Креатив vs минимализм: делаем лаконичный сайт нескучным
Креатив vs минимализм: делаем лаконичный сайт нескучным
Минимализм остается одним из главных трендов веб-дизайна уже несколько лет. Одновременно дизайнерам хочется впечатлить интернет-пользователей креативными решениями. Как же найти баланс?
Веб-дизайн
14 дек. 2021
В этой статье расскажем, какие приемы помогут сделать дизайн сайта лаконичным и понятным, но при этом ярким и нескучным.
Минимализм — скучно, а креатив — сложно?
Особенность дизайна сайтов в стиле минимализм — присутствие только элементов интерфейса, которые нужны пользователям для выполнения основных действий. Оформление страницы должно быть максимально простым и удобным для человека. Вместе с тем хороший минималистичный дизайн дает пользователю достаточно информации.
Важно не перестараться в стремлении избавиться от лишнего, иначе может оказаться, что:
- На сайте нет важных деталей интерфейса.
 В итоге пользователям непонятно, куда нажимать для совершения целевого действия.
В итоге пользователям непонятно, куда нажимать для совершения целевого действия. - Страница смотрится пусто и скучно, не видна связь с брендом, у посетителей не возникает правильных ассоциаций при посещении ресурса.
Избыток креатива в веб-дизайне тоже может обернуться проблемами. Сайт с изощренным декором, яркой анимацией в первые секунды впечатляет пользователей, но важно поддержать этот эффект четким и понятным интерфейсом, удобной навигацией.
Если же страница перегружена декоративными деталями, ненужными формами и кнопками, у пользователя могут возникнуть сложности с поиском интересующей информации. Ему придется долго разбираться, чтобы найти нужный контент. Это раздражает.
Для создания лаконичного, но запоминающегося дизайна сайта предлагаем взять за основу главные принципы минимализма: простоту и отсутствие лишних деталей. А креативный подход к оформлению ключевых элементов сделает готовый дизайн ярким и динамичным.
Объединяем креативные решения с минимализмом
«Подружить» креатив с минимализмом в веб-дизайне помогут несколько проверенных приемов.
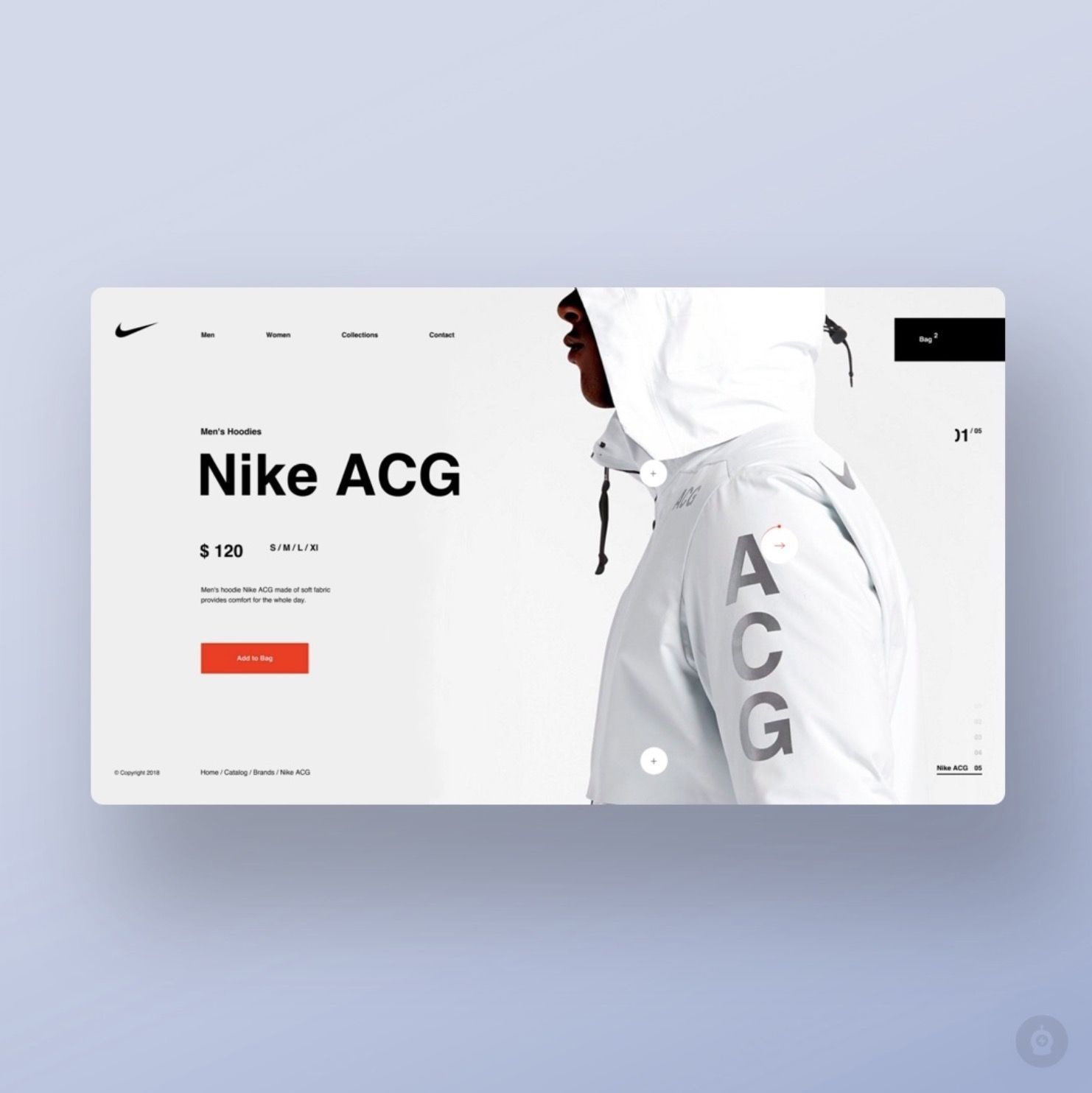
«Чистые» цвета
Минимализм подразумевает ограниченную цветовую палитру. Однако яркие цвета в этом стиле не запрещены. Главное —использовать их в «чистом» виде, без градиентных переходов, 3D-эффектов и т. д. Тогда получится выделить объект и привлечь внимание пользователя к важному контенту. Для этого цвет должен создавать выраженный контраст между фоном и изображением.
Графика в едином стиле
Изображения выполняют роль самых заметных элементов в лаконичном дизайне. Чтобы графика не нарушала целостность стиля и в то же время оживляла страницу, учитывайте при выборе ряд моментов:
- Все изображения должны быть выполнены в одной стилистике.
- Фотографии желательно отбирать максимально простые, но качественные, без мелких деталей, отвлекающих внимание.
- Выделить продукт и создать единую композицию помогут изображения без фона.
- Иконки, кнопки, формы и другие элементы интерфейса лучше сделать плоскими, без теней, бликов и прочих визуальных эффектов.

- Фотографии и иллюстрации должны создавать заметный контраст с фоном, чтобы на них обратили внимание.
Визуальная иерархия и теория близости
Визуальная иерархия помогает направить взгляд пользователя на объекты в порядке убывания их важности. Ключевые элементы оформления сайта делаем самыми крупными, яркими и заметными. Одновременно используем в дизайне мелкие и средние детали, а также не забываем для построения визуальной иерархии варьировать не только масштаб объектов, но и применять:
- 2-3 разных размера шрифта
- разную насыщенность одного цвета
- расстояния разной ширины между объектами
Помним, чем ближе расположены элементы дизайна, тем сильнее они связаны между собой. Пользуясь этим правилом теории близости, объединяйте взаимосвязанные объекты на веб-странице в единую визуальную группу.
Сбалансированное расположение
Сайт выглядит гармонично, если расположение элементов дизайна сбалансировано. Они должны располагаться равномерно с обеих сторон оси, проходящей через центр экрана, не важно, вертикальной, горизонтальной или радиальной.
Они должны располагаться равномерно с обеих сторон оси, проходящей через центр экрана, не важно, вертикальной, горизонтальной или радиальной.
Не обязательно, чтобы расположение было симметричным или чтобы с каждой стороны оси было одинаковое число объектов. Важнее, чтобы занимаемая ими площадь была примерно равной.
Заключение
Умело встраивая в минималистичный концепт креативные решения при помощи наших советов, вы сможете создать лаконичный дизайн сайта, который приведет пользователей в восторг.
Узнать еще больше секретов создания красивых стильных сайтов можно на курсе «Мир веб-дизайна». Здесь вы освоите основные программы, научитесь мыслить как дизайнер, узнаете, где черпать идеи для вдохновения и получите все необходимое, чтобы стартовать в новой профессии. Ждем вас на курсе!
Читайте другие статьи
Цвет года 2023: особенности и использование в дизайне
Месяц назад институт цвета Pantone Color Institute назвал главным цветом 2023 года оттенок Viva Magenta. Разбираемся, почему именно этот насыщенный карминово-красный цвет был выбран экспертами и как использовать его в дизайне.
Разбираемся, почему именно этот насыщенный карминово-красный цвет был выбран экспертами и как использовать его в дизайне.
Веб-дизайн
3 янв. 2023
Концепция Jobs To Be Done
Рассказываем о концепции, согласно которой на работу можно нанять конфету, ложку и даже мобильный телефон.
Веб-дизайн
24 авг. 2021
О методологии, помогающей бизнесу заботиться о природе и получить элегантные, эффективные и творческие решения, чтобы быть на шаг впереди конкурентов.
Веб-дизайн
3 нояб. 2020
Минимализм в веб-дизайне — преимущества минималистического стиля
Минимализм на сегодняшний охватывает, пожалуй, почти весь интернет. Легкое и негрузящее оформление, нетребовательность к глобальным обновлениям, легкость адаптации под мобильные устройства, отзывчивость. Это минимализм. Этот стиль нашли для себя многие бренды и агентства. Но следует помнить, что понимать минимализм и просто воссоздавать, копировать его — разные вещи.
Но следует помнить, что понимать минимализм и просто воссоздавать, копировать его — разные вещи.
Из-за того что минимализм предлагает крайне малое количество элементов для использования, и располагать их нужно разрежено, может показаться, что работать в этом стиле очень легко. Но это не так. Наоборот, из-за того что дизайнер резко ограничен в количестве элементов, работать приходится очень расчетливо и аккуратно, ведь минимализм это то, где не должно быть ничего лишнего.
В этой статье мы постараемся объяснить, как нужно работать в минимализме так, чтобы использовать все его возможные преимущества. Начнем с того, что разберемся, подойдет ли данный стиль для вашего сайта, затем немного углубимся в примеры, потому что без них обсуждать минимализм было бы глупо.
Подойдет ли минимализм вашему сайту?
Как уже сказано в бесплатной цифровой книге Web Design Trends 2015-16, минимализм подойдет далеко не каждому сайту. В то время как стиль отлично подходит для сайтов бизнеса с малым количеством услуг, типа сайтов агентств или дизайнерских портфолио, для более сложных комплексных сайтов он становится уже не таким удобным для использования.
В то время как стиль отлично подходит для сайтов бизнеса с малым количеством услуг, типа сайтов агентств или дизайнерских портфолио, для более сложных комплексных сайтов он становится уже не таким удобным для использования.
Давайте посмотрим на некоторые типичные проблемы, которые могут произойти, когда дизайн сайта пытаются сделать или переделать в минимализме:
- Слишком много контента — сайты типа Ebay или Amazon нуждаются в более детализированном интерфейсе, в первую очередь для работы с категориями контента, так что минимализм в своем чистом виде впишется тут не лучшим образом. Но, конечно, даже такие сайты применяют некоторые принципы минимализма, такие, как, например, скрытие контента до тех пор, пока он не понадобится пользователю.
-
На ресурсе предполагается большое количество рекламы. Минимализм, мягко скажем, плохо сочетается с баннерами и другими рекламными материалами. На крайний случай рекламные материалы должны вписываться в дизайн по внешнему виду.

- Сайты для детей и подростков. Минимализм будет весьма скучен для подобной аудитории в силу того, что он не предполагает использования элементов, способных сильно концентрировать на себе внимание, а тем более задерживать его. Дети и подростки предпочитают сайты с большим количеством визуальных образов.
- В сравнении с другими стилями, минимализм имеет достаточно четкий и конкретный набор критериев, которые необходимо соблюсти для его работы. Подумайте получше, прежде чем применять его к своему сайту.
Лучшая практика применения минимализма
Посмотрим на примеры того, где минимализм раскроет весь свой потенциал:
- Лендинг — Отсутствие большого количества элементов может прилично навредить сайтам, богатым на контент.
 Информационная лендинг страничка — лучший вариант для применения минимализма. Она, кстати, в свою очередь, может постепенно уводить пользователя на другой сайт, например, с вашим товаром.
Информационная лендинг страничка — лучший вариант для применения минимализма. Она, кстати, в свою очередь, может постепенно уводить пользователя на другой сайт, например, с вашим товаром. - Точная копия — В то время как «Опускай ненужные слова» — полезный совет для писателя, в еще большей мере он поможет в создании дизайна в стиле минимализм. Исключайте все лишнее, сокращайте все, что можно (в разумных пределах).
- Тяжелое — выше. В соответствии с привычками пользователей, размещайте тяжеловесный и крупный контент на верхней части страницы и оставляйте между ним пространство. Это побудит пользователя скроллить ваш сайт до конца.
- Старайтесь сделать это интересным. Скучность дизайна — главная угроза, которую представляет минимализм. Несмотря на малое количество элементов, старайтесь, используя их правильно, вызвать интерес у пользователя.
- Один концепт на страницу — если речь идет о минимализме и простоте, то каждая страница сайта должна иметь свой собственный контент.
 Это поможет избежать скучности дизайна.
Это поможет избежать скучности дизайна. - 5 и менее секций — весь контент должен быть представлен не более чем на 5 секциях. Если не помещается — поработайте над контентом или увеличьте секции.
- Начинайте с простого. Способ работы, который может помочь вам — начинайте дизайн с черно-белой схемы, над цветами работайте потом, когда будет полностью готова ч/б версия. Это поможет вам не отвлекаться от того, что важно в данный момент.
простых и минималистичных веб-сайтов: 25+ вдохновляющих примеров (2023 г.)
простых и минималистичных веб-сайтов: 25+ вдохновляющих примеров (2023 г.)Последнее обновление 2 января 2023 г.
Написано Джухил Мендпара
Минимализм был одной из основных тенденций веб-дизайна в 2010-х годах. И он, вероятно, не исчезнет в 2020-х годах, потому что это фундаментально надежная концепция.
В основе создания «минимального веб-сайта» лежит вычитание ради фокуса. Речь идет о представлении контента и функций таким образом, чтобы как можно меньше отвлекаться от основного контента — «основной контент» в этом контексте — это все, что либо посетители хотят найти на вашем веб-сайте, либо вы хотите, чтобы они увидели.
На практике приверженность минимализму означает рассмотрение каждого элемента интерфейса и устранение ненужного. Здесь «элемент интерфейса» может быть изображением, пунктом меню, текстом, текстурой, шрифтом, цветом, значком, анимацией или чем угодно на веб-странице.
В целом, философию минималистического дизайна веб-сайтов можно свести к одному предложению: «вычитай, пока не сломается», что также является мантрой типичных дизайнеров-минималистов… и, возможно, людей, которые создали следующие минималистичные и простые веб-сайты.
1. Бенджамин Хардман
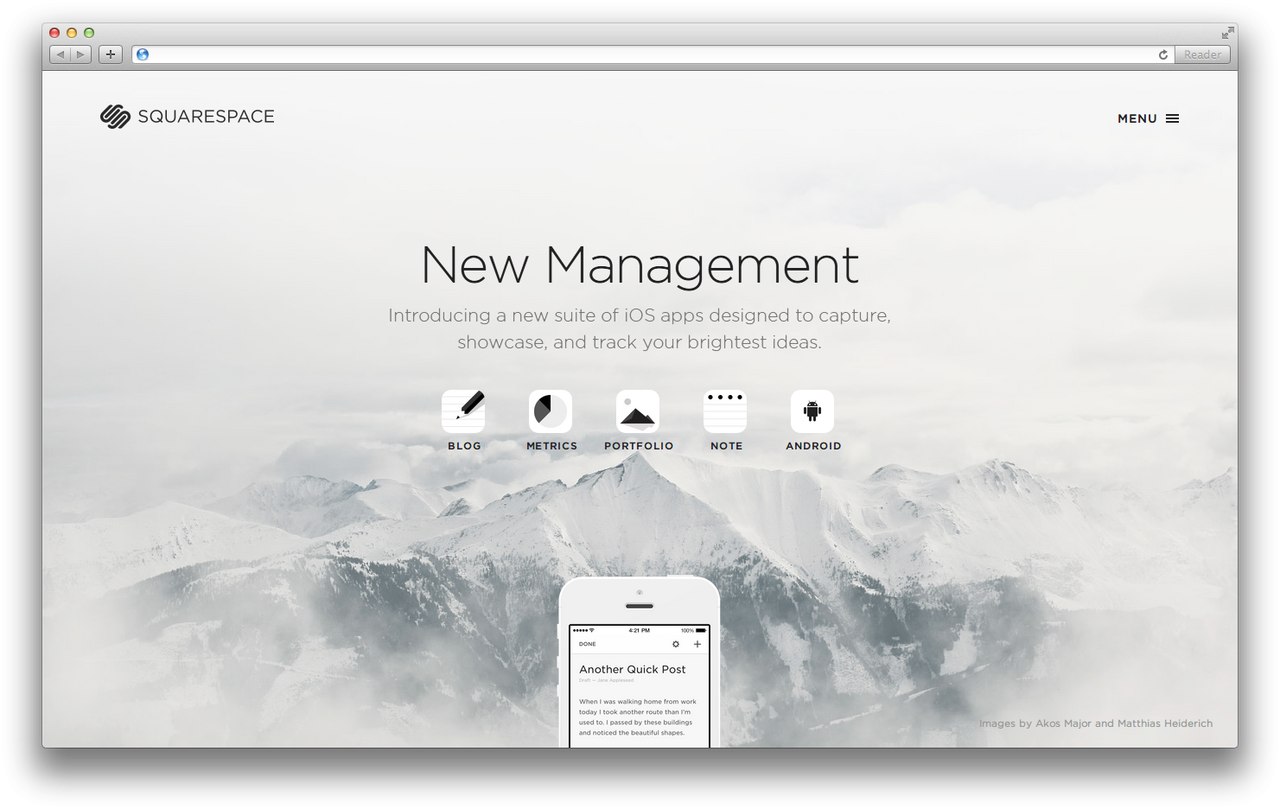
Сделано с Квадратное пространство Бенджамин — фотограф, делающий фантастические снимки суровых условий, от одного взгляда на которые у вас мурашки по коже. Его работа часто завершается в Исландии; вы можете найти изображения красивых пейзажей и животных, которые живут в дикой природе.
Я думаю, что его веб-сайт Squarespace — прекрасный пример минимального веб-сайта, который может создать каждый.
Давайте посмотрим на это с точки зрения его потенциальных клиентов: Потенциальные клиенты фотографа хотят увидеть их работы, связаться с ними или узнать о них больше — именно в таком порядке. Так что все, кроме этих трех, является отвлечением.
Бенджамин уделяет первоочередное внимание всем трем обязательным элементам. На его домашней странице есть слайд-шоу из полноразмерных отличных фотографий, на которые он кликнул. Далее в визуальной иерархии вы видите панель навигации. Оттуда вы можете узнать больше о его работах и проектах, узнать о нем или связаться с ним, как он подчеркивает, «по вопросам, касающимся фото- и кинопроизводства, разведки мест, лицензирования изображений, печати, сотрудничества с брендами или чего-либо еще».
benjaminhardman.com
2. Мелула
Сделано с Квадратное пространство Melula — линия детской одежды из Дании, специализирующаяся на обуви. Их коллекции красочны, уникальны и призваны отражать веселье и воображение ребенка.
Их коллекции красочны, уникальны и призваны отражать веселье и воображение ребенка.
Они показывают (не говорят) свою красочность и игривость на своем минималистичном веб-сайте. Например, главная страница веб-сайта имеет незначительное количество текста, всего пару пунктов меню и один четкий призыв к действию. Кроме того, страница заполнена изображениями, отражающими индивидуальность бренда Melula.
Точно так же их страница Shop также следует правилам минималистского веб-дизайна. Например, вокруг перечисленных продуктов много пробелов.
Описание продукта во всех объявлениях на странице Shop также минимально: в простой типографике они упомянули название из одного слова и цену для каждого продукта, и это все. Нет отображения отзывов, нет пересечения исходной цены и показа цены со скидкой, нет демонстрации вариантов размера, нет упоминания о наличии продуктов и т. д.
В целом, Melula’s — отличный источник вдохновения для дизайнеров, если вы хотите использовать минимализм в своем интернет-магазине.
melula.com
3. Оисии
Сделано с Квадратное пространствоOishii — японская компания, выпускающая Omakase Berry. Компания гордится качеством, а не количеством выращиваемых ягод, доступных в их местах в Нью-Йорке, Лос-Анджелесе или Нью-Джерси.
Первое, что вы видите при входе на сайт Oishii, это полноразмерное высококачественное фоновое видео, которое завораживает красотой их ягоды. Далее вы видите пунктов меню — Магазин, Обучение, Рецепты, и Подарочные карты . Каждый пункт меню ведет вас на страницу, которая является своего рода частью их воронки продаж, а затем содержимое страницы переносит вас на следующий этап воронки продаж.
oishii.com
4. Джош Рубиетта
Сделано с Wix Джош из Области залива, но много лет путешествовал, делясь своими талантами в музыке, танцах и актерском мастерстве. Вы можете найти его музыку и ссылки на его канал YouTube на веб-сайте.
Его веб-сайт — отличный пример минимального личного веб-сайта и веб-сайта-портфолио. Обратите внимание на то, что вы видите при входе на сайт:
- Его имя, написанное крупным шрифтом.
- Его фотография, намекающая на то, что он какой-то артист.
- А затем навигационная панель с хорошо разбитыми по категориям элементами, которые расскажут вам, о чем он: музыка, актерское мастерство, танцы и я .
joshrubietta.com
5. Голубая собака
Сделано с Квадратное пространствоСовременный нью-йоркский ресторан, расположенный в Челси, предлагает блюда здоровой кухни. Blue Dog закупает ингредиенты на месте и уделяет особое внимание питательным веществам, которые они регулярно подают своим клиентам.
Для своего веб-сайта они использовали шаблон Squarespace Trémont и внесли небольшие изменения в соответствии со своими потребностями. «ЕШЬТЕ НАПИТКИ ВИЗИТ» действует как своего рода слоган, а также CTA — EAT направляет посетителей на страницу меню, НАПИТОК на страницу напитков и ПОСЕТИТЬ на страницу местонахождения и бронирования. И на каждой подстранице нет других деталей, кроме обещанных и нужных, что является ядром любого минималистского начинания.
И на каждой подстранице нет других деталей, кроме обещанных и нужных, что является ядром любого минималистского начинания.
bluedognyc.com
6. Скотт Снайдер
Сделано с Квадратное пространствоСкотт Снайдер (Scott Snyder) — предметный фотограф из Коста-Меса, Калифорния. Его фотографии четкие и первоклассного качества, как видно из его минимального веб-сайта портфолио.
В каком-то смысле его сайт более минималистичный и стильный, чем сайт Бенджамина (первый сайт в этом списке). На главной странице представлены отличные фотографии с большим количеством негативного пространства; он использует легко читаемые шрифты; анимация прокрутки на высоте; есть небольшой раздел «обо мне»; есть правильно размещенные CTA.
Тем не менее, я нахожу веб-сайт Бенджамина лучше, потому что он ссылается на раздел «О программе» прямо в строке меню. Кроме того, в отличие от Скотта, Бенджамин не описывает подробно свои проекты и позволяет своим фотографиям делать работу, которую я считаю более минимальной. (Это не значит, что подробные описания проектов не нужны)
(Это не значит, что подробные описания проектов не нужны)
scottsnyderphoto.com
7. Венди Джу
Сделано с WixВенди Джу — дизайнер UI/UX, которая превращает наблюдения из реальной жизни в рассказывание историй и решение проблем.
Очевидно, она разбирается в UI, UX и дизайне, и это видно из ее минималистского подхода к созданию своего веб-сайта. Если вы внимательно не посмотрите на все элементы (анимацию и т. д.), визуальная иерархия веб-сайта будет следующей:
- Текст Hello/Hi/Niaho
- Кнопки действий UI/UX, Graphic Design и About для навигации
- Значки электронной почты и LinkedIn
- Краткая биография/о разделе
- Ее портфолио
Другими словами, она показывает вам все, что она хочет, чтобы вы увидели/ее клиенты хотят найти, самым минималистичным способом.
wenxinwendyju.com
8. Конфеты Блэк
Сделано с Квадратное пространство Candy Black — это бутик-компания, помогающая брендам с визуальным дизайном и коммуникацией. Они работали с клиентами по всему миру и имеют богатую историю клиентов и успешных проектов.
Они работали с клиентами по всему миру и имеют богатую историю клиентов и успешных проектов.
На их веб-сайте есть обширное портфолио, но оно не перегружено из-за большого количества пробелов. Более того, каждый элемент портфолио имеет минимальное описание, которое посетители могут увидеть при наведении курсора.
Кроме того, он имеет все типичные элементы чистого дизайна: четкая иерархия, ограниченная цветовая гамма, отсутствие лишних деталей, отличный пользовательский интерфейс и т. д.
candyblack.com
9. Кетти-Лин
Сделано с WixКерри-Лин — зарегистрированный психотерапевт, работающий с отдельными лицами, парами и семьями. Она помогает людям, которые чувствуют себя застрявшими, людям, которые борются со своими отношениями, или практически всем, у кого есть какие-либо психические заболевания или эмоциональные трудности.
Ее веб-сайт, особенно содержимое верхней части целевой страницы, является блестящим примером минималистской мантры: «меньше значит больше».
На первый взгляд, вы не найдете никакого упоминания о психотерапии, но большое изображение с двумя стульями, расставленными как на сеансе психотерапии, и вопрос «Если не сейчас, то когда?» текст намекает на это. Конечно, прокрутив страницу вниз, вы найдете больше информации о Керри-Лин и ее практике.
Примечание . Хотя многие дизайнеры-минималисты не практикуют это для настольных веб-сайтов, использование скрытой навигации, которая открывается при нажатии на меню-гамбургер, является отличной практикой для минималистического дизайна веб-сайта.
kerry-lyn.com
10. Визуальный солдат
Сделано с WordPressVisual Soldiers — креативное агентство из Атланты, специализирующееся на стратегии, брендинге и создании отличных веб-сайтов.
Я не в восторге от анимации, которую они использовали для своего веб-сайта, потому что это влияет на время загрузки, но почти все, кроме этого, следует основам минималистского дизайна веб-сайта: скрытая навигация, четкая иерархия текста и шрифтов, отсутствие ненужных цветов, краткие описания, подходящие призывы к действию и т. д.
д.
visualsoldiers.com
11. Земляной мальчик
Сделано с Квадратное пространствоКомпания Soilboy одержима растениями, преимуществами их владения и ухода за ними. Тем, у кого зеленый палец, понравится подробная информация, которую они предоставляют, и растения, доступные для покупки на веб-сайте.
грунтбой.sg
12. Стив Бенджаминс
Сделано с Квадратное пространствоАвтор-исполнитель из Торонто, специализирующийся на написании музыки, которая может быть связана с разными людьми и эмоциональными состояниями. Вы можете получить доступ к его блогу, послушать его музыку и узнать о предстоящих событиях на его сайте.
stevebenjamins.com
13. Канадцы через дефис
Сделано с Квадратное пространство Шай Альтер — фотограф, проживающий в настоящее время в Канаде. The Hyphenated Canadians фокусируется на его фотографиях и интервьюировании людей, иммигрировавших в Канаду так же, как и 30 лет назад.
hyphencanada.org
14. Толстый Чой
Сделано с Квадратное пространствоКак вы видите на главной странице веб-сайта, Fat Choy находится в Нью-Йорке и смешивает китайские и веганские вкусы. Они предлагают обедать в ресторане, на вынос и на открытом воздухе для своей клиентской базы прямо с веб-сайта.
Примечание: Пользовательские иллюстрации на фоне главной страницы напоминают современный веб-дизайн . Однако они могут отвлекать посетителей от немедленного просмотра того, что они хотят видеть (меню и контакты), и, следовательно, веб-сайт нельзя однозначно классифицировать как «минимальный веб-дизайн».
fatchoynyc.com
15. АРКА Мотоцикл
Сделано с Квадратное пространство ARCH — компания, занимающаяся дизайном мотоциклов, с несколькими элегантными и впечатляющими моделями. Владельцы новых велосипедов могут рассчитывать на роскошь и внимание к деталям, а также поддержку после покупки.
archmotorcycle.com
16. Юлия Кузьменко Мцким
Сделано с Квадратное пространствоФотограф и ретушер из Лос-Анджелеса, работающий в сфере красоты и ухода за кожей. У нее есть несколько известных клиентов, таких как Smashbox Cosmetics и Urban Decay, которые предоставляют первоклассные фотографии и ретушь, часто основанные на знаменитостях.
юлия-кузьменко-6usl.squarespace.com
17. Проекты
Сделано с Квадратное пространствоПроекты Contemporary Furniture — дизайнерская компания, предлагающая роскошные кухни, ванные комнаты, гардеробные и осветительные приборы. Их портфолио может похвастаться чистыми, современными и великолепными работами, созданными в результате новых построек и проектов реконструкции.
Примечание : Projects использует Squarespace для веб-сайта и Shopify для своей электронной коммерции.
Projectsfurniture.com
18.
Eiktyrne — норвежский бренд виски, известный своим высочайшим качеством. Сайт тоже качественный.
eiktyrnewhisky.comhome
19. Адриана Блазин
Сделано с Квадратное пространствоАдриана — фотограф, выросшая в Нью-Джерси. У нее есть несколько четких и захватывающих дух изображений животных, людей и многого другого. Есть много черного и белого для классической, но громкой атмосферы. Она также была оперной певицей и многое узнала о том, что значит добиться успеха за годы работы в этой области.
blazinphoto.com
20. Архитекторы О’Нила Лангана
Сделано с Квадратное пространство Стивен О’Нил и Мэри Ланган основали O’Neil Langan Architects в 1996 году и с тех пор расширились до компании, насчитывающей 50 сотрудников, базирующейся на Манхэттене. Их веб-сайт настолько прост, насколько это возможно — он очень похож на первый веб-сайт в списке.
olarch.com
21. Джинвентори
Сделано с Веб-потокЗаголовок из пяти слов — «Найдите свой следующий любимый джин» — рассказывает посетителям все о бизнесе Ginventory. Призывы к действию в Apple App Store и Google Play Store предполагают, что Ginventory — компания-разработчик приложений, а это (минимальный) веб-сайт приложения.
ginventory.coapp
22. Рафика Халим
Сделано с Веб-потокРафика — менеджер по продукции в сфере B2B SaaS из Сан-Франциско. Он увлечен и имеет опыт в области стратегии выхода на рынок, роста, принятия решений на основе данных и многого другого.
rafikahhalim.com
23. Лекс Белл
Сделано с КардомЛекс Белл из Лондона, где он работает как над элитным дизайном, так и над жилой недвижимостью. Он также является предпринимателем и основателем других начинающих компаний.
lexbell. com
com
24. Каса Мами
Сделано с Квадратное пространствоCasa Mami — это красивое уединение, расположенное в пустыне на 5 акрах. Его можно забронировать в частном порядке через сайт Airbnb или арендовать для специальных мероприятий и фотосессий.
casamami.co
25. Гобб
Сделано с ShopifyКомпания Hobbe, основанная в 2014 году Самантой Хоббелен, предпринимателем и мамой троих детей, производит красивые кресла-качалки, пуфики и стильный декор для детской и дома.
hobbe.com.au
26. Нюкем
Сделано с ФорматВеб-сайт с минимальным портфолио Хариса Нюкема для демонстрации его портретной и фэшн-фотографии и продажи их отпечатков.
harisnukem.com
27. Пик Аполлона
Сделано с Квадратное пространство В 2015 году Apollo Peak создала самые первые напитки Cat Wine и Dog Wine. Сегодня они продают несколько версий одного и того же по всему миру.
Сегодня они продают несколько версий одного и того же по всему миру.
apollopeak.com
28. Флориан Матиас
Сделано с Квадратное пространствоФлориан и Маттиас являются основателями Florian Matthias, агентства дизайна, отмеченного международными наградами, которое создает простые, но эффективные бренды для клиентов и клиентов своих клиентов.
florianmatthias.com
Часто задаваемые вопросы
Как создать минималистичный веб-сайт?
Вы создаете минималистичный веб-сайт так же, как и любой другой веб-сайт — с помощью кодирования, конструктора веб-сайтов или любой другой альтернативы. Единственная разница в том, что здесь вы следуете правилам минималистского веб-дизайна: меньше значит больше, вычитание ненужных элементов, использование пустого пространства и т. д.
Какой конструктор сайтов лучше всего подходит для создания минимального веб-сайта?
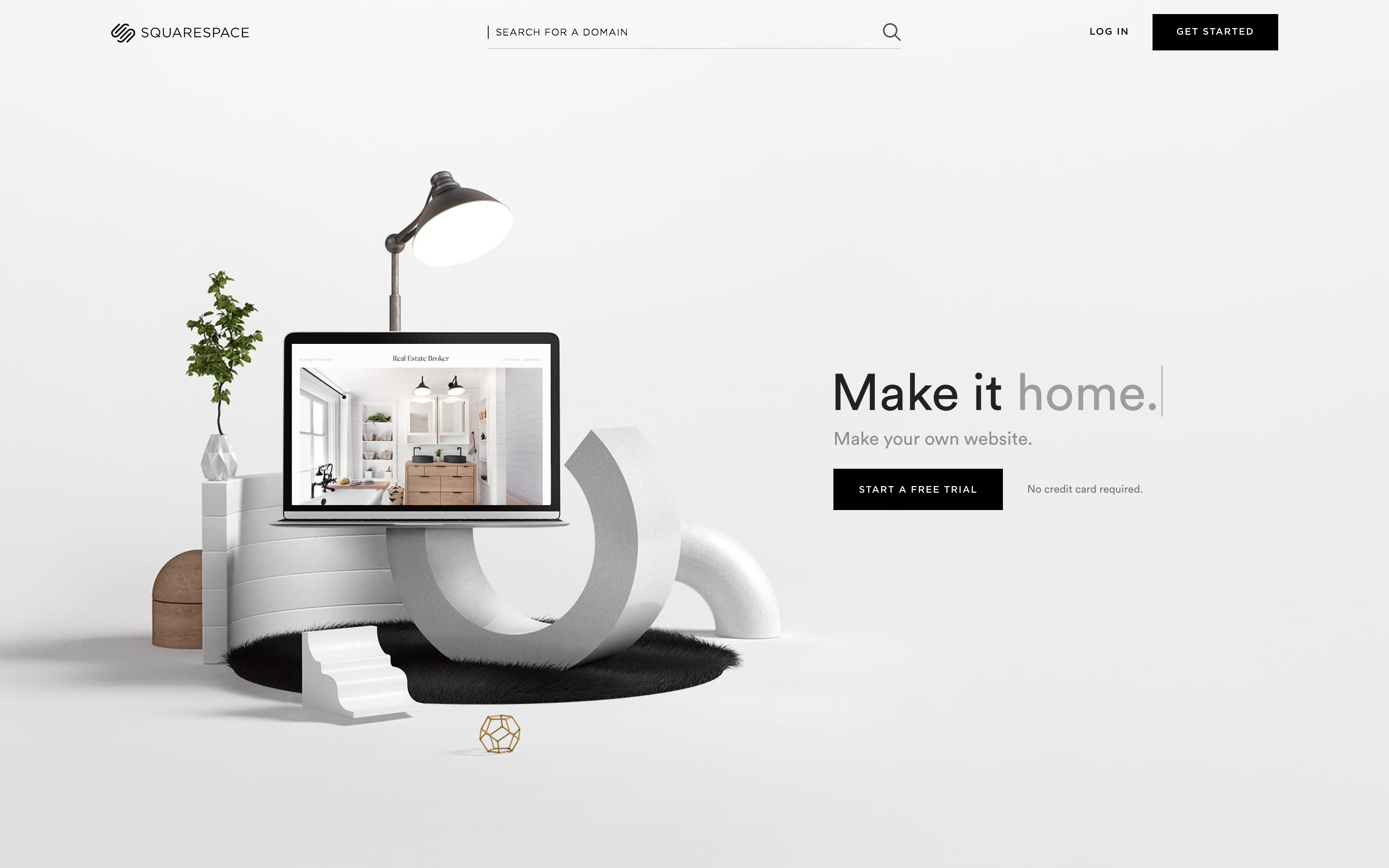
Лучшим конструктором веб-сайтов для создания минимального веб-сайта должен быть Squarespace. Большинство минимальных веб-сайтов в приведенном выше списке созданы с помощью Squarespace. Кроме того, у них есть несколько минимальных и великолепных шаблонов, которые вы можете отредактировать в соответствии с вашими потребностями, чтобы запустить свой минималистичный веб-сайт в кратчайшие сроки.
Большинство минимальных веб-сайтов в приведенном выше списке созданы с помощью Squarespace. Кроме того, у них есть несколько минимальных и великолепных шаблонов, которые вы можете отредактировать в соответствии с вашими потребностями, чтобы запустить свой минималистичный веб-сайт в кратчайшие сроки.
Простой сайт лучше?
В большинстве случаев да. Пользователи находят визуально простые веб-сайты более красивыми и удобными. Кроме того, они загружаются быстро.
Что такое минималистичный веб-сайт?
Минималистский веб-сайт — это веб-сайт в его простейшей возможной форме , на котором нет ненужных элементов (или отвлекающих факторов) в интерфейсе.
Чем хорош минималистичный дизайн?
Потому что это устраняет отвлекающие факторы и помогает посетителям найти то, что они хотят найти, а также помогает выделить то, что вы хотите показать.
Играть
Топ-5 конструкторов сайтов в 2023 году
Играть
Бизнес-тур: $500 в месяц Продажа мешковины из мешковины
Играть
Яблоки обожают этот маркетинговый трюк
Примеры квадратного пространства
Современные сайты
Сайты исполнителей
Веб-сайты портфолио
одностраничных веб-сайтов
Минималистичные веб-сайты — 913+ лучших минималистичных идей веб-дизайна 2023
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
149
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
58
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
38
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
50
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
74
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
50
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
47
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
170
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
59
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
88
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
67
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
35
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
130
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
111
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
122
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
35
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
64
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
74
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
62
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
34
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
38
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Минималистичные веб-сайты не подходят? Попробуйте что-нибудь еще:
Тематические сайты
Веб-сайты с параллаксом
Мультипликационные сайты
Иллюстрированные сайты
Иллюстративные сайты
Иллюстрационные сайты
3D-сайты
Графические сайты
Веб-сайты эскизов
Сайты Австралии
Типографские сайты
Естественные веб-сайты
Создание веб-сайтов
Веб-сайты электронной коммерции
Сайты интернет-магазинов
Сайты блогов
Сайты недвижимости
Туристические сайты
Классные сайты
Музыкальные сайты
Как создать свой минималистичный дизайн сайта
Если вам нужен удивительный минималистичный веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что отличает хороший минималистичный веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.

 В итоге пользователям непонятно, куда нажимать для совершения целевого действия.
В итоге пользователям непонятно, куда нажимать для совершения целевого действия.