25 оригинальных сайтов, которые вдохновят вас в 2023 году
Подборка самых вдохновляющих веб-сайтов для творческих специалистов и дизайнеров: от портфолио и сайтов агентств до интернет-магазинов.
Иллюстрация Аниты ГольдштейнСамые вдохновляющие веб-сайты — это те, которые поднимают стандартный дизайн на новый уровень с помощью изысканных цветов, деликатных взаимодействий и смелых дизайнерских решений, впечатляют пользователей и заставляют коллег-дизайнеров пожалеть, что они не додумались до этого первыми.
Неважно, работаете ли вы над своим собственным портфолио, сайтом для агентства или интернет-магазином, вам точно понравятся эти 25 прекрасных примеров (все они построены на платформе Editor X). Смело черпайте из них вдохновение, чтобы превратить свой следующий веб-сайт из хорошего в потрясающий.
Сайты-портфолио
1. Dalya Green
Каждый раздел портфолио Далии Грин дарит нам новый, восхитительный опыт. На первом экране пользователи могут самостоятельно изменять фоновый градиент и “разбрасывать” стикеры с забавными фактами по странице, нажав на интерактивную наклейку в правом нижнем углу. Второй экран состоит из двух столбцов: при наведении курсора на названия проектов слева, справа появляются изображения с работами автора. Это отмеченное наградами портфолио от шапки до футера излучает индивидуальность.
Второй экран состоит из двух столбцов: при наведении курсора на названия проектов слева, справа появляются изображения с работами автора. Это отмеченное наградами портфолио от шапки до футера излучает индивидуальность.
2. Kirill Zakomoldin
Веб-сайт Кирилла Закомолдина, лауреата премии D&AD New Blood, — настоящий мастер-класс по стилю. Видео на фоне позволяет заглянуть за кулисы и понаблюдать за работой мультимедийного дизайнера — отличное решение, которое можно взять на заметку. Ярко-желтый шрифт прекрасно контрастирует с темным фоном.
Прокрутив страницу вниз, вы сразу увидите работы Закомолдина. Они представлены в виде горизонтально прокручиваемых карточек с деликатным эффектом наведения, добавляющим элемент неожиданности. Вы можете черпать вдохновение не только в его творениях, но и в интерактивных эффектах и кастомном курсоре — все эти детали оживляют его портфолио.
Ярко-желтый шрифт на сайте Кирилла Закомолдина контрастирует с темным фоном.
3. Itamar Makover by Roei Edlar
Сайт-портфолио Itamar Makover отличается еще большей кастомизацией. Работы дизайнера представлены в виде минималистичного списка, похожего на электронную таблицу. Пользователи могут изменить цвет интерфейса и открыть превью проекта, нажав на любую строку. Это взаимодействие было создано с помощью Velo.
Сайт-портфолио Itamar Makover меняет цветовую гамму в один клик.4. Kaijie Chen
Портфолио Kaijie Chen доказывает, что, чтобы создать что-то действительно уникальное, не обязательно начинать с нуля. Дизайнер использует в качестве основы шаблон Editor X, добавляя в него причудливые, абстрактные изображения своих междисциплинарных работ, чтобы сделать сайт по-настоящему уникальным. Каждая страница пропитана особым характером и эффектно демонстрирует работы Chen.
Kaijie Chen берет за основу шаблон Editor X и придает ему уникальность5. Fanny Demier
Чтобы узнать, на что способны сетки, загляните в портфолио Fanny Demier. Сделайте несколько кликов, и вы увидите, что сайт, который на первый взгляд кажется просто сеткой из четырех столбцов, не только выглядит упорядоченно, но и полон интересных деталей. Кликните, например, по столбцу «работа», и перед вами откроется таблица с проектами, отсортированными по категориям.
Сделайте несколько кликов, и вы увидите, что сайт, который на первый взгляд кажется просто сеткой из четырех столбцов, не только выглядит упорядоченно, но и полон интересных деталей. Кликните, например, по столбцу «работа», и перед вами откроется таблица с проектами, отсортированными по категориям.
Это портфолио представляет собой ультрасовременную комбинацию противоречий: лейаут, напоминающий кирпичную кладку и состоящий исключительно из прямоугольников, сочетается с пастельными градиентами, которые придают ему жесткий, но в то же время деликатный вид.
Портфолио Fanny Demier на первый взгляд кажется просто сеткой из четырех столбцов, но на самом деле в нем полно интересных деталей.6. Derek McKechnie
Дизайнер Дерек Маккечни — самопровозглашенный поклонник панка и гранжа. Чтобы убедиться в этом, не обязательно читать биографию на его сайте. Проекты дизайнера размещены на главной странице в виде вырезок, скотч с нацарапанным на нем от руки текстом “расклеен” по всему сайту, и все это создает атмосферу афиши панк-шоу 90-х. Такие дизайнерские решения выглядят уникально и хорошо запоминаются, при этом в центре внимания все равно остаются навыки Дерека.
Такие дизайнерские решения выглядят уникально и хорошо запоминаются, при этом в центре внимания все равно остаются навыки Дерека.
7. Pacho Vega
Сайт дизайнера Pacho Vega выглядит скорее не как портфолио, а как портал в его собственный дизайн-мир — причем ведет он нас туда не с помощью классического меню. Каждый элемент навигации является важной частью дизайна — от трех интерактивных кнопок в центре страницы до красочных уголков рамки с бесконечно прокручивающимся текстом, которая охватывает экран. Такой способ перемещения по сайту является хоть и нетрадиционным, но хорошо продуманным. Он превращает взаимодействие с интерфейсом в настоящее приключение.
Сайт Pacho Vega больше похож не на портфолио, а на портал в его мир дизайна.8. Clem Shepherd
Сайт Клема Шепарда — наглядный пример бруталистского минимализма. Простая двухколоночная сетка, черный шрифт без засечек — на первый взгляд может показаться, что единственное, чем руководствовался дизайнер, — практичность. Но если копнуть глубже, то мы увидим, что Шепард добавил интересных деталей в те разделы сайта, где это необходимо. Например, при создании страницы “Обо мне” дизайнер использовал 3D-редактор Spline и платформу Editor X, чтобы превратить стандартное скучное резюме в интерактивный опыт.
Но если копнуть глубже, то мы увидим, что Шепард добавил интересных деталей в те разделы сайта, где это необходимо. Например, при создании страницы “Обо мне” дизайнер использовал 3D-редактор Spline и платформу Editor X, чтобы превратить стандартное скучное резюме в интерактивный опыт.
9. Odds Graphic
Веб-сайт Odds Graphic призван перевернуть ваш мир с ног на голову. Виртуозное использование вертикальных разделов, нестандартная ориентация текста, интересные эффекты наведения и оригинальный курсор — неожиданности будут поджидать вас на каждом шагу, как только вы “переступите порог” этого сайта.
Odds Graphic использует вертикальные разделы и нестандартную ориентацию текста, чтобы перевернуть ваш мир с ног на голову.10. Aroke 1
Сайт-портфолио Aroke 1 — прекрасный пример стиля Y2K. Автор используют интерактивные олдскульные окна для отображения своих последних работ. Вы можете закрыть их, чтобы увидеть культовый вращающийся смайлик. Попробуйте нажать на каждую ссылку на левой боковой панели, чтобы узнать больше о стиле, в котором работает дизайнер.
Автор используют интерактивные олдскульные окна для отображения своих последних работ. Вы можете закрыть их, чтобы увидеть культовый вращающийся смайлик. Попробуйте нажать на каждую ссылку на левой боковой панели, чтобы узнать больше о стиле, в котором работает дизайнер.
11. Graphic Post B
Работы дизайнера из Токио, Лизы Куроивы, эффектно представлены на ее сайте Graphic Post B. Они всплывают на экране одна за другой, предоставляя пользователю возможность сделать паузу и более детально рассмотреть то, что ему понравилось. Оригинальный липкий хедер придает сайту особый шарм.
Проекты Лизы всплывают на экране один за другим12. Eden Abaev
Сайт графического дизайнера Eden Abaev — наглядный ответ на вопрос: “Может ли черно-белый интерфейс быть стильным?” Текст «прокрутите вниз” бесконечно вращается вокруг стрелки, привлекая внимание и побуждая пользователей к действию. При прокрутке на экране появляются яркие и стильные цветные стикеры, которые делают минималистичную черно-белую сетку более интересной. Сайт является отражением творчества и личности Eden.
При прокрутке на экране появляются яркие и стильные цветные стикеры, которые делают минималистичную черно-белую сетку более интересной. Сайт является отражением творчества и личности Eden.
13. Eldar Partush
Хотите добавить элемент неожиданности в свой следующий проект? В таком случае, портфолио Эльдара Партуша — то, что вам нужно. Создается ощущение, что каждый элемент на его сайте содержит множество других элементов, которые отображаются на экране по наведению курсора или клику. Например, меню обладает уникальной особенностью: когда вы выбираете проект, справа появляется больше сведений о нем, а вертикальная линия, пересекающая интерфейс, меняет цвет. Попытайтесь найти здесь все впечатляющие эффекты!
Портфолио Эльдара Партуша содержит множество неожиданных эффектов, например, изменение шрифта при наведении на него курсора мыши14. Mr. Itamar
Если минимализм не в вашем вкусе, вам точно понравится этот сайт, ведь он содержит всевозможные шрифты, цвета, анимации и взаимодействия. Mr. Itamar использует массивную типографику, флуоресцентные цвета и движение на каждой странице — вплоть до стрелок в футере, которые меняют свое положение при наведении курсора мыши. Эклектичный дизайн мистера Итамара отражает его многочисленные таланты.
Mr. Itamar использует массивную типографику, флуоресцентные цвета и движение на каждой странице — вплоть до стрелок в футере, которые меняют свое положение при наведении курсора мыши. Эклектичный дизайн мистера Итамара отражает его многочисленные таланты.
Интернет-магазины
15. Timeless Pieces
Признак успешного интернет-магазина — соответствие его дизайна красоте представленных в нем товаров. Timeless Pieces — идеальный пример такого сочетания. Анимированные карточки, встроенные в меню сайта, демонстрируют коллекции ювелирных изделий и побуждают пользователей просмотреть весь ассортимент.
Веб-сайт Timeless Pieces содержит анимированные карточки, которые интегрированы в меню сайта для демонстрации ювелирных изделий16. BEC Furniture
BEC Furniture — идеальное сочетание элегантности и удобной навигации. Этот сайт поднимает онлайн-шоппинг на новый уровень. На главной странице вы можете выбрать одну из двух категорий “мебель для дома” или “мебель для офиса” — взаимодействие сопровождается интересными эффектами наведения. Прокручивая страницы, пользователи видят красивые фотографии товаров с контрастными белыми подписями.
Прокручивая страницы, пользователи видят красивые фотографии товаров с контрастными белыми подписями.
17. Nueva Sunglasses
Ваши глаза вас не обманывают, интернет-магазин действительно может выглядеть так красиво! Сайт бренда очков Nueva Sunglasses получился таким же минималистичным, как их оправы, с нейтральной цветовой палитрой, трендовым шрифтом и простым лейаутом. Страница продукта оформлена в едином стиле и демонстрирует очки в различных ракурсах, которые меняются при наведении курсора мыши.
Бренд очков Nueva Sunglasses создал сайт, такой же минималистичный, как их оправы, с нейтральной цветовой палитрой, трендовым шрифтом и простым лейаутом.18. Eat Beauty
Что может быть лучше мороженого? Только полезное мороженое! Сайт Eat Beauty достаточно хорош, чтобы еще больше усилить эту привлекательность. Замороженные лакомства буквально танцуют, когда вы наводите на них курсор. Настоящий праздник!
Настоящий праздник!
Сайты студий и агентств
19. Subcultr
Subcultr называет свою команду “инкубатором оригинальности”, и их веб-сайт является прямым тому доказательством. Смелые шрифты соседствуют с громоздким меню, демонстрируя, насколько влиятельным является это единственное в своем роде агентство.
Subcultr использует смелые шрифты, чтобы показать влиятельность своего бренда.20. Fox Group
Этот веб-сайт для многих, а не для избранных. Fox Group — мощная компания, поэтому вполне логично, что на их сайте представлено множество ведущих брендов, с которыми они сотрудничают. Лейаут выглядит как стильная мозаика. Обратите внимание на нестандартное меню, цвет фона которого меняется при прокрутке.
На сайте Fox Group используется нестандартное меню, цвет фона которого меняется при прокрутке.21.
 OrangeYouGlad
OrangeYouGladСайт OrangeYouGlad — это настоящий всплеск энергии. Как вы уже догадались, все благодаря активному использованию ярко-оранжевого цвета — как для фона, так и для типографики. После знакомства с симпатичными персонажами, обратите внимание на уникальный эффект наведения в футере главной страницы: каждая буква в огромном слове «howdy» начинает трястись, когда курсор оказывается сверху.
Сайт OrangeYouGlad: симпатичные персонажи и уникальный эффект наведения в футере главной страницы.22. Eggert + Friends
Фиксированное позиционирование как текста, так и изображений на сайте Eggert + Friends придает интерфейсу определенную структуру. Прокрутите страницу, чтобы открыть раздел “О нас” поверх липкого изображения, и продолжайте скроллить, пока не дойдете до раздела “Проекты”. Здесь заголовок выступает в качестве фона — каждый проект появляется поверх него, будто воздушный шар.
Eggert + Friends используют фиксированное позиционирование элементов для создания структуры в “бесконечной” прокрутке сайта.
23. Wix Pro
Wix Pro — это сайт, созданный на Editor X, демонстрирующий другие сайты, построенные на этой платформе. Фиксированное позиционирование и эффекты наведения позволяют без единого клика продемонстрировать пользователям обширную галерею сайтов, отмеченных наградами.
Фиксированное позиционирование и эффекты наведения позволяют продемонстрировать пользователям обширную галерею сайтов, отмеченных наградами.24. The Lumio Company
Веб-сайт Lumo Design Studio, созданный компанией Lumio, примечателен своей простой эстетикой и эффектом аккордеона, который помогает умело структурировать подборку проектов, тематических исследований и информацию о бренде.
Дизайн-студия Lumo использует эффект аккордеона для организации своих проектов.Веб-сайт, который заслуживает отдельного внимания
25. OFFF Barcelona
Если вы еще не слышали об этом фестивале, нет лучшего способа познакомиться с ним, чем его сайт. OFFF Barcelona — путеводная звезда в мире дизайна, это событие объединяет лучшие творческие умы, отдавая должное их работам.
Первый экран главной страницы полностью соответствует заявленной миссии. Здесь представлены изображения крутых работ ведущих дизайнеров, между которыми располагаются слова “OOOOH” и “OFFF”, набранные крупным интерактивным шрифтом. Яркое бирюзовое меню содержит такие разделы, как: состав участников, программа, воркшопы и т.д. Управление контентом осуществляется при помощи встроенной CMS Editor X.
На сайте OFFF Barcelona между изображениями крутых работ ведущих дизайнеров расположены слова “OOOOH” и “OFFF”, набранные крупным интерактивным шрифтом.Самые красивые сайты Мира и Рунета
Привет дорогие друзья и гости блога seoslim.ru. Сегодня будет очень необычный пост, в котором я покажу вам самые красивые сайты интернета как со всего мира так и Рунета.
Предлагаю всем отдохнуть и посмотреть мою подборку или ТОП красивых сайтов, которые имеют необычный дизайн и производят впечатление на посетителя с первых секунд.
Сразу хочу предупредить, что это не ТОП-10 от профессионального дизайнера, разбирающегося в этом вопросе лучше кого-либо. Здесь всего лишь представлены сайты, которые понравились мне в интернете больше всего, то что меня зацепило.
Здесь всего лишь представлены сайты, которые понравились мне в интернете больше всего, то что меня зацепило.
Обратите внимание, что эти площадки выполнены со сложными элементами рисованной графики и флеш (flash) анимации, поэтому тем, у кого не скоростной провайдер internet придется немного подождать, прежде чем сможете насладиться необычным оформлением.
10 самых красивых сайтов в Мире
Многие из сайтов поддерживают звуковое сопровождение, поэтому не выключайте звук на компьютере. Чтобы посмотреть понравившийся сайт достаточно перейти по ссылке.
1) rainforest.arkivert.no
Этот сайт сделан в виде 3D панорамы, что позволяет его выделить среди аналогичных площадок схожей тематики. Мягкие цвета и не загроможденный дизайн заставляют как можно дольше задержаться на этих страницах.
2) www.gruny.net
Очень красивый блог на движке WordPress. Именно к такому красочному дизайну (шапке блога) должен стремиться каждый.
3) www.sensisoft.com
Очень мощный сайт. Навигация по сайту выполнена в виде «афишной тумбы». Нажимая на стрелочки внизу, вы будите путешествовать по всему миру. Окажетесь даже на Красной площади.
Навигация по сайту выполнена в виде «афишной тумбы». Нажимая на стрелочки внизу, вы будите путешествовать по всему миру. Окажетесь даже на Красной площади.
4) houseofborel.com
Этот проект меня зацепил тем, что шапка на главной странице создана из приветственного видео, раскрывающего тематику сайта.
5) cpeople.ru
Креативное агентство, входящее в десятку лучших агентств России.
6) www.2advanced.com
Мне понравилась загрузка самого сайта, выполненная в виде процентов. Сам сайт посвящен гаджетам продукции Apple.
7) saizenmedia.com
Еще одно креативное агентство. Потрясающая детализированная графика.
8) www.gnosh.co.uk
Необычный кулинарный блог G’NOSH одного из ресторанов Великобритании.
9) www.macaronibros.com
Дизайн говорит о том, что здесь будет что-то про еду, но на самом деле это визитка одной из популярнейших компаний по веб-дизайну, графике, видео и других творческих течений.
10) quakequizsf.org
Это интернет-симулятор землетрясений. Обучает взрослых и детей правилам поведения во время природной стихии. Скажу честно, но я так и не смог понять, как он работает.
10 красивых сайтов Рунета
Выше были рассмотрены оригинальные сайты забугорного происхождения, однако русские дизайнеры и вебмастера тоже обладают талантом и способны составить неплохую конкуренцию креативным агентствам из США и других стран.
1) www.lapastafresca.ru
Сайт компании «Лапастафреска» по производству макаронных изделий. Один из самых красивых сайтов интернета. Ничего лишнего, что могло бы отвлекать посетителя.
2) iberi.ru
Я бы назвал этот сайт компании IBERI одним из самых стильных.
3) dasoft.ru
Еще одна площадка известной коммерческой компании, где нет ничего лишнего.
4) www.derevo-lubvi.ru
Романтикам этот проект точно придется по душе.
5) kc-dvor.ru
Вот таким образом представлено агенство по подбору домашнего персонала в одном из городов России.
6) lozhkin.net
Здесь сразу становится понятно, что это сайт одного из дизайнеров в области логотипов, значков и других иллюстраций.
7) ladio.ru
Международная студия веб-дизайна.
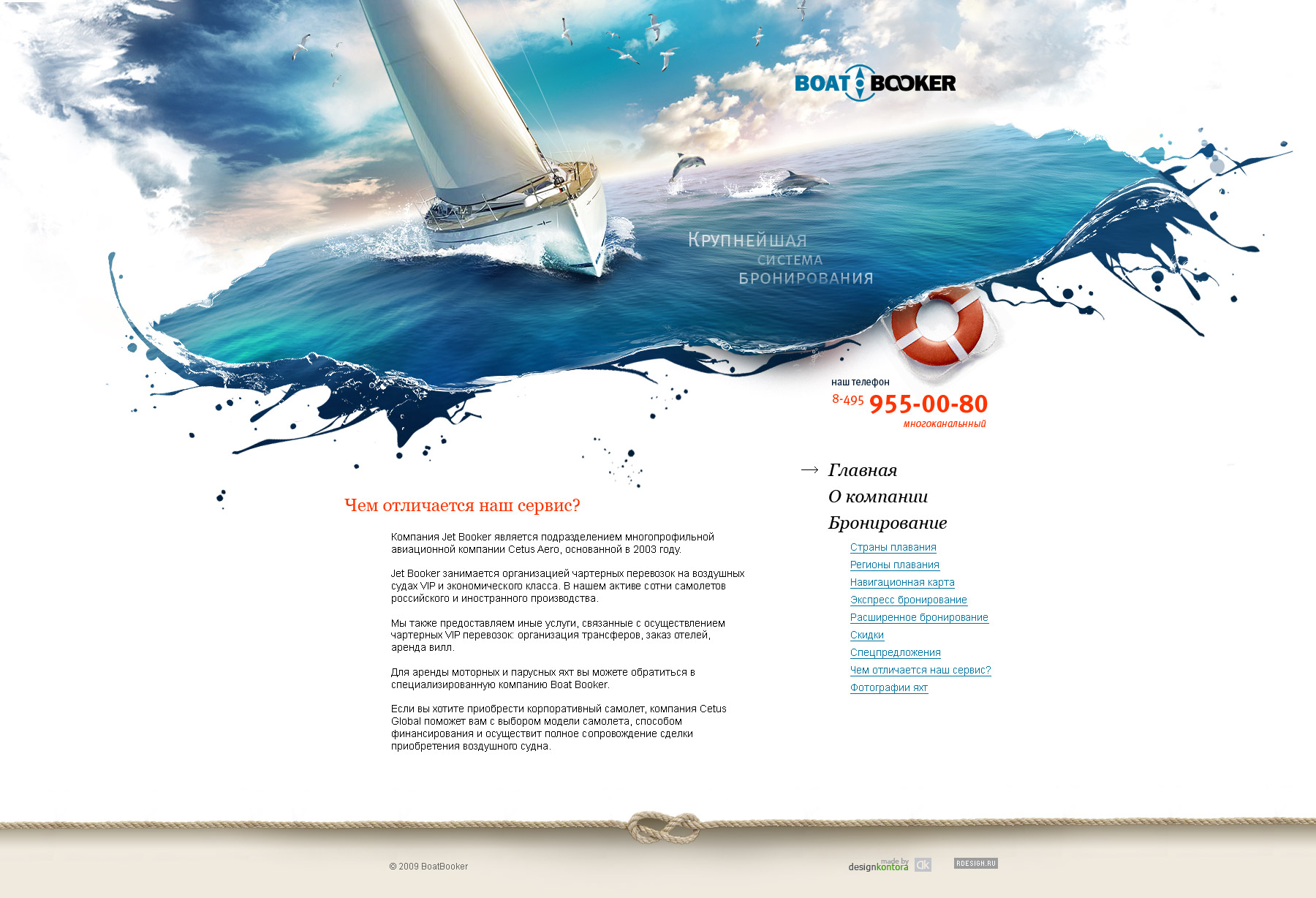
8) kohana.kiev.ua
Украинский сайт по сдаче яхт в аренду.
9) www.hrasti.com
Это болгарский интернет-магазин по продаже растений и кустарников с изюминкой в дизайне.
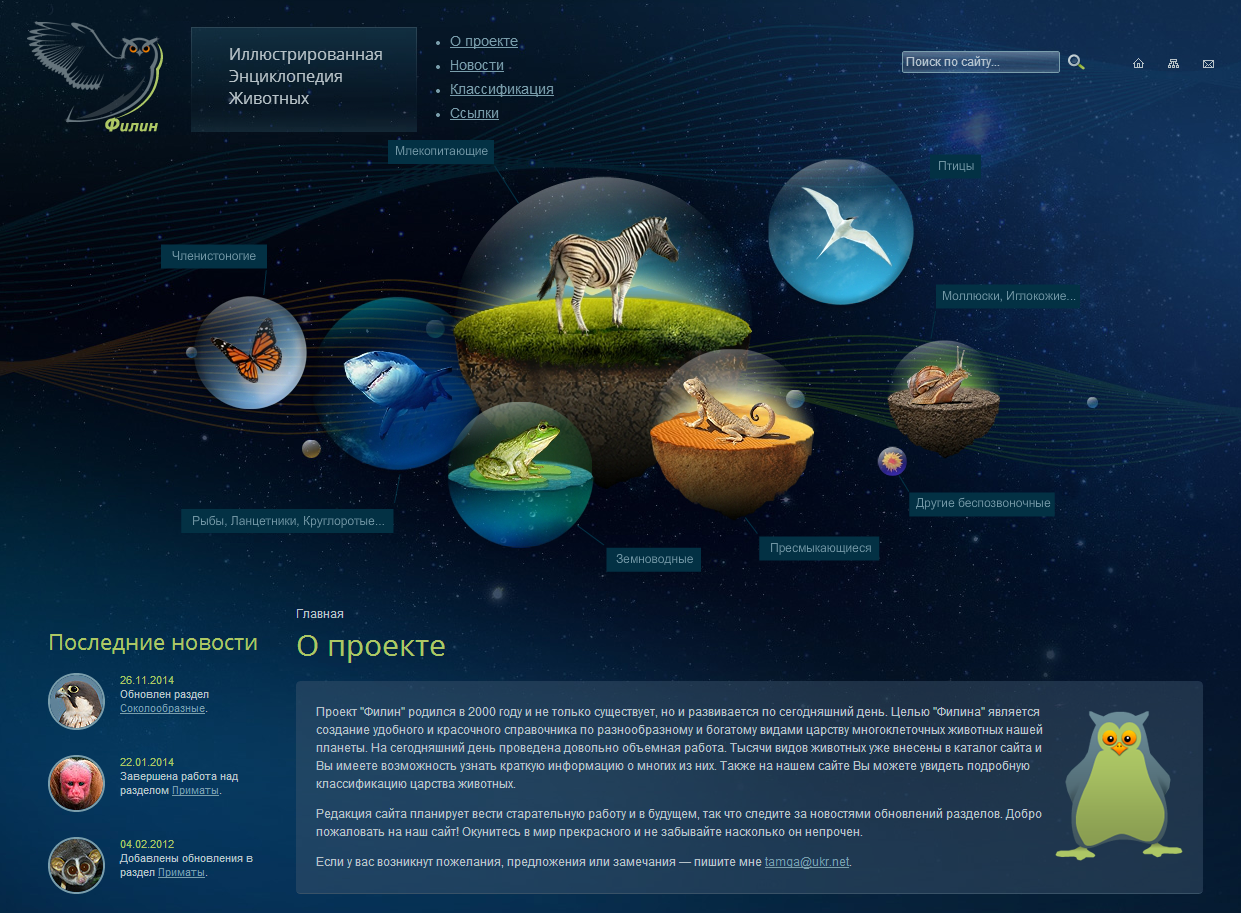
10) www.filin.vn.ua
Сайт в виде энциклопедии про животных с красочными картинками.
Конечно в рамках одной статьи невозможно показать все сайты, да и у каждого вкусы разные, но на меня именно эти проекты произвели больше всего впечатление.
Буду рад, если в комментариях поделитесь дизайнерскими решениями, которые понравились именно вам. Можете указать ссылки на любые площадки с классной графикой или анимацией. ))
Самые впечатляющие роскошные веб-сайты и их великолепный дизайн
Что такое набор инструментов и как его использовать на сайте WordPress
31 июля 2020 г.
Сайты музыкантов Top Notch, которые выглядят потрясающе
9000 2 25 августа 2020 г.Рынок элитных сайтов — бесконечный источник вдохновения для любого новичка. Мы просмотрели лучшие роскошные веб-сайты, чтобы узнать их секрет достижения уникальности, и кажется, что оригинальность — это то, что привлекает внимание пользователей.
Роскошные веб-сайты используют специальные эффекты, интеллектуальный дизайн и необычные функции отображения. Основная цель — убедить своих клиентов, что они заслуживают дорогого времени и внимания. Включение философии вашего бренда, лучших практик и идей в презентацию/целевую страницу может быть сложной задачей, но, в отличие от других веб-сайтов, у роскошных веб-сайтов есть только одна возможность.
Этот список роскошных веб-сайтов служит источником информации, помогая найти общие используемые методы, чтобы вы могли успешно научиться создавать свои собственные.
Роскошные сумки Calicanto
Эти роскошные сумки рассказывают свою собственную историю на веб-сайте Calicanto. Светлые цвета, спокойный фон и стильные фотоэффекты придают этой странице нотку роскоши.
Светлые цвета, спокойный фон и стильные фотоэффекты придают этой странице нотку роскоши.
Hilton & Hyland
Hilton & Hyland являются лидерами на рынке элитной недвижимости, поэтому классическое перекрытие блоков и плавная прокрутка, олицетворяющие стиль и традиции, отлично подходят для этой утонченной компании.
Le Chomat — Роскошные кровати
Презентационное видео на торжественном черном фоне раскрывает самую большую ценность компании — высококачественные материалы Le Chomat и персонализацию каждого изделия ручной работы.
VERAWANG
На этом веб-сайте представлена высокая мода и эклектичный стиль с классическими визуальными эффектами, изображающими потрясающих моделей и их потрясающую одежду. Строка меню в верхней части отправляет вас в раздел, который вас больше всего интересует, поэтому посетители могут легко и быстро найти свой любимый предмет роскоши.
Vendôme Luxury
Этот веб-сайт открыт для публики, раскрывая истории главного дизайнера, команды дизайнеров и самого бренда.
Harper & Jones
Harper & Jones доказывает, что роскошные веб-сайты могут быть забавными и расслабляющими, не теряя своей искренности. Философия этого бренда заключается в пошиве и настройке каждого костюма для каждого клиента, а их сообщение передается через хорошо продуманный и продуманный экземпляр.
Элитные ткани дом
Историю Дома роскошных тканей рассказывают слайды сайта, следующие один за другим.
Маноло Бланик
Визуальные эффекты на этом веб-сайте превосходны. Парящая обувь на белом фоне создает впечатление элегантности, роскоши и изысканности. Тени создают иллюзию движения во время прокрутки.
Emmemobili
Emmemobili — это стильно. Первоначально семейный бизнес, основанный в 1879 году, быстро превратился в компанию, задающую моду и установившую стандарты в индустрии роскоши. Их дизайн ценится во всем мире и отражен на их элегантном веб-сайте.
Джонатан Рэдфорд
Внешний вид этого роскошного веб-сайта соблазнителен и пленителен, как и следовало ожидать от риелтора номер один в Новой Англии компании Coldwell Banker.
Adriatic Luxury Hotels
Удобный интерфейс и динамичный текст дополняют общее впечатление от этого веб-сайта, делая эти независимые роскошные отели в Дубровнике, Хорватия, желанными и привлекательными.
Lampe Gras
Простота может олицетворять роскошь и хороший вкус, и веб-сайт Lampe Gras иллюстрирует это выбором цветовой палитры, мягким фоном и соответствующими визуальными эффектами.
Christian Louboutin
Элитные сайты обычно стильно размещают свой товар в центре внимания, и сайт Louboutin — отличный тому пример. Их обувь — главные герои короткой домашней страницы с белым фоном.
Арлин Рутенберг
Арлин Рутенберг — один из ведущих брокеров по недвижимости в Лос-Анджелесе, и ее веб-сайт доказывает это, демонстрируя уровень ее опыта и серьезности в очень стильной манере.
Zappos Style Room
Открытие веб-сайта Zappos похоже на вход в роскошный выставочный зал; Великолепные модели, красиво облегающие стили и дополнительные детали очень соблазнительны.
Makr
Хотя эта страница представляет собой веб-сайт только с изображениями, она интересна и привлекательна. Чередование фотосеток с каруселями и изображениями разного размера — ключ к его успеху.
Salty K
Этот роскошный веб-сайт использует темно-коричневый, красочные элементы и дерзкий дизайн для достижения большего эффекта. Модели уверенно позируют, стильно и элегантно рекламируя купальники.
Byredo
На веб-сайте Byredo минимальное пустое пространство и дополнительные фотографии, вписывающиеся в общую картину, похожую на головоломку, с чередующимися текстурами, цветовыми палитрами и акцентами.
Rubel & Ménasché
Ювелирные изделия Rubel & Ménasché запоминаются, как и их веб-сайт, с использованием логотипа в увлекательной игре с движением.
GREATS
GREATS напоминает покупателям, что роскошь — это не только внешний вид, но и функциональность. Их девиз: «Мы делаем вневременные, ответственно сделанные кроссовки, которые созданы для того, чтобы быть великолепными и созданы для того, чтобы их носили». Сайт отражает эти идеалы.
Сайт отражает эти идеалы.
Pols Potten
У этого веб-сайта очень простой дизайн. Главная карусель на лендинге — образец хорошего вкуса, элегантности и эстетичности, с использованием гармоничных текстур.
Abel
Сайт Abel прост, но красиво отображает уникальность каждого украшения.
MOS MOSH
Mos Mosh создал глобальную культуру вокруг своих джинсов, сделав их очень желанными в элегантной и стильной роскоши.
Mathieu Lehanneur
Страница Mathieu Lehanneur — прекрасный пример красиво оформленного веб-сайта от инновационного дизайнера. Он выбрал простоту и силу 4 слов: «Штуки. Места. Огни. Вещи», на красочном абстрактном фоне.
Great Heights
У этого этичного продавца бриллиантов есть красиво оформленный веб-сайт с прекрасно настраиваемым поиском, который венчает удивительный и стильный дизайн.
Коллекция Norvina
Веб-сайт Анастасии сочетает в себе и достигает двух основных целей каждого роскошного веб-сайта: оставаться стильным и изысканным, используя доступные и увлекательные элементы.
Taylor Howes
Чередование слайдов изображений с текстовыми полями — классический метод. Тем не менее, введение черно-белой карусели на веб-сайте по дизайну интерьера — смелый шаг. Так мы знакомимся с командой дизайнеров, создавших эти великолепные предметы интерьера. Традиция компании (основана в 1993) говорит само за себя. Утонченность и аристократизм — вот что лучше всего характеризует эту компанию.
The Art of Bespoke
Этот веб-сайт является настоящим «домом роскошного дизайна». Он разделяет с остальными роскошными веб-сайтами белый фон и чередование различных изображений.
Иван Тома
Италия, изделия ручной работы и Иван Тома составляют идеальное сочетание. Посмотрите сами на его сайте.
Стелла создает
Страница Стеллы Ахенбах уже много лет вдохновляет. Опыт этого независимого дизайнера подробно описан на сайте, что доказывает ее профессионализм и талант.
Часы Omega
Классные и высококачественные часы, безусловно, являются предметами роскоши, и этот веб-сайт отражает историю образа жизни утонченного человека через циферблаты часов.
2NDAY
Цветовая палитра на этом сайте является примером элегантности и эстетической гармонии. Дизайнером страницы является Granyon Shopify, с небольшой помощью друзей из 8kilo.
Constance-Hotels-&-Resorts
Путешествия, цвета и виды этого веб-сайта очень увлекательны, с множеством синих оттенков на одной целевой странице, а изображения блестяще сочетаются с текстом и динамическими элементами.
Rino & Pelle
Rino & Pelle — «Роскошная и современная привлекательность для каждой женщины».
Karpov Paris
Один из способов выделить ювелирную коллекцию — использовать бледный фон, окрашенный в различные оттенки серого, как это представлено на этом сайте.
Aristo – Sloane Square
За презентационным видео следует сетка текст-изображение с чередующимися блоками, цветами фона и шрифтами. Таким образом, основными достопримечательностями остаются комнаты, представленные на изображениях.
Foudamour
Современная романтика является основой веб-сайта Foundamour, целью которого является изощренное поощрение романтизма.
Imagin Optique
Компания Imagin Optique, расположенная на юге Франции, создает и продает культовые очки, а веб-сайт рассказывает о моде своих клиентов.
ROUGE Mallorca
Mallorca, сумки Hermes и элегантные стеклянные витрины создают квинтэссенцию роскоши.
DDNA
Движущиеся мыльные пузыри на приветственном экране — метафора создания украшений. Элементы разных размеров гармонируют друг с другом, создавая уникальные, захватывающие дух изделия.
Voyage Loire
Вы захотите отправиться в это путешествие сразу после того, как откроете веб-сайт и начнете прокручивать страницу. Все мероприятия невероятно привлекательны для всех потенциальных посетителей.
Self Scenter
Удачное сочетание игривости и задумчивости позволяет этому веб-сайту помочь найти для вас наиболее подходящие духи. Просто отвечайте на вопросы и наслаждайтесь результатами.
Limnia
Модульные украшения просты, но изысканны. Каждая деталь уникальна и индивидуальна, что делает этот сайт образцом роскоши и изысканности.
Каждая деталь уникальна и индивидуальна, что делает этот сайт образцом роскоши и изысканности.
Bergdorf Goodman
Розничная торговля высокой модой — ничто без Bergdorf Goodman, а их веб-сайт заслуживает того, чтобы быть классифицированным как роскошный.
Папазян
Цветовая гамма этого веб-сайта очень привлекательна; сочетание светло-бежевого, темно-серого и кораллового. Творения Papazian путешествуют по всему миру к своим покупателям с 1963 года. Их видение всегда адаптировалось к потребностям и вкусам времени.
Карлин Райт
Многие элегантные и стильные женщины составляют образ этого бренда, демонстрируя изысканность и утонченность продуктов.
Заканчивая мысли об этих роскошных веб-сайтах
Роскошные веб-сайты получили это определение благодаря своим уникальным качествам. Посетителя обычно привлекает эстетическая гармония, спокойная цветовая палитра, интересная динамика и утонченная обстановка.
Если вам нужны дополнительные пояснения и советы по созданию собственного роскошного веб-сайта, Be Theme может помочь как минимум тремя способами;
- Сайт подойдет для более широкой целевой аудитории.

- Вы можете бесконечно редактировать и настраивать каждую страницу своего веб-сайта.
- Работа выполняется быстро и легко.
Be Theme также имеет библиотеку из более чем 500 готовых веб-сайтов. Они полностью функциональны, отзывчивы и настраиваются, так что вы всего в одном клике от создания успешной веб-страницы.
Если вам понравилась эта статья о самых впечатляющих роскошных веб-сайтах, вы должны прочитать эту о примерах доступных веб-сайтов.
Мы также писали о нескольких связанных темах, таких как первоклассные сайты музыкантов, круто выглядящие сайты персональных тренеров, великолепные спа-сайты, лучшие корпоративные сайты, самые красивые туристические сайты, дизайн сайта отеля, целевая страница продукта и впечатляющие анимированные веб-сайты.
Albert Ślusarczyk
Как один из создателей Be Theme, я твердо верю в тщательность и терпение при проектировании. Я вкладываю свою энергию, время и знания в совершенствование темы для наших 260 000+ клиентов.
8 лучших модных сайтов 2023 года
Прогнозируется, что к 2023 году рынок электронной коммерции моды вырастет более чем на 50%, что составит почти 20% всех розничных онлайн-покупок. Хотя во время роста, безусловно, можно получить прибыль, помогая вашему магазину выделиться с помощью убедительных методов веб-дизайна, вы привлечете больше клиентов, новых и старых, которые в противном случае могли бы потеряться в перетасовке покупок.
Мы выбрали одни из лучших сайтов о моде
Обратите внимание на то, как их брендинг и технические характеристики побуждают клиентов оставаться на сайте и совершать покупки!
Диор
Несмотря на то, что это такой известный бренд, сайт Dior впечатляюще минимален. С изящными шрифтами они придерживаются черно-белой цветовой схемы с яркими изображениями своих моделей и продуктов, чтобы сделать их действительно популярными. Поскольку у них есть множество продуктов для разных аудиторий, они разделяют навигацию по своим более подробным категориям на шесть общих раскрывающихся вариантов, которые легко найти в строке заголовка и даже имеют небольшую анимацию.
 Как люксовый бренд, они особенно хорошо различают, что мужчины и женщины ценят в своей продукции, предлагая золотистые изображения бумажников, помады и духов для женщин, а также черно-белые изображения, рекламирующие спортивную одежду и кожаные куртки для мужчин.
Как люксовый бренд, они особенно хорошо различают, что мужчины и женщины ценят в своей продукции, предлагая золотистые изображения бумажников, помады и духов для женщин, а также черно-белые изображения, рекламирующие спортивную одежду и кожаные куртки для мужчин.Зара
Испанский магазин одежды Zara не нуждается в представлении для многих покупателей, но его присутствие в Интернете заслуживает отдельного внимания. Домашняя страница сайта на удивление минималистична: всего несколько стилизованных изображений баннеров, вращающихся на ползунке в центре страницы, а их значок магазина и категории покупок остаются в левой части страницы. Все это преднамеренно: определенный и одинаковый размер изображений баннеров и их выбор шрифта выглядят точно так же, как обложка журнала на стойке. Даже их страницы продуктов выглядят так: категории продуктов представлены в виде блоков, похожих на сетку, для постоянного ощущения, что вы пролистываете дизайнерский журнал прошлых лет.

Девушка на грани
Женский интернет-магазин Verge, продаваемый во всем мире, отличается шутливым юмором и акцентом на дышащую летнюю одежду. На главном изображении их домашней страницы, похожем на альбом для вырезок, изображены одни и те же модели в разных цветах, стилях и физических выражениях, чтобы создать впечатление, что это бренд, посвященный экспериментам и поиску подходящего образа для вас. Их немедленные призывы к действию продуманы до мелочей, а «Shop Our Obsession» обведена кружком, словно нарисованным от руки, чтобы сохранить впечатление юношеской игривости и пластичности стиля. Каждому из самых популярных типов одежды предоставляется реклама на главной странице на тот случай, если покупатели уже знают, что они обычно ищут.
Ролли Нэйшн
Как специализированный магазин, ориентированный на дизайнерскую дорожную обувь, вы можете подумать, что на сайте Rolli будет много графики и сложных действий, призванных привлечь ваше внимание, но все они посвящены основам.

Оливковая одежда
Olive — британская модная компания, занимающаяся синтезом традиционных европейских стилей с современной модой. С очень большими центральными фотографиями на их главной странице изображены серьезные молодые модели в осенней одежде, чтобы описать то, что они подразумевают под синтезом: длинные рукава, сложные землистые тона из прошлого с более современными материалами и фасонами.
 Большинство их продуктов имеют один цвет или слегка украшены другим цветом, поэтому полностью белый фон их сайта и буквы с большими интервалами для шрифта позволяют их изображениям говорить сами за себя. Их настоящие стоковые страницы загружаются очень быстро и содержат изображения высокой четкости, которые выглядят реалистично и полностью увеличены, чтобы вы могли видеть материал.
Большинство их продуктов имеют один цвет или слегка украшены другим цветом, поэтому полностью белый фон их сайта и буквы с большими интервалами для шрифта позволяют их изображениям говорить сами за себя. Их настоящие стоковые страницы загружаются очень быстро и содержат изображения высокой четкости, которые выглядят реалистично и полностью увеличены, чтобы вы могли видеть материал.True Link Wear
Отмечая 10-летие успеха, компания True Links применяет отличный подход к тому, чтобы основное внимание было сосредоточено на самом важном. Первоначально компания занималась обувью для гольфа, а теперь их многоцелевая обувь поддерживается первоначальными заявлениями о бесплатных пробных версиях, доставке в тот же день и 30-дневных пробных версиях прямо на панели заголовка их домашней страницы. Их раздел «Почему правда» с юмором описывает, как они изучают лучшие методы обеспечения комфорта для всей своей обуви, чтобы ваша нога всегда находилась в естественном положении, и они показывают, как это выглядит, а что нет, с помощью полезной графики.

Дом Лабиш
У французской компании Maison Labiche интересное направление: они разрабатывают и продают изделия с вышивкой всех видов, от футболок до носков и курток. Вы можете настроить текст вышивки так, как хотите, и их сайт описывает это в разделе «Сделай сам» на главной странице. Все их модели носят сезонные вещи с такими надписями, как «Passion» и «French Look», написанными различными шрифтами для вышивания, в том числе курсивом и блоками, чтобы показать некоторые варианты того, как они могут выглядеть. Они делают особенно хорошую работу, предлагая самые разные стили на своей домашней странице, чтобы у неосведомленных клиентов не сложилось впечатление, что вышивка хороша только для одного типа одежды или стиля.
Бездельник
Международный магазин с шутливым названием, специализирующийся на мужской одежде в стиле кэжуал, их сайт сразу информирует о бесплатной доставке из шапки.

Бен — уроженец Бингемтона, штат Нью-Йорк, и основатель Freshy. С 2011 года Freshy быстро превратилась в крупнейшее собственное агентство веб-дизайна и веб-разработки WordPress на восточном побережье, предлагающее услуги по дизайну веб-сайтов. Повседневная жизнь Бена теперь включает в себя поиск способов улучшить платформу, продукт, услуги и опыт, чтобы наилучшим образом обслуживать клиентов и клиентскую базу Freshy.