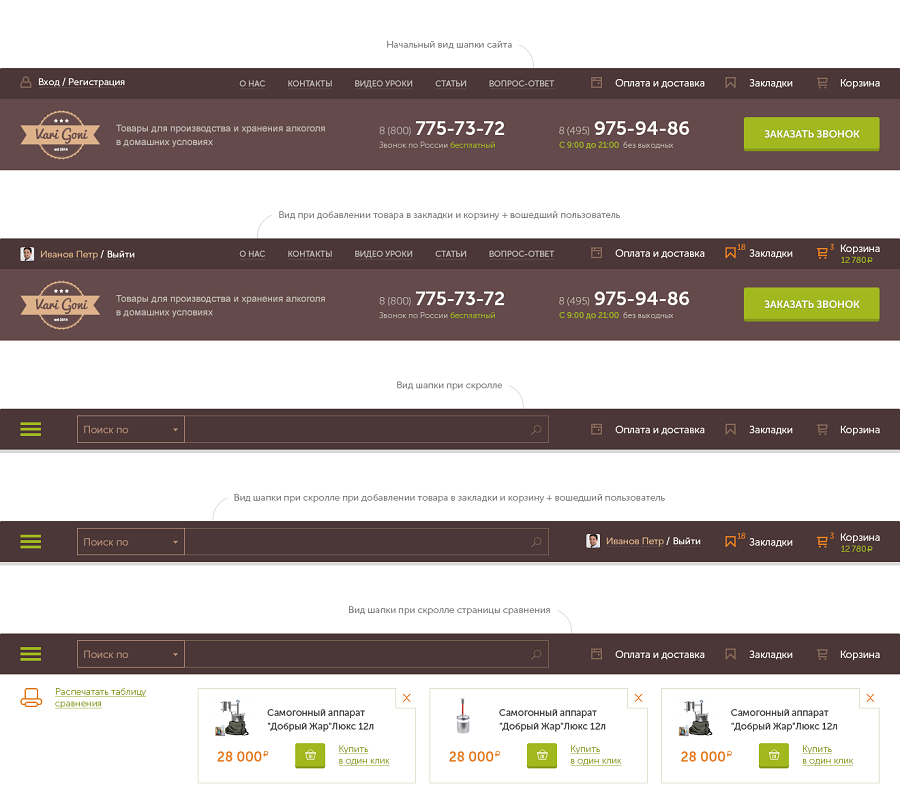
Шапка сайта. Типовое решение «GS: Atelier
- Главная
- Документация
- Типовое решение «GS: Atelier — Сайт ателье»
- Шапка сайта
Большая часть элементов в шапке сайта представлена включаемыми областями. Исключение: кнопка «Записаться на сервис», Форма поиска, Заказать звонок.
Включаемые области
1. Адрес компании
2. Email
3. Картинка логотипа
4. Текст логотипа
5. Текст о компании
6. Телефон
7. График работы
Редактирование включаемых областей
Для редактирования включаемой области можно воспользоваться нашей инструкцией: Редактирование включаемых областей
1.
 Адрес компании
Адрес компании2. Email
3. Картинка логотипа
Вместо данного кода вы можете прописать путь к своему изображению. Предварительно изображение необходимо подготовить (оптимизировать, подобрать размер) и загрузить на сайт. Все изображения рекомендуется загружать в корень сайта в папку images.
Предположим у вас есть изображение логотипа с именем logo.png
Во включаемой области вместо <i aria-hidden=»true»></i> вы можете прописать следующий код:
<img src=»/images/logo.png» alt=»Ваша компания» title=»Ваша компания»>
Для загрузки изображения:
1. Переходим во вкладку Администрирование
2. Контент — Структура сайта — Файлы и папки — images (если папки images нет, её необходимо создать)
3. Загружаем файл logo.png в папку images
Отредактировать размер и расположение картинки логотипа относительно других элементов в шаблоне можно в файле стилей style. css.
css.
4. Текст логотипа
Если в логотипе предполагается только картинка, то текст логотипа можно удалить.
5. Текст о компании
6. Телефон
7. График работы
Элементы шапки редактируемые через шаблон
1. Кнопка «Оставить заявку»
2. Ссылка «Заказать звонок»
3. Форма поиска на сайте
1. Кнопка «Оставить заявку»
Отредактировать кнопку можно в коде шаблона сайта.
Вместо <?=GetMessage(«HEADER_ZAYVKA»)?> вы можете указать свой текст ссылки.
2. Ссылка «Заказать звонок»
Отредактировать код ссылки «Заказать звонок» можно в коде шаблона сайта.
Вместо <?=GetMessage(«CALLBACK»)?> вы можете указать свой текст ссылки.
3. Форма поиска на сайте
Отредактировать форму поиска можно в коде шаблона сайта.
— HTML — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Атрибуты
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Секция статьи «Кратко»<header> предназначен для создания «шапок» — всего сайта или какой-то части контента, например, статьи.
Пример
Секция статьи «Пример»Вот как будет выглядеть <header> на странице портфолио:
<!-- Шапка --><header> <img src="logo.svg" alt="Лого"> <nav> <a href="#">Мои работы</a> <a href="#">Мои навыки</a> <a href="#">Контакты</a> </nav></header><!-- / Шапка --><main> <h2>Портфолио Ольги Сасквоч</h2> <p>Добро пожаловать!</p> <p>Рада приветствовать вас на своём сайте...</p></main><footer> <p>Ольга Сасквоч</p> <p>2021</p></footer>
<!-- Шапка -->
<header>
<img src="logo.svg" alt="Лого">
<nav>
<a href="#">Мои работы</a>
<a href="#">Мои навыки</a>
<a href="#">Контакты</a>
</nav>
</header>
<!-- / Шапка -->
<main>
<h2>Портфолио Ольги Сасквоч</h2>
<p>Добро пожаловать!</p>
<p>Рада приветствовать вас на своём сайте. ..</p>
</main>
<footer>
<p>Ольга Сасквоч</p>
<p>2021</p>
</footer>
..</p>
</main>
<footer>
<p>Ольга Сасквоч</p>
<p>2021</p>
</footer>
Открыть демо в новой вкладкеКак понять
Секция статьи «Как понять»Контейнер <header> чаще всего используется для создания шапки сайта. Шапка сайта — это блок с вводной информацией, там обычно находятся логотип, строка поиска, меню, кнопки соцсетей или другие ключевые элементы.
Как правило, шапка находится сверху и выглядит одинаково на всех страницах сайта. Она помогает вернуться на главную страницу или попасть в нужный раздел, если в ней есть кнопки меню.
<header> можно закрепить в окне браузера, чтобы он всегда был доступен пользователю во время прокрутки страницы. Это делается при помощи CSS.
Как пишется
Секция статьи «Как пишется»Тег <header> — парный, он всегда закрывается.
На странице может быть несколько тегов <header>. Но их нельзя помещать в контейнеры <footer>, <address> или другой <header>.
Атрибуты
Секция статьи «Атрибуты»Можно применить любые глобальные атрибуты.
Подсказки
Секция статьи «Подсказки»💡 У <header> блочные стили по умолчанию 🤓
На практике
Секция статьи «На практике»Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Если придерживаться принципа, при котором в проекте каждый блок находится в отдельном файле, шапку можно реализовать один раз и вставлять уже готовый элемент на все страницы.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<span>
alt + ←
→
<footer>
alt + →
Полное руководство по CSS-заголовкам
Одним из неотъемлемых аспектов веб-продукта является создание завораживающего опыта, который не оставит равнодушным никого. Когда вы открываете любой веб-сайт, ваша первая точка соприкосновения — это заголовок веб-сайта. Независимо от того, занимаетесь ли вы электронной коммерцией, бизнесом SaaS или простым веб-сайтом-портфолио, вы хотите, чтобы заголовок говорил за вас.
Когда вы открываете любой веб-сайт, ваша первая точка соприкосновения — это заголовок веб-сайта. Независимо от того, занимаетесь ли вы электронной коммерцией, бизнесом SaaS или простым веб-сайтом-портфолио, вы хотите, чтобы заголовок говорил за вас.
Означает ли это, что содержимое, нижний колонтитул и другие аспекты не важны? Ну, они! Если все эти неотъемлемые элементы веб-сайта будут хорошо представлены конечным пользователям, он, несомненно, произведет неизгладимое впечатление. В этом руководстве мы обсудим создание адаптивного CSS-заголовка.
По моему опыту, заголовок играет неотъемлемую роль в разработке сложного пути пользователя. Время, проведенное на сайте, странице, вернувшиеся посетители и т. д., — вот некоторые ключевые показатели, которые дают представление о производительности веб-сайта. Если бы мне пришлось сравнивать, это было бы равносильно сравнению шагов в торговом центре; чем выше посещаемость, тем выше наши шансы на увеличение продаж.
Ваш сайт похож на магазин в торговом центре, где у посетителей есть несколько вариантов выбора. Согласно отчету, задержка загрузки страницы на одну секунду приводит к снижению удовлетворенности клиентов почти на 16% и уменьшению количества просмотров страниц на 11%. Все это может привести к снижению общего коэффициента конверсии.
Согласно отчету, задержка загрузки страницы на одну секунду приводит к снижению удовлетворенности клиентов почти на 16% и уменьшению количества просмотров страниц на 11%. Все это может привести к снижению общего коэффициента конверсии.
Поскольку на карту поставлено так много, необходимо сосредоточиться на разработке веб-сайта с использованием шапки, содержимого, нижнего колонтитула и других элементов, которые обеспечивают максимальную прилипчивость веб-сайта. CSS — это секретный соус, который можно использовать с JavaScript и HTML для разработки веб-сайтов WOWsome.
В этом руководстве по CSS основное внимание уделяется созданию сверхчувствительных заголовков CSS, которые могут без проблем работать в разных браузерах и на разных устройствах.
Итак, приступим!
СОДЕРЖАНИЕ
- Введение в заголовок CSS
- Компоненты свойств заголовка CSS
- Тег заголовка
- Тег абзаца
- Фон заголовка
- Логотип компании
- Меню
- Призыв к действию
- Иконки социальных сетей
- Липкая навигация
- Адаптивный веб-дизайн
- Часто задаваемые вопросы
Введение в заголовок CSS
Заголовок CSS представляет собой набор нескольких свойств CSS и HTML, которые помогают структурировать заголовок веб-сайта. Все в заголовке CSS, например, логотип, текст, меню и т. д., — это просто блоки.
Все в заголовке CSS, например, логотип, текст, меню и т. д., — это просто блоки.
Фактически, заголовок CSS сам по себе является блоком, и эти блоки могут быть оформлены с помощью свойств заголовка CSS.
Вот примеры просмотра заголовков веб-сайтов на настольных и мобильных устройствах в различных отраслях.
Example 1 – LambdaTest (Software-As-A-Service)
Example 2 – Shopify (E-Commerce)
Example 3 – Nvidia (Semiconductors)
Пример 4 — Asana (платформа управления работой)
Пример 5 — GitHub (веб-хостинг)
Как видите, заголовки каждого веб-сайта (перечисленные выше) имеют уникальный дизайн меню. Нажав на меню и подменю, вы попадете на основную страницу конкретного продукта или предоставите читателю дополнительную информацию о том, что их ждет на этой самой странице.
Нижний колонтитул, как и шапка, также является неотъемлемой частью любого веб-сайта. Хотя элементы, перечисленные в нижнем колонтитуле, могут различаться в зависимости от отрасли, некоторые из повседневных элементов, которые должны быть частью нижнего колонтитула, — это карта сайта, заявление о конфиденциальности, уведомление об авторских правах, ссылки на страницы, важные для конверсии (или привлечения потенциальных клиентов), и т. д.
Хотя элементы, перечисленные в нижнем колонтитуле, могут различаться в зависимости от отрасли, некоторые из повседневных элементов, которые должны быть частью нижнего колонтитула, — это карта сайта, заявление о конфиденциальности, уведомление об авторских правах, ссылки на страницы, важные для конверсии (или привлечения потенциальных клиентов), и т. д.
Возьмем, к примеру, нижний колонтитул сайта LambdaTest — платформы непрерывного тестирования качества. Помимо ссылок на «Карьера», «Статус» (который указывает рабочее состояние каждого продукта) и т. д., есть ссылки на основные страницы, которые позволяют посетителям выполнять тестирование автоматизации браузера и тестирование мобильной автоматизации. Ссылки на LambdaTest Learning Hub направляют посетителя к соответствующему хабу, чтобы он мог получить представление о технических аспектах CI/CD, Selenium, Cypress и других.
Когда платформа настроена, давайте углубимся в основные аспекты верхних и нижних колонтитулов CSS. Большая часть блога сосредоточена на заголовке CSS, пост, в котором мы коснемся нижнего колонтитула CSS.
Большая часть блога сосредоточена на заголовке CSS, пост, в котором мы коснемся нижнего колонтитула CSS.
Компоненты свойств заголовка CSS
Как вы могли заметить из примеров, приведенных в предыдущем разделе, заголовок состоит из текстового содержимого, соответствующих тегов, логотипа, изображений, значков социальных сетей и многого другого.
Некоторые из наиболее важных компонентов заголовка CSS перечислены ниже.
Тег заголовка
Как и у любой организации, ее название является ее неотъемлемой частью. Заголовок веб-сайта также содержит название организации в качестве основного текста. Свойство заголовка CSS содержит функцию, известную как теги заголовка , которая позволяет вставлять название организации в заголовок.
Оптимальное использование тега значительно повлияет на рейтинг SEO (поисковая оптимизация)! Я рассмотрел эти аспекты в последующих разделах этого руководства.
Теги заголовков имеют 6 различных типов (h2-H6) с шестью различными размерами шрифта. Давайте посмотрим на теги заголовков в действии на примере.
Давайте посмотрим на теги заголовков в действии на примере.
Как видно ниже, самый большой размер шрифта и размер непрерывно уменьшаются вместе с тегами до тега H6, размер шрифта которого наименьший.
Другое использование тегов заголовков в заголовке CSS — вставка слогана. Слоган похож на короткую фразу, которая передает основные аспекты вашего бизнеса. Многие компании используют слоганы как способ общения со своими клиентами.
Слоган — это первое, что замечают ваши потенциальные клиенты, когда узнают о вашем бренде. Поэтому очень важно убедиться, что ваш слоган должен определять, чем занимается ваш бизнес и почему кто-то должен его выбрать. Кроме того, включение CTA может помочь увеличить количество потенциальных клиентов и конверсий.
Во многих случаях вы заметите, что вместо названия организации основным текстом в заголовке является слоган, а название организации используется в логотипе. Таким образом, основное использование тегов заголовков — вставка слогана в заголовок. Однако, когда дело доходит до размещения логотипа, мы обсудим его позже в этом блоге.
Однако, когда дело доходит до размещения логотипа, мы обсудим его позже в этом блоге.
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Теги заголовков действуют как маркеры и помогают браузеру распознавать и читать важные ключевые слова и ранжировать веб-сайт по этим ключевым словам. Поэтому всегда рекомендуется использовать хотя бы один тег заголовка (из h2-H6) на веб-странице.
Теги заголовков облегчают роботам поисковых систем сканирование веб-страницы, понимание ключевых слов и ранжирование веб-страницы на основе просканированной информации.
Сканирование целого длинного абзаца — довольно сложная задача для бота, а теги заголовков облегчают ее, помечая несколько важных ключевых слов для бота, тем самым положительно влияя на поисковую оптимизацию.
Тег абзаца
Следующим важным компонентом заголовка веб-сайта после слогана является краткое описание компании. Читая это описание, посетители получают представление об услугах и/или продуктах, которые предлагает компания.
Читая это описание, посетители получают представление об услугах и/или продуктах, которые предлагает компания.
Размер шрифта текста описания меньше, чем текст слогана, и для получения желаемого результата свойства заголовка CSS имеют компонент с именем Тег абзаца ( ).
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
В приведенном выше примере вы можете заметить, что мы вставили описание сразу под слоганом (который находится в h2), потому что это заставляет пользователя сразу же прочитать описание сразу после прочтения слогана. В некотором смысле содержание в является логическим продолжением того, что упоминается под тегом .
Вы можете задаться вопросом, почему мы не можем использовать тег H6 вместо тега абзаца
, так как у обоих маленький размер шрифта. Ты можешь это сделать. Однако теги заголовка относительно тяжелее, чем теги абзаца.
Использование тега абзаца даст тот же результат и значительно уменьшит вес шапки сайта. Использование этих лучших практик также помогает сократить время загрузки страницы.
Фон заголовка
Как самый большой компонент любого заголовка веб-сайта, фон заголовка является наиболее заметным и первым, с чем посетитель соприкасается, когда он/она попадает на веб-сайт. Вы можете вставить либо носитель, либо цвет в фоновом режиме. Во-первых, давайте поговорим о СМИ.
В мультимедиа у вас есть варианты изображений, видео и GIF, чтобы заполнить фон заголовка. Использование изображения в качестве фона всегда является хорошей практикой. Иногда изображение также можно использовать как способ передать сообщение, рассказать историю или иногда вызвать определенные эмоции в сознании пользователя.
Иногда пользователь чувствует личную связь с изображением, что еще больше связывает пользователя с вашим бизнесом.
У нас есть свойство background-image в свойствах заголовка CSS для установки изображения в качестве фона. Давайте разберемся с помощью примера.
Давайте разберемся с помощью примера.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Как видите, свойство background-image используется в файле CSS и назначается URL-адресу изображения в квадратных скобках. Если вы планируете использовать изображение в качестве фона, вам нужно позаботиться о нескольких вещах.
При вставке изображения всегда рекомендуется использовать облегченные изображения. Тяжелые изображения увеличивают вес сайта, значительно увеличивая время его загрузки. Это в конечном итоге приведет к плохому пользовательскому опыту для пользователей. Увеличение времени загрузки также приводит к более высокому показателю отказов.
Поисковая система Google считает время загрузки важным фактором ранжирования веб-сайта. Поэтому увеличение времени загрузки повлияет даже на рейтинг сайта. Мы все знаем о последствиях, если сайт плохо ранжируется в Google.
Хотя вы можете вставлять изображения любого формата, идеальной рекомендацией является использование формата изображения Webp. Формат изображения WebP обеспечивает сжатие без потерь и с потерями для изображений в Интернете. По сравнению с изображениями PNG формат изображения Webp на 26% меньше. Короче говоря, формат изображений Webp предлагает все функции изображений других форматов, но гораздо меньшего размера.
По той же причине всегда рекомендуется избегать использования на веб-сайте картинок и видео.
Теперь давайте обсудим случай с цветным фоном заголовка.
Как и изображение, цвета также играют жизненно важную роль в привлечении эмоций в сознание пользователя. Здесь в игру вступает психология цвета. Психология цвета изучает цвет и то, как человеческий мозг реагирует на цвета на экране.
Организации очень хорошо осознают важность цветов и используют их для психологической игры с нашим разумом. Компании выбирают цвет, который лучше всего соответствует индивидуальности бренда и вызывает желаемую эмоцию в сознании посетителя.
Реальный пример — логотипы компании. Вы могли заметить, что многие социальные сети используют синий цвет в своих логотипах. Это потому, что синий цвет вызывает освежающие, дружелюбные и привлекательные эмоции в сознании пользователя, а это именно то, чего хотят сайты социальных сетей.
Точно так же многие организации пищевой промышленности используют красный и желтый цвета в своих логотипах – опрос. Это связано с тем, что красный цвет вызывает у людей эмоции голода и аппетита, а желтый вызывает эмоции счастья и дружелюбия.
Рекомендуется использовать яркие цвета, если у вас есть личный блог или веб-сайт, а также профессиональный бизнес-сайт, а затем использовать насыщенные цвета, такие как #752121, 035039 и т. д.
Выбранный вами цвет может изменить влияние вашего веб-сайта на пользователей.
Свойство CSS background-color можно использовать для установки цвета фона заголовка. В свойстве background-color цвет можно задать тремя различными способами:
- Название цвета [например, красный].

- Шестнадцатеричное значение цвета [например, #FF0000].
- Значение RGB [например, rgb(255, 0, 0)].
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Как видно из примера, показаны три способа определения цвета фона. Во всех трех разделах показаны три разных способа назначения цвета: шестнадцатеричное значение в 1-м , название цвета во 2-м и значение RGB в 3-м .
Давайте добавим цвет фона в пример кода, который мы создали ранее, чтобы продемонстрировать использование тегов и .
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Здесь вы можете заметить, что мы добавили цвет фона в заголовок, используя шестнадцатеричное значение цвета.
Теперь, сколько цветов нужно использовать в заголовке своего веб-сайта? Согласно источнику, вы можете использовать максимум два или три цвета на своем сайте. Всегда рекомендуется использовать не более двух цветов в заголовке веб-сайта, будь то профессиональный веб-сайт или личный блог, сохраняя при этом текст белым или черным.
Всегда рекомендуется использовать не более двух цветов в заголовке веб-сайта, будь то профессиональный веб-сайт или личный блог, сохраняя при этом текст белым или черным.
Один исключительный случай — если вы хотите использовать белый цвет в заголовке. Белый цвет является цветом по умолчанию для элементов, поэтому, если вы планируете добавить белый цвет к фону, вам не нужно определять цвет фона. Просто убедитесь, что фон заголовка соответствует остальным элементам заголовка.
Логотип компании
Логотип — это графический символ, который поможет вашему бизнесу выделиться среди конкурентов. Логотип представляет собой идентичность и видение организации и должен отражать основные элементы бизнеса. Человеческий мозг запоминает изображения гораздо быстрее и дольше, чем обычный текст. Согласно исследованиям, человеческий мозг запоминает изображения в 60 000 раз быстрее, чем текст, что приносит пользу бизнесу.
Эти факторы способствуют более быстрому запоминанию бренда, фактору, столь важному в сегодняшней гиперконкурентной бизнес-среде.
Использование логотипа в шапке имеет много преимуществ:
- Увеличить прилипчивость пользователя (или клиента).
- Отзыв торговой марки.
- Лояльность бренда Foster.
- Основа фирменного стиля.
- Получите конкурентное преимущество.
Свойства заголовка CSS имеют встроенную функцию, известную как тег изображения (), которая помогает вставлять изображения в заголовок.
Давайте разберемся, как это работает, на примере.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Как вы можете видеть выше, мы вставили логотип в верхний левый угол, используя тег изображения. Тег изображения требует два атрибута — src и alt. В src вставляется путь где хранится изображение и если изображение загружено онлайн, то просто ставится адрес изображения.
Второй атрибут — это альтернативный текст, который играет решающую роль в SEO-рейтинге сайта. Это может быть любое ключевое слово, по которому вы хотите ранжировать свой сайт.
Это может быть любое ключевое слово, по которому вы хотите ранжировать свой сайт.
Тег изображения поддерживает следующие форматы изображений:
- JPEG.
- png.
- апнг.
- свг.
- бмп.
- bmp ико.
- pngиконка.
Теперь возникает вопрос, а куда ставить логотип дворца в шапке? И левая часть шапки сайта. Это лучшее и наиболее рекомендуемое место для размещения логотипа. Согласно исследованию, вероятность того, что посетители вспомнят логотип слева, составляет 89.% больше, чем на правом.
Если у вас есть анимированный логотип или логотип в формате gif, вы также можете вставить его через тег изображения. Просто убедитесь, что он должен быть небольшого размера. Шаги для вставки gif такие же, как и для изображения.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Меню
Теперь поставляется с одним из самых важных элементов заголовка, «Меню» (или панель навигации). Как следует из названия, панель навигации работает как навигатор для посетителей, зашедших на веб-страницу, и помогает им перейти к соответствующему разделу сайта.
Как следует из названия, панель навигации работает как навигатор для посетителей, зашедших на веб-страницу, и помогает им перейти к соответствующему разделу сайта.
Без панели навигации посетители не поймут, что им делать, если они хотят воспользоваться каким-либо предложением или купить (или попробовать) продукт. Это будет похоже на человека, путешествующего к месту назначения, но не знающего маршрута. Он наверняка запутается; то же самое происходит с посетителем, когда он не получает панель навигации в шапке.
Итак, для этого необходимо учитывать некоторые факторы при создании панели навигации:
- Удобная навигация
- Избегайте информационной перегрузки
- Сохраняйте постоянный интервал
- Чистый и простой эстетичный внешний вид
- Легко заметный
Подобно тому, как логотип и другие ключевые элементы шапки размещаются слева, то же правило применяется и к панели навигации. Наиболее важные параметры на панели навигации должны быть слева, и причина этого та же, что и для других компонентов заголовка.
Чтобы вставить меню, тег элемента списка (
Давайте посмотрим, как устроены обе панели навигации и как они работают.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Здесь вы можете заметить, что мы вставили горизонтальную панель навигации, используя тег элемента списка. Это больше похоже на горизонтальную полосу, содержащую все пункты меню.
Призыв к действию
Призыв к действию или CTA похож на указатель, который помогает пользователю узнать, какое действие предпринять дальше. CTA побуждает посетителя к немедленным действиям. Многие компании хотят, чтобы их пользователи совершали мгновенные действия, не задумываясь, и именно здесь в игру вступает CTA.
С помощью CTA вы можете заставить своих посетителей выполнять любые действия через CTA — зарегистрироваться или зарегистрироваться на сайте, заполнить форму, прочитать больше или что-то еще.
Многие организации также предлагают некоторые бесплатные услуги пользователям, если они зарегистрируются на веб-сайте. Бесплатная услуга может быть бесплатной в формате PDF, бесплатной демо-версией продукта, пробной платной услугой и т. д., и пользователи предпринимают необходимые действия.
Согласно отчету HubSpot, коэффициент конверсии увеличился на 121% благодаря CTA.
Призыв к действию может быть чем угодно, например кнопкой, кликабельной ссылкой или чем-либо еще, если только он не побуждает пользователя к определенному действию. При вставке CTA свойства заголовка CSS предлагают тег Button ( ).
Давайте посмотрим на работу тегов кнопок на примере.
См. Pen
Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Как вы можете видеть, мы создали кнопку CTA для регистрации в приведенном выше примере. Точно так же вы можете сделать любую кнопку CTA для заголовка вашего сайта.
Иконки социальных сетей
Присутствие в социальных сетях так же важно для бизнеса, как наличие веб-сайта. Страницы социальных сетей вызывают доверие у пользователей в отношении бизнеса.
Люди чувствуют себя более связанными с бизнесом, когда заходят на его страницы в социальных сетях. Связывание заголовка вашего веб-сайта с его страницами в социальных сетях увеличивает узнаваемость бренда.
Существует множество платформ социальных сетей, где вы можете создать свою бизнес-страницу. Но есть некоторые платформы социальных сетей, которые, по мнению экспертов, способствуют росту бизнеса. Эти платформы социальных сетей включают Instagram, Twitter, YouTube и Facebook.
Связывание страниц социальных сетей с шапкой через иконки социальных сетей — отличный способ повысить доверие к посетителю.
Свойства заголовка CSS позволяют нам добавлять значки социальных сетей в заголовок веб-сайта с помощью тега Link ( ). Тег ссылки требует атрибута ссылки «ahref», куда добавляется ссылка.
В Интернете доступно несколько предопределенных бесплатных библиотек значков социальных сетей, что значительно упрощает вставку значков социальных сетей в заголовок. Вам просто нужно добавить имя класса нужного значка в тег линии.
Давайте посмотрим на это в действии.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
В приведенном выше примере мы вставили круглые значки социальных сетей. Была использована бесплатная библиотека иконок социальных сетей, как показано в файле .
Липкая навигация
Вы заметите, что панель навигации на многих веб-сайтах липкая, независимо от того, в какой секции находится посетитель! Это функция, которую многие организации используют на своих веб-сайтах, чтобы их посетители всегда имели доступ к панели навигации.
Многие организации предпочитают, чтобы панель навигации веб-сайта оставалась липкой, а многие — нет. От компании к компании зависит, хотят ли они, чтобы панель навигации оставалась липкой или нет. Закрепление панели навигации не зависит от типа панели навигации.
Липкая панель навигации имеет много преимуществ, например
- Более быстрая навигация.
- Уменьшите вероятность того, что пользователь будет отвлекаться.
- Напоминает посетителю о необходимости немедленных действий.
- Экранное время на веб-сайте увеличивается.
- Пользователь постоянно имеет доступ к панели навигации
Согласно отчету, однажды крупный бизнес-сайт внес небольшое изменение в свой веб-сайт, сделав панель навигации липкой. Это небольшое изменение заставило посетителей уделять больше внимания каждому продукту, указанному на сайте.
Это в конечном итоге увеличило экранное время веб-сайта. В результате компания увидела значительное снижение показателя отказов и увеличение коэффициента конверсии на 10%.
Свойство позиции CSS помогает сделать заголовок липким. Вам просто нужно добавить одну строку кода в файл CSS, чтобы сделать панель навигации липкой. Просто добавьте свойство position к элементу панели навигации и назначьте его атрибуту sticky.
Вот пример, показывающий, как создать липкую панель навигации.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Вот окончательный код, который учитывает различные компоненты CSS, которые мы описали до сих пор (например, >, , и т. д.)
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Адаптивный веб-дизайн
В настоящее время количество мобильных пользователей намного превышает количество пользователей настольных компьютеров. Согласно отчету, в 2021 году 58% онлайн-посещений приходилось на мобильных пользователей. И эти цифры будут продолжать расти.
Согласно отчету, в 2021 году 58% онлайн-посещений приходилось на мобильных пользователей. И эти цифры будут продолжать расти.
Таким образом, вы должны создать адаптивный веб-дизайн, чтобы обеспечить потрясающую работу на экранах разных размеров и разрешений. К счастью, у CSS есть решение и для этого. Он предлагает функцию медиа-запросов CSS, которая поможет вам сделать заголовок вашего веб-сайта отзывчивым.
Эта функция позволяет назначать различные стили компонентов в зависимости от размера экрана. Для телефона можно назначить разные стили; для планшета можно назначить разные стили для рабочего стола или ПК.
После того, как вы разработали веб-страницу, вы должны запустить тест на отзывчивость вашего заголовка CSS.
Однако тестирование скорости отклика может быть утомительным, поскольку владение всеми устройствами с разными размерами экрана и разрешениями нецелесообразно. Это удобные для мобильных устройств инструменты для тестировщиков, такие как LT Browser, становятся рукой помощи. Это отзывчивый инструмент тестирования, предлагаемый платформами LambdaTest; LT Browser предлагает более 50 предустановленных окон просмотра для мобильных телефонов, планшетов, настольных компьютеров и ноутбуков.
Это отзывчивый инструмент тестирования, предлагаемый платформами LambdaTest; LT Browser предлагает более 50 предустановленных окон просмотра для мобильных телефонов, планшетов, настольных компьютеров и ноутбуков.
Нужно больше причин, по которым вам следует использовать LT Browser? Вот причины, по которым разработчикам следует использовать LT Browser.
Если вы хотите узнать больше о LT Browser, посмотрите приведенный ниже учебник.
Подпишитесь на канал LambdaTest на YouTube и получайте последние руководства по автоматизации тестирования, Selenium, Cypress, тестированию браузера Playwright, тестированию мобильных приложений и многому другому.
Подведение итогов
В этом руководстве по CSS мы подробно обсудили заголовок CSS, включая различные компоненты заголовка CSS с примерами в реальном времени. Мы также обсудили, почему отзывчивый веб-дизайн важен для ваших организаций и как выполнить адаптивное тестирование заголовков CSS с помощью инструментов веб-разработки, таких как LT Browser.
Я надеюсь, что это руководство по CSS дало вам полное представление о заголовке CSS. Есть вопросы? Не стесняйтесь оставлять их в разделе комментариев.
Часто задаваемые вопросы (FAQ)
Что такое заголовок в CSS?
Элемент подобен контейнеру, содержащему вводный контент или навигационные ссылки. Обычно он содержит один или несколько элементов заголовка (–).
Аюш Тхакур
Я 22-летний инженер-программист. В 2021 году я получил степень бакалавра технических наук в области информационных технологий. Я очень интересуюсь областью веб-разработки и в настоящее время изучаю и изучаю область фронтенд-веб-разработки. Люблю замарать руки на JavaScript и React. Также работает фрилансером по веб-разработке. Наряду с этим я также работаю создателем контента и создаю контент в нише веб-разработки, чтобы делиться своими знаниями с другими и помогать им в их техническом путешествии. Также любит писать блоги и статьи о технических нишах. Большой любитель видеоигр, в свободное время читаю книги, а для поддержания физической формы играю в футбол и бадминтон.
Большой любитель видеоигр, в свободное время читаю книги, а для поддержания физической формы играю в футбол и бадминтон.
Посмотреть профиль автора
header — Бесплатные уроки Squarespace CSS от InsideTheSquare — InsideTheSquare.co
БЕСПЛАТНЫЕ РУКОВОДСТВА ПО SQUARESPACE
Добро пожаловать в мою коллекцию бесплатных обучающих видео по Squarespace здесь InsideTheSquare! Просмотрите категории ниже или найдите именно то, что вам нужно.
Архив- Версия 7
- Версия 7.1
- аккордеон
- тревога
- анимация
- панель объявлений
- фон
- фоны
- блоки
- блог
- размытие
- граница
- границы
- кнопка
- календарь
- тележка
- диаграмма
- коллекция
- страница коллекции
- цвет
- цвета
- содержание
- обратный отсчет
- Таймер обратного отсчета
- css
- обычай
- свидание
- дизайн
- эльфийское зрение
- мероприятие
- События
- жидкостный двигатель
- шрифт
- нижний колонтитул
- форма
- матовое стекло
- галерея
- градиент
- заголовок
- горизонтальный
- парить
- эффект наведения
- HTML
- значок
- изображение
- картинки
- запуск
- макет
- ссылка на сайт
- список
НАЧНИТЕ ЗДЕСЬ
ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7. 1
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7.1
внутри квадрата
1
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7.1
внутри квадрата
Squarespace имеет встроенный эффект наведения для значка корзины в заголовке вашего веб-сайта, и этот урок научит вас, как сделать его еще лучше!
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1, ВЕРСИЯ 7 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1, ВЕРСИЯ 7 внутри квадрата
Этот учебник Squarespace покажет вам, как переместить заголовок в нижнюю часть экрана при загрузке вашего сайта. Когда посетитель вашего веб-сайта прокручивает страницу вниз, ваш заголовок будет прилипать к верхней части страницы, создавая эффект прокрутки.
Когда посетитель вашего веб-сайта прокручивает страницу вниз, ваш заголовок будет прилипать к верхней части страницы, создавая эффект прокрутки.
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата
Из этого туториала вы узнаете, как создать раскрывающееся меню полной ширины в Squarespace 7.1
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата
Из этого туториала вы узнаете, как использовать CSS, чтобы заголовок вашего сайта всегда был виден на мобильных устройствах.
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата
Вы можете заменить значок мобильного меню на собственный текст в Squarespace, и это руководство научит вас, как шаг за шагом супер просто!
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7.1,
ВЕРСИЯ 7
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7. 1,
ВЕРСИЯ 7
внутри квадрата
1,
ВЕРСИЯ 7
внутри квадрата
В этом руководстве мы сделаем мобильное меню вашего сайта Squarespace видимым на рабочем столе и используем небольшой код для его дальнейшей настройки.
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата
В этом учебном пособии Squarespace вы узнаете, как использовать собственное изображение для фона меню заголовка (он же главная навигация) вашего веб-сайта Squarespace.
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7. 1
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7.1
внутри квадрата
1
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7.1
внутри квадрата
В этом кратком уроке я хотел показать вам, как можно изменить цвет кнопки в шапке основного сайта при наведении!
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7, ВЕРСИЯ 7.1 внутри квадрата
В этом уроке я покажу вам, как использовать пользовательский CSS для создания шапки веб-сайта с матовым стеклом на вашем веб-сайте Squarespace.
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7, ВЕРСИЯ 7.1 внутри квадрата
Якорные ссылки работают, называя раздел страницы, и при нажатии перемещают этот «якорь» в верхнюю часть окна браузера. Узнайте, как легко создавать с помощью Squarespace в этом руководстве от InsideTheSquare!
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7,
ВЕРСИЯ 7.1
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ УСБ,
ВЕРСИЯ 7,
ВЕРСИЯ 7. 1
внутри квадрата
1
внутри квадрата
Из этого туториала вы узнаете, как изменить цвет значков социальных сетей в Squarespace, а также как создать эффект наведения для этих значков!
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7, ВЕРСИЯ 7.1 внутри квадрата
Из этого туториала вы узнаете, как изменить внешний вид раскрывающегося списка в основной навигации сайта. В этом руководстве рассматриваются коды для сайтов версий 7.1 и 7, созданных с помощью Brine.
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7,
ВЕРСИЯ 7. 1
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7,
ВЕРСИЯ 7.1
внутри квадрата
1
внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЙ CSS,
ВЕРСИЯ 7,
ВЕРСИЯ 7.1
внутри квадрата
В этом руководстве показано, как использовать изображение в качестве фона заголовка на сайтах Squarespace 7.1 и более ранних версиях, созданных с помощью версии 7.0 на теме Brine
Подробнее
ПОЛЬЗОВАТЕЛЬСКИЙ CSS, ВЕРСИЯ 7.1 внутри квадрата ПОЛЬЗОВАТЕЛЬСКИЕ CSS, ВЕРСИЯ 7.1 внутри квадрата
Из этого туториала вы узнаете, как изменить мобильное меню на изображение без потери каких-либо функций меню! Это характерно для сайтов Squarespace 7.
