Что такое и зачем нужны шаблонизаторы HTML / Хабр
Есть много способов сэкономить время и упростить жизнь разработчика. Но они кажутся такими сложными и непонятными, что знакомство с ними постоянно откладывается. И зря: сегодня мы расскажем, как автоматизировать работу, используя вспомогательные инструменты.
Шаблонизаторы для HTML — один из таких способов.
Что такое шаблонизаторы
Шаблонизатор — это инструмент, который позволяет проще писать разметку, делить её на компоненты и связывать с данными.
Главное преимущество шаблонизаторов — они избавляют от необходимости писать повторяющийся код несколько раз. Это кажется не такой большой проблемой, но всё же разработчикам часто приходится тратить на это время.
Зачем нужны шаблонизаторы
Шаблонизаторы HTML облегчают поддержку кода и ускоряют процесс разработки, особенно если над проектом работает команда. Вот небольшой перечень типовых задач, которые решают с помощью этой технологии:
создание базовой разметки страниц;
внесение правок одновременно на нескольких страницах или компонентах;
изменение контента в блоках;
добавление, удаление или перенос блоков на страницах сайта;
создание повторяющегося контента, например карточки товара в каталоге.

Какие проблемы решают шаблонизаторы?
При вёрстке шаблонов принято выделять повторяющиеся блоки в компоненты, чтобы использовать их на других страницах, но иногда один из них требуется изменить. Если речь идёт о внешнем виде компонента, всё просто: вы меняете его CSS-код, и он обновляется везде. Но как быть, если нужно переделать HTML-код сложного компонента? Сначала придётся внести правку в код на одной странице, а затем найти все подобные компоненты и провести аналогичные изменения с каждым.
Простой пример — страница с карточками товаров. Если вы вносите правку в одну карточку, то вам придётся исправлять и остальные — вручную. Просто удалить старые и скопировать новые с уже заполненными данными не получится.
Такие изменения могут касаться не только сложной разметки, но и более простых элементов вроде контента в ссылках. Типовая задача — разметить главное меню так, чтобы при клике на ссылку открывались соответствующие шаблоны страниц. Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Эти ситуации не катастрофичны, но приводят к следующим проблемам:
Приходится постоянно держать в голове контекст проекта. То есть помнить, где есть похожие компоненты, чтобы вносить правки везде. Особенно неудобно, если вы вернулись к проекту после перерыва.
Возникают ошибки на этапе разработки и внесения правок. Можно забыть применить изменения на все компоненты, и где-то появятся баги. Причём не из-за плохой вёрстки, а просто потому, что вы забыли скопировать код.
Увеличивается время разработки и внесения правок, особенно при потере контекста.
Вместо этого можно было потратить время на улучшение проекта. Давайте разберёмся, как именно шаблонизаторы помогут избавиться от лишних проблем.
Как шаблонизаторы помогают решать проблемы?
Рассказывать про работу шаблонизаторов будем на примере принципа их работы, без отсылки к конкретному инструменту.
Создание шаблонов
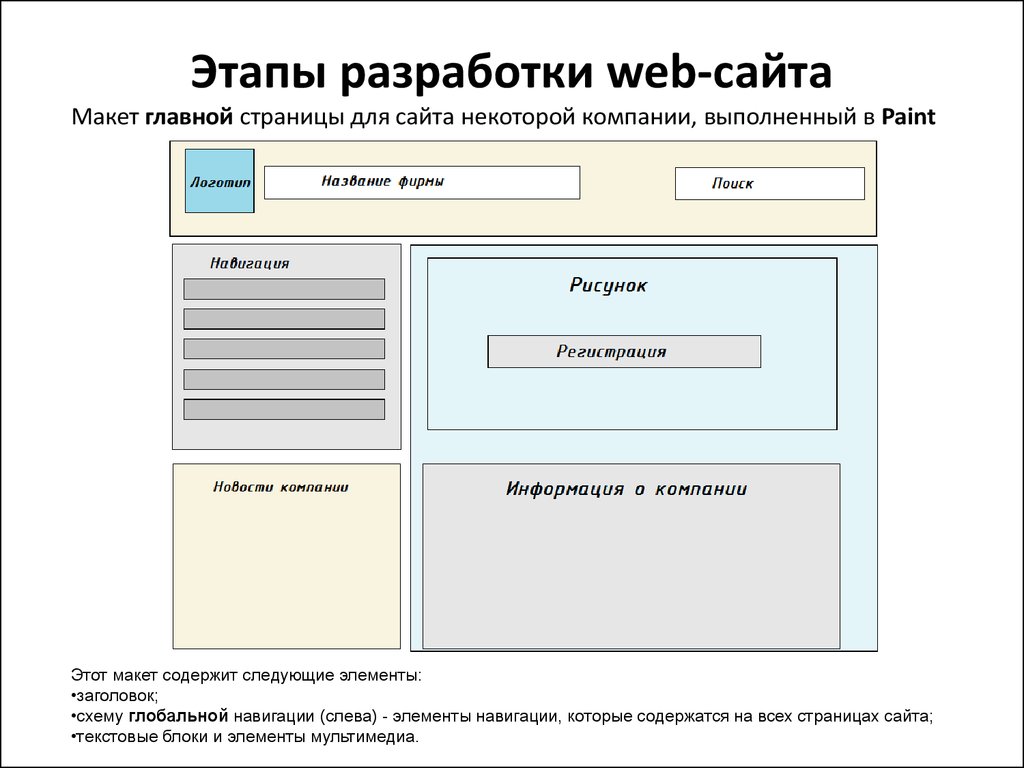
Представим стандартный макет, который нужно сверстать. У него есть шапка и подвал, которые повторяются на всех страницах, а центральная контентная часть везде отличается. В таком случае вы можете создать файл, поместить в него шаблон и указать, в какое место подключать контент. А в другом файле прописать содержание страницы и указать, что она должна встраиваться в шаблон.
Рассмотрим это на условном, несуществующем синтаксисе.
Файл раскладки
<!-- layout.html -->
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Сайт про сайт</title>
</head>
<body>
<header>
<!-- шапка сайта -->
</header>
<main>
<include content />
</main>
<footer>
<!-- подвал сайта -->
</footer>
</body>
</html>Здесь мы определяем основной шаблон всего сайта, с шапкой и подвалом, и указываем конструкцию, которая будет указывать, куда должен размещаться контент.
Файл каталога и новостей
<!-- страница каталога --> <use layout.html /> <h2>Страница каталога</h2> <div> <div>Карточка 1</div> <div>Карточка 2</div> <div>Карточка 3</div> </div> <!-- страница новостей --> <use layout.html /> <h2>Страница новостей</h2> <div> <div>Новость 1</div> <div>Новость 2</div> <div>Новость 3</div> </div>
В отдельных файлах мы указываем, какой шаблон для них используется и как они будут выглядеть. На выходе мы получим две страницы с одинаковой шапкой и подвалом и разным контентом.
Самое важное — теперь мы можем менять шаблон сразу для всех страниц и это происходит автоматически, а нам в случае необходимости не надо за ними следить и менять вручную много файлов.
Создание компонентов
Компоненты — это как шаблоны, но наоборот. В случае с шаблоном мы указываем, где он будет использоваться для необходимого контента.
Если шаблоны больше подходят для глобальной раскладки сайта, то компоненты предназначены для использования маленьких блоков, начиная от простых кнопок и заканчивая более сложными составными компонентами, например карточками товара или целым блоком с избранными товарами.
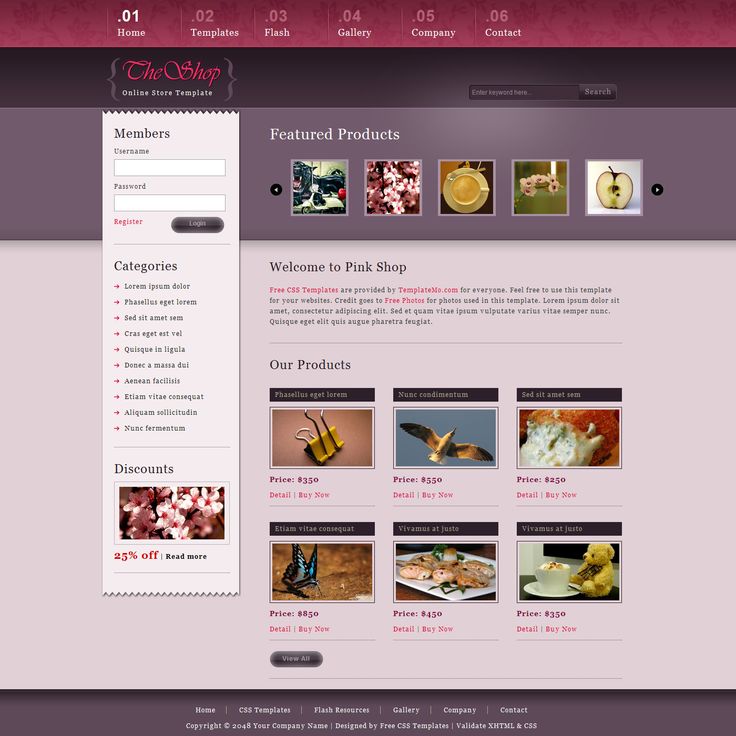
В примере ниже компонентом может быть как каждый блок по отдельности, так и группировка из всех четырёх блоков.
В качестве примера абстрактной реализации рассмотрим реализацию каталога.
В отдельном файле описываем саму карточку товара со всей структурой.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div>
А уже в другом файле, в котором необходимо подключать компонент, вызываем его.
<!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
Благодаря этому становится проще использовать компоненты и собирать из них более сложные блоки. При изменении компонента в одном месте он будет обновляться везде, а значит, мы не забудем внести в него правки.
При изменении компонента в одном месте он будет обновляться везде, а значит, мы не забудем внести в него правки.
Работа с данными
Не может же быть так, чтобы при вставке девяти карточек проекта они все стали одинаковыми? Что делать, если мы хотим видеть разный контент в одинаковых компонентах?
Создавать новые компоненты под разный контент или копировать его не придётся. Шаблонизаторы умеют разделять данные и их внешний вид, вставляя полученные данные в код компонента.
То есть мы можем не использовать данные внутри компонента, а передать их при вызове, чтобы они подставились в нужные места. Разберёмся, что это значит.
При описании компонента мы говорим, что его контент не статичный, а берётся из объекта с данными, которые будут в него переданы.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data. href}>{data.btn}</a>
</div>
href}>{data.btn}</a>
</div>И при вызове компонента мы передаём ему эти данные, чтобы на выходе у нас был компонент в нужной структуре, но с разным содержанием.
<!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card src="image.png" alt="Фотография кота" title="Плюшевый кот"> <use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака"> </div>
Благодаря этому мы можем использовать разный контент в одинаковых компонентах, при необходимости менять классы у разных блоков и легко управлять интерфейсом.
Интерактивность
Внутри шаблонизаторов есть такие полезные возможности, как условные выражения и циклы. Мы не будем подробно останавливаться на них, а лишь расскажем, в каких сценариях это может пригодиться.
Условные выражения позволяют менять что-то внутри компонента в зависимости от данных внутри. Это делает компоненты более гибкими. Например, у вас есть компонент кнопки в трёх цветах. Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Циклические конструкции освобождают от копирования повторяющихся компонентов. Вы указываете данные, которые надо перебрать, и компонент, в который их надо вывести. На выходе вы получаете нужное количество данных в нужном компоненте. Это удобно при создании карточек товаров и списков — новостных и прочих.
Эти возможности позволяют писать код ещё быстрее и более гибко, избегая при этом лишних ошибок.
Какие шаблонизаторы бывают
Все пункты выше мы рассматривали на примере общих принципов работы шаблонизаторов. Известные инструменты направлены на решение примерно одних и тех же задач, но между ними есть отличия, несмотря на общую идеологию.
Когда мы проводили исследование навыков, необходимых на рынке, мы поняли, что из инструментов наибольшей популярностью пользуются Pug и Twig. Они отличаются синтаксисом и окружением, а также внутренним функционалом.
Pug — написан на Node.js и компилирует строгий синтаксис в конечный HTML-файл. То есть он не работает на лету и по факту всё равно превращается в HTML. Его надо собирать через сборщик. Инструмент представляет собой довольно нестандартный синтаксис, который непривычен в начале, но быстро осваивается и даёт хороший профит.
Twig — шаблонизатор, написанный на PHP, часто используется при вёрстке шаблонов. Он собирается на сервере и не требует предварительной сборки, но работает в окружении локального сервера.
В зависимости от окружения проекта лучше подойдёт тот или иной шаблонизатор, но главное, что любой из них позволяет значительно упростить себе жизнь.
Подготовка к работе с шаблонизаторами
Шаблонизаторы не выглядят сложным инструментом, но с ними всё не так просто.
Первое, чему необходимо научиться, — правильно использовать принципы. Верно выделять шаблоны, компоненты и правильно их комбинировать.
 В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.
В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.У шаблонизаторов есть особенности синтаксиса, которые не всегда очевидны, и некоторые функции не всегда работают так, как от них ожидается.
И самое важное — необходимо правильно использовать возможности для разных типовых задач, чтобы не усложнять работу.
Всё это постигается опытом и позволяет существенно упростить процессы производства и дальнейшей поддержки проекта.
Какие выводы можно сделать
Шаблонизаторы делают написание кода проще и избавляют разработчика от хранения в голове большого количества контекста. Это позволяет тратить силы на более полезные вещи.
В целом, шаблонизаторы близки друг другу и построены на единой философии в разных инструментах. Важно научиться принципам, а не определённому инструменту. А инструмент лучше выбирать под конкретное окружение.
Главное — использовать шаблонизаторы правильно, чтобы действительно оптимизировать работу.
Лучшие шаблоны HTML, React и Vue для NFT и криптовалютного рынка в 2022 году
Шаблоны торговой площадки NFT, которые мы описываем сегодня, позволяют цифровым коллекционерам покупать, продавать и создавать токены, отражающие право собственности на уникальные, материальные и нематериальные товары. Часто мы слышим о людях, покупающих цифровых котят, основные моменты НБА и виртуальные произведения искусства Дональда Трампа, но мы не знаем, где они получают эти NFT. Не бойся, мы тебя прикрыли. Надеюсь, вы найдете эти HTML-шаблоны NFT Marketplace полезными.
Unitok — это современный, уникальный и отзывчивый HTML-шаблон. Он поставляется с креативным дизайном, тремя вариантами домашней страницы, различными страницами исследования и цифровыми активами.
Он подходит для виртуальных предметов, цифровых торговых площадок, криптовалютных коллекционеров и не взаимозаменяемых токенов. Итак, создавайте из этого все, что вам нравится.
Ключевая особенность
- 6 Ho На основе Bootstrap 4.
 x
x - 20 \ 002B страниц
- Легко настроить
- Полностью отзывчивый
- Кроссбраузерная совместимость
- SEO оптимизирован
- Чистый и хорошо прокомментированный код
Используя электронную валюту, Netstorm — React NFT Marketplace Template создает новый способ оплаты в Интернете. В блокчейне вся информация о создателе, покупателе и транзакциях NFT надежно сохраняется и не может быть разделена. Netstorm — это специализированный шаблон React для продажи NFT и NFT-активов, а также для продажи цифровых активов с аукциона. Все в нем актуально, от эстетики до кодировки.
Ключевая особенность
- Уникальный дизайн
- Живые аукционы и фильтр исследования
- Плавная анимация CSS3
- Легко настроить
- Подробная справочная документация
- Рабочая контактная форма
- Полностью отзывчивый
- Bootstrap 4.x
- Google шрифты
- Множественное изменение страницы
- 1500 \ 002B Потрясающие иконки
- 180 \ 002B Линейные значки
GIGALAND — это наиболее полный и современный адаптивный шаблон, доступный для продажи невзаимозаменяемых токенов (NTS), крипто-коллекционирования, цифровых товаров и т. Д. С Gigaland вы можете создать красивый и современный веб-сайт за считанные минуты. Например, Gigaland разработан с использованием HTML5, CSS3, jQuery, Bootstrap 5, CSS3 Animation и других. Мы работаем уже почти десять лет, поэтому вы можете быть уверены, что все, что вы заказываете у нас, будет высочайшего качества.
Д. С Gigaland вы можете создать красивый и современный веб-сайт за считанные минуты. Например, Gigaland разработан с использованием HTML5, CSS3, jQuery, Bootstrap 5, CSS3 Animation и других. Мы работаем уже почти десять лет, поэтому вы можете быть уверены, что все, что вы заказываете у нас, будет высочайшего качества.
Ключевая особенность
- 6 домашних страниц
- Страница автора
- Страница активности
- Страница коллекций
- Страница создания параметров
- Создать единую страницу
- Создать несколько страниц
- Изучить страницу
- Страница справочного центра
- Страница сведений об элементе
- Страница живых аукционов
- Страница авторизации
Для шаблона NFT Marketplace см. Netfomix. Сегодня мы хотели бы представить нашим читателям новую тему, о которой многие люди никогда не слышали. Как новый способ оплаты в Интернете с использованием электронной валюты, NFT называется «невзаимозаменяемым токеном». В блокчейне надежно хранится вся информация об авторе NFT, покупателе и любых транзакциях, в которых они участвовали.
В блокчейне надежно хранится вся информация об авторе NFT, покупателе и любых транзакциях, в которых они участвовали.
Ключевая особенность
- Полностью отзывчивый, совместим со всеми размерами экранов.
- Совместимость с основными браузерами
- Чистый и современный дизайн
- Действительный код W3C.
- Bootstrap 4 На основе.
- Font Awesome Иконки
- Хорошо задокументированы
- Легкая настройка
- Хорошо прокомментированный код.
- Пользовательские значки
- Дружелюбная и быстрая поддержка
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасОплачивать товары и услуги в Интернете электронными деньгами никогда не было так просто. Чтобы гарантировать, что NFT не дублируются, блокчейн надежно хранит всю информацию об авторе NFT, покупателе и транзакциях с ним.
Шаблон Netstorm, предназначенный для магазинов и магазинов активов NFT, криптовалютных арт-рынков и веб-сайтов аукционов цифровых активов, идеально подходит. Он имеет все новейшие функции и кодируется с использованием самых современных технологий.
Он имеет все новейшие функции и кодируется с использованием самых современных технологий.
Ключевая особенность
- Рабочая контактная форма
- Полностью отзывчивый
- Bootstrap 4.x
- Google шрифты
- Множественное изменение страницы
- 1500 \ 002B Потрясающие иконки
- 180 \ 002B Линейные значки
- Уникальный дизайн
- Живые аукционы и фильтр исследования
- Плавная анимация CSS3
- Легко настроить
Ethoz — это передовая платформа для обмена незаменимыми токенами, коллекционируемых криптовалют, цифровых активов и многого другого. Для создания этого шаблона используется платформа HTML5, CSS3, Bootstrap 5 и SASS. Помимо визуальной привлекательности, Ethoz — лучший пользовательский интерфейс.
На сайте Ethoz можно найти более 20 внутренних страниц. В качестве отправной точки вы можете использовать эти предварительно созданные демонстрации или можете адаптировать эти образцы по мере необходимости. Вы можете использовать этот шаблон на любой платформе, включая настольный компьютер, планшет, ноутбук, iPad, iPhone и Android. Дизайн этого шаблона идеален, гладкий и современный. Внедрены лучшие практики в дизайне и разработке. Также невероятно просто настраивать шаблоны.
Вы можете использовать этот шаблон на любой платформе, включая настольный компьютер, планшет, ноутбук, iPad, iPhone и Android. Дизайн этого шаблона идеален, гладкий и современный. Внедрены лучшие практики в дизайне и разработке. Также невероятно просто настраивать шаблоны.
Ключевая особенность
- Бутстрап 5
- SASS
- jQuery
- 3 Домашние страницы
- 20 \ 002B внутренних страниц
- Полный отзывчивый
- Уникальный и модный дизайн
- Безупречный, чистый и современный макет Pixel
- Хорошо прокомментированный код
- Удобный для разработчиков код
- Подтвержденный W3C код
Торговая площадка цифровых активов Enftomark — это полноценная NFT. Это идеальная платформа для продажи невзаимозаменяемых токенов, таких как цифровое искусство, цифровая музыка и все виды цифровых активов. Этот веб-сайт позволяет вам создавать, продавать и собирать NFT или цифровые активы. Он хорошо продуман, с упором на удобство использования и передовую функциональность.
Чтобы узнать больше о NFT и совершить покупку, удобный интерфейс Enftomark позволяет клиентам легко это сделать. Вам не нужно быть экспертом, чтобы покупать, продавать и торговать цифровым искусством или активами с использованием криптовалют (таких как BSC, Matic, Ethereum Based). Современный стиль и стиль EnftoMark могут вывести ваш бизнес на новый уровень.
Для загрузки доступны торговая площадка NFT и шаблон целевой страницы криптовалюты под названием Cryptor. Для вашего стартап-агентства NFT Digital Assets Marketplace и Cryptocurrency ICO это полностью гибкое и чрезвычайно адаптируемое решение. Процесс продажи токенов для каждого криптовалютного бизнеса и NFT Digital Asset Marketplace уникален.
Вы можете использовать Cryptor для любой формы бизнеса цифровой криптовалюты, торговой площадки NFT, консалтинга по блокчейну и фирмы-разработчика для любой отрасли.
Ключевая особенность
- 4 основных домашних демоверсии в криптовалюте
- 3 демоверсии торговой площадки в NFT Marketplace Landing
- Доступны светлая и темная версии
- 35 \ 002B Действительные HTML-страницы
- Поддержка экспертов
- Легко настроить
- Креативный и современный дизайн
- Отраслевой шаблон ICO
- Хорошо документированный код
- Уникальный адаптивный дизайн
- Retina готов
- Pixel Perfect
Шаблон Bootstrap 5 для торговой площадки NFT под названием Makram. Сегодня мы хотели бы познакомить наших читателей с новой темой, о которой многие люди никогда не слышали. Как новый способ оплаты в Интернете с использованием электронной валюты, NFT называется «невзаимозаменяемым токеном». В блокчейне надежно хранится вся информация об авторе NFT, покупателе и любых транзакциях, в которых они участвовали.
Сегодня мы хотели бы познакомить наших читателей с новой темой, о которой многие люди никогда не слышали. Как новый способ оплаты в Интернете с использованием электронной валюты, NFT называется «невзаимозаменяемым токеном». В блокчейне надежно хранится вся информация об авторе NFT, покупателе и любых транзакциях, в которых они участвовали.
Ключевая особенность
- Font Awesome Иконки
- Хорошо задокументированы
- Легкая настройка
- Хорошо прокомментированный код.
- Пользовательские значки
- Дружелюбная и быстрая поддержка
- Полностью отзывчивый, совместим со всеми размерами экранов.
- Совместимость с основными браузерами
- Чистый и современный дизайн
- Действительный код W3C.
- Bootstrap 4 На основе
Digikon — это HTML-шаблон для рынка цифровых активов на основе Bootstrap5, HTML5, CSS3, JavaScript и jQuery. Технология умных цепочек Binance используется для создания Digikon, которая фокусируется на NFT и упрощает покупку и продажу NFT. Используя этот шаблон, вы можете создавать виртуальные продукты, торговые площадки криптовалюты, торги цифровыми активами и цифровую торговую площадку для невзаимозаменяемых токенов. Это красивый и крутой шаблон
Используя этот шаблон, вы можете создавать виртуальные продукты, торговые площадки криптовалюты, торги цифровыми активами и цифровую торговую площадку для невзаимозаменяемых токенов. Это красивый и крутой шаблон
Ключевая особенность
- Подтвержденный W3C код
- Используемый шрифт Google
- Активная контактная форма
- Кроссбраузерная совместимость
- SEO дружественная структура
- Доступно более 600 иконок
- Лайтбокс портфолио
- 24/7 Поддержка
- Хорошо задокументировано для легкой настройки
- Откройте для себя страницы, страницы аукционов,
- Удобный для разработчиков код с комментариями
- На основе Bootstrap 5
- 100% адаптивные макеты
Axies — это место для торговли и творчества на торговой площадке NFT. Невзаимозаменяемые токены можно продавать и обменивать между коллекционерами и производителями. После того, как объект был загружен в блокчейн, он может быть продан на рынке как незаменимый актив. Для создателей этот процесс чрезвычайно прост.
Для создателей этот процесс чрезвычайно прост.
В этой теме доступны параметры персонализации, которые помогут вам добиться желаемого внешнего вида вашего веб-сайта. Он прост в использовании и адаптируется к широкому диапазону размеров экрана. Пожалуйста, дайте моим шаблонам 5 звезд, если они вам нравятся. Это мне очень помогло.
Ключевая особенность
- страницы в файле Figma.
- 43 \ 002B экранный пользовательский интерфейс на страницах пользовательского интерфейса.
- Легко редактировать и настраивать.
- Супер четкая и чистая планировка.
- Профессиональный и креативный дизайн.
- Каждая страница полностью многослойна
- Странный интерфейс
NFTPro — это передовой HTML-шаблон для современного рынка криптографического искусства. С помощью подхода NFT можно покупать или продавать разнообразные продукты цифрового искусства. Это будет полезно для широкой публики, чтобы лучше понять NFT и способы совершения операций с цифровыми деньгами. Что еще более важно, все данные, относящиеся к авторам, покупателям и поставщикам, будут храниться в безопасности на этой платформе. В результате пользоваться им довольно удобно. UI / UX значительно лучше, потому что он разработан с использованием HTML5, CSS3, Bootstrap5 и SAAS. Вы можете легко покупать, продавать и получать свою валюту благодаря ее удобству. В результате маркетинг цифрового искусства и сбор криптовалюты становятся проще.
Что еще более важно, все данные, относящиеся к авторам, покупателям и поставщикам, будут храниться в безопасности на этой платформе. В результате пользоваться им довольно удобно. UI / UX значительно лучше, потому что он разработан с использованием HTML5, CSS3, Bootstrap5 и SAAS. Вы можете легко покупать, продавать и получать свою валюту благодаря ее удобству. В результате маркетинг цифрового искусства и сбор криптовалюты становятся проще.
Ключевая особенность
- Неограниченное количество вариантов изображения
- Современный и чистый дизайн
- Липкий заголовок
- Плавная прокрутка
- Google шрифты
- Иконки коробки
- Подтверждено W3C
- Чистый и профессиональный кодекс
- Оптимизированная скорость страницы
- Полностью отзывчивый
- Легко настроить
- SEO дружественный
- Бесплатное обновление
- Кроссбраузерная поддержка
Реализация React JS под названием Unitar Template для рынка NFT. Сегодня мы хотели бы представить нашим читателям новую тему, о которой многие люди никогда не слышали. Как новый способ оплаты в Интернете с использованием электронной валюты, NFT называется «невзаимозаменяемым токеном». В блокчейне надежно хранится вся информация об авторе NFT, покупателе и любых транзакциях, в которых они участвовали.
Сегодня мы хотели бы представить нашим читателям новую тему, о которой многие люди никогда не слышали. Как новый способ оплаты в Интернете с использованием электронной валюты, NFT называется «невзаимозаменяемым токеном». В блокчейне надежно хранится вся информация об авторе NFT, покупателе и любых транзакциях, в которых они участвовали.
Ключевая особенность
- Полностью отзывчивый
- Совместимость с основными браузерами
- Чистый и современный дизайн
- Действительный код W3C.
- Bootstrap 4 На основе
- Font Awesome Иконки
- Хорошо задокументированы
- Легкая настройка
- Хорошо прокомментированный код.
- Пользовательские значки
- Дружелюбная и быстрая поддержка
Шаблон NFT Marketplace для React — Tokicash Возможно, вы не слышали о шаблоне React NFT до сегодняшнего дня, поэтому мы хотели бы поделиться им с вами. Как новый способ оплаты в Интернете с использованием электронной валюты, NFT называется «невзаимозаменяемым токеном». В блокчейне надежно хранится вся информация об авторе NFT, покупателе и любых транзакциях, в которых они участвовали.
В блокчейне надежно хранится вся информация об авторе NFT, покупателе и любых транзакциях, в которых они участвовали.
Пользовательский интерфейс NFT позволяет пользователям больше узнать о продукте перед покупкой. Торговая площадка NFT, где вы можете купить за криптовалюту все, от доменных доменов до произведений искусства.
Ключевая особенность
- Font Awesome Иконки
- Хорошо задокументированы
- Легкая настройка
- Хорошо прокомментированный код.
- Пользовательские значки
- Дружелюбная и быстрая поддержка
- Полностью отзывчивый
- Совместимость с основными браузерами
- Чистый и современный дизайн
- Действительный код W3C.
- Bootstrap 4 На основе
Если вы хотите создать онлайн-торговую площадку для виртуальных товаров (или виртуальных активов), Tokimart — NFT Marketplace — лучший вариант для вас. Он имеет все новейшие функции и кодируется с использованием самых современных технологий. Ниже приведены некоторые из наиболее важных характеристик шаблона. В образце вы найдете множество вариантов и макетов. Сейчас самое время! Представляем (Tokimart) креативный шаблон торговой площадки NFT, одну из самых популярных сегодня тем, полностью оригинальный с современным внешним видом и ощущениями.
Ниже приведены некоторые из наиболее важных характеристик шаблона. В образце вы найдете множество вариантов и макетов. Сейчас самое время! Представляем (Tokimart) креативный шаблон торговой площадки NFT, одну из самых популярных сегодня тем, полностью оригинальный с современным внешним видом и ощущениями.
Ключевая особенность
- Хорошо задокументированы
- Легкая настройка
- Хорошо прокомментированный код.
- Пользовательские значки
- Дружелюбная и быстрая поддержка
- Font Awesome Иконки
- Полностью отзывчивый
- Совместимость с основными браузерами
- Чистый и современный дизайн
- Действительный код W3C.
- Bootstrap 4 На основе.
Cryptoki — HTML-шаблон для NFT и цифрового рынка
Cryptoki разработан таким образом, чтобы у вас было все необходимое для создания собственного рынка NFT или цифрового магазина. Из нескольких версий продуктов и ставок, просмотров продуктов, профилей, контактов, полных страниц профиля, страниц товаров и многого другого.
Ключевая особенность
- Красивый и неповторимый дизайн
- Современный и легкий код
- Легко изменяемые цвета по всему сайту
- Нет jQuery
- Темные и светлые темы
- SVG иконки
- Полнофункциональные формы для связи и подписки
- Оценка Большого маяка
Tezor — это чистый новый современный HTML-шаблон для веб-сайта NFT Marketplace и Blockchain Startup. Он создан для продажи цифровых активов на основе криптовалюты в Интернете. Шаблон разработан с учетом последних тенденций в дизайне технологий криптографии и блокчейна. Этот шаблон подходит для стартапов электронной коммерции Blockchain, Crypto Solutions и любых других связанных агентств по купле-продаже цифровых активов.
Ключевая особенность
- Эффекты плавного перехода
- Интегрирован с FontAwesome и Flaticon
- W3 Действительно
- Хорошо прокомментированный код
- Легко настраиваемый
- Подробная документация
- Загрузочный (v5.
 x)
x) - CSS и Sass включены
- Retina готов
- Отзывчивый на любом устройстве
- Креативный макет
- Быстрый, легкий и мощный
Адаптивный HTML-шаблон для торговой площадки NFT с включенными HTML5, CSS3, Bootstrap5 и jQuery. Доступен отличный шаблон HTML5 для разработки цифровой торговой площадки NFT. Планшетам и смартфонам это понравится, потому что их очень легко настроить. Вы можете легко изменять коды, добавив папку с документацией.
NftMarket можно использовать для продажи невзаимозаменяемых токенов, цифрового искусства, цифровой музыки и других цифровых активов. Этот шаблон позволяет производить, продавать и собирать NFT или цифровые активы. С помощью этого шаблона вы можете просто собирать, продавать и покупать цифровые товары или искусство, используя криптовалюты, такие как MetaMask и Matic.
Ключевая особенность
- Домой
- Исследуйте продукты
- Живой аукцион
- Детали предмета
- Новости и пресса
- Единый блог
- Центр помощи
- Войти
- Зарегистрироваться
- Отзывы
- Список авторов
- Сведения об авторе
- Политика конфиденциальности
- О нас
- Подключить кошелек
- Условия и положения
Подводя итоги
Вы подошли к концу этого лучшего шаблона Vue, React и HTML для NFT Marketplace. Что вы думаете о перечисленных здесь предметах? У вас есть тема, которой нет в списке? Дайте нам знать. Если вы хотите быть в курсе нашего нового списка, подпишитесь на нас в Twitter и Facebook .
Что вы думаете о перечисленных здесь предметах? У вас есть тема, которой нет в списке? Дайте нам знать. Если вы хотите быть в курсе нашего нового списка, подпишитесь на нас в Twitter и Facebook .
Бесплатные HTML-шаблоны и премиум-темы для веб-сайтов
Хотите создать привлекательный и прибыльный веб-сайт, чтобы вывести свой бизнес на новый уровень? Находясь в поиске удивительные темы, которые сразу привлекут внимание посетителей? Вы можете просмотреть Нови коллекция бесплатных HTML-шаблонов!
Лучшие бесплатные HTML-шаблоны для вашего онлайн-проекта
Бесплатные и премиальные HTML-шаблоны от Novi Editor
Получите превосходные премиальные HTML-шаблоны по минимально возможной цене! Какой бы онлайн-проект вы ни планировали, они могут сделать большую работу. Благодаря этим превосходным темам и удобному визуальному интерфейсу в реальном времени редактор, вы запустите сайт с множеством функций без дополнительного кодирования.
Наши уникальные темы с идеальным дизайном позволяют любому создавать эффективные веб-сайты с высоким
преобразование.
Очевидные преимущества использования наших бесплатных HTML-шаблонов
Бесплатное создание эффективного многостраничного веб-сайта больше не фантастика. Благодаря Нови, это цель реальность. Хотите ли вы начать свой собственный блог, создать онлайн-портфолио, личный или бизнес-сайт или запустите целевую страницу мероприятия, наши бесплатные HTML-шаблоны готовы удовлетворить ваши потребности. Просто выберите бесплатный HTML5 шаблон сайта, который вам нравится, и скачайте его прямо сейчас. Убедитесь, что нет никаких обязательств или скрытых расходов! С Нови, вы получаете совершенно бесплатные HTML-шаблоны для своего следующего успешного онлайн-проекта.
Не секрет, что сегодня тысячи людей, в том числе опытные разработчики, выбирают недорогие или
бесплатные HTML-шаблоны. Откровенно говоря, это не удивительно. Давайте кратко рассмотрим преимущества
получает бесплатный HTML-шаблон для веб-сайта.
Давайте кратко рассмотрим преимущества
получает бесплатный HTML-шаблон для веб-сайта.
Нет необходимости создавать сайт с нуля
У вас нет навыков веб-дизайна или вам просто не хватает времени, чтобы создать сайт с нуля? Затем бесплатный HTML дизайн шаблона специально для вас. Бесплатные HTML-шаблоны с готовыми страницами сэкономят большую часть ваше время и усилия.
Редактирование исходного кода без специального программного обеспечения
Бесплатные HTML-шаблоны — отличный выбор для редактирования исходного кода веб-сайта. Вы не нужна специальная платформа или дополнительное программное обеспечение. Во-первых, вы можете вносить изменения с помощью любого текстового редактора. Во-вторых, вы можете редактировать исходные файлы прямо в Chrome.
Нет ограничений в отношении типов контента
Бесплатные HTML-шаблоны — отличный выбор для редактирования исходного кода веб-сайта. Вы не
нужна специальная платформа или дополнительное программное обеспечение.
Полная совместимость со всеми браузерами и устройствами
Предлагаемые нами бесплатные HTML-шаблоны адаптивны и совместимы с разными браузерами. Это означает, что ваш сайт созданный с помощью нашего бесплатного шаблона HTML, будет отлично смотреться на всех современных устройствах. Кроме того, он будет выполнять одинаково хорошо во всех браузерах.
Идеальная интеграция со сторонним программным обеспечением
Безусловно, вам понадобятся различные плагины, чтобы добавить все необходимые функции на ваш сайт. С бесплатные HTML-шаблоны, у вас не возникнет проблем с использованием сторонних плагинов или любых других полезных программное обеспечение.
Высший уровень оптимизации для SEO
 Это
почему сайты, созданные с использованием бесплатных HTML-шаблонов, имеют больше шансов получить высокий рейтинг в поисковой выдаче.
Это
почему сайты, созданные с использованием бесплатных HTML-шаблонов, имеют больше шансов получить высокий рейтинг в поисковой выдаче.Быстрое время загрузки страницы
Наверное, вы знаете, что низкая скорость загрузки страниц может стоить вам половины потенциальных клиентов. А бесплатный HTML-шаблон для веб-сайта — мудрый способ предотвратить это. Поскольку веб-сайт, написанный на HTML, имеет небольшой вес, его страницы загружаются быстро. Следовательно, вашим посетителям не придется долго ждать.
Бесспорная экономия
Наконец, что может быть выгоднее для вашего бюджета, чем качественная халява? Вот когда ничего нельзя можно сравнить с созданием веб-сайта с помощью бесплатного шаблона веб-сайта HTML5!
Неоспоримые преимущества HTML-шаблонов Novi Premium
В то время как бесплатные HTML-шаблоны предоставляют вам только высококачественные дизайны, премиум-шаблоны предоставляют бесконечную пользу
функции, доступные в Novi Builder. Итак, давайте сосредоточимся на преимуществах покупки премиальных HTML-шаблонов.
на базе Novi Editor без лишних слов.
Итак, давайте сосредоточимся на преимуществах покупки премиальных HTML-шаблонов.
на базе Novi Editor без лишних слов.
Очевидные преимущества использования наших бесплатных HTML-шаблонов
Пожалуйста, найдите время, чтобы изучить наш раздел часто задаваемых вопросов. Это позволит вам узнать больше о возможностях, которые вы получаете с премиальными и бесплатными HTML-шаблонами
Создавайте успешные онлайн-проекты вместе с семьей Novi
Хотите стать полноправным членом сплоченного сообщества Novi? Мы ждем вас с распростертыми объятиями! Хорошо будем рады ответить на любые вопросы, касающиеся Нови, а также помочь вам выбрать лучшее членство план. Не стесняйтесь заглянуть в редактор или сразу выбрать наиболее подходящий план!
Особенности Novi Узнать цены
26 лучших бесплатных шаблонов персональных веб-сайтов
Наличие личного веб-сайта — это первый реальный шаг к созданию и продвижению вашего личного бренда. В идеале вам нужно иметь личное портфолио в качестве фрилансера, чтобы не отставать от конкурентов. Ваш успех, однако, во многом зависит от вашей способности стать лучше и оставаться впереди конкурентов.
Ваш успех, однако, во многом зависит от вашей способности стать лучше и оставаться впереди конкурентов.
Среди множества шаблонов личных веб-сайтов вы можете найти тот, который идентифицирует вас во всех аспектах, и тот, который типизирует ваши идеи и продает их посетителям. Если вы хотите создать личную страницу веб-сайта, вы можете выбрать один из нескольких интересных дизайнов шаблонов веб-сайтов, которые есть в вашем распоряжении.
Сборка
СборкаЕще один красивый шаблон для представления ваших работ и общения с большим количеством людей от вашего имени. Он содержит множество красиво оформленных домашних страниц, макетов портфолио, а также шаблонов для отдельных проектов. Удивительные эффекты наведения и стили меню Assemble в сочетании с полностью адаптивными практичными внутренними страницами делают его одним из лучших вариантов для тех, кто ищет шаблоны веб-сайтов для личного портфолио.
Он был создан для беспрепятственной работы с бесплатным плагином WooCommerce и может использоваться, если вы ищете бесплатные шаблоны личного веб-сайта.
John Doe
John DoeJohn Doe — это адаптивный HTML5-шаблон, который можно бесплатно загрузить в виде одностраничного шаблона. Он был создан с использованием лучшего фреймворка CSS3 и поставляется с последней версией Bootstrap. Если вы ищете настраиваемый шаблон, этот может быть идеальным для вас. Его отзывчивый макет и наличие шрифтов Google также делают его одним из лучших шаблонов не только для личного портфолио, но и для личного резюме.
John Doe подходит людям, занимающимся фрилансом, чтобы продемонстрировать свои сильные стороны в соответствующих областях, а также показать ссылки или образцы своих предыдущих работ. Его дизайн достаточно креативен и элегантен практически во всех сегментах.
Template.net
Если вам нравится стиль, тогда template.net предлагает нечто большее. Построенный на HTML5, он имеет галантный модный и совершенно уникальный стиль, который на 100 процентов настраивается. Он входит в различные портфели веб-сайтов для определенных функций, таких как портфолио, резюме и общие коммерческие веб-сайты, среди других функций.
Шаблон портфолио Template.net разработан с возможностью демонстрации дизайна, иллюстрации продукта, а также основного личного портфолио, которое вы собираетесь продать своим потенциальным клиентам. Как правило, основное внимание уделяется обеспечению уникальности с точки зрения творчества и возможности неограниченной настройки. Для творческих людей, разбирающихся в стиле, это место, где вы можете показать все, что у вас есть, так, как вам кажется эстетически правильным.
Instant
Мгновенные шаблоны веб-сайтов личного портфолио созданы с помощью Bootstrap 3 и хорошо прокомментированного кода и содержат тематический шаблон WordPress из 3 страниц. Полный экран и удивительный фон параллакса предназначены для удовлетворения ваших различных потребностей, в зависимости от общей цели веб-сайта.
В качестве шаблона начальной загрузки HTML5 с чистым кодом он по праву отвечает всем требованиям как один из наиболее подходящих шаблонов для создания замечательного личного портфолио. Дополнительная функция, которая должна сделать его еще лучше, — это его отзывчивость, и, несмотря на все представленные премиум-функции, его можно использовать бесплатно.
Дополнительная функция, которая должна сделать его еще лучше, — это его отзывчивость, и, несмотря на все представленные премиум-функции, его можно использовать бесплатно.
Erika
ErikaErika предлагает универсальность, поскольку ее можно легко преобразовать в WordPress в зависимости от того, как вы хотите, чтобы она выглядела. Основанный на Bootstrap 3x, он на 100 процентов отзывчив и представляет собой хорошо закодированный шаблон веб-сайта с 8 различными шаблонами домашней страницы. Также включены действительные файлы HTML5/CSS3 и JS.
Другие функции включают различные стили заголовков, более 24 вариантов портфолио и динамическую форму Php. Если вы особенно ищете шаблон, которым вы можете управлять, то Эрика сделает легкий выбор. Различные доступные страницы только облегчают вам возможность галантно выразить себя и поделиться тем, что у вас есть, с миром так, как вы можете общаться.
Martin
Martin Для фрилансеров, стремящихся к простоте и точности, Martin предлагает отличный вариант для создания хорошего личного портфолио. Это позволяет вам предоставить только адекватную личную информацию, чтобы дополнить ваши работы. Это один из многих шаблонов, использующих последнюю версию Bootstrap, HTML5, Css3 и JQuery. Он полностью оптимизирован для SEO, чтобы сделать вашу презентацию проще и дешевле, учитывая, что большая часть работы по SEO была проделана от вашего имени.
Это позволяет вам предоставить только адекватную личную информацию, чтобы дополнить ваши работы. Это один из многих шаблонов, использующих последнюю версию Bootstrap, HTML5, Css3 и JQuery. Он полностью оптимизирован для SEO, чтобы сделать вашу презентацию проще и дешевле, учитывая, что большая часть работы по SEO была проделана от вашего имени.
Одним из самых удивительных факторов этого шаблона является то, что обновления бесплатны, и вы можете использовать их столько, сколько захотите. Являетесь ли вы веб-дизайнером, фотографом, разработчиком, поставщиком контента или фрилансером, этот шаблон может стать идеальным для стартапа. Он прост в использовании, но имеет высокопрофессиональный макет, который вы можете освоить для продвижения своего бизнеса.
Шаблоны сайтов личного блогаБесплатный CSS
Бесплатный CSS Это комбинация различных тем шаблонов блогов, доступных бесплатно. Также построенный на HTML5, он полностью адаптивен и легко настраивается. Бесплатный CSS подойдет вам, если вы хотите начать малый и средний бизнес, а также заняться фрилансом.
Бесплатный CSS подойдет вам, если вы хотите начать малый и средний бизнес, а также заняться фрилансом.
Доступность большой коллекции шаблонов для блогов делает Free CSS уникальной платформой для построения, особенно с учетом того, что каждая тема обладает уникальными функциями. Вы можете выбрать свою любимую тему из большой коллекции и поделиться своими мыслями в письменной форме. Хорошо, что это бесплатно.
Аблогия
АблогияАблогия — это шаблон сайта личного блога для современного блоггера. Он поставляется с удивительными функциями, широкими возможностями настройки и является бесплатным. Основанный на Bootstrap 4.0.0-Beta и созданный с использованием HTML5 и CSS3, он может считаться одним из самых технических и самых креативных шаблонов. Он использует действительный HTML W3C и содержит более 800 шрифтов Google, которые можно чередовать по желанию.
Как правило, это простой и элегантный шаблон блога, в котором используются современные технологии, чтобы придать вашему блогу ощущение привлекательности для читателей и позволить вам легко все спланировать. Немногие шаблоны сочетают в себе новейшие технологии, такие как последняя версия Bootstrap, HTML5 и JQuery, чтобы создать такой настраиваемый шаблон блога.
Немногие шаблоны сочетают в себе новейшие технологии, такие как последняя версия Bootstrap, HTML5 и JQuery, чтобы создать такой настраиваемый шаблон блога.
Pofo
PofoPofo — это творческий шаблон веб-сайта блога, предлагающий быструю загрузку страниц и бесплатные обновления новых функций. Если вы хотите начать свой личный блог на основе креативного, интерактивного и мощного шаблона HTML5/Css3, вам следует искать шаблон Pofo.
Он содержит более 25 демонстраций домашней страницы, одну домашнюю страницу и более 210 HTML-страниц с уникальными элементами и различными стилями листинга. Вы можете контролировать внешний вид своих блогов благодаря Slider Revolution.
Pofo прост в использовании, с четкими навигационными графическими окнами и читаемым текстом. Вы можете настроить его с помощью повторно используемого кода без ущерба для скорости загрузки.
Creative Market
Creative Market Creativemarket можно легко назвать темами блога WordPress, поскольку он включает около тысячи тем WP Blog, все они основаны на Bootstrap 4. 0.0-Beta, созданном с помощью HTML5 и CSS3. Когда дизайн означает все, это шаблон с великолепным вдохновляющим современным и креативным дизайном. Как блогер, вы будете искать шаблон, которым можно легко управлять с помощью настройки, и это именно то, что вы получаете с Creativemarket.
0.0-Beta, созданном с помощью HTML5 и CSS3. Когда дизайн означает все, это шаблон с великолепным вдохновляющим современным и креативным дизайном. Как блогер, вы будете искать шаблон, которым можно легко управлять с помощью настройки, и это именно то, что вы получаете с Creativemarket.
С более чем 800 шрифтами Google сделайте свой блог максимально уникальным и читабельным, выбор за вами. Это идеальный шаблон блога для блоггеров, увлеченных стилем, и тех, кто хотел бы поделиться своим контентом в стиле. Бонусный балл; он имеет структуру, оптимизированную для SEO, поэтому вы не будете тратить слишком много времени, пытаясь занять место в поисковых системах. Он также имеет дополнительную опцию языкового перевода.
Read
ReadRead — еще один простой шаблон личного блога, обладающий самыми основными функциями. Построенный с помощью Bootstrap, он имеет чистый макет, очень отзывчивый и позволяет вести полную документацию.
Если вы ищете хороший шаблон для обучающего, туристического или личного блога, Read — это простой выбор. Каждая важная функция четко прописана, и ее легко использовать для любого блога, который вы решите применить. Вы также можете использовать его в качестве шаблона страницы профиля.
Каждая важная функция четко прописана, и ее легко использовать для любого блога, который вы решите применить. Вы также можете использовать его в качестве шаблона страницы профиля.
Предисловие
ПредисловиеПредисловие — это шаблон веб-сайта для личного портфолио с довольно адаптивным дизайном, который подходит для людей, стремящихся извлечь выгоду из нового персонального веб-сайта. Он был создан с помощью Bootstrap и JQuery, а также с допустимыми стандартами W3C HTML5 и CSS3. Во-первых, он бесплатен для использования, что делает его хорошей отправной точкой для начинающих предпринимателей, стремящихся к безупречному дизайну и программированию. Он также идеально подходит для коммерческого и личного использования, а поскольку его можно загрузить бесплатно, он предлагает идеальную платформу для создания нового бизнеса.
Jevelin
Jevelin Jevelin со своей стороны — еще одна адаптивная тема WordPress, которую легко установить и использовать даже новичкам. Его конструктор страниц с перетаскиванием выделяется как полезная функция, если вы хотите сэкономить свое время с самого начала. Чтобы делиться своими материалами на разных платформах, он имеет функцию обмена в социальных сетях и многоязычную поддержку.
Его конструктор страниц с перетаскиванием выделяется как полезная функция, если вы хотите сэкономить свое время с самого начала. Чтобы делиться своими материалами на разных платформах, он имеет функцию обмена в социальных сетях и многоязычную поддержку.
Он также оптимизирован для поисковых систем, и вы сможете получать пожизненные обновления. WooCommerce, а также плагины Contact Form 7 были интегрированы в Jevelin. Несколько демонстраций и предварительно созданные варианты элементов страницы дают вам более широкий выбор того, как вы хотите, чтобы веб-сайт выглядел и функционировал.
Карты
Карты Карты полезны для бизнес-сайтов и личных блогов. Это один из адаптивных шаблонов HTML5. Кроме того, он поставляется с множеством значков, которые облегчают его использование. Например, элементы временной шкалы гарантируют, что пользователь организует работу более эффективно. Коды хорошо организованы. Если вы хотите, чтобы ваши клиенты привлекались к вашему сайту из-за его визуальных эффектов, вам следует рассмотреть возможность использования этого шаблона. Вы заметите, что он совместим с несколькими платформами, и поэтому вам не нужно беспокоиться об условиях, в которых вы будете его использовать.
Вы заметите, что он совместим с несколькими платформами, и поэтому вам не нужно беспокоиться об условиях, в которых вы будете его использовать.
CVStrap
CVStrapЭто один из многочисленных бесплатных шаблонов личного веб-сайта, который позволяет создать личный веб-сайт с резюме за минимальное время. Такой сайт можно запустить за час. Его уникальный дизайн и функции Bootstrap 3 делают его более полезным. Как по мне, идеальный шаблон сайта.
Juleha
JulehaС помощью Juleha вы можете легко создавать настраиваемые резюме. Вам понравится заголовок с анимацией, потому что он делает большую часть работы за вас. В дополнение к этому, есть чистый дизайн, который делает его более привлекательным. С пятью цветовыми схемами вы можете выбрать те, которые соответствуют вашим потребностям. Их отличное обслуживание клиентов является бонусом.
Easy Resume
Easy Resume Этот шаблон удобен для мобильных устройств, поэтому его можно использовать практически на любом устройстве. Он был протестирован Google, подтверждая, что это один из шаблонов, которые вы можете использовать с уверенностью. Чтобы сделать вещи еще лучше, он совместим во всех браузерах. Это означает, что при создании адаптивного веб-сайта вам не придется беспокоиться о приложениях, которые вы используете. Он позволяет использовать анимацию и видео и имеет фон, который позволит вам работать с большой гибкостью. Если вы думаете о том, чтобы наполнить свой сайт суетой, это правильный шаблон.
Он был протестирован Google, подтверждая, что это один из шаблонов, которые вы можете использовать с уверенностью. Чтобы сделать вещи еще лучше, он совместим во всех браузерах. Это означает, что при создании адаптивного веб-сайта вам не придется беспокоиться о приложениях, которые вы используете. Он позволяет использовать анимацию и видео и имеет фон, который позволит вам работать с большой гибкостью. Если вы думаете о том, чтобы наполнить свой сайт суетой, это правильный шаблон.
Шаблоны фотосайтов
Click
ClickПолноэкранный фон заголовка облегчит вашу работу при использовании Click для создания фотосайта. Вы заметите, что у него есть код без ошибок, который поможет вам устранить проблемы. В дополнение к этим функциям вы найдете шаблон HTML 5, который может продемонстрировать ваши личные истории и фотографии. Благодаря совместимости с несколькими платформами он полезен для фотографов всех возрастов и профессий.
Liza Photography
Liza Photography Это уникальный шаблон фотографии, который поставляется с девятью макетами гранок. Это дает вам много вариантов для работы при разработке сайта. Он становится обязательным шаблоном, когда вы замечаете, что он интегрирован с поддержкой Google Maps. Вы можете использовать его для создания блогов, ориентированных на формат ваших сообщений. В этом шаблоне позаботились о типографике и удобстве использования. При создании веб-сайта профессионального портфолио вы заметите, что Liza Photography позволяет уникальным образом демонстрировать фотографии и другие медиафайлы.
Это дает вам много вариантов для работы при разработке сайта. Он становится обязательным шаблоном, когда вы замечаете, что он интегрирован с поддержкой Google Maps. Вы можете использовать его для создания блогов, ориентированных на формат ваших сообщений. В этом шаблоне позаботились о типографике и удобстве использования. При создании веб-сайта профессионального портфолио вы заметите, что Liza Photography позволяет уникальным образом демонстрировать фотографии и другие медиафайлы.
Селфи
Селфи Селфи имеет адаптивный макет с несколькими вариантами выбора. Это потому, что он принимает во внимание тот факт, что разные люди ищут разные веб-сайты. Это один из современных шаблонов фотографий, которые популярны среди пользователей всех возрастов. Кроме того, современные макеты страниц делают его привлекательным. Поэтому, если вы хотите, чтобы люди проводили больше времени на вашем сайте, вы должны предоставить им такой шаблон. Он также доступен для мобильных телефонов и планшетов.
Opta
OptaПерсональный HTML-шаблон веб-сайта с контактной формой PHP всегда полезен для всех, кто хочет создать веб-сайт. Это то, что вы получаете, когда выбираете Opta. Вы поймете, что в нем есть простые ползунки текста и изображений. Поэтому создание и загрузка ваших фотографий уже не будет прежней. Благодаря веб-шрифту Google он становится сегодня одним из самых эффективных шаблонов на рынке. Большинство людей, которым это нравится, говорят, что им нравится, как работает Carousel Image Slider. Благодаря первоклассной поддержке, которую предлагают разработчики, вы можете быть уверены, что создадите правильный веб-сайт с фотографиями.
Многоцелевые шаблоны персональных веб-сайтов
Awesome
Awesome Этот шаблон персонального веб-сайта Awesome поставляется с уникальным пользовательским интерфейсом. Вы можете легко выбрать его из пула других шаблонов из-за того, как он выглядит. Он элегантный и стильный одновременно. Когда вы создаете веб-сайт с помощью этой опции, вы бесплатно получаете контактную форму Google. Он поддерживает HTML 5 и может использоваться в нескольких браузерах. Интерфейс чистый и свежий, поэтому, когда люди попадают на ваш сайт, они захотят остаться там подольше.
Он поддерживает HTML 5 и может использоваться в нескольких браузерах. Интерфейс чистый и свежий, поэтому, когда люди попадают на ваш сайт, они захотят остаться там подольше.
Wix
WixWix — это мощный конструктор страниц веб-сайтов, который поставляется с пакетом хостинга. Когда вы используете Wix, вам не нужно беспокоиться о поиске других сервисов в другом месте, потому что все они находятся в одном месте. С этим конструктором веб-сайтов вы можете бесплатно попробовать тысячи удивительных функций. Если вы понимаете HTML 5, вы будете создавать веб-сайты, перетаскивая их туда, где они должны быть. Этот продукт является одним из тех шаблонов, которые вы можете использовать независимо от того, какой бизнес вы хотите продвигать.
Универсальный
Универсальный Вы хотите создать персональный веб-сайт с начальной загрузкой, который содержит более 80 миллионов HTML-файлов? Этот шаблон может помочь вам в этом процессе. Вы обнаружите, что существует более 25 стилей домашней страницы на выбор, и все они потрясающие. Помимо скорости загрузки, вам понравятся простые рекомендации, которые помогут вам создавать веб-сайты за считанные минуты. Это легкий шаблон; и поэтому вы не ожидаете, что он будет загружаться слишком долго.
Помимо скорости загрузки, вам понравятся простые рекомендации, которые помогут вам создавать веб-сайты за считанные минуты. Это легкий шаблон; и поэтому вы не ожидаете, что он будет загружаться слишком долго.
Unibody
UnibodyПопробуйте этот современный многоцелевой шаблон веб-сайта. Использование его на музыке, фотографии или любом другом веб-сайте даст хорошие результаты. В дополнение к этому, он удобен для дизайнеров, и поэтому вы можете рассчитывать на удовольствие от процесса создания веб-сайта. Вы найдете одностраничную демонстрацию, которая покажет вам, что вы должны делать. Он подходит для дизайнеров, которые хотят создавать простые, но мощные веб-сайты.
Журнал
Журнал Журнал состоит из четких и современных тем личного веб-сайта WordPress. Это полезно для всех веб-сайтов, независимо от ниши, в которой вы работаете с веб-сайтом. Он имеет уникальный стиль, который позволяет вам демонстрировать свой контент. Поэтому, когда вы используете эту опцию, вы уверены, что ваши пользователи получат ту информацию, которую вы хотите им передать.


 href}>{data.btn}</a>
</div>
href}>{data.btn}</a>
</div> В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.
В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще. x
x x)
x)