Топ-6 ошибок мобильной версии сайта, которые снижают его конверсию – Webpromo
19.02.2020
Ольга Коцофанэ | Владислав Воронин
Прежде чем разбирать заявленные 6 ошибок мобильной версии сайта, разберемся, зачем вообще нужна мобильная версия. Согласно последним данным, доля тех пользователей, которые заходят в интернет с мобильных устройств, превышает долю тех, которые заходят с ПК, в 3 раза. И все они ожидают увидеть удобный и информативный сайт, который максимально похож на свою десктопную версию.
Но допустим, у вас есть мобильная версия сайта. Почему же тогда она плохо конвертирует? Скорее всего, дело в ошибках, которые были допущены при ее создании. Пользователи попросту испытывают трудности при поиске информации на сайте, при нажатии CTA-кнопок, при загрузке страниц и пр.
В этой статье мы разберем 6 распространенных ошибок мобильной версии сайта, которые негативно влияют на его конверсию. И расскажем, как их избежать.
Содержание:
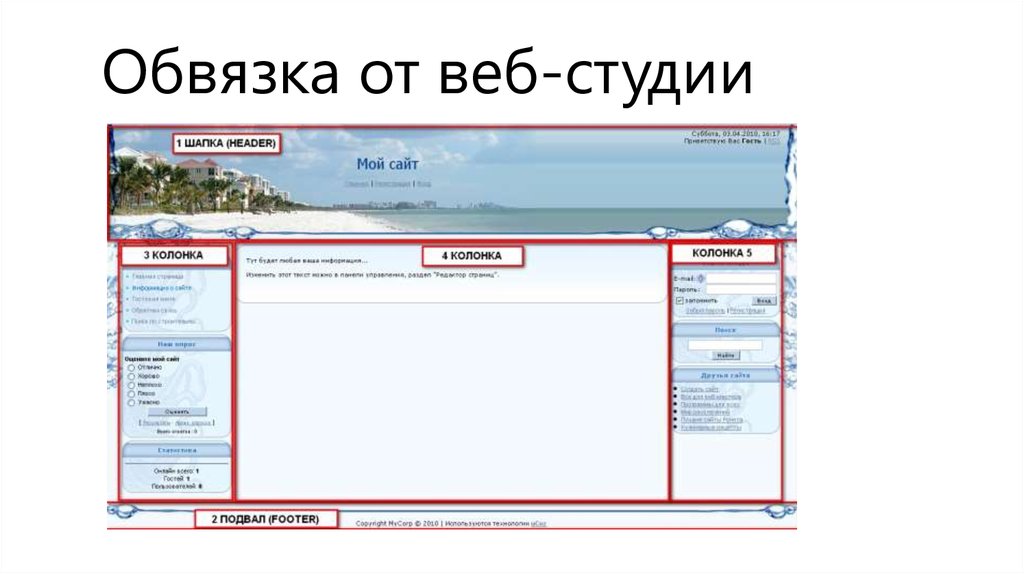
- Ошибка 1. Плохая структура и логика размещения элементов интерфейса в шапке сайта.
- Ошибка 2. Отсутствие кнопки «Найти» в строке поиска.
- Ошибка 3. Отсутствие кнопок целевого действия на первом экране.
- Ошибка 4. Плохая оптимизация контента.
- Ошибка 5. Медленная скорость загрузки страниц сайта.
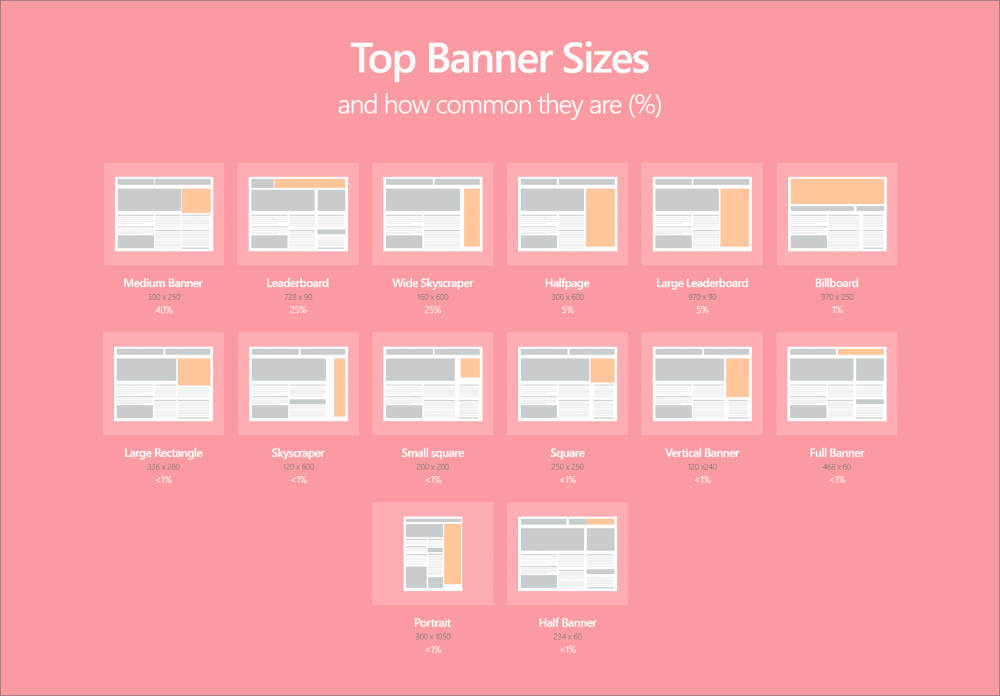
- Ошибка 6. Узкие баннеры в слайдерах.
Ошибка 1. Плохая структура и логика размещения элементов интерфейса в шапке сайта.
Один из самых важных элементов любого сайта — это header или, проще говоря, шапка. Именно здесь должна находиться основная информация о компании вместе с контактными данными и логотипом, а также панель навигации. Пользователь видит шапку первой и бОльшую часть информации ищет именно в ней.
При создании интерфейса сайта UX-дизайнеры руководствуются правилом «Не заставляй пользователя думать», которое означает не заставлять пользователя самому предполагать, где на сайте может находиться та или иная информация. Чем больше процент такого «времени на размышления», тем меньше процент конверсий.
Чем больше процент такого «времени на размышления», тем меньше процент конверсий.
Чтобы этого избежать, к элементам, которые могут создавать дополнительную когнитивную нагрузку (например, к иконкам), как минимум стоит добавить подписи, чтоб пользователю не нужно было задумываться об их функционале. А как максимум у всех элементов должна быть четкая структура и логика размещения, сформированная на основе пользовательского опыта. Так, гамбургер-меню всегда должно быть размещено слева, тогда как «Корзина» — справа. Номера телефонов должны быть кликабельными, а клик на логотип должен перенаправлять пользователя на главную страницу сайта. Также у всех компонентов должен быть максимально понятный дизайн и единый стиль.
Шапка не должна занимать слишком много места на первом экране. Ее «идеальная» высота составляет от 80px до 120px. Такой размер позволит компактно разместить необходимые элементы интерфейса и не перегрузить первый экран.
Ошибка 2. Отсутствие кнопки «Найти» в строке поиска.

У большинства пользователей сформирован паттерн, при котором после ввода запроса в поисковую строку в десктопной версии сайта они нажимают на кнопку «Найти» с помощью курсора мышки. В то же время нажатие клавиши Enter воспринимается как переход на следующую строку. Эта поведенческая особенность даже в большей степени касается пользователей мобильных устройств и была замечена при просмотре записей сессий на многих мобильных версиях сайтов.
Оказалось, что человек вводит запрос, но далеко не сразу понимает, что ему нужно сделать, чтобы вывести на экран результаты поиска. Сложнее всего разобраться с этим аудитории старше 40 лет.
Исходя из этого, в строку поиска необходимо добавить кнопку с названием «Найти» или «Поиск».
Ошибка 3. Отсутствие кнопок целевого действия на первом экране.
Размещение кнопок целевого действия не на первом экране или в целом их отсутствие на странице крайне негативно влияют на конверсию. Они являются именно теми элементами, которые дают пользователю возможность совершить конверсионное действие.
Обычно это:
- добавление товара в корзину;
- совершение заказа;
- вызов pop-up формы;
- отправка заявок;
- заказ обратного звонка.
Негативный эффект этой ошибки хорошо заметен при просмотре записей сессий в HotJar или тепловой карты скроллинга в Plerdy.
У пользователя, который заходит на целевую страницу сайта, возникают закономерные вопросы «как заказать товар?» или «как отправить заявку на услугу?». Если он не находит нужной CTA-кнопки, то скорее всего практически сразу уйдет с вашего сайта к конкурентам, у которых этой проблемы нет.
Кнопки целевого действия обязательно должны присутствовать на странице и крайне желательно, чтоб они были на первом экране (до скролла). Также хорошим решением будет закрепить основную кнопку внизу первого экрана.
Ошибка 4. Плохая оптимизация контента.
Контент на сайте влияет на множество поведенческих факторов. Так, плохо оптимизированный контент:
- увеличивает длину страницы, что приводит к низкой глубине скроллинга, из-за чего большинство пользователей попросту пропустит часть контента;
- плохо влияет на скорость загрузки страницы, из-за чего увеличивается процент отказа;
- портит дизайн сайта, что приводит к снижению лояльности к компании и бренду.

Поэтоу очень важно оптимизировать и адаптировать контент в мобильной версии. Например, вместо того, чтоб размещать изображения в большом размере в столбик, стоит их уменьшить и разместить по два в ряд. Благодаря этому существенно снизится длина страницы, что позитивно повлияет на глубину скроллинга. Нужно помнить и про оптимизацию тизеров товаров. Их также можно разместить по два в ряд.
Не стоит переносить текст, изображения, графику и прочее в том объеме, в котором они были в десктопной версии.
Следует уменьшать и размер шрифта текста и заголовков. Например, если в десктопной версии сайта высота заголовков составляет 32px, то в мобильной стоит использовать 20px или 24px.
Ошибка 5. Медленная скорость загрузки страниц сайта.
Медленная скорость загрузки страниц сайта — одна из ключевых причин низкой конверсии на любом сайте, так как пользователи не любят долго ждать. У них может сложится впечатление, что сайт просто не работает.
Также медленная загрузка снижает эффективность поискового робота Google, поэтому на индексирование веб-страниц уходит больше времени.
Стратегическая цель любого сайта, которая влияет и на SEO, и на юзабилити, — загружаться быстрее сайта конкурентов.
Если вы ускорите загрузку, то сможете повысить количество продаж. Так, исследования показывают, что оптимизация скорости сайта ведет к повышению числа конверсий.
Для проверки скорости загрузки и оптимизации вашего сайта стоит использовать сервис Google PageSpeed Insights. Он также предоставит рекомендации, что нужно сделать, чтобы ускорить скорость загрузки на любых устройствах:
- Использовать современные форматы изображений (Progressive JPEG, WebP).
- Включить Gzip-сжатие.
- Включить кеширование браузера.
- Использовать CDN.
- Использовать подходящий размер изображений.
- Удалить ресурсы, блокирующие отображения.
- Отложить загрузку неиспользуемого контента CSS.

- Сократить время ответа сервера (время до получения первого байта).
- Уменьшить размер кода JavaScript.
- Уменьшить размер кода CSS.
- Использовать CSS-спрайты.
У многих мобильных версий сайтов есть проблема корректности отображения баннеров на слайдерах. Чаще всего они получаются слишком узкими, а информацию на них практически невозможно прочесть. Это происходит из-за использования баннеров для десктопной версии, которые просто пропорционально уменьшили.
Очевидно, что экраны телефонов не такие большие, как экраны компьютеров или планшетов. Именно поэтому изображения, которые хорошо смотрятся в десктопной версии, будут плохо смотреться в мобильной.
Эту проблему решает создание отдельных баннеров для мобильной версии. Они должны быть больше по высоте, составляя как минимум 200-250px, а шрифт должен иметь высоту минимум 14px.
Избегайте перечисленных 6 ошибок мобильной версии вашего сайта при его проектировании — и он будет приводить вам новых клиентов!
Размер шапки на YouTube канал + примеры удачных шапок [2022]
Ютуб — огромный видеохостинг, где ежемесячно видео смотрят 1. 5 миллиарда человек. Сегодня глупо не воспользоваться таким объемом бесплатного трафика и не продвигать свой бренд на этой площадке. На сайте имеет свой канал и регулярно постит туда видеоматериал любой, даже маленький проект.
5 миллиарда человек. Сегодня глупо не воспользоваться таким объемом бесплатного трафика и не продвигать свой бренд на этой площадке. На сайте имеет свой канал и регулярно постит туда видеоматериал любой, даже маленький проект.
Это бесплатно и довольно просто — не нужно покупать рекламу, связываться с маркетологами и планировать рекламный бюджет. Достаточно создавать креативный контент и умело его оформлять. Далее алгоритмы Ютуба сами будут продвигать нужный пользователю ролик. Главное в этом деле, конечно, видеоматериал, но начинается все всегда с создания ютуб канала и оформления шапки профиля.
Для чего нужна шапка
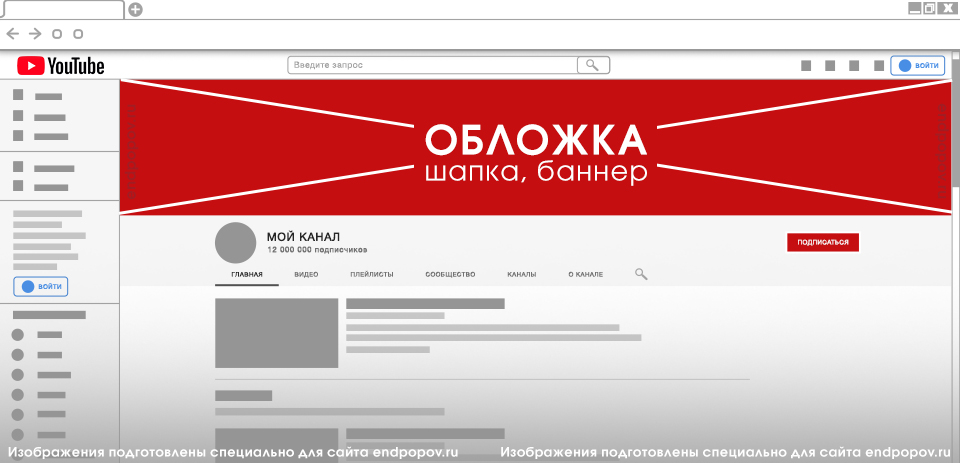
Оформление Ютуб канала — важный фактор, влияющий на успех всего предприятия. Фоновое изображение (баннер, шапка) – первое, что видит пользователь YouTube, перешедший на канал автора. Рекомендательная система работает так, что сперва человек находит видео, а уже потом, если всерьез заинтересуется, переходит на канал его создателя. И тут самое главное — зацепить внимание посетителя и объяснить, почему он должен подписаться. Красиво оформленный баннер с оригинальным описанием и призывами к действию может в этом помочь.
И тут самое главное — зацепить внимание посетителя и объяснить, почему он должен подписаться. Красиво оформленный баннер с оригинальным описанием и призывами к действию может в этом помочь.
Вся суть шапки на ютуб — это показать пользователю какой контент ждет его, заинтересовать зрителя и заставить нажать на ролик.
Перед тем как поставить картинку в шапку профиля, необходимо продумать концепцию рисунка или фотографии, цветовую гамму и может даже скрытый смысл, пасхалку. Независимо от размера картинки, нужно учесть то, что на разных устройствах изображение видно по разному и потому важно разместить всю важную информацию в центре композиции.
При загрузке картинки Ютуб сам предлагает посмотреть, как будет выглядеть изображение на всех устройствах, но оптимальный размер это — 1546*423px. Здесь должен находиться весь текст и важная информация.
Свойства шапки
Общий размер — 2560 x 1440 px, но не менее 2048 x 1152 px.
Формат — jpg, png.
Вес файла — до 6 МБ.
- для ПК размер безопасной зоны — 2560 х 423 рх;
- для планшета — 1855 х 423 рх;
- для телефона — 1546 х 423 рх;
Обложка должна органично смотреться на всех устройствах.
Начни зарабатывать онлайн! Освой контекстную рекламу на бесплатном вебинаре от Partnerkin
Как сделать шапку профиля
Есть несколько способов сделать обложку для канала.
Овнеры магазинов ФБ акков про свой бизнес и тренды в арбитраже. ФБ аккаунты для арбитража трафика
Первый и самый простой — заказать у дизайнера, который сам сделает красиво и быстро.
Менее простой способ, но зато бесплатный — это сделать шапку самому, например, в Canva. Пользователю не нужно будет разбираться в сложных программах и тем более покупать их. На сайте уже есть много шаблонов и размеры, необходимые для работы. Единственный нюанс в том, что на сайте нет приспособления для определения безопасной зоны (место на картинке, где на всех устройства будет видна вся информация). Решается это предварительной загрузкой шаблона для работы с шапкой профиля.
Рекомендации по созданию шапки профиля
- Всегда стоит использовать только картинки с высоким разрешением. Минимум — 2560 х 1440 точек или больше, сохраняя пропорции. Такие картинки не нужно растягивать или обрезать.
- Нужно использовать информацию, что позволит пользователям сразу ознакомиться с направлением вашего канала.
 Если YouTube используется как рекламную площадку для своего товара, можно добавить информацию для анонсов акций или сезонных предложений. Главное – добавить ее правильно.
Если YouTube используется как рекламную площадку для своего товара, можно добавить информацию для анонсов акций или сезонных предложений. Главное – добавить ее правильно. - Не использовать едкие цвета. При создании шапки лучше использовать мягкие тона, чтобы не раздражать зрителя.
- Не рекомендуется применять картинки, что никак не перекликаются с родом вашей деятельности.
- Простота. Важно не перегружать изображение лишними элементами, даже если они кажутся очень красивыми. Шапка профиля — это прежде всего инструмент, вывеска по которой обыватель решит, стоит ли ему нажимать на видео.
- Продвижение личного бренда. Часто в шапке профиля расположена фотография автора или его персонажа. Таким образом он повышает узнаваемость и тем самым доверие к своему бренду. Люди любят видеть лицо настоящего человека, а не «маску».
Разрешение картинки
Важно, чтобы даже при минимальном размере картинки она выглядела хорошо и на баннере все было видно. Минимальный размер шапки — 2048×1152 пикселей. При попытке загрузить изображение низкого качества, ютуб просто выдаст ошибку.
Минимальный размер шапки — 2048×1152 пикселей. При попытке загрузить изображение низкого качества, ютуб просто выдаст ошибку.
Разрешение в 2560×1440 пикселей — это максимально допустимая шапка, которую будет полностью видно даже на телевизоре. При этом в справке YouTube рекомендовано помещать информацию о компании в зоне посередине размером 1235×338 пикселей. Это — та часть, которую гарантированно увидят пользователи с любых устройств, даже с мобильных с самым маленьким экраном.
Так же хостинг ограничивает не только разрешение изображение, но и размер картинки. В шапку профиля можно загрузить картинку не более 6 мб. Если же размер фото превышает этот лимит, то можно использовать сервисы для сжатия почти без потери качества
Аватарка на ютуб
 Оптимальный размер — 800*800px. Квадратная картинка будет преобразовываться в круг.
Оптимальный размер — 800*800px. Квадратная картинка будет преобразовываться в круг.Для того, чтобы правильно подобрать аватарку можно следовать следующим рекомендациям:
Антикризисное направление: заработок на Яндекс Директ. Обучаем с нуля на нашем вебинаре
- Аватар должен быть простым и минималистичным, чтобы на маленьких экранах телефонов было понятно, что изображено. Если на аватаре есть текст, то стоит его попросить до нескольких слов.
- Хорошим вариантом будет поставить на аватарку логотип фирмы или бренда.
- Следует понимать, что захочет увидеть зритель. Какая целевая аудитория канала.
- Фон аватарки не должен сливаться с баннером, потому стоит использовать рамки или вообще другой цвет.
- Стиль профиля должен быть единым и соответствовать содержанию канала. Все компоненты должны подходить друг другу и потому стоит обратиться к дизайнеру, человеку, который разбирается в этом.
Примеры удачного оформления
Рассмотрим несколько примеров удачного оформления Ютуб канала. Для наглядности, каналы будут отличны по тематике, но критерии хорошей «шапки» будут схожи.
Для наглядности, каналы будут отличны по тематике, но критерии хорошей «шапки» будут схожи.
Отличная шапка канала GoPro. Этот пример интересен тем, что на нем нет логотипа компании или какого-либо текста, но человек сразу понимает, что канал посвящен фото и видеосъемке. Об этом говорит очень качественное фото и композиция кадра которую люди видят обычно в рекламе фотоаппаратов и видеокамер.
Хоть здесь не написано никакой информации, но все же в центре расположено основное фото лица девушки, которое и должно быть видно со всех устройств в любом формате. Отсутствие узнаваемости бренда здесь компенсирует аккуратное лого контрастирующее на фоне яркой фотографии, потому новому зрителю сразу понятно, что его ждет.
Шапка канала Big Think.Цветовая гамма изображения уже намекает пользователю о том, что он попал на канал посвященный науке и публицистике. В центре расположена надпись, которую будет видно со всех устройств. Если обратить внимание на аватар канала, то он снова контрастирует с основной цветовой темой, чтобы мог выделяться на фоне. Подобные варианты отличаются минималистичным дизайном и хорошо запоминаются. Не всегда нужно нагружать шапку и одного элемента может быть достаточно, если он удачно подобран.
Если обратить внимание на аватар канала, то он снова контрастирует с основной цветовой темой, чтобы мог выделяться на фоне. Подобные варианты отличаются минималистичным дизайном и хорошо запоминаются. Не всегда нужно нагружать шапку и одного элемента может быть достаточно, если он удачно подобран.
Канал Альфа-Банка. Шапка профиля может быть удачным местом для рекламы специального предложения. На профиль может зайти условно 10 человек, а посмотреть видео лишь 5. Таким образом даже не смотря видеоматериал, человек узнает о специальном предложении фирмы.
FAMILIA. Некоторые организации рекламируют свои услуги и сразу пишут контактные данные в шапке профиля. Цветовая гамма изображения хорошо сочетается со смыслом оказываемых услуг, что благотворно влияет на восприятие канала. Самая основная информация указана крупным шрифтом, но не в центре, что плохо скажется на трансляции шапки на других устройствах.
Вывод
Любой деятель творческой платформы борется за внимание обывателей, которого сегодня остается совсем немного. Скука рядового зрителя на ютуб — самый строгий цензор и чтобы выделиться нужно держать определенную планку качества. Благо, что на данный момент в Интернете доступно множество способов для самостоятельной разработки рекламных постеров, буклетов и необходимого оформления на ютуб и других площадок.
Оформление канала важнейший этап начала деятельности на платформе. Иначе говоря, это вывеска по которой человек находит нужную ему информацию и далее уже решает, что стоит его внимания. Зная то, каким должно быть качественное оформление, можно гораздо быстрее добиться успеха на поприще видеоблогинга и существенно увеличить продажи или узнаваемость бренда. В этой статье предложены советы по созданию классной «шапки» профиля, которые непременно будут полезны каждому начинающему блогеру.
Пошаговый план для новичка: как заработать 100 000 ₽ на контекстной рекламе. Бесплатный вебинар
Бесплатный вебинар
Вы умеете создавать шапки для YouTube-канала?
1 голос
Да — 0% Нет — 100%
Размер заголовка — Размер баннера — Самые популярные
Рекомендуемые размеры заголовков веб-сайтов для вашего сайта
Экраны становятся все больше, и размер заголовка 1024 пикселя по-прежнему является самым популярным размером для оформления заголовка, и многие популярные веб-сайты по-прежнему рассчитаны на разрешение 1024 × 768. разрешение пикселей.
Если вы планируете выбрать изображение шапки шире 1000 пикселей, то у вас есть следующие размеры шапки; Размер веб-заголовка 1280 пикселей, размер веб-заголовка 1366 пикселей, размер веб-заголовка 1440 пикселей, размер веб-заголовка 1600 пикселей и размер веб-заголовка 1920 пикселей, который считается «высоким» для размеров экрана, и это максимальное значение, на которое вы хотите пойти. Пока вы установите ширину слайда на 100%, он без проблем подстроится под размеры экрана с более высоким разрешением, чем 1920 пикселей.
Хотите знать, какой размер заголовка будет на вашем веб-сайте?
Вы собираетесь сделать шапку для своего сайта, но хотите знать, какие размеры лучше всего использовать?
Следующая таблица ответит на ваши вопросы и может послужить вашим ориентиром, когда вы захотите выбрать или создать изображение для шапки своего веб-сайта.
Most Popular Header Size For Your Website
| HEADER SIZE | WIDTH | HEIGHT | RATIO |
| Header Size 800 – Classic Header or Banner | 800 | 200 | 4: 1 |
| Размер заголовка 1024 ТРЕДНАЯ СТРАНИЦА | 1024 | 256 | 4: 1 |
| Размер заголовка 1024.0023 | 1024 | 300 | 24: 7 |
| Размер заголовка 1024 Половина | 1024 | 384 | 8: 3 |
HEADER Размер 1024. | 16: | ||
| Размер заголовка 1280 Трид.0023 | 24: 7 | ||
| Размер заголовка 1280 Половина | 1280 | 400 | 16: 5 |
| Размер заголовка 1280 (Герой). | |||
| Header Size 1366 One-third Page | 1366 | 256 | 16:3 |
| Header Size 1366 Half Page | 1366 | 384 | 32:9 |
| Header Size 1366 Full Page (Геройский заголовок) | 1366 | 768 | 16: |
| Размер заголовка 1440 Одна трета стр. 16:5 | |||
| Header Size 1440 Full Page (Hero Header) | 1440 | 810 | 16:9 |
| Header Size 1600 One-third Page | 1600 | 300 | 16:3 |
| Header Size 1600 Half Page | 1600 | 450 | 32:9 |
| Header Size 1600 Full Page (Hero Header) | 1600 | 900 | 16:9 |
| Header Size 1920 ТРЕДНАЯ СТРАНИЦА | 1920 | 360 | 16: 3 |
| Размер заголовка 1920 Половина | 1920 | 540 | 32: |
. | 1920 | 720 | 16: 6 |
| Размер заголовка 1920 Полная страница (Hero Header) | 1920 | 1080 | 16: | 16: | . We offer five Standard Header Sizes:
