Шапка сайта — Компьюти
Каждый элемент сайта должен нести смысловую нагрузку и шапка сайта тому не исключение. В этой статье мы попытаемся разобраться, какой должна быть шапка сайта, чтобы максимально эффективно использовать ее в своих проектах. А также выявим основные ошибки при проектировании шапки в своих веб-сайтах.
Что такое шапка сайта?
«Шапка сайта — это титульная часть дизайн-макета веб-страницы. Основное назначение этого элемента – дать четкое обозначение начала страницы.» sem-online.ru
С точки зрения маркетинга и дизайна.
Шапка — это первый экран сайта. То, что посетитель видит в первую очередь. Поэтому впечатление, которое оказывает первый экран и будет решающим фактором в просмотре дальнейшей информации.
С точки зрения юзабилити.
Сайт по своей структуре отдаленно напоминает книгу. Логотип, содержание — меню, заголовок, основной текст и т.д. есть и в книге, и в сайте. Шапка сайта должна содержать основную (краткую) информацию о своей структуре и о сайте в целом.
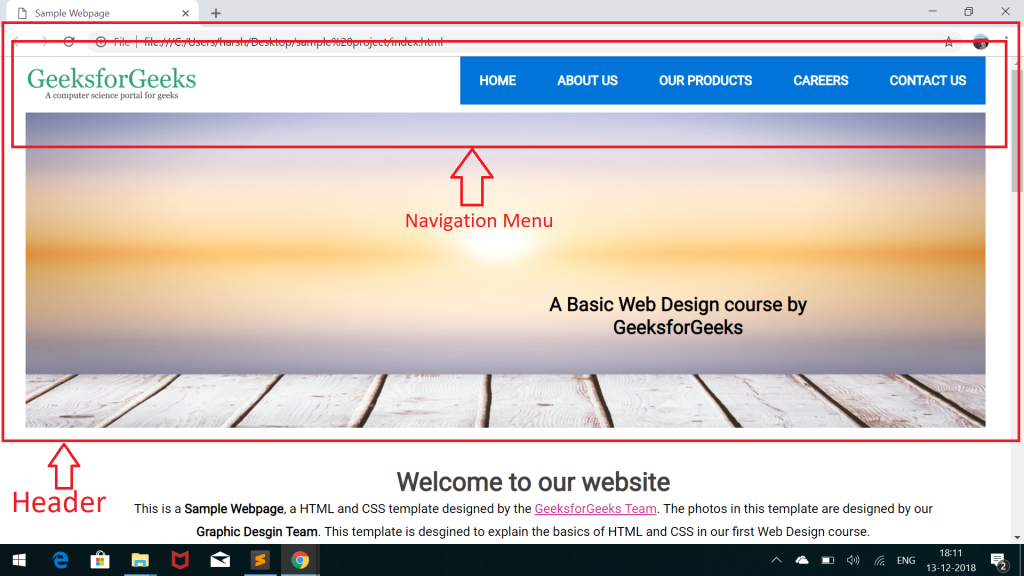
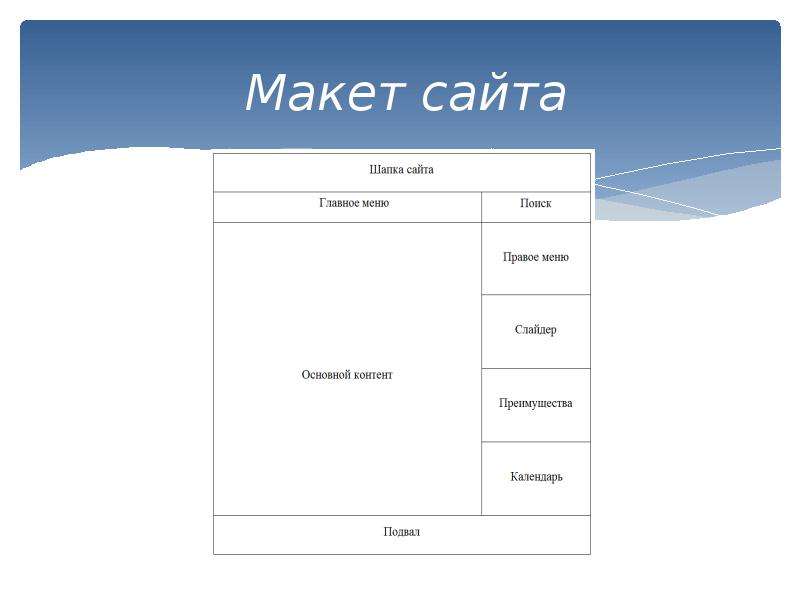
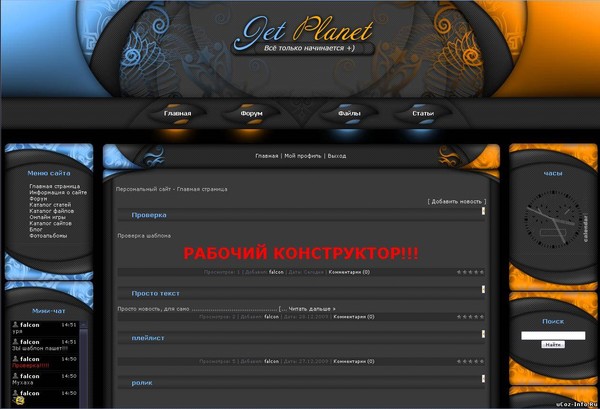
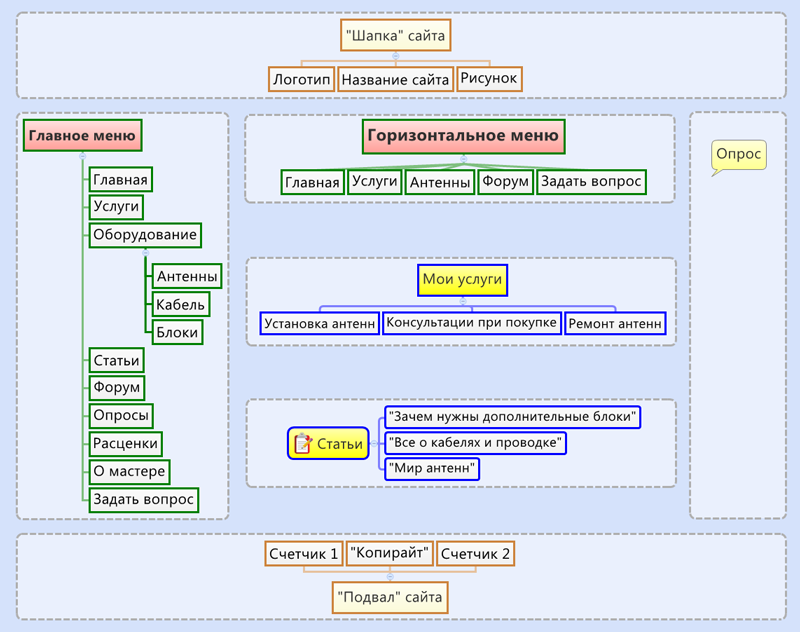
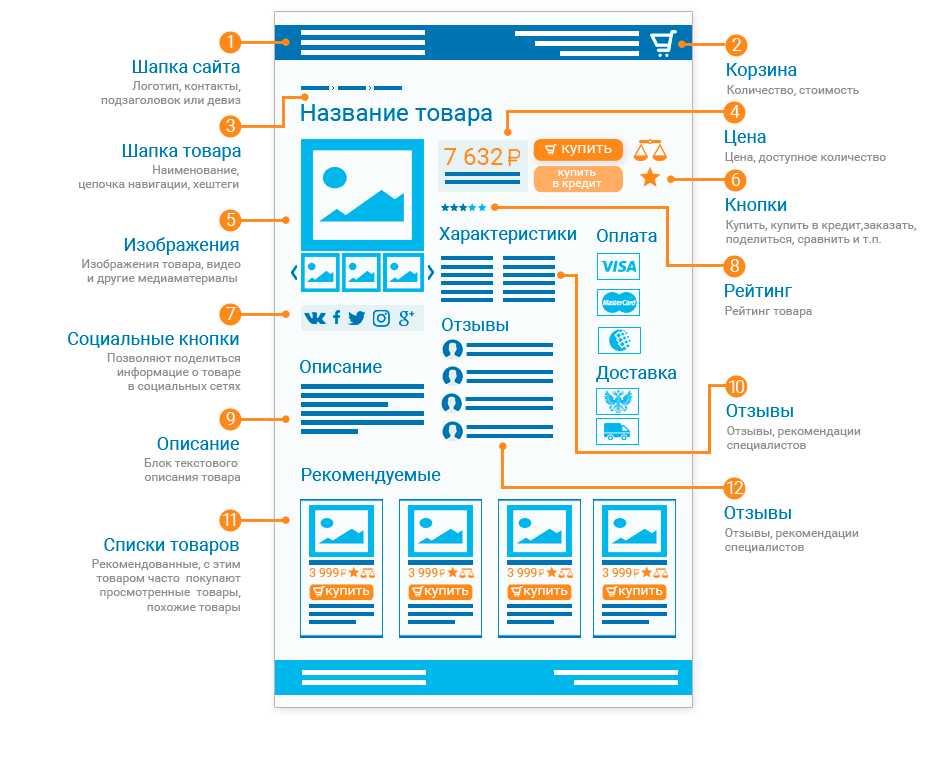
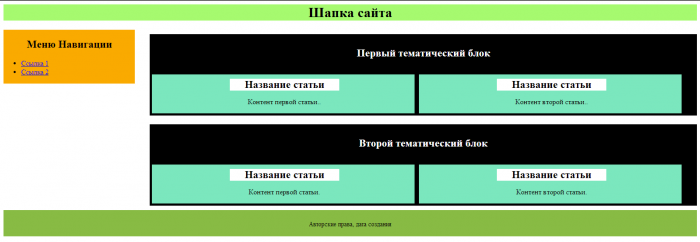
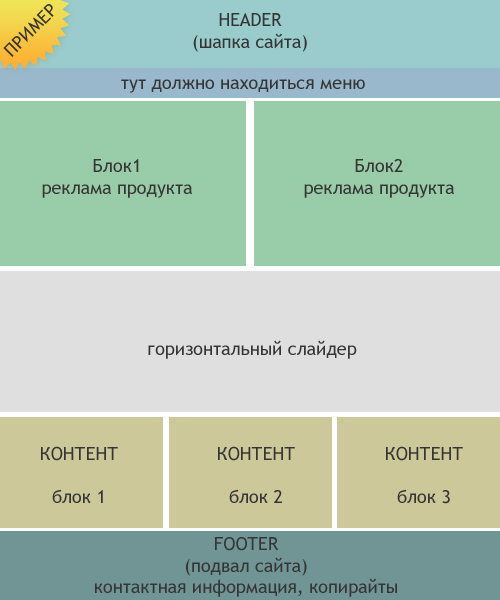
Примеры шапок сайта
Ниже я привел 5 примеров шапок. Все они разные, но можно найти у них общее: меню, логотип, название.
Какую шапку выбрать для вашего сайта зависит от целей и тематики.
Правила цепляющей шапки
Логотип.
Логотип — это главный элемент брендирования и узнавания компании. Так же часто он является ссылкой на главную страницу сайта. Поэтому он должен стоять самый первый (вверху или слева). Практика показала, что расположение логотипа в правой части заставляет клиента сильнее напрягать мозг в поиске ссылки на главную страницу.
Контакты.
Очень часто клиент не может найти контакты для связи и просто покидает сайт, ничего не заказав. И уже по традиции можно ничего не придумывать, когда все уже давно придумано. Контактные данные так же должны располагаться в шапке. Чаще всего контакты ищут в правой части шапки (телефон, почта, адрес)
Навигация.
Меню с основной навигацией обязано находится в шапке. Даже в одностраничнике(loading page) дизайнеры вставляют ссылки с якорями. Рекомендуют основное меню сделать горизонтальным. А вертикальные меню обычно делают для каталогов и интернет-магазинов.
Даже в одностраничнике(loading page) дизайнеры вставляют ссылки с якорями. Рекомендуют основное меню сделать горизонтальным. А вертикальные меню обычно делают для каталогов и интернет-магазинов.
Фон шапки.
Если вы зайдете на сайт популярной закусочной, то наверняка в шапке увидите сочный кусок мяса, различный овощи, от которых сразу потекут слюнки. Как показывает практика вид на товар или услугу вызывает желание приобрести ее у посетителя.
Девиз.
Девиз либо текст доверия – так называют краткое описание или призыв к действию в шапке. Данный текст может кратко охарактеризовать вашу деятельность или кредо. Вариантов множество, решать вам или маркетологам).
Ошибки и их решения по шапкам сайтов
Большая шапка.
Надо иметь ввиду, что на сайте есть как минимум два (шапка, подвал) статичных элемента и один динамический (контент). То есть, шапка и подвал (чаще всего добавляются еще и виджеты) остаются неизменными от страницы к странице, а меняется лишь контент. Поэтому шапку старайтесь сделать как можно меньше. Я помню случай, когда шапка превышала высоту экрана монитора и при переключении страницы ничего не менялось! Посетители думали, что они находятся на одной и той же странице. К счастью, эту проблему выявили на этапе тестирования, но было поздно переделывать шапку. Пришлось сделать якорь на заголовок контента и при загрузке странице пользователя перекидывало чуть ниже шапки. Это очень плохая практика, старайтесь ее избегать.
Поэтому шапку старайтесь сделать как можно меньше. Я помню случай, когда шапка превышала высоту экрана монитора и при переключении страницы ничего не менялось! Посетители думали, что они находятся на одной и той же странице. К счастью, эту проблему выявили на этапе тестирования, но было поздно переделывать шапку. Пришлось сделать якорь на заголовок контента и при загрузке странице пользователя перекидывало чуть ниже шапки. Это очень плохая практика, старайтесь ее избегать.
Искажения изображений.
Если изображение в шапке сайта большого размера, то необходимо учитывать, что сайт будут смотреть и мобильные пользователи. Например, если текст выполнен в картинке, то при сжатии в телефоне он будет уменьшен и возможно не читаем. Современные дизайнеры учитывают эту особенность и сразу делают макеты для нескольких размеров экранов (смартфон, планшет, компьютер).
Избыток картинок.
Красивая иллюстрация в шапки притягивает взгляд пользователя. Иногда переизбыток изображений отвлекает от основного содержимого. Старайтесь найти баланс и не захламлять сюжетом вашу шапку.
Иногда переизбыток изображений отвлекает от основного содержимого. Старайтесь найти баланс и не захламлять сюжетом вашу шапку.
Плавающая шапка
Все чаще стал популярен прием фиксированной шапки. Эффект скольжения шапки осуществляется когда посетитель прокручивает страницу вниз. Шапка при этом остается в верхней части экрана и не исчезает за границами браузера. Положительные стороны такого эффекта есть. Во-первых, постоянно видимый логотип способствует запоминанию бренда. Во-вторых, навигационное меню позволяет в любой момент перейти на требуемую страницу. Но неумение использовать данный прием может привести к плачевным результатам. Я встречал такие страницы, где фиксированная шапка занимала половину экрана в мобильном телефоне, что просто не давало шанса нормально читать основной текст. Поэтому надо с осторожностью использовать плавающую шапку на своих сайтах.
Реклама в шапке.
Несомненно, пользователь первое что увидит, будет реклама, особенно если она моргает, либо сделана с использование flash. Мало того, что страница будет загружаться дольше, так еще оттолкнет пользователей от вашего сайта. На данный момент реклама ассоциируется с негативом и надо стараться как можно лучше внедрить ее в дизайн сайта, пусть даже в шапке.
Мало того, что страница будет загружаться дольше, так еще оттолкнет пользователей от вашего сайта. На данный момент реклама ассоциируется с негативом и надо стараться как можно лучше внедрить ее в дизайн сайта, пусть даже в шапке.
Я надеюсь, что я донес до вас основные правила и ошибки при разработке шапки для вашего сайта. С радостью буду участвовать в обсуждении статьи. Спасибо за внимание.
Шапка сайта.
Энциклопедия SEO
«Головной убор» Вашего сайта.
Загрузите любую веб-страницу, и первым, что Вы увидите, наверняка будет вытянутый на всю ширину страницы рисунок с названием сайта, слоганом, каким-либо изображением и логотипом. Это шапка сайта, один из основных элементов дизайн-макета любого ресурса.
Шапка – верхняя часть сайта, которая, наряду с «подвалом», призвана обозначить для пользователя границы
страницы. Она играет ту же роль для веб-ресурса, что и колонтитулы для печатной страницы.
Шапка сайта, как правило, представляет собой графический файл (реже – с анимацией или флеш-элементами), на
котором размещают название ресурса или компании. Кроме того, на ней могут размещаться различные изображения
– части фотографий, логотип, рисунки. Нередко помимо названия рядом пишут слоган и другую рекламную
информацию. Владельцы некоммерческих сайтов в шапке могут размещать и рекламный баннер.
Шапка сайта может быть выполнена в самых разных вариациях. Она может разительно отличаться по цвету и стилю
от других элементов дизайна, а может полностью сливаться с основным фоном страницы, высота ее может
составлять и несколько десятков, и несколько сотен пикселей.
Шапка играет важную роль в раскрутке сайта и влияет на его юзабилити и внешнюю
привлекательность для пользователей, поэтому относиться к ее созданию следует со всей серьезностью.
Содержание шапки сайта.

Сайты различаются между собой и технологией, которые использованы при их создании, и дизайном, и скоростью загрузки. У пользователей также скорость интернет-соединения может быть разной. Довольно часто скорость настолько низка, что одна страница может грузиться несколько минут. Разумеется, грузиться сайт начинает с самого верха. В этом случае первое, что видит пользователь — это шапка сайта. На шапку обращают свой первый взгляд и в случае, если на сайт попали впервые, а это значит, что она должна быть максимально информативной и привлекательной для пользователей.
Несомненно, шапка сайта имеет важное значение для его
юзабилити. Выполняет она и
информационную функцию, давая посетителю краткую информацию о сайте. Так, на шапке сайт могут содержаться
следующие элементы:
— Название компании или сайта в русской или английской раскладке. Данный элемент есть на абсолютно любом
сайте, кроме тех, что продают место под шапку под рекламный баннер.
— Слоган, логотип. Это важные элементы фирменного стиля, которые могут быть как у обычного информационного
сайта (в этом случае он выступает в качестве компании, СМИ), так и у промо-ресурса, интернет-магазина или
визитки.
— Контакты (электронная почта, адрес, телефон и т.д.).
Кроме этого, на шапке сайта могут использоваться и другие элементы.
Шапка сайта и ее роль в раскрутке.
Как мы уже упоминали, шапка сайта – это первое, что видит пользователь, впервые посетивший сайт. А это значит, что от нее большей частью зависит его впечатление от Вашего ресурса и дальнейшее решение – остаться на сайте еще какое-то время или уйти. Это центральный элемент дизайна ресурса, который серьезно влияет на его последующую привлекательность и успех среди пользователей Интернета.
Свою роль играет шапка и в раскрутке сайта. Дело в том, что поисковые роботы
начинают индексировать страницу сверху вниз и большее внимание уделяют тому, что расположено наверху.
В первую очередь, на уникальность изображения. Шапка сайта – это графический файл, которые прекрасно
индексируются поисковыми системами. Если сам алгоритм поиска картинок
по запросам проработан еще недостаточно (программа не может определить, насколько похожи изображения), то
найти аналогичные файлы поисковая система может с легкостью. И если обнаружится, что шапка сайта
неуникальна, он может попасть и под фильтры. Впрочем, происходит это значительно реже, чем при неуникальном
тексте на страницах.
Шапку сайта необходимо разработать с нуля или хотя бы уникализировать. Кроме того, для лучшей раскрутке по
определенным запросам стоит прописать нужные ключевые слова в мета-тегах, дать название самому файлу и
картинке внутри тега в соответствии с семантическим ядром.
Редактор Wix: О шапке вашего сайта | Справочный центр
Заголовок вашего сайта отображается в верхней части сайта на всех страницах. Заголовок дает посетителям первое впечатление о вашем сайте и обычно содержит важную информацию и элементы.
Добавьте важный контент в заголовок
Поскольку заголовок вашего сайта — это первое, что видят ваши посетители, важно оптимизировать его для вашего бренда или бизнеса. Один из лучших способов сделать это — добавить соответствующую информацию и элементы.
Мы рекомендуем добавить название вашего сайта, логотип компании и меню вашего сайта в шапку. Название и логотип укрепляют ваш бренд, а меню позволяет посетителям легко ориентироваться.
Помимо обычных элементов, вы также можете добавлять функции из приложений, которые вы добавили на свой сайт. Например, если у вас есть Wix Stores, вы можете добавить значок корзины в заголовок. Добавление этих элементов в заголовок означает, что ваши посетители всегда могут получить доступ к важной информации, независимо от того, на какой странице они находятся. Узнайте, как добавить элементы в шапку сайта
Добавление этих элементов в заголовок означает, что ваши посетители всегда могут получить доступ к важной информации, независимо от того, на какой странице они находятся. Узнайте, как добавить элементы в шапку сайта
Помимо добавления элементов в заголовок, мы также рекомендуем оформить его в соответствии с темой и палитрой вашего сайта. Существует несколько способов персонализации шапки:
- Выберите и настройте дизайн: Вы можете выбрать один из нескольких стилей дизайна и настроить такие параметры, как цвет, границы и углы, чтобы он выглядел так, как вы хотеть.
- Изменение размера заголовка: Если вы обнаружите, что ваш заголовок не подходит по размеру, вы всегда можете увеличить или уменьшить его с помощью ручки растяжения.
- Добавьте эффект прокрутки: Выберите один из множества захватывающих эффектов прокрутки, чтобы создать на своем сайте что-то привлекательное и индивидуальное.
Настройка заголовка может гарантировать, что вы произведете неизгладимое впечатление на посетителей вашего сайта и побудите их продолжить просмотр вашего сайта, чтобы узнать больше о вашем бренде или бизнесе. Узнайте, как настроить заголовок вашего сайта
Узнайте, как настроить заголовок вашего сайта
Часто задаваемые вопросы
Могу ли я удалить заголовок с моего сайта?
Невозможно удалить верхний колонтитул с вашего сайта, однако вы можете изменить макет на макет без верхнего или нижнего колонтитула. Узнайте, как изменить макет страницы
Могу ли я скрыть свой заголовок на определенных страницах?
Вы можете скрыть верхний и нижний колонтитулы на определенных страницах вашего сайта, изменив макет страницы. Невозможно скрыть только заголовок, а не нижний колонтитул. Узнайте, как скрыть верхний и нижний колонтитулы
Можно ли переместить верхний и нижний колонтитулы из верхней части страницы?
Невозможно переместить заголовок в другую часть страницы вашего сайта. Однако вы можете изменить его размер, щелкнув и перетащив маркеры перетаскивания. Узнайте, как изменить размер заголовка
Элементы исчезают из шапки моего сайта. Что мне делать?
Элементы могут исчезать из шапки сайта или отставать от нее, если шапка имеет эффект замораживания прокрутки или элементы не настроены для отображения на всех страницах. Узнайте, как решить эту проблему
Узнайте, как решить эту проблему
Почему я не вижу свой заголовок на панели «Слои»?
Шапка вашего сайта не отображается на панели «Слои», если она не содержит элементов. Однако вы по-прежнему можете выбрать и настроить заголовок, щелкнув его.
Понимание заголовка веб-сайта: передовой опыт и советы — создание веб-сайта
Какая самая важная часть веб-сайта? Это содержание? Изображения? Это структура? Или это набор функций, определяющих удобство и простоту использования? Если вы посмотрите на веб-сайты с разных точек зрения, все это будет правильным. Но было бы неправильно игнорировать важнейшую функцию, которая отличает веб-сайт от остальных — заголовок.
Шапка сайта — это как корона на голове человека. Он сигнализирует об авторитете, отражает значимость и делает владельца более заметной персоной. Дизайн заголовка должен представлять собой комбинацию визуальных элементов и функций, и в большинстве случаев они должны быть наиболее хорошо спланированной частью веб-сайта.
В этом блоге мы поговорим о том, что такое шапка сайта и почему она важна. Мы также перечислим некоторые советы и рекомендации по разработке шапки для вашего собственного веб-сайта.
Что такое заголовок веб-сайтаИзображение взято с веб-сайта пользователя Поразительно
Заголовок веб-сайта находится в самой верхней части вашего веб-сайта, отсюда и слово «заголовок». Он обеспечивает множество целей, особенно для посетителей Интернета. Во-первых, это раздел, в котором размещается логотип компании (иногда с названием). Во-вторых, в нем есть набор меню, которые пользователи могут использовать для навигации по сайту. И в-третьих, он служит «направлением» того, где находятся веб-страницы и как туда добраться.
Этот раздел в целом идентичен всем страницам сайта; однако некоторые шаблоны придают домашней странице немного другой вид заголовка веб-сайта, чтобы привлечь внимание к избранным областям сайта.
Общие характеристики заголовка веб-сайта Заголовки веб-сайта обычно состоят из различных элементов. Существуют фиксированные заголовки веб-сайтов, которые остаются в одном и том же положении и остаются неизменными независимо от того, какую веб-страницу просматривает пользователь. Существует также плавающий заголовок, который создает иллюзию того, что он следует за вами при прокрутке.
Существуют фиксированные заголовки веб-сайтов, которые остаются в одном и том же положении и остаются неизменными независимо от того, какую веб-страницу просматривает пользователь. Существует также плавающий заголовок, который создает иллюзию того, что он следует за вами при прокрутке.
Прежде чем добавлять общие функции в заголовок, вы должны сначала определить, какой тип заголовка вы хотите. Вам нужен фиксированный или плавающий заголовок? Чтобы помочь вам выбрать, какой из них лучше подходит для вашего сайта, рассмотрите следующие вещи:
- Классификация вашего веб-сайта (электронная торговля, онлайн-портфолио, сервис и т. д.)
- Маркетинговая цель
- Цели веб-сайта (например, увеличение коэффициента конверсии)
- Структура и организация контента
Вот некоторые общие функции заголовка веб-сайта, которые вы часто видите на многих веб-сайтах:
- Логотип
Шапка сайта обычно содержит логотип сайта или компании. Целью добавления логотипа в заголовок является установление личности. Помимо целей брендинга, добавление логотипа также создает узнаваемость и узнаваемость бренда.
Целью добавления логотипа в заголовок является установление личности. Помимо целей брендинга, добавление логотипа также создает узнаваемость и узнаваемость бренда.
Логотип обычно размещается в верхнем левом углу шапки. Кроме того, вы также можете вместо этого добавить название своей компании. В зависимости от ваших предпочтений, вы даже можете добавить оба. Просто убедитесь, что у каждого есть достаточно места для просмотра и чтения.
- Навигация
Изображение взято с веб-сайта пользователя Strikingly
Навигация — это меню, содержащее ссылки для перехода с одной страницы на другую. Это то, что ваши веб-посетители будут использовать для навигации по вашему сайту. Вы также можете использовать раскрывающиеся меню, если в одной категории есть разные страницы. Хотите знать, как сделать плавную навигацию? Мы поговорим об этом подробнее в следующем разделе.
- Корзина
Эта функция чрезвычайно полезна, особенно если вы используете веб-сайт электронной коммерции. Корзина позволит пользователям видеть, какие товары они добавили в свои корзины. Если вы запускаете интернет-магазин, не забудьте добавить функцию корзины покупок в заголовок вашего сайта.
Корзина позволит пользователям видеть, какие товары они добавили в свои корзины. Если вы запускаете интернет-магазин, не забудьте добавить функцию корзины покупок в заголовок вашего сайта.
- Поиск
Сложно не заметить функцию поиска в дизайне шапки сайта. Это часто символизируется изображением увеличительного стекла. Эта функция позволяет пользователям легко вводить то, что они ищут. В отличие от навигации, функция поиска специально нацелена на определенные слова на вашем веб-сайте. Поиск обычно размещается в правом верхнем углу шапки сайта. Добавление функции поиска в шапку вашего сайта значительно улучшит взаимодействие с пользователем.
- Профиль пользователя
Для фона заголовка часто требуется добавить функцию профиля пользователя. Для чего это? Во-первых, вы можете добавить эту функцию, если у вас есть веб-сайт, на котором требуется членство, например интернет-магазин или платформа социальной сети. Во-вторых, это дает пользователю гораздо больше контроля над своими предпочтениями.
Во-вторых, это дает пользователю гораздо больше контроля над своими предпочтениями.
Вот некоторые преимущества хорошего заголовка веб-сайта:
- Это поможет Поисковая оптимизация
Наличие наилучшего заголовка веб-сайта означает, что вам нужно приложить усилия для привлечения трафика. Качественный трафик является ключом к увеличению числа потенциальных клиентов и, возможно, к более высокому доходу.
- Отлично подходит для мобильных пользователей
Навигация по сайтам может быть затруднена при использовании небольших экранов. Добавление заголовка веб-сайта значительно облегчит работу с мобильным браузером.
- Облегчает поиск веб-страниц
Благодаря заголовку веб-сайта пользователи будут иметь четкое представление о том, где они находятся на веб-сайте. Если они хотят перейти в другой раздел на сайте, все, что им нужно сделать, это обратиться к заголовку сайта.
Хотите сделать исключительный заголовок веб-сайта? Есть определенные советы, которым вы должны следовать в зависимости от того, чего вы хотите достичь на своем сайте. Существуют также методы, которые могут или не могут работать на вашем веб-сайте. Помните, что заголовки веб-сайтов должны зависеть от структуры и целей вашего веб-сайта, а не наоборот.
- Упростите, но подчеркните конкретную особенность
Взгляните на заголовок веб-сайта Pet Milestone Cards. Это очень просто и понятно. У него даже нет элементов, которые отделяют его от остальной части домашней страницы.
В заголовке их веб-сайта их логотип находится в верхнем левом углу, а остальные меню хорошо распределены по верху.
Изображение взято с сайта Поразительно
Но если вы посмотрите на кнопку «Купить сейчас», вы увидите, что она заключена в желтый овал, выделяющийся среди остального содержимого. Просто взглянув на заголовок веб-сайта, вы увидите, что они хотят добиться того, чтобы их продукты продавались больше.
Просто взглянув на заголовок веб-сайта, вы увидите, что они хотят добиться того, чтобы их продукты продавались больше.
Обязательно подчеркните определенные особенности заголовка, которые ведут к достижению ваших целей.
- Добавить выпадающее меню для ссылок в похожих категориях
Ранее мы говорили о навигации. Помимо добавления ссылок вверху, вы даже можете добавить раскрывающееся меню для каждой навигации.
Изображение взято с Сайт пользователя Strikingly
Хорошим примером выпадающих меню являются те, что используются в Fighting Pretty. Как вы можете видеть на изображении выше, каждое главное меню может быть расширено для просмотра определенных веб-страниц. Просто слегка наведите курсор на каждое меню, и вы увидите остальные.
Борьба с красотками также использовала другие принципы отличной шапки сайта. У них есть свой логотип, название компании и функция, которая выделена на странице. Если вы хотите получить еще больше потрясающих идей для веб-сайтов, подобных этим, просто посетите сайт Strikingly.
- Сделайте шапку своего веб-сайта минимальной поверх привлекательного фонового изображения. Но иногда вы можете сделать свой заголовок проще, меньше и менее заметным, чтобы освободить место для отличного фонового изображения.
Это один из случаев, когда визуальные эффекты превосходят функциональные возможности. Взгляните на изображение ниже. Заголовок веб-сайта Live Lite содержит только три ссылки. Он белый, с мелким шрифтом, из-за чего кажется, что его просто нет.
Изображение взято с веб-сайта пользователя Stratingly
Причина, по которой вы можете использовать эту практику, заключается в том, что вы хотите отвлечь внимание пользователей на более важные части.
Live Lite занимается лайф-коучингом, поэтому они использовали утешительный образ человека, просто отдыхающего над стоячей водой. Изображение поддерживается названием веб-сайта слева. Если вы хотите добиться чего-то подобного для заголовка вашего веб-сайта, обязательно используйте изображение, которое компенсирует небольшой заголовок.

- Выберите что-нибудь простое, но функциональное
Многоцелевой Британский веб-сайт по-своему хорош. С чрезвычайно простым заголовком веб-сайта легко сказать, что они ценят функциональность, удобство и простоту больше, чем эстетику.
Каждое меню в шапке их веб-сайта разделено на блоки, которые пользователь может легко увидеть. Он также достаточно велик, чтобы быть доступным и легко заметным.
Изображение взято с сайта пользователя Поразительно
Как вы можете видеть на изображении выше, они добавили логотип своей компании в нужное место. Вместо символов они использовали определенные тексты для названия каждого меню.
Их заголовок правильно расположен над основным изображением их домашней страницы. Контраст между красочным фоном и белым заголовком сайта создает сбалансированный вид сайта.
Веб-сайт может помочь вам выделиться среди конкурентов. Он также представляет ваш авторитет, бренд и индивидуальность как веб-сайта.

-
