Шаблоны сайтов html Образование — Бесплатные шаблоны сайтов
Шаблоны сайтов html Образование
Шаблоны сайтов html Образование
webmaster 0 Комментариев
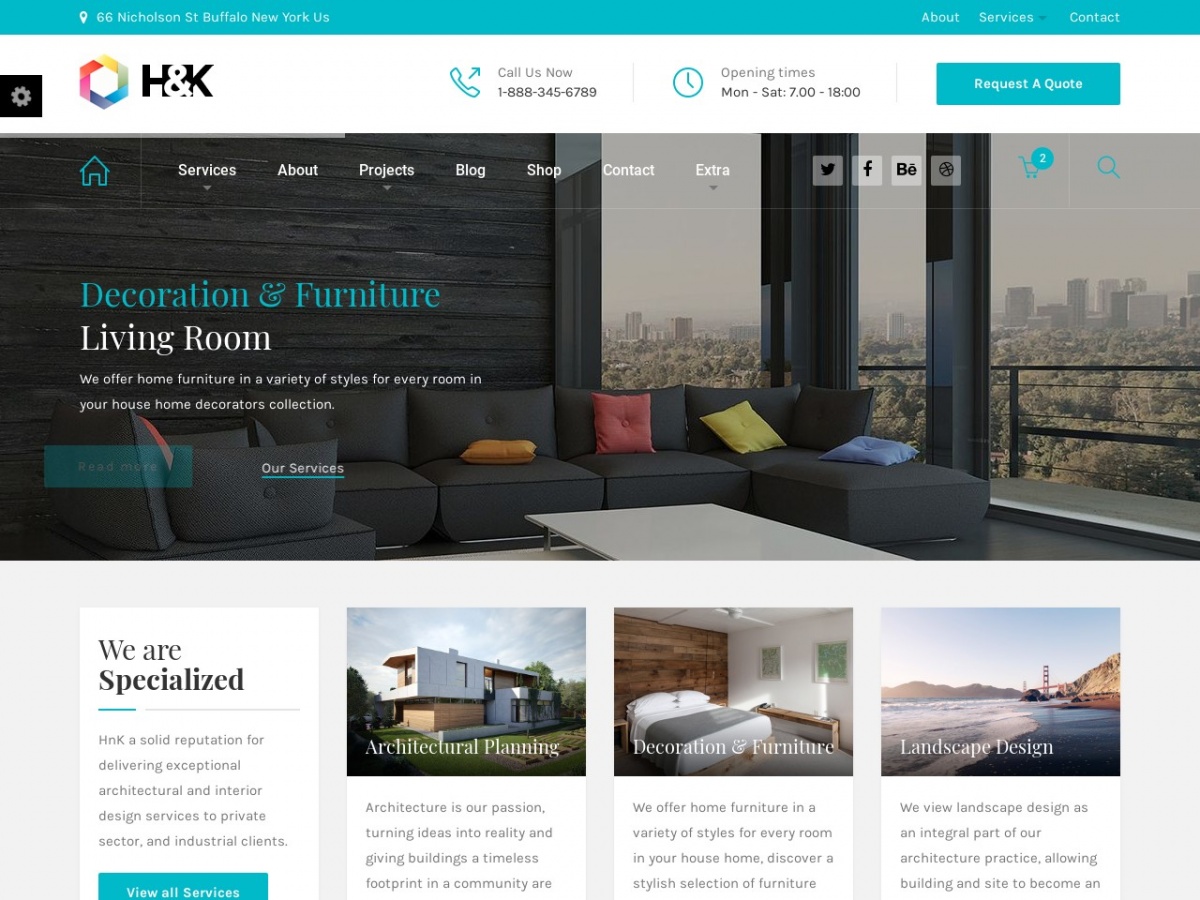
Шаблон сайта html на образовательную тематику. Основные цвета шаблона: белый, красный. Навигационное меню горизонтального типа над шапкой. скачать Шаблон сайта
Читать далееШаблоны сайтов html Образование
webmaster 0 Комментариев
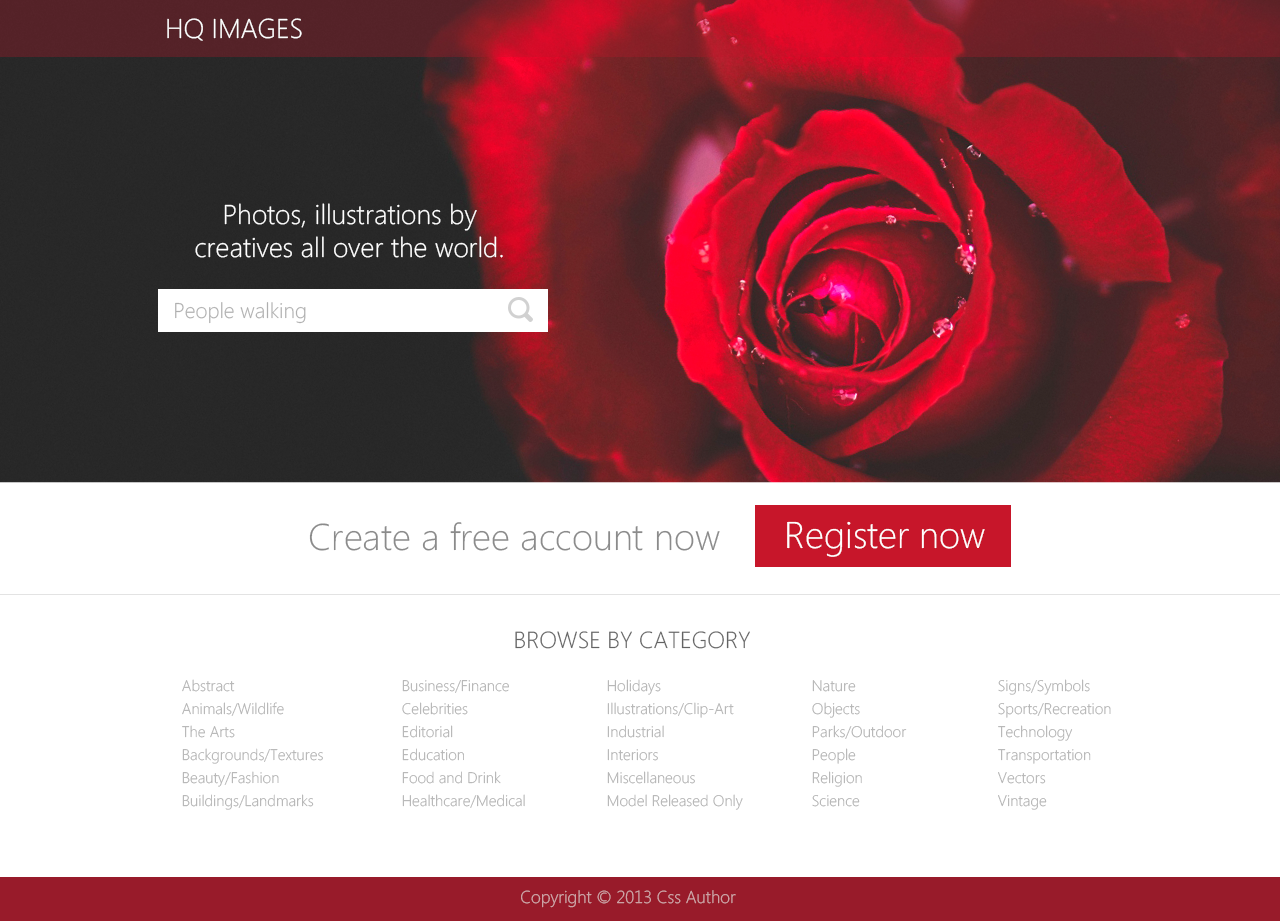
Простой шаблон сайта html поддерживающий образовательную тему. На логотипе шапки лежит изображение девушки с ноутбуком. Шаблон хорошо подойдет для создания
Шаблон хорошо подойдет для создания
Шаблоны сайтов html Образование
webmaster 0 Комментариев
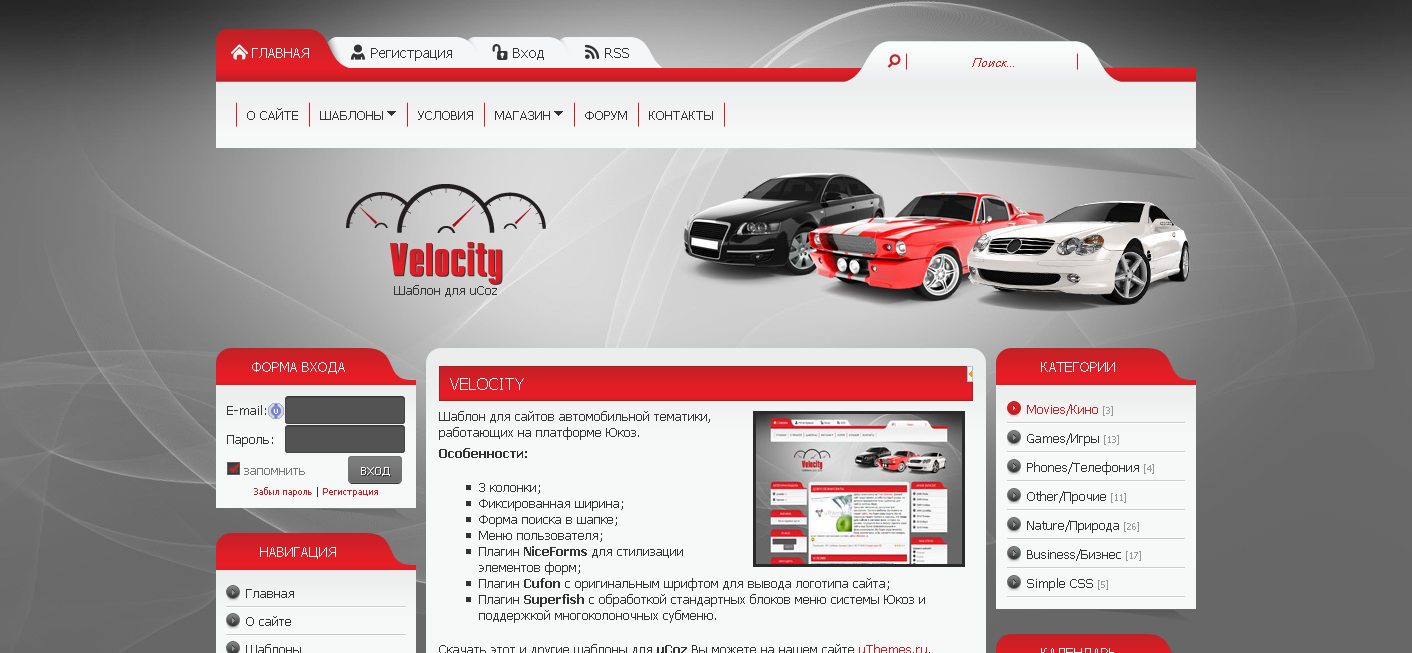
Шаблон сайта html науки и образования. Основные цвета шаблона: серый, белый и черный. В центре установлен логотип с изображением учителя
Читать далееШаблоны сайтов html Образование
webmaster 0 Комментариев
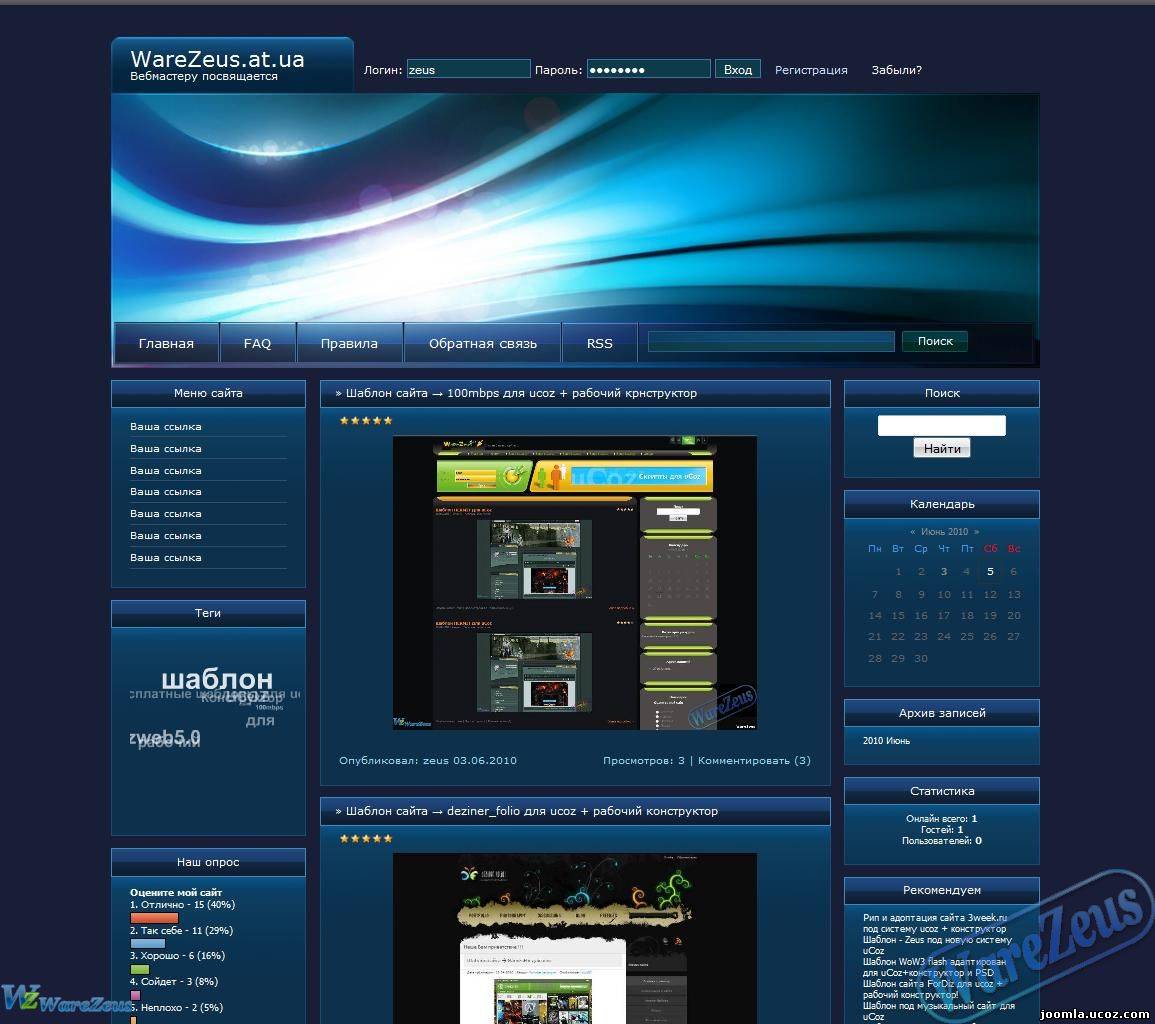
Молодежный шаблон сайта html научной и образовательной направленности. Основные цвета — розовый и белый. Шаблон содержит изображение студента с ноутбуком.
Шаблоны сайтов html Образование
webmaster 0 Комментариев
Шаблон сайта html Образование и обучение 14 скачать Шаблон сайта html Образование и обучение
Читать далееШаблоны сайтов html Образование
webmaster 0 Комментариев
Еще один шаблон сайта html на тему образование и наука. Присутствуют изображения группы студентов. Основные цвета шаблона — зеленый, оранжевый
Читать далееШаблоны сайтов html Образование
webmaster 0 Комментариев
Шаблон сайта html Образование и обучение 13 скачать Шаблон сайта html Образование и обучение
Читать далееШаблоны сайтов html Образование
webmaster 0 Комментариев
Шаблон сайта html Образование и обучение 12 скачать Шаблон сайта html Образование и обучение
Читать далееШаблоны сайтов html Образование
webmaster 0 Комментариев
Шаблон сайта html Образование и обучение 11 скачать Шаблон сайта html Образование и обучение
Читать далееШаблоны сайтов html Образование
webmaster 0 Комментариев
Шаблон сайта html Образование и обучение 10 скачать Шаблон сайта html Образование и обучение
Читать далее8 способов увеличения конверсии на сайте
Представьте ситуацию: вы запустили рекламную кампанию в Директе, которая показывает высокий процент CTR. Трафик на сайт растет, люди явно интересуются вашими товарами или услугами, но… продажи не растут. Почему так происходит и как переломить ситуацию, расскажем об этом в нашей статье.
Что такое конверсия и какой она должна быть
Конверсия — это показатель говорящий, какой процент от общего числа посетителей сайта совершили целевое действие.
Т.е. если из 1000 посетителей интернет-магазина покупку совершили 10 человек, то конверсия будет равна 1 %.
Какой показатель конверсии можно считать нормальным? Ответить на этот вопрос однозначно невозможно. Если говорить о «средней температуре по больнице», то для интернет-магазинов показатель будет равен 3–5 %, для услуг — 15–25 %. А вот для сложных тематик, с длительным циклом принятия решения нормальными могут быть даже значения в 0,3–0,5 %.
Если говорить о «средней температуре по больнице», то для интернет-магазинов показатель будет равен 3–5 %, для услуг — 15–25 %. А вот для сложных тематик, с длительным циклом принятия решения нормальными могут быть даже значения в 0,3–0,5 %.
Как повысить конверсию сайта
Способ №1. Работа с юзабилити
Креативность — не всегда лучший способ завоевать сердца аудитории. Когда мы говорим о коммерческих сайтах, то в сознании пользователей уже сформировался определенный шаблон такого ресурса. Например, переходя в интернет-магазин, человек ожидает увидеть карточки товаров определенным образом разбитые по категориям. Существенные отклонения от золотого стандарта будут вызывать нервозность и, скорее всего, приведут к тому, что посетитель просто уйдет, так и не совершив покупку.
На что же нужно обратить внимание в первую очередь?
«Хлебные крошки». Изображение взято из ПС «Яндекс».
- Простота навигации. Главное меню должно быть видимым и размещено в верхней части страницы, а названия разделов — максимально понятны.
 Чтобы упростить пользователям ориентацию на сайте, используйте «хлебные крошки».
Чтобы упростить пользователям ориентацию на сайте, используйте «хлебные крошки». - Быстрая загрузка страниц. Оптимизируйте размер изображений, используйте сжатие без потерь и кэширование контента. Убедитесь, что сервер имеет достаточную мощность для обработки запросов и что код вашего сайта оптимизирован для быстрой загрузки.
- Понятный макет страницы. Используйте логическое разделение на блоки. Пользователь должен понять общий смысл текста при беглом просмотре страницы. Например, если говорить про карточку в интернет-магазине, то необходимо выделить в отдельные блоки информацию о самом товаре, его технических характеристиках, доставке.
- Информативные тексты кнопок. Пользователю должно быть понятно, какое действие произойдет при нажатии на кнопку. Поэтому текст «Заказать» всегда лучше, чем «Нажмите и сделайте свою жизнь ярче».
Изменение текста кнопки на более понятный привело к увеличению конверсии на 0,85 %.
Изображение предоставлено https://evrica.
 marketing/
marketing/Внешний вид сайта может или расположить посетителя провести больше времени, изучая ассортимент, или мгновенно закрыть страницу. Безусловно, вкусы — вещь эфемерная и угодить всем невозможно. Но есть ряд общих правил, следование которым повысят ваши шансы понравится посетителям.
- Учитывайте целевую аудиторию. Оценивая дизайн, отталкивайтесь от ее предпочтений, интересов и потребностей. Например, если ваша целевая аудитория молодежь, то стиль и визуальные элементы должны быть более современными и развлекательными. А вот дизайн сайта банка лучше выдержать в строгой, минималистичной стилистике.
- Оцените, какое первое впечатление создает ваш дизайн. Соответствует ли он бренду, транслирует ли его ценности, вызывает ли доверие.
Например, дизайн корпоративного сайта компании Apple транслирует все основные ценности бренда, такие как: доступность, удовольствие, простота.
На фото — сайт компании Apple https://www.apple.com/
- Читабельность.
 Оцените, насколько легко читается текст на странице. Шрифты должны быть достаточно большими, четкими и хорошо контрастировать с фоном.
Оцените, насколько легко читается текст на странице. Шрифты должны быть достаточно большими, четкими и хорошо контрастировать с фоном. - Добавьте воздуха. Пространство экрана не должно быть загромождено. Это создает лишний визуальный шум и размывает внимание пользователя.
Способ №2. Контент всему голова
Хороший визуал, удобная навигация и даже наличие большого ассортимента товаров не помогут вам увеличить конверсию, если пользователь не сможет найти нужную для него информацию. Даже такой простой товар как табуретка требует текстового сопровождения. Иначе как посетитель поймет, подходит ли ему размер и материал изготовления.
Помните, текста должно быть ровно столько, чтобы полностью описать ваш товар или услугу и закрыть возможные возражения клиентов. При этом переизбыток контента также губителен, как и его недостаток.
Разделите контент на логические блоки и используйте заголовки, подзаголовки и списки для облегчения восприятия. Используйте ясный язык и сообщайте о выгоде, которую получат пользователи, если они прочитают ваш контент или совершат действие.
Способ №3. Еще раз про формы
Сократите количество полей в формах до минимума. Используйте подсказки и предложения автозаполнения для облегчения ввода данных. Предоставьте мгновенную обратную связь при заполнении форм, чтобы пользователи знали, что они делают неправильно.
Обилие обязательных полей в форме заказа звонка может отпугнуть ваших клиентов. Лучше ограничиться самой необходимой информацией. Изображения взяты из ПС «Яндекс».
Способ №4. Что о вас говорят клиенты?
По данным исследования 98 % покупателей читают отзывы перед покупкой. Поэтому негативная репутация, как и ее отсутствие, негативно сказывается на продажах.
Стимулируйте своих покупателей оставлять отзывы, добавьте на сайт виджеты с рейтингами компании на отзовиках.
Следите за вашим рейтингом на Яндекс.Картах, ведь это одна из самых популярных площадок с отзывами в рунете. Изображения взяты из ПС «Яндекс».
Способ №5. Виджеты
Виджет — это элемент интерфейса, который часто является триггером в принятии решения. Например, после проведения определённого времени на сайте покажите пользователю pop-up (всплывающее окно) со специальной скидкой или промокодом с ограниченным сроком действия. Это послужит стимулом, чтобы заказать именно у вас. Главное не переусердствуйте. Если виджеты будут всплывать слишком часто, это вызовет лишь раздражение.
Например, после проведения определённого времени на сайте покажите пользователю pop-up (всплывающее окно) со специальной скидкой или промокодом с ограниченным сроком действия. Это послужит стимулом, чтобы заказать именно у вас. Главное не переусердствуйте. Если виджеты будут всплывать слишком часто, это вызовет лишь раздражение.
Такими виджетами можно «ловить» уходящих клиентов, возвращая их на сайт. Изображения взяты из ПС «Яндекс».
Способ №6. Разместите УТП
УТП — это уникальное торговое предложение, которое выделяет вас среди конкурентов.
Разместите ваши уникальные преимущества на видном месте, чтобы глаз посетителя без труда мог выхватить.
Изображения взяты с сайта https://kazanexpress.ru
Способ №7. Внимание — распродажа!
Скидки всегда привлекают внимание и стимулируют продажи. Но кроме очевидных мест расположения акционных предложений (например, на главной странице), мы рекомендуем добавлять баннеры с ними также в основные разделы, каталога и даже на карточки.
Пример реализации упоминания про акцию на карточке товара на Ozon
Способ №8. Адаптируй это
Сегодня пользователи гораздо чаще заходят в интернет с мобильных устройств, чем с десктопов. Удобные навигация и формы для заполнения на мобильных устройствах, читаемый контент упрощают пользователям работу с ресурсом и повышают вероятность совершения конверсионного действия.
Это самые популярные, но далеко не единственные способы увеличения конверсии. Описать абсолютно все в рамках одной статьи невозможно. Не забывайте, что оптимизация конверсии — это процесс, который требует постоянного тестирования, анализа и оптимизации. Будьте готовы прислушиваться к отзывам пользователей, изучать статистику и вносить изменения, постоянно улучшая свой сайт.
Divi Theme Review — лучшая многоцелевая тема 2023 года?
Рассматриваете возможность использования темы Divi для своего веб-сайта?
Этот обзор поможет вам решить, является ли Divi подходящей темой WordPress для вашего сайта.
Divi — исключительная тема во многих отношениях. Я видел несколько таких многогранных тем, как Divi, что делает ее отличной темой для любых целей. В сочетании с великолепной графикой и мощным компоновщиком страниц, она, безусловно, является достойным претендентом на звание лучшей многоцелевой темы.
Отличная графика, многоцелевая ориентация и мощный конструктор страниц; это само по себе является мощной комбинацией. Но, использовав Divi на тестовом сайте, я могу сказать вам, что это, безусловно, тема, которую не разработчик использует для создания функционального и элегантного веб-сайта с наименьшими усилиями. И я считаю, что лучшие темы всегда должны отражать творческий замысел любого онлайн-предпринимателя, не различая тех, кто умеет и не умеет программировать. И Divi, безусловно, также имеет большое значение в этом отношении. Пожалуйста, прочитайте наш подробный обзор темы Divi, чтобы узнать больше.
Прежде чем рассыпаться в похвалах, давайте поближе осмотрим Диви.
Содержание
- Что такое Divi?
- Предварительный просмотр внешнего вида Divi
- Divi ePanel
- Панель настройки внешнего вида Divi
- Divi Builder — мощный инструмент перетаскивания
- Как это выглядит?
- Легко создать с помощью Builder для новичка в WP?
- Другие варианты темы — Языки и RTL
- Поддержка и документация
- Безопасность
- Веб-сайты, использующие тему Divi WordPress
- Цены
- Плюсы темы Divi
- Минусы темы Divi
- Альтернативы Divi
- Часто задаваемые вопросы по обзору темы Divi 9001 8
- Заключительные мысли
Что такое Диви?
Divi — очень популярная тема WordPress премиум-класса, разработанная Elegant Themes. Более 800 000 профессионалов по всему миру используют его для создания бесчисленных веб-сайтов.
Предварительный просмотр внешнего вида Divi
Давайте из первых рук посмотрим, как выглядит веб-сайт, управляемый Divi. Тема — это плащ, который украшает содержимое вашего веб-сайта, ваш контент настолько привлекателен, насколько позволяет его тема. Используя Divi, ваш контент может быть размещен на самых визуально впечатляющих пьедесталах для ваших читателей.
Тема — это плащ, который украшает содержимое вашего веб-сайта, ваш контент настолько привлекателен, насколько позволяет его тема. Используя Divi, ваш контент может быть размещен на самых визуально впечатляющих пьедесталах для ваших читателей.
Для создания веб-сайта, подобного показанному на предварительном просмотре выше, требуются некоторые способности и предварительные знания в области программирования без компоновщика страниц.
Но с конструктором страниц Divi процесс становится достаточно простым для тех, кто недостаточно технически подкован для создания своих веб-сайтов. Достаточно о строителе Divi; мы вернемся к этому более подробно позже в обзоре Divi.
Divi ePanel
Из ePanel вы можете получить доступ к довольно важным материалам, относящимся к любому веб-сайту. В разделе «Общие настройки» вы можете управлять логотипом своего сайта, иконкой, панелью навигации, MailChimp API, кодом авторизации AWeber и отображать учетные записи социальных сетей на своем сайте.
Доступ к вкладке навигации в ePanel поможет создать правильную навигацию для ваших веб-сайтов и изменить количество и выбор страниц и категорий. Управление рекламой позволяет легко управлять медийной рекламой вашего сайта и размерами баннеров. Кроме того, вы можете прочитать документацию по вашей теме, добавить любой дополнительный код с интеграцией, достичь желаемого уровня поисковой оптимизации и управлять настройками макета — вполне нормальные вещи для любой отличной темы.
Панель настройки внешнего вида Divi
Divi предлагает вам параметры настройки в разделе «Внешний вид» > «Настроить». И отсюда вы можете изменить цветовые схемы вашего сайта, навигацию, шрифты, фоновое изображение, виджеты и выбрать статическую главную страницу. В последней версии разработчики добавили довольно много новых функций. Нововведения, сделанные на панели настройки, наверняка привлекут ваше внимание.
Начиная с версии 2.5 тема Divi теперь поддерживает Module Customizer через знакомый предварительный просмотр WordPress Theme Customizer. Он содержит множество полезных функций, которые помогут вам легко создавать персонализированные модули. Чтобы получить представление о том, как это выглядит, мы подготовили скриншот:
Он содержит множество полезных функций, которые помогут вам легко создавать персонализированные модули. Чтобы получить представление о том, как это выглядит, мы подготовили скриншот:
Divi Builder — мощный инструмент перетаскивания
Если вы попросите кого-нибудь определить основное преимущество этой темы, это должны быть возможности конструктора страниц.
Когда вы откроете «Страницы» > «Добавить новую», вы увидите кнопку «Конструктор страниц» под стандартной строкой заголовка добавления новой страницы. Нажмите на кнопку, и вот что вас ждет.
При первичном осмотре вроде ничего особенного. Но, продолжая использовать его дальше, вы понимаете, что это гораздо больше, чем кажется на первый взгляд.
Теперь вы можете загрузить один из 32 готовых макетов или создать свой собственный. Но список готовых макетов довольно обширен и включает в себя подходящие макеты страниц для различных целей, по крайней мере один из которых должен подходить для вашего веб-сайта.
Я пытался создать макет, но мне было довольно сложно представить сайт, который я ищу. Более простым вариантом было бы использовать готовый макет, а затем отредактировать его в соответствии с моими потребностями.
Если бы вы загрузили макет домашней страницы магазина, конструктор автоматически загрузил бы полную схему идеального веб-сайта для покупок.
Как вы, наверное, уже догадались, хорошо начинать с готового макета, это экономит много времени. Но если вы собираетесь создать свой сайт с множеством новых страниц, Divi Builder — очень удобный инструмент. Вы можете добавлять разделы, разделы полной ширины, специальные разделы и модули для функциональности.
Модули — это простой способ добавления функциональности в различные разделы новой страницы, которую вы создаете. Вы не можете начать добавлять модули при добавлении нового раздела, потому что конкретный раздел еще не разделен на столбцы. Столбцы — это способ разделения ваших разделов на разную ширину в зависимости от ширины сайта. С разделами полной ширины вы переходите сразу к добавлению модулей.
С разделами полной ширины вы переходите сразу к добавлению модулей.
Если вы не хотите выбирать столбцы вручную, добавьте специальный раздел, и вы получите несколько вариантов столбцов, разделив раздел на несколько блоков разного размера.
После добавления соответствующего количества разделов и столбцов мы, наконец, добавим необходимые модули, чтобы сделать вашу страницу целостной. Разработчики наполнили Divi Builder множеством опций в вашем распоряжении.
Помимо добавления модулей, вы можете добавить свой собственный штрих и добавить CSS для изменения внешнего вида модуля. Вы можете добавить собственный фон для каждого раздела и включить пользовательский CSS с идентификатором CSS.
Разделы, столбцы и модули составляют строительные блоки вашей пользовательской страницы. Вы можете легко перемещать секции и модули и менять положение в соответствии с вашими требованиями.
Если конструктор страниц Divi — это первый конструктор перетаскивания, который вы когда-либо использовали, поначалу с ним может быть немного сложно работать. Но как только вы увидите конструктор страниц, потребуется несколько минут, чтобы ознакомиться с его параметрами.
Но как только вы увидите конструктор страниц, потребуется несколько минут, чтобы ознакомиться с его параметрами.
Еще одна вещь, которая пригодится, позволяет вам добавлять макеты из ваших предыдущих тем и веб-сайтов. Таким образом, вам не нужно создавать страницы с нуля.
Как это выглядит?
Теперь, если бы вы построили что-то простое и сделали это менее чем за час, интересно, как бы это выглядело?
Чтобы создать простую, но очень эффективную чистую домашнюю страницу для вашего веб-сайта, не требуется больших усилий.
Легко создать с помощью Builder для новичка в WP?
При использовании конструктора Divi вас может смутить количество опций перед вами. Но если вы будете придерживаться его некоторое время и использовать готовые макеты, чтобы помочь вам начать работу, то использование конструктора для создания сложной веб-страницы не должно быть сложной задачей.
Разработчики разработали его для людей, не разбирающихся в технологиях, которые ищут подходящий инструмент для выражения своего творческого воображения в виде креативной, элегантной веб-страницы.
Другие параметры темы — Языки и RTL
Эта тема имеет 32 встроенных перевода. Кроме того, он полностью переводим и имеет полную поддержку RTL.
Таким образом, ваш сайт не должен быть ограничен каким-либо регионом из-за языка.
Поддержка и документация
Судя по тому, что я слышал и читал, большинство клиентов считают поддержку отзывчивой и достаточной. Но с документацией, которую они предоставляют, маловероятно, что вам понадобится их поддержка.
Темы Elegant предоставляют довольно обширную документацию по своим темам в целом. Документация Divi нацелена на то, чтобы помочь людям, не разбирающимся в технологиях, ознакомиться с темой и ее функциями.
Если вы беспокоитесь о своей способности использовать эту тему в полной мере, я предлагаю вам ознакомиться с предоставленной документацией.
Безопасность
Любой веб-сайт, приносящий доход, или веб-сайт с высокой посещаемостью, должен быть действительно обеспокоен безопасностью. WordPress — это безопасная платформа. За последние несколько лет было обнаружено не более нескольких уязвимостей. При этом вы можете искать отличные функции безопасности в своей теме. И Диви не разочаровывает.
WordPress — это безопасная платформа. За последние несколько лет было обнаружено не более нескольких уязвимостей. При этом вы можете искать отличные функции безопасности в своей теме. И Диви не разочаровывает.
Инженеры Elegant Themes сделали все возможное, чтобы сделать свои темы максимально безопасными. Sucuri — один из лучших поставщиков решений для обеспечения безопасности веб-сайтов, использующих платформу WordPress. Аудит кода Sucuri, проверив код Divi, подтвердил, что это безопасная платформа для вашего сайта.
Веб-сайты, использующие тему Divi WordPress
Тема Divi поддерживает тысячи и тысячи веб-сайтов в Интернете. Чтобы сделать этот обзор короче, мы создали еще одну статью, демонстрирующую более 30 замечательных веб-сайтов. Вы можете найти эти примеры тем Divi здесь.
Цены
Divi вместе с 86 другими темами и 6 другими плагинами стоит 89 долларов в год. Платить 89 долларов за одну тему некоторые могут посчитать дорого. Но для 86 тем и 6 плагинов это отличное соотношение цены и качества. Но для 86 тем и 6 плагинов это отличное соотношение цены и качества. И вы не должны сбрасывать со счетов ценность других их тем и плагинов, они одинаково хорошо спроектированы. Хорошим примером может быть Монарх. Плагин для обмена в социальных сетях Elegant Theme — один из лучших плагинов для обмена в социальных сетях для сайта WordPress.
Но для 86 тем и 6 плагинов это отличное соотношение цены и качества. И вы не должны сбрасывать со счетов ценность других их тем и плагинов, они одинаково хорошо спроектированы. Хорошим примером может быть Монарх. Плагин для обмена в социальных сетях Elegant Theme — один из лучших плагинов для обмена в социальных сетях для сайта WordPress.
Персональный пакет стоит 89 долларов в год, но поставляется без подключаемых модулей. Вам нравятся плагины и темы и вы уже оплатили персональный пакет? Вы можете обновить его до Lifetime Access, заплатив единовременно 249 долларов США. Покупка также сопровождается 30-дневной гарантией возврата денег, если вы решите, что Divi не для вас. Это основные вещи, которые вы должны знать об этой теме. Мы хотели бы сказать несколько вещей, чтобы завершить наш обзор Divi.
Divi Theme Pros
- Идеально подходит для интернет-предпринимателя, не разбирающегося в технологиях
- Действительно многоцелевой, предназначенный для фрилансеров, небольших агентств/бизнесов, журналов и интернет-магазинов
- Возможность создавать мощные целевые страницы для любого веб-сайта без знания HTML/CSS
- Один из лучших конструкторов страниц с перетаскиванием с несколькими готовыми макетами, модулями и разделами
- Эстетичный дизайн и великолепная графика
- Совместимость с WooCommerce, Aweber, MailChimp и Google Maps
- Полезная документация для новичков в платформе WordPress
- Пожизненные обновления
- Очень хорошее соотношение цены и качества
Divi Theme Cons
- Количество опций потенциально может вас ошеломить
- Не лучший вариант для опытных разработчиков
- Существует определенная блокировка, затрудняющая переход на новую тему
- Основная панель параметров темы выглядит устаревшей
- На дешевом виртуальном хостинге может быть тяжело.

Альтернативы Divi
1. Astra
Astra — лучшая альтернатива Divi с примерно 1,6 млн активных пользователей. В отличие от Divi, у него нет собственного компоновщика страниц, но тема работает с Elementor, Beaver Builder и Gutenberg. Astra так же настраиваема, как и тема Divi, и все зависит от ваших предпочтений, чтобы выбрать тот, который лучше всего подходит для вас.
2. Avada
Avada — еще одна очень популярная тема WordPress и хорошая альтернатива Divi. Ему доверяют более 825 тысяч пользователей по всему миру. Он использует собственный конструктор страниц с возможностью перетаскивания, который содержит сотни красивых элементов. В Avada есть более 80 готовых начальных шаблонов, которые вы можете использовать в качестве основы. Avada — более дешевая альтернатива, если вы хотите создать один веб-сайт, поскольку его лицензия предназначена для одного сайта, а Divi дороже, но вы можете использовать его для неограниченного количества веб-сайтов.
3. Elementor
Elementor — самый популярный конструктор страниц WordPress, который превратился в полноценный пакет конструктора веб-сайтов, предлагающий хостинг, домен и даже тему в одном пакете. Это самый простой способ создать веб-сайт с помощью перетаскивания с помощью WordPress, поскольку он удаляет все технические детали, позволяя вам сосредоточиться на своем контенте.
Часто задаваемые вопросы по обзору темы Divi
В завершение я хотел бы ответить на общие вопросы о теме Divi.
Подходит ли Divi для начинающих?Divi — отличная тема для начинающих, потому что она поставляется с множеством заранее разработанных шаблонов, которые вы можете изменить с помощью визуального конструктора страниц с помощью перетаскивания. Он поставляется с обширной документацией и отличной поддержкой клиентов.
Стоит ли покупать Диви? Это зависит от ваших личных предпочтений и веб-сайта, над которым вы работаете. Мне нравится эта тема, но она может быть слишком сложной для тех, кто хочет создать простой блог на WordPress.
Мне нравится эта тема, но она может быть слишком сложной для тех, кто хочет создать простой блог на WordPress.
Да, можно! Divi Builder — это отдельный плагин для любой темы WordPress. В форме плагина он будет предлагать все замечательные преимущества создания веб-сайтов, как и тема Divi.
Тема Divi медленная?Это не самая быстрая премиальная тема WordPress, но и не ужасная. Любая другая популярная многоцелевая тема будет предлагать аналогичную производительность, и нет никаких компромиссов, если вы выберете Divi по сравнению с другими. Обязательно используйте плагин кеша и CDN, чтобы максимально использовать его возможности.
Сколько стоит тема Divi?Divi является частью членства в Elegant Themes, которое начинается с 89 долларов в год, или вы можете получить пожизненный доступ за 249 долларов.
Подходит ли Divi для SEO? Да, это так! Он следует всем лучшим практикам SEO, чтобы ваш сайт хорошо ранжировался в Google и других поисковых системах. Мы по-прежнему рекомендуем использовать любые бесплатные SEO-плагины WordPress для дальнейшей оптимизации.
Мы по-прежнему рекомендуем использовать любые бесплатные SEO-плагины WordPress для дальнейшей оптимизации.
Divi использовала заблокированных пользователей, разбрасывая шорткоды по всему сайту после того, как вы отключили тему или плагин Divi Builder. Однако это уже не так, и вы можете легко перейти на любую другую тему WordPress или плагин для конструктора страниц.
Является ли тема Divi лучшей темой WordPress?Возможно. Нет такой, как лучшая тема WordPress. Для каждого варианта использования и проекта может потребоваться отдельная тема. Divi — отличная тема для многих случаев, но не для всех.
Что пользователи говорят о теме Divi?Имеет самый высокий рейтинг отзывов на Trustpilot среди всех тем WordPress. Один из самых высоких для любого продукта, который я видел. 97% клиентов поставили им 5-звездочный рейтинг. Это замечательное достижение.
Диви Элементора? Оба предлагают исключительную гибкость для создания веб-сайта с индивидуальным дизайном с использованием WordPress. Вы не ошибетесь, выбрав тот или иной вариант. Все зависит от ваших личных предпочтений и дизайна, который вам больше нравится. Функционал у обоих одинаков.
Вы не ошибетесь, выбрав тот или иной вариант. Все зависит от ваших личных предпочтений и дизайна, который вам больше нравится. Функционал у обоих одинаков.
Заключительные мысли
Стоит ли использовать тему Divi WordPress?
Div предлагает удивительную гибкость, с которой могут сравниться лишь несколько других тем. Divi — отличная тема для создания веб-сайта с индивидуальным дизайном с использованием WordPress без каких-либо технических знаний или опыта.
Если и есть, то немногие темы предлагают так много возможностей для новичка в WordPress. Создатели очень хорошо разработали эту тему и использовали все ее функции довольно интуитивно понятным способом. Он обслуживает потребности всех возможных ниш. Конструктор страниц — мощный союзник любого онлайн-предпринимателя. Вы можете использовать его для создания целевых страниц для определенных целей. Эта тема помогает добавить ваш код CSS в тему без особых усилий. Вы можете сделать это, даже если у вас есть немного дизайнерских навыков.
Я опасаюсь называть любую тему лучшей. Divi — это многоцелевая тема с мощным конструктором страниц для онлайн-предпринимателя в любой нише. Это, безусловно, тема, на которую должен обратить внимание каждый, кто заинтересован в создании сайта WordPress. Вы являетесь текущим/прошлым пользователем Divi или Elegant Themes? Тогда дайте нам знать, что вы думаете об обновлениях в комментариях ниже! А если у вас есть другие вопросы, пишите! Вот и все в нашем обзоре темы Divi!
Была ли эта статья полезной?
Да Нет
30 лучших бесплатных шаблонов образовательных веб-сайтов для дизайнеров в 2020 году
Образовательные веб-сайты часто являются первым портом захода для родителей и учащихся, желающих узнать больше о школе, университете, колледже или онлайн-курсе обучения, прежде чем принять решение о посещении или выборе это. Такие сайты играют очень важную роль, помогая школам, онлайн-курсам или другим образовательным организациям привлекать студентов.
В этой статье Mockplus собрал 30 лучших бесплатных примеров и шаблонов образовательных веб-сайтов HTML/CSS/Bootstrap, чтобы вдохновить дизайнеров и разработчиков UI/UX и быстро создать привлекательный, информативный образовательный веб-сайт. Большинство из них бесплатны и доступны для загрузки с адаптивными макетами. Мы надеемся, что они помогут вам быстро начать работу.
Большинство из них бесплатны и доступны для загрузки с адаптивными макетами. Мы надеемся, что они помогут вам быстро начать работу.
Содержание:
- Лучшие бесплатные HTML/CSS/Bootstrap образовательные веб-шаблоны
- Лучшие примеры образовательных веб-сайтов для вашего вдохновения
- Лучшие места для загрузки образовательных веб-шаблонов
- Как создать образовательный веб-сайт 9 0018
Webuni — это современный, чистый и высококонверсионный шаблон образовательного веб-сайта с начальной загрузкой, созданный для онлайн-курсов. Он имеет привлекательную целевую страницу, которая привлекает посетителей и побуждает их ввести имя и адрес электронной почты для быстрой регистрации.
Он полностью адаптивен и имеет множество практических функций и активов, таких как аккуратный дизайн карточек и четкий дизайн вкладок категорий. Это поможет вам создавать интуитивно понятные и эффективные веб-сайты онлайн-курсов, такие как Udemy.
Это поможет вам создавать интуитивно понятные и эффективные веб-сайты онлайн-курсов, такие как Udemy.
Kiddy — это бесплатный, красивый и модный шаблон образовательного веб-сайта Bootstrap для детей. Это привлекательный и модный шаблон веб-сайта с адаптивным дизайном. Он легко работает на любом устройстве и охватывает множество основных элементов, таких как кнопки призыва к действию, значки социальных сетей, пакеты, тарифные планы, слайдер отзывов, подписка на новостную рассылку, великолепная галерея и многое другое.
Независимо от того, являетесь ли вы новичком или экспертом в области веб-дизайна, этот шаблон не может не вдохновить вас. Это поможет вам легко создавать веб-сайты для детских площадок, детских садов, дошкольных учреждений или детских садов.
3. Edumark Бесплатный шаблон образовательного веб-сайта онлайн-школы Bootstrap Edumark — это современный красочный плоский образовательный веб-сайт начальной загрузки для онлайн-обучения. Он имеет красивую цветовую схему, которая помогает быстро привлечь внимание посетителей.
Он имеет красивую цветовую схему, которая помогает быстро привлечь внимание посетителей.
Он также совместим со всеми устройствами и предлагает множество замечательных дизайнов, таких как полноэкранный баннер, кнопки призыва к действию, раскрывающееся меню, липкая навигация, фильтруемое портфолио курсов и отзывы. Другие элементы дизайна, такие как форма подписки на новостную рассылку, страницы блога и раздел контактов, помогают эффективно обслуживать и привлекать пользователей.
Идеально подходит для создания привлекательного, информативного веб-сайта для онлайн-курса, школы, университета и т. д.
4. Eclipse Бесплатный шаблон образовательного веб-сайта для электронного обучения на BootstrapEclipse — еще один красочный шаблон образовательного веб-сайта Bootstrap для онлайн-классов, школ, колледжей или университетов. Он имеет одностраничный дизайн, который загружается очень быстро, облегчая жизнь пользователям.
Он универсален, адаптируется и содержит множество полезных функций, таких как яркая цветовая схема, интеллектуальная карусель учебных занятий, вводное видео, обширный нижний колонтитул, минималистичная форма подписки, подключение к социальным сетям и т. д.
д.
Чего ты ждешь? Просто загрузите его и начните изучать его готовые к использованию страницы, которые позволят вам создать красивый веб-сайт для ваших онлайн-курсов или школ.
5. Курс Бесплатный шаблон веб-сайта Bootstrap University EducationКурс — отличный инструмент для создания увлекательного веб-сайта для университета или школы. Он профессиональный, отзывчивый и содержит все необходимые элементы, такие как удобная, липкая панель навигации, большие изображения героев, ползунки отзывов, дизайн карточек обслуживания, мощная поисковая система и так далее.
Помимо домашней страницы, он также предлагает больше готовых страниц, таких как «О нас», «Новости» и «Элементы».
С помощью этого шаблона легко добавлять тексты и изображения, чтобы создать желаемый эффект для вашего образовательного веб-сайта.
6. Бесплатный шаблон веб-сайта начальной школы Kiddos на Bootstrap Он отличается яркими цветами и чистым веб-дизайном. Он предоставляет необходимые элементы и макеты для быстрого создания желаемого веб-сайта, например главные заголовки, богатые значки и дизайн карточек, параллаксный дизайн, галерею изображений, интуитивно понятную таблицу цен и т. д. 7. Lingua Free Bootstrap Language Website Template
Он предоставляет необходимые элементы и макеты для быстрого создания желаемого веб-сайта, например главные заголовки, богатые значки и дизайн карточек, параллаксный дизайн, галерею изображений, интуитивно понятную таблицу цен и т. д. 7. Lingua Free Bootstrap Language Website Template Lingua — это бесплатный минималистичный шаблон веб-сайта Bootstrap для онлайн-изучения языков. Он полностью адаптивен и предоставляет множество языков и вариантов функций, таких как стиль дизайна на одной странице, видеофоны, четкие дизайны карточек классов, дизайн таймера обратного отсчета для бесплатных курсов и многое другое.
Это именно то, что вам нужно для создания эффективного веб-сайта для изучения языков, а также его можно использовать для рисования, пения или других внеклассных занятий.
8. Studies Бесплатный адаптивный шаблон веб-сайта Bootstrap для образовательных учреждений Studies — это бесплатный адаптивный шаблон веб-сайта профессионального учебного заведения. Он разработан с использованием фреймворка Bootstrap и отлично работает во всех распространенных браузерах веб-сайтов, таких как Google, Firefox, Safari, IE 10, Opera и т. д.
Он разработан с использованием фреймворка Bootstrap и отлично работает во всех распространенных браузерах веб-сайтов, таких как Google, Firefox, Safari, IE 10, Opera и т. д.
Включено много замечательных дизайнов, таких как привлекательные изображения и цвета темы, потрясающий стиль баннера, раскрывающиеся меню, карта Google и так далее. Все содержащиеся элементы полностью редактируются и настраиваются.
Благодаря полному списку функций и активов он подходит для всех типов образовательных организаций, таких как детские сады, начальные или средние школы, университеты и курсы онлайн-обучения.
9. Бесплатный шаблон веб-сайта школьного образования Smart Kids Smart Kids — еще один красивый шаблон веб-сайта Bootstrap для детских садов, дошкольных учреждений, детских садов и других образовательных организаций, ориентированных на детей. Он имеет очень отзывчивые макеты и отлично работает на всех компьютерах или мобильных устройствах.
Для вас есть множество творческих функций, таких как привлекательная карусель изображений, яркая цветовая тема, одностраничный дизайн, умная рабочая контактная форма и т. д.
Если вы ищете шаблон веб-сайта со стилем иллюстраций, Etrain — хорошее место для начала. Его яркие цвета и современные нестандартные иллюстрации сразу бросаются в глаза. Вы не можете не любить его.
Он предоставляет множество полезных функций, таких как адаптивный и готовый для мобильных устройств макет, липкая навигация, анимированная статистика, форма подписки, слайдер отзывов и страницы блога и т. д. Он идеально подходит для онлайн-курсов.
11. Edustage Бесплатный адаптивный шаблон образовательного веб-сайта Bootstrap Edustage — это современный шаблон всестороннего образовательного веб-сайта с минималистичным внешним видом. Он предлагает множество полезных функций, таких как форма регистрации на бесплатный курс, слайдер отзывов, крутые эффекты наведения, липкая дизайн навигационной панели и таймер обратного отсчета для бесплатных курсов и т. д. Страница «Блог» также помогает эффективно расширить содержимое вашего веб-сайта.
д. Страница «Блог» также помогает эффективно расширить содержимое вашего веб-сайта.
Идеально подходит для быстрого создания практичного веб-сайта для онлайн-курсов, школ и университетов.
12. Бесплатный шаблон образовательного веб-сайта для специальной школы на HTML5/CSS Он имеет крутые заголовки героев и яркие цвета. Одностраничный дизайн улучшает UX.Он также предоставляет множество страниц веб-сайта, таких как «Блог», «Услуги» и «Свяжитесь с нами», которые придадут вашему веб-сайту профессиональный вид.
Кроме того, после загрузки вы можете не только просмотреть детали веб-страницы, но и проверить все соответствующие коды CSS для более быстрого проектирования и передачи.
13. Art School Бесплатный шаблон образовательного веб-сайта HTML5/CSS Как шаблон веб-сайта, созданный для художественных школ, он был разработан с множеством художественных элементов, таких как фон с шерстяной текстурой, заголовок в виде цветовой палитры, высококачественная карусель изображений, персонализированные шрифты, изображения рукописного ввода и т. д.
д.Вы можете легко скачать, чтобы получить как страницы веб-сайта, так и соответствующие коды стилей CSS.
14. High Edu Бесплатный HTML5/CSS3 шаблон веб-сайта школы образованияHigh Edu — это чистый и профессиональный шаблон образовательного веб-сайта Bootstrap, который подходит для школ, университетов и онлайн-курсов. Он полностью адаптивен и имеет много ярких дизайнов, таких как большой заголовок, привлекательные кнопки CTA, аккуратный дизайн сетки, богатые значки и элегантные шрифты, универсальный нижний колонтитул, регистрационная форма, карта Google и т. д.
Нам нравится его минималистичный вид и удобная прокрутка страниц.
15. Digi School Бесплатный HTML-шаблон образовательного веб-сайта Digi School — это современный и чистый шаблон образовательного веб-сайта, который подходит для всех видов учреждений, таких как детские сады, школы, колледжи, учебные заведения и т. д. Он предоставляет множество функций, таких как чистые и удобные для разработчиков коды HTML5 и CSS3, полностью адаптивные макеты, классная прокрутка параллакса, эффектная карусель изображений, галерея и т. д.
д. Он предоставляет множество функций, таких как чистые и удобные для разработчиков коды HTML5 и CSS3, полностью адаптивные макеты, классная прокрутка параллакса, эффектная карусель изображений, галерея и т. д.
После загрузки вы можете свободно настраивать темы, цвета и элементы в соответствии с вашими потребностями в дизайне.
16. Шаблон веб-сайта Slate Educational School Free BootstrapSlate Educational School — это красочный и минималистичный шаблон образовательного веб-сайта, который подходит для многих организаций, связанных с образованием, таких как образовательные учреждения, школы, онлайн-курсы и даже обучающие семинары и т. д. Он имеет очень яркую цветовую тему, придающую очень яркое и оптимистичное ощущение. Большой заголовок-герой также быстро привлекает внимание посетителей.
Дизайнеры также добавили множество видеороликов с информацией о различных классах. Это помогает привлечь посетителей и дает им много деталей.
Если вы также планируете разработать веб-сайт с использованием видео, этот шаблон является отличным примером для изучения.
17. Шаблон бесплатного образовательного веб-сайта программы «Школьный сад»Программа «Школьный сад» — это уникальный шаблон веб-сайта, созданный для образовательной программы по сельскому хозяйству. Он имеет зеленую и органическую цветовую гамму. Все связанные элементы и цвета также привлекательны и настраиваемы.
Если вы создаете веб-сайт для специальной образовательной программы, вы обязательно найдете вдохновение в этом шаблоне. 18. Шаблон бесплатного образовательного веб-сайта летной школы Несмотря на минималистичный внешний вид, он также предлагает множество полезных дизайнов, таких как интуитивно понятная навигация, богатые эффекты при наведении курсора, аккуратные макеты, карта Google и т. д.
После загрузки можно легко загружать собственные изображения и редактировать тексты, чтобы они соответствовали дизайну ваших собственных образовательных веб-сайтов.
Stem Camp — это красочный шаблон веб-сайта лагеря с плоским дизайном. Он имеет привлекательную цветовую тему и интересный стиль дизайна иллюстраций. Прокрутка параллакса улучшает UX.
Другие функции, такие как интеллектуальная галерея изображений, карта Google, контактная форма и т. д., легко обогатят дизайн вашего веб-сайта.
Подходит для создания красивой страницы или сайта для детских лагерей, внешкольных программ и других студенческих организаций.
20. Шаблон веб-сайта персонального обучения Benjamin Brooks Guitar Benjamin Brooks Guitar — это бесплатный и красивый шаблон веб-сайта музыкального образования с впечатляющим стилем иллюстраций. Он полностью адаптивен и имеет очень креативные пользовательские иллюстрации, персонализированные шрифты, богатую анимацию, плавную прокрутку параллакса и гораздо более привлекательный дизайн..jpg)
Если вы хотите разработать персональный образовательный веб-сайт для обучения музыке или искусству (рисованию или рисованию), этот шаблон может быть именно тем, что вам нужно.
21. Шаблон веб-сайта танцевальной студииЦена : 67 долларов США
Dance Studio — это высококачественный и впечатляющий веб-сайт танцевальной студии Bootstrap. Он выигрывает за яркую карусель с изображениями героев и панель навигации с 3D-кнопками.
может стать отличной инвестицией для тех, кто хочет создать веб-сайт для продвижения танцев
урока, танцевальный клуб или онлайн-школа танцев.
22. Адаптивный шаблон веб-сайта Streat DanceЦена : $69
Streat Dance — еще один современный, артистичный шаблон веб-сайта танцевальной студии, в котором используются модные сетки. для демонстрации различных танцевальных классов. Он также имеет очень умные навигационные меню в стиле аккордеона, классные танцующие фоновые фотографии и полностью адаптивные макеты. Если ваши ключевые слова креативные, привлекательные, музыка, искусство и фотография, то вам не нужно искать дальше, чем Streat Dance!
Если ваши ключевые слова креативные, привлекательные, музыка, искусство и фотография, то вам не нужно искать дальше, чем Streat Dance!
Цена : $69
идеальный вариант для вас рассмотреть. Он имеет свежий и современный вид, а также чистые макеты и имеет ползунок на всю ширину вверху, изображения и кнопки с богатыми эффектами наведения.
24. Детский сад Детский сад HTML5 Шаблон веб-сайтаЦена : $72
Детский сад — это чистый и игривый шаблон веб-сайта детского сада. Он полностью адаптивен и предоставляет 10 вариантов домашней страницы с различным макетом и дизайном.
Идеально подходит для использования в дошкольных и детских учреждениях, детских группах, детских садах, детских садах и детских магазинах.
25. Адаптивный шаблон веб-сайта начальной школыЦена : $69
Начальная школа — это готовый шаблон сайта начальной школы с адаптивным дизайном.
Цена : $69
Онлайн-музыкальное образование — это хорошо продуманный шаблон веб-сайта онлайн-обучения музыке. Для некоторых опытных музыкальных педагогов это хороший вариант для продвижения своих музыкальных занятий в Интернете.
27. Шаблон веб-сайта детской школы PeekabooЦена : $44
Детская школа Peekaboo полностью адаптивна и идеально подходит для детских садов и школ. Он предоставляет множество функций, таких как богатые параметры темы, настраиваемые шорткоды, готовые переводы, автоматические обновления и так далее. Если вы хотите создать отличительный и эффективный школьный веб-сайт, это может быть лучшим решением для удовлетворения всех ваших потребностей.
28. Шаблон веб-сайта детского сада Smarty SchoolЦена : 59 долларов США
Smarty предлагает полный список функций для создания впечатляющих веб-сайтов для детских садов, школ и университетов, таких как 18 готовых шаблонов страниц, 4 варианта цвета обложки, 4 макета заголовка, Адаптивные макеты на основе Bootstrap и так далее.
Цена : $59
Happy Kids — это простое, понятное, но профессиональное детское образование шаблон сайта. Он предлагает неограниченные цветовые схемы и 9милые фоновые узоры для вас, чтобы создать привлекательный веб-сайт для детских садов, детских садов, дошкольных учреждений и других предприятий, связанных с детьми.
30. Шаблон веб-сайта Kids ZoneЦена : $59
Kids Zone — это красивый, игривый шаблон веб-сайта для обучения и обучения детей. Он имеет анимированную целевую страницу, которая быстро привлекает посетителей. Специальная страница «Магазин» также обогащает содержание сайта.
Если вы планируете создать анимированный образовательный веб-сайт, этот шаблон может оказаться полезным.
Примеры лучших образовательных веб-сайтов для вашего вдохновенияЕсли эти лучшие шаблоны веб-сайтов не могут вам помочь, вот 5 лучших примеров образовательных веб-сайтов для вашего вдохновения:
31. Пример образовательного веб-сайта L’institute Franco-Chinois Lyon
Пример образовательного веб-сайта L’institute Franco-Chinois Lyon L’institute имеет домашнюю страницу в стиле ретро и отличительные макеты, а также захватывающий дизайн повествования. Он также предлагает два языковых варианта для посетителей.
32. Пример веб-сайта SCAD EducationSCAD означает «Университет творческих профессий». У его официального сайта очень крутая и привлекательная целевая страница. Это хороший пример для создания футуристического образовательного веб-сайта.
33. Пример образовательного веб-сайта технологической семинарии ДелласТехнологическая семинария Деллас имеет привлекательный видеофон, демонстрирующий реальную жизнь университета. Панель навигации с иконками на целевой странице также заслуживает изучения.
34. Образовательный веб-сайт Drexel University Пример Drexel University имеет очень мощную и комплексную систему навигации, состоящую из верхней липкой панели навигации, нижней панели и боковой панели. Красивый смелый стиль дизайна, цветовая гамма, фотографии, изящные шрифты и интересный логотип придают сайту привлекательный и удобный вид.
Красивый смелый стиль дизайна, цветовая гамма, фотографии, изящные шрифты и интересный логотип придают сайту привлекательный и удобный вид.
Школа королевы Анны имеет очень привлекательную целевую страницу, креативные макеты и классную автоматически скользящую галерею изображений. Это хороший пример для всех, кто хочет научиться создавать и создавать персонализированный образовательный веб-сайт с художественной темой
.
Лучшие места для загрузки образовательных веб-шаблоновЕсли приведенные здесь примеры образовательных веб-сайтов и шаблонов по-прежнему не дают вам оценок, почему бы не посетить пять веб-сайтов, которые, по нашему мнению, являются лучшими местами для поиска для и загрузить некоторые дополнительные идеи.
1. Colorlib.com Colorlib.com предлагает множество творческих, но простых в использовании шаблонов веб-сайтов WordPress почти во всех аспектах. Его блоги регулярно делятся специальными коллекциями шаблонов веб-сайтов, основанными на различных темах дизайна. На сайте есть широкая коллекция образовательных
Его блоги регулярно делятся специальными коллекциями шаблонов веб-сайтов, основанными на различных темах дизайна. На сайте есть широкая коллекция образовательных
шаблонов веб-сайтов.
2. Free-css.comFree-css.com предоставляет множество бесплатных CSS-шаблонов, макетов и меню для веб-сайтов для дизайнеров и разработчиков. Также включены многие творческие шаблоны образовательных веб-сайтов.
3. Template.nettemplate.net — это профессиональный веб-сайт с широким выбором веб-шаблонов. Однако некоторые из этих ресурсов были собраны из других мест и поэтому не являются бесплатными, как рекламируется. Итак, обратите внимание и проверьте цену перед загрузкой шаблона.
4. Themeforest.net Themeforest.net — широко используемый профессиональный веб-сайт, на котором продается более 1000 премиальных шаблонов веб-сайтов. Опять же, проверьте цену и предлагаемые функции перед покупкой.
Templatemonster.com — еще один популярный веб-сайт шаблонов, который охватывает почти все доступные ресурсы, такие как HTML, WordPress и другие. Он имеет мощную поисковую систему, которая поможет вам найти то, что вы ищете. Как всегда, уточняйте цену перед покупкой.
Как создать образовательный веб-сайт?Использование шаблонов веб-сайтов — это самый быстрый способ для дизайнеров и разработчиков спроектировать и создать образовательный веб-сайт. Однако это не единственный способ. На самом деле, дизайнеры UI/UX часто просматривают множество примеров и шаблонов веб-сайтов, чтобы черпать вдохновение, а затем создают свои собственные веб-сайты для обучения стилю, используя удобные инструменты веб-дизайна (например, Мокплюс ).
Эти инструменты проектирования могут помочь им оптимизировать весь процесс разработки веб-сайта, от создания прототипа дизайна до совместной разработки и даже передачи проекта.