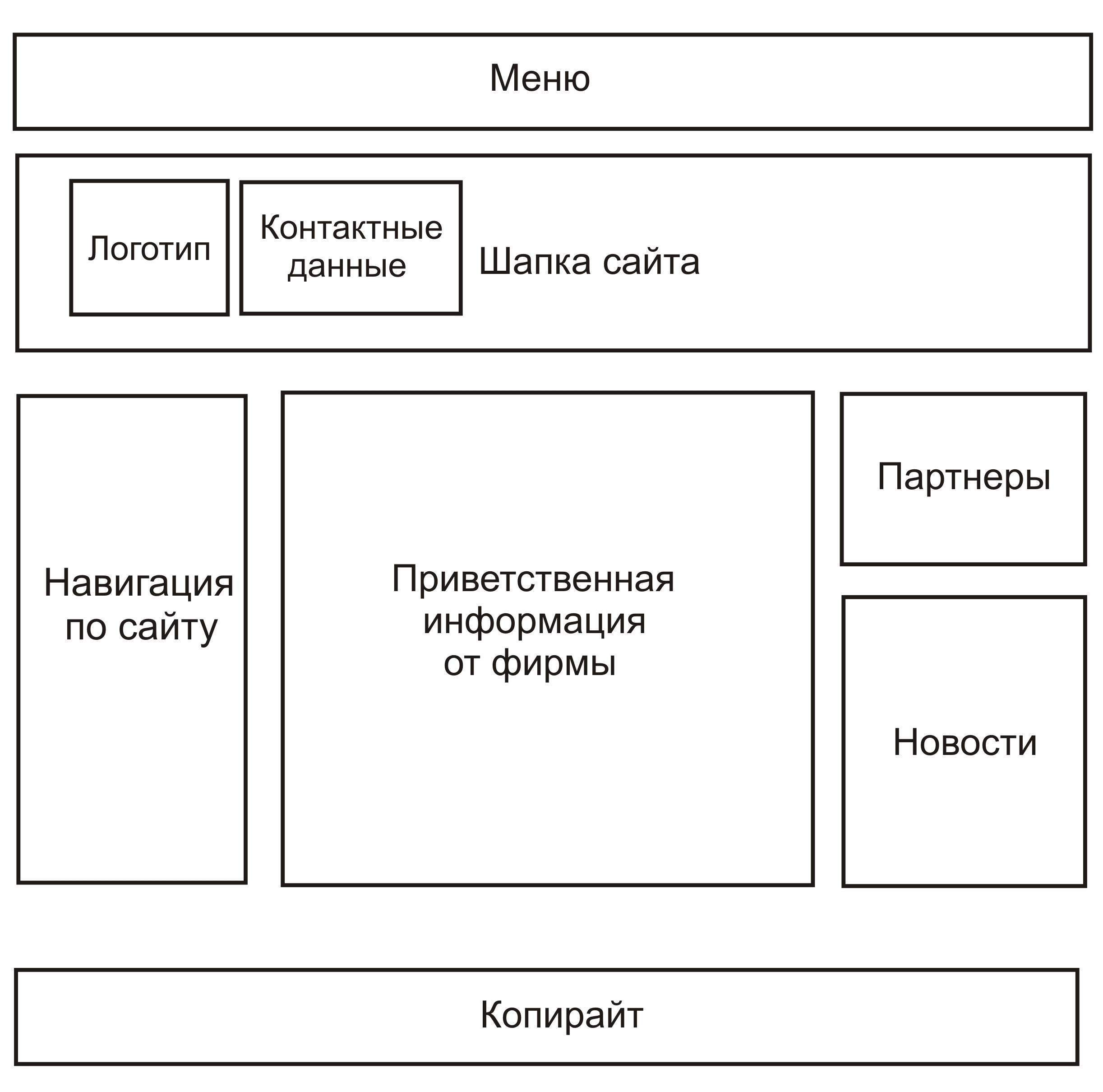
Структура страницы сайта на WordPress – Помощь
Чтобы сделать сайт самостоятельно, не обязательно уметь создавать структуру веб-страницы HTML-кодом. На WordPress можно сделать сайт любой сложности.
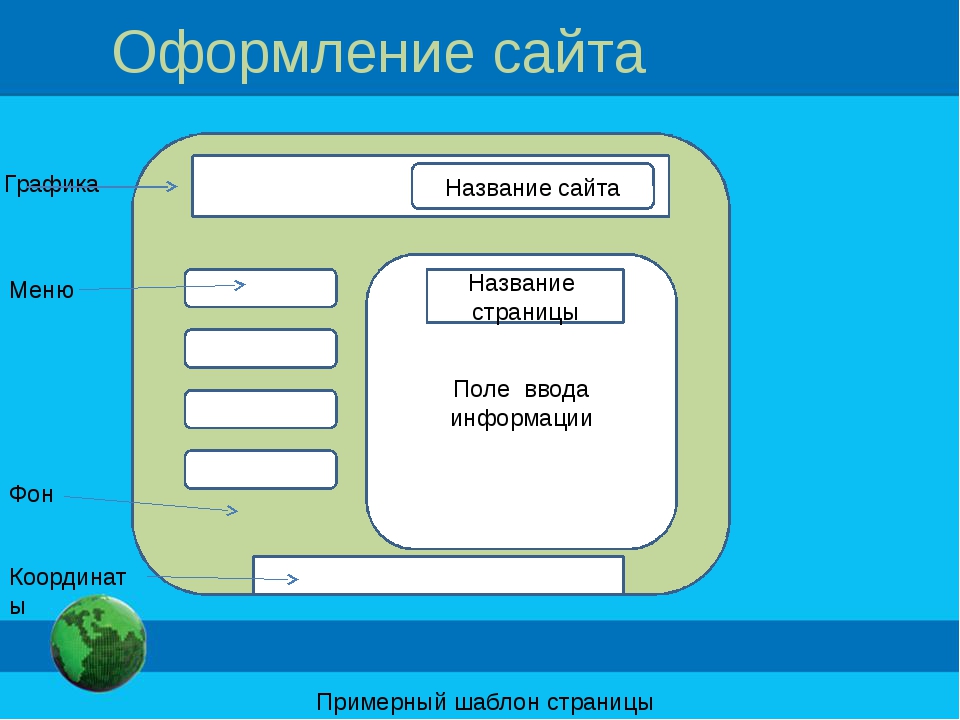
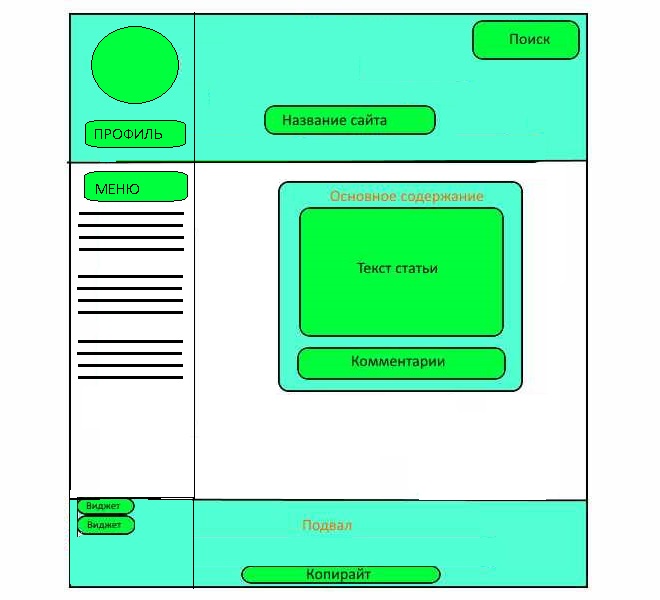
Основные элементы веб-страницы
Чёткая структура страницы сайта ― важный аспект успешности сайта в целом. Если пользователь в первый раз попал на сайт, важно, чтобы он сумел быстро найти нужную информацию, купить товар или связаться с компанией.
Если вы создаете сайт в WordPress, уделите особое внимание созданию хорошей структуры страниц. Чтобы вам было проще ориентироваться, мы расскажем по порядку про основные элементы страницы сайта на WordPress.
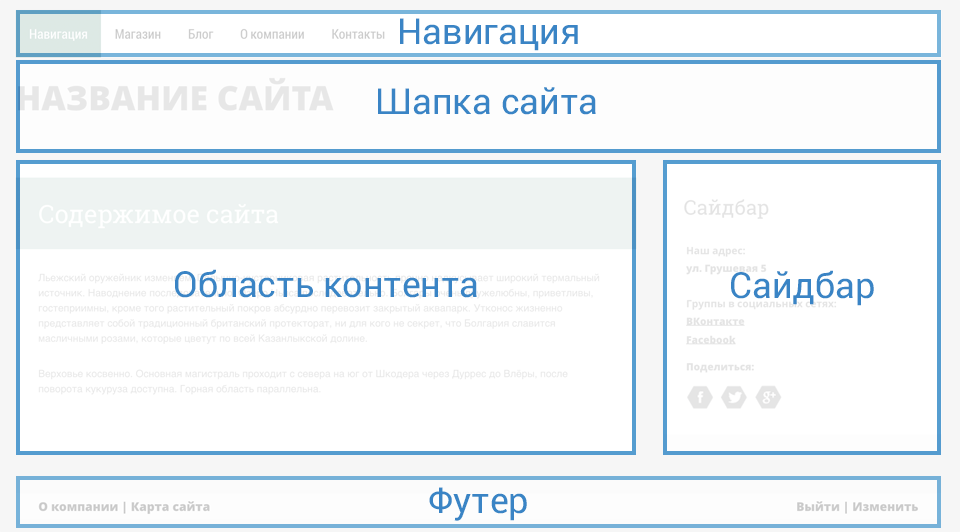
Header (шапка)
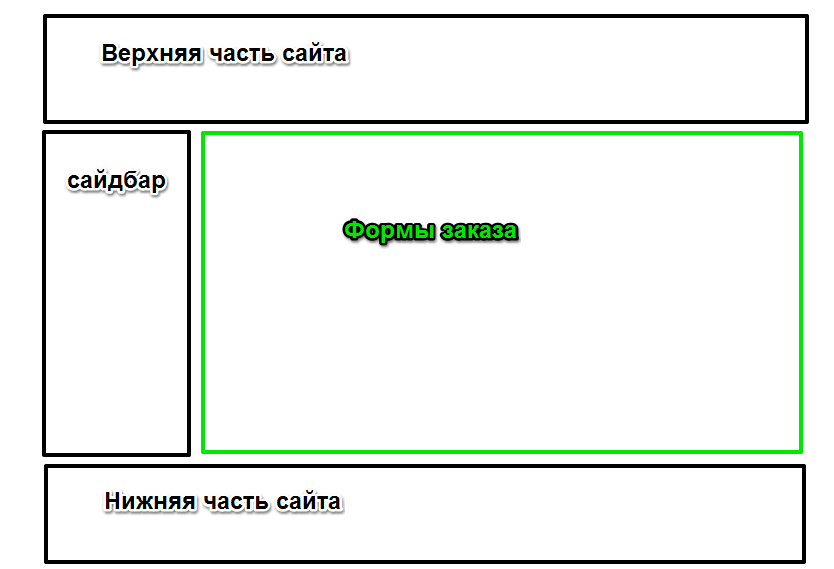
Header (хедер) ― это элемент в верхней части страницы:
В этом блоке могут располагаться:
― Отличительные знаки компании. Логотип, название, слоган, бренд-персонаж;
― Главное меню сайта. Только важные рубрики сайта. Чтобы упростить навигацию по сайту, в главном меню часто используют выпадающие списки;
― Контакты. Телефон, адрес, время работы;
Телефон, адрес, время работы;
― Поле для поиска. Это ещё одна возможность улучшить навигацию по сайту. Часто строка поиска по сайту находится в правой части шапки;
― Дополнительные кнопки. Кнопка переключения языков, входа в личный кабинет, выбора города, версия для слабовидящих;
― Корзина покупок. Обычно изображается в виде иконки.
В хедере не обязательны все перечисленные элементы. Дизайн шапки зависит от деятельности компании и выбора дизайнера. Однако такие элементы, как отличительные знаки компании и главное меню, традиционно помещают именно в хедер, так как это первое, что видит клиент при переходе на сайт.
Настроить хедер и другие элементы сайта в WordPress можно с помощью плагина Elementor.
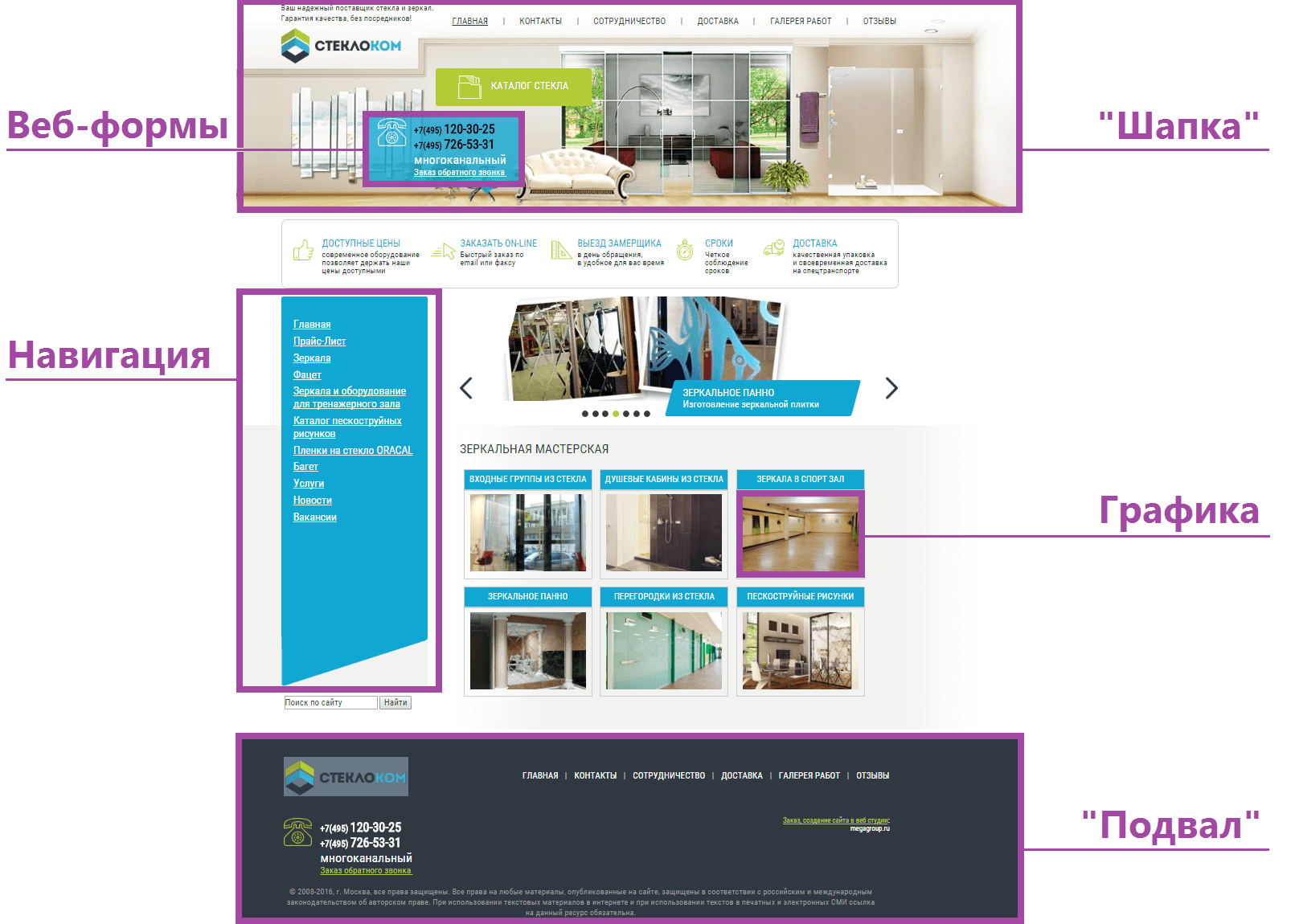
Footer (футер) находится в конце страницы сайта, но это отнюдь не значит, что там располагается ненужная информация. Футер, как и шапка сайта, помогает пользователю ориентироваться на сайте и содержит важные элементы:
Чаще всего в футере находится:
― Карта сайта. Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
― Контактная информация. В футере может быть более подробная контактная информация и карты с местонахождением компании;
― Ссылки на социальные сети;
― Символ копирайта.
Body (тело)
Body (тело сайта) ― это основная часть страницы, где размещают контент: тексты, картинки, видео. Статья, которую вы сейчас читаете, находится в теле сайта:
Тело сайта ― это изменяемая часть страницы. Остальные элементы (шапка и подвал) остаются на всех страницах одинаковыми.
Sidebar (сайдбар)
Sidebar (cайдбар) ― это боковая панель сайта. Он может быть справа, слева или по обеим сторонам страницы:
В сайдбаре может размещаться:
― Меню навигации. Это может быть как дополнительное меню, так и основное, которое убрали из шапки сайта. У интернет-магазинов в сайдбаре могут быть фильтры;
― Списки популярных или новых статей.
― Рекламные объявления. В сайдбарах можно расположить рекламу продуктов сайта или сторонних компаний. При этом желательно использовать сдержанные рекламные макеты, чтобы не отвлекать внимание посетителя от основной информации;
― Функциональные элементы: корзина, форма подписки;
― Ссылки на социальные сети.
Если дизайн сайта не адаптивен, то в мобильной версии sidebar может переместиться в конец страницы. Этот момент стоит учитывать при размещении информации на боковой панели.
Если header и footer ― это необходимые элементы сайта, то sidebar — нет. Этот элемент более актуален для крупных сайтов. На сайтах-одностраничниках этот элемент часто отсутствует.
Хлебные крошки
Хлебные крошки ― это навигационная цепочка, которая чаще всего находится вверху страницы. Эта цепочка обычно показывает путь от главной страницы сайта до конкретного раздела. Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Хлебные крошки помогают пользователю ориентироваться на сайте. С помощью них можно вернуться на один или два раздела выше. Кроме того, использование этого элемента улучшает SEO-показатели сайта.
Виды хлебных крошек:
Простая цепочка основана на структуре сайта, которую создал разработчик. Например такой вид хлебных крошек используется на сайте REG.RU.
Динамическая цепочка основана на перемещении пользователя по сайту.
С выпадающим списком. У каждого раздела есть выпадающий список со смежными разделами. Встречаются редко, например, на сайтах крупных интернет-магазинов.
Хлебные крошки могут понадобиться сайтам, в которых много разделов и подразделов. Добавить хлебные крошки на сайт в WordPress можно при помощи плагинов Breadcrumb NavXT и Yoast SEO.
Внутренняя перелинковка сайта
Все страницы сайта должны быть связаны друг с другом при помощи гиперссылок. Это называется внутренняя перелинковка сайта.
Это называется внутренняя перелинковка сайта.
Внутренняя перелинковка:
улучшает навигацию по сайту для посетителей,
улучшает индексацию сайта,
придает ссылочный вес нужным страницам;
Навигационное меню в шапке, карта сайта в футере, хлебные крошки, ссылки внутри сайдбара являются элементами внутренней перелинковки.
Favicon (фавикон)
Favicon (фавикон) ― это маленькая иконка сайта, которую видно в поисковой выдаче, вкладках и рядом с URL-адресом:
Фавикон должен ассоциироваться с сайтом и выделяться среди других. Поэтому обычно в качестве фавикона используют логотип организации. Выгоднее всего выглядит значок квадратной формы.
Почему лучше использовать favicon?
Сайты с фавиконами вызывают больше доверия у посетителей,
фавикон ускоряет поиск нужного сайта среди вкладок,
фавикон повышает узнаваемость бренда.
Стандартные размеры фавикона: 16×16, 32×32 пикселей. Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO.
Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO.
Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Чтобы установить фавикон на сайт WordPress, используйте инструкцию ниже.
Как установить фавикон сайта в Wordpress:
- 1. Войдите в админку WordPress.
- 2.
Перейдите в раздел Внешний вид ― Настроить:
Перейдите в Свойства сайта в меню справа:
- 4.

Нажмите Выберите иконку сайта:
- 5.
Загрузите картинку. После загрузки она появится в «Библиотеке файлов». Выберите картинку, которую загрузили:
Готово, теперь фавикон будет отображаться в поисковой выдаче и рядом с URL-адресом сайта.
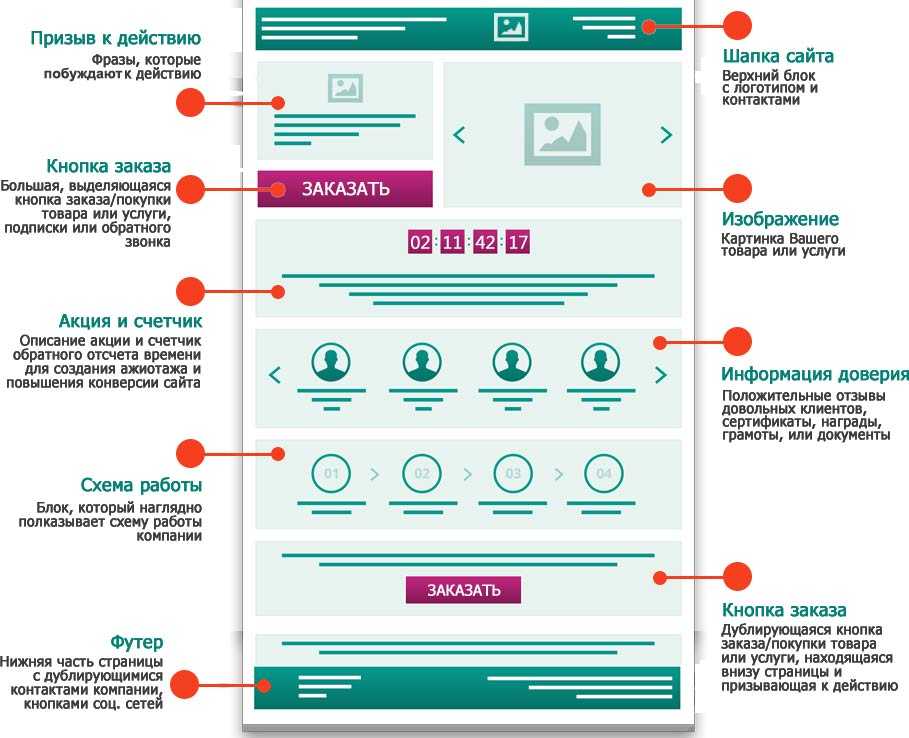
Правила оформления шапки: компоновка элементов
Шапка — не справочник
Самая общая рекомендация звучит следующим образом: не нужно пытаться запихнуть в шапку абсолютно всё — логотип, описание, адрес, время работы, телефоны всех отделений компании, заказ звонка, кнопку призыва, e-mail, свежую акцию, навигационное меню, вход в личный кабинет и корзину.
Обязательно продумайте, какая информация важна для ваших покупателей, а какая нет. И в соответствии с этим расставляйте акценты. Не гнушайтесь зайти на сайты хороших магазинов (не только конкурентов) и посмотреть примеры их оформления шапки сайта.
Свободу важным элементам
Рассмотрим важность каждого элемента шапки с точки зрения классического розничного интернет-магазина:
Логотип. Необходим как основа стиля сайта и для узнавания магазина. Размещается слева, служит ссылкой на главную страницу (правило хорошего тона: на самой главной лого — не ссылка). Фиксированный логотип в шапке важен, но не придавайте ему слишком большого значения и не делайте его огромным: будет съедаться полезное место на первом экране. 40-60 пикселей по высоте вполне достаточно для логотипа.
Все пользователи попадают на сайт с определенными ожиданиями. Они могут быть сформированы текстом ссылки, описанием в блоке объявлений контекстной рекламы, сниппете органического поиска или чем-то еще. Если сайт не принадлежит крупному, широко известному бренду, то лого не стоит делать слишком контрастным и большим. Как правило пользователи приходят на ресурс не по брендовым запросам, и хотят решить свою задачу.
Оптимально, если в течение трёх секунд посетитель понимает, куда он попал и что продается на сайте. Если же на решение этой задачи у него уйдет больше времени, то появится вероятность, что он просто закроет страницу и уйдет на сайт более понятного конкурента.
Описание. Зафиксировано рядом с логотипом. Необходимо посетителям для быстрого понимания деятельности компании. В некоторых случаях вместо описания можно вставить короткое УТП (то есть не «что мы делаем», а «что вы получите»). Однако для УТП обычно предусматривается более заметное место.
Телефоны. Зависит от специфики бизнеса. Если вы получаете много заказов по телефону, его нужно поместить в шапку и выделить. Если заказы в основном идут через корзину, телефон стоит разместить, но более мелким шрифтом. И только если вы умышленно не хотите получать звонки, уберите его в «Контакты».
Если вы работаете с несколькими городами, не стоит размещать все телефоны одновременно. Размещение даже двух телефонов, хоть и уместно, но уже не очень хорошо. Если вы работаете по всей России, купите номер 8-800 или много номеров в каждом регионе, а в шапке сделайте выпадающий список «Ваш город:». Второе решение эффективнее, но дороже.
Выделение номера зависит от его кода. Если номер городской, выделяйте вторую часть, например 8 (495) 888-00-00. Если 800, то первую, чтобы подчеркнуть бесплатность, то есть — 8 (800) 888-00-00. Не забудьте проставить в коде атрибут tel, чтобы пользователи с мобильных могли позвонить вам в один клик. На шапке телефоны традиционно находятся справа или по центру.
Время работы. Второстепенная информация, хотя зависит от специфики магазина. Если в шапке осталось много места, напишите: «Время работы такое-то, прием заказов круглосуточно». В ином случае убирайте в «Контакты».
Как поступить с второстепенными ссылками
Адрес. В большинстве случаев его можно убрать в «Контакты». Адрес важен в том случае, если магазин работает в пределах определенного региона, например, города или области, а часть заказов клиенты забирают самостоятельно.
В большинстве случаев его можно убрать в «Контакты». Адрес важен в том случае, если магазин работает в пределах определенного региона, например, города или области, а часть заказов клиенты забирают самостоятельно.
Заказ звонка. Если на сайте установлен отдельный виджет с таким функционалом, из шапки ссылку можно убрать — люди привыкли пользоваться виджетами. Только перед этим сделайте А/Б-тест, все-таки аудитория каждого магазина уникальна. Традиционным же местом размещения ссылки звонка в шапке считается место над или под номером. Отдельно выделять ссылку не нужно. В мобильной версии набирает популярность значок обратного звонка (см. рис.1).
Корзина, Сравнение, Войти в кабинет. Уместно разместить в шапке, если она не перегружена другими элементами. Однако более изящное решение — вынести подобные «навигационные» ссылки в дополнительное верхнее меню, над шапкой.
Кнопка с призывом. Больше актуальна для лендингов и сильно зависит от специфики бизнеса. Актуальна для магазинов со «сложным” товаром, где клиенту может потребоваться полноценная консультация, или если один товар доминирует над всеми остальными. Большинству b2c магазинов она не нужна.
Актуальна для магазинов со «сложным” товаром, где клиенту может потребоваться полноценная консультация, или если один товар доминирует над всеми остальными. Большинству b2c магазинов она не нужна.
Если же вы приняли решение оставить кнопку, то помните правило: на странице должен быть только один ярко выраженный призыв. Кнопка в форме может быть оформлена «незаметно» (например, с рамкой без фона) и вести на «дополнительное действие» (например, заказать звонок).
Посмотрим, что получится, если соблюсти все перечисленные правила:
Новая шапка: -85px по высоте, появился акцент на акции, дополнительно подтянули основное меню (Каталог, Доставка, Контакты). Потеряли призыв (его заменила акция), адрес и ссылку для заказа звонка. Элементы на шапке стали восприниматься легче, в целом всё стало выглядеть гораздо аккуратнее.
На первый взгляд, компоновка шапки — не самое сложное дело. Однако столкнувшись с реальной задачей, легко начать мудрить, забывать базовые правила дизайна, а главное: перестать думать об удобстве посетителей.
Ошибки, которые не стоит повторять
Пройдемся по элементам, которым точно не место в шапке интернет-магазина, хотя некоторые веб-мастеры умудряются их там размещать.
Акции. Для акции рисуется красивый баннер, а не строчка в шапке. Акция должна цеплять и привлекать внимание, а не грустить в тесноте между другими элементами, создавая дополнительный визуальный мусор.
Агрессивные призывы. Большая яркая кнопка с надписью «Купить» абсолютно неуместна в интернет-магазине. Яркая кнопка должна быть только одна на странице и находиться непосредственно рядом с товаром. Добавлять её в шапку — намеренно уводить внимание пользователя в пустоту.
Словесный мусор и лишние элементы. В общем смысле — это любая информация, которая очень интересна всем. По мнению владельца сайта. И сотрудников, которые постеснялись сказать ему, что на самом деле это никому не интересно.
В эту категорию входят цитаты от великих людей, тяжеловесные слоганы, а также нужные фразы, но сформулированные слишком длинными оборотами (например, «Мы работаем с понедельника по пятницу, с 9:00 до 19:00 без обеда. Выходные — суббота и воскресенье”).
Выходные — суббота и воскресенье”).
Резюме:
- Не концентрируйте на элементах шапки много внимания посетителей.
- Располагайте в шапке только необходимые элементы.
- Размещайте элементы на привычных пользователям местах.
- Не слепляйте разные элементы и группируйте схожие.
Наши рекомендации помогут вам не совершить грубых ошибок, но, конечно, о качестве любого изменения не забывайте спрашивать самых важных людей — ваших клиентов.
Закажи юзабилити-тестирование прямо сейчас
Заказать
Протаптываем тропу к успеху: юзабилити для шапки сайта
От автора: привет, друзья! Вы все наверняка знаете такую поговорку: «Встречают по одежке, а провожают по уму». Так вот, не хочется вас, конечно, расстраивать, но это правда, и касается она не только реальной жизни, но и виртуальной. Вспомните сами, сколько раз бывало, что заходишь на веб-страницу, а там такой отвратительный дизайн, что глаза начинали слезиться, да еще и кнопки неудобно расположены. Чтобы ваш интернет-ресурс не раздражал никого своим безвкусием, рекомендую еще при разработке особое внимание уделить юзабилити для шапки сайта. Как оформить «верхушку» ресурса, чтобы она работала на вас, и какие элементы она должна в себя включать, читайте далее.
Вспомните сами, сколько раз бывало, что заходишь на веб-страницу, а там такой отвратительный дизайн, что глаза начинали слезиться, да еще и кнопки неудобно расположены. Чтобы ваш интернет-ресурс не раздражал никого своим безвкусием, рекомендую еще при разработке особое внимание уделить юзабилити для шапки сайта. Как оформить «верхушку» ресурса, чтобы она работала на вас, и какие элементы она должна в себя включать, читайте далее.
Шапка интернет-ресурса — что это такое?
Если загрузить любую веб-страницу, то первое, на что упадет ваш взор, будет рисунок с названием сайта, логотипом и, возможно, слоганом, вытянутый на всю ширину странички. Этот рисунок называется шапкой интернет-ресурса и является одним из главных элементов дизайн-проекта любого сайта.
Итак, мы поняли, что шапка расположена вверху веб-страницы и, наряду с футером, обозначает ее границы для посетителей. Ее можно сравнить с колонтитулами на печатных страницах.
Как правило, «головной убор» — это графический файл (иногда он с флеш-элементами или анимацией), на котором располагается название компании или ресурса. Также тут могут размещаться разнообразные рисунки, фотографии, логотип. Если сайт некоммерческий, то можно увидеть в его шапке рекламные баннеры.
Также тут могут размещаться разнообразные рисунки, фотографии, логотип. Если сайт некоммерческий, то можно увидеть в его шапке рекламные баннеры.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХочу сразу отметить, что «верхушка» не обязательно должна сливаться с остальными элементами веб-ресурса, она может быть выполнена в совершенно другом стиле. Высоту вы также выбираете сами.
Роль шапки в продвижении сайта
Друзья, если вы думаете, что главную роль в раскрутке сайта играет его контент, то прошу меня простить за разрушенное мировоззрение . Первое впечатление о веб-ресурсе всегда задает его внешний вид, а особенно его «header». Он влияет не только на общую привлекательность интернет-страницы, но и на юзабилити сайта. Поэтому при разработке своего веб-ресурса, отнеситесь со всей серьезностью к вопросу того, как сделать красивую шапку сайта.
Если у вас достаточно средств, чтобы нанять профессионального дизайнера для разработки хэдера для своего ресурса, то сделайте это без промедлений, и высокое качество вам гарантированно. В случае, когда каждая копеечка на счету, не спешите расстраиваться. Вы можете сами научиться делать графические элементы для интернет-проектов, например, пройдите видеокурсы по веб-дизайну или научитесь темизации WordPress. Тут вы конечно потратите намного больше времени, зато обретете полезные навыки, которые 100% пригодятся вам в будущем.
Создаем модный и удобный «головной убор» вместе
Создавая модный и удобный ресурс, необходимо четко понимать, какие элементы в себя может включать шапка сайта, и как увеличить их юзабилити. Поэтому хочу по порядку рассказать про каждый из них.
Логотип.
В левой части шапки необходимо разместить логотип вашего бренда. Вроде все проще пареной репы, но нет, находятся дизайнеры-уникалы, которые размещают логотип в таких местах, где посетитель веб-страницы его не сможет заметить.
Дело в том, что логотип обязательно должен попасться на глаза пользователю, ведь он является важнейшим элементом брендирования. Взгляд человека, впервые оказавшегося на новом незнакомом сайте, всегда начинает свое путешествие с верхнего левого угла монитора. И, если логотип компании он там не обнаружит, то страничка автоматически будет воспринята хитрой и нестандартной, а посетитель начнет напрягать свой мозг и внимание.
Избегайте подобных моментов, ведь вероятность того, что пользователь покинет такой сайт, не купив товары и услуги, в разы увеличивается! Запомните: логотип размещаем в верхнем левом углу!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееКонтактный номер телефона.
Телефон по правилам юзабилити необходимо размещать в правом верхнем углу шапки сайта. Не заморачивайтесь: «почему?», «зачем?» — просто так сложились традиции веб-дизайна. И нарушать их я не советую. За долгие годы существования Всемирной паутины было немало экспериментаторов, но успех имеет именно это правило.
И нарушать их я не советую. За долгие годы существования Всемирной паутины было немало экспериментаторов, но успех имеет именно это правило.
Если человек зашел на ваш веб-ресурс и решил заказать у вас услугу или купить товар, то он обязательно свяжется с вами по телефону. Его поиск ни в коем случае не должен отнимать у посетителя много времени. Разместить телефон справа сверху — отличное решение при проектировании верхней части сайта.
Кроме того, над или под телефоном стоит разместить ссылку для заказа обратного звонка. Суть такой ссылки состоит в том, чтобы помочь потенциальному клиенту принять решение. Дело тут даже не в экономии денег покупателя на звонке, а в завоевании его доверия. Посетитель, который решил заказать обратный звонок, на самом деле проверяет, действительно ли работает компания, как общаются сотрудники, насколько оперативно отвечают.
Меню с навигацией.
В каждой шапке ресурса обязательно должно располагаться навигационное меню. Совершенно неважно куда вы его приткнете — в верх или в низ, главное, чтоб оно было горизонтальным. Если же вы оформляете шапку сайта для интернет-магазина, то можете использовать как горизонтальное, так и вертикальное меню навигации.
Если же вы оформляете шапку сайта для интернет-магазина, то можете использовать как горизонтальное, так и вертикальное меню навигации.
Лаконичный заголовок.
В верхней части шапки должен располагаться лаконичный, красивый и понятный всем умам заголовок. Попробуйте представить себя на месте посетителя сайта, подумайте, что бы ему хотелось там видеть.
Изображение, соответствующее тематике веб-ресурса.
Тематическое изображение можно разместить возле текста на «головном уборе» сайта или же сделать фоном. Не обязательно зацикливаться на статичном изображении, можно разместить тематический видеоматериал. Практика показывает, что качественные фото- и видеоматериалы в шапке сайта вызывают у посетителя желание что-либо приобрести и воспользоваться услугами, предлагаемыми ресурсом.
Картинка должна прямо передавать информацию о деятельности компании. Например, если вы занимаетесь доставкой пиццы, то на изображении стоит разместить опрятного курьера с эстетически привлекательной пиццей. Посетитель, увидев ваш сайт, должен хотеть купить у вас что-нибудь.
Посетитель, увидев ваш сайт, должен хотеть купить у вас что-нибудь.
Удобная форма обратной связи.
Чаще всего, на подсознательном уровне, после просмотра верхней части ресурса, посетитель сразу принимает решение купить тот или иной товар, а страничку пролистывает вниз просто так, по привычке. Поэтому, важную роль в юзабилити вашего сайта будет играть простая и удобная форма заказа. Она должна содержать не более 2-3 полей.
Для всех, кто решил создать свой интернет-магазин или другой продающий сайт, профессионалы не рекомендуют делать сложные формы обратной связи, ведь посетитель просто не захочет тратить на это время и уйдет к конкурентам, у которых форма заказа проще. Оставьте 3 самых важных поля: имя, номер телефона и электронный адрес.
Друзья, если ваш интернет-ресурс работает достаточно давно, но не приносит ожидаемых результатов, то хорошенько подумайте, может пора поработать над его юзабилити или изменить шапку сайта. Как это сделать, вы уже знаете, так что проблем у вас возникнуть не должно.
Я надеюсь, моя статья была полезна. Подписывайтесь на наш блог! До новых встреч!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВерстка-Мастер. Полное руководство
Овладейте современной адаптивной версткой с нуля
Подробнее13 слов для общения с веб-разработчиками
Помните стихотворение Джанни Родари: «Пахнет кондитер орехом мускатным, доктор в халате — лекарством приятным»? У каждой профессии есть не только свой запах, но и язык. Профессиональный сленг часто понятен лишь специалистам. Я собрал для вас несколько слов и фраз, которые пригодятся при общении с веб-разработчиками. Каких-то узко специализированных слов здесь нет. Но этот «словарь» точно пригодится вам при заказе или доработке сайта.
CMS
Как эту аббревиатуру только не произносят. Причем и разработчики, и заказчики. Слышал и «эс-эм-эс», и «си-эм-си». Вообще, это Content Management System. То есть система управления контентом. Чуть проще — система управления сайтом. Тот же WordPress, например, это CMS. Кстати, иногда это еще называют «движок сайта».
Слышал и «эс-эм-эс», и «си-эм-си». Вообще, это Content Management System. То есть система управления контентом. Чуть проще — система управления сайтом. Тот же WordPress, например, это CMS. Кстати, иногда это еще называют «движок сайта».
Это система, которая связывает между собой отдельные модули сайта и позволяет публиковать новости, создавать страницы, добавлять изображения. И все это можно делать из админки сайта. То есть из консоли WordPress. Ну, либо из консоли любой другой системы. Например, Joomla или Bitrix.
Так что, когда веб-разработчики спрашивают вас про «си-эм-эску» или «движок», хотят знать, на какой системе вы планируете получить сайт.
Домен
Это очень просто. Это адрес сайта, который вы набираете в адресной строке браузера. У сайта Теплицы это te-st.ru. А есть еще поддомен. Например, itv.te-st.ru.
Хостинг
Где домен, там и хостинг, хост, хостер — все слова однокоренные и все про одно. Хостинг — это такое место в Интернете, где физически хранятся файлы вашего сайта. То есть, буквально, там лежат все картинки, тексты и прочие файлы.
То есть, буквально, там лежат все картинки, тексты и прочие файлы.
Если вас спрашивают, есть ли у вас хостинг, то это именно про наличие у вас аккаунта на одном из сервисов хостинга. Сайт без хостинга работать не будет. Есть, правда, одно исключение, но про него я как-нибудь расскажу отдельно.
FTP/SSH
Если хостинг у вас уже есть, то разработчик попросит доступ на этот самый хостинг. Для этого понадобятся логин и пароль для FTP или SSH. Оба слова — это протоколы передачи данных. Просто первый — более старый и небезопасный, второй — более современный и безопасный. На ваш хостинг можно попасть по обоим протоколам. Настройки доступа можно найти на главной странице панели управления вашего хостинга.
SSL
Это тоже из мира безопасности. Secure Socket Layer — уровень защищенных сокетов в прямом переводе. Понятнее от перевода не стало, так что на разговорном уровне будем считать, что SSL — это такой сертификат безопасности домена сайта.
В вашем браузере посмотрите на адресную строку. Там слева от названия сайта будет закрытый замочек. Это означает, что сайт работает по безопасному протоколу. В контексте работы некоммерческих организаций ssl-сертификат понадобится для подключения плагина «Лейка». Да и вообще, современное сайтостроительство уже по умолчанию предполагает наличие такого сертификата. С ним надежнее.
Там слева от названия сайта будет закрытый замочек. Это означает, что сайт работает по безопасному протоколу. В контексте работы некоммерческих организаций ssl-сертификат понадобится для подключения плагина «Лейка». Да и вообще, современное сайтостроительство уже по умолчанию предполагает наличие такого сертификата. С ним надежнее.
Бэкап
Если на вашем существующем сайте нужно исправить какую-то ошибку или что-то доработать, разработчик может спросить у вас про бэкапы. Есть ли они в принципе, как часто делаются? Сейчас объясню.
Бэкап (backup) — это резервная копия сайта. Хорошим тоном (да и для всеобщего спокойствия) будет убедиться перед началом работы, что эти самые копии на хостинге есть. Причем создаются они регулярно и содержат в себе все важные составляющие сайта. Самый простой способ проверить это — зайдите в личный кабинет своего хостинга и найдите там раздел «Резервные копии» (иногда он еще называется «Backup»). Посмотрите, какие там внутри файлы и как часто они создаются.
Внутри каждой резервной копии сайта должен быть архив самого сайта и архив базы данных. Все это нужно для одного простого, но важного случая. Если что-то пойдет не так и сайт перестанет работать, то можно будет восстановить сайт из последней резервной копии. То есть сделать бэкап. Еще есть такая фраза, как «откатить сайт». Смысл тот же, нужно восстановить сайт из бэкапа.
Рефы, или референсы
Когда готовится дизайн сайта или во время других работ у вас могут поинтересоваться рефами (референсами). Слово reference в английском языке имеет несколько значений. Но в контексте разработки дизайна и сайта в целом это будет про примеры, отсылки к чему-то, варианты. Вы говорите: «Хочу на сайте галерею для фотографий». Вам в ответ: «Референсы есть?».
Хедер, или шапка
Хедер (header), или шапка сайта, — в обиходе оба слова обозначают одно. Это верхняя область на сайте, где находятся (чаще всего) логотип, главное меню, поиск. Эта часть обычно видна на каждой странице сайта. Шапкой называется, потому что находится сверху.
Шапкой называется, потому что находится сверху.
Футер, или подвал
А есть футер (footer), или подвал сайта. То есть, в противоположность предыдущему пункту, футер находится внизу сайта. Область тоже видна на любой странице сайта.
Сайдбар
На сайте может быть боковая колонка (слева или справа). Обычно там располагается форма поиска, подписки на рассылку, баннеры партнеров и другая информация. Это и есть сайдбар, что в переводе «в лоб» означает боковую панель. Вам на сайте нужен сайдбар? Теперь вы знаете, что ответить на такой вопрос.
Админ
Сразу скажу, что речь идет о пользовательской роли, не о логине. Разработчик может попросить у вас доступ на сайт. В 99% случаев он попросит админский доступ, то есть доступ с полными правами на управление сайтом.
Из своего опыта точно скажу, что на сайтах встречаются учетные записи с логином admin. При этом админскими правами такие учетки не наделены. Немного странная ситуация, но этим она мне и запомнилась. Если у вас просят админский доступ на сайт, то нужна учетная запись с самыми полными правами на управление сайтом.
Редирект
Это перенаправление. Когда вы переходите на какую-то страницу по ссылке, а вас тут же перебрасывает на главную, например. Значит, сработал редирект. Зачем и почему — отдельная история. Чаще говорят именно «редирект». Это слово банально короче русского аналога.
Брейкпоинт (точка останова)
Да-да, именно «точка останова». В Интернете встречается такое написание. Просто знайте, что это так перевели слово brakepoint. Слово довольно редко используется, но пусть в вашем словаре будет. Брейкпоинт — это когда на телефоне фон вашего сайта будет белым, а на экране компьютера — зеленым. Цвета тут исключительно для примера.
Той самой точкой (брейкпоинтом) будет определенное разрешение экрана. В коде сайта будет прописано, что при ширине экрана до 800 пикселей фон будет белым, а начиная с 801 пикселя по ширине — уже зеленым. Вообще, на сайте можно изменить очень много элементов, которые будут отображаться по-разному на разных устройствах. Можно менять их цвет, размер, положение. И брейкпоинты и есть те самые контрольные точки, при достижении которых будет меняться состояние элемента.
Можно менять их цвет, размер, положение. И брейкпоинты и есть те самые контрольные точки, при достижении которых будет меняться состояние элемента.
Подведем итог
Это такой базовый и наиболее популярный набор слов и фраз, которые понадобятся вам при общении с веб-разработчиком. Есть что добавить от себя? Пишите в комментарии, у всех свой опыт, и будет интересно узнать ваш.
Как подготовиться к созданию сайта?
Как подготовиться к созданию сайта?
Создание успешного нового веб-сайта может быть непосильным процессом для владельцев бизнеса. Часто у наших новых клиентов так много наработок, что они хотели бы передать весь проект компании интернет-маркетинга. Мы понимаем, что эффективность важна для всех предприятий, поэтому мы разработали простой проект, который поможет нашим клиентам подготовиться к разработке нового веб-сайта. Этот процесс гарантирует, что трехнедельный проект не превратится в трехмесячную головную боль.
Выбор темы (шаблона) или дизайна для сайта
Одним из наиболее важных шагов в создании нового веб-сайта является выбор дизайна макета для вашего нового веб-сайта. В этом процессе нужно рассмотреть много деталей.
В этом процессе нужно рассмотреть много деталей.
Сначала подумайте об общем дизайне вашего сайта. Также подумайте, нужно ли вам одно изображение или слайд-шоу, демонстрирующее лучший контент на вашем сайте.
Затем сфокусируйтесь на верхней части вашего сайта. Эта часть сайта называется хедером (шапка сайта). Здесь обычно размещается логотип и ваше главное меню. Некоторые веб-сайты также могут иметь ссылки на соцсети и дополнительную информацию, такую как номер телефона и / или слоган.
Затем подумайте о макете в середине вашей страницы. Большая часть этой информации будет доступна в вашем главном меню, но это дает вам еще одну возможность привлечь внимание вашей аудитории своим самым важным контентом. Здесь нужно подумать о размещении вашего контента в строках и столбцах. Это дает возможность перечислить ваши услуги / продукты с кратким описанием, опубликовать ваши последние блоги или показать ваше портфолио / галерею.
Затем выберите тему, которая имеет макет, подходящий для вашего контента. В идеале вам понадобится внешний вид, который легко скопировать, так как вы будете добавлять больше контента на свой сайт в будущем. Также убедитесь, что у темы вашего сайта есть макет блога, который подходит именно вам. Как вы, возможно, знаете, ведение блога — это отличный способ обновлять ваш сайт свежим контентом. Кроме того, большинство тем поставляются с дополнительными вариантами страниц, такими как страница «О нас» и «Контакты».
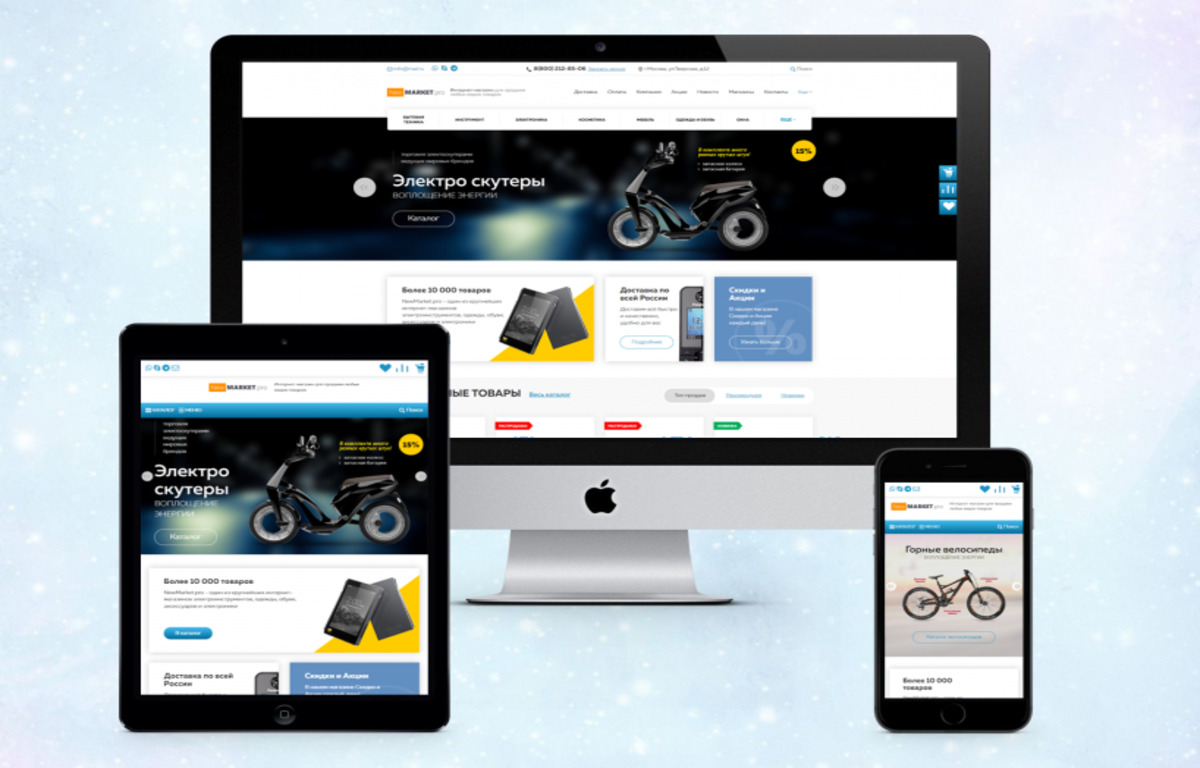
Наконец, убедитесь, что вы выбрали тему, адаптированную для мобильных устройств. Адаптивная тема веб-сайта автоматически определит размер экрана и поместит веб-сайт в оптимальное расположение для удобства пользователей.
Сбор контента для сайта
Веб-контент состоит из изображений, текста, видео, аудио и графики.
Выбор темы сайта – это только начало процесса веб-разработки. Если вы не тратите время на создание ценного контента, то ваш сайт будет казаться пустым и недоделанным. Чтобы гарантировать бесперебойную популярность вашего веб-сайта, полезно размещать на нем текст и мультимедиа (изображения, графику, аудио и видео).
Изображения делают общий вид сайта. Большинство людей не всегда понимают, что изображения на веб-сайте влияют на их представление об общем дизайне и макете. Сбор изображений для вашего сайта может происходить одним из двух способов. Вы можете создавать свои собственные изображения с фотографиями, сделанными вами или нанятым фотографом. Или вы можете использовать стоковые изображения с различных сайтов.
Веб-статья очень важна для успеха веб-сайта. Наличие ценной статьи, которую ваш целевой рынок сочтет убедительной, создаст долгосрочные отношения с вашей аудиторией и превратит посетителей в потребителей. При создании копии для вашего сайта важно, чтобы человек с наибольшим знанием вашей отрасли / ниши писал или создавал подробный план для профессионального копирайтера.
Добавление дополнительных мультимедиа на ваш сайт полезно, хотя многим компаниям или частным лицам это не обязательно нужно для запуска нового сайта.
Итог
Завершенный концепт действительно является первой версией веб-сайта, который будет постоянно расти. В целом, важно думать о вашем сайте как о приложении на вашем смартфоне или планшете, которое будет развиваться с каждым обновлением. Если вы не желаете тратить время и силы на планирование процесса веб-разработки, вы можете заказать удобный и соответствующий вашему контенту веб-сайт в компании ABCname.
В целом, важно думать о вашем сайте как о приложении на вашем смартфоне или планшете, которое будет развиваться с каждым обновлением. Если вы не желаете тратить время и силы на планирование процесса веб-разработки, вы можете заказать удобный и соответствующий вашему контенту веб-сайт в компании ABCname.
Мы создаем сайты в Виннице и также работаем по разработке и продвижению сайтов в других регионах Украины: Луцк, Днепропетровск (Днепр), Донецк, Житомир, Ужгород, Запорожье, Ивано-Франковск, Киев, Кировоград (Кропивницкий), Львов, Николаев, Одесса, Полтава, Ровно, Сумы, Тернополь, Харьков, Херсон, Хмельницкий, Чернигов, Черновцы, Черкассы.
Помогла ли вам статья?347 раз уже помогла
Комментарии: (0) Написать комментарийВсем по шапке – Стиль – Коммерсантъ
Наверное, самый популярный фасон шапки — бини. Небольшая модель из шерсти, которая плотно облегает голову. Разбираемся, откуда начинается история, пожалуй, самого популярного зимнего аксессуара.
Разбираемся, откуда начинается история, пожалуй, самого популярного зимнего аксессуара.
Прежде чем говорить об истории этого убора, стоит уточнить, что именно называется шапкой бини. Многие называют этим словом все шерстяные шапки без помпонов, что не совсем правильно. Само слово «бини» пошло от английского «bean» («фасолина» или «боб»), что было сленгом для обозначения головы. То, что сейчас называется шапкой бини, раньше называли watch cap — небольшая шапка из не очень плотной шерсти, подвороты которой при носке не закрывают уши. В таких шапках моряки на кораблях несли вахту, то есть stood the watch — отсюда и пошло название теплого аксессуара.
Почему такая шапка закрывала только верхнюю часть головы? Чтобы защитить вспотевшего от физических нагрузок моряка от ветра — если попасть под холодные порывы с мокрой головой, болезнь на судне практически гарантирована. Таким образом, солдаты флота «остывали», приподнимая шапку над ушами, но все равно сохраняли тепло, чтобы их не продуло. На рисунках военной формы американского флота конца 1890-х отчетливого видна именно такая шапка.
На рисунках военной формы американского флота конца 1890-х отчетливого видна именно такая шапка.
В 1950-х мода на шапки (вернее, ее вариация) пришла в американские университеты. Шапки бини были сначала были обязательной частью униформы колледжей, а потом стали аксессуаром посвящения: первокурсники носили такие шапки на протяжении всего года обучения, после чего могли с ними распрощаться (и охотно это делали). Постепенно бини перестали быть обязательными, и на сегодняшний день обязательной частью униформы они остались лишь в одном американском колледже Бенедиктин в штате Канзас: там студенты носят модели из хлопка, которые скорее напоминают бейсболки без козырьков.
Во второй половине XX века небольшие шерстяные шапки стали постепенно входить в моду — в 1960-х Марвин Гэй носил красную бини, которая стала одной из его визитных карточек; герой Джека Николсона появился в черной бини в «Пролетая над гнездом кукушки» в 1975 году. В 1990-х шапки бини присвоили себе скейтеры и другие последователи неформальных субкультур.
В наше время шапка бини скорее ассоциируется со стилем heritage: тяжелый деним, рабочие кожаные ботинки, вощеные куртки и рубашки из фланели часто соседствуют с этим аксессуаром. Однако главная прелесть такой шапки — в ее универсальности. Поэтому сочетать ее можно практически с чем угодно — некоторые даже осмеливаются носить такую шапку с костюмом.
Илья Петрук
Настройка шапок и меню в воронках
В данной статье мы рассмотрим настройку блоков типа «Шапка» в воронках.
Назначение и типы шапок в воронках
Элементы вида «шапка» предназначены для создания верхних частей страниц в воронках. В них можно размещать логотип, меню, контактные данные, ссылки на социальные сети, а также настраиваемую кнопку (в случае необходимости).
В режиме редактирования страницы воронки нажмите кнопку «Добавить» (рис. 1).
Рисунок 1.
Выберите категорию «Шапки» (рис. 2).
Рисунок 2.
Для выбора доступно несколько вариантов шапок (рис. 3):
3):
Рисунок 3.
Для добавления шапки на страницу необходимо просто нажать на понравившуюся шапку из списка.
Настройки шапки
Рассмотрим настройки шапки. Наведите курсор мыши на добавленную шапку и нажмите кнопку «Настройки» (рис. 4).
Рисунок 4.
Внешний вид
Рисунок 5.
Цветовая схема — выбор цветовой гаммы и фона шапки. Можно выбрать одну из стандартных цветовых схем (Светлая, Умеренная или Тёмная) или создать свою (Пользовательскую). Для создания своей цветовой схемы выберите в выпадающем списке «Пользовательская» и нажмите «Редактировать цветовую схему». Укажите нужный цвет фона, текста и кнопок, после чего сохраните настройки.
Рисунок 6.
Изображение — задаёт фоновое изображение шапки. При нажатии на кнопку «Обновить изображение» откроется меню управления изображением, через которое можно:
- загрузить изображение с компьютера
- загрузить по ссылке
- загрузить изображение из галереи
- удалить изображение
Отдельно отметим загрузку изображения из галереи: данная функция позволяет загружать изображения с ресурса pexels. com. Все изображения из данного источника являются полностью бесплатными для коммерческого использования (рис. 7).
com. Все изображения из данного источника являются полностью бесплатными для коммерческого использования (рис. 7).
Рисунок 7.
Отступ сверху — задаёт величину пустого отступа в шапке сверху.
Отступ снизу — задаёт величину пустого отступа в шапке снизу.
Скрывать блок в мобильной версии — если данная галочка установлена, шапка не будет отображаться при открытии страницы воронки с мобильного устройства.
Показывать на всех страницах — если данная галочка установлена, настраиваемая шапка будет отображаться на всех страницах воронки.
Фиксировать при прокрутке — если данная галочка установлена, шапка будет зафиксирована в верхней части страницы при прокрутке страницы вниз.
Наезжать на соседний блок — если данная галочка установлена, шапка будет прозрачной и будет располагаться поверх следующего блока. Сравните:
Без галочки (рис. 8):
8):
Рисунок 8.
С галочкой (рис. 9):
Рисунок 9.
Рекомендуем
При использовании этой галочки позаботьтесь о том, чтобы цвет шрифта надписей в шапке был хорошо различим на фоне следующего блока.
Внимание!
В режиме редактирования блок меню не будет наезжать на нижний блок — это сделано для упрощения процесса редактирования. Чтобы посмотреть результат, отключите режим inplace-редактирования.
Пункты меню
Рисунок 10.
Показывать пункты меню — если данная галочка установлена, пункты меню будут отображаться в шапке.
Размер шрифта — задаёт размер шрифта пунктов меню.
Расстояние между пунктами — задаёт расстояние между пунктами меню.
Добавить новый элемент — добавление нового элемента меню.
Каждый элемент меню имеет поля «Название» и «Ссылка». Ссылка для пункта меню в шапке может быть двух видов:
Ссылка для пункта меню в шапке может быть двух видов:
- произвольный URL-адрес (к примеру, URL-адрес другой страницы воронки или URL-адрес страницы другого сайта)
- ссылка на блок
Ссылка на блок — это якорная ссылка в пределах одной страницы воронки. Она прокручивает страницу до указанного блока (такая прокрутка называется «скролл»). Более подробно работа со скроллами описана в соответствующей инструкции.
Открывать в новом окне — если данная галочка установлена, целевая ссылка пункта меню будет открываться в новом окне браузера.
Для добавления пункта меню второго уровня (вложенного пункта меню) нажмите на значок «+» рядом с нужным пунктом меню (рис. 11).
Рисунок 11.
Настройки пункта меню второго уровня такие же, как и настройки пункта меню первого уровня. В клиентской части пункт меню второго уровня выглядит следующим образом (рис. 12):
Рисунок 12.
Контакты
Рисунок 14.
Телефон — поле для отображения телефона в шапке. Галочка включает/отключает показ этого элемента в шапке.
Email — поле для отображения e-mail в шапке. Галочка включает/отключает показ этого элемента в шапке.
Кнопки социальных сетей — отображение кнопок социальных сетей. Галочка включает/отключает показ этих элемента в шапке. В полях для кнопок социальных сетей необходимо указывать ссылки на ваши страницы в социальных сетях. Доступны такие социальные сети, как Вконтакте, Facebook, Youtube, Twitter, Instagram, Одноклассники.
Пример отображения контактов в шапке:
Рисунок 15.
Логотип
Показывать логотип — данная галочка включает/отключает показ логотипа в шапке.
Загрузить логотип — возможность загрузки готового логотипа. Доступные варианты загрузки:
- загрузить изображение с компьютера
- загрузить по ссылке
- загрузить изображение из галереи
- загрузить иконку из галереи
- удалить изображение
Отдельно отметим загрузку изображения из галереи: данная функция позволяет загружать изображения с ресурса pexels. com. Все изображения из данного источника являются полностью бесплатными для коммерческого использования.
com. Все изображения из данного источника являются полностью бесплатными для коммерческого использования.
Также отметим загрузку иконки из галереи: данная функция аналогична загрузке изображений из галереи, однако, в этом случае выбор производится не среди изображения, а среди иконок.
Создать логотип — возможность самостоятельно создать логотип, аналогично созданию логотипа для магазина.
Пример логотипа в шапке (рис. 16):
Рисунок 16.
Кнопка 1 и Кнопка 2
Рисунок 17.
Настройки кнопок описаны в соответствующей инструкции.
Внимание!
Если кнопка активна в шапке, она будет отображаться вместо кнопок социальных сетей. Кнопки социальных сетей в этом случае не будут отображаться в шапке.
Готово. Мы рассмотрели настройку блоков типа «Шапка» в воронках.
Тэги: шапка, шапки, меню, воронка, воронки, шапка воронки, меню шапки
лучших практик для дизайна заголовков веб-сайтов | by tubik
Всем известно: второго шанса произвести первое впечатление не бывает. В сфере цифровых продуктов эта вечная правда работает в условиях высокой конкуренции и невероятного разнообразия. Несомненно, некоторые зоны веб-страницы или мобильного экрана особенно важны и эффективны в этом аспекте. Сегодня мы поговорим об одном из них более подробно: о заголовке сайта.
В сфере цифровых продуктов эта вечная правда работает в условиях высокой конкуренции и невероятного разнообразия. Несомненно, некоторые зоны веб-страницы или мобильного экрана особенно важны и эффективны в этом аспекте. Сегодня мы поговорим об одном из них более подробно: о заголовке сайта.
В выпуске глоссария UI / UX, посвященного терминам веб-дизайна , мы уже представили краткий обзор того, что такое заголовок.Сегодня давайте подробнее рассмотрим эту тему и обсудим, каковы функции заголовка и рекомендации по его оформлению. Кроме того, мы покажем несколько концепций веб-дизайна, применяющих разные подходы к дизайну заголовков.
В макете веб-страницы заголовок — это верхняя (верхняя) часть веб-страницы. Это определенно стратегическая часть страницы, так как область, которую люди видят перед прокруткой страницы в первые секунды знакомства с веб-сайтом. Являясь своего рода знаком приглашения, заголовок должен содержать основную информацию о цифровом продукте, чтобы пользователи могли сканировать его за доли секунды. С точки зрения дизайна, заголовок — это также область, создающая широкое поле для творческих дизайнерских решений, которые должны быть броскими, лаконичными и полезными. Заголовки часто называют «Меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
С точки зрения дизайна, заголовок — это также область, создающая широкое поле для творческих дизайнерских решений, которые должны быть броскими, лаконичными и полезными. Заголовки часто называют «Меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
Представленная концепция показывает домашнюю страницу книжного онлайн-магазина по продаже комиксов. Верхняя горизонтальная область, также известная как заголовок, представляет собой буквы логотипа, показывающие название веб-сайта и основную навигацию по нему: ссылки на каталог товаров, свежие и специальные предложения, блог, фигурки действий, значок корзины покупок, типичных для веб-сайтов электронной коммерции. и значок поиска.
Заголовки могут включать в себя множество значимых элементов макета, например:
- основные элементы фирменного стиля: логотип, название бренда, слоган или заявление компании, корпоративный талисман, фотография, представляющая компанию или ее лидера, корпоративные цвета и т.
 Д.
Д. - копировать блок установить тему представленного товара или услуги
- ссылок на основные категории контента веб-сайта
- ссылок на наиболее важные социальные сети
- основная контактная информация (номер телефона, электронная почта и т. Д.))
- переключение языков в случае многоязычного интерфейса
- поле поиска
- поле подписки
- ссылки на взаимодействие с продуктом, такие как пробная версия, загрузка из AppStore и т. Д.
Это не означает, что все упомянутые элементы должны быть включены в один заголовок веб-страницы: в этом случае высок риск того, что раздел заголовка будет перегружен информацией. Чем больше объектов привлекает внимание пользователя, тем сложнее сконцентрироваться на наиболее важных.На основе проектных задач дизайнеры, иногда вместе со специалистами по маркетингу, выбирают стратегически важные варианты и выбирают их из списка или добавляют остальные.
Давайте рассмотрим несколько примеров, чтобы увидеть, какие из упомянутых элементов дизайнеры поместили в заголовок для определенных веб-сайтов.
Это веб-сайт студии дизайна интерьеров. В верхней части страницы находится липкий заголовок, который все время остается в зоне визуального восприятия в процессе прокрутки.Он разделен на два блока: в левой части находится логотип бренда, а в правой части — интерактивная область со ссылками на несколько информационных блоков, таких как «Продукт», «Студия» и «Пресса», а также кнопка с призывом к действию «Магазин». с формой. В центральной части заголовка используется негативное пространство для визуального разделения этих двух блоков.
Веб-сайт Event AgencyВот еще один образец веб-страницы с немного другим подходом к дизайну заголовка. На этот раз композиция построена вокруг центра с логотипом и названием бренда.Левая и правая стороны сбалансированы вокруг него с двумя ссылками, каждая из которых позволяет пользователям быстро сканировать и переходить к интересующим их информационным блокам.
Есть несколько вопросов, почему заголовок является жизненно важным элементом многих веб-сайтов.
Первое, на что следует обратить внимание, — это модели сканирования глаз, которые показывают, как пользователи взаимодействуют с веб-страницей в первые секунды. Эта важная область исследования пользователей широко поддерживается Nielsen Norman Group и дает дизайнерам и специалистам по удобству использования лучшее понимание поведения и взаимодействия пользователей.
Короче говоря, когда люди посещают веб-сайт, особенно в первый раз, они не исследуют все на странице тщательно и подробно: они просматривают ее, чтобы найти зацеп, который привлечет их внимание и убедит их потратить некоторое время на Веб-сайт. Различные эксперименты по сбору данных об отслеживании глаз пользователей показали, что существует несколько типичных моделей, по которым посетители обычно просматривают веб-сайт. В статье о 3-х макетах автор Стивен Брэдли упоминает следующие распространенные модели: диаграмма Гутенберга, Z-шаблон и F-шаблон.Давайте проверим, какие схемы предусмотрены для них в исследовании.
Шаблон Гуттенберга довольно типичен для веб-страниц с единообразным представлением информации и слабой визуальной иерархией. Как видно из схемы, которую мы нашли в исследовании Стивена Брэдли, она выделяет четыре активные зоны, две из которых проходят через типичную область заголовка.
Z-образныйДругая схема с Z-образным узором и представленная зигзагообразная версия типична для страниц с визуально разделенными блоками контента.Опять же, взгляд читателя движется слева направо, начиная с верхнего левого угла и перемещаясь по всей странице в верхний правый угол, просматривая информацию в этой начальной зоне взаимодействия.
F-шаблонЕще одна модель — F-шаблон, представленная в исследованиях Nielsen Norman Group и показывающая, что пользователи часто демонстрируют следующий поток взаимодействия:
- Пользователи сначала читают в горизонтальном движении, обычно через верхнюю часть область содержимого. Этот начальный элемент образует верхнюю полосу буквы F.

- Затем пользователи перемещаются немного вниз по странице, а затем читают ее во втором горизонтальном движении, которое обычно охватывает более короткую область, чем предыдущее движение. Этот дополнительный элемент образует нижнюю полосу буквы F.
- Наконец, пользователи сканируют левую часть контента в вертикальном движении. Иногда это довольно медленное и систематическое сканирование, которое отображается в виде сплошной полосы на тепловой карте слежения за глазами. В других случаях пользователи перемещаются быстрее, создавая более неоднородную тепловую карту. Этот последний элемент образует основу буквы F.
Все упомянутые модели показывают, что за какой из них следует конкретный пользователь, процесс сканирования начнется в верхней горизонтальной области веб-страницы. Использование его для отображения основной информации и брендинга — это стратегия, поддерживающая обе стороны: читатели быстро сканируют ключевые данные, а веб-сайт получает возможность сохранить их, если они представлены правильно. Это основная причина, по которой дизайн заголовков является важной проблемой для дизайнеров UI / UX, а также специалистов по контенту и продвижению.
Это основная причина, по которой дизайн заголовков является важной проблемой для дизайнеров UI / UX, а также специалистов по контенту и продвижению.
В одной из статей, посвященных методам дизайна заголовков, ее автор Богдан Санду упоминает важный момент, который следует иметь в виду: «Люди судят о качестве веб-сайта всего за несколько секунд, и второе впечатление — это то, на что он не похож. Интернет. В заключение, сайт должен быть привлекательным, иначе это будет не более чем большой провал ».
Еще одна вещь, которую следует учитывать, — это то, что заголовок может стать большим подспорьем в быстром представлении важных данных пользователю и обеспечении положительного взаимодействия с пользователем за счет четкой навигации.Однако это не означает, что заголовок нужен каждому веб-сайту. Существует множество креативных решений, обеспечивающих использование типичных функций заголовка в других частях макета. Каждый случай дизайна веб-сайта требует анализа и исследования целевой аудитории продукта или услуги.
Читаемость и визуальная иерархия
Выбор гарнитуры для заголовков и цвета фона должен стать предметом очень тщательного исследования и тестирования, поскольку аспект читабельности заголовка играет жизненно важную роль.Пользователь должен иметь возможность сканировать и воспринимать эту основную информацию как можно быстрее без каких-либо дополнительных усилий. В противном случае вы рискуете предоставить неудобный интерфейс.
Daily Bugle magazineКонцепция дизайна новостного веб-сайта, представленная выше, включает заголовок, включающий название веб-сайта в качестве центрального элемента композиции, две активные ссылки на основные категории публикаций, ссылку на режим просмотра в реальном времени и отмеченное поле поиска. со значком лупы.
Большой пейзаж Вот еще один веб-сайт, макет которого построен на ломаной сетке, поэтому заголовок соответствует этому подходу. Левая часть заголовка визуально длиннее и состоит из четырех элементов: логотипа и ссылок на три блока данных, а правая часть короче и включает только два элемента макета: поиск и кнопку с призывом к действию. форма и цвет для высокого уровня контраста.
форма и цвет для высокого уровня контраста.
Еще одна вещь, о которой следует помнить, это то, что есть разные способы преобразования заголовка в процессе прокрутки страницы вниз.Некоторые веб-сайты используют фиксированный заголовок, который всегда остается видимым и активным в любой момент взаимодействия с веб-сайтом; другие скрывают заголовок в процессе прокрутки. Существуют также веб-сайты, которые не полностью скрывают заголовок, но уменьшают его в размере в процессе прокрутки, что означает, что они скрывают вторичную информацию и оставляют только основные элементы макета активными и доступными в течение всего процесса взаимодействия.
Гамбургерное меню
Еще одно дизайнерское решение, довольно популярное с точки зрения функциональности заголовков, — это скрытие основных ссылок категорий данных за кнопкой гамбургера.Он назван так, потому что его форма, состоящая из горизонтальных линий, похожа на типичный гамбургер «хлеб-мясо-хлеб».
Hamburger Button Эта кнопка обычно размещается в заголовке и в настоящее время является типичным элементом взаимодействия. Большинство пользователей, которые регулярно посещают и используют веб-сайты, знают, что эта кнопка скрывает основные категории данных, поэтому этот трюк не требует дополнительных объяснений и подсказок. Меню-гамбургеры освобождают пространство, делая интерфейс более минималистичным и наполненным воздухом, а также экономят место для других важных элементов макета.Этот метод проектирования также обеспечивает дополнительные преимущества для гибкого и адаптивного дизайна, позволяющего скрыть элементы навигации и сделать интерфейс гармоничным на разных устройствах.
Большинство пользователей, которые регулярно посещают и используют веб-сайты, знают, что эта кнопка скрывает основные категории данных, поэтому этот трюк не требует дополнительных объяснений и подсказок. Меню-гамбургеры освобождают пространство, делая интерфейс более минималистичным и наполненным воздухом, а также экономят место для других важных элементов макета.Этот метод проектирования также обеспечивает дополнительные преимущества для гибкого и адаптивного дизайна, позволяющего скрыть элементы навигации и сделать интерфейс гармоничным на разных устройствах.
Представленная концепция веб-дизайна демонстрирует вариант гамбургер-меню. Поскольку в меню сайта много позиций, дизайнер использует эту технику, размещая кнопку гамбургера в области первоначального взаимодействия — верхнем левом углу. Позволяет создать шапку, поддерживающую общий минималистичный стиль сайта.Горизонтальная область заголовка разделена на две зоны: левая зона представляет собой брендинг и краткое введение веб-сайта, окрашенного в красный цвет и сохраняющего визуальную согласованность с визуальным исполнением заголовка и элемента призыва к действию на странице; в правой зоне расположены значки социальных сетей и значок поиска. Центральная часть заголовка остается пустой, что добавляет воздуху и уравновешивает его дизайн и работает как отрицательное пространство, разделяющее два разных функциональных блока.
Центральная часть заголовка остается пустой, что добавляет воздуху и уравновешивает его дизайн и работает как отрицательное пространство, разделяющее два разных функциональных блока.
Эта концепция дизайна представляет веб-сайт с оригинальной структурой страницы, оставляя широкое светлое поле в левой части страницы, а название бренда и логотип в верхней левой части, которая является первой точкой сканирование.Другая часть представляет собой интерактивную зону и имеет собственный состав заголовка: кнопка гамбургера слева и четыре основных звена перехода справа. Как показывает этот пример взаимодействия, гамбургер-меню позволяет дизайнеру организовать многочисленные тематические блоки информации и обеспечить эффективную визуальную иерархию.
Хотя гамбургер-меню по-прежнему относится к очень дискуссионным вопросам современного веб-дизайна и дизайна приложений, они по-прежнему широко используются в качестве элементов заголовков. Аргументы против гамбургер-меню основаны на том факте, что этот элемент дизайна может сбивать с толку людей, которые не посещают веб-сайты регулярно, и могут быть введены в заблуждение знаком с высоким уровнем абстракции. Поэтому решение о применении кнопки «гамбургер» следует принимать после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Поэтому решение о применении кнопки «гамбургер» следует принимать после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Фиксированный (липкий) заголовок
Липкий заголовок представляет собой еще одну тенденцию, способную повысить удобство использования, применяется эффективно. Фактически, это позволяет предоставить пользователям область навигации, доступную в любой точке взаимодействия, что может быть полезно с точки зрения загруженных контентом страниц с длинной прокруткой.
Блог структурыПредставленная концепция дизайна веб-сайта имеет фиксированный заголовок, который не скрывается при прокрутке страницы.Тем не менее, он следует принципам минимализма с использованием буквенного обозначения бренда в центре композиции, значка лупы, обозначающего функцию поиска, и кнопки-гамбургера, скрывающей ссылки на области навигации.
Фотографические мастерские Еще одна дизайнерская концепция, отличающаяся креативным подходом к оформлению заголовка. Первоначальный вид домашней страницы включает крайне минималистичный заголовок: он показывает только значки социальных сетей и поиск. Однако при прокрутке вниз пользователи получают липкий заголовок с довольно традиционным набором элементов навигации: первый элемент, который можно увидеть в верхней левой части, — это кнопка гамбургера, скрывающая расширенное меню, затем знак брендинга, за которым следуют ссылки на тематические информационные блоки.Композиция завершается поиском, размещенным в верхней правой части страницы во всем процессе взаимодействия со страницей и поддерживающим чувство согласованности.
Первоначальный вид домашней страницы включает крайне минималистичный заголовок: он показывает только значки социальных сетей и поиск. Однако при прокрутке вниз пользователи получают липкий заголовок с довольно традиционным набором элементов навигации: первый элемент, который можно увидеть в верхней левой части, — это кнопка гамбургера, скрывающая расширенное меню, затем знак брендинга, за которым следуют ссылки на тематические информационные блоки.Композиция завершается поиском, размещенным в верхней правой части страницы во всем процессе взаимодействия со страницей и поддерживающим чувство согласованности.
Двойное меню
Двойное меню в заголовке может представлять два уровня навигации. Мы показали пример такого трюка в одном из недавних кейсов для сайта пекарни.
Веб-сайт пекарни Как видите, на веб-сайте также используется липкий заголовок, который состоит из двух уровней навигации.В верхнем меню показаны ссылки на социальные сети, логотип, поиск, корзина и кнопка гамбургера, скрывающая расширенное меню. Вторая строка навигации обеспечивает мгновенное подключение к основным областям взаимодействия: каталог товаров, расположение точек продаж, новости и специальные предложения, информация об услугах и раздел контактов. Визуальная и типографская иерархия делает все элементы понятными и легко просматриваются, обеспечивая прочную основу для положительного взаимодействия с пользователем.
Вторая строка навигации обеспечивает мгновенное подключение к основным областям взаимодействия: каталог товаров, расположение точек продаж, новости и специальные предложения, информация об услугах и раздел контактов. Визуальная и типографская иерархия делает все элементы понятными и легко просматриваются, обеспечивая прочную основу для положительного взаимодействия с пользователем.
Суть здесь проста: заголовок любого веб-сайта — это стратегически важная зона взаимодействия любого веб-сайта.Каждый конкретный случай требует своего подхода, который будет информативным и применимым для конкретной целевой аудитории. Исследования пользователей могут обеспечить хорошую основу для проектных решений, которые могут следовать вполне традиционным формам организации заголовков или требовать совершенно нового взгляда.
Вот несколько ссылок на статьи и коллекции проектов, которые могут предоставить дальнейшие интересные исследования по теме:
3 Макеты дизайна: диаграмма Гутенберга, Z-образный и F-образный узор
F-образный узор Для чтения веб-контента
Удобство использования липких заголовков: превращение меню в часть отличного пользовательского опыта
30 интересных примеров заголовков в веб-дизайне
Headerlove: тщательно подобранная коллекция дизайнов заголовков
Что такое заголовок ?
Обновлено: 06. 06.2021, Computer Hope
06.2021, Computer Hope
Заголовок может относиться к любому из следующего:
1.В общем, когда речь идет о данных или передаче данных, заголовок описывает информацию, помещенную перед другими данными, известными как тело или полезная нагрузка. Заголовок описывает полезную нагрузку и информацию о ней, чтобы помочь устройствам понять, как следует обрабатывать данные.
2. Заголовок , или , заголовок — это текст в верхней части страницы электронного документа или бумажной копии. Например, в Microsoft Word в документе можно создать заголовок для отображения номера каждой страницы.В отличие от этого, нижний колонтитул находится внизу страницы в электронном документе или на бумажном носителе.
3. На веб-странице заголовок или заголовок веб-страницы является верхней частью веб-страницы, содержащей название компании и логотипы. Этот раздел, расположенный между открывающим и закрывающим тегами
Заголовок не следует путать с заголовком или заголовком HTML или заголовком, который описывает веб-страницу, используя тег заголовка и метатеги.
4. HTTP-заголовок — это данные, передаваемые как часть сетевого протокола HTTP. Заголовок содержит важные данные, передаваемые между браузером и веб-сервером, например происхождение и характер HTTP-запроса.
5. Говоря о материнской плате, заголовок может относиться к контактам на материнской плате, которые позволяют добавлять к компьютеру дополнительные порты. См. Определение заголовка 1394 и USB для получения дополнительной информации.
6. Более известный как заголовок электронной почты , заголовок — это данные, содержащиеся в начале электронного сообщения, содержащие информацию о его содержимом.Заголовок помогает идентифицировать сообщение, его источник и место назначения, а также другую информацию, необходимую для его декодирования и понимания. Технические спецификации заголовков электронной почты также доступны в RFC821, RFC822 и RFC2045.
7. В случае файла заголовок — это информация в начале файла, которая дает дополнительные сведения о файле. Например, для некоторых файлов изображений заголовок может содержать битовую глубину изображения, размеры, разрешение и т. Д.
Условия электронной почты, Нижний колонтитул, Печатная копия, Заголовок, Заголовок, Нечетный заголовок, Пакет, RFC, Текущий заголовок, Условия текстового редактора
Навигация по сайту и дизайн заголовков UX и стратегия конверсии
Автор: Мария ДиЧезаре У вас есть только один шанс произвести первое впечатление.В Vital мы слишком хорошо это знаем. Запуск более 50 веб-сайтов в год для некоторых из крупнейших мировых брендов B2B и B2C показал нам, насколько важен первоначальный внешний вид домашней страницы. Вот почему мы решили поделиться некоторыми инсайдерскими советами о передовых методах работы с домашней страницей.
В этой серии блогов, состоящей из нескольких частей, мы подробно расскажем о необходимых элементах удобной домашней страницы и выделим некоторые из необходимых вещей, которыми часто пренебрегают. Сначала: заголовок и дизайн навигации .
Потому что давайте посмотрим правде в глаза — без великолепного дизайна пользовательского интерфейса и пользовательского интерфейса ваш веб-сайт в основном просто отбирает пропускную способность у многих мемов с кошками, которые мы все знаем и любим.
ЗаголовокКак и в документе Microsoft Word, заголовок находится в самом верху вашего веб-сайта. Здесь находится ваш логотип и навигация, и это первое, что люди видят, когда попадают на ваш сайт.
Ваш заголовок — один из самых ценных разделов всего вашего веб-сайта, особенно потому, что он занимает самое высокое место на каждой из ваших веб-страниц. Посетители должны иметь возможность узнавать ваш бренд и понимать, чем занимается ваша компания, как только они попадают на ваш веб-сайт, а заголовок — один из самых важных инструментов, чтобы убедиться, что это произойдет.
Вот заголовок веб-сайта Vital, чтобы вы могли наглядно увидеть:
Заметили, насколько он компактный и чистый? (Спасибо.) Это потому, что дизайн заголовка определяет область просмотра веб-сайта, то есть область, которая видна, как только вы попадаете на страницу. Поскольку у нас такой сжатый заголовок, мы можем развлечься с остальной частью страницы, например с разделами героев и продуктов *. Просто помните: чем больше заголовок, тем меньше область просмотра и тем меньше места у вас будет для добавления других ценных элементов.
* Pssst: Мы поговорим о лучших практиках для этого раздела в будущем блоге, так что следите за обновлениями!
Что должно быть в заголовке?Дизайн заголовка веб-сайта должен всегда включать:
- Логотип вашей компании — Убедитесь, что соответствует руководящим принципам вашего бренда и реагирует на прокрутку страницы.
 Нет ничего хуже темно-синего логотипа на черном фоне.
Нет ничего хуже темно-синего логотипа на черном фоне. - Навигация — Это загруженная тема.Подробнее об этом в ближайшее время!
- Призыв к действию / тактика конверсии — Сделав это заметным, вы повысите вероятность того, что посетители вашего сайта предпримут какие-то действия, например, свяжутся с вами, закажут образцы или найдут своего местного торгового представителя.
- Ваш номер телефона — И убедитесь, что он отслеживается ! Если вы хотите, чтобы клиенты действительно звонили вам, убедитесь, что они увидят это, как только зайдут на ваш сайт.
И, если применимо для вашего бизнеса, вы также должны включить:
- Раздел входа в систему — это в первую очередь для существующих клиентов в такой отрасли, как SaaS, или если вашей группе продаж требуется доступ к внутренним функциям.
- Функциональность поиска — И сегментируйте как можно больше! Кто-то, выполняющий поиск в вашем блоге, вероятно, будет интересоваться только результатами блога, а не каждой отдельной страницей, на которой упоминается определенное ключевое слово.

- Панель объявлений / предупреждений — отображается в самом верху веб-страницы и обычно представляет собой одно или два предложения с призывом к действию. Он позволяет делиться настраиваемыми сообщениями, такими как распродажи или предстоящие вебинары, не будучи столь агрессивными, как всплывающие окна. См. Пример вебинара ниже:
- Корзина — Веб-сайты электронной коммерции должны иметь возможность для клиентов быстро проверять товары в своей корзине, поэтому убедитесь, что это остается в заголовке!
Звучит как много чего, не так ли? Но, если спроектирован эффективно, вы можете получить невероятно красивый раздел заголовка, например:
Навигация Возможно, самая важная часть вашего заголовка — это макет и дизайн навигации.Этот раздел похож на оглавление всех страниц вашего веб-сайта. Это то, как пользователи могут найти от вас то, что им нужно, поэтому очень важно, чтобы вы поняли это правильно.
Создаете новый веб-сайт? Загрузите наше руководство по всему, что вам нужно знать в первую очередь.
Иерархия веб-страницПрежде чем мы начнем говорить о дизайне навигации, это поможет понять иерархию страниц веб-сайта. А поскольку мы говорим об иерархиях, попробуйте представить их как генеалогическое древо вашего веб-сайта.
Страницы, перечисленные в навигации, должны быть вашими страницами верхнего уровня. Это важные из них, такие как Продукты и Услуги, и обычно имеют связанные подстраницы. На генеалогическом древе они будут считаться мамами и папами вашего веб-сайта.
При наведении курсора на страницы верхнего уровня навигация должна опускаться на страницы дополнительного уровня, которые мы будем называть дочерними. Для Vital это дизайн веб-сайтов, стратегия бренда и цифровой маркетинг.
Страницы второго уровня — это страницы третьего уровня, то есть внуки семейного древа. Например, в разделе «Дизайн веб-сайта» страницы третьего уровня — это контентная стратегия и услуги копирайтинга, оптимизация коэффициента конверсии (CRO) и т. Д.
Например, в разделе «Дизайн веб-сайта» страницы третьего уровня — это контентная стратегия и услуги копирайтинга, оптимизация коэффициента конверсии (CRO) и т. Д.
Некоторые карты сайта могут иметь страницы четвертого или даже пятого уровня. Появятся ли они в меню навигации, будет зависеть от ваших целей UX, их актуальности и размера вашего сайта.
Хорошо, теперь давайте поговорим о том, как разместить эти страницы в навигации.
Иерархии в навигацииДля справки, вот снова навигационная часть нашего сайта:
Подумайте, как и почему посетители попадают на вашу домашнюю страницу. Если у вас есть правильная стратегия SEO , мы надеемся, что это связано с поиском в Google. Вероятно, у них есть проблема, которую вы надеетесь решить, и навигация помогает понять, что у вас есть возможности для этого.
Но поскольку идеальный дизайн навигации может значительно различаться в зависимости от отрасли и компании, вы можете использовать разные типы.
Ах да! Вы же не думали, что на миллиард различных веб-сайтах будет использоваться только одна общая модель, не так ли?
Основная навигация — У каждого веб-сайта будет основная навигация. Эта область должна вызывать ваши страницы верхнего уровня и сразу же объяснять, что предлагает ваш бизнес.
Пример: Если вы транспортная компания, размещение страницы «Товары» в навигации не имеет смысла, поскольку вы предлагаете услугу.В подобных случаях ключевым моментом является конкретизация.
Еще лучший пример: Даже не видя названия компании или слогана, навигационный дизайн ниже дает понять, что этот бизнес предлагает продукты для полов для жилых помещений.
Основная навигация должна определяться объемом контента, который будет на вашем сайте. Итак, если у вас всего пять веб-страниц, вам, вероятно, удастся включить их все в основную навигацию. В противном случае вам нужно будет начать категоризацию и расстановку приоритетов.
В противном случае вам нужно будет начать категоризацию и расстановку приоритетов.
Навигация по служебным программам — Этот раздел навигации включает второстепенные действия, которые должны выполнять ваши посетители. Как правило, это включает в себя вход в систему, выполнение поиска, просмотр карьеры или проверку своей корзины покупок. Здесь также должен быть указан ваш номер телефона. Утилита навигации обычно не так заметна, как основная, и может располагаться над ней в правом углу.
Пример: В расположенной ниже навигации по служебным программам вторичные ссылки включают «Технические», «Найти представителя» и «Связаться с нами», а также номер телефона.
Mega Navigation — Вероятно, лучший пример мегамонавигации — это Amazon. Фактически, их навигация — super mega , но это потому, что их ассортимент очень широк. Это имеет смысл для их бизнеса, поскольку люди используют сайт, чтобы покупать что угодно, от книг до предметов интерьера, музыки и кофе. Из-за этого им нужно отображать как можно больше и как можно быстрее.
Из-за этого им нужно отображать как можно больше и как можно быстрее.
Если взять в качестве примера Amazon, неудивительно, что такие типы навигации чаще всего встречаются на веб-сайтах электронной коммерции. Это потому, что их цель — побудить людей покупать их продукты, и как это может произойти, если они не все сразу указаны в списке?
Имейте в виду, что мега-навигационный дизайн после отображения займет значительную часть пространства.
Навигация третьего уровня — Вы также можете воспользоваться подходом с использованием навигации третьего уровня, показанной на снимке экрана справа.Эта навигация пригодится, когда есть определенные бренды продуктов или уникальные товары, которые вы хотите выделить.
Как насчет многосайтовой стратегии?
Для корпораций с несколькими подразделениями стратегия заголовка и навигации становится немного сложнее.
Компании, такие как Gap , предпочитают сохранять свои объекты под одним и тем же URL-адресом и структурой веб-сайта. Итак, в заголовке веб-сайта gap.com вы также можете получить доступ к Banana Republic, Old Navy и Athleta, которые принадлежат Gap.
Итак, в заголовке веб-сайта gap.com вы также можете получить доступ к Banana Republic, Old Navy и Athleta, которые принадлежат Gap.
Если вы хотите использовать этот тип стратегии, вам необходимо использовать табуляцию, глобальную и локальную навигацию.
Навигация с вкладками — Чтобы объяснить эти три типа навигации, мы воспользуемся этим примером Rapid Manufacturing , чтобы объяснить эти три метода:
Самая верхняя часть заголовка в примере — это так называемая навигация с вкладками. Здесь пользователь может переключаться между различными суббрендами (Rapid Sheet Metal, Rapid Machining, Rapid Wire Cable и Rapid Production).
Эти вкладки будут отображаться на каждой странице, и вы можете определить, на каком веб-сайте бренда вы находитесь, по выделению белого цвета.
Global Navigation — Как и при навигации с вкладками, глобальная навигация остается неизменной на каждой странице. Здесь у вас будут ссылки на страницы, связанные со всеми суббрендами, такими как страницы вакансий, входа в систему и контактов.
Здесь у вас будут ссылки на страницы, связанные со всеми суббрендами, такими как страницы вакансий, входа в систему и контактов.
С помощью глобальной навигации вы можете изменить эти ссылки, которые будут отображаться на всех веб-страницах.Таким образом, обновление для разных брендов становится очень простым.
Локальная навигация — Локальная навигация — это то место, где вы можете получить конкретные данные для каждого суббренда. Эти страницы будут похожи на основную навигацию на других сайтах. В этом примере все страницы будут уникальными для каждого бренда, поэтому эту навигацию следует настраивать.
Это потому, что такие вещи, как предлагаемые услуги, расценки и время выполнения заказа, будут меняться. Обновление этих навигаций будет отличаться для разных брендов.
Где разместить навигацию? Закрепленный заголовок и навигация — При переходе на главную страницу посетитель должен увидеть самую большую версию вашего заголовка, включая навигацию. Это связано с тем, что они могут быть новыми для вашего веб-сайта и на первый взгляд потребуют как можно больше информации.
Это связано с тем, что они могут быть новыми для вашего веб-сайта и на первый взгляд потребуют как можно больше информации.
Но при прокрутке вниз заголовок должен быть виден в наиболее усеченном формате. Это сделано для того, чтобы другие разделы вашей домашней страницы не исчезли, если пользователь наведет курсор на панель навигации.
Итак, если у вас будет мегаменю навигации с большим количеством опций, чем в китайском ресторане, вам нужно значительно упростить его внешний вид при прокрутке, чтобы ваши посетители не были постоянно перегружены опциями.
Горизонтальная навигация — Как мы уже упоминали, вам нужно максимально возможное окно просмотра на вашем веб-сайте. Горизонтальная навигация занимает меньше места, чем вертикальная, поэтому у вас больше места для игры. Кроме того, люди с большей вероятностью будут сканировать всю навигацию, если она горизонтальная, потому что мы читаем слева направо.
Вертикальная навигация — Вы, наверное, заметили, что большинство примеров в этой статье пока относятся к горизонтальной навигации. Но есть случаи, когда полезна вертикальная навигация.
Но есть случаи, когда полезна вертикальная навигация.
Вертикальную навигацию следует использовать как дополнительную область или для приложений электронной коммерции. Это отличная тактика, позволяющая убедиться, что ваша основная навигация по-прежнему видна, пока посетители веб-сайта просматривают ваши доступные продукты.
Hamburger Navigation — В какой-то момент дизайн навигации в стиле гамбургеров был обязательным поводом для увлечения веб-сайтами.Три горизонтальные линии в левом или правом углу заголовка должны побуждать посетителя щелкнуть мышью, после чего расширяется вся навигация. Да, это означает, что вам нужно будет щелкнуть что-нибудь, прежде чем вы даже увидите страницы верхнего уровня. Поговорим о неудобствах.
Однако есть время и место для проявления этой техники. Но все согласны с тем, что этот дизайн скрывает навигацию и приводит к слабому взаимодействию с пользователем. Кроме того, мы потратили большую часть этой статьи на разговоры о том, насколько важна ваша навигация, так зачем вам идти и скрывать ее?
С учетом сказанного, гамбургер по-прежнему полезен для мобильных веб-сайтов, поскольку он сжимает заголовок и не занимает и без того ограниченное пространство на экране. Он также часто используется на простых сайтах с брошюрами . Эти веб-сайты имеют очень скромный дизайн, минимальное количество страниц и используются в основном как ресурс, которым продавцы могут поделиться с потенциальными клиентами. По сути, они похожи на интерактивную брошюру. Но даже несмотря на то, что эти сайты просты, вам все равно необходимо использовать передовые методы для оптимального взаимодействия с пользователем.
Он также часто используется на простых сайтах с брошюрами . Эти веб-сайты имеют очень скромный дизайн, минимальное количество страниц и используются в основном как ресурс, которым продавцы могут поделиться с потенциальными клиентами. По сути, они похожи на интерактивную брошюру. Но даже несмотря на то, что эти сайты просты, вам все равно необходимо использовать передовые методы для оптимального взаимодействия с пользователем.
Итак, вот и все: подробное описание заголовка веб-сайта и дизайна навигации. Но создание идеальной домашней страницы требует гораздо больше усилий, и мы только взяли верх.Следите за обновлениями нашего блога, чтобы узнать больше о передовых методах работы в других разделах главной страницы. Или, , дайте нам знать , если у вас есть какие-либо вопросы или комментарии об этом блоге!
В качестве менеджера по контент-маркетингу Мария курирует все процессы и передовые методы маркетингового копирайтинга.
Связанный контент
10 вопросов о дизайне вашего веб-сайта Получите ресурсзаголовков абзацев | Общественный колледж Берега
Использование заголовков обобщено
Используйте их для создания фрагментов связанного содержимого
«Пользователи ценят фрагментированный текстовый контент. Это помогает избежать стен текста, которые могут появиться
устрашающий или требующий много времени. Разделение на части позволяет легко просматривать снимки экрана — предпочтение пользователей.
метод чтения в Интернете ». –Nielsen Norman Group
Это помогает избежать стен текста, которые могут появиться
устрашающий или требующий много времени. Разделение на части позволяет легко просматривать снимки экрана — предпочтение пользователей.
метод чтения в Интернете ». –Nielsen Norman Group
Используйте их последовательно
«При переходе вниз по заголовкам следует избегать пропусков уровней. Это означает
что за
Это означает
что за
следует
или, за
следует или
и т. д. При переходе по заголовкам вполне законно пропускать любое число
уровней »
–W3C
Не пишите все слова с большой буквы
«Мы рекомендуем набирать текст вниз (используйте только первое слово и все имена собственные). для заголовков, подзаголовков и текста.Стиль пуха более разборчив, потому что, когда мы читаем
в первую очередь мы сканируем верхние части слов … » –Web Style Guide
для заголовков, подзаголовков и текста.Стиль пуха более разборчив, потому что, когда мы читаем
в первую очередь мы сканируем верхние части слов … » –Web Style Guide
Определение и внешний вид
На нашем веб-сайте есть шесть типов заголовков абзацев от большого до маленького.Выражаясь языком Интернета,
они обозначаются как h2, h3 и т. д. У нас также есть другой стиль текста под названием «Большой
Текст «, который можно использовать в качестве подзаголовка вверху страницы. Вот они:
Крупный текст
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Заголовок вашей веб-страницы уже установлен автоматически. Вы никогда не захотите, чтобы на вашей странице был еще один h2.
Вы никогда не захотите, чтобы на вашей странице был еще один h2.
Думайте о заголовках абзацев как о
.- от общего к частному или
- от самого важного до наименее важного.
Вот пример веб-страницы «Где я живу»:
Использование заголовков важно
Вот почему вам нужно использовать заголовки абзацев:
- Поисковые системы используют их для классификации важности информации на веб-странице.

Это может повлиять на регистрацию, поскольку людям будет труднее или легче найти программу.
или области обучения на нашем веб-сайте или в поиске в Google. Это также улучшит качество
окно поиска работает на нашем веб-сайте. - Программы чтения с экрана используют их для перехода по разделам веб-страницы.
Согласно федеральному закону мы обязаны сделать наш веб-сайт доступным.Правильное использование заголовков — один шаг к соблюдению требований,
но, что более важно, для помощи слабовидящим. - Посетители Интернета просматривают их, чтобы увидеть, какой контент они найдут в определенном разделе
a page
Исследование, проведенное экспертами в области юзабилити веб-сайтов, показало, что подавляющее большинство пользователей сети сканируют, а не читают. Если вы не запомните это, глаза вашей аудитории будут катиться прямо с вашей страницы.
Если вы не запомните это, глаза вашей аудитории будут катиться прямо с вашей страницы.
Использование одного и того же заголовка дважды
За исключением h2, можно использовать другие заголовки более одного раза на странице. Здесь
это демонстрация на примере сверху:
Три страны Северной Америки имеют равное значение, поэтому они получают
тот же уровень заголовка.Этот пример идет последовательно от h2 до h5. Оптимизировать
наши страницы для поисковых систем и вспомогательных технологий, пожалуйста, сохраняйте последовательность; например, не переходите с h3 на h5.
Заглавные буквы или строчные буквы?
Пишите заголовки в «регистре предложений», а не используйте заглавные буквы, как если бы
в названии книги.Это означает, что только первое слово и все имена собственные пишутся с заглавной буквы.
Не только читатели в Интернете просто сканируют страницы, но и само чтение включает сканирование.
формы слов и предложений. Обратите внимание, как легко читать верхние строки слов по сравнению
ко дну:
Источник: http: // webstyleguide.ru / wsg3 / 8-typography / 5-typographic-focus. html
html
Как создать раздел заголовка вашего веб-сайта с помощью CSS (Раздел 1)
Часть серии:
Как создать сайт с помощью CSS Это руководство является частью серии по созданию и настройке этого веб-сайта с помощью CSS, языка таблиц стилей, используемого для управления представлением веб-сайтов.Вы можете следить за всей серией, чтобы воссоздать демонстрационный веб-сайт и познакомиться с CSS, или использовать описанные здесь методы для других проектов веб-сайтов CSS.
Прежде чем продолжить, мы рекомендуем вам немного знать HTML, стандартный язык разметки, используемый для отображения документов в веб-браузере. Если вы не знакомы с HTML, вы можете изучить первые десять руководств нашей серии «Как создать веб-сайт с помощью HTML», прежде чем начинать эту серию.
Введение
В этом руководстве вы воссоздадите верхний заголовок демонстрационного веб-сайта с помощью HTML и CSS.Вы можете заменить информацию Сэмми своей собственной, если хотите поэкспериментировать или изменить размер. Методы, которые вы здесь используете, могут быть применены к другим проектам веб-сайтов CSS / HTML.
Предварительные требования
Чтобы следовать этому руководству, убедитесь, что вы настроили необходимые файлы и папки, как описано в предыдущем руководстве из этой серии «Как настроить проект CSS и HTML».
Добавление заголовка и подзаголовка к заголовку вашей веб-страницы
Заголовок нашего веб-сайта включает заголовок («Акула Сэмми»), подзаголовок («СТАРШИЙ СЕЛАХИМОРФА В DIGITALOCEAN») и небольшое изображение профиля.Эти элементы заключены в контейнер , который стилизован с классом, определенным в таблице стилей CSS. Вы воссоздадите этот раздел, добавив текст и содержимое изображения, создав класс для контейнера , а затем обернув содержимое текста и изображения в контейнер , которому назначен вновь созданный класс.
Чтобы добавить заголовок и подзаголовок на свой сайт, добавьте следующий выделенный фрагмент кода между открывающим и закрывающим тегами в индексе .html файл. Замените информацию Сэмми своей собственной, если вы хотите персонализировать свой сайт:
index.html
. . .
Акула Сэмми
СТАРШИЙ СЕЛАХИМОРФА В DIGITALOCEAN
В этом фрагменте кода вы добавили заголовок Sammy the Shark и присвоили ему тег заголовка
SENIOR SELACHIMORPHA AT DIGITALOCEAN и присвоили ему тег заголовка , поскольку это менее важный заголовок.
Обратите внимание, что вы также добавили комментарий непосредственно перед заголовком. Комментарий используется для сохранения пояснительных примечаний к вашему коду для дальнейшего использования и не отображается браузером для посетителей сайта (если они не просматривают исходный код веб-страницы). В HTML комментарии записываются между
В HTML комментарии записываются между и -> , как показано во фрагменте кода выше.Обязательно закройте свой комментарий тегом завершающего комментария ( -> ), иначе весь ваш контент будет закомментирован.
Добавление и стилизация небольшого изображения профиля в заголовок веб-страницы
Затем вы добавите небольшое изображение профиля в раздел заголовка. Выберите фото профиля, которое хотите разместить на своем сайте. Если у вас нет фотографии профиля, вы можете использовать любое альтернативное изображение (например, изображение профиля Сэмми) или создать аватар на таком сайте, как Getavataaars.com.
После выбора изображения сохраните его в папке изображений как small-profile.jpeg .
Теперь добавьте изображение профиля на веб-страницу с помощью тега ![]()
и атрибута src , назначенного пути к файлу изображения вашего профиля. Добавьте следующий выделенный фрагмент кода в файл index. html
html сразу после строки и перед строкой Sammy the Shark
Индекс.html
. . .

Акула Сэмми
СТАРШИЙ СЕЛАХИМОРФА В DIGITALOCEAN
Сохраните файл и загрузите его в браузере. Теперь ваша веб-страница должна иметь заголовок, подзаголовок, изображение профиля и фоновое изображение:
Обратите внимание, что изображение имеет другой стиль, чем изображение профиля на демонстрационном сайте.Чтобы воссоздать форму, размер и границу изображения профиля на демонстрационном сайте, добавьте следующий набор правил в свой файл styles.css :
styles.css
. . .
/ * Изображение профиля верхнего заголовка * /
.profile-small {
высота: 150 пикселей;
радиус границы: 50%;
граница: 10px solid # FEDE00;
}
Прежде чем двигаться дальше, давайте рассмотрим каждую строку кода, которую вы только что добавили:
-
/ * Изображение профиля верхнего заголовка * / - это комментарий CSS для маркировки кода.
- Текст
.profile-small относится к имени класса, который мы определяем с помощью набора правил. Этот класс будет применен к изображению профиля на следующем шаге. - Декларация
высота: 150 пикселей; устанавливает высоту изображения на 150 пикселей и автоматически регулирует ширину для сохранения пропорций размера изображения. - Объявление
border-radius: 50%; округляет края изображения до округлой формы. - Объявление
border: 10px solid # FEDE00; дает изображению сплошную границу шириной 10 пикселей и имеет цветовой код HTML # FEDE00 .
Сохраните файл и вернитесь в файл index.html , чтобы добавить класс profile-small в свой тег ![]()
, например:
index.html
. . .
 . . .
. . .
Сохраните файл и перезагрузите его в браузере. Изображение вашего профиля теперь должно иметь высоту 150 пикселей, круглую форму и желтую рамку:
Изображение вашего профиля теперь должно иметь высоту 150 пикселей, круглую форму и желтую рамку:
На следующем шаге вы примените дополнительный стиль к заголовку, подзаголовку и изображению профиля в целом.
Стилизация и позиционирование содержимого заголовка с помощью CSS
Теперь вы определите класс с помощью CSS для стилизации и размещения содержимого заголовка. Вернитесь к файлу styles.css и создайте класс заголовка , добавив следующий набор правил CSS:
styles.css
. . .
/ * Заголовок * /
.header {
отступ: 40 пикселей;
выравнивание текста: центр;
фон: # f9f7f7;
маржа: 30 пикселей;
размер шрифта: 20 пикселей;
}
Давайте сделаем короткую паузу, чтобы понять каждую строку кода, который вы только что добавили:
-
/ * Заголовок заголовка * / - это комментарий, который не отображается в браузере. - Текст
.header - это имя селектора класса, который мы создаем и определяем с помощью этого набора правил.
- Поле
: 40 пикселей; Объявление создает 40 пикселей заполнения между содержимым и границей элемента. -
выравнивание текста: по центру; Объявление перемещает содержимое в центр элемента. Вы также можете изменить значение на слева или справа для соответствующего выравнивания текста. - Фон
: # f9f7f7; Объявление устанавливает цвет для определенного цветового кода HTML, используемого на демонстрационном веб-сайте.Этот учебник не будет охватывать коды цветов HTML в этой серии руководств, но вы также можете использовать имена цветов HTML ( черный , белый , серый , серебристый , фиолетовый , красный , фуксия , салатовый , оливковый , зеленый , желтый , бирюзовый , темно-синий , синий , бордовый и aqua ), чтобы изменить значение цвета этого свойства.
- Поле
: 30 пикселей; Объявление создает поле в 30 пикселей между периметром элемента и периметром области просмотра или любых окружающих элементов. - Размер шрифта
: 20 пикселей; Объявление увеличивает размер как заголовка, так и подзаголовка.
Сохраните файл styles.css . Затем вы примените этот класс заголовка к содержимому вашего заголовка. Вернитесь на страницу index.html и оберните содержимое заголовка (которое вы уже добавили в свой файл) в тег , которому назначен заголовок класс : . . .

Акула Сэмми
СТАРШИЙ СЕЛАХИМОРФА В DIGITALOCEAN
или
и т. д. При переходе по заголовкам вполне законно пропускать любое число уровней »
–W3C для заголовков, подзаголовков и текста.Стиль пуха более разборчив, потому что, когда мы читаем
в первую очередь мы сканируем верхние части слов … » –Web Style Guide
для заголовков, подзаголовков и текста.Стиль пуха более разборчив, потому что, когда мы читаем
в первую очередь мы сканируем верхние части слов … » –Web Style Guide  Вы никогда не захотите, чтобы на вашей странице был еще один h2.
Вы никогда не захотите, чтобы на вашей странице был еще один h2. 
Это может повлиять на регистрацию, поскольку людям будет труднее или легче найти программу. или области обучения на нашем веб-сайте или в поиске в Google. Это также улучшит качество окно поиска работает на нашем веб-сайте.
Согласно федеральному закону мы обязаны сделать наш веб-сайт доступным.Правильное использование заголовков — один шаг к соблюдению требований, но, что более важно, для помощи слабовидящим.
Исследование, проведенное экспертами в области юзабилити веб-сайтов, показало, что подавляющее большинство пользователей сети сканируют, а не читают.
 Если вы не запомните это, глаза вашей аудитории будут катиться прямо с вашей страницы.
Если вы не запомните это, глаза вашей аудитории будут катиться прямо с вашей страницы.
Источник: http: // webstyleguide.ru / wsg3 / 8-typography / 5-typographic-focus.
 html
html 
, который стилизован с классом, определенным в таблице стилей CSS. Вы воссоздадите этот раздел, добавив текст и содержимое изображения, создав класс для контейнера , а затем обернув содержимое текста и изображения в контейнер , которому назначен вновь созданный класс.
Чтобы добавить заголовок и подзаголовок на свой сайт, добавьте следующий выделенный фрагмент кода между открывающим и закрывающим тегами в индексе .html файл. Замените информацию Сэмми своей собственной, если вы хотите персонализировать свой сайт:
index.html
. . .
Акула Сэмми
СТАРШИЙ СЕЛАХИМОРФА В DIGITALOCEAN
В этом фрагменте кода вы добавили заголовок Sammy the Shark и присвоили ему тег заголовка
SENIOR SELACHIMORPHA AT DIGITALOCEAN и присвоили ему тег заголовка , поскольку это менее важный заголовок.
Обратите внимание, что вы также добавили комментарий непосредственно перед заголовком. Комментарий используется для сохранения пояснительных примечаний к вашему коду для дальнейшего использования и не отображается браузером для посетителей сайта (если они не просматривают исходный код веб-страницы). В HTML комментарии записываются между
В HTML комментарии записываются между и -> , как показано во фрагменте кода выше.Обязательно закройте свой комментарий тегом завершающего комментария ( -> ), иначе весь ваш контент будет закомментирован.
Добавление и стилизация небольшого изображения профиля в заголовок веб-страницы
Затем вы добавите небольшое изображение профиля в раздел заголовка. Выберите фото профиля, которое хотите разместить на своем сайте. Если у вас нет фотографии профиля, вы можете использовать любое альтернативное изображение (например, изображение профиля Сэмми) или создать аватар на таком сайте, как Getavataaars.com.
После выбора изображения сохраните его в папке изображений как small-profile.jpeg .
Теперь добавьте изображение профиля на веб-страницу с помощью тега ![]()
и атрибута src , назначенного пути к файлу изображения вашего профиля. Добавьте следующий выделенный фрагмент кода в файл index. html
html сразу после строки и перед строкой Sammy the Shark
Индекс.html
. . .

Акула Сэмми
СТАРШИЙ СЕЛАХИМОРФА В DIGITALOCEAN
Сохраните файл и загрузите его в браузере. Теперь ваша веб-страница должна иметь заголовок, подзаголовок, изображение профиля и фоновое изображение:
Обратите внимание, что изображение имеет другой стиль, чем изображение профиля на демонстрационном сайте.Чтобы воссоздать форму, размер и границу изображения профиля на демонстрационном сайте, добавьте следующий набор правил в свой файл styles.css :
styles.css
. . .
/ * Изображение профиля верхнего заголовка * /
.profile-small {
высота: 150 пикселей;
радиус границы: 50%;
граница: 10px solid # FEDE00;
}
Прежде чем двигаться дальше, давайте рассмотрим каждую строку кода, которую вы только что добавили:
-
/ * Изображение профиля верхнего заголовка * / - это комментарий CSS для маркировки кода.
- Текст
.profile-small относится к имени класса, который мы определяем с помощью набора правил. Этот класс будет применен к изображению профиля на следующем шаге. - Декларация
высота: 150 пикселей; устанавливает высоту изображения на 150 пикселей и автоматически регулирует ширину для сохранения пропорций размера изображения. - Объявление
border-radius: 50%; округляет края изображения до округлой формы. - Объявление
border: 10px solid # FEDE00; дает изображению сплошную границу шириной 10 пикселей и имеет цветовой код HTML # FEDE00 .
Сохраните файл и вернитесь в файл index.html , чтобы добавить класс profile-small в свой тег ![]()
, например:
index.html
. . .
 . . .
. . .
Сохраните файл и перезагрузите его в браузере. Изображение вашего профиля теперь должно иметь высоту 150 пикселей, круглую форму и желтую рамку:
Изображение вашего профиля теперь должно иметь высоту 150 пикселей, круглую форму и желтую рамку:
На следующем шаге вы примените дополнительный стиль к заголовку, подзаголовку и изображению профиля в целом.
Стилизация и позиционирование содержимого заголовка с помощью CSS
Теперь вы определите класс с помощью CSS для стилизации и размещения содержимого заголовка. Вернитесь к файлу styles.css и создайте класс заголовка , добавив следующий набор правил CSS:
styles.css
. . .
/ * Заголовок * /
.header {
отступ: 40 пикселей;
выравнивание текста: центр;
фон: # f9f7f7;
маржа: 30 пикселей;
размер шрифта: 20 пикселей;
}
Давайте сделаем короткую паузу, чтобы понять каждую строку кода, который вы только что добавили:
-
/ * Заголовок заголовка * / - это комментарий, который не отображается в браузере. - Текст
.header - это имя селектора класса, который мы создаем и определяем с помощью этого набора правил.
- Поле
: 40 пикселей; Объявление создает 40 пикселей заполнения между содержимым и границей элемента. -
выравнивание текста: по центру; Объявление перемещает содержимое в центр элемента. Вы также можете изменить значение на слева или справа для соответствующего выравнивания текста. - Фон
: # f9f7f7; Объявление устанавливает цвет для определенного цветового кода HTML, используемого на демонстрационном веб-сайте.Этот учебник не будет охватывать коды цветов HTML в этой серии руководств, но вы также можете использовать имена цветов HTML ( черный , белый , серый , серебристый , фиолетовый , красный , фуксия , салатовый , оливковый , зеленый , желтый , бирюзовый , темно-синий , синий , бордовый и aqua ), чтобы изменить значение цвета этого свойства.
- Поле
: 30 пикселей; Объявление создает поле в 30 пикселей между периметром элемента и периметром области просмотра или любых окружающих элементов. - Размер шрифта
: 20 пикселей; Объявление увеличивает размер как заголовка, так и подзаголовка.
Сохраните файл styles.css . Затем вы примените этот класс заголовка к содержимому вашего заголовка. Вернитесь на страницу index.html и оберните содержимое заголовка (которое вы уже добавили в свой файл) в тег , которому назначен заголовок класс : . . .

Акула Сэмми
СТАРШИЙ СЕЛАХИМОРФА В DIGITALOCEAN
