Сайты на Тильде: плюсы и минусы ᐈ SEO-продвижение и разработка сайта на Тильде
Мы в СПРАВЕ занимаемся разработкой сайтов много лет. Даже CMS свою разработали, поставив себе задачу сделать не только визуально красивый сайт и понятный в управлении любому пользователю, но и учесть:
- максимальное удобство для SEO-специалистов, которые потом будут работать с ним;
- особенности работы роботов-поисковиков, чтобы еще на этапе разработки убрать все, что может мешать индексации.
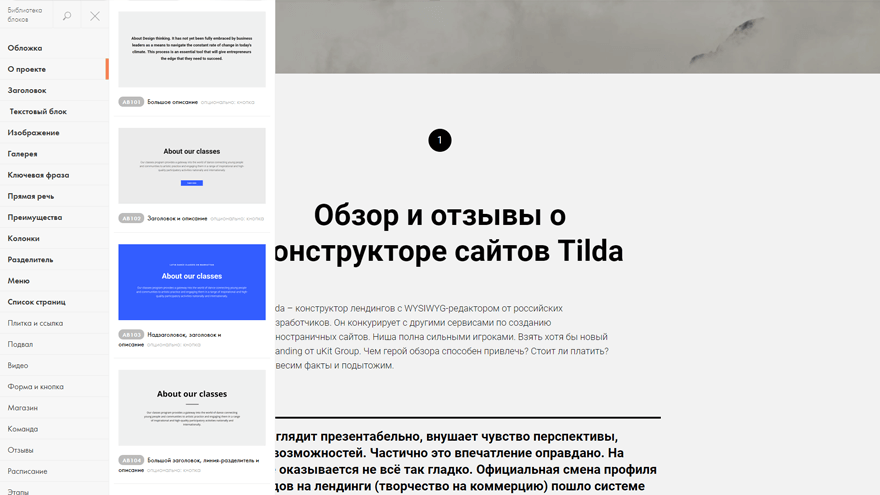
Именно поэтому появилось желание изучить трендовую Тильду и понять, откуда взялась мода на конструкторы сайтов, и почему неочевидные минусы могут «съесть» все ваши усилия на этапе масштабирования и раскрутки проекта.
Чтобы собрать сторонние мнения, попросила нашего редактора создать опрос среди предпринимателей и разработчиков, а также маркетологов.
Почему анализирую именно Тильду? Это самый модный, самый трендовый конструктор, маркетинг у команды просто блестящий.
Но выводы, к которым я пришла в процессе расследования полезности «no-code» продуктов, касаются всех сайтов, сделанных на конструкторе. Решила разобрать этот вопрос подробнее и показать все стороны, чтобы вы могли принять то решение, за которое потом не будет мучительно больно:)
Эта статья – не борьба с возражениями, не попытка переманить вас на темную/светлую сторону. Клянусь на SEO-бубне сохранять максимальную объективность. Покажу не очевидные заказчикам плюсы и минусы конструкторов для сайтов.
Откуда пошла мода на конструкторы сайтов?
Тренд на программирование без кода пришел к нам из США. Выглядит это так: пользователь, не обладая даже нулевыми знаниями в программировании, может простым перетаскиванием нужных элементов создавать полноценный рабочий сайт. Неопытные пользователи даже не отличат такой веб-продукт от сделанного целой командой разработчиков. Поэтому конструкторы сайтов любят многие, особенно новички.
| CMS СПРАВА | Конструктор, например, Тильда | |
|
От 15 рабочих дней | 2 дня у фрилансера. 7 дней, если изучить и собрать самому |
|
Сайт по акции – от 9 500 грн. | Всего от 200 грн. в месяц |
|
Мы предусматриваем все, чтобы после разработки можно было использовать и контекст, и SEO-продвижение | Можно сразу запустить контекст |
Если только начинаешь свой путь в мире интернет-маркетинга, то хочется обойтись «малой кровью». Смотрите, как думает заказчик сайта.
Вот сейчас все увидели причину того, что многие выбирают вариант «сайт на конструкторе послезавтра», потому что это быстро, дешево и «мне сказали, что это тоже можно рекламировать».
Для кого подойдет конструктор сайтов?
- Стартаперы. Для теста идей нового продукта или услуги. Это самое главное, по моему мнению, преимущество. Тест не должен стоить дорого, но делать его обязательно.
- Предприниматели. Кто хотел создать онлайн-бизнес или подкрепить офлайн-точку еще и сайтом. Такой сайт – некий минимально жизнеспособный продукт (MVP). Покажите его своим клиентам и изучите их реакцию.
- Проектные менеджеры и маркетологи. Для них конструктор – это возможность реализации своих проектов, на которые времени и денег не хватает. А еще, изучая Тильду, маркетологи глубже узнают, что же нужно на практике для разработки сайтов и приложений. Это помогает в основной работе.
- Дизайнеры. Могут делать продукт «под ключ» и смотреть, как он работает, допиливать и набираться опыта.

- Разработчики. Они смогут реализовать свои идеи очень быстро, не прописывая вручную стили, интерфейсы (хотя это и минус, сайты на Тильде стали узнаваемыми).
- Аналитики. Быстрый тест концепции или гипотезы.
Уверена, вы себя уже узнали. И поняли, что я изучила вопрос очень тщательно.
Очевидные всем преимущества разработки сайтов на Тильде
Не побоюсь стать Капитаном Очевидность. Плюсов у конструктора действительно много:
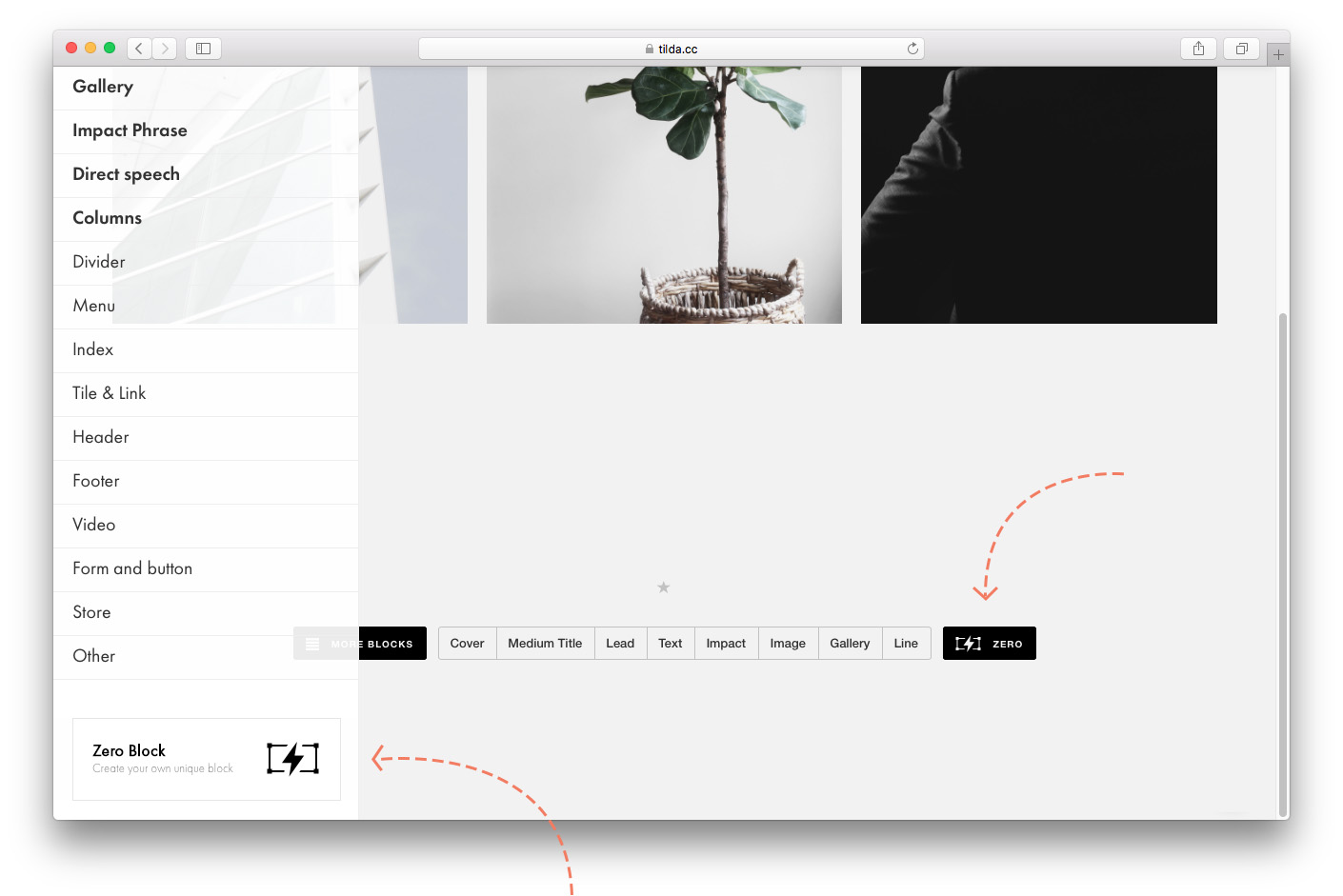
- «Я сам». Конструкторы действительно часто настолько легки в управлении, что позволяют владельцу бизнеса самому создать сайт. Tilda имеет 1001 готовый блок и готовое решение, что позволит собрать красивый, адаптивный сайт за считанные часы. ZERO BLOCKS позволяет и вовсе создать что-то уникальное.
- Быстро.
 Конструктор – это возможность за считанные дни получить готовый сайт. Это огромное преимущество. Особенно ценно было в период коронавируса, когда люди массово ринулись в онлайн.
Конструктор – это возможность за считанные дни получить готовый сайт. Это огромное преимущество. Особенно ценно было в период коронавируса, когда люди массово ринулись в онлайн. - Низкая стоимость. Всего за 300 грн. в месяц Tilda предлагает не только получить сайт, но и бесплатный домен, SSL-сертификат и хостинг. (Спойлер: тут можно поспорить).
- Адаптивность. В современных реалиях это важно, а готовые блоки конструктора уже заботливо адаптированы под мобильные и другие устройства.
- Удобство. Простая навигация в панели управления, возможность изменения не только контента, но и оформления.
- Автоматическое создание файлов sitemap.xml и robots.txt. Этот плюс не очевиден для обычного пользователя и нужен больше тем, кто будет дальше заниматься «продвижением» сайта.
- Никакой коммуникации с командой разработчиков. Максимум – копирайтер, дизайнер. Большая экономия нервов и времени.

Самое главное в этом всем: вы тестируете идею и понимаете, есть ли спрос. Быстро и недорого. Согласны?
Какие недостатки сайта на конструкторе Тильда не видят заказчики?
И если плюсы осязаемы для владельца бизнеса, то разобраться в большинстве минусов и прочувствовать их может только специалист. Разъясню подробнее, почему на них важно обратить внимание.
- Медленно. Наиболее частая проблема, с которой мы в СПРАВЕ сталкиваемся и которую все-таки замечают владельцы сайтов, – это очень низкая скорость загрузки. Почему это важно?
Скорость загрузки влияет на все. На то, как отреагируют на ваш сайт поисковые системы, на процент отказов тех пользователей, которые не дождались и ушли, на удобство пользования вашим ресурсом и т. д.
Почему так происходит? И вот тут один из главных плюсов превращается в минус, потому что часто работа конструктора настроена таким образом, что все многообразие шрифтов, блоков и прочего загружается вместе с вашим сайтом. Да, вы можете это не использовать, но это есть в коде и оно будет преследовать вас вечно. Как это исправить? Никак.
Да, вы можете это не использовать, но это есть в коде и оно будет преследовать вас вечно. Как это исправить? Никак.
Да, к сожалению, максимум, что можно сделать со скоростью загрузки – это оптимизировать размер загруженных фотографий. Это даст небольшой плюс к загрузки, но вылечить это в корне невозможно. - Неуникальность. Да, можно собрать много вариаций сайтов из готовых блоков, да, они будут визуально не похожи друг на друга.
Но для поисковых систем ваш сайт может быть не уникален, потому что от перемены мест слагаемых сумма, как известно, не меняется.
Почему это важно? Поисковые системы не любят неуникальность и могут решить, что ваш сайт копирует другой, и хуже его ранжировать в поисковой выдаче.
Как это исправить? Теоретически использование ZERO BLOCKS решает эту проблему, но для этого нужны знания, больше времени и часто помощь специалиста. Это все может сделать процесс создания сайта более дорогим и длительным.
- Более низкое ранжирование. Нет официальных данных поисковых систем, где говорилось бы, что сайт на конструкторе будет занимать позиции хуже, чем сайт с полноценной CMS. Но и нет ни одного кейса, где сайт на конструкторе в конкурентной нише занимал хотя бы первую двадцатку в поисковой выдаче.
- Невозможность добавления сторонних модулей. Мы все хотим такой же, но с перламутровыми пуговицами. Тут этого сделать не получится. Закрытый код конструктора не даст вам вмешаться, и вы навсегда будете привязаны только к определенному перечню функций.
- Неудобство. Да, действительно был такой плюс, но есть такой же и минус. Часто сайты-конструкторы не позволяют создавать фильтры товаров, невозможно провести единые изменения определенного шаблона страниц и т.д.
- Дорого. Еще один плюс, который вовсе не плюс. Да, 300 грн в месяц – гораздо приятнее, чем, например, акционный сайт за 8 500 грн (мы сравниваем только стартовые бюджеты).

Но почему это минус:
- Ежегодная оплата конструктора, т. е. через 3 года ваш сайт будет стоить уже 10 800 грн, через 4 – 14 400 грн и т. д. Стоимость может дорасти до стоимости сайта с уникальным дизайном и уникальными опциями, написанными по вашему техническому заданию. При разработке же вы платите один раз.
- Стоимость одной конверсии на конструкторе всегда выше. Почему? Об этом следующий минус.
- Отсутствие возможности SEO-продвижения в конкурентных нишах. Для нас это действительно самый главный минус. Количество запросов на продвижение сайтов на Tilda, WIX и многих других конструкторах в нашей студии давно перевалило за тысячу. И каждый раз нам приходится с нуля объяснять, что идея сэкономить на этапе разработки была не самой лучшей.
Почему это важно? Стоимость одной конверсии (лида, продажи с сайта) при SEO-продвижении всегда ниже, чем в контекстной рекламе. SEO-продвижение уже давно не только про позиции сайта, но и про его удобство, про минимизацию процентов отказов, про качественные сайты, качественную подачу информации и любовь к своему покупателю. Имея в наборе инструментов конструктора буквы А, О, П, Ж, невозможно сложить сайт с названием СЧАСТЬЕ.
Имея в наборе инструментов конструктора буквы А, О, П, Ж, невозможно сложить сайт с названием СЧАСТЬЕ.
Как это исправить? Единственный инструмент рекламы для сайтов на конструкторе – это контекстная реклама. Да, мы ее настраиваем, да, заказчик получает продажи. Но нам всегда больно оттого, что мы могли бы сделать гораздо больше, но не можем перепрыгнуть поставленные рамки.
А что думают другие разработчики и оптимизаторы? А у пользователей вы спрашивали?
Наш редактор провела опрос в своем аккаунте и в группе Вебсарафан. Спросила пользователей и специалистов интернет-маркетинга о Тильде.
Вот несколько комментариев, подтверждающих информацию.
А что в итоге? Конструктор или полноценная CMS?
Открывать любой бизнес нужно, взвешивая все риски и прибыли. С бизнесом в интернете происходит так же. То есть на самом первом этапе задайте себе несколько вопросов:
- Какие задачи будет решать мой сайт?
- Какие цели я хочу достичь, имея сайт?
- Насколько важно для меня сэкономить на первом этапе? Каких перспектив я хочу достичь?
Конструкторы действительно могут решить ряд задач и будут для них достаточным вариантом:
- Сайт-визитка – вы просто хотите познакомить пользователя с вами.
 Цели продать нет, но она, возможно, будет приятным бонусом. Возможно продвижение по брендовым запросам.
Цели продать нет, но она, возможно, будет приятным бонусом. Возможно продвижение по брендовым запросам. - Лендинг. ВАЖНО! Хорошо только для ивентов, для уникальных акционных предложений (как дополнение к основному сайту), для новых товаров, которые мало представлены в интернете, и вы хотите изучить спрос.
- Лонгрид. Если нужно офигенно оформить исследование, гайд, любой контент «большого» формата, тот же спецпроект – то Тильда идеальна для этого.
- Ограниченный бюджет. Этот вариант действительно возможен. Алгоритм работы, по нашему опыту, выглядит так:
- разработка сайта на конструкторе;
- запуск контекста;
- получение продаж;
- разработка полноценного сайта;
- запуск SEO и контекста;
- подсчет потраченных средств и времени.
Отлично, если последний пункт вас не расстроит. Статистика говорит об обратном. Специалисты тоже.
Для всех других вариантов конструктор будет плохой идеей.
5 причин не делать сайт на Тильде
Также хотелось бы развеять миф, который вам могут рассказать разработчики сайтов на конструкторе: SEO-продвижение сайта на Тильде в конкурентной нише возможно. Так могут считать только специалисты, далекие от понимания качественного SEO, потому что:
- Закрытый код. Это не позволит реализовать все необходимые работы.
- Отсутствие атрибута rel=”canonical”. Это не позволит реализовать все необходимые работы.
- sitemap.xml и robots.txt не редактируются. Это не позволит реализовать все необходимые работы.
- В зависимости от конструктора – отсутствие необходимых полей тайтл, дескрипшн и т. д. Это не позволит реализовать все необходимые работы.
- Невозможность структурирования заголовков на посадочных страницых. Это не… Думаю, вы уже поняли, что это значит.
Поэтому если у вас есть планы на развитие своего бизнеса в интернете, мы рекомендуем выбирать сайты с полноценными CMS. К тому же есть отличные акционные варианты с возможностью доработки без потери всего необходимого функционала. Мы внедрили услугу «быстросайтов». Посчитали экономику, рассчитали силы и приступили.
К тому же есть отличные акционные варианты с возможностью доработки без потери всего необходимого функционала. Мы внедрили услугу «быстросайтов». Посчитали экономику, рассчитали силы и приступили.
пошаговая инструкция ᐉ Веб-студия Brainlab
Tilda представляет собой удобный конструктор с помощью которого любой человек, даже без опыта веб-разработки, может создать функциональный ресурс. Тильда стала модной не просто так. Достоинства данного конструктора выделяют его среди аналогичных решений:
- Не нужно иметь опыта в программировании
- Интерфейс платформы понятен и логичен
- Система подсказывает пользователю следующие шаги
Tilda визуально выделяется среди других движков своей привлекательностью и легкостью восприятия контента. С помощью простого конструктора сайтов Тильда можно создать ресурс, лендинг, небольшой и красивый интернет-магазин или блог без посторонней помощи. Разработчики системы уже «попыхтели» над тем, чтобы создать блоки, дизайнеры довели их до ума, а все что нужно вам – правильно расположить модули на своей странице.
Достоинства Тильды:
- Механизм редактирования, который представленный блоками, сделан профессионалами;
- Большое количество интересных шаблонов;
- Автоматическая адаптация под разные экраны;
- Гибкая настройка под мобильную версию;
- Встроенные инструменты под создание интернет-магазина;
- Большое количество авторских шрифтов + возможность загрузить свои
После того, как вы зарегистрировались на платформе, нужно перейти в раздел “Тарифы” и настроить вариант «Personal», который новым пользователям доступен бесплатно.
После нужно перейти в раздел «Мои сайты» и указать название своего ресурса.
В разделе «Настройки» выбирайте субдомен и обязательно укажите описание.
Далее, важный этап – настройка раздела «Аналитика» и «SEO». Здесь необходимо подключиться к «Яндекс Метрике» и «Гугл Аналитике». Обязательно подключите счетчики. Сделать это можно двумя способами.
Здесь необходимо подключиться к «Яндекс Метрике» и «Гугл Аналитике». Обязательно подключите счетчики. Сделать это можно двумя способами.
1 способ:
Зарегистрируйте ресурс в системе аналитики и скопируйте номер идентификатора счетчика. Вставьте скопированное в поле «Яндекс.Метрика» в разделе настроек сайта «Аналитика и SEO».
2 способ:
В разделе «Аналитика» просто нажмите кнопку «Подключить». Примите запрос от tide.cc на доступ к аккаунту “Google Analytic”, выберите счётчик и сохраните все изменения.
Дальше перейдите в раздел «SEO» для того, чтобы подключить сайт к службам “Search Console” и “Яндекс.Вебмастер”. Нажмите «подключить» (рядом с соответствующим сервисом).
Нажимаем «Зарегистрировать сайт». После такой регистрации появится статус «Домен подтвержден». Когда система предложит добавить в Search Console карту сайта, воспользуйтесь данными возможностями.
Такие же манипуляции проделайте и для «Яндекс.Вебмастер».
Данных настроек вполне достаточно для того, чтобы приступить к созданию будущего сайта. Безусловно, нужно будет ернуться к базовым настройка, но лишь тогда, когда будут готовы основные разделы онлайн-сервиса.
Как подключить доменКогда вы «наиграетесь» с шаблонами и создадите идеальный сайт, его необходимо подключить к домену. Для этого нужно проделать простых 3 шага:
| Шаг 1. Купить домен | Сделать это можно на сайте компании-регистратора (выбор за вами) |
| Шаг 2. На сайте регистратора указать ссылку на Тильду | В зоне управления DNS добавляем запись А, прописываем значение IP-адреса 85.203.72.17 |
| Шаг 3. В настройках сайта Тильда указать домен | В настройках сайта зайти во вкладку «Домен» и добавьте его |
Как и любой другой ресурс, сайт на Тильде может состоять из одной страницы или из нескольких. Все зависит от того, что будет на этом портале и какие были поставлены цели во время планирования.
Все зависит от того, что будет на этом портале и какие были поставлены цели во время планирования.
Чтобы создать страницу необходимо перейти в соответствующую вкладку и выбрать шаблон. Если есть желание что-то изменить, вперед. Редактируйте блоки, добавляйте контент.
Конструктор Тильда интересен тем, что все его страницы состоят из модулей, которые можно менять местами, настраивать, удалять и добавлять новые. Чтобы проводить манипуляции, достаточно вызвать меню редактирования. Для этого нужно навести курсором на модуль.
Кроме того, в меню «Настройки» доступны различные опции, которые позволяют администратору настроить:
- Размер
- Вид
- Диапазон
- Видимость на разных экранах и т.д
Возможность редактирования зависит от самого типа блока. По сути, здесь нет ничего сложного.
К примеру, в модуле «Обложки страницы» есть возможность выбрать логотип или фоновое изображение.
Обязательно
уделите внимание и настройкам страницы: укажите заголовок и описание, при
необходимости измените URL-страницы.
Если же возникла необходимость создать страницу с нуля, нажмите кнопку «Создать страницу» и вместо «Выбрать шаблон», выберите вариант «Пустая страница». После, добавляйте нужные модули из библиотеки. Если вы создаете блог, то вам достаточно добавить заголовок, после чего – добавьте подходящий блок из каталога «Список страниц».
Как сделать меню сайта на «Тильде»Каждый сайт должен иметь меню. Чтобы реализовать его на Тильде необходимо создать страницу. Лучше всего использовать «Новую страницу», а не шаблон. В библиотеке блоков выбирайте раздел «Меню». Здесь можно найти подходящий модуль.
После, добавьте пункты меню и ссылки на страницы в настройках контент блока. Слева укажите название пункта меню. В «Выбрать страницу» добавьте ссылку на нужный раздел сайта.
В настройках контента нажмите «Логотип» добавьте название сайта и загрузите лого, конечно если оно у вас есть.
Также
можно добавить ссылки на профили в социальных сетях. Для этого нужно
отредактировать кнопку «Contacts».
Назначьте созданную страницу хедером для всех остальных страниц. Для этого перейдите в общие настройки сайта. Выберите раздел «Шапка и подвал» и с помощью выпадающего меню укажите нужную страницу.
Подготовьте сайт для поисковых системКонечно, создание сайта – это хорошо, но, чтобы ресурс корректно ранжировался необходимо провести внутреннюю SEO-оптимизацию.
Конструктор оснащен всеми самыми необходимыми настройками для оптимизации под требования поисковых систем. Если мы говорим об общем процессе, то необходимо проделать следующие действия:
- Добавления названия Title и описания Description для формирования сниппета и отображения его в браузере.
- Настроить НТТРS
- Подключите Google Search Console и Яндекс.Вебмастера
- Управление редакторами страниц
- Определение основного адреса сайта в мета-файле
- Регулирование параметров индексации
Общие настройки доступны в соответствующем отделе. Однако, для отдельных страниц возможностей чуть меньше, но их вполне достаточно. И так, в этих настройках вы сможете:
И так, в этих настройках вы сможете:
- Задать заголовок и описание, ЧПУ-адрес
- Загрузить необходимо изображение, которое будет формироваться в разделе сниппета
- При необходимости проверить изображение ссылки в Facebook (это можно сделать отдельно, вручную)
На оптимизацию движка может повлиять технология Lazy Load, которая блокирует загрузку изображений,находящиеся вне зоны просмотра. Это значит, что картинки появляются постепенно, при скроллинге.
Никто не исключает и традиционные SEO-рекомендации:
- Публикация только оригинальных материалов
- Правильно использование заголовков (постепенная Н1-Н6)
- Перелинковка текстов
- Добавление ключевых фраз
Очевидно, что эти рекомендации относятся больше к информационной части ресурса (контенту), чем к самому сайту, так что здесь можно экспериментировать.
Дополнительные возможности TildaTilda имеет ряд дополнительных возможностей, которые позволяют решать специальные задачи.
1) Интеграция с WordPress. С первого взгляда, это кажется нереальным, но многим интересна данная возможность. И да, это реально. Пользователи ресурсов на WordPress могут пользоваться некоторыми функциями Тильды. Например, можно быстро создать эффективный лендинг или красиво оформить лонгрид. Но готовьтесь, данная услуга будет платной, и чтобы реализовать ее нужно оформить бизнес-тариф и установить плагин.
2) Письма для рассылки. В панели инструментов есть конструктор писем, где можно найти готовые шаблоны и отправлять их подписчикам через специальный сервис SendGrid или MailChimp. Пользователь может хранить уже созданные письма на субдомене. Письма можно редактировать и настраивать.
3) Создание пользовательских блоков. С помощью редактора Zero Block можно создавать модули страниц самостоятельно.
4) Интеграция со внешними сервисами. Конструктор можно интегрировать с
такими службами: CRM, система приема платежей
и т. д.
д.
5) Создание промокодов. Для этого достаточно просто зайти в раздел меню «Платежные системы». Укажите необходимые настройки и опубликуйте промокод.
6) Электронная торговля. В конструкторе есть все необходимые инструменты для запуска интернет-магазина. Созданный сайт можно легко интегрировать с платежными сервисами.
7) Тильда CRM. Уже с 2018 года каждый пользователь конструктора может воспользоваться бесплатной системой CRM.
ИтогиКонструктор Тильда — хороший вариант для тех, кто хочет создать одностраничник или специальный проект СМИ. Объемный сайт на нем создать не получиться, так как сервер предлагает не такое и большое пространство.
Tilda предлагает пользователям хорошие и яркие шаблоны и функциональные модули. Любой начинающий веб-мастер может легко собрать красивый, работающий сайт. Вам даже не понадобится дизайнер сайтов для того, чтобы сделать красивый ресурс. Единственный недостаток этого конструктора – однотипность. Сайт на Тильде можно узнать уже после первых секунд пребывания на нем.
Колесников Дмитрий
Технический директор, студии BRAINLAB
Как сделать сайт на Тильде: подробная пошаговая инструкция
11 ноября 2016 Продвижение сайтовПеред тем, как создавать сайт, задайте себе важный вопрос — зачем он вам? Что вы хотите сделать с его помощью? Представить свою компанию? Представить себя? Прорекламировать продукт? Для всех этих целей нужны разные страницы с разной структурой. Можно ли их самостоятельно собрать на сайте-конструкторе? Да! Мы полностью обновили материал 2016 года и открываем им цикл статей о современной Тильде — из 2020-го. Сегодня вместе с Ириной Ждановой вы погрузитесь в теорию и узнаете, как сделать сайт на Тильде самостоятельно. А позже мы расскажем и о том, как сделать лендинг, и о том, как собрать и запустить блог, и о том, из каких блоков создаётся сайт-визитка на Тильде. Не переключайтесь.
Тильда — это конструктор сайтов, на котором можно собрать хоть лендинг, хоть сайт-визитку, хоть портфолио. Попробовать Тильду можно бесплатно, тестового периода нет. Есть бесплатный тариф с усечёнными возможностями. Когда освоитесь на нём, то решите, хотите ли вы платить за полный функционал.
Попробовать Тильду можно бесплатно, тестового периода нет. Есть бесплатный тариф с усечёнными возможностями. Когда освоитесь на нём, то решите, хотите ли вы платить за полный функционал.
Регистрация на Тильде
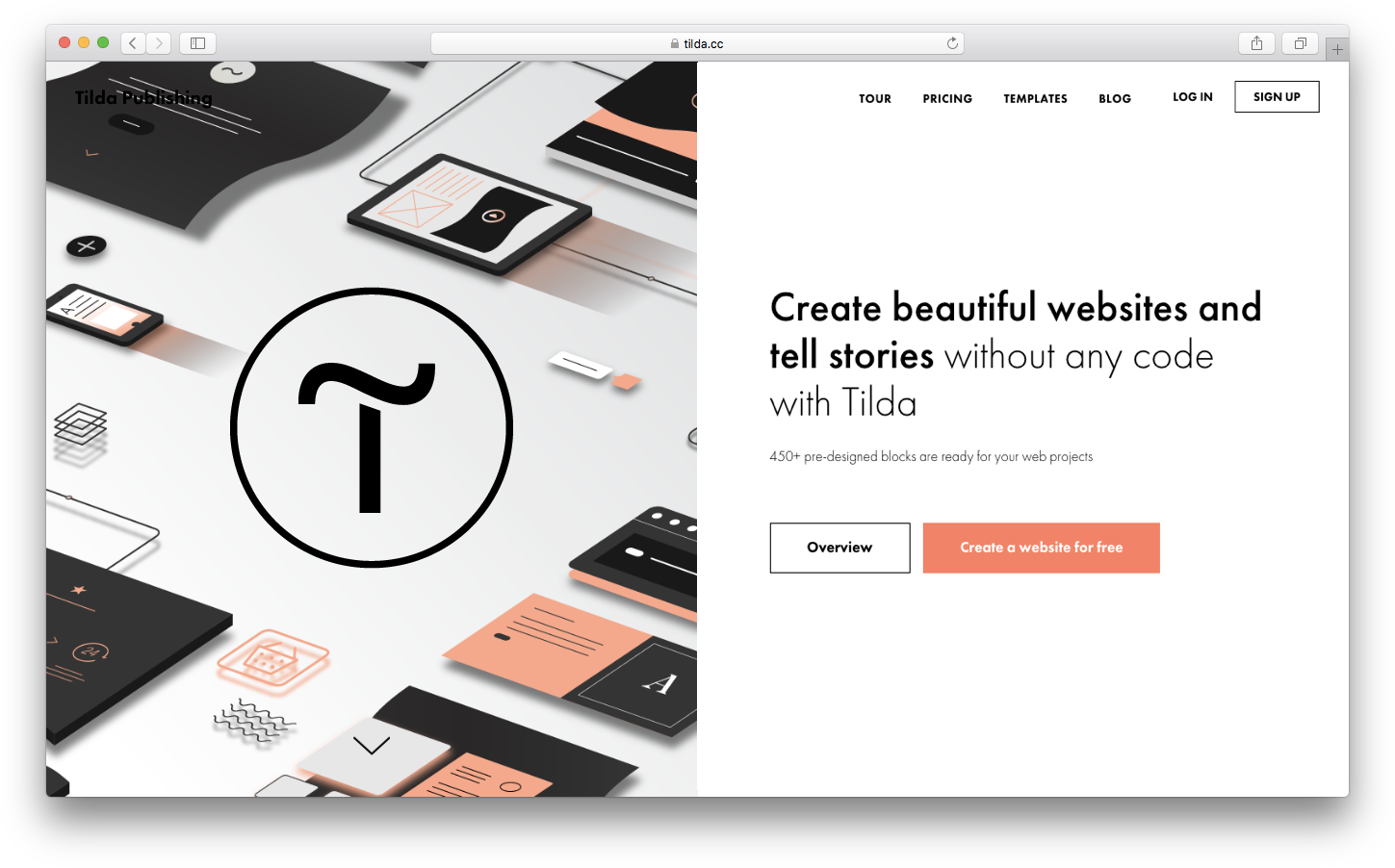
Первым делом зарегистрируйтесь в системе. Чтобы создать новый аккаунт, нажмите «Регистрация» или «Создать сайт бесплатно».
На экране регистрации введите имя, е-мейл и придумайте пароль.
Вы попадёте внутрь конструктора. С этого момента вы уже можете делать свой первый сайт. Нажмите «Создать» на всплывшем окне.
Если вы закрыли это окно, ничего страшного. Нажмите на кнопку «Создать новый сайт», которая всегда видна в правом верхнем углу.
После регистрации аккаунта на почту придёт письмо от Тильды с просьбой подтвердить свой е-мейл. Рекомендую сделать это. Новичкам предлагают записаться на бесплатный вебинар про работу с конструктором и про то, как создать сайт на Тильде. Воспользуйтесь предложением, чтобы познакомиться с платформой ближе.
Возможности бесплатного тарифа Тильды
В бесплатном аккаунте доступен один сайт с 50 страницами. Это означает, что вы можете сделать как один сайт, одно- или многостраничник, так и несколько лендингов, если, например, вы продаёте похожие продукты под одним доменным именем.
На технические страницы — меню и «подвал» (самый нижний блок) — отводится 2 отдельные страницы. Это значит, что у вас будет ещё 48 страниц для творчества.
Естественно, ненужные и потерявшие актуальность страницы можно удалять, а на их месте — создавать новые.
Лайфхак: если вам не нужно собирать платежи, если вы не собираетесь менять страницу, если вы думаете, как сделать сайт на Тильде типа визитки, то можно остаться на бесплатном тарифе. Всё будет работать и так. Платный тариф нужен, если вы планируете запускать большой блог, настраивать рассылку и принимать платежи.
Предположим, вы решили создать сайт-визитку, сделать лендинг с рекламой своих услуг или курса, а позже — прикрутить к сайту блог. Тогда бесплатного тарифа вам хватит на то, чтобы создать все нужные страницы сайта-визитки: обо мне, услуги, тарифы, отзывы, портфолио. На лендинг уйдёт ещё одна страница. И ещё страниц 40 останется на блог. Когда исчерпаете лимит, будете точно знать, нужен вам платный тариф или стоит сделать сайт на Вордпрессе.
Тогда бесплатного тарифа вам хватит на то, чтобы создать все нужные страницы сайта-визитки: обо мне, услуги, тарифы, отзывы, портфолио. На лендинг уйдёт ещё одна страница. И ещё страниц 40 останется на блог. Когда исчерпаете лимит, будете точно знать, нужен вам платный тариф или стоит сделать сайт на Вордпрессе.
Шаг 1. Создайте проект и дайте доменное имя сайту на Тильде
Первым делом придумайте название проекту.
Это нигде не будет отражаться, но позволит не запутаться в проектах. Ведь на бизнес-тарифе вы можете создавать до пяти сайтов на одном аккаунте.
Если вы вдруг заблудитесь на сайте, нажмите на «Мои сайты» в главном меню — первый пункт после логотипа. Вы окажетесь на основной странице, где сможете выбрать один из ваших проектов.
В первый заход вам подсветят самые главные кнопки: «Справочный центр», «Настройки сайта» и «Создать новую страницу».
Пройдёмся по каждой из них.
В справочном центре вы сможете получить ответ на любой свой вопрос. У Тильды очень дружелюбная техподдержка, всегда готовая до последнего решать вашу проблему. Они говорят на русском — это важно.
У Тильды очень дружелюбная техподдержка, всегда готовая до последнего решать вашу проблему. Они говорят на русском — это важно.
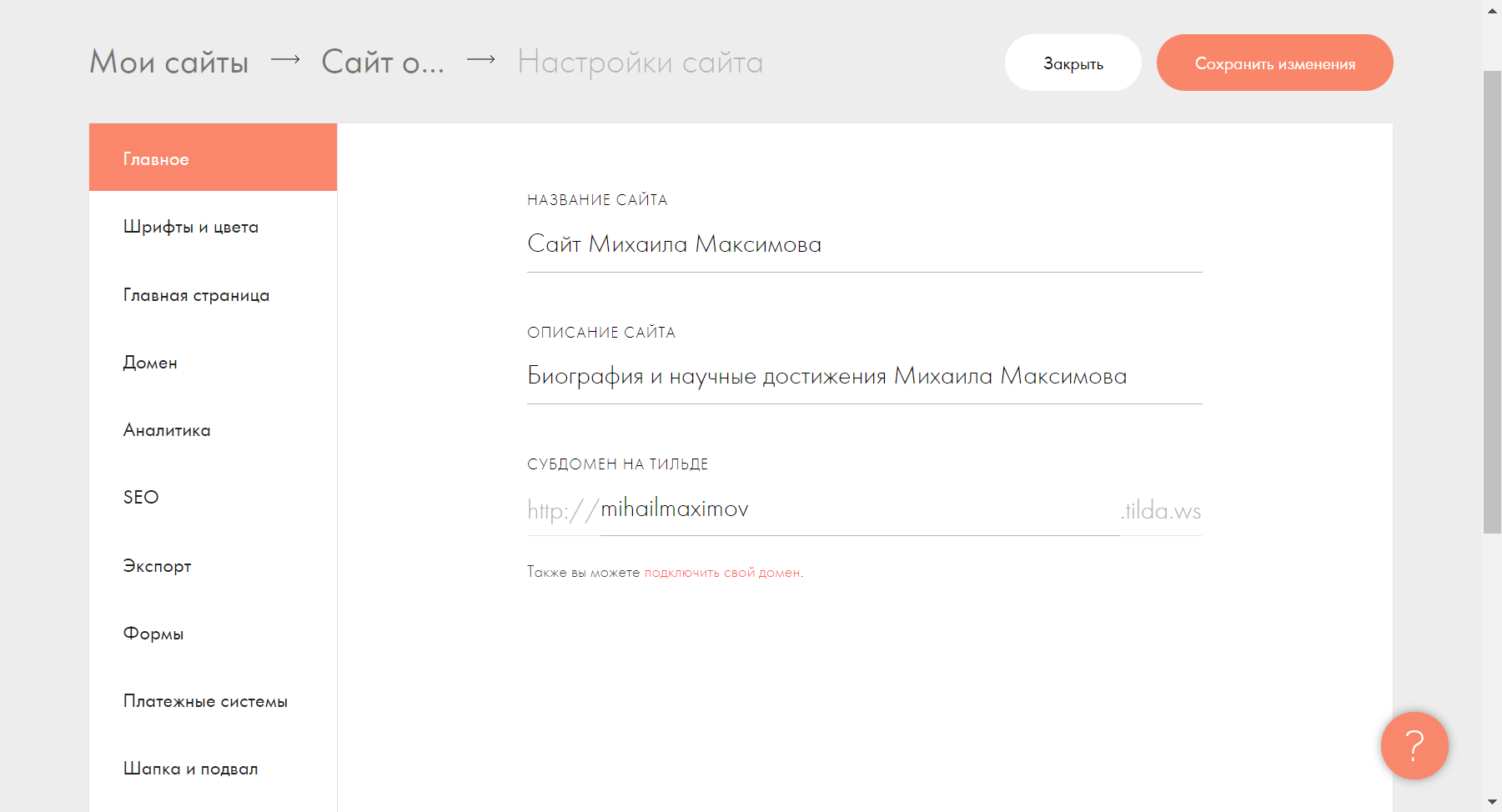
В настройках сайта нас интересует сейчас вкладка «Главная».
Здесь нужно поменять название проекта и в поле «описание сайта» обозначить суть проекта.
Домен на Тильде
По умолчанию доменное имя вашего сайта будет выглядеть как «projectXXXXXXXXXX.tilda.ws». Это домен (название сайта) третьего уровня. На бесплатном тарифе вы можете поменять только часть с «projectXXXXXXXXXX». Подключение своего домена, без приставки «tilda», возможно только на платных тарифах. Запишите, как будет называться ваш субдомен — что будет отражаться в адресной строке.
В левом меню вы пока заполняете только данные во вкладке «Главное». Всё остальное или рано, или доступно только на платных тарифах. После правок нажмите кнопку «Сохранить изменения», а затем — «Закрыть». Вы снова попадаете в окно редактирования сайта.
Шаг 2.
 Создайте новую страницу на Тильде
Создайте новую страницу на ТильдеКнопка «Создать новую страницу» приводит нас к целому морю возможностей.
В Тильде можно сделать красивый блог, функциональный магазин, большой многостраничный сайт, портфолио и всё что угодно.
Шаблоны для всех этих сайтов перед вами, в 6 вкладках, до первой опубликованной страницы. Когда вы её опубликуете, появится 7-я вкладка «Внутренние страницы». Если вы будете создавать свои личные шаблоны, у вас появится 8-я вкладка — «Мои шаблоны».
Выберите шаблон
Первый лист во вкладке «Бизнес» — не шаблон. Это белый лист, вы можете добавить туда что угодно. Но я рекомендую вам пролистать все остальные шаблоны. Посмотрите, какие элементы на них вам нравятся визуально, а какие — вам есть чем наполнить. И выберите тот, который подходит больше всего.
Все шаблоны можно рассмотреть подробнее. Нажмите на выбранный, и он развернётся во весь экран.
Мы можем:
- Создать страницу у себя кнопкой «Создать страницу»
- Листать шаблоны дальше стрелками и смотреть сразу большие
- Закрыть окно шаблона и вернуться на экран их выбора.

Шаблон выбран. Что же дальше?
Шаг 3. Отредактируйте настройки страницы на Тильде
Если навести курсор на название, станут видны три кнопки: «Настройки», «Публиковать» и «Удалить». Сейчас вам нужна первая — с настройками.
Это очень важно — корректно заполнить настройки страницы. То, что здесь написано, будет видеть пользователь, когда вы опубликуете где-нибудь ссылку. Согласитесь, неловко получится, если вы продаёте цветы, а в подписи шаблона останутся данные, ну например, парикмахерской.
Заголовок и описание страницы
Заполните «Главное».
Заголовок страницы — то, что увидит пользователь вверху браузера, наведя мышку на значок сайта. Отнеситесь к выбору заголовка ответственно.
Описание — то, что пользователь увидит, когда вы будете публиковать ссылку в соцсетях, описание должно соответствовать содержимому страницы.
Адрес страницы — то, как будет выглядеть ссылка на страницу. Если заголовок и описание нужно делать на русском, то ссылка должна быть латиницей.
Заполните эти поля по образцу:
Бейджик
В окне следующей вкладке можно задать изображение проекта.
Это картинка, которую увидят пользователи, когда вы опубликуете ссылку в соцсетях. По умолчанию после публикации берётся первая картинка на странице. Но вы можете поместить сюда любую свою. Логотип, фотографию директора, топовый продукт — всё что угодно.
Собственно, на этом настройка страницы закончена. Не забудьте нажать кнопку «Сохранить изменения». Она находится внизу любой из вкладок.
Другие вкладки
Быстро расскажу, что в остальных вкладках.
Фейсбук и СЕО — тут можно поменять заголовок, описание и картинку. По умолчанию они возьмутся из двух первых пунктов.
Экспорт — нужен, если вы хотите куда-то перенести свой сайт, например на Вордпресс. Доступен только на тарифе “Бизнес”.
Действия — здесь вы можете дублировать, перенести или удалить страницу. В первое время вам может пригодится дублирование и удаление, но последнее возможно и на странице редактирования сайта.
Дополнительно — тут вы можете снять страницу с публикации, поменять дату создания страницы, поставить пароль (только на платном тарифе).
Каждый раз, создавая новую страницу, первым делом редактируйте её настройки.
Шаг 4. Сконструируйте страницу сайта
Страницы Тильды состоят из универсальных блоков типа «картинки», «текст», «колонки». На момент написания статьи доступно более 450 разных блоков. И из них, как из кубиков лего, создаётся сайт.
Честно говоря, в бесплатной версии можно использовать едва ли 1/10 возможностей Тильды. Большинство блоков недоступны. Но можно в течении двух недель протестировать платную версию.
Этого времени вам хватит, чтобы собрать основные страницы сайта и оценить, стоят ли все возможности Тильды того, чтобы на них тратиться.
Если вы выбрали максимально подходящий под ваши задачи шаблон, другие блоки вам могут и не понадобиться. Но если нужно что-то поменять, добавить раздел с текстом или изображением, прикрутить цитату или блок отзывов, используйте блоки-конструкторы Тильды.
Где расположены блоки Тильды
Наведите курсор на любой блок, ниже него появится белый плюс в чёрном кружке. Надо на него нажать, и слева откроются все блоки.
Другой вариант — найти в конце страницы чёрный прямоугольник и нажать на него.
Для удобства пользователей они сгруппированы в подразделы.
Шаг 5. Отредактируйте и настройте нужные блоки
Когда вы выделяете любой блок, слева над ним появляются три пункта меню.
Настройка визуального образа блока
Первый прямоугольник — своеобразный адрес, помогает сориентироваться и понять, из какого раздела взят блок и какой у него номер. Буквы означают название раздела, а номер — каким по счёту он там находится.
Если вам понадобится в будущем такой же, по номеру его легко найти в списке. Также вы можете увидеть, как по-разному может выглядеть один и тот же блок, и заменить его в шаблоне на более подходящий.
Если меняете блок, установите ползунок на «Сохранять контент при переключении», иначе вам придётся вставлять свои тексты и картинки заново.
Настройки элементов блока
Во втором разделе настроек вы можете установить цвет фона, кнопок, отцентровать элементы по-другому, подправить расстояния между элементами, изменить размер картинок, и, наконец, переделать блок в зеро-блок (настраиваемый с нуля). Зеро-блок — история не для новичков, поэтому не будем о нём в этой статье.
Внимание, содержимое настроек зависит от использованных элементов: картинок, кнопок, колонок, текста. Поэтому в разных блоках настройки разные. Это нормально.
Шаблоны Тильды разрабатывали профессиональные веб-дизайнеры: типографика, сочетания шрифтов, расстояния между строками и соседними блоками выверены. Поэтому в первых опытах я вам рекомендую как можно меньше изменять что-то в пункте настроек. Максимум — цвета и форму кнопок и цвет фона.
Если вы сделали что-то страшное и отредактировали блок не так, как нужно, можно отменить изменения. Кнопка отмены находится в верхнем меню страницы сайта.
Настройка контента
В третьем прямоугольнике меняются тексты, надписи кнопок, заголовки, картинки. Вместо шаблонного вставьте свой контент.
Вместо шаблонного вставьте свой контент.
Загрузка картинок
Чтобы поменять картинку, нужно нажать кнопку «Загрузить файл».
Процедура привычная: появится всплывающее окно, в котором вы откроете нужный файл на компьютере.
Другой вариант: открыть папку с изображениями на компьютере и перетащить нужное в окно Тильды.
Создание кнопки на Тильде
Чтобы создать кнопку на сайте, надо выбрать отдельный блок «Кнопка» в подразделе «Кнопки и формы». Или использовать готовый блок из какого-нибудь шаблона. Обычно это указано в описании блока.
Чтобы кнопка работала, её тоже нужно настроить.
Во-первых, надо заполнить поле «Текст кнопки» — это то, как она будет называться. Название зависит от того, какое действие выполняет пользователь на странице. «Купить», «Перейти», «Смотреть», «Узнать больше», «Заказать» — лучше всего для названия кнопки подходит глагол, побуждающий к действию.
Во-вторых, надо настроить, куда кнопка будет вести. В поле «Ссылка кнопки», надо прописать URL — адрес нужной страницы.
В поле «Ссылка кнопки», надо прописать URL — адрес нужной страницы.
Вариантов тут два:
- Вставить адрес любой страницы в интернете. Тогда нажатие на кнопку будет переносить пользователя на другой сайт. Рекомендую всегда ставить галочку «В новом окне», тогда пользователь откроет нужную страницу в браузере и не закроет при этом ваш сайт.
- Вы можете вставлять в кнопку другие страницы своего сайта или блоки текущей страницы.
- «Выбрать страницу» — Тильда предложит список ваших уже созданных страниц, и вы сможете указать нужную.
- «Выбрать блок» — вы окажетесь в редакторе страницы и сможете прокруткой вверх-вниз выбрать нужное место, не уходя с неё. У каждого блока есть свой уникальный номер, так что не волнуйтесь, кнопка будет вести, куда надо.
Редактирование текста в Тильде
Практически в каждом блоке есть какой-нибудь текст, то поверх картинки, то в виде цитаты или отзыва. Чисто текстовые блоки можно найти в подразделе «Текстовый блок».
Любой текст на странице можно редактировать, не заходя в настройки контента. Просто нажимайте на строку текста и меняйте его шрифт, размер или начертание на экране.
Но честно говоря, удобнее редактировать текст в редакторе контента.
Чтобы изменения сохранились, снова нажимайте «Сохранить и закрыть», если вы закончили редактировать этот блок, или «Сохранить», если вы хотите ещё с ним поработать. Редактировать блоки можно неограниченное количество раз.
Шаг 6. Перемещайте, дублируйте и удаляйте блоки
Что еще можно сделать с каждым блоком в Тильде? Посмотрите в верхний правый угол блока — там есть ещё шесть кнопок.
1 — дублировать блок.
2 — удалить.
3 — спрятать (не показывать на опубликованной странице, но сохранить в редакторе для своих нужд).
4 — в раскрывающемся треугольнике можно блок вырезать, копировать, вставить и выделить.
5, 6 — стрелками вверх и вниз можно менять положение блока на сайте. Вдруг вы поняли, что информацию о себе вы хотели бы поднять повыше, а фотографии — наоборот, опустить пониже.
На этом закончим с теорией. Во второй части материала мы перейдём к практике и пошагово покажем, как сделать сайт на Тильде на основе одного из её шаблонов. Вы увидите, можно ли адаптировать готовые шаблоны под свою тематику и свой бизнес и узнаете хитрости работы с блоками. Больше полезных материалов — в Клубе «Маркетинга с азов» и Телеграм-канале.
Ирина Жданова, специалист в Тильде, лоукостер сайтов, копирайтер и маркетолог.
Фейсбук Инстаграм
И ещё немного полезной информации о сайтах:
Как сделать свой сайт за 10 минут без программирования
В прошлый раз мы сверстали страницу «О себе» на HTML и Бутстрапе. Давайте сделаем то же самое, но без программирования — на конструкторе сайтов «Тильда».
Какие такие конструкторы
Конструкторы сайтов — специальные программы и сервисы, которые помогают собрать сайт из готовых блоков. Одни блоки отвечают за текст, другие за картинки, третьи — за списки и так далее.
Блоки можно настроить по вкусу, но в целом они ограничены по возможностям. Зато их не нужно программировать: в большинстве конструкторов всё происходит в режиме drag’n’drop. Это значит, что достаточно выбрать блок, перетащить его на нужное место, вписать текст, вбросить картинку, и всё — блок работает. В итоге мы жертвуем гибкостью и возможностями настройки ради того, чтобы делать сайты было просто.
В этой статье мы будем использовать конструктор «Тильда». У него «этажная» архитектура: каждый блок — это этаж, поставить блок слева и справа нельзя. Но зато мы получаем полную адаптивность: каждый элемент хорошо выглядит на любом экране.
Регистрируемся и создаём проект
Прежде чем собирать страницу о себе, зарегистрируемся в сервисе. На странице создания аккаунта для этого вводим имя, почту и пароль:
Сразу после регистрации сервис предлагает придумать внутреннее название проекта. Оно ни на что не влияет, просто для того, чтобы было удобнее ориентироваться, когда проектов будет много. Пусть название будет «Сайт о себе»:
Пусть название будет «Сайт о себе»:
Обычно сайт состоит из многих страниц, но нам пока хватит одной. Нажимаем «Создать новую страницу»:
Настраиваем заголовок
В Тильде есть два пути — выбрать уже готовый шаблон или создать страницу с нуля. Шаблон подходит в тех случаях, когда надо быстро сделать типовой сайт и не хочется думать над дизайном. Это не наш случай, потому что у нас дизайн уже есть — мы повторяем то, что сделали в прошлой статье, поэтому выбираем вариант «Пустая страница»:
Чтобы увидеть все элементы, из которых можно собирать страницу, нажимаем на «Все блоки»:
У нашей страницы нет обложки, она сразу начинается с заголовка. Открываем раздел «Заголовок» и выбираем тот, который подходит больше всего. Неважно, что там написано больше, чем нам нужно — лишнее мы удалим или скроем. Допустим, мы решили, что самый первый заголовок (TL01) нам подходит, поэтому нажимаем на него, и он сразу попадает на страницу:
Смотрите, здесь много лишнего и не тот текст, который нам нужен. Сначала разберёмся с лишним — выделяем по очереди текст сверху и снизу заголовка и стираем его. Тильда поймёт, что нам эти элементы не нужны, уберёт их и подвинет заголовок повыше:
Сначала разберёмся с лишним — выделяем по очереди текст сверху и снизу заголовка и стираем его. Тильда поймёт, что нам эти элементы не нужны, уберёт их и подвинет заголовок повыше:
Но текст до сих пор не тот, что нам нужен. Чтобы его поменять, выделяем старый заголовок и пишем правильный:
Осталось настроить размер и положение текста как на уже готовой HTML-странице. Для этого сначала выделяем текст и с помощью инструментов, которые появляются на верхней панели, делаем заголовку нужный размер и выравниваем по левому краю:
Но у нас остались большие отступы слева и сверху, их тоже нужно поправить. Нажимаем кнопку «Настройки» возле заголовка и в появившемся меню настраиваем размеры отступов и нажимаем «Сохранить и закрыть»:
Наполняем всю страницу
Точно таким же образом перетаскиваем, наполняем нужным текстом и настраиваем остальные блоки. Принцип работы в каждом блоке один и тот же, поэтому мы не будем останавливаться на каждом подробно, а просто покажем, что получилось.
Основной текст и картинка — блок IM10:
Мои научные работы — блоки TL03 для подзаголовка и CL04 для четырёх колонок текста. Ссылки ставятся тоже через верхнее меню:
Контакты для связи — блоки TL03 для подзаголовка и TX01 для текста:
Перед публикацией
Страница готова, осталось дать ей название, поменять цвет ссылок на привычный синий и дать всему сайту понятный адрес в интернете.
Название страницы меняется по кнопке «Настройки» в верхнем меню. Пишем там то же самое, что и прошлый раз:
Там же можно перейти к настройкам всего сайта — это нам понадобится для настройки цветов и общих параметров. В первом разделе сразу пропишем общее название сайта и его описание, а также придумаем имя для субдомена:
Домен — тот же сайт в интернете с отдельным именем. Yandex.ru, tilda.ws, thecode.media — это всё примеры доменов. А если у сайта есть подраздел со своим отдельным именем в интернете, это уже субдомен: rabota. yandex.ru, docs.google.com, mihailmaximov.tilda.ws. Субдомены обычно нужны, чтобы оформить разделы на разные темы в рамках одного сайта. Наш субдомен mihailmaximov означает, что внутри большого сайта tilda.ws будет раздел про Михаила Максимова — и только про него.
yandex.ru, docs.google.com, mihailmaximov.tilda.ws. Субдомены обычно нужны, чтобы оформить разделы на разные темы в рамках одного сайта. Наш субдомен mihailmaximov означает, что внутри большого сайта tilda.ws будет раздел про Михаила Максимова — и только про него.
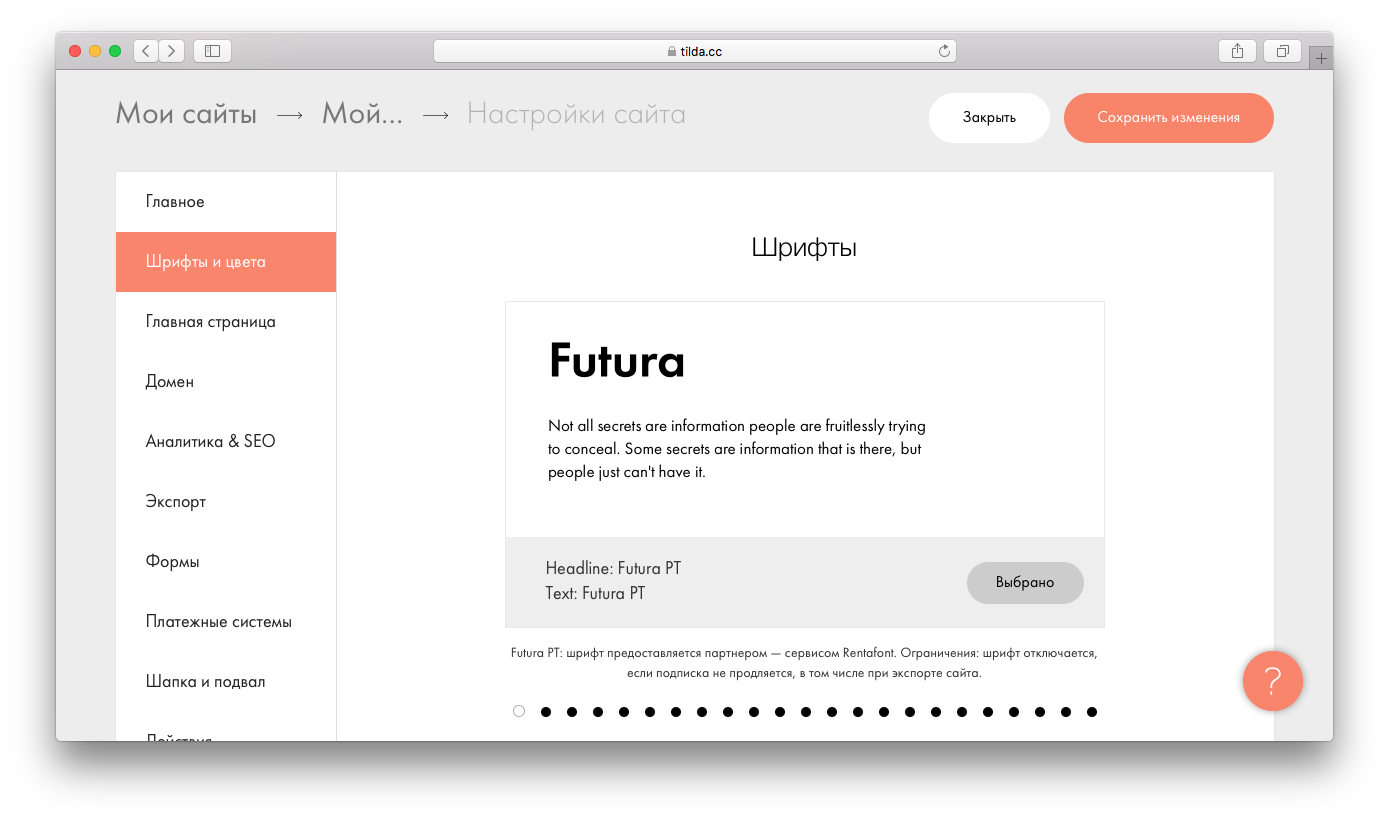
Цвета, шрифты, аналитика и прочие глобальные вещи настраиваются через то же меню слева:
Когда все настройки сделаны, сохраняем изменения и нажимаем кнопку «Публиковать». В этот момент наш сайт станет доступен всему миру по адресу mihailmaximov.tilda.ws.
Что дальше
Можно сделать много страниц, настроить переходы между ними и получить полноценный сайт.
Если есть свой домен, можно повесить сайт на Тильде туда, но для этого нужен платный аккаунт в конструкторе.
А если хорошо освоить Тильду, то можно брать заказы на изготовление сайтов и зарабатывать на этом.
Плюсы и минусы сайтов на Tilda. Просто ли сделать сайт на Тильде
Перед каждым бизнесом рано или поздно встает вопрос о представленности в Интернете. И все чаще в последнее время можно услышать «Зачем заказывать сайт в веб-студии, когда можно сделать его на Тильде?» Этот конструктор стал настолько популярен, что даже в нашу компанию приходят клиенты, которые хотят сайт именно на Tilda. Чаще всего мы отказываемся, и в этой статье мы расскажем почему.
И все чаще в последнее время можно услышать «Зачем заказывать сайт в веб-студии, когда можно сделать его на Тильде?» Этот конструктор стал настолько популярен, что даже в нашу компанию приходят клиенты, которые хотят сайт именно на Tilda. Чаще всего мы отказываемся, и в этой статье мы расскажем почему.
Что такое Tilda?
Тильда — далеко не первый конструктор сайтов, но определенно самый дружелюбный к пользователям. Платформа появилась в 2014-м и постепенно завоевала лидерство в Рунете. Главное преимущество конструктора — сайт можно создать без знаний программирования. Все просто: есть блоки, готовые шаблоны и даже редактор для создания собственного дизайна с нуля. Преимущественно Тильда рассчитана на лендинги и интернет-магазины.
Чем хороша Тильда?
Разработчики сделали упор на типографику — визуально привлекательное оформление контента. Тильда предоставляет большое количество вариантов оформления заголовков, цитат, вставок, дает возможность поиграть со шрифтами, интерлиньяжем, шириной строки и т. д. В библиотеке Tilda 22 категории блоков, начиная от меню и заканчивая галереей, и у каждой есть различные варианты оформления. Гибкие настройки позволяют создавать красивые, хорошо воспринимаемые пользователями страницы.
д. В библиотеке Tilda 22 категории блоков, начиная от меню и заканчивая галереей, и у каждой есть различные варианты оформления. Гибкие настройки позволяют создавать красивые, хорошо воспринимаемые пользователями страницы.
Среди основных преимуществ Тильды отмечают:
- Возможность сделать сайт самостоятельно, не привлекая программистов, дизайнеров, верстальщиков. Правда, нужно отдавать себе отчет, что, скорее всего, это будет шаблонное решение без сложного функционала: при всех своих возможностях Тильда не подходит для сложных, интересных сайтов, и вряд ли получится сделать на ней презентабельный корпоративный портал.
- Простота управления сайтом. Удобно добавлять новые товары, запускать акции, создавать новые страницы.
- Zero-блок. Это отличная находка для людей, которые хотят получить сайт с нешаблонным дизайном. Zero-блок позволяет создать страницу с нуля, воплотив практически любые визуальные идеи. Можно создавать даже эффекты и движение элементов страницы благодаря пошаговой анимации.

Минусы Tilda
Как и другие конструкторы, Tilda предоставляет мало возможностей для создания полноценного сайта для бизнеса. Вотчина Тильды — маленькие сайты-визитки, лендинги под события или временные рекламные кампании. Создавать на Tilda полноценный проект (даже интернет-магазин, под который она, в целом, заточена) — значит, обрекать себя на долгие переделки и в конце концов переход на CMS.
Среди ключевых недостатков Tilda:
- Мало места на хостинге. На каждый сайт выделяется 1 Гб: Тильда как бы намекает, что не предназначена для объемных ресурсов. При этом чтобы иметь доступ ко всем функциям платформы, необходимо будет заплатить 120$ в год за один сайт или 240$ за 5 сайтов.
- Отсутствие многих опций, обязательных для современных сайтов. Поскольку Тильда — решение, направленное в первую очередь на людей, не разбирающихся в программировании и дизайне, сложных модулей тут просто нет. Даже сортировка товаров в интернет-магазинах появилась далеко не сразу.
 Нет возможности и создать личные кабинеты для пользователей.
Нет возможности и создать личные кабинеты для пользователей. - Однотипность. Шаблоны Tilda выглядят минималистично и современно, но уже примелькались. Даже с возможностями zero-блока интересных вариантов дизайна можно придумать не очень много.
- Плохая адаптивность. Сделать кастомные меню, навбары и другие элементы нельзя, а стандартные не всегда корректно отображаются на мобильных экранах.
- Нет возможности для аналитики. Платформа не предлагает опций для A/B-тестов, построения автоворонок, анализа поведения пользователей и т.д.
- Слабая поддержка. При наличии бизнес-аккаунта можно дождаться ответа на 2-3 дня, запросы с бесплатных аккаунтов обрабатываются неделями.
Стоит ли делать сайт на Tilda?
Все зависит от целей. Однозначно можно сказать одно: Tilda не подходит для запуска серьезных проектов, нацеленных на долговременный результат. Рано или поздно компания упрется в невозможность реализации необходимого функционала на этой платформе, и тогда придется тратить много времени и сил, чтобы перенести сайт на CMS и «допилить» его.
Тильда хорошо подходит для тестов и небольших проектов. Это решение для людей, которые хотят сделать сайт самостоятельно, не обращаясь к специалистам. Но практически любой сайт на html или CMS будет выигрывать по возможностям, гибкости решений, удобству для пользователей.
Мы в OnTarget чаще всего предлагаем клиентам создать сайты на CMS WordPress. Это самая популярная система управления контентом: бесплатная, функциональная, поддерживающая любые типы сайтов. Мы создадим уникальный дизайн и внедрим все опции, необходимые бизнесу. Вы получите не просто ресурс, а эффективный бизнес-инструмент, который окупится за 1-6 месяцев.
100%
положительных отзывов. Всего 31 отзыв. Всего 31 отзыв.
Беларусь, Минск |
|
100%
положительных отзывов. Всего 2 отзыва. Всего 2 отзыва.
Россия, Новороссийск |
|
|
Нет отзывов
Россия, Москва |
|
100%
положительных отзывов. Всего 7 отзывов. Всего 7 отзывов.
Казахстан, Астана |
|
100%
положительных отзывов. Всего 2 отзыва. Всего 2 отзыва.
Россия, Москва |
|
|
Нет отзывов
Россия, Санкт-Петербург |
|
|
100%
положительных отзывов. Всего 5 отзывов.
Россия, Ставрополь |
|
|
100%
положительных отзывов. Всего 6 отзывов.
Украина, Львов |
|
|
100%
положительных отзывов. Всего 4 отзыва.
Россия, Ростов-на-Дону |
|
|
100%
положительных отзывов. Всего 1 отзыв.
Россия, Санкт-Петербург |
|
|
100%
положительных отзывов. Всего 1 отзыв.
Россия, Оренбург |
|
|
Нет отзывов
Россия, Пермь |
|
|
100%
положительных отзывов. Всего 1 отзыв.
Россия, Наро-Фоминск |
|
|
Нет отзывов
Россия, Курган |
|
|
Нет отзывов
Латвия, Рига |
|
|
100%
положительных отзывов. Всего 1 отзыв.
Россия, Санкт-Петербург |
|
|
Нет отзывов
Россия, Энгельс |
|
|
Нет отзывов
Россия, Москва |
|
|
Нет отзывов
Россия, Москва |
|
|
Нет отзывов
Польша, Лодзь |
|
|
Нет отзывов
Россия, Москва |
|
|
Нет отзывов
Россия, Челябинск |
|
|
Нет отзывов
Россия, Уфа |
|
|
Нет отзывов
|
|
|
Нет отзывов
|
|
|
Нет отзывов
Россия, Абакан |
|
|
Нет отзывов
|
|
|
Нет отзывов
|
|
|
Нет отзывов
Россия, Тюмень |
|
|
Нет отзывов
Россия, Тула |
|
|
Нет отзывов
Россия, Екатеринбург |
|
|
Нет отзывов
Россия, Ростов-на-Дону |
|
|
Нет отзывов
Россия, Белово |
|
|
Нет отзывов
Россия, Санкт-Петербург |
|
|
Нет отзывов
Россия, Москва |
|
|
Нет отзывов
|
|
|
Нет отзывов
Россия, Санкт-Петербург |
|
|
100%
положительных отзывов. Всего 77 отзывов.
Россия, Новосибирск |
|
|
100%
положительных отзывов. Всего 44 отзыва.
Россия, Тольятти |
|
|
100%
положительных отзывов. Всего 3 отзыва.
Казахстан, Алматы (Алма-Ата) |
|
Заказать сайт на Тильде от 300$ — 4PI DIGITAL (Киев, Украина)
Ваша конфиденциальность очень важна для нас. Мы хотим, чтобы Ваша работа в Интернет по возможности была максимально приятной и полезной, и Вы совершенно спокойно использовали широчайший спектр информации, инструментов и возможностей, которые предлагает Интернет.Личная информация Членов, собранная при регистрации (или в любое другое время) преимущественно используется для подготовки Продуктов или Услуг в соответствии с Вашими потребностями. Ваша информация не будет передана или продана третьим сторонам. Однако мы можем частично раскрывать личную информацию в особых случаях, описанных в «Согласии с рассылкой»
Какие данные собираются на сайте
При добровольной регистрации на получение рассылки вы отправляете свое Имя и E-mail через форму регистрации.
С какой целью собираются эти данные
Имя используется для обращения лично к вам, а ваш e-mail для отправки вам писем рассылок, новостей, полезных материалов, коммерческих предложений.
Ваши имя и e-mail не передаются третьим лицам, ни при каких условиях кроме случаев, связанных с исполнением требований законодательства.
Вы можете отказаться от получения писем рассылки и удалить из базы данных свои контактные данные в любой момент, кликнув на ссылку для отписки, присутствующую в каждом письме.
Как эти данные используются
При помощи этих данных собирается информация о действиях посетителей на сайте с целью улучшения его содержания, улучшения функциональных возможностей сайта и, как следствие, создания качественного контента и сервисов для посетителей.
Вы можете в любой момент изменить настройки своего браузера так, чтобы браузер блокировал все файлы или оповещал об отправке этих файлов. Учтите при этом, что некоторые функции и сервисы не смогут работать должным образом.
Как эти данные защищаются
Для защиты Вашей личной информации мы используем разнообразные административные, управленческие и технические меры безопасности. Наша Компания придерживается различных международных стандартов контроля, направленных на операции с личной информацией, которые включают определенные меры контроля по защите информации, собранной в Интернет.
Наших сотрудников обучают понимать и выполнять эти меры контроля, они ознакомлены с нашим Уведомлением о конфиденциальности, нормами и инструкциями.
Тем не менее, несмотря на то, что мы стремимся обезопасить Вашу личную информацию, Вы тоже должны принимать меры, чтобы защитить ее.
Мы настоятельно рекомендуем Вам принимать все возможные меры предосторожности во время пребывания в Интернете. Организованные нами услуги и веб-сайты предусматривают меры по защите от утечки, несанкционированного использования и изменения информации, которую мы контролируем. Несмотря на то, что мы делаем все возможное, чтобы обеспечить целостность и безопасность своей сети и систем, мы не можем гарантировать, что наши меры безопасности предотвратят незаконный доступ к этой информации хакеров сторонних организаций.
В случае изменения данной политики конфиденциальности вы сможете прочитать об этих изменениях на этой странице или, в особых случаях, получить уведомление на свой e-mail.
Тильда — Какая CMS?
Создайте сайт, интернет-магазин, целевую страницу с помощью интуитивно понятного конструктора сайтов Tilda. Создайте свой сайт из сотен готовых шаблонов и опубликуйте его сегодня. Код не требуется.
Другие CMS / CMS
tilda.cc
0,178%
Доля рынка за 1 млн первыхПолучите индивидуальный список веб-сайтов, использующих Tilda.
Доля рынка по популярности сайта
При росте на 0,201 с 2021-02 -28, рейтинг обнаружения улучшился больше всего среди самых популярных сайтов .
| Alexa Rank | Веб-сайты | Доля рынка | Изменение доли рынка | |
|---|---|---|---|---|
| Самые популярные сайты | <1,000 | 11 | 1,101% | 22,33% |
| Очень популярные сайты | <10,000 | 66 | 0,660% | 37,5% |
| Популярные сайты | <100,000 | 257 | 0.257% | 35,98% |
| Менее популярные сайты | <1,000,000 | 1,776 | 0,178% | 30,88% |
| Все сайты | 16,788 | 0,125% | 15,74% |
История доли рынка
На этой диаграмме показана история обнаруженных веб-сайтов, использующих.
За последние 6 месяцев доля рынка увеличилась на 15,74% с 0,108% до 0.125%
Домены верхнего уровня
Сайты, которые используют, были обнаружены в 121 домене верхнего уровня
| Домены верхнего уровня | Процент |
|---|---|
| Россия (.ru) | 40,79% |
| Коммерческая (.com) | 21.97% |
| Украина (.ua) | 8.676% |
| Беларусь (.by) | 4.325% |
| Россия (кириллица) (.рф) | 2.062% |
| Казахстан (.kz) | 1.892% |
| Pro (.pro) | 1.873% |
| Организация (.org) | 1.431% |
| Онлайн (.online) | 1.198% |
| Сеть (.net) | 1.097% |
| Британская территория в Индийском океане (.io) | 1.015% |
| Черногория (.me) | 0,744% |
| Клуб (.club) | 0,731% |
| Информация (.info) | 0,662% |
| Магазин (.store) | 0,536% |
| Columbia (.co) | 0,517% |
| Магазин (.shop) | 0,492% |
| Германия (.de) | 0,479% |
| Советский Союз (.su) | 0,460% |
| Польша (.pl) | 0,404% |
| Австралия (.а. Соединенное Королевство (.uk) | 0,334% |
| Ангилья (.ai) | 0,328% |
| Сайт (.site) | 0,322% |
| Норвегия (.no) | 0,277% |
| Молдова (.md) | 0,240% |
| Tech (.tech) | 0,233% |
| Biz (.biz) | 0,233% |
| Швейцария (.ch) | 0,208% |
| Кыргызстан (.kg) | 0.208% |
| Верх (.top) | 0.208% |
| Эстония (.ee) | 0.170% |
| Дизайн (.design) | 0.170% |
| Жизнь (.life) | 0.164% |
| Италия (.it) | 0,158% |
| Тувалу (.tv) | 0,158% |
| Азербайджан (.az) | 0,151% |
| Кокосовые (Килинг) острова (.cc) | 0,151% |
| Один (.one) | 0,145% |
| Испания (.es) | 0,145% |
| Узбекистан (.uz) | 0,139% |
| Австрия (.at) | 0.132% |
| XYZ (.xyz) | 0,120% |
| Сент-Винсент и Гренадины (.vc) | 0,113% |
| Бельгия (.be) | 0,113% |
| Канада (.ca) | 0.107% |
| Live (.live) | 0.101% |
| Медиа (.media) | 0.101% |
| Чешская Республика (.cz) | 0.101% |
| Бразилия (.br) | 0,095% |
| Нидерланды (.nl) | 0,095% |
| Финляндия (.fi) | 0,095% |
| Литва (.lt) | 0,095% |
| United Арабские Эмираты (.ae) | 0,095% |
| Индия (.in) | 0,088% |
| Соединенные Штаты Америки (.us) | 0,088% |
| Новая Зеландия (.nz) | 0,088% |
| Швеция (.se) | 0,082% |
| Армения (.am) | 0,082% |
| Сегодня (.today) | 0,076% |
| Белиз (.bz) | 0,076% |
| Путешествия (.travel) | 0,069% |
| Грузия (.ge) | 0,063% |
| Веб-сайт (.website) | 0,050% |
| Франция (.fr) | 0,044% |
| Болгария (.bg) | 0,044% |
| Израиль (.il) | 0,044% |
| Греция (.gr) | 0,038% |
| Чили (.cl) | 0,038% |
| Федеративный Штаты Микронезии (.fm) | 0,032% |
| Гернси (.gg) | 0,032% |
| Япония (.jp) | 0,032% |
| Палау (.pw) | 0,025% |
| Индонезия (.id) | 0,025% |
| Румыния (.ro) | 0,025% |
| Дания (.dk) | 0,025% |
| Остров Мэн (.im) | 0,025% |
| Mobi (.mobi) | 0,025% |
| Самоа (.ws) | 0,025% |
| Кения (.ke) | 0,019% |
| Турция (.tr) | 0,019% |
| Таджикистан (.tj) | 0.019% |
| Португалия (.pt) | 0,019% |
| ЮАР (.za) | 0,019% |
| XXX (.xxx) | 0,019% |
| Нигерия (.ng ) | 0,019% |
| Словакия (.sk) | 0,019% |
| Мексика (.mx) | 0,019% |
| Исландия (.is) | 0,013% |
| Остров Рождества (.cx) | 0.013% |
| Остров Вознесения (.ac) | 0,013% |
| Словения (.si) | 0,013% |
| Малайзия (.my) | 0,013% |
| Бурунди (.bi ) | 0,013% |
| Азия (.asia) | 0,013% |
| Новости (.news) | 0,013% |
| Китай (.cn) | 0,006% |
| 21 Другое | 0,132% |
Популярные сайты, использующие Tilda
Мы обнаружили следующие сайты, использующие Tilda
Как мы обнаруживаем установки Tilda
Разметка
Если у CMS нет метатегов, она будет часто имеют другую однозначно идентифицируемую разметку HTML.Это могут быть уникальные html-комментарии, идентификаторы или классы.
Зависимости
Тильда зависит от 0 технологий
Зависимых
0 технологий зависит от Тильды
Взлом тильды с помощью CircleCI
Примечание издателя: Вам удалось найти часть нашего старого содержания, и оно может быть устаревшим и / или неправильным. Попробуйте поискать в нашей документации актуальную информацию.
I ftrain.Немногие писатели могут передать радость, остроту, экзистенциальный ужас и глубокую связь, лежащие в основе интернет-культуры, но Пол Форд (реальный человек, стоящий за ftrain.com, medium / @ ftrain и бесчисленным множеством других интернет-слов) имеет исторический контекст. и чистый талант, чтобы постоянно увлекать. Когда я сел писать этот пост, я заглянул в его блог на Medium и спустился в кроличью нору, улыбаясь как идиот и громко смеясь, когда мои коллеги перемещали столы за пределы офиса, в котором я сижу на корточках.
Я, очевидно, фанат ftrain, поэтому неудивительно, что, когда он впервые написал в Твиттере о настройке старой многопользовательской системы unix с классической настройкой домашнего каталога, я был в восторге. Для непосвященных Tilde Club — это любовное письмо к более доброму, более мягкому (ну ладно, это было так же тролльски), более молодому Интернету, где поступающим в колледж первокурсникам подарили небольшой участок недвижимости в зарождающейся всемирной паутине, чтобы посеять ее. какую бы пародию на HTML и CSS они ни скрутили.Это было время, когда статический контент был актуален, и мы называли веб-приложения DHTML. Это первый уголок огромного мира технологий, с которым я столкнулся в подростковом возрасте, и трудно переоценить ту ностальгию, которую я испытываю по нему. \ (оо) \ _______ (__) \) \ / \ || —- w | || || — Здесь НЕТ ВИНЫ.НИ СТЫДА. Незнание вещей — это нормально. Нет закончить их тоже хорошо. Будь катастрофой! Сделайте катастрофу! — Наберите «control-L», чтобы перерисовать экран, если он испортился. — Введите «mesg n», если вам не нужны сообщения, «mesg y», если хотите. — Здесь много людей, и дело идет медленно — Это место для создания потрясающих веб-страниц. Если ты хочешь сделать то, что не связано с веб-страницами, позвоните мне, и мы разберемся как вы можете создать свой собственный тильда.клуб — Есть локальный сервер IRC и два клиента на ваш выбор.- Введите «scrollz» или «irssi». — Затем введите «/ SERVER irc» — Затем введите «/ JOIN #tildeclub». — Есть сервер местных новостей и доски объявлений в стиле Usenet! — Введите «slrn» или «tin -r», чтобы запустить программу чтения новостей и приступить к работе. — Введите «faq», чтобы прочитать ответы на часто задаваемые вопросы. — Чтобы поговорить, введите «~ chat / start» (спасибо ~ pmg) (это грубо, но работает!) — Также есть IRC на freenode на #tildeclub — Форма списка ожидания находится на http://goo.gl/forms/gRMRT1YBU4. — Публичное репо для взломов: https://github.com/tildeclub/tilde.club — палец работает локально, но не внешне — Почта работает, но только внутренне; используйте кольчугу, сосну, альпийскую или дворнягу — Если вы запутались, напишите письмо ford @ ftrain.ком ВАЖНОЕ ПРИМЕЧАНИЕ: ПОЖАЛУЙСТА, НЕ ВЗЛОМАЙТЕ ГИБСОНА. Не запускайте серверы пожалуйста. Сделайте несколько веб-страниц в формате HTML. Запуск сервера здесь похож на работает Photoshop на часах. -sh-4.1 $
У меня было дома ! Я быстро осмотрелся:
-sh-4.1 $ ls
public_html
Вот и волшебство. Я знал с давних времен, что все, что я добавляю в public_html , появится в Интернете по адресу tilde.club/~travis . Я создал пустой репозиторий git, добавил public_html / index.html и rsync — до tilde.club .
Но это 2015 год, так что я не мог просто вставить статический HTML и закончить. У меня в голове возникла идея, что было бы интересно иметь общее пространство для взаимодействия с другими участниками tilde.club . Я зарегистрировался в Firebase, добавил project.clj , чтобы добавить ClojureScript и начал взламывать. Я быстро создал простое приложение Om, которое отображало цветные точки, обозначающие местонахождение каждого пользователя и его имя.Пользователи могли переместить свою точку и ввести короткое сообщение. Я сохранил информацию о местоположении и сообщении в Firebase, чтобы другие пользователи могли получить ее и отобразить полную доску. Я создал голую MMO!
Развертывание на tilde.club не было слишком обременительным, но это были две команды:
lein cljsbuild Once тильда
rsync -rvz * [email protected]: ~ /
Хуже того, эти две команды не включали передачу моего кода в систему контроля версий! К счастью, я работаю в компании, которая решает именно эту проблему.Я быстро накрутил circle.yml :
развертывание:
мастер:
ветка: мастер
команды:
- lein cljsbuild Once тильда
- rsync -rvz * [email protected]: ~ /
Я создал репозиторий на GitHub и настроил его для построения на CircleCI, найдя проект на странице «Добавить проекты» и нажав «Создать проект». Теперь я могу просто отправить изменения в GitHub с помощью git push origin master , и они будут автоматически развернуты в производственной среде.
Для меня возможность быстро переключаться между творческой мыслью и ее реализацией в производстве увеличила мои творческие способности. Это обещание CircleCI — мы позволяем разработчикам, будь то создание компании на миллиард долларов или работа над художественным проектом, сосредоточиться на том, что делает их работу интересной.
МиссияCircleCI — дать вам возможность беспокоиться о проблемах, которые имеют для вас значение, и избавить вас от скуки. У нас есть много идей, как это сделать лучше, и мы не можем дождаться, когда вы их увидите в ближайшие месяцы!
Почему не следует использовать тильду (~) в веб-адресах (URL)
Почему не следует использовать тильду (~) в веб-адресах (URL) Если используется в веб-адресах (URL),
символ тильды ( ~ ) должен быть закодирован
(как % 7e или % 7E ).Хотя в большинстве случаев все работает, если вы нарушаете
это не имеет смысла, поскольку четко определенная,
существуют универсально работающие альтернативы.
Этот документ, помимо описания проблемы в принципе,
также обсуждает различные практические проблемы, которые могут возникнуть
когда тильда используется в веб-адресах.
Что говорят спецификации
В давние времена
RFC
в формате URL,
RFC 1738,
было явное требование, чтобы
любое появление
символ тильды (~)
в адресе веб-страницы (URL, a.к.а. URI)
должен быть
кодируется как % 7e или, что эквивалентно, как % 7E .
(Например, http://www.hut.fi/~jkorpela/ было
поэтому неверно, а http://www.hut.fi/%7ejkorpela/ был и является синтаксически правильным.)
В новом RFC, а именно RFC 2396, некоторые требования имеют расслаблен. В частности, тильда и некоторые другие символы теперь был объявлен «безопасным», поэтому кодирование не требуется.
Однако закодированная нотация по-прежнему действующий альтернатива и работает более надежно.Дело не столько в старом сетевом программном обеспечении ; символ тильды вызывает проблемы с другим программным обеспечением , которое используется для обработки документов — и для человек-читателей .
Для краткого обзора формата URL, включая механизм кодирования, видеть раздел URL в моем Изучение HTML 3.2 на примерах .
Причины
RFC 1738 объясняет (в пункте 2.2) причины требования кодирования очень кратко. Он упоминает тильду среди тех символов, которые классифицирован как «небезопасный», потому что «шлюзы и другие транспортные агенты, как известно, иногда изменяют такие персонажи ». Некоторые утверждают, что на практике таких проблем больше не существует. И это правда, что, вероятно, подавляющее большинство программ непосредственно связанные с просмотром веб-страниц (например, браузеры и серверы) может справиться с тильдой.
Однако тильда по-прежнему проблематична. Когда вы в последний раз видели правильно процитированный URL в вашем локальном газета? Когда журналисты пишут их от руки, это почти безнадежно.По моему опыту, тильды ошибаются более чем в половине случаев. Чтобы описать проблемы более систематично, вот список:
- Тильда малоизвестен вне компьютерного круга профессионалов, или он известен в совершенно ином смысле от его большинства применений в области вычислений. На естественных языках тильда отображается как диакритический знак. (например, в испанском письме ñ или португальском буква А).Поэтому, увидев тильду, люди могут запутаться, особенно поскольку представление варьируется от одного шрифта к другому.
- Частично из-за предыдущей проблемы, тильда часто печатается неправильно например в газетных статьях.
Люди могут не узнавать персонажа или неправильно его понимать.
если они копируют URL вручную, или редактор или другой
программное обеспечение, которое они используют, может обрабатывать тильду неправильно.
(Например, в Система набора текста TeX, тильда — специальный символ с
различные функции, и для создания действительной тильды на выходе необходимо
используйте обозначение типа
\ ~ {}.) Довольно часто вместо этого тильда напечатана как диакритический знак. правильного изложения как отдельного персонажа; Например, URL-адрес, который должен содержать~ или(тильда, за которой следует буква o) может выглядеть какх(буква o с тильдой). - Внешний вид тильды может отличаться. Я видел печатные издания, в которых тильда отображается как прямая или почти прямая линия, вызывающая путаницу с знак макроса персонаж
- На клавиатуре , часто используется символ тильды требует дополнительных приемов, например, сначала использовать клавишу с тильдой на нем с помощью клавиши Alt Gr, а затем нажав пробел, чтобы возьмем пример.Немного неудобно для специалистов, и потенциально довольно проблематично для менее опытных. Даже эксперт может запутаться, пытаясь создать тильду на новая для него клавиатура.
- Проблемы с клавиатурой частично вызваны тем, что тильда входит в число Ascii персонажи, которые его можно и часто заменяли на национальные буквы в национальных вариантах Ascii. Позиция кода, которую занимает тильда в международном формате Ascii. имеет умлаут (ü) в нескольких нордических вариантах Ascii, Немецкий диез s (ß) в немецком Ascii, i с могилой (ì) на итальянском языке Ascii и т. д.Помимо проблем с клавиатурой, это может привести к неправильной презентации на экране или бумаге. (особенно при использовании старых устройств и программного обеспечения).
Действительно ли решение
% 7e действительно хорошее? Конечно, обозначение % 7e является мистическим для большинства
люди. Поскольку это выглядит загадочно, его легко можно неправильно понять,
неправильно запомнил или опечатался.
В статья Usenet,
Уоррен Стил
сначала дает несколько примеров того, как неэкранированные ~ неправильно понимаются,
затем объясняет, почему % 7e тоже может вызвать проблемы:
В журналах моего сайта я заметил увеличение количества ошибок из-за опечатки тильды: / -mudws / _mudws / = mudws и т. д….
… Комбинация /% 7Emudws также оказывается неприятной для многих -% часто неправильно интерпретируется как & или другой символ, и введение смешанных случаев к чувствительному к регистру сегменту пути добавляет другая опасность, и /% 7EMUDWS явно ошибочен (/% 7emudws теоретически правильно). Один раз я дал «сбежал» URL-адрес газеты, он был искажен так же сильно, как и версия с тильдой.
Что касается опыта работы с газетами, я однажды отправил
статья в
ведущая финская газета
и упомянул URL http: // www.hut.fi/%7ejkorpela/tekoik.html и они напечатали это как http: //www.hut.fi@jkorpela/tekoik.html (невероятно, но факт!).
Таким образом, хотя использование % предпочтительнее, чем 7e .
неправильное использование простых ~ в URL-адресах, это ни в коем случае
оптимальное решение.
Но мы должны спросить, что в первую очередь вызывает всю проблему.
Настоящая проблема: тильды в URL-адресах домашней страницы
Необходимость использования тильд в URL-адресах вызвана
— почти исключительно — странной практикой использования URL-адресов
формы
http: // сервер / ~ имя пользователя / имя файла
(е.грамм. http://www.hut.fi/~jkorpela/tilde.html )
Этот
странный юниксизм во всемирной паутине, имитирующий Unix
практика обращения к домашнему каталогу пользователя с помощью
такие обозначения, как ~ (собственный домашний каталог пользователя)
и ~ имя пользователя (домашний каталог пользователя имя пользователя ). Точнее, это применяемое соглашение
во многих (но не во всех) оболочках Unix или интерпретаторах команд; оно делает
не работает повсеместно даже во вселенной Unix.
Вряд ли есть какие-либо объяснимые причины, по которым такая конвенция была
когда-либо принятый. Точно нет ничего интуитивно об этом. Как вы могли догадаться, что ~ означает «домашний каталог»?
Таким образом,
люди без фона Unix
скорее всего, есть
трудности в понимании того, что
забавный символ ~ обозначает.
Дальнейшая путаница вызвана тем, что
обозначение ~ имя пользователя даже не имеет
то же значение в URL-адресах, что и в
(некоторые) оболочки Unix.Обычно
это действительно относится к подкаталогу домашнего каталога пользователя.
Люди действительно запутались в этом.
Например, рассмотрите старый URL-адрес этого документа, если он написан на
запись с незакодированной тильдой: http://www.cs.tut.fi/~jkorpela/tilde.html .
Люди, у которых есть
прямой доступ к файловой системе, в которой находится файл,
может не использовать имя файла ~ jkorpela / tilde.html , если они хотят сослаться
к нему локально, а не через Интернет;
им нужно написать ~ jkorpela / public_html / tilde.html в своих командах Unix.
Это действительно вопрос правильная настройка веб-серверов . Люди, которые
ответственные за такие вещи должны заставить их отображать URL-адреса в
имена файлов таким образом, что тильды в URL-адресах не нужны.
Обычно ссылки на страницы людей должны иметь вид
http: // сервер / u / имя пользователя / имя файла
Веб-мастера могут пожелать
настроить сервер распознавания форматов чем-нибудь
толковее у там (скажем юзеров или дом ), либо как единственный вариант, либо как дополнительный
вариант.Обратите внимание, однако, что наличие нескольких вариантов может вызвать
проблемы, поскольку люди и программы могут не осознавать, что они
синоним. Лично я считаю, что х в порядке: короче,
легко запомнить, и все, о чем вы думаете, это мнемоничность,
это определенно лучше, чем ~ или % 7e .
(На небольших серверах можно даже рассмотреть схему сопоставления, в которой
URL-адреса личных страниц имеют вид http: // сервер / имя пользователя / имя файла но на больших серверах это может вызвать слишком много проблем с обслуживанием.)
Сводка
В заключение, я настоятельно рекомендую
- экранирование тильд в URL-адресах
- просит вашего веб-мастера поддержать ссылку на личные веб-страницы с обозначениями, которые не требуют символа тильды в какой-либо форме (естественно, как альтернатива форме тильды, если она уже используется на хосте)
- настраиваем так, что тильда не нужна вообще в URL-адресах, при установке веб-сервера.
Дата последнего обновления: 27.08.1999. Технические исправления 2004-12-12, 2016-03-26, 2017-10-22.
Этот документ во многом основан на обсуждение с субъектом должно быть экранировано как% 7E? (тильда)? в 1997 г. в c.i.w.a.h. группа новостей.
Юкка КорпелаСкрытый язык тильды ~
Алиса Монгконгллит / BuzzFeedВ прошлом месяце в New York Адам Стернберг начал свою долгую культурную историю эмодзи с сопоставления Face With Tears of Joy, самого популярного в мире эмодзи, с тильдой, почтенной волнистой линией, которую перемещают на QWERTY-клавиатурах с помощью клавиши ESC и в математике означает примерно .Стернберг указал на тот факт, что «Лицо со слезами радости» стало более популярным в Твиттере, чем тильда, как на достаточную причину для насмешливого, если не «Сердца в глазах», совета древнему символу:
«3000-летие». -старой тильде, возможно, захочется подумать о ребрендинге как «Человек-невидимка с закрученными усами».
При всем уважении к Штернбергу, читает ли он то же самое, что и я? Сегодняшняя тильда абсолютно чертовски повсюду: в моих лентах Twitter и Facebook, в моем почтовом ящике, в моих текстовых сообщениях — в каждом пространстве, в котором я переписываюсь, переписываясь с другими людьми — армия тильд машет мне в ответ, дико заключая слова в скобки, как крохотные надувные тюбщики из автосалона.Смайлики могут быть красавицей бала-подсказки, но они танцуют только друг с другом, пары баклажан-персик весело кружатся мимо нелюбимого, старомодного текста. Тильде, напротив, нужно слова. Слова придают значение тильдам и наоборот. Без слов тильды не могут делать свое дело.
Их вещь: Ну, это небольшая проблема. Размещение тильд вокруг веб-слов, несомненно, что-то с ними делает, что-то дестабилизирующее и немного жуткое, и хотя это правда, что существуют общие развертывания (я доберусь до них), также верно и то, что никакая пара тильд не реагирует одинаково на любое слово или слова.И кто сказал, что мы все читаем их одинаково? На самом высоком уровне абстракции хорошее определение использования тильд в скобках может идти не дальше, чем добавляет juju .
Для ясности: это не тильды вашего отца, или, скорее, тильды, которые ваш отец использовал для доступа к личному веб-сайту на сервере Unix. (Это были бы тильды за tilde.club, ретро-веб-сообществом писателя Пола Форда, посвященного «вечеринке ботаников». Когда я спросил Форда, откуда, по его мнению, берутся тильды в скобках, он загадочно ответил: «Изначально это очень калифорнийское».На самом деле я не знаю, откуда это взялось. «) И это не тильды, которые вы, возможно, использовали, чтобы ваше экранное имя AIM или Myspace выглядело ~~~ излишне шикарно ~~~, и это не тильды, используемые на досках сообщений и форумы, чтобы в целом обозначить хорошее настроение: ~~~~~~~~~.
Наиболее частое использование тильд в скобках — или, по крайней мере, тот, который я чаще всего вижу в моем перегруженном цифровыми медиа, архаичном, нелюбящем к искренности Твиттере feed — используется для обозначения тона, который находится где-то между сарказмом и своего рода мягким и самоуничижительным смущением по поводу использования слова или фразы.Как показано ниже, из очень хорошей ленты Эрика Малиновски Fox Sports:
в ~ духе сезона ~ теперь будет ссылаться на некоторые (imho) спортивные чтения # Bestof2014. если вы ненавидите приятные вещи, отключите этот хэштег.
Эрик сказал мне, что он использовал здесь тильды из-за отсутствия параметров форматирования, разрешенных Twitter: «По самой своей природе я в некотором роде фанат форматирования.Мол, курсив и жирный шрифт существуют не просто так, да? … ну, иногда вам нужно использовать дополнительные символы, чтобы создать маленького персонажа … Звездочки / звездочки всегда хороший выбор, но для чего-то, что действительно ~ выделится ~, вы никогда не ошибетесь со встроенной тильдой «.
Это наиболее очевидная функция тильд: привлечь особое внимание к предмету или предметам, заключенным в них. Конечно, учитывая, что рассматриваемая платформа — это Twitter, пространство, которое унижает саму идею привлечения особого внимания Что касается вещей, можно предположить, что такой проницательный и самосознательный парень, как Эрик, делает немного больше, чем просто форматирование.
Пока я их читаю, тильды Эрика говорят здесь кое-что. Первое и общее, что говорят тильды в Твиттере, это:
«Между нами лежит фраза (« дух сезона »), которая является клише, но мы понимаем, что эта фраза является клише, и мы знаем, что это качество ниже наш автор, и мы не хотим, чтобы вы думали, что наш автор вообще клише, прямо сейчас по уважительной причине «.
Еще одна вещь, о которой говорят тильды Эрика, потому что это очень хитроумное развертывание тильды, заключается в том, что концепция между ними сомнительна, концепция заключается в духе сезона как бесконечном саморекламе на #longreads, и что Читатель должен принять во внимание сомнительность указанной концепции при чтении / нажатии / взаимодействии.Эти тильды позволяют Эрику съесть свой пресловутый пирог и тоже его съесть — чтобы указать на дерьмовый тренд, участвуя в нем.
Если это звучит лицемерно, это не так; особая сила тильды — позволить заключенным в них словам проявлять искренность ( Я искренне хочу поделиться этим с вами, ) и иронию ( Чувак, мы оба устали от людей, которые делятся или что? ) без циничного эффекта. Это может быть единственный жест в Интернете, если не считать мыслей из многих тысяч слов, который может синтезировать саркастический и хитрый звук во что-то…еще. Вот прекрасный пример этого:
8 сентября был день, когда TMZ опубликовал полное видео, на котором Рэй Райс нападает на свою жену в лифте Атлантик-Сити, штат Нью-Джерси. Твиттер, естественно, вызвал бурю негодования, начиная от осуждения поведения Райс и реакции НФЛ до общих осуждений футбола как спорта со стороны людей, которые на самом деле не знают и не заботятся о футболе.Вышеупомянутые тильды, основанные на вашем знакомстве с автором Майлсом Танзером и / или его лентой в Твиттере, означают что-то очень сложное, подмигивающее исполнение возмущения в Твиттере в сочетании с, я думаю, искренним моральным возмущением по отношению к насилию, которое может быть побочный продукт всепроникающей культуры, созданной жестокой игрой. Для четырех персонажей это большая работа!
Или возьмем эти тильды от Джессики Рой, старшего писателя New York Magazine и продвинутого практика в искусстве:
Это отрывок из песни Ники Минаж «Up in Flames».«Почему это тильды? Что ж, конечно же, это способ избежать прискорбного тона ранней подростковой искренности, но при этом поддерживать слова на публике. Но тильда juju еще тоньше. их содержание, и, в ответ, они, кажется, отклоняются. Кажется, они говорят: «Мы осознаем ужасно сложные социокультурные последствия цитирования Ники Минаж» — потому что как может человек в Интернете мнений не быть — »и тем не менее мы решили процитировать ее, и вы должны знать, что мы учли ракурсы.«Прежде всего, это может быть то, что тильды, используемые таким образом, похоже, означают:« Я думал о том, что делаю, и хочу, чтобы вы знали, что я думал о том, что делаю ».
I спросила Джессику, почему она поместила тильды вокруг твита, и она ответила, ну, прямо противоположно моему анализу на основе салфеток: «В этот (или в любой из моих твитов!) не было много размышлений! . Это цитата из песни Ники Минаж, и тильды казались более дерзкими, чем цитаты, и, следовательно, более подходящими для Ники.»Мне это кажется застенчивым, но опять же, не лукавым: Тильдес может сканировать как мелкое, так и глубокое, медитирующее или импровизационное, или все четыре одновременно.
Это тактика, которая доказала свою эффективность не только для интернет-людей, которые хотят или необходимо проявлять искренность и сарказм (и те, кто хочет, чтобы их твиты были хорошими, но при этом не хотят, чтобы казалось, будто они тратят время на размышления о своих твитах) одновременно, но также, что неизбежно, бренды. Самый яркий пример — это журнал Cosmopolitan , который, по запоминающимся словам Эрин Райан из Jezebel , «похож на Скайнет…. постепенно осознает себя. «Биография Cosmo в Twitter гласит:» ~ Я могу читать вас как журнал ~ «, слова Тейлор Свифт проходят через тот же фильтр самосознания, что и приведенная выше Ники Минаж. Cosmo корма забиты тильдами. С ними паршиво:
. Поездку @ Бейонсе и Джея Зи в Исландию можно охарактеризовать только как ~ волшебную ~: http: // t.co / lOXQH8yo3n
Тот самый & # x22; Гарри Поттер & # x22; персонаж J.K. Роулинг считает, что фанаты НЕ должны испытывать ~ чувств ~ к: http://t.co/aGIrpd94nT
«Волшебный», «чувства», «сексуальный», «шикарный»: Cosmo Twitter-тильды часто, хотя и не всегда, помещаются вокруг седых слов из женских журналов.Суть их не в том, чтобы сказать, что Cosmo находит свой гендерный и ограниченный исторический словарь плохим, как таковой, а в том, чтобы сказать, что Cosmo осознает проблемы с гендерным и ограниченным словарным запасом и собирается его использовать. в любом случае, потому что расслабься. Сделайте глубокий вдох. Это просто интернет.
Здесь Тильды снимают слова и фразы из своего багажа и делают их значение и подтекст безобидными и забавными. Это способ спасти хорошие стороны от вещей — делиться своей работой, делиться текстами песен, праведным негодованием, странными гетеронормативными сексуальными советами — которые были разрушены бесконечным масштабом и бесконечным презрением Интернета.
Паоло Либераторе / Wikimedia CommonsИтак, кому же принадлежит заслуга в появлении тильд? Я не уверен. Ни Twitter, ни Topsy не позволяют пользователям искать знаки препинания. И, конечно же, пока существуют QWERTY-клавиатуры, люди — начиная с Usenet и раньше — находили вдохновенное применение одному из немногих символов, не имеющих определенного значения на устройстве ввода сигнала за последние полвека.
И важно помнить, что многое из этого вдохновенного использования произошло не в переписке — это произошло на гораздо более фундаментальном уровне. В языках программирования C и C ++ тильда имеет причудливое обозначение «Оператор побитового дополнения». Это полный рот для довольно простой концепции; тильда буквально переворачивает биты, превращая единицы в нули, а нули в единицы. Размещение тильды перед любым значением в C создает зеркальное отображение этого значения. Другими словами, тильда превращает отрицание в утверждение.Более или менее точно так работают тильды в приведенных выше примерах: они созданы, чтобы предвидеть обратное.
В C ++ есть еще одно использование тильды: разрушение. Каждый класс C ++ (вроде существительных в языке) имеет соответствующий «деструктор», своего рода набор инструкций о том, как удалить экземпляр класса. Этот деструктор всегда носит имя класса и всегда принимает форму «~ + ИМЯ КЛАССА». Итак, «деструктор» класса «DOG» будет «~ DOG». Программы обычно запускают деструкторы, когда им нужно освободить ресурсы — в основном память.«Деструктор» присущ каждому классу. Это означает, что вы не можете создать новую вещь на C ++, не создав форму ее разрушения. И вы не можете уничтожить вещь в C ++, не назвав ее — сначала воссоздав ее.
И разве это не основной жизненный цикл популярного языка в Интернете? Вы не можете назвать что-то новое — концепцию, название должности, название, хэштег — без создания возможности того, что люди возненавидят это. Так почему бы не встроить признание этого факта в нашу пунктуацию?
Это дезориентирующий, но в конечном итоге обнадеживающий способ думать о нашем безумном онлайн-дискурсе: не как о серии отдельных хороших и плохих утверждений, а как о постоянно улучшающемся программном коде, который изучает новые способы решения присущих ему проблем: слишком много искренность, слишком много сарказма, бесконечно рекурсивное мнение, бесконечно рекурсивный ответ.Наполненные смыслом и бессмысленные, обозначающие все стороны, которые невозможно определить, мне кажутся язвительные скобки тильды, когда мы отворачиваемся от катастрофически плохого года риторики, вроде бы всего, ~ пути вперед ~.
Возрождение Великой Сети 1.0
Стремительный рост сегодняшних основных социальных сетей и постоянный уровень шума, с которым нам приходится иметь дело, вдохновили на внезапное возвращение к временам, когда Интернет был тише, безопаснее и интимнее: Интернет 1 .0 дней. Подобно кустарной хипстерской ностальгии по временам, когда мужчины были мужчинами, обувь делалась вручную, и каждый мариновал свои овощи, авангард Интернета настаивает на возвращении в более простую цифровую эпоху.
Мы устали от того, что нам говорят, что делать, что смотреть и как взаимодействовать в сети с помощью платформ, которые больше напоминают крысиные лабиринты, чем песочницы. Мы ностальгируем по сплоченной природе раннего Интернета, где все было меньше, от сообществ до самого дизайна.
Так почему бы не повторить этот опыт сегодня? Это попытка, предпринимаемая несколькими новыми сайтами и платформами, такими как обещанная социальная сеть без рекламы Ello, lo-fi Tilde.club и, совсем недавно, новое приложение Facebook для ретро-форумов, Rooms.
Ностальгию по близости
Когда Facebook впервые стал популярным, он был похож на заднюю комнату в клубе: уютное пространство, заполненное только вашими друзьями, где все были связаны со всеми. Теперь это больше похоже на стадион, где тысячи голосов соревнуются за то, чтобы их услышали на каждой ленте активности.Бренды и незнакомцы требуют внимания вместе с людьми, которых вы, возможно, действительно знаете, и становится все труднее общаться с людьми, которых вы действительно хотите достичь.
G / O Media может получить комиссию
Но Интернет не обязательно должен быть таким большим.
Ello превратилась из нишевой социальной сети, заполненной графическими дизайнерами, в вирусное явление, в значительной степени из-за своего анти-Facebook брендинга. Новый сайт не только заявляет, что никогда не будет продавать рекламу, но и обещает никогда не собирать никаких пользовательских данных, что является двойным напором, который сознательно отрицает все способы, которыми социальные сети на самом деле зарабатывают деньги.Web 2.0 означал быть большим, эффективным и монетизированным, и теперь новичок получает негативную реакцию.
Изображение: Ello
Собственное приложение Facebook Rooms также обещает воссоздать утраченное чувство близости в Интернете, предоставляя пользователям одноцелевое пространство для обсуждения своих увлечений (битбоксинг уже популярен) под псевдонимом. Даже сам гигант социальных сетей, кажется, осознал, что он слишком велик, чтобы справляться с ним каждый день.
Фактически, разработчик Rooms Джош Миллер даже консультировался с основателями Web 1.0, например Metafilter, для создания нового приложения. Мы можем проследить линию от этих ранних платформ сообщений, таких как Usenet и IRC-чаты, непосредственно до недавнего взрыва приложений группового чата, таких как GroupMe и Slack, которые дают нам непосредственное цифровое пространство для сбора. Новая волна социальных сетей направлена на то, чтобы заново открыть для себя, кто ваши настоящих друзей.
Ностальгию по самовыражению в свободной форме
Нишевые сообщества, которые не контролируются гигантскими компаниями, также могут развиваться самостоятельно и использовать идентичность и дизайн, которые были бы невозможны в Facebook.Для модного в настоящее время Tilde.club это означает ностальгическую эстетику HTML первого поколения, которую его пользователям удается заставить выглядеть авангардно, а не глупо, как например, модный лейбл от кутюр внезапно использует флис.
Пол Форд, писатель, редактор и программист, запустил Tilde как «просто забаву», как он позже написал на Medium. Его название — отсылка к символам, которыми в 90-е годы обозначались страницы отдельных пользователей социальных сетей. Точно так же новый сайт позволяет своим пользователям создавать свои собственные домашние страницы с помощью основного инструмента командной строки.
Пользовательские сайты Тильды — это примеры самовыражения в свободной форме, которые редко встречаются в эпоху Facebook. Владелец Awl Choire Sicha использует его для блога о своих посещениях тренажерного зала. New York Times Репортер Дженна Уортхэм размещает обновления статуса, сделанные с помощью яркого анимированного текста. Это то, чем вы, возможно, не захотите делиться со всеми своими подписчиками.
Изображения: Tilde.club
Поскольку контент Тильды не так открыт для Интернета в целом, проще быть серьезным.«Люди получают больше удовольствия, когда они могут быть уязвимыми и открытыми», — объяснил мне Форд в электронном письме. Особенно, когда они «не готовятся к кучке вопящих придурков, чтобы яростно взвесить все возможное, чтобы набрать больше очков виртуальной ярости». Привлекательность более тесной экосистемы контента очевидна, когда любой публичный твит может быть выделен такой интернет-террористической машиной, как Gamergate.
Спам мог быть скрытой угрозой в эпоху Web 1.0, но преобладание анонимности и простой характер социальных сетей делали его в целом безобидным.В последнее время потеря конфиденциальности в Интернете стала гораздо более серьезной опасностью. Интернет теперь стал гораздо более публичным местом, где все, что написано, имеет тенденцию почти сразу же попадать в чужие руки. Угрозы троллинга и взлома групп ненависти делают возвращение в более безопасное время еще более привлекательным. Facebook, Twitter и Ello не делают достаточно для защиты своих пользователей, но небольшие социальные сети могут самоуправлять.
Tilde на самом деле даже не социальная сеть, и, как отметил Форд, создать свою собственную версию особенно сложно.Это «общий компьютер Unix в Интернете. Вы можете загрузить новый Tilde.Club на любом Mac», — написал он. Сайт больше похож на услугу веб-хостинга в духе любимцев Web 1.0, таких как Geocities, Tripod или Angelfire, которые также возвращаются в моду — см. Neocities с проверкой имен, где пользователи могут создавать простые веб-сайты с помощью помощь руководств по коду.
Изображения: Neocities
Но требуя даже минимальных навыков или личного приглашения, нишевые сообщества остаются полуэксклюзивными.Тильда только по приглашению; Большинство его активных пользователей являются частью небольшого социального круга, ориентированного на СМИ, и очень активно работают в Твиттере, куда и были впервые разосланы приглашения. Согласно New York Magazine , у Тильды в настоящее время список ожидания составляет 7000 человек, что, я уверен, частично связано с мнением участников эксперимента. Но то, что мы будем бороться за возможность создания цифровой недвижимости для создания малофункционального личного сайта, говорит о глубине этой ностальгии.
Ностальгию по минимализму
Возвращаясь к ранней паутине, мы также вновь обретаем способность активно изменять Интернет вокруг нас, которую мы утратили за последнее десятилетие.Как и у Тильды, раньше в Интернете был более высокий барьер для входа, чем мы привыкли сегодня, и не только в социальном плане — чтобы присоединиться к нему, нужно было знать некоторые основы программирования.
«Мне нравится, что я получаю запросы от моих 20-летних друзей, не являющихся программистами, которые спрашивают, как использовать SSH », — сказал Расти Фостер, основавший совместный веб-сайт Kuro5hin в 1999 году. Взращивать. «Основные вещи, которые вам нужно знать, чтобы использовать Тильду.club по-прежнему являются инструментами, которые люди, которые создают Интернет, используют каждый день », — сказал он. to. «Было естественно, что эти платформы отделяли нас от простой работы Интернета», — сказал Бретт О’Коннор, соучредитель Put HTML, минималистского сервиса, который позволяет пользователям размещать один мегабайт HTML-кода для обратной связи. или встроить в другое место (этот любимый).
Изображение: Put HTML
И тильда, и Put HTML побуждают нас играть с границами эстетики Интернета, а не работать в них. По словам О’Коннор, Put HTML «освободил нас от некоторых текущих условностей, связанных с социальными сетями и контентом». Если вы когда-либо испытывали ностальгию по заполненным плиткой GIF-файлам старой школы YTMND, теперь у вас есть шанс вернуть все это обратно.
Изображение: YTMND
Этот сдвиг можно было обнаружить много лет назад в работе художников, ориентированных на Интернет, таких как Computers Club, Оля Лялина и дуэт JODI, чья домашняя страница в формате HTML остается памятником Web 1.0. Частично это может происходить из-за того, что Интернет меняется так быстро, что мы не можем сейчас это оценить. «Старая сеть пришла и ушла так быстро, и я думаю, многие из нас задаются вопросом, что же могло остаться позади», — сказал О’Коннор. «Происходит некая форма археологии».
Изображение: JODI
Эта археология стала буквальной в проекте Лалины с Драганом Эспеншидом, «Один терабайт килобайтной эпохи». Tumblr просматривает архив Geocities до того, как он был удален Yahoo, и отображает скриншоты случайных веб-сайтов, когда-то размещенных на платформе, обеспечивая идеальное справочное руководство для пользователей Tilde, которые стремятся точно воспроизвести прошлое.
Изображения: Терабайтный архив
Ностальгия — не лучший ответ
Если ностальгия следует за 20-летним циклом, то эта тенденция также идеально подходит для большой волны тоски в 90-е годы. Общение в сети в то время было для меня очень полезным опытом — общение с друзьями из отдаленных мест по электронной почте или AIM и общение до поздней ночи были совершенно новыми возможностями. Однако к настоящему времени эти переживания стали обыденными. Мы делаем одно и то же тысячи раз в день, для работы и для развлечения, намеренно и пассивно.Возрождение Web 1.0 пытается вернуть прежний порыв.
Но возвращение к онлайн-группам — не лучший ответ. Фостер многому научился у Kuro5hin. «Управление онлайн-сообществом — это самое сложное, что я когда-либо пытался сделать», — сказал он. «Самое сложное — это то, что в конце концов вы сталкиваетесь с необходимостью исключить кого-то». И если вы этого не сделаете, вы рискуете столкнуться с теми же проблемами, с которыми сегодня сталкивается основной интернет. Решения о том, кого допустить, «принимаются по умолчанию в пользу самых громких и агрессивных участников, и в конечном итоге это все, из чего состоит ваше сообщество», — сказал Фостер.
Ностальгия может помешать использованию ценных аспектов Интернета, которые мы создали за последние два десятилетия. У наших огромных социальных сетей есть свои плюсы. Facebook и Twitter позволяют делиться информацией в массовом масштабе, помогая сообщать новости и продвигать революции. Они также позволили подключиться к Интернету большему количеству людей, чем когда-либо прежде, без каких-либо навыков, опыта или специального оборудования.
Не плохо, что Интернет стал демократизироваться. Он создает пространство для множества помещений любого размера.Плотные сообщества в стиле Web 1.0 становятся ближе, но проигрывают в создании открытого диалога, потому что они ограничены необходимостью. Будь то намерение, отсутствие приглашений или отсутствие возможности изучить основы программирования, некоторые пользователи остаются в стороне, и мы можем в конечном итоге пожалеть об этом.
Как создать бесплатную целевую страницу в Google Firebase
В этом посте я покажу вам, как выбрать и запустить простую статическую целевую страницу в Firebase, чтобы принимать потенциальных клиентов и отправлять их в отдел продаж.
Если вам надоели так называемые «конструкторы» веб-сайтов, как я, или, может быть, вы 300 раз просили программиста установить код Google Analytics, эта статья может быть для вас чрезвычайно полезной.
Когда я открыл этот простой способ создания целевой страницы, мне больше не пришлось иметь дело с конструкторами веб-сайтов. Вы не можете контролировать их, так как они часто срабатывают без ПРИЧИНЫ (привет, Wix).
Мне это надоело, и я разработал метод запуска целевой страницы на довольно новой технологии — Google Firebase Cloud.Я называю это методом Firepage.
Какая выгода?
- Требуется не больше времени, чем знакомство с «конструктором веб-сайтов» — в среднем один вечер. (Супер-пупер быстро!)
- Совершенно бесплатно — никаких уловок! (никаких слов типа «это бесплатно, но чтобы удалить логотип, нужно заплатить…»).
- Каждый пиксель остается под вашим контролем, и вы можете все настраивать.
- Требуются навыки копирования кода детского сада.
Однажды мне стало скучно, и я, конечно же, решил создать свой личный сайт, используя свой метод FirePage.
Вы можете проверить это на https://komkov.proВесь этот сайт обошелся мне в
- 1,3 $ за домен на 1 год
- 3 часа работы
ДА, ЭТО ВСЕ. Думаю, это довольно впечатляюще.
Если бы я решил создать свою страницу на конструкторе веб-сайтов, таком как Wix, Tilda, Ucraft, без разницы, я бы потратил более 20 часов на игры с перетаскиванием и все равно получил бы результат, который был очень далек от удовлетворительного.
Метод Firepage = быстрая, классная, легкая и бесплатная целевая страница.
Ладно, погрузимся в…
4 шага для запуска целевой страницы с помощью метода FirepageВот 4 простых шага, которые нужно пройти вместе, чтобы получить от жизни то, что вы хотите, или на самом деле — просто целевую страницу 🙂
Your Firepage Journey:
- Выберите шаблон целевой страницы
- Разместите его на Firebase и подключите свой домен
- Настройка базы данных в реальном времени для приема лидов
- Отправляйте потенциальных клиентов на свою электронную почту и получайте уведомления
Если вы профессиональный веб-дизайнер и / или эксперт в кодировании, вы можете пропустить эту часть и разработать свой собственный полностью уникальный шаблон (может быть, отдать его на аутсорсинг?)
Но зачем вам это нужно? По сравнению с «конструкторами» или компоновщиками страниц существует более 100 000 красивых шаблонов, доступных БЕСПЛАТНО или по справедливой цене 5 $..
Вот ссылка на коллекцию бесплатных шаблонов .
А вот ссылка на платную .
Просто введите эти фразы во всемогущий Google: «шаблон html5» или «шаблон без HTML»: их бесконечное количество для любых целей.
Давайте посмотрим, как изменить готовый шаблон…
Узнайте, как изменить шаблон HTML5Здесь все очень просто: откройте свой шаблон в Chrome или любом другом браузере, который вам нравится, и взгляните на него.
Уменьшите размер окна браузера, чтобы увидеть, как он выглядит на мобильных устройствах. (Потому что вы знаете, в 2019 году мобильный трафик растет… бла-бла-бла.)
Довольны? Отлично! Давай изменим это.
Откройте файл index.html в текстовом редакторе (Блокнот для Windows или TextEdit для Mac)
Иногда это может выглядеть как беспорядок. Или ваш шаблон может содержать прямые инструкции readme.txt. В конце концов, это не имеет значения.
Просто откройте этот файл в браузере, скопируйте текст, который хотите изменить, и найдите его в блокноте.(Ctrl + F) Теперь измените его и не забудьте сохранить.
То же самое и с картинками. Найдите их в папке img .
Просто скопируйте и вставьте свои изображения в эту папку и измените имена файлов внутри HTML-файла на свои. Обратите внимание на размеры ! Они должны быть идентичными.
Совет: Вы можете проверить предыдущие размеры изображения и вырезать изображения в соответствии с ними.
Завершена целевая страница? Теперь каждый должен увидеть ваш шедевр.
Шаг № 2: Разместите свою целевую страницу на Firebase и подключите свой домен Узнайте, как разместить страницу в FirebaseТеперь нам нужно, чтобы вы выходили в Интернет, и здесь начинается волшебство Google.
Сначала установите Node.js — секретный ингредиент, чтобы все работало. https://nodejs.org/en/ Тогда делайте то, что он говорит. Он нужен вам для запуска кода Google на вашем компьютере.
Далее… Перейдите на https://firebase.google.com и «Начать».
Начните свой проект. Нажимаем несколько кнопок — на экран внизу только одна дорога.
В разделе разработки найдите [Хостинг], щелкните по нему и следуйте дальнейшим инструкциям.
Затем вам нужно открыть командное окно в папке вашего веб-сайта и выполнить инструкции, которые дает вам Google. Вот ссылка, объясняющая, как открыть командное окно в папке веб-сайта.
Но если вы не хотите смотреть рекламу на YouTube, Удерживайте Shift + правую кнопку мыши. Щелкните в папке проекта и выберите « Открыть окно команд здесь, ».
Вот как это может выглядеть на Mac или Windows, просто убедитесь, что вы находитесь в нужной папке . (обведено красным).
Теперь ВЫПОЛНИТЕ команды Google и ответьте на вопросы. Для выбора ответа используйте Пробел , для ввода — Введите , для навигации — Стрелки .
Как только вы это сделаете, новая папка должна появиться в папке вашего проекта.
Просто скопируйте все из папки проекта в эту «общую» папку, а сохраните firebase.json. Вернитесь в командное окно и введите « firebase deploy ».
Мы ЖИВЫ . Рад, что вы дошли до этого места, у вас все отлично.
Купить домен и подключить его к FirebaseС этого момента все довольно просто, поэтому не буду вдаваться в подробности. Просто зайдите в GoDaddy и выберите понравившийся домен.
Как только вы получите желаемый домен или если он у вас уже есть, вернитесь в Firebase и подключите к нему свой домен.
Вот небольшая статья, которую я нашел, о том, как это проверить, что на самом деле не является сложной задачей после всего, что вы уже сделали сегодня.
После проверки Google покажет вам IP-адрес, который необходимо ввести в качестве записи A для вашего домена на GoDaddy
.Эта операция полностью идентична редактированию вашей txt-записи. Вместо TXT просто выберите запись A, и все готово.
Готово? Большой. Нажмите Готово, и ваш сайт должен быть доступен в вашем домене.Google предоставляет вам HTTPS и CDN автоматически и БЕСПЛАТНО!
Иногда изготовление сертификата может занять некоторое время — у меня это заняло 1 час.
Firepage Method Post SeriesПоздравляем!
Вы только что завершили Часть 1 метода Firepage и теперь у вас есть рабочий веб-сайт в Интернете. Но это еще не Firepage, потому что хорошая целевая страница должна принимать потенциальных клиентов и отправлять их вам.
Перейдите ко второй части и продолжите, или сделайте сладкий перерыв (вы это заслужили) и оставьте комментарий .
Спасибо за чтение и до встречи в Части №2.
Метод Firepage:
Часть № 2: Настройка базы данных для хранения ваших интересов (база данных в реальном времени)
Часть № 3: Отправка интересов из базы данных на вашу электронную почту (функции Firebase)
Хотите больше подобного контента? Подпишитесь на мою рассылку — это бесплатно!
Условия использования — Tilde Loop
Как с нами связаться?
Отправьте нам электронное письмо по адресу [email protected]
К вам могут применяться другие условия
Эти условия использования относятся к следующим дополнительным условиям, которые также применяются к использованию вами нашего веб-сайта: Наша политика конфиденциальности , в котором изложены условия, на которых мы обрабатываем любые персональные данные, которые мы получаем от вас или которые вы нам предоставляете.Используя наш Веб-сайт, вы даете согласие на такую обработку и гарантируете, что все предоставленные вами данные являются точными. Наш веб-сайт доступен для людей по всему миру. Посетители Веб-сайта должны соблюдать действующее законодательство страны, в которой они получают доступ к Веб-сайту. Наш веб-сайт доступен для людей по всему миру. Посетители Веб-сайта должны соблюдать действующее законодательство страны, в которой они получают доступ к Веб-сайту.
Мы можем приостановить или отозвать наш Веб-сайт.
Мы не гарантируем, что наш Веб-сайт или любой контент на нем, или наши электронные письма будут всегда доступны или непрерывно.Мы можем приостановить, отозвать или ограничить доступность всего или любой части нашего Веб-сайта по деловым и эксплуатационным причинам. Мы постараемся уведомить вас в разумные сроки о любой приостановке или отзыве.
Не изменяйте наш контент
Вы не должны изменять бумажные или цифровые копии любых материалов, которые вы распечатали или загрузили каким-либо образом, и вы не должны использовать какие-либо иллюстрации, фотографии, видео или аудио последовательности или любую графику отдельно от любой сопроводительный текст. Наш статус (и статус любых идентифицированных участников) как авторов контента на нашем веб-сайте или в наших электронных письмах всегда должен быть подтвержден.
Не полагайтесь на информацию на этом веб-сайте или на наши электронные письма
Содержание нашего веб-сайта и наших электронных писем предоставляется только для общей информации. Он не является советом, на который вам следует полагаться. Вы должны получить консультацию профессионала или специалиста, прежде чем предпринимать или воздерживаться от каких-либо действий на основании содержания нашего Веб-сайта. Хотя мы прилагаем разумные усилия для обновления информации на нашем веб-сайте и в наших электронных письмах, мы не даем никаких заявлений, гарантий или гарантий, явных или подразумеваемых, в отношении точности, полноты или актуальности содержимого нашего веб-сайта.
Защитите свое устройство от вирусов
Мы не гарантируем, что наш веб-сайт или наши электронные письма будут безопасными или свободными от ошибок или вирусов. Вы несете ответственность за настройку своих информационных технологий, компьютерных программ и платформы для доступа к нашему Веб-сайту. Вам следует использовать собственное антивирусное программное обеспечение.
Правила размещения ссылок на наш веб-сайт
Вы можете ссылаться на нашу домашнюю страницу при условии, что вы делаете это справедливым и законным способом, не наносящим ущерба нашей репутации и не используемым в своих интересах.Вы не должны устанавливать ссылку таким образом, чтобы предлагать какую-либо форму ассоциации, одобрения или поддержки с нашей стороны, если ее нет. Вы не должны устанавливать ссылку на наш веб-сайт на любом веб-сайте, который вам не принадлежит. Мы оставляем за собой право отозвать разрешение на размещение ссылок без предварительного уведомления.
Мы не несем ответственности перед вами за какие-либо убытки или ущерб
Мы не несем ответственности за любые убытки или ущерб, связанные с контрактом, правонарушением (включая халатность), нарушением установленных законом обязанностей или иным образом, даже если это можно предвидеть , возникающие из-за или в связи с использованием или невозможностью использования нашего Веб-сайта или наших электронных писем, или использования или использования любого контента, отображаемого на нашем Веб-сайте или наших электронных письмах.
