Топ-6 ошибок мобильной версии сайта, которые снижают его конверсию ✔️ Блог Webpromo
19.02.2020
Редакция: Ольга Коцофане. Автор: Владислав Воронин
Прежде чем разбирать заявленные 6 ошибок мобильной версии сайта, разберемся, зачем она вообще нужна. Согласно последним данным, доля тех пользователей, которые заходят в интернет с мобильных устройств, превышает долю тех, кто заходит с ПК, в 3 раза. И все они ожидают увидеть удобный и информативный сайт, который максимально похож на свою десктопную версию.
Но допустим, у вас есть мобильная версия сайта. Почему же тогда она плохо конвертирует? Скорее всего, дело в ошибках, которые были допущены при ее создании. Пользователи испытывают трудности при поиске информации на сайте, при нажатии CTA-кнопок, при загрузке страниц и пр.
В этой статье мы разберем 6 распространенных ошибок, на которые нужно проверить мобильную версию сайта. Они негативно влияют на конверсию ресурса, поэтому их нужно избегать.
Они негативно влияют на конверсию ресурса, поэтому их нужно избегать.
Содержание:
- Ошибка 1. Плохая структура и логика размещения элементов интерфейса в шапке сайта.
- Ошибка 2. Отсутствие кнопки «Найти» в строке поиска.
- Ошибка 3. Отсутствие кнопок целевого действия на первом экране.
- Ошибка 4. Плохая оптимизация контента.
- Ошибка 5. Медленная скорость загрузки страниц сайта.
- Ошибка 6. Узкие баннеры в слайдерах.
Ошибка 1. Плохая структура и логика размещения элементов интерфейса в шапке сайта.
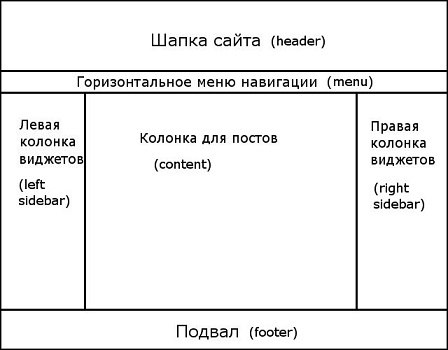
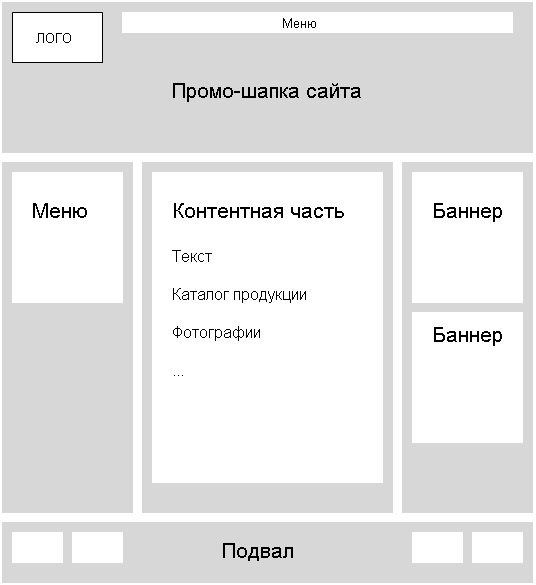
Один из самых важных элементов любого сайта — это header или, проще говоря, шапка. Именно здесь должны находиться основная информация о компании вместе с контактными данными и логотипом, а также панель навигации. Пользователь видит шапку первой и бóльшую часть информации ищет именно в ней.
При создании интерфейса сайта UX-дизайнеры руководствуются правилом «Не заставляй пользователя думать». Это означает, что юзеру не придется самому предполагать, где на сайте может располагаться та или иная информация. Чем больше процент такого «времени на размышления», тем меньше процент конверсий.
Чем больше процент такого «времени на размышления», тем меньше процент конверсий.
Чтобы конверсия продаж удерживала высокие показатели, к элементам, которые могут создавать дополнительную когнитивную нагрузку (например, к иконкам), как минимум стоит добавить подписи. Пользователь не должен задумываться об их функционале. Как максимум — у всех элементов должны быть четкая структура и логика размещения, сформированная на основании пользовательского опыта. Так, гамбургер-меню всегда размещается слева, тогда как «Корзина» — справа. Номера телефонов должны быть кликабельными, а клик на логотип должен перенаправлять пользователя на главную страницу сайта. Также у всех компонентов должны быть максимально понятный дизайн и единый стиль.
Шапка не должна занимать слишком много места на первом экране. Ее «идеальная» высота — от 80px до 120px. Такой размер позволит компактно разместить необходимые элементы интерфейса и не перегрузить первый экран.
Ошибка 2. Отсутствие кнопки «Найти» в строке поиска.

У большинства пользователей сформирован паттерн, при котором после ввода запроса в поисковую строку в десктопной версии сайта они нажимают на кнопку «Найти» с помощью курсора мышки. В то же время нажатие клавиши Enter воспринимается как переход на следующую строку. Эта поведенческая особенность даже в большей степени касается пользователей мобильных устройств и была замечена при просмотре записей сессий на многих версиях сайтов для гаджетов.
Оказалось, что человек вводит запрос, но далеко не сразу понимает, что ему нужно сделать, чтобы вывести на экран результаты поиска. Сложнее всего разобраться с этим аудитории старше 40 лет.
Исходя из этого, в строку поиска необходимо добавить кнопку с названием «Найти» или «Поиск».
Ошибка 3. Отсутствие кнопок целевого действия на первом экране.
Размещение кнопок целевого действия не на первом экране или в целом их отсутствие на странице крайне негативно влияет на конверсию сайта. Именно эти элементы интерфейса дают пользователю возможность совершить конверсионное действие.
Обычно это:
- добавление товара в корзину;
- совершение заказа;
- вызов pop-up формы;
- отправка заявок;
- заказ обратного звонка.
Негативный эффект этой ошибки хорошо заметен при просмотре записей сессий в HotJar или тепловой карты скроллинга в Plerdy.
У пользователя, который заходит на целевую страницу сайта, возникают закономерные вопросы: «как заказать товар?» или «как отправить заявку на услугу?». Если он не находит нужной CTA-кнопки — ценность конверсии падает. Скорее всего клиент практически сразу уйдет с вашего сайта к конкурентам, у которых этой проблемы нет.
Кнопки целевого действия обязательно должны присутствовать на странице и крайне желательно, чтобы они были на первом экране (до скролла). Также хорошим решением будет закрепить основную кнопку внизу первого экрана.
Ошибка 4. Плохая оптимизация контента.

Содержание сайта влияет на множество поведенческих факторов. Так, плохо оптимизированный контент:
- увеличивает длину страницы, что приводит к низкой глубине скроллинга, из-за чего большинство пользователей попросту пропустит часть информации;
- плохо влияет на скорость загрузки страницы, из-за чего увеличивается процент отказа;
- портит дизайн сайта, что приводит к снижению лояльности к компании и бренду.
Очень важно оптимизировать и адаптировать контент в мобильной версии. Например, вместо того, чтоб размещать изображения в большом размере в столбик, стоит их уменьшить и разместить по два в ряд. Благодаря этому существенно снизится длина страницы, что позитивно повлияет на глубину скроллинга. Нужно помнить и про оптимизацию тизеров товаров. Их также можно разместить по два в ряд.
Не стоит переносить текст, изображения, графику и прочее в мобильную версию сайта в том объеме, в котором они были в десктопной версии.
Следует уменьшить размер шрифта текста и заголовков. Например, если в десктопной версии сайта высота заголовков составляет 32px, то в мобильной стоит использовать 20px или 24px.
Ошибка 5. Медленная скорость загрузки страниц сайта.
Медленная прогрузка страниц сайта — одна из ключевых причин плохой конверсии на любом сайте, так как пользователи не любят долго ждать. У них может сложиться впечатление, что сайт просто не работает.
Также медленная загрузка снижает эффективность поискового робота Google, поэтому на индексирование веб-страниц уходит больше времени.
Стратегическая цель любого сайта, которая влияет и на SEO, и на юзабилити, — загружаться быстрее сайта конкурентов.
Если вы ускорите загрузку, то сможете повысить количество продаж. Так, исследования показывают, что оптимизация скорости сайта ведет к росту числа конверсий.
Для проверки скорости загрузки и оптимизации вашего сайта используется сервис Google PageSpeed Insights.
- Использовать современные форматы изображений (Progressive JPEG, WebP).
- Включить Gzip-сжатие.
- Включить кэширование браузера.
- Использовать CDN.
- Использовать подходящий размер изображений.
- Удалить ресурсы, блокирующие отображения.
- Отложить загрузку неиспользуемого контента CSS.
- Сократить время ответа сервера (время до получения первого байта).
- Уменьшить размер кода JavaScript.
- Использовать CSS-спрайты.
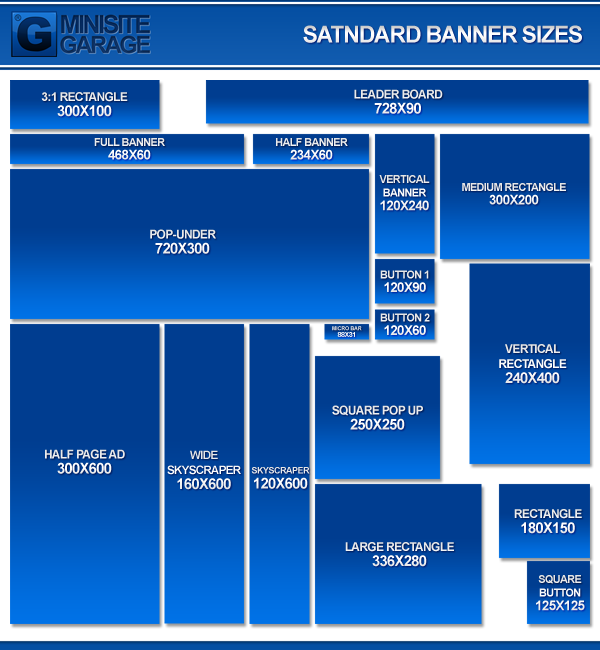
Часто мобильная версия сайтов страдает от некорректности отображения баннеров на слайдерах. Чаще всего они получаются слишком узкими, а информацию на них практически невозможно прочесть. Это происходит из-за использования баннеров для десктопной версии, которые просто пропорционально уменьшили.
Очевидно, что экраны телефонов не такие большие, как экраны компьютеров или планшетов. Именно поэтому изображения, которые хорошо смотрятся в десктопной версии, будут плохо выглядеть в мобильной.
Эту проблему решает создание отдельных баннеров для просмотра с гаджета. Они больше по высоте — как минимум 200–250px, а шрифт должен иметь высоту минимум 14px.
Избегайте перечисленных 6 ошибок мобильной версии вашего сайта при его проектировании — и он будет приводить вам новых клиентов!
Как изменить шапку сайта
Красиво оформленная шапка позволяет создать бренд сайта. Если владельцу требуется узнать, как изменить шапку сайта, нужно понимать, в чем заключаются ее особенности и функции.
Зачем нужен хедер?
Основной его функцией является индивидуализация ресурса на joomla или wordpress среди сотен других. Это знак, который позволит узнать посетителю вашу страницу.
Статистика говорит о том, что человек оценивает содержимое страницы в течение первых трех секунд.
Можно выяснить, какие требования существуют к шапке ресурса. Она должна:
- быть яркой и запоминающейся;
- раскрывать тематику сайта;
- делать клиенту предложение, от которого он не может отказаться.
Если необходимо поменять шапку сайта, следует подойти к этой задаче ответственно. Нужно понимать, насколько она удачна и сможет ли заинтересовать посетителя в течение короткого времени.
Из чего может состоять шапка сайта на joomla или wordpress?
Хедер — это часть страницы, которая остается неизменной на каждом разделе. На нем размещают:
- название ресурса;
- логотип;
- девиз;
- блоки контекстной рекламы;
- баннеры;
- кнопки для управления и др.
Эти элементы позволяют заинтересовать пользователя и нередко облегчают его навигацию по сайту. С помощью данных элементов удастся установить у пользователей ресурса ассоциативную связь между предприятием и получаемой информацией.
С помощью данных элементов удастся установить у пользователей ресурса ассоциативную связь между предприятием и получаемой информацией.
Как правило, пользователи обращают свое внимание на хедер, поскольку эта часть наиболее наполнена графическими элементами. Часто первое впечатление о сайте портится из-за недостаточно качественно разработанной шапки сайта. В этой ситуации на их мнение уже не сможет повлиять даже интересный контент.
Из-за этого поменять шапку сайта на joomla или же на wordpress необходимо только в том случае, если вы полностью уверены в том, что она оправдает ваши ожидания и сможет создать у пользователя положительное впечатление о ресурсе. Нередко случается, что при смене шапки на менее удачную сайты теряют значительное количество посетителей.
Каким образом самостоятельно поменять шапку ресурса, созданного на wordpress?
Практически все шаблоны ресурсов wordpress позволяют сменить хедер довольно быстро и просто, поскольку у них есть функция замены шапки сайта. Чтобы сменить шапку, достаточно перейти в подходящий раздел панели и вставить заранее заготовленное изображение. Особое внимание следует обратить на размер будущего хедера, поскольку при загрузке он может быть уменьшен.
Чтобы сменить шапку, достаточно перейти в подходящий раздел панели и вставить заранее заготовленное изображение. Особое внимание следует обратить на размер будущего хедера, поскольку при загрузке он может быть уменьшен.
Как поменять шапку сайта на wordpress этим способом, можно увидеть на фото:
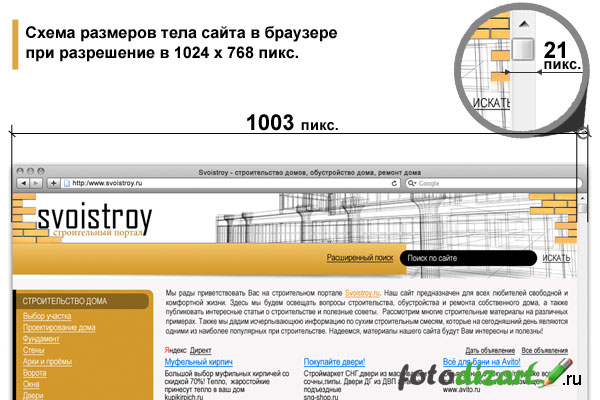
Следует учесть рекомендуемые размеры изображения, которые указываются под цифрой один. Далее нужно загрузить файл с рисунком (цифра два) и сохранить все внесенные изменения.
Но функция смены хедера есть не в каждом шаблоне сайта на wordpress. Если первый способ вам не подходит, вы можете воспользоваться вторым.
Как правило, изображение, которое отвечает за шапку сайта на wordpress, имеет название heder.jpg. Найти его можно в папке images. Она располагается по пути /domains/название вашего сайта.ru/wp-content/themes/название темы/images. Увидеть файл можно на фото:
Этот файл нужно извлечь на свой компьютер. Это позволяет узнать его размер и внести необходимые корректировки. Изображение можно отредактировать, либо создать на его основании свое.
Изображение можно отредактировать, либо создать на его основании свое.
Далее отредактированная картинка должна вернуться на прежнее место. Имя файла менять не нужно. После этого достаточно зайти на свой сайт и обновить его. Иногда изображение меняется не сразу, а по истечении определенного промежутка времени.
Как сменить хедер сайта на joomla?
Процесс смены происходит достаточно просто. Нужно нажать кнопку «изменить CSS», и вы попадете в редактор шаблона ресурса, созданного на joomla. Далее вам необходимо отметить директорию template.css, после чего требуется нажать кнопку «изменить». Подробнее можно увидеть на фото:
Далее следует выполнить поиск. Можно использовать комбинацию клавиш CTRL+F. Требуется найти изображение, которое соответствует шапке ресурса, как на фото:
Посмотрите на строку background:url. Там вы сможете обнаружить путь к изображению, которое отвечает за шапку сайта. Укажите вместо него путь, необходимый вам, и укажите расширение файла.
Остается только сохранить все изменения заголовка сайта на joomla.
Изменить шапку сайта довольно просто, с этой задачей можно справиться самостоятельно. Следует лишь знать, как создать действительно удачный хедер, поскольку от внешнего вида шапки во многом зависит популярность вашего ресурса.
Заголовок — Советы по изображению
Вы настроили заголовок, загрузили фоновое изображение и обнаружили, что основное изображение выглядит не так хорошо, как оно обрезает половину изображения. Не переживайте, мы вас прикроем. Давайте обсудим некоторые способы выбора и создания фоновых изображений для шапки, чтобы они выглядели наилучшим образом.
Если вы новичок в настройке заголовков и не читали часть 1, мы настоятельно рекомендуем ее перед продолжением этого руководства.
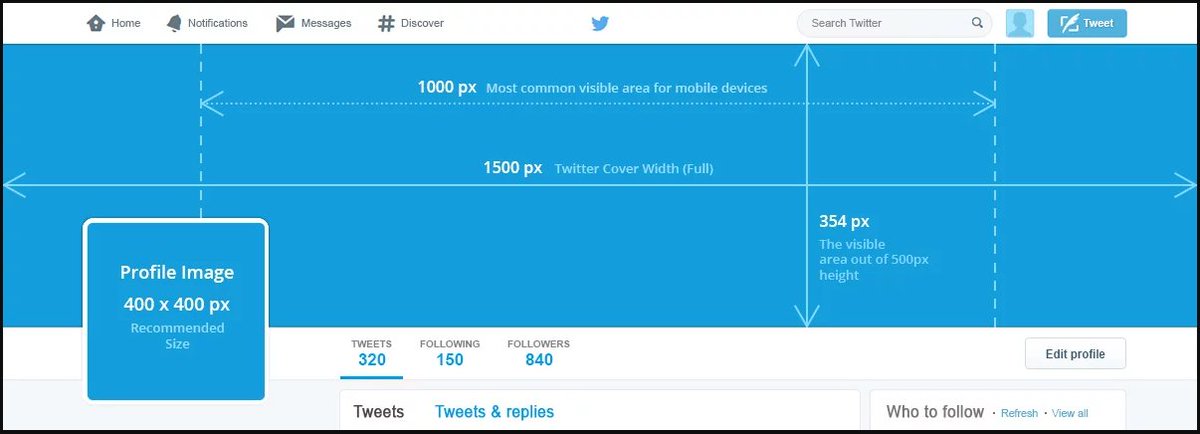
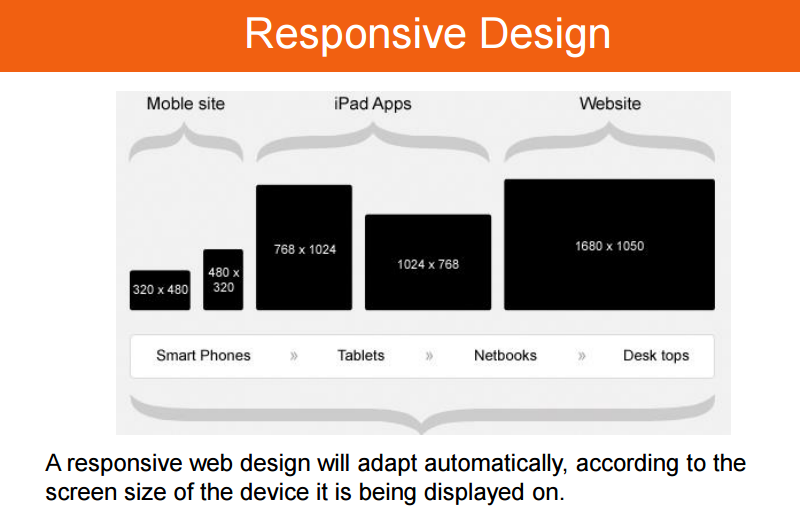
Получить идеальное изображение для заголовка иногда бывает непросто. Ключом к выбору и созданию правильных изображений является понимание размера заголовка и того, как он меняется в зависимости от размера браузера и устройства.
Последнее, что вам нужно, это вырезать кого-то или потерять важное сообщение в одной из самых важных частей вашей страницы.
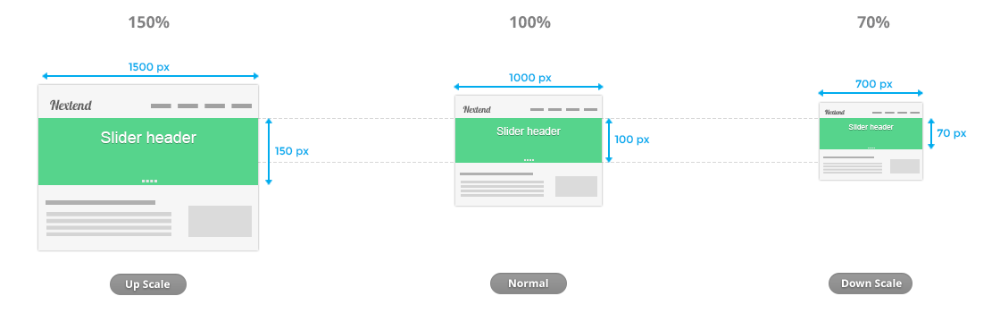
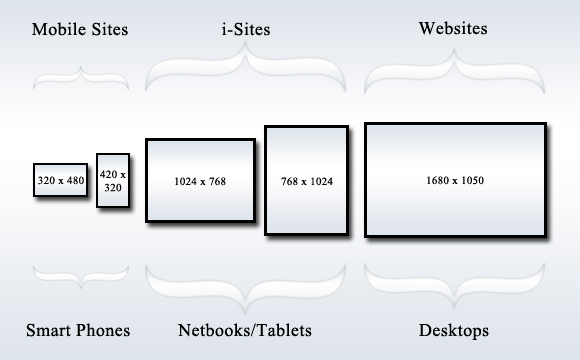
Давайте посмотрим на разрешение нашего браузера. Размер разрешения — это просто ширина и высота экрана. Мониторы разного размера будут иметь разное разрешение. Большой монитор может иметь большое разрешение шириной 2500 пикселей, в то время как экраны меньшего размера будут иметь ширину около 1200 пикселей.
Большинство заголовков настроены на использование всей ширины страницы. Высота обычно для заголовка домашней страницы составляет около 600 пикселей. Для заголовка страницы контента он может быть немного меньше — около 300 пикселей.
Если ширина браузера пользователя составляет 1200 пикселей, а высота заголовка страницы установлена на 600 пикселей, заголовок будет отображаться в области размером 1200×600 пикселей. Все еще со мной?
Если браузер пользователя больше и имеет ширину 2500 пикселей, а заголовок страницы по-прежнему установлен на 600 пикселей, ваш заголовок будет отображаться в области 2500×600 пикселей.
Это два совершенно разных размера, и наше изображение должно хорошо работать на обоих. Нам нужно убедиться, что наше изображение имеет достаточную ширину для работы на широкоформатном экране 2500, сохраняя при этом все важное в пределах средних 1200 пикселей, поскольку все, что выходит за пределы этой ширины, рискует быть обрезанным на экранах меньшего размера.
Помня об этом, мы рекомендуем создавать изображения для шапки шириной 2500 пикселей и высотой примерно 600-1000 пикселей (в зависимости от высоты шапки). Помните, что все, что выходит за пределы средних 1200 пикселей, может быть обрезано на небольших экранах.
На самом деле это зависит от того, какой контент находится в вашем заголовке. Большую часть времени у вас будет некоторый текст и, возможно, кнопки в вашем заголовке. В идеале вы не хотите, чтобы ваш текст и кнопки перекрывали что-либо важное на вашем изображении. Это особенно важно, если вы изображаете людей на своем изображении. Вы же не хотите, чтобы кнопка или текст закрывали чье-то лицо.
Вы же не хотите, чтобы кнопка или текст закрывали чье-то лицо.
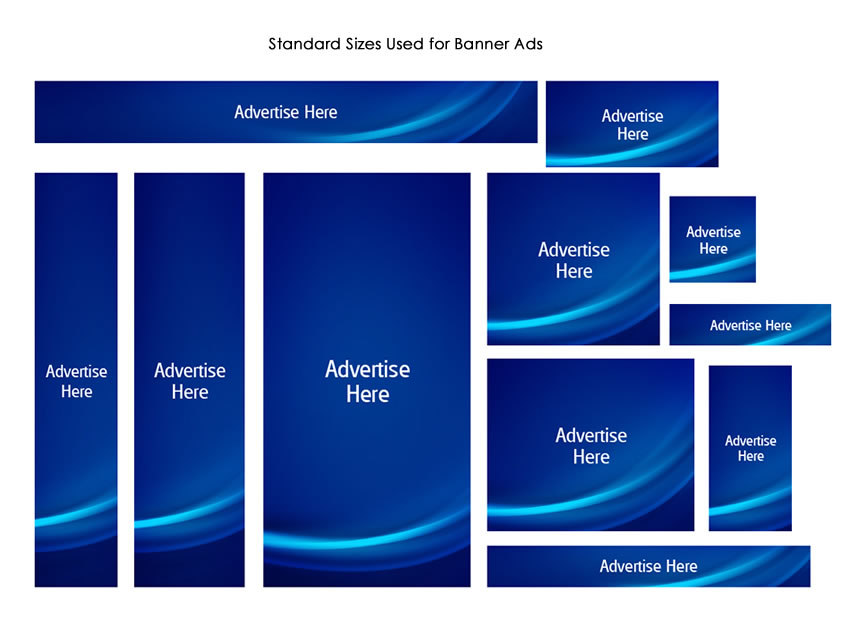
Лучшие изображения для заголовков, содержащих текст и кнопки;
- Разрешить четкое отображение текста и кнопок
- Главный фокус изображения должен быть смещен в одну сторону
- Достаточно широкий для мониторов с высоким разрешением.
- Держите основной фокус изображения в пределах средних 1200 пикселей изображения. Это гарантирует, что он не будет обрезан на небольших экранах.
- Легко масштабируется наружу. Наличие свободного пространства вокруг точки фокусировки изображения.
Пример 1 : Фоновое изображение без наложения текста. Вот наше изображение, которое мы загрузили. Это 2500×900 пикселей.
Если заголовок отображался на экране с разрешением 1024 пикселя. Вы можете видеть, что люди слева и справа были обрезаны.
Наш заголовок на экране с разрешением 2500 пикселей. Теперь вы можете видеть, потому что браузер имеет большую ширину, мы можем видеть наших пропавших людей.
Теперь вы можете видеть, потому что браузер имеет большую ширину, мы можем видеть наших пропавших людей.
Пример 2 : Это соответствует всем требованиям для отличного изображения заголовка. Очистите пространство вокруг нашей парочки героев. Кнопки и текст в чистом пространстве. Легко масштабируемые цвета слева и справа от пары, если нам нужно расширить изображение для экстремальных пейзажных разрешений.
Загруженное фоновое изображение:
Заголовок с разрешением 1400 пикселей:
Заголовок с разрешением 2500 пикселей:
9000 5 Пример 3 : Если вы не показываете людей (лица или снимки героев) и это скорее текстурированный фон, тогда будет намного проще разместить текст в заголовке.
Пример 4 : Загруженное изображение содержит логотип или графику.
Поскольку логотип является частью изображения, он будет масштабироваться вместе с заголовком, как показано ниже. Это всегда будет проблематично для разных разрешений. Старайтесь избегать плоских изображений, как в этом примере. Разделите логотип и фон на 2 отдельных изображения. Загрузите отдельное фоновое изображение в качестве фонового изображения заголовка и вставьте логотип в область содержимого заголовка. Это позволит логотипу плавать поверх фона и реагировать.
Это всегда будет проблематично для разных разрешений. Старайтесь избегать плоских изображений, как в этом примере. Разделите логотип и фон на 2 отдельных изображения. Загрузите отдельное фоновое изображение в качестве фонового изображения заголовка и вставьте логотип в область содержимого заголовка. Это позволит логотипу плавать поверх фона и реагировать.
Наконец
Возможно, вы не всегда сможете увидеть, как это выглядит на большом экране, так как у вас монитор меньшего размера, но зная, что вы установили ширину и высоту для всех экранов, вы защитите свои заголовки. Вы всегда можете отправить нам заявку в службу поддержки, и мы можем перепроверить их для вас!
Итак, подведем итоги…
Попробуйте и используйте
- Изображения с пустым пространством вокруг людей или фона, которые можно легко масштабировать для создания дополнительного пространства
- Альбомные изображения. 16:9соотношение. Обычно чем шире, тем лучше!
Попробуйте и избегайте
- Кадрирование людей при больших разрешениях.
 Старайтесь держать головы всех на экране 🙂
Старайтесь держать головы всех на экране 🙂 - Критический контент выходит за пределы основной области просмотра шириной 1200 пикселей
- Использование текста в качестве изображений в заголовке
- Загрузка очень больших изображений. Если вы загрузите изображение прямо со стоковой фотографии и не измените размер, это будет большой вес файла, что повлияет на время загрузки вашей страницы.
А как насчет мобильного телефона?
Все те же правила применяются к мобильным телефонам. Однако разрешение заголовка мобильного устройства, как правило, более портретное по сравнению с альбомным на настольном компьютере, и соотношение не сильно различается. Мы предлагаем создавать ваши заголовки примерно 1000 пикселей в ширину и 1400 пикселей в высоту в зависимости от того, какой вид вы хотите для своего заголовка. По умолчанию заголовок вашего рабочего стола будет работать на мобильных устройствах. Однако вы можете загружать собственные мобильные заголовки.
Вот и все. Я надеюсь, что это поможет вам создать эти красивые заголовки изображений и запомнить их.
Если вам нужна дополнительная помощь, отправьте запрос в службу поддержки от вашего администратора Funraisin, и наша команда поможет вам.
Какой размер пикселя следует использовать для заголовка моего веб-сайта?
Просмотреть еще статьи
Дизайн
Автор
Аманда Доннелли
Какой размер пикселя следует использовать для заголовка моего веб-сайта?
Как фронтенд-разработчик, я получаю много вопросов о том, как следует форматировать изображения перед загрузкой на веб-сайт, особенно те, которые используются в качестве фона, например главные или полноразмерные компоненты. Самый распространенный вопрос, который я слышу: «Какой размер пикселя мне следует использовать?»
Хотя приятно слышать, что люди думают о форматировании изображений, ответ на этот вопрос редко бывает простым. Одна из самых сложных вещей при создании веб-сайтов сегодня заключается в том, что мы должны убедиться, что взаимодействие с пользователем одинаково эффективно на любом устройстве и размере экрана, будь то телефон, который помещается в вашем кармане, ноутбук или гораздо большая сетчатка. отображать. Мы должны учитывать, что даже если экран одного компьютера физически такого же размера, как и экран другого человека, разрешение экрана у них может быть другим, из-за чего один и тот же макет выглядит для них совершенно по-разному.
Одна из самых сложных вещей при создании веб-сайтов сегодня заключается в том, что мы должны убедиться, что взаимодействие с пользователем одинаково эффективно на любом устройстве и размере экрана, будь то телефон, который помещается в вашем кармане, ноутбук или гораздо большая сетчатка. отображать. Мы должны учитывать, что даже если экран одного компьютера физически такого же размера, как и экран другого человека, разрешение экрана у них может быть другим, из-за чего один и тот же макет выглядит для них совершенно по-разному.
Дилемма различий
Возьмите эти скриншоты для примера. Оба были сняты на один и тот же 13-дюймовый экран Macbook Pro. Первое изображение использует стандартный дисплей с разрешением 1280 x 800 пикселей. Второе изображение – это тот же компьютер с настройкой Retina и разрешением 1440 x 900 пикселей.
Обратите внимание, что на втором изображении гораздо больше видно человека, сидящего в кресле, а на первом кадрируется его нога. Несмотря на то, что оба они просматриваются на ноутбуке одного размера, пользователи не видят одно и то же.
Теперь примите во внимание, сколько существует смартфонов, планшетов и компьютеров различных стилей, и внезапно у нас появляется бесконечное количество размеров экрана. Неудивительно, что мы больше не можем мыслить пикселями!
Декоративные элементы в сравнении с определенным содержимым
Прежде всего, во многих случаях эти изображения, оформленные определенным образом, используются в качестве декоративных изображений, а не содержимого.
Например, обычно декоративные изображения используются в герое веб-страницы. Эти изображения включаются в страницу в качестве элемента дизайна, а не содержимого, поэтому в этих случаях не следует использовать изображения, имеющие важную определенную тему. Вместо этого следует использовать изображения, которые по-прежнему актуальны, даже если они обрезаны.
Возьмем, к примеру, это основное изображение: оно обрезается по-разному на настольном компьютере и на мобильном устройстве, но, поскольку оно предназначено как декоративный элемент, а не как определенный контент, оно все еще работает.
Любое изображение, содержащее критический контент, должно быть добавлено так же, как изображения в этом сообщении блога, где редактор контента имеет полный контроль над тем, как и где отображается изображение, а не в качестве декоративного элемента страницы.
Что же делать?
При рассмотрении изображений для декоративных аспектов вашего веб-сайта меньше фокусируйтесь на концепции «идеального пикселя» и используйте плавность! Выбирайте изображения, которые визуально интересны по-разному, и не стесняйтесь протестировать их на своем веб-сайте, чтобы увидеть, как они выглядят на разных устройствах.
Хотя мы, как разработчики, постоянно ищем новые инструменты, которые помогут сделать эти дисплеи более предсказуемыми, огромное количество доступных размеров экрана делает критически важным планировать заранее и тестировать, чтобы обеспечить идеальное форматирование изображений.
Связанные темы
Блоги5 мин Чтение
