Русифицированные HTML шаблоны сайтов от TemplateMonster
Вашему вниманию предоставляется подборка из 20 лучших HTML шаблонов на русском. Изюминкой является тот факт, что они на русском языке. Такое преимущество оценит русскоязычная аудитория пользователей. Разработчики специально создали данные темы, чтобы избежать проблем с переводом, который может испортить первое впечатление клиента, который потом уже не вернется на ваш сайт.
Редактор Novi Builder, который встроен в каждый шаблон – находка для потенциальных владельцев. Он обеспечивает простоту настройки без необходимости вторжения в код. Такая подсказка очень важна для тех, кто не очень дружит с программированием, но все-таки имеет немного представления о том, как нужно оформить сайт и правильно его подать.
Все шаблоны являются на 100 % адаптивными и оснащены всеми полезными трендами веб-дизайна — анимация, параллакс, формы контактов, набор изображений и всевозможные галереи.
Инпром – Промышленная Многостраничная HTML Тема
Инпром – шаблон, который необходим для представления вашего промышленного сайта. Многие клиенты при выборе компании основываются на визуальной подаче сайта. Прекрасно справится с заданием и поможет привлечь ваших новых посетителей. Тема легко настраивается благодаря редактору Novi Builder. Коррекция наполнения сайта — полностью ваша фантазия. Вы можете управлять всеми дополнительными эффектами и сделать сайт, который будет интересен и актуален для пользователей.
Многие клиенты при выборе компании основываются на визуальной подаче сайта. Прекрасно справится с заданием и поможет привлечь ваших новых посетителей. Тема легко настраивается благодаря редактору Novi Builder. Коррекция наполнения сайта — полностью ваша фантазия. Вы можете управлять всеми дополнительными эффектами и сделать сайт, который будет интересен и актуален для пользователей.
Детали | Демо
Mongo – Многоцелевая тема для бизнес-вебсайта.
Данная тема прекрасно подойдет для воплощения любых бизнес идей. Будь то реклама, IT-технологии или финансовая сфера. Она оснащена многими функциями, в том числе «быстрым запуском». Это означает, что для старта сайта вам вовсе не нужно искать специалиста для настройки. Все доступно для самого простого пользователя. Внесение изменений, добавление пунктов или коррекция логотипа – все это возможно сделать несколькими нажатиями клавиш.
Детали | Демо
Готовая многостраничная HTML тема сайта университета
Тема разработана специально для сайта университета, поэтому имеет непринужденный и понятный дизайн. К оформлению данного шаблона разработчики отнеслись очень ответственно. Домашняя страница оформлена с определенной структурой, которая поможет посетителю сайта найти всю необходимую информацию. Анимационные эффекты сделают ваш ресурс более оригинальным и современным.
К оформлению данного шаблона разработчики отнеслись очень ответственно. Домашняя страница оформлена с определенной структурой, которая поможет посетителю сайта найти всю необходимую информацию. Анимационные эффекты сделают ваш ресурс более оригинальным и современным.
Шаблон оснащен множеством готовых страниц для сайта. Используя редактор Novi Builder, вы можете с легкостью настраивать нужные элементы на странице, добавлять, удалять или корректировать содержимое.
Детали | Демо
Website Template MetaSoft — подойдет для компании по разработке ПО
Будет интересен тем, кто работает в интернете, либо его работа как-то связана с программным обеспечением. Тема оснащена готовыми макетами страниц, блогом и контактной формой. Сайт можно редактировать в соответствии с требованиями владельца. В комплект входят фото, которые можно использовать для оригинального оформления своего проекта. Этот шаблон предусматривает все возможные настройки. Начиная с удаления пунктов в меню и заканчивая добавлением страниц.
Начиная с удаления пунктов в меню и заканчивая добавлением страниц.
Детали | Демо
Агросервис — готовый многостраничный HTML шаблон сайта органической еды
Будет интересен для тех, кто хочет развивать свой бизнес в сфере правильного питания. Тема здорового и правильного питания актуальна всегда. Но все больше людей интересует возможность купить необходимое через сайт или приложение, нежели стоять очередь в маркете. Именно такой спрос порождает необходимость в сайтах, которые предоставляют всевозможные услуги и консультации на тему правильного питания.
Сайт на основе данного шаблона будет в приоритете, потому что удобен для владельца — наличие уже готовых страниц и масса других функций ускоряет и оптимизирует его работу. А также он будет успешен за счет нового редактора Novi Builder, который поможет настроить дизайн сайта, учитывая все ваши потребности и пожелания будущих клиентов.
Детали | Демо
PROTaxing – Многостраничный HTML шаблон аудиторской компании
Необходимость обращения к консалтинговым компаниям обусловлена проблемами в бизнесе. Все будущие клиенты должны увидеть ваши серьезные намерения с первых минут пребывания на сайте. Оригинальное оформление, практичный дизайн и ненавязчивые элементы, которые присутствуют на странице, делают сайт восприимчивым для клиентов.
Все будущие клиенты должны увидеть ваши серьезные намерения с первых минут пребывания на сайте. Оригинальное оформление, практичный дизайн и ненавязчивые элементы, которые присутствуют на странице, делают сайт восприимчивым для клиентов.
Эффекты анимации и другие тренды веб-разработок выигрышно подчеркивают изюминку и уникальность сайта. Предусмотрена контактная форма, которая служит сигналом для связи с вами.
Детали | Демо
ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
Универсальная тема для предоставления проектов и различных услуг. Будет удобна для корпоративных сайтов, частного предпринимателя или сайта предприятия. Визуальный редактор Novi Builder станет настоящим помощником для настройки сайта. Готовые страницы, которые входят в комплект, не нуждаются в настройке, они готовы к запуску. Если же вы хотите придерживаться определенной концепции и имеете конкретное представление, как должен выглядеть ваш сайт, потребуется немного времени, чтобы выбрать необходимые функции и эффекты.
Обратите внимание на то, что клиенты будут заинтересованы в информации о стоимости и возможности предоставления ваших услуг. Цените своих посетителей, ведь они являются вашими будущими клиентами.
Детали | Демо
Мануал-люкс — Готовый Классический Novi Шаблон Медицинского Вебсайта
Шаблон Мануал-люкс создан в соответствии с правилами и требованиями, которые необходимы для создания сайта медицинского центра. Дизайн данной темы утонченный и лаконичный. Цветовая схема не вызывает негативных эмоций, а простая навигация очень удобна для новых клиентов.
Чтобы добавить новые опции меню или дополнительные эффекты, нужно всего несколько нажатий мышкой. Все это доступно благодаря встроенному визуальному редактору Novi Builder.
Сайты для медицинских центров сейчас очень популярны. Многим посетителям удобен такой формат для записи к врачу, уточнения информации, графика работы центра или докторов, которые осуществляют прием.
Детали | Демо
Website Template Интеллект — креативный HTML шаблон детского центра развития
Все центры детского образования, сады, школы и курсы разных направлений нуждаются в программной поддержке. Именно поэтому был создан этот шаблон. Он уникален и практичен.
Макеты страниц, которые уже есть в готовом варианте, предоставляют возможность разместить информацию про услуги, рассказать о педагогах, которые будут задействованы в каждом мероприятии, и показать фото-отчеты, которые так необходимы для новичков.
Анимация, дополнительные эффекты и много других дизайнерских новинок сделают ваш сайт полезным и интересным.
Детали | Демо
Диагональ – Многостраничный HTML шаблон для рекламного агентства
Вы частный рекламодатель? Владелец рекламной компании или агентства? Если да, то вы на правильном пути. Обратите внимание на этот шаблон, он станет для вас настоящим помощником.
Задача – сделать акцент на вашу рекламу, и можно констатировать факт того, что он прекрасно справляется со своей работой. Светлая тема и яркие эффекты для некоторых позиции играют главную роль в «поимке» клиентов. Конструктор Novi может воплотить все ваши задумки и пожелания. Легкость настройки и простота использования шаблона очень удобны для владельцев сайтов. Клиенты будут приятно удивлены таким новым и оригинальным оформлением рекламы.
Детали | Демо
Новое Поколение – Церковный Многостраничный Готовый HTML Шаблон
Прошло совсем немного времени, с тех пор как интернет пленил все сферы нашей жизни. Молодое поколение воспринимает это как должно, а мировоззрение людей старшего поколения не так легко поддается влиянию. Церковь наших времен намного ближе к людям, поэтому церковный сайт уже не является «диковинкой».
Этот шаблон очень функционален и многогранен. Есть много функций: блог, видеоплеер, возможность выбора категорий. С помощью редактора Novi Builder вы сможете добавить уже существующие страницы или же редактировать на свое усмотрение нужные и актуальные элементы.
С помощью редактора Novi Builder вы сможете добавить уже существующие страницы или же редактировать на свое усмотрение нужные и актуальные элементы.
Детали | Демо
Техностандарт — готовая русифицированная тема сайта промышленной компании
Будет интересен для владельцев промышленных компаний. Он русифицирован и прекрасно поддерживается на любых носителях. Премиум шаблон такого сайта дает возможность редактирования домашней страницы и внесения поправок для разных опций меню. Предоставляется несколько цветовых схем для оформления главной страницы.
Каждый элемент Техностандарта досконально продуман для того, чтобы облегчить работу владельцу и максимально приятно удивить клиента. За счет качественной кодировки сайт не виснет и не стопорит работу основных функций. Редактор Novi Builder предоставляет доступ для работы тем, кто не совсем уверен в своих навыках программирования.
Детали | Демо
Declar – Правовой Многостраничный HTML Шаблон
Этот русифицированный многостраничный шаблон будет интересен для владельцев крупных правовых компаний. Элегантное оформление и продуманный дизайн создадут правильное первое впечатление о вашей компании. Такая стратегия предусматривает высокий уровень конверсии.
Элегантное оформление и продуманный дизайн создадут правильное первое впечатление о вашей компании. Такая стратегия предусматривает высокий уровень конверсии.
Он гармонично выглядит и содержит набор необходимых функций. Меню, блоки навигации и другая информация находятся в свободном доступе, что очень важно для посетителей.
Настройка сайта не займет много времени, редактор Novi Builder позволит вам просто переносить на рабочую страничку необходимые элементы, которые вы сочтете необходимыми для предоставления клиентам.
Детали | Демо
ФинПРО — Финансовый HTML шаблон
FinPRO — это эффективно выглядящая многостраничная тема HTML5, которая может создать профессиональную и надежную онлайн-презентацию вашей финансовой компании в Интернете. Тема интегрирована с популярными социальными медиа-платформами. Шаблон основан на Novi Builder, который обеспечивает быструю модификацию макета абсолютно без кода. Чистые и просторные страницы темы готовы к расширению с помощью привлекательной анимации, прокрутки параллакса. Липкое MegaMenu и расширенный поиск облегчают поиск нужных фрагментов контента.
Липкое MegaMenu и расширенный поиск облегчают поиск нужных фрагментов контента.
Детали | Демо
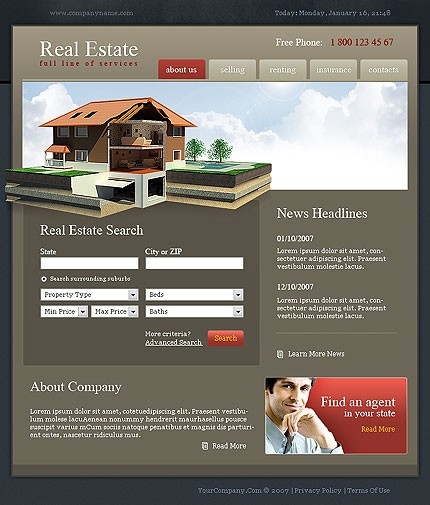
Website Template Jacqueline — Real Estate Multipage
В поисках шаблона сайта для недвижимости? Обратите внимание на Jacqueline. Это новинка для тех, кто хочет создать или продвинуть агентство недвижимости на новый уровень.
Тема имеет стильное оформление и предельно проста в обслуживании. Шаблон дает возможность связаться с клиентом в максимально быстрые сроки и уточнить всю необходимую информацию. Такой подход очень удобен для обеих сторон.
Что касается настройки, то тут все просто. За счет редактора Novi Builder вы можете легко редактировать необходимые элементы сайта.
Детали | Демо
Развитие – Готовый Инвестиционный HTML Шаблон
Развитие – это шаблон, который создан для того, чтобы приумножать ваши деньги. Инвестиции – дело всегда рискованное, поэтому разработчики сделали акцент в данном шаблоне на оригинальность и простоту оформления. Отсутствие ярких красок и навязчивых элементов очень важно для сосредоточенности клиентов, которые будут заинтересованы в сотрудничестве.
Отсутствие ярких красок и навязчивых элементов очень важно для сосредоточенности клиентов, которые будут заинтересованы в сотрудничестве.
«Начинка» шаблона соответствует новым трендам. Поэтому, несмотря на простое оформление, сайт будет выглядеть стильно и компактно. Это очень важные показатели для ваших посетителей.
Укомплектован редактором Novi Builder, который упрощает этап настройки нужных компонентов и помогает избежать ошибок.
Детали | Демо
Foodure – Готовый Шаблон Веб-Сайта Ресторана
Создан специально для сайтов кафе и ресторанов. Минимализм и оригинальность такого макета будут интересны и актуальны для ваших клиентов. Отсутствие назойливых и броских элементов заинтересует многих покупателей.
Все элементы — адаптивные. Так вы можете создать картинку сайта, которая будет соответствовать принципам и тематике вашего заведения. Возможность просмотра данного сайта будет очень интересна для клиентов, которые используют разные устройства, ведь меню будет оставаться зафиксированным во время выбора необходимых функций. Редактор Novi Builder станет настоящим помощником, ведь изменения элементов макета вовсе не требуют вмешательства в исходный код. В режиме drag-and-drop можно настроить готовые страницы, которые включены в шаблон.
Редактор Novi Builder станет настоящим помощником, ведь изменения элементов макета вовсе не требуют вмешательства в исходный код. В режиме drag-and-drop можно настроить готовые страницы, которые включены в шаблон.
Детали | Демо
Concraft – Строительный HTML Шаблон
Это находка для тех, кто создает веб-сайты на всевозможную строительную тематику. Мало того, что он практичный и удобный, он также содержит подробную документацию, которая будет необходима клиентам для того, чтобы определиться со своими требованиями.
Объёмное и фундаментальное меню поможет описать весь спектр предоставляемых услуг, а наличие проектов и рабочих форм станет настоящим помощником для клиента. Редактор Novi Builder открывает для вас возможность настройки сайта. Выбор различных страниц, выравнивание секций и яркая палитра цветов – все это поможет вам с реализацией ваших основных идей.
Детали | Демо
Дентис — готовый многостраничный HTML шаблон стоматологического сайта
Дентис – русифицированная новинка для медицинских учреждений. Он готов для использования владельцами стоматологических клиник. Оригинальный дизайн и красиво подобранная цветовая гамма оформления сайта сразу привлекает клиентов своей новизной и неординарностью.
Он готов для использования владельцами стоматологических клиник. Оригинальный дизайн и красиво подобранная цветовая гамма оформления сайта сразу привлекает клиентов своей новизной и неординарностью.
Этот эффективный многостраничный шаблон разработан с учетом пожеланий для руководителей среднего и малого бизнеса. Он оснащен всем необходимым: адаптивный дизайн, внешний вид, который настраивается под каждого клиента, и понятный интерфейс, что с легкостью поможет сориентироваться на сайте. Также в комплект входят страницы описания услуг, которые вы можете настраивать по своим критериям.
Визуальный редактор Novi Builder, на основе которого был создан данный шаблон, открывает новые возможности для тех, кто раньше не сталкивался с программированием. Именно с помощью этого редактора работать с сайтом будет намного проще.
Детали | Демо
Infant – Готовый Шаблон для Веб-сайта Детского Сада
Шаблон Infant – это адаптивное решение, которое укомплектовано многими инструментами, необходимыми для детского сайта. Быстрый доступ в меню позволит вашим клиентам использовать сайт на любых устройствах. Такая инновация будет интересна и очень полезна для клиентов, которые хотят быстро найти нужную информацию.
Быстрый доступ в меню позволит вашим клиентам использовать сайт на любых устройствах. Такая инновация будет интересна и очень полезна для клиентов, которые хотят быстро найти нужную информацию.
Встроенный визуальный редактор Novi Builder помогает с настройкой сайта. Простые манипуляции и немного творческих навыков — все, что нужно для создания красивого и практичного ресурса. Основная настройка вовсе не требует вмешательства в код.
Детали | Демо
Данная подборка русифицированных шаблонов будет интересна для многих пользователей. Трудностей с реализаций планов возникнуть не должно. Ведь все шаблоны оснащены подробной документацией, которая вам будет необходима для работы. А встроенный редактор Novi Builder в каждой теме станет вам отличным помощником, ведь уроки программирования знакомы не всем клиентам.
Создать HTML сайт бесплатно
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Интернет развивается крайне быстро, сайты стали очень популярными, а создать их может даже домохозяйка. Правильным решением при создании сайтов будет использование конструктора А5.ru. Одним из ключевых элементов качественного ресурса является его дизайн — у нас вы встретите большое количество шаблонов сайтов. Различие между ними довольно ощутимы — разные структуры страниц, функционал, шрифты и прочее.
Правильным решением при создании сайтов будет использование конструктора А5.ru. Одним из ключевых элементов качественного ресурса является его дизайн — у нас вы встретите большое количество шаблонов сайтов. Различие между ними довольно ощутимы — разные структуры страниц, функционал, шрифты и прочее.
Хороший макет должен обладать такими качествами как:
- • адаптивностью — одинаковое отображение на разных устройствах и при разных расширениях;
- • тематичностью — дизайн ресурса должен соответсвовать тематики сайта;
- • кроссбраузерностью — одинаковое отображение сайта в разных браузерах;
- • простотой — у пользователей не должно возникать трудностей с прочтением статей или навигацией по сайту.
Почему стоит cоздавать свой сайт с шаблонами от А5.ru
Найти такой шаблон довольно трудно. Компания A5.ru обеспечивает вам все эти условия, а вдобавок к этому имеет дополнительные преимущества перед конкурентами:
-
Наш веб-сервис создан для обычных людей, не имеющих технических знаний.
 На нем находиться огромное количество бесплатных шаблонов (можно выбрать между универсальным и специализированным образцом).
На нем находиться огромное количество бесплатных шаблонов (можно выбрать между универсальным и специализированным образцом). -
Недорогая цена за тарифные планы, подходящие под любые пожелания клиента. Любой желающий может заказать SEO-оптимизацию. К тому же, выбор тарифного плана “Бизнес” награждается бесплатным доменным именем.
-
Наличие технической поддержки 24/7.
-
В широком ассортименте предоставляются продающие, готовые шаблоны сайтов html для частных мастеров и коммерческих предприятий.
-
Адаптивность шаблонов под мобильные версии.
После рассмотрения всех преимуществ создания сайта самостоятельно, стоит отметить, что макеты для создания сайтов, играют далеко не последнюю роль. Круглосуточная работа, недорогая цена за сервис, большая вариация оформлений, быстрая и профессиональная техническая поддержка, простое использование (можно сделать веб-страницу даже с телефона).
25 русских HTML шаблонов от Template Monster
Автор Илья Чигарев На чтение 12 мин. Просмотров 3.8k. Обновлено
Предлагаю подборку из 25 HTML шаблонов от магазина Template Monster, которые адаптировали под русскоязычную аудиторию. Одним из важных преимуществ является локализация, дающая возможность сразу же приступать к работе даже тем, кто не знает английского языка, на котором создается основной массив темплейтов. Все шаблоны HTML CSS адаптивны,включают мощные слайдеры, плагины, удобные настройки.
Статья по теме: Что такое лендинг пейдж?
25 HTML шаблонов на русском и с конструктором от Template Monster
1. Jacqueline — Агенство недвижимости
Один из самых популярных шаблонов в англоязычной среде, посвященный тематике недвижимости, риэлторским агентствам, сфере строительства. Он выполнен в стилистике традиционного лендинга с заглавным экраном, призывом к действию, далее пользователь проматывает вниз, где сообщаются подробности. Благодаря отличной подборке скриптов — JS, CSS и других, возможности анимаций очень широки. Можно скачать шаблон сайта HTML в кириллической адаптированной версии и настроить с помощью онлайн-редактора.
Благодаря отличной подборке скриптов — JS, CSS и других, возможности анимаций очень широки. Можно скачать шаблон сайта HTML в кириллической адаптированной версии и настроить с помощью онлайн-редактора.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
2. E.morton — Портфолио
Современный HTML шаблон магазина с адаптацией под пятую версию языка веб-программирования, которая позволяет делать анимации и стилизации, прежде возможные только с дополнительной интеграцией технологий Flash. Стоит также отметить:
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года.Берите пока свежий. Подробнее читайте по ссылке.
- адаптацию под Bootstrap;
- готовую подборку кодов;
- приятный дизайн под мультистраничный сайт, который можно будет обновлять в полуавтоматическом режиме.
Предусматривается оптимизация под поисковую выдачу за счет прописанных в каждой генерируемой страницы мета-тегов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
3. Агросервис — Агропромышленность, сельское хозяйство
Простой шаблон сайта HTML для владельцев бизнеса, связанного с фермами, производством продуктов питания, модным направлением «органических» товаров. Тематический дизайн уже создан с применением всех актуальных в 2020 году эффектов — скроллинг, перелистывание, грамотное расположение блоков. Настройки за счет визуального редактора и возможностей фреймворка Bootstrap. Дополнительно предлагается подборка тематических изображений и фотографий, при желании, их можно оставить или заменить собственными.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
4. Дентис — Стоматология
Отличный html шаблон лендинга клиники, изначально разработан под стоматологию, но хорошо подойдет для любого сайта, связанного с медициной, услугами косметологических клиник, пластической хирургией. Приятная цветовая гамма одновременно соответствует тематике, смотрится ненавязчиво. Среди вариантов создания хоумпейдж предложено несколько вариантов. Авторы полностью адаптировали разработку под кириллицу. Включен параллакс-скроллинг, возможность подключения Google-карт, оптимизация под поисковую выдачу. Блогинг упрощается благодаря функции поиска, возможности ставить метки и теги.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
5. Анна Панова — Диетолог
Как можно догадаться из названия, это русский шаблон HTML, разработанный для блога и личного сайта специалиста по диетологии. В целом, разработка может быть использована для тематики правильного питания, органических продуктов, любых советов, от бьюти-блогинга до строительства, ведь достаточно просто поменять картинки. Также есть:
Также есть:
- полный набор вспомогательных файлов для всех CSS эффектов;
- удобная форма для подписки;
- возможность добавлять видео;
- адаптивность под все варианты просмотра.
Каждая создаваемая страница оптимизирована под SEO заранее, все мета-теги прописаны.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
6. ПРОБизнес — Бизнес тематика
Многостраничный корпоративный и при этом полностью адаптивный шаблон HTML с широким спектром предлагаемых в комплекте опций. Визуальная настройка и адаптация под Bootstrap четвертой версии. Заготовка относится к премиальным, поэтому предлагается несколько вариантов дизайна, встроенные плагины для визуальной настройки, функции слайдеров, параллакс-скроллинга. Можно добавлять карту Google, форму для отзывов и подписки. Поддержка кириллицы и шрифтов Google.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
7. Rudolph Foster — Учебное заведение
Полностью русифицированный современный готовый HTML шаблон под тематику учебного заведения — школы, университета, профессиональных курсов. Задуман как многостраничник, поэтому включает серьезную подборку полезных функций, среди которых:
Задуман как многостраничник, поэтому включает серьезную подборку полезных функций, среди которых:
- интересный и вместе с тем «нейтральный», ненавязчивый дизайн — можно выбрать из множества вариантов;
- оптимизация по скорости — быстрая загрузка;
- поддержка экранов Retina;
- функция поиска и блога.
В шаблон входят изображения, некоторые из которых являются векторными и отрисованы вручную. Их можно оставить даже при замене основных.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
8. Техностандарт — Технологии
Удобный шаблон сайта HTML на русском, полностью адаптированный к кириллице. Документация также переведена. Работает под HTML5, позволяя реализовать самые сложные анимации и эффекты при помощи понятного визуального редактора. Среди вариантов страниц много интересных разработок с красивым стильным дизайном. В комплект включен плагин поиска, возможность добавлять параллакс-эффекты, карты, галереи для портфолио, в том числе, в видео-формате. Относится к премиальным шаблонам.
Относится к премиальным шаблонам.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
9. Инпром — Промышленность, производство
Еще один отличный вариант, если нужно скачать русский шаблон HTML по тематике технологий, производства, промышленности. Рассчитан на многостраничный сайт, поэтому разработан дизайн не только для заглавной, но и для всех внутренних страниц. Также прилагаются возможности:
- ведения блога с автоматической индексацией в поисковиках;
- использования огромного количества Google-шрифтов в кириллическом написании;
- поддерживаются разные галереи.
Визуальные элементы включены в комплект, равно как и все изображения-элементы дизайна. Кастомизация в режиме онлайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
10. MetaSof — Digital сфера
Темплейт для разработчиков программ, который можно использовать для лаконичного лендинга или более крупных сайтов. Не требует знаний веб-программирования, настраивается за несколько часов «с нуля» при полной кастомизации. В подборке есть дизайны для блога, личной страницы, включены подразделы для сотрудничества. Все необходимые настройки и дополнительные базы включены в стоимость шаблона.
В подборке есть дизайны для блога, личной страницы, включены подразделы для сотрудничества. Все необходимые настройки и дополнительные базы включены в стоимость шаблона.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Возможно вам будет интересно: 30 бесплатных фотобанков » Смотреть
11. Интеллект — Учебный центр
«Креативный шаблон для детского развивающего центра», — так позиционируют свою разработку авторы. На выбор предлагается несколько ярких дизайнерских решений в различных цветах. Все детали могут быть изменены в любой момент с помощью Bootstrap-верстки в визуальном режиме. Удобный поиск и форма заявки позволит потенциальным клиентам записаться или задать интересующие вопросы. Каждая новая страничка автоматически адаптируется под SEO-продвижение.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Concraft — Строительная компания
Один из готовых шаблонов сайтов HTML под сайт визитку, посвященный строительной тематике. Позволит просто и доступно рассказать о своих услугах и преимуществах. С технической точки зрения интересен за счет:
Позволит просто и доступно рассказать о своих услугах и преимуществах. С технической точки зрения интересен за счет:
- приятного дизайна — лаконичного, не отвлекающего от главной задачи;
- удобных форм — плагин отсылки включен;
- адаптивный Bootstrap-редактор для максимальной кастомизации;
- возможности параллакс-скролинга для любых элементов.
Поддерживаются все браузеры, включая мобильные версии.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
13. Диагональ — Рекламное агенство
Стильный и отлично выполненный с дизайнерской точки зрения HTML Bootstrap шаблон для рекламного агентства или студии. Возможен вариант как landing page, так и расширенный, с подробным портфолио, инфографикой и другими современными элементами страницы. Поддерживается фоновое видео, также можно добавлять потоковое. Легко добавить карты Google, максимально персонализировать любой элемент, поменять цвета. При любых изменениях сохраняется мобильная адаптивность.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
14. Бьюти Дент — Медицина
Русский HTML шаблон визитки с максимально подробной документацией. Сделан в стилистике классического лендинга с эффектным заглавным экраном и пролистыванием вниз. Благодаря параллакс-скроллингу смотрится сборка очень красиво, к тому же внешний вид и нюансы слайдеров всегда можно изменить. Все изображения оптимизированы под быструю загрузку, также есть SEO-адаптация для индексации в поисковиках.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
15. PROTaxing — Про бизнес
Заготовка для юридической компании, сделанная как классический HTML landing шаблон. Все стандартные элементы — от призыва к действию до описания преимуществ. Технические характеристики заслуживают внимания за счет:
- множества визуальных элементов — включены в стоимость;
- плагину для поиска;
- оптимизации SEO.
Функционал стандартный для премиум-шаблона: есть все, что может пригодиться, начиная от полного комплекта тематических изображений и заканчивая всеми «рабочими» файлами, которые просто подгружаются на сайт.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
16. Mongo — Универсальный шаблон
Универсальный шаблон с множеством тематик и готовых дизайнов в разнообразных стилистиках. Все темплейты отличаются креативностью, приятным решением с точки зрения внешнего облика. Технически поддерживает ведение блога, галерею с возможностью вставки видео, карты и шрифты Google. Продвинутые формы обратной связи предусматривают общение с потенциальными клиентами. Адаптирован под поисковые системы, генерация новы страничек автоматически создает мета-теги.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
17. ФинПРО — Финансы
Разработка для финансовой тематики с нейтральным дизайном. В комплекте:
- собственные универсальные картинки, которые минимизируют необходимость кастомизации;
- широкие возможности для подписки и отзывов;
- функционал блога;
- автоматическая адаптация под смартфоны.
Приятный чистый дизайн понравится любому посетителю, поскольку не отвлекает от основной цели — информативности ресурса.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Infant — Детская тематика
Приятная разработка под детский сад, ясли, услуги няни. Тематический внешний вид странички выполнен аккуратно и смотрится современно в 2020 году. Авторы включили множество элементов графики, возможность менять внешний вид хедера и футера, добавлять картинки в галерею и даже видео. Анимация, как и другие элементы, настраивается онлайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. Мануал-люкс — SPA тематика
Универсальный медицинский темплейт, который будет одинаково хорошо смотреться на сайте косметолога или врача общей практики. Поддерживается сложная современная анимация на базе CSS и HTML5. Нейтральная цветовая гамма вызывает доверие и ощущение надежности, качества предлагаемых услуг. Поддерживается кроссбраузерная адаптивность и возможность проводить всю кастомизацию без знания кодинга. Можно настраивать ресурс с максимальной точностью.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
20.
 Развитие — Инвестиции
Развитие — ИнвестицииРусский темплейт бизнес-тематики. Выполнен в стилистике классической посадочной страницы, которые дают максимальную конверсию. Простой лаконичный дизайн и цветовая гамма в сине-белом цвете ассоциируются с качеством и надежностью компании. Технически предлагается удобная админ-панель с мощными настройками, все необходимые плагины для анимаций, поиска, обратной связи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
21. Foodure — Еда на заказ
Разработка для ресторана, кафе, закусочной. В шаблоне стоит отметить:
- приятный тематический дизайн — подобраны очень яркие, «аппетитные» картинки;
- возможность размещать меню и предлагать новинки;
- опции прокрутки с параллакс-эффектом;
- поддержка видеофайлов.
Все картинки с блюдами и графикой включены в стоимость темплейта. Дополнительно можно подключить карты, чтобы проще было найти ресторан. Есть SEO-оптимизация, в том числе, под рецепты, которые помогут поднять сайт выше в поисковиках Google и Yandex.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
22. Artfactor — Дизайн интерьера
Премиальный шаблон для студии, занимающейся разработкой интерьеров. Собственный дизайн максимально лаконичен, что позволит сделать акцент на портфолио. Изображения можно разместить в виде фотографий и добавить интересные эффекты слайдеров и анимаций, либо в качестве видео. Поддерживается максимальная кастомизация всех элементов, включая хедер и футер. Все описания и техническая информация на русском языке, что позволит разобраться в работе даже новичку, прежде не сталкивавшемуся с разработкой веб-ресурсов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
23. Новое Поколение — Благотворительная тематика
Темплейт под редкую тематику, которая в описании указана как «церковный шаблон». На самом деле, отлично подойдет для различных тренингов, услуг тим-билдинга и смежных задач. Внешний вид максимально универсален, к тому же, адаптивная верстка через Bootstrap позволит изменить в любой момент по собственному вкусу. Поддерживаются кириллические Google-шрифты и возможность контакта с посетителем через продвинутые формы обратной связи.
Поддерживаются кириллические Google-шрифты и возможность контакта с посетителем через продвинутые формы обратной связи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
24. Declar — финансы
Темплейт для юристов, компаний, помогающих с налоговой отчетностью, бухгалтеров. Для эффективной работы и настройки не потребуется знание веб-программирования, вся работа ведется через понятный визуальный редактор. Включены несколько образцов дизайнов, которые всегда можно настроить с максимальной точностью. Поддерживаются кириллические шрифты, каждая страница SEO-оптимизирована.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Конструктор Novi Builder — что это и зачемВозможно вам будет интересно: Тренды веб-дизайна 2020
В подборке шаблонов часто упоминается совместимость с Bootsrap и конструктором Novi Builder. Шаблоны такого типа наиболее эффективны и удобны в настройке за счет современного инструмента, позволяющего в визуальном режиме максимально детально кастомизировать шаблоны. При этом, не нужно отказываться от каких-либо возможностей, эффектов и других приятных особенностей, которые и делают сайт максимально красивым и стильным. Novi Builder также использует принцип этой верстки. Выглядит процесс работы как прямое взаимодействие с элементами, никаких специальных знаний о том, как изнутри работают скрипты и плагины не потребуется.
При этом, не нужно отказываться от каких-либо возможностей, эффектов и других приятных особенностей, которые и делают сайт максимально красивым и стильным. Novi Builder также использует принцип этой верстки. Выглядит процесс работы как прямое взаимодействие с элементами, никаких специальных знаний о том, как изнутри работают скрипты и плагины не потребуется.
Преимущества HTML шаблонов от Темплейт Монстра
- Конструктор Novi Builder установлен «по умолчанию», его можно использовать с любым HTML шаблоном. Для тех, кто сомневается, пробовать или нет, авторы предлагают оптимальный вариант: попробовать функционал и возможности бесплатно, для чего достаточно просто перейти на страницу: http://try.novibuilder.com/.
- Разработчики с TemplateMonster готовы предоставить консультации по своему продукту круглосуточно. Если возникают какие-то сложности — всегда можно получить ответ на свой вопрос. Время поддержки неограниченно, то есть, приобретая шаблон однажды, всегда можно будет обратиться за помощью.
- Есть оптимизация под русский язык. Часто при работе с другими визуальными редакторами пользователи сталкиваются с проблемой кириллического начертания, русские буквы отображаются некорректно. Здесь таких неприятностей не возникнет.
- Множество страниц под любые цели — от одностраничников до заготовок под интернет магазины профессионального уровня.
- Интерфейс на русском языке, как и документация шаблонов. Не требуется не только знание кодинга, но и английского. Документация написана несложным языком, не требующим профессиональных навыков, а благодаря качественному переводу разобраться в тонкостях займет не более часа.
- Используется Bootstrap-верстка, основным преимуществом которой является автоматическая адаптивность под мобильные версии, которые сейчас пользуются популярностью даже в большей степени, чем традиционные сайты. Мобильный трафик стал основным к 2020 году.
Также в наборе с шаблонами предлагается доступ к премиальным виджетам
Существует набор «must have» для практически любого сайта — в первую очередь, это поддержка форм обратной связи, слайдеров с возможностью настраивать продвинутую анимацию. Всегда актуальны счетчики, Google-карты для определения месторасположения. Очень полезна интеграция с социальными сетями, которая поможет собирать отзывы и совмещать продвижение через SMM с работой по сайту.
Всегда актуальны счетчики, Google-карты для определения месторасположения. Очень полезна интеграция с социальными сетями, которая поможет собирать отзывы и совмещать продвижение через SMM с работой по сайту.
Собственный сайт для многих компаний и даже фрилансеров стал необходимостью. Благодаря возможностям русифицированных шаблонов, предлагаемых ресурсом Template Monster, задача становится доступной даже для людей, далеких от веб-программирования.
Статья подготовлена с командой Template Monster.
Адаптивные шаблоны HTML5 сайтов журналов и новостей
Шаблоны HTML5 являются одними из самих удобных и простых в создании веб-сайтов. Стандарты HTML 5 динамично развиваются с каждым днем: новые функции и возможности.
Если Вы хотите создать сайт, то для начала знание HTML и CSS будет достаточно.
Вы получите адаптивный макет, который позволит вам масштабировать шаблоны HTML5 на разные платформы (desktop, tablet, phone) , а так же на современные телевизоры.
Предлагаем Вашему вниманию адаптивные шаблоны HTML5 для блога/журнала.
Посмотрите и скачайте бесплатно HTML5 шаблоны и используйте все возможности HTML 5, CSS3 и jQuery.
HTML шаблон Platz– Free Grid & Magazine
Эксклюзивный выпуск от designscrazed может бесплатно быть использован для вашего нового сайта. Этот шаблон адаптивный и имеет множество преимуществ для страниц/постов.
Табличная структура HTML шаблона журнала/блога идеально подойдет для пользователе, которые хотят увидеть больше постов/товаров на одной странице.
Просмотреть / Загрузить
Шаблон веб-сайта MaterialMag – Html
Вдохновленная концепциями дизайна материалов Google, эта тема пытается сделать то же самое для своей визуальной привлекательности. Адаптивный дизайн макета в сочетании с потрясающими цветовыми оттенками делает этот шаблон достойным внимания для ваших новостей нового поколения и веб-сайтов редакционных журналов.
Просмотреть
ADMAG — шаблон адаптивного блога и журнала HTML
Тяжелый набор функций с уникальным отзывчивым макетом блога / журнала, эта тема — особый класс. Увеличьте количество просмотров страниц и активность посетителей до 200% с помощью этого HTML шаблона. Все внутренние страницы могут доступны с разделами категорий, представленными здесь.
Увеличьте количество просмотров страниц и активность посетителей до 200% с помощью этого HTML шаблона. Все внутренние страницы могут доступны с разделами категорий, представленными здесь.
Просмотреть
Moose — многоцелевой адаптивный шаблон HTML5
Moose — это отзывчивый адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap 3 с бесчисленными параметрами страницы, отлично подходит для владельцев бизнеса, художников, фотографов, креативных агентств, цифровых студий, личных фрилансеров. Поскольку он адаптивен, макет будет подстраиваться под разные размеры экрана, что сделает ваш сайт совместимым с любым устройством, таким как смартфоны, планшеты или настольные компьютеры.
Посмотреть
HTML 5 шаблон сайта Official – Magazine
Official — это многоцелевой шаблон сайта HTML5 с +120 html шаблонами. Современный, полноформатный и коробочный вариант. Темный и светлый с 12 пользовательскими цветами, и вы можете менять все цвета. Хорошо документированы. Полностью реагировать на современные выпадающие меню навигации для устройств малого экрана.
Хорошо документированы. Полностью реагировать на современные выпадающие меню навигации для устройств малого экрана.
Просмотреть
Magazine – адаптивный многостраничный HTML шаблон
Magazine — многофункциональный (журнал, газета, блог) HTML-шаблон, который имеет приятный и полностью отзывчивый вид. Вы можете использовать его в качестве готового HTML-шаблона сайта или адаптировать для своей CMS.
Просмотреть
HTML шаблон Original Magazine
Original HTML — шаблон журнала / новостей, оптимизированный для сенсорного экрана и небольшого экрана. Вы можете создать любую тему для CMS сайта с данным HTML шаблоном.
Просмотреть
Enterprise – адаптивный шаблон журнала, новостей, блога
Enterprise — это HTML шаблон для новостей, журналов блогов с адаптивным дизайном. Он хорошо работает с любым мобильным устройством, таким как планшет или мобильный телефон, без обрезания любого контента! Отлично подходит для новостей и блога, со встроенным видео и галереями в каждой новостной ленте, в сообщениях СМИ и сообщениях блогов.
Просмотреть
Marble – блочный адаптивный HTML5 шаблон
Marble — это блочный, адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap с уникальным портфолио. Он включает 6 различных макетов страниц и 2 блогов. Marble будет полезен для художников, фотографов, креативных агентств, цифровых студий, фрилансеров и владельцев бизнеса, которые хотели бы красиво продемонстрировать свое портфолио.
Просмотреть
Allegro – многофункциональный шаблон новостей, HTML журналов
Подробнее
Unite – HTML шаблон для бизнес сайтов, журналов
Unite — это слияние четкого дизайна и мощного общения. Он требует чистого, организованного подхода к представлению контента, поэтому легче найти то, что вы хотите. Тема включает макеты страниц для: fullscreen-страницы, 2-х столбцов, 3-х столбцов, страниц блога, портфолио, контактной формы HTML и 2 административных стилей входа.
Просмотреть
Рубрики: Шаблоны HTML
Тэги: html | Адаптивность | лендинг | разработка | шаблоны
10 лучших HTML шаблонов на русском языке – Dobrovoimaster
Человечество сегодня переживает период, когда ежедневно происходят стремительные изменения.
Большинство областей коммерческой деятельности успешно переместились на огромную площадку под названием «интернет», что позволило забыть о расходах на содержание собственного магазина, офиса или торгового комплекса.
Люди могут заниматься в интернете любым делом, которое приходится по душе: продажа одежды, продвижение своих творческих способностей с помощью портфолио, ведение собственного блога о спорте и питании. Самое главное, следует найти эффективное решение, с помощью которого получиться создать качественный и привлекательный сайт.
Зачем создавать сайт с нуля, если можно воспользоваться готовыми предложениями? Разработка ресурса требует наличия услуг опытной команды из программиста и дизайнера, что обойдется заказчику в круглую сумму. Создавать «велосипед» заново незачем, ведь опытные бизнесмены уже давно используют создание сайтов по шаблонам, которые подобраны наилучшим образом под конкретную сферу деятельности, а также предлагают широкий функционал для редактирования дизайна и возможностей под собственные предпочтения.
Каждый перспективный бизнесмен рад будет слышать, что на сайте ТМ появился новый раздел с HTML-шаблонами на русском языке. Помимо русского интерфейса и HTML-основы, шаблоны обладают широкой функциональностью, наличием множества макетов с удобным редактором, а также адаптивностью, что позволит увеличить посещаемость ресурса на 40%.
Каждый из шаблонов имеет новый редактор под названием Novi Builder. Он предлагает множество инструментов, которые позволят изменять, дополнять и перестраивать все элементы ресурса.
Например, добавить новый текст или изменить шрифт и размер старого образца можно с помощью обычного выделения и нажатия нескольких кнопок. Также, неопытный человек с легкостью сможет добавить логотип или новый раздел на главную страницу сайта, а также управлять гиперссылками и навигацией, не касаясь программного кода.
Следующие десять лучших HTML-шаблонов на русском языке обязательно пригодятся многим пользователям и помогут наладить собственный бизнес с привлекательным ресурсом для посетителей.
1. ФинПРО — Финансовый HTML шаблон
Шаблон HTML на русском языке подойдет для тех, кто желает предоставлять финансовые услуги или делиться полезными знаниями на собственном блоге. Пользователь имеет возможность настроить его на продажу услуг или информирование посетителей. Готовый дизайн состоит из множества необходимых разделов и кнопок, а встроенный редактор предоставляет широкий ряд макетов домашней страницы, а также инструменты для редактирования элементов ресурса. Также, шаблон является адаптивным, что означает его одинаковое отображение в компьютерной версии браузера и смартфонах. Это позволит улучшить посещаемость сайта на 40% и увеличить спрос на свои услуги и знания.
2. Диагональ — Многостраничный HTML шаблон для рекламного агентства
Многостраничный HTML шаблон на русском интерфейсе позволит реализовать идею создания рекламной компании. В наше время перспектива подобной деятельности очень высока, поэтому предоставление услуг в интернете является отличным вложением в будущее. Готовый интерфейс с большим количеством макетов домашних страниц позволит выбрать подходящий под предпочтения собственника образ идеального сайта. Вместе с шаблоном пользователь получает современный и удобный редактор, с которым может справиться даже новичок для дополнения готового решения, изменения некоторых элементов или общей деятельности. Привлекательность дизайна и многофункциональность являются основными преимуществами, что наряду с адаптивностью обеспечит повышение аудитории и продвижение в поисковых системах.
Готовый интерфейс с большим количеством макетов домашних страниц позволит выбрать подходящий под предпочтения собственника образ идеального сайта. Вместе с шаблоном пользователь получает современный и удобный редактор, с которым может справиться даже новичок для дополнения готового решения, изменения некоторых элементов или общей деятельности. Привлекательность дизайна и многофункциональность являются основными преимуществами, что наряду с адаптивностью обеспечит повышение аудитории и продвижение в поисковых системах.
3. Mongo – Многоцелевой готовый шаблон бизнес-вебсайта
Ведение собственного бизнеса в современном обществе требует наличия своего сайта. Шаблон HTML на русском языке позволит осуществить планы в жизнь и продвигать свои услуги, репутацию и знания. Дизайн обладает большим количеством готовых макетов, каждый из которых может стать отличным образом домашней страницы. Встроенный редактор позволяют с легкостью наполнять ресурс контентом, что происходит с помощью обычного выделения и перетаскивания блоков в нужное место. Также, пользователю предоставляется широкий ряд инструментов для работы с изображениями, кнопками и разделами сайта. Адаптивность выведет сайт на высшие позиции поисковой системы и значительно увеличит суточную посещаемость ресурса.
Также, пользователю предоставляется широкий ряд инструментов для работы с изображениями, кнопками и разделами сайта. Адаптивность выведет сайт на высшие позиции поисковой системы и значительно увеличит суточную посещаемость ресурса.
4. ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
Многостраничный HTML шаблон представляет собой эффективное решение запланированного проекта. Его использование позволит отказаться от разработки ресурса с нуля, а также применить в своей деятельности готовые принципы сайта, которые на протяжении нескольких лет позволяют многим предпринимателям увеличивать рост своей деятельности. Готовый дизайн обладает сдержанным стилем и отличным размещением информации. Однако владелец ресурса в любой момент может воспользоваться редактором, чтобы изменить небольшие элементы, а также дополнить сайт новыми разделами или изображениями. Чтобы наполнить домашнюю страницу контентом, необходимо лишь выделить готовые блоки и перетащить их в выбранную область страницы. Именно поэтому шаблон является наиболее комфортным инструментом для создания проекта.
Именно поэтому шаблон является наиболее комфортным инструментом для создания проекта.
5. E.morton — многостраничный HTML5 Ru шаблон портфолио художника
Творческие люди сегодня получают все возможности для продвижения своих навыков и услуг. Теперь не нужно запускать рекламу на телевидении, готовый HTML шаблон обеспечит высокую посещаемость ресурса благодаря его адаптивности. Это значит, что страницы будут одинаково отображаться на компьютере и телефоне, а поисковые системы ценят эту особенность и выводят подобные ресурсы на первые позиции в выдаче. Стильный дизайн и удобный интерфейс создадут комфорт для посетителя, а грамотное размещение контента обязательно привлечет внимание потенциальных клиентов.
6. Artfactor — русифицированный шаблон сайта для студии дизайна интерьеров
Есть желание создать сайт для продвижения услуг студии интерьера? Многостраничный HTML шаблон является эффективным инструментом для воплощения проекта в жизнь. Готовый дизайн обладает всем, что необходимо для успешного продвижения: стиль, удобная навигация и множество необходимых разделов. Встроенный редактор в любой момент готов прийти на помощь, чтобы изменить или дополнить элементы ресурса. Наполнение контентом осуществляется с помощью перетаскивания блоков информации в размеченную область, с чем может справиться любой новичок. Самое главное, ресурс студии интерьера с легкостью займет высокие позиции в поисковых системах, ведь шаблон является адаптивным и одинаково отображается на компьютерах и телефонах.
Готовый дизайн обладает всем, что необходимо для успешного продвижения: стиль, удобная навигация и множество необходимых разделов. Встроенный редактор в любой момент готов прийти на помощь, чтобы изменить или дополнить элементы ресурса. Наполнение контентом осуществляется с помощью перетаскивания блоков информации в размеченную область, с чем может справиться любой новичок. Самое главное, ресурс студии интерьера с легкостью займет высокие позиции в поисковых системах, ведь шаблон является адаптивным и одинаково отображается на компьютерах и телефонах.
7. Бьюти Дент — HTML шаблон сайта стоматологии
Деятельность в сфере стоматологии требует отличной рекламы и площадки, где каждый клиент сможет ознакомиться с информацией об услугах, а также предварительно записаться на прием. Шаблон HTML позволит воплотить проект в жизнь и упростить работу клиники. Дизайн разработан таким образом, что владелец сможет грамотно разместить важные блоки информации и такие разделы, как консультация, расписание приема, стоимость услуг и отзывы клиентов. Однако каждый элемент с легкостью может изменяться или дополняться с помощью встроенного редактора, который предлагает широкий ряд удобных инструментов. Стильный дизайн и комфортная навигация для посетителей обеспечат увеличение спроса на услуги и стремительное улучшение репутации клиники.
Однако каждый элемент с легкостью может изменяться или дополняться с помощью встроенного редактора, который предлагает широкий ряд удобных инструментов. Стильный дизайн и комфортная навигация для посетителей обеспечат увеличение спроса на услуги и стремительное улучшение репутации клиники.
8. MetaSoft — готовый HTML шаблон для компании по разработке ПО
Многостраничные HTML шаблоны позволяют не только создавать небольшие портфолио или ресурсы поликлиник, но и реализовывать крупные проекты в разработке программного обеспечения. Если команда серьезно занимается созданием современных продуктов, она может рассчитывать на эффективную помощь готовых решений. Воспользовавшись предложением, владелец получает стильный дизайн, функциональную навигацию с наличием большого количества страниц, а также внушительную гибкость. Учитывая стремительное развитие рынка программного обеспечения, владельцу сайта нужно будет регулярно обновлять сайт, а также производить внушительные изменения ресурса. С помощью встроенного редактора с задачей сможет справиться даже новичок, а множество готовых макетов позволяют не влезать в особенности программного кода.
С помощью встроенного редактора с задачей сможет справиться даже новичок, а множество готовых макетов позволяют не влезать в особенности программного кода.
9. Интеллект — креативный HTML шаблон детского центра развития
Функциональный HTML шаблон — это эффективный инструмент для реализации проекта центра детского развития. Собственный сайт сегодня позволяет с положительной стороны преподнести все свои особенности и грамотно ознакомить посетителей с услугами. Также, шаблон может использоваться преподавателями для запуска своего портфолио или блога, что станет отличным основанием для предложения услуг по индивидуальному обучению. Готовый дизайн может похвастаться стильными решениями, удобной навигацией и большим количеством встроенных макетов домашней страницы. Самое главное, встроенный редактор полностью развязывает руки и дает возможность подстроить ресурс под свои предпочтения.
10. Анна Панова — готовый HTML шаблон сайта диетолога
Если человек обладает внушительными знаниями и опытом в систематизации здорового питания, создание собственного блога или сайта по предоставлению платных услуг открывает новые возможности. Многостраничный HTML шаблон является отличным инструментов для воплощения проекта в жизнь. Пользователю предлагается стильный дизайн с большим количеством необходимых разделов. Наполнение контентом осуществляется с помощью обычного выделения и перемещения блоков информации в размеченную область страницы. Самое главное, шаблон на русском языке является адаптивным и одинаково отображается на компьютерах и телефонах. Благодаря этому сайт займет высокие позиции в поисковой выдаче и получит внушительные цифры посещаемости.
Многостраничный HTML шаблон является отличным инструментов для воплощения проекта в жизнь. Пользователю предлагается стильный дизайн с большим количеством необходимых разделов. Наполнение контентом осуществляется с помощью обычного выделения и перемещения блоков информации в размеченную область страницы. Самое главное, шаблон на русском языке является адаптивным и одинаково отображается на компьютерах и телефонах. Благодаря этому сайт займет высокие позиции в поисковой выдаче и получит внушительные цифры посещаемости.
Функциональные HTML шаблоны с русским интерфейсом, как показывает практика, позволяют воплощать в жизнь многие проекты: блоги, коммерческие сайты, портфолио и интернет-магазины. Разработчики постарались создать стильный дизайн и уделить достаточно внимания каждому элементу страницы. Однако владелец сайта всегда может не только дополнить существующие компоненты, но и полностью изменить направление сайта. При этом не нужно касаться программного кода, встроенный редактор предоставляет широкий ряд готовых решений. Также, следует отметить адаптивность и русский интерфейс. Эти особенности позволяют привлекать отечественную аудиторию, а также обхватывать пользователей мобильного серфинга. Именно поэтому готовые шаблоны являются отличным инструментом для создания собственного проекта и пользуются популярностью у многих бизнесменов.
Также, следует отметить адаптивность и русский интерфейс. Эти особенности позволяют привлекать отечественную аудиторию, а также обхватывать пользователей мобильного серфинга. Именно поэтому готовые шаблоны являются отличным инструментом для создания собственного проекта и пользуются популярностью у многих бизнесменов.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Бесплатные шаблоны PSD и HTML одностраничных сайтов |
Одностраничные шаблоны веб-сайтов довольно популярны среди веб-дизайнеров. Они обычно используются для целевых шаблонов страниц, презентационных веб-сайтов или других вещей, которые не требуют большого количества часто обновляемого контента. . Если вам нужно создать сайт на одну страницу для клиента, то эти высококачественные бесплатные одностраничные шаблоны веб-сайта PSD и html наверняка Вам пригодятся! Выбирайте, скачивайте и подстраивайте под себя!
Рекомендуем также посмотреть:
1.
 Startuprr
StartuprrStartuprr — очень хороший одностраничный шаблон PSD, который вы можете легко редактировать, благодаря организованным слоям.
Скачать
2.
Bak OneBak One — это бесплатный шаблон для веб-дизайна с плоской адаптацией. Bak One, разработанный с хорошей цветовой гаммой и хорошим потоком элементов.
Скачать
3.
AmoebaСкачать
4.
MambaСкачать
5.
Big PictureСкачать
6.
Halcyon DaysСкачать
7.
Sublime
Скачать
8.
SquadfreeСкачать
9.
Strongly TypedСкачать
10.
OverflowСкачать
11. Full JS
JavaScript-анимированный шаблон сайта с большим фоном. Он был разработан для веб-сайта портфолио фотографа, но его можно легко настроить для многих других тем.
Он был разработан для веб-сайта портфолио фотографа, но его можно легко настроить для многих других тем.
Скачать
12.
SprintSprint — это многоцелевая тема Bootstrap, разработанная зелеными, черными и белыми цветами в идеальной комбинации.
Скачать
13. Премиум Шаблон PSD для гостиничных услуг
Скачать
14. Бесплатный шаблон для PSD + HTML
Скачать
15. Бесплатный шаблон HTML5
Современная тема с четко обозначенным расположением с портфолио в качестве фокуса. Дизайн идеально подходит для представления дизайнерского агентства или резюме творческих художников онлайн.
Скачать
16. Ceevee
Ceevee — это чистый, современный шаблон сайта для вашего резюме и портфолио. С помощью этого шаблона вы можете легко представить себя и продемонстрировать свои работы будущим клиентам и работодателям. Кроме того, он является гибким и простым в настройке. Особенности шаблона: HTML5 и CSS3.
Особенности шаблона: HTML5 и CSS3.
Скачать
17. Шаблон сайта HTML5 UP.
Скачать
18. Шаблон сайта для туристических агентств
Скачать
19. Шаблон для личного блога
Скачать
20. Шаблон резюме — PSD + HTML
Скачать
Статьи по теме
Узнать больше интересного:
Как создаются шаблоны сайтов HTML и CSS. Как создать макет сайта из PSD шаблона
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В предыдущем видео мы создали HTML…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah. ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В данном видео мы создадим HTML…
ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В данном видео мы создадим HTML…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah. ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем,…
ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем,…
W3.CSS Ссылка
Классы W3.CSS
| Класс | Определяет | |
|---|---|---|
| W3-контейнер | HTML-контейнер с отступом 16 пикселей слева и справа | Попробуйте |
| Используется как жатка | Попробуй | |
| Используется как нижний колонтитул | Попробуй | |
| W3-панель | HTML-контейнер с левым и правым отступом 16 пикселей и верхним и нижним полями 16 пикселей | Попробуйте |
| Используется для отображения заметки | Попробуй | |
| Используется для отображения цитаты | Попробуй | |
| значок w3 | Круглый значок | Попробуй |
| W3-тег | Бирка прямоугольная | Попробуй |
| W3-ul | Неупорядоченный список | Попробуй |
| w3-дисплей-контейнер | Контейнер для w3-display — классы (позволяет позиционировать элементы внутри контейнера) | Попробуй |
| w3-блок | Класс, который можно использовать для определения полной ширины любого элемента | Попробуй |
| код w3 | Код контейнера | Попробуйте |
| w3-кодовое пространство | Контейнер встроенного кода (для фрагментов кода) | Попробуйте |
| w3-контент | Контейнер для содержимого по центру фиксированного размера | Попробуй |
| W3-Авто | Контейнер для адаптивного содержимого, центрированного по размеру | Попробуй |
| W3-растяжка | Класс, удаляющий правое и левое поля (особенно полезно для растягивания строк с заполнением (w3-row-padding)) | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-стол | Контейнер для HTML-таблицы | Попробуй |
| w3-полосатая | Стол в полоску | Попробуй |
| W3-граница | Стол с бортиком | Попробуй |
| w3 с бортиком | Границы | Попробуй |
| по центру w3 | Центрированный стол | Попробуй |
| w3-hoverable | Подъемный стол | Попробуй |
| w3-стол-все | Весь набор | Попробуй |
| С полосами w3, окантовкой w3 и окантовкой w3 | Попробуй | |
| С цветной головкой | Попробуй | |
| С отзывчивым w3 | Попробуй | |
| С w3-tiny | Попробуй | |
| С w3-small | Попробуй | |
| С большим w3 | Попробуй | |
| С w3-xlarge | Попробуй | |
| С w3-xxlarge | Попробуй | |
| С w3-xxxlarge | Попробуй | |
| С цветом | Попробуй | |
| с w3-jumbo | Попробуй | |
| w3-отзывчивый | Создает адаптивную таблицу | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-карта | То же, что и w3-card-2 | Попробуй |
| W3-карта-2 | Контейнер для любого HTML-контента (тень с рамкой 2 пикселя) | Попробуй |
| W3-карта-4 | Контейнер для любого HTML-контента (тень с рамкой 4 пикселя) | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-рядный | Контейнер для одного ряда подвижного содержимого | Попробуй |
| обивка w3-row | Строка, в которой все столбцы имеют отступ по умолчанию | Попробуй |
| W3-Авто | Контейнер для адаптивного содержимого, центрированного по размеру | Попробуй |
| W3-растяжка | Класс, удаляющий правое и левое поля | Попробуй |
| W3-половина | Контейнер колонны половинного (1/2) сита | Попробуй |
| w3 третья | Контейнер колонны третьего (1/3) сита | Попробуй |
| W3-третий | Контейнер колонны сита на две трети (2/3) | Попробуй |
| третья четверть | Контейнер колонны с четвертью (1/4) экрана | Попробуй |
| w3-три четверти | Контейнер колонны сита на три четверти (3/4) | Попробуй |
| W3-Col | Контейнер столбца для любого содержимого HTML | Попробуй |
| W3-отдых | Занимает оставшуюся часть ширины столбца | Попробуй |
| l1 — l12 | Адаптивные размеры для больших экранов | Попробуй |
| м1 — м12 | Адаптивные размеры для средних экранов | Попробуй |
| s1 — s12 | Адаптивные размеры для маленьких экранов | Попробуй |
| w3-hide-small | Скрыть контент на маленьких экранах (менее 601 пикселей) | Попробуй |
| w3-скрыть-средний | Скрыть контент на средних экранах | Попробуй |
| w3-скрыть большой | Скрыть контент на больших экранах (больше 992 пикселей) | Попробуй |
| w3-изображение | Адаптивное изображение | Попробуйте |
| W3-Mobile | Добавляет мобильность в первую очередь к любому элементу. Дисплеи элементы как блочные элементы на мобильных устройствах. | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-ячейка-ряд | Контейнер для размещения столбцов (ячеек). | Попробуй |
| W3-элемент | Макет столбца (ячейки). | Попробуй |
| W3-ячейка сверху | Выравнивает содержимое по верхнему краю столбца (ячейки). | Попробуй |
| w3-ячейка-средний | Выравнивает содержимое по вертикали посередине столбца (ячейки). | Попробуй |
| w3-ячейка-дно | Выравнивает содержимое по нижней части столбца (ячейки). | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-бар | Турник | Попробуй |
| W3-стержневой блок | Вертикальная полоса | Попробуй |
| w3-бар-элемент | Обеспечивает общий стиль для бара | Попробуй |
| боковая панель w3 | Боковая дуга | Попробуй |
| Боковая панель может содержать все типы содержимого | Попробуй | |
| Боковая панель, наложенная на основное содержимое | Попробуй | |
| Боковая панель, перекрывающая все основное содержимое | Попробуй | |
| Боковая панель, смещающая основное содержимое вправо | Попробуй | |
| Боковая панель с накладным фоном | Попробуй | |
| A Боковая планка с правой стороны | Попробуй | |
| w3-развал | Используется вместе с w3-sidebar для создания полностью автоматической адаптивной боковой навигации. Чтобы этот класс работал, содержимое страницы должно быть в пределах класса Чтобы этот класс работал, содержимое страницы должно быть в пределах класса | w3-main.Попробуй |
| W3-основной | Контейнер для содержимого страницы при использовании класса w3-collapse для адаптивной боковой навигации | Попробуй |
| Полностью автоматическая правосторонняя адаптивная боковая навигация | Попробуй |
| w3-раскрывающийся список-щелкните | Щелкаемый элемент раскрывающегося списка | Попробуй |
| w3-dropdown-hover | Поднимаемый раскрывающийся элемент | Попробуй |
| Подвижный раскрывающийся элемент (используется в w3-bar) | Попробуй | |
| Hoverable выпадающий элемент (используется в w3-bar-block) | Попробуй | |
| Выпадающий элемент с возможностью зависания (используется в боковой панели w3) | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-кнопка | Прямоугольная кнопка с серым фоном при наведении курсора | Попробуй |
| W3-BTN | Прямоугольная кнопка с тенями при наведении | Попробуй |
| W3-круг | Может использоваться для создания круглой кнопки | Попробуй |
| W3-рябь | Прямоугольная пуговица с эффектом ряби | Попробуй |
| Круглая плавающая кнопка с эффектом ряби | Попробуй | |
| W3-бар | Может использоваться для группировки элементов (например, кнопок) на горизонтальной полосе | Попробуй |
| w3-блок | Класс, который можно использовать для определения полноширинной кнопки w3 | Попробуй |
| Полная ширина w3-btn | Попробуй | |
| Круглая кнопка на всю ширину | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-вход | Элементы ввода | Попробуй |
| Форма ввода в виде карты | Попробуй | |
| Элементы ввода (верхние метки) | Попробуй | |
| Элементы ввода (нижние метки) | Попробуй | |
| w3-check | Тип ввода флажка | Попробуй |
| W3-радио | Тип радиовхода | Попробуй |
| w3-select | Элемент выбора входа | Попробуй |
| w3-анимация-ввод | Анимирует ширину ввода до 100% | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-модальный | Контейнер модальный | Попробуй |
| w3-модальное содержимое | Модальный всплывающий элемент | Попробуй |
| w3-подсказка | Элемент всплывающей подсказки | Попробуй |
| w3-текст | Текст всплывающей подсказки | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-Animate-Top | Анимирует элемент сверху -300 пикселей до 0 пикселей | Попробуй |
| w3-анимировать-слева | Анимирует элемент слева от -300 пикселей до 0 пикселей | Попробуй |
| w3-анимация-дно | Анимирует элемент снизу -300 пикселей до 0 пикселей | Попробуй |
| w3-animate-right | Анимирует элемент от правого -300 пикселей до 0 пикселей | Попробуй |
| w3-анимация-непрозрачность | Анимирует непрозрачность элемента от 0 до 1 | Попробуй |
| w3-анимация-масштабирование | Анимирует элемент размером от 0 до 100% | Попробуй |
| w3-анимация-затухание | Анимирует непрозрачность элемента от 0 до 1 и от 1 до 0 (исчезает и исчезает) | Попробуй |
| w3-spin | Вращайте значок на 360 градусов | Попробуй |
| Крутить любой элемент на 360 градусов | Попробуй | |
| w3-анимация-ввод | Анимирует ширину поля ввода до 100% | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-крошечный | Задает размер шрифта 10 пикселей | Попробуй |
| W3-малый | Задает размер шрифта 12 пикселей | Попробуй |
| w3 большой | Задает размер шрифта 18 пикселей | Попробуй |
| w3-xlarge | Задает размер шрифта 24 пикселя | Попробуй |
| w3-xxlarge | Задает размер шрифта 32 пикселя | Попробуй |
| w3-xxxlarge | Задает размер шрифта 48 пикселей | Попробуй |
| W3-Джамбо | Задает размер шрифта 64 пикселя | Попробуй |
| шириной 3 | Задает более широкий текст | Попробуй |
| w3-serif | Изменяет шрифт на serif | Попробуй |
| w3-sans-serif | Изменяет шрифт на без засечек | Попробуй |
| w3-курсив | Изменяет шрифт на курсивный | Попробуй |
| w3-моноширинный | Изменяет шрифт на моноширинный | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-центр | Центрированное содержимое | Попробуй |
| w3-левый | Смещает элемент слева (float: left) | Попробуй |
| w3 правый | Смещает элемент вправо (float: right) | Попробуй |
| w3-выравнивание по левому краю | Текст с выравниванием по левому краю | Попробуй |
| w3-выравнивание по правому краю | Текст с выравниванием по правому краю | Попробуй |
| W3-выравнивание | Текст с выравниванием по правому и левому краю | Попробуй |
| w3-блок | Класс, который можно использовать для определения полной ширины любого элемента | Попробуй |
| W3-круг | Содержание в кружке | Попробуй |
| w3-скрыть | Скрытый контент (отображение: нет) | Попробуй |
| w3-показать | Показать содержимое (отображение: блок) | Попробуйте |
| w3-шоу-блок | Псевдоним w3-show (отображение: блок) | Попробуйте |
| w3-шоу-встроенный блок | Показать содержимое как встроенный блок (display: inline-block) | Попробуйте |
| w3-верх | Фиксированное содержимое вверху страницы | Попробуй |
| w3 снизу | Фиксированное содержимое внизу страницы | Попробуй |
| w3-дисплей-контейнер | Контейнер для w3-display- классы (положение: относительное) | Попробуй |
| W3-дисплей-верхний левый | Отображает содержимое в верхнем левом углу контейнера w3-display | Попробуй |
| w3-дисплей-вверху | Отображает содержимое в правом верхнем углу контейнера w3-display | Попробуй |
| w3-дисплей-нижний левый | Отображает содержимое в нижнем левом углу контейнера w3-display | Попробуй |
| w3-дисплей-нижний правый | Отображает содержимое в правом нижнем углу контейнера w3-display | Попробуй |
| w3-дисплей-левый | Отображает содержимое слева (в центре слева) от контейнера w3-display | Попробуй |
| w3-дисплей-правый | Отображает содержимое справа (в центре справа) от контейнера w3-display | Попробуй |
| w3-дисплей-средний | Отображает содержимое в середине (центре) контейнера w3-display | Попробуй |
| w3-дисплей-верхнее среднее | Отображает содержимое вверху по центру контейнера w3-display | Попробуй |
| w3-дисплей-нижнее среднее | Отображает содержимое в нижней средней части контейнера w3-display | Попробуй |
| w3-позиция дисплея | Отображает содержимое в указанной позиции в контейнере w3-display | Попробуй |
| w3-дисплей-наведение | Отображает контент при наведении курсора внутри контейнера w3-display | Попробуй |
| Класс | Определяет | |
|---|---|---|
| непрозрачность w3 | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0. 6) 6) | Попробуй |
| Добавить непрозрачность / прозрачность к тексту | Попробуй | |
| w3-непрозрачность-выкл. | Отключает непрозрачность / прозрачность (непрозрачность: 1) | Попробуй |
| w3-непрозрачность-мин. | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0,75) | Попробуй |
| w3-непрозрачность-макс | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0.25) | Попробуй |
| w3-градации серого-мин. | Добавляет эффект оттенков серого к элементу (оттенки серого: 50%). | Попробуй |
| w3-оттенки серого | Добавляет эффект оттенков серого к элементу (оттенки серого: 75%). | Попробуй |
| w3-градации серого-макс | Добавляет эффект оттенков серого к элементу (оттенки серого: 100%). | Попробуй |
| w3-сепия-мин | Добавляет эффект сепии к элементу (сепия: 50%) | Попробуй |
| W3-сепия | Добавляет эффект сепии к элементу (сепия: 75%) | Попробуй |
| W3-сепия-макс | Добавляет эффект сепии к элементу (сепия: 100%) | Попробуй |
| w3-наложение | Создает эффект наложения | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-красный | Цвет фона красный | Попробуй |
| w3-розовый | Цвет фона розовый | Попробуй |
| w3-фиолетовый | Цвет фона фиолетовый | Попробуй |
| w3-темно-фиолетовый | Цвет фона темно-фиолетовый | Попробуй |
| W3-индиго | Цвет фона индиго | Попробуй |
| W3-синий | Цвет фона синий | Попробуй |
| w3-голубой | Цвет фона голубой | Попробуй |
| W3-голубой | Цвет фона голубой | Попробуй |
| W3-Аква | Цвет фона голубой | Попробуй |
| W3-бирюзовый | Цвет фона бирюзовый | Попробуй |
| w3-зеленый | Цвет фона зеленый | Попробуй |
| w3-светло-зеленый | Цвет фона светло-зеленый | Попробуй |
| W3-лайм | Цвет фона салатовый | Попробуй |
| w3-песок | Цвет фона песочный | Попробуй |
| w3-хаки | Цвет фона хаки | Попробуй |
| w3-желтый | Цвет фона желтый | Попробуй |
| W3-янтарный | Цвет фона янтарный | Попробуй |
| w3-оранжевый | Цвет фона оранжевый | Попробуй |
| w3-темно-оранжевый | Цвет фона темно-оранжевый | Попробуй |
| w3-сине-серый | Цвет фона сине-серый | Попробуй |
| w3-коричневый | Цвет фона коричневый | Попробуй |
| w3-светло-серый | Цвет фона светло-серый | Попробуй |
| w3-серый | Цвет фона серый | Попробуй |
| w3-темно-серый | Цвет фона темно-серый | Попробуй |
| w3-черный | Цвет фона черный | Попробуй |
| w3-бледно-красный | Цвет фона бледно-красный | Попробуй |
| w3-бледно-желтый | Цвет фона бледно-желтый | Попробуй |
| w3-бледно-зеленый | Цвет фона бледно-зеленый | Попробуй |
| w3-бледно-голубой | Цвет фона бледно-голубой | Попробуй |
| w3-прозрачный | Прозрачный цвет фона |
Цветовые классы при наведении
Указанные выше цвета также можно использовать в качестве классов при наведении курсора:
| Класс | Определяет | |
|---|---|---|
| w3-hover-белый | Ховер цвет белый | Попробуй |
| w3-hover-черный | Ховер цвет черный | Попробуй |
| W3-парящий красный | Ховер цвет красный | Попробуй |
| w3-hover-синий | Ховер цвет синий | Попробуй |
| w3-hover-зеленый | Hover цвет зеленый | Попробуй |
| W3-Ховер-Аква | Цвет морской волны | Попробуй |
| w3-hover-оранжевый | Цвет наведения оранжевый | Попробуй |
| w3-hover-серый | Ховер цвет серый | Попробуй |
| w3-hover-бледно-зеленый | Цвет наведения бледно-зеленый | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-текст красный | Цвет текста красный | Попробуй |
| w3-текст-зеленый | Цвет текста зеленый | Попробуй |
| W3-текст-синий | Цвет текста синий | Попробуй |
| w3-текст-желтый | Цвет текста желтый | Попробуй |
| w3-текст-светло-серый | Цвет текста светло-серый | Попробуй |
| w3-текст-серый | Цвет текста серый | Попробуй |
| w3-текст-темно-серый | Цвет текста темно-серый | Попробуй |
| w3-текст-черный | Цвет текста черный | Попробуй |
| w3-текст-белый | Цвет текста белый | Попробуй |
| w3-текст-розовый | Цвет текста розовый | Попробуй |
| w3-текст-фиолетовый | Цвет текста фиолетовый | Попробуй |
| w3-text-бирюзовый | Цвет текста бирюзовый | Попробуй |
| w3-текст-светло-зеленый | Цвет текста светло-зеленый | Попробуй |
| w3-текст-лайм | Цвет текста салатовый | Попробуй |
| w3-текст-темно-фиолетовый | Цвет текста темно-фиолетовый | Попробуй |
| W3-текст-индиго | Цвет текста индиго | Попробуй |
| w3-текст-голубой | Цвет текста голубой | Попробуй |
| w3-текст-сине-серый | Цвет текста сине-серый | Попробуй |
| w3-текст-голубой | Цвет текста голубой | Попробуй |
| w3-text-aqua | Цвет текста голубой | Попробуй |
| w3-текст-янтарь | Цвет текста желтый | Попробуй |
| w3-текст-оранжевый | Цвет текста оранжевый | Попробуй |
| w3-текст-темно-оранжевый | Цвет текста темно-оранжевый | Попробуй |
| w3-текст-песок | Цвет текста песочный | Попробуй |
| w3-текст-хаки | Цвет текста хаки | Попробуй |
| w3-текст-коричневый | Цвет текста коричневый | Попробуй |
Приведенные выше текстовые классы также могут использоваться как классы при наведении курсора:
| Класс | Определяет | |
|---|---|---|
| w3-hover-text-красный | Цвет текста при наведении красный | Попробуй |
| w3-hover-text-зеленый | Цвет текста при наведении курсора зеленый | Попробуй |
| w3-hover-text-синий | Цвет текста при наведении курсора синий | Попробуй |
| w3-hover-text-желтый | Цвет текста при наведении — желтый | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-hover-border- цвет | Цвет границы при наведении | Попробуй |
| w3-hover-opacity | Добавляет прозрачность к элементу при наведении (непрозрачность: 0. 6) 6) | Попробуй |
| w3-hover-opacity-off | Удаляет прозрачность элемента при наведении курсора (100% непрозрачность) | Попробуй |
| W3-наведение-тень | Добавляет тень к элементу при наведении курсора | Попробуй |
| w3-hover-grayscale | Добавляет черно-белый (100% оттенки серого) эффект к элементу. | Попробуй |
| W3-Hover-сепия | Добавляет эффект сепии к элементу при наведении курсора | Попробуй |
| w3-hover-none | Удаляет эффекты наведения у элемента | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-круглый | Элемент закруглен (радиус границы) 4px | Попробуй |
| w3-круглый-маленький | Элемент закруглен (радиус границы) 2px | Попробуй |
| w3-круглый-средний | Элемент закруглен (радиус границы) 4px | Попробуй |
| w3-круглая большая | Элемент закруглен (радиус границы) 8px | Попробуй |
| w3-круглый-xlarge | Элемент закруглен (радиус границы) 16 пикселей | Попробуй |
| w3-круглый-xxlarge | Элемент закруглен (радиус границы) 32px | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-padding-small | Padding 4px сверху и снизу и 8px слева и справа. | Попробуй |
| обивка w3 | Padding 8px сверху и снизу и 16px слева и справа. | Попробуй |
| w3-обивка-большая | Padding 12px сверху и снизу и 24px слева и справа. | Попробуй |
| w3-обивка-16 | Padding 16px сверху и снизу | Попробуй |
| w3-обивка-24 | Padding 24px сверху и снизу | Попробуй |
| w3-обивка-32 | Padding 32px сверху и снизу | Попробуй |
| w3-обивка-48 | Padding 48px сверху и снизу | Попробуй |
| w3-обивка-64 | Padding 64px сверху и снизу | Попробуй |
| w3-обивка-верх-64 | Padding 64px сверху | Попробуй |
| w3-обивка-верх-48 | Padding 48px сверху | Попробуй |
| w3-обивка-верх-48 | Padding 32px сверху | Попробуй |
| w3-обивка-верх-32 | Padding 24px сверху | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-маржа | Добавляет поле в 16 пикселей к элементу | Попробуй |
| w3-margin-top | Добавляет верхнее поле в 16 пикселей к элементу | Попробуй |
| w3-поле-справа | Добавляет правое поле в 16 пикселей к элементу | Попробуй |
| w3-margin-bottom | Добавляет нижнее поле 16 пикселей к элементу | Попробуй |
| w3-маржа слева | Добавляет левое поле 16 пикселей к элементу | Попробуй |
| W3-секция | Добавляет верхнее и нижнее поле 16 пикселей к элементу. | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-граница | Границы (верх, справа, снизу, слева) | Попробуй |
| w3-бордюр-верх | Бордюр сверху | Попробуй |
| w3-граница-правая | Граница правая | Попробуй |
| w3-граница-нижняя | Кайма нижняя | Попробуй |
| w3-граница-левая | Граница слева | Попробуй |
| w3-граница-0 | Удаляет все границы | Попробуй |
| w3-border- цвет | Отображает любые заданные границы заданным цветом (например, красным и т. Д.). | Попробуй |
| W3-Bottombar | Добавляет толстую нижнюю границу (полосу) к элементу | Попробуй |
| w3-левый стержень | Добавляет толстую левую границу (полосу) к элементу | Попробуй |
| w3-правая | Добавляет толстую правую границу (полосу) к элементу | Попробуй |
| w3-верхняя планка | Добавляет толстую верхнюю границу (полосу) к элементу | Попробуй |
| w3-hover-border- цвет | Цвет подвесной границы | Попробуй |
шаблоны веб-сайтов | Шаблоны веб-дизайна
Шаблоны веб-сайтов
Шаблон веб-сайта — это заранее разработанная веб-страница или набор страниц, которые можно использовать для создания полноценного веб-сайта. Такие темы обычно создаются с использованием технологий HTML или CSS, поэтому каждый может создать сайт, не нанимая специалиста. Средний шаблон веб-страницы снабжен большим количеством готовых страниц HTML5, таблиц стилей и файлов JS, созданных с помощью хорошо прокомментированного и оптимизированного кода.
Такие темы обычно создаются с использованием технологий HTML или CSS, поэтому каждый может создать сайт, не нанимая специалиста. Средний шаблон веб-страницы снабжен большим количеством готовых страниц HTML5, таблиц стилей и файлов JS, созданных с помощью хорошо прокомментированного и оптимизированного кода.
TemplateMonster содержит одну из самых богатых коллекций предварительно разработанных веб-тем, созданных ведущими экспертами в области веб-разработки. Здесь, в TM, мы проделали тяжелую работу, чтобы объединить несколько стилей дизайна и темы высокого качества.Помимо прочего, все премиальные темы, представленные на торговой площадке, имеют специальную техническую поддержку. Все они легко настраиваются и подходят для любого онлайн-проекта, независимо от того, в какой нише вы находитесь.
Покупка шаблонов веб-сайтов в TemplateMonster гарантирует, что вы получите продукт, разработанный в соответствии с последними тенденциями и стандартами веб-дизайна. Наш удобный поиск позволит вам найти подходящее решение для вашего проекта.
Наш удобный поиск позволит вам найти подходящее решение для вашего проекта.
Если вы хотите попробовать продукт перед покупкой, вы можете попробовать бесплатную версию темы, установить и настроить ее.
Шаблоны макетов веб-сайтов: основные функции, которые следует учитывать
Адаптивный дизайн
Полностью адаптивный дизайн веб-шаблонов обеспечивает удобство работы на всех устройствах независимо от их разрешения. Независимо от того, какой гаджет у посетителей есть под рукой при просмотре вашего сайта, они будут наслаждаться его безупречным внешним видом. Слайдер веб-сайта и другие компоненты также сделаны адаптивными, чтобы обеспечить незабываемое взаимодействие с пользователем.
Полная документация
Каждая премиум-тема содержит подробную документацию, которая проведет вас через каждый шаг установки темы и ее использования в ваших целях.Эти рекомендации также позволяют вам узнать об основных функциях продукта, а также о подключаемых модулях, используемых в шаблоне.
Bootstrap в ядре
Некоторые веб-шаблоны созданы с использованием технологии Bootstrap, чтобы сделать ваш сайт удобным для мобильных устройств. Кроме того, в вашем распоряжении все варианты стилей, скрипты и компоненты Bootstrap.
Кросс-браузерная совместимость
Наши шаблоны правильно отображаются во всех современных браузерах, таких как Google Chrome, Internet Explorer, Mozilla Firefox, Opera и Safari.
Пользовательские виджеты и плагины
Современные шаблоны веб-сайтов, поставляемые на нашу торговую площадку, поставляются с несколькими настраиваемыми виджетами и плагинами. Практически все темы содержат рабочее окно поиска, формы контактов и подписки, а также виджеты социальных сетей и другие элементы. Документация, прилагаемая к теме, даст вам лучшее представление о том, как их использовать.
HTML-редактор
Многие шаблоны веб-сайтов содержат редакторы HTML с функцией перетаскивания.Визуальные конструкторы страниц, такие как Novi, помогут вам создавать увлекательные макеты без каких-либо навыков программирования.
Оптимизация SEO
Шаблоны макетов веб-сайтов, которые мы предлагаем, разработаны в соответствии с последними стандартами SEO, что означает, что вы можете легко настроить параметры, чтобы ваш сайт достиг вершины результатов поиска. Лучшие методы SEO помогут вам завоевать доверие и доверие потенциальных клиентов, улучшить UX, увеличить вовлеченность, трафик и конверсию.
Шаблон страницы электронной коммерции
Для тех из вас, кто собирается открыть интернет-магазин, шаблоны веб-страниц предоставляют шаблоны страниц электронной коммерции со всеми необходимыми опциями.
Огромный набор UI-блоков и элементов
Почти все темы содержат огромный набор блоков и элементов пользовательского интерфейса, включая несколько макетов верхнего и нижнего колонтитула, классные эффекты и переходы анимации CSS3, готовые страницы, а также рабочие контактные формы и т. Д.
Часто задаваемые вопросы о готовых шаблонах веб-сайтов
Где купить шаблоны сайтов?
Здесь, на торговой площадке TemplateMonster, мы предлагаем тысячи цифровых продуктов от плагинов до шаблонов веб-сайтов в одном месте. Они отсортированы по категориям, что означает, что у вас не должно возникнуть проблем с поиском правильной темы для своего онлайн-проекта. Итак, не стесняйтесь просматривать нашу торговую площадку и получать все, что вам нужно, не занимаясь серфингом в Интернете.
Они отсортированы по категориям, что означает, что у вас не должно возникнуть проблем с поиском правильной темы для своего онлайн-проекта. Итак, не стесняйтесь просматривать нашу торговую площадку и получать все, что вам нужно, не занимаясь серфингом в Интернете.
По какой лицензии вы продаете шаблоны своих веб-сайтов?
Наш веб-сайт предлагает четыре возможных типа лицензий на использование шаблонов веб-сайтов, продаваемых на TemplateMonster и предоставляемых независимыми веб-дизайнерами. Они включают в себя лицензию на одноразовое использование , лицензию разработчика , расширенную лицензию , общедоступную лицензию GNU v3.0 и лицензия на выкуп . У каждого типа лицензии свои условия, поэтому перед тем, как выбрать один, ознакомьтесь с деталями.
Как преобразовать шаблон сайта в WordPress?
Чтобы перейти от статической HTML-темы к теме WordPress, у вас есть несколько вариантов.![]() Первый вариант является наиболее техническим и включает ручное преобразование HTML в тему WordPress. Второй вариант является самым простым и доступным и предполагает переход с HTML на WordPress через WP Child Theme.Третий вариант является быстрым и безболезненным и включает импорт содержимого из HTML в WordPress с помощью определенных плагинов. Какой вариант вы выберете, зависит от времени и бюджета, ваших навыков программирования и ваших личных предпочтений.
Первый вариант является наиболее техническим и включает ручное преобразование HTML в тему WordPress. Второй вариант является самым простым и доступным и предполагает переход с HTML на WordPress через WP Child Theme.Третий вариант является быстрым и безболезненным и включает импорт содержимого из HTML в WordPress с помощью определенных плагинов. Какой вариант вы выберете, зависит от времени и бюджета, ваших навыков программирования и ваших личных предпочтений.
Как сделать профессиональный шаблон веб-страницы?
Прежде чем разрабатывать адаптивный шаблон веб-сайта, определитесь с темой, которую вы хотите выделить. Затем подберите подходящую цветовую схему, которая идеально сочетается с вашим фирменным стилем.Выберите панель навигации, которую вы хотите использовать для своей темы. В нем должны быть полезные ресурсы, такие как домашняя страница, система комментариев и т. Д. Смоделируйте то, как ваш веб-сайт будет оформлен в программе редактирования. После этого перейдите к созданию страницы в HTML, а затем создайте таблицу стилей в CSS. В конце продублируйте HTML-страницу для остальных страниц и заполните их содержимым.
После этого перейдите к созданию страницы в HTML, а затем создайте таблицу стилей в CSS. В конце продублируйте HTML-страницу для остальных страниц и заполните их содержимым.
Каковы преимущества готовых шаблонов веб-сайтов?
Несмотря на скептическое отношение многих специалистов к готовым шаблонам, стоит исключить их существующие преимущества.Они просты в использовании и настройке, удобны для мобильных устройств, предоставляют расширенный выбор функций, упрощают управление мультимедиа и контентом. Помимо прочего, предварительно разработанные шаблоны веб-страниц обеспечивают интегрированный домен и хостинг, CDN и сертификаты SSL для дополнительной безопасности.
GitHub — designmodo / html-website-templates: Бесплатные статические HTML-шаблоны веб-сайтов, созданные с использованием Slides
.Бесплатные шаблоны электронной почты в формате статического HTML, созданные с помощью конструктора сайтов Slides.
Вот несколько статических шаблонов веб-сайтов, которые вы можете использовать бесплатно.
Скриншоты — Загрузите шаблоны для просмотра анимации
По внешнему виду сайта можно многое рассказать о бизнесе, услуге или личности. Вообще, дизайн говорит более тысячи слов. От выбора цветов, шрифтов или фотографий будет зависеть, достойны ли вы чьего-то внимания. Кроме того, это либо поможет вашей копии выделиться, либо разрушит ее.
Что делает один веб-сайт превосходным, так это правильное сочетание содержания и дизайна. Быть другим, уникальным — это всегда плюс, поэтому вам нужны соответствующие инструменты, чтобы это произошло. Slides — это конструктор статических веб-сайтов, который поможет вам добиться успеха и стать привлекательным для вашей целевой аудитории.
Slides — Маленький помощник разработчика
Всегда полезно получить помощь при создании сайта с нуля. Работа с подходящими приложениями может сэкономить ваше время и энергию.На самом деле, это может помочь вам правильно направить ваши идеи и превратить их в желаемый конечный результат.
Как удобное для разработчиков приложение Slides предлагает спокойствие и меньшее напряжение при создании идеального веб-сайта. Что делает его удобным для разработчиков? Прежде всего, вам не нужно создавать веб-сайт с нуля, потому что все важные вещи, которые вам нужны, встроены для вас. Слайды, созданные с использованием HTML, CSS и JS, содержат код, который легко понять и легко изменить, никаких других фреймворков не требуется.
Создание веб-сайтов с полностью интегрированной информацией
Учебник— https://www.youtube.com/watch?v=IfKkAo0dSNk
Нам надоело повсюду иметь уведомления, сообщения и информацию, поэтому приложение Slides заботится о том, чтобы вся необходимая информация была хорошо интегрирована. Это означает, что вы можете общаться, обсуждать, показывать, собирать электронные письма и опросы, указывать маршруты и многое другое. Эта потрясающая коллекция интеграций расширит ваши возможности продаж.
Играйте с мощными встроенными модулями
Чистый дизайн — не единственное, что есть в Slides.Это приложение имеет множество мощных и практичных встроенных модулей, которые легко настроить и настроить:
- Типографика — Идеальный набор типографских элементов для блогов и статей.
- Звук — Улучшите впечатление с помощью фоновой музыки.
- Всплывающие окна — Добавьте видео и другой контент с помощью нового слоя.
- Пользовательский интерфейс — Готовые кнопки, входы и раскрывающиеся списки для элементов формы.
- Конструктор перетаскивания
- Адаптивный, готовый к сетчатке, анимированный
- Готовые шаблоны
- Чистый код
- Хорошо документировано
- Поддержка SCSS
- Значки материалов
- Оптимизация для SEO
- Многостраничный сайт
- Интеграция популярных сервисов
Это приложение идеально подходит для тех, кто хочет создавать выдающиеся веб-сайты, поскольку оно предлагает множество возможностей для создания.
Лицензия
Если вы найдете этот инструмент полезным, поделитесь им с друзьями или упомяните нас на своем веб-сайте. Используйте шаблоны для личных или коммерческих проектов, но не продавайте их!
История изменений
1,0
- Выпущено четыре бесплатных шаблона.
Кредиты
Разработано Designmodo.
Шаблон HTML5: базовый шаблон для любого проекта
По мере того, как вы изучаете HTML5 и добавляете новые методы в свой набор инструментов, вы, вероятно, захотите создать себе шаблон HTML для начала всех ваших будущих проектов.Мы поощряем это, и в Интернете есть множество отправных точек, которые помогут вам создать собственный HTML-шаблон.
В этой статье мы рассмотрим, с чего начать. Давайте начнем с простого, с простой страницы HTML5:
Вестник HTML5
css? v = 1.0 ">
Имея этот базовый шаблон, давайте теперь рассмотрим некоторые важные части разметки и то, как они могут отличаться от того, как HTML был написан до HTML5.
Доктип
Во-первых, у нас есть декларация типа документа или doctype . Это просто способ сообщить браузеру или любому другому синтаксическому анализатору, какой тип документа он просматривает.В случае файлов HTML это означает конкретную версию и разновидность HTML. Тип документа всегда должен быть первым элементом в начале любого файла HTML. Много лет назад объявление doctype было уродливым и трудно запоминающимся беспорядком. Для XHTML 1.0 Strict:
И для переходного HTML4:
01 Переходный // EN "
"https://www.w3.org/TR/html4/loose.dtd"> Хотя эта длинная строка текста в верхней части наших документов на самом деле не причинила нам никакого вреда (кроме того, что заставила посетителей нашего сайта загружать несколько дополнительных байтов), HTML5 покончил с этой неразборчивой болью на глазу. Теперь все, что вам нужно, это:
Просто и по делу. Тип документа может быть написан в верхнем, нижнем или смешанном регистре. Вы заметите, что цифра 5 в декларации явно отсутствует.Хотя текущая версия веб-разметки известна как «HTML5», на самом деле это просто эволюция предыдущих стандартов HTML, а будущие спецификации будут просто развитием того, что мы имеем сегодня.
Поскольку браузеры обычно должны поддерживать весь существующий контент в Интернете, нет необходимости полагаться на doctype, чтобы сообщить им, какие функции должны поддерживаться в данном документе. Другими словами, один тип документа не сделает ваши страницы совместимыми с HTML5. Это действительно зависит от браузера.Фактически, вы можете использовать один из этих двух старых типов документа с новыми элементами HTML5 на странице, и страница будет отображаться так же, как если бы вы использовали новый тип документа.
Это действительно зависит от браузера.Фактически, вы можете использовать один из этих двух старых типов документа с новыми элементами HTML5 на странице, и страница будет отображаться так же, как если бы вы использовали новый тип документа.
Элемент
html Следующим в любом HTML-документе идет элемент html , который в HTML5 существенно не изменился. В нашем примере мы включили атрибут lang со значением en , которое указывает, что документ составлен на английском языке. В синтаксисе на основе XHTML вам потребуется включить атрибут xmlns .В HTML5 это больше не нужно, и даже атрибут lang не нужен для проверки или правильной работы документа.
Итак, вот что у нас есть, включая закрывающий тег
