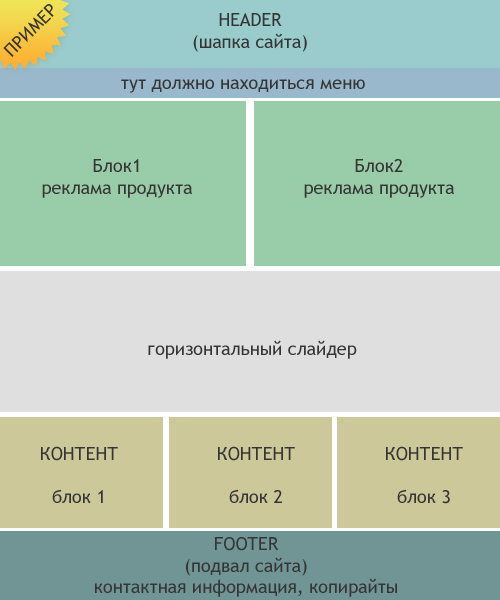
Шапка сайта.
Энциклопедия SEO
«Головной убор» Вашего сайта.
Загрузите любую веб-страницу, и первым, что Вы увидите, наверняка будет вытянутый на всю ширину страницы рисунок с названием сайта, слоганом, каким-либо изображением и логотипом. Это шапка сайта, один из основных элементов дизайн-макета любого ресурса.
Шапка – верхняя часть сайта, которая, наряду с «подвалом», призвана обозначить для пользователя границы
страницы. Она играет ту же роль для веб-ресурса, что и колонтитулы для печатной страницы.
Шапка сайта, как правило, представляет собой графический файл (реже – с анимацией или флеш-элементами), на
котором размещают название ресурса или компании. Кроме того, на ней могут размещаться различные изображения
– части фотографий, логотип, рисунки. Нередко помимо названия рядом пишут слоган и другую рекламную
информацию. Владельцы некоммерческих сайтов в шапке могут размещать и рекламный баннер.
Владельцы некоммерческих сайтов в шапке могут размещать и рекламный баннер.
Шапка сайта может быть выполнена в самых разных вариациях. Она может разительно отличаться по цвету и стилю
от других элементов дизайна, а может полностью сливаться с основным фоном страницы, высота ее может
составлять и несколько десятков, и несколько сотен пикселей.
Шапка играет важную роль в раскрутке сайта и влияет на его юзабилити и внешнюю
привлекательность для пользователей, поэтому относиться к ее созданию следует со всей серьезностью.
Содержание шапки сайта.
Сайты различаются между собой и технологией, которые использованы при их создании, и дизайном, и скоростью
загрузки. У пользователей также скорость интернет-соединения может быть разной. Довольно часто скорость
настолько низка, что одна страница может грузиться несколько минут. Разумеется, грузиться сайт начинает с
самого верха.
Несомненно, шапка сайта имеет важное значение для его
юзабилити. Выполняет она и
информационную функцию, давая посетителю краткую информацию о сайте. Так, на шапке сайт могут содержаться
следующие элементы:
— Название компании или сайта в русской или английской раскладке. Данный элемент есть на абсолютно любом
сайте, кроме тех, что продают место под шапку под рекламный баннер.
— Слоган, логотип. Это важные элементы фирменного стиля, которые могут быть как у обычного информационного
сайта (в этом случае он выступает в качестве компании, СМИ), так и у промо-ресурса, интернет-магазина или
визитки.
— Контакты (электронная почта, адрес, телефон и т.
Кроме этого, на шапке сайта могут использоваться и другие элементы.
Шапка сайта и ее роль в раскрутке.
Как мы уже упоминали, шапка сайта – это первое, что видит пользователь, впервые посетивший сайт. А это значит, что от нее большей частью зависит его впечатление от Вашего ресурса и дальнейшее решение – остаться на сайте еще какое-то время или уйти. Это центральный элемент дизайна ресурса, который серьезно влияет на его последующую привлекательность и успех среди пользователей Интернета.
Свою роль играет шапка и в раскрутке сайта. Дело в том, что поисковые роботы
начинают индексировать страницу сверху вниз и большее внимание уделяют тому, что расположено наверху. И в
первую очередь, шапке. Это значит, что ее можно с большой эффективностью использовать в поисковом
продвижении. На какие же моменты стоит обратить внимание?
В первую очередь, на уникальность изображения. Шапка сайта – это графический файл, которые прекрасно
индексируются поисковыми системами. Если сам алгоритм поиска картинок
по запросам проработан еще недостаточно (программа не может определить, насколько похожи изображения), то
найти аналогичные файлы поисковая система может с легкостью. И если обнаружится, что шапка сайта
неуникальна, он может попасть и под фильтры. Впрочем, происходит это значительно реже, чем при неуникальном
тексте на страницах.
Шапка сайта – это графический файл, которые прекрасно
индексируются поисковыми системами. Если сам алгоритм поиска картинок
по запросам проработан еще недостаточно (программа не может определить, насколько похожи изображения), то
найти аналогичные файлы поисковая система может с легкостью. И если обнаружится, что шапка сайта
неуникальна, он может попасть и под фильтры. Впрочем, происходит это значительно реже, чем при неуникальном
тексте на страницах.
Шапку сайта необходимо разработать с нуля или хотя бы уникализировать. Кроме того, для лучшей раскрутке по
определенным запросам стоит прописать нужные ключевые слова в мета-тегах, дать название самому файлу и
картинке внутри тега в соответствии с семантическим ядром.
Что размещать в шапке сайта
Подтверждаю, что я ознакомлен с пользовательским соглашением правилами обработки ПДн.
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197198, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных».


Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.

Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
11 советов по созданию отличного заголовка веб-сайта
Заголовок веб-сайта — это первое, что видят посетители при посещении сайта, и он появляется на каждой странице сайта. Хороший заголовок веб-сайта сочетает в себе чистый дизайн и кристально четкую навигацию к более глубоким страницам веб-сайта. Таким образом, важно сосредоточиться на передовых методах разработки заголовка веб-сайта для ваших клиентов, который поможет их клиентам быстро получить необходимую им информацию. Вот 11 советов, которые помогут вам создавать отличные заголовки для ваших сайтов.
- Совет №1. Подчеркните самые важные элементы
- Совет №2. Используйте четкие, читаемые шрифты
- Совет №3. Используйте прозрачные заголовки для сайтов с впечатляющими изображениями
- Совет №4. Уменьшайте заголовок при прокрутке, чтобы основная информация оставалась видимой
- Совет № 5. Есть магазин? Поставь наверх!
- Совет №6. Используйте эффекты, чтобы показать посетителям, где они находятся и куда идут
- Совет № 7. Выберите макет, который подходит логотипу
- Совет № 8. Используйте элементы дизайна, которые выражают индивидуальность компании
- Совет №9. Используйте расширяемые меню, чтобы изображения сияли
- Совет № 10. Рассмотрим боковую панель — подходит ли она для вашего сайта?
- Совет №11. Измените их, чтобы ваши веб-сайты оставались свежими
ВО-ПЕРВЫХ, ЧТО ТАКОЕ ЗАГОЛОВОК ВЕБ-САЙТА?
Для тех, кто совсем не знаком с дизайном веб-сайтов, как мы уже упоминали, заголовок веб-сайта — это первое, что вы видите на странице, и представляет собой полосу контента, которая часто прикрепляется к верхней части сайта для обеспечения единообразия.
В конечном счете, заголовок — это то, что задает тон и ощущение веб-сайта и гарантирует, что брендинг всегда актуален и что люди точно знают, что представляет собой ваш бренд, что вы делаете и за что вы выступаете. Вот почему это так важно и почему существуют определенные методы и тактики, которые вы должны применять.
Совет №1. Подчеркните самые важные элементы
Учитывайте главное, что вы хотите, чтобы посетители сайта делали на сайте, и убедитесь, что этот элемент хорошо виден в шапке. Например, для некоммерческих сайтов используйте значок «Пожертвовать сейчас»; для сайтов ресторанов используйте значок «Забронировать столик».
Как правило, заголовки содержат информацию, облегчающую взаимодействие посетителей с сайтом, в том числе:
- Навигационные ссылки
- Логотип компании
- Призыв к действию (Забронируйте столик, Пожертвуйте, Позвоните нам)
- Контактная информация
- Иконки социальных сетей
- Слоган
- Многоязычный переключатель
- Корзина для покупок
Навигационные ссылки:
Это позволяет пользователям совершенно непринужденно перемещаться по вашему веб-сайту, а также всегда иметь базу, к которой можно вернуться, чтобы выполнить такое перемещение.
Логотип компании: всегда будет укреплять ваш бренд. Очень важно, чтобы ваш логотип был на шапке.
Призыв к действию (Забронировать столик, Пожертвовать, Позвонить нам): Это в конечном итоге побудит браузеры использовать вас и увеличить конверсию на вашем сайте.
Контактная информация: Пользователям не придется искать информацию на сайте, чтобы связаться с вами. Опять же, это улучшит конверсию и общее обслуживание клиентов.
Иконки социальных сетей: Предлагая легкий доступ к социальным каналам, вы увеличите количество подписчиков и вовлеченность в них.
Слоган: Здесь вы можете укрепить ценности своего бренда.
Многоязычное переключение: улучшите взаимодействие с пользователем, позволяя пользователям легко переключать языки.
Корзина для покупок: это упростит процесс перехода к кассе и, таким образом, улучшит конверсию и увеличит количество транзакций на вашем сайте.
Подумайте, какие из них наиболее важны для ваших сайтов, и подчеркните их.
Родственный: Duda против WordPress: сравнение бок о бок
Совет №2. Используйте четкие, удобочитаемые шрифты в заголовке вашего веб-сайта
Текст в заголовке должен быть читаемым с первого взгляда. По возможности используйте короткие слова и выбирайте четкие шрифты с относительно большим размером шрифта. Заголовки обычно не место для стилизованных шрифтов, так как их труднее читать.
Заголовки должны быть читаемы с первого взгляда, поэтому используйте четкие, читаемые шрифты.
Совет №3. Используйте прозрачные заголовки для сайтов с впечатляющими изображениями
Для сайтов с ослепительными изображениями попробуйте использовать прозрачный заголовок. Это обеспечивает максимальную экспозицию изображений, но при этом показывает важные ссылки.
Если вы использовали липкий заголовок, его прозрачность при прокрутке может немного отвлекать, поскольку при перемещении изображений фон заголовка также будет перемещаться. Чтобы избежать этого, добавьте цвет фона, чтобы прокручиваемые изображения не отвлекали пользователей от ссылок.
Чтобы избежать этого, добавьте цвет фона, чтобы прокручиваемые изображения не отвлекали пользователей от ссылок.
Для сайтов с ослепительными изображениями попробуйте прозрачный заголовок.
Совет №4. Уменьшить заголовок веб-сайта при прокрутке, чтобы ключевая информация оставалась видимой
сжимающийся заголовок — это отличный способ свести к минимуму количество места, которое занимают заголовки, когда пользователи прокручивают страницу, сохраняя при этом ключевую информацию сайта доступной. Они особенно удобны, если вы разработали действительно большой эффектный заголовок. Уменьшающийся заголовок может отображать основные элементы навигации и логотип, а также менять цвет по мере прокрутки страницы.
Совет №5. Есть магазин? Поставь наверх!
В
Сайты электронной коммерции, поместите значок корзины в заголовок. Это позволяет посетителям сайта легко совершить покупку одним щелчком мыши, независимо от того, где они находятся на сайте. Делая это, вы уменьшите количество брошенных корзин, поскольку пользователи всегда будут в одном шаге от покупки. Хорошим дополнением является добавление функции наведения в корзину, чтобы пользователи также могли видеть, что находится в их корзине, не нажимая на нее.
Делая это, вы уменьшите количество брошенных корзин, поскольку пользователи всегда будут в одном шаге от покупки. Хорошим дополнением является добавление функции наведения в корзину, чтобы пользователи также могли видеть, что находится в их корзине, не нажимая на нее.
Чтобы узнать больше, проверьте Основы веб-дизайна в Университете Дуда.
Совет № 6. Используйте эффекты, чтобы показать посетителям, где они находятся и куда они идут. Выбирайте эффекты, достаточно заметные, чтобы привлечь внимание, но не настолько заметные, чтобы отвлекать внимание. Обратите внимание, что некоторые эффекты видны только на компьютере, поэтому обязательно выберите эффекты (например, изменение цвета или подчеркивание), которые будут видны на мобильных устройствах.
Наведение / выбранные эффекты показывают пользователям, где они находятся на сайте.
Совет №7. Выберите макет заголовка сайта, который подходит к логотипу
Заголовки часто являются первым, что видят посетители сайта, поэтому важно иметь логотип компании.![]() Когда
при создании нового веб-сайта выберите макет заголовка, который лучше всего соответствует форме и стилю логотипа. В целом лучше всего смотрятся круглые и квадратные логотипы.
в центре; прямоугольные хорошо смотрятся справа или слева.
Когда
при создании нового веб-сайта выберите макет заголовка, который лучше всего соответствует форме и стилю логотипа. В целом лучше всего смотрятся круглые и квадратные логотипы.
в центре; прямоугольные хорошо смотрятся справа или слева.
Круглые и квадратные логотипы отлично смотрятся посередине.
Совет №8. Используйте элементы дизайна, которые выражают индивидуальность компании
Вы можете использовать цвета и эффекты, чтобы выразить индивидуальность компании. Например, если бренд беззаботный, эффект плавания, когда посетители наводят курсор на навигацию, может поддержать это ощущение. Напротив, плавающий эффект может быть менее подходящим для клиентов, предлагающих профессиональные услуги, таких как юристы и агенты по недвижимости.
Используйте дизайнерские эффекты, демонстрирующие индивидуальность компании.
Совет №9. Используйте расширяемые меню, чтобы изображения сияли
Расширяемые меню отлично подходят для веб-сайтов с большим количеством изображений, таких как портфолио, поскольку они оставляют много места для изображений. Многие предприятия, когда
создающие мобильные веб-сайты внедрили их, и они
все больше и больше растет и на настольных компьютерах. например, навигация по сайту) можно открыть одним щелчком мыши.
Многие предприятия, когда
создающие мобильные веб-сайты внедрили их, и они
все больше и больше растет и на настольных компьютерах. например, навигация по сайту) можно открыть одним щелчком мыши.
Для современного вида, который позволяет изображениям и кнопкам сиять, попробуйте расширяемый заголовок.
Совет №10. Рассмотрим боковую панель — подходит ли она для вашего сайта?
Заголовки боковой панели позволяют хранить ключевую информацию на сайте, пока пользователи прокручивают страницу и не отвлекаются. Они могут быть удобны для сайтов с важными якорными ссылками, так как эти ссылки всегда будут отображаться сбоку.
Заголовки боковой панели — отличный способ показать якорные ссылки посетителям в любом месте сайта.
Совет №11. Меняйте их, чтобы ваши веб-сайты оставались свежими
Заголовки невероятно гибки и оказывают огромное влияние на внешний вид ваших сайтов. Вот почему изменение макетов заголовков веб-сайтов — отличный способ сохранить свежий вид веб-сайтов с минимальными усилиями.
Вам не нужно выберите новый шаблон или измените весь макет. Просто измените макет заголовка, убедитесь, что он отлично выглядит на всех устройствах, и вы обновите свой сайт с минимальными усилиями.
Связанные: Duda и WordPress: параллельное сравнение
Понимание шапки веб-сайта: передовой опыт и советы — создание веб-сайта
Какая самая важная часть веб-сайта? Это содержание? Изображения? Это структура? Или это набор функций, определяющих удобство и простоту использования? Если вы посмотрите на веб-сайты с разных точек зрения, все это будет правильным. Но было бы неправильно игнорировать важнейшую функцию, которая отличает веб-сайт от остальных — заголовок.
Шапка сайта — это как корона на голове человека. Он сигнализирует об авторитете, отражает значимость и делает владельца более заметной персоной. Дизайн заголовка должен представлять собой комбинацию визуальных элементов и функций, и в большинстве случаев они должны быть наиболее хорошо спланированной частью веб-сайта.
В этом блоге мы поговорим о том, что такое шапка сайта и почему она важна. Мы также перечислим некоторые советы и рекомендации по разработке шапки для вашего собственного веб-сайта.
Что такое заголовок веб-сайтаИзображение взято с веб-сайта пользователя Поразительно
Заголовок веб-сайта находится в самом верху вашего веб-сайта, отсюда и слово «заголовок». Он обеспечивает множество целей, особенно для посетителей Интернета. Во-первых, это раздел, в котором размещается логотип компании (иногда с названием). Во-вторых, в нем есть набор меню, которые пользователи могут использовать для навигации по сайту. И в-третьих, он служит «направлением» того, где находятся веб-страницы и как туда добраться.
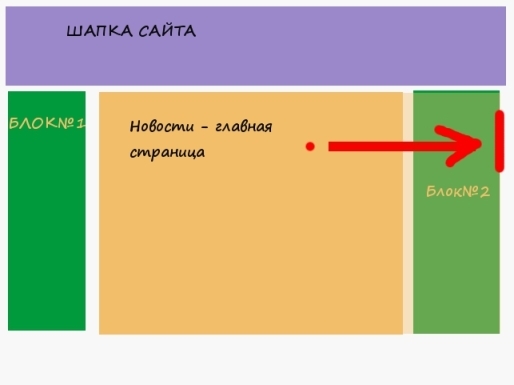
Этот раздел в целом идентичен всем страницам сайта; однако некоторые шаблоны придают домашней странице немного другой вид заголовка веб-сайта, чтобы привлечь внимание к избранным областям сайта.
Общие характеристики заголовка веб-сайта Заголовки веб-сайта обычно состоят из различных элементов. Существуют фиксированные заголовки веб-сайтов, которые остаются в одном и том же положении и остаются неизменными независимо от того, какую веб-страницу просматривает пользователь. Существует также плавающий заголовок, который создает иллюзию того, что он следует за вами при прокрутке.
Существуют фиксированные заголовки веб-сайтов, которые остаются в одном и том же положении и остаются неизменными независимо от того, какую веб-страницу просматривает пользователь. Существует также плавающий заголовок, который создает иллюзию того, что он следует за вами при прокрутке.
Прежде чем добавлять общие функции в заголовок, вы должны сначала определить, какой тип заголовка вы хотите. Вам нужен фиксированный или плавающий заголовок? Чтобы помочь вам выбрать, какой из них лучше подходит для вашего сайта, рассмотрите следующие вещи:
- Классификация вашего веб-сайта (электронная торговля, онлайн-портфолио, сервис и т. д.)
- Маркетинговая цель
- Цели веб-сайта (например, увеличение коэффициента конверсии)
- Структура и организация контента
Вот некоторые общие функции заголовка веб-сайта, которые вы часто видите на многих веб-сайтах:
- Логотип
Шапка сайта обычно содержит логотип сайта или компании. Целью добавления логотипа в заголовок является установление личности. Помимо целей брендинга, добавление логотипа также создает узнаваемость и узнаваемость бренда.
Целью добавления логотипа в заголовок является установление личности. Помимо целей брендинга, добавление логотипа также создает узнаваемость и узнаваемость бренда.
Логотип обычно размещается в верхнем левом углу шапки. Кроме того, вы также можете вместо этого добавить название своей компании. В зависимости от ваших предпочтений, вы даже можете добавить оба. Просто убедитесь, что у каждого есть достаточно места для просмотра и чтения.
- Навигация
Изображение взято с веб-сайта пользователя Strikingly
Навигация — это меню, содержащее ссылки для перехода с одной страницы на другую. Это то, что ваши веб-посетители будут использовать для навигации по вашему сайту. Вы также можете использовать раскрывающиеся меню, если в одной категории есть разные страницы. Хотите знать, как сделать плавную навигацию? Мы поговорим об этом подробнее в следующем разделе.
- Корзина
Эта функция чрезвычайно полезна, особенно если вы используете веб-сайт электронной коммерции. Корзина позволит пользователям видеть, какие товары они добавили в свои корзины. Если вы запускаете интернет-магазин, не забудьте добавить функцию корзины покупок в заголовок вашего сайта.
Корзина позволит пользователям видеть, какие товары они добавили в свои корзины. Если вы запускаете интернет-магазин, не забудьте добавить функцию корзины покупок в заголовок вашего сайта.
- Поиск
Трудно не заметить функцию поиска в дизайне шапки сайта. Это часто символизируется изображением увеличительного стекла. Эта функция позволяет пользователям легко вводить то, что они ищут. В отличие от навигации, функция поиска специально нацелена на определенные слова на вашем веб-сайте. Поиск обычно размещается в правом верхнем углу шапки сайта. Добавление функции поиска в шапку вашего сайта значительно улучшит взаимодействие с пользователем.
- Профиль пользователя
Для фона заголовка часто требуется добавить функцию профиля пользователя. Для чего это? Во-первых, вы можете добавить эту функцию, если у вас есть веб-сайт, на котором требуется членство, например интернет-магазин или платформа социальной сети. Во-вторых, это дает пользователю гораздо больше контроля над своими предпочтениями.
Во-вторых, это дает пользователю гораздо больше контроля над своими предпочтениями.
Вот некоторые преимущества хорошего заголовка веб-сайта:
- Это помогает Поисковая оптимизация
Наличие лучшего заголовка веб-сайта означает, что вам нужно приложить усилия для привлечения трафика. Качественный трафик является ключом к увеличению числа потенциальных клиентов и, возможно, к более высокому доходу.
- Отлично подходит для мобильных пользователей
Навигация по сайтам может быть затруднена при использовании небольших экранов. Добавление заголовка веб-сайта значительно облегчит работу с мобильным браузером.
- Облегчает поиск веб-страниц
Благодаря заголовку веб-сайта пользователи будут иметь четкое представление о том, где они находятся на веб-сайте. Если они хотят перейти в другой раздел на сайте, все, что им нужно сделать, это обратиться к заголовку сайта.
Хотите сделать исключительный заголовок веб-сайта? Есть определенные советы, которым вы должны следовать в зависимости от того, чего вы хотите достичь на своем сайте. Существуют также методы, которые могут или не могут работать на вашем веб-сайте. Помните, что заголовки веб-сайтов должны зависеть от структуры и целей вашего веб-сайта, а не наоборот.
- Упростите, но подчеркните конкретную особенность
Взгляните на заголовок веб-сайта Pet Milestone Cards. Это очень просто и понятно. У него даже нет элементов, которые отделяют его от остальной части домашней страницы.
В заголовке их веб-сайта их логотип находится в верхнем левом углу, а остальные меню хорошо распределены по верху.
Изображение взято с сайта Поразительно
Но если вы посмотрите на кнопку «Купить сейчас», вы увидите, что она заключена в желтый овал, выделяющийся среди остального содержимого. Просто взглянув на заголовок веб-сайта, вы увидите, что они хотят добиться того, чтобы их продукты продавались больше.
Просто взглянув на заголовок веб-сайта, вы увидите, что они хотят добиться того, чтобы их продукты продавались больше.
Обязательно подчеркните определенные особенности заголовка, которые ведут к достижению ваших целей.
- Добавить выпадающее меню для ссылок в похожих категориях
Ранее мы говорили о навигации. Помимо добавления ссылок вверху, вы даже можете добавить раскрывающееся меню для каждой навигации.
Изображение взято с Сайт пользователя Strikingly
Хорошим примером выпадающих меню являются те, что используются в Fighting Pretty. Как вы можете видеть на изображении выше, каждое главное меню может быть расширено для просмотра определенных веб-страниц. Просто слегка наведите курсор на каждое меню, и вы увидите остальные.
Борьба с красотками также использовала другие принципы отличной шапки сайта. У них есть свой логотип, название компании и функция, которая выделена на странице. Если вы хотите получить еще больше потрясающих идей для веб-сайтов, подобных этим, просто посетите сайт Strikingly. com и откройте для себя удивительные веб-сайты и заголовки веб-сайтов.
com и откройте для себя удивительные веб-сайты и заголовки веб-сайтов.
- Сделайте шапку своего веб-сайта минимальной поверх привлекательного фонового изображения
Обычно вы хотите поместить изображение в шапку, чтобы увеличить визуальные эффекты. Но иногда вы можете сделать свой заголовок проще, меньше и менее заметным, чтобы освободить место для отличного фонового изображения.
Это один из случаев, когда визуальные эффекты превосходят функциональные возможности. Взгляните на изображение ниже. Заголовок веб-сайта Live Lite содержит только три ссылки. Он белый, с мелким шрифтом, из-за чего кажется, что его просто нет.
Изображение взято с веб-сайта пользователя Поразительно
Причина, по которой вы можете использовать эту практику, заключается в том, что вы хотите отвлечь внимание пользователей на более важные части.
Live Lite занимается лайф-коучингом, поэтому они использовали утешительный образ человека, просто отдыхающего над стоячей водой. Изображение поддерживается названием веб-сайта слева. Если вы хотите добиться чего-то подобного для заголовка вашего веб-сайта, обязательно используйте изображение, которое компенсирует небольшой заголовок.
Изображение поддерживается названием веб-сайта слева. Если вы хотите добиться чего-то подобного для заголовка вашего веб-сайта, обязательно используйте изображение, которое компенсирует небольшой заголовок.
- Выберите что-нибудь простое, но функциональное
Многоцелевой Британский веб-сайт по-своему хорош. С чрезвычайно простым заголовком веб-сайта легко сказать, что они ценят функциональность, удобство и простоту больше, чем эстетику.
Каждое меню в шапке их веб-сайта разделено на блоки, которые пользователь может легко увидеть. Он также достаточно велик, чтобы быть доступным и легко заметным.
Изображение взято с сайта пользователя Поразительно
Как вы можете видеть на изображении выше, они добавили логотип своей компании в нужное место. Вместо символов они использовали определенные тексты для названия каждого меню.
Их заголовок правильно расположен над основным изображением их домашней страницы.
