что нужно знать о сервисе в 2023 — Сервисы на vc.ru
Webflow — сервис разработки и хостинга сайтов. В Atman мы часто используем вебфлоу как для небольших тестов анимаций, так и для создания сайтов. Решили в одной заметке собрать информацию по платформе, актуальную в 2023 году.
441 просмотров
Составляющие Webflow
В первую очередь, Webflow — это инструмент визуальной верстки и хостинга сайтов. На платформе это реализовано через четыре раздела:
Дашборд (Dashboard) — здесь находятся все сайты. Это первая страница, на которую попадает пользователь после авторизации. На базовом тарифе аккаунта доступно 2 сайта.
Настройки сайта (Settings) — общие параметры, которые влияют на все страницы сайта. Здесь подключается домен, выбирается тарифный план хостинга, добавляются редакторы сайта, настраивается Favicon, часовой пояс и язык сайта, а также размещается кастомный код в шапку и подвал.
Раздел дизайнера (Designer) — пространство, в котором происходит разработка сайта: создание страниц, проектирование и интеграция базы данных (CMS Collections) , размещение контента.
Раздел редактора (Editor) — раздел внесения изменений в контент сайта. Можно изменять тексты, изображения, наполнение базы данных через удобный визуальный интерфейс.
Кроме основных разделов на сайте вебфлоу есть еще множество полезного. Разбили все ссылки на четыре группы:
Инструменты разработки
- Шаблоны (Templates) — готовые сайты на базе Webflow. Есть платные и бесплатные шаблоны.
- Компоненты (Libraries) — набор проектов Webflow с готовым оформлением отдельных компонентов проекта: меню, слайдеры, экраны и прочее.
- Расширения (Apps) — внешние сервисы, которые упрощают работу с Webflow. Также есть платные и бесплатные решения.
Поиск исполнителя
- Эксперты (Experts) — каталог исполнителей Webflow с возможностью фильтрации по стоимости, языку компетенциям. Также есть функция подбора исполнителей под запрос после заполнения опроса.
 У каждого эксперта есть своя страница с более подробной информацией.
У каждого эксперта есть своя страница с более подробной информацией. - Коллекция работ (Made In Webflow) — работы экспертов Webflow с возможностью просмотра проекта и страницы эксперта. Ряд проектов можно клонировать и использовать на своем аккаунте.
- Дизайнеры (Designers) — более старый аналог раздела “Эксперты”. Также представлен в виде каталога исполнителей, на страницах дизайнеров можно увидеть список их проектов.
Обучение и документация
- Университет (University) — курсы и обучающие видео по платформе: как верстать сайты, как настраивать CMS, как работать с Lottie-анимациями и другое.
- Блог (Blog) — отдельные статьи на тему дизайна и работы в вебфлоу. Менее полезно чем Университет, но есть отдельные интересные статьи, например… интересные.
- Книги (Ebooks) — лонг-риды на темы Web3, no-code и веб-дизайна.
 Полезно для понимания трендов и общего обзора отрасли.
Полезно для понимания трендов и общего обзора отрасли. - Документация (Developers) — техническая документация API Webflow. Полезно, если есть задача интегрировать Webflow в другой веб-сервис, например, вывести каталог CMS Collections в мобильное приложение.
Поддержка
- Поддержка (Support)— место, где можно задать вопрос или обозначить баг и получить ответ от платформы или от сообщества. Также полезно изучать чужие вопросы: зачастую в них содержится ответ на то, что вы ищите.
- Форум (Forum) — раздел для общения сообщества, здесь помимо вопросов по платформе обсуждаются смежные темы.
Преимущества платформы
Визуальный редактор — раздел дизайнера дает возможность наблюдать результат верстки в режисе реального времени. Процесс создания страниц интуитивно понятен и основан на выборе, перетаскивании и настройки блоков сайта.
Дизайн-система — Webflow позволяет сохранять и переиспользовать CSS-классы, HTML-компоненты (Symbols) , а также библиотеку цветов. Это делает платформу удобным местом для создания и улучшения дизайн-системы проекта, которую затем можно использовать как в самом вебфлоу, так и на других CMS через экспорт кода.
Адаптивность — платформа по умолчанию содержит 4 брейкпоинта (991px+, 768-991px, 468-767px, 477-px) , а также возможность добавить дополнительные ширины экрана. Это позволяет гибко настроить адаптивную верстку сайта, а раздел просмотра с возможностью изменения ширины экрана — способ оперативно проверить результат.
Пример адаптивной верстки в режиме просмотра «Дизайнера» Webflow
SEO-дружелюбность — Webflow обладает широким набором функций, которые помогают повысить позиции сайта в поисковых системах, среди которых:
- RSS-лента.

- Каноническая ссылка.
- Favicon.
- OG:Image.
- Семантические теги.
- Возможность установки сервисов аналитики и ключей Я. Вебмастера, Google Search Console.
Экспорт чистого кода — вебфлоу на платном тарифе аккаунта дает возможность экспорта кода проекта в формате архива с HTML, CSS, JS и медиа-исходниками. Код, генерируемый платформой, в значительной степени чистый и не содержит длинных и запутанных ID и дата-атрибутов. Это позволяет использовать сверстанные в вебфлоу страницы на других платформах, в частности, на WordPress или 1С:Битрикс.
Если верстка сделана толково, она отдает высокий результат в Google Page Speed Insight: несложно добиться результата в 95-100 баллов для ПК и 75-90 баллов для мобильных.
База данных (CMS Collections) — на платном тарифе проекта есть возможность конструирования базы данных. Выбор обширный: более 20 видов полей: текст, редактор текста, изображение, видео, связь с другими таблицами базы данных. На базе Collections можно создавать страницы-каталоги и страницы отдельных записей (например, страницы «Блог» и «Статья»).
Выбор обширный: более 20 видов полей: текст, редактор текста, изображение, видео, связь с другими таблицами базы данных. На базе Collections можно создавать страницы-каталоги и страницы отдельных записей (например, страницы «Блог» и «Статья»).
Внешние интеграции — если функционала Webflow недостаточно, есть возможность подключать внешние сервисы, в частности, можно через Zapier при получении данных форм настроить отправку этих данных по почте, СМС или в телеграм-чат.
Сложные анимации — одна из фишек Webflow, возможность ручной настройки сложных анимаций и взаимодействий с сайтом. Особенно приятна интеграция с Lottie, которая упрощает и внедрение анимаций, и нагрузку на браузер пользователя.
Пример базового функционала Webflow: связка из Lottie-анимаций и Webflow Interactions 2.0
Ecommerce — если вы планируете создать интернет-магазин для западной аудитории, Webflow обладает всем необходимым: каталог товаров и система оплаты.
[Beta] Личный кабинет — одна из предстоящих новинок платформы. Ограничение доступа к контенту и страницам при наличии или отсутствии авторизации на сайте.
[Beta] Логика — еще одна новинка. Возможность разработки бизнес-процесс на основе действий пользователя на сайте.
Ограничения Webflow
Нужен английский. Если вы уже заходили на сайт вебфлоу, то обратили внимание — весь контент на английском языке. В 2023 году это не является нерешаемой проблемой: можно использовать онлайн-переводчик, а Яндекс недавно выпустил озвучку видео. Но так или иначе, это усложняет процесс. Поддержка и форум также на английском языке.
Сложно оплатить из России
По этой же причине ограничен функционал интернет-магазина — нельзя подключить российские сервисы оплаты, а те что есть в наличии, не работают в РФ.
Технические ограничения:
- В одной CMS Collection может быть не более 30 полей.
- В одной CMS Collection может быть не более 5 полей-связей с другими Collections.
- Ограничения верстки каталогов: нет фильтрации и сортировки без перезагрузки страницы. Пагинация представлена только кнопками «Вперед/Назад», нет числовой разбивки. На одной странице пагинации можно вывести до 100 объектов.
- В разделе «Дизайнер» в режиме просмотра не поддерживаются вставки кода. Чтобы полноценно протестировать страницу, требуется публикация и проверка в отдельном окне браузера.
- При экспорте Webflow отдает 3 JS-файла (один из них весит ~300kb) , без которых не работают анимации и обработчик форм. Потребуется либо отказаться от этих преимуществ при переносе, либо интегрировать скрипты.
- Если подключаете свой домен, Webflow согласно тарифному плану ограничивает число визитов на сайт.
 Например, на первом платном тарифе «Basic» — это 250 000. На практике не замечали данного ограничения и были прецеденты, когда выходили за рамки. Однако не стоит надеяться на удачу — хуже потерять проект из-за нарушения правил платформы, чем получить выгоду от обхода тарифов.
Например, на первом платном тарифе «Basic» — это 250 000. На практике не замечали данного ограничения и были прецеденты, когда выходили за рамки. Однако не стоит надеяться на удачу — хуже потерять проект из-за нарушения правил платформы, чем получить выгоду от обхода тарифов. - Нельзя иметь две CMS Collections с одинаковым слагом, но разными префиксами. Из-за этого сложно организовать мультиязычный сайт без сторонних интеграций.
Как можно использовать Webflow?
Если проект допускает возможность хостинга в США, можно использовать вебфлоу по прямому назначению: разработка и хостинг сайтов. Сделать сайт-визитку или многостраничный каталог.
Если такая опция не подходит, можно использовать Webflow как часть общего процесса разработки сайта:
- Для разработки, хранения и обновления верстки проекта с последующим экспортом на другие платформы.
- Для разработки отдельных посадочных страниц и их публикации на внешнем сайта, в частности, с помощью плагина WordPress.

- Для согласования верстки с клиентом и внесения оперативных правок.
- Для тестирования и презентации веб-анимаций.
Можно ли работать с Webflow из России?
Короткий ответ — да, можно. Зависит от ваших целей. Мы в Atman используем платформу по-разному: есть проекты, которые были созданы и продолжают жить на Webflow. Есть проекты, которые переносили на WordPress или 1С:Битрикс. Сейчас Webflow регулярно используем как инструмент верстки и согласований с клиентом, знание платформы и экспертиза помогают сокращать затраты на разработку и положительно сказываются на маржинальности проектов.
Кстати, в 2023 году мы прошли сертификацию Webflow. Если у вас есть запрос на работу с платформой — обращайтесь =)
Шпаргалка по всем свойствам CSS Flexbox
В этой статье мы рассмотрим основы CSS Flexbox, чтобы вы могли создавать адаптивные сайты.
Объясним, как работает каждое из свойств Flexbox, и дадим вам шпаргалку к каждому свойству. В шпаргалках описано всё, что можно сделать с помощью Flexbox.
В шпаргалках описано всё, что можно сделать с помощью Flexbox.
Это — перевод оригинальной статьи на freeCodeCamp от автора Joy Shaheb.
Ещё у нас есть видеоверсия урока от автора (осторожно, английский язык):
Что такое Flexbox
Когда вы строите дом, вам нужен чертеж. Точно такой же чертеж нам понадобится для создания веб-сайтов. И Flexbox — это тот самый чертеж.
Flexbox позволяет нам компоновать между собой содержимое нашего сайта. Ещё она помогает создавать адаптивные структуры для веб-сайтов под различные устройства.
Вот демо-визитка, написанная на Flexbox в качестве чертежа.
Архитектура Flexbox
Как же работает архитектура Flexbox? Контентные flex-элементы распределяются вдоль главной оси и поперечной оси, как в системе координат.
И, в зависимости от значений flex-direction, положение блоков меняется между строками и колонками.
Список свойств Flexbox
Этот список содержит все возможные свойства и значения, которые вы можете использовать при работе с Flexbox. =»box-«]{
// Code from previous step are here
// Placing text at center
display : flex;
justify-content : center;
align-items : center;
}
=»box-«]{
// Code from previous step are here
// Placing text at center
display : flex;
justify-content : center;
align-items : center;
}
И… все готово! Теперь мы готовы кодить. ????
Свойство flex-direction
Это свойство позволяет нам задавать направление и ориентацию, согласно которым flex-элементы должны располагаться внутри flex-контейнера.
Чтобы у нас получилось то же самое, что и на картинке с котиками, нужно написать такой CSS-код.
Обратите внимание, что мы пишем код внутри класса .container.
.container{
//code from setup stage are here
// Change the value ???? here to see results
flex-direction : row;
}
Свойство justify-content
Это свойство выстраивает flex-элементы вдоль главной оси внутри flex-контейнера.
Попробуйте воссоздать это с помощью этого кода CSS:
.container{
//code from setup stage are here
// Change the value ???? here to see results
justify-content: flex-start;
}
Свойство align-content
Это свойство выравнивает flex-элементы по поперечной оси внутри flex-контейнера. Оно аналогично свойству justify-content, которое мы рассматривали только что. Разница только в осях выравнивания.
Оно аналогично свойству justify-content, которое мы рассматривали только что. Разница только в осях выравнивания.
Обратите внимание, что без flex-wrap это свойство не работает. Вот, что должно быть в вашем коде:
.container{
// Change the value ???? here to see results
align-content: center;
// without this line, align-content won't work
flex-wrap: wrap;
}
Свойство align-items
Это свойство распределяет Flex-элементы вдоль поперечной оси.
Чтобы протестировать свойство, напишем следующий код в CSS:
.container{
//code from setup stage are here
// Change the value ???? here to see results
align-items: flex-end;
}
Свойство align-self
Это свойство работает с дочерними классами. Оно позиционирует выбранный элемент вдоль поперечной оси.
Всего есть 6 значений align-self:
- flex-start;
- flex-end;
- center;
- baseline;
- stretch;
- auto.

Чтобы воссоздать результат, выберите любой .box-* и напишите следующий код:
.box-2{
// Change the value ???? here to see results
align-self : center;
}
Свойства flex-grow, shrink, wrap и basis
Свойства, которые мы сейчас обсудим, будут работать при изменении размера окна. Давайте приступим.
Flex-grow
Это свойство увеличивает размер flex-элемента на основе ширины flex-контейнера.
Flex-shrink
Это свойство уменьшает flex-элемент в зависимости от ширины flex-контейнера. Оно противоположно flex-grow.
Обратите внимание, что flex-grow и flex-shrink работают на дочерних классах. Поэтому мы изменим все наши блоки следующим образом:
.box-1{
flex-grow: 1;
}
.box-2{
flex-grow: 5;
}
.box-1{
flex-grow: 1;
}
Поиграйтесь с размером окна браузера, и вы увидите результат.
Теперь используем flex-shrink.
Обратите внимание, что сначала нужно удалить свойство flex-wrap, иначе flex-shrink не будет работать.
.box-1{
flex-shrink: 1;
}
.box-2{
flex-shrink: 5;
}
.box-1{
flex-shrink: 1;
}
Измените размер окна, и вы увидите результат.
Flex-wrap
Это свойство помогает установить количество flex-элементов в строке или в колонке.
Свойство работает в родительском классе .container. Итак, напишите код:
.container{
//other codes are here
// Change value ???? here to see results
flex-wrap : wrap;
Flex-basis
Свойство похоже на добавление ширины к flex-элементу, но работает более гибко.
К примеру, flex-basis: 10em установит начальный размер flex-элемента равным 10em. Его конечный размер будет основан на доступном пространстве, на данных flex-grow и flex-shrink.
Как читать сокращения свойств Flexbox
Сокращение flex
Вот, как могут быть одновременно указаны свойства flex-grow, flex-shrink и flex-basis вместе взятые.
Попробуйте понять сокращение, написав следующий код.
Обратите внимание, что он работает только для дочерних классов.
.box-2{
flex : 2 1 30em;
}
Сокращение flex-flow
Это сокращение для свойств flex-direction и flex-wrap.
Напишите следующий код, который работает в родительском классе:
.container{
flex-flow : row wrap;
}
Сокращение place-content
Это сокращение для свойств justify-content и align-content.
Обратите внимание, что оно работает в родительском классе.
.container{
place-content : center flex-end;
}
***
Если вы дочитали до конца, вам полагается большущая медаль. <3
Пишите в комментариях, интересны ли вам статьи по CSS и на какие темы. Нам будет приятно знать, что тема востребована.
28 бесплатных HTML-шаблонов веб-сайтов с галереей CSS и JS
Бесплатный шаблон веб-сайта на тему путешествий на jQuery от RockThemes
Этот бесплатный многостраничный HTML5-шаблон для туристического агентства представляет собой профессиональное, адаптивное и бесплатное HTML5-решение с эффектной анимацией и красивым ярким дизайном. С его помощью вы можете легко начать…
С его помощью вы можете легко начать…
Подробности Живая демонстрация
Бесплатный шаблон одностраничного веб-сайта HTML5 от RockThemes
Мы знаем, как важно выбрать идеально подходящий для вашего бизнеса шаблон сайта. Сайт станет вашим рекламным инструментом, визитной карточкой и местом, где вы сможете общаться с…
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона веб-сайта ресторана от RockThemes
Ищете сайт электронной коммерции, разработанный специально для пиццерий? Что ж, тогда у нас есть то, что вам нужно. Как следует из названия, PizzaHous был разработан специально для пиццерий и. ..
..
Подробности Живая демонстрация
Кафе и рестораны Бесплатные шаблоны сайтов Шаблоны сайтов от RockThemes
В настоящее время ресторанный бизнес в значительной степени зависит от Интернета; это отличный источник новых клиентов. Кроме того, если у вас есть сайт, вы можете рекламировать свое меню, шеф-повара, команду и объяснять, почему…
Подробности Живая демонстрация
Бесплатная адаптивная тема HTML5 для шаблона веб-сайта туристического агентства от RockThemes
Если вам нужен веб-сайт для вашего туристического агентства или курорта, у нас есть кое-что очень интересное для вас. Этот HTML-шаблон является многофункциональным, очень отзывчивым и, самое главное, БЕСПЛАТНЫМ. Вы…
Вы…
Подробности Живая демонстрация
Бесплатный шаблон музыкального сайта от RockThemes
Существует множество шаблонов сайтов для ди-джеев. И может быть трудно выбрать наиболее подходящий шаблон. Это может занять некоторое время и деньги. Вот почему мы решили помочь вам и предоставить бесплатный HTML…
Подробности Живая демонстрация
Бесплатный PRO-шаблон сайта от RockThemes
В наше время нужен сайт, чтобы охватить широкую аудиторию клиентов. И если вы хотите завоевать их внимание, вы должны представить свои услуги в лучшем виде. Именно поэтому мы представляем вам…
Подробности Живая демонстрация
Бесплатный шаблон сайта — Шаблон сайта недвижимости от RockThemes
Если вы управляете риелторской компанией и хотите продать недвижимость по хорошей цене, вы должны быть в сети. Во-первых, это позволяет представить ваше предложение широкому кругу клиентов по всему…
Во-первых, это позволяет представить ваше предложение широкому кругу клиентов по всему…
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона спортивного сайта от RockThemes
Вам нужен веб-сайт, который наилучшим образом представит ваш тренажерный зал? Тогда мы здесь, чтобы помочь вам. Наши разработчики бесплатно представляют вам идеальный HTML-шаблон Intense Gym, который вы можете использовать для…
Подробности Живая демонстрация
Бесплатный шаблон сайта для шаблона сайта доставки еды от RockThemes
Этот полностью адаптивный бесплатный HTML5-шаблон для органических продуктов питания поможет вам создать заметный веб-сайт для вашего частного сельскохозяйственного бизнеса. Этот шаблон с интуитивно понятным дизайном, отличным…
Этот шаблон с интуитивно понятным дизайном, отличным…
Подробности Живая демонстрация
Бесплатный HTML-шаблон Bootstrap 4 Шаблон веб-сайта от RockThemes
Если вы романтичный фотограф и хотите иметь привлекательный и стильный веб-сайт, чтобы представить свой талант, используйте этот адаптивный бесплатный шаблон HTML5 для портфолио фотографа. Это полностью…
Подробности Живая демонстрация
Бесплатный шаблон веб-сайта отеля от RockThemes
Иногда выбор идеально подходящего шаблона веб-сайта может быть трудным выбором. Тем не менее, мы знаем, как сэкономить ваше время и деньги. С адаптивным бесплатным HTML-шаблоном Royall villas вы можете создать веб-сайт. ..
..
Подробности Живая демонстрация
Бесплатный шаблон образовательного веб-сайта от RockThemes
Это готовый адаптивный бесплатный HTML5-шаблон колледжа для бесплатного образовательного веб-сайта. Он поможет вам создать презентабельный и функциональный интернет-ресурс колледжа. Шаблон был…
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона сайта спа-салона от RockThemes
Сайт салона красоты должен быть привлекательным. Он должен быть хорошо продуман, чтобы создать атмосферу доверия. Вот почему Glory — один из лучших бесплатных HTML-шаблонов для салонов красоты. Это…
Подробности Живая демонстрация
Бесплатное портфолио фотографий Bootstrap от шаблона веб-сайта WINK от winkthemes
Wink — это шаблон начальной загрузки фотографии, созданный для профессиональных и внештатных фотографов, чтобы продемонстрировать свою работу наилучшим образом. Wink имеет чистый, минималистичный и премиальный дизайн. Это…
Wink имеет чистый, минималистичный и премиальный дизайн. Это…
Подробности Живая демонстрация
Бесплатный полноценный анимированный шаблон JavaScript Шаблон веб-сайта от RockThemes
Фотография – современное и популярное искусство. А если вы профессиональный фотограф, то вам нужно хорошее портфолио. С хорошим портфолио можно создать атмосферу доверия и привлечь новых…
Подробности Живая демонстрация
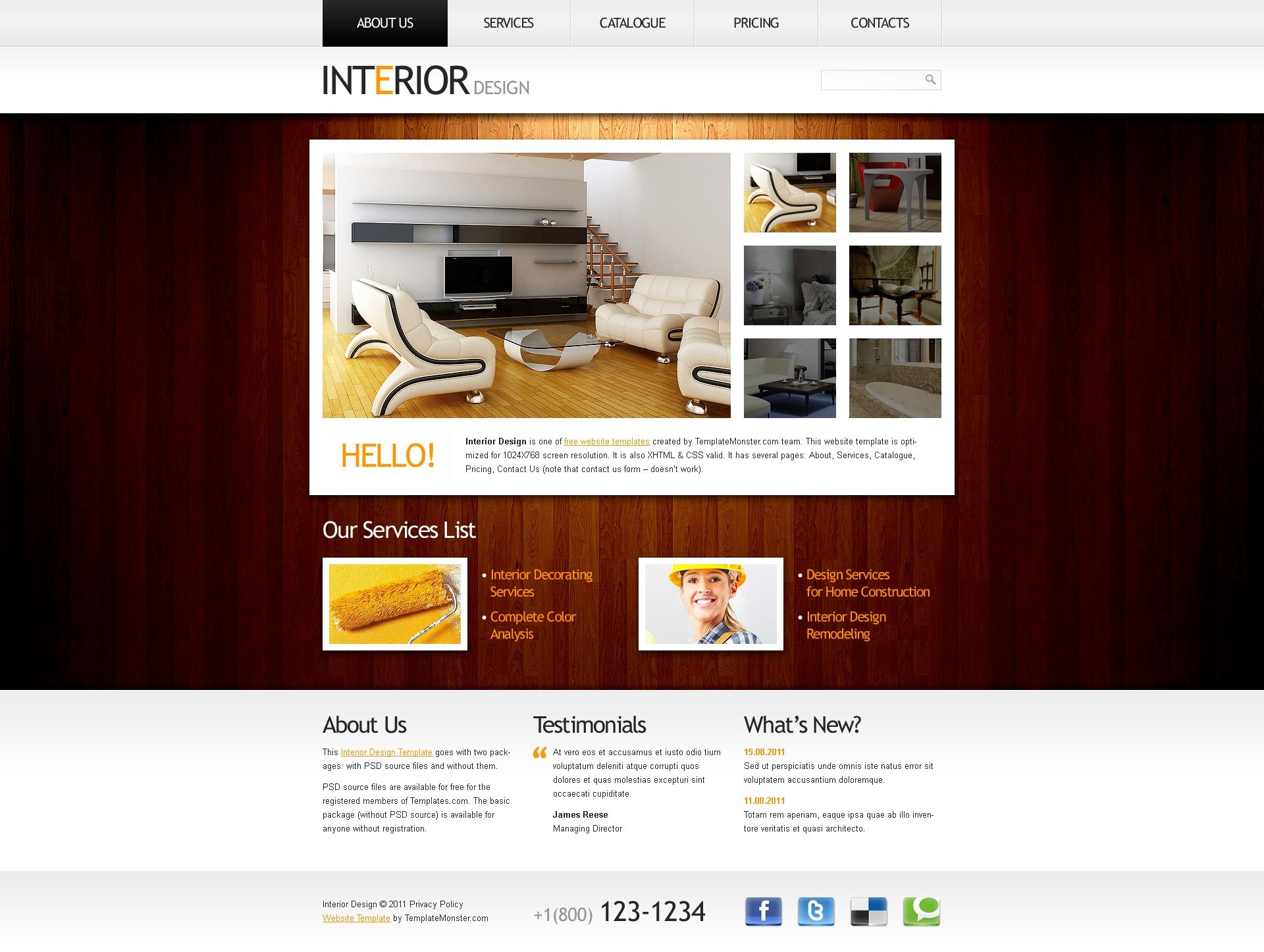
Бесплатная тема HTML5 для шаблона веб-сайта интерьера от RockThemes
В наше время для любой интерьерной компании важно иметь хороший сайт. Это ваша визитная карточка. Клиенты часто решают воспользоваться вашими услугами в зависимости от внешнего вида и качества вашего веб-сайта. …
…
Подробности Живая демонстрация
Бесплатный HTML5-шаблон музыкального веб-сайта от RockThemes
OnWave — адаптивный бесплатный HTML5-шаблон музыкального радио для веб-сайта музыкальной радиостанции. Очень стильный и современный шаблон, который понравится многим меломанам. Он поставляется с несколькими…
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона веб-сайта компании такси от RockThemes
Этот адаптивный бесплатный HTML5-шаблон службы такси представляет собой простой и стильный шаблон веб-сайта. Создайте свой собственный бесплатный бизнес-сайт такси именно таким, каким вы хотите его видеть. Этот шаблон также…
Этот шаблон также…
Подробности Живая демонстрация
Бесплатный шаблон веб-сайта — Шаблон веб-сайта учебного центра от RockThemes
Это отличный адаптивный бесплатный HTML5-шаблон языкового центра, который подходит для создания полнофункционального веб-сайта электронного обучения. Различные макеты страниц дадут вам свободу выбора. И есть…
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона веб-сайта фотосайта от RockThemes
Этот бесплатный шаблон сайта подойдет фотографам, которым нужно надежное решение для стильного сайта-портфолио. Дэвис не загружает посетителей сайта лишними элементами дизайна. …
…
Подробности Живая демонстрация
Бесплатная тема HTML5 для веб-сайта по внешнему дизайну Шаблон веб-сайта от RockThemes
Этот адаптивный бесплатный шаблон HTML5 для дизайна интерьера имеет тематический дизайн и кросс-браузерную поддержку. Шаблон был создан с использованием HTML5 и CSS3. Графические элементы предлагают множество вариантов…
Подробности Живая демонстрация
Бесплатная адаптивная тема HTML5 для шаблона веб-сайта фотосайта от RockThemes
Если вы романтичный фотограф и хотите иметь привлекательный и стильный веб-сайт, чтобы представить свой талант, используйте этот полностью адаптивный бесплатный многостраничный HTML5-шаблон портфолио фотографа. …
…
Подробности Живая демонстрация
Бесплатный шаблон сайта агентства адаптивного дизайна от RockThemes
Новое в веб-разработке? Или, может быть, вы просто колеблетесь, какой шаблон сайта вам нужен? Тогда вам следует проверить этот HTML-шаблон Evolwent. Как следует из названия, это бесплатно, и вы можете скачать…
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона сайта ресторана от RockThemes
Если вы занимаетесь ресторанным бизнесом, вы должны знать, что важно привлекать клиентов с первого взгляда. Кроме того, вы должны предоставить клиентам удобную навигацию. И если вы сомневаетесь какой. ..
..
Подробности Живая демонстрация
Бесплатный шаблон Bootstrap Шаблон сайта от RockThemes
SOLARI — отличный выбор для сайта вашего салона красоты. Она многофункциональна, хорошо продумана и, самое главное, БЕСПЛАТНА. Вы можете просто скачать этот шаблон и создать свой сайт. Это…
Подробности Живая демонстрация
Monstroid2 — Бесплатная версия HTML-шаблона веб-сайта от RockThemes
Monstroid 2 — многофункциональная и высокоэффективная тема для сайта. Он многоцелевой, очень отзывчивый и полностью редактируемый. Разработанный профессионалами, это идеальный выбор для любого веб-сайта. А если. ..
..
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона веб-сайта религиозного сайта от RockThemes
Технический прогресс не остановить, и если вы хотите улучшить свою церковь, вам нужен веб-сайт. Это важный инструмент для поддержания связи с вашим собранием и распространения слова Божьего среди…
Подробности Живая демонстрация
| Имя шаблона | загрузок | Цена |
|---|---|---|
| Бесплатный шаблон веб-сайта на тему путешествий на jQuery | 22 928 | Бесплатно |
| Бесплатная тема HTML5 для шаблона веб-сайта ресторана | 27 847 | Бесплатно |
| Бесплатный шаблон одностраничного веб-сайта HTML5 | 20 688 90 241 | Бесплатно |
| Кафе и рестораны Бесплатные шаблоны сайтов Шаблоны сайтов | 44 026 | Бесплатно |
| Бесплатный шаблон музыкального сайта | 11 070 | Бесплатно |
8 лучших бесплатных адаптивных CSS-шаблонов для создания вашего сайта | Эми Смит | HackerNoon.
 com Опубликовано в
com Опубликовано в·
5 мин чтения·
18 ноября 2018 г.Шаблон веб-сайта — лучший выбор для быстрого и эффективного создания веб-сайта. 8 бесплатных адаптивных шаблонов веб-сайтов на CSS вдохновят вас и принесут больше пользы.
Каскадные таблицы стилей (CSS) — это язык, который определяет структуры стилей, такие как шрифты, цвета, местоположения и т. д. Проще говоря, CSS — это оболочка веб-сайта. Бесплатные шаблоны веб-сайтов CSS — это простые в редактировании готовые отличные макеты веб-дизайна для веб-дизайнеров.
Эта простота — одна из причин, по которой CSS стал популярным, и теперь он является важнейшим элементом при создании веб-сайта. Разработчикам нужно только редактировать HTML в редакторах CSS, таких как Dreamweaver, и использовать шаблоны CSS — многие из которых бесплатны — для создания веб-сайтов.
Раньше способ создания веб-сайта включал в себя прототипирование дизайна, кодирование и, наконец, публикацию в Интернете. Использование технологий и открытость Интернета делают бесплатные шаблоны веб-сайтов для электронной коммерции или других целей более доступными и доступными для среднего пользователя, у которого может не быть необходимых навыков веб-дизайнера или времени, чтобы научиться разрабатывать новый HTML CSS. сайт с нуля.
Использование технологий и открытость Интернета делают бесплатные шаблоны веб-сайтов для электронной коммерции или других целей более доступными и доступными для среднего пользователя, у которого может не быть необходимых навыков веб-дизайнера или времени, чтобы научиться разрабатывать новый HTML CSS. сайт с нуля.
Вот 8 бесплатных шаблонов веб-сайтов , выбранных Mockplus для вас, включая бесплатные шаблоны веб-сайтов CSS и бесплатные адаптивные шаблоны веб-сайтов, которые вы можете использовать для своего следующего проекта.
Особенности:
- Полностью основано на CSS и HTML
- Массивный баннер с изображением
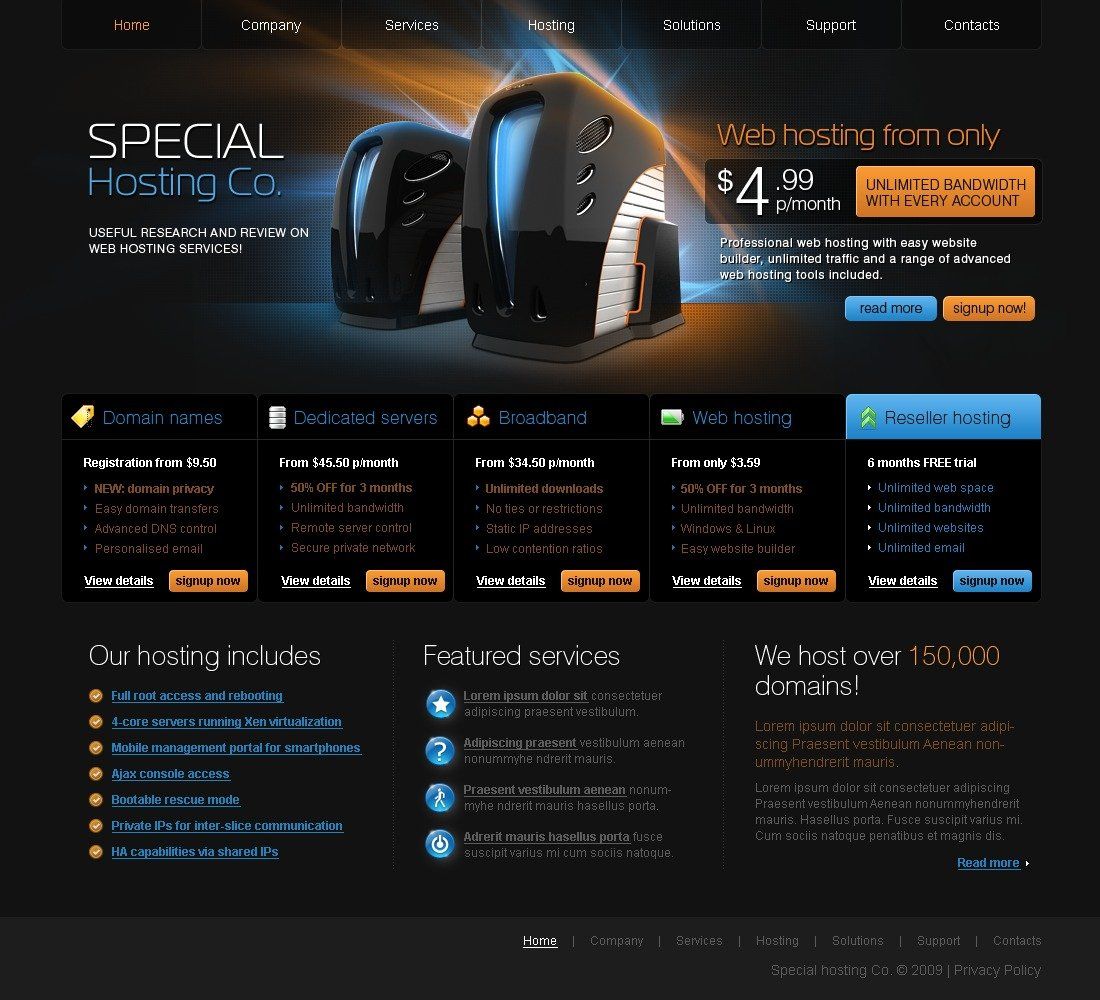
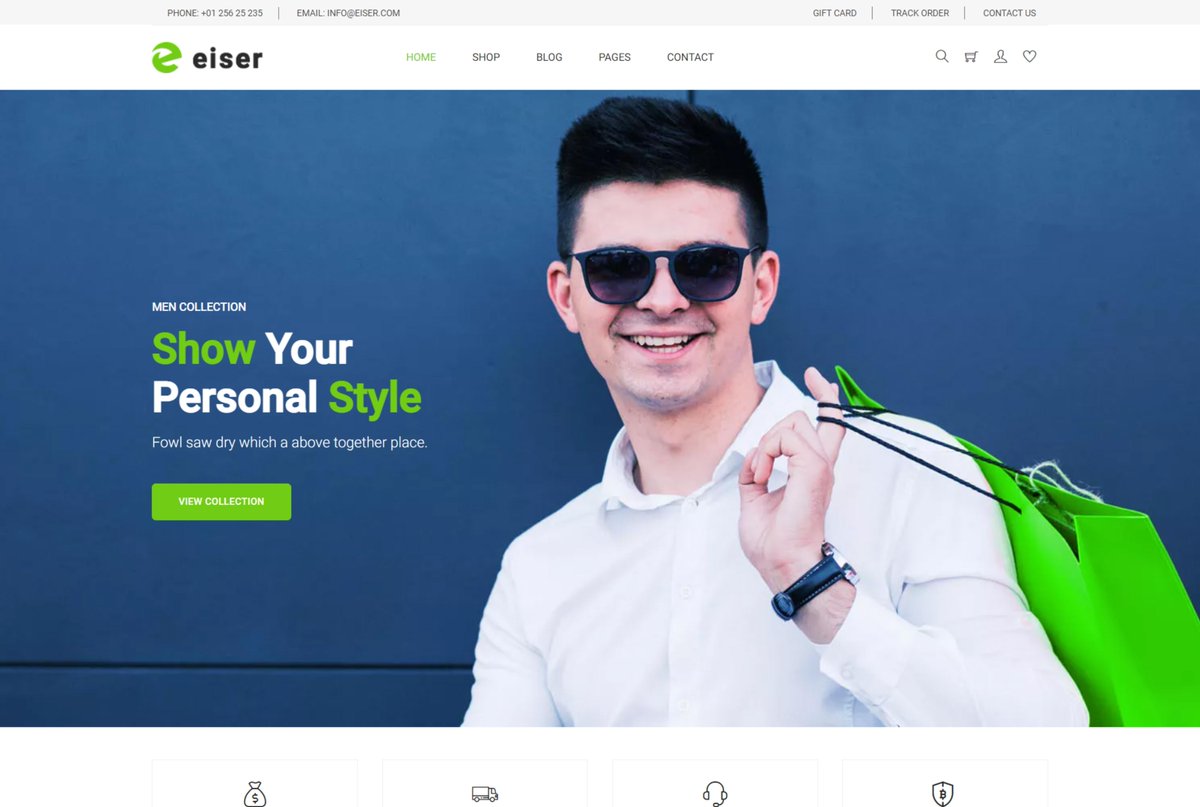
Безопасность основана на CSS и HTML, полностью адаптивна и имеет широкие возможности настройки. Этот шаблон идеально подходит для компаний, занимающихся безопасностью, так как имеет профессиональный вид. Современный интерфейс выделяется большим фоновым изображением. Этот шаблон представляет собой хорошо продуманную онлайн-платформу для развития вашего бизнеса. Если вам нужно что-то, что передает серьезность и профессионализм, этот бесплатный шаблон веб-сайта — лучший выбор.
Если вам нужно что-то, что передает серьезность и профессионализм, этот бесплатный шаблон веб-сайта — лучший выбор.
Особенности:
- HTML5/CSS3
- Адаптивный макет
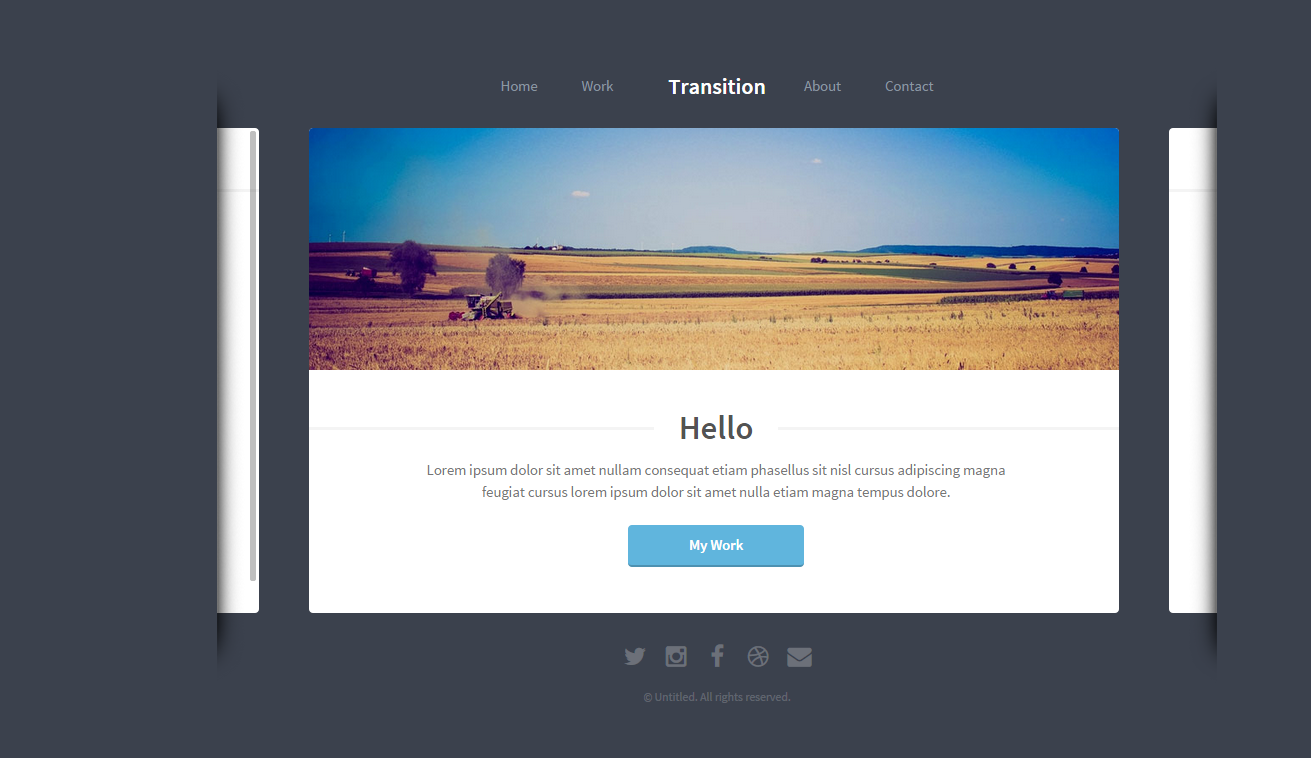
Sublime — это чистый и потрясающий бесплатный шаблон веб-сайта. Современный обтекаемый дизайн обеспечивает четкие призывы к действию и позволяет посетителям легко находить информацию о компании. Он идеально подходит для стартапов, креативных агентств и сайтов-портфолио. Шаблон реагирует на двухстраничные макеты на выбор.
Особенности:
- Шаблон HTML5 и CSS3
- Полностью адаптивный
- Одностраничный шаблон
Invotion — это бесплатный адаптивный креативный шаблон HTML и CSS. Использование градиентных цветов с белыми шрифтами делает его легким и современным. Этот шаблон подходит для различных целей, таких как сервисные, маркетинговые веб-сайты, корпоративные веб-сайты и программные услуги. Эти наборы шаблонов подходят для многих целей, таких как сервисные, маркетинговые веб-сайты, корпоративные веб-сайты и программные услуги.
Связанный ресурс: Градиентный цвет в дизайне приложений: тенденции, примеры и ресурсы
Особенности:
- Шаблон HTML5 и CSS3
- Анимированное портфолио
- Полностью адаптивный дизайн
CreativeX — это творческий и плоский шаблон веб-сайта для разработки организационных или корпоративных сайтов. Он удивительно разработан с использованием HTML, CSS и Bootstrap. Этот шаблон поставляется с 8 HTML-страницами, включая домашнюю страницу и страницу о программе. Он также включает в себя анимированные списки портфолио с одним просмотром.
Особенности:
- Тип документа HTML5
- Полностью адаптивный дизайн
Besloor — полностью бесплатный адаптивный шаблон веб-сайта с HTML5. Он основан на адаптивном макете с 4 столбцами и использует тип документа HTML5. Это смешанный дизайн, разработанный «Шаблонами ОС», который подходит для дизайна и бизнес-сайтов.
Особенности:
- Одностраничный адаптивный веб-сайт
- Полноэкранный фон заголовка
- Создан с использованием HTML5, CSS3, Bootstrap3
Brandi — один из лучших бесплатных адаптивных шаблонов HTML5. Он минималистичный, простой, элегантный и чистый. Адаптивный дизайн обеспечивает высокую читаемость на любом смартфоне и других мобильных устройствах. Выбор цвета липкого заголовка успокаивает глаза. Кроме того, потрясающие встроенные шрифты и значки будут менять цвет, когда пользователь прокручивает страницу вниз, улучшая взаимодействие с пользователем.
Он минималистичный, простой, элегантный и чистый. Адаптивный дизайн обеспечивает высокую читаемость на любом смартфоне и других мобильных устройствах. Выбор цвета липкого заголовка успокаивает глаза. Кроме того, потрясающие встроенные шрифты и значки будут менять цвет, когда пользователь прокручивает страницу вниз, улучшая взаимодействие с пользователем.
Особенности:
- Создан с использованием HTML, CSS
- Одностраничный дизайн
- Фоновое изображение
Madve — красочный шаблон веб-сайта мексиканской кухни. Построен с использованием HTML и CSS, что позволяет легко настроить его для любого веб-сайта ресторана. Кнопки хорошо отображаются с эффектом прозрачности, что делает веб-сайт более привлекательным. Онлайн-чат увеличивает время пребывания на странице и помогает расширить клиентскую базу.
Характеристики:
- Многостраничный CSS-шаблон веб-сайта
Halo — веб-сайт с фотографиями, созданный с помощью CSS.