Слайдер на CSS — 10 бесплатных инструментов
Я собрал 10 лучших сниппетов с открытым исходным кодом, слайдер на CSS можно использовать в качестве шаблонов для создания собственных каруселей. Все они работают на чистом CSS.
- Netflix Show Carousel
- Annotated Linear Carousel
- Fading Carousel
- Responsive Slideshow
- CSS3 Testimonials Slider
- Picture Frame
- Dark UI
- CSS Image Carousel
- Pure CSS3 Carousel
- Text Carousel
Эта карусель отличается уникальными эффектами анимации наведения и увеличения. Ее легко адаптировать для работы с видео.
Карусель построена только на CSS, поэтому добавить в нее динамические эффекты, такие как модальные окна для видео, немного сложнее. Но ее можно использовать ее для создания слайдера с анимацией наведения в стиле Netflix.
Некоторые карусели используют аннотации для добавления подзаголовков и дополнительного контекста для каждого слайда. Можно повторить данный эффект, применив эту демо-версию на чистом HTML / CSS.
В ней нет стрелок и точек навигации. Просто кликните по правой или левой стороне карусели, и вы сразу перейдете к следующему слайду.
Каждый переход сопровождается небольшим эффектом замирания, который также контролируется с помощью CSS.
Аккуратная карусель с эффектом затухания и небольшими элементами навигации: точки и стрелки с обеих сторон. Карусель контролируется с помощью CSS, стрелки работают как переключатели.
Каждая HTML-кнопка подключена к отдельному изображению, поэтому вы сможете легко просматривать их. Эффекты затухания задаются через CSS с помощью миксинов из этой библиотеки Sass для каруселей.
Слайдер с добавлением подписей, управляемый с помощью CSS. Он полностью адаптивен и работает в любом современном браузере.
Все стили CSS написаны на Sass. Слайдер использует библиотеку миксинов Bourbon для реализации дополнительного функционала. Анимация скольжения движется влево или вправо в зависимости от направления перемещения.
Слайдер использует библиотеку миксинов Bourbon для реализации дополнительного функционала. Анимация скольжения движется влево или вправо в зависимости от направления перемещения.
Этот слайдер отзывов легко реализовать.Он компактный и использует для анимации чистый CSS.
Слайдер реализует современный минималистичный подход в дизайне. В нем нет множества цветов, текстур и дополнительных элементов.
Если вам нужно что-то более сложное, ознакомьтесь с этим слайдером, разработанным Сарой Суэйдан. Он включает в себя больше элементов дизайна.
С помощью переходов CSS и анимации ключевых кадров можно сделать очень многое. И эта анимация фоторамки показывает, насколько интересным может быть простой слайдер.
Каждая фотография перемещается в обе стороны с помощью простого эффекта скольжения. Вы можете добавлять фотографии любого размера, потому что рамка создана на чистом CSS.
Для привлечения внимания слайдер использует ярко-зеленые блики и красивые анимированные подписи.
Простой слайдер на CSS прост в использовании. А тот факт, что он работает на чистом CSS3, впечатляет.
Эту карусель изображений можно настроить, изменив всего несколько строк кода. Она использует CSS для создания небольшой рамки вокруг фотографий.
Все это работает на коде, состоящем из 100 строк CSS, и без Sass. Поэтому код легко скопировать и вставить в любой макет.
Шаблон для создания слайдера фиксированными размерами от Элио Маркондеса. В нем с помощью очень простой анимации можно перелистывать каждый фон вместе с текстом.
Слайдер на чистом CSS, это один из самых простых шаблонов.
Карусели идеально подходят для размещения отзывов или цитат на главной странице сайта. Если хотите обойтись без JavaScript, то можете использовать эту карусель, созданную с помощью чистого CSS.
Каждый блок текста имеет свой цикл анимации. Вы можете увеличить или уменьшить количество слайдов, добавив / удалив классы CSS.
Это были лучшие примеры каруселей и слайдеров, которые я смог найти. Если хотите найти еще больше, то используйте для поиска на CodePen тег carousel.
Если хотите найти еще больше, то используйте для поиска на CodePen тег carousel.
Вадим Дворниковавтор-переводчик статьи «10 Free Pure CSS & Carousel Sliders»
38 jQuery каруселей, ротаторов и скроллеров для сайта
1. jQuery карусель «clickCarousel»
Демо
Скачать
2. jQuery карусель
Блок с прокруткой анонсов новостей. Для прокрутки блоков используются стрелки влево/вправо. В архиве карусель в двух стилевых оформлениях: светлом и темном.
Демо
Скачать
1. jQuery карусель, плагин «carouFredSel»
Аккуратная свежая карусель изображений на jQuery.
Демо
Скачать
4. jQuery плагин: карусель «Elastislide»
Демо
Скачать
5. Плагин «TinyCarousel»
Отличные слайдеры контента в виде карусели изображений с применением jQuery. На демонстрационной странице описано, как прикрутить эту карусель к своему сайту.
Демо
Скачать
6. jQuery карусель
Плагин «Slider Kit», легкая карусель с различными способами прокрутки.
7. javascript карусель
Демо
Скачать
Оригинальная навигация между миниатюрами изображений. Для просмотра эффекта справа на демонстрационной странице нажмите на кнопки «Вверх» и «Вниз». В этом jQuery решении также предусмотрен эффект при наведении курсора на миниатюру и прокрутка с помощью колеса мыши.
Демо
Скачать
9. Легкая карусель
Демо
Скачать
10. Карусель из блоков «Easy Paginate»
jQuery плагин «Easy Paginate». Каждый прямоугольный блок представляет собой обычный пункт списка li, при этом если пунктов больше трех, то чтобы просмотреть их все необходимо воспользоваться навигацией, подобной слайдеру (с помощью стрелок «вперед», «назад» и с помощью кнопок навигации внизу).
Демо
Скачать
11. Вертикальный ротатор «Vertical Ticker»
Вертикальный ротатор на jQuery: автоматическое прокручивание контента на странице. Предусмотрены кнопки навигации, а также возможность остановить ротацию и запустить ее снова. При наведении курсора мыши движение останавливается. На уровне HTML разметки прокручивающиеся блоки представлены обычными пунктами списка li.
Предусмотрены кнопки навигации, а также возможность остановить ротацию и запустить ее снова. При наведении курсора мыши движение останавливается. На уровне HTML разметки прокручивающиеся блоки представлены обычными пунктами списка li.
Демо
Скачать
12. javascript CSS прокручивающаяся область
javascript решение «TinyScroller» для создания прокручивающейся области, помещенной в контейнер DIV.
Демо
Скачать
13. jQuery плагин «Smooth Div Scroll»
Плагин для реализации горизонтальной прокрутки содержимого в определенной области. При наведении курсора мыши на левый или правый край области, начинается прокручивание.
Демо
Скачать
14. Ротатор контента
Навигация между слайдами с контентом может осуществляться с помощью стрелок или по нажатию на миниатюру. Снизу есть кнопка «Show», позволяющая скрыть/показать миниатюры или полное описание слайда.
Демо
Скачать
15. Ротатор контента «Circular Content Carousel»
При нажатии на ссылку «More» в одном из вращающихся блоков с содержимым, эффектно открывается его подробное описание. Прокручивание осуществляется с помощью нажатия на стрелки Вправо/Влево.
Прокручивание осуществляется с помощью нажатия на стрелки Вправо/Влево.
Демо
Скачать
16. jQuery карусель
Демо
Скачать
17. Скроллер
Блок со скроллером, появляющимся при наведении курсора. Прокручивать содержимое можно как с помощью полосы прокрутки, так и с помощью колеса мыши.
Демо
Скачать
18. jQuery карусель
Подобное jQuery решение было сделано под впечатлением от подобного эффекта на сайте Apple. Разработчики этой корпорации всегда находили интересные решения, которыми вдохновлялись веб-мастера со всего мира. Для демонстрации плагина выберите из какую-нибудь категорию из списка.
Демо
Скачать
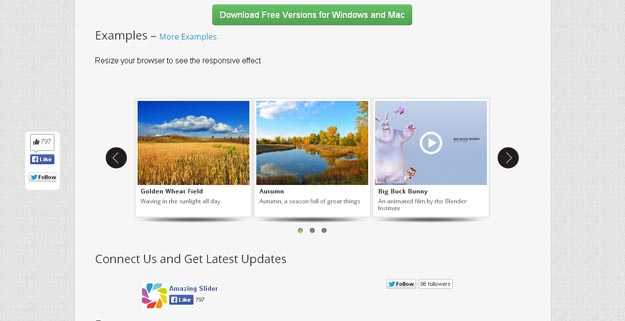
19. Потрясающий слайдер
Слайдер генерируется автоматически. Данные с названием товара, описанием, ссылкой и адресом изображения берутся из файла slider.db.txt. Используемые технологии: CSS, PHP, jQuery.
Демо
Скачать
20. Ротация блоков c использованием jQuery
Для того, чтобы просмотреть эффект ротации блоков, нажмите на один из маленьких прямоугольников на демонстрационной странице
Демо
Скачать
21.
 Ротатор контента на jQuery
Ротатор контента на jQueryПлагин для прокрутки контента, например, можно использовать для показа последних новостей или для показа Twitter летны на сайте.
Демо
Скачать
22. Динамический блок «Отзывы клиентов»
Автоматическая ротация содержимого блока. Используемые технологии: PHP, XML, CSS, jQuery.
Демо
Скачать
23. Слайд-шоу в стиле Apple
Демо
Источник
24. Прокручивание изображений по кругу
Демо
Скачать
25. jQuery карусель
Этот плагин прообразовывает пункты списка (ul li) в элементы jQuery карусели.
Демо
Скачать
26. javascript карусель «ImageFlow»
Изображения легко прокручивать с помощью колеса мыши.
Демо
Скачать
27. Прокручивание контента
Демо
Скачать
28. Компактный вывод анонсов последних материалов или новостей
Компактный блок с анонсом последних материалов на сайте или новостей. В левой колонке отображается разбитый на страницы список из кратких анонсов последних новостей. При выборе одного из них в правой колонке отображается более подробное описание и ссылка на прочтение полного текста публикации. Реализовано с помощью jQuery.
В левой колонке отображается разбитый на страницы список из кратких анонсов последних новостей. При выборе одного из них в правой колонке отображается более подробное описание и ссылка на прочтение полного текста публикации. Реализовано с помощью jQuery.
Демо
Скачать
29. Вертикальный jQuery скроллер
Смена слайдов происходит в вертикальном направлении.
Демо
Скачать
30. jQuery плагин jCoverflip
Эффектный jQuery плагин с колесом прокрутки.
Демо
Скачать
31. Новостная лента
Прокручивающаяся вертикальная лента новостей на javascript.
Демо
Скачать
22. jQuery Image Scroller
Скролируются изображения со ссылками, при наведении мышки прокручивание останавливается и появляется панель навигации. При наведении мышки на картинку отображается также ее название между кнопками управления. Очень красиво смотрится на странице
Демо
Скачать
33. Прокрутка содержимого, Mootools плагин «Scrollbar»
Прокручивание осуществляется как при помощи полосы прокрутки, так и с помощью колеса мыши.
Демо
Скачать
32 лучших примера и шаблона карусели веб-сайта, которые вдохновят вас в 2022 году
Обновлено 02.07.2022 : Мы добавили больше полезных примеров и шаблонов карусели веб-сайта/слайдера, которые помогут вам легко создать успешную карусель.
Карусель или слайдер веб-сайта — это эффективный способ отображения нескольких изображений или контента в одном месте. Это не только помогает сэкономить место на экране, но также побуждает посетителей сосредоточиться на важном содержимом веб-сайта и эффективно улучшает общую визуальную привлекательность.
Однако создать хорошую карусель веб-сайта непросто. Иногда, если дизайн терпит неудачу, это может повлиять на UX и испортить ваш сайт.
Чтобы помочь вам избежать этого, мы выбрали 32 лучших примера и шаблонов каруселей/слайдеров веб-сайтов, которые помогут вам легко создать успешный. Также представлены рекомендации о том, как сделать карусель или слайдер, чтобы помочь вам быстро приступить к работе.
Squarespace , известный конструктор веб-сайтов, имеет две потрясающие и креативные карусели шаблонов веб-сайтов на своей домашней странице.
Первый находится сверху и будет автоматически воспроизводить три изображения веб-сайта, чтобы продемонстрировать замечательные веб-шаблоны. Второй (который находится посередине) является интерактивным и позволяет пользователям просматривать шаблоны веб-сайтов один за другим с помощью кликов.
Оба они помогают привлечь пользователей и побуждают их к покупке.
Почему это работает :
Карусель с автоматическим воспроизведением + интерактивная карусель
Первая карусель с автоматическим воспроизведением быстро привлекает внимание пользователей, как только они открывают веб-сайт. Вторая интерактивная карусель привлекает их и удерживает на странице, увеличивая вероятность покупки. У них обоих есть свои роли, и они работают вместе, чтобы увеличить продажи.
У них обоих есть свои роли, и они работают вместе, чтобы увеличить продажи.
Усэйн Болт — это персональный веб-сайт с высококачественной полноэкранной каруселью изображений. Яркие изображения, призывы к действию, короткие тексты и кнопки со стрелками помогают посетителям легко переключаться между карточками изображений и позволяют им лучше узнать Усэйна Болта.
Панель эскизов под ним позволяет им узнать, что будет дальше, и свободно выбирать нужное изображение для просмотра деталей.
Посетители могут скрыть эту карусель, нажав зеленую кнопку слева.
Почему это работает :
Этот веб-сайт отличается удобным дизайном. Панель эскизов под каруселью помогает посетителям легко ориентироваться. Зеленая кнопка помогает им показать/скрыть карусель. Все эти дизайны эффективно улучшают UX.
3. Слайдер изображения Benz Hero
Benz использует типичный слайдер изображения героя, чтобы показать свои автомобили на главной странице. Высококачественные изображения продуктов, четкие заголовки, CTA и кнопки со стрелками дают посетителям четкое представление о том, как просмотреть следующее изображение и узнать больше об автомобилях
Высококачественные изображения продуктов, четкие заголовки, CTA и кнопки со стрелками дают посетителям четкое представление о том, как просмотреть следующее изображение и узнать больше об автомобилях
Микроанимация также позволяет легко выделить заголовки и CTA.
Почему это работает :
Этот пример карусели современный, эффективный и удобный. Общая визуальная привлекательность великолепна. Вы можете использовать этот шаблон, чтобы улучшить свой собственный веб-сайт.
4. Красочная карусель с иллюстрациями Rolling StonesRolling Stones — известная английская рок-группа, официальный сайт которой имеет очень модную карусель с характерными иллюстрациями. Помимо красочных иллюстраций, которые быстро привлекают внимание посетителей, причудливые переходы побуждают их просмотреть следующую карточку с изображением.
Почему это работает :
Этот веб-сайт имеет очень захватывающий визуальный дизайн, который включает в себя насыщенные цвета, потрясающий стиль дизайна и поразительную анимацию перехода. Все они эффективно повышают конверсию сайта.
Все они эффективно повышают конверсию сайта.
На официальном веб-сайте Toyota Motors Brazil есть очень минималистичная карусель с картами, состоящая из витрины продуктов, текстового введения, кнопок CTA и стрелок.
Как только посетители откроют веб-сайт, автоматически запустится карусель, демонстрирующая различные продукты и концепции брендов.
Автоматически запускается простой индикатор выполнения, указывающий, когда появится следующая карта. Посетители также могут вручную нажимать кнопки со стрелками для перемещения вперед и назад.
Почему это работает :
Автоматически воспроизводимые карточки с изображениями, индикаторы выполнения и навигационные стрелки упрощают перемещение посетителей по карусели.
6. Слайдер новостей Observer Box Observer — известный новостной веб-сайт. На официальном веб-сайте вверху есть ползунок новостей в рамке. Он демонстрирует последние и самые важные новости и помогает посетителям легко быть в курсе последних тенденций.
Он демонстрирует последние и самые важные новости и помогает посетителям легко быть в курсе последних тенденций.
Почему это работает :
Многие веб-сайты, посвященные новостям или тенденциям, используют аналогичные зацикленные новостные ползунки на своих домашних страницах для демонстрации главных новостей. Это эффективно привлекает внимание посетителей.
7. Bohemia Hero Image CarouselBohemia — это минималистичный сайт электронной коммерции, на котором продаются функциональные и забавные предметы со всего мира. Его домашняя страница использует высококачественную карусель изображений для демонстрации своих продуктов. Белый текст и кнопки CTA резко контрастируют с красочными фоновыми изображениями, побуждая пользователей быстро что-то купить.
Почему это работает :
Эта карусель чистая, современная и имеет три точки внизу, чтобы указать, что есть еще два продукта для проверки.
Print Mor — типография с полным спектром услуг в Нью-Йорке, специализирующаяся на всех видах полиграфических и дизайнерских услуг. Чтобы продемонстрировать свои основные услуги, компания создала карусель изображений с отличным стилем печати на главной странице своего веб-сайта. Также есть навигационные стрелки, помогающие посетителям перемещаться по карусели.
Почему это работает :
Чтобы облегчить пользователям навигацию по каруселям, можно использовать множество типов элементов управления, таких как навигационные стрелки, нумерация изображений карусели и добавление миниатюр. Этот веб-сайт эффективно использует навигационные стрелки.
9. Шаговый слайдер домашней страницы Tea Round
Приложение Tea Round придерживается основных функций своего приложения с помощью ползунка домашней страницы. Этот слайдер похож на пошаговое руководство по использованию приложения, которое позволяет пользователям читать и перемещаться по функциям приложения простым щелчком мыши. Другие аспекты дизайна, такие как рукописные заметки, художественные изображения и умная навигация с помощью кнопок, делают его привлекательным, уникальным и эффективным.
Другие аспекты дизайна, такие как рукописные заметки, художественные изображения и умная навигация с помощью кнопок, делают его привлекательным, уникальным и эффективным.
Почему это работает :
Этот слайдер прост и быстро привлекает внимание пользователей своим уникальным стилем дизайна, напоминающим учебник.
10. Mercedes Class Gallery Carousel Concept
Mercedes Class Gallery Carousel — это пример концептуальной карусели, созданный для крупного бренда Mercedes. Помимо крутой панели эскизов с правой стороны, он содержит полностью интерактивные изображения автомобилей. Посетители могут не только нажимать стрелки для навигации по изображениям автомобилей, но и нажимать триггеры на изображениях, чтобы просматривать детали различных частей автомобилей.
Почему это работает :
Крутые взаимодействия с изображением автомобиля выделяют этот пример, создавая очень фантастический визуальный эффект.
Галерея-карусель Fala Dźwięku написана с помощью HTML/CSS. Дизайнер использует стрелки и изображения для создания причудливой карусели во всю ширину. Чтобы побудить пользователей постоянно щелкать и просматривать следующее изображение, дизайнер отображает миниатюру следующего изображения в правом нижнем углу.
Почему это работает :
Помимо навигационной панели миниатюр, частичное или полное отображение миниатюры следующего изображения является эффективным способом побудить пользователей проверить все изображения.
12. Дизайн карусели LookBook
Карусель LookBook l — впечатляющий пример концептуальной карусели, созданной для модных веб-сайтов. В отличие от обычных каруселей, которые воспроизводятся горизонтально, этот пример автоматически воспроизводится вертикально.
Почему это работает :
Вертикально вращающиеся дизайны объединены для того, чтобы посетители веб-сайта могли эффективно просматривать товары.
Эта карусель на главной странице включает трехмерные иллюстрации для демонстрации возможностей приложения Even. Дизайн с автоматическим воспроизведением помогает посетителям четко узнать о функциях. Более того, нижняя панель также предоставляет посетителям возможность свободно перемещаться по этим функциям.
Почему это работает :
Без использования стрелок, других значков направления или кнопок, он использует некоторые индикаторы, чтобы помочь посетителям перемещаться по посетителям, такие как автоматически воспроизводимый круговой индикатор выполнения, красные линии на нижней панели, которые помогают им знать, какие функции они просматривают.
14. Карусель State Mgmt
Хотите, чтобы ваши карусели выделялись блестящей визуальной привлекательностью? Добавляйте привлекательные переходы и анимацию к карусельным изображениям или карточкам.
Этот пример State Mgmt Carousel включает в себя эффект куба и эффект вращения для создания потрясающих переходов.
Почему это работает :
Он сочетает в себе различные эффекты последействия и эффекты движения для создания очень ярких переходов. Это очень хорошая концепция, которую вы можете скопировать.
15. Слайдер афиши фильма
Слайдер афиши фильма — это анимированный концептуальный слайдер, созданный для веб-сайтов фильмов. Он имеет двухколоночный дизайн, в котором трейлеры и информация о фильмах представлены отдельно.
Почему это работает:
В этом слайдере для показа фильмов используются захватывающие видеофоны для привлечения посетителей. Двухколоночный дизайн также делает информацию о фильме понятной для них.
16. Слайдер веб-сайта
Этот пример слайдера веб-сайта содержит специальные круглые изображения, классные переходы и видеофоны.
Слайдер галереи прерафаэлитов отличается свежими переходами смахивания. Наложенный шрифт привлекает внимание.
18. Карусельный слайдер Broken Grid
Карусельный слайдер Broken Grid — это креативный карусельный слайдер bootstrap 4, настроенный с использованием CSS. Он имеет модную ломаную сетку, что придает ему очень современный и привлекательный вид. Простые, освежающие переходы отличают ее от других каруселей.
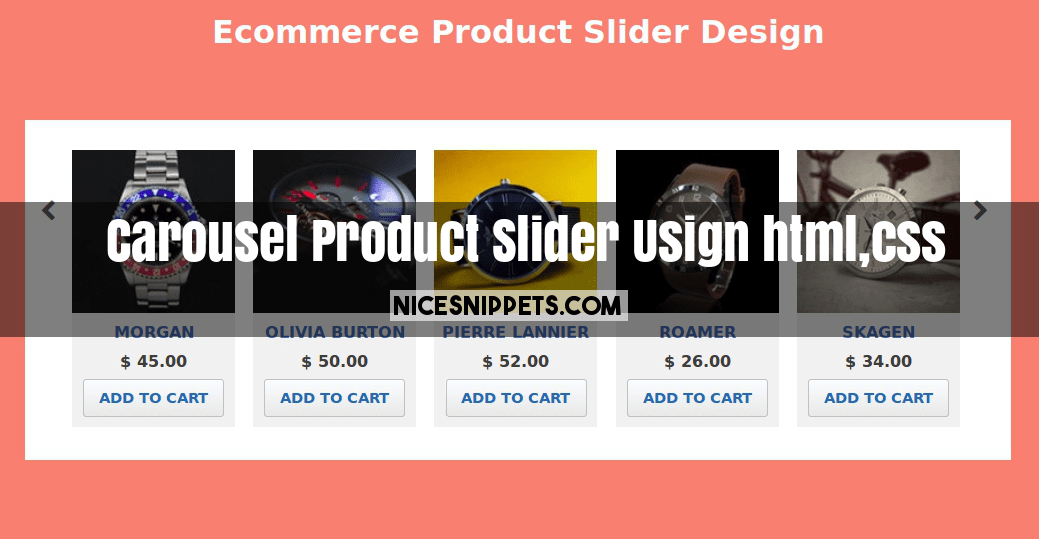
19. Карусель продуктов
Карусель продуктов — это креативный пример карусели продуктов для веб-сайта электронной коммерции. Он имеет прекрасные переходы, хорошо продуманные макеты и потрясающие шрифты.
20. Bon Carousel
Bon Carousel — пример минималистичной карусели для веб-сайтов, посвященных мебели. Он имеет привлекательные цвета и простую, но классную анимацию перехода.
Слайдер «Пивоварня» — хороший пример того, как создать простой слайдер домашней страницы для веб-сайтов напитков или напитков, используя насыщенные яркие цвета. Падающие цветовые волны помогают создавать впечатляющие переходы продуктов.
22. Карусель портфолио
Карусель портфолио — это карусель изображений, созданная для веб-сайта портфолио. Посетители могут легко перемещаться между этими изображениями с помощью стрелок. При наведении курсора на изображение будут отображаться связанные темы проекта, которые помогут вам принять решение.
23. Войти Карусель
Дизайн карусели нельзя использовать только на главной странице вашего сайта. Как и Карусель входа , вы можете использовать дизайн с двумя столбцами, чтобы включить карусель, предоставляя больше информации о продуктах или услугах вашего веб-сайта.
Лабораторная карусель использует четкую боковую панель, чтобы помочь посетителям перемещаться по карусели.
25. Карусель героев на главной странице
Карусель героев на главной странице — замечательный пример карусели героев во всю ширину с четкими шрифтами и скользящими переходами.
7 потрясающих бесплатных шаблонов каруселей и слайдеров для веб-сайтовХотите больше? Ознакомьтесь с 7 лучшими бесплатными шаблонами карусели или слайдера начальной загрузки, которые можно загрузить и использовать непосредственно на любом веб-сайте:
26. Шаблон медиа-карусели
Шаблон медиа-карусели состоит из слайдов с изображениями, видеороликов YouTube и HTML5. Он имеет панель навигации внизу и предоставляет различные макеты, которые помогут вам легко создать желаемую карусель.
Загрузить
27. Шаблон карусели с презентацией продукции
Хотите карусель с высококачественной продукцией? Этот шаблон карусели представляет собой карусель с витринами товаров, управляемый свайпом. Его можно легко использовать на домашней странице вашего веб-сайта, целевой странице или странице продукта, чтобы четко продемонстрировать ваши продукты с разных сторон.
Скачать
28. Bootstrap Fade Carousel Slider
Fade carousel Slider — пример карусели изображений начальной загрузки с эффектом затухания.
Скачать
29. Шаблон карусели Bootstrap 4
Шаблон карусели Bootstrap 4 содержит настраиваемые изображения, текст и адаптивные слайды.
Скачать
30. Шаблон карусели фотографий
Шаблон карусели фотографий содержит высококачественные изображения и навигационную панель эскизов.
Загрузить
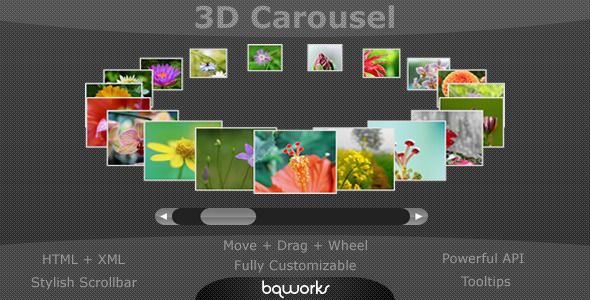
31. JS 3D Carousel Template
JS 3D Carousel Template — это крутая трехмерная вращающаяся карусель, которая может помочь вам создать поразительную визуальную привлекательность для вашего веб-сайта.
Скачать
32. Чистый CSS Шаблон видео карусели Netflix
Этот шаблон CSS — хороший вариант, который поможет вам создать видеокарусель для вашего фильма или личных веб-сайтов.
Загрузить
7 лучших способов создать эффективную карусельЧтобы создать удобную и эффективную карусель или слайдер, не только вдохновляйтесь дизайном, но и следуйте 7 лучшим советам, чтобы избежать серьезных проблем с удобством использования. :
1) Обратите внимание на порядок воспроизведения Первое изображение или карточка привлекают наибольшее внимание посетителей сайта. Таким образом, вы должны убедиться, что вы отображаете наиболее важный контент или текущую рекламную информацию на первом изображении или карточке.
Карусель с автоматическим воспроизведением, как следует из ее названия, вращается автоматически, и посетители ничего не делают. Это затрудняет поиск и просмотр нужного изображения или содержимого карточки. Однако это не означает, что вы не можете использовать на своем веб-сайте карусель с автоматическим воспроизведением.
Вместо этого вы можете использовать его, если вы не хотите, чтобы посетители взаимодействовали с вашей каруселью (например, упомянутый ранее пример Squarespace). Или используйте его вместе с навигационными кнопками со стрелками (например, упомянутый ранее пример Toyota Auto-playing Carousel).
3) Направлять пользователей для навигации вперед и назадЧтобы улучшить UX, вы можете добавить индикаторы и направлять посетителей для навигации вперед и назад. Вот распространенные способы помочь вам в этом:
- Добавить стрелки или значки
Вы можете напрямую добавить стрелку направления или значок, чтобы посетители могли двигаться вперед и назад.
- Настройте эффект наведения
Настройте эффект наведения для каждой карточки карусели или изображения, чтобы направлять их.
- Создайте понятное и короткое меню/боковую панель навигации
Создайте четкое и короткое меню/боковую панель навигации, чтобы они могли перемещаться по нужному объекту.
- Отображение миниатюры следующего изображения полностью или частично
Чтобы побудить пользователей продолжить навигацию по вашей карусели или слайдеру, вы также можете отобразить полную или частичную миниатюру остальных изображений.
4) Ограничение количества изображений или карточекЧтобы привлечь посетителей на карусели, вы можете ограничить количество включенных в нее изображений или карточек. 5 или менее изображений или карточек в порядке.
5) Содержание карусели должно быть удобочитаемым Карусели часто используются для выделения ключевых функций, рекламных акций, новостей и важной информации. Чтобы это работало, вы должны сделать весь контент карусели коротким и четким. Для увеличения продаж необходимо правильно добавлять кнопки CTA для ваших промо-товаров.
Чтобы это работало, вы должны сделать весь контент карусели коротким и четким. Для увеличения продаж необходимо правильно добавлять кнопки CTA для ваших промо-товаров.
Как и другие аспекты дизайна веб-сайта, лучший дизайн каруселей требует большой командной работы, прототипирования, тестирования и повторения. Для этого вам обязательно понадобится удобный инструмент для создания прототипов веб-сайтов , например, Mockplus.
Он содержит специальный компонент «Карусель изображений», который поможет вам создать характерную карусель веб-сайта простым щелчком мыши. Затем вы можете создавать прототипы остальной части своего веб-сайта, тестировать, повторять и сотрудничать со всей командой в одном месте.
Это также позволяет всей вашей команде работать удаленно и эффективно.
РезюмеЭффективная карусель веб-сайта имеет тенденцию демонстрировать самую важную информацию и легко привлекать посетителей.
Мы надеемся, что все эти лучшие примеры веб-каруселей, шаблоны и лучшие практики помогут вам легко создать потрясающую и эффективную карусель.
Лучшие практики дизайна каруселей/слайдеров (с примерами)
В жизни каждого дизайнера рано или поздно возникает вопрос: «Можем ли мы сделать карусель на нашей домашней странице?»
Они могут называть это каруселью, слайдером, слайд-шоу или галереей. Они могут даже не знать, как это назвать. Но какое бы слово ни исходило из их уст, вы сразу понимаете, что они имеют в виду. (И для большей части этой статьи мы будем использовать карусель , просто для ясности.)
Если вы похожи на многих дизайнеров, вы издаете тихий стон. Или каким бы ни было ваше предпочтительное выражение экзистенциального страха и отвращения.
Но не бойся! У нас есть несколько советов о том, как:
- убедить ваших клиентов забыть, что у них когда-либо была такая идея пойдем, а?
Как убедить ваших клиентов не использовать карусель
Прежде чем мы углубимся в это, знайте, что вкусы не принимаются во внимание, и ваш клиент вполне может настаивать на том, чтобы вы использовали карусель на своем сайте. Это нормально. Это их сайт, а не ваш.
Но они не могут винить вас за то, что вы указали, что:
- Дизайн карусели и частое движение могут заставить людей думать, что это реклама, заставляя их игнорировать ее.
- Движущиеся элементы могут негативно повлиять на доступность, особенно для людей с проблемами моторики
- Многим людям может быть трудно прочитать весь текст до того, как ползунок переместится
- Поскольку содержимое каждого слайда видно только некоторое время, содержание может быть легко упущено
И, возможно, самое главное: люди ожидают контроля над Пользовательские интерфейсы.
 Лишение этого контроля может испортить в остальном прекрасный опыт.
Лишение этого контроля может испортить в остальном прекрасный опыт.Если ваши клиенты или заинтересованные стороны настаивают на наличии карусели, вы можете предложить им следить за эффективностью этого элемента с течением времени. Если он не получит столько кликов, на которые они надеются, у вас будет веский аргумент в пользу его замены.
Теперь о том, что можно и чего нельзя делать, если вам в конечном итоге придется использовать карусель.
Что нужно и чего нельзя делать для каруселей
Если ваш клиент или команда просто не хотят двигаться с этой каруселью, стоит запомнить несколько правил и запретов, чтобы не испортить общий пользовательский интерфейс вашего сайта. .
Начнем с нет !
Не используйте карусель…
В главном разделе вашей главной страницы
Как упоминалось выше, карусель на главной странице в самом верху вашего веб-сайта может серьезно затруднить первое знакомство посетителя с вашим сайтом — возможно, в худшее время сделать это.
 И помимо всех упомянутых выше проблем с возможностью поиска и доступности, существует потенциально более серьезная проблема:
И помимо всех упомянутых выше проблем с возможностью поиска и доступности, существует потенциально более серьезная проблема:Путаница с брендом . Как только посетитель попадет на ваш сайт, он сможет рассказать, чем занимается ваша компания. Как правило, это означает наличие одного четкого сообщения, которое легко понять вашей целевой аудитории. Если вы замените это единственное четкое сообщение множеством идей, вы просто увеличите вероятность того, что люди не поймут, чем занимается ваша компания, и, что еще хуже, уменьшите коэффициент конверсии.
В статьях
Многие кликбейтные сайты используют дизайн, похожий на карусель, чтобы «разбивать» свои «статьи» на небольшие кусочки, по которым нужно щелкнуть, чтобы прочитать их полностью.
Наверняка кто-то подумал, что это очень умный способ увеличить количество просмотров рекламы на странице своего веб-сайта. Но, как и большинство методов увеличения количества просмотров рекламы, это просто приводит к ужасному, излишне трудоемкому опыту для людей, которым контентный сайт предположительно служит: читателей.
 Плюс не забываем про баннерную слепоту.
Плюс не забываем про баннерную слепоту.Не надо. Только. Не.
Когда это для компании, а не для «пользователя»
Я определяю цель веб-дизайна и дизайна цифровых продуктов как «нахождение точки, в которой пересекаются потребности пользователя и потребности бизнеса». Слишком часто люди призывают к созданию карусели исключительно для нужд бизнеса, а не для нужд пользователей.
Если человек, запрашивающий карусель, не может объяснить, почему использование карусели полезно для посетителей вашего веб-сайта, это не так. Скорее всего, это вызвано желанием улучшить какую-то важную внутреннюю метрику (например, просмотры рекламы), а не какой-либо интерес ваших пользователей.
Конечно, мы все пытаемся улучшить внутренние показатели. Но это не должно происходить за счет раздражения людей.
Пусть он станет свалкой
Слишком часто карусель веб-сайта становится местом, где все, что люди хотят видеть на главной странице, но не могут постоянно добавлять, умирает.

Этот карусельный контент редко добавляется с явным намерением удовлетворить потребность пользователя, и поэтому привлекает мало кликов читателей — и слишком часто он просто задерживается гораздо дольше, чем предполагалось. Потому что, по иронии судьбы, никто не помнит, это там . (Я не буду называть компанию, в которой я столкнулся с этим, но будьте уверены, я говорю на основании своего опыта в этом вопросе.)
Используйте карусель…
Когда есть прецедент для карусели
Несмотря на все вышеперечисленное треш-ток о каруселях, их на самом деле — это раз, когда это правильный выбор. И один из самых известных из них — «когда люди этого ожидают».
История дизайна включает в себя множество карусельных шаблонов дизайна, включая слайд-шоу, галереи, временные шкалы и презентации. Поэтому, если вы показываете контент, который соответствует одному из этих шаблонов, у посетителей будет хороший шанс сразу понять, что происходит.

Возьмем, к примеру, LinkedIn SlideShare. Вполне логично, что сайт, предназначенный для размещения и обмена презентациями, будет отображать свой контент в пользовательском интерфейсе, похожем на карусель. (Аргументы о том, что они могли бы внести здесь новшества, отмечены и приняты.)
Карусельный дизайн SlideShare имеет смысл для основного типа контента.Еще одним сайтом, который ловко использует дизайн карусели, является (справедливо) популярный UserOnboard. Здесь дизайн идеально подходит для пошагового процесса изучения и критики процесса адаптации. Это помогает нам почувствовать, что мы идем по течению вместе с комментатором Сэмюэлем Хьюликом. Кроме того, он делает много , чтобы прояснить, о чем говорит Сэмюэл и когда.
Когда карусель экономит людям время и клики
Дизайн каруселей может также избавить людей от некоторых хлопот при правильном использовании. Рынок шаблонов Webflow представляет собой хороший пример этого со своими галереями шаблонов:
Галерея становится здесь эффективным шаблоном дизайна, потому что она экономит людям много времени, просматривая демонстрационный сайт, и позволяет нам выделить то, что вы могли пропустить с помощью этот метод разведки.

Также стоит отметить, что этот дизайн работает, потому что:
- Он не похож на рекламу
- Он не продвигается автоматически, поэтому вы сохраняете контроль над ним
Когда контент визуален (и прост)
Карусели с автоматическим продвижением создают проблемы для многих читателей, но если они содержат визуальный контент, беспокоиться не о чем. Если, конечно, ваши визуальные эффекты не содержат много мелких деталей, для «прочтения» которых требуется время.
Когда карусель помогает людям сравнивать вещи
Если вы сравниваете несколько разных предметов, например, компьютеры или телефоны, полезно расположить их характеристики рядом. И если вы сравниваете так много элементов, что они выходят за пределы экрана, карусель может быть идеальным решением.
Когда это помогает сэкономить место
Amazon использует карусели, чтобы вы могли делать покупки, не покидая текущую веб-страницу.Покупки в Интернете для многих остаются сложным занятием.
 Легко быть неуверенным в том, что произойдет при движении вперед или назад в потоке покупок, и мы также очень склонны к перепродаже «связанных» товаров. В такие моменты карусель может помочь людям эффективно просматривать страницы, не отрываясь от корзины.
Легко быть неуверенным в том, что произойдет при движении вперед или назад в потоке покупок, и мы также очень склонны к перепродаже «связанных» товаров. В такие моменты карусель может помочь людям эффективно просматривать страницы, не отрываясь от корзины.Итак, если предлагаемая карусель вашего проекта благополучно попадает под заголовок «выполнить», как вы обеспечиваете ее эффективную работу?
Следуя этим передовым практикам:
5 передовых практик для дизайна сайта-карусели
Итак, вы решили, что ваш проект прошел лакмусовую бумажку по удобству использования карусели — или просто проиграл спор.
Вот 4 совета, как убедиться, что это не полная потеря — или что ваша карусель действительно потрясающая.
1. Не воспроизводиться автоматически
Многие из самых больших проблем карусели возникают из-за того, что они часто продвигаются автоматически, без каких-либо действий со стороны пользователя. Итак, есть простое решение: не запускать автозапуск.

Как люди увидят остальные слайды, спросите вы? Это просто…
2. Поместите людей в ползунок управления
Как упоминалось ранее, люди привыкли иметь хоть немного контроля над своими интерфейсами (и да, они их , а не наши). Так что не отнимайте у них этого.
Появились два распространенных метода, позволяющих людям управлять ползунками, с которыми они сталкиваются, и они стали довольно знакомы большинству в сети. Это:
- Стрелки , которые при щелчке переходят к следующему слайду или возвращаются назад. Вы можете разместить их визуально на слайдах, над или под ними. Просто убедитесь, что они размещены и указывают направление, в котором они двигаются. То есть поместите стрелку продвижения справа, указывающую направо, и обратную стрелку слева, указывающую налево. (Если только ваша карусель не движется в другом направлении, что может иметь смысл для сайтов, использующих языки с письмом справа налево, такие как иврит или арабский.
 )
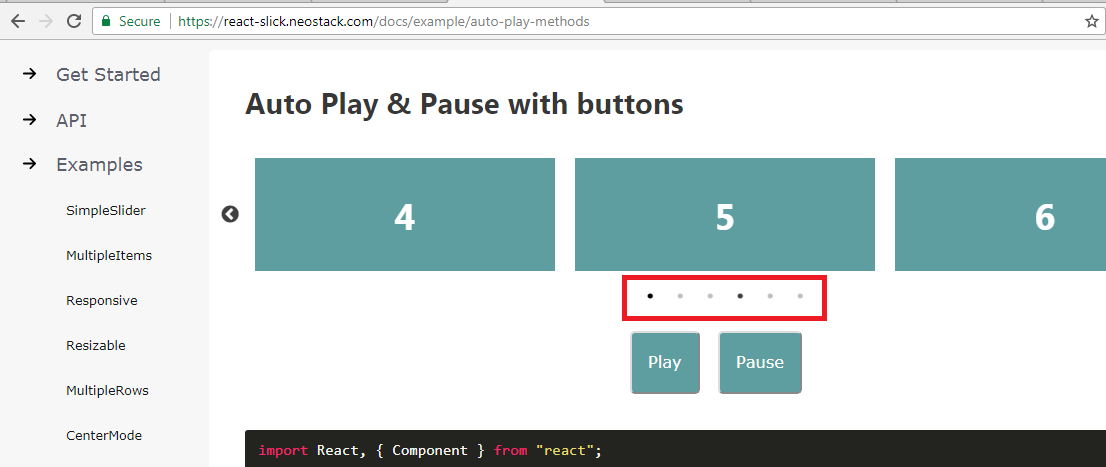
) - «Точечная навигация». Это либо заполненные, либо полые кружки (часто пустые по умолчанию, но заполненные для «текущего» слайда), которые указывают, сколько существует «слайдов», и позволяют людям щелкнуть, чтобы перейти к соответствующему слайду.
Тем не менее, вы также можете комбинировать текст и изображения, чтобы создать навигационную парадигму для вашего слайдера, которая не полагается на стандартные точки и стрелки, как показано на (старом) веб-сайте Гарвардской высшей школы дизайна.
Высшая школа дизайна Гарварда превращает традиционный слайдер в прекрасные результаты.3. Текст должен быть коротким и четким
Если вы используете автоматическое продвижение по какой-либо садистской причине, убедитесь, что текст краток и понятен. Если вы не уверены, что ваша копия достаточно короткая, добавьте ее в дизайн и посмотрите, сможете ли вы прочитать ее до того, как слайд переместится вперед, не читая в темпе аукциониста.
Еще лучше: см.
 рекомендации 1 выше.
рекомендации 1 выше.4. Не дублируйте теги h2
Если вы используете карусель в верхней части страницы, скорее всего, на различных слайдах также есть заголовки. Возможно заголовки h2. Что не хорошо.
Дело в том, что поисковые системы воспринимают h2 как заголовок. Он определяет тему страницы с точки зрения Google, Bing и т. д. Таким образом, иметь несколько h2 на одной странице — это все равно, что дать ей пять заголовков.
Так что не делай этого.
5. Убедитесь, что ваша карусель удобна для сенсорного управления
Нет ничего более естественного, чем увидеть карусель на своем телефоне и протянуть руку, чтобы пролистать ее. И это намного проще для посетителей, чем пытаться нажать на эту крошечную стрелку. Так что сделайте это легко (и естественно) для посетителей с мобильных устройств, включив свайп.
Причины, по которым вашему клиенту может понадобиться карусель
Как это часто бывает в веб-дизайне, запрос клиента на карусель — отличный повод спросить: Почему? Вместо того, чтобы сразу отвергать эту идею, подумайте о том, чтобы покопаться в их мыслях.
 Если вы полностью понимаете, почему они просят о карусели, вы будете лучше вооружены, чтобы предложить альтернативные решения, которые на самом деле могут быть более подходящими.
Если вы полностью понимаете, почему они просят о карусели, вы будете лучше вооружены, чтобы предложить альтернативные решения, которые на самом деле могут быть более подходящими.Они не совсем четко понимают свою цель / сообщение
Если ваш клиент хочет карусель, есть большая вероятность, что он точно не знает, что является единственной вещью, которую он хочет, чтобы люди знали. Так что работайте с вашим клиентом, чтобы сузить одно сообщение, основываясь на вашем взаимном понимании целевой аудитории, и предложите им сосредоточиться на этом сообщении. Напомните им, что посетитель вашего сайта должен иметь возможность сразу понять, чем занимается ваша компания, и что слайдер, вероятно, не поможет в этом. Если есть второстепенные/третичные сообщения, которыми они хотят поделиться, предложите им разместить их дальше на главной странице, а не в карусели. В наши дни люди прокручивают.
У них есть сайт электронной коммерции
Ваш клиент хочет интернет-магазин, и он видел, как многие магазины используют этот метод.
 И это справедливо — электронная коммерция предлагает, вероятно, наиболее убедительное использование функциональности карусели, потому что она поддерживает просмотр с низким коэффициентом трения. Так что для ваших клиентов электронной коммерции, смиритесь с этим — просто убедитесь, что вы соблюдаете рекомендации, изложенные в этой статье.
И это справедливо — электронная коммерция предлагает, вероятно, наиболее убедительное использование функциональности карусели, потому что она поддерживает просмотр с низким коэффициентом трения. Так что для ваших клиентов электронной коммерции, смиритесь с этим — просто убедитесь, что вы соблюдаете рекомендации, изложенные в этой статье.4 примера отличных дизайнов каруселей/слайдеров
1. Пользовательский слайдер CMS
Нам нравится этот слайдер, созданный Джонатаном Харингом, отчасти из-за прекрасного дизайна, но, что более важно, за то, что он динамически обслуживает свои изображения через Webflow CMS. Хотя CMS изначально не поддерживает этот , но , Сидни воспользовался возможностями пользовательского кода Webflow, чтобы извлечь эти изображения прямо из коллекции. Это делает его довольно мощным инструментом для клиентов и маркетинговых команд, которые хотят управлять своим собственным контентом слайдера.
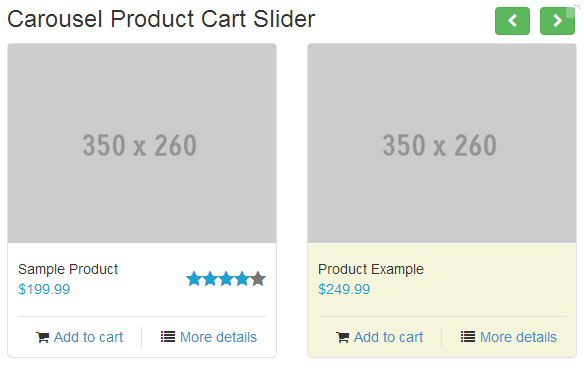
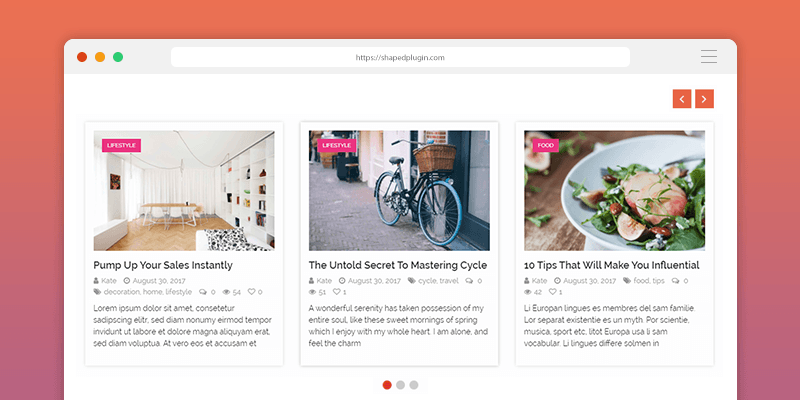
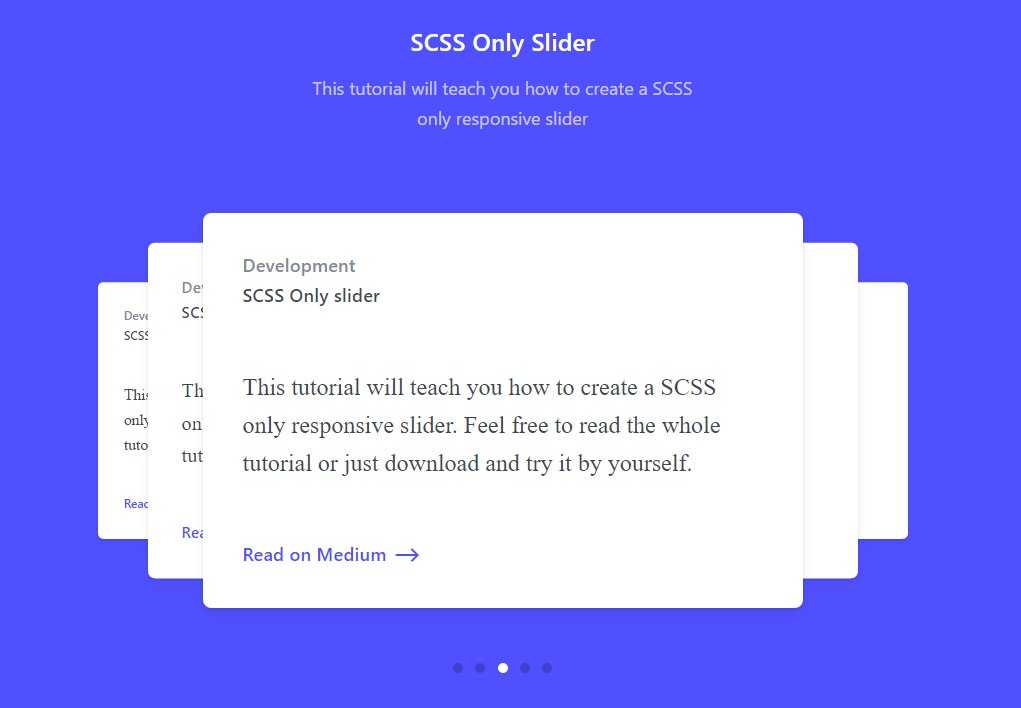
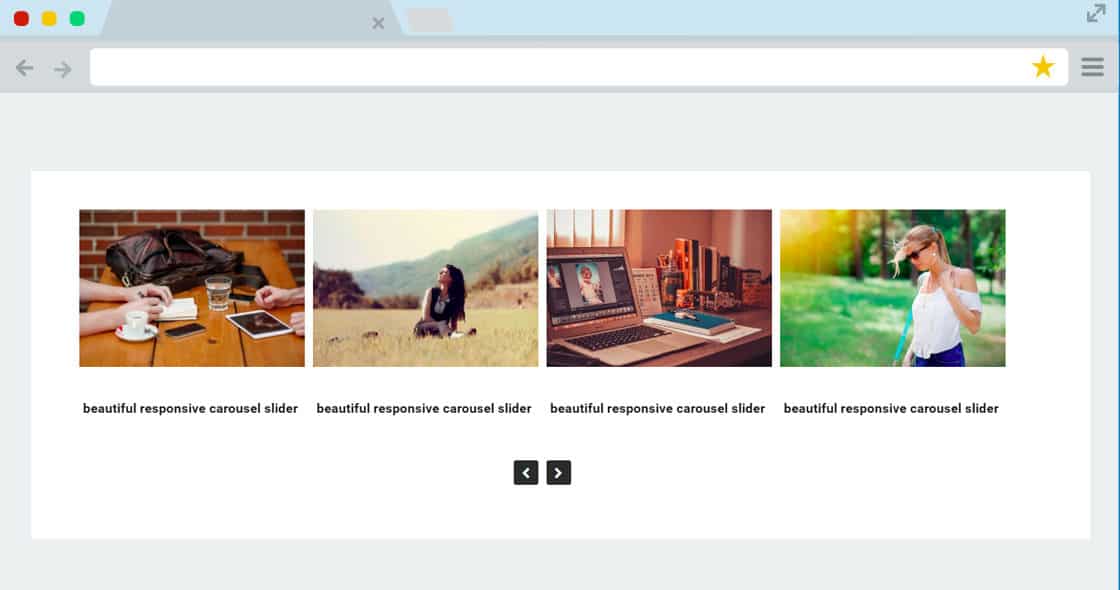
2. Ползунок карточного типа
Это отличный пример полностью адаптивного слайдера с несколькими столбцами.
 У дизайнера Кори Моэна есть все компоненты хорошего карточного слайдера, как указано выше: навигация с точками и стрелками, отсутствие автоматического воспроизведения, а контент (в основном) простой и очень наглядный. Браво, Кори!
У дизайнера Кори Моэна есть все компоненты хорошего карточного слайдера, как указано выше: навигация с точками и стрелками, отсутствие автоматического воспроизведения, а контент (в основном) простой и очень наглядный. Браво, Кори!3. Ползунок продуктов электронной коммерции
Неудивительно, что страница аксессуаров Apple для iPhone представляет собой отличный пример описанного выше варианта использования электронной коммерции. Его содержание очень наглядно, дополнено всего несколькими краткими и звучными словами, что гарантирует, что сообщение легко получить за считанные секунды.
4. Ползунок цифровой коммерции
Вы найдете еще один, который нам нравится (, возможно, , потому что мы разработали его) на страницах сведений о шаблоне на рынке шаблонов Webflow. Как и слайдер Apple, он выделяет визуальный контент, имеет точечную навигацию и восхитительно удобен для сенсорного управления на мобильных устройствах.
Проектирование каруселей/слайдеров в Webflow
Если вы еще не знакомы, вам понравится встроенный в Webflow компонент слайдера (мы не называем их каруселями) — не в последнюю очередь потому, что он делает все эти лучшие практики супер легко следовать, и на самом деле придерживается большинства из них по умолчанию.

