10 требований к слайдеру на главной странице вашего сайта
Действительно ли карусели (слайдеры) удобны для пользователей? Или они популярны просто потому, что стали привычным элементом дизайна, избавившим от необходимости выделять место под каждый баннер?
Исследования показали, что карусели на главной странице могут достаточно эффективно воздействовать на конечного пользователя, но только если они будут соответствовать некоторым требованиям. Также важно, чтобы слайдеры для мобильных устройств и компьютеров разрабатывались отдельно.
Сразу подчеркнем, что даже идеально реализованная карусель не станет тем спасательным кругом, который сможет сильно повлиять на производительность вашей главной страницы. Есть альтернативные варианты, которые одновременно и демонстрируют хорошие результаты, и проще в создании (лучший пример будет представлен в конце статьи).
Учитывая, что большинство каруселей (в том числе созданных несколькими плагинами) не соответствуют многим из юзабилити-принципов (а это делает их совершенно вредными для UX, User eXperience — опыт пользователя), можно понять, почему к ним так часто встречается негативное отношение. Но и сказать, что слайдеры нельзя примерять вообще, тоже неверно, так как это не вяжется с результатами юзабилити-тестирований, по крайней мере, в контексте электронной коммерции.
В этой статье рассмотрены 10 пунктов, которые необходимо соблюсти, чтобы страница с каруселью оказывала приемлемое влияние на конечных пользователей. Также здесь описаны причины, по которым мобильные и десктопные версии слайдеров должны отличаться друг от друга и, наконец, предложены более простые и беспроблемные альтернативы.
Если у вас недостаточно ресурсов для выполнения всех 10 требований, то рекомендация такая: не используйте карусели на главных страницах, вместо этого примените альтернативный дизайн, предложенный в конце статьи.
Правильная карусель на главной странице вашего сайта
Практическое применение каруселей
Карусели очень популярны на сайтах интернет-магазинов, особенно на главных страницах. Их тестирование Беймардским институтом (Baymard Institute), которое было проведено среди 50 лучших сайтов в области электронной коммерции в США, выявило, что 52% используют слайдеры на десктопах, а исследование мобильных версий интернет-магазинов показало, что они также популярны и там: не менее 56% мобильных сайтов используют карусель на главной.
Их тестирование Беймардским институтом (Baymard Institute), которое было проведено среди 50 лучших сайтов в области электронной коммерции в США, выявило, что 52% используют слайдеры на десктопах, а исследование мобильных версий интернет-магазинов показало, что они также популярны и там: не менее 56% мобильных сайтов используют карусель на главной.
Карусели могут быть хороши ровно настолько, насколько хорош их контент. «Ничего себе, тут показывается довольно агрессивная реклама, — пожаловался участник исследования, когда зашел на Drugstore.com. — Это мешает мне сконцентрироваться». Контент, который выглядит как реклама особенно сомнителен, и он не использует главное преимущество карусели — хорошее визуальное первое впечатление.
Необходимо заметить, что в центре внимания данной статьи будет не содержание карусели, а скорее требования для того, чтобы сделать ее более дружелюбной по отношению к пользователям с помощью дизайна и интерактивных функций. Если контент не актуальный, тщательно отобранный и качественный, то UX будет плохим, независимо от того, насколько оптимизированы интерфейс и логика. Проведенные исследования и анализ перемещения взгляда по странице показывают, что если информация выглядит как реклама, то большинство пользователей просто игнорируют содержимое из-за баннерной слепоты, независимо от того, насколько контент релевантен.
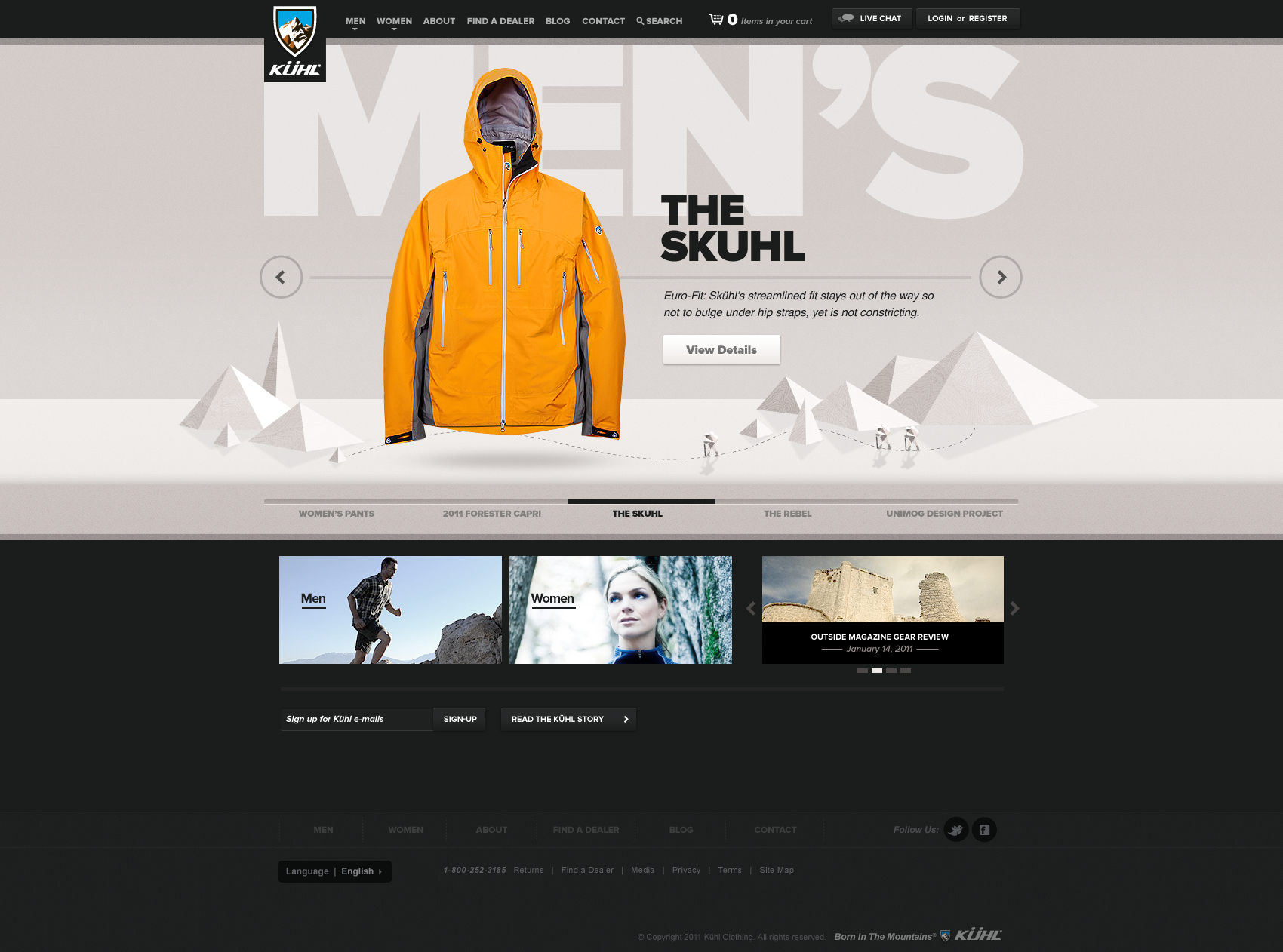
Одной из главных положительных черт слайдера на главной странице заключается в том, что она позволяет легко добавить качественное изображение продукта, которые, как выяснилось во время тестирования, создают хорошее первое впечатление у пользователей — увеличивается время первичного просмотра веб-сайта и уменьшается показатель отказов, что положительно влияет на бренд.
Также в ходе тестирований наблюдалось, как особенности реализации могут быстро привести использование карусели к разочаровывающему и потенциально вредному пользовательскому опыту. В этой статье 10 требований делятся на 4 группы:
1. Последовательность слайдов и направления
Последовательность слайдов и направления
2. Логика авторотации на десктопе
3. Две функции управления каруселью
4. Отличия сенсорных устройств
Как слайдеры влияют на конверсию landing page?
1. Последовательность слайдов и направления
Большинство пользователей не успевают просмотреть все слайды в каруселях на главных страницах, даже на тех, где есть авторотация — они просто не находятся в хедере достаточно долго.
Люди обычно сразу переходят на другую страницу или прокручивают карусель вниз, особенно, если представленные слайдеры необходимо пролистывать вручную.
Это означает, что в карусели важна последовательность, потому что первый слайд получит гораздо больше внимания, чем последующие. В автоматически вращающейся карусели нередко первый слайд получает более 50% кликов.
В мобильной версии сайта Toys’R’Us единственный способ получить доступ к опции «Поиск подарка» был через слайд карусели на главной странице. Из-за этого испытуемым было невероятно сложно найти данную функцию (особенно потому, что это был не первый слайд), несмотря на активные попытки. В конечном счете, в нескольких случаях карусель стала одной из основных причин прерывания сессий на сайте.
Ничего из вышеперечисленного не является проблемой само по себе — то, что пользователь не видит все слайды нестрашно, если в них не запрятан единственный путь к важным страницам. Тем не менее, многие из тестируемых сайтов продвигали определенные предложения и функции только в карусельных слайдах (например, подбор подарков), что оказалось весьма сомнительным, поскольку большинство испытуемых не увидели их (пользователи уже ушли с главной страницы) несмотря на то, что активно их искали. Получается, что, в то время как продвижение функций, продуктов или акций в карусельных слайдах может быть отличной идеей, это не должно быть единственным вариантом.
Выводы:
-
Тщательно выбирайте последовательность слайдов, помещая самый важный контент на первый слайд.

- Используйте карусель в качестве дополнительного варианта привлечения внимания к информации и важным особенностям продукта, но никогда, как единственный.
Почему использование слайдеров в хедере лендинг пейдж лишено смысла?
2. Логика авторотации на десктопах
Авторотация увеличивает воздействие контента через слайды и показывает пользователям, что этот элемент интерактивен. На самом деле, в то время как у «ручных» каруселей ничтожный показатель кликов — от 1 до 2%, автоматически вращающиеся слайдеры могут иметь достойную кликабельность — от 8 до 10%. Но будьте осторожны: как и любая анимированная графика, авторотация отвлекает внимание от статического контента, тем самым повышается требования к тому, насколько качественным и релевантным должно быть содержание карусели.
Исходя из этих соображений, если вы решили, что автоматическое вращение уместно, то обратите внимание на 3 детали, которые, как оказалось, имеют решающее значение в вопросах эффективности. Если вы не можете придерживаться их, то не используйте авторотацию или карусель:
- Слайды не должны переключаться слишком быстро.
- Автоматическая ротация должна останавливаться при наведении курсора.
- Автоматическая ротация должна полностью прекратиться после любого активного взаимодействия с пользователем.
Рассмотрим подробнее каждое требование.
Слайды не должны переключаться слишком быстро
Если карусель вращается слишком быстро, у пользователей не будет достаточно времени для просмотра интересных предложений, и это может доставить беспокойство, потому что они будут пытаться успеть прочесть текст слайда до того, как он переключится. Конечно, слишком медленное автовращение будет иметь противоположный эффект — вводить в скуку.
Тогда как испытуемым понравились большие красивые снимки на карусели главной страницы Pottery Barn, многие из них посчитали, что слайды менялись слишком быстро, не давая времени для изучения содержимого.
Объем текста на слайде должен в значительной степени определять продолжительность его демонстрации. Если это просто короткий заголовок, то, согласно тестированиям, 5-7 секунд хватит, в то время как для более загруженных текстом слайдов требовалось больше времени (Nielsen Norman Group рекомендует 1 секунду на 3 слова для авторотирующихся слайдов). Одно из следствий — вам может быть потребуется назначить уникальную продолжительность для отдельных слайдов, которые будут показываться дольше, чем другие.
Авторотация всегда должна останавливаться при наведении курсора (42% так не делают)
Часто между положением курсора мыши и вниманием пользователя на странице есть взаимосвязь. Поэтому, наведенный на слайд курсор определенно является показателем того, что пользователь, может быть, хочет прочитать текст, и карусель следует остановить.
Еще важнее приостановить автоматическую ротацию, чтобы не позволить карусели переключиться, когда курсор оказывается на слайде — точно так же, как когда пользователь кликает, чтобы открыть то, что хочет. Во время юзабилити-тестирования часто наблюдалось, что испытуемые пытаются нажать на слайд, а карусель перелистывается за несколько миллисекунд до клика, и они оказываются на совершенно другой странице.
«Если курсор находится над слайдом, то слайдер должен остановиться, — объяснил испытуемый при просмотре сайта Blue Nile, — потому что в противном случае я рискую кликнуть на неправильный слайд в момент, когда он меняется — как он только что сделал — и попасть на другую страницу».
Когда пользователь замечает, что он оказался на неправильной странице, он, как правило, раздражается. Ему приходится вернуться на главную и найти слайд, который он хотел открыть и кликнуть еще раз. Тем не менее, были случаи, когда тестируемый не понимал, что случилось, и начинал просматривать страницу, очевидно, считая ее крайне низко релевантной.
Чтобы не отправить пользователя «окольным путем» и потенциально не ввести в заблуждение, важно использовать приостановку авторотации при наведении курсора мыши. К сожалению, в сравнительном анализе главных страниц было обнаружено, что 42% десктопных версий интернет-магазинов, у которых есть карусель на главной, в настоящее время не прекращают автоматическое вращение, когда пользователь наводит курсор на слайд.
К сожалению, в сравнительном анализе главных страниц было обнаружено, что 42% десктопных версий интернет-магазинов, у которых есть карусель на главной, в настоящее время не прекращают автоматическое вращение, когда пользователь наводит курсор на слайд.
Автоматическое вращение можно возобновить, как только курсор покидает слайд (т.е. больше не парит над каруселью) при условии, что пользователь не взаимодействует с каруселью иным образом.
Авторотация должна полностью прекратиться после активного взаимодействия с пользователем
Если пользователь взаимодействовал с каруселью (не просто наводил курсор, а, например, переключал слайды с помощью элементов управления), то автовращение должно быть полностью остановлено, даже когда мышь более не наводится на слайдер.
В то время как человек активно переходит с одного слайда на другой с помощью инструментов управления или кликает на слайд-индикатор, то его поведение, скорее всего, носит осознанный характер, и это необходимо учитывать, даже если посетитель решит просмотреть другие части главной страницы, перед тем как (потенциально) вернуться к выбранному слайду.
Клик в корне отличается от «наведения» курсора, которое в лучшем случае может быть использовано для оценки того, где находится внимание пользователя. Нажатие же является активным запросом и серьезным показателем интереса и намерения. Поэтому полностью останавливайте автоматическую ротацию, как только пользователь начал активно взаимодействовать с каруселью, потому что он, возможно, специально задержался на конкретном слайде.
Как создать карусель, используя только HTML и CSS без Javascript
3. Управление каруселью должно выполнять две функции
Понятная система управления помогает пользователям контекстуализировать содержание и контролировать карусель. Во время тестирования было выявлено, что ползунок должен выполнять две функции: указывать на текущий слайд среди множества и позволять пользователям перемещаться назад и вперед. Удивительно большое количество ползунков покрывают только одну из них.
Удивительно большое количество ползунков покрывают только одну из них.
Уточнение текущего слайда среди множества служит нескольким целям:
- Указывает на то, что существуют другие слайды помимо текущего, и помогает сообщить, что это карусель с разным контентом. Это повышает вероятность того, что пользователь будет изучать следующие слайды.
- Отражает то, сколько слайдов содержит карусель. Результаты исследования показали, что пользователи больше склонны просматривать всю карусель, когда они заранее знают как много контента их ждет.
- Показывает, что карусель достигла последнего слайда и круг начнется снова.
Традиционный способ обозначения ползунков в карусели — серия точек. Однако будьте осторожны при их проектировании и размещении: постановка маленьких точек на большом красочном изображении, как правило, вызывает проблемы с их обнаружением. Самый простой способ, который помогает избежать сложности с контрастностью, разместить точки за пределами слайдов.
Второй компонент управления каруселью позволяет пользователям вернуться назад и перейти вперед. Традиционное решение — обычные стрелки. Тем не менее, в ходе тестирований выяснилось, что контроль с помощью стрелок игнорируются пользователями из-за того, что они слишком маленькие и не достаточно заметны на фоне яркого изображения. Поэтому убедитесь, что эти элементы управления имеют подходящий размер и выделяются.
Если вы хотите поэкспериментировать со стрелками, рассмотрите дизайн, который поясняет их функцию, показывая кусочек следующего слайда, как показано ниже.
Отличный способ гарантировать контраст — выявить яркость области изображения, где будут показываться элементы управления, а затем в соответствии с этим подобрать цвета для стрелок. Кеннет Качиа (Kenneth Cachia) из Google даже сделал бесплатный скрипт для этого, который называется BackgroundCheck (только не копируйте остальную часть его карусели, потому что она нарушает несколько требований из десяти).
В то время как традицио
Как должен выглядеть слайдер на сайте
В современном веб-дизайне часто применяется такое решение, как слайдер. Его главное предназначение заключается в том, чтобы ярко и кратко акцентировать внимание посетителей на важной информации, которую предлагает владелец.
Но, к сожалению, общественное мнение сложилось не в пользу слайдеров, и большинство людей считает их лишним украшением и бесполезным элементом, который его утяжеляет. Тем не менее, при условии грамотной разработки такого элемента можно существенно повысить результаты эффективности работы. Поговорим о достоинствах слайдеров и о том, как правильно их применять, чтобы получать максимальный результат.
Преимущества слайдера:
- Представляет собой мини-презентацию, которая сразу же привлекает внимание пользователя и предоставляет ему всю важную информацию о вашей компании/продуктах/услугах и так далее.
- Обеспечивает визуальное представление данных, включая в себя одновременно иллюстрацию и текст. А, как известно, люди больше воспринимает именно графическую информацию, а не текст.
- Есть возможность постоянной смены изображений, которая всегда интересна пользователям. Так как используются разные слайды, становится больше шансов на привлечение внимания максимально большого количества людей. При этом процесс смены может происходить в разных режимах, что не ограничивает возможности разработчика.
- Имеет целый ряд настраиваемых параметров отображения и функционирования. В случае необходимости можно дополнительно внести кнопки для осуществления быстрого перехода к нужной информации или в определенный раздел.
Каким должен быть качественный слайдер?
- Располагается в первом экране главной страницы.
- Содержит не больше трех-пяти изображений.
- Изображения содержат такие кнопки, как «Узнать больше», «Получить консультацию», «Заказать сейчас» и подобные.

- Все изображения содержат продающий текст, который не превышает одно предложение, выражает ясную и простую мысль.
- При клике на изображение с текстом можно перейти в нужный раздел.
- Все слайды содержат интересные предложения и знакомят с преимуществами таким образом, чтобы у посетителя появилось желание получить еще больше информации и заполучить ваш продукт/услугу.
Какими должны быть картинки?
- Соответствующего размера.
- Без водяных знаков и других неуместных пометок.
- Высокого качества.
- Соответствующими теме домена и слайда.
Каким должен быть текст?
- С таким же шрифтом, что и другие материалы, что обеспечит максимальную гармоничность слайдера.
- Подкреплять ассоциации, заданные картинкой.
- Читабельным — приятным по размеру и цвету, не занимающим всю площадь слайдера.
- С кнопкой, текст которой максимально соответствует вашей цели.
Примеры слайдеров
Рассмотрим ниже примеры сайтов с успешными слайдерами, которые положительно сказываются на конверсии.
Сайт wildberries.ru. Самый первый слайд, который видят посетители, сообщает им о распродаже. Кликая по нему, можно удобно перемещаться по разделам с акционными товарами. Главной функцией является рекламная информация, в которую включено сообщение о новинках и предлагаемых акциях.
Сайт «220 Вольт». На главной странице располагается слайдер с не просто красивыми изображениями, но и с полезными. В нем есть рекомендации, акции, информация о новых коллекциях и многом другом. Отличительной особенностью его является то, что он состоит из восьми изображений и, несмотря на это, наилучшим образом выполняет все функции, которые на него возложены, — визуализация предложения и призыв к покупке.
Интернет-магазин «М.Видео». Слайдер содержит информацию об акциях, сезонных распродажах и новинках. Благодаря этому уже в первые секунды своего пребывания на этом сайте пользователь получает всю требуемую ему информацию и может в полной мере с ней ознакомиться при помощи одного клика. От вышеуказанных он отличается тем, что содержит еще и превью (функция предпросмотра).
Сайт Justad.ru. Главный слайдер предлагает услуги по созданию видеорекламы. Он интересен тем, что все предметы появляются на нем по очереди. Последний слайд призывает позвонить и воспользоваться услугой, но, к сожалению, нет номера телефона, формы обратного звонка или специальной кнопки, в этом и заключается главный недостаток данного типа. Всегда предоставляйте своим пользователям возможность реализовать свои потребности здесь и сейчас — прямо на этом экране, используя для этого наиболее подходящие решения.
Как вам уже стало понятно, они визуально привлекательны для посетителей и очень хорошо мотивируют их к тому, чтобы воспользоваться тем, что предлагает ресурс. При условии, что вы грамотно подойдете к процессу создания слайдера, он обязательно обеспечит вам желаемый результат.
Назад в раздел
Анализ использования слайдеров (каруселей) на сайтах
Обзоры
Материал обновлен:05:10:2015
Комментарии:7
Не так давно в одном из материалов встретил высказывание, что слайдеры используемые на сайтах крайне неэффективны и острой необходимости в их использовании нет. После этого довелось настроить отслеживание взаимодействие со слайдерами на двух сайтах с неплохой посещаемостью и я решил посмотреть на то, насколько интересны слайдеры для посетителей сайтов.
Информация в публикации основана на данных по двум сайтам и основана на моих личных наблюдениях и выводах, которые могут не отражать реальную картину.
Краткая характеристика сайтов и слайдеров. Первый сайт – крупный сайт являющийся интернет-магазином, слайдер используется на главной странице для анонсирования отдельных товаров и проводимых акций. Второй сайт – сайт продающий услуги, слайдер используется для размещения отзывов клиентов на страницах услуг.
Первый сайт – крупный сайт являющийся интернет-магазином, слайдер используется на главной странице для анонсирования отдельных товаров и проводимых акций. Второй сайт – сайт продающий услуги, слайдер используется для размещения отзывов клиентов на страницах услуг.
Что такое слайдер или карусель. Это, как правило, набор из нескольких изображений, которые поочередно сменяются. Для управления слайдером используются такие элементы как кнопки прокрутки “влево” и “вправо”, а также набор элементов для перехода на любой из доступных элементов слайдера:
Пример слайдера от wowslider.com
Итак, анализ использования слайдера на первом сайте.
Слайдер расположен на главной странице сайта в ее верхней части, на нем используются элементы управления: прокрутка “влево” и “вправо”, возможность выбора произвольного элемента из доступных.
За день главная страница посетителями сайта просматривается более 20000 раз, взаимодействие со слайдером отслеживается с помощью двух событий: Слайдер на главной и Клик по баннеру в слайдере:
Использование слайдера на первом сайте
Как видно при 20 тысячах просмотров главной страницы зафиксировано порядка 9 тысяч взаимодействия с баннером, что говорит о востребованности данного элемента для анализируемого сайта.
Количество посетителей, которые осуществили взаимодействие со слайдером составляет 5 тысяч из 60 всего посетивших сайт за день.
Если посмотреть на каждое событие подробнее, то первое событие отслеживает взаимодействие с элементами управления слайдером, а второе служит для анализа эффективности каждого элемента в слайдере.
Статистика по элементам управления выглядит следующим образом:
Элементы управления слайдером на первом сайте
Как видно, наиболее часто используемым элементом является кнопка просмотра очередного элемента в слайдере справа. Клик по точке снизу дает возможность узнать насколько часто используется возможность выбора конкретного элемента. При необходимости можно настроить отслеживание кликов по позициям в этом элементе.
Теперь посмотрим на статистику кликов по элементам в слайдере:
Статистика кликов по элементам в слайдере
Самой эффективной является первая позиция в слайдера. Дополнительно на исследуемом сайте фиксируется URL перехода после клика по элементу слайдера, это сделано с целью фиксации интереса к определенному баннеру и возможности оценки его эффективности не только с точки зрения его позиции, но и в целом. URL позволяет идентифицировать каждый элемент в карусели.
Посмотрим на слайдер на втором сайте. Всего событий порядка 11 тысяч, из них только 87 взаимодействие со слайдером содержащим комментарии клиентов:
Статистика слайдера с комментариями
Если мы посмотрим на количество просмотров страниц, на которых он расположен, то таких страниц было просмотрено чуть больше 2 тысяч. Здесь еще можно обратить внимание на тот факт, что блок со слайдером расположен практически в самой нижней части страницы перед “футером”.
Элементы управления используются следующим образом:
Элементы управления
Здесь как и на первом сайте чаще используется кнопка прокрутки “вправо”, также нужно учесть специфику слайдера, это отзывы. Маловероятно, что посетитель вернется назад, чтобы перечитать отзыв, скорее всего он будет двигаться вправо – к следующему отзыву.
Итак, подводя итог небольшого анализа, что можно сказать:
- Слайдеры востребованный элемент в оформлении сайта, но нужно учитывать что в нем будет содержаться (изображения, отзывы, рекомендации и т.п.) , а также его местоположение на странице сайта;
- Наиболее часто используемый элемент в управлении слайдером – кнопка перехода к элементу расположенному справа;
- Для оценки эффективности слайдера на сайте, рекомендую настроить его отслеживание в Google Analytics или другой системе веб аналитики, которая используется вами.
Результаты анализа могут отличаться с вашей оценкой и носят ознакомительный характер. Если у вас есть замечания, прошу оставить их в комментариях.
Как установить слайдер изображений на сайт WordPress
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress. Создание и установка слайдера очень проста, и займет не более 5 минут.
Как установить слайдер изображений в WordPress
Создавать слайдер мы будем с помощью плагина Meta Slider, который в свою очередь является одним из самых популярных бесплатных плагинов (более чем 500,000+ активных установок).
Плагин полностью русифицирован, что также является немалым плюсом.
Итак, начнем!
1. Устанавливаем и активируем плагин Meta Slider.
2. После активации плагина с административной панели переходим в «Meta Slider».
3. Нажимаем по «плюсику».
4. Далее нажимаем кнопку «Добавить слайд» и загружаем (или выбираем из уже загруженных) изображения для слайда.
Добавить описание и ссылку на слайд можно сразу после добавления изображения.
5. Теперь производим необходимые настройки плагина, которых кстати достаточно много (что не может не радовать).
Писать обо всех настройках я не вижу смысла, так как все они полностью русифицированы и вопросов по ним возникнуть не должно. Кроме стандартных настроек размера слайдера, эффектов, дизайна и т.п. можно также выбрать один из четырех типов слайдеров (Flex Slider, R. Slides, Nivo Slider, Coin Slider).
6. После загрузки изображений и настройки слайдера осталось самое простое — добавление слайдера на сайт.
Сделать это можно тремя способами, с помощью обычного шорткода (если нужно добавить слайд на страницу), с помощью вставки кода в шаблон и с помощью кнопки «Добавить слайдер». Для добавления слайдера на страницу скопируйте код в блоке «Использование», и вставьте его в любую страницу или запись.
Для вставки слайдера в шаблон, перейдите на вкладку «Вставка в шаблон», скопируйте код и добавьте его в файл шаблона, в котором Вы хотите сделать вывод слайдера.
Добавить слайдер на страницу с помощью кнопки «Добавить слайдер» проще всего. Нажмите по кнопке, выберите созданный слайдер и нажмите «Вставить слайдшоу».
При желании можно добавлять слайдер и на сайдбар. Для этого перейдите в Внешний вид -> Виджеты и воспользуйтесь виджетом «Meta Slider».
Вот такой слайдер получается в итоге:
Как видите, сложного совершенно ничего нету! Добавление слайдера в WordPress достаточно быстрая и простая задача. В случае если у Вас возникли вопросы — смело пишите в комментариях.
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress. Создание и установка слайдера очень проста, и займет не более 5 минут. Как установить слайдер изображений в WordPress Создавать слайдер мы будем с помощью плагина Meta Slider, который в свою очередь является одним из самых популярных бесплатных плагинов (более чем 500,000+ активных установок). Плагин полностью русифицирован, что также является немалым плюсом. Итак, начнем! 1. Устанавливаем и активируем плагин Meta Slider. 2. После активации плагина с административной панели переходим в «Meta Slider». 3. Нажимаем по «плюсику». 4. Далее нажимаем кнопку «Добавить слайд» и загружаем (или выбираем из уже загруженных) изображения для слайда. Добавить…
Рейтинг урока по добавлению слайдера на сайт
Рейтинг: 4.67 ( 13 голосов ) 100каким должен быть эффективный слайдер
Что вы ждете от разработки дизайна веб-сайта? В первую очередь, новых классных результатов для вашего бизнеса. Дизайн веб-сайта должен обеспечить: больше клиентов, больше лояльности и узнаваемости бренда, больше продаж. В этой публикации мы рассмотрим один элемент дизайна — слайдер, который, при правильном использовании может быть очень эффективным
Разработка дизайна веб-сайта, направленного на продажи, предполагает тщательную проработку всех элементов. В этой статье мы расскажем, как сделать эффективный слайдер для сайта. Чаще всего его считают неэффективным и лишним, но такое мнение возникло от неумения его использовать.
Слайдер является важным элементом дизайна, который участвует в конверсии. В данном разделе мы познакомимся со всеми преимуществами слайдеров и выясним, как их использовать для получения выгоды и повышения конверсии.
Что такое слайдер, определение:
Слайдер для сайта – это динамический интерактивный элемент, который показывает изображения циклически с автоматической ротацией картинок и плавными эффектными переходами.
Преимущества слайдеров:
- Он яркий и красочный, занимает до 90% первого экрана, может одновременно содержать изображения и текст.
- В него можно добавить кнопку быстрого перехода на необходимую страницу.
- Показывает слайды красивыми эффектами, что значительно увеличивает шансы привлечь внимание посетителя.
- Является отличной презентацией вашей компании с момента захода посетителя на сайт.
Основные признаки качественного слайдера:
- Находится на первом экране главной страницы и имеет от 3 до 5 изображений.
- Любое изображение с текстом, если на него кликнуть перенаправит на соответствующий раздел сайта.
- К картинке прикреплен продающий текст размером в одно предложение.
- Картинка имеет кнопку «Заказать сейчас», «Узнать больше», «Получить консультацию».
- Любой слайд обладает интересным предложением, выгодой или преимуществом, которое мотивирует совершить покупку именно у Вас.
В слайдере важна последовательность слайдов
Последовательность важна, потому что 1-й слайд получит намного больше внимания, нежели последующие. Это значение для первого слайда может быть более 50% кликов.
Поэтому следует тщательно выбирать последовательность слайдов, размещая самый важный контент именно на первом слайде. И использовать карусель как дополнительный вариант привлечения внимания к важным особенностям продукта и основной информации, но не как единственный.
Юзабилити-тестирование показывает, что хорошая альтернатива слайдеру — может быть размещение статичных «слайдов» в разных разделах, а не только на Главной странице веб-сайта.
Разработка дизайна веб-сайта: рекомендации по разным разделам
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуКакими должны быть изображения для слайдера?
- Качественное фото, оптимального размера
- Интересные эмоциональные фотографии, привлекающие внимание
- Уникальные изображения, а скопированные с других сайтов
- Тема картинки должна соответствовать теме надписи на слайде
Каким должен быть текст на слайдах?
- Использовать один из шрифтов, которые применяются на сайте
- Не занимать много площади слайдера
- Хорошо читабелен по своему размеру и цвету
- Особое внимание стоить уделить выбору текста кнопок: «Заказать», «Узнать больше», «Подробнее», «Купить». Учитывайте цель, которую вы преследуете и функцию текста на слайдере.
Что писать в тексте слайдера?
- Ярко опишите конкурентные преимущества
- Расскажите о текущей акции
- Привлеките внимание выгодным спец. предложением
- Заинтригуйте пользователя чем-то интересным
Разработка дизайна для коммерческого веб сайта довольно непростая задача и содержит много различных нюансов. Но слайдер – является как бы визитной карточкой, это тот элемент, который расположен на первом экране Главной страницы сайта, поэтому его необходимо проработать с особой тщательностью.
Предлагаем практические рекомендации по юзабилити
Веб студия АВАНЗЕТ специализируется на создании веб ресурсов коммерческой тематики, поэтому если вы хотите заказать профессиональный сайт, обращайтесь в нашу компанию. Всегда готовы ответить на все ваши вопросы, звоните по тел: +7 (903) 455-3830, чтобы получить бесплатную консультацию.07.03.2021
← Поделиться с друзьями !
Слайдер для Joomla 3 сайта
Вступление
Слайдер на сайте это хороший способ показать свой бренд, товар или свои выполненные работы посетителю сайта, или просто украсить страницы сайта набором красивых фото. Покажу, как реализовать слайдер для Joomla 3 несколькими бесплатными расширениями.
Слайдер на Joomla 3 без расширений
Задаю себе простой вопрос, можно ли сделать слайдер на сайте Joomla без расширений? Логичный ответ: почему нет, нужен код слайдера, который вставим в модуль шаблона или статью. Для начала пробую реализовать слайдер без расширений.
Предложу три принципиально разных подхода к созданию слайдера без расширений. Вопросы в комментариях.
Вариант 1, встрой сам
Идете на сервис «Image slider maker» (http://imageslidermaker.com). Создаете там слайдер из своих фото. Настроек слайдера столько, что придётся потратить время на изучение. Работать с сервисом одно удовольствие.
В результате после создания своего уникального слайдера получаете три кода. Один код вам нужно вставить в head своего шаблона, второй код в выбранное место в body шаблона, а третьим кодом нужно дополнить файл CSS своего шаблона.
Получите, вечный уникальный слайдер на сайте. Согласен, не совсем удобно.
Вариант 2, видео
Идете на сервис «Видеоредактор» (videoredaktor.ru). Там из своих фото создаете видео-слайдер в формате mp4, который встраиваете в статьи или модули, как видео. О встройке видео читать статью тут.
Недостаток этого приёма в том, что вы получаете не слайдер с его атрибутами в виде кнопок, а видео из отдельных картинок с кнопкой play.
Вариант 3, рекомендованный
Идете на сервис, где можно создать слайдер с единым кодом встраивания. Например, онлайн сервис «Comslider» (https://www.comslider.com/).
До регистрации вы сможете создать свой первый слайдер. Настроек очень много. После простой и быстрой (это важно для подобных сервисов) регистрации, вам дадут, на выбор, два независимых кода для встраивания на сайт.
- Для встройки в статью или модуль вам нужен код iframe.
- Для встройки в код шаблона берите html код.
Далее, с кодом iframe, идете на сайт. На вкладке Плагины ищите плагин редактора TyniMCE. В настройках редактора для superadmin в строке «Исключить теги», разрешаете встройку iframe (просто уберите его из списка).
Теперь ваш слайдер можно встроить в любое место сайта, в статью или модуль типа «HTML код». В количестве слайдеров вы не ограничены.
Еще сервисы
Хочу предложить вам список сервисов для самостоятельного изготовления слайдеров. На сегодня я его не проверял. Знаю, большинство перечисленных сервисы проще двух представленных выше, но могут пригодиться. Адреса не даю, сервисы ищутся в поиске по названию.
- Cincopa
- Jquery slider shock – усл. б/п
- Html5maker – Плат.
- Slippry – б/п
- Tosrus (слайдер галерея)
- Jquery image scale carousel
- Immersive slider by pete r.
- Skdslider
- Desoslide
- Beaverslider
Вывод этого раздела
Вставлять слайдер для Joomla 3 вручную, занятие на любителя. Что мне понравилось в этом способе, так это практически неограниченные настройки слайдеров по своему вкусу. Еще один плюс, слайдер со стороннего сервера не нагружает сайт, что тоже хорошо.
На фото вы видите, как выглядит слайдер из трёх фото в статье Joomla с сервиса «Comslider». Сделан практически без настроек, вставлен по iframe.
Расширения cлайдер для Joomla 3
Другой принципиальный подход к созданию слайдера на сайте Joomla 3 – установить профильное расширение, компонент или модуль для создания и размещения слайдеров из библиотеки сайта.
Далее лучшие из них, на момент написания статьи и по моей оценке. Они бесплатны, многофункциональны, а также неплохо обновляются.
Huge-IT Slider
Страница расширения в каталоге: https://extensions.joomla.org/extensions/extension/photos-a-images/slider/
С помощью компонента Huge-IT Slider вы сможете сделать слайдер из своих фото или видео с множеством эффектов.
У компонента есть отличная бесплатная версии, доступная для скачивания на сайте автора без регистрации (ссылка ниже). Пользоваться слайдером несложно. Просто установите расширение, активируйте и начните создавать слайды изображений и слайды видео.
- Для создания слайдера: загрузите изображения с компьютера, дайте новому слайдеру название и описание. Они будут видны на обложке слайдера.
- Для видео-слайдера: добавьте URL-адреса ваших видео из Vimeo или YouTube. Всё, наслаждайтесь работой слайдера из ваших видеороликов.
Слайдер этого автора адаптивный, легко ставится в статьи и модули сайта (у компонента свои модули). Авторы слайдера, оказывают бесплатную поддержку даже Free версии в любое время (не пробовал).
Особенности слайдера Huge-IT SliderИз описаний автора, вижу его особенности.
- Неограниченного количества изображений и слайдеров;
- Названия и описания на слайдер;
- Ссылка URL для внешнего сайта;
- Новый слайдер на каждой странице;
- Добавление гиперссылок в описании;
- Любое количество слайдеров на одной странице;
- Функции Smart, Drag & Drop;
- Разметка HTML в заголовке и описании.
Скачать (без регистрции): ТУТ
DJ-ImageSlider
Страница расширения в каталоге: https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/dj-imageslider/
DJ-ImageSlider бесплатный компонент, чтобы создать Слайдер для Joomla 3. Есть свой модуль для вставки слайд-шоу в позиции модулей шаблона. Каждый слайд может иметь заголовок, описание и может быть связан с любой статьей Joomla, пунктом меню или другим URL-адресом. Без связи слайдер может появляться во всплывающем окне. Есть возможность установить дату начала/окончания публикации.
Компонент позволяет организовать слайдеры в неограниченное количество категорий слайд-шоу. Каждая категория может иметь неограниченное количество слайдов.
Возможности DJ-ImageSlider
Опять-таки, из описаний автора:
DJ-ImageSlider имеет отзывчивый дизайн и отлично подстраивается под мобильные устройства (проверено), в том числе с сенсорными экранами.
Слайдер поддерживает переходы HTML5/CSS3 9+ для эффектов слайдов. Можно установить время перехода в режим слайд-шоу, выбрать индикаторы слайдера и загрузить пользовательские кнопки (prev/next/and play/pause).
Этот слайдер для Joomla 3 поставляется с огромным количеством функций jQuery для слайдеров, в том числе:
- Легкая панель управления;
- Простое добавление категорий;
- Отдельная настройка каждого слайдера;
- Настройки модуля позволяют установить нужный слайдер, указать его тип, тему показа слайдера и фото обложки;
- Окно описания можно настроить;
- Поддержка RTL;
- Работает перетаскивание слайдов в back-end;
- Кросс-браузерная поддержка (IE9 +, Firefox 10+, Safari 3+, Chrome 8+, Opera 9+, Camino, Flock 0.7+.)
Скачать (без регистрации): ТУТ
OS Touch Slider light
Страница этого некогда популярного компонента тут (https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/os-touch-slider-light/). Однако этот компонент устарел.
Три лёгких модуля чтобы сделать слайдер для Joomla 3
Не всегда бывает необходимость, мощной настройки большого количества слайдеров на сайте. Порой достаточно несколько слайдеров в модуле, чтобы достойно украсить свой сайт или лэндинг пейдж.
В таком случае незачем обременять систему тяжелыми компонентами, достаточно специального модуля. Вот три отличных варианта добавить слайдер в модуль сайта от одного автора.
https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/joombig-slider-effects-with-navigation-images/
Слайдера Joombig с изображениями навигации. Модуль баннера изображений слайд-шоу Joomla. С помощью этого модуля вы создадите слайд-шоу для автоматического показа изображений с различными эффектами.
Скачать (без регистрации): http://joombig.com/download-extension-free/404-down-joombig-slider-effects-with-navigation
joombig banner auto slider
https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/joombig-banner-auto-slider/
Автоматический слайдер того же автора. Этот модуль покажет галерею картинок из указанной папки. У фото будет переключатель просмотра, есть возможность навигации с помощью мыши для следующего или предыдущего фото.
joombig wonderful banner slider
https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/joombig-wonderful-banner-slider/
Самый полнофункциональный слайдер этого автора Joombig. Отличительная особенность – слайдер будет с эскизами всех фото слайдера внизу каждой фото.
Скачать (без регистрации): http://joombig.com/download-extension-free/506-joombig-wonderful-banner-slider
Платные расширения
Приведу порядок цен на платные расширения для создания слайдера Joomla сайта.
2J News Slider
https://extensions.joomla.org/extension/2j-news-slider/
30$
YJ News Slider 7 (модуль)
https://www.youjoomla.com/joomla-extensions/yj-news-slider-7-joomla-news-slider.html
28$
Вывод
Я показал несколько способов сделать слайдер для Joomla 3, в том числе несколько отличных бесплатных расширения. На страницах каталога расширений Joomla (extensions.joomla.org) вы всегда сможете найти латные компоненты для слайдеров, правда, я не знаю зачем. Два компонента этого обзора отлично обновляются и великолепно работают. А модули Joombig украсят любой сайт.
©joomla3-x.ru
Еще статьи
Почему слайдер — самый ненужный элемент дизайна? — CMS Magazine
Один из наиболее распространенных недостатков в дизайне B2B-сайтов и интернет-магазинов — использование слайдеров в верхней части главной страницы. Слайдеры — недостаточно эффективный способ конвертации целевой аудитории. Более того, их использование серьезно вредит SEO-продвижению и юзабилити вашего ресурса.
На недавней конференции на тему конверсии в Чикаго около 25% маркетологов осудили использование слайдеров как модного элемента веб-дизайна. За последние три месяца было проведено масштабное исследование, доказавшее, что слайдеры в хедере страницы — плохой выбор.
А теперь внимательно посмотрим, почему это так.
Маркетолог Харрисон Джонс (Harrison Jones) оценил случайную выборку из 30 сайтов в сфере B2B, 18 из которых содержали слайдеры того или иного формата. Тщательно оценив эти 18 ресурсов, Джонс выявил их основные проблемы в SEO и юзабилити.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Проблемы с SEO
В ходе исследований были обнаружены следующие SEO-проблемы: несколько заголовков h2, использование Flash, низкая скорость загрузки и «пустой» контент на странице.
Меняющийся заголовокБольшинство слайдеров создаются через JQuery, AJAX или HTML5. Как правило, заголовки выделяются тегом h2 и, исходя из базовой практики поисковой оптимизации, можно утверждать, что на странице должен быть только один тег h2, и он должен находится выше любого другого тега.
Основная проблема использования в слайдере этого тега в том, что при смене слайдера меняется содержание тега. Слайдер с пятью разными офферами будет иметь пять тегов h2, а это значительно уменьшает релевантность страницы для адекватного ранжирования в поисковике.
Использование FlashО том, как обойти Flash при создании элементов дизайна, и о том, почему Flash вреден для сайта, говорилось тысячу раз на всех возможных ресурсах. Но судя по всему, некоторые дизайнеры и маркетологи до сих пор считают, что это круто.
Flash-обьекты должны быть однозначно уничтожены вместе со всяческими тегами <marquee> и прочим мельтешением контента. Почему? OK, в последний раз: Flash-обьекты недоступны для поисковых систем. Поэтому, Бога ради, не используйте их.
Низкая производительностьОчевидно, чем больше элементов на странице, тем дольше она загружается. Иногда это просто катастрофа. О скорости загрузки этих страниц даже говорить не хочется. Каждая секунда влияет как на конвертацию пользователя, так и на поисковую выдачу. Серьезно, не так давно Мэт Каттс (CEO Google) объявил, что за низкую скорость загрузки сайта компании расплатятся позициями в поиске.
Проблемы с контентомКак отмечалось выше, слайдеры — неэффективный метод таргетинга целевой аудитории. Более того, размещение слайдера на странице подразумевает, что там нет или почти нет обычного текстового контента, на который и ориентируются поисковые системы.
Мы не являемся специалистами в поисковом продвижении, поэтому давайте вернемся к материи, которая нам хорошо известна.
Проблемы с юзабилитиКонечно, не только B2B-ресурсы используют карусель картинок, но также и интернет-магазины и, конечно, лендинги (landing page). Любое дизайнерское решение, располагающее слайдер наверху страницы — это ошибка.
Никто не кликает по слайдерамГрафик ниже — выборка трех сайтов различных сегментов бизнеса, на слайдерах которых отслеживалась активность пользователей. Первый сайт использует слайдер только для брендинга. Второй — продвигает вебинары и деловые документы. Третий с помощью слайдера продвигает товары/офферы.
А теперь — внимание: в таблице показано, как велик процент пользователей, совершивших клик, CTR, одним словом. Ничего не скажешь, внушительная цифра.
Скроллинг и настоящий контент ниже линии сгибаКогда при переходе на сайт пользователь видит одну графику, и ему приходится проматывать страницу вниз в поисках настоящего контента — это, мягко говоря, невежливо по отношению к нему. И неэффективно. Продажами вашего товара занимаются тексты, не только картинки. К сожалению, на ресурсах, использующих слайдеры, подобное встречается сплошь и рядом. Побуждение пользователя к прокрутке страницы — важный вопрос юзабилити. И это работает, только если страница вызывает интерес и кажется релевантной с первого взгляда.
Эффект мегафонаВозможно, самая большая проблема в юзабилити слайдеров — так называемый «Эффект мегафона». Пользователь попадает на сайт, и его внимание привлекает слайдер, поскольку в нем много ярких, динамичных элементов. Но эффективно ли это? Вы словно схватили мегафон и прокричали в ухо пользователю «Смотри на картинки!», никак не направив его к контенту, находящемуся под слайдером (хотя именно там — то, что он ищет).
Представьте — вы со своей второй половиной выбираете, что посмотреть по ТВ, и расходитесь во мнениях. Ваш спутник (спутница) выхватывает пульт из ваших рук и начинает быстро переключать каналы. Вы пытаетесь вслушаться, всмотреться в картинку с экрана — а она меняется. И опять. И опять.
Раздражает, да?
Обратите внимание — основная активность этого ресурса приходится на полосы навигации и меню. Ниже проявляются случайные очаги внимания, но все же на тепловой карте прекрасно видно — большинство пользователей не читают контент ниже слайдера. А ведь именно там находится важная информация о бизнесе и несколько элементов для конверсии.
Слишком много внимания на объект, по которому кликнут 0,22%, не правда ли?
Вместо заключенияИтак, первое, что вам нужно сделать — это немедленно удалить все слайдеры. Нет, постойте — лучше протестировать! Замерьте CTR и узнайте, интересна ли вашим пользователям такая «крутилка».
Но, пожалуйста, не ошибитесь, т. к. материал в этом посте относится ТОЛЬКО к верхней части страницы или хедеру. Если речь идет о слайдере, например, отзывов ваших клиентов в нижней части целевой страницы, то данные рекомендации неактуальны.
Используйте убедительную графику в союзе с качественным контентом, чтобы донести информацию до целевой аудитории и эффективно ее конвертировать.
Высоких вам конверсий!
Итак, как мы выяснили на примере слайдера, не всегда эффектный элемент является эффективным.
Какие элементы, функции и инструменты использовать, а самое главное – как именно, знают участники рейтинга креативности веб-студий.
В этом рейтинге мы собрали 100 самых креативных веб-студий России, Украины и Беларуси. Для этого мы суммировали их победы в самых престижных конкурсах сайтов. Это значит, что высокий уровень профессионализма этих веб-студий признан ведущими экспертами в области дизайна.
По материалам searchengineland.com
Оригинал: http://searchengineland.com/homepage-sliders-are-bad-for-seo-usability-163496
Make Your Website — Slider Revolution
Я получил Slider Revolution в комплекте с темой WordPress. Могу ли я выполнить обновление, чтобы получить доступ к премиум-функциям?
Да! Если вы хотите получить доступ ко всем функциям Premium, таким как библиотека шаблонов, надстройки, библиотека объектов, обновления и поддержка клиентов, вы можете подписаться на один из наших планов лицензирования.
Что произойдет, если моя подписка закончится?
Если вы отмените подписку и она закончится, вы потеряете доступ к премиум-функциям Slider Revolution, таким как библиотека шаблонов, надстройки, библиотека объектов, обновления подключаемых модулей и поддержка клиентов.
Продление подписки для этого конкретного домена позволит вам восстановить доступ ко всем функциям.
В чем разница между лицензией, продаваемой на Codecanyon, и здесь?
Старая модель лицензии Codecanyon предлагает доступ к большинству функций по фиксированной цене, за исключением поддержки клиентов, которую необходимо продлевать каждые 6 месяцев.
В рамках новой модели лицензирования по подписке мы постарались найти приемлемую годовую цену со всем включенным.
Для получения дополнительной информации о лицензировании ознакомьтесь с нашими условиями лицензирования.
Ответьте на следующий вопрос, чтобы увидеть объяснение лицензии «Единовременный платеж».
В чем преимущество импорта лицензии CodeCanyon?
Вы можете удобно управлять всеми лицензиями через нашу панель управления.
Кроме того, после импорта лицензий, приобретенных на CodeCanyon, вы получите для одноразового использования специальное предложение:
Вы можете приобрести любой план подписки или лицензию на одноразовую оплату со скидкой 20% в первый год.
Я хочу включить Slider Revolution в свою тему. Какая лицензия мне нужна?
Объединение Slider Revolution с темой / шаблоном может быть выполнено с расширенной лицензией.
Требуется одна расширенная лицензия на тему / шаблон , вы хотите включить Slider Revolution в.
Подробнее на нашей странице лицензирования.
Какие способы оплаты я могу использовать?
Мы используем безопасный и широко распространенный платежный процессор Paddle. В настоящее время мы поддерживаем кредитные карты, PayPal и Apple Pay.
Поддержка моей бессрочной лицензии закончилась.
Как я могу получить поддержку клиентов?
Чтобы получить доступ к нашей поддержке Ticket, вы можете приобрести одну лицензионную подписку.
Это предоставит вам доступ на один год или до тех пор, пока вы не отмените подписку и она не истечет.
Если у вас есть хотя бы одна активная подписка в вашей учетной записи, вы будете иметь право на нашу поддержку по билетам.
Вы также можете обратиться в наш постоянно обновляемый Справочный центр, где можно быстро найти ответы практически на любую проблему.
Что такое лицензия «Единовременный платеж»?
Наша лицензия «Единовременный платеж», по сути, представляет собой версию стандартной лицензии CodeCanyon со скидкой.
Подобно лицензии CodeCanyon, с нашей лицензией «Одноразовая оплата» вы платите один раз и получаете доступ ко всем функциям Slider Revolution Premium и 6 месяцев поддержки билетов.
Могу ли я использовать Slider Revolution для коммерческих проектов?
Да. Slider Revolution, включая все шаблоны и ресурсы, можно использовать в ваших коммерческих проектах.
Пожалуйста, ознакомьтесь с нашими Положениями и условиями для получения дополнительной информации.
Узнайте больше о Slider Revolution в нашем Справочном центре.
Я купил лицензию. Как мне начать работу с Slider Revolution?
Наш мощный справочный центр предлагает всевозможные ресурсы, чтобы ответить на любой вопрос, который может у вас возникнуть о Slider Revolution:
Совершенно новое руководство, ответы на часто задаваемые вопросы, видеоуроки, определения, история версий и центр поддержки обращаются к вам в любой момент.
Новичкам мы рекомендуем начать с раздела «Быстрая установка» нашего руководства.
Home Page Slider — SiteOrigin
Vantage предлагает интеграцию с плагином Smart Slider, который позволяет легко и быстро вставлять полноэкранный слайдер на каждую страницу, заподлицо с меню. На главной странице Vantage по умолчанию есть демонстрационный слайдер, который, к сожалению, нельзя изменить. Однако можно очень быстро установить Smart Slider и заменить демонстрационную версию домашней страницы. Smart Slider предлагает отличную библиотеку готовых слайдеров, которые помогут вам быстро начать работу.
Домашняя демонстрация
На домашней странице Vantage по умолчанию отображается демонстрационный слайдер. Если вы хотите удалить его, перейдите на страницу AppearanceCustomizeTheme SettingsHome, где вы найдете настройку слайдера домашней страницы. При изменении его с Demo Slider на None ползунок будет удален.
Интеграция вашего собственного слайдера
Если у вас еще не установлен Smart Slider, перейдите в PluginsAdd New и найдите Smart Slider в верхней правой форме поиска.После установки и активации перейдите в пункт меню Smart Slider, чтобы создать свой первый слайдер.
Чтобы создать новый слайдер, нажмите зеленую кнопку New Slider . Либо, чтобы начать с готового шаблона, нажмите синюю кнопку Библиотека шаблонов .
Чтобы отобразить слайдер на домашней странице, перейдите в AppearanceCustomizeTheme DesignHome и выберите новый слайдер из раскрывающегося списка. В качестве альтернативы перейдите на страницу PagesHome (имя вашей домашней страницы может быть другим) и найдите мета-поле Page Slider в правом столбце, вы также можете выбрать там свой слайдер страницы.
Хотя этот раздел называется «Слайдер домашней страницы», его можно вставить на любую страницу с помощью мета-поля «Слайдер страницы», расположенного в правом столбце.
Ограничение Polylang и WPML
Если у вас установлен Polylang или WPML и несколько домашних страниц, слайдер страницы будет отражать только ползунок, установленный на главной домашней странице WordPress. Невозможно выбрать другой слайдер страницы на домашних страницах на альтернативном языке. Это ограничение распространяется только на домашнюю страницу.Чтобы решить эту проблему, выполните следующие действия, описанные под заголовком Использование другого подключаемого модуля или виджета слайдера. Вместо того, чтобы вставлять виджет Hero, вставьте виджет Smart Slider.
Примечание. Чтобы использовать другой плагин или виджет слайдера, вам необходимо использовать Page Builder и отказаться от настройки темы Page Slider.
Если вы предпочитаете не использовать Smart Slider и вместо этого использовать другой плагин слайдера или, возможно, виджет, такой как собственный виджет Hero SiteOrigin, выполните следующие действия:
Выберите страницу, на которую вы хотите вставить слайдер, и отредактируйте Это.Если вы не редактируете страницу AppearanceHome, а редактируете обычную страницу, перейдите на вкладку «Конструктор страниц», чтобы начать работу. В интерфейсе компоновщика страниц нажмите кнопку «Добавить строку» и в поле «Установить макет строки» выберите 1 столбец и нажмите «Вставить». Затем увеличьте ширину строки в полноэкранном режиме, щелкнув значок гаечного ключа и затем «Редактировать RowLayoutRow LayoutFull Width Stretched», вам также необходимо установить в поле Padding выше значение 0 . Теперь ваша строка готова для полноразмерного слайдера. Если вы используете виджет SiteOrigin Hero, нажмите кнопку «Добавить виджет» в Page Builder и найдите SiteOrigin Hero .После вставки обязательно установите максимальную ширину контейнера на 100%. Вы найдете эту настройку в разделе «Дизайн и макет».
Если вы хотите вставить другой плагин слайдера, который создает шорткод, мы рекомендуем вставить текстовый виджет по умолчанию и вставить свой шорткод в поле содержимого.
Наконец, вы могли заметить, что между слайдером и меню есть промежуток. Чтобы устранить этот пробел, прокрутите вниз мета-поле «Параметры страницы» в правом столбце и отключите параметр «Нижнее поле верхнего заголовка».
Демонстрационные файлы
Если вы хотите поэкспериментировать с изображениями, используемыми в нашем демонстрационном слайдере, вы можете найти их ниже:
Слайд один фон
Слайд один наложение
Слайд два фона
Слайд два наложения
LayerSlider — Самый расширенный конструктор анимации для WordPress с решениями Smart Slider
Передовые технологии
Супер плавные переходы с 3D-графикой с аппаратным ускорением. Построен на стандартизированных веб-технологиях и расширяется с помощью них.
Многие типы проектов
LayerSlider предлагает универсальное многоцелевое решение для слайдеров, слайд-шоу, главных сцен, галерей изображений, каруселей, всплывающих окон, анимированных блоков страниц и многого другого.
210+ шаблонов
Растущий выбор из 120+ слайдеров и 90+ шаблонов всплывающих окон 1 ждут вас. Они охватывают большинство вариантов использования и типов проектов и легко настраиваются в соответствии с вашими потребностями.
8 режимов компоновки
Фиксированный размер, отзывчивый, полноразмерный, полноразмерный, герой сцена, соответствует родительскому, полноэкранный режим для ОС и всплывающее окно.
7 типов слоев
Изображение, значок, текст, кнопка, видео / аудио, HTML, динамический слой.
19 встроенных обложек
Выбирайте из множества различных стилей обложки и цветовых схем, которые подходят вашему контенту.
Настройка скина
Вы можете изменять элементы управления и другие элементы интерфейса. См. Раздел «Навигация».
200+ слайд-переходов
Огромный выбор готовых переходов между слайдами со спецэффектами 2D и 3D, чтобы УДИВИТЬ ваших посетителей.
Визуальный конструктор переходов
Визуальный редактор перетаскивания позволяет легко выполнять переходы между слайдами в соответствии с вашим собственным видением.
Слайдеры для сообщений
Создавайте динамические слайдеры из ваших записей и страниц WordPress, которые будут автоматически обновляться при добавлении контента на свой сайт.
Слайдеры смешанного содержания
Вы можете смешивать статические и динамические источники вместе, чтобы получить смесь обычных и пост-проектов.
Специальные эффекты
Специальный эффект «Оригами» добавляет вашему контенту поистине потрясающие визуальные эффекты.
Иконки и SVG
LayerSlider поставляется с более чем 900 встроенными значками и поддерживает добавление пользовательских значков с SVG или шрифтами значков.
Google Шрифты
Выберите один из сотен уникальных шрифтов и настройте свой контент и внешний вид веб-сайта с помощью красивой типографики.
Статические слои
Сохраняйте слои сцены на нескольких слайдах и повторно используйте их при создании непрерывного контента.
Планирование
Установите дату и время, когда ваши проекты будут автоматически отображаться или скрываться на ваших интерфейсных страницах в зависимости от вашего расписания.
Связывание
Свяжите всю поверхность ваших проектов или только отдельные слои. Интеграция с WordPress позволяет использовать динамические ссылки, которые следуют за изменениями постоянных ссылок или URL-адресами для конкретных языков.
Пользовательские атрибуты
Вы можете применять любой атрибут HTML к слоям, а также использовать атрибуты data- * для совместимости или настройки, например, с помощью плагина Lightbox.
Адаптивный слайдер WordPress — MotoPress
Посмотреть демо
Выберите лучшую лицензию для вашего проекта
Personal
$ 39
1 веб-сайт
Работает с любой темой
Приоритетная поддержка
Годовая лицензия для поддержки и автоматических обновлений .
Business
$ 49
5 веб-сайтов
Работает с любой темой
Приоритетная поддержка
Годовая лицензия на поддержку и автоматические обновления.
Разработчик
$ 99
Веб-сайты без ограничений
Работает с любой темой
Приоритетная поддержка разработчиков
Годовая лицензия на поддержку и автоматические обновления.
Несколько запросов побудили нас разработать версию этого слайдера для PrestaShop! Не стесняйтесь проверить это, если вы являетесь пользователем PrestaShop.
Основные характеристики продукта
Анимированные слои
Хотите добавить текст, ссылку, изображения или видео на каждый слайд? MotoPress Slider — идеальный инструмент для этого.Даже если вы хотите независимо анимировать каждый слой — с этим привлекательным и простым в использовании плагином возможно все.
Видео на Youtube, Vimeo и HTML5 на собственном хостинге
Очень важно быть на шаг впереди своих конкурентов. Используя видео, у вас есть возможность показать все преимущества вашего продукта или проекта. Добавьте видео в виде слайда или фона всего за несколько кликов. С видео-слайдером WordPress от MotoPress это очень просто.
Создание слайдеров, оптимизированных для разных экранов
Легко создавайте слайдеры с различными типами контента, которые будут наиболее подходящими для различных разрешений экрана.Замените огромное видео в настольной версии более легким видеоформатом или даже изображением для мобильных телефонов, измените положение любого типа контента, чтобы он отображался наиболее корректно на разных экранах. Убедитесь, что каждому посетителю веб-сайта предоставляется слайдер в лучшем качестве.
Visual Style Builder
Разберитесь со стилями слайдера с помощью удобного для новичков и профессионального редактора стилей. Каждый стиль, который вы создаете или выбираете из предопределенных, доступен в области предварительного просмотра.Используя настраиваемые предустановки, вы можете сохранить созданные ранее и наиболее часто используемые стили для применения при каждом следующем обновлении слайдера. Забудьте о повторяющейся работе и с легкостью настройте каждый новый объект.
Слайдер сообщений
Тратьте больше времени на личную жизнь и меньше на рутинную настройку веб-сайта. Благодаря интеллектуальному автоматическому встраиванию содержимого ваших обычных сообщений в слайдер, вам удастся значительно ускорить процесс настройки и создать слайдер необычного качества, в котором основные сообщения будут в центре внимания.Это намного проще с настройкой отдельных слайдов.
WooCommerce Slider
Ищете простой в использовании инструмент для своего интернет-магазина? Следуйте примеру популярных брендов магазинов и увеличьте взаимодействие с клиентами с помощью слайдера, чтобы увеличить количество просмотров страниц определенных продуктов. Новый слайдер MotoPress WooCommerce позволяет делать это быстро, получая контент для слайдера из уже добавленных элементов WooCommerce.
Адаптивный
Ваш слайдер отлично смотрится на любом устройстве и экране.Плагин хорошо оптимизирован даже для сенсорных устройств, поэтому привлечь новых посетителей будет легко с помощью красивых и стильных слайдов или увлекательной галереи слайд-шоу WordPress. Плагин обновлен новыми элементами управления Retina, чтобы ваши тексты и изображения выглядели четче и их можно было просматривать в деталях с абсолютным качеством.
Удобство для пользователя
Открытие, настройка и предварительный просмотр. Настроить настройки так же просто, как раз, два, три. Просто создайте слайдер, добавьте несколько слайдов, выберите желаемые эффекты и ура! Стильный слайдер для вашей темы WordPress готов.
Quick Backend Access
Заметили какие-либо недостатки при проверке ползунка на действующем сайте или хотите немного улучшить? Примените свои изменения после перенаправления одним щелчком мыши из внешнего интерфейса прямо в список инструментов слайдера на панели инструментов WordPress. Это усовершенствование помогает устранить все возвратно-поступательные движения внешнего и внутреннего интерфейса и упрощает работу.
Предварительный просмотр анимации
Анимация как самый простой способ динамически и запоминающе показать основные моменты стала проще.Поиграйте с каждым типом этой функции в реальном времени благодаря удобной опции «Предварительный просмотр анимации» и настройте переходы между слайдами за несколько минут. Мы убедились, что переход плавный и выглядит потрясающе!
Автоматическое выравнивание слоев
Инструмент «Привязка к объекту» — это буквально ваш «клей» для всех элементов слайдера. Простой, как в Photoshop, этот инструмент помогает максимально точно выровнять все необходимые объекты слайдера автоматически. С помощью перетаскивания мышью вы можете настраивать контент из сообщений, продуктов WooCommerce или комбинировать его с любым дополнительно добавленным текстом или загруженными файлами.
Возможность дублирования слайдера
Важный ресурс для нескольких слайдеров на веб-сайте. Получите больше готовых выкроек для любого следующего слайдера в один клик. Система автоматически сгенерирует новый шорткод со всеми уже примененными изменениями, поэтому ваш новый слайдер будет изменен и готов намного быстрее.
Интеллектуальное автоматическое управление
Получите больше возможностей для синхронизации анимации и интеллектуальной отложенной загрузки, чтобы ваш слайдер был динамичным и выдающимся. Благодаря такому слайдеру весь ваш сайт выглядит более эффектно и плавно.
Интеграция с подключаемым модулем редактора содержимого
Подключаемый модуль слайдера с мощным и очень удобным редактором MotoPress WordPress представляет собой полный пакет основных функций веб-сайта. Займите свою бизнес-нишу проще, имея под рукой надежное решение WYSIWYG.
Продукт под лицензией GNU GPL
Открытый исходный код — это будущее прозрачных и продуктивных взаимоотношений в сети. Плагин MotoPress Slider подпадает под лицензию GNU GPL, позволяющую изменять основной код и выпускать его как совершенно другой.
Текущие обновления и улучшения
Полезный и качественный продукт — это не пункт назначения, это непрерывный процесс регулярных исправлений и улучшений. Специалисты команды MotoPress следят за требованиями быстрорастущего веб-сообщества и постоянно модифицируют плагин слайдера в лучшую сторону.
Обзор видео
Отзыв Кори Эштон из WebTegrity.
Отзыв Марка Захры от WP Mayor.
6 причин, почему слайдеры изображений плохи для конверсий
Что общего между слайдером изображения, всплывающим всплывающим окном и видео с автоматическим воспроизведением?
Им просто нужно умереть.
Это может показаться резким, но влияние этих причуд на ваши показатели конверсии гораздо сильнее.
Подобно тому, как всплывающая реклама становится функцией, которую вы видите только на сайтах с сомнительной репутацией, слайдер изображений готов отправиться на кладбище интернет-маркетинга.
Прежде чем мы обсудим, почему слайдеры изображений стоят вам конверсий, давайте поговорим о том, почему маркетологи вообще начали их использовать. Как слайдеры изображений стали такими популярными?
2 невежественные причины, по которым маркетологи используют слайдеры изображений
1.Маркетологи размещают слайдеры изображений на своих страницах, потому что они дают им возможность показывать несколько предложений одновременно.
А это серьезная проблема. Они делят самое важное на своем сайте между предложениями.
Так что же происходит? Никто не идет домой счастливым. Вы не знаете, как убедить своего клиента, поэтому он устает принимать решения и не принимает решения. Вам не удалось решить их проблему.
2. С помощью слайдера изображений маркетологи получают возможность разместить несколько призывов к действию на каждое предложение.Это то, что Zappos делает на своей домашней странице.
Проблема на сайте Zappos в том, что кнопка CTA настолько незаметна, что вам нужно сосредоточиться, чтобы ее увидеть. И, честно говоря, ваш клиент этого не сделает, потому что Интернет научил их этого не делать.
Все еще думаете, что использование карусели изображений на вашем веб-сайте выглядит круто? Просыпайтесь и почувствуйте низкие коэффициенты конверсии.
6 причин, по которым слайдеры изображений плохи для конверсий
1. Они вызывают баннерную слепоту
Да, баннерная слепота — это реальность.Когда изображения вашего слайдера выглядят слишком похоже на баннер или рекламу (а они почти всегда так выглядят), ваши посетители игнорируют их и уходят.
Исследования по отслеживанию взгляда, проведенные Neilson Norman Group, показали, что как только посетители воспринимали что-то как рекламу, они отвлекались от этого.
Независимо от того, насколько сильно вы брендируете свои изображения, если они выглядят как реклама, велика вероятность, что они будут проигнорированы.
2. Они разделяют внимание вашего пользователя
Изображения на слайдерах представляют различные продукты или предложения в течение нескольких секунд.Ваш пользователь едва прочитал ОДНУ вещь, когда свист изображение меняется, и им приходится перефокусировать свое внимание.
Угадайте, что? Они не будут играть в вашу игру. Почему?
3. Человеческий глаз плохо реагирует на движения
Возможно, мы больше не живем в джунглях, но когда-то жили. Наш мозг устроен так, чтобы реагировать на внезапное движение, и это движение называется саккадой. Это неконтролируемая реакция нашей сетчатки на движение, и скорость движения во время каждой саккады невозможно контролировать.Глаза двигаются так быстро, как только могут.
В доисторические времена движение могло быть жертвой, но сегодня это ваш ползунок.
Попрощайтесь со своим потенциальным клиентом, потому что ваши посетители будут слишком отвлекаться на слайдеры изображений, чтобы заметить что-либо еще.
4. Они снимают контроль с ваших посетителей
Посетители любят контролировать, когда они заходят на ваш сайт. Они не хотят видеть то, что им не нужно, и, честно говоря, весь смысл вашего веб-сайта должен заключаться в том, чтобы дать посетителю то, за чем они пришли.
Когда вы размещаете слайдер с автоповоротом изображения на своей домашней странице, вы забираете управление из рук пользователя и передаете его слайдеру. Вы знаете, что следует? Катастрофа. Ползунки изображений продолжают вращаться, что не только расстраивает, но и ужасно сказывается на удобстве использования, по словам специалистов из UX Movement.
5. Они занимают место… и почти не нажимаются
Вы уже знаете, что слайдеры изображений настолько быстрые и отвлекающие, что посетители склонны игнорировать их. Однако, когда Эрик Руньон провел исследование на страницах Университета Нотр-Дам, чтобы проверить и измерить количество кликов, сделанных на ползунках, по сравнению с посещениями домашней страницы.
Исследование показало, что лишь 1% посетителей нажимали на функцию на слайдере. Это как единорог плохих конверсий.
6. Они уменьшают видимость
Группа Neilson Norman провела исследование удобства использования, в ходе которого пользователь пытался найти специальные предложения на стиральные машины Siemens. Пользователь попал на домашнюю страницу Siemens, которая выглядела вот так.
Нашли скидку на стиральные машины? Пользователь этого не сделал.
Она проигнорировала предложение, помещенное в маленькую коробку в левом углу.Затем она проигнорировала большой баннер, забрызганный на странице, , хотя на нем было изображение стиральной машины. Поскольку слайдер с изображениями был очень похож на рекламу, она покинула веб-сайт, не купив машину, что обошлось Siemens в легкой продаже.
Якоб Нильсон также отметил, что международные пользователи и пользователи с низкой грамотностью легко отвлекаются и разочаровываются ползунками изображений, поскольку они не могут прочитать одно предложение, прежде чем другое встанет на место.
Суть в том, что слайдеры изображений не работают.И чтобы усилить эту идею, вот слайдер от WebAIM.
Наслаждайтесь иронией.
Что следует использовать вместо слайдеров для отображения нескольких предложений?
Создание различных целевых страниц после клика для таргетинга на разные сегменты аудитории — единственный наиболее эффективный способ охватить несколько аудиторий с помощью целевых предложений. Это даст вам возможность переосмыслить свое предложение, чтобы охватить разные покупатели.
Help Scout создал различные целевые страницы после нажатия для интернет-магазинов, программного обеспечения и онлайн-сервисов.
Вот страница программного обеспечения.
Страница онлайн-сервисов.
И, наконец, страница для интернет-магазинов.
Вы можете увидеть, как они разделили свои целевые страницы после клика по отраслям, чтобы охватить нужных людей, и это очень эффективно. Если бы они выбрали карусель на своей странице, статистика говорит, что они упустили бы большую часть бизнеса в последних двух сегментах.
Мы надеемся, что это последнее слово.Не используйте слайдеры изображений на своих домашних страницах. Начните создавать уникальные целевые страницы после клика для ваших покупателей. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
Как создать слайдер домашней страницы в WordPress [2021]
Для справки: Для нас очень важно, чтобы этот сайт был на 100% бесплатным для вас и на 100% высокого качества. Чтобы помочь нам в этом, мы сотрудничаем с некоторыми из рекомендуемых нами продуктов и получаем комиссию, если вы покупаете их по нашим ссылкам.Ознакомьтесь с полным раскрытием информации и списком партнеров здесь.
В сегодняшнем посте мы расскажем все, что вам нужно знать о том, как создать слайдер в WordPress.
Как всегда, вот видеогид:
Что такое слайдер в WordPress?
Слайдер — это очень распространенный элемент дизайна веб-сайтов, который демонстрирует текст, изображения и видео путем «скольжения» от одного слайда к другому.
Они обычно используются на сайтах компаний и портфолио.
Есть множество отличных бесплатных слайдеров на выбор, но вы также можете найти несколько действительно хороших платных слайдеров.
Слайдерыможно запрограммировать на автоматический запуск слайд-шоу в тот момент, когда кто-то заходит на ваш веб-сайт — переход к следующему слайду каждые пару секунд.
Или ползунки могут быть статичными, и читатели могут щелкнуть маленькую стрелку, например, чтобы перейти к следующему слайду.
Некоторые веб-сайты используют ползунки для отображения последних сообщений.Обычно они добавляют ссылку на слайды, чтобы, если кто-то хочет прочитать статью, он мог просто щелкнуть ссылку и перейти к содержанию.
При использовании ползунков следует помнить, что они могут немного замедлить работу вашего веб-сайта, когда он пытается загрузить кучу изображений или другого контента. Но это можно смягчить, увеличив скорость загрузки изображений.
Еще одна потенциальная проблема — мобильная готовность.
Google теперь отдает приоритет веб-сайтам, которые адаптируются к мобильным устройствам, поэтому вы должны убедиться, что ваш веб-сайт предназначен для мобильных устройств, независимо от того, используете ли вы слайдер или нет.
Но если вы все же используете слайдер, вы должны убедиться, что он также реагирует, чтобы он не выглядел странно на мобильных устройствах, портя впечатления клиентов и не соответствуя рекомендациям Google, что снижает влияние на SEO.
Но с учетом всего сказанного, ползунки имеют много преимуществ.
Преимущества слайдеров домашней страницы
Слайдерына главной странице помогут вам сделать то, что вы не смогли бы сделать без них.
Слайдерымогут демонстрировать ваши продукты на вашей домашней странице, естественным образом побуждая посетителей нажимать на них и видеть больше, что довольно часто бывает, если вы запускаете веб-сайт электронной коммерции.
Слайдеры визуально привлекательны. Они привлекают внимание, отображая интересный контент, и могут помочь вашим посетителям оставаться на вашем сайте.
Ползунки домашней страницы могут использоваться для отображения важной информации. Например, ползунки можно использовать для отображения всех услуг, которые предлагает бизнес. Или его можно использовать для отображения лучших проектов в портфолио фрилансера.
Слайдеры могут показывать одно за другим основное текстовое содержимое, например отзывы. Это может быть очень действенным способом доказать посетителям вашего сайта, что они находятся в нужном месте и вы предлагаете им подходящие продукты и услуги.
Теперь, когда вы знаете, что такое слайдеры домашней страницы и почему они вам нужны, читайте дальше, чтобы узнать, как именно разместить их на своем веб-сайте.
Как добавить слайдер домашней страницы в WordPress
Шаг №1 — Установите плагин WordPress Homepage Slider
Мы собираемся использовать бесплатный плагин под названием smart slider 3, который очень прост в использовании.
Сначала войдите в панель управления WordPress, найдите вкладку «Плагины» в левом меню и нажмите «Добавить».”
Затем введите в строку поиска название ползунка Slider 3.
Когда вы его увидите, нажмите «Установить сейчас», а затем «Активировать».
Шаг № 2 — Создание нового слайдера
Теперь, когда вы установили Smart Slider 3, вы увидите его в левом меню на панели инструментов.
Прокрутите вниз и щелкните по нему.
Вам будет предложено 2 варианта:
- Создайте новый слайдер с нуля
- Используйте шаблон
Мы все для создания вашего собственного шаблона.Если вы чувствуете себя комфортно с этим, вам будет больше силы.
Но, честно говоря, мы ЛЮБИМ шаблоны. Он обеспечивает прочную основу для создания чего-то удивительного, в котором ваш уникальный талант сочетается с проверенными рамками.
Плюс, если вы торопитесь или просто ленивы, шаблоны — ваш лучший помощник для выполнения задач, у которых есть много свободного времени.
Итак, в этом руководстве мы нажмем «Библиотека шаблонов».
Вам будет предложено множество шаблонов на выбор.Точнее, больше 180.
Некоторые из них обойдутся вам в копеечку.
Но многие из них бесплатны. А если вы хотите видеть только бесплатные шаблоны, просто нажмите зеленую кнопку «Бесплатно».
Если вы хотите предварительно просмотреть любой из ползунков, просто нажмите на них, и вы получите предварительный просмотр того, как будет выглядеть один из этих ползунков домашней страницы и как он может работать на вашем веб-сайте.
После того, как вы выберете слайдер, который хотите использовать, наведите указатель мыши на шаблон и нажмите появившуюся кнопку «Импорт».
После импорта вы увидите, что теперь на панели управления есть 3 слайда: слайд 1, 2 и 3, которые в сумме составляют один слайдер.
Теперь вы можете редактировать любой из них, добавляя текст, изображения и видео.
Чтобы отредактировать их, наведите указатель мыши на любой из слайдов и нажмите кнопку «Редактировать».
Вы заметите, что теперь находитесь в визуальном редакторе.
Если вы хотите изменить текст, просто щелкните текст, и появится небольшое окно редактора.
Внутри этого окна редактора вы можете изменить внешний вид текста, щелкнув значок банки с краской. Это позволяет:
- Добавьте ссылку к тексту.
- Измените цвет текста.
- Измените шрифт.
- Выберите размер и толщину шрифта.
- И т. Д.
Вы можете сделать то же самое с кнопкой под текстом, щелкнув по ней.
Еще одна особенность, которую нужно изменить для кнопки, — это то, как она будет выглядеть, если кто-то наведет на нее курсор мыши.
Если вы нажмете на кнопку карандаша, вы можете изменить текст кнопки, а также предоставить ссылку, по которой кнопка будет перенаправлять читателя.
Вы даже можете редактировать весь блок слайдера, а не только элементы в блоке, щелкнув по нему (я просто щелкнул белый фон самого блока, чтобы выбрать его).
Здесь вы можете изменить такие параметры, как цвет фона или прозрачность. Если вы уменьшите непрозрачность, вы можете сделать коробку более прозрачной, чтобы посетители могли видеть корабль позади изображения.
У вас есть много возможностей для настройки.
Далее мы собираемся изменить фоновое изображение для этого слайда.
Так что прокрутите вверх и нажмите «Фон».
Вы увидите, что кнопка изображения уже выбрана, поэтому все, что вам нужно сделать, это прокрутить вниз и найти строку с названием «Фон». Рядом с ним вы увидите «Изображение», и оно уже должно содержать изображение, которое вы можете заменить на нужное.
Избавьтесь от этого изображения, наведя на него курсор и щелкнув появившийся крошечный крестик.
Затем просто добавьте новый, нажав зеленую кнопку. После этого перейдите к «Загрузить файлы» и нажмите «Выбрать файлы».
Теперь просто выберите изображение, которое вы ищете, и нажмите «Открыть», а затем нажмите «Выбрать».
Ваше новое изображение теперь там!
Затем поднимитесь и нажмите кнопку «Сохранить» в верхнем правом углу, а затем нажмите «Ползунок» в верхнем левом углу, чтобы вернуться на главную панель управления.
Прежде чем двигаться дальше, у меня есть еще один полезный совет.
Прокрутите немного вниз, и вы увидите строку меню с вкладками, на которых написано «Опубликовать», «Общие», «Размер» и т. Д.
Щелкните «Общие».
Здесь вы найдете еще несколько вариантов настройки внешнего вида вашего слайдера.
Например, вы можете изменить работу анимации ползунка. По умолчанию установлено горизонтальное положение. При желании вы можете изменить его так, чтобы оно переходило от одного изображения к другому при нажатии на стрелки.
Но мы оставим это для этого руководства.
Шаг № 3 — Отобразите слайдер на своем веб-сайте
Я собираюсь показать вам, как это сделать с помощью базового редактора WordPress, а также конструктора элементов или страниц.
Сначала займемся основным редактором WordPress.
Как создать слайдер домашней страницы с помощью редактора WordPress
Все, что вам нужно сделать, это просто перейти на страницу, на которую вы хотите поместить ее, и отредактировать ее.
Итак, мы перешли на панель инструментов в левом меню, щелкнули «Страницы» и добавили новую.Но вам может понадобиться слайдер домашней страницы, поэтому в этом случае просто перейдите на свою домашнюю страницу в панели управления WordPress.
Чтобы добавить этот слайдер вверху страницы, нажмите маленькую кнопку с плюсом в верхнем левом углу и найдите Smart Slider 3.
После того, как вы нажмете на Smart Slider 3, он появится в редакторе вашей страницы с большой синей кнопкой с надписью «Select Slider». Идите и щелкните по нему.
Затем выберите слайдер, который хотите использовать.
Теперь все, что вам нужно сделать, это щелкнуть «Опубликовать», а затем снова щелкнуть «Опубликовать».Оттуда вы нажимаете «Просмотр страницы», чтобы увидеть, как она выглядит.
Теперь вы должны увидеть слайдер вашей домашней страницы, и он должен работать безупречно.
Далее мы расскажем, как отобразить слайдер с помощью конструктора элементов или страниц.
Как создать слайдер домашней страницы с помощью Element или Page Builder
Итак, вернитесь в свою панель управления WordPress и перейдите на любую страницу, на которой вы хотите разместить слайдер, например, на свою домашнюю страницу.
Самый простой способ сделать это — навести курсор на свое имя в верхнем левом углу панели инструментов WordPress и нажать «Посетить сайт».”
Вы должны смотреть на свою домашнюю страницу.
Отсюда нажмите «Редактировать с помощью Elementor» в маленькой строке меню на странице.
Итак, если вы хотите добавить ползунок прямо вверху домашней страницы, просто нажмите маленькую синюю кнопку с плюсом в центре вверху страницы.
Затем найдите Smart Slider 3 в поле слева.
Вы увидите варианты на выбор: один со значком WordPress, а другой со значком ползунка.Выберите вариант со значком ползунка и перетащите его в то место, где вы хотите установить ползунок, а затем выберите ползунок, который хотите использовать.
Вы увидите свой слайдер и сможете протестировать его прямо в самом редакторе.
Теперь, если вы похожи на меня, у вас могут быть эти маленькие белые полосы вверху и внизу этого ползунка. Если вы хотите избавиться от них, щелкните вкладку «Дополнительно» в меню редактора слева.
Затем под «Margin» измените значение на отрицательное 10.Эти белые полосы на этом этапе должны полностью исчезнуть.
Нажмите «Обновить».
Итак, вот как сделать слайдер в WordPress!
Привет, меня зовут Дейл! С помощью этого сайта и нашего канала YouTube я помог десяткам тысяч людей создавать красивые веб-сайты по всему миру!
Модуль слайдера Divi | Документация Elegant Themes
Слайдеры могут быть размещены где угодно, охватывая всю ширину любой структуры столбцов, в которой они находятся.Слайдеры Divi поддерживают параллакс-фоны, а также видео-фоны!
Посмотреть живую демонстрацию этого модуля
Как добавить модуль слайдера на вашу страницу
Прежде чем вы сможете добавить модуль слайдера на свою страницу, вам сначала нужно перейти в Divi Builder. После того, как тема Divi будет установлена на вашем веб-сайте, вы будете замечать кнопку Использовать Divi Builder над редактором сообщений каждый раз, когда вы создаете новую страницу. Нажатие этой кнопки активирует Divi Builder, предоставляя вам доступ ко всем модулям Divi Builder.Затем нажмите кнопку Use Visual Builder , чтобы запустить построитель в визуальном режиме. Вы также можете нажать кнопку Использовать Visual Builder при просмотре своего веб-сайта в интерфейсе, если вы вошли в свою панель управления WordPress.
После того, как вы вошли в Visual Builder, вы можете нажать серую кнопку «плюс», чтобы добавить новый модуль на вашу страницу. Новые модули можно добавлять только внутри рядов. Если вы открываете новую страницу, не забудьте сначала добавить строку на свою страницу.У нас есть несколько отличных руководств о том, как использовать элементы строки и раздела Divi.
Найдите модуль слайдера в списке модулей и щелкните его, чтобы добавить на свою страницу. Список модулей доступен для поиска, что означает, что вы также можете ввести слово «слайдер» и затем нажать Enter, чтобы автоматически найти и добавить модуль слайдера! После добавления модуля вы увидите список его опций. Эти параметры разделены на три основные группы: Content , Design и Advanced .
Пример использования: добавьте на страницу слайдер для продвижения функций продукта
Слайдер — отличный способ продемонстрировать особенности вашего продукта или услуги. Сочетание изображений и контента действительно может придать вашим продуктам особый профессиональный вид.
В этом примере я собираюсь добавить слайдер, чтобы продемонстрировать несколько функций продукта. Каждый слайд будет иметь фоновое изображение, изображение слайда и раздел содержимого.
Используя Visual Builder, добавьте новый раздел с строкой в полную ширину (1 столбец).Затем вставьте модуль слайдера в новую строку. На вкладке «Содержимое» в настройках слайдера нажмите + Добавить новый элемент, чтобы создать свой первый слайд.
В настройках слайда для вашего первого слайда обновите следующие параметры:
Параметры содержимого
Заголовок : [введите заголовок слайда]
Текст кнопки : [введите текст кнопки]
Содержимое : [введите текстовое содержание основного слайда]
URL-адрес кнопки : [введите целевой URL-адрес для слайда кнопка]
Изображение слайда : [загрузите изображение в формате PNG с характеристикой вашего продукта]
Фоновое изображение : [введите изображение, которое будет служить фоном для слайда]
Примечание : По умолчанию изображение слайда отображается слева, а текстовое содержимое ползунка и кнопка отображаются справа.
Варианты конструкции
Использовать наложение фона : ДА
Цвет наложения фона : rgba (0,0,0,0.2) * это наложение слегка затемняет фоновое изображение, чтобы текст был более читабельным.
Сохранить настройки слайда
Теперь продублируйте только что созданный слайд и при необходимости обновите новый слайд новым содержимым. Повторите это для всех слайдов, которые хотите добавить.
Вот и все. В этом примере я включил только два слайда, но в результате получился красивый слайд, который соответствует дизайну сайта, эффективно демонстрирует ваш продукт и побуждает пользователя нажать кнопку для получения дополнительной информации о продукте.
Параметры содержимого слайдера
На вкладке содержимого вы найдете все элементы содержимого модуля, такие как текст, изображения и значки. Все, что контролирует , что появляется в вашем модуле, всегда будет найдено на этой вкладке.
Стрелки
Выберите, хотите ли вы отображать стрелки навигации влево и вправо.
Элементы управления
Выберите, хотите ли вы отображать круглые кнопки / индикаторы слайдера в нижней части ползунка.
Метка администратора
Это изменит метку модуля в конструкторе для облегчения идентификации. При использовании представления WireFrame в Visual Builder эти метки будут отображаться в блоке модуля в интерфейсе Divi Builder.
Варианты конструкции слайдера
На вкладке «Дизайн» вы найдете все параметры стиля модуля, такие как шрифты, цвета, размер и интервал. Это вкладка, которую вы будете использовать, чтобы изменить внешний вид вашего модуля. Каждый модуль Divi имеет длинный список настроек дизайна, которые вы можете использовать, чтобы изменить что угодно.
Удалить внутреннюю тень
По умолчанию внутри ползунка отображается внутренняя тень. Если вы хотите отключить эту тень, вы можете сделать это с помощью этого параметра.
Эффект параллакса
При включении этой опции ваши фоновые изображения будут занимать фиксированное положение при прокрутке. Имейте в виду, что когда этот параметр включен, ваши изображения будут масштабироваться по высоте браузера.
Шрифт заголовка
Вы можете изменить шрифт текста заголовка, выбрав нужный шрифт в раскрывающемся меню.Divi поставляется с десятками отличных шрифтов на базе Google Fonts. По умолчанию Divi использует шрифт Open Sans для всего текста на вашей странице. Вы также можете настроить стиль текста, используя полужирный шрифт, курсив, заглавные буквы и подчеркивание.
Размер шрифта заголовка
Здесь вы можете настроить размер текста заголовка. Вы можете перетащить ползунок диапазона, чтобы увеличить или уменьшить размер текста, или вы можете ввести желаемое значение размера текста прямо в поле ввода справа от ползунка.Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Цвет текста заголовка
По умолчанию все цвета текста в Divi отображаются как белый или темно-серый. Если вы хотите изменить цвет текста заголовка, выберите желаемый цвет в палитре цветов, используя эту опцию.
Заголовок Межбуквенный интервал
Расстояние между буквами влияет на расстояние между буквами. Если вы хотите увеличить интервал между каждой буквой в тексте заголовка, используйте ползунок диапазона, чтобы отрегулировать интервал, или введите желаемый размер интервала в поле ввода справа от ползунка.Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Высота строки заголовка
Высота строки влияет на расстояние между каждой строкой текста заголовка. Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Шрифт основного текста
Вы можете изменить шрифт основного текста, выбрав нужный шрифт в раскрывающемся меню. Divi поставляется с десятками отличных шрифтов на базе Google Fonts. По умолчанию Divi использует шрифт Open Sans для всего текста на вашей странице. Вы также можете настроить стиль текста, используя полужирный шрифт, курсив, заглавные буквы и подчеркивание.
Размер основного шрифта
Здесь вы можете настроить размер основного текста. Вы можете перетащить ползунок диапазона, чтобы увеличить или уменьшить размер текста, или вы можете ввести желаемое значение размера текста прямо в поле ввода справа от ползунка.Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Цвет основного текста
По умолчанию все цвета текста в Divi отображаются как белый или темно-серый. Если вы хотите изменить цвет основного текста, выберите желаемый цвет в палитре цветов, используя эту опцию.
Интервал между основной буквой
Расстояние между буквами влияет на расстояние между буквами. Если вы хотите увеличить интервал между каждой буквой в основном тексте, используйте ползунок диапазона, чтобы отрегулировать интервал, или введите желаемый размер интервала в поле ввода справа от ползунка.Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Высота линии корпуса
Высота строки влияет на расстояние между каждой строкой основного текста. Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Верхняя обивка
Этот параметр управляет внутренним пространством между верхней частью модуля и текстовым содержимым внутри модуля. Если вы хотите увеличить или уменьшить это пространство, введите здесь желаемое значение. Например, чтобы уменьшить пространство и общий размер ползунка, вы можете ввести значение 100 пикселей. В качестве альтернативы вы можете ввести процентное значение, например 10%, чтобы сделать высоту более динамичной.
Нижняя обивка
Этот параметр управляет внутренним пространством между нижней частью модуля и текстовым содержимым внутри модуля.Если вы хотите увеличить или уменьшить это пространство, введите здесь желаемое значение. Например, чтобы уменьшить пространство и общий размер ползунка, вы можете ввести значение 100 пикселей. В качестве альтернативы вы можете ввести процентное значение, например 10%, чтобы сделать высоту более динамичной.
Использовать пользовательские стили для кнопки
Включение этой опции покажет различные параметры настройки кнопок, которые вы можете использовать для изменения внешнего вида кнопки вашего модуля.
Размер текста кнопки
Этот параметр можно использовать для увеличения или уменьшения размера текста внутри кнопки.Кнопка будет масштабироваться по мере увеличения и уменьшения размера текста.
Цвет текста кнопки
По умолчанию кнопки принимают основной цвет вашей темы, как определено в Настройщике темы. Эта опция позволяет вам назначить пользовательский цвет текста кнопке в этом модуле. Выберите свой собственный цвет с помощью палитры цветов, чтобы изменить цвет кнопки.
Цвет фона кнопки
По умолчанию кнопки имеют прозрачный цвет фона. Это можно изменить, выбрав желаемый цвет фона в палитре цветов.
Ширина границы кнопки
По умолчанию все кнопки Divi имеют границу размером 2 пикселя. Эта граница может быть увеличена или уменьшена в размере с помощью этой настройки. Границы можно удалить, введя значение 0.
Цвет границы кнопки
По умолчанию границы кнопок принимают цвет акцента вашей темы, как определено в Настройщике темы. Этот параметр позволяет назначить настраиваемый цвет границы кнопке в этом модуле. Выберите свой собственный цвет с помощью палитры цветов, чтобы изменить цвет границы кнопки.
Радиус границы кнопки
Радиус границы влияет на закругление углов кнопок. По умолчанию кнопки в Divi имеют небольшой радиус границы, который закругляет углы на 3 пикселя. Вы можете уменьшить это значение до 0, чтобы создать квадратную кнопку, или значительно увеличьте, чтобы создать кнопки с круглыми краями.
Кнопка Расстояние между буквами
Расстояние между буквами влияет на расстояние между буквами. Если вы хотите увеличить интервал между каждой буквой в тексте кнопки, используйте ползунок диапазона, чтобы отрегулировать интервал, или введите желаемый размер интервала в поле ввода справа от ползунка.Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Шрифт кнопки
Вы можете изменить шрифт текста кнопки, выбрав нужный шрифт в раскрывающемся меню. Divi поставляется с десятками отличных шрифтов на базе Google Fonts. По умолчанию Divi использует шрифт Open Sans для всего текста на вашей странице. Вы также можете настроить стиль текста, используя полужирный шрифт, курсив, заглавные буквы и подчеркивание.
Значок кнопки добавления
Отключено, этот параметр удалит значки с вашей кнопки. По умолчанию все кнопки Divi отображают значок стрелки при наведении курсора.
Значок кнопки
Если значки включены, вы можете использовать этот параметр, чтобы выбрать, какой значок использовать на вашей кнопке. Divi предлагает на выбор различные значки.
Цвет значка кнопки
Регулировка этого параметра изменит цвет значка, который появляется на вашей кнопке. По умолчанию цвет значка такой же, как цвет текста ваших кнопок, но этот параметр позволяет настраивать цвет независимо.
Расположение значка кнопки
Вы можете выбрать отображение значка кнопки слева или справа от кнопки.
Показывать только значок при наведении курсора для кнопки
По умолчанию значки кнопок отображаются только при наведении курсора. Если вы хотите, чтобы значок отображался всегда, отключите этот параметр.
Цвет текста при наведении курсора на кнопку
Этот цвет будет использоваться при наведении курсора мыши на кнопку. Цвет изменится с основного цвета, определенного в предыдущих настройках.
Цвет фона при наведении курсора кнопки
Этот цвет будет использоваться при наведении курсора мыши на кнопку. Цвет изменится с основного цвета, определенного в предыдущих настройках.
Цвет границы при наведении курсора на кнопку
Этот цвет будет использоваться при наведении курсора мыши на кнопку. Цвет изменится с основного цвета, определенного в предыдущих настройках.
Радиус границы наведения кнопки
Это значение будет использовано при наведении курсора мыши на кнопку.Значение изменится с базового значения, определенного в предыдущих настройках.
Интервал между буквами при наведении курсора на кнопку
Это значение будет использовано при наведении курсора мыши на кнопку. Значение изменится с базового значения, определенного в предыдущих настройках.
Дополнительные параметры ползунка
На вкладке «Дополнительно» вы найдете параметры, которые могут оказаться полезными для более опытных веб-дизайнеров, например настраиваемые атрибуты CSS и HTML. Здесь вы можете применить собственный CSS к любому из множества элементов модуля.Вы также можете применить к модулю собственные классы CSS и идентификаторы, которые можно использовать для настройки модуля в файле style.css вашей дочерней темы.
Введите дополнительный идентификатор CSS, который будет использоваться для этого модуля. Идентификатор можно использовать для создания пользовательского стиля CSS или для создания ссылок на определенные разделы вашей страницы.
Класс CSS
Введите дополнительные классы CSS, которые будут использоваться для этого модуля. Класс CSS можно использовать для создания пользовательского стиля CSS. Вы можете добавить несколько классов, разделенных пробелом.Эти классы можно использовать в вашей дочерней теме Divi или в настраиваемом CSS, который вы добавляете на свою страницу или свой веб-сайт с помощью параметров темы Divi или настроек страницы Divi Builder.
Пользовательский CSS
Пользовательский CSS также можно применить к модулю и любым внутренним элементам модуля. В разделе «Пользовательский CSS» вы найдете текстовое поле, в котором вы можете добавить пользовательский CSS непосредственно к каждому элементу. Ввод CSS в эти настройки уже заключен в теги стилей, поэтому вам нужно только ввести правила CSS, разделенные точкой с запятой.
Автоматическая анимация
Если вы хотите, чтобы ползунок двигался автоматически, чтобы посетитель не нажимал кнопку «Далее», включите эту опцию, а затем при необходимости отрегулируйте скорость вращения ниже.
Скорость автоматической анимации (в мс)
Здесь вы можете указать, насколько быстро ползунок исчезает между слайдами, если опция «Автоматическая анимация» включена выше. Чем выше число, тем длиннее пауза между каждым поворотом.
Продолжить автоматическое скольжение при наведении
Включение этого параметра позволит продолжить автоматическое скольжение при наведении курсора мыши.
Скрыть контент на мобильном телефоне
По мере того, как размер экрана на мобильных устройствах становится меньше, площадь экрана становится все дороже. Иногда рекомендуется отключить некоторые менее важные элементы слайдера, чтобы уменьшить размер слайдера и сделать его более читабельным. Включение этого параметра позволит скрыть текстовое содержимое слайдера на мобильном устройстве.
Скрыть призыв к действию на мобильных устройствах
По мере того, как размер экрана на мобильных устройствах становится меньше, площадь экрана становится все дороже.Иногда рекомендуется отключить некоторые менее важные элементы слайдера, чтобы уменьшить размер слайдера и сделать его более читабельным. При включении этого параметра кнопки призыва к действию ползунка на мобильных устройствах будут скрыты.
Показать изображение / видео на мобильном телефоне
По мере того, как размер экрана на мобильных устройствах становится меньше, площадь экрана становится все дороже. Иногда рекомендуется отключить некоторые менее важные элементы слайдера, чтобы уменьшить размер слайдера и сделать его более читабельным.При включении этого параметра на мобильном устройстве будут отображаться изображения слайдов и видео (по умолчанию они отключены).
Отключить на
Эта опция позволяет вам контролировать, на каких устройствах будет отображаться ваш модуль. Вы можете по отдельности отключить свой модуль на планшетах, смартфонах или настольных компьютерах. Это полезно, если вы хотите использовать разные модули на разных устройствах или если вы хотите упростить мобильный дизайн, удалив определенные элементы со страницы.
Параметры содержимого отдельного слайдера
Заголовок
Определите здесь текст заголовка для вашего слайдера.
Текст кнопки
Если вы хотите отображать кнопку под содержимым слайдера, введите здесь текст кнопки. Оставьте это поле пустым, если вы не хотите отображать кнопку.
Контент
Введите сюда содержание вашего слайдера. Обратите внимание, что количество текста, которое вы здесь вводите, будет определять высоту ваших слайдов.
URL кнопки
Если вы отображаете кнопку, вставьте действительный веб-URL в это поле, чтобы определить целевую ссылку.
Слайд изображения
Если вы добавите изображение слайда, оно появится слева от текста слайда поверх фона слайда.Если вы не укажете изображение слайда, вы останетесь с центрированным слайдом, состоящим только из текста. Поскольку высота каждого слайда определяется текстом, если изображение слайда достаточно высокое, оно опустится ниже нижней части слайда, создавая изображение с выравниванием по нижнему краю. См. Пример на третьем слайде на этой странице.
Обратите внимание, что высота слайда с изображением слайда может определяться более высоким слайдом в слайдере, поэтому убедитесь, что ваше изображение слайда достаточно высокое, чтобы его можно было разместить, если вы хотите, чтобы изображение было выровнено по нижнему краю.Для удобства чтения изображения слайдов будут отображаться только в ползунках, которые имеют ширину столбца, ¾ столбца или 1 столбец. Кроме того, изображения слайдов не будут отображаться в браузере с шириной менее 768 пикселей. Ширина изображений слайдов определена ниже. Мы рекомендуем, чтобы ваши изображения слайдов были как минимум такой ширины.
Слайд-видео
Если вы добавите слайд-видео, оно появится слева от текста слайда поверх фона слайда. Если вы не укажете слайд-видео, вы останетесь с центрированным слайдом, состоящим только из текста.Поскольку высота каждого слайда определяется текстом, если изображение слайда достаточно высокое, оно опустится ниже нижней части слайда, создавая изображение с выравниванием по нижнему краю. См. Пример на третьем слайде на этой странице.
Приостановить видео
Разрешить другим игрокам приостанавливать воспроизведение видео, когда они начинают воспроизведение
Фоновое изображение
Если определено, это изображение будет использоваться в качестве фона для этого модуля. Чтобы удалить фоновое изображение, просто удалите URL-адрес из поля настроек.
Высота слайда определяется объемом добавляемого текста. Если у вас несколько слайдов, слайдер примет высоту самого высокого слайда.
Ширина вашего слайдера определяется шириной браузера. Исходя из стандартных размеров экрана, мы рекомендуем, чтобы ваши изображения были размером не менее 1280 на 768 пикселей.
Положение фонового изображения
По умолчанию фоновые изображения отображаются в центре слайда. Вы можете использовать этот параметр, чтобы изменить положение слайда вверх, вниз, влево, вправо или к любому из четырех углов слайда.
Размер фонового изображения
По умолчанию фоновые изображения увеличиваются пропорционально, чтобы они заполняли весь слайд. Однако вы можете использовать эту опцию, чтобы изменить поведение по умолчанию. «Обложка» — это поведение по умолчанию, при котором изображение масштабируется для покрытия всей области слайда. «По размеру» также заставит изображение покрыть всю область, однако при этом высота и ширина изображения будут соответствовать высоте и ширине ползунка. Это может привести к искажению изображения, но предотвратит обрезку изображения.«Фактический размер» вообще не масштабирует изображение и отображает его в исходном размере.
Цвет фона
Если вы просто хотите использовать сплошной цвет фона для своего слайда, используйте палитру цветов, чтобы определить цвет фона.
Фоновое видео MP4
Все видео следует загружать в обоих форматах .MP4 .WEBM, чтобы обеспечить максимальную совместимость во всех браузерах. Загрузите версию .MP4 здесь. Важное примечание: видеофоны отключены на мобильных устройствах.Вместо этого будет использоваться ваше изображение bkacground. По этой причине вы должны определить как фоновое изображение, так и фоновое видео, чтобы обеспечить наилучшие результаты.
Фоновое видео WEBM
Все видео следует загружать в обоих форматах .MP4 .WEBM, чтобы обеспечить максимальную совместимость во всех браузерах. Загрузите версии .WEBM здесь. Важное примечание: видеофоны отключены на мобильных устройствах. Вместо этого будет использоваться ваше изображение bkacground. По этой причине вы должны определить как фоновое изображение, так и фоновое видео, чтобы обеспечить наилучшие результаты.
Ширина фонового видео
Для правильного определения размера видео вы должны ввести здесь точную ширину (в пикселях) вашего видео.
Высота фонового видео
Для правильного определения размера видео вы должны ввести здесь точную высоту (в пикселях) вашего видео.
Индивидуальные варианты конструкции ползуна
Использовать наложение фона
Если этот параметр включен, пользовательский цвет наложения будет добавлен над фоновым изображением и за содержимым слайдера.
Цвет фона наложения
Используйте палитру цветов, чтобы выбрать цвет для наложения фона.
Использовать наложение текста
Когда этот параметр включен, цвет фона добавляется за текстом ползунка, чтобы сделать его более читаемым поверх фоновых изображений.
Цвет наложения текста
Используйте палитру цветов, чтобы выбрать цвет для наложения текста.
Радиус границы наложения текста
Радиус границы влияет на то, насколько скруглены углы наложенного текста.По умолчанию углы имеют слегка закругленный край в 3 пикселя. Вы можете уменьшить это значение до 0, чтобы создать прямоугольную рамку, или увеличьте значение, чтобы сделать углы еще более закругленными.
Пользовательский цвет стрелок
При наведении курсора на модуль слайдера появляются стрелки, позволяющие посетителю перемещаться по каждому слайду. По умолчанию эти стрелки наследуют основной цвет текста слайда. Однако вы можете определить собственный цвет для этих стрелок с помощью этого параметра.
Внутри каждого ползунка элементы точечной навигации отображаются под содержимым ползунка.Эти элементы позволяют пользователю перемещаться по ползунку. Вы можете определить собственный цвет, который будет использоваться для этих элементов, с помощью палитры цветов в этой настройке.
Вертикальное выравнивание слайда
Этот параметр определяет вертикальное выравнивание изображения слайда. Ваше изображение может быть выровнено по центру или по нижнему краю слайда.
Цвет текста
Если фон слайда темный, цвет текста должен быть установлен на «Светлый». И наоборот, если фон слайда светлый, цвет текста должен быть установлен на «Темный».
Шрифт заголовка
Вы можете изменить шрифт текста заголовка, выбрав нужный шрифт в раскрывающемся меню. Divi поставляется с десятками отличных шрифтов на базе Google Fonts. По умолчанию Divi использует шрифт Open Sans для всего текста на вашей странице. Вы также можете настроить стиль текста, используя полужирный шрифт, курсив, заглавные буквы и подчеркивание.
Размер шрифта заголовка
Здесь вы можете настроить размер текста заголовка. Вы можете перетащить ползунок диапазона, чтобы увеличить или уменьшить размер текста, или вы можете ввести желаемое значение размера текста прямо в поле ввода справа от ползунка.Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Цвет текста заголовка
По умолчанию все цвета текста в Divi отображаются как белый или темно-серый. Если вы хотите изменить цвет текста заголовка, выберите желаемый цвет в палитре цветов, используя эту опцию.
Заголовок Межбуквенный интервал
Расстояние между буквами влияет на расстояние между буквами. Если вы хотите увеличить интервал между каждой буквой в тексте заголовка, используйте ползунок диапазона, чтобы отрегулировать интервал, или введите желаемый размер интервала в поле ввода справа от ползунка.Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Высота строки заголовка
Высота строки влияет на расстояние между каждой строкой текста заголовка. Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Шрифт основного текста
Вы можете изменить шрифт основного текста, выбрав нужный шрифт в раскрывающемся меню. Divi поставляется с десятками отличных шрифтов на базе Google Fonts. По умолчанию Divi использует шрифт Open Sans для всего текста на вашей странице. Вы также можете настроить стиль текста, используя полужирный шрифт, курсив, заглавные буквы и подчеркивание.
Размер основного шрифта
Здесь вы можете настроить размер основного текста. Вы можете перетащить ползунок диапазона, чтобы увеличить или уменьшить размер текста, или вы можете ввести желаемое значение размера текста прямо в поле ввода справа от ползунка.Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Цвет основного текста
По умолчанию все цвета текста в Divi отображаются как белый или темно-серый. Если вы хотите изменить цвет основного текста, выберите желаемый цвет в палитре цветов, используя эту опцию.
Интервал между основной буквой
Расстояние между буквами влияет на расстояние между буквами. Если вы хотите увеличить интервал между каждой буквой в основном тексте, используйте ползунок диапазона, чтобы отрегулировать интервал, или введите желаемый размер интервала в поле ввода справа от ползунка.Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Высота линии корпуса
Высота строки влияет на расстояние между каждой строкой основного текста. Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Использовать пользовательские стили для кнопки
Включение этой опции покажет различные параметры настройки кнопок, которые вы можете использовать для изменения внешнего вида кнопки вашего модуля.
Размер текста кнопки
Этот параметр можно использовать для увеличения или уменьшения размера текста внутри кнопки. Кнопка будет масштабироваться по мере увеличения и уменьшения размера текста.
Цвет текста кнопки
По умолчанию кнопки принимают основной цвет вашей темы, как определено в Настройщике темы.Эта опция позволяет вам назначить пользовательский цвет текста кнопке в этом модуле. Выберите свой собственный цвет с помощью палитры цветов, чтобы изменить цвет кнопки.
Цвет фона кнопки
По умолчанию кнопки имеют прозрачный цвет фона. Это можно изменить, выбрав желаемый цвет фона в палитре цветов.
Ширина границы кнопки
По умолчанию все кнопки Divi имеют границу размером 2 пикселя. Эта граница может быть увеличена или уменьшена в размере с помощью этой настройки.Границы можно удалить, введя значение 0.
Цвет границы кнопки
По умолчанию границы кнопок принимают цвет акцента вашей темы, как определено в Настройщике темы. Этот параметр позволяет назначить настраиваемый цвет границы кнопке в этом модуле. Выберите свой собственный цвет с помощью палитры цветов, чтобы изменить цвет границы кнопки.
Радиус границы кнопки
Радиус границы влияет на закругление углов кнопок. По умолчанию кнопки в Divi имеют небольшой радиус границы, который закругляет углы на 3 пикселя.Вы можете уменьшить это значение до 0, чтобы создать квадратную кнопку, или значительно увеличьте, чтобы создать кнопки с круглыми краями.
Кнопка Расстояние между буквами
Расстояние между буквами влияет на расстояние между буквами. Если вы хотите увеличить интервал между каждой буквой в тексте кнопки, используйте ползунок диапазона, чтобы отрегулировать интервал, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после вашего значения размера, чтобы изменить его тип единицы измерения.
Шрифт кнопки
Вы можете изменить шрифт текста кнопки, выбрав нужный шрифт в раскрывающемся меню. Divi поставляется с десятками отличных шрифтов на базе Google Fonts. По умолчанию Divi использует шрифт Open Sans для всего текста на вашей странице. Вы также можете настроить стиль текста, используя полужирный шрифт, курсив, заглавные буквы и подчеркивание.
Значок кнопки добавления
Отключено, этот параметр удалит значки с вашей кнопки. По умолчанию все кнопки Divi отображают значок стрелки при наведении курсора.
Значок кнопки
Если значки включены, вы можете использовать этот параметр, чтобы выбрать, какой значок использовать на вашей кнопке. Divi предлагает на выбор различные значки.
Цвет значка кнопки
Регулировка этого параметра изменит цвет значка, который появляется на вашей кнопке. По умолчанию цвет значка такой же, как цвет текста ваших кнопок, но этот параметр позволяет настраивать цвет независимо.
Расположение значка кнопки
Вы можете выбрать отображение значка кнопки слева или справа от кнопки.
Показывать только значок при наведении курсора для кнопки
По умолчанию значки кнопок отображаются только при наведении курсора. Если вы хотите, чтобы значок отображался всегда, отключите этот параметр.
Цвет текста при наведении курсора на кнопку
Этот цвет будет использоваться при наведении курсора мыши на кнопку. Цвет изменится с основного цвета, определенного в предыдущих настройках.
