Стандартная ширина сайта — какой она должна быть?
Содержание:
Быстрая навигация по этой странице:
- О важности вопроса
- Рассчитываем оптимальный вариант
- Почему часто используется 960?
- Осторожность с резиновым макетом
Существует ли общепринятая стандартная ширина сайта? Какой она должна быть? Есть ли какие-то особенности для разных проектов? Я эти вопросы задавал сам себе множество раз, теперь попробую дать на них ответ, исходя из накопившегося опыта и массы прочитанной в Интернете информации.
О важности вопроса
Если Вы задавали или задаете себе такой же вопрос, то это значит, что вы находитесь на правильном пути, поскольку в действительности ширина страницы сайта имеет ключевое значение в его дизайне.
Дело в том, что если если выбранная вами ширина будет больше, чем разрешение экрана у посетителя, то сайт в полном объеме не поместится в браузере, появится горизонтальная полоса прокрутки. В результате этого пользователь не увидит часть информации или ему будет некомфортно работать с вашим проектом. Итог будет один — уменьшение поведенческих факторов.
В результате этого пользователь не увидит часть информации или ему будет некомфортно работать с вашим проектом. Итог будет один — уменьшение поведенческих факторов.
Если вы, напротив, зададите слишком маленькую ширину, особенно если будет слишком маленькой контентная часть, то, опять-таки, ваш сайт вновь будет смотреться несуразно и некомфортно. Попробуйте проверить сайт в разных разрешениях и сами в этом убедитесь.
Итак, какой же должна быть ширина сайта в пикселях?
Рассчитываем оптимальный вариант
Для того, чтобы правильно ответить на этот вопрос, нужно обратиться к статистике.
Для моего проекта на момент написания статьи сервис Liveinternet выдавал такую статистику (показаны строки, имеющие долю в статистике более 5 процентов):
- 1366×768 — 23.7%
- 1280×1024 — 15.1%
- 1024×768 — 14.7%
- 1280×800 — 9.5%
- 1920×1080 — 8.4%
- 640×480 — 6.2%
- 1600×1200 — 5.9%
Как видно из статистики, подавляющее большинство пользователей использует мониторы с разрешением шириной от 1280 пикселей и выше. Тем не менее, обратите внимание на строку, выделенную жирным шрифтом: 14,7 % имеет разрешение 1024 пикселей. Это в среднем каждый шестой/седьмой пользователь — достаточно большой процент, который имеет смысл учитывать.
Тем не менее, обратите внимание на строку, выделенную жирным шрифтом: 14,7 % имеет разрешение 1024 пикселей. Это в среднем каждый шестой/седьмой пользователь — достаточно большой процент, который имеет смысл учитывать.
Исходя из этого, что ширина вашего сайта не должна превышать 1024 пикселей, иначе каждому шестому посетителю будет неудобно пользоваться вашим проектом.
Однако 1024 пикселя — это разрешение монитора, а фактически площадь страницы в браузере меньше, так как часть экрана съедает полоса прокрутки (скролл) — это около 24 пикселей.
Следовательно, наша страничка должна открываться не более, чем на 1000 пикселей. Часто дизайнеры или заказчики берут еще 20 пикселей в запас и делают сайт на 980 px.
Таким образом, наиболее оптимальной шириной является 980-1000 px.
Читайте также: Как сделать тег пробела в HTML?
Почему часто используется 960?
Если Вы обратите внимание на шаблоны для WordPress (как, впрочем, и для многих других CMS), то вы заметите, что многие из них ориентированы на 960 пикселей.
Зачем же отклоняться от оптимального варианта в меньшую сторону? Здесь следует отметить, что 960 — это математически очень «удобное число», так как, в отличие от 980, оно делится на каждое из этих чисел: 6, 8, 12, 16, 24 (и, соответственно, на множество других).
Это удобно для создания дизайна по так называемой «сетке» (grid system) — когда при создании макета он мысленно делится на 6/8/12 и т.д. частей и все блоки макета выстраиваются по этим линиям — получается симметрично и красиво (подробнее про это написано на 960.gs и других ресурсах).
Если же вы делаете или заказываете дизайн с нуля и просто хотите, чтобы, например, контентная часть занимала 600 пикселей, а справа был сайдбар — тогда вам необязательно ориентироваться на grid system и 960 пикселей.
Осторожность с резиновым макетом
В каком-то смысле решением рассматриваемой проблемы является резиновый макет — ширина страницы растягивается под ширину экрана, потому заранее учтены все варианты дисплеев.
Однако, по моему субъективному мнению, неограниченно резиновый макет — это зло, так как на дисплее с разрешением более 2000 пикселей весь ваш текст вытянется в несколько длинных строк, которые будет сложно читать.
Представьте, что вы читайте книгу, в которой одна строка имеет длину, предположим, в семьдесят сантиметров или в один метр. Удобно ли вам будет ее читать? Полагаю, что нет, ведь не зря сам по себе книжный формат в среднем не предполагает более 60-80 символов на одной строке. Потому я такую технологию создания сайта не рекомендовал бы.
Потому, если вы делаете или заказываете резиновый макет, позаботьтесь о посетителе — поставьте ограничение около 1200-1300 px как максимальную ширину вашей страницы.
Стандартная ширина сайта в пикселях
Существует ли общая ширина сайта, которую принято использовать? Тогда сколько она составляет? Присутствует ли специфика в разных проектах? Подобные вопросы неоднократно можно услышать, а сейчас хочется ответить на них, исходя из приобретенного опыта и большого числа прочитанной в сети информации.
Если у вас возникал или сегодня возникает подобный вопрос, то это говорит о том, что вы движетесь в верном направлении. Ведь в реальности ширина страницы на сайте обладает важным значением в его оформлении.
Если ширина, которую вы выбрали, будет больше, чем разрешение дисплея у посетителя, то страница сайта не сможет полностью поместиться, возникнет горизонтальная полоска прокрутки. В итоге, пользователь не сможет увидеть часть предлагаемой информации или же, ему станет весьма некомфортно взаимодействовать с вашим ресурсом. Результатом будет ухудшение поведенческих факторов.
Если же наоборот, и вы сделаете минимальную ширину, в особенности, если часть, где контент, станет очень маленькой, то сайт снова будет иметь несуразный и некомфортный вид. Вам следует осуществить проверку сайта в различных разрешениях и вы сами сможете убедиться в этом.
Рассчитываем оптимальный вариант
Необходимо рассчитать оптимальную версию. Для однозначного ответа на данный вопрос нужно исследовать имеющуюся в настоящее время статистику. В момент написания данной статьи присутствовала следующая статистика:
В момент написания данной статьи присутствовала следующая статистика:
- 1366×768 — 23.7%
- 1024×768 — 14.7%
- 1280×800 — 9.5%
- 1920×1080 — 8.4%
- 640×480 — 6.2%
Из предоставленных показателей очевидно, что большее число пользователей использует мониторы с разрешением, начиная от 1280 пикселей и заканчивая более высокими показателями. Но следует сфокусироваться на строке, которая выделена жирным шрифтом. Отображенные в ней данные есть у каждого шестого или седьмого пользователя — это довольно высокий процент, требующий внимания.
Поэтому ширина сайта должна быть не больше 1024 пикселей, в противном случае, каждый шестой посетитель не будет испытывать удобств при использовании вашего проекта.
Но 1024 px — это разрешение самого монитора, хотя параметры страницы гораздо меньше в браузере, потому как, частью дисплея поглощает полоса прокрутки. Из этого следует, что страничка обязана быть не больше 1000 пикселей. Довольно часто клиенты или дизайнеры берут запасные 20 пикселей и создают сайт на 980 пикселей.
Довольно часто клиенты или дизайнеры берут запасные 20 пикселей и создают сайт на 980 пикселей.
Итак, самая оптимальная ширина – это 980-1000 px.
Почему часто используется 960?
По какой причине часто используется 960? Если вы присмотритесь к шаблонам для WordPress, то сразу же увидите, что множество из них заточено на 960 пикселей. Не стоит отказываться от лучшего варианта. Надо заметить, что 960 является математически «удобным числом», потому как делится на такие числа, как шесть, восемь, двенадцать и т.д.
Это весьма удобно для того, чтоб создавать дизайн «сетке» — то есть, в ходе создания макета он делится на шесть, восемь и двенадцать частей, а блоки макета располагаются по данным линиям. В итоге выходит симметрично и привлекательно.
Если вы разрабатываете дизайн с самого начала и желаете, к примеру, чтобы контентная часть достигала 600 пикселей, то вовсе не обязательно подстраиваться под 960 пикселей.
Осторожность с резиновым макетом
Резиновый макет в определенном смысле разрешает упомянутую выше проблему. Это когда ширина страницы способна растянуться под ширину экрана и потому учтены предварительно все версии дисплеев.
Это когда ширина страницы способна растянуться под ширину экрана и потому учтены предварительно все версии дисплеев.
Но данный макет – это своего рода зло, потому как на дисплее с наличием разрешения больше, чем 2000 пикселей, имеющийся текст станет вытянутым. В итоге получатся длинные строки, весьма сложные для восприятия и чтения.
Представьте себе, что вы занимаетесь чтением книги со строкой около семьдесят сантиметров длины. Удобно вам будет читать ее? Скорее всего нет, ведь средний формат книги предполагает не больше 60-80 символов на строке. Именно поэтому, подобная технология создания сайта не приемлема.
Если вы создаете резиновый макет, то вам стоит позаботиться о посетителе — поставить ограничение, примерно 1200-1300 пикселей максимальной ширины страницы.
8 вещей, которые нужно знать об адаптивном веб-дизайне — Кейт Скотт
Всем известно, что адаптивный веб-дизайн абсолютно необходим. Но что именно представляет собой адаптивный веб-дизайн? И как вы можете сделать свой сайт Squarespace более отзывчивым?
В этом посте я расскажу вам 8 ключевых фактов об адаптивном веб-дизайне, которые вам нужно знать, и дам советы о том, как создать действительно адаптивный веб-сайт на Squarespace!
Адаптивный веб-дизайн — это больше, чем просто мобильная версия вашего сайта.

Адаптивный веб-дизайн — это не только мобильная версия вашего сайта. Это мобильных вместо адаптивных . Адаптивный веб-сайт отвечает , чтобы отлично выглядеть на экранах любого размера — от крошечных смартфонов до больших настольных мониторов и всего промежуточного.
Это одна из причин, почему я считаю Squarespace отличной платформой для создания веб-сайта. В отличие от некоторых других платформ, которые просто удобны для мобильных устройств, веб-сайты Squarespace интуитивно адаптируются практически к любому размеру экрана. И вам не нужно тратить время на создание отдельной мобильной версии вашего сайта ( кашель Showit кашель .)
Это не означает, что ваш сайт сразу же будет отлично выглядеть на любом размере экрана. Это просто означает, что он будет довольно удобен для любого размера экрана. Чтобы перейти на следующий уровень, вам нужно внести некоторые дополнительные изменения, о которых мы поговорим далее.![]()
Лучше всего сделать ваш сайт шириной не менее 1920 пикселей.
1280 пикселей и 1920 пикселей — две стандартные ширины для веб-дизайна. Веб-сайт с разрешением 1280 пикселей будет отлично смотреться на ноутбуках и мобильных устройствах, но не так хорошо на больших мониторах.
Чтобы ваш сайт выглядел так же хорошо на больших экранах, как и на маленьких, установите максимальную ширину сайта 1920 пикселей или больше.
В Squarespace 7.0 выберите Дизайн > Стили сайта , чтобы установить максимальную ширину сайта. Это вторая настройка сверху. Переместите ползунок вправо до упора, чтобы установить максимальную ширину 1920 пикселей.
В Squarespace 7.1 перейдите в Дизайн > Интервал , чтобы установить максимальную ширину сайта. Вы можете установить его до 3000 пикселей для сверхбольших мониторов.
Имейте в виду, что рекомендуемая ширина изображения баннера составляет около 2000 пикселей. Это связано с тем, что огромные изображения загружаются намного дольше. Но если ваши изображения имеют ширину всего 2000 пикселей, они будут выглядеть пикселизированными на широкоэкранном экране с разрешением 3000 пикселей и выше. Таким образом, ширина вашего сайта ниже отметки 2000 пикселей, как правило, является хорошим эмпирическим правилом, если вы хотите, чтобы он выглядел великолепно и загружался быстро.
Но если ваши изображения имеют ширину всего 2000 пикселей, они будут выглядеть пикселизированными на широкоэкранном экране с разрешением 3000 пикселей и выше. Таким образом, ширина вашего сайта ниже отметки 2000 пикселей, как правило, является хорошим эмпирическим правилом, если вы хотите, чтобы он выглядел великолепно и загружался быстро.
Это также относится к другим изображениям на вашем сайте. Чем больше максимальная ширина вашего веб-сайта, тем больше должны быть ваши изображения, чтобы они не выглядели пикселизированными на мониторах 4k и других больших экранах. Не забывайте сжимать изображения, чтобы они загружались как можно быстрее!
Еще одна вещь, которую следует отметить, это то, что если для вашего веб-сайта установлена максимальная ширина 1920 пикселей, это не означает, что ваш текст должен быть такой ширины. Инициатива веб-доступности рекомендует максимальную длину строки 80 символов. Это может означать ограничение ширины текстового блока или раздела страницы или разделение текста на столбцы.
Независимо от ширины веб-сайта, которую вы в конечном итоге выберете, убедитесь, что вы проверили ее на некоторых из этих больших экранов, чтобы убедиться, что у вас нет пиксельных изображений, бесконечно длинных строк текста и т. д.
Возможно, потребуется настроить блоки карт для больших экранов.
Если на вашем сайте есть вертикальные стопки блоков карточек, как здесь…
…Они не будут складываться, если монитор, на котором просматривается ваш сайт, достаточно широк, чтобы разместить текст и изображение рядом друг с другом. В результате ваш сайт может выглядеть так…
… На больших экранах. Угу.
Чтобы решить эту проблему, вам нужно добавить медиа-запрос в свой CSS, который заставляет блок карты складываться на больших экранах.
Чтобы сделать это, следуйте этому руководству, но замените max-width: 800px в медиа-запросе на min-width: 1080px.
Чем меньше, тем лучше для мобильных пользователей.

Существуют блоки контента (изображения, разделительные линии, стилистические элементы и т. д.), которые отлично смотрятся на настольной версии вашего сайта, но на мобильных устройствах они просто нежелательно отвлекают внимание.
К счастью, вы можете удалить их с помощью простой строки кода CSS. Прочтите мое руководство по медиа-запросам CSS, чтобы получить инструкции.
Блок Spacer — ваш лучший друг.
Разделительный блок может помочь вам добавить столь необходимые пробелы на ваш веб-сайт… но иногда этого слишком много для мобильных экранов. Чтобы обойти эту проблему, просто добавьте два разделительных блока рядом друг с другом. Они будут отображаться на экранах настольных компьютеров, а затем исчезнут на мобильных устройствах.
Расстояние между ссылками
super важно для мобильных пользователей. Вы когда-нибудь просматривали веб-сайт на своем телефоне и пытались щелкнуть ссылку, но случайно щелкнули другую ссылку, потому что они так близко друг к другу? Очень расстраивает.
Предоставление ссылкам достаточно места на мобильных устройствах важно не только для взаимодействия с пользователем, но и потому, что Google фактически оштрафует ваш сайт, если интерактивные элементы расположены слишком близко друг к другу.
Проверьте свой веб-сайт на своем смартфоне и убедитесь, что все ссылки на вашем сайте удобны для пальцев. Вы также можете зарегистрироваться в Google Search Console, которая будет уведомлять вас о проблемах с мобильной версией вашего сайта.
Имейте в виду, что веб-сайты загружаются медленнее на мобильных устройствах.
Вы, наверное, заметили, что веб-сайты дольше загружаются на мобильных устройствах, даже если они подключены к Wi-Fi. Поэтому важно оптимизировать ваши изображения, свести количество скриптов к минимуму и включить AMP для сообщений в блогах, чтобы увеличить скорость вашей страницы.
Прочтите мое руководство по Squarespace SEO, чтобы узнать больше о том, как оптимизировать скорость загрузки.
Ваш сайт будет выглядеть по-разному на разных экранах.

Независимо от того, как много вы настраиваете, адаптивный веб-сайт будет выглядеть по-разному на каждом размере экрана. И это нормально! Мобильная версия должна быть урезанной и компактной. И на большом экране будет больше белого пространства.
Как правило, попробуйте проверить свой веб-сайт на смартфоне, ноутбуке и большом настольном мониторе (предпочтительно 4k) перед запуском, чтобы убедиться, что он хорошо выглядит на экранах всех размеров. Смиритесь с тем, что на каждом экране будут крошечные вещи, которые не являются идеальными пикселями.
Самые стандартные размеры веб-страницы [и идеальные]
Каждый маркетолог, начинающий вести блог, должен задать вопрос: » Каковы стандартные размеры веб-страницы? » Размер вашего сайта будет определять насколько красиво выглядит ваш сайт, и это также повлияет на пользовательский опыт, скорость страницы и многое другое.
Итак, вам нужно оптимизировать все эти переменные, чтобы активировать их до совершенства, но сначала вы должны знать стандартный размер веб-страницы .
Какой стандартный размер веб-страницы?
Стандартный размер веб-страницы использует максимальную ширину 1440 пикселей для настольных компьютеров. Это связано с тем, что большинство разрешений настольных компьютеров в настоящее время используют более широкое разрешение (1920×1080). Однако в настоящее время большинство веб-сайтов полностью адаптивны, что означает, что они не будут использовать фиксированные размеры.
Независимо от того, какой стандартный размер веб-страницы, в настоящее время веб-сайты не будут использовать одно фиксированное измерение.
Они будут адаптироваться к экрану посетителя или даже к размеру окна, если пользователь изменит размер страницы.
Этот метод известен как «Отзывчивый дизайн» , и это обычная практика, которая гарантирует, что посетитель получит наилучшие впечатления независимо от того, какое устройство или экран используется для доступа к веб-сайту.
Почему размер веб-страницы имеет значение?
Важно знать стандартную ширину веб-страницы, потому что от нее зависят многие другие факторы:
Разрешение экрана.
 Большинство экранов имеют разрешение 1920×1080 пикселей или выше (как указано в Statcounter), поэтому, если вы разрабатываете дизайн для 800×600, вы ограничиваете себя только половиной всех потенциальных клиентов.
Большинство экранов имеют разрешение 1920×1080 пикселей или выше (как указано в Statcounter), поэтому, если вы разрабатываете дизайн для 800×600, вы ограничиваете себя только половиной всех потенциальных клиентов.Читаемость текста. Если ваш текст не помещается в одну строку на экране с разрешением 1024×768, а вместо этого должен разбиваться на две строки (или более), людям с плохим зрением будет трудно читать.
Стандартные размеры веб-сайта
Ниже приведены различные стандартные размеры веб-страницы на разных устройствах:
Стандартный размер веб-страницы для экранов настольных компьютеров
Максимальная ширина стандартной веб-страницы для экранов настольных компьютеров составляет 1440 пикселей.
Если вы хотите, чтобы ваш веб-сайт хорошо выглядел на всех типах устройств, важно соблюдать этот стандарт.
Ознакомьтесь с рекомендациями Microsoft по критическим точкам.
Стандартные размеры веб-страницы для мобильных телефонов
Наиболее распространенный размер области просмотра, используемый в мобильных телефонах, составляет 360×800 пикселей. Однако большинство веб-сайтов используют гибкие макеты и могут адаптироваться к различным разрешениям.
Вы также должны убедиться, что любой текст достаточно велик, чтобы его можно было прочитать на экранах с разрешением менее 360 пикселей по ширине.
Стандартный размер веб-страницы для планшетов/iPad
Размеры стандартного веб-сайта для iPad или планшета должны быть оптимизированы для разрешения 768×1024 пикселей, так как это наиболее распространенное разрешение для планшетных устройств».
Если у вас есть iPad или планшет, вы знаете, как раздражает необходимость постоянно изменять размер веб-сайта, чтобы текст на экране был разборчивым.0005
Хорошей новостью является то, что для этих устройств существуют стандартные размеры веб-страницы, поэтому, если вы можете настроить свой веб-сайт в соответствии с этими ограничениями, он автоматически уменьшится, чтобы поместиться в небольшом пространстве без каких-либо дополнительных действий.
Что следует учитывать при выборе размера веб-сайта
Вот некоторые моменты, которые следует учитывать при выборе размера веб-страницы:
1. Какой тип контента вам нужен?
Очень важно выбрать правильный тип контента для вашего сайта. Вам нужно знать, что вы хотите сообщить, чтобы убедиться, что сообщение, которое вы отправляете, понятно, и что вы знаете, кто ваша аудитория.
Если у вас много текста, вам, вероятно, понадобится экран большего размера, чтобы людям было легче его читать. С другой стороны, если на вашем сайте есть видеоконтент, то экран меньшего размера может быть лучше, потому что он позволит людям лучше видеть.
С другой стороны, если на вашем сайте есть видеоконтент, то экран меньшего размера может быть лучше, потому что он позволит людям лучше видеть.
2. Как часто будет добавляться новый контент?
Если вы собираетесь создавать новый контент на регулярной основе, важно выбрать такой размер страницы, который позволит вам быстро добавлять новый контент, не беспокоясь о том, придется ли читателю прокручивать страницу.
Также может быть полезно определить максимальное количество символов для каждого сообщения, чтобы вам не приходилось писать слишком длинные сообщения.
Если вы планируете добавлять новый контент только раз в неделю или реже, то, вероятно, лучше использовать страницу большего размера и оставлять место для комментариев читателей.
3. Сколько страниц вам нужно?
При принятии решения о размере вашего веб-сайта важно учитывать количество необходимых страниц и типы контента, которые будут включены.
На вашем сайте посетителям должно быть легко ориентироваться и находить нужную им информацию. Хорошее эмпирическое правило — ограничить свой сайт не более чем 20 страницами.
Хорошее эмпирическое правило — ограничить свой сайт не более чем 20 страницами.
4. Сколько информации может содержать каждая страница?
Важно учитывать объем информации, которую посетитель захочет усвоить за один раз. Если у них недостаточно времени или интереса, чтобы прочитать весь контент на вашей странице, они могут уйти, не дойдя до сути. Хорошее эмпирическое правило — разрешать около 20 слов в строке для оптимальной удобочитаемости.
5. Достаточно ли у вас контента?
Если да, то подумайте, сколько страниц должно быть на каждой странице. На вашем сайте можно создать множество различных типов страниц, включая сообщения в блогах, целевые страницы и страницы электронной коммерции.
У каждого типа страниц свое предназначение, и они должны разрабатываться по-разному в зависимости от того, какие задачи они выполняют.
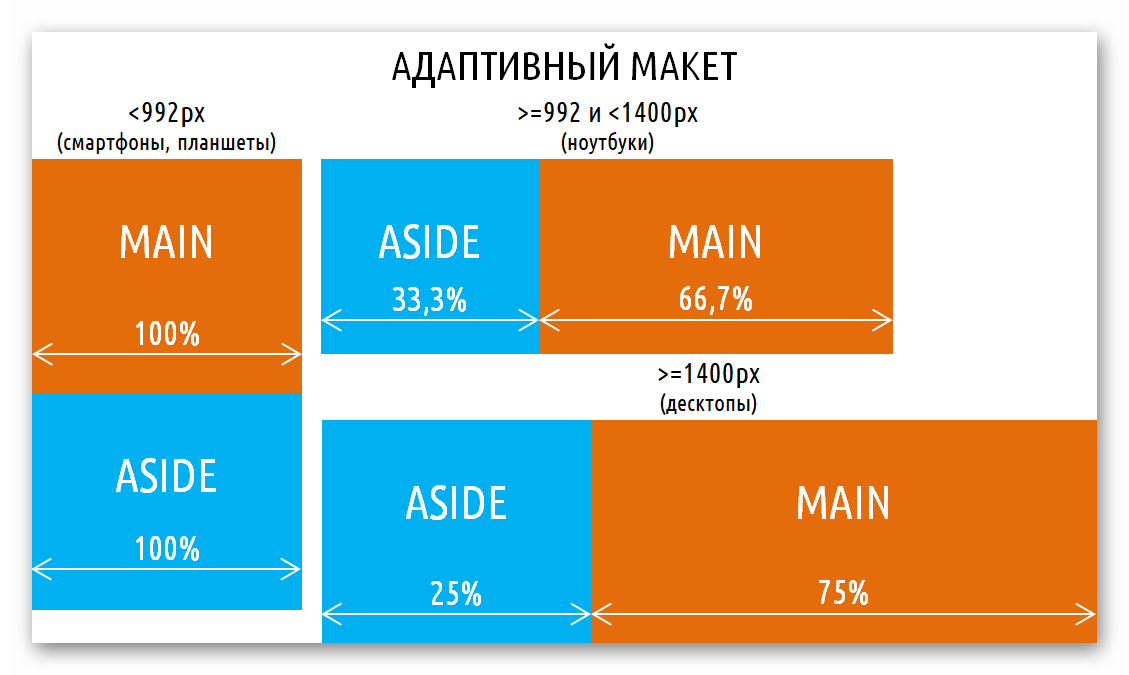
Адаптивный веб-дизайн (RWD) — это подход к веб-разработке, направленный на создание дизайна, удобного для мобильных устройств, путем создания гибких макетов и гибких медиазапросов. Это позволяет макету веб-сайта адаптироваться к устройству, на котором он просматривается, будь то настольный ПК, планшет или смартфон, без необходимости создания нескольких версий сайта.
Это позволяет макету веб-сайта адаптироваться к устройству, на котором он просматривается, будь то настольный ПК, планшет или смартфон, без необходимости создания нескольких версий сайта.
Основная концепция RWD заключается в том, чтобы убедиться, что контент вписывается в доступное пространство, а не выходит из-под контроля или полностью исчезает.
Адаптивный дизайн дает множество преимуществ. К ним относятся:
1. Повышенное удобство использования
Пользовательский интерфейс, хорошо реагирующий на разные размеры экрана, намного проще в использовании, чем тот, который не работает. Если ваш сайт не настроен должным образом, это может раздражать пользователей с маленькими экранами (например, тех, кто использует мобильные телефоны).
2. Повышение видимости в поисковых системах
Поисковые системы, такие как Google, начинают отдавать предпочтение веб-сайтам с адаптивным дизайном, а не тем, которые не поддерживают разные размеры экрана. К сожалению, это означает, что если ваш сайт не отвечает, вы можете потерять трафик от Google (и других поисковых систем).
К сожалению, это означает, что если ваш сайт не отвечает, вы можете потерять трафик от Google (и других поисковых систем).
3. Требуется меньше кода
Многие разработчики считают, что адаптивный дизайн требует больше времени и усилий, чем традиционные методы веб-разработки. Однако это совсем не так! Отзывчивый дизайн на самом деле требует меньше кода, потому что вам нужно вносить изменения только в одном месте, а не в нескольких местах.
Это значительно упрощает разработчикам поддержку веб-сайтов, созданных с использованием методов адаптивного дизайна, в долгосрочной перспективе по сравнению с традиционными веб-сайтами.
4. Google рекомендует это
Google рекомендует адаптивный дизайн с 2010 года, когда он представил обновление своего алгоритма Mobile-Friendly для поощрения веб-сайтов с дополнительным повышением рейтинга в поиске, если они были созданы адаптивно или, по крайней мере, имели мобильную версию. это было отдельно от настольного (и, следовательно, с большей вероятностью было доступно для мобильных пользователей).
В прошлом году компания обновила этот алгоритм, чтобы сделать больший упор на скорость страницы, а также на удобство для мобильных устройств, но по-прежнему рекомендует адаптивный дизайн, а не «мобилизацию» вашего существующего сайта, просто перенаправляя людей из браузера настольного компьютера в мобильное приложение, когда они повторный просмотр на своем смартфоне или планшете.
5. Унифицированный пользовательский интерфейс
Когда люди заходят на ваш веб-сайт со своего настольного компьютера или мобильного телефона, они должны иметь одинаковое взаимодействие на всех устройствах. Это означает, что макет и функциональность будут согласованными, даже если размер экрана меньше или больше исходного дизайна.
6. Снижение затрат на обслуживание
Одним из наиболее важных аспектов адаптивного дизайна является то, что он снижает затраты на обслуживание и время, затрачиваемое на обновление контента. Давайте рассмотрим пример:
У компании есть два веб-сайта, один для пользователей настольных компьютеров, а другой для мобильных пользователей. Чтобы вносить изменения или обновления на веб-сайт, им необходимо убедиться, что обе версии обновлены.
Чтобы вносить изменения или обновления на веб-сайт, им необходимо убедиться, что обе версии обновлены.
Это может занять довольно много времени и средств, если на веб-сайте есть несколько страниц или разделов, требующих срочного обновления.
При адаптивном дизайне все, что вам нужно, — это один веб-сайт, который автоматически настраивается в зависимости от устройства, на котором он просматривается, поэтому независимо от того, на каком устройстве кто-то просматривает ваш сайт, он всегда будет видеть последнюю версию, не беспокоясь об обновлении нескольких версий. это.
7. Увеличение трафика и конверсий
Если у вас адаптивный сайт, людям будет легче найти ваш сайт при поиске в Google или других поисковых системах. Они также с большей вероятностью превратятся в платящих клиентов, потому что они могут легко делать покупки, независимо от того, где они находятся и какое устройство используют.
Заключение
В конце концов, хорошее эмпирическое правило — придерживаться спецификаций, рекомендованных вашим ближайшим гуру поисковой оптимизации (SEO) для вашего сайта.