20 лучших HTML CSS шаблонов сайтов на русском языке от TemplateMonster
Приветствую читателей блога Вебсовет! Сегодня у меня для вас свежайшая двадцатка лучших HTML CSS шаблонов сайтов на русском языке от TemplateMonster. Совсем недавно компания открыла новое направление — шаблоны на русском языке.
Обратите внимание! Эти шаблоны не переводные, а создавались специально для русскоговорящей аудитории и в этом их основное преимущество!
Это значит, что у вас нигде не вылезет в шаблоне английское слово или фраза, чем зачастую грешат кривые переводы иностранных шаблонов сайтов. Согласитесь, что такие «перлы» существенно портят вид и впечатление от сайта.
Все представленные HTML CSS шаблоны сайтов на 100% адаптивны, снабжены всеми современными фишками веб-дизайна, включая эффект параллакса, анимацию, встроенный визуальный редактор, наборы качественных изображений, полнофункциональные формы контактов и подписки на рассылку, различные виды галерей и пр.
Шаблоны сайтов в основном построены на последней версии фреймворка Bootstrap 4 и снабжены подробной документацией по настройке и использованию.
ФинПРО — Финансовый HTML шаблон
ФинПРО — это профессиональный мультистраничный HTML шаблон. Он отлично подойдет для компаний, которые работают в таких сферах как финансы, консалтинг и не только.
С помощью визуального редактора Novi, вы можете легко адаптировать шаблон ФинПРО под вашу компанию, изменить текст, изображения, ссылки и при этом вам совершенно не нужно работать с кодом.
Шаблон ФинПРО собран с использованием фреймворка Bootstrap 3. Вы также получите все HTML, CSS, JS, SCSS и Pug файлы, а в качестве бонуса — все изображения, используемые в шаблоне.
Диагональ — Многостраничный HTML шаблон для рекламного агентства
Главная задача сайта рекламного агентства — показать клиенту, что компания креативна, открыта к инновациям и обладает превосходным чувством вкуса. В современном мире с множеством рекламы расположенной повсюду, рекламная компания должна помогать клиенту выделяться.
Многостраничный HTML шаблон Диагональ создан профессиональными дизайнерами, чтобы впечатлить каждого посетителя вашего сайта. Дизайн прост, но его яркие акцентные цвета привлекают внимание посетителя и помогают ему увидеть то, что вы хотите.
Архив содержит визуальный редактор Novi Builder, с которым шаблон полностью совместим. Novi Builder поможет вам создать, настроить и запустить ваш веб-сайт в короткий срок.
Mongo — Многоцелевой готовый шаблон бизнес-вебсайта
Mongo — это универсальный многостраничный шаблон для бизнес-вебсайта или личного сайта. Шаблон обладает свежим дизайном и многофункциональным решением.
Шаблон вебсайта Mongo вы можете использовать для корпоративных или частных проектов. Его удобный интерфейс позволит вашим посетителям быстро и легко найти всю необходимую информацию.
Шаблон Mongo создан с использованием редактора Novi Builder. Это значит, что вы можете создать полностью функциональный пользовательский интерфейс для вашего вебсайта без навыков программирования.
С шаблоном Mongo вам будут доступны различные опции дизайна страниц вашего вебсайта. Дизайн использует стильные CSS3 анимации и полностью адаптивный HTML5 код.
Русский шаблон MetaSoft — готовый HTML шаблон для компании по разработке ПО
Если вы хотите начать успешный бизнес онлайн, вам нужен хороший сайт. Особенно, когда речь идет о компании по разработке программного обеспечения. Ваш сайт — это лицо компании. Он должен хорошо выглядеть и быть многофункциональным.
Вот почему разработчики TemplateMonster создали многостраничный HTML-шаблон MetaSoft. Шаблон MetaSoft имеет чистый, но привлекательный дизайн. Выполненный в корпоративном стиле, он создает атмосферу доверия.
Кроме того, шаблон MetaSoft содержит множество готовых страниц, и вы можете заполнить их презентациями своих услуг и продуктов. Вы также можете украсить свой сайт различными элементами дизайна и эффектами. Шаблон очень быстро грузится и имеет адаптивный дизайн.
MetaSoft имеет много других полезных функций, таких как: карты Google, рассылка, интеграция с соцсетями и многое другое. Вы можете проверить их все на странице продукта. Так что скачивайте MetaSoft прямо сейчас и добавьте новые возможности в свой бизнес.
Вы можете проверить их все на странице продукта. Так что скачивайте MetaSoft прямо сейчас и добавьте новые возможности в свой бизнес.
Благодаря визуальному конструктору страниц Novi шаблон MetaSoft имеет множество дополнительных функций и огромный набор плагинов. Он позволяет редактировать любую часть дизайна или структуры сайта простым перетаскиванием.
PROTaxing — Многостраничный HTML шаблон аудиторской компании
Клиенты обращаются к аудиторским и консалтинговым компаниям, когда с их бизнесом происходит какие-то проблемы. Поэтому вебсайт такой компании должен быть серьезным и дать посетителям ощущение, что они могут на вас положиться.
Многостраничный HTML шаблон PROTaxing — это инструмент, созданный чтобы сделать ваше аудиторское агентство прибыльным. Большой, привлекающий внимание слайдер вверху страницы, крупные анимированные плитки под слайдером, и простота дизайна делают шаблон понятным и иллюстративным.
Некоторые анимационные эффекты и элементы шаблона PROTaxing, такие как параллакс и счетчики, делают вебсайт более динамичным и современным.
Мануал-люкс — Готовый класcический шаблон медицинского вебсайта
Для построения вебсайта медицинского центра применяется несколько особых правил, иначе он не будет эффективным и надежным. В TemplateMonster создали многостраничный HTML шаблон Мануал-люкс в соответствие со всеми этими требованиями.
Дизайн шаблона Мануал-люкс простой и точный, цветовая схема соответствует ожиданиям клиентов, а навигация довольно простая. Посетитель сможет найти все, что ему нужно за короткое время и это улучшает взаимодействие с пользователем.
Шаблон Мануал-люкс полностью совместим с визуальным редактором Novi Builder и это значит, что вся настройка очень простая и доступна любому пользователю без специальных навыков в веб-разработке.
ПРОБизнес — Корпоративный многостраничный HTML шаблон
Признак по-настоящему успешного и прибыльного веб-сайта консалтинговой компании — это, прежде всего, крупные, четкие и привлекательные изображения в верхнем слайдере на странице. Еще лучше, если слайдер обладает оригинальным стилем.
Еще лучше, если слайдер обладает оригинальным стилем.
Второй важный момент — видео, которое описывает все преимущества и особенности компании. Поэтому шаблон должен иметь собственный видеоплеер.
Третье — понятные и иллюстративные таблицы тарифных планов, которые отвечают на главный вопрос клиента «Сколько это стоит?»
Четвертое — удобный конструктор страниц, такой как Novi Builder, который делает процесс создания веб-сайта гораздо легче.
Все эти функции вы найдете в многостраничном HTML шаблоне «ПРОБизнес», поэтому не тратьте ваше время и берите его сейчас! Обратите внимание, что PSD-файлы не включены в архив с шаблоном.
Русский шаблон сайта Интеллект — креативный HTML шаблон детского центра развития
Если вы хотите привлекать клиентов в центр дошкольного развития, вам нужен специально разработанный сайт, такой как шаблон Интеллект. Разработанный профессионалами, этот HTML шаблон сайта имеет все необходимое для создания привлекательного и быстрого сайта учебного центра.
Разработчики встроили в шаблон Интеллект новый визуальный конструктор страниц Novi. С ним тема стала еще удобнее, и теперь редактировать сайт можно просто перетаскивая необходимые элементы. Вы легко можете изменить любую часть структуры сайта или дизайна.
Кроме того, шаблон Интеллект включает множество полезных плагинов, таких как социальные опции, слайдеры, рассылка Mail Chimp, карты Google и многое другое.
Шаблон Интеллект — это яркий и полный дизайнерских эффектов продукт. Вы можете вести блог о классах, учителях или последних новостях. А если вы хотите произвести впечатление на клиентов высококачественными визуальными эффектами, то можете сделать это с помощью функций галереи.
Declar – правовой многостраничный HTML шаблон сайта
Крупной правовой компании нужен серьезный вебсайт, чтобы показать клиентам всю серьезность намерений.
Правовой многостраничный HTML шаблон сайта Declar — это именно то решение, которое поможет произвести хорошее первое впечатление на ваших клиентов.
Шаблон Declar хорошо выглядит и обладает элегантным дизайном. Благодаря продуманному устройству, у посетителя не будет проблем с навигацией, а удобное меню упростит использование сайта.
Шаблон Declar совместим с визуальным редактором Novi Builder, что позволит вам настраивать все элементы страницы без проблем, просто перетаскивая их в рабочую зону.
Новое Поколение — Церковный многостраничный готовый HTML шаблон сайта
Современная церковь для молодых людей очень отличается от классических готических часовен и помпезных кафедральных соборов. Современная церковь гораздо ближе к людям и больше ориентирована на развлечения и мероприятия. Поэтому ей нужен хорошо выглядящий, необычный и современный веб-сайт.
Многостраничный HTML шаблон сайта «Новое поколение» обладает всем функционалом, необходимым популярному веб-сайту. Большой слайдер вверху главной страницы – идеальное место для фотографий ваших посетителей. Есть удобные категории, блог и встроенный видеоплеер.
В шаблоне сайта «Новое поколение» уже есть множество готовых страниц, которые вы можете редактировать с помощью редактора Novi Builder, включенного в пакет шаблона.
Развитие — Готовый инвестиционный HTML шаблон сайта
Шаблон сайта «Развитие» не удивит вас до глубины души и не загипнотизирует яркой графикой. Многостраничный HTML шаблон был создан, чтобы сделать ваш инвестиционный бизнес более прибыльным и эффективным, а не удивлять и отвлекать ваших посетителей от главной цели — принять решение о сотрудничестве с вашей компанией.
Поэтому дизайн шаблона «Развитие» довольно простой, но элегантный. Яркие акценты привлекают внимание к определенным частям страницы, а анимационные эффекты соответствуют трендам веб-дизайна.
Шаблон сайта «Развитие» совместим с редактором Novi Builder, который идет в комплекте с темой. Он поможет вам быстрее построить веб-сайт и избежать часто встречающихся ошибок.
Русский шаблон Jacqueline — Многостраничный сайт недвижимости
Jacqueline — полностью отзывчивый многостраничный шаблон сайта на тему недвижимости. Это простой, быстрый и удобный шаблон HTML5 отлично подойдет для вашего будущего или текущего агентства недвижимости.
Это простой, быстрый и удобный шаблон HTML5 отлично подойдет для вашего будущего или текущего агентства недвижимости.
Шаблон сайта Jacqueline имеет стильный дизайн, он быстр, прост в использовании и так же прост в обслуживании. С помощью этого шаблона вы сможете легко связываться с вашими клиентами и получать от них комментарии и ответы.
Шаблон Jacqueline полностью совместим с визуальным редактором Novi Builder. Это позволяет пользователям работать с шаблоном без каких-либо навыков кодирования.
Инпром — Промышленный многостраничный HTML шаблон сайта
Даже промышленные услуги могут выглядеть выразительно с правильными фотографиями и подходящим дизайном. Многостраничный HTML шаблон Инпром производит необходимое впечатление на каждого посетителя вашего промышленного веб-сайта.
Несмотря на то, что промышленная ниша довольно практичная, множество людей, тем не менее, выбирает компанию, основываясь на внешнем виде веб-сайта. И этот шаблон обладает впечатляющей внешностью!
Шаблон сайта Инпром предлагает множество подготовленных страниц, которые помогут избежать траты времени на их создание с нуля. Шаблон поставляется с визуальным редактором Novi Builder и полностью совместим с ним, поэтому вы можете менять внешний вид сайта, просто перетаскивая необходимые элементы на страницы.
Шаблон поставляется с визуальным редактором Novi Builder и полностью совместим с ним, поэтому вы можете менять внешний вид сайта, просто перетаскивая необходимые элементы на страницы.
Foodure — Готовый шаблон веб-сайта ресторана
Foodure — это готовый к использованию HTML5 шаблон веб-сайта для кафе и ресторанов быстрого питания. Чистый и сбалансированный макет страниц идеально подходит для представления ваших предложений в изящном и привлекательном стиле.
Все элементы шаблона Foodure на 100% адаптивные, поэтому вы можете быть уверены, что ваши клиенты смогут насладиться содержанием сайта вне зависимости от устройства, которое они используют. Удобное мега-меню остается в фиксированном положении, когда ваш веб-сайт просматривают.
Шаблон Foodure интегрирован с редактором Novi Builder. Это практичное drag-and-drop решение, которое позволяет вам изменять все элементы макета в визуальном режиме без необходимости настройки исходного кода.
Кроме того, в шаблон сайта Foodure включено множество готовых страниц и блоков. Все они настраиваются легко и быстро в режиме drag-and-drop.
Все они настраиваются легко и быстро в режиме drag-and-drop.
Infant — Готовый шаблон для веб-сайта детского сада
Готовый к использованию шаблон веб-сайта для детского сада «Infant» — это полностью адаптивное решение, укомплектованное всеми инструментами и расширениями, необходимыми для создания надежного веб-сайта.
Шаблон обладает «липким» мега-меню, которое предоставляет вашим посетителям быстрый доступ ко всем страницам сайта. Все элементы дизайна шаблона адаптированы для сенсорных устройств, чтобы ваши посетители могли просматривать данные сайта с любых устройств.
Визуальный редактор Novi Builder интегрирован в шаблон, чтобы сделать его настройку быстрой без вмешательства в код. Какие бы изменения вы не внесли в готовый макет, будьте уверены, что вы сможете добиться всех нужных результатов в интуитивном визуальном режиме.
Concraft — Строительный HTML шаблон сайта
Строительный многостраничный HTML шаблон сайта Concraft — это первоклассный инструмент для создания различных видов веб-сайтов на строительную тематику.
Шаблон Concraft включает большое мега-меню, модули категорий, страницы проектов и категории, рабочие формы и блог с множеством видов постов.
Вам не понадобится опыт в веб-разработке, чтобы установить и использовать этот шаблон, т.к. он обладает интуитивно понятным визуальным редактором Novi Builder. Выбирайте страницы и выравнивание секций, меняйте цвета, настраивайте хедеры, и публикуйте сайт с легкостью.
Шаблон Concraft адаптивен, оптимизирован для SEO и обладает подробной документацией, что гарантирует его прекрасную работу.
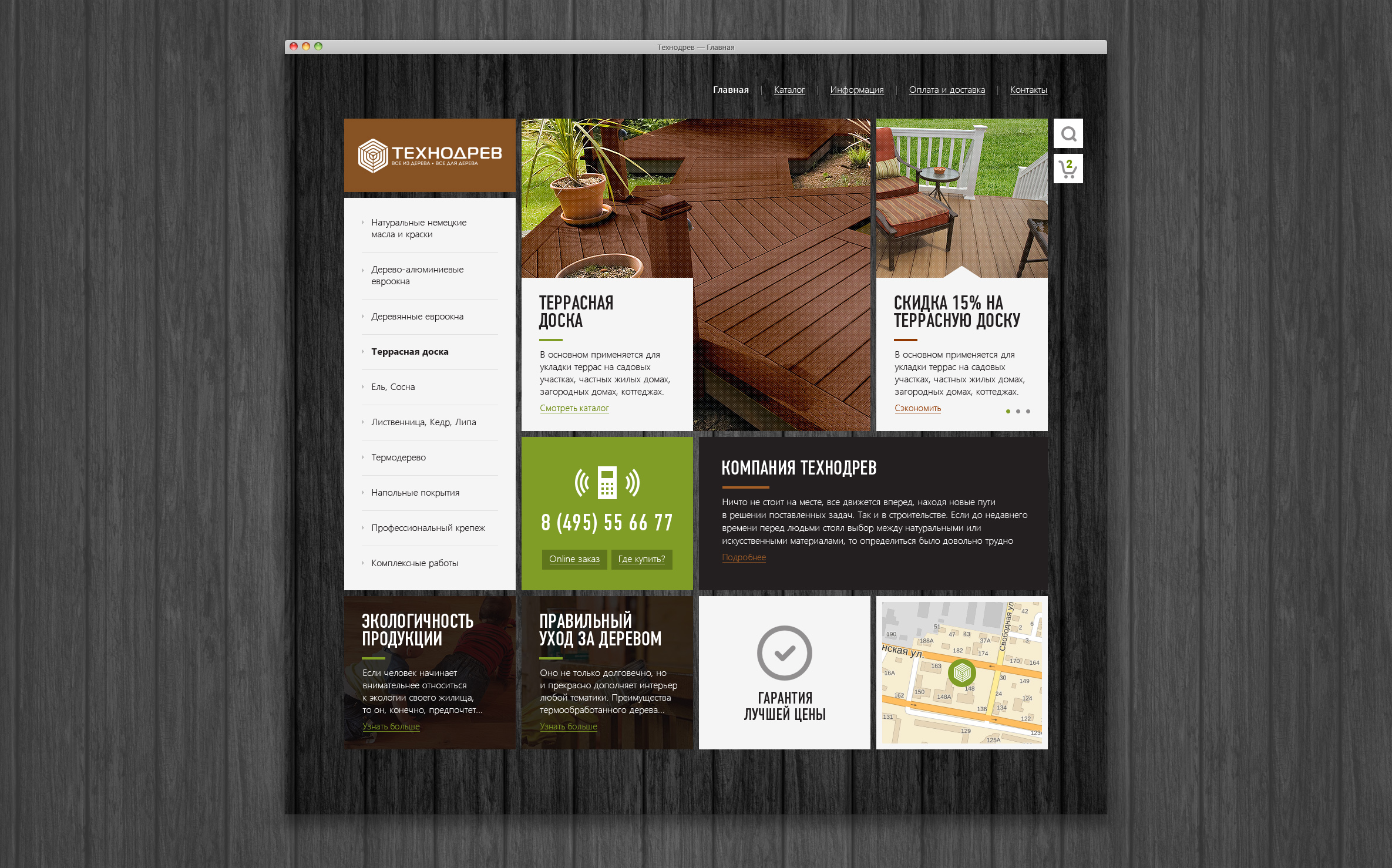
Техностандарт — готовая русифицированная тема сайта промышленной компании
Техностандарт — это готовый многостраничный русифицированный шаблон, который идеально подойдет для промышленных компаний.
В премиум шаблоне сайта Техностандарт можно редактировать домашнюю страницу и настраивать различные опции для отображения нескольких категорий товаров. Вы также можете выбрать любую из предложенных цветовых схем на ваш выбор.
Каждый элемент шаблона Техностандарт тщательно продуман и выглядит потрясающе на любых экранах. Скорость работы сайта также находится на высшем уровне благодаря чистому и качественному коду.
Шаблон Техностандарт был создан с использованием редактора Novi Builder, который позволяет работать с шаблоном без навыков программирования.
Готовая многостраничная HTML тема сайта университета
Этот многостраничный русифицированный HTML шаблон пахнет книгами, деревянной мебелью и мелом — он заставит посетителей почувствовать, как будто они уже поступили в университет!
Веб-сайт для университета должен иметь простой и понятный дизайн и предоставлять потенциальному студенту всю информацию, которая ему может понадобиться. Данная тема отлично справляется с этой задачей!
Домашняя страница с четкой структурой, поможет посетителю получить наиболее важную информацию. Несколько анимационных эффектов делают сайт более динамичным и современным.
Множество готовых страниц сайта ускорит процесс запуска, а совместимость с визуальным редактором Novi Builder намного его упростит. С помощью Novi Builder вы можете просто перетаскивать нужные вам элементы на страницы, а затем настраивать их.
С помощью Novi Builder вы можете просто перетаскивать нужные вам элементы на страницы, а затем настраивать их.
Агросервис — готовый многостраничный HTML шаблон сайта органической еды
Количество людей, которые предпочитают есть здоровую пищу все больше растет, а вместе с этим растет и потребность в магазинах органической еды.
Если вы собираетесь создать сайт для своего бизнеса в сфере здорового питания, вам определенно стоит взглянуть на этот многостраничный HTML шаблон на русском языке.
Шаблон сайта «Агросервис» — очень удобный инструмент для владельца бизнеса. Здесь уже есть множество готовых страниц, что значительно ускоряет запуск сайта.
Кроме того, шаблон сайта«Агросервис» полностью совместим с редактором Novi Builder, что дает вам возможность настраивать дизайн прямо на странице в режиме онлайн.
Дентис — готовый многостраничный HTML шаблон стоматологического сайта
Дентис — готовый к использованию русифицированный шаблон сайта для стоматологической клиники. Это функциональное решение от TemplateMonster, созданно специально для медицинских учреждений.
Это функциональное решение от TemplateMonster, созданно специально для медицинских учреждений.
Шаблон Дентис имеет элегантный и продуманный дизайн, а также цвета и формы, которые максимально упрощают передачу содержимого сайта пользователям.
Эффективный многостраничный HTML5 шаблон Дентис, выполненный в минималистичном стиле, идеально подходит малому или среднему бизнесу. Несмотря на минималистичность, в шаблоне есть всё, что вам может понадобиться. Адаптивный дизайн, интуитивно понятный интерфейс и полностью настраиваемый внешний вид с интеграции с социальными сетями.
Шаблон Дентис был создан с помощью визуального редактора Novi Builder. Он позволяет работать с шаблоном без специальных навыков программирования и веб-разработки.
В комплект шаблона Дентис также входят полностью настраиваемые страницы описания услуг.
Надеюсь, подборка русских шаблонов сайтов от TemplateMonster вам понравилась. Напомню еще раз, что все эти шаблоны снабжены подробнейшей документацией. И даже если вы никогда не создавали сайты самостоятельно, то легко разберетесь со всем. А встроенный визуальный редактор Novi Builder в любом из шаблонов станет отличным навигатором и помощником в этом деле.
И даже если вы никогда не создавали сайты самостоятельно, то легко разберетесь со всем. А встроенный визуальный редактор Novi Builder в любом из шаблонов станет отличным навигатором и помощником в этом деле.
Удачи!
Автор: Игорь Квентор
www.websovet.com
Более 400 полезных CSS-шаблонов для верстальщиков
Каскадные таблицы стилей (CSS) являются языком, который используется в основном при форматировании текста. Но в наши дни, CSS используется не только для представления семантики, но также в позиционировании содержания. Позиционирование содержания веб-страницы с помощью CSS однако довольно сложно и эта трудоемкая задача, особенно для новичков.
В данной статье вы можете найти множество полезных макетов CSS, которые можно загрузить бесплатно. Эти макеты не содержат изображений, ни каких-либо графических элементов. Все они имеют вид голого каркаса. Всё что вам нужно сделать, это их заполнить. Надеемся, что эти CSS-макеты могут помочь вам в вашей повседневной работе, как веб-дизайнера и разработчика. Вы всегда сможете добавить готовый к использованию элемент, такой как, например, CSS-меню и навигацию, а затем приступать к дальнейшей разработке. Другой подход заключается в выборе готовых к использованию шаблонов CSS для вашего проекта.
Вы всегда сможете добавить готовый к использованию элемент, такой как, например, CSS-меню и навигацию, а затем приступать к дальнейшей разработке. Другой подход заключается в выборе готовых к использованию шаблонов CSS для вашего проекта.
CSS-шаблоны от Alessandro Fulciniti [40 вариантов]
Эти CSS шаблоны представляют собой валидную CSS и HTML разметку, без хаков и с хорошей кроссбраузерной совместимостью. Каждый шаблон представляет собой страницу с 5 основными областями: шапка, содержание, навигация, вторая колонка и футер. CSS примеры представлены в online и download версиях.
Шаблоны от Curtiss Pope [22 CSS-шаблона]
Primary — это простой фрэймворк CSS шаблонов, разработанный для разработчиков и дизайнеров для того, чтобы сделать использование CSS как можно проще.
Двухколоночные CSS-шаблоны от Dynamic Drive [6 вариантов]
Это двухколоночные CSS шаблоны. Имеются CSS шаблоны с фиксированной и резиновой шириной.
Трехколоночные CSS-шаблоны от Dynamic Drive [9 вариантов]
Это трехколоночные CSS шаблоны. Имеются CSS шаблоны с фиксированной и резиновой шириной.
Имеются CSS шаблоны с фиксированной и резиновой шириной.
CSS Frame шаблоны от Dynamic Drive [12 CSS-шаблонов]
Это коллекция CSS Frames макетов, где выделеный столбец или строка внутри макета остаются неизменными, даже когда страница прокручивается.
Красивые и бесплатные CSS-шаблоны от My Celly [12 CSS шаблонов]
Этот сайт содержит бесплатные CSS шаблоны для вашего вебсайта – Просто скопируйте и вставьте, и у вас есть потрясающий сайт!
CSS-шаблоны от Free CSS [252 CSS-шаблона]
Эта коллекция из 252 макетов CSS, которые можно загрузить, чтобы быстро создать свой веб-проект.
Little Boxes от Owen Briggs [16 CSS-шаблонов]
Набор самых различных CSS-шаблонов.
CSS-шаблоны с фиксированной шириной от Code-Sucks [53 варианта]
53 CSS шаблона с фиксированной шириной от Code-Sucks. Вся разметка валидна с strict Doctype. Эти CSS шаблоны сделаны для разрешения 1024 x 764.
CSS-шаблоны от Code-Sucks [42 шаблона]
42 Faux Column CSS Layouts. Вся разметка валидна с strict Doctype. Эти CSS шаблоны сделаны для разрешения 1024 x 764.
Вся разметка валидна с strict Doctype. Эти CSS шаблоны сделаны для разрешения 1024 x 764.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
CSS Grid и HTML — типичный шаблон для сайта
Технология CSS Grid Layout достаточно молодая, но её уже поддерживают все основные браузеры с марта 2017-го. Модуль CSS Grid Layout вводит порядка 20 новых понятий, о которых я расскажу чуть позже. А сейчас пока предлагаю CSS Grid шаблон с HTML для типовой структуры типового сайта.
И так HTML код:
<!DOCTYPE html><html dir=»ltr» lang=»ru-ru»>
<head>
<title>CSS Grid и HTML — тпичный шаблон для сайта</title>
<link href=»/style.css» rel=»stylesheet» type=»text/css» />
</head><body>
<div>
<main>
<h2>main</h2>
</main>
<header>
<p>header</p>
</header>
<aside>
<p>left-sidebar</p>
</aside>
<aside>
<p>right-sidebar</p>
</aside>
<footer>
<p>footer</p>
</footer>
</div>
</body></html>
И сам CSS Grid код:
* {margin:0; padding:0;}
header, main, aside, footer {border:1px solid #ccc; padding:5px;}
header {grid-area:header;}
main {grid-area:main;}
aside. left-sidebar {grid-area:left-sidebar;}
left-sidebar {grid-area:left-sidebar;}
aside.right-sidebar {grid-area:right-sidebar;}
footer {grid-area:footer;}
#grid {
min-width:320px;
max-width:1200px;
margin:0 auto 1px;
min-height:100vh;
display:grid;
grid-gap:10px;
grid-template:100px 1fr 100px / 230px 1fr 230px;
grid-template-areas:»header header header»
«left-sidebar main right-sidebar»
«footer footer footer»;
}
@media only screen and (max-width:750px)
{
#grid {
grid-template:100px auto auto auto 100px / 1fr;
grid-template-areas: «header»
«main»
«left-sidebar»
«right-sidebar»
«footer»;
}
}
Скачать оба файла можно здесь — CSS _Grid.rar
Автор: Алехин Геннадий (11.04.2018)
Осваиваем CSS: макет страницы
- Главная
- ->
- Материалы
- ->
- Осваиваем CSS: макет страницы
Reg. ru: домены и хостинг
ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
Осваиваем CSS: макет страницы
Одно из главных преимуществ CSS — возможность контролировать внешний вид страницы без использования тэгов оформления HTML. Однако, создание CSS-шаблонов незаслуженно получило репутацию чего-то сложного, особенно среди тех разработчиков, кто еще только осваивает данную технологию. Отчасти это связано с тем, что не все браузеры одинаково интерпретируют CSS, но еще больше — с тем фактом, что сейчас существует просто огромное количество разных техник создания макетов средствами таблиц стилей.
Однако, создание CSS-шаблонов незаслуженно получило репутацию чего-то сложного, особенно среди тех разработчиков, кто еще только осваивает данную технологию. Отчасти это связано с тем, что не все браузеры одинаково интерпретируют CSS, но еще больше — с тем фактом, что сейчас существует просто огромное количество разных техник создания макетов средствами таблиц стилей.
Кажется, будто каждый веб-разработчик имеет свои собственные приемы и техники верстки CSS-шаблонов, и начинающие вебмастера зачастую используют какую-то технику даже не понимая, как она работает. Такой подход по типу «черного ящика» к использованию CSS помогает, конечно, получить результат быстро, но, в конечном счете мешает росту понимания языка разработчиком.
Однако все эти различные техники имеют в своей основе три основных концепции: позиционирование, обтекание, манипулирование внешними отступами. Различные техники при ближайшем рассмотрении оказываются не такими уж и различными, и, если вы освоите основным понятия и концепции, то вам будет относительно легко создать ваш собственный CSS-шаблон страницы.
Центрирование дизайна
Длинные строки текста читать очень неудобно или даже трудно. По мере того, как мониторы и их разрешения продолжают расти, проблема удобочитаемости текста с экрана встает все острее. Один из способов справиться с данным вопросом — отцентровать содержание страницы. Вместо того, чтобы растягивать контент на всю ширину экрана, центрированные дизайны занимают только часть экрана, благодаря чему строки приобретает удобную для чтения длину.
Страницы с центрацией контента сейчас широко распространены, поэтому изучение способов создания центрированного дизайна с помощью CSS — одна из первых вещей, которую хотят освоить начинающие веб-разработчики. Существует два основных способа центрации дизайна: в одном случае используются автоматические внешние отступы, в другом — позиционирование и отрицательные отступы.
Центрирование с использованием автоматических внешних отступов
Предположим, перед вами стоит типичная задача отцентровать по горизонтали контейнер div с id wrapper («обертка»).
<body> <div> </div> </body>
Для осуществления этого на практике нужно просто задать ширину div wrapper и установить горизонтальные внешние отступы в значение auto.
#wrapper {
width: 720px;
margin: 0 auto;
}
В данном примере ширина установлена в пикселях. Но, разумеется, с таким же успехом можно указать ее в процентах от ширины тела документа body, либо использовать размер в «em» относительно размера текста.
Такой способ работает во всех современных браузерах, но не в IE 6. К счастью, IE неправильно интерпретирует свойство text-align: center, выравнивая по центру все, а не только текст. Вы можете использовать это себе во благо, центрируя все, что находится в тэге body, включая и div wrapper, переназначая затем выравнивание на left для содержимого блока wrapper.
body {
text-align: center;
}
#wrapper {
width: 720px;
margin: 0 auto;
text-align: left;
}
Использование свойства text-align подобным образом является по сути хаком, но он совсем безобиден и не окажет неблагоприятного воздействия на ваш код. Сейчас наш блок wrapper отцентрирован и в IE 6, точно так же, как и в других браузерах, которые лучше дружат со спецификацией.
Сейчас наш блок wrapper отцентрирован и в IE 6, точно так же, как и в других браузерах, которые лучше дружат со спецификацией.
Центрирование дизайна с использованием позиционирования и отрицательных отступов
Метод с использованием автоматических внешних отступов — наиболее популярный подход, но при его использовании приходится прибегать к хаку. Также он требует стилевого оформления двух элементов вместо одного. Именно по этой причине многие предпочитаю использовать позиционирование и отрицательные отступы.
Начинаем, как и в предыдущем примере — с установки ширины wrapper. Затем устанавливаем свойство position для wrapper в значение relative и свойство left в значение 50%. Это позволяет нам разместить левый край блока wrapper в центре страницы.
#wrapper {
width: 720px;
position: relative;
left: 50%;
}
Нам, однако, нужно немного другое — мы хотим видеть в центре страницы центр блока wrapper. Добиться этого можно, применив отрицательный отступ с левой стороны блока wrapper равный половине ширины этого блока. Это сдвинет блок wrapper на половину его ширины влево, перемещая его в центр экрана:
Добиться этого можно, применив отрицательный отступ с левой стороны блока wrapper равный половине ширины этого блока. Это сдвинет блок wrapper на половину его ширины влево, перемещая его в центр экрана:
#wrapper {
width: 720px;
position: relative;
left: 50%;
margin-left: -360px;
}
Ваш выбор способа центрации зависит только от вашего вкуса. Однако, всегда полезно знать несколько способов и техник, так как нельзя угадать, что может вам пригодиться.
Шаблоны на основе обтекания
Существует несколько способов создания шаблонов средствами CSS, включая абсолютное позиционирование и отрицательные отступы. Я считаю наиболее простым в использовании метод, основанный на обтекании одних элементов другими. Как ясно из названия, в такого типа шаблонах вы просто устанавливаете ширину позиционируемых элементов, а затем задаете им обтекание слева или справа.
Поскольку такие «обтекаемые» элементы больше не занимают никакого места в потоке документа, они не оказывают никакого влияния на окружающие их блочные элементы. Чтобы обойти такое поведение, вам нужно будет отменить обтекание на различных опорных точках вашего шаблона. Вместо того, чтобы последовательно применять обтекание и его отмену, удобнее использовать несколько другой подход: применять обтекание практически ко всему а затем отменять его один или два раза в «стратегических» точках документа, вроде футера.
Чтобы обойти такое поведение, вам нужно будет отменить обтекание на различных опорных точках вашего шаблона. Вместо того, чтобы последовательно применять обтекание и его отмену, удобнее использовать несколько другой подход: применять обтекание практически ко всему а затем отменять его один или два раза в «стратегических» точках документа, вроде футера.
Двухколоночный шаблон с использованием обтекания
Для создания простого двухколоночного шаблона с использованием обтекания, начнем с базовой структуры (X)HTML. В нашем примере (X)HTML-каркас состоит из зон: branding, content, зоны для навигации и футера. Вся данная структура заключена в «обертку» — wrapper, который будет выровнен по горизонтали одним из описанных выше способов.
<div>
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
<div>
. ..
</div>
</div>
..
</div>
</div>
Главная навигация будет слева, а контент — с правой стороны. Однако в структуре страницы я поместил зону контента выше зоны навигации. Основная причина этого заключается в том, что содержание страницы наиболее важно и должно быть помещено в документе как можно выше, ближе к его началу.
Обычно, когда люди создают шаблоны и использованием обтекания, они придают свойству float значение left для обеих колонок, после чего создают «поле» между колонками, используя свойства margin или padding. При использовании такого подхода колонки плотно прижаты в доступном им пространстве — так, что «не продохнуть». Обычно это не вызывает проблем, но некоторые браузеры разрушают такой «плотный» дизайн, при этом колонки выстраиваются в столбик — одна под другой.
Это может происходить в IE, потому что в IE за основу берется «размер» контента, а не содержащего контент элемента. В браузерах, придерживающихся стандартов, если контент не помещается в блоке, он просто выходит за его пределы. В IE, однако, если контент не помещается в содержащем его элементе, то он «растягивает» элемент, увеличивая его в размере. Если подобная вещь происходит в плотном, зажатом дизайне, то у элементов больше не остается места, чтобы оставаться рядом друг с другом, и один из них как бы «проваливается», опускается ниже другого.
В IE, однако, если контент не помещается в содержащем его элементе, то он «растягивает» элемент, увеличивая его в размере. Если подобная вещь происходит в плотном, зажатом дизайне, то у элементов больше не остается места, чтобы оставаться рядом друг с другом, и один из них как бы «проваливается», опускается ниже другого.
Чтобы избежать подобного развития событий, старайтесь не переполнять блок, содержащий ваш дизайн с обтеканием. Вместо использования горизонтальных внешних и внутренних отступов, (margin, padding) вы можете создать «виртуальные поля» придавая одному блоку float:left, а другому — float:right.
Сейчас, если один из элементов незначительно (в пределах нескольких пикселей) увеличится в размерах, вместо того, чтобы разрушить весь дизайн, вытеснив один из блоков ниже другого, произойдет «наплывание» блока на территорию «виртуального поля».
Код CSS для достижения данной цели самоочевиден. Мы просто устанавливаем желаемую ширину для каждой из колонок, после чего указываем для навигации float:left, а для контента — float:right.
#content {
width: 520px;
float: right;
}
#mainNav {
width: 180px;
float: left;
}
Затем, для того, чтобы корректно позиционировать футер под навигацией и контентом, для него нужно отменить обтекание.
#footer {
clear: both;
}
Базовый вариант готов. Добавим еще пару штрихов. Внутренние отступы сверху и снизу для всего блока навигации и внутренние отступы слева и справа для списка пунктов в навигационном меню.
#mainNav {
padding-top: 20px;
padding-bottom: 20px;
}
#mainNav li {
padding-left: 20px;
padding-right: 20px;
}
Проставим также отступ справа в зоне контента:
#content h2, h3, p {
padding-right: 20px;
}
Вот и все, теперь у нас готов простой двухколоночный макет на CSS.
Трехколоночный шаблон с использованием обтекания
HTML-каркас для построения трехколоночного шаблона очень похож на тот, что мы использовали с двухколоночным с той лишь разницей, что в нем появляются два дополнительных блока div: один для основного контента и еще один — для дополнительного.
<div>
<div>
…
</div>
<div>
…
</div>
</div>
Используя те же самые правила CSS, что и в случае двухколоночного шаблона, мы можем придать блоку основного контента float:left, а блоку дополнительного — float:right. Все это будет происходить внутри уже правильно спозиционированного основного блока content. Таким образом мы разделяем вторую колонку content на две, получая трехколоночный макет.
Как и раньше, CSS-код очень прост. Нужно просто указать желаемую ширину для каждого из блоков и задать каждому свое обтекание.
#mainContent {
width: 320px;
float: left;
}
#secondaryContent {
width: 180px;
float: right;
}
Можно немного подчистить шаблон, удалив внутренний отступ из блока content, применив его непосредственно к контенту блока secondaryContent:
#secondaryContent h2, h3, p {
padding-left: 20px;
padding-right: 20px;
}
Таким образом, мы получаем с вами вот такой симпатичный трехколоночный макет.
Andy Budd, Cameron Moll и Simon Collison: «CSS Mastery: Advanced Web Standards Solutions»
webreference.com
Перевод — Дмитрий Науменко
P.S. Хотите больше материалов по прикладной верстке? Посмотрите бесплатные курсы ниже. Это серия видео по резиновой верстке сайта и бесплатный курс по основам адаптивной верстки. Они помогут вам быстрее получить необходимые навыки:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
11 сайтов шаблонов CSS: не начинайте с нуля!
Веб-дизайн стал более доступным, чем когда-либо, но он по-прежнему требует много работы — и много навыков
— производить профессионально выглядящие результаты.
К счастью, вам не нужно каждый раз начинать с нуля. В Интернете доступны тысячи бесплатных CSS-шаблонов, охватывающих все современные тенденции дизайна и технологии. Вы можете использовать их в оригинальном виде или настроить их, чтобы сделать их своими.
Вы можете использовать их в оригинальном виде или настроить их, чтобы сделать их своими.
В этом руководстве мы подробнее рассмотрим шаблоны CSS и то, где их найти.
Что такое шаблон CSS?
Шаблон CSS не просто содержит CSS: он дает вам все необходимое для создания полнофункционального веб-сайта. Когда вы загружаете один, вы обычно получаете папку, содержащую следующее:
- HTML-файлы — Вы получите HTML-файл для каждой страницы сайта. Он будет содержать образец текста и изображений, которые вам нужно будет заменить собственным содержимым. Вам также понадобится настроить метаданные, относящиеся к таким вещам, как описание сайта.
- Файл CSS — Обычно вы получаете один основной файл CSS, содержащий все стили для сайта, а также любые дополнительные функции, такие как таблица стилей сброса или файл для веб-шрифтов.
- Javascript файл — Если сайт содержит функции Javascript, в идеале их следует включать в отдельный файл, а не включать в документы HTML.

- Изображения, шрифты и значки — Любые изображения, используемые в шаблоне, также должны быть включены. Возможно, вы захотите сохранить такие вещи, как значки и фоны, но вам придется заменить другие изображения-заполнители своими собственными. Некоторые пользовательские шрифты также могут быть включены.
Есть так много бесплатных шаблонов CSS на выбор. Так как же узнать, что подходит именно вам? Вот несколько вещей, на которые стоит обратить внимание:
- дизайн — Очевидно, вам нужен сайт, который выглядит красиво и отражает то изображение, которое вы хотите изобразить. Но также подумайте, подходит ли шаблон для ваших нужд сейчас и в будущем. Многие для одностраничных сайтов; некоторые предназначены для нескольких страниц. Если вам нужно последнее, подумайте, может быть, вам лучше использовать CMS, например WordPress.
- Мобильная оптимизированная — Использование мобильного Интернета теперь выше, чем на настольных компьютерах, поэтому важно, чтобы ваш сайт функционировал должным образом на смартфонах.
 Любой приличный шаблон CSS должен использовать адаптивный дизайн, чтобы сайт отлично работал на экране любого размера. Если ваш выбранный не делает, переключитесь на тот, который делает.
Любой приличный шаблон CSS должен использовать адаптивный дизайн, чтобы сайт отлично работал на экране любого размера. Если ваш выбранный не делает, переключитесь на тот, который делает. - Хорошо написан — Загрузите шаблон и посмотрите на код, прежде чем использовать его. Он должен быть чистым, хорошо структурированным и легко редактируемым. Он также должен быть SEO-ориентированным, с правильным использованием заголовков и тегов заголовков.
- Лицензия — Обязательно проверьте лицензию для выбранного вами шаблона CSS. Многие из них доступны по лицензии Creative Commons
, но различные версии этой лицензии определяют, можете ли вы редактировать шаблон, можете ли вы использовать его в коммерческих целях, и нужно ли указывать первоначального дизайнера.
- Addons — Некоторые разработчики шаблонов CSS предлагают свою работу на основе «freemium». Вы получаете шаблон бесплатно, но у вас есть возможность оплатить дополнительные настройки, чтобы сделать его уникальным для вашего сайта.

После всего этого давайте рассмотрим лучшие места, где можно найти бесплатные шаблоны CSS.
1. Templated.co
Эта потрясающая коллекция из более чем 800 шаблонов CSS содержит стили для каждого класса веб-сайта. Все они созданы специально для сайта, поэтому вы не должны видеть их где-либо еще.
2. Styleshout.comStyleshout предлагает большой выбор бесплатных и платных шаблонов, первые из которых выпущены под лицензией Creative Commons.
3. HTML5Up.netЭта супер-стильная коллекция шаблонов также очень популярна. Большинство из них были загружены сотни тысяч раз, и легко понять, почему.
4. Freebiesbug.comТо, что Freebiesbug испытывает недостаток в количестве, это больше, чем восполняет качество. Сайт, на котором молодые разработчики демонстрируют свои навыки, включает в себя множество высококачественных, премиальных дизайнов.
5. Free-CSS.comFree-CSS.com — это веб-сайт без излишеств — на момент написания — около 2503 бесплатных шаблонов, а также множество премиальных шаблонов на случай, если вы все еще не можете найти то, что ищете.
28 страниц бесплатных CSS-шаблонов, в основном с использованием современных сеточных макетов на одной странице. Если просто то, что вы ищете, то это место, чтобы посмотреть. Дизайн чистый, привлекательный и простой в настройке.
7. boag.onlineMaglev — это одностраничный шаблон веб-сайта, который можно просмотреть в действии на сайте boag.online.
8. Пиксель БуддаШаблоны Pixel Buddha не ограничиваются веб-сайтами, они также включают в себя рассылки по электронной почте.
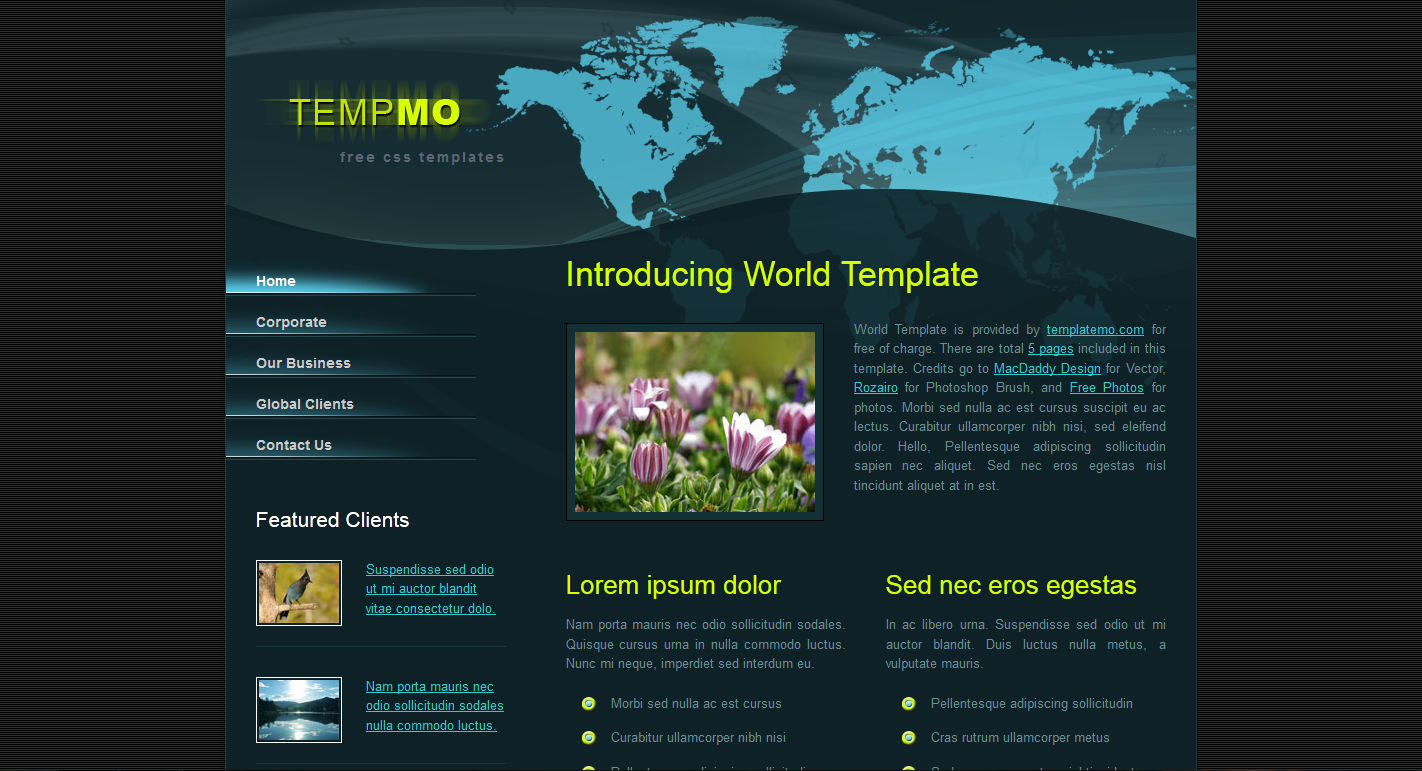
9. Templatemo.comОколо 500 бесплатных шаблонов доступны от Templatemo. Одними из лучших являются те, которые вырвались из системы сетки в стиле Bootstrap, чтобы попробовать что-то другое.
10. Startbootstrap.comBootstrap — невероятно популярная интерфейсная среда, которая позволяет вам создавать высококачественные веб-сайты в кратчайшие сроки. Тем не менее, это займет немного времени, чтобы узнать, где вступает Start Bootstrap.
11. Bootswatch.comНаконец, кое-что более практическое. Bootswatch предлагает 16 тем с открытым исходным кодом для стилей сайтов, созданных с помощью Bootstrap.
Bootswatch предлагает 16 тем с открытым исходным кодом для стилей сайтов, созданных с помощью Bootstrap.
Вообще говоря, есть два способа использования шаблонов. Вы либо используете их как есть, либо используете их как основу для своего собственного дизайна.
Опасность при использовании шаблонов заключается в том, что вы в конечном итоге получаете сайт, который идентичен чужому. Выберите популярный шаблон, и там могут быть буквально десятки тысяч идентичных сайтов. Это главный аргумент в пользу их настройки.
43 бесплатных простых шаблона CSS для начинающих и начинающих пользователей
Простые шаблоны CSS — лучшее место для начала работы с сайтом. Будь вы разработчик или обычный пользователь, собирающийся впервые запустить веб-сайт, простые шаблоны CSS просты в использовании. В этом списке мы собрали для вас одни из лучших бесплатных простых CSS-шаблонов. Все эти шаблоны используют фреймворк CSS3 с отраслевыми стандартами кода, поэтому редактировать и настраивать их будет легко.
Еще одно большое преимущество простых шаблонов CSS в том, что их легко поддерживать. Даже если вы испортили некоторые коды, вы можете легко исправить их в этих шаблонах. Как было сказано ранее, этот шаблон соответствует отраслевым стандартам кода, поэтому все эти шаблоны оптимизированы должным образом. Хотя это бесплатные простые шаблоны CSS, они обеспечивают идеальный дизайн до пикселя. С точки зрения функциональности этот шаблон также предоставляет вам несколько опций, но вы должны вручную позаботиться об их интеграции с другими вашими инструментами и платформами.
Hepta
Hepta — один из лучших простых шаблонов CSS с гибкой структурой кода. Создатель сохранил не только простой дизайн, но и простой сценарий кода, что сделало этот шаблон более удобным вариантом для новичков.
Создатель сделал этот шаблон умным, используя только модные шрифты и современные цветовые схемы. Следовательно, разработчики могут легко работать с этим шаблоном и могут настраивать его в соответствии со своими требованиями, не нарушая основную концепцию дизайна. Hepta — это в первую очередь шаблон туристического веб-сайта, поэтому в этом шаблоне вы можете увидеть множество разделов с изображениями и видео. В целом, Hepta — более удобный и простой в редактировании простой шаблон CSS.
Hepta — это в первую очередь шаблон туристического веб-сайта, поэтому в этом шаблоне вы можете увидеть множество разделов с изображениями и видео. В целом, Hepta — более удобный и простой в редактировании простой шаблон CSS.
Информация / Скачать демо
Стадия
Staging — это простой CSS-шаблон в современном стиле для сайтов о недвижимости. Создатель умело использовал скрипт CSS3, поэтому элементы с острыми краями и современные шрифты выглядят более живо в этом шаблоне. Все шрифты и значки, используемые в этом шаблоне, включены в загружаемый файл, что позволяет разработчикам легко настраивать шаблон в соответствии со своими требованиями.
Еще одно преимущество использования правильно оптимизированного простого шаблона CSS, подобного этому, заключается в том, что они выглядят четко на всех типах устройств. Кроме того, адаптивность этого шаблона к мобильным устройствам обеспечивает единообразие взаимодействия с пользователем как на устройствах с маленьким, так и с большим экраном.
Информация / Скачать демо
Советник
Вы можете сделать вывод, что это простой шаблон CSS для веб-сайтов консультантов и специалистов в области здравоохранения. Создатель использовал все важные веб-элементы в современном стиле.Если вы новичок, этот шаблон — хороший пример для понимания концепции современного веб-дизайна.
Взаимодействие и анимация максимально просты, чтобы аудитория могла быстро связаться с профессионалом, не дожидаясь загрузки страниц. Важная информация, такая как услуги, процедуры и варианты бронирования, представлена на самой домашней странице. Обычные посетители могут записаться на прием прямо с домашней страницы.
Информация / Скачать демо
Рама
Frame — это шаблон бизнес-сайта, созданный специально для компаний SAAS.Но макет этого шаблона гибкий, поэтому вы можете использовать его для любого типа бизнес-сайта. Этот одностраничный шаблон веб-сайта дает вам длинную домашнюю страницу, на которой вы можете добавить все о своих услугах. Благодаря логически организованным сегментам этот шаблон также лучше всего подходит для целевых страниц. Светлые цвета используются в качестве цветовой схемы для этого шаблона, чтобы соответствовать простому дизайну шаблона.
Благодаря логически организованным сегментам этот шаблон также лучше всего подходит для целевых страниц. Светлые цвета используются в качестве цветовой схемы для этого шаблона, чтобы соответствовать простому дизайну шаблона.
Визуальные эффекты сведены к минимуму и используются только в необходимых местах. В заголовке у вас есть большое статичное изображение героя с жирным шрифтом и кнопками с призывом к действию.Эффекты параллакса добавят живости этому шаблону, когда пользователь прокручивает страницу вниз. Вы также получаете аккуратную таблицу цен с жирным шрифтом и кнопкой призыва к действию. Эффекты теней используются, чтобы элегантно выделить пользователям лучший тарифный план.
Информация / Скачать демо
Archlab
Archlab — ультрачистый шаблон веб-сайта. Создатель этого шаблона показал, что дизайн простых CSS-шаблонов не означает, что он должен быть скучным. Вы можете добавить тонкие взаимодействия и анимацию, чтобы оживить сайт.Создатель использовал современные веб-элементы с эстетической точки зрения от верхнего до нижнего колонтитула, чтобы обеспечить визуально потрясающий опыт. Поскольку этот шаблон в первую очередь предназначен для архитекторов и архитектурных компаний, на всех страницах поддерживается профессиональный вид. Все значки и изображения, используемые в демонстрации, включены в файл загрузки, чтобы разработчики могли легко работать с этим шаблоном.
Поскольку этот шаблон в первую очередь предназначен для архитекторов и архитектурных компаний, на всех страницах поддерживается профессиональный вид. Все значки и изображения, используемые в демонстрации, включены в файл загрузки, чтобы разработчики могли легко работать с этим шаблоном.
Информация / Скачать демо
Прачечная
Как следует из названия, этот шаблон веб-сайта предназначен для веб-сайтов прачечных.Создатель сделал дизайн максимально простым, чтобы пользователи могли быстро увидеть ваши услуги и забронировать их. Хотя это бесплатный шаблон, создатель использовал в этой теме высококачественные иконки для конкретной ниши. В целом это шаблон веб-сайта премиум-класса с сильной структурой кода. Вы можете легко отредактировать код и настроить этот шаблон под свои нужды. Поскольку все элементы интерфейса работают без сбоев, разработчики могут спокойно работать над серверной частью.
Информация / Скачать демо
Avo
Avo — лучший простой шаблон CSS для тех, кто ищет интерактивный веб-сайт-портфолио. Несложный дизайн этого шаблона показывает только сопутствующую информацию. Следовательно, новые пользователи могут быстро увидеть ваши услуги и получить доступ к вашему портфолио. Дизайн по умолчанию делает его идеальным для веб-разработчиков и разработчиков программного обеспечения. Если вы являетесь разработчиком полного стека, вы можете использовать этот шаблон как таковой, чтобы элегантно продемонстрировать свои навыки программирования и свои последние проекты. Создатель использовал в этом шаблоне новейшие фреймворки для веб-разработки, так что вы можете использовать его даже как необработанный HTML-шаблон, если хотите.Поддержание этого шаблона не будет проблемой для разработчиков, поскольку его чистый код скрипт добавляет новые функции, а контент можно создать в течение нескольких минут.
Несложный дизайн этого шаблона показывает только сопутствующую информацию. Следовательно, новые пользователи могут быстро увидеть ваши услуги и получить доступ к вашему портфолио. Дизайн по умолчанию делает его идеальным для веб-разработчиков и разработчиков программного обеспечения. Если вы являетесь разработчиком полного стека, вы можете использовать этот шаблон как таковой, чтобы элегантно продемонстрировать свои навыки программирования и свои последние проекты. Создатель использовал в этом шаблоне новейшие фреймворки для веб-разработки, так что вы можете использовать его даже как необработанный HTML-шаблон, если хотите.Поддержание этого шаблона не будет проблемой для разработчиков, поскольку его чистый код скрипт добавляет новые функции, а контент можно создать в течение нескольких минут.
Информация / Скачать демо
Unapp
Unapp — простой и легкий в использовании шаблон веб-сайта. Дизайнер этого шаблона предоставил вам все важные функции в простом макете. Следовательно, даже новички могут легко настроить шаблон без потери каких-либо функций. Шаблон Unapp предназначен для компаний-разработчиков приложений и других веб-сайтов таких компаний SAAS.
Следовательно, даже новички могут легко настроить шаблон без потери каких-либо функций. Шаблон Unapp предназначен для компаний-разработчиков приложений и других веб-сайтов таких компаний SAAS.
Этот шаблон обладает характером как для деловых, так и для личных сайтов. Если вы разработчик-фрилансер, вы можете использовать этот шаблон, чтобы аккуратно продемонстрировать посетителям свои проекты и свои навыки. В дизайне по умолчанию у вас есть видео-фон в разделе заголовка домашней страницы, при необходимости вы можете использовать здесь фоновое изображение. Достаточно места отведено как для изображений, так и для текстового содержимого, чтобы вы могли четко объяснить свои продукты пользователям. Визуальные эффекты в этом шаблоне очень мягкие и используются только в нужном месте, чтобы привлечь внимание пользователя.С помощью этого шаблона вы получите все элементы, такие как таблицы цен, отзывы, формы и многое другое. Вы можете легко настроить полнофункциональный веб-сайт в кратчайшие сроки.
Информация / Скачать демо
Neos
Neos — это простой шаблон веб-сайта шириной в рамке для веб-сайтов отдельных продуктов и брендов. Создатель применил немного творческого подхода к обычным элементам. В результате вы получаете свежий шаблон сайта, которым легко пользоваться. Разработчикам также будет очень легко работать с этим шаблоном.Поскольку в этом шаблоне используется последняя версия фреймворка CSS3 и Bootstrap 4, вы можете без проблем добавлять любые современные цвета и эффекты. Это многостраничный шаблон сайта со всеми необходимыми страницами, разработанными специально для вас. Если вам нужен веб-сайт магазина электронной коммерции с одним продуктом, взгляните на нашу коллекцию тем Shopify для одного продукта.
Информация / Скачать демо
Finloans
Finloans — один из лучших бесплатных простых CSS-шаблонов для финансовых компаний. Хотя это бесплатный шаблон, создатель дал ему премиальную отделку.Красочные градиенты и мягкие цветовые схемы помогут вам аккуратно выделить и показать важные разделы других людей. Ниша связывает страницы, такие как страницы заявки на получение кредита, а страницы с подробностями о ссуде созданы для вас заранее. Даже если в этом шаблоне не хватает одной или двух страниц, которые вам нужны, вы можете легко отредактировать код и добавить нужные функции. В этом шаблоне представлены интерактивные формы. Но помните, что это бесплатный HTML-шаблон, поэтому не стоит ожидать, что все функции будут работать без сбоев. Вы должны позаботиться о бэкэнд-работе.Как и большинство других бесплатных простых CSS-шаблонов в этом списке, этот также имеет гибкую структуру кода.
Ниша связывает страницы, такие как страницы заявки на получение кредита, а страницы с подробностями о ссуде созданы для вас заранее. Даже если в этом шаблоне не хватает одной или двух страниц, которые вам нужны, вы можете легко отредактировать код и добавить нужные функции. В этом шаблоне представлены интерактивные формы. Но помните, что это бесплатный HTML-шаблон, поэтому не стоит ожидать, что все функции будут работать без сбоев. Вы должны позаботиться о бэкэнд-работе.Как и большинство других бесплатных простых CSS-шаблонов в этом списке, этот также имеет гибкую структуру кода.
Информация / Скачать демо
Доггер
Если вы ищете бесплатные простые шаблоны CSS для веб-сайта с домашними животными или животными, это лучший вариант для вас. В первую очередь, это одностраничный шаблон сайта. Но вы можете поработать и добавить несколько страниц, если хотите. Для пользователей, которым нужен простой в обслуживании шаблон веб-сайта, вы можете использовать его как одностраничный шаблон веб-сайта. Длинный дизайн домашней страницы позволяет вам четко объяснить все ваши услуги в одном месте. Плавные эффекты наведения и элегантные цветовые схемы делают этот шаблон визуально привлекательным. Одним из наиболее значительных преимуществ бесплатных простых CSS-шаблонов на основе HTML5 является то, что они могут легко обрабатывать видео. Здесь также используется шаблон HTML5, поэтому вы можете без проблем добавлять видео.
Длинный дизайн домашней страницы позволяет вам четко объяснить все ваши услуги в одном месте. Плавные эффекты наведения и элегантные цветовые схемы делают этот шаблон визуально привлекательным. Одним из наиболее значительных преимуществ бесплатных простых CSS-шаблонов на основе HTML5 является то, что они могут легко обрабатывать видео. Здесь также используется шаблон HTML5, поэтому вы можете без проблем добавлять видео.
Информация / Скачать демо
Ахана
Ahana — современный шаблон веб-сайта о йоге и фитнесе. Создатель эффективно использовал все последние функции CSS3 в этом шаблоне.Поскольку большинство элементов разработано с использованием сценария CSS3, вы можете легко редактировать шаблон. Эффекты анимации гладкие и плавные. Даже мобильные пользователи могут испытать такой же плавный опыт, как и на настольных компьютерах. Элементы карты широко используются в этом шаблоне. Если вам нравится добавлять свои собственные дизайны карточек, взгляните на нашу коллекцию начальных дизайнов карточек. Бесплатные простые шаблоны CSS, подобные этому, обеспечат удобство и удобство для пользователей.
Бесплатные простые шаблоны CSS, подобные этому, обеспечат удобство и удобство для пользователей.
Информация / Скачать демо
Сона
Sona — чистый и утонченный шаблон веб-сайта роскошного отеля.Создатель использовал современные веб-элементы и модные цветовые схемы, чтобы позволить пользователю почувствовать богатый опыт, который он может получить в вашем отеле. Все элементы размещены в наиболее подходящих местах, чтобы пользователь мог легко взаимодействовать с вашим сайтом. Изображения рассматриваются как часть дизайна; Таким образом, вы можете четко показать особенности и удобства вашего отеля. Как было сказано ранее, все бесплатные простые шаблоны CSS в этом списке созданы с использованием структуры HTML5. Таким образом, вы можете добавлять видео и легко управлять ими на своем веб-сайте.
Информация / Скачать демо
Нико
Niko — это простой одностраничный CSS-шаблон для личных сайтов и фрилансеров. Создатель использовал возможности CSS3 в полной мере, поэтому вы получаете живой и легкий шаблон веб-сайта. Хотя это одностраничный шаблон, создатель предоставил вам все необходимые элементы для создания полноценного профессионального веб-сайта. Вы можете продемонстрировать свои работы и поделиться своим опытом в этом шаблоне. Поскольку это одностраничный шаблон, вы можете добавить только несколько своих работ.Разработчикам будет легко настроить этот шаблон, поэтому вы можете добавить другие страницы, если хотите.
Информация / Скачать демо
Digilab
Digilab — это простой и легкий в использовании шаблон веб-сайта для агентств. Благодаря модному дизайну и чистым анимационным эффектам этот шаблон впечатляет пользователей, как только они попадают на сайт. Между каждым элементом отведено достаточно места для облегчения взаимодействия. Поскольку это шаблон веб-сайта, адаптирующийся к мобильным устройствам, эти пространства также улучшат работу пользователей на мобильных устройствах.В этом шаблоне используется освежающая зеленая цветовая схема, которая придает богатый вид элементам на чистом белом фоне. Поскольку это одностраничный шаблон, интеллектуальные вкладки и карусели используются для добавления большего количества содержимого в одном месте.
Информация / Скачать демо
Пекарня
По самому названию ясно, что этот шаблон предназначен для сайтов пищевого бизнеса. Благодаря большим держателям изображений и пространству для видео, этот шаблон поможет вам элегантно представить ваши продукты пользователям.С помощью этого шаблона вы можете легко вызвать у пользователя слюнки текут. Основные страницы, в том числе страницы меню еды, созданы специально для вас. Все, что вам нужно сделать, это добавить свой контент и запустить свой веб-сайт. Если вы хотите предоставить возможность онлайн-бронирования столиков, вам нужно поработать над частью интеграции с серверной частью.
Информация / Скачать демо
Шимпер
Chimper — шаблон веб-сайта цифрового агентства. Если вы делаете сайт для стартапа, этот шаблон будет хорошим выбором.Простой дизайн шаблона четко объясняет бизнес, как только пользователь попадает на ваш сайт. На всех подстраницах вы можете увидеть виджет отзывов рядом с разделом нижнего колонтитула, чтобы повысить доверие к себе. Вы получаете отдельную страницу для портфолио, чтобы элегантно отображать все ваши работы в одном месте. Светлые и темные цветовые схемы используются для уравновешивания внешнего вида шаблона, а также для элегантного выделения важного содержимого. Визуальные эффекты и эффекты анимации также остаются простыми, чтобы увеличить скорость загрузки веб-сайта.
Информация / Скачать демо
Мастерская
Если вы ищете простой шаблон веб-сайта на темную тему, то шаблон Workshop вас впечатлит. Этот шаблон с брутальным дизайном веб-сайта представляет собой уникальный шаблон веб-сайта в этой бесплатной простой коллекции шаблонов CSS. Этот шаблон изначально предназначен для веб-сайтов мероприятий, но вы можете использовать этот шаблон и для других целей. Еще одно преимущество этого шаблона — это многостраничный шаблон.Создатель проделал большую часть основных оптимизаций и сэкономил ваше время в этом отделе. Все, что вам нужно сделать, это настроить и добавить нужные вам функции.
Информация / Скачать демо
Кроссфиты
Crossfits — это простой в использовании шаблон веб-сайта в рамке. Этот шаблон в первую очередь предназначен для сайтов о здоровье и фитнесе. Простой макет и гибкая база кодирования делают этот шаблон идеальным вариантом для новичков. С этим шаблоном могут работать не только разработчики, но и обычные пользователи, если им не нужно вносить какие-либо серьезные изменения.Создатель этого шаблона дал правильно названные папки в загружаемом файле, чтобы вы могли легко найти файл и легко его отредактировать. Визуальные эффекты и эффекты прокрутки более быстрые, даже веб-сайт загружается быстрее на мобильных устройствах с маленьким экраном. Поскольку все основные оптимизации выполнены в этом шаблоне, вы можете легко и быстро создать свой собственный веб-сайт, используя этот шаблон.
Информация / Скачать демо
люксов
Suites — это минималистичный шаблон веб-сайта, в котором дизайнер сохранил все параметры и макет простыми и понятными.Если их требования меньше, пользователи могут сразу добавить свое содержимое и запустить свой веб-сайт. Добавление функций и интеграция новых элементов с этим шаблоном также будет легкой работой для разработчика. Создатель этого шаблона следовал структуре кода, используемой профессионалами, поэтому вы можете легко работать с этим шаблоном. Этот шаблон предназначен для отелей и туристических сайтов. Вы получаете множество карточных элементов для обозначения номеров и пакетов, а также их изображений и цен. Другие полезные элементы в этом шаблоне — это заранее разработанные формы, значки и таймеры обратного отсчета.
Информация / Скачать демо
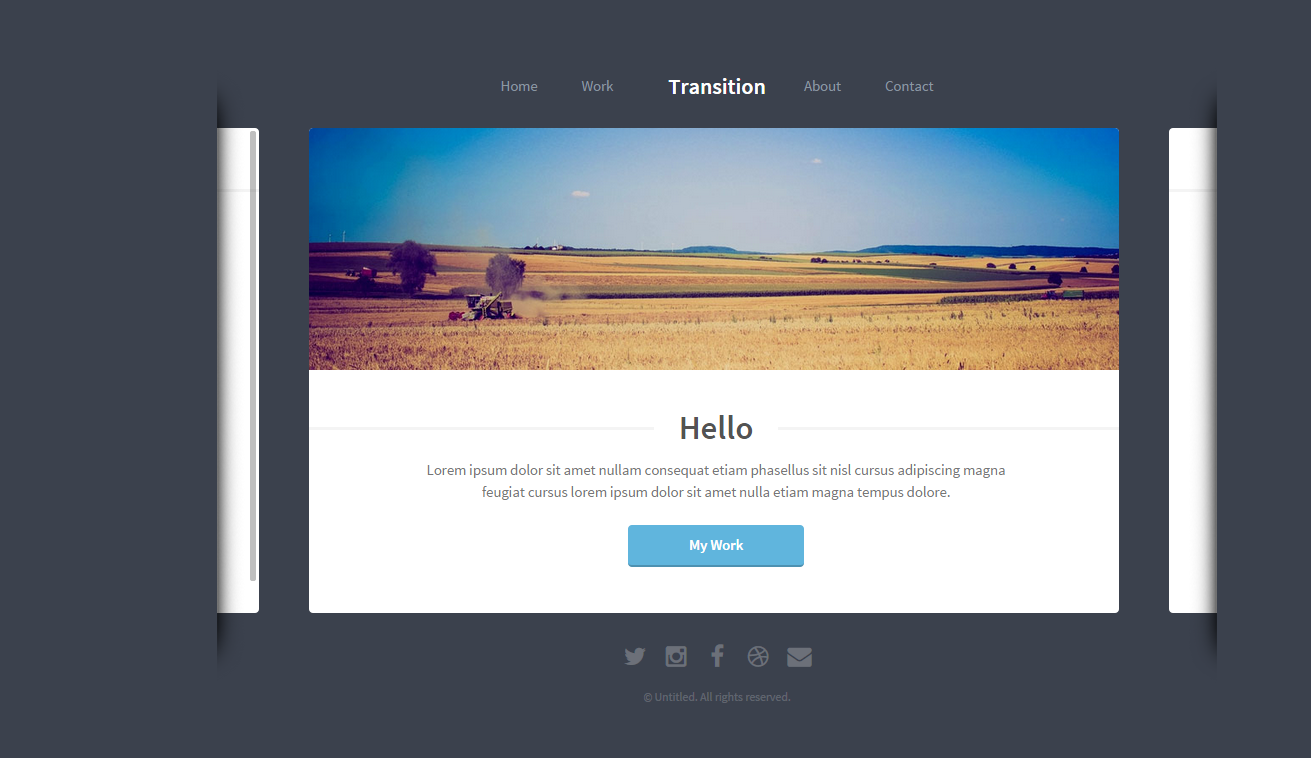
Transcend
Transcend — простой в обслуживании одностраничный шаблон с современным дизайном. Создатель этого шаблона использовал новейшие функции визуальных эффектов, чтобы заинтересовать пользователей. В этот шаблон не добавлены современные креативные элементы, поэтому новые пользователи могут легко использовать этот шаблон и настраивать его в соответствии со своими потребностями. Большая часть пространства отведена под текстовое содержимое, чем содержимое изображения, поэтому у вас есть такие элементы организации содержимого, как бюллетени и содержимое из двух столбцов.
Шрифты, используемые в этом шаблоне, большие и полужирные, чтобы облегчить чтение как на маленьком экране, так и на рабочем столе. В этом шаблоне используются значки с толстыми линиями, чтобы сбалансировать внешний вид жирного текста. Если у вас есть особые требования к значкам, вы можете легко изменить их, отредактировав несколько кодов в шаблоне. Разработчик этого шаблона использовал стандарт кода, которому следуют все профессиональные веб-разработчики, поэтому вы можете легко их использовать. Все ссылки на профили социальных сетей добавляются в сам заголовок, так что вы можете использовать нижний колонтитул для контактной информации.Этот шаблон — лучший вариант для личных сайтов и сайтов малого бизнеса.
Информация / Скачать демо
Глинт
Glint почти аналогичен шаблону Transcend, упомянутому выше, но этот шаблон больше ориентирован на изображение. Если вы делаете сайт для фотостудии или креативного агентства, этот шаблон — лучший выбор. Каждый раздел на домашней странице рассматривается как слайд, поэтому вы можете добавить все связанное содержимое в одном месте. Пользователи могут легко взаимодействовать с контентом вашего сайта, не слишком много прокручивая.В зависимости от ваших потребностей вы можете добавлять изображения, текст и другие веб-элементы на каждый слайд. В этом шаблоне используются те же значки, что и в шаблоне Transcend.
Glint также является одностраничным шаблоном, поэтому, если вам нужны дополнительные страницы, вы должны создать их самостоятельно. Дизайн и макет этого шаблона очень просты с чистым белым фоном, поэтому, используя тот же дизайн, вы можете быстро создавать дополнительные страницы. Все параметры навигации находятся за значком гамбургера, чтобы на экране было больше места для содержимого веб-страницы.В этом шаблоне также представлена аккуратная контактная форма, если вы ожидаете чего-то творческого, взгляните на нашу коллекцию шаблонов контактных форм.
Информация / Скачать демо
CA App Landing
CA App — это гибридный шаблон, который можно использовать как в качестве шаблона целевой страницы, так и в качестве шаблона одностраничного веб-сайта. Благодаря использованию последней версии фреймворка CSS3 этот шаблон демонстрирует естественные цвета и плавные эффекты анимации. Поскольку этот шаблон предназначен для целевых страниц, у вас правильно организованы все разделы.Пользователи могут четко понимать ваши продукты и услуги, не тратя на это много времени. В самом разделе заголовка у вас есть форма для сбора адресов электронной почты, чтобы увеличить шансы на сбор потенциальных клиентов.
Дизайнер использовал полноразмерный макет с креативными веб-элементами и красочными иконками. Поскольку видеоконтент доминирует в средствах массовой информации цифрового контента, размещение главного видео на вашей целевой странице увеличит уровень вовлеченности и коэффициент конверсии. В самом дизайне по умолчанию у вас есть место для добавления видеоконтента.Другие полезные функции в этом шаблоне — это таблицы цен, карусели и элементы отзывов. На верхней панели навигации также есть место для добавления кнопки призыва к действию, которую вы можете сопоставить с желаемым действием. Хотя в этом шаблоне есть несколько креативных веб-элементов, их легко настроить.
Информация / Скачать демо
Bizpro
Bizpro — это интерактивный многоцелевой шаблон бизнес-сайта. Этот шаблон с традиционными веб-элементами и простым макетом является одним из простых в использовании бесплатных простых CSS-шаблонов.Этот шаблон с острыми прямоугольными веб-элементами дает вам все общие функции, которые вы ожидаете от бизнес-сайта. В этом шаблоне в основном используются значки с потрясающим шрифтом, поэтому у вас есть широкий выбор хорошо оптимизированных значков на выбор. Эффекты наведения используются эффективно, чтобы вы могли показывать больше связанного контента, не занимая много места на экране.
В разделе заголовка у вас есть возможность использовать видео фон, простой фон изображения и слайдеры изображений. Хотя это бесплатный шаблон, создатель этого шаблона дал вам идеальный до пикселя дизайн с хорошо написанной кодовой базой.Любой веб-разработчик сочтет, что с этим шаблоном очень легко работать. В этом шаблоне используются в основном плоские цвета; если вы ожидаете более естественного цвета, вы можете настроить его, этот шаблон справится с этим, поскольку он использует структуру CSS3.
Информация / Скачать демо
Explorer
Explorer — идеальный простой шаблон веб-сайта для путешественников-блогеров и фотографов. Чистый дизайн этого шаблона поможет вам элегантно продемонстрировать свои лучшие снимки. В этом шаблоне отведено много белого пространства, что делает красочные фотографии более яркими.Если вы фрилансер и используете свой веб-сайт для получения новых проектов, этот шаблон также может помочь вам в этом. Этот многостраничный шаблон дает вам достаточно места для подробного объяснения ваших услуг пользователям. Взгляните на наши шаблоны веб-сайтов для фрилансеров с более креативным дизайном и полезными функциями для развития вашего бизнеса.
На главной странице у вас есть только место, чтобы добавить несколько строк о себе и некоторые из ваших лучших снимков в разделе галереи. Вы получаете отдельную страницу для галереи, поэтому вам не нужно беспокоиться об ограниченном пространстве галереи на главной странице.Другие полезные функции, которые вы получаете с этим шаблоном, — это контактная форма, графика загрузчика веб-сайта и интерактивная карта.
Информация / Скачать демо
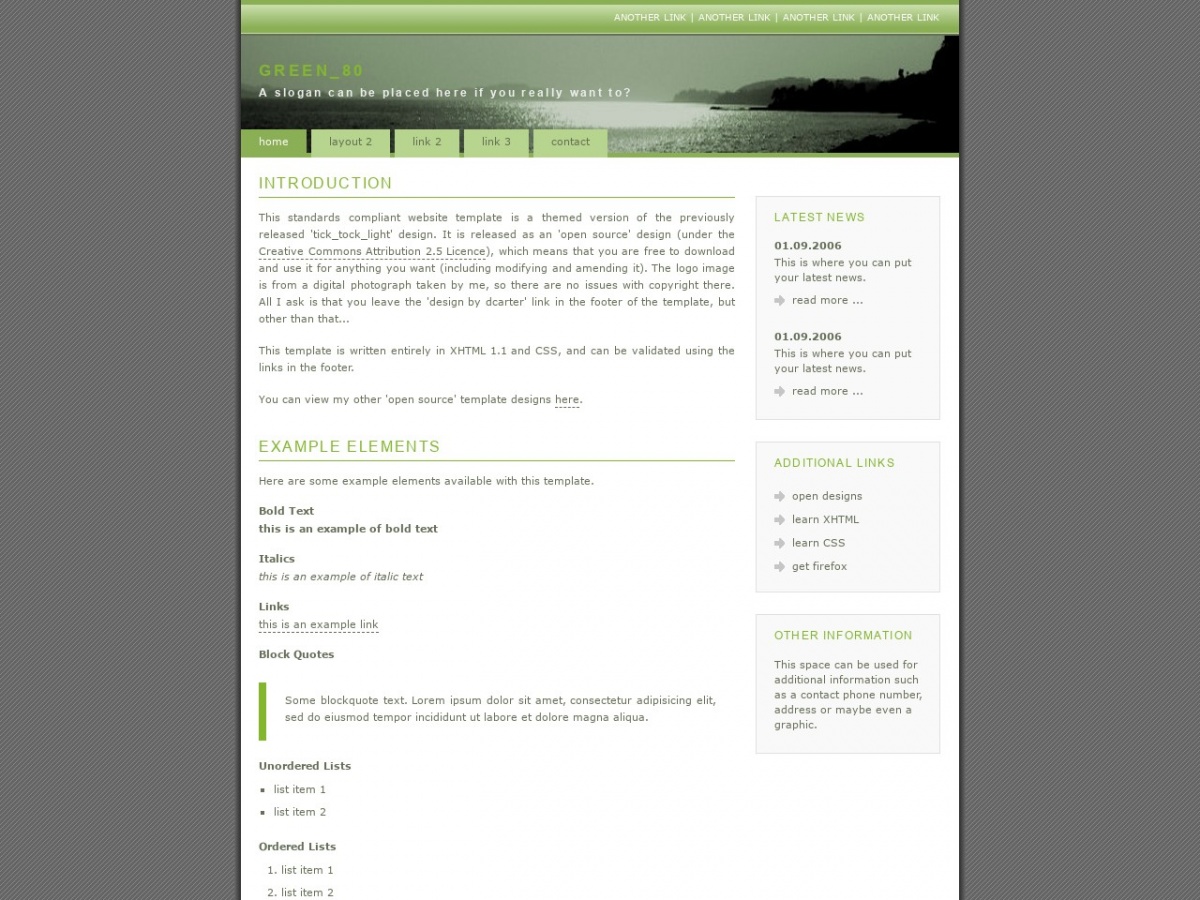
Зеленый
Green в первую очередь разработан для пищевой промышленности. Дизайнер этого шаблона создал этот шаблон с точки зрения бизнеса. Таким образом, вы получаете множество рекламных элементов и блоков контента для объяснения ваших услуг. Судя по названию, в этом шаблоне в качестве основной цветовой схемы используется зеленый, что придает освежающий вид пользователям.Используемые значки также настраиваются в соответствии с общим простым дизайном и цветовой схемой шаблона. Каждый сегмент на главной странице разделен полностью растянутой полосой параллакса с фоном изображения. В этом шаблоне используются смелые стильные шрифты, чтобы создать непринужденный вид. Это многостраничный шаблон веб-сайта с предварительно созданными для вас основными страницами, такими как «Информация», «Галерея» и «Контакты». На всех подстраницах у вас есть возможность добавить большой слайдер изображения в разделе заголовка.
Информация / Скачать демо
X Corporation
X Corporation — многофункциональный шаблон бизнес-сайта.Хотя это бесплатный шаблон, создатель этого шаблона дал нам множество полезных функций. Этот шаблон придает одинаковую важность как текстовому содержимому, так и содержимому изображений, поэтому вы можете создать привлекательный веб-сайт. Градиентные цветовые схемы эффективно обрабатываются во всем шаблоне, чтобы элегантно выделить важные разделы и моменты. Выбор шрифта в этом шаблоне также выполняется с осторожностью, поскольку это бизнес-шаблон, в нем используются шрифты формального вида. С другой стороны, анимация очень тонкая и используется только в необходимом разделе.Параметры меню навигации представлены как на верхней панели, так и в нижнем колонтитуле для удобства пользователей. Во всем шаблоне шрифта используются классные иконки. Даже если вам нужно настроить этот шаблон, у вас есть множество вариантов значков на выбор из потрясающих значков шрифта.
Информация / Скачать демо
пикселей
Pixel — это смелый шаблон веб-сайта с большими разделами и крупным текстом. Смелые шаблоны веб-сайтов всегда легко взаимодействовать как на устройствах с маленьким экраном, так и на экранах рабочего стола.Большие элементы уменьшают количество случайных щелчков, а также дают вам достаточно места для добавления всего вашего содержимого. Этот шаблон разработан для многоцелевого использования, поэтому вы получите множество элементов, которые могут оказаться полезными сейчас, а некоторые из них пригодятся в будущем.
Контентные блоки предназначены для эффективной работы как с текстами, так и с изображениями. Визуальные эффекты удачно сочетаются с аккуратным дизайном, чтобы пользователи могли взаимодействовать с вашим контентом. В этом шаблоне используются как яркие, так и темные цвета, и дизайнер умело поддерживает баланс цветов во всем шаблоне.Чуть выше нижнего колонтитула разделы с отзывами используются на всех подстраницах для повышения вашего авторитета.
Информация / Скачать демо
Формат
Format — это простой шаблон для отелей, туристических и фотографических сайтов. Создатель этого шаблона сделал макет достаточно гибким, чтобы он соответствовал потребностям всех ниш, для которых он был разработан. В этом шаблоне используются все типы содержимого, и, самое главное, они размещены в подходящем месте для лучшего результата.Розовая цветовая гамма этого шаблона придает успокаивающее действие этому шаблону и делает его очевидным вариантом для веб-сайтов для девочек. В этом шаблоне используются значки линий, которые настраиваются в соответствии с общим дизайном шаблона. Пространство для видеоконтента не указывается непосредственно в этом шаблоне, вместо этого предоставляется место для ссылок. Поскольку это шаблон HTML5, вы можете легко добавлять видео. Видеопроигрыватель открывается в отдельном окне лайтбокса, чтобы предоставить пользователям полный контроль над проигрывателем.
Информация / Скачать демо
Здоровье
Health — это многофункциональный шаблон медицинского веб-сайта.Создатель этого шаблона элегантно использовал фреймворк HTML и CSS, чтобы поместить все содержимое в заданное пространство. В этом шаблоне не используются обычные секции квадратного дизайна. Чтобы выделить важные моменты, некоторые блоки содержимого сделаны так, чтобы они выделялись из обычных блоков. Новичкам этот шаблон поможет составить представление о разработке творческого дизайна. В этом шаблоне использованы разные оттенки и оттенки синего цвета. Дизайнер элегантно использовал цвета по всему шаблону.Другие полезные функции, которые вы получаете с этим шаблоном, — это форма записи на прием, аккуратные пользовательские значки и анимированные счетчики. Форма записи находится в идеальном рабочем состоянии с внешнего интерфейса, все, что вам нужно сделать, это позаботиться о внутреннем процессе.
Информация / Скачать демо
Тренажер
Trainer — персональный шаблон сайта. В демо-версии для демонстрации шаблона используется тема персонального тренера. Бесплатные простые шаблоны CSS с чистым нетронутым дизайном дадут вам много места.Изображения используются вместо значков, чтобы элегантно показать сервисы пользователям. Шрифты, с другой стороны, не являются обычными шрифтами формального вида. Хотя шрифты выглядят непринужденно, читаемость текстов не нарушена. Поскольку это шаблон личного веб-сайта, в этом шаблоне есть много места для изображений, чтобы добавить свои фотографии, чтобы улучшить ваш личный брендинг. На верхней панели у вас есть возможность добавить ссылку на профиль в социальной сети. Раздел нижнего колонтитула сделан достаточно большим, чтобы в него можно было добавить все важные ссылки и другой контент.
Информация / Скачать демо
Закон
Law — еще один простой шаблон для личных сайтов. Этот шаблон разработан специально для «белых воротничков». Будучи профессионалом в белых воротничках, вы можете провести на своем веб-сайте всего несколько часов. Поскольку это одностраничный шаблон, пользователь может легко управлять сайтом за считанные часы. Хотя это одностраничный шаблон, создатель этого шаблона предоставил нам все возможности, необходимые для создания эффективного веб-сайта.На чистом белом фоне хорошо видны изображения и тексты. Все элементы в этом шаблоне масштабированы, чтобы работать лучше даже на устройствах с маленьким экраном. Другие полезные функции, которые вы получаете с этим шаблоном, — это аккордеоны, пользовательские значки линий, аккуратные слайдеры изображений и тонкие профессиональные эффекты анимации. Если вы ищете бесплатные простые шаблоны CSS для создания веб-сайтов для белых воротничков, это лучший вариант для вас.
Информация / Скачать демо
Немедленно
Instant — это простой шаблон веб-сайта ресторана.Этот одностраничный шаблон сделан очень простым и удобным в использовании. Все, что вам нужно сделать, это заменить существующий контент вашим собственным уникальным пользовательским контентом. В этом шаблоне представлены только необходимые функции для создания правильного веб-сайта ресторана. Как и все другие шаблоны веб-сайтов, связанных с едой, этот также придает большее значение содержанию изображений. Вы можете элегантно поделиться своими аппетитными изображениями вкусной еды с этим шаблоном. Чистый белый фон этого шаблона делает красочные изображения еды более яркими.В этом шаблоне также есть опция меню еды, в которой вы можете поделиться своими лучшими блюдами вместе с их ценой. Если вы собираетесь использовать услугу онлайн-заказа еды на своем веб-сайте, вы можете легко интегрировать этот хорошо продуманный веб-сайт со своими инструментами.
Информация / Скачать демо
Посадка
Landing, как следует из названия, этот шаблон правильно разработан для целевых страниц. Эксперт говорит, что контент, ориентированный на использование лазеров, поможет вам провести успешную кампанию. Этот шаблон поможет вам легко создать целевую страницу с лазерной фокусировкой.Каждый раздел на домашней странице сделан достаточно большим, чтобы вместить большое содержимое и веб-элементы. Поскольку конверсия является основным направлением целевых страниц, вы получаете элементы, ориентированные на конверсию, в нужных местах. Например, в заголовке у вас есть форма регистрации, чтобы пользователи знали, что они могут зарегистрироваться здесь, как только они попадут на вашу страницу. Верхняя панель навигации остается липкой, чтобы пользователь мог легко перейти к любому разделу, когда захочет.
Информация / Скачать демо
В сторону
Aside — идеальный шаблон блога.Если вы собираетесь начать новый блог, то этот шаблон послужит вам хорошей базой. Этот шаблон — лучший вариант, особенно если вы блогер о путешествиях или кулинарии. На домашней странице в стиле Pinterest есть место только для добавления изображений. У вас есть возможность добавить ссылки на изображения на главную страницу, чтобы направить пользователя непосредственно к соответствующим сообщениям. Держатели изображений всех размеров приведены на главной странице, поэтому вы можете без проблем добавлять изображения любого размера и ориентации. Навигация на боковой панели дает вам место для добавления вашего логотипа и ссылок на профили в социальных сетях в нижнем колонтитуле.Другие подстраницы, которые вы получаете с этим шаблоном, — это о, услугах, портфолио и контактах.
Информация / Скачать демо
Разблокировка
Unlock — это очень простой базовый многоцелевой шаблон веб-сайта. Дизайнер этого шаблона создал этот шаблон с очень широким кругозором, так что вы можете использовать его для любых целей. Все элементы и параметры, приведенные в этом шаблоне, являются многопрофильными, чтобы сделать его наилучшим образом подходящим для всех целей. Каждый сегмент делается достаточно большим, чтобы можно было добавлять изображения и другие типы длинного содержимого.В этом шаблоне текстовому содержимому также придается одинаковое значение, чтобы вы могли подробно объяснить свои услуги пользователям. В этом шаблоне используются векторные иконки, и они настроены так, чтобы хорошо вписаться в общий дизайн шаблона. В этом шаблоне используются как градиенты, так и сплошные цвета. Дизайнер идеально использовал цветовую комбинацию, чтобы выделить важные моменты, а также улучшить визуальную эстетику шаблона. Если вы ищете бесплатные простые шаблоны CSS со знакомым простым в использовании интерфейсом, это лучший вариант для вас.
Информация / Скачать демо
Начальный
Initial — это также многоцелевой шаблон веб-сайта, который можно использовать как для бизнес-сайтов, так и для личных. Этот шаблон с большим количеством пустого пространства помогает вам аккуратно представить содержимое пользователям. Независимо от того, насколько длинным или многословным является контент, данный пробел сделает его более чистым. В этом шаблоне используются плоские значки, которые хорошо вписываются в общий простой дизайн шаблона.Плоская зеленая цветовая гамма привлекательно смотрится на чистом белом фоне. Другие полезные элементы, которые вы получаете с этим шаблоном, — это карусели, графика прелоадера и аккуратные пользовательские значки.
Информация / Скачать демо
Катт
Katt — простой креативный шаблон веб-сайта. Формы и узоры становятся одними из наиболее часто используемых стилей современного веб-дизайна. В этом шаблоне используется креативный дизайн и привлекательные визуальные эффекты для создания привлекательного шаблона веб-сайта.Компоновка содержимого в штучной упаковке помогает эффективно организовать содержимое. Дизайн этого шаблона по умолчанию делает его одним из лучших бесплатных простых CSS-шаблонов для блогов. Даже если вы ищете вдохновение для креативного дизайна блога для существующего шаблона веб-сайта, вы можете использовать этот. В заголовке у вас есть небольшой слайдер изображений с эффектами плавного перехода. Область основного блока контента спроектирована как разделенный экран, где вы можете добавлять изображения и текст рядом, чтобы создать интересный контент.
Информация / Скачать демо
Лаборатории
Labs — это креативный красочный шаблон сайта. С помощью последних версий HTML5, CSS3 и Bootstrap этот шаблон дает вам более яркие цвета и современные веб-элементы. Чтобы заполнить пустое фоновое пространство, дизайнер использовал геометрические узоры. Как уже было сказано ранее, креативные геометрические узоры — одна из тенденций современного веб-дизайна. Еще одна изюминка этого шаблона — сочетание цветов.Бодрый фиолетовый цвет и освежающий зеленый цвет легко привлекают внимание пользователей, а также дают вашим посетителям ощущение свежести. Это многоцелевой шаблон веб-сайта, поэтому вы получаете множество междисциплинарных элементов, которые подходят для всех типов базовых потребностей веб-сайта.
Информация / Скачать демо
Suppablog
Suppablog — это шаблон веб-сайта, ориентированного на личный бренд, для фрилансеров и влиятельных лиц. Основной дизайн этого шаблона вращается вокруг владельца веб-сайта.Этот шаблон включает в себя множество веб-элементов для продвижения вашего личного бренда, а также для улучшения вашей видимости на всем веб-сайте. В этом шаблоне упрощен не только дизайн, но и визуальные эффекты. Эффекты размытого наведения помогают четко выделить важный текст, который хочет видеть пользователь. Все варианты навигации скрыты за гамбургер-меню слева. На левой боковой панели у вас также есть возможность добавить ссылки на профили в социальных сетях.
Информация / Скачать демо
Креативное агентство
Креативное агентство, как следует из названия, этот простой шаблон разработан для агентств и других бизнес-сайтов.Благодаря длинной домашней странице создатель этого шаблона дал нам больше места для добавления в ваш бизнес. На чистом белом фоне отчетливо видны чернильно-черные тексты. Тексты выделены жирным шрифтом и крупнее, чтобы пользователь мог без проблем прочитать их содержимое. Вы даже можете использовать этот шаблон в качестве источника вдохновения для домашней страницы при разработке собственного веб-сайта. Как и большинство других бесплатных простых CSS-шаблонов в этом списке, этот использует структуру HTML5, CSS3 и Bootstrap с отраслевыми стандартами кода, так что вы можете легко настроить и добавить его на свой существующий веб-сайт.
Информация / Скачать демо
Datarc
Datarc — еще один современный шаблон веб-сайта для стартапов и творческих студий. Поскольку это одностраничный шаблон, разработчик этого шаблона сделал каждый раздел достаточно большим, чтобы вместить все ваше содержимое. Между каждым элементом отводится достаточно места, и полноразмерный дизайн шаблона используется эффективно. С помощью этого одностраничного шаблона вы получаете такие разделы, как услуги, портфолио, команда и контакты.Раздел портфолио представляет собой сетку из двух строк с вкладками, позволяющими пользователю легко переключаться между категориями. Эффекты анимации в этом шаблоне аккуратные и профессиональные, поэтому вы можете без проблем использовать этот шаблон даже для бизнес-сайтов.
Информация / Скачать демо
Вкусный
Yummy — простой и понятный шаблон для блога о еде. Вы можете использовать этот шаблон для любых типов личных блогов, таких как мода, стиль жизни или что бы то ни было, этот шаблон справится с этим.При желании вы даже можете использовать в этом шаблоне рисунок с изображением. Дизайнер этого шаблона позаботился о том, чтобы элементы и текстовое содержимое были четко видны как в фоновой версии. В этом шаблоне много места для добавления изображений. В заголовке у вас есть большой слайдер изображения в портретном стиле. Бесплатные простые шаблоны CSS, подобные этому, несомненно, легко привлекут внимание пользователей. Чуть выше нижнего колонтитула у вас есть полностью растянутый виджет для добавления лент Instagram.
Информация / Скачать демо
8 лучших бесплатных адаптивных шаблонов веб-сайтов на CSS для создания вашего веб-сайта | by Monica Swift
Шаблон веб-сайта — лучший выбор для быстрого и эффективного создания веб-сайтов.8 бесплатных адаптивных шаблонов веб-сайтов на CSS вдохновят вас и принесут вам больше пользы.
Каскадные таблицы стилей (CSS) — это язык, который определяет структуры стилей, такие как шрифты, цвета, расположение и т. Д. Проще говоря, CSS — это оболочка веб-сайта. Бесплатные шаблоны веб-сайтов на CSS — это легко редактируемые готовые отличные макеты веб-дизайна для веб-дизайнеров.
Эта простота — одна из причин, по которой CSS стал популярным и теперь является важным элементом при создании веб-сайта. Разработчикам нужно только редактировать HTML-редакторы CSS, такие как Dreamweaver, и использовать шаблоны CSS, многие из которых бесплатны, для создания веб-сайтов.
Раньше способ создания веб-сайта включал создание прототипа, кодирование и, наконец, выпуск онлайн. Использование технологий и открытость Интернета делают бесплатные шаблоны веб-сайтов для электронной коммерции или других целей более доступными и доступными для обычного пользователя, который может не иметь необходимых навыков веб-дизайнера или времени, чтобы узнать, как разработать новый HTML CSS. сайт с нуля.
Вот 8 бесплатных шаблонов веб-сайтов , выбранных Mockplus для вас, включая бесплатные шаблоны веб-сайтов CSS и бесплатные адаптивные шаблоны веб-сайтов, которые вы можете использовать в своем следующем проекте.
Характеристики:
- Полностью на основе CSS и HTML
- Баннер с огромными изображениями
Безопасность на основе CSS и HTML полностью адаптируется и настраивается. Этот шаблон идеально подходит для компаний, занимающихся вопросами безопасности, поскольку он имеет профессиональный вид. Современный интерфейс выделен большим фоновым изображением. Этот шаблон представляет собой хорошо продуманную онлайн-платформу для развития вашего бизнеса. Если вам нужно что-то, что передает серьезность и профессионализм, этот бесплатный шаблон веб-сайта — лучший выбор.
Характеристики:
- На основе HTML5 / CSS3
- Адаптивный макет
Sublime — это чистый и потрясающий бесплатный шаблон веб-сайта. Современный обтекаемый дизайн обеспечивает четкие призывы к действию и позволяет посетителям легко находить информацию о компании. Он идеально подходит для стартапов, креативных агентств и сайтов-портфолио. Шаблон адаптируется к двухстраничным макетам на выбор.
Функции:
- Шаблон HTML5 и CSS3
- Полностью адаптивный
- Одностраничный шаблон
Invotion — это бесплатный адаптивный и креативный шаблон HTML и CSS.Использование градиентных цветов с белыми шрифтами делает его легким и современным. Этот шаблон подходит для нескольких целей, таких как сервисные, маркетинговые веб-сайты, корпоративные веб-сайты и программные услуги. Эти шаблоны подходят для многих целей, таких как сервисные, маркетинговые веб-сайты, корпоративные веб-сайты и программные услуги.
Ресурс по теме: Цвет градиента в дизайне приложений: тенденции, примеры и ресурсы
Функции:
- Шаблон HTML5 и CSS3
- Анимированное портфолио
- Полностью адаптивный дизайн
CreativeX — креативный плоский шаблон веб-сайта для разработка организационных или корпоративных сайтов.Он великолепно разработан с использованием HTML, CSS и Bootstrap. В этом шаблоне есть 8 HTML-страниц, в том числе домашняя страница и страница «О программе». Он также включает в себя анимированные списки портфолио с единым просмотром.
Характеристики:
- HTML5 doctype
- Полностью адаптивный дизайн
Besloor — это полностью бесплатный шаблон адаптивного веб-сайта с HTML5. Он основан на адаптивном макете с 4 столбцами и использует тип документа HTML5. Это смешанный дизайн, разработанный «OS Templates» и подходящий для дизайна и бизнес-сайтов.
Функции:
- Одностраничный адаптивный веб-сайт
- Полноэкранный фон заголовка
- Создан с использованием HTML5, CSS3, Bootstrap3
Brandi — один из лучших бесплатных адаптивных шаблонов HTML5. Он минималистичный, простой, элегантный и чистый. Адаптивный дизайн дает ему высокую оценку удобочитаемости на любом смартфоне и других мобильных устройствах. Выбор цвета липкой шапки приятен для глаз. Кроме того, потрясающие встроенные шрифты и значки меняют цвет, когда пользователь прокручивает страницу вниз, улучшая взаимодействие с пользователем.
Функции:
- Построен с HTML, CSS
- Одностраничный дизайн
- Фон изображения
Madve — это красочный шаблон веб-сайта мексиканской кухни. Создан с использованием HTML и CSS, что позволяет легко настроить его для любого типа веб-сайта ресторана. Кнопки хорошо отображаются с прозрачным эффектом, что делает сайт более привлекательным. Онлайн-чат увеличивает время пребывания на странице и помогает расширить клиентскую базу.
Функции:
- Шаблон многостраничного веб-сайта CSS
Halo — это веб-сайт с фотографиями, созданный с помощью CSS.Это один из лучших бесплатных шаблонов для личных сайтов. Это многостраничный шаблон веб-сайта CSS. Аккуратные сегменты и макеты отличают этот шаблон от других в списке. Здесь нет диковинной анимации и интерактивного дизайна — только простота.
Все перечисленные выше бесплатные шаблоны веб-сайтов CSS — отличные варианты. Но как сделать правильный выбор? Это зависит от ваших потребностей и предпочтений, которые, в свою очередь, зависят от основной идентичности вашего веб-сайта.
Бонус: в дополнение к бесплатным CSS и адаптивным шаблонам, указанным выше, вы также можете воспользоваться этими бесплатными адаптивными веб-шаблонами HTML5.
Подробнее о бесплатных шаблонах веб-сайтов:
25 лучших бесплатных шаблонов и ресурсов для персональных веб-сайтов
12 лучших шаблонов и инструментов для создания макетов веб-сайтов в 2018 году
20 лучших шаблонов веб-сайтов Bootstrap для бесплатной загрузки в 2018 году
Бестселлер HTML / CSS Шаблоны тем и веб-сайтов 2021 года
Каждому нужен веб-сайт, который приятно смотреть, реагирует на все устройства, имеет красивые шрифты, красивую анимацию и, в довершение всего, должен выглядеть профессионально и несколько уникально.Если вы не являетесь или не знаете опытного дизайнера (готового работать бесплатно или дешево) с HTML, CSS и некоторым опытом Javascript, вам не повезло.
Вы можете попробовать изучить все эти навыки самостоятельно, но это может занять очень много времени, и вы, вероятно, получите не идеальный конечный результат. Вы можете использовать что-то вроде Twitters Bootstrap. Bootstrap, как правило, прост в освоении и быстро запускается. Главный недостаток — ваш сайт будет очень похож на многие другие сайты.Другой вариант — нанять внештатного дизайнера. Если вам нужен уникальный веб-сайт, это один из лучших вариантов, но он имеет несколько недостатков. Вам нужно найти дизайнера, сообщить о своем видении, а затем надеяться, что оно окажется удачным, пока вы ждете завершения работы. Также будьте готовы заплатить изрядную цену. В зависимости от размера вашей компании, бренда и того, насколько уникальным вы хотите быть, он вполне может окупиться.
Последний вариант сочетает в себе небольшую часть всех предыдущих вариантов.Вы можете изучить бутстрап и приобрести тему / скин, чтобы он выглядел более профессионально. Такие сайты, как wrapbootstrap или themeforest, могут предоставить очень чистый дизайн по гораздо более доступным ценам. Вам все равно придется проделать немало работы самостоятельно, но вы также будете учиться на этом пути. Ваш сайт будет более уникальным, чем Bootstrap, но другие все равно смогут его купить, так что можно сделать сайт похожим на чужой. Создаете ли вы технический блог, такой как StubbornJava, сайт о лодочном снаряжении или сайт электронной коммерции, где представлены товары популярных персонажей из шоу, таких как Moana, Cars, Trolls или Paw Patrol, сделайте его профессиональным с помощью специальной темы.
Рекомендации
- Купите одну или несколько тем, но не импортируйте всю тему, просто используйте ее как вдохновение. Это позволяет вам сохранить размер активов меньше, а также переключиться на SASS или LESS, если это не предусмотрено.
- Сделайте это своей — Модулируйте тему по-своему и настраивайте ее, когда считаете нужным.
- Посмотрите на примеры страниц — смешивайте и сопоставляйте разные примеры страниц, чтобы получить внешний вид, который вам нравится. Некоторые темы содержат более 200 образцов страниц, которые соответствуют требованиям многих типов сайтов.
Самые продаваемые темы / шаблоны HTML / CSS в 2021 году
Шаблоны веб-сайтов · GitHub
Шаблоны веб-сайтов · GitHubБесплатные шаблоны веб-сайтов HTML5 / CSS3
Закреплено
Бесплатный адаптивный одностраничный шаблон маркетингового агентства
HTML 47 78
Бесплатный адаптивный одностраничный шаблон портфолио
HTML 121 141
Бесплатный адаптивный одностраничный шаблон с плоским дизайном
JavaScript 59 116
Бесплатный адаптивный шаблон сайта с простой галереей
HTML 24 37
Тема блога Jekyll на основе Grunt, основанная на фреймворке Inclusion (Sass, Jade, Coffee)
JavaScript 22 31 год
Репозитории
- HTML 24 Массачусетский технологический институт 37 0 1 Обновлено 29 июля 2021 г.
- Джекил-инклюзия
Общественные
Тема блога Jekyll на основе Grunt, основанная на фреймворке Inclusion (Sass, Jade, Coffee)
JavaScript 22 31 год 9 1 Обновлено 13 июля 2021 г. - HTML 47 Массачусетский технологический институт 77 0 0 Обновлено 24 марта 2021 г.
- HTML 121 Массачусетский технологический институт 141 0 1 Обновлено 12 октября 2020 г.
- JavaScript 59 Массачусетский технологический институт 116 0 0 Обновлено 13 сентября 2019 г.
- CSS 2 Массачусетский технологический институт 16 0 0 Обновлено 25 февраля 2019 г.
- CSS 12 Массачусетский технологический институт 15 0 0 Обновлено 24 февраля 2019 г.
- HTML 10 Массачусетский технологический институт 25 0 0 Обновлено 25 февраля 2019 г.
- CSS 9 Массачусетский технологический институт 27 0 0 Обновлено 25 февраля 2019 г.
- HTML 3 Массачусетский технологический институт 10 0 0 Обновлено 28 августа 2017 г.
Наиболее часто используемые темы
Загрузка…
Вы не можете выполнить это действие в настоящее время.Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.30+ лучших и бесплатных HTML / CSS шаблонов веб-сайтов портфолио
Отличное портфолио без отличной презентации — ничто. Как креативный дизайнер, вам нужны привлекательные средства массовой информации, чтобы продемонстрировать свою работу вашему клиенту. Веб-сайт — одно из лучших онлайн-СМИ для продвижения вашего бизнеса и портфолио.
Существует множество бесплатных HTML-шаблонов веб-сайтов-портфолио, которые можно использовать для создания потрясающего дизайна веб-сайта за считанные минуты. Он имеет готовый дизайн макета, который подходит для любого типа портфолио, такого как фотография, мода, дизайн веб-сайтов, иллюстрации, иллюстрации и многое другое.
В этом посте мы собрали некоторые из лучших и бесплатных шаблонов портфолио, которые вы можете скачать в формате HTML / CSS. Большинство из них полностью адаптивны, что означает, что макет вашего веб-сайта автоматически адаптируется к любому устройству, включая мобильный телефон и планшет.Некоторые из них включены в шаблон веб-сайта PSD, который вы можете использовать для создания индивидуального дизайна.
Надеюсь, вам всем понравится этот список бесплатных подарков. Поделитесь этим постом с коллегами-дизайнерами и друзьями, если вы считаете, что он им полезен. Наслаждаться!
См. Также: 20+ бесплатных HTML / CSS шаблонов спортивных сайтов
35THOMSOON
THOMSOON — это бесплатный отзывчивый современный и чистый HTML-шаблон портфолио с минималистичным дизайном веб-сайта, боковой панелью с параллаксом и липкой полосой «вверх».
Live Demo Загрузить
34Multiverse
Multiverse — это бесплатная одностраничная галерея с полнофункциональным лайтбоксом, отличной системой панелей и аккуратным макетом фотографий в виде сетки.
Live Demo + Скачать
33 Фото Bootstrap Portfolio HTML-шаблон
Photo Bootstrap — это бесплатный HTML-шаблон портфолио, разработанный mobirise.
Live Demo + Скачать
31Madrid Creative Portfolio Template
Madrid Portfolio — это HTML-шаблон, ориентированный на портфолио. Он предоставляет отзывчивый чистый и минимальный HTML-шаблон для вашего веб-сайта творческого портфолио.
Live Demo Загрузить
30Elegant Free HTML & CSS by Diogo Dantas
Этот элегантный бесплатный шаблон портфолио на HTML и CSS полностью адаптивен, включает PSD-шаблон веб-сайта и разработан Диого Дантасом.
Загрузка / загрузка 2
29Picku
Picku — это бесплатный HTML-шаблон, который я загрузил на Behance. Моя основная цель создания этого шаблона — продемонстрировать работы фотографов или связанных с модой.
Live Demo + Скачать
28Cuda Шаблон одностраничного портфолио
Cuda — это одностраничный креативный PSD-шаблон с современным плоским дизайном.Шаблон включает файлы HTML, липкий заголовок, отфильтрованное портфолио, анимированные навыки и контактную форму.
Live Demo Скачать
27 Шаблон личного портфолио Amari
Amari — это адаптивный HTML-шаблон портфолио, предназначенный для переноса вашего портфолио Behance на ваш веб-сайт. Это HTML-шаблон, который вы можете настроить по своему усмотрению, но при этом легко поддерживать элементы своего портфолио.
Live Demo Загрузить
26Cyrus Studio
Шаблон адаптивного портфолио Cyrus Studio Free Bootstrap. Этот одностраничный шаблон имеет современный и чистый вид с возможностью красиво отображать изображения, которые вы выбираете для демонстрации.
Live Demo Скачать
25Box Portfolio Template
Box Portfolio — чистый и современный шаблон для вашего портфолио.Этот бесплатный шаблон разработан ahmedessa.
Live Demo Загрузить
24Sonex
Sonex — это привлекательный HTML-шаблон портфолио для креативных агентств, дизайн-студий или фрилансеров, стремящийся продемонстрировать свои таланты и навыки.
Live Demo Загрузить
23Phantom
Phantom — это бесплатный полностью адаптивный шаблон сайта, разработанный HTML5 UP.
Live Demo + Скачать
21Fusion
Fusion — это бесплатный шаблон портфолио html5 для веб-сайта личного портфолио или веб-сайта агентства, созданного с помощью HTML5 и CSS3.
Live Demo Загрузить
20Kelly Minimal Portfolio & Blog HTML
Kelly — отличный шаблон для любого креативного дизайнера, с чистым дизайном и минимальным макетом.Он полностью отзывчивый и отлично смотрится на всех устройствах.
Live Demo Загрузить
19Galliope
Galliope — красивый, чистый, минималистичный и современный HTML-шаблон портфолио. Он подходит для творческих цифровых агентств, частных лиц, фрилансеров, фотографов или моделей для демонстрации своего портфолио и услуг.
Live Demo + Скачать
18DribbbleFoliov2
DribbbleFoliov2 — это HTML-шаблон, разработанный для креативного агентства, чтобы профессионально представить портфолио компании и команду.Вы можете легко интегрировать свое портфолио на свой веб-сайт с помощью этого шаблона ..
Скачать
17Gattuso Freelancer Portfolio Template
Gattuso — это шаблон портфолио фрилансера, который содержит функции, отличные от классических личных портфолио. У него чистый и простой пользовательский интерфейс.
Live Demo Скачать
16 Шаблон портфолио параллелизма
Этот шаблон веб-сайта портфолио построен на HTML5 и CSS3.Чистый, четкий стиль дизайна этого шаблона веб-сайта позволяет вам продемонстрировать несколько частей портфолио.
Live Demo Загрузить
14Lens
Lens — это полноэкранное портфолио и дизайн фотогалереи. Он имеет адаптивный макет и прост в использовании.
Live Demo + Скачать
13MINILIO
Minilio — это простой в использовании шаблон адаптивного статического портфолио.
Live Demo Загрузить
12 Пролог
Шаблон веб-сайта Prologue Portfolio — это одностраничный шаблон веб-сайта с вертикальной компоновкой, который легко настраивается.
Live Demo Скачать
11Minimal Folio Responsive Portfolio Template
Minimal — это отзывчивый, минималистичный, гибкий и современный HTML-шаблон портфолио.Поставляется с белой цветовой схемой и несколькими макетами страниц.
Live Demo Загрузить
10 Лично от Bucky Maler
Personal — это шаблон одной страницы на основе сетки, предназначенный для всех пользователей пользовательского интерфейса и пользовательского интерфейса, которые хотят создать стильный вид для своего веб-сайта-портфолио.
Live Demo Загрузить
9Magicne Creative HTML Template
Magicne разработан для начинающих или творческих индустрий, которые хотят построить свою компанию, они могут разместить бизнес-информацию и портфолио.
Live Demo Скачать
8Probootstrap Format
Probootstrap Format — это креативный, чистый и современный бесплатный шаблон веб-сайта, разработанный для дизайнера, фрилансера, агентства, веб-студии и т. Д.
Загрузить
7Howdy
Howdy — это современный шаблон визитной карточки / личного портфолио с материальным дизайном. Вы можете использовать его, чтобы лучше показать себя миру.Этот шаблон полностью настраиваемый, адаптивный и основан на загрузке.
Live Demo Загрузить
6Photographica
Photographica — это полностью адаптивный и готовый к сетчатке шаблон веб-сайта-портфолио. Он современный и элегантный, он создан для демонстрации ваших красивых изображений.
Live Demo Скачать
5Cool одностраничный шаблон портфолио
Очень крутой шаблон одностраничного портфолио для креативных дизайнеров.Это одностраничный загрузчик с удобной для мобильных устройств макетом, который отлично смотрится на любом устройстве.
Live Demo Скачать
4Logic Minimal Multi-Concept Portfolio Template
LOGIC — это минимальный шаблон портфолио с множеством концепций портфолио для творческих людей, фрилансеров, фотографов, моделей, агентств и современных бизнес-сайтов.
Live Demo Загрузить
3Stanley Freelancer
Stanley Freelancer — это бесплатный полностью адаптивный шаблон веб-сайта. Это впечатляющий шаблон, созданный с использованием Bootstrap, который предназначен для демонстрации вашей работы и портфолио.
Live Demo Загрузить
2Yoda
Yoda — это чистый и минималистичный адаптивный шаблон, делающий его идеальным для всех, чтобы продемонстрировать свою работу самым красивым образом.
Live Demo Скачать
1Drifolio
Drifolio — отличный бесплатный шаблон портфолио для дизайнеров и фрилансеров.У него адаптивный макет (фреймворк Bootstrap), хорошо продуманный шаблон и одноразовый метод настройки.
Live Demo Загрузить
30 бесплатных шаблонов веб-сайтов для корзины покупок (бесплатная загрузка с помощью CSS)
Мы выбрали 30 лучших бесплатных шаблонов корзины покупок, которые вы можете скачать бесплатно. Многие из этих шаблонов интернет-магазинов содержат стили HTML и CSS, что значительно упрощает их настройку.
Как сделать интернет-магазин бесплатно? Если вы не являетесь профессиональным веб-разработчиком, вы можете создать свой собственный веб-сайт для покупок в Интернете, используя бесплатные шаблоны корзины покупок.Эти шаблоны и темы специально разработаны для создания веб-сайтов электронной коммерции. Их главное отличие от стандартных сайтов — наличие корзины покупок и возможность продавать онлайн прямо через сайт.
Большинство бесплатных шаблонов интернет-магазинов основаны на популярных CMS для электронной коммерции: WooCommerce, Prestashop, Magento, VirtueMart Joomla, Webflow и других. Таким образом, вам потребуются соответствующие навыки в шаблоне CMS, который вы хотите использовать. Несмотря на то, что шаблоны сайтов интернет-магазинов представляют собой готовые решения для быстрого создания интернет-магазина, вам необходимо будет настроить и настроить шаблон специально для ваших задач.Если проблем нет, то продолжайте — загрузите понравившийся шаблон бесплатной онлайн-корзины покупок из списка, который мы подготовили для вас, и немедленно начните запускать свой сайт электронной коммерции.
Но что, если у вас нет навыков веб-дизайна и программирования и вы никогда раньше не работали с CMS для электронной коммерции? Не волнуйтесь, в этом случае вы можете получить интернет-магазин без привлечения фрилансеров или веб-агентств. В этом случае мы рекомендуем использовать конструкторы сайтов электронной коммерции — специальные онлайн-платформы для создания интернет-магазинов.Ключевое различие между такими конструкторами электронной коммерции и шаблонами интернет-магазинов заключается в возможности создавать веб-сайт непосредственно в облаке без необходимости загружать сам бесплатный шаблон. В то же время они значительно удобны для новичков, поскольку предназначены для обычных людей, а не для опытных веб-мастеров с навыками программирования.
Какую CMS выбрать для бесплатных шаблонов интернет-магазина?
Как нетрудно понять из названия, шаблоны интернет-магазинов предназначены для разработки интернет-магазинов.Но не все шаблоны магазинов имеют одинаковую функциональность. Это в первую очередь зависит от используемой CMS.
Невозможно задать однозначный вопрос — какой тип шаблонов электронной коммерции подойдет лучше всего. Выбор CMS для интернет-магазина — дело вкуса и ваших личных предпочтений, основанных на вашем предыдущем опыте. Например, если вы ранее работали с WooCommerce, было бы разумно выбрать бесплатный шаблон WooCommerce. При условии, конечно, что вы удовлетворены использованием WooCommerce.
Учитывая большой спрос на бесплатную разработку интернет-магазинов, мы проанализировали десятки бесплатных шаблонов интернет-магазинов в Интернете и выбрали 30 из лучших. Большинство этих шаблонов были разработаны как шаблоны премиум-класса для электронной коммерции, но затем разработчики сделали их бесплатными. Поэтому некоторые из них нужно покупать за 0 долларов после предварительной регистрации. Конечно, нет оплаты — шаблон магазина абсолютно бесплатный. Но большинство шаблонов веб-сайтов — вы можете бесплатно скачать, просто нажав на кнопку загрузки, которая находится на странице шаблона.
Примечание. перед загрузкой любого или бесплатного шаблона электронной коммерции мы рекомендуем вам ознакомиться с условиями использования, если таковые имеются. Некоторые шаблоны могут иметь ограничения на использование или содержать дополнительные пояснения по установке.
Parlo — Бесплатная тема WooCommerce с подтвержденным кодом W3C [скачать]
Karl — Бесплатные адаптивные шаблоны HTML5 для магазина одежды [скачать]
TheShop — бесплатный шаблон WooCommerce для магазина одежды с блогом [скачать]
Classimax — бесплатный адаптивный шаблон начальной загрузки [скачать]
Virtue — Бесплатная тема WordPress с адаптивным дизайном
[скачать]
ShopIsle — Бесплатная тема для электронной коммерции WordPress с CSS
[скачать]
Easy Store — Бесплатная тема WooCommerce, оптимизированная для SEO [скачать]
LT Optik — бесплатный шаблон электронной коммерции для Joomla [скачать]
Мебель — бесплатный адаптивный шаблон Prestashop для мебельного магазина [скачать]
LT Tech Shop — Бесплатный шаблон Joomla в чистом стиле [скачать]
Магазин игрушек — бесплатный шаблон электронной коммерции Webflow [скачать]
Amelia — Бесплатная тема Prestashop со слайд-шоу [скачать]
Hodeco — Бесплатный шаблон OpenCart [скачать]
Need — бесплатный премиум шаблон Magento 2 с каруселью со списком продуктов [скачать]
Shophistic Lite — бесплатная тема WooCommerce с анимацией CSS [скачать]
LT Interior Store — Бесплатный полностью адаптивный шаблон Joomla для электронной коммерции [скачать]
Магазин часов — Бесплатный шаблон Virtuemart Joomla [скачать]
Shopy — бесплатный шаблон Joomla с интеграцией корзины покупок J2store [скачать]
Shopper — Бесплатная тема WooCommerce с действующим XHTML + CSS [скачать]
eStore — Тема WooCommerce для бесплатного веб-сайта покупок [скачать]
Shoe Store — Бесплатный шаблон интернет-магазина VirtueMart 3
[скачать]
Helios — бесплатный шаблон OpenCart для интернет-магазинов [скачать]
Ocin Lite — Бесплатная тема WooCommerce для корзины покупок [скачать]
MaxStore — бесплатная тема WordPress для WooCommerce [скачать]
VW eCommerce Store — бесплатный шаблон WordPress для интернет-магазина [скачать]
Gem электронной коммерции — шаблон бесплатного интернет-магазина подарков [скачать]
Sporta — Бесплатная тема WooCommerce с CSS [скачать]
Pasal — Бесплатная тема WooCommerce для покупок [скачать]
Sellfie — бесплатный простой шаблон WordPress с тележкой для покупок [скачать]
Gutenberg — Бесплатная тема для интернет-магазина WordPress [скачать]
Blast from the Past # 4: 100 лучших бесплатных тем HTML / CSS 2014 года
Вот и мы снова с четвертой частью нашей серии «Взрыв из прошлого».К настоящему времени мы снабдили вас обширной коллекцией из 90 бесплатных тщательно выполненных наборов графического интерфейса пользователя, 100 пакетов значков и более 100 бесплатных шаблонов веб-сайтов в формате PSD. С их помощью создание практически любого веб-сайта, начиная от стильных и востребованных одностраничных портфелей и заканчивая сложными сайтами электронной коммерции, становится немного менее сложной задачей. Конечно, не каждый представленный комплект является универсальным, но, тем не менее, может стать отличным фундаментом для дальнейшего развития. Тем не менее бывают случаи, когда вам нужно искать что-то еще более полное.Если ваш крайний срок приближается слишком быстро, как всегда, вытащите следующую статью из своего набора инструментов и приступайте к работе. Сегодняшняя коллекция — это полные макеты веб-сайтов, но не в более вдохновляющей форме макета PSD. У нас есть для вас 100 лучших бесплатных тем HTML / CSS 2014 года.
Иногда бывает трудно сразу отличить бесплатные шаблоны от премиум-класса, поскольку веб-разработчики склонны вкладывать душу во все, что они делают.Они всегда стараются соответствовать современным требованиям как по функциональности, так и по дизайну. Это дает исчерпывающий список, полный тем, готовых для преобразования в тему CMS, а также для немедленного применения на практике.
Веб-приложение
Создатель: musefree
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Шаблон одностраничного веб-сайта «Дни безмятежности»
Создатель: Питер Финлан
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Шаблон одностраничного веб-сайта «Walk & Ride»
Создатель: PixelBuddha
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Шаблон одной страницы Bootstrap 3
Создатель: cssauthor
Лицензия: CC BY 4.0
Superclean Бесплатный адаптивный шаблон веб-сайта
Создатель: creativebeacon
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Тема Opiopio HTML5
Создатель: Кристофер Свангер
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Beetle — HTML5 шаблон для дизайнеров
Создатель: Франк Рапаччуоло и Паскуале Витиелло
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Halcyonic — шаблон бесплатного сайта журнала
Создатель: бесплатных шаблонов сайтов
Лицензия: Лицензия GNU.
— креативный адаптивный персональный сайт
Создатель: бесплатных шаблонов сайтов
Лицензия: Лицензия GNU.
Бесплатная адаптивная HTML-тема скоро появится
Создатель: Frinley Paul
Лицензия: Авторство некоммерческое.
Бесплатная HTML-тема для портфолио
Создатель: Фринли Пол
Лицензия: Авторство некоммерческое.
La Casa
Создатель: пиксельная подсказка
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Creativs — Бесплатный полный шаблон веб-сайта в формате PSD и HTML5
Создатель: пиксельная подсказка
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Uno — шаблон одностраничного веб-сайта HTML5
Создатель: пиксельная подсказка
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Resto — Домашняя страница ресторана HTML5 / CSS3
Создатель: пиксельная подсказка
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Sublime — Бесплатный чистый и потрясающий веб-сайт на HTML5 / CSS3
Создатель: пиксельная подсказка
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Notify — Бесплатный красивый PSD и HTML5 скоро появится шаблон
Создатель: пиксельная подсказка
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Knight — Бесплатная тема Bootstrap
Создатель: W3Goods
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
HTML-шаблон Piccolo Bootstrap
Создатель: Натан Браун
Лицензия: бесплатно как для личных, так и для коммерческих проектов с указанием авторства на MediaLoot.
Тонкий шаблон HTML5 скоро появится
Создатель: Тони Томас
Лицензия: бесплатно как для личных, так и для коммерческих проектов с указанием авторства на MediaLoot.
Frame — HTML5 шаблон адаптивного портфолио
Создатель: Тони Томас
Лицензия: бесплатно как для личных, так и для коммерческих проектов с указанием авторства на MediaLoot.
Одностраничный шаблон HTML5 и CSS3
Создатель: Томаш Мазурчак
Лицензия: Авторство некоммерческое.
Шаблон HTML5 / CSS3 Змееносца
Создатель: Дженн Перейра
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Butterfly — Бесплатная тема начальной загрузки
Создатель: w3goods
Лицензия: Бесплатно без ограничений.
Веб-сайт ThreeSixty Bootstrap
Создатель: Фабиан Бенц
Лицензия: Авторство некоммерческое.
Бесплатная HTML5 тема для веб-сайта «OWL»
Создатель: Fabian Bentz
Лицензия: Авторство некоммерческое.
Бесплатная отзывчивая Простая страница
Создатель: Edi Suprapto
Лицензия: Авторство.
Zero — Бесплатная адаптивная многоцелевая тема
Создатель: Edi Suprapto
Лицензия: Авторство.
Matic — Бесплатный одностраничный HTML-шаблон
Создатель: Edi Suprapto
Лицензия: Авторство.
Proton — бесплатный шаблон администратора начальной загрузки
Создатель: Edi Suprapto
Лицензия: Авторство.
Absolute — Бесплатная адаптивная одностраничная тема
Создатель: Edi Suprapto
Лицензия: Авторство.
Elegant — Бесплатный HTML + PSD
Создатель: Диого Дантас
Лицензия: Авторство некоммерческое.
Целевая страница приложения Bootstrap
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
Medicio — Бесплатная тема посадочной страницы для начальной загрузки
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
Одинокий: бесплатный шаблон начальной загрузки HTML
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
Squadfree — Бесплатный шаблон начальной загрузки
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
Shuffle — Free Bootstrap 3 Onepager
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
Ninestars Bootstrap 3 Onepager
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
Мамба — Одностраничный шаблон начальной загрузки
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
Amoeba: бесплатная загрузка Onepager
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
HTML5 OnePager
Создатель: пиксельная подсказка
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Clean Blog — Бесплатная тема для блога Bootstrap HTML
Создатель: Дэвид Миллер
Лицензия: Авторство.
Agency — Бесплатная HTML-тема для начальной загрузки
Создатель: Дэвид Миллер
Лицензия: Совместное использование авторства.
Freelancer — Бесплатная HTML-тема для начальной загрузки
Создатель: Дэвид Миллер
Лицензия: Авторство.
Красивый и чистый шаблон HTML5
Создатель: пиксельная подсказка
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Блог — бесплатный шаблон блога HTML5
Создатель: пиксельная подсказка
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Minima — Бесплатный минималистичный веб-сайт HTML5
Создатель: пиксельная подсказка
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Fertile — Бесплатный шаблон портфолио HTML5
Создатель: пиксельная подсказка
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Crafty — бесплатный адаптивный шаблон HTML5
Создатель: пиксельная подсказка
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Magnetic — Бесплатный HTML5-сайт с адаптивной фотографией
Создатель: пиксельная подсказка
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Grayscale — Бесплатная HTML-тема для начальной загрузки
Создатель: Дэвид Миллер
Лицензия: Авторство.
Целевая страница — бесплатная HTML-тема для начальной загрузки
Создатель: Дэвид Миллер
Лицензия: Авторство.
Стильное портфолио — бесплатная HTML-тема для начальной загрузки
Создатель: Дэвид Миллер
Лицензия: Авторство.
Скоро в продаже
Создатель: gowp
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Шаблон спа-салона
Создатель: creativegeek
Лицензия: Бесплатно для личного использования.
Базовая тема
Создатель: prowebdesign
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Одностраничный сайт приложения о погоде
Создатель: prowebdesign
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Flatfy — плоский и минимальный HTML-шаблон
Создатель: andrea galanti
Лицензия: Заявлена как бесплатная, надлежащая лицензия не выдана.
Приземлился
Создатель: html5up
Лицензия: Бесплатно по лицензии Creative Commons.
Страта
Создатель: html5up
Лицензия: Бесплатно по лицензии Creative Commons.
Только чтение
Создатель: html5up
Лицензия: Бесплатно по лицензии Creative Commons.
Альфа
Создатель: html5up
Лицензия: Бесплатно по лицензии Creative Commons.
Директива
Создатель: html5up
Лицензия: Бесплатно по лицензии Creative Commons.
Антенна
Создатель: html5up
Лицензия: Бесплатно по лицензии Creative Commons.
Luca: бесплатный шаблон веб-сайта в формате HTML
Создатель: Блаз Робар и Адриан Сандулеаса
Лицензия: Бесплатно для личного и коммерческого использования.
Worx: бесплатный HTML-шаблон
Создатель: Блаз Робар и Адриан Сандулеаса
Лицензия: Бесплатно для личного и коммерческого использования.
Infusion: отзывчивый HTML-сайт
Создатель: Блаз Робар и Питер Финлан
Лицензия: Бесплатно для личного и коммерческого использования.
Бесплатный адаптивный корпоративный шаблон
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Бесплатный шаблон HTML5 для танцевальной студии
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Духовный дизайн религиозного сайта в HTML5
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Бесплатная адаптивная HTML5-тема: Contemporary
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Бесплатная одностраничная тема HTML5
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Интернет-портфолио
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Бесплатная адаптивная тема HTML5 для консультационной фирмы
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Адаптивная тема HTML5 для развлекательных сайтов
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Бесплатная тема HTML5 Tidy Home
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Arch: Бесплатная тема HTML5
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Современное портфолио
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Бесплатная тема HTML5 для спортивных проектов
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Усовершенствованная адаптивная тема для сайта Gourmet Place
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Бесплатная тема HTML5 для такси
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Бесплатная тема HTML5 для социальных организаций
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
BizGroup: Бесплатная тема HTML5
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Бесплатная тема HTML5 для внутреннего сайта
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Администратор для начальной загрузки
Создатель: portnine
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Ion: адаптивный шаблон
Создатель: Cherry + AJ
Лицензия: Creative Commons.
Phase Shift — Адаптивная тема
Создатель: Cherry + AJ
Лицензия: Creative Commons.
Linear — Бесплатная тема HTML5
Создатель: Cherry + AJ
Лицензия: Creative Commons.
Horizons — Адаптивная тема
Создатель: Cherry + AJ
Лицензия: Creative Commons.
Solarize — Адаптивная тема HTML5
Создатель: Cherry + AJ
Лицензия: Creative Commons.
Ex Machina — шаблон HTML5
Создатель: Cherry + AJ
Лицензия: Creative Commons.
Agro — Адаптивный шаблон Flat Bootstrap
Создатель: w3layouts
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Адаптивный шаблон Flat Bootstrap на основе приложений
Создатель: w3layouts
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Скоро появится тема для Bootstrap
Создатель: w3layouts
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Автомобили: Тема для плоских бутс
Создатель: w3layouts
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Спортивная тема
Создатель: w3layouts
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Плоский бутстрап для электронной коммерции
Создатель: w3layouts
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
