20 бесплатных плагинов для Слайдеров картинок на WordPress в 2017
Добавление слайдера на сайт WordPress — это отличный прием, который помогает показывать больше контента в небольшом пространстве. Обычно это используется для привлечения внимания к актуальным постам или ключевым особенностям веб-сайта.
Слайдеры являются одним из самых популярных видов плагинов на WordPress, и поэтому можно легко потеряться в их разнообразии и количестве. Поэтому мы приходим на помощь с подборкой лучших бесплатных плагинов WordPress для слайдеров картинок, доступных в настоящее время.
Выбирайте один из следующих плагинов в этом списке, чтобы красиво отображать картинки с продуктами и услугами на своем сайте.
1. Responsive Slider
Плагин от AlienWP для создания слайдов и демонстрации простых, стильных и гибких слайдеров на вашем сайте. Один из самых популярных бесплатных слайдеров на WordPress с более чем 20,000 активных установок и 150,000 загрузок!
2. Huge-IT Slider
Slider Huge-IT — отличный слайдер на WordPress с множеством приятных характеристик. Нужно просто установить и создать слайдер за несколько минут.
Нужно просто установить и создать слайдер за несколько минут.
3. Slider
Image Slider — лучший слайдер для ваших постов, страниц, виджетов или боковой панели. Позволяет настраивать слайдер для поиска того, что вам нужно.
4. Slider Ultimate
Ultimate Slider — простой в использовании слайдер, который позволяет добавлять современный и адаптивный слайдер на любую страницу вашего WordPress сайта, используя простой шорткод.
5. Slider WD
Создает гибкий, легко конфигурируемый слайдер с различными эффектами для вашего сайта на WordPress.
6. Slider by Supsystic
Эффективный Slider by Supsystic — оптимальное решение для слайд-шоу. Создает слайдеры из изображений, видео и контента с профессиональными слайд-шоу и шаблонами слайдера.
7. Seo Carousel Slider
Отличный плагин для слайдера на jQuery с поддержкой сенсорного управления на смартфонах с помощью жестов. Позволяет создавать красивые адаптивные слайдеры и карусели за пару минут.
Позволяет создавать красивые адаптивные слайдеры и карусели за пару минут.
8. Ultimate Responsive Image Slider
Ultimate Responsive Image Slider — адаптивный слайдер для WordPress. Вы можете добавлять множество слайдов изображений в один слайдер с помощью различных загрузчиков изображений. Также можно размещать неограниченное количество слайдеров в блог.
9. Smart Slider 3
Smart Slider 3 имеет все подходящие функции, присущие бесплатным слайдерам. Помимо того, что у Smart Slider есть инструмент для создания YouTube и Vimeo слайдов и формирования слайдов из ваших WordPress постов, он также очень лёгкий в использовании благодаря редактору слайдов с разными уровнями.
10. Post Slider
Плагин позволяет создавать слайдеры из простых и пользовательских WordPress постов. Он имеет два типа слайдеров: динамический и статический.
11. Smooth Slider
Выставляйте последние посты, конкретные категории или подборку постов, используя плагин Smooth Slider.
12. Easing Slider
Этот плагин нацелен на достижение основной цели — создание и управление слайдерами с легкостью. Его задача сделать работу простой, без обучения, и встраиваться в панель управления WordPress, как-будто это родной элемент.
13. Master Slider — Responsive Touch Slider
Master Slider — бесплатный эффективный слайдер для изображений и контента с очень гладкой прокруткой. Он поддерживает сенсорную навигацию с жестом прокрутки.
14. Slider by Soliloquy
Используя пользовательские типы записей, Soliloquy позволяет создавать бесконечное число WordPress слайдеров с бесконечным количеством изображений в каждом из них всего за несколько щелчков мыши.
15. WP Slick Slider and Image Carousel
Поддерживает режим слайдера и карусели с помощью разных шорткодов. Полностью гибкий и адаптивный, с поддержкой drag and drop.
16. Meta Slider
Meta Slider
Возможно, самый популярный плагин для слайдера в WordPress. Создание слайд-шоу с Meta Slider — это быстро и легко. Просто выберите изображение из вашей библиотеки на WordPress, перетащите их на место, установите названия слайдов, ссылки и SEO-поля с одной страницы.
17. WP Responsive Header Image Slider
Быстрый и простой способ добавить пару изображений для слайдера внутри страницы WordPress, а также из шаблона. Кроме того, можно добавить адаптивный сенсорный слайдер.
18. Sangar Slider
Sangar Slider — это лайт версия премиум слайдера высокого качества для WordPress. С плавной анимацией, многослойными слайдами, техподдержкой, простотой в использовании и гибкостью.
19. Responsive Slider by MotoPress
Responsive WordPress Slider от MotoPress — это простое в использовании решение для создания красивых слайдов с удивительными визуальными эффектами. Интуитивно понятный интерфейс drag and drop, прокрутка и оформление поможет вам создавать слайды, не используя код.
20. WP Featured Content and Slider
WP Featured Content and Slider — легкий в использовании слайдер для WordPress. Отображает избранные материалы, особенности вашего продукта и отображает их через шорткод или шаблон.
Интернет-агентство BINN » Слайдеры на сайте: за и против
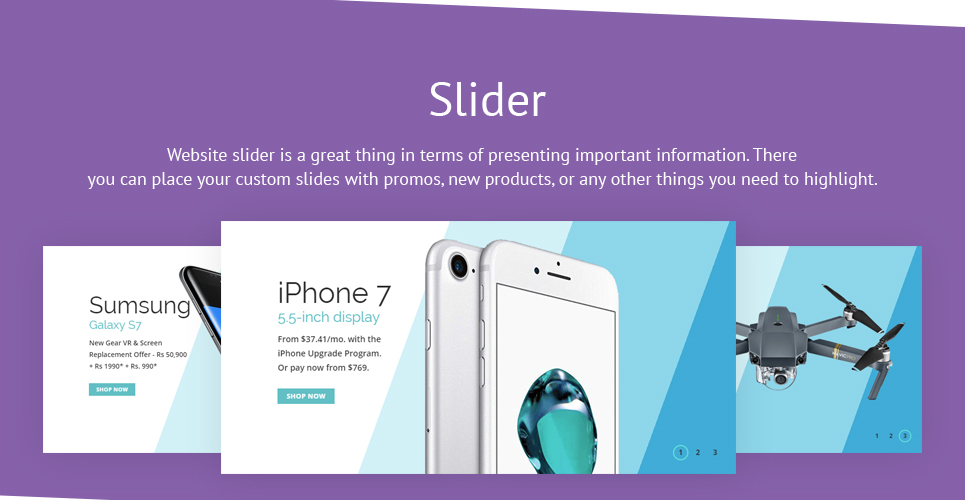
Слайдер на сайте (или карусель) — это такой блок, чаще всего в шапке страницы, где с определённой периодичностью показывается контент. Пользователь может менять его самостоятельно, нажимая на специальные кнопки, а может просто просматривать меняющиеся изображения или видео.
Сейчас очень многие компании используют слайдер на своих сайтах. Однако некоторые маркетологи называют их «убийцами конверсий». Мы собрали аргументы против слайдера. Однако это не значит, что вам обязательно нужно отказаться от него. Для каждой компании структура сайта должна разрабатываться индивидуально, и возможно, для вас слайдер будет самым удачным решением. Любой элемент на сайте важно анализировать и взвешивать все «за» и «против», поэтому мы приводим в пример минусы такого метода.
Минус № 1: Слайдеры приводят к баннерной слепоте
Баннерная слепота — это явление, когда пользователи привыкают к рекламе и со временем перестают её воспринимать. Это относится и к блокам, похожим на рекламные баннеры по структуре. Когда пользователи заходят на веб-сайт, они направляют свое внимание на достижение определенной цели, а всё остальное игнорируется.
Исследование подтвердило, что многие пользователи рассматривают слайдеры как спам-рекламу, поэтому они склонны пропускать элементы такого типа. Часто это происходит потому, что дизайн большинства слайдеров похож на привычные нам рекламные баннеры. Возможно, если научиться грамотно выделять слайдеры, на них начнут обращать больше внимания, и они будут работать эффективнее.
Минус № 2: Ползунки на слайдерах плохо видны
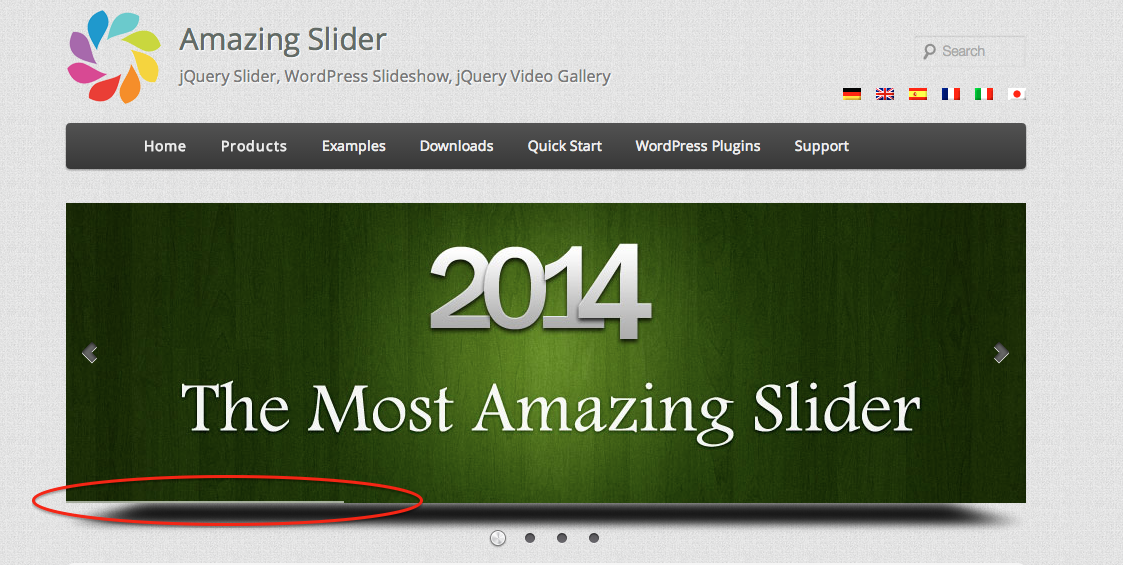
Доступность веб-сайта людям с ограниченными возможностями носит рекомендательный характер. Однако она играет чрезвычайно важную роль в современном веб-дизайне. В Америке, например, министерство юстиции работает над внесением поправок в закон о создании равного доступа к информации для всех пользователей. Большинство слайдеров не оптимизированы для пользователей с ограниченными возможностями. Взгляните на сайт ниже, например:
Большинство слайдеров не оптимизированы для пользователей с ограниченными возможностями. Взгляните на сайт ниже, например:
Как правило, на слайдерах используются ползунки небольших размеров. Эти элементы плохо контрастируют с фоном, что делает практически невозможным навигацию для людей с нарушениями зрения. В американском сообществе такие случаи могут привести к судебным разбирательствам. Нам же тоже стоит обращать на это внимание. Если на вашем сайте есть слайдер, сделайте его интуитивно понятным, а ползунки — крупными.
Минус № 3: Слайдеры известны низкими показателями кликов
Ползунки приводят к низким показателям. Люди просто не взаимодействуют с ними. Университет Нотр-Дама провел исследование своего сайта, чтобы определить эффективность слайдера на домашней странице. Оказалось, что всего 1% нажимал на кнопки на слайдере. А сайт посетили более 3 млн. человек.
Основная причина, по которой слайдеры приводят к низким показателям кликов, связана с эффектом «баннерной слепоты», о котором упоминалось ранее. Люди не обращают внимания на слайдеры, а если они быстро меняются, это может заставить людей чувствовать себя «перегруженными» и пропустить эту часть страницы.
Люди не обращают внимания на слайдеры, а если они быстро меняются, это может заставить людей чувствовать себя «перегруженными» и пропустить эту часть страницы.
Минус № 4: Медленная загрузка и мобильная оптимизация
Скорость сайта — ключевой элемент приятного пользовательского опыта для ваших посетителей в 2019 году. Исследование, проведенное Akamai, показало, что около половины веб-пользователей ожидают, что сайт загрузится через две секунды или меньше. Скорость сайта стала настолько важной, что даже Google учитывает её в алгоритме поиска. Слайдеры приводят к медленной загрузке, потому что они содержат несколько «тяжёлых» изображений или видео. Они загружаются одновременно и требуют запуска дополнительного javascript. Всё это быстро утяжеляет вашу пропускную способность.
Помимо медленной загрузки многие слайдеры не оптимизированы для мобильных устройств. Изображения слайдера могут выглядеть хорошо на рабочем столе, но для мобильных это сделать сложнее.
Минус № 5: Переизбыток информации давит на посетителей
Существует популярное высказывание: «Если вы сосредоточены на слишком многих вещах, вы не сосредоточены ни на чем». Это актуально, когда дело доходит до каруселей. Давайте разберем типичный опыт пользователя со слайдером. Посетитель приходит на ваш сайт. Он видит сообщения на слайде: «В компании N мы стремимся к…». Затем: «У нас 20-летний опыт работы…». И информации очень много и она постоянно появляется снова. Это может быть немного подавляюще.
Это актуально, когда дело доходит до каруселей. Давайте разберем типичный опыт пользователя со слайдером. Посетитель приходит на ваш сайт. Он видит сообщения на слайде: «В компании N мы стремимся к…». Затем: «У нас 20-летний опыт работы…». И информации очень много и она постоянно появляется снова. Это может быть немного подавляюще.
Часто ползунки движутся так быстро, что люди не могут полностью прочитать содержимое, не говоря уже о том, чтобы переварить и принять меры. Обычно это приводит пользователей в замешательство относительно того, какими должны быть их дальнейшие действия. Если первоначальное чувство, которое пользователь испытывает на вашем сайте — это путаница, то доверие практически исключается. Во многих случаях этого достаточно, чтобы пользователи покинули ваш сайт и нашли другое решение.
Причина № 6: Ползунки забирают контроль у пользователя
Современный покупатель хочет контролировать свой собственный опыт просмотра и покупки. Ваш сайт должен давать возможность пользователям самим решать, по каким ссылкам им нажимать, и с какой скоростью читать. Слайдеры не дают такой возможности. Некоторые перемещаются слишком быстро, а у некоторых слишком маленькие значки навигации.
Слайдеры не дают такой возможности. Некоторые перемещаются слишком быстро, а у некоторых слишком маленькие значки навигации.
Как видите, у слайдера много недостатков. Однако тысячи компаний всё ещё используют этот метод, а значит он оправдан. Главное — избегать особенностей, которые мы описали выше. И ваша конверсия не пострадает.
По мотивам статьи: ImPact
веб-сайтов-слайдеров — 20+ лучших идей веб-дизайна слайдеров 2022
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Сайты-слайдеры не подходят? Попробуйте что-нибудь еще:
Веб-сайты с иконками
Баннерные сайты
Макет сайтов
Обновленные веб-сайты
Пользовательские веб-сайты
Космические сайты
Концептуальные сайты
Темные сайты
Сайты интернет-магазинов
Сайты недвижимости
Веб-сайты фотографии
Образовательные сайты
Бизнес-сайты
Сайты чатов
Адаптивные веб-сайты
Как создать дизайн своего сайта-слайдера
Если вам нужен потрясающий сайт-слайдер, который будет выделяться среди конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает сайт-слайдер хорошим?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
Слайдеры и карусели хороши или плохи в веб-дизайне?
Слайдеры, или, как я люблю их называть, интерактивные города-призраки, распространены на веб-сайтах, особенно на WordPress, потому что их очень легко добавить. Но если они такие современные и распространенные, они должны быть хорошими, верно?
Но если они такие современные и распространенные, они должны быть хорошими, верно?
Ну, чтобы перейти к сути, ползунки — это дерьмо, и вам не следует их использовать по многим причинам.
Но, во-первых, почему люди их используют? Чем они хороши?
Почему слайдеры хороши в веб-дизайне
Я придумал две инкапсулирующие причины, по которым люди захотят использовать слайдер:
Первая инкапсулирующая причина, по которой люди захотят использовать слайдеры и карусели на своем веб-сайте: они либо не знают о недостатках пользовательского опыта, либо придерживаются убеждения, что пользовательский интерфейс важнее, чем UX, или, другими словами, неопытные люди размещают слайдеры на своем веб-сайте, потому что они выглядят на довольно , что, безусловно, может быть, если все сделано правильно.
Я думаю, что еще одна причина, по которой люди используют слайдеры, заключается в том, что людям страшно прокручивать страницу, поэтому они помещают содержимое своего веб-сайта в слайдер, чтобы занимать меньше места.
Что, конечно, иронично, потому что ползунки в основном работают на прокрутке, которую вы пытаетесь уменьшить.
Я думаю, что эти 2 причины заключают в себе большинство причин, по которым кто-то захочет использовать слайдер.
Например, чья-то причина использования ползунка (согласно beaconfire-red.com/) [0] может заключаться в том, чтобы «продвигать важный контент и объявления» — ну, это просто попытка сэкономить место.
Или «Демонстрируйте убедительные визуальные эффекты, связанные с миссией» и «Создайте индивидуальность или эстетику для сайта» — это попытка сделать ваш сайт красивее.
Почему слайдеры плохи в веб-дизайне
Сначала давайте поговорим о теории о том, почему слайдеры плохи, а затем изучим статистику слайдеров, которая доказывает, что они плохо влияют на веб-дизайн.
Какими бы красивыми они ни были, слайдеры больше вредят веб-сайту, чем помогают ему. И я с огромным удовольствием расскажу вам, почему. Не знаю, сможете ли вы сказать, но я чертовски ненавижу ползунки.
Первая причина, по которой ползунки плохи, заключается в том, что вы не можете рассчитывать на то, что кто-то будет пролистывать или взаимодействовать с вашим ползунком, люди просто этого не делают (мы вернемся к этому позже).
Вы должны помнить, что время драгоценно, когда люди находятся на сайте. Посетители быстро уходят с веб-сайтов [1], они обычно просматривают текст, а не читают его целиком [2], и первые 10 секунд имеют решающее значение для того, собираются ли они остаться на сайте [3].
Итак, когда вы помещаете свой контент в слайдер — это барьер для входа. Это вы усложняете и отнимаете больше времени у пользователя, чтобы получить доступ к содержимому вашего веб-сайта.
Следующая причина заключается в том, что слайдеры — это отродье сатаны, это то, что у людей часто бывает так называемая «баннерная слепота», особенно слайдеры изображений.
С баннерной слепотой, потому что люди настолько привыкли видеть рекламу и большие баннеры на веб-сайтах, что пользователи игнорируют их и пролистывают их. Поэтому, если ваш слайдер выглядит примерно как баннер, есть большая вероятность, что люди бессознательно пролистывают его.
Далее, ползунки часто лишают пользователей контроля. Люди не только используют слайдеры, чтобы сделать свои веб-сайты хуже, но и делают это дальше, делая их автозапусками.
Проблема с автозапуском ползунков в том, что они очень раздражают. Если бы веб-дизайн существовал в 15 веке, слайдеры с автоматическим воспроизведением были бы восьмым смертным грехом, как и текст с выравниванием по центру.
Пользователи должны иметь полный контроль над сайтом. Ничто не должно двигаться или меняться. Веб-сайты — это не слайд-шоу, поэтому перестаньте относиться к ним как к таковым.
Еще одна причина, по которой ползунки хуже пылесосов, заключается в том, что они замедляют работу веб-сайтов, особенно веб-сайтов WordPress. На веб-сайтах WordPress очень легко добавлять слайдеры одним нажатием кнопки с помощью плагинов.
На веб-сайтах WordPress очень легко добавлять слайдеры одним нажатием кнопки с помощью плагинов.
2 плагина, в частности, Slider Revolution и Smart Slider 3 сильно влияют на скорость вашего веб-сайта:
- Я провел тест на веб-сайте WordPress и провел аудит скорости Google до и после и не активирована революция ползунка. После активации Slider Revolution оценка аудита подскочила на 10 баллов, а индекс скорости увеличился на 1,7 секунды.
- При активации интеллектуального ползунка это не имело никакого влияния, но когда вы поместили ползунок на страницу, это повлияло на оценку аудита на 20 на мобильных устройствах и на 3 на настольных компьютерах и увеличило индекс скорости на 1,4 секунды.
Итак, это 2 хорошие и 4 плохие причины для слайдера, но какие данные стоят за этим?
Данные о ползунках
У меня есть 7 исследований, подтверждающих, насколько на самом деле неэффективны ползунки. Я расскажу о 3 из них, но все 7 будут упомянуты [7].
Первое исследование было проведено Эриком Раньоном в Университете Нотр-Дам. Этот тест должен был измерить распределение кликов по разным слайдам в слайдере. Он показал, что на первый слайд приходится подавляющее большинство кликов и конверсий. Он рассмотрел 5 сайтов; на первом сайте было 84% кликов со слайдом 1, а на других слайдах — около 4% кликов. Другие 4 его сайта показали, что 48%-62% от общего числа кликов в слайдерах были с первого слайда, а остальные клики равномерно распределялись между остальными другими слайдами. [4]
Второе исследование было проведено Conversionista, шведской фирмой, занимающейся оптимизацией коэффициента конверсии. Этот тест должен был измерить разницу в количестве кликов для карусели изображений и статического изображения. Они провели тестирование тепловой карты, в котором использовалась технология отслеживания взгляда, а также измерялись клики для каждого типа ползунка. Результаты показали, что пользователи «казалось, избегали слайдера и не нажимали на него», что, скорее всего, было связано с баннерной слепотой. Он также показал, что на статическое изображение нажимали в 40% случаев, а на ползунок изображения — только в 2% случаев. [5]
Он также показал, что на статическое изображение нажимали в 40% случаев, а на ползунок изображения — только в 2% случаев. [5]
Последнее исследование, о котором я упомяну, было проведено Блэром Кеном, менеджером по оптимизации Adobe. Его исследование должно было показать разницу в конверсиях между наличием ползунка и его отсутствием. Он обнаружил, что когда он убрал ползунок, который был размещен над сгибом, это привело к увеличению продаж на 23%. [6]
Так что же все это значит?
Это означает 3 вещи:
- Когда дело доходит до ползунков, первый слайд всегда будет лучше остальных. Другие слайды обычно имеют примерно равный CTR.
- Статические изображения всегда лучше слайдеров. А ползунки иногда воспринимаются как баннеры, что может привести к баннерной слепоте.
- Даже наличие ползунка на вашем веб-сайте в верхней части сгиба снижает количество конверсий и продаж. Хотя вы можете предсказать тот же эффект, если разместить его где-нибудь еще на сайте.

Как сделать слайдер более эффективным
Но есть и хорошие новости! Я могу шаг за шагом показать вам, как сделать слайдер более эффективным:
- Во-первых, вы должны убедиться, что он не воспроизводится автоматически. Потому что автовоспроизведение лишает пользователя контроля, и это очень расстраивает.
- Затем удалите все слайды, кроме первого. Нет смысла иметь больше одного, потому что люди не будут смотреть на них.
- Затем вам нужно удалить стрелки навигации, у нас есть только один слайд, поэтому они нам не понадобятся.
- Наконец, просто удалите навигационные маркеры.
В заключение, ползунки не должны использоваться. Единственный раз, когда их следует использовать, — это изображения продуктов на странице продукта. Кроме этого, слайдеры по статистике не взаимодействуют. Немногие люди заботятся о том, чтобы тратить время на просмотр вашей красивой презентации PowerPoint.