Адаптивные HTML шаблоны веб-сайтов — 4121+ адаптивных тем HTML и CSS
Загрузите лучшие шаблоны веб-сайтов HTML и CSS с адаптивными функциями
Примененные фильтры: Возможности: Адаптивный × Clear
Сортировать по:
Лучшие адаптивные HTML-шаблоны для вашего сайта
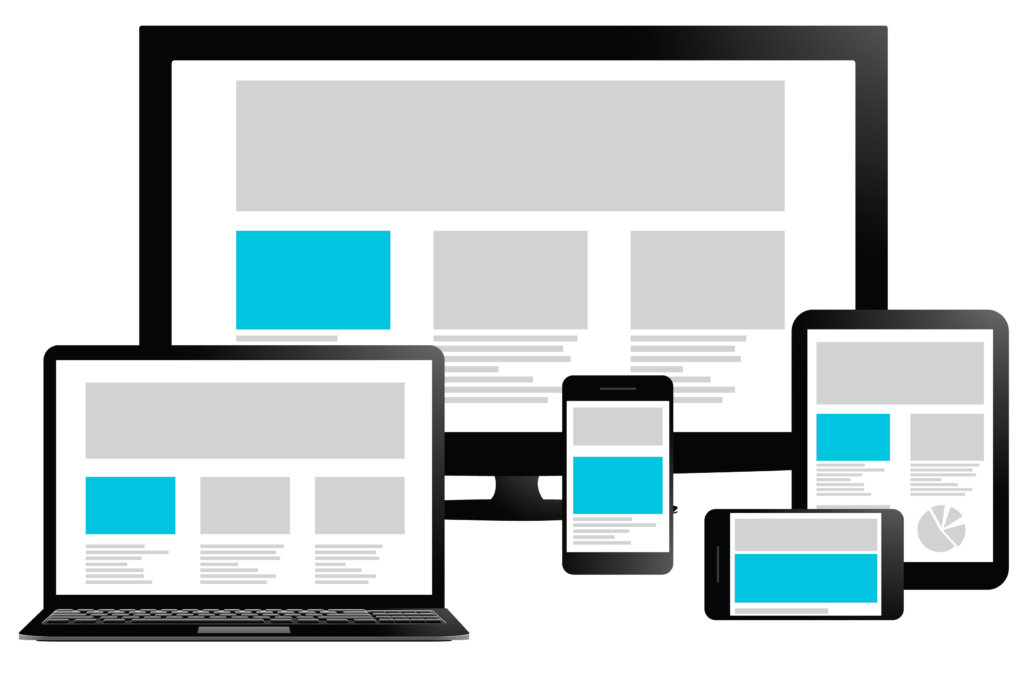
Количество людей, использующих планшеты и телефоны для работы в Интернете, очень велико . Как веб-дизайнер, вы должны убедиться, что у пользователей нет никаких проблем. Это тот случай, когда следует использовать адаптивные HTML-шаблоны.
Адаптивные HTML-шаблоны и задача адаптивного дизайна
Адаптивный дизайн означает, что разработка и дизайн должны основываться на платформе, размере экрана и ориентации. Веб-сайт должен автоматически определять размер экрана устройства и соответствующим образом изменять страницу. Другими словами, он должен отвечать предпочтениям пользователя. Адаптивный шаблон уже включает адаптивные макеты, изображения и медиа-запросы CSS.
Другими словами, он должен отвечать предпочтениям пользователя. Адаптивный шаблон уже включает адаптивные макеты, изображения и медиа-запросы CSS.
Преимущества адаптивных HTML-шаблонов от TemplateMonster
Создание веб-сайта может занять некоторое время. В шаблоне есть все необходимые вам элементы. Следовательно, вам нужно собрать вместе необходимые компоненты.
Вот некоторые из компонентов, которые включают в себя наши шаблоны:
- Несколько макетов «Home»
- Настраиваемые видео и аудиоплееры
- Эффекты наведения
- Липкие меню
- И многое другое
Все можно настроить.
Производительность адаптивных HTML-шаблонов
Мы следим за тем, чтобы весь код был написан в соответствии с последними стандартами. Это также помогает обеспечить максимально возможную безопасность данных.
Создайте свой сайт
Он включает в себя следующие этапы:
- Придумайте идею
- Измените страницу и добавьте все необходимые компоненты
- Наполните сайт контентом (это могут быть какие-то заполнители)
- Проверьте все, чтобы убедиться, что все работает правильно
Пожалуйста, подумайте о том, чтобы запросить наши услуги — пожалуйста, проверьте эту ссылку . Мы можем все упростить.
Мы можем все упростить.
Кому следует подумать о получении адаптивных HTML-шаблонов?
Наши адаптивные HTML-шаблоны отлично подходят для всех, кто хочет создать свой веб-сайт. Все оптимизировано. Однако вам понадобятся некоторые знания в области разработки веб-сайтов.
Покупка наших адаптивных HTML-шаблонов
Вам необходимо выбрать понравившийся товар и купить его. Некоторые шаблоны можно бесплатно скачать в ONE. Клиент также может получить дополнительные функции, такие как Drag & Drop Builder от Novi.
Часто задаваемые вопросы об адаптивных шаблонах
Почему лучше использовать адаптивные HTML-шаблоны?
Он уже включает в себя все необходимые элементы для создания адаптивной страницы. Более того, все они протестированы, так что вы можете сразу ими пользоваться.
Влияют ли адаптивные HTML-шаблоны на SEO-рейтинг?
Они делают. Адаптивный веб-сайт будет иметь лучшую позицию в рейтинге SEO.
Как выбрать адаптивные HTML-шаблоны?
Рассмотрите возможность использования поля поиска, чтобы найти шаблон, соответствующий вашим критериям. Не забудьте проверить список функций. Если ваш сайт о путешествиях, то вам понадобятся такие элементы, как галереи. Если ваш веб-сайт посвящен экономике, поищите тему, включающую диаграммы и графики. Некоторые из наших шаблонов имеют функцию фонового видео, которая придаст вашему сайту современный вид. В наших адаптивных HTML-шаблонах используется HTML5, что обеспечивает максимальную производительность, гибкость и защиту данных.
Не забудьте проверить список функций. Если ваш сайт о путешествиях, то вам понадобятся такие элементы, как галереи. Если ваш веб-сайт посвящен экономике, поищите тему, включающую диаграммы и графики. Некоторые из наших шаблонов имеют функцию фонового видео, которая придаст вашему сайту современный вид. В наших адаптивных HTML-шаблонах используется HTML5, что обеспечивает максимальную производительность, гибкость и защиту данных.
Кто может помочь наполнить сайт на основе ваших адаптивных HTML-шаблонов контентом, например статьями?
Пожалуйста, подумайте о том, чтобы запросить услугу написания контента для нашего веб-сайта. Мы предоставим вам высококачественный уникальный контент, который также улучшит SEO-рейтинг.
Monstroid2 — Адаптивный HTML-шаблон для бизнеса
Это видео демонстрирует адаптивный HTML-шаблон для бизнеса и его функции. Вы можете увидеть, что получите, когда купите товар.
Настраиваемые адаптивные шаблоны WordPress
Основная линейка данных шаблонов переработана в «упрощённые формы» — цены символические…
Предлагаю вам пару-тройку универсальных шаблонов, которые утончённо настраиваются соответственно увлечению или бизнесу.
(на основной функциональной механике предлагаемых шаблонов — работает и этот сайт).
Но — по порядку…!
!! Как работает шаблон — отдельные странички вашего сайта… записи… лендинги…
!! Настраиваемые сайдбары
!! как можно тонко настроить шаблоны
посмотреть шаблон — RealMik 4.0.2 white — упрощённый.
Шаблон RealMik 4 0 0 — с фиксированным меню — в сборе!!
! Рекомендую, которые заказывают веб разработку сайта впервые — полезно знать некоторые принципиальные нюансы правил общения с мастеровыми web интернетинга… )
!! ЗДЕСЬ можно выбрать шаблон !!
100% адаптивный шаблон для сайта на WordPress Alica
Первый вариант: тема Alica — в коричневых тонах. Ширина 940px (регулируемая). Данный пример сайта кулинарный. Как и говорилось, шаблон настраивается под задачи админа.
приведённые технические характеристики относительны всех этих шаблонов…
Меню и возможности настройки web-click-навигации в темах михалики
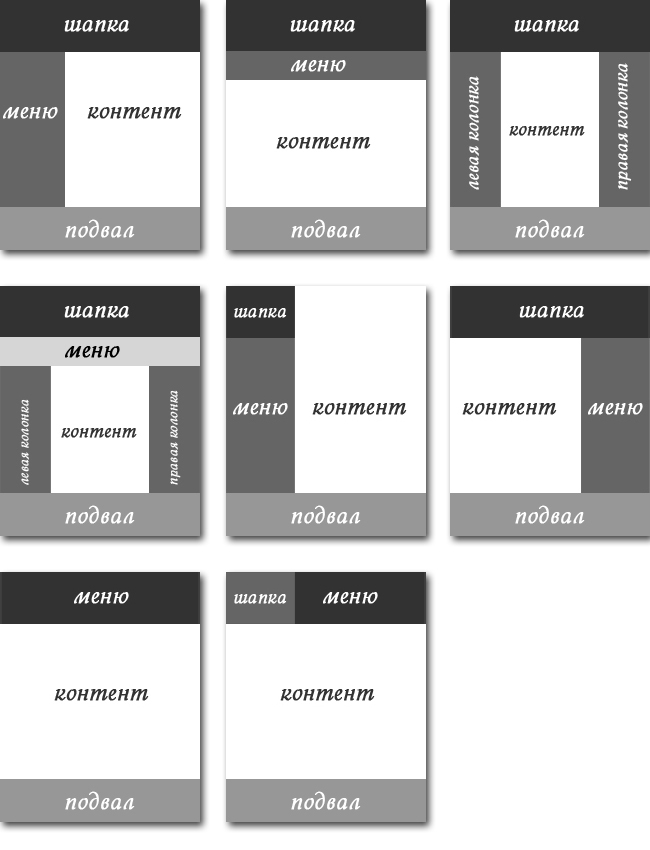
Шаблоны имеют поддержку двух меню, настраиваемых из админки (имея знания html, количество и место расположения линеек меню, легко править). Выводятся как по отдельности так и вместе — легко настраиваемые, возможны варианты фиксации…
Выводятся как по отдельности так и вместе — легко настраиваемые, возможны варианты фиксации…
выглядит приблизительно так:
сайдбары и медиафайлы
1: Предусмотрен вывод слайдера — в шапке сайта (утончённая регулировка широчайших возможностей и эффектов, прямо из админки) —
1-а Но если Вам необходим показ слайдера в теле статьи, то потребуется небольшая правка файла functions.php и CSS. Всё достаточно просто !! а лёгкость управления темой не выходит за рамки знаний начинающего админа.
2: теперь о виджетах и сайдбарах:
2-а: В обоих шаблонах имеются дополнительные именные (темные) виджеты: информационный виджет, шорткоды, ссылки… баннеры… (лёгкие) — один из них вывод записей, мне лично много симпатичен)) …все они утончённо настраиваемые…
Да что там, взгляните на сайте…
3: Странички шаблона:
Шаблон, имея массу оригинальных регулировок, настраивается ! абсолютно ! по требованиям админа, как и говорилось: ширина, цветовая палитра как самого сайта, так и отдельных страничек и т. п. Достаточно обладать начальными знаниями HTML!
п. Достаточно обладать начальными знаниями HTML!
Таким образом, любую отдельную текстовую страничку можно оформить стилистически индивидуально !! требуется только ваша фантазия:
…возможно, к примеру, сделать какие-то функционально-информационные страницы, совершенно стилистически отличные друг от друга, — во всю ширину контейнера сайта (наподобие отдельного подсайта визитки) не используя/используя в их выводе САЙДБАРы.
Всё от Вашего желания…
Регулировка и определение стилистики странички задаётся из текстового редактора админки.
Можете взглянуть здесь и здесь и здесь… Но — не стоит забывать, что эти мои странички выполнены всего-то для примера, — а у вас, конечно же, всё будет нарисовано по-своему…
Далее…
3-а: Все шаблоны располагают функциональной встроенной картой сайта для посетителя (не нужно будет заморачиваться поиском тяжёлых плагинов или пропиской кода) — страничку возможно на своё усмотрение симпатично настроить небольшим знанием PHP и HTML))
3-б: облегчённая карта сайта…
3-c: карта сайта с подробнейшим архивом по годам и месяцам, рубрикам; подрубрикам, записям и страницам… (Все эти удовольствия без плагинов — настройка из админки))
4: Встроенная лёгкая контактная форма (опять же !! вам не потребуются никакие утяжеляющие блог плагины).
Из админпанели настраиваются ЛОГОТИП или текстовое ИМЯ сайта, также правый баннерный блок (под любые нужды админа — реклама, объявления…). Причём все возможности сохраняются при смене позиций сайдбара и т.п.
На примере сайбар расположен слева, возможен правый вывод…
…и также предусмотрено расположение сайдбаров в футере блога (управление из админпанели).
Что примечательно: шаблоны можно приобрести «с установкой» или с первично настроенными файлами header.php, functions.php и footer.php — то есть с начальными seo-адаптациями (по договору с покупателем).
Абсолютно адаптивный!!
Шаблон Alica: примерно так выглядит в работе эта легко перестраиваемая тема — Примерный сайт
Цена 3500 p.
…с первичными настройками файла функций — 70$.
общие настройки сайдбаров в темах — запросто с Вордпресс
Что примечательно:
Взгляните на фото…
…это iPad вертикально расположенный (768 — 1024px) — обратите внимание, что в отличие от большинства шаблонов в наших темах сайдбары компонуются рядышком по горизонтали (если просто пояснять).
Согласитесь — это очень удобно: по мере прочтения статьи, внимание пользователя пришедшего на сайт перемещается книзу к сайдбарам (подобное адаптивное расположение на мобильниках), — и видит компактную геометрию — вся полезная информация перед глазами (экономия места и удобно пользователю), тогда как в иных шаблонах придётся скроллить длинную ленту блога доже на относительно широком экране в 1000px (это примерно), так как виджеты располагаются друг под дружкой: ну вряд ли большинство пользователей доберётся до низа))
Я же оставил последовательное расположение только на небольших телефонах, например, iPhone (320 — 480px) для вертикального просмотра (кликайте фото),
так как это неэтично и непорядочно со стороны автора сайта, ибо предметы и текст будут мелкими. Да и Google скорее всего придерётся к этому неудобству.
Но — вы вольны перестроить величины так как считаете для себя оптимальным — все настройки элементарны.
А вот так будет выглядеть сайт если смотреть на экран iPhone (320 — 480px) в горизонтальном расположении (правое фото).
Итак: 800px — сайдбары перемещаются вниз (под основной контент) — расположение горизонтальное!
…и от 400px (маленькие экраны телефонов) сайдбары вытягиваются по вертикали.
Повторяюсь: всё настраивается абсолютно вольно и просто.
Каково желание — такова и работа…
Варианты договоров о комплектации шаблонов студии — более подробно ТУТ
Скриншот управления слайдером (фото кликать):
****
А вот другой здоровский — шаблон RealMik
…показываю на примере своего сайта, чтобы было нагляднее.
А вы должны ПОМНИТЬ и понимать, что сам шаблон настраивается полностью под ваши индивидуальные требования — цвета, ширина, вывод сайдбаров и баннеров и т.п.
Таким образом: один шаблон — меняется до неузнаваемости.
Возможно создать какой-то крупный портал.
Как можно настроить шаблон RealMik и другие…
настройка основного отображения сайта
Возможна смена расположения сайдбаров: например, слева и справа — контент посредине.
…также как и в первой теме предусмотрено расположение сайдбаров в футере блога (управление из админпанели).
Имеются дополнительные именные (темные) виджеты: информационные виджеты, баннерные, шорткоды…
Ширина: 1140px (запросто регулируемая) — прилагаются текстовые файлы txt помощи (советую ознакомиться с договорными услугами)
…Также имеется красивый слайдер (множество регулировок и эффектов): его прописка — в шапке или в теле статьи. Вывод и величины легко настраиваются прямо из админки. для отображения слайдов в статье потребуется небольшая правка файла функций functions.php и CSS)
**
Настраиваемые иконки соцсетей (из админки)
Также из админпанели настраиваются ЛОГОТИП и правый рекламный блок (под любые нужды). Причём все возможности сохраняются при смене позиций сайдбаров и т.п.
Причём все возможности сохраняются при смене позиций сайдбаров и т.п.
Вот ещё новость подоспела: взгляните ещё один вариант (правда он несколько подобен по цветовой гамме, но это легко подстраиваемо по себя кому как нужно и удобно)
Чуточку ниже дам ссылку на рабочий сайт…
Ну, давайте подытожим все эти возможности трансформации геометрики шаблонов: абсолютно все показанные темы имеют поддержку вывода статей в две колонки (помимо сайдбара) как на листе категорий, так и на главной (домашней странице).
И, как и говорил выше: возможности тем мало ограничены, и многое завесит от вашего желания и фантазии. Шаблоны возможно настроить под множество тематических вариаций сайта.
Вот скрин: (пусть вас не смущает графика представленного блога — он рабочий, но анонсы статей несколько длинноваты, ибо хозяин решает как ему будет целесообразнее. Посему, я, воспользовавшись случаем, снял скриншот и публикую, чтобы нагляднее, так сказать. Вдруг хозяин блога решить оставить одноколоночный вариант вывода контента).
Вдруг хозяин блога решить оставить одноколоночный вариант вывода контента).
Ссылка чуть выше по статье…
Обратите внимание на меню: оно прилеплено к верхней границе сайта, а шапка уехала и, как понимаете, от скролла и сдвиг-наезд меню на колонки (пусть и это не смущает на фото — я старался снять скриншот именно так, чтоб было более понятно)))).
Всё это вы можете заказать или перебрести у нас! А можно попробовать сделать и самому — вот статья о двухКолоночном способе вывода контента.
А вот, кстати — можете взглянуть двухколоночный вывод наяву и т.п. рабочий сайт.
И ещё, там же показан вариант работы ТАБОВ в сайдбаре, которые также предусмотрены в шаблоне — лёгкие — без плагинов!
…а напоследок я скажу… да и покажу пару имеющихся скриптов виджетов в этих темах:
Этот для вывода рубрик (абсолютно утончённо регулируемый… под требование админа). Предлагаю открыть и изучить фото, ибо если описывать, то буков не хватит) — картинка переведена и, думаю, всё вам сразу станет понятно.
И ещё просто необходимо сказать, что, если вы в последствии установите к уже ИМЕЮЩИМСЯ В ТЕМЕ виджетам другой полезный Widgets Control (кусочек его менюшки на фотке в самом низу) — то вообще вывод и отображение нужного контента можно настроить исключительно по своим требованиям.
Если обратили внимание, то увидели ВОЗМОЖНУЮ выборку сортировки ваших записей и страничек: по указанным рубрикам, записям, меткам… И вместе с этим легко задаются условия самого выводимого контента записи в виджете: можно добавить «автора», задавать цитату текста (указывать её длину), количество публикаций и т.п. также выводить/убирать миниатюру записи, задавая место её отображения: слева, права и в середине.
Словом, посмотрите у меня на сайте.
И ещё хочу показать виджет ТАБОВ: фото тоже переведено, открывайте, смотрите…
**
Абсолютно адаптивный!!
Цена 3500 p.
…с первичными настройками файла функций — 70$.
А вот другой уже отдельно существующий в инете виджет ТАБОВ.(может кому интересно: он «заморский», но я его перевёл)
Варианты договоров о комплектации шаблонов web-студии и расценки — более подробно ТУТ
В чём отличие этих шаблонов?? — в том, что в первом случае предусмотрен 1 сайдбар (плюс футерные), а во втором 2 (плюс футерные)
Первый — облегченный функциональный вариант. (причём, повторюсь: все шаблоны в конструкторском варианте — перестраивается совершенно всё)
У шаблонов мобильное и десктопное меню (настраиваемые по желанию)
Нужен качественный шаблон и помощь при установке, пишите
Писать НА АДРЕС СТУДИИ можете через форму обратной связи — и там же возможно связаться с конкретным мастером.
Тем, которые заказывают веб разработку сайта впервые — полезно знать некоторые принципиальные нюансы правил общения с мастеровыми web интернетинга… пройдите по ссылке в начале статьи, прочтите)
…или же отпишите идею банально в комментариях…
Пожалуйста, делитесь своими соображениями и пожеланиями.
И если я что-то забыл пояснить по поводу настроек и т.п. спрашивайте…
Всегда можно договориться до разумного!
С наилучшими пожеланиями… Михаил
Михаил ATs — владелец блога запросто с Вордпресс — в сети нтернет давным-давно…
…веб разработчик студии ATs media: помогу в создании, раскрутке, развитии и целенаправленном сопровождении твоего ресурса в сети… — заказы, вопросы… разработка…
адаптивных шаблонов веб-дизайна
❮ Предыдущая Далее ❯
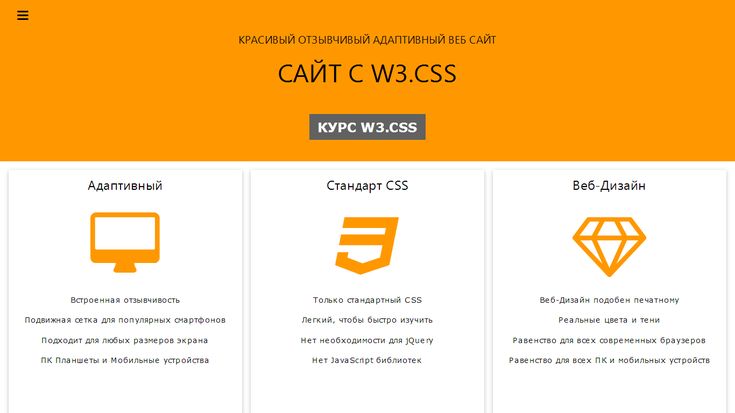
Мы создали несколько адаптивных шаблонов с помощью фреймворка W3.CSS.
Вы можете изменять, сохранять, делиться и использовать их во всех своих проектах.
Совет: Все приведенные ниже шаблоны могут быть размещены бесплатно в W3Schools Spaces.
Шаблон ленты
Демонстрация
Попробуйте сами
Художественный шаблон
Демонстрация
Попробуйте сами
Шаблон архитектора
ДЕМО
Попробуйте сами
Скоро шаблон
Демо
Попробуйте сами
.
 Шаблон
Шаблон Демонстрация
Попробуйте сами
Шаблон блога о моде
Демонстрация
Попробуйте сами
Шаблон ресторана для гурманов
Демо
Попробуйте сами
CV шаблон
Демо
Попробуйте это
Свадебное приглашение
DEMO
93
.
Шаблон черно-белой фотографии
Демо
Попробуйте сами
Шаблон фото III
Демонстрация
Попробуйте сами
Шаблон портфеля природного портфеля
Демо
Попробуйте сами
People Portfolie Шаблон
DEMO
TRY IT YOURS
PERTFOL II Шаблон
DEMO
Демо
Попробуйте сами
Черно-белый шаблон портфолио
Демонстрация
Попробуйте сами
Шаблон Parallax
Demo
Try it Yourself
Clothing Store Template
Demo
Try it Yourself
Interior Design Template
Demo
Try it Yourself
Cafe Template
Demo
Try it Yourself
Шаблон ресторана пиццы
Демонстрация
Попробуйте сами
Шаблон модального ресторана
Демонстрация
Попробуйте сами
Шаблон начала страницы
Демо
Попробуйте сами
Шаблон стартапа
Демо
Попробуйте сами
Приложение.

Попробуйте сами
Маркетинг / Шаблон веб-сайта
Демо
Попробуйте сами
Шаблон веб-страницы
Демонстрация
Попробуйте сами
Шаблон социальных сетей
Демо
Попробуйте сами
Аналитичный шаблон
Демо
Try It Yourshy
.
Демо
Попробуйте сами
Шаблон для путешествий
Демо
Попробуйте сами
Шаблон для туристического агентства
Демо
Попробуйте сами
Шаблон дизайна дома
Демонстрация
Попробуйте сами
Экран 50/50 Шаблон
DEMO
DEMO IT YITH IT SERUSTION
STHEER STUTMAT
Кухонная мойка/демонстрационный шаблон
Черный
Красный
Бирюзовый
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery 9005 Top 60 Reference
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML-шаблоны с ценами
Что такое Шаблоны веб-сайтов с ценами ? Шаблоны веб-сайтов с таблицами цен необходимы для целевых страниц и не только, поскольку они имеют кнопки призыва к действию, плагины WordPress и предоставляют исчерпывающую информацию о сделке. С помощью таблиц цен темы WordPress могут создавать ежемесячные и годовые планы, поддерживаемые анимацией. Кроме того, загрузите адаптивные шаблоны веб-сайтов с этого сайта, и они будут хорошо отображаться на разных устройствах. Установите соответствующие плагины, например конструктор страниц, чтобы изменить веб-шаблоны страниц с ценами. Представлены примеры эффективного оформления прайс-страниц с большим количеством готовых разделов. Просмотрите список шаблонов веб-сайтов и выберите лучший шаблон таблицы цен для своего веб-сайта.
Шаблон таблицы цен WordPress для бизнеса предлагает профессиональный веб-дизайн и расширенные возможности настройки. Шаблоны Adobe Photoshop упрощают создание таблиц сравнения цен. Шаблоны бизнес-сайтов дают вам возможность размещать на сайте таблицы цен, используя параметры темы. Тема WordPress с хорошей таблицей цен поможет вам завоевать доверие потребителей. Шаблоны Psd помогают клиентам быстрее принять решение о покупке ваших бизнес-услуг. Бесплатные шаблоны имеют чистый дизайн и предлагают неограниченное количество загрузок.
Дизайнеры и разработчики создают шаблоны администратора, чтобы вы могли создавать ежемесячные и годовые планы. На лендинг добавлен расширенный поиск, где посетитель может найти популярные категории ваших услуг. Целевая страница темы WordPress создается веб-дизайнером, чтобы пользователь мог видеть цены даже в социальных сетях.
