Простой онлайн-конструктор сайтов и макетов страниц
Категория: Сайтостроение, Опубликовано: 2017-03-24
Автор: Юлия Гусарь
Приветствую вас, дорогие друзья!
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
- Онлайн-конструктор сайтов и макетов страниц
- Редактирование макета страницы
- Добавление новых секций
- Настройки секций страницы
- Добавление новых страниц на сайт
- Сохранение страницы сайта и загрузка на хостинг
- Видеоинструкция
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг.
Онлайн-конструктор сайтов и макетов страниц
Сервис называется imcreator.com.
- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
- 2.Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.
- 3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.
- 4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.
- 5.
 После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»
После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT» - 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку «Start editing»
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Редактирование макета страницы
- 1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт «Настройки»
- 2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.
- 3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо «Edit title» для того, что бы исправить написанный текст, либо «Add logo» для того, что бы добавить логотип. Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек.

- 4.При нажатии на кнопку «Добавить логотип» у вас появиться значок, на месте которого может располагать логотип. Для того, что бы загрузить сюда свое изображение, кликаем по этому значку, выбираем здесь «Значок загрузки», и далее загружаем то изображение, которое вам нужно.
- 5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.
- 6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.
- 7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.

- 8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.
- 9.Так же здесь вы можете изменить тип секции. Это может быть
- 10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.
- 11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек
- 12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.
- 13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку «More» и задать свой цвет при помощи палитры.

- 14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.
- 15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Добавление новых секций
- 1.Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями
И далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.
- 2.После выбора макета секции вам предлагается применить её стили ко всему сайту, если вам это не нужно, то нажимаем на кнопку «Нет, натуральная»
- 3.После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.

Я думаю, что принцип работы с этим сервисом вам понятен.
Настройки секций страницы
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.
В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения.
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.
А так же, есть вкладка «Pro» с дополнительными настройками.
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.
Добавление новых страниц на сайт
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.
При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.
Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
- 1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».

- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
- 3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save».
- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.
Для этого переходим по этой ссылке:
И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».
- 2.
 В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть. - 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция
На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Успехов вам и вашим проектам!
До встречи в следующих статьях!
С уважением Юлия Гусарь
Программы для создания макета сайта и лучшие онлайн-сервисы
Макет сайта — это начало начал перед созданием крутого веб-ресурса. Делается он в первую очередь для того, чтобы перед созданием самого проекта заранее посмотреть, как он будет выглядеть:
просмотреть дизайн;
разобрать структуру;
проработать элементы интерфейса;
проконтролировать взаимосвязь между компонентами сайта, в том числе формами и страницами и др.
Создание макета сайта способно отразить все элементы будущего веб-ресурса с большой точностью и реалистичностью, что в дальнейшем поможет в разработке самого ресурса.
Создание макета сайта: программы
Макет сайта — это, как отдельный мольберт для художника — всегда можно что-то добавить, прорисовать и поэкспериментировать.
Инструменты для создания макета сайта бывают разные: онлайн-ресурсы (как платные, так и бесплатные) и программы, которые устанавливаются на компьютер.
Онлайн-ресурсы для создания макета сайта:
Wireframe.cc. Очень простой в использовании сервис. Позволяет легко создать макет сайта. Условно бесплатный. В бесплатной версии можно создавать только одностраничный сайт.
InnVision App. Очень функциональный инструмент, на котором можно создавать прототипы не только сайтов, но и мобильных или веб-приложений.
Прототипы получаются максимально интерактивными, что дает возможность отправлять макеты сразу на верстку без дополнительных доработок. Помимо основного функционала, сервис имеет различные дополнительные инструменты, например: контроль версий, совместная работа, создание больших проектов и др.
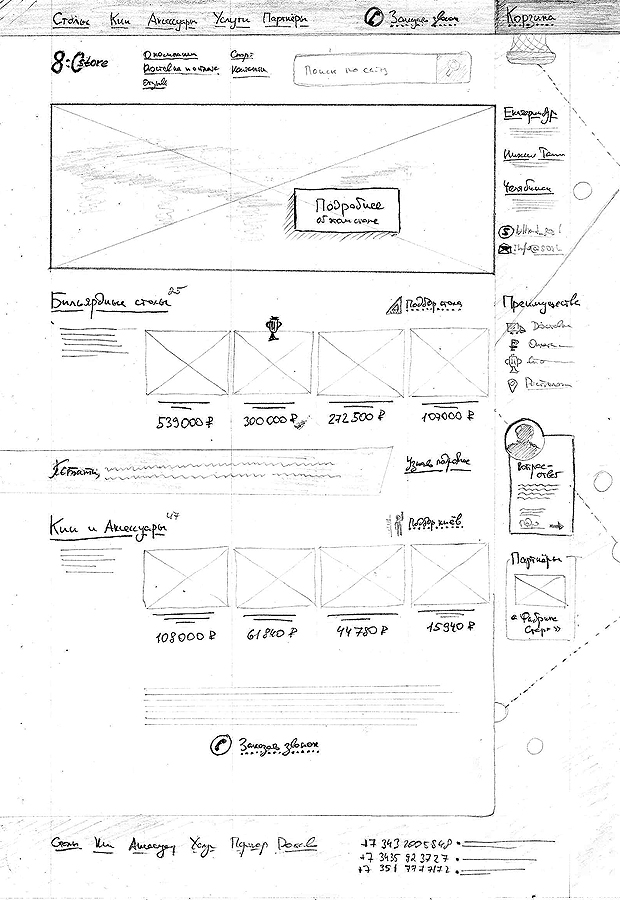
NinjaMock. Этот сервис привлекает своим стилем создания макетов сайта. Отрисовка макетов происходит строго в «бумажном» стиле, что напоминает обычные бумажные наброски, которые очень легко и просто воспринимаются и также легко и просто создаются.
Mogus.com. Это очень прогрессивный онлайн-сервис, на котором создание макета сайта покажется приятным увлечением. Этот сервис обладает набором инструментов, который удовлетворит любого специалиста. Можно нескромно сказать, что здесь есть все, что нужно, чтобы создать макет сайта, даже множество уже готовых элементов, которые можно сложить как в конструкторе.
Octopus.do. Онлайн-ресурс, который работает очень быстро и приятно. Это достаточно «свежий» инструмент, выпущенный в 2019 году.
Программы для создания макета сайта:
Balsamiq. Несложная программа, которая очень даже функциональна. Работает на MacOS или Windows и имеет интеграцию с Google Docs. Создает макеты и карты сайтов. Есть бесплатный 30-тидневный период для теста возможностей программы.
PowerMockup. Отлично подойдет тем, кто знаком с PowerPoint, так как PowerMockup — это дополнительный набор инструментов для PowerPoint. Имеет множество «плюшек» для создания макета сайта, плюс, имеет отличную интеграцию с другими инструментами «Офиса».
Axure. Достаточно сложный инструмент, но он уже рассчитан на профессиональное использование. Данная программа имеет очень разнообразные инструменты, которые дают возможность создавать сложные интерактивные проекты.
При желании, в программе можно создать полноценный сайт, так как сама программа поддерживает работу с файлами HTML, CSS, JavaScript. У программы есть бесплатный тестовый период.
Principle. Функциональная, легкая, не требующая интернета программа, которая имеет все инструменты, для того чтобы создание макета сайта для вас было максимально комфортным.
Fluid. Программа рассчитана для создания макетов мобильных приложений, при этом отлично справляется и с созданием макета сайта. Легкая, простая и со множеством уже готовых элементов. Готовый проект можно конвертировать в PDF и HTML.
Заключение
Макет сайта — это то, с чего начинается создание любого веб-ресурса, поэтому к выбору инструмента для макетирования сайта нужно подойти с ответственностью. На самом деле, выбор сделать трудно, так как инструментов, чтобы создать макет сайта, тьма тьмущая и есть, из чего выбирать.
Но будьте готовы к тому, что большинство достойных инструментов будут платными с бесплатным периодом для ознакомления. Плата за подобные инструменты для макетирования варьируется в широком диапазоне, начиная от 4-5$ в месяц и заканчивая несколькими сотнями долларов.
Схожие статьи
Ошибка построения модели и контроллера в моем проекте веб-сайта
Установка Apache Ubuntu: поднимаем веб-сервер на своем компьютере
Регулярное выражение с атрибутами шорткодов WordPress
Нейронная сеть Google: что нового и какие возможности у сети Гугла?
Конструктор веб-сайтов — Создайте веб-сайт бесплатно
Простота лежит в основе нашего онлайн-конструктора веб-сайтов. Создавайте функциональные веб-сайты и целевые страницы без навыков программирования прямо в браузере.
Начните бесплатно прямо сейчас
Настройте потрясающие шаблоны с помощью нашего конструктора веб-сайтов
Просто выберите понравившийся дизайн и начните настройку онлайн
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
0002 Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Предварительный просмотр
Предварительный просмотр
Просмотреть ещеПредварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Просмотреть ещеПредварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Просмотреть ещеПредварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Просмотреть ещеПредварительный просмотр
Предварительный просмотр
Предварительный просмотр
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Preview
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Просмотреть ещеПредварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Preview
Предварительный просмотр Предварительный Предварительный Предварительный Предварительный Предварительный Предварительный Предварительный Предварительный Предварительный Предварительный.
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
Предварительный просмотр
. доступные варианты ценообразования
Бесплатно
- Неограниченное количество бесплатных веб-сайтов на поддомене Renderforest
- 500 МБ хранилища
Создать
Веб-сайт премиум-класса
Получите адаптивный профессиональный веб-сайт, который повысит вашу узнаваемость благодаря первоклассным дизайнерским решениям.
ежемесячно
Годовой
- 5 ГБ. -в-одном
- Доступ ко всем продуктам Renderforest
- Up to 3 Premium websites
- Custom domain
- High-quality logos
- High-quality mockups
- Premium graphic designs
Starting from ₺ 199 / monthly
See more
Join millions of users чтобы сэкономить время и добиться успеха!
Создание веб-сайтов для любых целей
К какой бы отрасли ни относился ваш бизнес, в нашем бесплатном конструкторе веб-сайтов есть шаблоны, идеально соответствующие вашим потребностям.
 Выберите категорию, которая соответствует вашей цели, и изучите обширное разнообразие тематических шаблонов
Выберите категорию, которая соответствует вашей цели, и изучите обширное разнообразие тематических шаблоновБизнес
Найдите шаблоны, связанные с маркетингом, образованием, недвижимостью, строительством, программным обеспечением, продуктами питания, туризмом и многим другим. Независимо от конкретной отрасли, ваш веб-сайт является наиболее полной платформой, представляющей ваш бизнес. Здесь клиенты могут узнать все о вашей компании, ее миссии, продуктах или услугах, которые вы предлагаете. Тщательно созданный веб-сайт — это ценный актив, который продвигает ваших клиентов по воронке продаж и помогает вам приобретать и поддерживать сильную клиентскую базу. Создайте функциональный веб-сайт с помощью Конструктора веб-сайтов Renderforest и полностью реализуйте потенциал своего бизнеса.
Начать создавать
Стиль жизни
Рекламируйте свой оздоровительный центр, медицинскую клинику, тренажерный зал, салон красоты или модный бренд с помощью современного веб-сайта.
 С легкостью покажите свои продукты или услуги и перечислите уникальные преимущества вашего бренда. Доверьтесь нашему конструктору веб-сайтов, который предоставит вам эффективную онлайн-платформу. Привлекайте новых клиентов и помогайте большему количеству людей оставаться здоровыми и привлекательными.
С легкостью покажите свои продукты или услуги и перечислите уникальные преимущества вашего бренда. Доверьтесь нашему конструктору веб-сайтов, который предоставит вам эффективную онлайн-платформу. Привлекайте новых клиентов и помогайте большему количеству людей оставаться здоровыми и привлекательными.Начать создавать
Личный
Независимо от того, являетесь ли вы артистом, сольным музыкантом, ди-джеем или предпринимателем, личный веб-сайт может помочь вам продвигать свои услуги и создать свой общественный имидж. Покажите свои лучшие работы вместе с онлайн-портфолио, включите резюме с упоминанием вашего опыта работы и перечислите виды услуг, которые вы предлагаете. Наши шаблоны позволят вам создать веб-сайт, отвечающий всем этим требованиям.
Начните создавать
Мероприятие
Привлеките больше аудитории к предстоящему событию с помощью креативного веб-сайта. Отправляйте онлайн-приглашения своим гостям, информируйте их обо всех обновлениях или дайте им возможность считать дни в волнении с помощью целевой страницы обратного отсчета.
 Найдите идеальный шаблон для приглашения на свадьбу, бизнес-конференцию, музыкальный фестиваль или любое другое мероприятие.
Найдите идеальный шаблон для приглашения на свадьбу, бизнес-конференцию, музыкальный фестиваль или любое другое мероприятие.Начните создавать
Некоммерческая организация
Присутствие в Интернете может иметь решающее значение, особенно при сборе денег на благотворительность. Создайте веб-сайт для своей некоммерческой организации и обратитесь к большему количеству людей со всего мира. Сформулируйте видение вашей компании, перечислите проекты, которые вы успешно завершили, и призовите своих посетителей к действию убедительным сообщением. Используйте один из наших бесплатных шаблонов веб-сайтов, чтобы достичь и превзойти свои цели по сбору средств.
Начать творить
Искусство
Вы художник, музыкант, фотограф или графический дизайнер? Тогда наличие веб-сайта портфолио является обязательным для вас. Демонстрация ваших работ может очень помочь вам в привлечении новых клиентов, заключении выгодных сделок и продвижении по карьерной лестнице.
 Персональный веб-сайт сообщает клиентам, что вы серьезно относитесь к своей работе и профессиональны в своем деле. Наши изысканно оформленные шаблоны помогут вам представить свои работы в наиболее привлекательном свете.
Персональный веб-сайт сообщает клиентам, что вы серьезно относитесь к своей работе и профессиональны в своем деле. Наши изысканно оформленные шаблоны помогут вам представить свои работы в наиболее привлекательном свете.Начать создание
Почему Renderforest предлагает бесплатный конструктор сайтов?
Хотите знать, что делает наш конструктор сайтов уникальным? Вот несколько причин, по которым вам стоит создать свой веб-сайт с помощью Renderforest!
Растущая библиотека шаблонов
Найдите идеальный шаблон в нашем постоянно расширяющемся каталоге. Каждый шаблон представляет собой полностью разработанный веб-сайт или целевую страницу, подходящую для определенного бизнеса или отрасли.
Интуитивно понятный редактор
Простой процесс редактирования, обеспечивающий простоту и удобство работы. Создайте профессиональный веб-сайт без суеты.
Конструктор целевых страниц
Для создания хорошо спроектированного и работающего веб-сайта не требуются технические навыки.
 Все функции нашего редактора просты и понятны даже новичкам.
Все функции нашего редактора просты и понятны даже новичкам.Готовое содержимое
Каждый шаблон имеет собственное редактируемое содержимое. Вы можете оставить все как есть, изменить или вдохновиться и придумать уникальный контент для своего сайта.
SEO-ориентированный
Дизайн всех наших веб-сайтов оптимизирован для SEO, что делает их идеально подходящими для использования в бизнесе. Предоставляются дополнительные инструменты SEO, которые помогут вам еще больше улучшить рейтинг в поисковых системах.
Создавайте на мобильных устройствах
Создавайте и редактируйте свой веб-сайт на ходу с помощью нашего адаптивного редактора. Сохраняйте все свои изменения без особых усилий при переключении устройств и продолжайте с того места, на котором остановились.
Готовые блоки
Воспользуйтесь нашим конструктором сайтов, чтобы создать собственный сайт с редактируемыми блоками; переставьте элементы и создайте дизайн, в котором сочетаются функциональность и эстетика.

Доступен бесплатный план
Создайте бесплатный веб-сайт и опубликуйте его на поддомене Renderforest бесплатно.
Создайте свой сайт сейчас
Как создать сайт?
Начните бесплатно сейчас
Как создать идеальный макет веб-сайта? › Design Powers
Когда посетитель заходит на ваш сайт, ему требуется меньше секунды, чтобы составить мнение о вас, вашей компании и о том, готовы ли они отдать вам свои деньги.
Если им не нравится внешний вид вашего веб-сайта, есть вероятность, что они перейдут в руки вашего конкурента.
Выбор цвета и привлекательные изображения, безусловно, способствуют общей привлекательности вашего веб-сайта, но наличие потрясающего произведения искусства на вашем веб-сайте ничего не будет значить, если ваши посетители не смогут найти то, что ищут.
Когда дело доходит до успеха веб-сайта, очень важен хороший макет. Это может быть не сексуально, это может быть не весело, но макет вашего сайта играет самую важную роль, когда дело доходит до предоставления вашим посетителям удобного опыта.

Преимущества хорошего макета веб-сайта
Прежде чем мы приступим к разработке идеального макета веб-сайта, мы должны обсудить, зачем вам вообще нужен хороший макет веб-сайта.
В 2019 году в Интернете насчитывалось более 1,94 миллиарда веб-сайтов.
Из них в настоящее время активны только 400 миллионов.
Интернет-мир перенасыщен (к тому времени, когда вы закончите читать этот блог, будет запущено еще несколько тысяч веб-сайтов, чтобы добавить к этой статистике!)
Какое отношение это имеет к макету вашего сайта? точно? Все . Вашим потенциальным клиентам не придется соглашаться на компанию с посредственным веб-сайтом, который даже не загружается на их телефоне.
Людям нужен быстрый и легкий доступ к информации, которую они ищут.
Веб-дизайн — это взаимодействие с пользователем, и огромная часть создания положительного пользовательского опыта на вашем веб-сайте заключается в предоставлении им того, что они хотят, и тогда, когда они этого хотят.

Если вы пытаетесь продать свою книгу по саморазвитию в Интернете, не заставляйте посетителей вашего сайта пролистывать четыре страницы запутанного рекламного текста, прежде чем они смогут нажать волшебную кнопку «Купить сейчас». Сделайте так, чтобы люди могли легко и быстро подписаться на ваши услуги, купить ваши продукты или назначить встречу.
Ваш веб-сайт нужен для быстрого и эффективного решения проблем посетителей.
Взамен посетители вознаградят вас за решение их проблем, став платными клиентами. Если на вашем сайте легко ориентироваться, они с большей вероятностью сделают покупку или подпишутся на ваше предложение.
Эффективные макеты веб-сайтов:
Простой — Не нужно ничего сложного. Ваш веб-сайт может выглядеть великолепно, но в первую очередь он должен функционировать (а над этим работает команда дизайнеров!)
Предсказуемый — Не заставляйте людей работать за то, что они ищут.
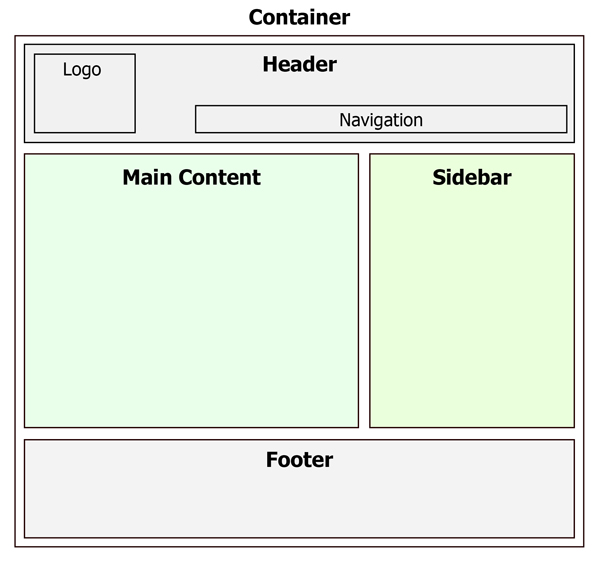
 Вообще говоря, веб-сайты имеют логотип в левом верхнем углу навигации, меню справа, изображение заголовка под ним с простым текстом, объясняющим, что вы делаете и как это решит проблемы посетителей вашего сайта.
Вообще говоря, веб-сайты имеют логотип в левом верхнем углу навигации, меню справа, изображение заголовка под ним с простым текстом, объясняющим, что вы делаете и как это решит проблемы посетителей вашего сайта.Интуитивно понятный . У вас есть одна услуга, которая популярнее других? Разместите ссылку на эту страницу на главной странице, в начале и в центре. Вы знаете своих клиентов лучше, чем кто-либо — так дайте им то, что они хотят!
Мы знаем, что вы думаете, предсказуемый макет совсем не кажется забавным. Вам нужно что-то уникальное, креативное и вызывающее радость у ваших посетителей каждый раз, когда они нажимают на вашу страницу.
Как бы замечательно это ни звучало, это может не дать вам того, чего вы хотите.
Самые эффективные и удобные для клиентов веб-сайты всегда практически не содержат беспорядка.
Пустое пространство не страшно — используйте его с пользой! Это делает ваш сайт более легким для чтения и более приятным для глаз.

Основные темы отличного макета веб-сайта:
Целеустремленность — Отличные макеты веб-сайтов ясны и быстро доводятся до сути. Он показывает посетителю, куда идти и что делать с заметными CTA (призывами к действию).
Создан для скиммеров — Люди не воспринимают много информации и склонны пролистывать страницы текста. Не загромождайте свой сайт большими блоками текста. Делайте заголовки крупными и удобным для чтения шрифтом.
Удобство для мобильных устройств . Лучшие веб-сайты обслуживают пользователей на любых устройствах. Убедитесь, что ваш сайт корректно работает на мобильных устройствах, планшетах и компьютерах, чтобы все ваши посетители были довольны.
Вот как можно добиться идеального макета веб-сайта за четыре простых шага
Шаг 1. Поставьте цели
Веб-сайт — это не столько набор страниц, сколько воронка, по которой посетитель платежеспособный клиент.

Прежде чем вы сможете даже подумать о макете своего сайта, вы должны подумать о своих посетителях. По-настоящему войти в их шкуру.
Что они ищут?
Какое им дело?
Что им нравится? Что они ненавидят?
Что не дает им спать по ночам?
На кого они равняются?
Какую проблему вы решаете для них? Как это делает их жизнь лучше?
Почему они предпочли вас вашим ближайшим конкурентам?
Прежде чем вы начнете направлять своих потенциальных клиентов к конечной цели, вам нужно знать, что это за конечная цель (и почему их это должно волновать).
Шаг 2: Планируйте свой контент
Как только вы поймете, что нужно вашим посетителям и как вы можете им это дать, вы можете начать планировать свой контент.
Золотое правило веб-сайтов: ваш сайт не для вас.
Ваш веб-сайт не предназначен для того, чтобы хвастаться всеми своими достижениями.

Это ваш круглосуточный продавец, который должен общаться напрямую с вашими клиентами. Решите их проблемы, покажите им, какой хорошей станет жизнь, когда эти проблемы будут решены.
Как они решают эти проблемы? Они нанимают вас. Они покупают вашу продукцию. Они записываются на консультацию. Вы поняли идею.
Ваш контент — это то, что будет сообщать вам об этом.
Спросите себя, какую информацию ищет ваш идеальный клиент и как лучше всего донести ее до него.
Контент имеет решающее значение, и он станет основой макета вашего веб-сайта. Помните о пути клиента.
Когда посетитель попадает на ваш сайт, он должен получить то, что ему нужно, за минимальное количество шагов. Нет смысла иметь красиво оформленный веб-сайт, если ваши клиенты не могут найти то, что ищут.
Сохраняйте карту сайта (иерархию страниц вашего веб-сайта) максимально простой. Это не должно быть охотой за сокровищами, чтобы найти контент, который они хотят, поэтому важно наметить свой контент до выбора макета сайта и реализации дизайна.

Шаг 3: Карты сайта и каркасы — ваши друзья
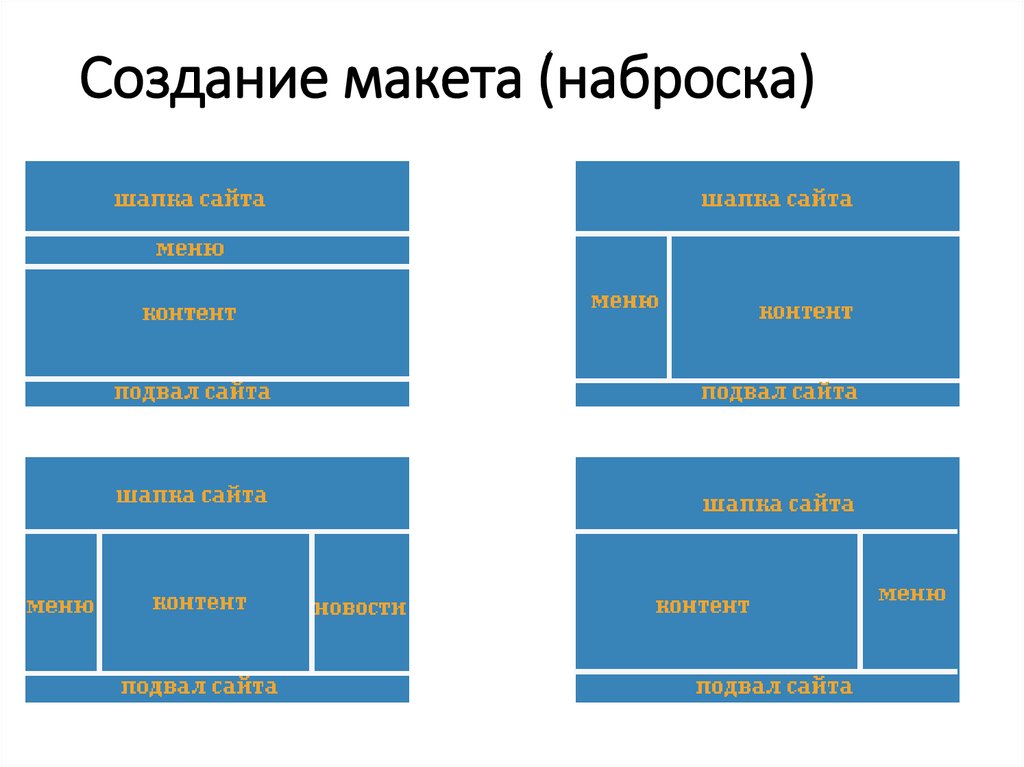
Прежде чем зацикливаться на том, как ваш сайт должен выглядеть с точки зрения дизайна, решите, как вы хотите, чтобы ваш макет выглядел, набросав его на бумаге или используя программное обеспечение для создания каркасов. Решите, какие страницы у вас будут и где будет размещаться контент на каждой странице.
Карты сайта и вайрфреймы значительно сэкономят вам время на этапах написания текстов и дизайна вашего веб-сайта.
Шаг 4: Сохраняйте работоспособность
Итак, вы выяснили, что и где будет сказано на вашем веб-сайте, но теперь вам нужно выяснить, как все это будет сочетаться друг с другом.
Что касается функциональности и дизайна веб-сайта в целом, лучше меньше, да лучше.
Если вы продаете через Интернет, ограничьте процесс оформления заказа одной страницей. Старайтесь, чтобы детали, которые вы просите клиентов заполнить, были как можно меньше и существеннее. Ничто так не отпугивает покупателя, как необходимость заполнить историю своей жизни перед оплатой.

У вас есть онлайн-планировщик? Интегрируйте его с вашим сайтом для удобства пользователей.
Вы не хотите перегружать своих посетителей — будьте проще, будьте проще. Одна из причин, по которой мы рекомендуем Squarespace для малого бизнеса, заключается в том, что платформа имеет все функции, необходимые малому бизнесу, в одном месте.
Загрузите шаблон веб-сайта нашей домашней страницы
Загрузите наше руководство по созданию эффективного макета домашней страницы, который повысит вовлеченность и продажи.
Нравится этот шаблон? Загрузите больше бесплатных материалов для своего бизнеса!
В макет веб-сайта входит так много , что трудно втиснуть все это в один пост в блоге! Ваша аудитория, ваши цели и ваша ниша будут диктовать, как ваш сайт должен функционировать и как он должен выглядеть.
Если вы считаете, что ваш веб-сайт не работает должным образом, мы создали Power Plan, чтобы помочь начинающим предпринимателям и расширяющимся малым предприятиям точно определить, что нужно их бизнесу, и создать действенный план для начала работы.