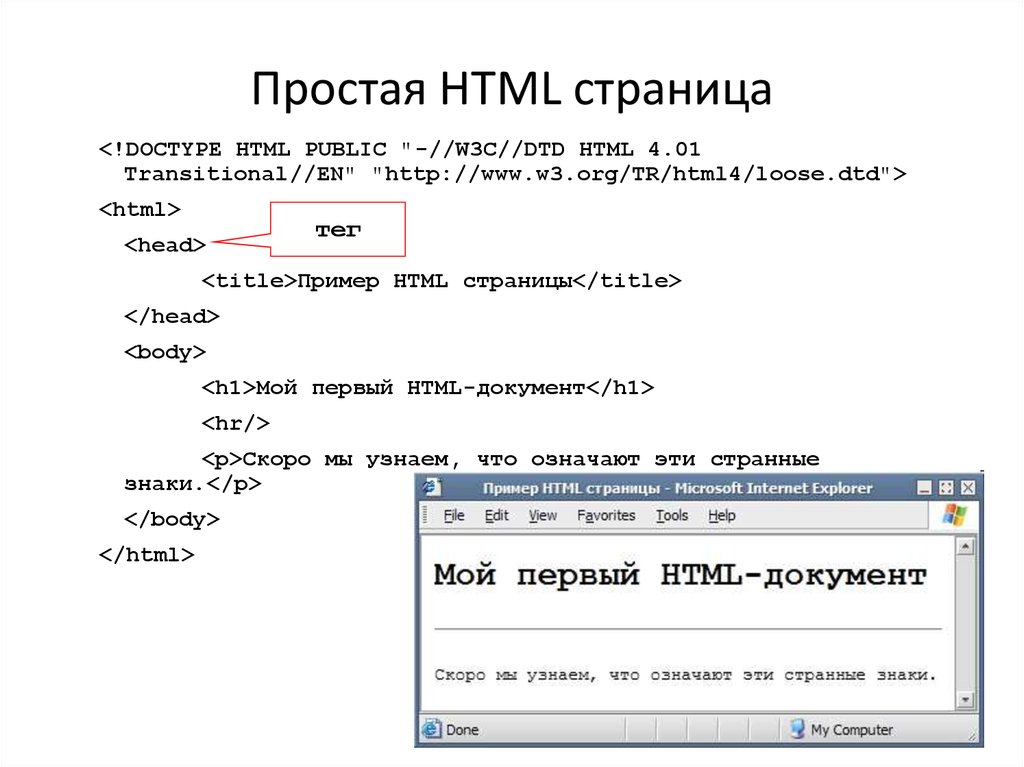
HTML шаблон для портфолио
На этом уроке мы научимся делать простое адаптивное портфолио, где количество столбцов, меняется в зависимости от ширины экрана на просматриваемом устройстве.
Демонстрация примера.Из этого урока, пользу извлекут как начинающие верстальщики, так и представители разных профессий, которым нужен простой HTML шаблон портфолио. В конце урока будет ссылка на CodePen, откуда можно скачать данный шаблон.
HTML код
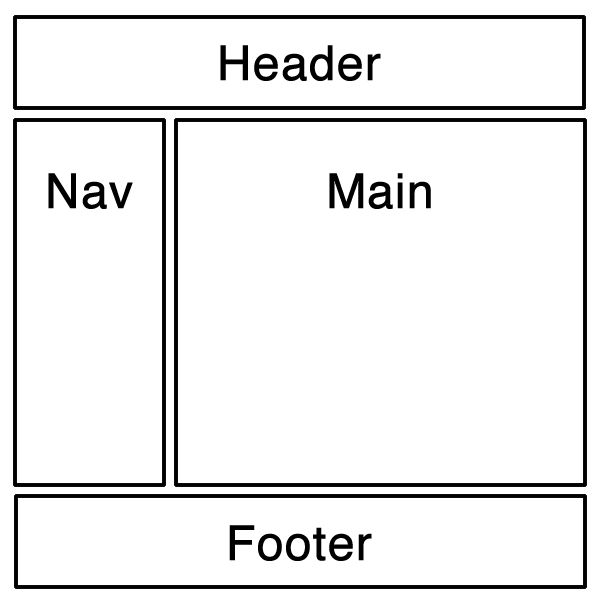
Сначала создадим секцию section, внутри которой поместим все остальные элементы сайта. Смысл секции в том, чтобы портфолио позиционировать в центре окна браузера, задав соответствующие ей стили.
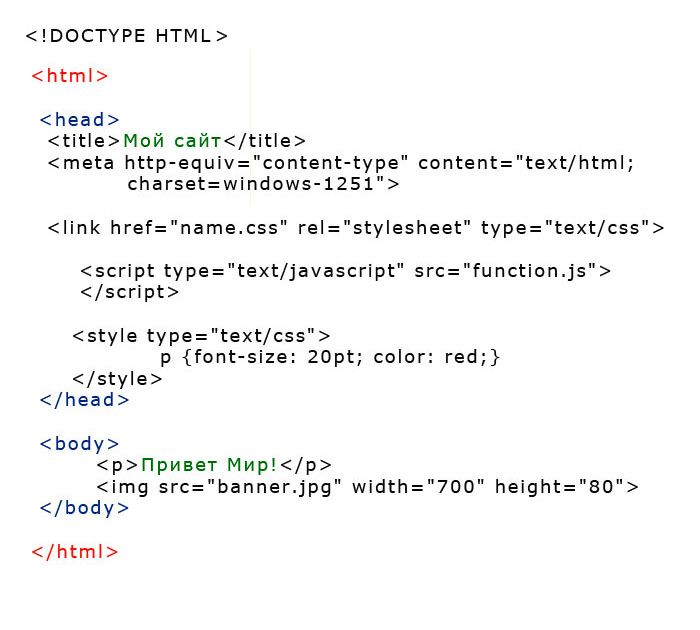
<section>…</section> Внутри секции:
<!-- заголовок первого уровня с названием домена сайта -->
<h2>LOGO.RU</h2>
<!-- горизонтальная линия -->
<hr>
<!-- заголовок второго уровня с названием сайта -->
<h3>Портфолио фотографа</h3>
<!-- абзац с каким-нибудь текстом --> При уменьшении окна браузера, вы увидите, как работает адаптивность. Затем строим сетку для галереи. Первый ряд и единственный, если работ в портфолио больше, то ряды можно добавить.
Затем строим сетку для галереи. Первый ряд и единственный, если работ в портфолио больше, то ряды можно добавить.
<div>…</div> Внутри ряда идут четыре столбцы, где один столбец – одна работа в портфолио. Здесь я приведу код одного столбца, остальные будут идентичные, но с разным содержимым.
<!—блок контейнер для контента, служит для позиционирования -->
<div>
<!—блок с контентом, служит для оформления -->
<div>
<!—ссылка на большую фотографию -->
<a target="_blank" href="mountains.jpg">
<!—превью фотографии -->
<img src="mountains.jpg" alt="Mountains">
</a>
<!—заголовок третьего уровня с названием работы -->
<h4>Крутая гора</h4>
<!—абзац с описанием работы -->
<p>Добавьте привлекательное описание к каждой вашей работе. Найдите нечто особенное и порекомендуйте сферу применения конкретной фотографии. </p>
</p>
</div>
</div> После первого ряда, расположилась одна большая фотография, с одним отличием, в коде, что нет тега div с классом row
<div>
<a target="_blank" href="lion.jpg">
<img src="lion.jpg" alt="Lion">
</a>
<h4>Царь зверей</h4>
<p> Добавьте привлекательное описание к каждой вашей работе. Найдите нечто особенное и порекомендуйте сферу применения конкретной фотографии.</p>
<p> Добавьте привлекательное описание к каждой вашей работе. Найдите нечто особенное и порекомендуйте сферу применения конкретной фотографии.</p>
</div> CSS код
Ограничим ширину секции с портфолио до 1000 пикселей , чтобы на больших экранах мониторов, превью фотографии не растягивались до бесконечности.
section {
max-width: 1000px;
margin: auto; /* вебсайт в центре окна браузера */
} Задаем отступы со всех сторон от края браузера у блока с классом row.
.row {
margin: 8px -16px;
} Поля по 8 пикселей со всех сторон, между колонками у блоков с указанными классами.
.row,
.row > .column {
padding: 8px;
} Правило, расположения четырех столбцов: каждый занимает 25% от контейнера и обтекает друг друга слева, как способ поставить их в ряд.
.column {
float: left;
width: 25%;
} Способ отмены обтекания для следующих элементов, идущих после столбцов, в противном случае, большая фотография не появиться на новой строке.
.row:after {
content: "";
display: table;
clear: both;
} Добавляем адаптивность
На ширине экрана меньше, чем 900 пикселей, расположить по два столбца в ряд, вместо четырех.
@media screen and (max-width: 900px) {
.column {
width: 50%;
}
} На ширине экрана меньше, чем 600 пикселей, оставить по одному столбцу в ряде, расположив все работы портфолио друг под другом.
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
} На CodePen, можно посмотреть весь код и импортировать шаблон себе на компьютер, в дальнейшем заменив фотографии и текст на свои.
See the Pen HTML шаблон портфолио by porsake (@porsake) on CodePen.
- Создано 30.11.2018 10:00:37
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Html и WordPress шаблоны такси
Перейти к содержанию
Search for:
Главная » Шаблоны для сайта » WordPress шаблоны » WordPress шаблоны Транспорт » Html и WordPress шаблоны такси
WordPress шаблоны Транспорт
Автор iwon На чтение 4 мин Просмотров 248
Содержание
- Html шаблоны такси
- Бесплатный Html шаблон компании такси от Templatemonster
- Html шаблон быстрого заказа такси
- Полный Html шаблон такси на Bootstrap — TaxiCab
- Стильный HTML5 шаблон компании такси — TaxiPress
- Шаблон сайта услуг ретро такси — Taxi–Local
- WordPress шаблоны такси
- WordPress шаблон такси — CityCab
- Выводы
Шаблоны для сайта такси могут выполнять одну или несколько функций одновременно в зависимости от поставленной задачи. Это может быть одностраничный лендинг по приему заявки, сайт-визитка компании предоставляющей услуги по перевозке пассажиров или полнофункциональный сайт, который может включать в себя полный список услуги и онлайн сервис по оформлению заказа такси с указанием необходимых параметров и выбором стоимости услуги.
Следует отметить, что бесплатные шаблоны для явно коммерческой тематики, в Интернет найти все труднее и труднее, тем не менее в сегодняшней подборке вы сможете просмотреть Html и WordPress шаблоны такси как бесплатные, так и платные. Преимущества платных очевидна — это регулярные обновления тем и плагинов (которые сайт из простого, делают его функциональным), а так же тех. поддержка и полное руководство по настройке и работе с сайтом. В любом случае выбор за вами, мы же просто знакомим вас с наиболее свежими и интересными вариантами шаблонов для сайта такси на сегодняшний день.
Html шаблоны такси представлены в Интернет гораздо шире, поэтому с них и начнем.
Html шаблоны такси
Подробнее
Бесплатный Html шаблон компании такси от Templatemonster
Templatemonster кроме большого выбора шаблонов для разных CMS, периодически выпускает бесплатные Html шаблоны ориентированные под разные тематики. Вот и для Компании Такси у них нашелся шаблон, которым вы сможете воспользоваться бесплатно. Скачать шаблон Free HTML5 Theme for Taxi Company, можно на странице, на которую вы попадете нажав кнопку Подробнее.
Скачать шаблон Free HTML5 Theme for Taxi Company, можно на странице, на которую вы попадете нажав кнопку Подробнее.
Html шаблон быстрого заказа такси
Этот Html шаблон быстрого заказа такси содержит файлы PHP обработки и отправки сообщения о заказе онлайн. Это обычный лендинг с минимальным, но достаточным содержанием, как для пользователя услугами такси, так и компании их предоставляющей. По сути это готовый к работе и приему посетителей сайт (нужно указать только свои email, тел в настройках) .
Полный Html шаблон такси на Bootstrap — TaxiCab
Стильный HTML5 шаблон компании такси — TaxiPress
Шаблон сайта услуг ретро такси — Taxi–Local
WordPress шаблоны такси
Как ни странно, но перемиум шаблонов для такси созданных для WordPress оказалось мало. Если появятся новые и интересные шаблоны, то данная статья будет ими дополнена.
WordPress шаблон такси — CityCab
CityCab — это хороший, толково сделанный WordPress шаблон такси. В комплекте идут удобные и полезные плагины (за которые не нужно платить), такие как Slider Revolution для создания простых и крутых, интерактивных слайдеров, Visual Composer — это удобный конструктор страниц, с помощью которого вы сможете создать страницу легко и красиво, кроме того тема легко переводится и может поддерживать мультиязычность с помощью плагина WPML. Тема содержит все современные решения и широкую библиотеку шорткодов для вашего удобства.
Тема содержит все современные решения и широкую библиотеку шорткодов для вашего удобства.
Посетитель (клиент) сможет с вашего сайта отправить заявку на услугу такси или получить ссылку на приложение для смартфона или планшета если ваша компания располагает таковым. Лучше посмотреть все возможности и оценить применительно к вашему бизнесу в демо версии.
Выводы
Представленные в статье Html и WordPress шаблоны такси помогут понять, каким должен быть ваш сайт, из каких страниц состоять и как лучше представить ту или иную информацию клиенту (посетителю сайта). Html шаблоны можно «надеть» почти на любую CMS, подключив необходимые для обслуживания заявок программные модули. Или воспользоваться WordPress шаблоном такси CityCab, чтобы быстро запустить сайт вашей компании в онлайн.
сайт компании сервис услуги шаблоны авто
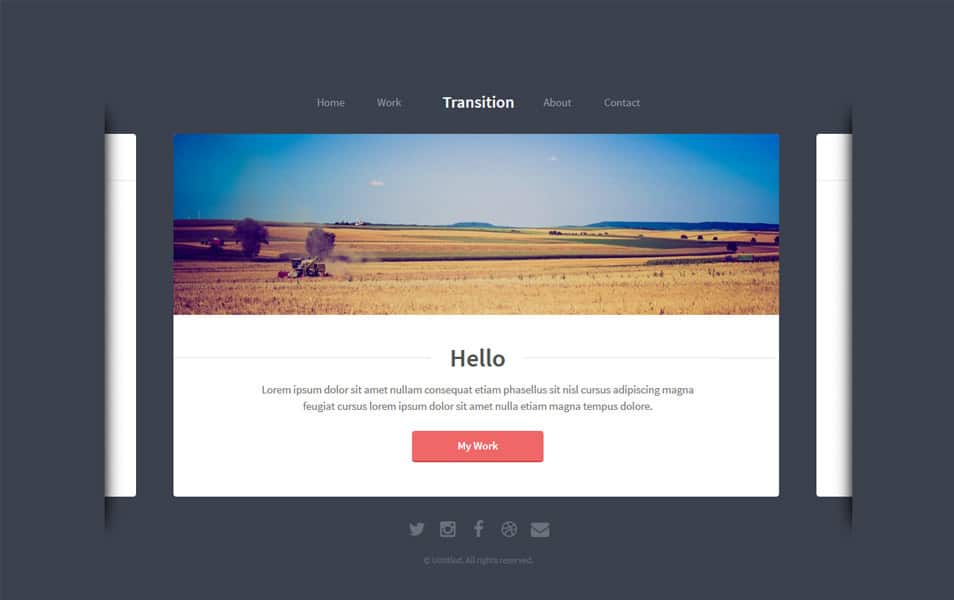
40 бесплатных HTML CSS портфолио шаблонов веб-дизайна 2020 — Bashooka
Портфолио, пожалуй, самый важный актив для любого дизайнера. Наличие онлайн-портфолио должно быть одним из ваших главных приоритетов. Несмотря на то, что ваше резюме абсолютно важно и будет первым, на что будут смотреть работодатели, ваше портфолио будет вашим секретным оружием, чтобы выделиться и показать сложность проектов, над которыми вы работали. Использование шаблона разумно! Слишком много дизайнеров слишком много думают о своем портфолио, и это создает ненужный стресс. Ваше портфолио — это истинная ценность вашей работы, так что сделайте его фантастическим с помощью этих бесплатных шаблонов дизайна веб-сайта портфолио!
Наличие онлайн-портфолио должно быть одним из ваших главных приоритетов. Несмотря на то, что ваше резюме абсолютно важно и будет первым, на что будут смотреть работодатели, ваше портфолио будет вашим секретным оружием, чтобы выделиться и показать сложность проектов, над которыми вы работали. Использование шаблона разумно! Слишком много дизайнеров слишком много думают о своем портфолио, и это создает ненужный стресс. Ваше портфолио — это истинная ценность вашей работы, так что сделайте его фантастическим с помощью этих бесплатных шаблонов дизайна веб-сайта портфолио!
Потрясающая коллекция из более чем 11 000 тем WordPress, включая шаблоны Bootstrap и ресурсы дизайна
PortfolioProject
С минималистским стилем, светлой и темной темой. Если вы хотите выделить больше проектов в своем портфолио, этот ответственный шаблон для ты. Он содержит несколько подразделов для описания вашего профессионального опыта. Рекомендуется, если вы хотите произвести хорошее впечатление и выйти за рамки обыденности.
Простой лист
Для веб-разработчиков личная страница портфолио похожа на резюме. Вместо того, чтобы традиционным способом перечислять свои навыки в резюме, вы можете доказать свою компетентность с помощью личного портфолио.
Kards — это современный и чистый шаблон личного веб-сайта vCard. Он имеет много интересных функций, которые можно найти в премиальных шаблонах. В нем есть элементы временной шкалы, раздел статистики, панели навыков, рабочая форма ajax, проверка формы внешнего интерфейса, раздел портфолио для демонстрации ваших работ и многое другое. Он отлично смотрится на всех устройствах от мобильных до десктопов. Он также поддерживает сетчатку, поэтому ваш сайт будет выглядеть четким и четким на любом устройстве. Kards — идеальный шаблон для создания цифрового личного резюме и веб-сайта-портфолио.
Energy предлагает вам несколько макетов, чтобы представить себя и свой опыт с простотой и силой благодаря шаблону на одной странице. Этот шаблон имеет полностью настраиваемый и адаптивный дизайн для любого устройства.
Этот шаблон имеет полностью настраиваемый и адаптивный дизайн для любого устройства.
Это простой черно-белый сайт-портфолио, созданный с помощью Bootstrap. Он имеет чистый минималистичный дизайн; поддерживает слайдер с эффектом анимированного текста для избранных сообщений; и имеет потрясающий макет портфолио, чтобы продемонстрировать свои работы в минимальной форме. Он полностью адаптивен и прост в настройке. Независимо от того, являетесь ли вы веб-разработчиком, который хочет создавать профессиональные портфолио, или творческим профессионалом, который хочет создать портфолио самостоятельно, вы можете извлечь большую пользу из этих шаблонов дизайна.
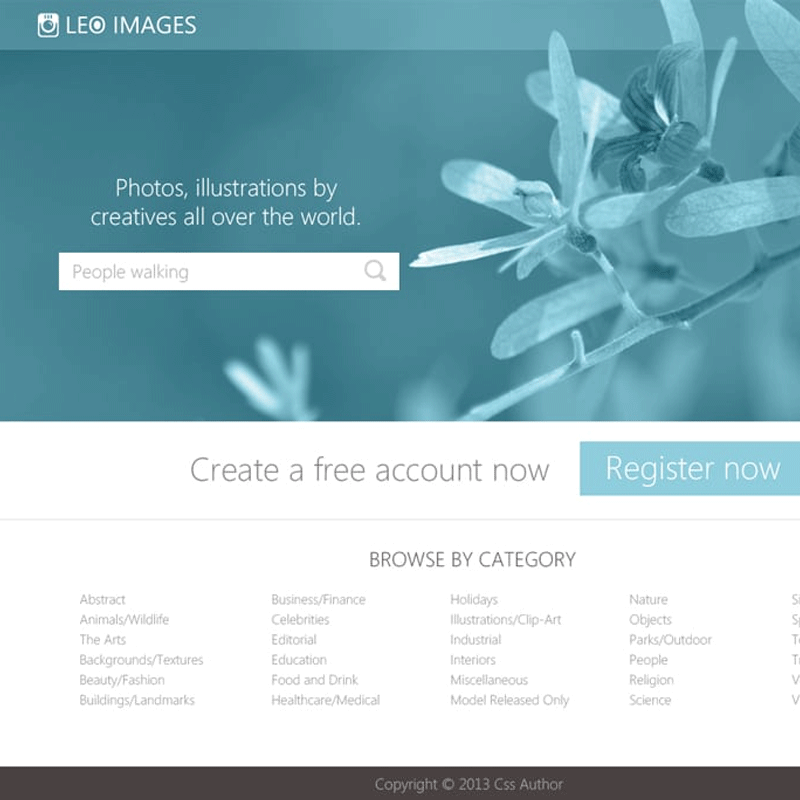
Простой дизайн для демонстрации фотографий, рисунков, графики и другого визуального контента в полнофункциональных галереях изображений в стиле лайтбоксов.
Format — это творческий, чистый и современный бесплатный шаблон веб-сайта, который вы можете использовать для своего следующего проекта портфолио. Если вам нужен шаблон как дизайнеру, фрилансеру, агентству, веб-студии, Format идеально вам подойдет! Он имеет всплывающее видео, плавное наложение для портфолио и анимацию при прокрутке.
Если вам нужен шаблон как дизайнеру, фрилансеру, агентству, веб-студии, Format идеально вам подойдет! Он имеет всплывающее видео, плавное наложение для портфолио и анимацию при прокрутке.
Epitome — красиво оформленный бесплатный шаблон веб-сайта с резюме и личным портфолио. Это современный, модный и имеет визуально привлекательный дизайн. Идеальный шаблон веб-сайта для творческих профессионалов и фрилансеров, которые хотят создать онлайн-присутствие, которое будет отличаться от среднего. Epitome имеет все важные элементы эффективного шаблона веб-сайта с личным портфолио: потрясающий полноэкранный баннер, раздел о квалификации и квалификации, раздел услуг, портфолио, отзыв и раздел контактов. Epitome также мобилен и готов к работе с сетчаткой. Он будет отлично смотреться на любых устройствах от мобильных до десктопов и на любых разрешениях экрана.
Sublime — это креативный одностраничный HTML5-шаблон, разработанный для творческих агентств, студий цифрового дизайна, медиа-агентств или других подобных предприятий. Шаблон представляет собой дизайн темной темы с такими функциями, как полноэкранный раздел заголовка/героя, адаптивный лайтбокс для видео, красивый раздел портфолио и многое другое. Шаблон в первую очередь предназначен для креативных агентств, но он достаточно универсален, чтобы его можно было использовать для других целей, таких как целевая страница для вашего стартапа или бизнес-сайта.
Шаблон представляет собой дизайн темной темы с такими функциями, как полноэкранный раздел заголовка/героя, адаптивный лайтбокс для видео, красивый раздел портфолио и многое другое. Шаблон в первую очередь предназначен для креативных агентств, но он достаточно универсален, чтобы его можно было использовать для других целей, таких как целевая страница для вашего стартапа или бизнес-сайта.
Это современный и элегантный одностраничный HTML5-шаблон портфолио со смелым дизайном. Каждая деталь тщательно продумана, чтобы улучшить пользовательский опыт. Он имеет универсальный дизайн, что делает его идеальным выбором для любых проектов.
Он имеет очень простую и минималистическую концепцию, чтобы ваши фотографии выделялись. Это чистый и творческий бесплатный адаптивный веб-сайт портфолио для фотографов, которые хотят поделиться своими невероятными историями в потрясающем макете в стиле галереи. Он полностью совместим с мобильными телефонами, настольными компьютерами и планшетами, такими как iPad.
Venus — яркий и динамичный шаблон лендинга для стартапов. Этот HTML-шаблон — идеальное решение для быстрой презентации вашего мобильного приложения или для раннего привлечения интереса к предстоящему запуску продукта.
Драко, бесплатный шаблон резюме в формате PSD и HTML/CSS. Это идеально подходит для тех, кто создает свое резюме в Интернете. Если вы хотите продемонстрировать свое портфолио, это отличный шаблон для рассмотрения. Упрощенный макет позволяет посетителям сосредоточиться на самом главном — вашей работе. Демонстрируя ваше имя, фотографию и биографию, профиль автора может отображаться на главной странице, что идеально подходит для того, чтобы рассказать читателям больше о себе, особенно если они впервые на вашем веб-сайте.
Этот шаблон является отличным решением для фотографов, дизайнеров и художников, которым нужно простое портфолио для элегантной демонстрации своих работ. Nevada построена на платформе Bootstrap и поставляется с функцией галереи лайтбоксов, позволяющей перемещаться по изображениям в полном разрешении.
Alexis — чистый, минималистичный, простой и удобный для мобильных устройств одностраничный шаблон портфолио Bootstrap. Он легкий и загружается как пятно молнии. Алексис создан с непревзойденными возможностями, чтобы соответствовать сайту-портфолио для коммерческой фирмы, фрилансеров, художников, дизайнеров, фотографов, творческих профессионалов и всех, кто хочет продемонстрировать свои высококачественные работы. Шаблон портфолио Alexis Bootstrap — отличное творение, способное произвести впечатление на посетителей с первого посещения. Его интерфейс великолепен и отточен, наполнен последовательными функциями, которые дают ответы на все подсознательные вопросы потенциальных клиентов и увеличивают конверсию в геометрической прогрессии.
Этот бесплатный шаблон портфолио на html5 имеет содержательное взаимодействие с красивым потоком дизайна. Таким образом, это поможет вам произвести впечатление на пользователя своим портфолио и добавить больше эмоций вашим работам. Комбинация шрифтов с засечками и без засечек с отличной читабельностью поможет пользователю очень хорошо понять содержимое. Мы использовали шрифты Google, поэтому вы можете легко изменить эти шрифты в любое время. Вы можете настроить этот шаблон очень легко. Коды HTML, CSS и JavaScript хорошо структурированы и снабжены комментариями, поэтому их можно легко изменить.
Комбинация шрифтов с засечками и без засечек с отличной читабельностью поможет пользователю очень хорошо понять содержимое. Мы использовали шрифты Google, поэтому вы можете легко изменить эти шрифты в любое время. Вы можете настроить этот шаблон очень легко. Коды HTML, CSS и JavaScript хорошо структурированы и снабжены комментариями, поэтому их можно легко изменить.
Howdy — это шаблон визитной карточки / личного портфолио с современным и материальным дизайном, вы можете использовать его, чтобы лучше показать себя миру. Этот шаблон полностью настраиваемый, отзывчивый и основанный на начальной загрузке. Все файлы и код были хорошо организованы и хорошо прокомментированы для легкой настройки.
MyJourney — это легкий, быстрый и отзывчивый шаблон HTML/CSS, который можно использовать как для вашей личной, так и для клиентской веб-страницы. Чистая структура и минималистичный дизайн делают его отличным выбором для вашего следующего проекта. Этот ресурс был создан Pixel Buddha исключительно для GraphicBurger.
Бесплатный шаблон дня — это загрузочный шаблон, который станет отличным выбором для стартовой целевой страницы или любого другого проекта, который вы могли бы рассмотреть. Этот шаблон имеет переключатель макета «широкий/коробочный» и 8 цветовых стилей на выбор.
Memphis Дизайн часто встречается в пользовательских интерфейсах. На самом деле, это, вероятно, лучший способ начать свой следующий проект. Вы могли не знать названия, вам даже не обязательно это знать, но я уверен, что вы уже видели его раньше — скорее всего, в современных мобильных, веб-дизайнах или журналах. Откройте для себя Roxy, стильный многоцелевой бесплатный шаблон Bootstrap с потрясающим разделом с анимированными героями. Он имеет красочный стиль и дизайн Menphis для цифрового, делового или агентского контента. Шаблон многоцелевой, поэтому, если вам нравится стиль, вы можете использовать его для представления своего искусства, бизнеса, мероприятия, демонстрации своего портфолио, создания блога и т. д.
д.
Если вам нужно продемонстрировать свои удивительные работы с элегантностью и профессионализмом, вам нужно немедленно получить Architect! Архитектор Бесплатный шаблон HTML5 Bootstrap для архитекторов и веб-сайтов портфолио. Чистый и минималистичный дизайн, красивая типографика, большие изображения и плавная анимация готовы привлечь потенциальных клиентов. Архитектор имеет липкие элементы в деталях проекта, раскрывающемся меню и вне холста на мобильных устройствах. Поднимите свой архитектурный бизнес на новый уровень вместе с Architect!
Сегодня у нас есть удобный для разработчиков HTML-шаблон с организованной структурой, который станет отличным выбором для веб-сайта портфолио. Personal — это готовый к использованию шаблон на основе сетки, наполненный анимацией и переходами для плавной прокрутки.
Studorlio — это шаблон для вашего личного сайта. Вы можете запустить свое приложение в облаке ровно за 10 секунд. Но сначала убедитесь, что у вас есть учетная запись GitHub. На старт, внимание, марш!
На старт, внимание, марш!
Сегодня мы хотели бы поделиться с вами небольшим декоративным эффектом, с которым мы столкнулись в портфолио Филиппо Белло, возможно, вы его видели. Это действительно отличный способ добавить немного джаза к фоновым изображениям. Идея состоит в том, чтобы скопировать блоки с фона с тем же фоновым изображением и заставить эти блоки двигаться в перспективе к зрителю. Добавление подходящей тени и некоторого параллакса делает все это довольно интересным. Кроме того, мы используем anime.js, простую в использовании библиотеку анимации JavaScript от Джулиана Гарнье.
Drifolio означает Dribbble Portfolio. Вокруг меня много дизайнеров, которым не хватает времени на настройку и управление собственным веб-сайтом. Для них это может быть отличный шаблон, который нужно настроить один раз. Вам просто нужно установить свою информацию и имя пользователя dribbble, вот и все. И после этого, всякий раз, когда вы публикуете что-то на dribbble, оно также автоматически попадает на ваш сайт. Там опять нечего делать. Создан специально для таких суперленивых дизайнеров, как я, которые на сегодняшний день разработали тысячи веб-сайтов, но так и не смогли создать ни одного самостоятельно.
Там опять нечего делать. Создан специально для таких суперленивых дизайнеров, как я, которые на сегодняшний день разработали тысячи веб-сайтов, но так и не смогли создать ни одного самостоятельно.
Это бесплатный HTML-код для макета портфолио. Он имеет красивый, стильный и современный дизайн, созданный с учетом элегантности. Этот шаблон bootstrap 4 готов придать вашему веб-сайту-портфолио крутой новый вид, который, несомненно, будет выделяться.
Плоский адаптивный шаблон сайта, разработанный и написанный Максимом Орловым.
Минималистичный супер-отзывчивый шаблон портфолио и блога HTML5. Галерея шестиугольных ульев только с помощью CSS!
CV включают информацию об академическом образовании, включая опыт преподавания, степени, исследования, награды, публикации, презентации и другие достижения. Таким образом, резюме намного длиннее, чем резюме, и содержат больше информации, особенно связанной с академическим образованием. Разместите ссылку на свое резюме на сайтах, где вам нужно, чтобы ваша личная страница профиля была обнаружена другими пользователями и предоставляла много информации о ваших профессиональных навыках и опыте.
Expert — это бесплатный шаблон одностраничного веб-сайта с использованием начальной загрузки, который идеально подходит для веб-сайтов портфолио, фрилансеров и агентств, но вы можете настроить его в соответствии со своими потребностями. Этот шаблон является адаптивным и будет хорошо выглядеть на всех устройствах. Среди функций — плавная анимация при прокрутке, лайтбокс для видео и изображений, продвинутые слайдеры карусели совы и многое другое. Создан с использованием новейших технологий, таких как HTML5, CSS3, jQuery, Bootstrap 4 и SCSS.
Elit — это потрясающе выглядящий одностраничный бесплатный шаблон с уникальной сеткой портфолио, который подходит для фотографов, фрилансеров и визуальных редакторов, которые хотели бы продемонстрировать свое портфолио в Интернете. Он имеет плавную анимацию при прокрутке страницы, слайдер отзывов и потрясающее всплывающее изображение с использованием fancybox.
Create — это бесплатный одностраничный шаблон для портфолио, агентства и фрилансеров. Конечно, вы можете использовать его для любого типа веб-сайта, настроив его в соответствии со своими потребностями. Эта функция включает в себя лайтбокс с использованием fancybox, модальное видео, плавную анимацию и карусель отзывов. Создание с использованием HTML5, CSS3, jQuery и Bootstrap 4.
Конечно, вы можете использовать его для любого типа веб-сайта, настроив его в соответствии со своими потребностями. Эта функция включает в себя лайтбокс с использованием fancybox, модальное видео, плавную анимацию и карусель отзывов. Создание с использованием HTML5, CSS3, jQuery и Bootstrap 4.
Этот минималистский стиль дизайна веб-сайта, в котором дизайнер пытается упростить свои веб-интерфейсы и взаимодействие, удаляя ненужные элементы. Минимализм стал подавляющей тенденцией в современном дизайне веб-сайтов. И все большее число дизайнеров приняли этот влиятельный стиль дизайна и широко использовали его в своих проектах. Однако, как искусство меньшего, разработка таких минималистичных веб-сайтов не означает удаление элементов веб-сайта без каких-либо ограничений. Это лучший простой, чистый и интуитивно понятный стиль минималистского шаблона дизайна веб-сайта портфолио для разработчика и дизайнера.
Чистый и минималистичный дизайн вместе с необходимым контентом, панелью навигации, значками социальных сетей и другими важными элементами делают веб-сайт более эффективным. Вот еще один бесплатный HTML5-шаблон uiCookies, который идеально подходит для вашего следующего онлайн-бизнеса. Aside — это бесплатный шаблон веб-сайта HTML5 Bootstrap 4, который идеально подходит для портфолио всех фотографов, ресторанов, компаний, частных лиц или агентств. Этот шаблон отличается от предыдущих тем, что элементы навигации по сайту расположены слева. Он имеет карусель совы и плавную анимацию изображений при прокрутке, мобильное меню вне холста, а также чистый и минималистичный дизайн.
Вот еще один бесплатный HTML5-шаблон uiCookies, который идеально подходит для вашего следующего онлайн-бизнеса. Aside — это бесплатный шаблон веб-сайта HTML5 Bootstrap 4, который идеально подходит для портфолио всех фотографов, ресторанов, компаний, частных лиц или агентств. Этот шаблон отличается от предыдущих тем, что элементы навигации по сайту расположены слева. Он имеет карусель совы и плавную анимацию изображений при прокрутке, мобильное меню вне холста, а также чистый и минималистичный дизайн.
Это минималистичный, чистый и современный шаблон, специально разработанный для всех видов творчества. Сделано с вниманием к деталям, это отличный выбор для презентации вашего красивого портфолио.
Allium — это чистый и минималистичный веб-сайт-портфолио, который позволяет вашим читателям сосредоточиться на вашем содержании. Это красиво оформленный, интуитивно понятный и привлекательный, увлекательный и динамичный, мощный и доступный, великолепный и гибкий сайт с бесплатным портфолио. Он специально разработан для создания всех типов сайтов-портфолио. Все, что вам нужно для создания личного портфолио, вы можете получить через Box.
Он специально разработан для создания всех типов сайтов-портфолио. Все, что вам нужно для создания личного портфолио, вы можете получить через Box.
Это простое, удобное в использовании, современное и креативное портфолио с великолепной типографикой и макетом. Это уникальный веб-сайт, который предоставляет потрясающие изображения для ваших личных портфолио, со стандартной сеткой из двух столбцов, поддерживаемой каменной кладкой, вы всегда будете ожидать идеального дизайна, независимо от того, на каком устройстве вы находитесь, будь то ваш iPhone, телефон Android или настольный компьютер. .
Создать страницу портфолио с помощью этого современного HTML-шаблона легко благодаря функциям и простому плоскому дизайну, большому заголовку и чистому дизайну. Он адаптивный, кроссбраузерный. У него есть приветственный заголовок на главной странице, чтобы произвести впечатление на посетителей с первого взгляда. Его дизайн хорошо продуман, чтобы читатели могли сосредоточиться на содержании. Он был разработан для всех, у кого есть опыт программирования или без него, чтобы эффективно и быстро создавать отполированные веб-сайты профессионального качества, не заглядывая даже в одну строку кода.
Он был разработан для всех, у кого есть опыт программирования или без него, чтобы эффективно и быстро создавать отполированные веб-сайты профессионального качества, не заглядывая даже в одну строку кода.
Stylish Portfolio — это одностраничная тема портфолио Bootstrap с навигацией вне холста и плавной прокруткой разделов контента.
Это мощный способ продемонстрировать свою работу. Он создан с использованием новейших технологий HTML5 и CSS3, но в то же время совместим со старыми версиями браузеров.
Avana — это бесплатный минимальный HTML-шаблон портфолио, идеально подходящий для творческих агентств, которые хотят лучше продемонстрировать свое портфолио. Шаблон построен на Bootstrap и использует преимущества Google Fonts и приятную анимацию при прокрутке. Разработано и выпущено творческой командой Designstub.
Самые популярные темы WordPress в мире
Самые популярные темы WordPress в миреСамые популярные темы WordPress в мире и лучший конструктор визуальных страниц
Присоединяйтесь к 881 346 опытным профессионалам в области веб-дизайна и владельцам бизнеса
Откройте для себя силу Divi
Divi
Самая популярная тема WordPress в мире и лучший конструктор страниц WordPress
Divi — наша флагманская тема и визуальный конструктор страниц. Согласно статистике BuiltWith.com, это самая широко используемая премиальная тема WordPress в мире. Divi — это больше, чем просто тема, это платформа для создания веб-сайтов, которая позволяет создавать красивые веб-сайты, даже не затрагивая ни одной строки кода и не устанавливая и не настраивая десятки разрозненных плагинов. Мы думаем, что это будущее WYSIWYG, и это не похоже ни на одну тему WordPress, которую вы когда-либо использовали раньше.
Согласно статистике BuiltWith.com, это самая широко используемая премиальная тема WordPress в мире. Divi — это больше, чем просто тема, это платформа для создания веб-сайтов, которая позволяет создавать красивые веб-сайты, даже не затрагивая ни одной строки кода и не устанавливая и не настраивая десятки разрозненных плагинов. Мы думаем, что это будущее WYSIWYG, и это не похоже ни на одну тему WordPress, которую вы когда-либо использовали раньше.
Узнать больше о Диви
Интернет-магазины
Некоммерческие организации
Предприятия
Педагоги
Рестораны
Поставщики услуг
И многое другое! Просмотреть все категории
Создавайте
Создавайте страницы визуально
В интерфейсе вашего веб-сайта
Вы никогда не создавали такой веб-сайт WordPress до этого . Divi — одна из самых продвинутых тем WordPress в мире. На самом деле, Divi — это больше, чем просто тема WordPress.
Дизайн
Самый мощный инструмент дизайна для WordPress
Наслаждайтесь совершенным редактором веб-дизайна. Divi похож на Photoshop или Sketch для Интернета. Он привносит в WordPress продвинутый интерфейс дизайна, который понравится как новичкам, так и экспертам. Он невероятно умный, сверхгибкий, удивительно мощный и визуальный по своей природе. Вот как дизайн для Интернета должен быть сделан.
Вот как дизайн для Интернета должен быть сделан.
Исследуйте все функции Divi
Настройте
Настройте каждую часть вашего веб-сайта. Контролируйте мельчайшие детали.
Исследуйте Divi’s No-Code Builder
Divi для всех
Фрилансеры
С Divi создание веб-сайтов для ваших клиентов становится намного проще, быстрее и приятнее. С Divi вы можете создавать что угодно, используя одну платформу, вместо того, чтобы управлять десятками разных тем.
Агентства
Divi позволяет создавать веб-сайты быстрее и эффективнее. Это упростит процесс проектирования и улучшит совместную работу команды. Это также удивительно доступно. Создавайте неограниченное количество веб-сайтов для своих клиентов с единой подпиской.
Владельцы веб-сайтов
Divi упрощает создание веб-сайтов. Для начинающих и владельцев веб-сайтов Divi дает свободу воплотить в жизнь свои собственные идеи. Любой может зайти в Divi благодаря визуальному редактору и сотням готовых дизайнов.
Продвижение
Сплит-тестирование, генерация лидов и интеграция с социальными сетями
Используйте всю мощь набора плагинов Elegant Themes, включая Bloom и Monarch, лучшие инструменты для сбора потенциальных клиентов и расширения вашей социальной сети. Используйте встроенный в Divi инструмент сплит-тестирования Divi Leads, чтобы оптимизировать генерируемый вами трафик.
Плагин подписки на электронную почту BloomBloom Плагин для социальных сетей MonarchMonarch Сплит-тестированиеDivi Marketing PlatformПродать!
Продавайте товары в Интернете с помощью специализированной интеграции WooCommerce
Divi прекрасно интегрируется с WooCommerce, расширяя элегантность, которую вы можете достичь с помощью визуального конструктора записей и страниц Divi, на ваш магазин и страницы продуктов. Продажа с помощью WordPress еще никогда не выглядела так хорошо.
Продажа с помощью WordPress еще никогда не выглядела так хорошо.
Изучите функции электронной коммерции Divi
Витрина
Продемонстрируйте свою работу всему миру
Мощные функции дизайна Divi в сочетании со встроенными типами и модулями публикаций портфолио дают компаниям и творческим людям все необходимое для демонстрации своей работы с тем же уровнем мастерства, с которым она была сделана.
Исследуйте Divi
Вовлекайтесь
Рассказывайте захватывающие истории и создавайте завораживающие посты в блогах с помощью уникальных элементов дизайна контента
Divi — это, безусловно, самое мощное и удобное в мире средство для создания визуально ошеломляющего контента для Интернета. Никакой другой инструмент не позволяет пользователям любого уровня подготовки создавать такой контент, которого до недавнего времени могли добиться только большие бюджеты и опытные разработчики.
Исследуйте Диви
Разноцветные формыPower
Расширьте возможности всей вашей команды благодаря единой подписке
Вся ваша команда дизайнеров может использовать Divi с единой подпиской. Оптимизируйте рабочий процесс проектирования с помощью невероятного набора инструментов скорости и эффективности Divi.
Без ограничений
Создавайте неограниченное количество веб-сайтов с помощью одной лицензии
Одна подписка дает вам неограниченное использование наших тем и плагинов. Установите их на любое количество веб-сайтов, используя одну лицензию. Используйте их также на неограниченном количестве клиентских веб-сайтов.
Посмотреть цены
Взлетите в полет
Создавайте веб-сайты быстрее, чем когда-либо прежде, с помощью удивительных инструментов эффективности Divi
Создавайте веб-сайты с помощью Divi быстро. Сверх быстрый. Divi создан дизайнерами для дизайнеров, и мы стремимся внедрить передовые парадигмы пользовательского интерфейса в WordPress, чтобы владельцы веб-сайтов и дизайнерские агентства могли получать больше удовольствия от создания.
Ознакомьтесь с инструментами повышения эффективности Divi
Торговая площадка Divi
Найдите сотни сторонних модулей, тем и макетов
Divi прекрасен сам по себе, но он также поддерживается процветающим сообществом разработчиков и дизайнеров (точно так же, как WordPress)! На Divi Marketplace вы найдете множество бесплатных и премиальных продуктов, которые помогут вам создавать уникальные веб-сайты.
Обзор продуктов Стать продавцом
Расширить
Разработчики радуются! Расширяйте Divi новыми и захватывающими способами
Divi — это больше, чем тема, это полная структура веб-дизайна, поддерживаемая процветающим и полным энтузиазма сообществом. Мы верим в расширяемость и в развитие экосистемы разработки с открытым исходным кодом. Вот почему мы создали API разработчика Divi, позволяющий разработчикам создавать собственные модули Divi и многое другое.
Изучите функции разработки Divi
Расширьте возможности всей вашей компании, команды или личного веб-сайта с помощью одной лицензии
Неограниченное использованиеНеограниченное использование
Одна подписка дает вам неограниченное использование наших тем и плагинов. Установите их на любое количество веб-сайтов, используя одну лицензию. Используйте их также на неограниченном количестве клиентских веб-сайтов.
Установите их на любое количество веб-сайтов, используя одну лицензию. Используйте их также на неограниченном количестве клиентских веб-сайтов.
Простое ценообразование
Одна подписка, одна плата, никаких условий. Получите все в нашем едином членстве. Поддержите всю свою команду и используйте наши темы и плагины на неограниченном количестве веб-сайтов.
Постоянные обновленияПостоянные обновления
Когда вы используете наши продукты, вы можете быть спокойны, зная, что мы постоянно работаем над их обновлением, безопасностью и совместимостью с последней версией WordPress.
Доверяйтепродуктам, которым можно доверять
Ваш сайт и сайты ваших клиентов бесценны. Вы должны доверять продуктам, которые их питают. Elegant Themes обеспечивает непревзойденный уровень поддержки и качества продукта.
БезопасностьRock Solid Security
Мы серьезно относимся к безопасности при разработке наших продуктов.