25 бесплатных адаптивных слайдеров типа Карусель на jQuery
0 ∞ 5В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
- Slick – плагин современного слайдера — карусели
- Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
- jQuery плагин Silver Track
- AnoSlide – Ультра компактный адаптивный jQuery слайдер
- Owl Carousel – Jquery слайдер — карусель
- 3D галерея — карусель
- 3D карусель с использованием TweenMax.js и jQuery
- Карусель с использованием bootstrap
- Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
- Tiny Circleslider
- Слайдер контента Thumbelina
- Wow – слайдер — карусель
- Адаптивный jQuery слайдер контента bxSlider
- jCarousel
- Scrollbox — jQuery плагин
- dbpasCarousel
- Flexisel: адаптивный JQuery плагин слайдера — карусели
- Elastislide – адаптивный слайдер — карусель
- FlexSlider 2
- Amazing Carousel
- Thumbnail Carousel – адаптивная галерея изображений
- jQuery плагин Liquid Carousel
- jQuery плагин CarouFredsel
- Адаптивный бесконечный слайдер — карусель
- Tikslus Carousel 2.
 0
0
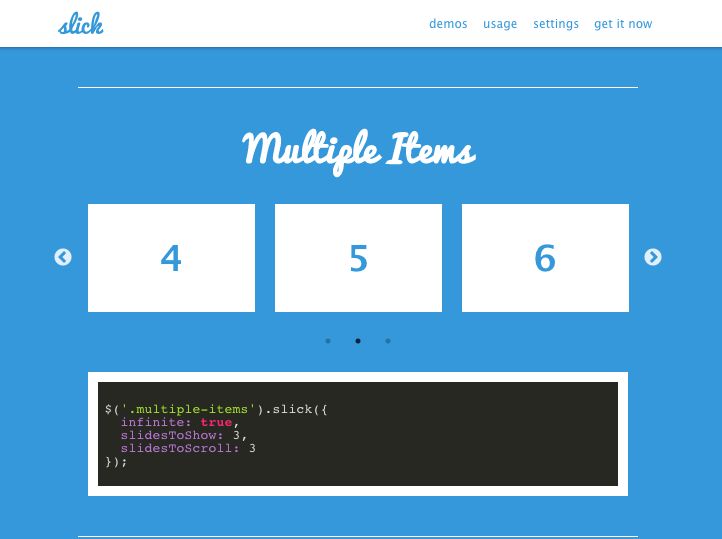
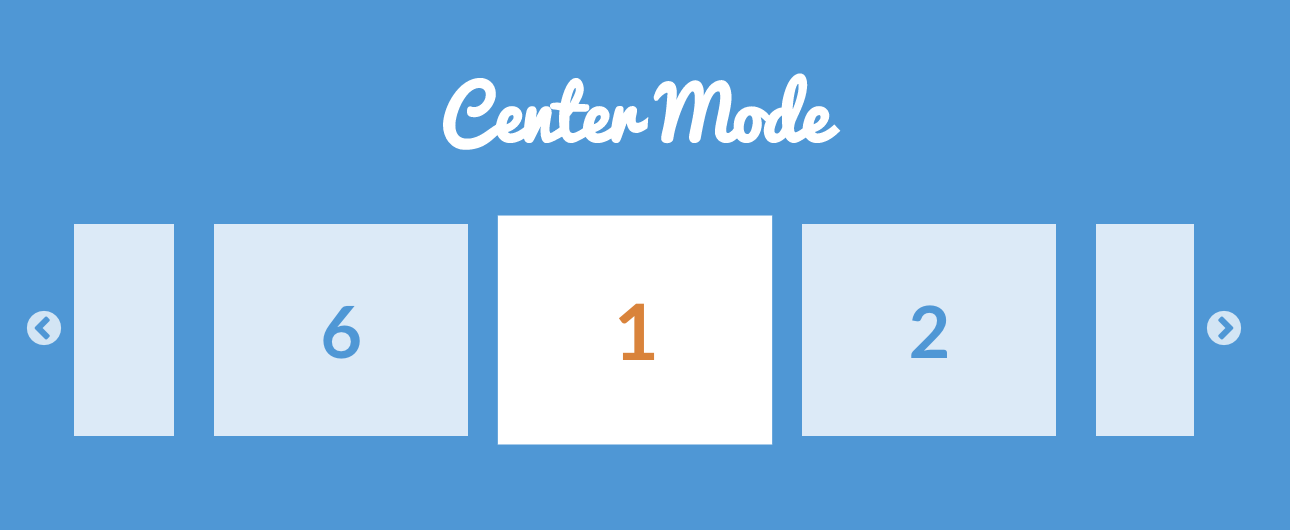
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2. 0.
0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
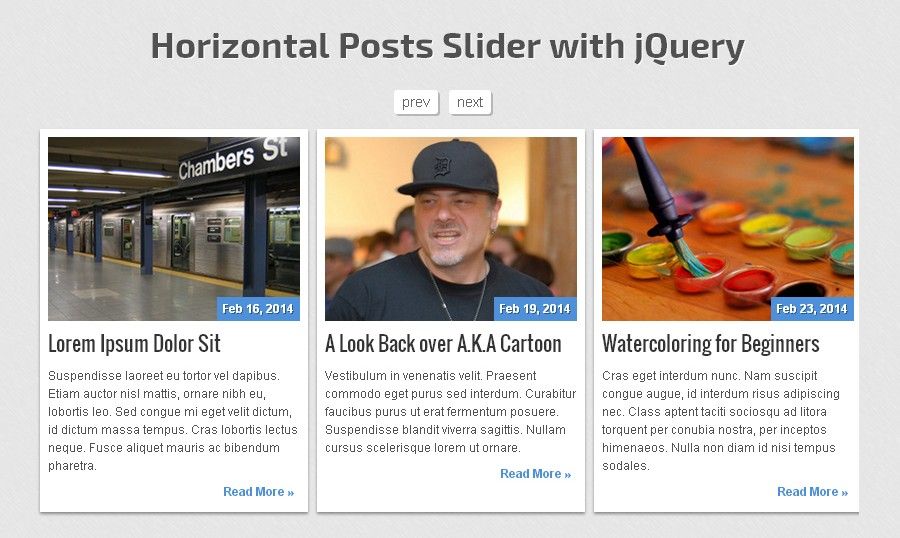
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
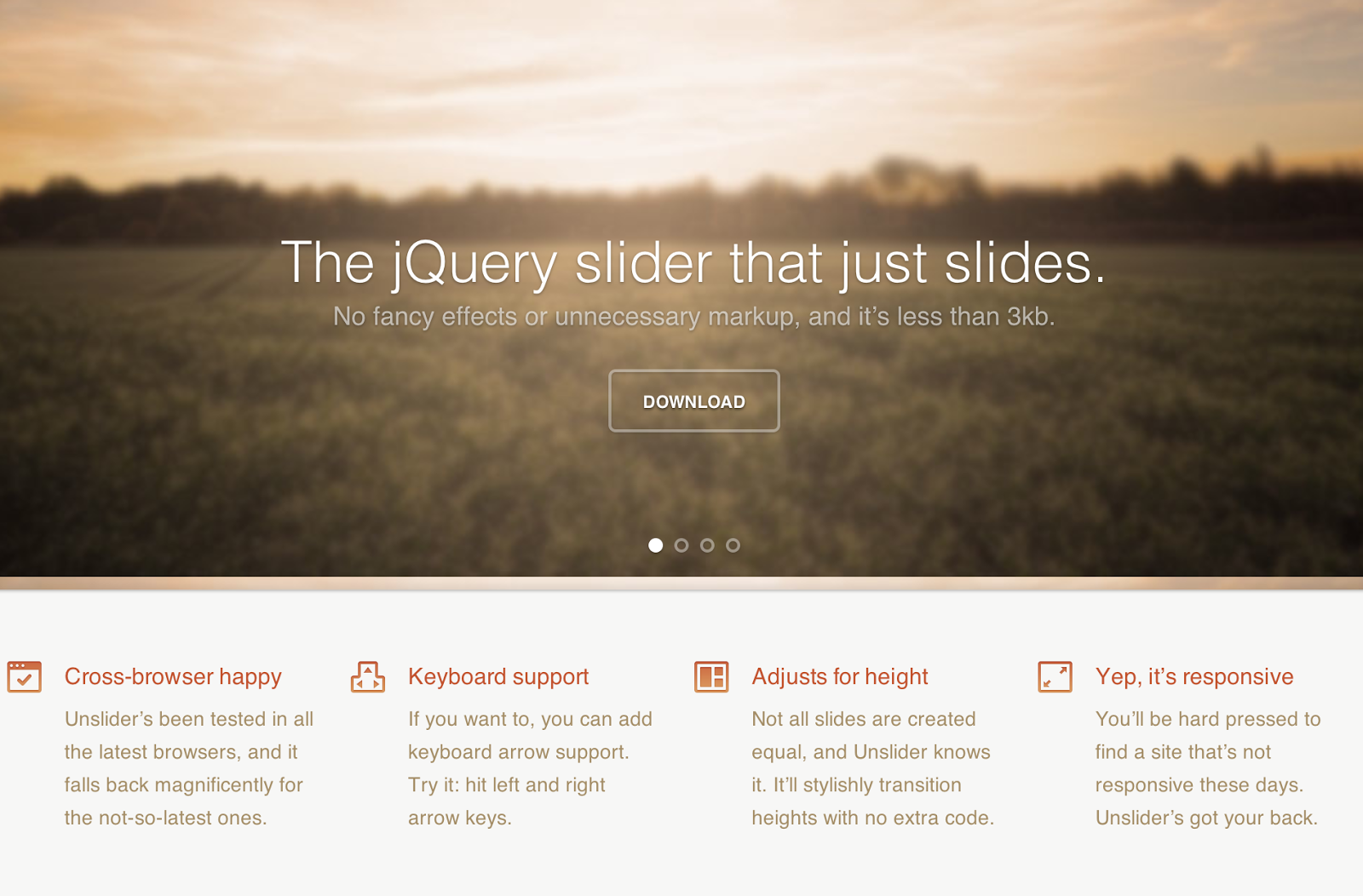
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
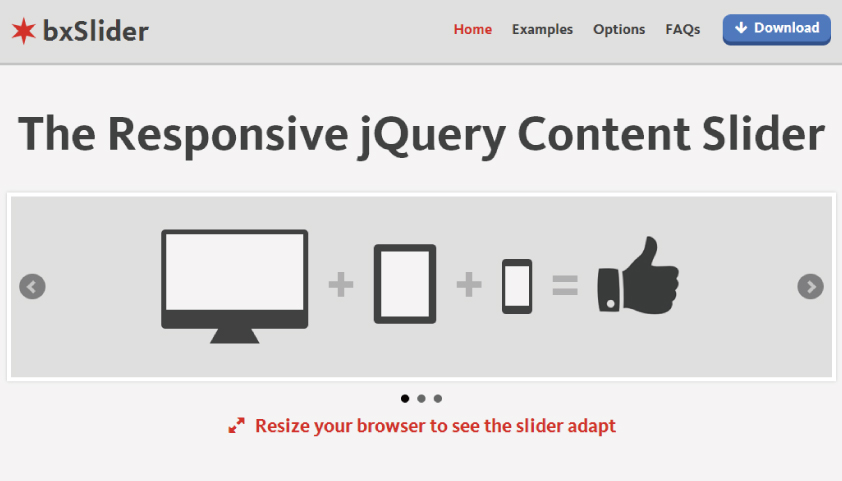
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
50 лучших бесплатных адаптивных слайдеров изображений jQuery 2023
Это сборник лучших JQuery слайдеры изображений. Если вы дизайнер, эти параметры слайдера будут очень полезны для вашего проекта.
У посетителей веб-сайта очень короткий период концентрации внимания, и они будут нажимать на что-то или читать только то, что им кажется захватывающим!
Именно с этой целью среди многих веб-сайтов бесплатные адаптивные слайд-шоу изображений приобрели популярность для галерей изображений.
В Интернете вы можете увидеть, как они используются в некоторых блогах и на веб-сайтах. Слайдеры изображений отличный способ привлечь всех, кто посещает ваш блог, а также сделать ваш блог красивым.
Кроме того, добавление слайдеров может придать привлекательный вид вашему уже простому веб-сайту. И вам не нужно беспокоиться о работе ползунков, потому что большинство из них хорошо работают и на мобильных устройствах.
Когда дело доходит до слайдеров изображений, существуют тысячи вариантов, но вот самые удивительные слайдеры изображений jQuery что мы нашли отличным:
Swiper
Swiper — это самый простой и удобный сенсорный слайдер, который может добавить привлекательности вашему сайту. Он очень удобен для браузера и работает с большинством браузеров, а также отзывчив.
Люди хорошо знакомы с опцией смахивания, что также делает ее удобной для пользователя.
Получить шаблон
Циклон слайдерПолзунок циклона можно легко использовать, он прост, но очень полезен. Он имеет упрощенный рабочий процесс, который может помочь вам добавить слайды, установить его свойства, выбрать шаблон и опубликовать.
Он также имеет расширенную систему шаблонов, которая позволяет пользователям настраивать ее в соответствии с установленным приоритетом.
Получить шаблон
Капитан ползунокРабота ползунка капитана почти как кусок пирога. Ползунок поставляется с некоторыми простыми настройками, такими как анимация, скорость и т. д., а также имеет возможность использования нескольких ползунков.
Ползунок поставляется с некоторыми простыми настройками, такими как анимация, скорость и т. д., а также имеет возможность использования нескольких ползунков.
Кроме того, сортировщик слайдеров с помощью перетаскивания ajax упрощает изменение порядка слайдов.
[button-red url=”https://wordpress.org/plugins/captain-slider/” target=”_blank” position=””]Получить слайдер[/button-red]
Уточнить слайдПростой слайдер jQuery, который имеет преимущество CSS для добавления 3D-анимации слайдов когда это возможно, этот подключаемый модуль является одним из лучших для отображения отзывчивых, блестящих анимаций и другого графического содержимого.
Улучшите визуальную привлекательность своего веб-сайта с помощью этого простого и элегантного слайдера.
Получить шаблон
Адаптивная сетка изображенийПлагин адаптивной сетки изображений отлично подходит для создания адаптивной сетки, которая может менять изображения через равные промежутки времени.
Слайдер будет творить чудеса для визуальной привлекательности вашего веб-сайта, поскольку появление случайных изображений привлечет внимание посетителей.
Получить шаблон
Уно СлайдерПлагин Uno Slider jQuery предоставляет вам широкий выбор функций, а также неограниченное количество переходных изображений. Некоторые функции будут включать мобильный интерфейс оптимизации с сенсорным экраном, анимированные слои и другие.
[button-red url=»https://github.com/decodigo/Uno-Slider» target=»_blank» position=»»]Получить слайдер[/button-red]
FractionSliderПлагин FractionSlider jQuery лучше всего подходит для слайдеров изображений или текста и помогает вам анимировать различные элементы на слайде, контролируя каждый аспект времени и анимации.
Затухание и переходы — это некоторые из методов, которые вы можете настроить в определенном направлении.
Получить шаблон
галереяВ прошлом году Galleria была популярна благодаря предоставлению высококачественных галерей изображений на различные веб-сайты. Он бесплатен без каких-либо ограничений, дает полноэкранный вид, на 100% отзывчив и поставляется с двумя различными вариантами темы, светлой и темной!
Он бесплатен без каких-либо ограничений, дает полноэкранный вид, на 100% отзывчив и поставляется с двумя различными вариантами темы, светлой и темной!
Получить шаблон
Минимальный адаптивный слайдерВ соответствии со своим названием плагин Minimal Responsive Slider крошечный, легкий и создает очень отзывчивый слайдер, используя элементы внутри контейнера. Он чрезвычайно удобен для браузера и работает со всеми версиями известных браузеров.
В качестве бонуса слайдер также поддерживает несколько слайд-шоу.
Получить шаблон
ВАУ слайдерЭтот отзывчивый слайдер изображений jQuery имеет несколько фантастических визуальных эффектов, среди которых Domino, Page, Stack, Blast, Fly, Blinds, Slices, Basic, Cubem Seven и многие другие.
WOW Slider полностью адаптивен, поддерживает сенсорное управление, прост в настройке WordPress и готов к SEO.
Получить шаблон
bxSliderПокажите свой медиаконтент с помощью этого bxslider jQuery, который имеет множество параметров конфигурации, которые позволят вам контролировать такие аспекты, как скорость, бесконечный цикл и т. д.
д.
BxSlider полностью адаптивен и имеет несколько режимов эффектов затухания. Кроме того, он также обеспечивает поддержку сенсорных экранов.
Получить шаблон
СоваКарусельСлайдер OwlCarousel всегда будет идти в ногу со временем и каждый раз будет радовать своих пользователей. Слайдер предоставляет своим посетителям непрерывный статический и динамический контент простым, но эффективным способом.
Получить шаблон
ГоркаDiapo — еще один простой слайдер с опцией слайд-шоу, который будет поддерживать ваш рабочий веб-сайт и показывать видео и аудио помимо статических изображений. Слайдер удобен для браузера и представляет собой простой и привлекательный вариант слайдера для использования.
Получить шаблон
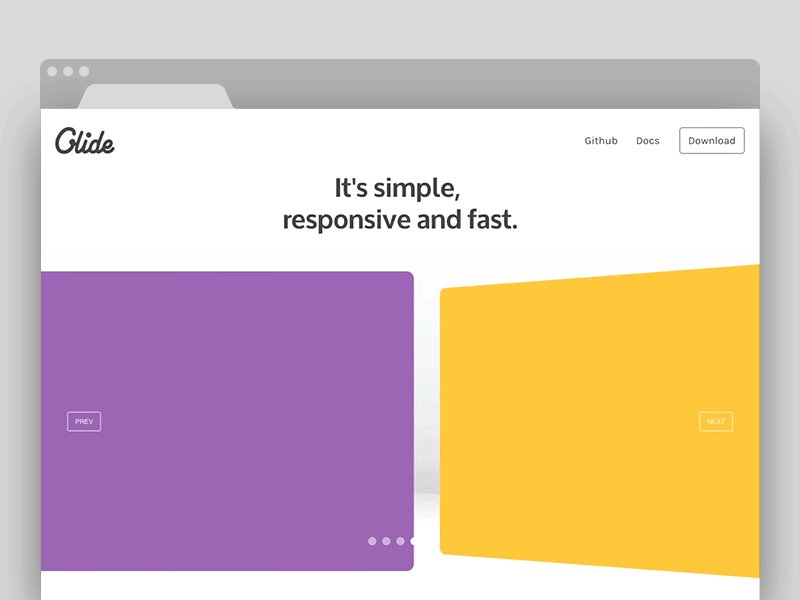
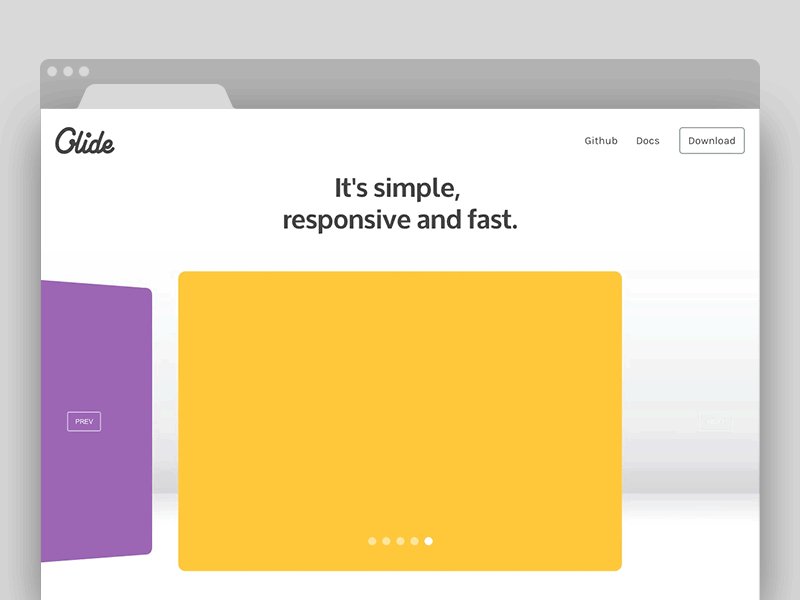
Отзывчивый слайдер jQueryВеликолепно выглядящий современный вариант слайдера jQuery, который вы можете скачать и использовать бесплатно в любом проекте. Это полностью адаптивный слайдер для создания мокапов.
Ползунок будет находиться внутри основного элемента. Вы можете использовать в своем разделе героя, где вы можете написать свой слоган и детали и показать продукт внутри рамки, что делает его полным решением для современного дизайна.
Взгляните на демо здесь
Получить шаблон
Уоллоп СлайдерСлайдер Wallop Слайдер jQuery помогает ускорить загрузку страниц. Слайдер имеет отзывчивый макет слайдера с простым дизайном и минимальным кодом JavaScript.
Получить шаблон
СлайсбоксОчень запоминающийся слайдер изображений от Codrops, созданный множеством 3D-эффектов. Slicebox очень удобен для браузера, и с помощью этого слайдера можно реализовать множество творческих проектов.
Получить шаблон
Jssor Отзывчивый слайдерJssor Responsive Slider — это полнофункциональный слайдер, который хорошо работает на веб-сайтах, которым необходимо отображать изображения.
Доступно множество ползунков, которые можно разблокировать. . Кроме того, имеется более 15 эффектов перехода изображения, сенсорная поддержка и поддержка полной ширины..
. Кроме того, имеется более 15 эффектов перехода изображения, сенсорная поддержка и поддержка полной ширины..
Получить шаблон
jQuery GridderЭтот конкретный плагин появляется и показывает слайд с подробным объяснением изображения, на которое нажимает пользователь. Слайдер jQuery Gridder имеет отзывчивый слайдер изображения, описание слайда и обеспечивает плавную прокрутку.
Получить шаблон
Круглый слайдерЭтот плагин, также известный как круговой ползунок или радикальный ползунок, позволяет пользователю выбирать значение или множество значений круговым движением. Это особенно полезно для веб-сайтов, которые хотят, чтобы их посетители были привязаны к веб-сайту и возвращались снова и снова!
Получить шаблон
FПолноэкранный вертикальный слайдер Полноэкранный вертикальный слайдер — это простой полноэкранный слайдер, в котором используется переход CSS3, за которым следует резервный вариант jQuery. Полноэкранный вертикальный слайдер стал довольно модным вариантом для одностраничных веб-сайтов и позволяет пользователю создавать несколько страниц при прокрутке.
Полноэкранный вертикальный слайдер стал довольно модным вариантом для одностраничных веб-сайтов и позволяет пользователю создавать несколько страниц при прокрутке.
Получить шаблон
Привет слайдерЭтот бесплатный плагин слайдера jQuery можно использовать специально для создания причудливых слайдеров изображений с переходами изображений. Hi Slider — это очень отзывчивый слайдер с множеством увлекательных шаблонов и скинов.
Получить шаблон
Разрозненная галерея PolaroidГалерея Scattered Polaroid представляет собой галерею разрозненных стилей с очень отзывчивым дизайном. Внешний вид слайдера привлечет много посетителей. Однако он имеет случайный переход и лучше подходит для просмотра на планшетах.
Получить шаблон
JQuery Вертикальный слайдер новостейКак следует из названия, слайдер JQuery Vertical News наиболее полезен для новостных веб-сайтов, на которых слайды отображаются слева, а изображения — справа. Интерактивный способ, которым вертикальный новостной слайдер улучшает ваш контент, делает его отличным выбором!
Интерактивный способ, которым вертикальный новостной слайдер улучшает ваш контент, делает его отличным выбором!
Получить шаблон
Ползунок PGWЭтот минималистичный слайдер изображений элегантно демонстрирует слайды, включающие изображения. Слайдер PGW совместим с SEO, имеет адаптивный макет и поддерживает все популярные браузеры.
Получить шаблон
Простой слайдерКак следует из названия, простой слайдер позволяет вашим пользователям просматривать содержимое вашего слайдера, выбирая конкретное значение из диапазона значений. Все, что им нужно сделать, это просто перетащить и щелкнуть ползунок, чтобы получить определенное числовое значение. Довольно аккуратно!
Получить шаблон
Ползунок временной шкалыОкончательный плагин Timeline Slider может помочь вам построить красивые временные шкалы истории. Основные конфигурации этого слайдера можно настраивать и редактировать с помощью файла таблицы стилей CSS. Слайдер поставляется с двумя скинами и плоским стилем.
Слайдер поставляется с двумя скинами и плоским стилем.
Получить шаблон
Отзывчивый слайдер Parallax с прозрачными буквамиВы хотите создать великолепно выглядящие прозрачные буквы с удивительным эффектом параллакса? Вот готовый к использованию вариант дизайна, который вы можете использовать в главном разделе вашего сайта и привлечь внимание ваших пользователей.
Подключаемый модуль цикла jQueryПлагин jQuer Cycle — это плагин для слайд-шоу, который поддерживает множество эффектов перехода, паузу при наведении, автоматическую остановку, триггеры кликов и многие другие интерактивные функции, которые будут удерживать посетителей вашего сайта на крючке.
Получить шаблон
JQuery Slider ShockjQuery Slider Shock — это полноценное и мощное расширение, которое позволит вам добавлять новый визуальный контент на любую сторону WordPress в виде плагина. Кроме того, ползунок также можно использовать для перемещения изображений и текста.
Получить шаблон
Уточнить слайдRefine slide — это очень отзывчивый и простой подключаемый модуль для создания слайд-шоу с угольными 3D-преобразованиями и переходами CSS3. Слайдер также удобен для браузера и наверняка понравится вашим посетителям.
Получить шаблон
Ползунок очисткиПростой вариант слайдера с красивым эффектом стирания. Вы можете бесплатно скачать и использовать этот слайдер на любом из проектов.
3 голосов
11 лучших слайдеров изображений и галерей jQuery 2023
Контент Colorlib бесплатный. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Узнать больше
- Алексей Иванов
- Инструменты
Вот лучшие плагины jQuery для слайдеров изображений, доступные для бесплатной загрузки.
Разработчики и дизайнеры постоянно ищут наилучшие возможные способы интеграции визуального контента, такого как видео и фото, в дизайн веб-сайтов без ущерба для удобства пользователей и скорости загрузки веб-сайта. Выполнение этих интеграций без помощи внешних плагинов и библиотек JavaScript — сложный процесс. Самым многообещающим решением, которое мы видели в последние годы, были слайдеры изображений и галерей jQuery. Эти инструменты помогают компактно и эффективно управлять визуальным контентом. С небольшой помощью таких технологий, как PHP, Ajax и JavaScript, мы можем в полной мере использовать эти плагины jQuery для создания чистых и плавных виджетов визуального контента, которые помогут любому разработчику и дизайнеру легко достичь предполагаемых целей веб-сайта.
Выполнение этих интеграций без помощи внешних плагинов и библиотек JavaScript — сложный процесс. Самым многообещающим решением, которое мы видели в последние годы, были слайдеры изображений и галерей jQuery. Эти инструменты помогают компактно и эффективно управлять визуальным контентом. С небольшой помощью таких технологий, как PHP, Ajax и JavaScript, мы можем в полной мере использовать эти плагины jQuery для создания чистых и плавных виджетов визуального контента, которые помогут любому разработчику и дизайнеру легко достичь предполагаемых целей веб-сайта.
Поиск Google также до некоторой степени беспокоит разработчиков, которые хотят использовать плагины визуального контента jQuery. Это связано с тем, что для полной совместимости с последними стандартами поиска требуется плагин определенного типа, а также для индексации визуального контента в первую очередь.
Многие слайдеры/слайд-шоу также полностью совместимы с вашими установками WordPress. Они также предоставляют отдельные плагины для этой интеграции. Мы открыты для предложений по включению в этот список дополнительных ползунков jQuery. Будем с нетерпением ждать ваших предложений в комментариях!
Мы открыты для предложений по включению в этот список дополнительных ползунков jQuery. Будем с нетерпением ждать ваших предложений в комментариях!
1. Swiper
При входе на домашнюю страницу Swiper он напоминает Ionic Framework, и на то есть веские причины. Swiper — это компонент по умолчанию для возможностей слайдера в Ionic Framework. Это также ползунок по умолчанию для Framework7. Swiper — это бесплатный сенсорный слайдер для мобильных устройств. Он использует аппаратно-оптимизированные эффекты перехода и выглядит как нативная интеграция в ваши проекты iOS, Android, Windows и Desktop. Swiper дополнит мобильные приложения, мобильные веб-приложения и мобильные веб-сайты.
Кроме того, Swiper использует современный макет flexbox в качестве макета слайдов. Это решает множество проблем и экономит время на расчеты размеров. Такой макет также позволяет настроить сетку слайдов с использованием чистого CSS. Swiper также поставляется с очень богатым API для создания пагинации, кнопок навигации, эффектов параллакса и многого другого.
Загрузите плагин слайдера Swiper бесплатно и проверьте, насколько хорошо он работает.
Многие плагины для слайдеров WordPress используют Swiper благодаря его чистому дизайну и кодовой базе, ориентированной на производительность.
Загрузить2. Слайд-шоу презентации
Виджеты и приложения для презентаций обычно создаются с использованием родных языков программирования в виде отдельных приложений. Но на этот раз плагин Presentation Slideshow в полной мере использует jQuery и предлагает нам тонкий плагин, который будет ощущаться как родное приложение. Хотя в традиционных презентациях для навигации используются функции клавиатуры, эта библиотека использует взаимодействие с клавиатурой и мышью для полного масштаба взаимодействия. Кодовая база для этого довольно проста. Так что со стилем особых проблем не возникнет. Выпущено Клаудией Романо от имени CodyHouse.
Скачать3. Простой слайдер jQuery
Немного JavaScript, немного HTML5 и немного CSS3 делают этот слайдер простым. Джон Урбанк делится своей идеей простого слайдера jQuery на CodePen. Это веб-сайт, на котором разработчики и дизайнеры могут делиться своими интерфейсными творениями для изучения, оптимизации и общего использования. Демонстрация по умолчанию показывает только вариант текстового ползунка. Но с некоторыми изменениями любой может добавить визуальный контент, такой как фотографии и видео.
Джон Урбанк делится своей идеей простого слайдера jQuery на CodePen. Это веб-сайт, на котором разработчики и дизайнеры могут делиться своими интерфейсными творениями для изучения, оптимизации и общего использования. Демонстрация по умолчанию показывает только вариант текстового ползунка. Но с некоторыми изменениями любой может добавить визуальный контент, такой как фотографии и видео.
4. Слайдер анимированных изображений SVG
Команда CodyHouse находится на вершине своей игры в отношении современных и адаптивных плагинов jQuery. Создавайте потрясающие слайдеры jQuery и выбирайте один из трех различных эффектов SVG для перехода от одного изображения к другому. Другое творение включает анимированный слайдер изображений SVG, в котором используется традиционный подход к скользящему изображению, усиливающий эффекты перехода SVG. Если у вас возникли проблемы с тем, чтобы заставить это работать, раздел комментариев на CodyHouse — отличное место, чтобы начать поиск ответа.
5. Анимированный слайдер SVG Hero
CodyHouse усердно работает над тем, чтобы максимально использовать современные веб-технологии. Мы уже третье упоминание этих ребят в нашем списке, мы смотрим на еще один потрясающий SVG-оптимизированный слайдер jQuery, который использует анимацию для создания красивых эффектов слайдера. Это отлично подойдет для приложений и проектов веб-сайтов, которым нужны полностраничные слайдеры для веб-страниц или только для контента. Веб-мастер может указать различные элементы страницы и связать их на главной странице при настройке. Затем пользователь может легко просматривать элементы, усиливая эффект скользящей веб-страницы.
Загрузить6. Bootstrap Carousel с Ambilight
Название Bootstrap не часто встречается в нашем списке слайдеров jQuery. Тем не менее, ребята из Adobe WordPress преодолевают этот барьер, предлагая уникальный плагин для слайдера, который использует эффект Ambilight, чтобы сделать слайдер более индивидуальным и привлекательным для определенной личности и аудитории. Ползунок полностью реагирует и использует изменяемый автоматический таймер для пролистывания указанных элементов ползунка.
Ползунок полностью реагирует и использует изменяемый автоматический таймер для пролистывания указанных элементов ползунка.
7. Hero Slider
Последний плагин от CodyHouse в нашем списке — это простой Hero Slider. Этот готовый слайдер поставляется с такими функциями, как фоновое изображение и видео. Он также поставляется с возможностью выравнивания текста различными способами. Вместо простых навигационных значков используются кнопки, которые увеличивают общую вовлеченность ползунка. Кнопки предоставляют возможность добавить текст, чтобы помочь пользователям лучше понять следующую часть контента. Это, в свою очередь, побуждает их полностью пролистать слайдер.
Загрузить8. Super Simple Slider
Super Simple Slider был создан с единственной целью: простота. В то время как многие слайдеры кажутся раздутыми функциями и расширяемыми параметрами, Super Simple Slider ориентирован только на одну вещь. То есть дать своим пользователям возможность отображать скользящий контент без лишнего жира. Продемонстрируйте свой визуальный контент с возможностью добавления заголовков для каждого фрагмента контента для повышения уровня вовлеченности.
Продемонстрируйте свой визуальный контент с возможностью добавления заголовков для каждого фрагмента контента для повышения уровня вовлеченности.
9. Jssor
Jssor, возможно, является самой старой и самой богатой библиотекой слайдеров jQuery в этом списке. Предлагая на выбор почти 400 слайд-эффектов для подписей, Jssor позволяет легко создавать адаптивные и оптимизированные для мобильных устройств слайды для любой возможной ситуации. Вы можете использовать его для скольжения контента и скольжения изображений. Для крупномасштабных проектов доступны версии как с jQuery, так и без jQuery. Вы можете использовать Jssor в реальном мире с помощью более чем 30 уникальных демонстрационных примеров, предоставленных документацией. Это позволяет пользователям экономить время и производительность по ходу работы.
Загрузить10. FlexSlider 2
WooCommerce — известное имя в сообществе WordPress, и FlexSlider набирает обороты не меньше, чем их основной продукт — WooCommerce. FlexSlider использует простой и семантический подход к разметке, чтобы облегчить разработчикам интеграцию в свои проекты и приложения. Аппаратное ускорение обеспечивает бесшовные эффекты смахивания и касания. В документации есть масса вспомогательной информации. Вы можете легко использовать FlexSlider в своем блоге WordPress с помощью отдельного плагина. Вы не найдете более современного слайдера галереи jQuery, чем этот; мы можем поручиться за это.
FlexSlider использует простой и семантический подход к разметке, чтобы облегчить разработчикам интеграцию в свои проекты и приложения. Аппаратное ускорение обеспечивает бесшовные эффекты смахивания и касания. В документации есть масса вспомогательной информации. Вы можете легко использовать FlexSlider в своем блоге WordPress с помощью отдельного плагина. Вы не найдете более современного слайдера галереи jQuery, чем этот; мы можем поручиться за это.
Многие плагины галереи WordPress используют FlexSlider из-за тесных связей между этим плагином и сообществом WordPress.
Загрузить11. Flickity
Flickity — это сенсорная, полностью отзывчивая, интерактивная веб- и мобильная галерея для современных разработчиков. Подходящий для создания полномасштабных слайд-шоу и галерей, современный дизайн Flickity — это то, что заставляет разработчиков возвращаться снова и снова.
Была ли эта статья полезной?
Да Нет
Алекс Ивановс
Алекс — независимый писатель с более чем 10-летним опытом работы в области дизайна, разработки и малого бизнеса. Его работы были представлены в таких изданиях, как Entrepreneur, Huffington Post, TheNextWeb и других. Вы можете найти его личные записи в The Divine Indigo.
Его работы были представлены в таких изданиях, как Entrepreneur, Huffington Post, TheNextWeb и других. Вы можете найти его личные записи в The Divine Indigo.
jQuery Slider w/o Coding : jQuery Slideshow : 2022
WOW jQuery Slideshow позволяет создавать не только потрясающие слайдеры, но и быстрые, доступные и оснащенные новейшими функциями и возможностями. Карусель WOW javascript позволяет вам простым щелчком мыши вносить бесконечное количество настроек в ваш слайдер jquery. Поддержка касания/пролистывания в адаптивном слайдере? Вы хотите полноразмерный слайдер с полосой миниатюр и кнопками воспроизведения/паузы? Текстовые описания и 3D-эффекты? Это не проблема! Более того, jQuery Slideshow поставляется с более чем 50 полностью оригинальными темами, 32 переходами и сотнями живых примеров, чтобы показать вам, что вы можете с этим делать.
WOWSlider бесплатен для некоммерческого использования. Если вы хотите использовать WOW Slider на школьном сайте,
вашего некоммерческого блога или веб-сайта некоммерческой организации, просто скачайте WOW Slider и используйте его бесплатно.
Для коммерческого использования требуется лицензионный сбор. Для получения дополнительной информации о коммерческих лицензиях нажмите здесь.
Что нового
3 февраля 2022 г. jQuery Image Slider v9.0
* Новые стили: Angular, Epsilon, Stream, Utter, Dodgy
* Эффекты: Shift, Louvers, Cube Over, TV
* Добавлены новые размеры слайдов высокого разрешения: 4K, FullHD, 1600×900 и т. д.
* Улучшено качество изображения
* Поддержка экранов Retina
* Перевод графического интерфейса для итальянского, японского, португальского, русского, испанского, шведского языков
* Мелкие исправления
14 декабря 2021 jQuery Image Slider v8.8
* Новый шаблон: Bootstrap Carousel
* Исправлены ошибки с добавлением слайдов из Youtube и Instagram
* Мелкие исправления
2 августа 3, 2021 Слайдер изображений jQuery v8.6
* Новый эффект: слайдер Slick
* Плагин WordPress обновлен до последней версии
12 мая 2021 г. WOWSlider v8.4
WOWSlider v8.4
* Перевод графического интерфейса для китайского, голландского, французского и немецкого языков
WOWSlider v8.2 9000 3
* Теперь вы можете добавлять цели «_parent» и «_top» к своим ссылкам
* Добавлен TikTok
* Исправлен импорт с Youtube
WOWSlider v8.0
* Теперь вы можете публиковать свои слайдеры в бесплатном конструкторе сайтов и на Google Диске
WOWSlider v7.8
* Новый дизайн: Boundary , Slick carousel
* Новые шрифты: Lora, Indie Flower
* Изображения PNG с исправленной ошибкой «Цвет заливки изображения»
jQuery Image Slideshow v7.7
9 0002 * Скин Zippy* Новые шрифты: Bitter, Khula
* jQuery обновлен до версии 1.11.2
* Исправлены некоторые проблемы с воспроизведением аудио * Эффект: строки
* Новый вариант цвета и размера шрифта для описания
* Исправлена проблема с добавлением звуковых файлов
jQuery Slideshow v7.4
* Новые шаблоны: Отсутствует, Материал
* Новые эффекты: Bootstrap Slider, Bootstrap Carousel
* Новый вариант пользовательского шрифта для описания
jQuery Slideshow v7. 3
3
* Новые красивые шаблоны: Cursive, Slim, Bootstrap 4 Carousel, Showy
* Улучшенный мастер «Вставить на страницу» с новым интерфейсом
* Теперь вы можете установить эффект описания на «нет»
Слайд-шоу jQuery v6.7
* Совершенно новый графический интерфейс — Новая правильная панель шаблонов/эффектов и окно Live Preview. Посмотрите, как именно слайдер будет выглядеть «на лету».
Слайд-шоу jQuery v6.6
* Новый фантастический параллакс стекла, пузыри, Эффекты дриблинга и Твист кожи
* Новая анимация следов для описаний
* Теперь можно выбрать несколько переходов для одного слайдера и они будут проигрываться случайным образом
* Улучшенные эффекты «Семь», «Фото», «Кенберн», «Квадраты» — теперь они намного плавнее.
* Новый эффект параллакса для слайдов и описаний
* Новый «Анимированный» шаблон
Слайд-шоу jQuery v6.1
* Видео YouTube и Vimeo
* Обновленный интерфейс приложения — более плоский и удобный
* Исправлен импорт из Photobucket
jQuery Slideshow v5. 6
6
* Новый 3D-эффект: Кирпич
* Новый скин: Прозрачный
* Улучшенное сенсорное смахивание для нативного мобильного опыта
* Большинство эффектов переписано для использования анимации с аппаратным ускорением
* Плагин WordPress обновлен
* Исправлены некоторые ошибки
jQuery Slider v5.5
* Новые скины: Мегаполис jQuery слайдер изображений, Головоломка и Контур
* Исправлены проблемы с добавлением изображений из Flickr
jQuery Slider v5.4
* Новые скины: Gentle, Easy и Tick
* Музыка на мобильных устройствах. Просто сдвиньте изображение, чтобы начать воспроизведение.
jQuery Slider v5.3
* Новые эффекты: фото и коллаж
* Новый скин: Grafito
* Улучшена производительность перехода на мобильных устройствах
jQuery Slideshow v5.0
* Новые темы: Emerald , Стекло и Бирюзовый
* Улучшена адаптивность: описания, навигационные стрелки и диафильмы адаптируются к среде просмотра.
jQuery Slideshow v4.9
* Ползунки Simple, Shuffle и Zoom
* Эффект кубического перехода теперь совместим с Internet Explorer 10 (и выше)
* Улучшенный эффект книжного перехода. Теперь он работает с IE 9+
jQuery Slideshow v4.8
* Шаблоны Sky, Salient и Dot
* Новый эффект перехода: Seven
* Поддержка файлов изображений .png с сохранением прозрачности. Для сохранения прозрачности изображения необходимо отключить опцию «Цвет заливки изображения» на вкладке Галерея->Свойства->Изображения.
* Обновление плагина WordPress: режим RTL и режим нескольких сайтов; улучшена совместимость новых эффектов перехода.
jQuery Slideshow v4.7
* Pure, Box and Book
* Новый эффект перехода: Book
jQuery Slideshow v4.5
* Новый шаблон: Fresh
* Новый эффект перехода: Cube
Слайд-шоу изображений jQuery v4.4
* Примеры слайд-шоу Ionosphere, Luxury и Sunny
* Обновленный эффект перехода: Страница
jQuery Image Slideshow v4. 2
2
* Новые демонстрации: Premium, Gothic, Chess
* Новые эффекты перехода: Page и Domino
* Опция паузы/воспроизведения.
Слайд-шоу изображений jQuery v4.0
* Новые плоские скины: Premium, Gothic, Chess
* Улучшены шаблоны: Метро, Баланс.
jQuery Image Slider v3.9
* Новые демо: Metro, Geometric и Elegant
* Улучшенные шаблоны: Plastic, Cloud и Calm.
v3.7
* Новые макеты: Поверхность и Вернисаж
v3.4
* Пластиковые и плоские демонстрации
* Теперь вы можете экспортировать слайдер jquery как модуль joomla 2.5
v3.3
* Стили Studio и Push css слайдер
* Фоновая музыка для слайд-шоу (файл mp3)
* Обновлен плагин WordPress
9 0002 * Улучшено поддержка старого IE (IE6,7,8)* Незначительные изменения графического интерфейса
WOWSlider v3.0
* Баланс, Облако, Водить машину, Метро
* New jQuery 1.9
* В одной строке напишите код для встраивания iframe. Когда вы «публикуете в папку», приложение также создает файл iframe index.html с однострочным кодом iframe, который вы можете использовать для встраивания на свою страницу.
Этот метод можно использовать для упрощения вставки слайдера или предотвращения конфликтов CSS/JS.
При большом количестве эскизов скорость прокрутки диафильма замедляется.
Поддерживаются файлы изображений в формате .png.
Для описания используйте эффект затухания.
Введена опция «Цвет заливки изображения». Теперь вы можете изменить цвет пустых пространств вокруг фотографий.
Исправления ошибок
Когда вы «публикуете в папку», приложение также создает файл iframe index.html с однострочным кодом iframe, который вы можете использовать для встраивания на свою страницу.
Этот метод можно использовать для упрощения вставки слайдера или предотвращения конфликтов CSS/JS.
При большом количестве эскизов скорость прокрутки диафильма замедляется.
Поддерживаются файлы изображений в формате .png.
Для описания используйте эффект затухания.
Введена опция «Цвет заливки изображения». Теперь вы можете изменить цвет пустых пространств вокруг фотографий.
Исправления ошибок
v2.8
* Новые шаблоны: Тишина, Доминион, Calm
* Обновлен экспорт в WordPress html слайд-шоу
* Улучшена совместимость «Диафильма» с iOS и Android
v2.7
* Обновлен плагин WP
* Мелкие исправления
v2.6
* Новое: Prime Time, Темная материя, Catalyst jQuery Баннер Ротатор, jQuery Picture Slider
* Опция «Случайный порядок» для воспроизведения слайдов в случайном порядке
* Опция прокрутки изображений «Диафильм» для миниатюр с поддержкой сенсорного смахивания
* Опция «Размер эскиза»
* Кнопки «Изменить эффект» с каждой демонстрацией онлайн-слайдера — Тестируйте доступные эффекты
* Китайский перевод для сайта
* Исправление ошибок
v2. 5
5
* Новый шаблон Quiet 9000 3
* Новый эффект поворота — см. демонстрацию Javascript Slideshow
* Описание нового эффекта Elastic Move
v2.4
* Версия с исправлением ошибки
* Обновленное руководство и видео Как вставить слайдер WOW в WordPress
v2.3
* Слайдер WOW теперь полностью отзывчив, см. Демо -адаптивную демонстрацию слайдера
* Новый элементарный, тенистый, числовой шаблон
* Фиксированный конфликт с ранее установленными ползунками в WordPress
v2.1
* Полностью доступный как 100% слайд-шоу CSS, если Javascript отключен
* Улучшенный импорт в WordPress
* Новый шаблон Aqua
* Новый эффект переворота
* Максимальное время «Задержки между слайдами» и «Длительности эффекта» увеличено до 60 секунд
* Опция «Использовать относительные пути к изображениям в проекте»
* Опция «Загрузка изображений по запросу» — подходит для медленных серверов или большого количества изображений (см. огромное демонстрационное слайд-шоу jQuery с более чем 100 слайдами)
огромное демонстрационное слайд-шоу jQuery с более чем 100 слайдами)
* Возможность настроить цвет страницы; Параметр, указывающий, следует ли начинать с предопределенного изображения или случайного изображения; Параметр указывает, должно ли слайд-шоу выполняться в предварительно заданном или случайном порядке. Панель настройки изображения отображается всегда; На Mac исправлена проблема с «Сохранить соотношение сторон»;
* Обновлены переводы: болгарский, финский, гуджарати, индонезийский, черногорский, арабский, каталанский, китайский, чешский, датский, венгерский, румынский, сербский, словенский, украинский
v2.0
* Новый эффект размытия — см. слайдер начальной загрузки демо
* Новый шаблон Terse
* Опция «Удалить рамку и тень»
* Переводы интерфейса на сингальский язык
v1.9
* Улучшен эффект ползунка Кена Бернса — теперь намного плавнее
* Возможность отключить право- нажмите на слайдах
* Переводы интерфейса на японский и иврит
* Теперь вы можете добавить более одного слайд-шоу в Joomla
* Улучшенные сенсорные события для iOS / Android
* Параметр «stopOn» — определяет количество слайдов, на которых нужно остановиться.
* Добавлен список целевых параметров
v1.7
* Новый стек, стек по вертикали, основные линейные эффекты — проверьте карусель jQuery, слайдер HTML5, Демонстрации слайд-шоу CSS
* Новые темы — Digit и Mac
* Теперь можно останавливать слайдер после одного цикла
* Теперь вы можете указать цель для ссылок на изображения в приложении WOW Slider
* События сенсорного слайдера для iPhone/iPad/Android
v1.5
* Новый эффект перехода Кена Бернса — демонстрация слайд-шоу Кена Бернса
* Сейчас вы можете управлять положением навигационных маркеров на странице
* Теперь вы можете приостановить слайдер при наведении курсора мыши
* Улучшения в мастере «Вставить на страницу»: теперь вы можете указать уникальный идентификатор для каждого слайдера и добавить несколько слайдеров на одну страницу
v1.3
* Теперь вы можете создавать миниатюры для маркированной навигации
* Также вы можете экспортировать модуль слайд-шоу Joomla.