сторонние виджеты Adobe Muse позволяют начать продажу продуктов в Интернете, добавив интернет-магазин на существующий веб-сайт. Они также позволяют интегрировать и стилизовать блог из любой популярной службы блогов, включая Tumblr или WordPress, добавлять карусели фотоальбомов и т. Д.
Этот инструмент также предлагает поддержку языков с письмом справа налево, например арабского и иврита, для которых теперь вы можете создавать соответствующие текстовые блоки или страницы.
Существует дополнительная функция «синхронизации текста», которая позволяет вам вносить одни и те же изменения текста во все версии вашего веб-сайта одновременно. Вам не нужно редактировать текст для каждой версии отдельно для синхронизации этих изменений.
Кроме того, вы можете загрузить этот конструктор сайтов Adobe Muse. Другими словами, Adobe Muse служит эффективным конструктором веб-сайтов в автономном режиме.
Вы также получаете возможность загружать свой веб-сайт где угодно, хотя некоторые функции могут работать не так, как хотелось бы.Чтобы получить все функции, вы можете загрузить созданный вами веб-сайт с помощью Adobe Muse в Adobe Business Catalyst (за дополнительную плату).
Adobe Muse Website Builder Планы и цены
Вы можете начать использовать конструктор сайтов Adobe Muse, подписавшись на одно приложение Adobe Creative Cloud или на полную подписку. Вы можете выбрать план ежемесячной платной подписки только для Adobe Muse за 24,99 долларов США в месяц или на годовой план за 14,99 долларов США в месяц. Узнать больше
Вы можете заявить: «Я не являюсь пользователем Adobe Creative Cloud, тогда как я могу использовать этот инструмент?» Вам не о чем беспокоиться, так как вы все равно можете скачать его бесплатно и использовать в течение 30-дневного бесплатного пробного периода.Как только вы решите запустить свой веб-сайт на платформе, вы можете выбрать хостинг Adobe или любые другие сторонние хостинговые услуги.
Следует ли мне использовать Adobe Muse для создания своего веб-сайта? — Творческая студия
Когда мы думаем об Adobe, мы склонны думать о Photoshop, Illustrator, InDesign, возможно, Flash и некоторых других более распространенных программах. Однако когда дело доходит до создания веб-сайтов, мы больше всего думаем о WordPress, или, возможно, Drupal или Joomla.
WordPress, конечно же, самый большой. Это конструктор веб-сайтов и CMS (система управления контентом), который в значительной степени создан для новичков — хотя, если у вас есть навыки программирования, вы также можете очень профессионально работать с WordPress.
Но, будучи веб-мастером, у вас может не быть никаких навыков программирования — или даже малейшего желания их приобрести. Вы знаете мощь продуктов Adobe и то, что они не имеют себе равных, когда дело доходит до инструментов креативного дизайна, представленных на рынке.Но вы можете не осознавать, что у Adobe есть приложение в составе своего программного пакета, доступное при регистрации в Adobe Creative Cloud, что делает его невероятно простым (в отличие от кодирования без каких-либо знаний) для создания профессионально выглядящих веб-сайтов.
Да, Adobe Muse — это приложение для веб-дизайна, которое было продано как «Веб-дизайн в декодированном виде», и это именно то, что вы можете ожидать от продукта. Эта программа предназначена для дизайнеров, ориентированных на печать, и позволяет создавать потрясающие веб-сайты, не прибегая ни к одной строчке HTML или CSS.Если вы хоть немного знакомы с программным обеспечением Adobe, то вы более чем готовы приступить к работе с Muse. Интерфейс очень похож на InDesign / Photoshop, поэтому, если вы собрали несколько отличных публикаций в этих программах, то вы более чем готовы перенести свои навыки в Muse.
3 причины создать свой сайт с помощью Muse
№1. Нет кода
А, я помню альбом Pearl Jam с таким названием, но, если для вас этого недостаточно, давайте рассмотрим это преимущество даже больше, чем мы уже имеем.
Создание динамических документов обычно предоставляется кодировщикам, что фактически исключает многих из нас. Но в Muse динамические элементы веб-страницы, такие как, например, раскрывающиеся меню и панели навигации, включены в виде серии виджетов, которые вы просто перетаскиваете на место. Код CSS, Java или HTML автоматически генерируется «незаметно» за кулисами интерфейса, так что все, что вы создаете, готово для публикации в Интернете, как только вы закончите.
№ 2. Гибкие шаблоны
Если вы когда-нибудь пытались создать веб-сайт с помощью WordPress, вы поймете, насколько строгими являются темы, особенно для некодеров. В отличие от этого, темы Muse легко редактируются, что означает, что вы можете выбирать и изменять каждый элемент шаблона, готовый к повторной публикации на вашем веб-сайте. В самом деле, нет причин, по которым вы должны придерживаться одного шаблона с Muse. Вы можете, например, приобрести несколько шаблонов, выбрать из каждого из них свои любимые элементы и создать совершенно новую комбинацию для использования на вашем собственном сайте.
№ 3. Вы можете построить оффлайн
Adobe Muse можно загрузить, что делает его функциональным в качестве автономного конструктора веб-сайтов, что может быть важно для некоторых (в конце концов, мы не все постоянно подключены к сети). Вы можете использовать Muse в автономном режиме, загрузив его в Adobe Business Catalyst, или, если вы экспортируете его, вы действительно можете загрузить его куда угодно.
Ограничения Adobe Muse
Итак, почему не все используют Adobe Muse? Ну, конечно, есть много людей, которые очень хорошо умеют создавать с помощью кода и очень увлечены этим.И, честно говоря, Adobe Muse создан не для них — он был создан специально для графических дизайнеров, то есть тех людей, которые традиционно находили работу над дизайном печатных материалов и других «статических» изображений, которые могут быть проданы веб-мастерам. Теперь, с Muse, эти дизайнеры могут начать расширять свой охват и перейти в мир создания веб-сайтов, который в прошлом мог быть для них закрытой дверью.
Но, помимо точки зрения целевого рынка, у продукта есть несколько ограничений, о которых вам следует знать.
Нет готовых тем
В Muse нет готовых тем. Конечно, вы можете приобрести шаблоны у третьих лиц, но когда вы впервые сядете и начнете изучать программное обеспечение, вы будете делать это с нуля. В этом, конечно, есть свои плюсы — абсолютная свобода — это здорово! Но при полном отсутствии структуры все может стать немного сложнее. Sitebuildreport.com делает следующее наблюдение сбоя:
«Я разработал страницу, а потом решил, что мне нужна дополнительная строка текста.К сожалению, добавление строки текста привело к каскадному эффекту, когда все мои существующие элементы начали перекрываться ».
Адаптивный дизайн?
Нет, пока нет. Хотя, когда вы заходите на сайт muse.adobe.com, вы видите, что он действительно в пути:
Однако на данный момент, поскольку веб-сайты Muse по сути неструктурированы, они не могут быть адаптированы, а это означает, что вам нужно разработать 3 разные версии своего сайта, чтобы он загружался на настольном / портативном компьютере, планшете и мобильном телефоне.
Это, безусловно, здорово, что возможности адаптивного дизайна находятся на подходе, поскольку по состоянию на 21 апреля st этого года удобство использования мобильных устройств было официальным фактором ранжирования в Google. Но в то же время, поскольку дела обстоят с Muse в его нынешнем воплощении, вы можете застрять в том, чтобы сделать это правильно, поэтому, чем раньше Adobe сможет развернуть это важное обновление, тем лучше.
Итак, следует ли мне использовать Adobe Muse для создания своего веб-сайта?
Что ж, если вы не программист, то Muse, безусловно, отличный инструмент для создания веб-сайтов, в котором есть все профессиональные элементы, присущие любой программе Adobe.Действительно, если вы знакомы с Photoshop и InDesign, то вы попадете в Muse, как рыба в воде. Однако в настоящее время в приложении есть ограничения и некоторые изломы, которые могут заставить некоторых проявлять осторожность. В конце концов, если вы подписаны на Creative Cloud, вы всегда будете использовать самую последнюю версию Muse, и, естественно, команда Adobe будет стремиться сделать продукт более эффективным и мощным. все время. Несомненно, в течение следующих 6 или 12 месяцев они решат любые проблемы пользователей, и он будет работать так же безупречно, как и все остальное, но со всем дополнительным стилем и блеском, которые может предоставить только Adobe.
5 способов оптимизации сайтов Adobe Muse для поисковых систем
Вот несколько недостающих звеньев небольших, но часто наиболее важных факторов при создании и запуске успешного веб-сайта — SEO, созданный с помощью Adobe Muse. День ото дня появляется все больше отличных веб-сайтов, созданных с помощью Adobe Muse. Ниже приведены несколько важных задач, которые выполняет для дизайнеров полиграфии, плохо знакомых с сетью, чтобы помочь поисковым системам понять структуру своего веб-сайта и определить ключевые слова, которые могут улучшить его SEO.Рабочее пространство Adobe Muse включает множество полезных функций, которые вы можете использовать для оптимизации сайта, чтобы повысить удобство обнаружения и перенаправить трафик на ваши веб-страницы.
Каждый раз, когда мы создаем или проектируем веб-сайт, мы должны убедиться, что мы проектируем сайт для двух типов посетителей: настоящих людей и поисковых систем.
- Сосредоточьтесь на реальном посетителе (в соответствии с рекомендациями Google)
Понимание того, как поисковые системы индексируют сайты с помощью Adobe Muse
Поисковые системы часто выполняют полнотекстовое индексирование, что означает, что они анализируют весь текстовый контент на странице.Текст, который помещается в теги заголовков (h2, h3, h4 и т. Д.), Считается особенно важным, потому что заголовки обычно резюмируют отображаемую информацию. Форматирование текста указывает на важность текста заголовка на каждом уровне для поисковых систем. Определение стилей для использования тегов абзацев и их применение к тексту заголовка позволяет создавать хорошо сформированный код HTML, который поисковым роботам особенно легко перемещать.
Бесплатный веб-семинар по цифровому маркетингу
Дата : 10 марта 2021 г. (среда)Время : с 15:00 до 16:30 (IST / GMT +5: 30) Save My Spot
Как поисковая система находит вас (сканирование)?
- Атрибут мета-ключевых слов — серия ключевых слов, которые вы считаете релевантными для рассматриваемой страницы.На каждом веб-сайте Muse дизайнеры могут вводить определенные метаданные, уникальные для каждой страницы сайта. На определенной странице вашего сайта Muse щелкните СТРАНИЦА> СВОЙСТВА СТРАНИЦЫ> МЕТАДАННЫЕ
Вот короткое видео о расширении поиска ключевых слов для оптимизации SEO в Adobe Muse.
Узнайте, как использовать ключевые слова, теги, веб-шрифты и создание карты сайта для оптимизации веб-сайта Muse и повышения его рейтинга в поисковых системах.
- Описание : включите краткое описание того, о чем ваш сайт. Попробуйте использовать ключевые слова, релевантные содержанию вашего сайта, и не забудьте сделать это описание кратким. Щелкните поле «Описание», чтобы ввести термины, которые, скорее всего, соответствуют содержанию сайта. Например, если вы разрабатываете страницу о собаках-спасателях, вы можете ввести краткое описание страницы: Спасите собаку и найдите своего лучшего друга. Мы — крупнейшая организация по спасению собак лабрадоров-ретриверов в Северной Калифорнии, занимающаяся поиском приюта для любящих собак.
- Тег заголовка — При редактировании настроек заголовка страницы обязательно снимите флажок «Так же, как имя страницы». Имя страницы — это то, что Adobe Muse будет называть вашей страницей в плане сайта, а также на панели навигации. Однако заголовок страницы — это то, что будут читать поисковые системы и что будет отображаться в верхней части окна вашего браузера. Заголовок вашей страницы должен кратко описывать содержание страницы — пользователи хотят быстро получать информацию при просмотре веб-страниц, поэтому не пытайтесь заставить их читать больше, чем они должны.Это текст, который вы увидите в верхней части браузера. Поисковые системы рассматривают этот текст как « заголовок» вашей страницы. Создайте и стилизуйте новый блок текста , который содержит заголовок вашего раздела (например, О НАС). Выделите текст и создайте новый стиль абзаца для текста. Присвойте ему имя, например «Заголовок 1» . В диалоговом окне параметров стиля выберите раскрывающееся меню с заголовком «Тег абзаца» и выберите соответствующий стиль заголовка для его сопоставления.В этом примере мы должны выбрать Заголовок 1 (h2) .
- При размещении изображений в Muse необходимо сделать еще один шаг и назначить заголовок и краткое описание каждому изображению на веб-сайте. После размещения изображения щелкните правой кнопкой мыши (удерживая нажатой клавишу Control) и выберите «Добавить заголовок». Появится диалоговое окно свойств изображения, в котором вы можете предоставить краткую информацию о том, что это за изображение. Введите заголовок изображения в поле Заголовок диалогового окна Свойства изображения. Например, если изображение было логотипом Adobe, вы можете ввести Adobe Systems, Inc.
Альтернативный текст и названия изображений:
Это простое описание изображения. Он должен соответствовать тем же правилам, что и другие заголовки — быть кратким, лаконичным и точным. Большинство браузеров покажут этот текст, если вы наведете курсор на изображение.
- Альтернативный текст : замещающий текст предназначен для того, чтобы помочь пользователям, которые не могут видеть изображение, понять, о чем идет речь (возможно, из-за нарушения зрения). Хотя это не так важно, как теги заголовка или метаданные, Google сканирует замещающий текст, и вам следует попытаться включить его, где это возможно.
- ШРИФТЫ Когда дело доходит до поисковой оптимизации, лучше всего использовать веб-шрифты или веб-шрифты . Для получения дополнительной информации о параметрах шрифтов, доступных в Muse, посетите страницу
Настройка подсказок для связанных изображений и текста для оптимизации SEO
Можно создавать всплывающие подсказки, которые отображаются при наведении курсора на ссылку. Эти всплывающие подсказки отображаются как на изображениях, так и на тексте с гиперссылкой. Всплывающие подсказки полезны для посетителей, потому что они могут получить дополнительную информацию о связанном контенте, прежде чем фактически щелкнуть ссылку, чтобы просмотреть его.Всплывающие подсказки также идеальны, потому что они предоставляют поисковым системам описание содержания, на которое ссылается сайт.
Хорошее понимание файла sitemap.xml, который создается при экспорте или загрузке сайта в Adobe Muse.
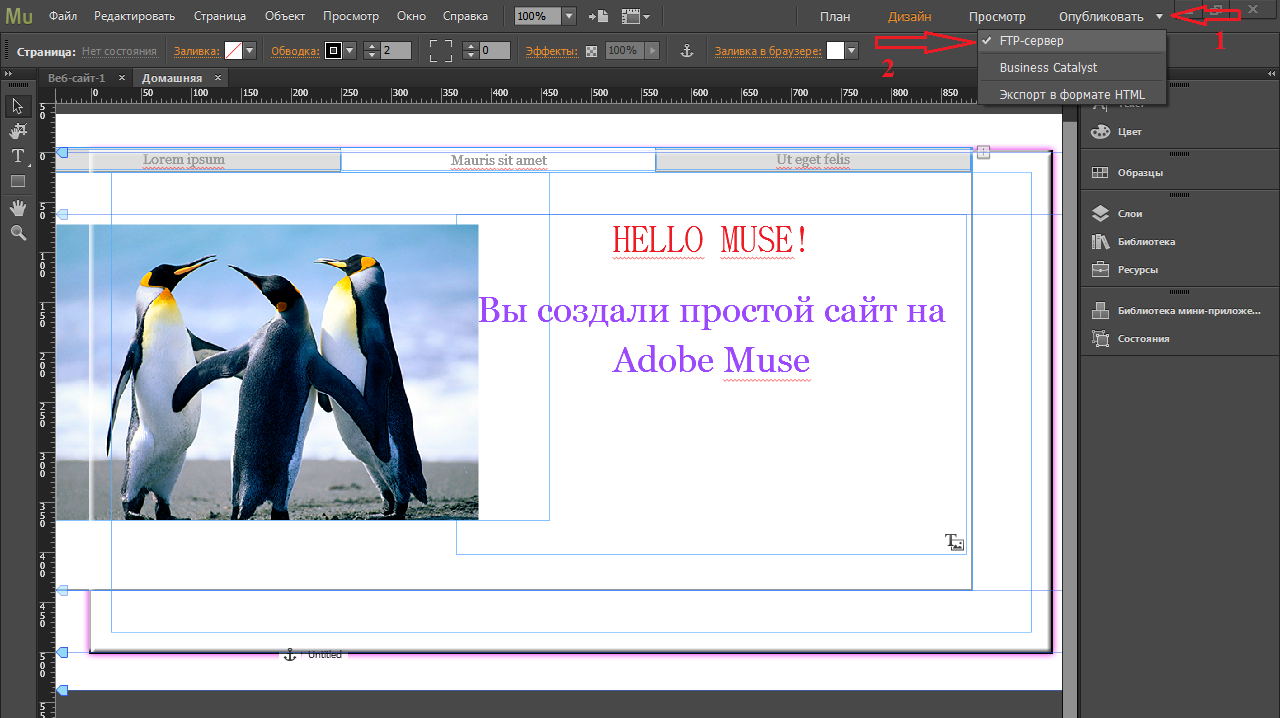
Когда кто-либо экспортирует свой сайт или загружает ваш сайт Adobe Muse на сторонний хост-провайдер с помощью диалогового окна «Выгрузка на FTP-хост», Adobe Muse создает файл с именем sitemap.xml, содержащий список всех страниц и ресурсов сайта. .Этот файл помогает поисковым системам легче индексировать контент вашего сайта.
Бесплатный веб-семинар по цифровому маркетингу
Дата : 10 марта 2021 г. (среда)Время : с 15:00 до 16:30 (IST / GMT +5: 30) Save My Spot
Если один из сайтов размещает сайты на интегрированных хост-серверах Adobe, имя домена, которое вы добавляете на сайт, автоматически добавляется во внутренний индекс сервера, и никаких других действий не требуется.
Для повышения поисковой оптимизации вашего сайта на картах сайта изображения перечислены с тегом
Если вы загружаете изображения с тем же именем файла, но с другим замещающим текстом, изображения будут перечислены отдельно с тегом
Авторы фотографий: muse-themes.com/blogs & helpx.adobe.com/muse
Как создать веб-сайт без кода с помощью Adobe Muse: macProVideo.com
Если вы хотите создать веб-сайт, вы ДОЛЖНЫ знать, как кодировать. Что ж, хотя знания бесценны, это не совсем так, как обнаруживает Тарек Фадель при использовании Adobe Muse.
Adobe Muse — отличное дополнение к Adobe Creative Suite. Adobe Muse является частью Creative Cloud и может быть получен как часть подписки Creative Suite Cloud, или вы можете подписаться на Adobe Muse отдельно. В качестве альтернативы, если вы хотите следовать этому руководству и у вас нет копии Adobe Muse, вы можете загрузить пробную версию с веб-сайта Adobe.
Если вы дизайнер полиграфии или совсем новичок в дизайне, то этот инструмент — отличный способ помочь вам создавать веб-сайты быстро и без особых усилий. Он разделяет многие функции других пакетов Adobe и наиболее близок к Adobe InDesign. Так что, если вы использовали InDesign в прошлом, вы на полпути к изучению программного обеспечения. Преимущество использования Muse по сравнению с другими программами для веб-разработки заключается в том, что здесь нет кода для изучения или написания. Программное обеспечение позаботится об этом за вас, а также реализует и проектирует сайт с использованием графического пользовательского интерфейса.Кроме того, большая часть интерактивности обеспечивается так называемыми виджетами, которые мы рассмотрим более подробно позже.
В этом уроке я покажу вам, как спланировать, разработать, предварительно просмотреть и опубликовать ваш сайт в Интернете. Мы рассмотрим создание более простой версии сайта macProVideo.
1. Новый сайт
При первом запуске программного обеспечения после установки вы увидите экран приветствия. Экран приветствия позволяет вам создать новый сайт и открывать недавно открытые сайты.Что мы собираемся сделать, так это создать новый сайт.
Вам будет показано диалоговое окно с несколькими настройками.
Новое обновление, которое получил Adobe Muse, позволяет создавать три макета дизайна: настольный, планшетный и мобильный. Это позволяет дизайнеру создать один веб-сайт, который реагирует на устройство, которое его просматривает. Это называется «Адаптивный веб-дизайн» или RWD. В нашем руководстве мы рассмотрим создание настольной версии
Пожалуйста, изучите имеющиеся настройки, и мы изменим только один, а именно минимальную высоту до 600, но оставим все остальные такими же и нажмите ОК.
2. План
В этом разделе мы планируем количество имеющихся у нас страниц и то, как они соотносятся друг с другом. Мы будем проектировать 8 страниц, и на странице руководства будет 2 подстраницы, статья 1 и статья 2. Вы добавляете страницы, щелкая [+] справа от главной страницы. Если вы хотите добавить подстраницы, они добавляются в [+] внизу страницы. Продолжайте и добавьте следующие страницы справа от домашней страницы: Как это работает, Цены и планы, Учебники, Форумы, Поддержка и добавьте дополнительные страницы в Учебники.Чтобы назвать страницы, просто дважды щелкните имена под каждой страницей.
Вы также заметите, что Muse добавила дополнительную страницу внизу под названием «Мастер». Мы будем использовать главную страницу для управления макетом по умолчанию для всех страниц отсюда.
3. Главная страница
Дважды щелкните мастер-страницу в виде в плане, и вы перейдете в представление «Дизайн». Здесь мы добавим верхний и нижний колонтитулы страницы. Также сюда пойдет меню.
Сначала мы добавим черный фон к заголовку.Используйте инструмент «Прямоугольник» ( м ) вверху, щелкните и перетащите, чтобы нарисовать прямоугольник размером с верхнюю часть заголовка от края до края. Затем выберите «Заливку черным» и измените обводку на 0.
Затем мы помещаем изображение, переходим File-> Place … , чтобы выбрать изображение, которое будет логотипом MacProVideo. Файл должен быть в веб-формате JPG, PNG или GIF. Измените его размер с помощью одного из угловых маркеров, пока он не станет желаемого размера на странице, и поместите его в левый верхний угол. Далее мы сделаем ссылку на домашнюю страницу.Выберите изображение и на панели приложения выберите раскрывающийся список «Ссылки» и выберите «Домой». После этого нам нужно добавить меню. В правом нижнем углу будет панель под названием «Библиотека виджетов». В разделе «Меню» выберите «Горизонтальное» и перетащите его поверх нашего прямоугольника. Muse автоматически создаст меню в зависимости от конструкции нашего сайта из нашего плана.
Нам не нужен Дом в меню, и нам нужно будет изменить цвета, положение и параметры меню. Во-первых, давайте удалим главную страницу из меню.Вернитесь в раздел «План» вверху и щелкните правой кнопкой мыши домашнюю страницу и выберите «Свойства страницы» …
Не изменяйте все параметры и измените «Параметры меню» на «Исключить страницу из меню». Затем вернитесь на вкладку A-Master или дважды щелкните Master еще раз, чтобы вернуться к дизайну. В крайнем левом углу отрегулируйте направляющую верхнего колонтитула, чтобы она соответствовала нижней части черного прямоугольника
4. Нижний колонтитул
Создайте текстовое поле с помощью текстового инструмента и введите (или скопируйте и вставьте) текст в поле. Затем нам нужно его отформатировать.Чтобы отформатировать его, вы увидите параметр «Текст» на верхней панели или параметр для изменения шрифта, размера и цвета. Они также увидят некоторые варианты стиля абзаца. Мы собираемся установить текст Helvetica, размер 12 и установить интерлиньяж на 160%. Выберите первую строку и измените ее на полужирный, щелкнув полужирный T на панели приложения
Нажмите escape и выберите текстовое поле с помощью инструмента выбора (ярлык V ) и на панели приложения вверху сделайте текстовое поле объект нижнего колонтитула.Также отрегулируйте направляющую нижнего колонтитула над текстовым полем.
5. Меню
Измените размер меню по ширине страницы.
Затем выберите одно из полей в меню и на панели цветов измените цвет на оранжевый, чтобы он соответствовал логотипу. Вы можете использовать палитру цветов на панели, чтобы выбрать цвет из логотипа.
Выберите метку в меню и измените шрифт на панели приложения вверху. Выберите размер Helvetica 16.
Справа от меню вы увидите синий круг с белым треугольником.Когда вы видите, что это позволяет вам изменять параметры меню. Измените меню, чтобы отобразить все страницы из типа меню, и оставьте все остальные параметры.
6. Домашняя страница
Вернитесь к плану и дважды щелкните домашнюю страницу. Сначала мы разместим баннер по ширине страницы. Файл-> Поместите , вставьте изображение и измените его размер. Далее мы добавим 4 аннотации к статьям с изображением и кратким описанием для каждой. Мы создадим один и продублируем. То же, что и раньше Файл-> Поместите изображение и измените его размер.Затем мы добавим текстовое поле примерно того же размера, что и изображение, и изменим размер первых двух строк, сделав их полужирными.
Выберите изображение и текстовое поле и сгруппируйте их, используя Command-G или Object-G.
Мы скопируем и вставим так, чтобы у нас была еще одна копия, и поместим ее слева от нее. Затем выберите исходную группу и копию и скопируйте их обе. Это должно дать вам 4 пары Изображение / Описание и разместить последние 2 под ними, чтобы создать сетку.
7. Предварительный просмотр
Затем мы проведем предварительный просмотр, в верхней части щелкните Предварительный просмотр, и это отобразит веб-сайт, который мы разработали до сих пор, в смоделированном браузере. Во время проектирования, не только на этом этапе и на регулярной основе, посетите панель предварительного просмотра, чтобы проверить и просмотреть, как будет выглядеть ваш сайт. Чтобы правильно протестировать сайт, выберите File-> Test Site в браузере, чтобы протестировать приложение в браузере по умолчанию, и это то, что увидят другие пользователи.
8. Загрузить
Есть несколько способов, которыми вы можете загрузить свой сайт, когда он будет готов.Первый — использовать Adobe Business Catalyst, включенный в пакет Creative Cloud, или разместить его с помощью собственного хостинг-провайдера через FTP. Первый вариант — Business Catalyst — берет на себя все технические настройки и хостинг, а также предоставляет простой метод загрузки и обслуживания существующего сайта. Чтобы использовать Business Catalyst, просто нажмите кнопку публикации и введите данные о том, что вы зарегистрировали свой сайт Business Catalyst, а все остальное будет сделано за вас.
Другой вариант — FTP, который является популярным методом по вашему выбору и предоставлению собственного хостинга.Существуют тысячи хостинг-провайдеров, и вы регистрируетесь у стороннего хостинг-провайдера, и он предоставит вам подробную информацию. После получения сведений нажмите Файл-> Загрузить на FTP-узел …
Введите данные от стороннего поставщика и нажмите «ОК», и Adobe Muse загрузит их на FTP-узел.
9. Заключение
Как видите, нам удалось создать основную часть сайта и мы не написали ни слова кода. Adobe Muse позаботится обо всех технических деталях и позволит вам сосредоточиться только на дизайне.Мы добавили контент только на домашнюю страницу, но после того, как вы создали страницы на этапе планирования и увидели, как создать одну страницу (домашнюю страницу), добавление остального контента будет таким же. Мы знаем, что все страницы ссылаются друг на друга, поскольку мы тестировали это в предварительном просмотре и в браузере. Итак, от планирования до проектирования и предварительного просмотра и публикации нашего сайта, мы видим, что процесс очень прост, как раз-два-три.
Adobe Muse будет прекращена: создание веб-сайта Squarespace
Теперь, когда Adobe Muse прекращена, пора взглянуть на Squarespace
Adobe недавно объявила, что больше не выпускает и не разрабатывает новые функции для своей платформы веб-дизайна Muse и прекратит техническую поддержку в 2020 году.
Muse был попыткой Adobe создать замену WordPress, но этот сложный в использовании конструктор веб-сайтов так и не завоевал популярность у широкой аудитории, за одним исключением — графическими дизайнерами.
Для графических дизайнеров со значительным опытом печати, использующих другие продукты Adobe, такие как InDesign, Illustrator и Photoshop, Muse был полезным инструментом. Однако здесь, в Means-of-Production, мы не создаем веб-сайты для графических дизайнеров; мы разрабатываем сайты для строителей, архитекторов, дизайнеров интерьеров и ландшафтных дизайнеров.Это довольно простая причина, по которой мы отказались от Adobe Muse и перешли на Squarespace в качестве основного инструмента для создания веб-сайтов.
Набор функций и «Adobe Way»
Когда он был впервые представлен в 2012 году, Muse решила проблему для графических дизайнеров. Это дало не-веб-дизайнерам платформу, если они свободно владели другими продуктами Adobe Creative Suite, для создания веб-сайтов без необходимости конвертировать файлы дизайна в HTML. Это означало, что нельзя перетаскивать файлы HTML или кодировать в системе управления контентом, такой как WordPress, Drupal или Joomla.Теоретически создание веб-сайтов для графического дизайнера — хорошая идея, но при этом упускается один важный элемент: что делать клиенту, если он хочет внести изменения в веб-сайт Adobe Muse? Ответ заключается в том, что им либо нужно изучить программное обеспечение Adobe Crete Suite, либо они должны связаться со своим дизайнером, чтобы внести изменения, понести расходы и дождаться, пока они смогут внести изменения. Не очень практично.
Что касается набора функций, хотя Muse удобен для графического дизайнера, он оставляет желать лучшего с практической точки зрения разработчика.Деловые веб-сайты должны функционировать как средство развития идентичности и узнаваемости бренда, привлечения трафика и обеспечения конверсии потенциальных клиентов, а также обеспечения функциональности онлайн-продаж.
Adobe не позаботилась о включении многих функций, которые современные компании используют на своих веб-сайтах. Без встроенных возможностей ведения блога, без поддержки электронной коммерции и без поддержки приложений IOS или Android, Muse сильно не хватает функциональности «реального мира». Самой надежной функцией, предлагаемой Muse, был ее дизайн с нуля, что означает отсутствие включенных тем.Существует множество функций настройки, таких как добавление эффектов прокрутки, установка цветов, форм и значков и многое другое. К сожалению, весь пользовательский интерфейс сбивал с толку, поэтому доступ к этим параметрам может быть затруднен.
Итак, что будет дальше с Adobe Muse? Медленная смерть.
Как мы упоминали выше, по состоянию на март 2018 г. не было добавлено никаких дополнительных обновлений или новых функций. Однако никаких существенных изменений в платформе не произошло с момента последнего обновления в конце 2016 года, в котором были добавлены адаптивные элементы. В марте 2020 года техническая поддержка прекратится, и платформа будет существовать до тех пор, пока браузеры больше не смогут публиковать генерируемый ею код. По правде говоря, мы уже довольно давно наблюдаем слабость в пространстве Muse. Вот почему мы используем Squarespace исключительно для наших клиентов. Стало ясно, что муза больше не является приоритетом для Adobe, и хотя время объявления о закрытии платформы было шоком, это не слишком удивительно. Среди нескольких факторов для выбора конструктора веб-сайтов Squarespace вместо Muse — встроенная возможность ведения блога, которую предлагает Squarespace.Блог на веб-сайте — это незаменимый инструмент контент-маркетинга и SEO для бизнеса сегодня.
Adobe Muse — это фактически инструмент графического дизайна, который был создан для удовлетворения потребностей дизайнеров полиграфии (преобладающая база пользователей Adobe Creative Suite). Это было решение проблем проектирования при игнорировании основных бизнес-потребностей, таких как ведение блога с намерением. Поскольку в Muse не было встроенных функций ведения блогов, владельцы бизнеса были вынуждены искать альтернативный метод публикации статей в блогах. Этот метод может нанести ущерб вашему бренду и снизить SEO, которое связано с платформой для блогов за пределами сайта.
При рассмотрении кончины Adobe Muse на ум приходит цитата Авраама Маслоу: «Если единственный инструмент, который у вас есть, — это молоток, вы склонны рассматривать каждую проблему как гвоздь».
Наша рекомендация: переходите в Squarespace!
Если вы планируете сохранить свой веб-сайт в Adobe Muse, у вас может быть два года, прежде чем платформа перестанет поддерживаться. Чтобы отказаться от платформы Adobe сейчас, мы настоятельно рекомендуем вам рассмотреть Squarespace. На мой взгляд, это лучший конструктор сайтов и платформа для малого бизнеса, доступный на сегодняшний день. Вот почему мы используем Squarespace только для создания веб-сайтов наших клиентов:
Конструктор веб-сайтов, который позволяет любому обновлять контент за меньшее время, чем вызов дизайнера.
Поисковая оптимизация и целевые страницы встроены.
Шаблоны дизайна с изображениями без полей, которые позволяют фирмам по благоустройству дома демонстрировать портфолио фотографий в полноэкранном формате.
Стоимость хостинга и управления контентом составляет 18 долларов США.00 в месяц за услуги бизнес-уровня.
Сторонние плагины не нужны, что избавляет от необходимости обновлять веб-сайт для предотвращения вредоносных программ и взлома.
Squarespace — это гибкая платформа для создания веб-сайтов и хостинга, которая предоставляет вашему бизнесу функциональные возможности, необходимые для развития вашего бренда. На момент написания этой статьи ни один продукт Adobe не предлагал прямой замены Muse. Зачем создавать свой сайт на платформе, которая устареет через несколько лет? Выберите Squarespace и избегайте неприятностей, связанных с непредсказуемостью и отсутствием поддержки.
Узнайте, насколько просто использовать Squarespace Website Builder
Самая простая альтернатива Adobe Muse? PageCloud против Webflow
26 марта 2018 г. — день, когда Adobe решила прекратить разработку новых функций для Adobe Muse CC.
Несмотря на то, что Adobe продолжит оказывать техническую поддержку своим клиентам Creative Cloud до начала 2020 года, новость о прекращении разработки их новых функций заставляет существующих клиентов искать простую в использовании альтернативу.
Даже Adobe признала на своем сайте, что новые тенденции в создании веб-сайтов заставили их изменить свою стратегию:
- Дизайнеры, которые активно участвуют в создании сложных веб-сайтов и приложений, вкладывают средства в UX-дизайн и навыки прототипирования, сотрудничая с командами разработчиков. воплотить свои замыслы в жизнь.
- Для более простых веб-сайтов мы наблюдали появление создателей веб-сайтов «сделай сам» (DIY), которые используют настраиваемые шаблоны для быстрого создания адаптивных веб-сайтов, которые могут быть легко изменены дизайнером или клиентом.
Для простых веб-сайтов: знакомство с PageCloud
Если вы дизайнер и ищете простую в использовании альтернативу Adobe Muse для простых веб-сайтов, вы можете попробовать PageCloud.
С момента запуска в 2015 году на TechCrunch Disrupt тысячи дизайнеров и домашних мастеров со всего мира начали использовать PageCloud для быстрого создания пользовательских веб-сайтов.
PageCloud на TechCrunch Disrupt 2015
PageCloud предлагает несколько невиданных ранее функций в переполненном пространстве веб-дизайна: возможности перетаскивания, меняющие правила игры, редактирование WYSIWYG с точностью до пикселя, возможность манипулировать и сохранять исходный код в DOM, и это лишь некоторые из них…
В отличие от большинства конструкторов веб-сайтов, PageCloud позволяет дизайнерам настраивать все под себя.Здесь нет жестких сеток или шаблонов, с которыми нужно бороться. Mobile Layout Builder дает вам точную копию того, что вы увидите на небольших устройствах, без необходимости создавать несколько трудоемких точек останова.
Другие включения, такие как экспертная поддержка, автоматическая оптимизация изображений и сотни интеграций приложений, делают PageCloud отличным вариантом для дизайнеров, которые ищут простую в использовании альтернативу Adobe Muse.
Вы даже можете поднимать слои прямо из Adobe Photoshop и помещать их на свои страницы PageCloud!
Заинтересованы? Попробуйте PageCloud бесплатно.
Если вам нравится то, что вы видите, вы можете усилить свои дизайнерские навыки, став PageCloud Pro — лучший способ развивать свой бизнес, создавая сайты с PageCloud.
Для сложных веб-сайтов: встречайте Webflow
Если вы ищете отличную альтернативу Adobe Muse для больших и сложных сайтов, обратите внимание на Webflow.
Хотя Webflow сложнее изучить, чем PageCloud, у них есть обширная база знаний и учебный центр под названием Webflow University, который поможет вам.
Как и Muse, Webflow создает адаптивный дизайн и предоставляет вам все возможности управления кодом без необходимости его писать.
И в PageCloud, и в Webflow есть шаблоны (или темы), которые помогут вам начать работу, но вам ни в коем случае не нужно их использовать. И, как всегда, все полностью настраивается.
Webflow включает мощную визуальную CMS, которую вы можете настроить и настроить для любого типа контента. Эта CMS позволит вам полностью заменить Adobe Business Catalyst до того, как он исчезнет вместе с Muse.
Заключительные мысли
Несмотря на то, что дизайнеры со всего мира недовольны тем, что Adobe закрыла Muse, определенно существуют отличные альтернативы, в зависимости от потребностей вашего веб-сайта.
Для небольших сайтов, которым не требуются расширенные функциональные возможности, PageCloud предлагает уникальные возможности: быстрое создание, настройка чего угодно и полный доступ к исходному коду.
Если вы не умеете кодировать, Webflow предоставляет неограниченные возможности для настройки сайта, который включает расширенные функции для этих сложных сборок сайтов.
.