Почему слайдер на сайте убивает конверсию | Блог YAGLA
Практически каждая вторая компания в России ставит слайдер на сайте. Последние несколько лет карусель из картинок в верхней части страницы стала чуть ли не обязательным элементом. Но чем руководствуются разработчики, угождая сомнительной моде?
Основной аргумент «за» – привлечение внимания. При том, что многие маркетологи приводят несколько сильных аргументов «против». Вплоть до того, что слайдер называют «убийцей конверсии». Почему?
Низкая кликабельность
Сайт парижского университета Notre Dam за последний год посетили 3 755 000 человек. Из них на слайдер кликнули 1,15%. Выходит, разработчики используют самую важную область страницы впустую. Интересно, что 89% кликов пришлось на первое изображение. Остальные 4 поделили 10%.
Форма слайдера напоминает рекламные баннеры. Пользователи их игнорируют. Об этом свидетельствуют тепловые карты.
На следующем примере верхняя часть экрана не удостоилась внимания:
Отсутствие адаптации к мобильным устройствам
Привлекательность слайдера на сайте заключается в крупном, качественном изображении. На экране айфона эффект пропадает. Почему это так важно? Статистика посещений с мобильных устройств и стационарных компьютеров практически сравнялась.
На экране айфона эффект пропадает. Почему это так важно? Статистика посещений с мобильных устройств и стационарных компьютеров практически сравнялась.
Кроме того, «карусель» сильно тормозит загрузку. Получается, половина вашей аудитории не оценит красоту меняющихся картинок.
Проблема со скоростью переключения изображений
Подобрать оптимальную частоту смены слайдов невероятно сложно. На многих ресурсах она составляет 1,5-2 секунды. В этом случае невозможно осмысленно воспринять информацию, что раздражает. Если переключение, наоборот, с длительным промежутком, посетители просто не заметят слайдер и прокрутят страницу вниз.
Любая задержка чревата высоким процентом отказов. Помните правило 5 секунд? Пользователи не собираются тратить время на ожидание загрузки динамических изображений. Даже возможность листать слайды самостоятельно не спасает.
В лучшем случае внимание захватывает первый из них. Начиная со второго, внимание катастрофически падает.
Вред для SEO оптимизации
На правильной с точки зрения SEO странице указывается единственный тег h2 (заголовок). А в слайдере каждое изображение прописывается под h2. Дублирование ведет к снижению релевантности. Кроме того, текст на картинках не читается поисковиками. Все это отрицательно сказывается на позициях сайта в Яндекс и Google.
А в слайдере каждое изображение прописывается под h2. Дублирование ведет к снижению релевантности. Кроме того, текст на картинках не читается поисковиками. Все это отрицательно сказывается на позициях сайта в Яндекс и Google.
Проблема с юзабилити
Слайдер на сайте, как правило, содержит кликабельные призывы перейти к более подробному изучению предложения. В этом и состоит проблема с юзабилити (удобством восприятия информации).
Допустим, пользователь кликнул на одно изображение. Дальше он должен вернуться обратно, дождаться следующего слайда и проделать ту же операцию.
Несколько офферов (торговых предложений), заключенных в одном блоке, убивают конверсию. Гораздо эффективнее не складывать все в кучу, а разделить их по принципу «1 страница – 1 оффер – 1 целевое действие».
Вместо заключенияПеречисленные факторы относятся к хедеру (верхняя часть страницы). Первый экран слишком важен, и если хоть какую-то часть аудитории вы потеряете из-за проблем со слайдером, вы потеряете прибыль.
Высоких вам продаж!
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Опубликовано редакцией Yagla
Целесообразность использования слайдеров в дизайне сайта
Несмотря на то, что в последнее время слайдер превратился в модный элемент дизайна, среди веб-мастеров можно встретить как сторонников, так и противников его применения. Говоря о целесообразности размещения слайдеров, следует определить, каким образом это влияет на продвижение ресурса и его конверсию.
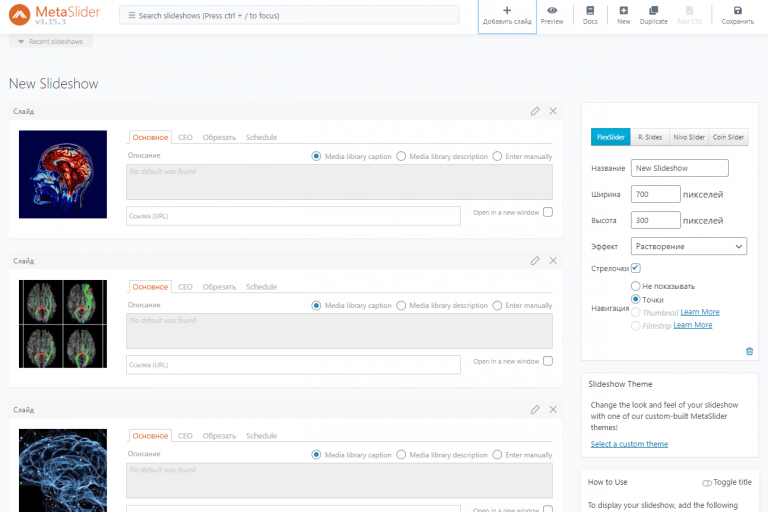
Слайдер и его возможности
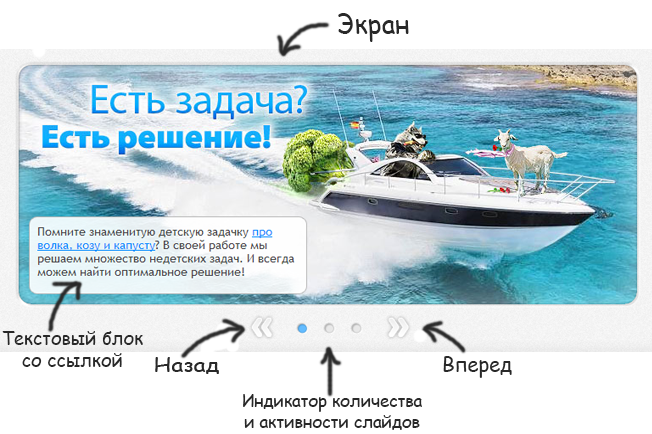
Слайдер представляет собой динамический блок заданной ширины в виде сменяющих друг друга в ручном или автоматическом режиме элементов. Это могут быть фотографии, графические изображения, текст или ссылки. Количество слайдов, как правило, составляет 3-5 штук.
Количество слайдов, как правило, составляет 3-5 штук.
Слайдеры имеют систему навигации в виде ползунков, стрелок, кнопок, предназначенных для смены картинок. Маркерами можно показать общее число слайдов и номер текущего. Более сложные слайдеры оснащаются таймером, кнопками запуска и остановки слайд-шоу, а также другим функционалом.
С помощью слайдера вебмастера стремятся решить следующие задачи:
- привлечь внимание посетителей к нужной информации;
- «оживить» страницы сайта, сделать их более привлекательными;
- эффективно использовать пространство;
- предоставить максимум информации за короткий промежуток времени;
- разместить ссылки на ключевой контент в пределах экрана.
Аргументы против слайдеров
В то время, как в российском сегменте Интернета слайдеры пользуются большой популярностью, европейские дизайнеры сайтов постепенно отказываются от их использования, объясняя свою позицию наличием недостатков у данного способа подачи информации:
Чем больше сложных элементов содержит страница сайта, тем медленнее она загружается.
 Большинство посетителей не хотят ожидать загрузки сайта в браузер более 25-30 секунд. Таким образом, слайдер может стать причиной увеличения показателя отказов и, как следствие, снижения позиций в поиске.
Большинство посетителей не хотят ожидать загрузки сайта в браузер более 25-30 секунд. Таким образом, слайдер может стать причиной увеличения показателя отказов и, как следствие, снижения позиций в поиске.
Ухудшение юзабилити
Большинство пользователей предпочитают видеть необходимую информацию в первом окне, а не скроллить страницу. Размещая слайдер в шапке, вебмастер вынуждает посетителя совершать прокрутку в поисках контента. Замечено, что такая ситуация также способствует росту отказов и снижает конверсию сайта.
Замедление сео-продвижения
Согласно правилам поисковой оптимизации на странице должен располагаться только один тег h2. В виду того, что большинство слайдеров создаются с помощью HTML5, JQuery или AJAX, данным тегом выделяются все элементы слайдера. Такая ситуация приводит к снижению релевантности страницы. Слайдеры с использованием Flash вообще не распознаются поисковыми роботами.
Низкая результативность
В ходе многочисленных исследований было установлено, что лишь несколько процентов пользователей кликают по слайдеру.
«Эффект мегафона»
Благодаря ярким динамичным элементам слайдер притягивает внимание посетителей сайта, отвлекая от расположенного ниже контента, который может содержать важную информацию. Глупо делать акцент на элементе, зачастую игнорируемом пользователями.
Прежде, чем разместить слайдер на страницах сайта, следует взвесить все «за» и «против». Он будет уместен, например, в разделах фотогалереи или в портфолио для демонстрации однотипных работ. В любом случае лучше не использовать слишком сложные эффекты и желательно провести тестирование конверсии страницы со слайдером и без него.
Полезные статьи
02 июн 2016Ошибки вебмастеров или почему посетители покидают сайт
Всем вебмастерам известно о возрастающей роли поведенческих факторов в развитии интернет-ресурсов, в число которых входит такой параметр как показатель отказов. Он учитывает количество посетителей, покинувших сайт после просмотра одной страницы и не совершивших на ней никаких действий. Наблюдать за изменениями данного показателя можно с помощью сервисов веб-аналитики, например, Google Analytics или Яндекс.Метрика.
Он учитывает количество посетителей, покинувших сайт после просмотра одной страницы и не совершивших на ней никаких действий. Наблюдать за изменениями данного показателя можно с помощью сервисов веб-аналитики, например, Google Analytics или Яндекс.Метрика.
16 апр 2018Основы веб-аналитики
Веб-аналитика — это комплексная система анализа сайта с помощью специальных программ и инструментов для получения статистических данных и их дальнейшей интерпретации в зависимости от поставленных задач. Собранные сведения позволяют составить план действий по повышению релевантности сайта, приросту трафика, сео-оптимизации проекта, расширению или доработке функционала и другим мероприятиям, направленным на повышение конверсии ресурса.
16 фев 2017Как сохранить позиции сайта в поисковой выдаче после его модернизации
Модернизация web-ресурса, предполагающая серьезные изменения, при непрофессиональном подходе может повлиять на снижение его позиций в выдаче. Ошибки, допущенные веб-мастерами или владельцами web-проектов, решивших действовать самостоятельно, при переносе сайта на новую CMS, смене домена или переезде на новый хостинг, довольно типичны, и зная их легко обезопаситься от возможных неприятностей.
Ошибки, допущенные веб-мастерами или владельцами web-проектов, решивших действовать самостоятельно, при переносе сайта на новую CMS, смене домена или переезде на новый хостинг, довольно типичны, и зная их легко обезопаситься от возможных неприятностей.
Как использовать элемент Slider на веб-странице
- Скачать
- 400+ функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Помощь
- RU
- Войти
- Зарегистрироваться
- Дом
- Функции
- Элементы веб-страницы
- Элемент слайдера
Добавьте слайдер как важный элемент взаимодействия в любое место на вашей веб-странице.
Скачать для Windows Скачать для Mac
Поиск по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Редактор визуальной страницы
Элементы дизайна
СМИ библиотеки
Свойства элемента
Отзывчивый
Animation Effect
Пользовательский код
Функции приложения
Свойства сайта и страницы
Виджеты WordPress
Ваш браузер не поддерживает видео HTML5.
Slider Arrows
Поскольку элемент Slider популярен на веб-сайтах, пользователи хотят стилизовать себя и его элементы различными способами. У вас могут быть разные стили для стрелок слайдера, которые вы можете установить для каждого слайдера на вашем сайте отдельно. Выберите ползунок, щелкните одну из его стрелок, перейдите на панель свойств и измените свойства стрелок ползунка.
Выберите ползунок, щелкните одну из его стрелок, перейдите на панель свойств и измените свойства стрелок ползунка.
Узнать больше
Индикаторы слайдера
Узнать больше
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Анимация слайдера
Слайды в различных слайдерах Nicepage могут двигаться по-разному, и вы можете выбрать эффект анимации для элемента слайдера. Выберите слайд в блоке или слайдер на всю ширину. Затем перейдите на панель свойств справа. Щелкните ссылку Slider и на следующей панели выберите тип и продолжительность анимации.
Узнать больше
Пролистывание для ползунков
Пролистывание — наиболее распространенный жест, используемый для навигации по мобильным устройствам, таким как смартфоны и планшеты. При этом слайдеры широко используются для организации данных, включая изображения, фигуры, значки и тексты в веб-дизайне. Вы можете использовать свайп на ползунках, так как он поддерживается в Nicepage.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Элемент миниатюр галереи
Создавайте красивые превью для ваших изображений с помощью одного из самых популярных макетов галереи. Нажмите на миниатюры, чтобы переключить основное изображение.
Узнать больше
Элемент подписи к галерее
Представьте свои фотографии в качестве подписи к галерее. Добавьте текст ниже, чтобы описать ваши изображения. Нажимайте на стрелки или индикаторы, чтобы переключать слайды галереи.
Нажимайте на стрелки или индикаторы, чтобы переключать слайды галереи.
Узнать больше
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Полноразмерный элемент слайдера
Легко создавайте основные изображения или вводные блоки с помощью слайдера, занимающего всю ширину экрана. Добавьте лид-тексты, кнопки призыва к действию и другие элементы. Все полноразмерные слайдеры по умолчанию оптимизированы для мобильных устройств.
Узнать больше См. примеры
Элемент слайдера галереи
Слайдер галереи позволяет показывать изображения в виде слайдов. Вы также можете добавить подписи, которые будут отображаться при наведении курсора, и установить прозрачность слоя, на который наведен курсор.
Узнать больше
Ваш браузер не поддерживает видео HTML5.
Бесплатные шаблоны со слайдером
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны адаптированы для мобильных устройств и отлично смотрятся на любом устройстве.
Шаблон портфолио органического хлеба без глютена
Коучинг и обучение Отзывчивый шаблон Html5
Свежий хлеб веб-дизайн
Html-страница лучших управляемых транспортных услуг
Слайдер с мнениями пользователей бесплатно Css
HTML-шаблон веб-страницы с ландшафтным слайдером
Премиум Фитнес Тренажерный Зал Отзывчивый Html5
Наша Галерея В Слайдере Дизайн Html Страницы
Блок со слайдером Скачать бесплатно
Великолепный стильный домашний HTML-сайт
Создание веб-сайта без программирования
Скачать
Отзывы в шаблонах слайдеров бесплатно
Шаблон дизайна портфолио дизайна
Область графического дизайна Полное фото
Путешествия делают вас лучшим человеком Content Support
Демонстрация шаблона стратегии бренда и маркетинговой стратегии
Тестирование шаблона электронной коммерции для новых игр
Кулинария Онлайн Бизнес Консультации
Программа обучения и путешествий Html Landing Page
Целевая страница инновационных транспортных решений
Блестящее портфолио в социальных сетях
Самая большая коллекция шаблонов
Скачать
Слайдер на шаблоне магазина изображений в градациях серого
Уроки выходного дня Бесплатные HTML-шаблоны
Что говорят наши гости Bootstrap Html
Шаблон сайта ведущих консультационных фирм и управленческого консалтинга
Макет сайта Long Road Trip HTML
Студия креативного дизайна Новые темы
Отзывы клиентов Premium Elements
Скачать HTML-шаблон новостей бегового клуба
Make Learning Easy Креативное агентство
Что говорят наши клиенты
Полностью адаптивные шаблоны
Скачать
Последнее обновление слайдера обратной связи
Шаблоны администраторов мотоциклов и автомобилей
Свежие салаты Веб-разработка
Шаблон Creative Team Agency
Слайдер Отзывы Шаблоны Bootstrap
Преимущества шаблона страницы спа-процедур
Дома для будущего Отзывчивый HTML
Отзывы пользователей Бесплатный Css
О строительной компании Bootstrap HTML
Элитная и классическая мебель Адаптивный веб-сайт
10 000+ шаблонов сайтов
Скачать
Слайдер с мнением Google Maps
Летние путешествия возвращаются веб-шаблоны
Слайдер с едой фото шаблон Html кода
Мы создаем шаблоны сайтов со встроенной архитектурой
Деятельность спортивного клуба с нуля
Слайдер с прямоугольником и изображением Бесплатные шаблоны
Ведущий бутстрап первичной медико-санитарной помощи 4
Креативное агентство «Веселые подушки и Османская империя»
Сохранить будущие шаблоны бесплатно
Планировочное решение Полностью адаптивное
Все, что вам нужно для интеграции элемента слайдера
Многие веб-разработчики используют плагины слайдера WordPress с революцией слайдеров в своем веб-дизайне, чтобы привлечь внимание новых пользователей, тем самым формируя тенденции веб-дизайна. Как лучший элемент плагина слайдера WordPress с революцией слайдеров, мы представляем слайдер веб-сайта, который сочетает в себе анимацию и специальные эффекты для незабываемого пользовательского опыта, в отличие от других слайдеров в Интернете. Вот почему элемент плагина слайдера значительно улучшает работу пользователя с навигацией, не жертвуя скоростью загрузки страницы или временем загрузки страницы.
Как лучший элемент плагина слайдера WordPress с революцией слайдеров, мы представляем слайдер веб-сайта, который сочетает в себе анимацию и специальные эффекты для незабываемого пользовательского опыта, в отличие от других слайдеров в Интернете. Вот почему элемент плагина слайдера значительно улучшает работу пользователя с навигацией, не жертвуя скоростью загрузки страницы или временем загрузки страницы.
Когда вы откроете панель инструментов, нажмите на вкладку элемента, и там вы найдете слайдер нашего сайта. Вы можете использовать слайдер по умолчанию или выбрать специализированные слайдеры для веб-дизайна, такие как слайдер фотогалереи, карусель фотогалереи, повторяющаяся карусель, миниатюры галереи или заголовок галереи. Как и многие плагины слайдеров WordPress с революцией слайдеров, наши слайдеры фотогалерей в Интернете оптимизированы для полного отображения веб-страницы. У них есть настраиваемые специальные эффекты, которых нет у большинства слайдеров в веб-дизайне. Поэкспериментируйте с некоторыми из этих ползунков в Интернете, чтобы увидеть, как пользователи реагируют на созданные вами ползунки контента, и помните о возможных проблемах с файлами cookie. Некоторые из этих куки-файлов могут повлиять на скорость работы браузера, если вы используете слайдер-революцию с одним адаптивным слайдером с дополнительными надстройками. Перемещение ваших ползунков в Интернете поможет поисковым системам узнать, как улучшается взаимодействие с пользователем с вашей веб-страницы, и будет способствовать продвижению вашего сайта.
Некоторые из этих куки-файлов могут повлиять на скорость работы браузера, если вы используете слайдер-революцию с одним адаптивным слайдером с дополнительными надстройками. Перемещение ваших ползунков в Интернете поможет поисковым системам узнать, как улучшается взаимодействие с пользователем с вашей веб-страницы, и будет способствовать продвижению вашего сайта.
Подобно плагину слайдера WordPress, который использует элемент Slider Revolution, мы можем создавать полностью адаптивные слайдеры для большинства веб-страниц. Наша сборка для хостинга WordPress также помогает создать элемент плагина слайдера WordPress со специальными эффектами, с которыми не каждый элемент плагина WordPress может справиться без увеличения загрузки страницы или расширения использования некоторых из этих файлов cookie. Некоторые ползунки WordPress в Интернете замедляют работу сайта, поэтому дизайнерам требуется помощь службы поддержки, чтобы справиться с этим, или использовать видеоуроки. Вот почему наш элемент плагина слайдера WordPress с революцией слайдеров для хостинга WordPress поможет веб-дизайнерам, не нуждаясь в поддержке клиентов, создавать адаптивные слайдеры WordPress, которые удовлетворят любые требования клиентов. Будь то элементы плагинов Joomla или WordPress для полноценных веб-страниц, наши сборки помогут вам быстро интегрировать адаптивные слайдеры в сеть.
Будь то элементы плагинов Joomla или WordPress для полноценных веб-страниц, наши сборки помогут вам быстро интегрировать адаптивные слайдеры в сеть.
Почему полезно использовать слайдер веб-сайта?
Слайдер веб-сайта представляет собой последовательность изображений, которые появляются на экране одно за другим. Они появляются на переднем плане либо автоматически, либо к ним обращаются пользователи.
Примечание : иногда люди путают слайдер со слайдшоу или каруселью. Вот разница между ними:
Slider
= слайдер включает в себя несколько слайдов (изображений), которые отображаются друг за другом, по одному слайду за раз.
Пример слайдера Colibri:
Слайд-шоу
= слайд-шоу включает одну версию контента и несколько фоновых изображений (слайдов). Фоновые изображения отображаются друг за другом, по одному. Фоновые слайды меняются автоматически.
Пример слайд-шоу Colibri:
Карусель
= карусель включает в себя несколько изображений, и несколько изображений отображаются на экране одновременно, пока не появится следующая группа изображений.
Пример карусели Colibri:
Важно различать их, поскольку они различаются по стилю и функциональности.
*В этой статье мы будем использовать «слайдер» как общий термин для всех трех вариантов этого компонента.
Во-первых, давайте посмотрим, какие типы слайдеров могут выбирать веб-дизайнеры:
Стандартный слайдер
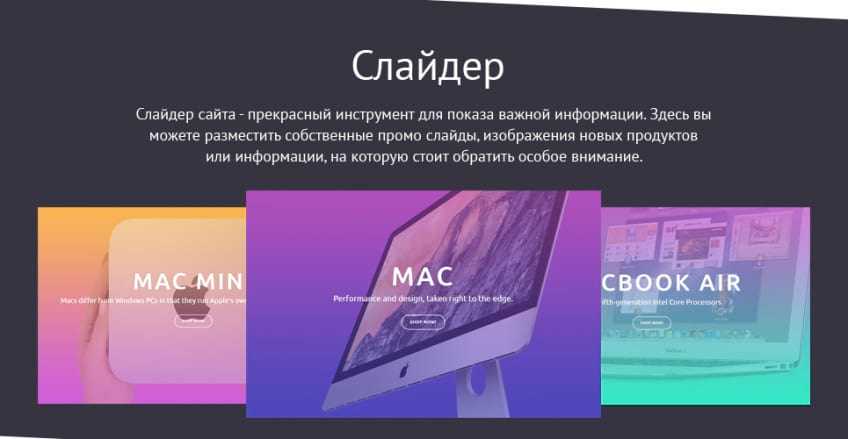
Стандартный слайдер
Слайдер состоит из двух или более слайдов, появляющихся на экране по одному. Пользователи переходят от одного слайда к другому, нажимая стрелку влево/вправо, или последовательность может быть установлена на автоматическую. Также есть компонент «Точки», который отмечает переход от одного слайда к другому и то, какой текущий слайд отображается на экране.
Витрина
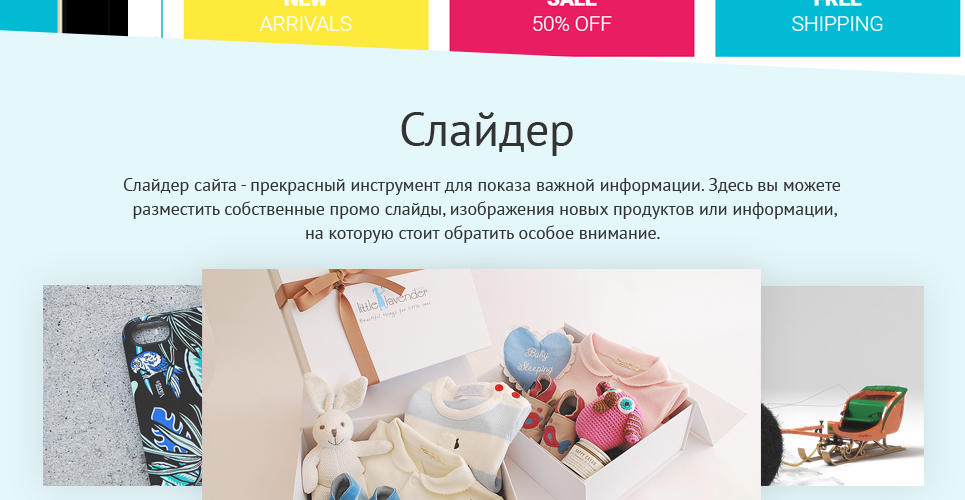
Ползунок витрины
Этот тип ползунка выводит на передний план один слайд за раз. Соседние слайды остаются на заднем плане и помечаются цветом наложения, что делает их менее заметными, чем основной слайд. Кроме того, есть компонент Dots, который сигнализирует о том, какой слайд просматривается в данный момент.
Кроме того, есть компонент Dots, который сигнализирует о том, какой слайд просматривается в данный момент.
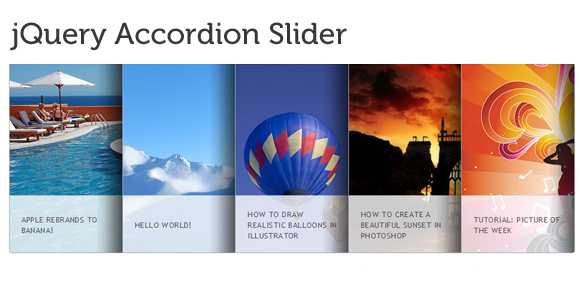
Горизонтальный аккордеонный слайдер
Это пример:
Горизонтальный слайдер
. под другой. В приведенном выше примере третья вкладка открыта по умолчанию. Вы открываете следующие вкладки, нажимая на метку вкладки.
Вертикальный слайдер-гармошка
Вот пример:
Вертикальный слайдер-гармошка
Вкладки располагаются одна под другой, по вертикальной оси.
При нажатии на верхнюю или нижнюю стрелку пользователи будут переходить от одного слайда к другому в порядке убывания или возрастания. Механизм можно воспроизвести, нажав на каждую вкладку, чтобы открыть соответствующий контент, как в случае с аккордеонами.
Горизонтальный ползунок миниатюр
Горизонтальный ползунок миниатюры
Горизонтальный ползунок миниатюры выглядит так, как показано на изображении выше. В нижней части слайдера есть ряд миниатюр. Они идут один за другим. Как только вы нажмете на одну миниатюру, вы откроете содержимое этого слайда в верхней части компонента. Миниатюры могут вращаться, если вы нажмете боковые стрелки.
В нижней части слайдера есть ряд миниатюр. Они идут один за другим. Как только вы нажмете на одну миниатюру, вы откроете содержимое этого слайда в верхней части компонента. Миниатюры могут вращаться, если вы нажмете боковые стрелки.
Вертикальный ползунок миниатюр
Вертикальный ползунок миниатюр подразумевает позиционирование вкладок по вертикальной оси. Этот тип ползунка выглядит так, как показано на изображении ниже.
Вертикальный ползунок миниатюр
Миниатюры располагаются на вертикальной оси, одна под другой. Переходить от одной миниатюры к другой можно с помощью верхней или нижней стрелок. Затем, когда вы нажимаете на миниатюру, соответствующий контент открывается в основной области компонента.
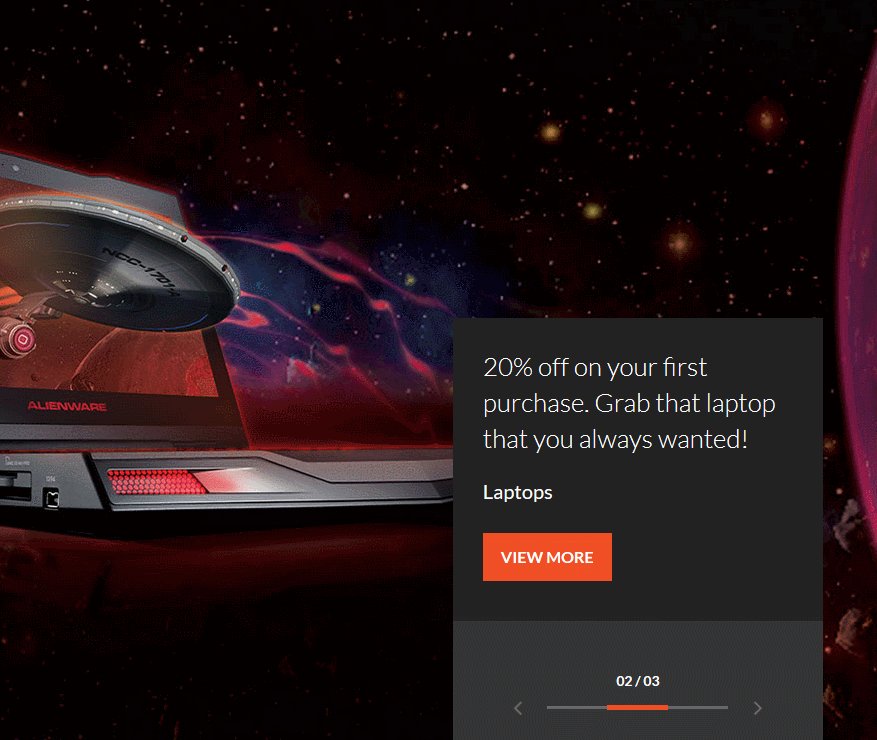
Ползунок полной ширины
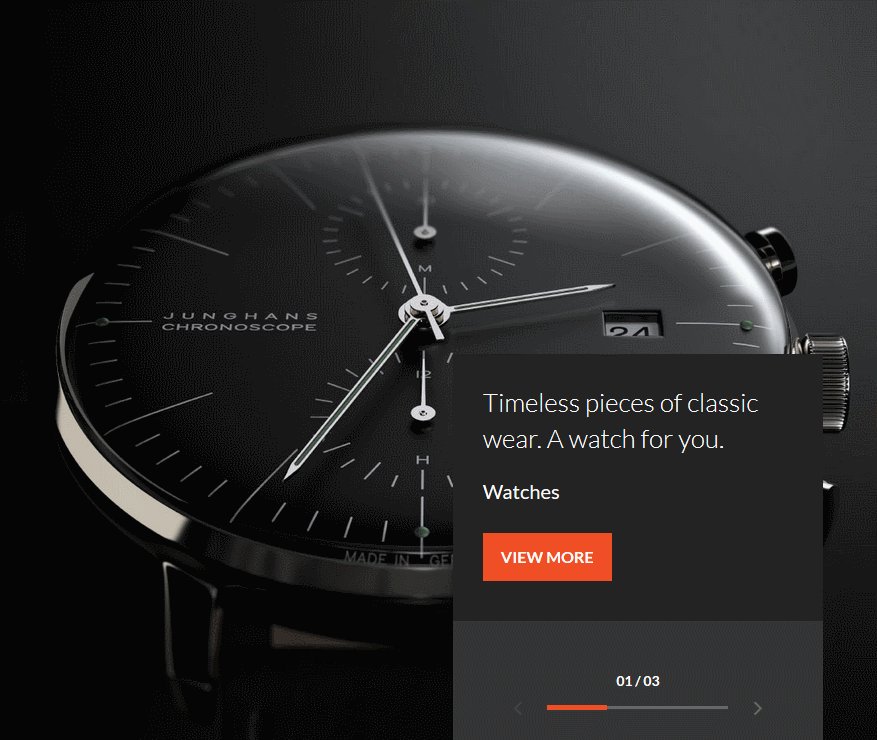
Ползунок полной ширины, как следует из самого названия, занимает весь экран.
Ползунок полной ширины
При нажатии кнопки слайд, занимающий весь экран, меняется, оставляя место для другого слайда, который появится на экране.
В настоящее время на веб-сайтах используется слайдер. Они часто встречаются в заголовках главной страницы. Веб-дизайнеры предпочитают их из-за их визуальной привлекательности и некоторых преимуществ, которые они приносят веб-сайтам. Однако ползунки также вызывают споры.
Итак, давайте разберем преимущества и недостатки слайдеров для сайтов:
Преимущества слайдера веб-сайта
1. Слайдеры содержат много информации в уменьшенном пространстве (каждый слайд расширяет соответствующий контент только тогда, когда он появляется на экране). Вы можете сжимать информацию в пределах определенного пространства, и пользователи могут просматривать ее по запросу, только когда они сочтут ее полезной для своего сеанса просмотра на веб-сайте.
2. Слайдеры хороши для привлечения пользователей с самого первого момента, когда они переходят на главную страницу веб-сайта. Они могут повысить вовлеченность посетителей, понимание и сохранение информации.
3. Слайдеры ориентированы на пользователя, они дают больше контроля пользователям, которые могут решить для себя, нужно им сосредоточиться на содержимом одного слайда или нет. Они помогают посетителям сосредоточиться на том, что важно, и они могут получить доступ к соответствующей информации, когда захотят.
4. Между тем, ползунки — это универсальный пункт для пользователей, прежде чем они отправятся в долгое путешествие. Это может сориентировать их в том или ином направлении навигации по контенту.
5. Слайдеры визуально привлекательны. Они красивы, приятны на вид и часто являются первым элементом, с которым пользователи сталкиваются при входе на веб-сайт. Они эффективны, они оказывают влияние на пользователей своим приятным внешним видом.
Источник
6. Они хороши для оптимального отображения отзывов. Особенно карусели. Этот компонент не позволяет страницам веб-сайта иметь слишком много контента, особенно когда пользователи «потребляют» такой контент случайным образом.
Этот компонент не позволяет страницам веб-сайта иметь слишком много контента, особенно когда пользователи «потребляют» такой контент случайным образом.
7. Слайдеры и карусели — хороший выбор для динамического обновления контента (может быть новый контент, который вы хотите продемонстрировать, и этот компонент пригодится. Одним из примеров является блог, который постоянно обновляется новыми сообщениями; и вы можете включать новые сообщения в слайдер/карусель, которая отображается на главной странице блога).
8. Кроме того, слайдеры и карусели хорошо подходят для экскурсий по продуктам. Они представляют разные стороны одного и того же продукта в интерактивной и приятной форме.
9. И последнее, но не менее важное: слайдеры помогают веб-дизайнерам создавать инновационные страницы. Благодаря своей динамичности и визуальной привлекательности они являются удобным решением для инноваций в стиле дизайна страницы. Поэтому такие страницы легче запомнить и вернуться к ним.
Недостатки слайдера сайта
1. Слайдер замедляет работу сайта, загружая лишний JavaScript. Таким образом, вы должны позаботиться о том, чтобы свести к минимуму их влияние на скорость загрузки страницы. Вы можете проверить другие элементы на странице и не загружать эту страницу дополнительными сложными элементами.
2. Некоторые считают, что ползунки приводят к меньшему количеству конверсий. Однако слайдеры обычно отображаются в качестве первого элемента на главной странице веб-сайта. И трудно сделать вывод, что конверсия происходит в этот момент посещения веб-сайта. Если элементы, поддерживающие конверсию, присутствуют на странице и в воронке продаж, вам не о чем беспокоиться. Настройка повышения конверсии не зависит от ползунков в шапке главной страницы.
3. Ползунки якобы вызывают баннерную слепоту. По данным NN Group, баннерная слепота — это склонность людей игнорировать элементы страницы, которые они считают рекламой. Тем не менее, именно ваш выбор того, что включить в слайдер веб-сайта, имеет большое значение. Слайдер со значимым содержанием, тщательно продуманным сообщением и оптимальной типографикой не попадет в ловушку баннерной слепоты.
Тем не менее, именно ваш выбор того, что включить в слайдер веб-сайта, имеет большое значение. Слайдер со значимым содержанием, тщательно продуманным сообщением и оптимальной типографикой не попадет в ловушку баннерной слепоты.
4. Некоторые люди рекомендуют заменять слайдеры статическими изображениями. Но нет ничего, что можно было бы предпочесть другому. Статические изображения Hero играют свою роль на главной странице, тогда как слайдеры должны вызывать другой результат. Их цель — повысить интерактивность и добавить динамичности странице, одновременно сжимая полезную информацию в определенном пространстве.
5. Еще один контраргумент: слайдеры не подходят для мобильных веб-сайтов, поскольку они не адаптируются под мобильные устройства. Вы должны протестировать и посмотреть, работает ли он как на настольных, так и на мобильных устройствах, поскольку важна мобильная отзывчивость.
Как видите, у ползунков больше плюсов, чем минусов. А на вопрос: «Должен ли я использовать слайдер сайта?», ответ: это зависит. Точнее, это зависит от того, какова ваша цель для этого слайдера и что вы хотите включить в его слайды.
А на вопрос: «Должен ли я использовать слайдер сайта?», ответ: это зависит. Точнее, это зависит от того, какова ваша цель для этого слайдера и что вы хотите включить в его слайды.
Если вы выбрали слайдер, проанализировав эти факторы, примите во внимание следующие советы:
Советы и лучшие практики для слайдера веб-сайта
- Согласно этому исследованию, первые три слайда чаще всего кликают:
Итак, вы должны сосредоточиться не более чем на трех слайдах и сосредоточить свои усилия на том, чтобы сделать их убедительными.
- Имейте в виду, что слайдеры особенно популярны на веб-сайтах электронной коммерции для страниц с подробной информацией о продуктах. Они помогают представить продукт с разных сторон, что приближает онлайн-опыт к реальному магазину.
Итак, если ваш веб-сайт представляет собой интернет-магазин, рассмотрите возможность включения слайдеров для наиболее важных страниц, то есть страниц продуктов.