Создание макета сайта: этапы, правила, инструменты
В статье рассказывается:
- Что такое макет сайта и зачем он нужен
- Этапы создания макета сайта
- Инструкция по созданию макета сайта в Фотошоп
- Создание макета сайта в конструкторе
- Общие правила разработки макета сайта
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса. Без этой работы сайт получится сырым, кривым, серым, никому не интересным, и вряд ли его можно будет легко затащить в топ поисковой выдачи.
Для разработки макета используются различные приложения, онлайн-сервисы, графические редакторы (например, тот же Photoshop). Не важно, где и каким способом вы создаете шаблон, грубый набросок сайта, важно соблюдать общие правила и не допускать ошибок.
Что такое макет сайта и зачем он нужен
Работа над запуском нового веб-ресурса начинается с создания его прототипа в графическом редакторе. Внешне он выглядит как готовый сайт: в нем есть блоки текста и изображений, фоновые картинки и все остальные элементы. Вот только нажатие на кнопки не приведет к ожидаемому результату, ведь макет сайта – это всего лишь его визуальный образ.
Как архитектор представляет на конкурс проект здания в виде его модели из пластика, так веб-дизайнер показывает заказчику, как будет выглядеть новый ресурс в Интернете, представляя макет сайта.
Одобренный вариант попадает к верстальщику и программисту, которые наполняют его функциональным содержанием, необходимым для достижения поставленных целей. В зависимости от назначения ресурса к работе над ним привлекаются и другие специалисты – копирайтер, программист бэкенда, дизайнер пользовательских интерфейсов и маркетолог.
Макет упрощает и ускоряет процесс создания сайта. Благодаря его наличию разработчики могут:
- Представить заказчику внешний вид будущего ресурса. На этом этапе оценивается задумка веб-дизайнера и вносятся необходимые коррективы.
- Дать клиенту возможность выбирать из нескольких вариантов. Угадать, что именно нужно заказчику, не всегда получается с первого раза.
- Выявить недочеты до начала полноценного функционирования сайта. Позже сделать это будет сложнее и в плане трудозатрат, и с точки зрения финансовых расходов.
- Собственник ресурса может искать инвесторов еще до запуска проекта, представляя им прототип своей веб-площадки.
Этапы создания макета сайта
Поговорим о процессе работы над макетом подробнее и обратим внимание на важные нюансы.
Этап 1: Формирование техзадания
Приступать к созданию макета без составления технического задания не стоит даже в том случае, если вы занимаетесь этим самостоятельно, не привлекая сторонних специалистов. Этот документ содержит перечень конкретных условий, при выполнении которых работа дизайнера устроит заказчика. В число основных параметров входят:
Этот документ содержит перечень конкретных условий, при выполнении которых работа дизайнера устроит заказчика. В число основных параметров входят:
- Цели сайта – для чего нужен будущий веб-ресурс.
- Краткий анализ ЦА – кто будет пользоваться интернет-площадкой, какие потребности пользователей она будет удовлетворять.
- Пользовательские сценарии – как именно посетители сайта будут продвигаться к нужному вам результату.
- Количество и примерное содержание страниц – сколько их понадобится, чтобы реализовать поставленные цели.
- Срок выполнения работы – сколько времени вы отводите исполнителю на создание дизайн-макета сайта.
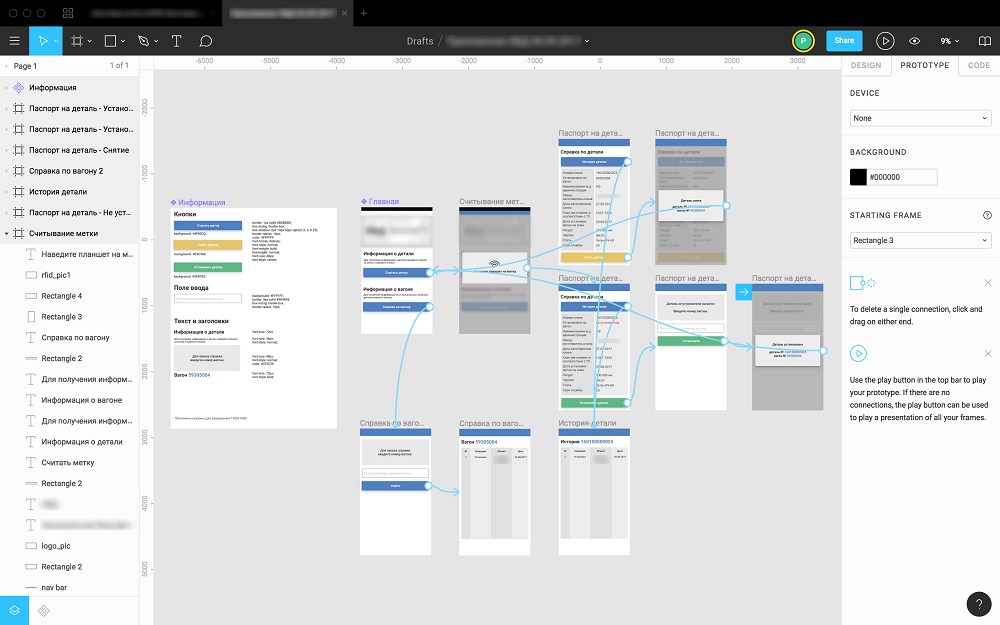
Этап 2: Работа над прототипом
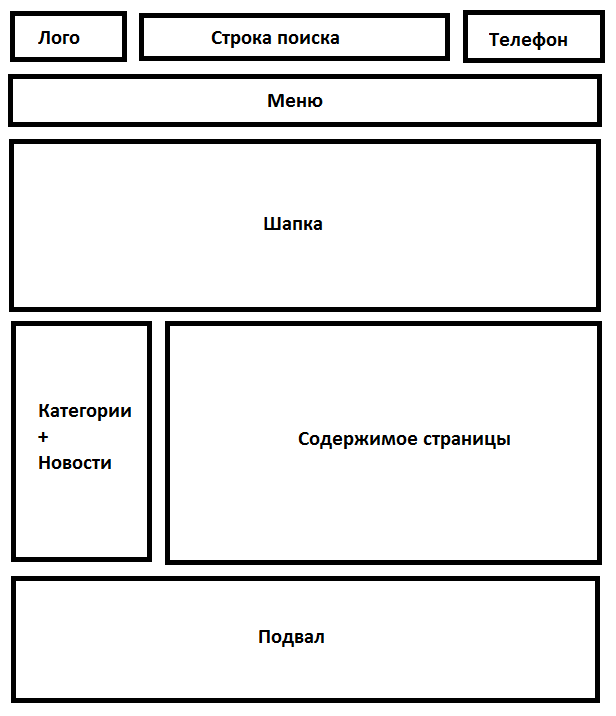
Техническое задание служит основой для дальнейшей работы – изготовления блочной структуры будущего ресурса. На схематичном изображении должны быть представлены базовые элементы любого сайта: хедер, футер, контентные блоки для каждой страницы, их расположение и соотношение по размеру.
Этап 3: Подбор цвета
Палитра не должна включать более пяти цветов. Из них два предназначены для фона, два – для шрифтов и один, который будет привлекать внимание пользователей, – для важных кнопок. Наличие брендбука предполагает использование в оформлении сайта корпоративных оттенков.
Упростить работу по подбору цветов помогут специальные сервисы. Бесплатно определиться с палитрой будущей веб-площадки вам помогут:
- Adobe Color
- ColorCode
- ColrD
- Cohensive Colors
- ColorHunter
Этап 4: Подбор шрифта
Не перегружайте макет обилием разных шрифтов, достаточно двух – для заголовков и для основного текста. При необходимости можно добавить третий, но его присутствие на странице должно быть оправдано. При подборе шрифтов учитывайте два момента:
- Они могут быть защищены авторскими правами. Во избежание неприятностей оплатите возможность их использования или берите бесплатные варианты с Google Fonts, Font Space, 1001 free fonts.

- Не во всех шрифтах вы найдете необходимые знаки и начертания. Допустим, не сможете выделить фрагменты текста курсивом, вставить знак доллара или букву «ё». Попытки решить проблему при помощи Photoshop чреваты появлением проблем при верстке страницы, поэтому лучше найти шрифт, полностью соответствующий идее оформления веб-ресурса.
Этап 5: Проработка
После подготовительных действий приступаем к процессу непосредственного создания макета страницы сайта.
- Формируем сетку из направляющих для расположения контентных блоков.
- Отводим место для хедера, футера и других базовых элементов.
- Разрабатываем внешний вид кнопок, описания, заголовка и выносим их за рабочую область. При необходимости они копируются и вставляются в нужное место.
- Тщательно продумываем компоновку элементов в каждой области.
- Интерактивные элементы отрисовываем в разных состояниях. Чтобы кнопка при наведении на нее курсора увеличивалась, понадобятся отдельные слои для обоих вариантов.

Для удобства присваивайте отдельным элементам, а также их группам логичные названия: button для кнопок, item name – для товаров и так далее.
Этап 6: Создание гайда
Верстальщик будет вам благодарен за сопроводительное описание макета сайта. В этом документе отражаются его значимые характеристики:
- используемые цвета,
- размеры сетки,
- текстовое описание базовых элементов и так далее.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19908
Уточните моменты, которые могут вызвать проблемы при верстке страницы. Например, добавьте в описание скриншоты, на которых показано состояние интерактивных элементов в разных состояниях. Перечислите названия шрифтов, их размеры и цвета, расстояние между строками текста.
Например, добавьте в описание скриншоты, на которых показано состояние интерактивных элементов в разных состояниях. Перечислите названия шрифтов, их размеры и цвета, расстояние между строками текста.
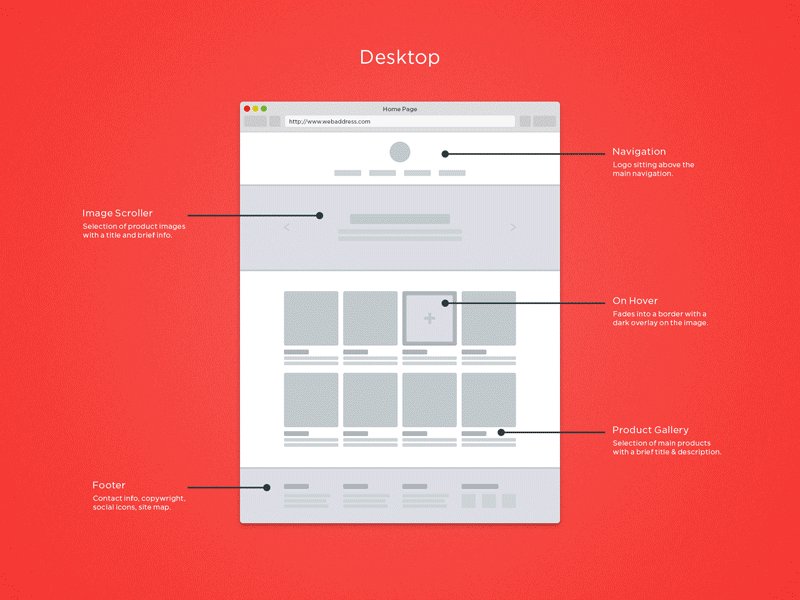
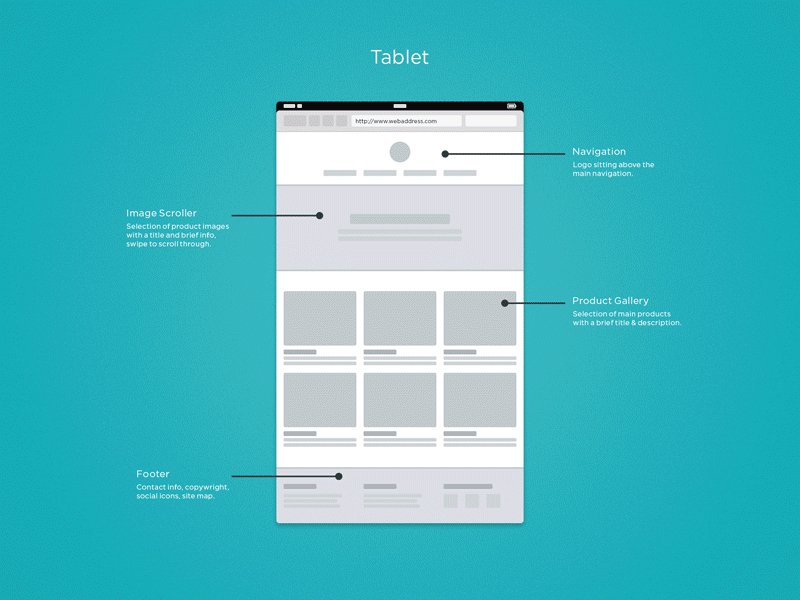
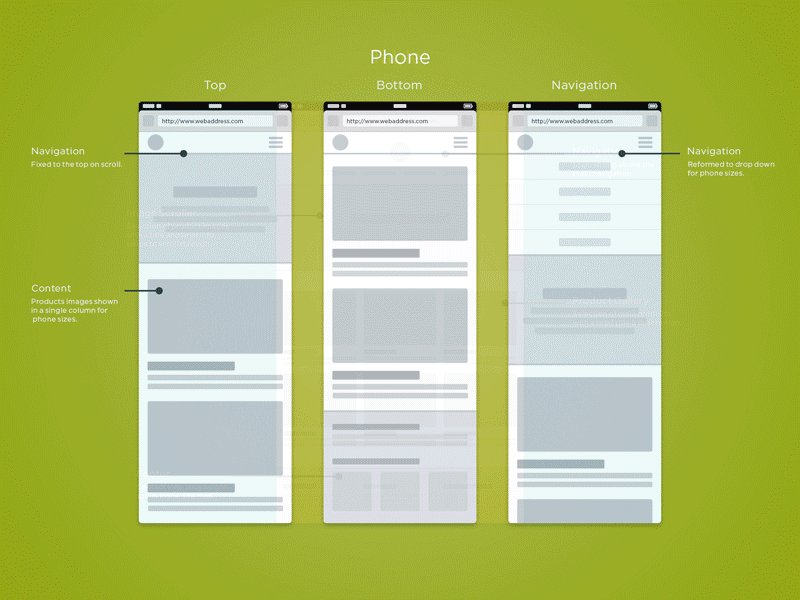
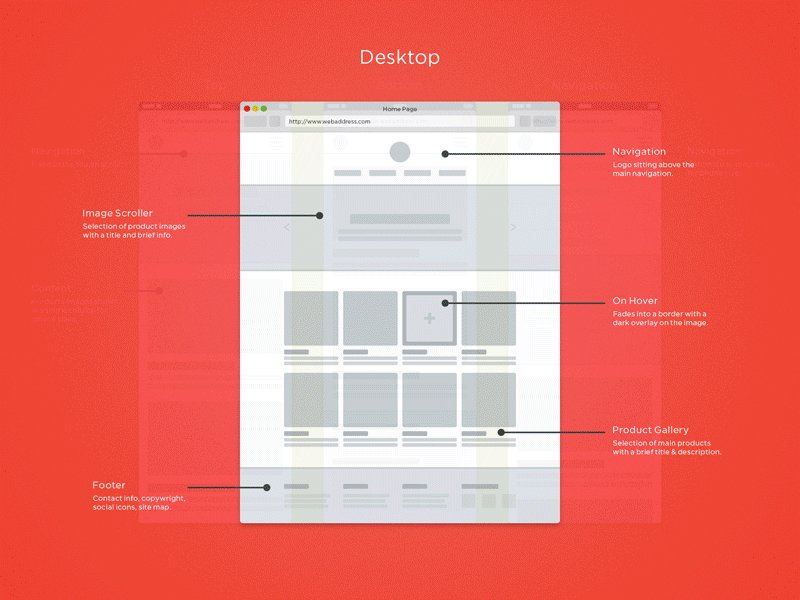
Полезным дополнением считается сопоставление внешнего вида страницы на смартфонах, планшетах и ПК. Это поможет верстальщику избежать ошибок, вызванных просмотром ресурса на разных устройствах.
Инструкция по созданию макета сайта в Фотошоп
Самым простым способом быстро разработать для заказчика прототип будущей веб-площадки считается использование самого популярного графического редактора. Для этого не нужны особые навыки и глубокие познания, достаточно владеть функционалом на обычном пользовательском уровне. Пошагово процесс создания макета сайта в Photoshop выглядит так:
- Формируем документ нужных размеров
Начинаем с кликов по «Файл» и «Создать», указываем параметры полей. Рекомендуем увеличить размер больше на 200 пикселей, чтобы добиться полного соответствия с реальным размером страницы.
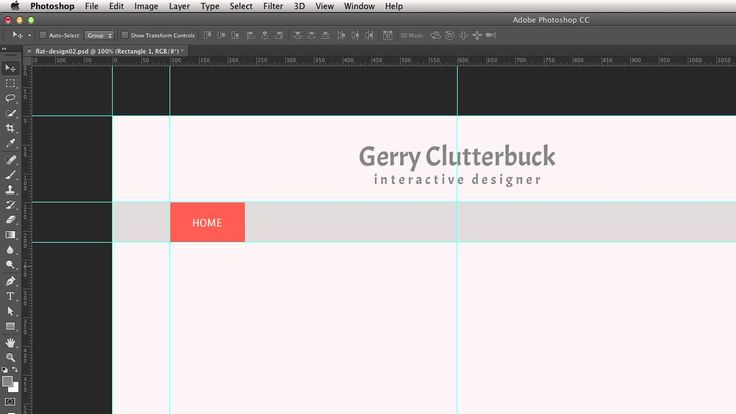
- Включаем линейки и активируем сетку
На листе появятся клеточки, необходимые для расположения элементов по предназначенным для них областям. На готовом макете эти линии пропадут.
- Подбираем изображение или палитру цветов для фона
Самый простой вариант – придать фону ровный оттенок при помощи кнопки «Заливка». Более выигрышно смотрятся картинки по тематике сайта.
- Добавляем логотип компании, используя стандартный инструмент.
- Формируем верхнее меню. После выставления линейки кликаем на «Прямоугольную область», выделяем место вдоль линейки.
Подбираем подходящий цвет, жмем на кнопку «Заливка», тем самым закрашиваем выделенную ранее область. Затем отменяем выделение: «Выделение» – «Отменить выделение».
После этого выбираем «Горизонтальный текст» и шрифт. Щелчком мыши по закрашенной области даем названия разделам меню. При необходимости передвигаем текст в нужное место.
Затем создаем слой, кликаем на «Линия», нажимаем Shift и вертикальной линией делим фон меню.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 9 марта
Осталось 17 мест
Потом копируем слой и выставляем после каждого раздела:
- Создаем основной блок с контентом. Устанавливаем линии – вертикальную и горизонтальную. Делаем слои – с заголовком и с текстом. При необходимости перемещаем изображения. Левой кнопкой жмем на «Текст» и растягиваем по диагонали, после чего вставляем и форматируем текст.
- В подвале сайте создаем группу и слой. Выполняем разметку, используя линейку. Далее «Прямоугольная область» и «Заливка».
Меню копируем из верхнего.
Готовый макет включает:
- шапку с логотипом и меню;
- основной блок с контентом;
- боковую панель;
- футер, в котором находятся контакты, социальные кнопки, полезные ссылки и т. д.
Создание макета сайта в конструкторе
Для желающих обойтись собственными силами, не прибегая к услугам профессионалов, созданы специальные сервисы. С их помощью создать свой ресурс могут представители малого бизнеса, блогеры или инициаторы небольшого проекта, не связанного с коммерцией.
Конструкторы позволяют не думать над структурой, дизайном и функционалом. Вы получаете готовый шаблон, выбрав подходящий тематике вашего ресурса из множества вариантов. Картинки, цвета, шрифты внутри шаблона можно изменить.
Работа через сервис для создания макета сайта выгодна по нескольким причинам:
- Выбор готового шаблона из богатой библиотеки.
- Отсутствие финансовых затрат (но есть и платные варианты).
- Экономия времени.
- Моментальное внесение корректив.

- Доступна людям, не обладающими специальными знаниями.
Общие правила разработки макета сайта
Создание нового ресурса, как правило, – результат взаимодействия нескольких профессионалов. Получив файлы от дизайнера, верстальщик продолжает работу над сайтом, сверяясь с макетом. От него требуется соблюсти установленные расстояния, отступы, правильно скопировать текст, задать подходящие стили.
Кроме того, верстальщик может найти и поправить допущенные дизайнером недочеты, чтобы они не попали на опубликованный ресурс.
К типичным дизайнерским ошибкам относятся следующие:
- Забыл удалить скрытый слой с первоначальным вариантом страницы.
- Не сгруппировал элементы, тем самым вынудил верстальщика долго и упорно разбираться в макете.
- Ошибочно установил чрезмерно большой отступ для элемента, и этот промах обнаружили только после запуска ресурса.
Свести к минимуму вероятность появления подобных проблем поможет соблюдение основных принципов создания дизайн макета сайта.
Правило 1: Выберите формат файлов, удобный для всех
Дизайнер решает свои задачи, используя комфортный для себя инструмент. Разработчика этот выбор может не устраивать, что влечет продление сроков исполнения заказа за счет длительных согласований.
Наиболее востребованным графическим редактором считается Adobe Photoshop. С ним одинаково успешно работают фотографы, иллюстраторы и веб-дизайнеры. Файлы Photoshop имеют расширение .psd, поэтому верстальщик получает от дизайнера PSD-макет.
Универсальность этого редактора приводит к тому, что на овладение его функциями требуется время. Для решения задач веб-дизайна созданы программы нового поколения, работать с которыми гораздо проще. Многие выполняют создание макета сайта в Figma, Adobe XD, Sketch. Кто-то предпочитает Adobe Illustrator или Adobe InDesign.
Такое разнообразие используемых веб-дизайнерами программ приводит к тому, что у верстальщика могут возникнуть проблемы с полученными файлами. Хорошим тоном считается договориться о формате, в котором будет выполнен макет сайта, до начала работы.
Правило 2: Соблюдайте правила интерактивного дизайна
Соблюдение этих требования упростит и создание макета сайта, и его верстку.
- Перед началом работы выберите цветовую модель RGB – общепринятый стандарт для экранов и мониторов.
- Для выравнивания контента внутри макета применяйте сетку.
- Не увеличивайте маленькие картинки в ущерб их качеству.
- Для сохранения пропорций корректируйте размер изображений, зажав Shift.
- Для визуального выделения фрагментов текста используйте одно из начертаний – только курсив или только полужирный. Избегайте псевдостилей для изменения внешнего вида букв Photoshop.
Правило 3: Проследите, чтобы не было дробных размеров
Убедитесь, что расстояния и отступы имеют целые значения, выраженные четными числами. Дробей и нечетных чисел в макете быть не должно.
Правило 4: Наведите порядок в слоях и артбордах
В процессе работы слои могут располагаться хаотично, забракованные варианты находятся под новыми, которые при этом не получили другое имя. Если макет попадет к верстальщику в таком виде, ему придется потратить немало времени на выстраивание структуры.
Если макет попадет к верстальщику в таком виде, ему придется потратить немало времени на выстраивание структуры.
Во избежание этой ситуации:
- удалите скрытые и пустые слои,
- объедините элементы в группы по смыслу,
- дайте каждому слою название.
Все артборды также должны получить понятное логичное наименование. Это упростит работу верстальщика и других специалистов.
Общие правила разработки макета сайтаПравило 5: Поместите элементы на отдельный артборд
Это касается элементов, которые не отображаются с помощью HTML и CSS: иконки, карточки, отдельные кнопки. Все они выносятся на специальную страницу макета. Экспортировав их в PNG или SVG, вы поможете верстальщику: ему не придется тратить время на конвертацию.
Здесь же отобразите все состояния элементов: например, как одна и та же кнопка выглядит обычно, при наведении курсора, при клике. На этом же артборде представьте образцы использованных вами шрифтов и цветов.
Правило 6: Сопроводите макет шрифтами и иконками
Речь идет о редких шрифтах, которые отсутствуют в популярных библиотеках. Если он есть в Google Fonts, достаточно приложить ссылку.
Если он есть в Google Fonts, достаточно приложить ссылку.
Приложите к макету все элементы, экспортированные из артборда. Для формата PNG представьте версии в нескольких разрешениях.
Правило 7: Создавайте анимацию для демонстрации движущихся элементов
Проще показать анимированный прототип, чем объяснять верстальщику на словах, как именно вы представляете себе движение и взаимодействие элементов.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Макет, нарисованный в любом графическом редакторе, легко переносится в специальные программы: Adobe Animate, Adobe Edge или Principle.
Возьмите за правило завершать создание макета сайта его тщательной проверкой и только после этого отправлять файлы заказчику или разработчику. Это положительно скажется на вашей профессиональной репутации, ведь понятный макет с логичной структурой упрощает дальнейшую работу по запуску веб-ресурса и экономит время других специалистов.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 3 )
Поделиться статьей
Создание макета для печати в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 10 MIN
Разместите свою композицию в макете книги и примените реалистичную форму и освещение с помощью инструментов трансформирования и стилей слоев.
Вам потребуется
Скачайте материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте материалы к уроку и откройте файл Book mockup.psd в Photoshop.
Совет. Важно, чтобы используемые ресурсы подходили друг к другу. Предоставленный макет страницы приблизительно соответствует размерам макета книги из Adobe Stock.
Вставьте композицию в макет книги
2. Выберите слой Page design и используйте Control + T (Windows) или Command + T (macOS), чтобы открыть инструмент Трансформирование. Перетащите макет страницы на левую страницу открытой книги и поверните макет страницы примерно на 12 градусов, чтобы он приблизительно соответствовал углу поворота страницы книги.
Выберите слой Page design и используйте Control + T (Windows) или Command + T (macOS), чтобы открыть инструмент Трансформирование. Перетащите макет страницы на левую страницу открытой книги и поверните макет страницы примерно на 12 градусов, чтобы он приблизительно соответствовал углу поворота страницы книги.
Совет. Если переместить указатель мыши немного за пределы макета страницы, курсор превратится в концентрическую двустороннюю стрелку, с помощью которой можно вращать объект с помощью движения мыши.
3. Затем трансформируйте макет страницы. Выбрав слой макета, правой кнопкой мыши нажмите на макет страницы и выберите Искажение.
4. Перетащите каждый угол макета страницы, чтобы совместить их с углами левой страницы.
5. Теперь настройте кривые. Правой кнопкой мыши нажмите на макет страницы и выберите Деформация. Появятся 12 точек-маркеров. Настройте каждый маркер, чтобы выровнять края по отношению к краям страницы. По завершении нажмите Enter или Return.
Появятся 12 точек-маркеров. Настройте каждый маркер, чтобы выровнять края по отношению к краям страницы. По завершении нажмите Enter или Return.
Создайте освещение
6. Чтобы макет выглядел максимально реалистично, необходимо создать освещение. Для этого дважды нажмите на слой макета страницы, чтобы открыть диалоговое окно Стиль слоя. Нажмите на Наложение градиента слева, затем нажмите на Поле градиента и выберите градиент от черного к белому из категории Основные. Также выберите следующие настройки:
a. Режим наложения: Умножение.
b. Непрозрачность: 90%.
c. Угол: −170.
d. Масштаб: 15%.
7. Не закрывая диалоговое окно Стиль слоя, используйте инструмент Выделение, чтобы перетащить градиент и разместить его вдоль стыка страницы. Тень на стыке страницы выглядит довольно реалистично.
8. Затем нажмите на значок + рядом с пунктом Наложение градиента, чтобы добавить второй градиент.
9. Установите непрозрачность 40% и масштаб 30%. Остальное оставьте так, как было установлено ранее. Снова используйте инструмент Выделение, чтобы слегка перетащить градиент влево от стыка страницы.
10. Снова нажмите на значок + рядом с пунктом Наложение градиента, чтобы добавить третье Наложение градиента.
11. Установите для режима наложения параметр Экран. Перетащите градиент на изображение так, чтобы световой блик находился в левой части страницы. Нажмите OK.
Наложите макет на волокно бумаги
12. Наконец наложите макет на волокно бумаги. Для этого выберите Фильтр > Шум > Добавить шум. Откроется окно Добавить шум. Задайте значение в 12% и установите флажок Монохромный.
Вот и всё! Теперь ваша очередь. Создайте макет для печати в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачайте материалы к уроку.
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook.com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live Настоящие профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
Как создать макет сайта в Photoshop
Часть 2 о том, как создать веб-сайт с помощью Photoshop и Dreamweaver
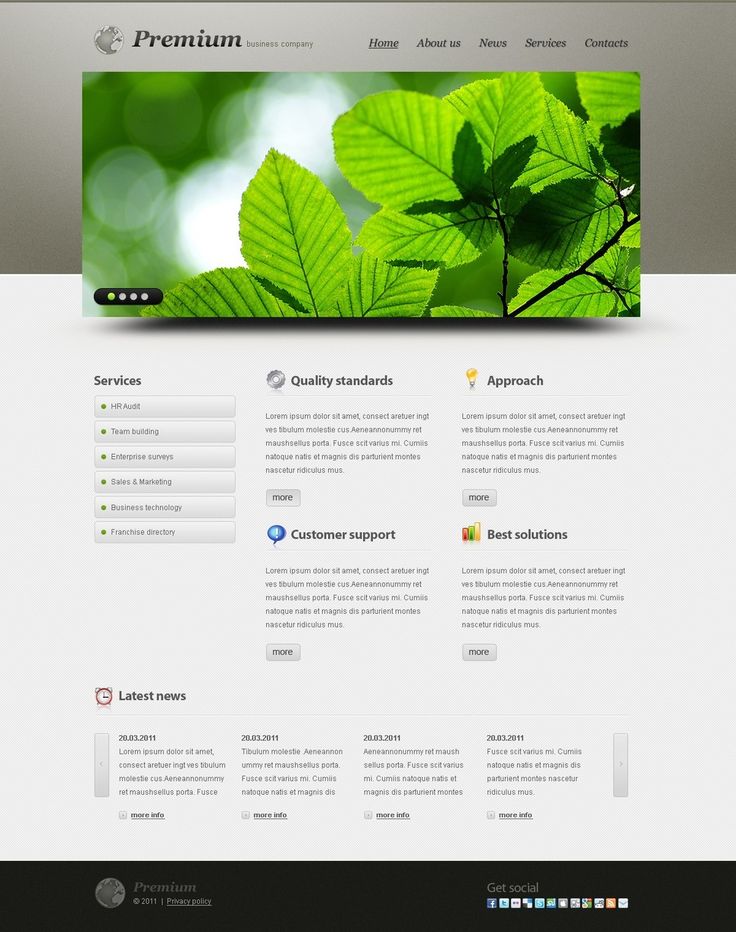
В этом уроке вы узнаете, как создать макет веб-сайта, показанный ниже, в Photoshop. Нажмите здесь, чтобы просмотреть готовый макет. Вы также узнаете, как преобразовать его в оптимизированный html-сайт в следующих нескольких уроках.
Нажмите здесь, чтобы просмотреть готовый макет. Вы также узнаете, как преобразовать его в оптимизированный html-сайт в следующих нескольких уроках.
Этот учебник является частью 4-страничного руководства по созданию простого веб-сайта с помощью Photoshop и Dreamweaver.
Урок 1: Создание уникального заголовка веб-сайта
Урок 2: Создание макета веб-сайта в Photoshop
Урок 3: Нарезка макета в Photoshop
Урок 4: Создание веб-сайта в Dreamweaver
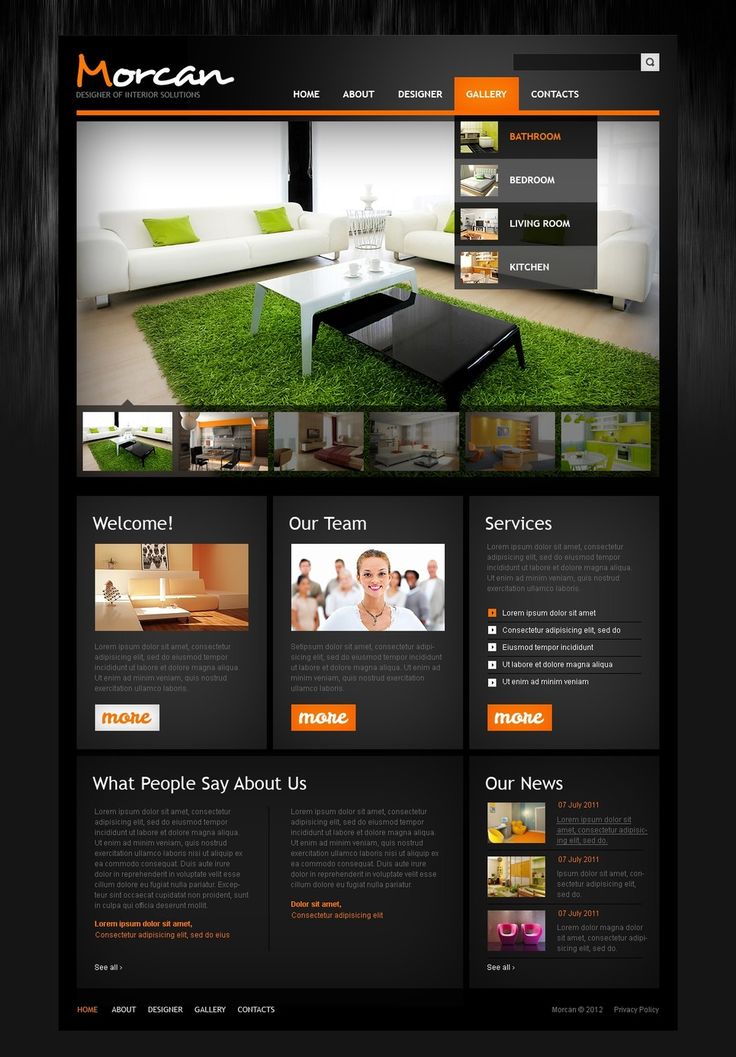
Мы разработали макет с черным фоном, областью для логотипа, привлекательным графическим заголовком, навигационными ссылками, содержимым и изображениями.
Помните, что при разработке макета вам необходимо определить места для следующего:
- Заголовок — это может быть графический баннер
- Логотип
- Кнопки — Ссылки для дома, о нас, связаться с нами и т.
 д.
д. - Картинки
- Область содержимого
- Информация об авторских правах
Выполните следующие шаги, чтобы создать макет веб-сайта в Photoshop:
- Откройте новый файл в Photoshop, нажав File/New и введите ширину 750 пикселей и высоту 450 пикселей.
- Закрасьте фон черным цветом, выбрав черный цвет переднего плана и выбрав инструмент ведро краски и щелкнув по холсту. Ваш фон теперь будет черным.
- Добавьте новый слой, щелкнув значок «Добавить слой» на панели «Слои». Если панель «Слои» не открыта, перейдите к Window/Layers .
Назовите новый слой авторское право . Выберите Rectangle Marquee Tool и перетащите его, чтобы создать нижний баннер шириной 750 пикселей на 21 пиксель. Раскрасьте этот баннер цветом #303030.

- Выберите Horizontal Type Tool . Текстовый слой создается автоматически. Теперь введите текст для авторских прав, например. «Авторское право © 2005 www.YourWebBusiness.com. Все права защищены.
Выберите инструмент «Горизонтальный текст». Текстовый слой появится автоматически. Также введите текст кнопки на верхнем баннере: «главная страница l карта сайта l новости l загрузки».
- Добавить новый слой. Теперь сделайте цвет серой горизонтальной линии #808080 с помощью single Marquee tool . Перейдите к Edit>Stroke . Выберите Ширина обводки 1 пиксель. Цвет № 808080. Расположение Центр. Нажмите кнопку ОК.
- Щелкните правой кнопкой мыши по слою и выберите дубликат слоя 3 раза, потому что у вас есть 4 линии.
Поместите линии в соответствующие места: внизу, посередине, вверху.

- Теперь вы можете ввести текст кнопки на втором верхнем баннере в новом слое, например. О нас l услуги l продукция l клиентура l связаться с нами.
- Теперь определите область логотипа с помощью прямоугольного инструмента выделения. Перейдите в «Правка»> «Обводка». Выберите ширину обводки 1 пиксель. Цвет #808080. Расположение Центр. Залейте внутреннюю часть черным цветом с помощью инструмента Paint. Назовите его Область логотипа.
- Выберите инструмент «Горизонтальный текст» и напишите название своей компании или веб-сайта.
- Выберите инструмент «Горизонтальный текст» и введите содержимое посередине.
- Вставьте свой заголовок (см. наш учебник по созданию привлекающего внимание заголовка). Это также может быть любое изображение, которое вы выберете. Изображение должно быть горизонтальным баннером. Откройте файл изображения. Перейти к инструменту перемещения.
 Перетащите из файла изображения в этот макет в середине макета.
Перетащите из файла изображения в этот макет в середине макета. - Нарисуйте прямоугольники справа с помощью инструмента Polygonal Lasso Tool . Перейдите в «Правка»> «Обводка».
Выберите ширину обводки 1 пиксель. Цвет #808080. Расположение Центр.
Назовите свой слой borderpics. Сделайте еще две коробки. Отрегулируйте их одинаково в правой части макета. Вставьте изображения, перетащив их на макет и назвав слои. - Перетащите слой borderpics поверх трех слоев изображения. Края картинок должны быть обрезаны в соответствии с дизайном коробки.
- Теперь создайте белые полосы с текстом в нижней части каждой правой графики с помощью инструмента выделения прямоугольника. Залейте прямоугольник белым цветом с помощью инструмента Paint. Назовите его «whitebandpics». Выберите инструмент «Горизонтальный текст». Текстовый слой создается автоматически.
 Теперь введите текст для подарков. Проделайте то же самое с остальными картинками. Вы можете нажать здесь для изображений — pic1, pic2, pic3. Вы можете перетащить эти изображения в свой макет.
Теперь введите текст для подарков. Проделайте то же самое с остальными картинками. Вы можете нажать здесь для изображений — pic1, pic2, pic3. Вы можете перетащить эти изображения в свой макет.Теперь, когда ваш дизайн готов, вы можете перейти к следующему шагу создания вашего веб-сайта, который заключается в создании фрагментов.
Этот учебник является частью 4-страничного руководства по созданию простого веб-сайта с помощью Photoshop.
Урок 1. Создание уникального заголовка веб-сайта
Урок 2: Создание макета веб-сайта в Photoshop
Урок 3: Нарезка макета в Photoshop
Урок 4: Создание веб-сайта в Dreamweaver
Вы можете почерпнуть отличные идеи дизайна макета веб-сайта из множества готовых шаблонов макета веб-сайта!
Никакая часть этих материалов не может быть воспроизведена каким бы то ни было образом без письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Как создать чистый макет веб-сайта в Photoshop
Создать чистый макет веб-сайта в Photoshop — Разработка макета веб-сайта — это больше, чем расстановка красочных изображений и заполнение текстом текстовых фреймов. Это подход, который многое говорит о бизнесе вашего клиента. Цвета и графика веб-сайта определяют характер бизнеса, тогда как качество дизайна и удобство навигации по веб-сайту должны связать пользователя с организацией и превратить его в потенциального клиента.
Создание красивого и легкодоступного макета веб-сайта является обязательным для каждого начинающего веб-дизайнера. Этот учебник предназначен для того, чтобы провести вас через процесс создания простого и понятного макета веб-сайта с нуля. В процессе вы узнаете важные моменты, которые помогут вам в дальнейшем получить больше знаний о веб-дизайне.
Прежде чем приступить к разработке макета веб-сайта, вы должны знать, как будет выглядеть ваш веб-сайт и какие темы вы должны включить в него. Крайне важно составить список элементов макета сайта, которые нужны вашему клиенту на его сайте. При этом качество хорошего дизайнера заключается в том, чтобы подготовить макет всего сайта, прежде чем он приступит к работе над окончательным шаблоном.
Различные дизайнерские компании адаптируют различные уровни стратегий предварительного проектирования, которые могут включать каркас, прототипирование, макет, бета-версии и многое другое. В этом уроке мы создадим макет, прежде чем приступить к разработке оригинального шаблона. Я использую оттенки серого, которые позволяют идентифицировать блок макета.
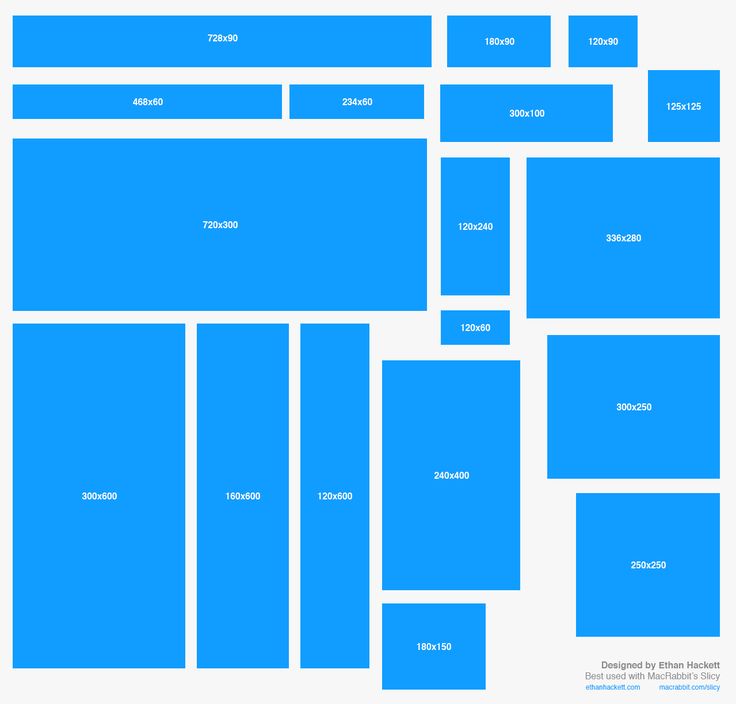
Canvas
Несколько лет назад, когда было очень мало ОС и ограниченное количество устройств для доступа к веб-сайтам, размеры страницы были фиксированы до одного или двух размеров. Сегодня сценарий совсем другой. Конечные пользователи получают доступ к сайтам на настольных компьютерах различных размеров, мобильных телефонах, iPad и планшетах. Нет никаких шансов, что вы сможете исправить свою веб-страницу до определенного размера в этой разнообразной ситуации. Но есть некоторые стандартные отраслевые размеры, применяемые для каждого устройства. Вы постепенно найдете свой любимый размер, или ваш клиент может направить вас на веб-сайт, чтобы имитировать размеры.
Нет никаких шансов, что вы сможете исправить свою веб-страницу до определенного размера в этой разнообразной ситуации. Но есть некоторые стандартные отраслевые размеры, применяемые для каждого устройства. Вы постепенно найдете свой любимый размер, или ваш клиент может направить вас на веб-сайт, чтобы имитировать размеры.
В данном случае мы работаем над следующими измерениями. Не беспокойтесь о высоте, так как со временем она изменится. Чем больше контента вы добавляете на свой сайт, тем больше будет его высота.
Помните, что обычно прокручивают страницу вертикально вниз, поэтому вы не можете зафиксировать определенную высоту для своей веб-страницы, если только вы не хотите, чтобы пользователь прокручивал вашу домашнюю страницу как Google. Но, надо не прокручивать по горизонтали. Итак, ограничьте ширину в соответствии с отраслевыми стандартами и не проявляйте творческий подход к горизонтальной прокрутке.
Для Интернета разрешение ограничено 72. В последнее время на iPad и нескольких планшетах можно найти изображения и страницы с более высоким разрешением. Но это бывает редко, и лучше придерживаться 72, учитывая скорость интернета по всему миру.
Но это бывает редко, и лучше придерживаться 72, учитывая скорость интернета по всему миру.
Выберите файлы с помощью команды Ctrl+A и равномерно нарисуйте направляющие по всему шаблону. Веб-сайт должен быть аккуратно организован, и каждый элемент должен быть связан друг с другом. А рекомендации по макету веб-сайта помогут вам легко его получить.
Подготовьте макет.
Размещение файла макета на исходном шаблоне поможет вам сэкономить массу времени. Дизайн вашего веб-сайта становится настолько простым, что вы закончите работу над фреймворком в течение нескольких минут. Однако макет поможет вам только спроектировать рамки. Доработка элементов дизайна деталями, расстановка и выравнивание шрифта займет больше времени, чем отрисовка макета сайта.
Цветовая схема и другие варианты
Следующее, что нужно сделать после подготовки фреймворка, это выбрать цветовую схему. Но лучше подготовить цвета до того, как вы начнете работать над дизайном.
Все сводится к тому, что подготовьте свое оружие, прежде чем приступать к дизайну. Все, включая значки, изображения и выбор цвета, должно быть готово до того, как вы начнете работать. Организация и планирование вашей работы сэкономит больше времени и сосредоточится на дизайне без препятствий между ними.
Выбор цвета может быть выбором дизайнера, если компания новая и ранее не имела фирменного стиля. Клиенты дают представление о том, каких оттенков они хотят, чтобы логотип или фон в некоторых случаях были. Что касается существующих компаний, где вам может потребоваться редизайн всего веб-сайта, вам, возможно, придется выбрать те же цвета в соответствии с потребностями клиента.
Существует множество веб-сайтов, которые могут помочь вам выбрать миллионы цветовых схем из архивов. Попробуйте следующие веб-сайты, чтобы насладиться широким выбором цветовых комбинаций.
Color.adobe.com
Colourlovers.com
Здесь я выбрал несколько оттенков синего для веб-сайта. Весь сайт будет выполнен в следующей цветовой гамме. Не забудьте выбрать три-четыре разных цветовых сочетания, так как мы не знаем, какой цвет предпочтет клиент. Как только клиент завершит цветовую схему, сохраните значения оттенков и убедитесь, что цвета играют жизненно важную роль в каждой вертикали организации, особенно в корпоративном стиле.
Весь сайт будет выполнен в следующей цветовой гамме. Не забудьте выбрать три-четыре разных цветовых сочетания, так как мы не знаем, какой цвет предпочтет клиент. Как только клиент завершит цветовую схему, сохраните значения оттенков и убедитесь, что цвета играют жизненно важную роль в каждой вертикали организации, особенно в корпоративном стиле.
Процесс проектирования
Есть много способов продолжать работу ваших дизайнеров. Нет жестких и быстрых правил макета веб-сайта, чтобы определить или следовать процессу проектирования; в основном это процесс, который дизайнер выбирает для своего удобства.
Некоторые дизайнеры хотят построить целые блоки и рамки и начать работу над деталями на втором этапе, после чего следует шрифт и, наконец, выравнивание и корректировка. Некоторым нравится заканчивать одну часть страницы за один раз и переходить к следующей части. Мы придерживаемся второго стиля.
Мы завершим веб-сайт следующими шагами
- Верхний и нижний колонтитулы
- Чем мы занимаемся
- Услуги
- Форма
- Новости
- Нижний колонтитул
Верхний и нижний колонтитулы
Эмпирическое правило для определения размеров вашего шапки или баннера остается на ваше усмотрение. Согласно последним тенденциям, веб-сайты появляются с огромным изображением, которое занимает весь экран вашего компьютера. Стиль называется Hero image, который стал довольно популярным в последнее время.
Согласно последним тенденциям, веб-сайты появляются с огромным изображением, которое занимает весь экран вашего компьютера. Стиль называется Hero image, который стал довольно популярным в последнее время.
В этом случае мы начали с высоты заголовка 120 пикселей и высоты баннера 550 пикселей. Ширина должна соответствовать размеру документа.
Дизайны со сплошным цветом выглядят плоскими, что плохо сочетается с большими рамками или изображениями. Чтобы избежать плоского вида, я применил слой наложения градиента поверх баннера. Он придает баннеру глубину, которая медленно переходит из одного оттенка в другой.
Затем мы начали импортировать логотип и поместить его в верхний левый угол заголовка, а другой логотип большего размера — в центр баннера. Вы также можете наблюдать векторные формы макета веб-сайта в правом верхнем углу, которые используются для обмена ссылками в социальных сетях.
На этом этапе я закончил добавлять шрифт в часть «Заголовок и баннер». Название компании, сообщение бренда со ссылками и услугами добавляются в текст. Вы также можете наблюдать прозрачную кнопку на Баннере.
Название компании, сообщение бренда со ссылками и услугами добавляются в текст. Вы также можете наблюдать прозрачную кнопку на Баннере.
Простой текст или слишком много шрифта без специальных функций испортят внешний вид вашей веб-страницы; страница скоро надоест пользователю, что может позволить ему быстро покинуть ваш сайт. Посмотрите на векторную фигуру, которую я добавил к ссылкам на услуги в правом верхнем углу баннера. Стиль простой, но он заполняет пустоту, избегая приземленного вида.
Выберите изображение, подходящее для бизнеса. В Интернете доступны миллионы стоковых изображений, и поиск изображения, соответствующего вашим требованиям, не займет много времени.
В моем случае я нашел высококачественное изображение, которое, я думаю, подойдет для моего сайта. У меня нет бизнес-темы для сайта, поэтому я могу выбрать любое изображение, которое будет хорошо смотреться на баннере.
Попробуйте загрузить несколько HD-изображений с сайтов бесплатных стоковых изображений, указанных ниже
www. pixabay.com.
pixabay.com.
Смешивание — это искусство, которым вы должны овладеть, чтобы создавать красивые баннеры. Здесь я смешал три слоя, чтобы добиться эффекта, показанного на изображении выше. Вот что я сделал
- Поместите слой с изображением поверх баннера синего цвета
- Поместите наложение градиента над изображением
- Измените непрозрачность изображения на 40 процентов и измените режим наложения на другой.
- Посмотрите на палитру слоев на изображении выше, чтобы понять, как слои накладываются друг на друга.
Вот как будет выглядеть ваш заголовок и баннер, когда мы только что закончили работу над ним. Мы работаем над одной частью сразу, и пора переходить на следующий уровень.
Выравнивание имеет решающее значение, когда дело доходит до шрифта; иметь представление о том, как должен выглядеть ваш сайт, и текст должен быть выровнен до того, как вы его запустите. На этом уровне я использовал два разных текстовых фрейма, выровненных по левому краю.
Следующим шагом является разработка сервисной части веб-страницы. Я разработал металлическую звезду в серых тонах для демонстрации различных услуг компании. Намерение использования символа звезды — 5-звездочные услуги.
Когда дело доходит до выравнивания текста, направляющие — ваши лучшие друзья. Согласованность внутри шрифта и объектов может быть достигнута за счет эффективного использования пустого пространства и равных промежутков между элементами дизайна. Я использовал множество руководств по макету веб-сайта, чтобы убедиться, что все объекты в кадре должны иметь правильные промежутки и расстояния, которые выделяют достаточное количество белого пространства.
Следующим шагом нашего проекта является создание поля формы. В данном случае я работаю противоположно тому методу, который мы использовали при разработке баннера. Мы поместим слой с изображением ниже сплошного цветного слоя и применим градиентный слой поверх двух слоев, чтобы добиться лучшего вида. Игра с режимами наложения всегда важна при размещении больших изображений.
Игра с режимами наложения всегда важна при размещении больших изображений.
Выбор изображений для этого сайта не связан с определенной темой. Я думаю, что это изображение поможет сайту выглядеть лучше.
Поместите изображение под слой с цветным фоном. Чтобы зафиксировать изображение точно по размеру цветного слоя, используйте параметры маскирования слоя.
Взгляните на палитру слоев на изображении выше. Слой сплошного синего цвета находится в верхней части изображения, режим наложения преобразован в наложение, а непрозрачность уменьшена до 65 процентов.
Я использовал карту градиента поверх двух слоев. Режим наложения меняется на оттенок, а непрозрачность остается прежней.
Коробка формы готова, что подводит нас к концу четвертого уровня в дизайне нашего сайта.
Наш следующий уровень состоит из двух простых текстовых фреймов. Это похоже на второй уровень веб-страницы, и я использовал выровненные два поля, как наверху.
