Каким должен быть слайдер на сайте
24Июл
Каким должен быть слайдер (карусель) на сайте — Создание сайтов, реклама в интернете, SEO-аудит сайта
Автор: Дмитрий Теги: веб-дизайн, Дизайн, конверсия, полезное, советы, юзабилити Комментарии: 0
Относительно того, стоит ли устанавливать слайдер (карусель) на сайте много всего написано, мнения различные. Есть, как и сторонники слайдеров, так и противники, а есть и результаты исследований, которые говорят о том, что всего 1% посетителей сайта кликает на слайд, причем из общего количества кликнувших — 86% приходится на первый слайд. Но если вас это не останавливает, то сегодня мы расскажем вам, на что стоит обратить внимание, размещая слайдер на сайте.
- Скорость слайдера.
Скорость прокрутки слайдера – очень важный параметр. Слишком быстрая смена изображения может привести к тому, что посетитель просто не успеет прочитать текст (1 секунда – 3 слова).
- Не сложный текст.
Не стоит нагружать слайд большим количеством текста, вычурными шрифтами. Вы должны помнить, что посетители обращают внимание на первые два слайда – постарайтесь их использовать с максимальной выгодой.
- Количество слайдов.
Опять таки, из практики и опытов: не стоит создавать карусель из более, чем пяти слайдов, не загружайте посетителя разноплановой информацией в больших объемах – это не работает. Идеальным, считается наличие трех слайдов в карусели.
- Переключатель слайдов.
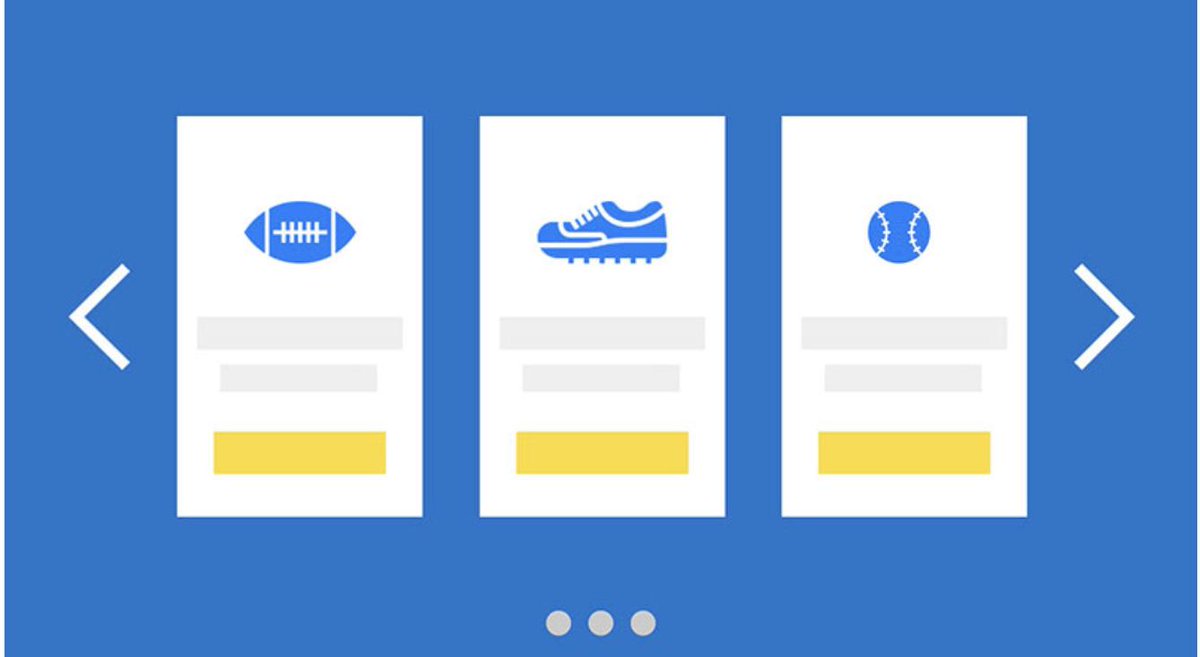
Переключатель слайдов просто обязан быть. Посетители должны понимать : сколько слайдов в карусели, какой по счету слайд они видят в данный момент – это поможет им найти или вернуться к тому слайду, который их заинтересовал.
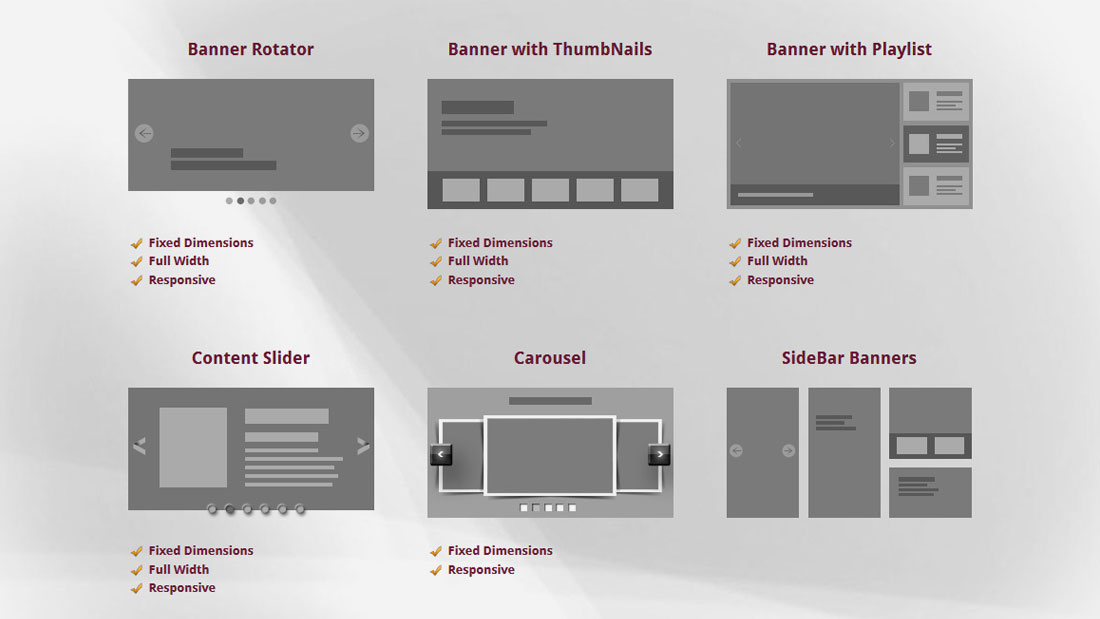
Существует еще один нюанс, для корректного отображения карусели на маленьком экране, навигацию (кнопки количества слайдов) лучше разместить на самой карусели, а не под ней, как это принято (смотрите рисунок выше).
- Статический слайдер.
Статический слайдер – это неплохое решение для коммерческих сайтов, суть его заключается в том, что он сам по себе не движется, менять изображения может пользователь – что хорошо влияет на юзабилити, плюс ко всему такая карусель привлекает больше внимания. Такой слайдер используется на сайте компании TopShop.
И так, если вы все же не передумали устанавливать карусель на сайт, то сделайте ее максимально удобной для пользователей и тогда, маловероятно, но все же она сможет стать полезным маркетинговым инструментом.
Интернет-агентство BINN » Слайдеры на сайте: за и против
Слайдер на сайте (или карусель) — это такой блок, чаще всего в шапке страницы, где с определённой периодичностью показывается контент. Пользователь может менять его самостоятельно, нажимая на специальные кнопки, а может просто просматривать меняющиеся изображения или видео.
Пользователь может менять его самостоятельно, нажимая на специальные кнопки, а может просто просматривать меняющиеся изображения или видео.
Сейчас очень многие компании используют слайдер на своих сайтах. Однако некоторые маркетологи называют их «убийцами конверсий». Мы собрали аргументы против слайдера. Однако это не значит, что вам обязательно нужно отказаться от него. Для каждой компании структура сайта должна разрабатываться индивидуально, и возможно, для вас слайдер будет самым удачным решением. Любой элемент на сайте важно анализировать и взвешивать все «за» и «против», поэтому мы приводим в пример минусы такого метода.
Минус № 1: Слайдеры приводят к баннерной слепоте
Баннерная слепота — это явление, когда пользователи привыкают к рекламе и со временем перестают её воспринимать. Это относится и к блокам, похожим на рекламные баннеры по структуре. Когда пользователи заходят на веб-сайт, они направляют свое внимание на достижение определенной цели, а всё остальное игнорируется.
Исследование подтвердило, что многие пользователи рассматривают слайдеры как спам-рекламу, поэтому они склонны пропускать элементы такого типа. Часто это происходит потому, что дизайн большинства слайдеров похож на привычные нам рекламные баннеры. Возможно, если научиться грамотно выделять слайдеры, на них начнут обращать больше внимания, и они будут работать эффективнее.
Минус № 2: Ползунки на слайдерах плохо видны
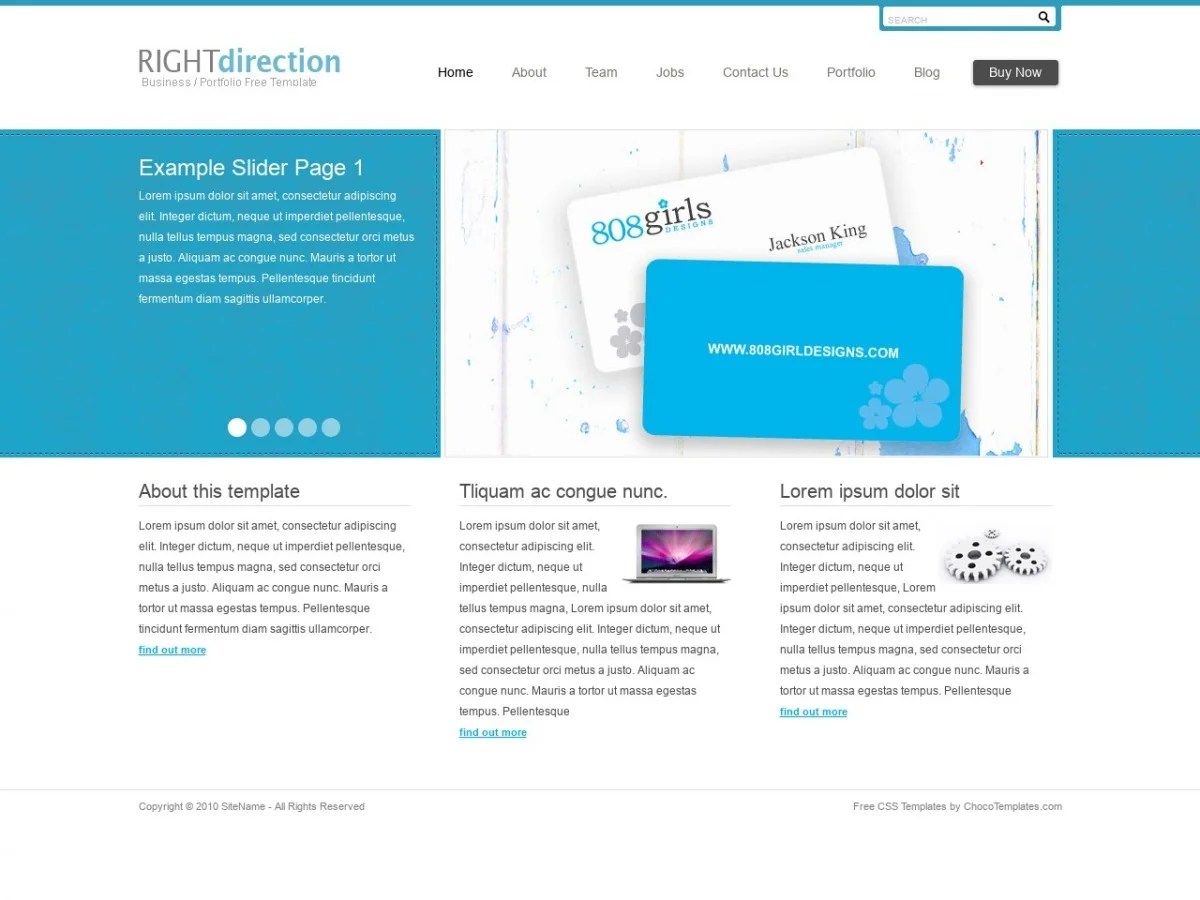
Доступность веб-сайта людям с ограниченными возможностями носит рекомендательный характер. Однако она играет чрезвычайно важную роль в современном веб-дизайне. В Америке, например, министерство юстиции работает над внесением поправок в закон о создании равного доступа к информации для всех пользователей. Большинство слайдеров не оптимизированы для пользователей с ограниченными возможностями. Взгляните на сайт ниже, например:
Как правило, на слайдерах используются ползунки небольших размеров. Эти элементы плохо контрастируют с фоном, что делает практически невозможным навигацию для людей с нарушениями зрения. В американском сообществе такие случаи могут привести к судебным разбирательствам. Нам же тоже стоит обращать на это внимание. Если на вашем сайте есть слайдер, сделайте его интуитивно понятным, а ползунки — крупными.
В американском сообществе такие случаи могут привести к судебным разбирательствам. Нам же тоже стоит обращать на это внимание. Если на вашем сайте есть слайдер, сделайте его интуитивно понятным, а ползунки — крупными.
Минус № 3: Слайдеры известны низкими показателями кликов
Ползунки приводят к низким показателям. Люди просто не взаимодействуют с ними. Университет Нотр-Дама провел исследование своего сайта, чтобы определить эффективность слайдера на домашней странице. Оказалось, что всего 1% нажимал на кнопки на слайдере. А сайт посетили более 3 млн. человек.
Основная причина, по которой слайдеры приводят к низким показателям кликов, связана с эффектом «баннерной слепоты», о котором упоминалось ранее. Люди не обращают внимания на слайдеры, а если они быстро меняются, это может заставить людей чувствовать себя «перегруженными» и пропустить эту часть страницы.
Минус № 4: Медленная загрузка и мобильная оптимизация
Скорость сайта — ключевой элемент приятного пользовательского опыта для ваших посетителей в 2019 году. Исследование, проведенное Akamai, показало, что около половины веб-пользователей ожидают, что сайт загрузится через две секунды или меньше. Скорость сайта стала настолько важной, что даже Google учитывает её в алгоритме поиска. Слайдеры приводят к медленной загрузке, потому что они содержат несколько «тяжёлых» изображений или видео. Они загружаются одновременно и требуют запуска дополнительного javascript. Всё это быстро утяжеляет вашу пропускную способность.
Исследование, проведенное Akamai, показало, что около половины веб-пользователей ожидают, что сайт загрузится через две секунды или меньше. Скорость сайта стала настолько важной, что даже Google учитывает её в алгоритме поиска. Слайдеры приводят к медленной загрузке, потому что они содержат несколько «тяжёлых» изображений или видео. Они загружаются одновременно и требуют запуска дополнительного javascript. Всё это быстро утяжеляет вашу пропускную способность.
Помимо медленной загрузки многие слайдеры не оптимизированы для мобильных устройств. Изображения слайдера могут выглядеть хорошо на рабочем столе, но для мобильных это сделать сложнее.
Минус № 5: Переизбыток информации давит на посетителей
Существует популярное высказывание: «Если вы сосредоточены на слишком многих вещах, вы не сосредоточены ни на чем». Это актуально, когда дело доходит до каруселей. Давайте разберем типичный опыт пользователя со слайдером. Посетитель приходит на ваш сайт. Он видит сообщения на слайде: «В компании N мы стремимся к…». Затем: «У нас 20-летний опыт работы…». И информации очень много и она постоянно появляется снова. Это может быть немного подавляюще.
Затем: «У нас 20-летний опыт работы…». И информации очень много и она постоянно появляется снова. Это может быть немного подавляюще.
Часто ползунки движутся так быстро, что люди не могут полностью прочитать содержимое, не говоря уже о том, чтобы переварить и принять меры. Обычно это приводит пользователей в замешательство относительно того, какими должны быть их дальнейшие действия. Если первоначальное чувство, которое пользователь испытывает на вашем сайте — это путаница, то доверие практически исключается. Во многих случаях этого достаточно, чтобы пользователи покинули ваш сайт и нашли другое решение.
Причина № 6: Ползунки забирают контроль у пользователя
Современный покупатель хочет контролировать свой собственный опыт просмотра и покупки. Ваш сайт должен давать возможность пользователям самим решать, по каким ссылкам им нажимать, и с какой скоростью читать. Слайдеры не дают такой возможности. Некоторые перемещаются слишком быстро, а у некоторых слишком маленькие значки навигации.
Как видите, у слайдера много недостатков. Однако тысячи компаний всё ещё используют этот метод, а значит он оправдан. Главное — избегать особенностей, которые мы описали выше. И ваша конверсия не пострадает.
По мотивам статьи: ImPact
Что такое слайдер на сайте? [Полное объяснение + примеры]
Ползунок полезен, когда разработчики хотят представить большой объем информации в меньшем объеме. Посетители обычно могут потреблять контент, выбирая, на какую часть информации обратить внимание.
Слайдеры также могут автоматически переключать различные фрагменты информации, чтобы посетители могли выбирать из различных вариантов.
Название «слайдер» происходит от его сходства с традиционной каруселью, но… что такое слайдер в WordPress? Это относится к одному и тому же?
Что такое слайдер в WordPress?
Слайдер в WordPress — это компонент веб-страницы, который представляет любую информацию (изображения, видео, текст…). Ползунки показывают только одну вещь за раз и могут быть настроены на автоматическое перемещение или по запросу пользователя. Слайдеры можно добавить практически на любую страницу сайта WordPress.
Вы можете выбрать бесплатный или платный плагин слайдера WordPress для реализации этого элемента на своем веб-сайте.
Если у вас все еще есть сомнения относительно того, что такое слайдер, лучший способ получить представление — просмотреть примеры веб-сайтов, использующих слайдеры.
Зачем использовать слайдер на веб-сайте?
Теперь, когда вы знаете, что такое слайдер на веб-сайте, вот несколько причин, почему использовать его на веб-странице может быть отличной идеей:
Показать дополнительную информацию: Ползунки упаковывают много информации в небольшой объем пространства.
 Вы можете сжимать материал в пределах определенной области, и потребители могут просматривать его только тогда, когда они сочтут его полезным во время просмотра страницы.
Вы можете сжимать материал в пределах определенной области, и потребители могут просматривать его только тогда, когда они сочтут его полезным во время просмотра страницы.Слайдеры привлекают внимание пользователей . С того момента, как они попадут на главную страницу веб-сайта, они увидят слайдер. Они могут улучшить взаимодействие с посетителями, их понимание и сохранение знаний.
Ползунки полностью контролируются пользователями . Они дают пользователям больше возможностей, позволяя им выбирать, следует ли сосредоточиться на информации одного слайда. Они помогают посетителям сосредоточиться на том, что важно, и позволяют им получать соответствующую информацию в любое время.
Слайдеры — отличный выбор: Слайдеры служат универсальным магазином для потребителей перед тем, как отправиться в долгое путешествие. Это может привести их к тому или иному маршруту навигации по контенту.
 При правильном использовании их можно использовать для того, чтобы посетитель перешел с главной страницы на другие страницы, чтобы просмотреть больше того, что вы предлагаете на своем веб-сайте.
При правильном использовании их можно использовать для того, чтобы посетитель перешел с главной страницы на другие страницы, чтобы просмотреть больше того, что вы предлагаете на своем веб-сайте.Слайдеры прекрасны. Слайдеры имеют приятный эстетический вид. Они привлекательны для глаз и часто являются первым, что потребители видят, когда посещают веб-сайт. Это делает их эффективными для поддержания интереса посетителей и делает просмотр вашего сайта более увлекательным.
Слайды динамические. Слайдеры и карусели — идеальный выбор для динамически меняющегося материала (вы можете выделить новый контент, и этот элемент пригодится). Блог, например, регулярно пополняется новыми записями, и вы можете включать свежие записи в слайдер/карусель, которая появляется на главной странице блога).
Слайдеры отлично подходят для рассказывания историй. Слайдеры и карусели очень удобны для знакомства с продуктом.
 Они дают несколько точек зрения на один и тот же продукт в увлекательной и приятной форме.
Они дают несколько точек зрения на один и тот же продукт в увлекательной и приятной форме.
2 основных шага по добавлению слайдера в WordPress
Добавление ползунка WordPress требует использования плагина для установки ползунка или использования пользовательских расширений CSS. Есть много плагинов на выбор с разной степенью контроля.
Проверьте наш полный учебник о том, как добавить скользящую галерею в WordPress для получения дополнительной информации.
1. Создайте слайдер с помощью плагина WordPress
Чтобы добавить слайдер WordPress с помощью плагина, выполните несколько простых шагов. Давайте рассмотрим их:
- Шаг 1 : Установите плагин со страницы вашего администратора.
- Шаг 2 : Создайте новый ползунок.
- Шаг 3 : Заполните ползунок фотографиями, видео и текстом.
- Шаг 4 : Выберите скин и сделайте слайдер общедоступным, опубликовав его.

- Шаг 5: Вставьте ползунок в запись, страницу или тему WordPress.
2. Добавьте пользовательские таблицы стилей CSS
Поскольку многие ползунки изображений WordPress не допускают настраиваемого стиля, вам необходимо изменить HTML и CSS вашей темы, чтобы применить пользовательские элементы к вашим ползункам. С другой стороны, использование надстройки CSS экономит время и позволяет вставлять уникальный CSS для каждого отдельного слайдера.
Вот как это сделать:
- Шаг 1 : Загрузите и установите плагин Slider.
- Шаг 2 : Загрузите и установите расширение CSS
- Шаг 3 : Используйте плагин для создания слайдера изображений.
- Шаг 4 : Включите свой собственный CSS.
6 лучших плагинов слайдера, которые вы можете рассмотреть
Теперь, когда мы знаем, как добавить плагин слайдера WordPress, вот некоторые из лучших вариантов, которые вы можете проверить.
1. fullPage.js
Ваш браузер не поддерживает видео тег.
Получить слайдер
fullPage.js — самый популярный полноэкранный слайдер с прокруткой для WordPress, который можно настроить по горизонтали, вертикали или по обоим направлениям.
В отличие от большинства каруселей, fullPage.js предназначен для использования в полноэкранном режиме и работает путем скольжения всего раздела при прокрутке колесиком мыши или трекпадом.
Благодаря более чем 50 параметрам, fullPage.js полностью настраивается и, несомненно, сэкономит вам сотни часов разработки.
Если вы ищете слайдер WordPress, который выделит вашу страницу, то fullPage.js — это , без сомнения, отличный вариант. Он поддерживается командой людей, обновляется и пользуется отличной индивидуальной поддержкой.
Он работает со сборщиками Elementor или Gutenberg для WordPress.
2. Революция слайдера
Слайдер предварительного просмотра
Slider Revolution — мощный плагин слайдера для WordPress. Он имеет множество функций, которые трудно найти в других плагинах для слайдеров. Он также имеет множество вариантов настройки для вас на выбор.
Он имеет множество функций, которые трудно найти в других плагинах для слайдеров. Он также имеет множество вариантов настройки для вас на выбор.
Что касается дизайна, Slider Revolution имеет уникальную функцию, называемую «перелистываемыми» ползунками. Это позволяет создавать плавный переход между каждым слайдом с помощью жестов смахивания на клавиатуре или устройстве с сенсорным экраном. Вы также можете выбрать один из различных стилей и настроить размер и положение вашего контента на ползунке.
Этот плагин также позволяет создавать неограниченное количество слайд-шоу одним щелчком мыши. Кроме того, вы можете легко загружать изображения, видео, аудиофайлы или текстовые файлы в слайд-шоу, используя их интерфейс перетаскивания.
Slider Revolution также предлагает множество других параметров настройки, таких как цветовые темы, шрифты и макеты, что позволяет мгновенно персонализировать сообщения в блоге.
3. СлойСлайдер
Слайдер предварительного просмотра
Layerslider — адаптивный плагин слайдера для WordPress, который позволяет создавать красивые, привлекательные слайд-шоу, которые просты в использовании.
Он был разработан, чтобы помочь вам быстро и легко создавать красивые слайд-шоу, не беспокоясь о каких-либо технических аспектах кодирования. Вы даже можете добавить несколько слайд-шоу на одну страницу, поэтому вам не нужно беспокоиться о том, что на вашей странице слишком много изображений.
Этот плагин был создан с мыслью о том, что его может использовать любой, будь то опытный разработчик или новичок, который только начинает заниматься веб-дизайном.
4. МетаСлайдер
Слайдер предварительного просмотра
Meta Slider — это плагин WordPress, который позволяет легко создавать красивые слайд-шоу. Посмотрим правде в глаза: создание слайд-шоу может быть пугающей задачей. Однако с помощью плагина Meta Slider вы можете легко создавать слайд-шоу на своем сайте WordPress.
Плагин Meta Slider прост в использовании, поскольку он использует интерфейс перетаскивания, который упрощает создание слайд-шоу. Вы можете легко создавать различные размеры и форматы или загружать изображения со своего компьютера или других веб-сайтов. Вы также можете добавлять подписи и видео к слайд-шоу.
Вы также можете добавлять подписи и видео к слайд-шоу.
Плагин Meta Slider имеет такие функции, как автоматическое вращение, которое позволяет пользователям поворачивать изображения при отображении на странице, эффекты интервальной съемки и многое другое.
5. Главный слайдер
Слайдер предварительного просмотра
Плагин Master Slider — это плагин слайдера контента премиум-класса, который можно использовать для создания бесконечного количества слайдеров на вашем сайте WordPress.
Основные особенности этого плагина:
- Имеет бесконечное количество слайдов и страниц
- Вы можете создать любую раскладку слайдера
- Вы можете выбрать одну из четырех тем
- Этот подключаемый модуль использует новейшие методы CSS3 и HTML5
6. Боковой ползунок
Слайдер предварительного просмотра
Edge Slider — это подключаемый модуль jQuery, который позволяет создавать невероятные слайд-шоу с помощью всего одной строки кода.
Помимо простоты использования, этот плагин имеет множество встроенных функций. Например, вы можете легко добавлять переходы между слайдами с помощью диспетчера переходов. Вы также можете добавить некоторые изящные эффекты, такие как затухание и скольжение на определенных слайдах.
Слайдеры: неотъемлемый элемент многих веб-сайтов
Слайдеры универсальны и, вероятно, являются одним из наиболее эффективных способов продемонстрировать свое сообщение или продукт, поскольку они привлекут внимание ваших зрителей.
У всех разные потребности, когда дело доходит до передачи этих сообщений и распространения их продуктов.
Знать, какой слайдер подходит для вашего бизнеса, непросто.
И хотя никто не может дать вам однозначного ответа по выбору лучшего слайдера для вашего проекта, это руководство объясняет, что такое слайдер, и может помочь вам решить, какие функции наиболее важны для вас, и, надеюсь, направит вас в правильном направлении.
- 10 потрясающих плагинов для слайдеров WordPress
- 6 лучших плагинов WordPress для слайдера видео
- 10 лучших плагинов для слайдера продуктов WooCommerce
Шаблоны веб-сайтов-слайдеров
Многостраничные и одностраничные шаблоны веб-сайтов-слайдеров могут быть основаны на адаптивном загрузочном HTML-шаблоне, оснащать веб-страницы и целевые страницы современной карусельной витриной изображений. Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и установите анимированный вид, чтобы создать впечатляющий HTML-дизайн веб-сайта. Бесплатный html5 bootstrap имеет простые бесплатные слайдеры видео или музыки премиум-класса, чтобы увидеть полный набор функций и продуктов. Bootstrap 4, шаблон страницы вместе со ползунком контента WordPress демонстрирует шаблоны ползунков слайдеров, которые отлично подходят для полного журнала фотографий параллакса или шаблона ползунка контента для агентства современного веб-дизайна HTML5. Шаблоны веб-сайтов с поддержкой слайдера используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Шаблоны веб-сайтов с поддержкой слайдера используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Не каждый веб-разработчик может объяснить, как загрузочные шаблоны со слайдером веб-сайта могут улучшить взаимодействие с пользователем. Бесплатный шаблон слайдера создает слайдер веб-сайта с использованием бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от партнерского jquery, темы WordPress или бесплатных изображений шаблонов Joomla, например, портфолио веб-сайта ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивной команды, студия моды или образовательная и туристическая деятельность, вы должны использовать одностраничный шаблон и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный шаблон bootstrap 4 для одной страницы, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в своем базовом коде.
Используйте адаптивный шаблон bootstrap 4 для одной страницы, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в своем базовом коде.
Предоставьте свои личные данные и купите сейчас и загрузите сейчас наш справочный центр, который научит вас, как создать слайдер веб-сайта бесплатно HTML5, шаблоны слайдера с творческой каруселью, уникальный слайдер-витрина или веб-сайты слайдера контента с партнерской программой, которая улучшит взаимодействие с пользователем. . Прозрачный текст категорий или творческое описание программного обеспечения в шаблоне вашего веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и повысят ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш сайт блога простым, но лучше отраженным благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна логотипа.
