Виждет Слайдер | Примеры использования виджета Слайдер [2023]
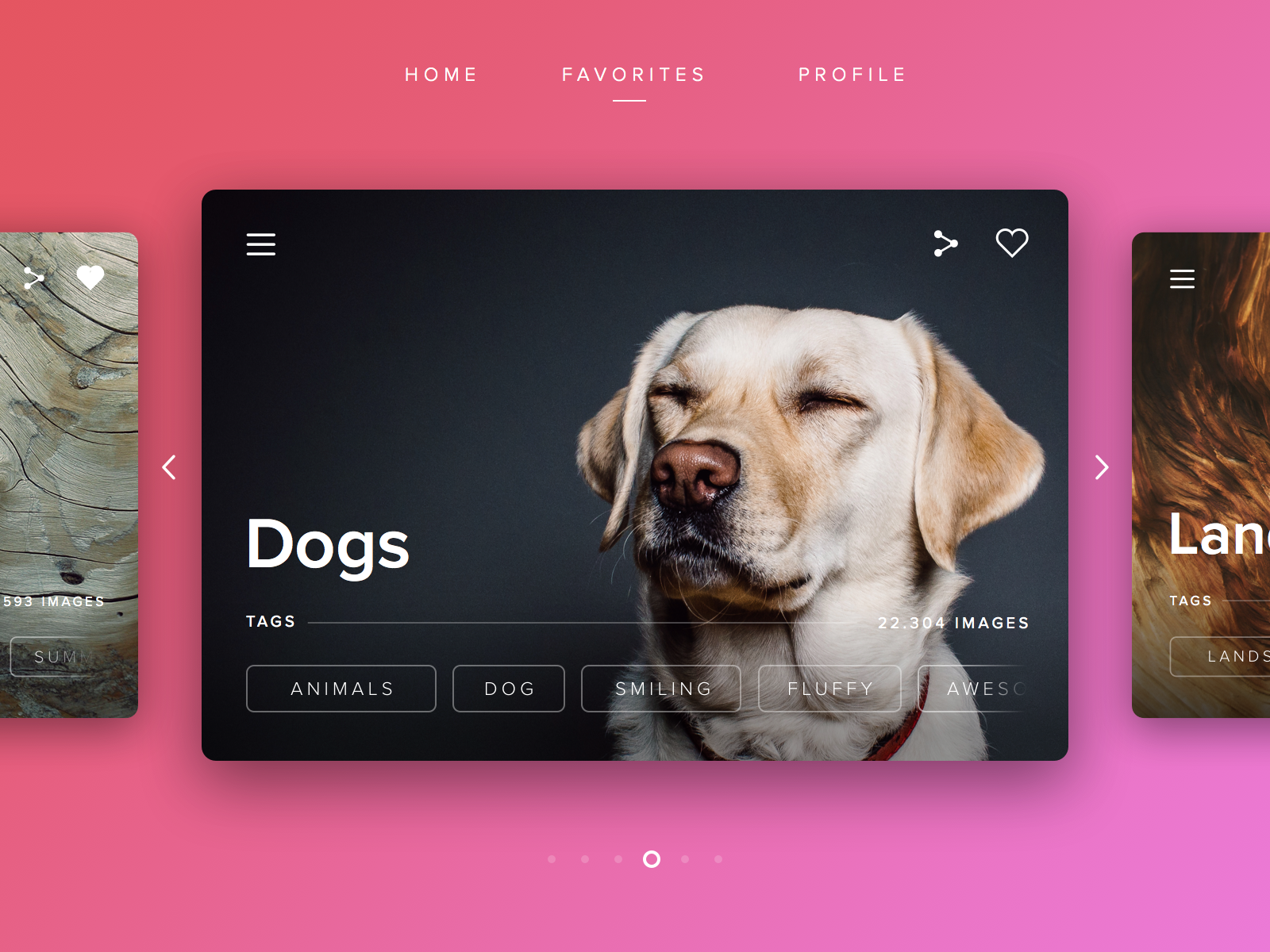
Посмотрите, как работает фото слайдер на реальных примерах. Оцените его возможности для своего сайта, какими бы ни были задачи.
Пример 1: Articles
Слайдер — нетривиальный способ вывести на сайте ваши статьи, или анонсировать свежий выпуск журнала или газеты, привлекая внимания яркими заголовками. Стильный фон слайдов с эффектом зума создает яркий и живой внешний вид. Все текстовые элементы имеют разный размер шрифта, например, цитата значительно крупнее подзаголовка. Это создает структурность и позволяет слайдам смотреться более сложно и динамично
Пример 2: Fitness
Если вы хотите продемонстрировать первоклассный интерьер своего заведения, крупным планом показать все детали своих товаров или убедить пользователей в безупречном качестве своих услуг, нет ничего лучше, чем фотографии. Просто загрузите в слайдер нужные фото и включите опцию автопрокрутки, чтобы слайды сменялись автоматически. Ни один посетитель сайта не уйдет, не досмотрев до конца!
Ни один посетитель сайта не уйдет, не досмотрев до конца!
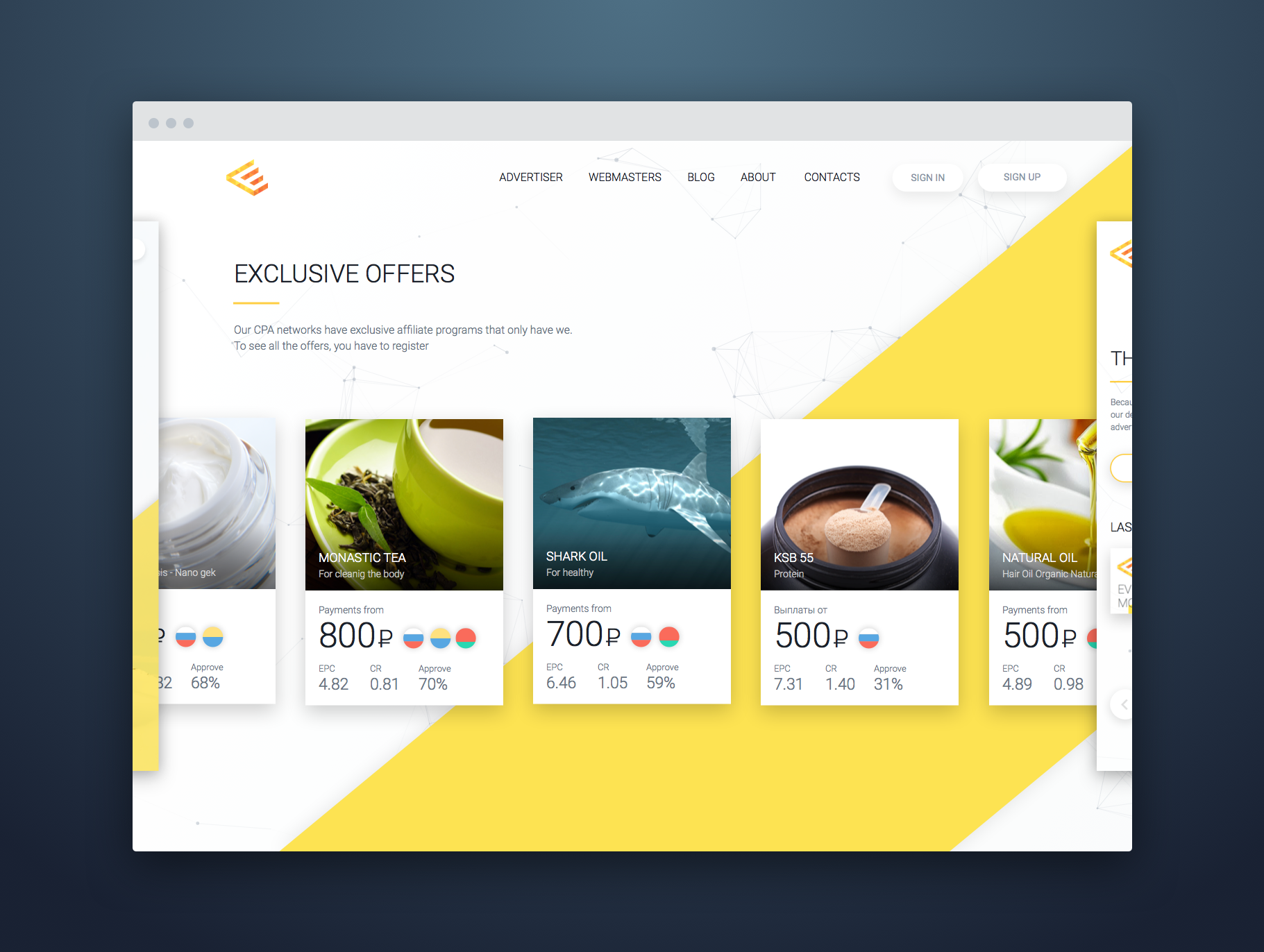
Пример 3: On-line food
Слайдер — лучший способ показать на сайте серию баннеров, будь то реклама нового товара или специальное предложение. Просто загрузите баннеры в слайдер и выберите вариант навигации для ваших пользователей: перелистывание мышью или один из элементов навигации, которые включают, помимо стандартных, миниатюры страниц. Это позволяет подогреть любопытство, чтобы посетители посмотрели все слайды. Такой слайдер — отличный способ привлечь новые продажи.
Пример 4: Fashion
Что может быстрее привести пользователя на страницу покупки, чем CTA кнопка? Привлеките внимание посетителей к своим распродажам и скидкам с помощью слайдера. Для этого вам нужно выбрать стильную картинку и добавить заманчивый текст, который пробудит интерес. Все остальное сделает за вас активная кнопка. Просто добавьте ссылку на нужную страницу, и схема привлечения новых продаж готова!
Пример 5: Products
Продемонстрируйте свои товары максимально заманчиво для потенциальных покупателей. Через фотографии крупным планом вы с легкостью покажете все преимущества ваших предложений, а текст поможет рассказать о них. Виджет включает несколько вариантов расположения текста и картинки, и вы сможете выбрать самый подходящий. Эффект параллакса на изображении добавит динамизма и привлечет внимание.
Через фотографии крупным планом вы с легкостью покажете все преимущества ваших предложений, а текст поможет рассказать о них. Виджет включает несколько вариантов расположения текста и картинки, и вы сможете выбрать самый подходящий. Эффект параллакса на изображении добавит динамизма и привлечет внимание.
Пример 6: Dishes
Ваши кулинарные шедевры будут выглядеть так привлекательно, что перед ними не сможет устоять ни один посетитель! Вы можете разместить все фотографии на одном тематическим фоне, чтобы смена слайдов была похожа на смену блюд. Легко посмотреть все меню, перелистывая слайды при помощи стрелок или перетаскиванием. Каждый посетитель сайта найдет блюдо по своему вкусу!
Пример 7: Booking
Создайте по-истине грандиозный слайдер, который заполнить весь контент блок. Это возможно благодаря функции автоматического подбора ширины. Изображение оверлей накладывается на контент сайта и концентрирует внимание на содержании слайдера. Например, это прекрасно работает, если вы хотите показать текст отзыва от клиента и используете фото в качестве оверлея. Элементы навигации можно разместить как внутри слайдера, так и за его пределами.
Элементы навигации можно разместить как внутри слайдера, так и за его пределами.
Пример 8: Seasonal sale
Хотите сообщить пользователям о распродаже в Черную пятницу, Рождество или есть другой маркетинговый повод? Наши готовые шаблоны помогут сделать это быстро и эффектно. Вам только нужно добавить несколько строк текста — и баннер готов! А кнопка CTA значительно сократит путь от просмотра до покупки. Слайдер отлично адаптируется к любым разрешениям экрана. Вы можете сами проверить это в настройках, выберите тип устройства, и интерфейс виджета адаптируется к его параметрам.
Пример 9: Video
Думаете, что слайдер — не лучшее место для видео? Тогда посмотрите на этот пример, который идеально сочетает в себе видео, текстовый элемент и кнопку. Пользователь может сразу же перейти на страницу покупки билета, если трейлер его заинтересует. С помощью слайдера вы можете также создать пошаговую видео инструкцию или показать серию тематических роликов. Посмотреть, что дальше, помогут миниатюры, которые также служат элементами навигации по слайдам.
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
Cлайдер до и после для вашего сайта
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать виджет До и После?
Докажите экспертный уровень. Увеличьте продажи.
Повысьте уровень продаж
Поделитесь впечатляющим качеством вашего сервиса или товаров — пользователи не пройдут мимо и захотят сделать заказ именно у вас
Видимый результат по доступной цене
Докажите наглядно, что ваше предложение самое выгодное среди конкурентов
Удивляйте и привлекайте новых клиентов
Пусть пользователи сами захотят поделиться увиденным, ведь ваши работы ошеломляют
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый виджет слайдера для фото До и После бесплатно.
Создать виджет
В чем уникальность Elfsight Слайдер До/После?
CONTENT
Самый наглядный способ доказать экспертный уровень
Визуализируйте преимущества ваших продуктов или услуг. Покажите работы “до и после” и убедите аудиторию, что вы лучший в своей сфере. Создайте портфолио, загружайте неограниченное количество изображений, используйте индивидуальный дизайн и настройки функционала. Этот виджет уже с момента установки повысит конверсию и увеличит уровень продаж.
LAYOUTS
Разнообразие опций для лучшей интеграции
Какие бы пропорции слайдера вам не потребовались, настроить виджет проще простого! Выберите горизонтальный или вертикальный показ во вкладке Раскладка и установите конкретные пропорции для вашей контентной зоны.
FULLSCREEN
Полноэкранный режим — детали и иммерсивность
Теперь пользователи с легкостью могут рассмотреть детали и оценить ваш экспертный уровень. Полноэкранный режим наглядно показывает преимущества работы с вами и приковывает еще больше внимания к вашим работам.
DESIGN
Индивидуальный дизайн за несколько секунд
Создайте виджет, который подойдет именно вам. Мы продумали все до мелочей — вы без труда сможете настроить направление слайдера, выбрать вид и положение разделителя, сменить или перекрасить любые элементы виджета. Уникальный дизайн для вашего слайдера “до и после” всего за несколько минут.
Примеры использования
Посмотрите реальные примеры использования Слайдер До и После, чтобы раскрыть его потенциал для вашего сайта.
Активное демо
Откройте для себя все функции виджета Фото До и После в интерактивном демо. Бесплатно, без регистрации, без программирования.
Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Часто задаваемые вопросы
Что такое слайдер сравнения?
Это виджет, который можно использовать, чтобы продемонстрировать изменения, благодаря вашим продуктам или услугам. Вы можете загрузить две фотографии и они появятся с разделителем, который можно перемещать, чтобы пользователи могли увидеть разницу.
Как можно получить установочный код виджета?
Вы можете получить код прямо после того, как разработаете ваше приложение, используя бесплатный конфигуратор или непосредственно из Elfsight дэшборда.
Как можно добавить Слайдер До и После на мою страницу?
Чтобы вставить наше приложение, следуйте этой памятке или обратитесь к профессиональной службе поддержки.
- Добавьте фото, выберите направление движения ползунка, напечатайте текст.
- Кликните ”Сохранить изменения”.
- Установите код в нужное место на странице или в разметке.

Приложение подходит для конструктора сайта, который я использую?
На 100%. Elfsight виджеты соответствуют большинству наиболее популярных CMS и конструкторов сайтов. Найдите свою платформу в списке: Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Какой самый лучший способ использовать виджет сравнения на сайте?
Один из наиболее удачных способ — показать все эффектные изменения фотографий после ретуши с помощью слайдера фото До и После.
Сколько слайдов я могу создать с помощью виджета?
Нет никаких ограничений в отношении количества слайдов — вы можете создать столько слайдов, сколько вам нужно, чтобы показать вашу работу в процессе.
Могу ли я регулировать размер фото после публикации плагина?
Если вы хотите внести изменения в плагин или прикрепить исходники, вы можете сделать это прямо через админку. Внесите все изменения, нажмите «Сохранить», и они будут автоматически применены к вашему виджету на сайте. Если не сработало, обратитесь в службу поддержки.
Внесите все изменения, нажмите «Сохранить», и они будут автоматически применены к вашему виджету на сайте. Если не сработало, обратитесь в службу поддержки.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Лучший способ добавить Инстаграм фото на сайт
Покажите, что ваша компания заслуживает доверия с помощью Google отзывов
Покажите впечатляющие результаты ваших работ в сравнении
Как создать изображения слайдера для веб-сайта за 5 минут
Peter Martinez обновлено 23.03.2023 14:48:53
Слайдеры изображений для веб-сайтов — это хорошо организованные и креативные способы привлечь внимание зрителя. Они популярны для перевода хорошо с людьми всех возрастов. На этом примечании, это замечательный маркетинговый инструмент, который также хорошо работает с точки зрения поисковой оптимизации (SEO). Следовательно, некоторые веб-разработчики не думают пропускать этот волшебный элемент дизайна в своем проекте. И сегодня мы собираемся показать вам, как вы можете добавить эти бесплатные слайдеры изображений для веб-сайта за 5 минут.
Они популярны для перевода хорошо с людьми всех возрастов. На этом примечании, это замечательный маркетинговый инструмент, который также хорошо работает с точки зрения поисковой оптимизации (SEO). Следовательно, некоторые веб-разработчики не думают пропускать этот волшебный элемент дизайна в своем проекте. И сегодня мы собираемся показать вам, как вы можете добавить эти бесплатные слайдеры изображений для веб-сайта за 5 минут.
Лучший инструмент для создания изображений слайдера для веб-сайта в 2021 году
Давайте сразу перейдем к деталям. Если вам нужно сделать что-то быстро, не теряя в качестве, вам нужны лучшие инструменты. Мы рекомендуем вам использовать Wondershare Mockitt. Это онлайн-инструмент для создания прототипов, который позволит вам улучшить UI/UX вашего веб-сайта.
Попробуйте бесплатно
Возможности Mockitt, которые вы должны использовать для своего следующего проекта
- Простота в использовании — Бесспорно проста в использовании для дизайнеров с любым уровнем опыта.
 Он имеет удобный интерфейс перетаскивания на холст проекта.
Он имеет удобный интерфейс перетаскивания на холст проекта. - Богатая библиотека Elements — Библиотека дизайна, поставляемая с инструментом, содержит несколько значков, виджетов, кнопок и стилей. Так что какой бы дизайн вы ни выбрали, есть что-то, что вы можете использовать. Эта библиотека также обновляется собственным сообществом пользователей, поэтому у вас всегда будет что-то, что можно использовать в соответствии с последними тенденциями.
- Встроенный виджет «Карусель» — С помощью встроенного виджета для каруселей вы можете создавать HD-слайдеры для веб-сайтов. Он поставляется с несколькими настройками для установки ориентации, продолжительности, цвета указателя и многого другого.
- Удобное совместное использование кода — Вы можете использовать режим HandOff, чтобы поделиться своим шедевром дизайна с клиентами / командой разработчиков.
- Анимации и другие интеграции — С помощью Mockitt можно легко связать анимацию с элементами дизайна.
 Доступно несколько вариантов интеграции, поэтому вам не нужно загружать какие-либо дополнительные плагины из Интернета.
Доступно несколько вариантов интеграции, поэтому вам не нужно загружать какие-либо дополнительные плагины из Интернета.
Как создать слайдер-карусель изображений для веб-сайта: 6 простых шагов
Вот небольшое руководство по слайдеру изображений для веб-сайта электронной коммерции с помощью Mockitt.
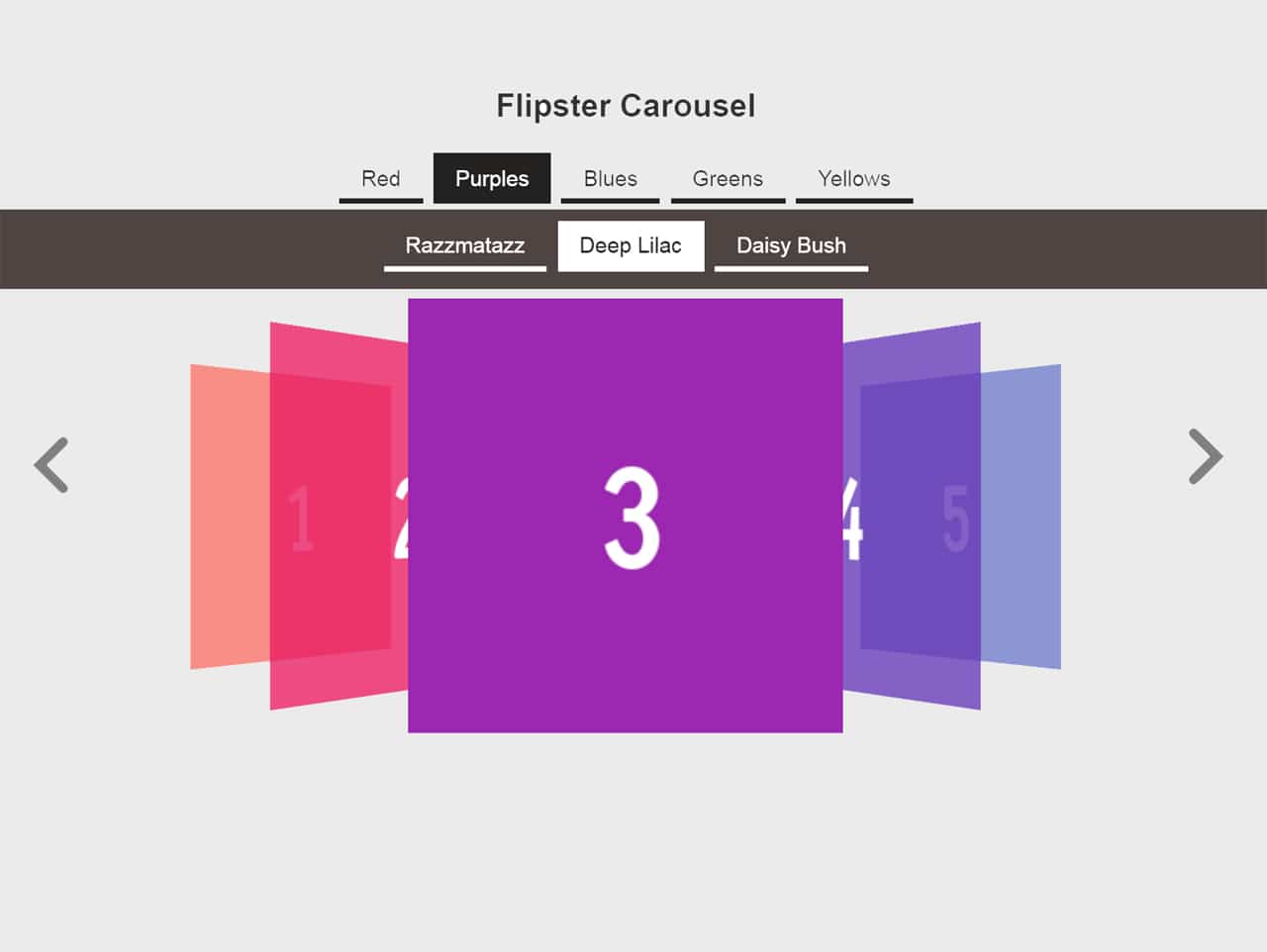
Шаг 1. Используйте виджет карусели
С виджетом карусели вы можете сразу приступить к работе. Предполагая, что вы открыли холст на экране, куда вам нужно добавить карусельные изображения. Вам нужно нажать на него, как показано на изображении ниже. Он также доступен по названию встроенных «базовых» компонентов.
Шаг 2. Добавьте карусель сейчас
Mockitt автоматически укажет один из режимов: «локальная загрузка» или «библиотека материалов». Далее все, что вам нужно сделать, это выполнить действие перетаскивания на экран. И карусельная рамка будет добавлена.
Шаг 3. Установите ориентацию прокрутки
Пользователи Mockitt могут выбрать «горизонтальную» или «вертикальную» ориентацию прокрутки. Вам будет автоматически указано, что выбрано по умолчанию, когда на него указывают. Вы можете поочередно выбрать вручную по своему усмотрению предпочитаемый вами режим.
Вам будет автоматически указано, что выбрано по умолчанию, когда на него указывают. Вы можете поочередно выбрать вручную по своему усмотрению предпочитаемый вами режим.
Шаг 4. Выберите длительность чередования
Если вы выбрали более двух изображений/видео в карусели, вы можете выбрать длительность чередования. Эти длительности представляют собой временные окна, в которых изображение меняется одно за другим. На миниатюре вы найдете небольшой значок молнии. Отсюда, как пользователь, вы можете настроить его, чтобы щелкнуть карусель, чтобы перейти на другие страницы или в другие состояния.
Шаг 5. Настройка цветовых индикаторов
Вы можете пропустить этот шаг, так как некоторые цветовые индикаторы устанавливаются автоматически. Это цветные указатели, которые видны конечному пользователю при взаимодействии с каруселью/ползунком изображений на вашем веб-сайте.
Шаг 6. Передача группе разработчиков или команде клиента
Когда слайдер веб-изображения будет готов, вы можете использовать режим «Передача» для обмена. Эта ссылка также генерирует код в форматах файлов CSS. Как показано на изображении ниже, вы найдете значок в виде скобки. Нажав на нее, вы можете легко создать ссылку для обмена.
Эта ссылка также генерирует код в форматах файлов CSS. Как показано на изображении ниже, вы найдете значок в виде скобки. Нажав на нее, вы можете легко создать ссылку для обмена.
И все! Вот как легко создать изображения слайдера для веб-сайта за шесть простых шагов. Давайте теперь рассмотрим некоторые преимущества использования слайдеров для веб-сайтов.
Попробуйте бесплатно
Советы: преимущества использования слайдеров для веб-сайтов, о которых вы раньше не знали может стратегически выровнять изображения слайдера с значимым контекстом. Это может быть предложение скидок или демонстрация новинок.
Совет № 2. Используйте его в качестве рекламного инструмента
Говоря о демонстрации новинок, вы можете использовать его как мощный лид-магнит. Он мгновенно привлекает потенциальных клиентов, давая им возможность заглянуть в ваш сервис.
Совет № 3: Мгновенная информация на целевых страницах
Поскольку слайдеры изображений обычно сжимают много информации в крошечных местах, они дают вашей потенциальной аудитории мгновенный взгляд на ваши предложения и так далее.
Совет № 4: Слайдеры изображений ориентированы на пользователя и естественным образом направляют его на страницы продаж
Поскольку слайдеры изображений имеют минимальный контекст, они отдают контроль конечному пользователю. Они могут получить обзор предлагаемых услуг/скидок и решить, что им нужно. Много раз они напрямую нажимают и переходят на вашу целевую страницу. Это правильный маркетинг!
Заключение: краткий обзор бесплатного слайдера изображений для веб-сайта
Используя веб-слайдер изображений, вы можете продемонстрировать предложения своего веб-сайта в аккуратном формате. В двух словах, это автоматически прокручиваемые изображения/медиа-баннеры, выделяющие пространство на вашем веб-сайте.
Они минимальны и часто вовлекают пользователей невообразимым образом. Их используют гиганты индустрии, такие как Amazon, Airbnb и многие другие. От создания интересных анимаций до HD-слайдеров для веб-сайтов, Mockitt — обязательный инструмент в вашем наборе инструментов! Вы можете присоединиться к поддерживающему сообществу миллионов довольных дизайнеров прямо сейчас. Попробуйте Mockitt бесплатно уже сегодня!
Попробуйте бесплатно
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Peter Martinez
Статьи по Теме
Посмотреть все ресурсы
Что такое итеративный дизайн и почему вы должны его использовать?
Что такое совместный дизайн в реальном времени?
Как быстро получить одобрение вашей работы?
Что такое процесс разработки продукта и разработки нового продукта
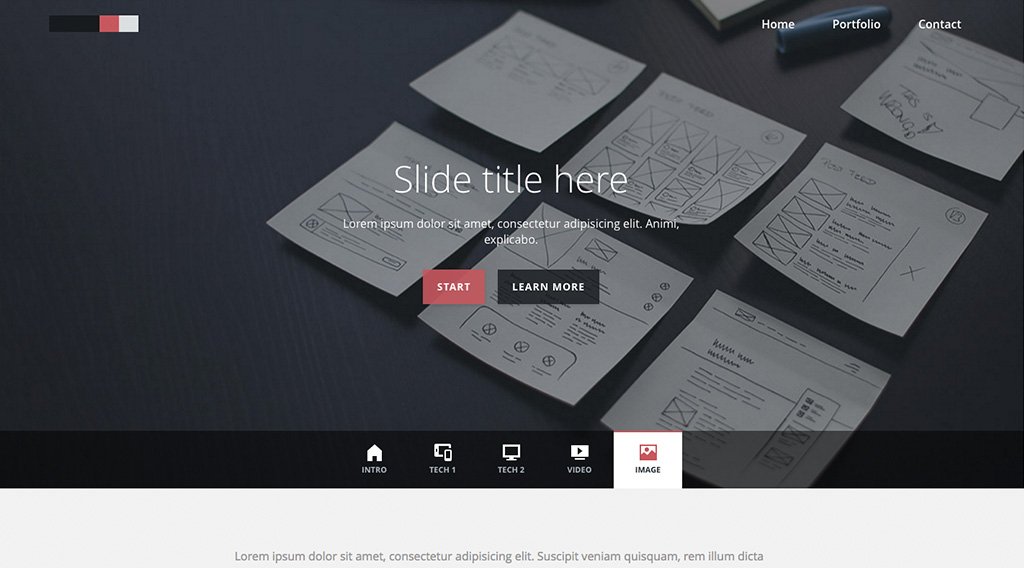
Слайдеры на главной странице: передовой опыт и альтернативы
Хотите использовать слайдер на главной странице? Мы объясняем, когда вы можете это сделать, и предлагаем некоторые альтернативы, когда вы, вероятно, не должны этого делать.
Обзор
Ранее мы рассмотрели плюсы и минусы использования ползунков и каруселей на главной странице.
Однако, несмотря на все проблемы, связанные с ползунками, вы все еще можете быть заинтересованы в использовании ползунка или иметь клиента, который настаивает на его наличии.
В этой статье мы обсудим, какие сценарии действительно подходят для использования ползунков, и предложим альтернативы для ползунков в интересах лучшего взаимодействия с пользователем.
Опрос GTmetrix показывает, что большинству пользователей не нравятся ползунки на главной странице
Прежде чем мы углубимся в особенности того, где вы можете использовать ползунки, вот несколько реальных мнений о них.
Мы опросили пользователей различных социальных сетей (Facebook, Twitter, LinkedIn) о том, используют ли они слайдеры на главной странице.
В частности, мы попросили их высказать свое мнение об общей эффективности наличия слайдеров на их веб-сайте с учетом их влияния на производительность страницы, пользовательский интерфейс и взаимодействие с пользователем.
Вот что мы нашли:
Большинство пользователей, опрошенных в различных социальных сетях, указали, что им не нравятся ползунки на главной странице.
Понятно, что большинство людей против ползунков на главной странице .
Все сводится к тому, что разработчики не любят их использовать как по соображениям производительности, так и по причинам дизайна/функциональности. Часто слайдеры и карусели существуют только на многих домашних страницах, потому что клиента хотят их.
Пользователи в основном не любят ползунки по тем же причинам, что и мы.
Даже когда пользователи не говорили Нет , мнения разделились между Да и Это зависит от .
Суть на меньше, чем четверть опрошенных нами пользователей заявили, что им абсолютно нравится использовать слайдеры на главной странице их веб-сайта.
Вам может быть интересно, стоит ли вообще использовать слайдеры и карусели на вашем сайте?
В зависимости от того, кого вы спросите, вы получите разные мнения — многие (например, WP Rocket) категорически против ползунков, в то время как некоторые все еще считают их хорошей идеей, и, конечно же, другие скажут вам, что это действительно зависит от вариант использования.
Слайдеры не совсем бесполезны
Да, слайдеры не являются важным фокусом вашего веб-сайта, и мы считаем, что лучше использовать альтернативы в интересах производительности и лучшего взаимодействия.
При этом вам может по-прежнему использовать ползунки в определенных ситуациях (в основном внизу страницы), например:
1) Фотогалереи
Если вы ведете веб-сайт с фотографиями или продаете что-то, что в значительной степени зависит от визуальных эффектов, слайдеры и карусели — отличный способ продемонстрировать это.
Мы по-прежнему рекомендуем не размещать ползунки вверху сгиба в интересах производительности (и быстрой LCP).
Разместив ползунок «ниже сгиба» и не делая его фокусом вашего веб-сайта, вы можете повысить производительность своей страницы, поскольку браузер не пытается сначала загрузить ползунок, позволяя другому важному содержимому загружаться быстрее.
Вы также можете лениво загружать изображения слайдера ниже сгиба для дополнительного бонуса производительности. Что бы вы ни делали, всегда следите за тем, чтобы ваши изображения имели правильный размер для целевых устройств и оптимально сжимались для файлов меньшего размера.
Также желательно, чтобы вы не использовали автоматические слайдеры и вместо этого позволяли пользователям вручную прокручивать ваши фотографии по следующим причинам:
- Снижение производительности — для автоматизации вращающихся каруселей требуется больше JavaScript.
- Разочарование пользователя .
 Автоматические ползунки могут как отвлекать, так и расстраивать посетителей по следующим причинам:
Автоматические ползунки могут как отвлекать, так и расстраивать посетителей по следующим причинам:- Отсутствие контроля – слайды могут двигаться слишком быстро или рывками (что также снижает доступность для некоторых посетителей).
- Непонятная структура навигации — ползунок может использовать стрелки, точки или свайпы (на мобильных устройствах) для перехода к следующему слайду.
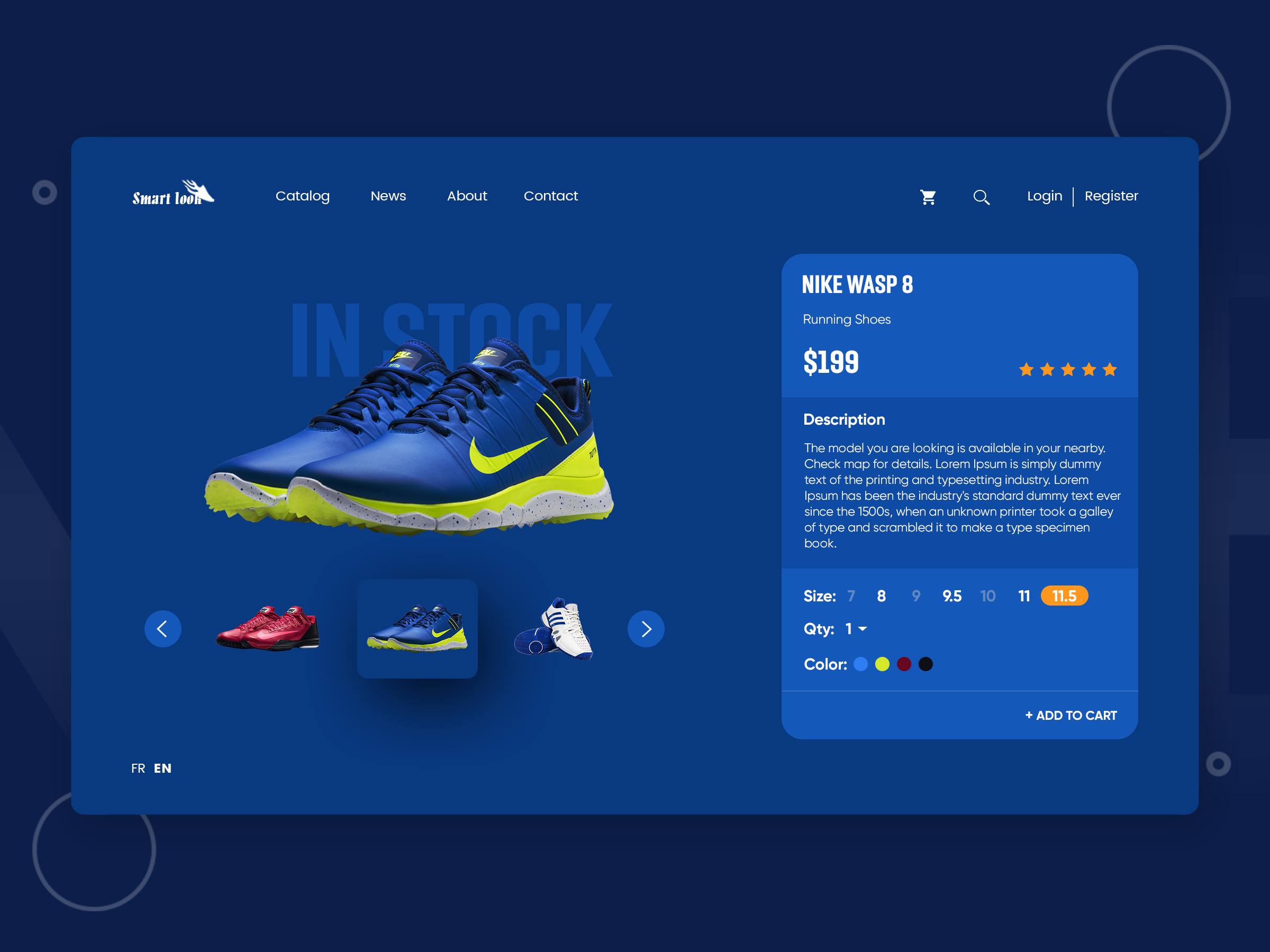
2) Рекомендуемые товары/категории
Слайдеры могут быть полезны, когда вы работаете конкретно с продуктами, особенно когда вы хотите показать рекомендуемые продукты или категории.
Например, веб-сайты, посвященные моде или ювелирным изделиям (или ювелирным изделиям , если хотите), особенно хороши для слайдеров из-за визуальной природы товаров.
Целенаправленный слайдер может помочь вашим посетителям продемонстрировать, как выглядят ваши продукты и доступный выбор, подготовив почву для дальнейшего взаимодействия.
3) Логотипы клиентов или отзывы
Слайдеры могут хорошо подходить для отображения логотипов клиентов, партнеров или компаний, с которыми вы работаете. Отзывы — еще один отличный вариант использования слайдеров и каруселей, особенно если слайдер расположен ниже по странице.
Таким образом, вы не отвлекаете внимание посетителей от того, что представляет собой ваш веб-сайт (и ваша страница загружается быстрее). На самом деле, отзывы — отличный способ продемонстрировать социальное доказательство вашего продукта/услуги, а слайдеры — хороший способ привлечь к ним внимание.
Я все еще хочу (или мой клиент настаивает) на слайдере на главной странице
Часто бывает так, что ваш клиент настаивает на использовании слайдера (или вы тайно хотите) на главной странице, несмотря на все недостатки связанные со слайдерами.
В этом сценарии вы можете предпринять следующие действия, чтобы уменьшить проблемы с производительностью и взаимодействием:
1) Keep it Light
Убедитесь, что вы используете легкий ползунок, чтобы свести к минимуму негативное влияние на производительность вашего сайта.
Чем проще слайдер, чем легче изображения, тем меньше производительность попадает на ваш сайт.
Вот несколько моментов, на которые следует обратить внимание:
- Не настраивайте ползунок на автоматическое переключение между слайдами — предоставьте вашим посетителям полный контроль над навигацией ползунка.
- Выбирайте ползунки, на которые легко ориентироваться, чтобы вашим посетителям не приходилось тратить время на то, чтобы понять, как перейти к следующему слайду.
- Используйте простые переходы и избегайте причудливых сложных и/или некомпозитных анимаций, чтобы ваш сайт хорошо реагировал на действия пользователя.
- Убедитесь, что ваш ползунок реагирует (т. е. масштабируется в соответствии с размером экрана устройства), а ваши изображения оптимизированы для вашего целевого устройства. Подробнее об этом ниже.
2) Минимальное количество слайдов
Если вы должны использовать слайдер, чтобы рассказать историю своего веб-сайта, убедитесь, что ваши сообщения последовательны — один из способов сделать это — ограничить слайдер максимум 2 или 3 слайдами.
Минимизируйте количество слайдов, чтобы ваши сообщения были последовательными и посетители не слишком отвлекались.
Этого должно быть достаточно, чтобы передать ценностное предложение вашего сайта, и большинство посетителей все равно не прокручивают первые несколько слайдов.
Другой хорошей практикой является разработка слайдера таким образом, чтобы каждый слайд переходил в следующий, чтобы ваши посетители были заинтересованы.
3) Используйте адаптивные слайдеры
Адаптивные ползунки автоматически масштабируются в соответствии с шириной устройства вашего посетителя. Это гарантирует, что слайдер не нарушит макет вашего сайта и его можно будет использовать на нескольких устройствах.
Убедитесь, что выбраны ползунки, которые позволяют отображать HTML-текст поверх изображений (например, слои , и/или другие элементы, связанные с текстом). Это делает ваш текст выделенным и разборчивым на небольших экранах, в отличие от уменьшения текста, когда изображения с текстом уменьшаются для небольших экранов.
Это делает ваш текст выделенным и разборчивым на небольших экранах, в отличие от уменьшения текста, когда изображения с текстом уменьшаются для небольших экранов.
Существует также дополнительное преимущество SEO, поскольку выделяемый текст может быть просканирован поисковыми системами, что может повысить рейтинг вашего сайта в поисковых системах.
Альтернативы слайдерам
Поговорив о том, где допустимо использование слайдеров и как их лучше реализовать, давайте рассмотрим альтернативы слайдерам, которые могут быть лучше для вашего сайта , как с точки зрения производительности страницы, так и вовлеченности/конверсии.
Это может включать любое из следующего:
1) Одно главное изображение
Одно главное изображение с четким, целеустремленным сообщением широко считается одним из лучших приемов дизайна для веб-сайтов с максимальной конверсией. Это также связано с ключевым критерием Google для их алгоритма ранжирования в поисковых системах — релевантность контента .
Замена ползунка главным изображением часто является лучшей альтернативой для повышения производительности и вовлеченности.
По сути, посетители приходят на ваш сайт по какой-то причине, будь то покупка продукта или решение конкретной проблемы.
Поскольку основное изображение обычно занимает большую часть верхней части страницы на главной странице, вы можете использовать его для передачи своего ценностного предложения, тем самым определяя причину, по которой пользователь посетил ваш веб-сайт.
Одно главное изображение загружается быстрее и может устранить двусмысленные сообщения, чтобы ваши посетители быстрее видели контент и могли быстро понять, о чем ваш веб-сайт.
2) Целевой призыв к действию (CTA)
Это связано с отображением одного основного изображения вместо использования слайдера/карусели. Сильный целевой CTA для определенного продукта или услуги или контактная ссылка могут сразу сказать посетителям, что делать, когда они посещают ваш сайт.
Сильные целевые призывы к действию также являются отличной альтернативой слайдерам, как с точки зрения производительности, так и вовлеченности.
Благодаря удалению догадок посетителям не нужно изучать весь ваш сайт, чтобы понять, о чем ваш сайт и что нужно делать дальше.
Основное изображение в сочетании с призывом к действию лучше для производительности, четко передает сообщение вашего сайта, а также показало, что оно намного лучше для конверсий.
3) Панель поиска
Если на вашем веб-сайте представлено множество товаров или услуг, то ваши посетители могут извлечь больше пользы из легкодоступной панели поиска (например, «Найти свой продукт») вместо ползунка.
Панели поиска могут лучше ползунков помогать посетителям легко находить товары, услуги и информацию на вашем сайте.
Несмотря на то, что посетители могут просматривать ваш веб-сайт, чтобы изучить различные предлагаемые продукты/услуги (именно поэтому некоторые в первую очередь используют ползунки), панель поиска может помочь посетителям легко найти то, что они ищут.
4) Видеоконтент/Сообщения
Чтобы было ясно, мы не имеем в виду полноэкранные фоновые видео с природными пейзажами или гламурные снимки ваших продуктов. Мы имеем в виду видеоконтент с сообщением или историей , которая предоставляет информацию, чтобы заставить их взаимодействовать с вами.
Известно, что такие видео очень хорошо конвертируются, потому что « …люди предпочитают смотреть, а не читать. ”
Видеоконтент более привлекателен, чем слайдеры, и доказал свою высокую конверсию.
В отличие от слайдеров, видеоролики обычно сосредоточены на одной истории — ответе на вопрос о том, почему вы посетили веб-сайт и что он может предложить, будь то продукт, услуга или информация по определенной теме.
Видеоролики могут работать как отличный инструмент онлайн-маркетинга, поскольку их можно персонализировать и настраивать для конкретных пользователей.
Прочтите здесь несколько отличных советов по видео на главной странице.
Имейте в виду, что большие неоптимизированные видео могут повлиять на производительность вашей страницы, поэтому рассмотрите возможность использования некоторых стратегий, ориентированных на производительность, таких как использование изображения-заполнителя и загрузка видео только тогда, когда пользователь нажимает на него (иначе Ленивая загрузка сторонних ресурсов с фасадами ).
Резюме
Слайдеры и карусели вызывают большие споры в Интернете. Наш недавний опрос подтверждает то, о чем мы всегда подозревали: клиенты любят их, а большинство разработчиков ненавидят.
Они нравятся клиентам, потому что их относительно легко добавить, каждый может получить место на главной странице, и они предлагают множество анимаций, переходов и специальных эффектов.
Однако разработчики сильно не любят их из-за их многочисленных недостатков в производительности и UX, а также из-за того, что они не очень хороши для вовлечения пользователей, конверсий и/или SEO.
