Конструктор сайтов мобильных на шаблоне от Tilda Publishing
Всего несколько кликов и вы получаете ту страницу, которую задумали.
Создать сайт
без дизайнера и программиста
Сайт для мобильных устройств без верстки и программирования
Воспользуйтесь конструктором для создания сайтов с адаптированной мобильной версией Tilda Publishing, и вы в считанные минуты получите готовую страницу. Вам даже не придется разбираться в особенностях HTML-верстки или дизайна под мобильные устройства.
Почему стоит отдать предпочтение сервису для создания сайтов с мобильной версией Tilda Publishing?
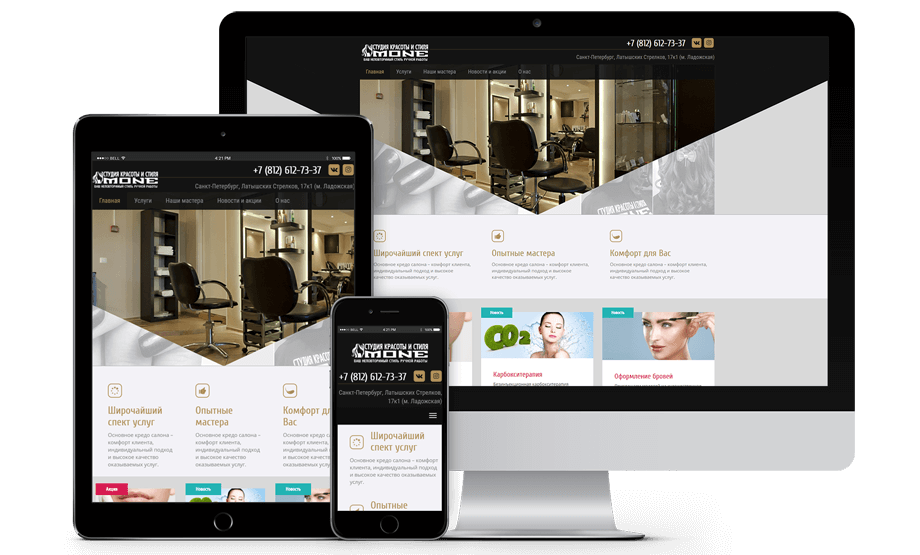
Ваш сайт одинаково хорошо смотрится на любых устройствах
Разработка сайта на других CMS не снимает с вас необходимости создания адаптивной верстки, чтобы пользователи с мобильных устройств тоже смогли оценить ваши предложения. Если вы пользуетесь Tilda, то не беспокоитесь об адаптиве. Он уже включен в код сайта.
У вашего сайта продуманный современный дизайн
Вам не нужно быть специалистом по веб-дизайну, чтобы создать отличный сайт на Tilda Publishing. Для воплощения ваших идей мы предлагаем десятки шаблонов сайтов для мобильных устройств и более 400 готовых блоков, с помощью которых вы сможете создать собственный уникальный дизайн.
Ваш сайт готов к началу продаж сразу же после разработки
Определитесь с дизайном, выберите наш домен или подключите свой, наполните сайт контентом и начинайте продавать! Ваш сайт уже оснащен всеми необходимыми для этого инструментами: правильной поисковой оптимизацией, работающими формами заявок, кнопками call-to-action.
Применяйте свой сайт с мобильной версией под любые нужды
С Tilda Publishing вы сможете создать веб-ресурс для любого типа бизнеса и не только.
Приглашайте к сотрудничеству с вашей компанией
На шаблонах для мобильных сайтов от Tilda Publishing вы сможете создать полноценный многостраничный ресурс для вашей фирмы. При этом каждая из созданных страниц тоже будет адаптивной и удобной для пользователей мобильных устройств.
При этом каждая из созданных страниц тоже будет адаптивной и удобной для пользователей мобильных устройств.
Продвигайте свой продукт или услугу
С Tilda вы легко создадите лендинг с адаптивным дизайном. Расскажите потенциальным покупателям о преимуществах заказа именно вашего товара или услуги и получите результат.
Расскажите миру о себе
С Tilda вы легко создадите лендинг с адаптивным дизайном. Расскажите потенциальным покупателям о преимуществах заказа именно вашего товара или услуги и получите результат.
Создайте свой мобильный сайт легко и просто
Tilda — пожалуй, лучший конструктор для создания сайтов с мобильной версией
Все инструменты для развития вашего бизнеса в одном флаконе:
Подключите любую удобную CRM к сайту и переведите свой бизнес на новый уровень.
Используйте свои любимые цвета и шрифты Google, для того чтобы уникализировать ваш сайт.
Подключайте сторонние сервисы и интерфейсы, чтобы упростить взаимодействие с пользователями.
Начните разработку сайта с мобильной версией с простой регистрации на платформе
35+ инструментов для создания сайтов для мобильных устройств: как сделать сайт для телефонов, конструктор
16 Февраля 2016 года, 10:00
Шрифт:
Оглавление
- Конструкторы
- Проверка работы на различных устройствах
- Инструменты для адаптации видео и изображений
- Проверка на адаптированность под мобильные устройства
Год назад Google анонсировал «Мобайлгеддон», которого ждали и боялись вебмастера всего мира.
1. MoFuse – один из самых известных конструкторов мобильных сайтов. Инструмент платный, минимальная стоимость – $9 в месяц.
2. Wirenode – позволяет настраивать доменное имя, загружать изображения, отслеживать посетителей. Есть бесплатная версия.
3. Mippin – бесплатный инструмент с поддержкой рассылки RSS.
4. Winksite– еще один бесплатный конструктор мобильных сайтов.
5. MobiSiteGalore – платформа для разработки мобильных веб-сайтов, которые можно посещать как с компьютера, так и с мобильного телефона. Минимальная стоимость – $49 в год.
Минимальная стоимость – $49 в год.
6. Mobify– инструмент с простым и интуитивно понятным интерфейсом.
7. Wirenode – этим конструктором пользуются такие компании, как Ford, Nokia и Reebok.
8. Onbile – инструмент обещает создать мобильную версию вашего сайта за пять минут (или даже меньше).
9. DudaMobile – поможет создать сайт с адаптивным дизайном.
10. MoAction – конструктор мобильных сайтов для малого бизнеса и интернет-магазинов.
Проверка работы на различных устройствах10. Ipad Peek – инструмент позволит узнать, как ваш сайт выглядит на экране IPad или iPhone. Сервис бесплатный.
11. Mobile Phone Emulator – здесь вы можете посмотреть на свой сайт на экране iPhone, HTC, LG, BlackBerry и Samsung.
12. Screenfly – Еще один бесплатный сервис с поддержкой различных устройств.
13. Matt Kersley’s Responsive Design Testing – бесплатный инструмент.
14. Responsinator – позволяет узнать, как инструмент выглядит на iPhone, iPad, Android, и Kindle.
15. Opera Mini Simulator – эмулятор от Opera с большой базой мобильных устройств.
16. CrossBrowserTesting – здесь вы можете проверить сайт на более чем 130 версиях браузеров.
17. BrowserStack – платный инструмент, предоставляет доступ к широкой базе браузеров.
18. Multi-Browser Viewer – приложение, которое содержит 11 мобильных браузеров и эмуляторов, 55 автономных браузеров и 88 различных разрешений для тестирования экрана браузера в разных форматах.
19. Perfecto Mobile – предоставляет доступ к широкой базе мобильных телефонов и планшетов.
Инструменты для адаптации видео и изображений20. Adaptive Images – изменяет размер изображения в зависимости от размера экрана.
21. Sencha – динамически изменяет размер изображений (не увеличивает).
22. Resizeable Images – руководство по изменению размеров изображения в зависимости от объема текста.
Resizeable Images – руководство по изменению размеров изображения в зависимости от объема текста.
23. Responsive Widgets – этот плагин предлагает новые текстовые/HTML виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройствах.
24. FitVidJS – плагин для создания эластичного видео.
25. Photo Swipe – адаптивная галерея для мобильных и сенсорных устройств.
26. FitText – плагин, делающий шрифты «резиновыми».
Проверка на адаптированность под мобильные устройства27. W3C mobileOK Checker
28. Google Developers – инструмент для проверки от Google.
29. Keynote MITE
30. Urlitor
31. Bing
32. HubSpot’s Marketing Grader
33. Mobile go
34. Herdl
35. Ranktank
Теги: Мобильные сайтыМобильные устройстваИнструменты
(Голосов: 8, Рейтинг: 4. | ||||
Читайте нас в Telegram — digital_bar
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой
7 лучших инструментов для создания мобильных веб-сайтов в 2022 году
Контент CodeinWP бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Прежде чем мы перейдем к лучшим инструментам для создания мобильных веб-сайтов, давайте проведем урок истории. Однажды разработчик создал веб-сайт. На этом сайте было показано десять страниц местной парикмахерской, и клиенты этого салона медленно загружали эти страницы в свои браузеры Netscape.
Идея мобильного веб-сайта не приходила в голову большинству людей, не говоря уже об идее компьютера в кармане. Но мир явно изменился, и Google дал всем понять, что видимость веб-сайта в Интернете в значительной степени зависит от мобильной версии. К сожалению, создать два веб-сайта или даже один адаптивный веб-сайт с нуля довольно сложно.
Хотя некоторые опытные разработчики могут посмеяться над идеей использования конструктора веб-сайтов, такого как Squarespace или Wix, многие из них осознают, насколько ценными могут быть эти платформы — не только для удовлетворения клиентов, но и для увеличения собственной прибыли.
В общем, цель лучших инструментов для создания мобильных веб-сайтов — ускорить процесс разработки, а также создать красивый веб-сайт, который выглядит так, как будто его создал профессионал. Кроме того, профессиональные разработчики и дизайнеры, как правило, имеют возможность подключиться к файлам сайта и выполнить некоторый индивидуальный код.
Итак, если вы хотите найти инструмент, хорошо оптимизированный для создания отличного мобильного дизайна, вы обратились по адресу! Продолжайте читать, чтобы узнать о преимуществах программного обеспечения для создания мобильных веб-сайтов, а также наш список лучших вариантов для рассмотрения.
Что делает конструктор мобильных сайтов лучшим?
Если вы хотите создать свой собственный адаптивный веб-сайт, при поиске конструктора мобильных сайтов необходимо иметь несколько функций. Большинство опытных разработчиков используют эти инструменты, чтобы ускорить и без того загруженный процесс проектирования. Поэтому нам хотелось бы видеть некоторые из следующих элементов, облегчающих разработку в целом:
- 🎨 Красивые и многочисленные шаблоны для начала с
- Разработка — это игра, в которой нужно создавать что-то новое, избегая при этом повторного изобретения колеса. Даже лучшие дизайнеры начинают с шаблонов, поскольку вы также можете вносить более сложные изменения с помощью CSS/HTML — и вы обязаны предоставить клиентам более быстрое время разработки при использовании шаблона.
- 📱 Отзывчивость, которая действительно работает и хорошо выглядит
- Практически каждый разработчик тем или создатель веб-сайтов может похвастаться тем, что его шаблоны адаптивны.
 Однако некоторые из них не так хороши, а другие в конечном итоге почти бесполезны. Обычно вы не можете понять это, пока не протестируете мобильные шаблоны на своих устройствах. Мы провели для вас тестирование и нашли ниже лучшие адаптивные конструкторы веб-сайтов (с отличными темами).
Однако некоторые из них не так хороши, а другие в конечном итоге почти бесполезны. Обычно вы не можете понять это, пока не протестируете мобильные шаблоны на своих устройствах. Мы провели для вас тестирование и нашли ниже лучшие адаптивные конструкторы веб-сайтов (с отличными темами). - 💻 Мощный и надежный хостинг
- Независимо от того, создаете ли вы веб-сайты для клиентов или управляете своими собственными веб-сайтами, гораздо проще справиться со всеми остальными элементами вашего бизнеса, когда вам не нужно думать о хостинге. Некоторые из лучших разработчиков веб-сайтов предлагают высококачественный безопасный хостинг по разумной ежемесячной цене — и все это без необходимости самостоятельного управления сервером.
- 🔄 Интерфейс перетаскивания
- По крайней мере, вам понадобится визуальный интерфейс, позволяющий выполнять простые задачи, помимо более сложного кодирования. Нет причин усложнять вашу работу, если у вас есть перетаскиваемые элементы или, по крайней мере, поля и ползунки для настройки таких вещей, как фотографии, шрифты и цвета.

- 🛒 Встроенные инструменты электронной коммерции
- Не все предприятия начинают продавать через Интернет. Иногда вы ведете блог или просто публикуете информацию о своем обычном магазине. Тем не менее, перспектива продажи через Интернет всегда интригует как источник будущего дохода. Вот почему ваш конструктор сайтов должен иметь надежные инструменты электронной коммерции, особенно если вы разработчик, поскольку некоторые клиенты, скорее всего, будут спрашивать об этом в будущем.
- 🔌 Приложения, которые хорошо работают на мобильном интерфейсе
- Часто это находится вне вашего контроля (поскольку приложения обычно создаются сторонними компаниями). Тем не менее, некоторые компании-разработчики веб-сайтов лучше проверяют этих разработчиков приложений, чем другие. Например, Shopify известен строгим процессом подачи заявок, поэтому все функции приложения отлично выглядят на мобильных устройствах и хорошо интегрируются с Shopify.

А теперь… лучшие конструкторы мобильных сайтов
Вот краткий обзор, если вы спешите и не можете прочитать все:
| Строитель | Цена (в месяц) | Подходит для малого бизнеса | Подходит для электронной коммерции | Подходит для агентств/разработчиков |
|---|---|---|---|---|
| Squarespace | $16 – $40 | ✅ | ✅ | ❌ |
| Викс | 16–500 долларов | ✅ | ❌ | ✅ |
| Shopify | 29–299 долларов | ✅ | ✅ | ✅ |
| Элементор / WordPress | 4–17 долларов | ✅ | ✅ | ✅ |
| Уибли | $0 – $38 | ✅ | ❌ | ❌ |
| Джимдо | $0 – $19 | ✅ | ❌ | ❌ |
| Дуда | 14–74 долл. США США | ❌ | для некоторых планов | ✅ |
Squarespace за многие годы приобрела известность как конструктор сайтов с потрясающими шаблонами. Вероятно, это лучший вариант, если вы или клиенты заинтересованы в размещении на своих сайтах больших изображений с высоким разрешением.
Раньше Squarespace предлагала только обычные веб-сайты, но успешно расширилась до мира электронной коммерции, предоставив отличные модули для обработки платежей и корзины покупок. Вы также обнаружите, что система очень наглядна и отлично подходит для запуска нескольких веб-сайтов за короткий промежуток времени. Мало того, цены на Squarespace разумны, а хостинг первоклассный.
Общая стоимость и тарифные планы 💵
Предлагается бесплатная пробная версия без необходимости использования кредитной карты.
- Личный сайт — 16 долларов в месяц
- Бизнес-сайт — 18 долларов в месяц
- Базовый интернет-магазин — 26 долларов США в месяц
- Расширенный интернет-магазин — 40 долларов США в месяц
Pros 👍
- Squarespace можно использовать для управления несколькими веб-сайтами для вашей собственной сети или для клиентов.

- Программа для разработчиков позволяет создавать полностью настраиваемые веб-сайты с помощью шаблонов, интеграций и пользовательского кода.
- Шаблоны очень наглядны и являются одними из самых современных вариантов на рынке.
- Включено большинство необходимых вам функций — вместо установки приложений.
- Шаблоны на самом деле выглядят красиво и хорошо работают на мобильных устройствах.
- Инструменты интернет-магазина довольно мощные, с бесплатным SSL-сертификатом, без комиссий за транзакции и неограниченным количеством товаров.
Минусы 👎
- У Squarespace нет магазина приложений, что может ограничивать вас в зависимости от того, что вам нужно.
- Хотя это и разумно, у других конструкторов мобильных веб-сайтов в этом списке есть более выгодная цена.
- Создание веб-сайта на бэкенде не так интуитивно понятно, как у конкурентов, особенно по сравнению с Wix и Shopify.
Это лучший конструктор мобильных сайтов для вас? 🧐
Мне нравится Squarespace для тех, кто хочет фотографии с высоким разрешением, которые по-прежнему отлично смотрятся на мобильных устройствах. Поддержка мобильных и настольных медиа — это основная причина, по которой вы должны рассмотреть Squarespace, поскольку вы можете найти лучшие цены и функции в другом месте. Но невозможно превзойти красоту того, как элементы Squarespace встают на свои места при просмотре на мобильных устройствах, таких как смартфоны и планшеты!
Поддержка мобильных и настольных медиа — это основная причина, по которой вы должны рассмотреть Squarespace, поскольку вы можете найти лучшие цены и функции в другом месте. Но невозможно превзойти красоту того, как элементы Squarespace встают на свои места при просмотре на мобильных устройствах, таких как смартфоны и планшеты!
Вас также могут заинтересовать:
- Лучшее программное обеспечение для создания веб-сайтов на рынке (проанализировано 15 вариантов)
- 9 лучших решений для создания веб-сайтов в сравнении и тестировании
- Wix против WordPress: что лучше для вашего следующего проекта веб-сайта
2. Wix
Благодаря забавной телевизионной рекламе и интерфейсу, ориентированному на новичков, неудивительно, что Wix стал одним из самых популярных конструкторов веб-сайтов в Интернете. Сказав это, вам также следует подумать о Wix, если вы не новичок. Он предлагает один из лучших редакторов перетаскивания на рынке, а также качественные шаблоны.
Основная причина, по которой нам нравится Wix, заключается в том, что компания постоянно совершенствует конструктор сайтов. О да, и цены отличные, если посмотреть на все предлагаемые дизайны, интеграции и настройки. Благодаря скорости, профессионализму и широкому спектру опций Wix — отличное место для старта с любым уровнем опыта.
Общая стоимость и тарифные планы 💵
Wix предлагает два типа планов: обычные веб-сайты и веб-сайты электронной коммерции. Цены чрезвычайно низкие по всем направлениям, и вы получаете бесплатный хостинг, Google Analytics и поддержку собственного домена со всеми планами.
- Комбинированный веб-сайт — 16 долларов США в месяц
- Безлимитный веб-сайт — 17 долларов в месяц
- Веб-сайт Pro — 23 доллара в месяц
- VIP-сайт — 39 долларов в месяц
- Business Basic (электронная коммерция) — 23 доллара США в месяц
- Business Unlimited (электронная коммерция) — 27 долларов США в месяц
- Business VIP (электронная коммерция) — 49 долларов США в месяц
- Деловое предприятие (электронная коммерция) — 500 долларов в месяц
Плюсы 👍
- У Wix одна из самых гибких и доступных структур ценообразования с точки зрения конструкторов сайтов.

- На самом деле доступен бесплатный план, если вам не нужен личный домен. Это может быть полезно для студентов или любителей.
- Функции электронной коммерции хороши для небольших интернет-магазинов.
- Шаблоны привлекательны и просты в использовании.
- Вы можете воспользоваться прекрасным редактором с функцией перетаскивания.
- У Wix есть App Market для расширения функциональности вашего сайта.
- У Wix есть инструмент Corvid, который представляет собой продвинутую платформу для разработки веб-приложений с удобной панели управления Wix.
Минусы 👎
- Минуты хранения и видео ограничены в некоторых планах.
- Не рассчитывайте запустить интернет-магазин и превратить его в нечто огромное. Функции электронной коммерции великолепны, но ограничены.
Это лучший конструктор мобильных сайтов для вас? 🧐
Wix — один из лучших универсальных конструкторов мобильных веб-сайтов, поскольку вы можете создать профессиональный веб-сайт, если у вас нет опыта и вам не нужно беспокоиться об адаптивности дизайна. Все темы готовы для мобильных устройств, и вы можете настроить их с помощью передовых инструментов разработки. Wix также имеет большую библиотеку приложений, все из которых проверены и готовы к работе в мобильных средах.
Все темы готовы для мобильных устройств, и вы можете настроить их с помощью передовых инструментов разработки. Wix также имеет большую библиотеку приложений, все из которых проверены и готовы к работе в мобильных средах.
3. Shopify
Shopify — это комплексное решение, необходимое для создания интернет-магазина. Это не то, на что пошла бы компания, если бы им нужен был только информационный бизнес-сайт, поскольку весь конструктор веб-сайтов создан для создания магазинов электронной коммерции.
Shopify, безусловно, является одним из самых популярных способов запуска вашего интернет-магазина, и во многом это связано с его обширным магазином приложений, отличными темами и простотой конструктора. Клиентская база также имеет отличные варианты ценообразования.
Общая стоимость и тарифные планы 💵
Цены на Shopify конкурентоспособны среди платформ электронной коммерции. У него нет планов только для веб-сайтов, но он предоставляет дешевый вариант добавления простого интернет-магазина на существующий веб-сайт. У Shopify есть бесплатная пробная версия, а также хостинг для всех планов.
У Shopify есть бесплатная пробная версия, а также хостинг для всех планов.
- Shopify Lite — 9 долларов в месяц
- Базовый Shopify — 29 долларов в месяц
- Shopify — 79 долларов в месяц
- Расширенный Shopify — 299 долларов в месяц
- Shopify Plus — от 2000 долларов в месяц
Pros 👍
- Это полноценный конструктор интернет-магазинов с неограниченным количеством товаров, без комиссий за транзакции и многим другим.
- Shopify интегрируется с несколькими социальными сетями, включая прямую рекламу в Facebook.
- Цены разумные по сравнению с другими строителями магазинов.
- Темы многочисленны, красивы и мобильны.
- Вы можете создавать записи в блогах и на страницах веб-сайтов за пределами интернет-магазина.
- Вы получаете доступ к большому магазину приложений.
- Служба поддержки клиентов — как ресурсы, так и специализированная поддержка — является одной из лучших в бизнесе.

Минусы 👎
- Shopify не предназначен для обычных бизнес-сайтов.
- Цена быстро растет по мере обновления.
- Поддерживаются сторонние платежные шлюзы, но требуется комиссия за транзакцию.
- При необходимости вам нужно найти разработчика, знакомого с уникальным языком программирования Shopify.
Это лучший конструктор мобильных сайтов для вас? 🧐
Shopify служит быстрым конструктором сайтов для тех, кому нужен интернет-магазин. Потребители все чаще совершают покупки через мобильные устройства, поэтому здорово, что Shopify имеет большую библиотеку тем, адаптированных для мобильных устройств. Все товары электронной коммерции расширены и показаны, чтобы покупатели могли легко делать покупки — например, с большими кнопками и более доступными фотографиями продуктов. Вы также можете ожидать, что все приложения будут хорошо работать на мобильных сайтах. Пропустите Shopify, если вас больше интересует стандартный бизнес-сайт, а не мобильный интернет-магазин.
4. WordPress (в сочетании с Elementor)
Существует множество конструкторов сайтов WordPress, но нашим фаворитом должен быть Elementor. Он предлагает бесплатную версию, хорошо интегрируется с WordPress и предоставляет удобный редактор с возможностью перетаскивания. Весь смысл Elementor в том, чтобы сделать разработку быстрее и проще для профессионалов.
Он включает в себя несколько отличных инструментов для генерации потенциальных клиентов и конверсий, а также модули и настройки для создания любого типа веб-сайта, который вы хотите. Также здорово, что Elementor работает со всеми темами WordPress.
Общая стоимость и тарифные планы 💵
Бесплатная загрузка предлагает такие функции, как конструктор перетаскивания и 30 основных виджетов. Это мощно, но для всего, кроме этого, требуется платный план:
- Персональный — 49 долларов в год
- Plus — 99 долларов в год
- Эксперт – 199 долларов США в год
WordPress бесплатен, но нельзя забывать о затратах на такие вещи, как хостинг и темы. Например, хостинг Bluehost стоит от 2,75 долларов в месяц 9.0014 — и вы получаете бесплатное доменное имя. Некоторые темы бесплатны, но вы можете потратить от 50 до 150 долларов за премиальную тему WordPress.
Например, хостинг Bluehost стоит от 2,75 долларов в месяц 9.0014 — и вы получаете бесплатное доменное имя. Некоторые темы бесплатны, но вы можете потратить от 50 до 150 долларов за премиальную тему WordPress.
Плюсы 👍
- У вас больше контроля над вашим сайтом, так как он работает на WordPress.
- Бесплатный плагин Elementor имеет 30 модулей, что обычно более чем достаточно для среднего бизнеса.
- Редактор с перетаскиванием — один из лучших, которые я когда-либо видел.
- Некоторые планы включают конструкторы всплывающих окон и сайтов WooCommerce.
- Вы можете получить доступ к еще большему количеству виджетов и шаблонов Pro.
- Вы можете создавать интернет-магазины с помощью более 15 виджетов для магазинов.
Минусы 👎
- Требуется дополнительное обслуживание сайта, поскольку такие элементы, как хостинг и безопасность, не управляются за вас.
- Более высокие планы могут быть немного дороже для компаний/частных лиц с ограниченным бюджетом.

Это лучший конструктор мобильных сайтов для вас? 🧐
Все опытные дизайнеры WordPress должны пользоваться интерфейсом Elementor для создания мобильных сайтов. Я обычно рекомендую это всем, кто жаждет большего контроля над своими веб-сайтами и не любит жесткость типичного конструктора сайтов. Если вам нужен самый быстрый и простой вариант создания адаптивного веб-сайта, поищите в другом месте. Тем не менее, некоторые темы WordPress отлично работают на мобильных устройствах. Просто убедитесь, что вы протестировали все на своем телефоне и планшете перед покупкой.
5. Weebly
Weebly чем-то похож на Wix, за исключением того, что у Weebly более низкие цены и меньше функций. При этом некоторым компаниям и разработчикам может понравиться идея веб-сайта за 5 долларов в месяц, даже если на нем есть реклама Weebly.
Темы веб-сайтов просты и уникальны для определенных отраслей, но не ожидайте чего-то слишком сложного или мощного. Weebly предлагает конструктор с перетаскиванием, и его темы прекрасно работают на мобильных устройствах.
Общая стоимость и тарифные планы 💵
У Weebly нет бесплатной пробной версии, потому что бесплатный план дает вам достойный обзор конструктора веб-сайтов. Планы включают:
- Бесплатный план — 0 долларов США.
- Подключить — 5 долларов в месяц
- Pro — 12 долларов США в месяц
- Бизнес – 25 долларов в месяц
- Интернет-магазин Pro (поддержка электронной коммерции) — 12 долларов США в месяц
- Бизнес (поддержка электронной коммерции) — 25 долларов США в месяц
- Business Plus (поддержка электронной коммерции) — 38 долларов США в месяц
Pros 👍
- Weebly — самый дешевый из этих лучших инструментов для создания мобильных веб-сайтов, даже при выборе плана электронной коммерции.
- Если вы хотите, чтобы на вашем веб-сайте размещалась реклама, вы можете создать вечно бесплатный веб-сайт.

- Все функции включены за ежемесячную плату. От хостинга до тем, создание веб-сайта происходит быстро.
- Weebly предоставляет высококачественные ресурсы для адаптации и обучения. Служба поддержки также на достойном уровне.
- Встроенные функции хороши, но вы всегда можете расширить свои возможности в магазине приложений.
Минусы 👎
- В некоторых планах предусмотрена комиссия за транзакции при использовании сторонних платежных систем.
- Темы Weebly имеют упрощенный дизайн, что делает их менее подходящими для растущего бизнеса.
- Функции электронной коммерции ограничены, пока вы не перейдете на план Business Plus.
- Организация страниц и сообщений не так интуитивно понятна, как должна быть.
- При необходимости вам может быть сложно перейти на другой конструктор веб-сайтов.
Это лучший конструктор мобильных сайтов для вас? 🧐
Weebly очень удобен для любителей, учителей и авторов журналов, которые не хотят платить деньги за чистый, современный и удобный для мобильных устройств сайт. Weebly также предлагает несколько отличных предложений для малого бизнеса и планов электронной коммерции, каждый из которых предоставляет красивые мобильные темы и некоторые приложения, которые помогут вам.
Weebly также предлагает несколько отличных предложений для малого бизнеса и планов электронной коммерции, каждый из которых предоставляет красивые мобильные темы и некоторые приложения, которые помогут вам.
6. Джимдо
Jimdo — малоизвестный конструктор сайтов, использующий искусственный интеллект для ускорения всего производственного процесса. Платформа имеет три отдельных продукта, которые интегрируются друг с другом: конструктор веб-сайтов, создатель интернет-магазина и инструмент персонализации домена.
Немало вдохновения находится на веб-сайте Jimdo, поэтому вам дается руководство о том, как создавать интересные дизайны с помощью этого искусственного интеллекта. Похоже, что отправной точкой является простой шаблон barebones, поэтому для некоторых предприятий он может подойти.
Общая стоимость и тарифные планы 💵
У Jimdo есть планы как для бизнеса, так и для электронной коммерции. Предоставляется бесплатный план, поэтому нет необходимости в пробной версии. У них есть четыре бизнес-плана:
У них есть четыре бизнес-плана:
- Play — 0 долларов.
- Начало — 9 долларов в месяц
- Рост — 15 долларов в месяц
Вот планы Jimdo для интернет-магазина:
- Basic — 15 долларов в месяц
- Бизнес — 19 долларов в месяц
Плюсы 👍
- Предоставляется бесплатный план.
- Все планы доступны по цене, и вам никогда не придется беспокоиться о размещении рекламы на вашем веб-сайте.
- Меню навигации создаются автоматически.
- Вы получаете множество основных элементов для малого бизнеса, таких как социальные кнопки, карты и контактная информация.
- Jimdo предоставляет доступ к большой коллекции стоковых фотографий.
- Хостинг включен во все планы.
Минусы 👎
- Шаблоны ограничены и не такие современные, как хотелось бы.
- Немного сложно понять, как именно ИИ помогает в разработке.

- Представлены разные цены в зависимости от того, на каком этапе процесса продаж вы находитесь (то есть взимает с одних клиентов больше, чем с других за одну и ту же вещь).
Это лучший конструктор мобильных сайтов для вас? 🧐
Jimdo отлично подходит для малого бизнеса, поскольку в мобильном конструкторе есть все, что вам нужно, например формы и карты. Набор функций немного ограничен, но это может быть преимуществом для тех, кому не нужно ничего сумасшедшего. Если вам нужны лучшие мобильные темы, пропустите Jimdo. Если вам нравятся низкие цены и достойный мобильный дизайн, подумайте об этом.
7. Duda
Duda может похвастаться одной из лучших систем для совместной работы в команде, а также потрясающим конструктором мобильных веб-сайтов. Он создан для агентств, издателей и хостинговых компаний, так как вы получаете доступ к масштабируемой и доступной платформе.
Что интересно в Duda, так это то, что вы можете платить за каждый веб-сайт или перейти на более командный план и получить несколько веб-сайтов с вашим пакетом. Вы также получаете невероятные скорости с помощью хостинга Amazon Web Services.
Вы также получаете невероятные скорости с помощью хостинга Amazon Web Services.
Общая стоимость и тарифные планы 💵
Предлагается 30-дневная бесплатная пробная версия, а также вы можете сэкономить с годовой оплатой. Базовый план — это возможность покупать каждый сайт отдельно.
- Базовый — 14 долларов США в месяц
- Команда — 22 доллара в месяц
- Агентство – 74 доллара в месяц
Индивидуальные планы также доступны, если вы поговорите с отделом продаж Duda.
Pros 👍
- Планы для команды и агентства включают инструменты для совместной работы и функции для управления клиентами.
- Средства связи с веб-сайтом уникальны тем, что вы можете отправлять специальные сообщения в зависимости от того, где находятся посетители вашего сайта.
- Вы можете создать резервную копию своего веб-сайта и восстановить его, если что-то пойдет не так.
- Создать многоязычный веб-сайт с Duda намного проще, чем с другими конструкторами.

- Нижние уровни доступны по цене, тем более что вы можете покупать отдельные веб-сайты за 14 долларов в месяц.
Минусы 👎
- Тарифный план агентства имеет большой скачок в цене, и это единственный пакет, который позволяет использовать несколько веб-сайтов.
- В Duda нет магазина приложений, поэтому вы не получаете никаких интеграций для расширения вашего сайта.
- Есть поддержка электронной коммерции, но в некоторых тарифных планах есть максимальное количество продуктов.
Это лучший конструктор мобильных сайтов для вас? 🧐
Агентствам абсолютно необходимо думать о Duda как о доступном и быстром конструкторе мобильных сайтов. Некоторые из планов имеют потрясающие инструменты для совместной работы и управления клиентами, многие из которых также могут быть доступны на мобильных устройствах для разработки вашего веб-сайта на ходу.
Как сузить круг лучших конструкторов мобильных веб-сайтов
Сегодня конструкторы мобильных веб-сайтов широко распространены. Простой поиск в Google выдает тысячи достойных результатов, а также рекламу самых популярных новых конструкторов веб-сайтов на рынке. У новичка не возникнет особых проблем с выбором любого из вариантов в этом списке и наличием хорошего опыта создания веб-сайта. Тем не менее, более опытный разработчик должен быть более осторожным, так как вы можете в конечном итоге действительно не любить шаблоны или не думать, что мобильная отзывчивость так уж хороша.
Простой поиск в Google выдает тысячи достойных результатов, а также рекламу самых популярных новых конструкторов веб-сайтов на рынке. У новичка не возникнет особых проблем с выбором любого из вариантов в этом списке и наличием хорошего опыта создания веб-сайта. Тем не менее, более опытный разработчик должен быть более осторожным, так как вы можете в конечном итоге действительно не любить шаблоны или не думать, что мобильная отзывчивость так уж хороша.
Вот несколько советов, которые помогут вам на этом пути:
- Обратите внимание на Squarespace , если вам нужен невероятно мобильный и стандартный дизайн.
- Обратите внимание на Wix , если вам нужен лучший мобильный конструктор с функцией перетаскивания и дешевые планы.
- Рассмотрите Shopify , если вы создаете интернет-магазин и хотите продавать тем, кто покупает через мобильные устройства.
- Рассмотрите WordPress с Elementor , если вам нужен элегантный конструктор, вам нравится WordPress и его многочисленные мобильные темы.

- Рассмотрите вариант Weebly , если у вас ограниченный бюджет.
- Рассмотрите вариант Jimdo , если хотите создавать быстро реагирующие бизнес-сайты.
- Рассмотрите Duda , если вам нужны доступные агентские планы с мобильным дизайном и инструментами для совместной работы.
Надеемся, что этот список и краткий обзор позволят вам сузить круг поиска лучшего конструктора мобильных веб-сайтов. Часто кажется, что они все одинаковые, но стоит провести исследование, чтобы не пожалеть о своем выборе в будущем!
Тем не менее, дайте нам знать в комментариях, если у вас есть какие-либо вопросы о лучших конструкторах мобильных сайтов.
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. С помощью некоторых простых исправлений вы можете сократить время загрузки даже на 50-80%:
Макет, презентация и редактирование Кароль К.
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Или начните общение в нашей группе Facebook для профессионалов WordPress. Находите ответы, делитесь советами и получайте помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
Как создать мобильный веб-сайт
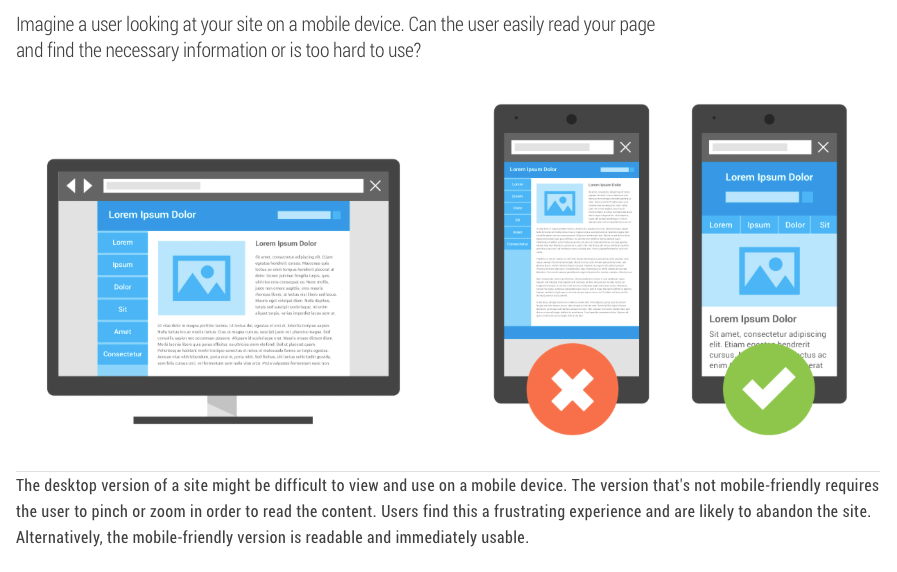
Наличие веб-сайта, оптимизированного для мобильных устройств, раньше считалось хорошей привилегией веб-дизайна, но теперь это необходимо. На самом деле, потребители настолько привыкли к мобильным веб-сайтам (легкая навигация на маленьком экране и быстрая загрузка), что они быстро покинут веб-сайт, если он не работает на мобильных устройствах.
Если у вас есть веб-сайт для вашего бизнеса, вы снова и снова слышали, насколько важными могут быть мобильные клиенты. В этот момент вы, вероятно, спросите себя: «Ну, мой веб-сайт удобен для мобильных устройств?»
Если вы используете конструктор мобильных сайтов Jimdo, у нас есть хорошие новости. Ваш веб-сайт автоматически станет адаптивным для мобильных устройств , что является золотым стандартом веб-дизайна, дружественного к мобильным устройствам. Шаблоны мобильных веб-сайтов Jimdo автоматически подстраиваются под любой размер экрана, и вам не нужно делать ничего особенного.
Ваш веб-сайт автоматически станет адаптивным для мобильных устройств , что является золотым стандартом веб-дизайна, дружественного к мобильным устройствам. Шаблоны мобильных веб-сайтов Jimdo автоматически подстраиваются под любой размер экрана, и вам не нужно делать ничего особенного.
Тем не менее, если вам интересно, что еще вы можете сделать для создания лучшего веб-сайта для мобильных устройств, или если вам в первую очередь интересны преимущества веб-дизайна, ориентированного на мобильные устройства, читайте дальше, пока мы даем вам несколько советов по мобильным устройствам. .
Почему веб-сайт, оптимизированный для мобильных устройств, так важен?
Многие люди используют мобильные устройства: Использование мобильных веб-сайтов (другими словами, использование веб-сайтов на ходу со смартфона или планшета) в течение многих лет растет. В 2015 году Google объявил, что впервые в истории больше людей искали с мобильных устройств, чем с настольных компьютеров или ноутбуков.
Адаптация к мобильным устройствам помогает вашему рейтингу в Google: Оптимизация вашего веб-сайта для мобильных устройств дает очевидные преимущества для SEO, поскольку Google отдает приоритет веб-сайтам, оптимизированным для мобильных устройств, в результатах поиска на смартфонах. Это означает, что если кто-то ищет «пицца» со своего мобильного телефона, Google с большей вероятностью покажет этому человеку оптимизированные для мобильных устройств веб-сайты рядом с ним в результатах поиска.
Мобильные клиенты, как правило, являются локальными и готовыми к покупке: Люди, посещающие ваш веб-сайт с мобильного устройства, часто более локальны и с большей вероятностью совершат покупку, потому что они в пути. Если вы ищете «пицца» со своего мобильного телефона, это, вероятно, потому, что вы хотите пиццу прямо сейчас , и вы хотите пиццу, которая находится прямо рядом с вами. Хотя клиенты по-прежнему часто используют настольные компьютеры для проведения исследований, чтения обзоров и принятия решений о крупных покупках, мобильные потребители больше сосредоточены на установлении контакта и совершении действий прямо в данный момент, поэтому оптимизация локального поиска так важна. Удобный для мобильных устройств веб-сайт может помочь им сделать именно это, превращаясь в более локальный бизнес для вас.
Хотя клиенты по-прежнему часто используют настольные компьютеры для проведения исследований, чтения обзоров и принятия решений о крупных покупках, мобильные потребители больше сосредоточены на установлении контакта и совершении действий прямо в данный момент, поэтому оптимизация локального поиска так важна. Удобный для мобильных устройств веб-сайт может помочь им сделать именно это, превращаясь в более локальный бизнес для вас.
Переведите свой бизнес в онлайн с помощью Jimdo.
Начать сейчас
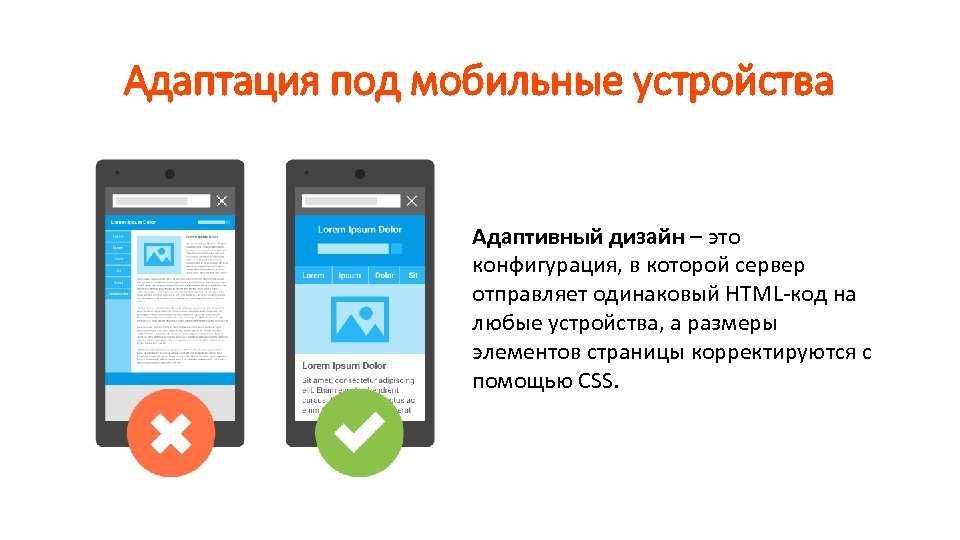
Что такое адаптивный веб-сайт?
Если вы когда-нибудь посещали веб-сайт с мобильного телефона и ловили себя на том, что щуритесь, чтобы прочитать текст, или постоянно увеличиваете и уменьшаете масштаб, чтобы увидеть все, то вы наверняка знаете, что такое посещение мобильного «недружественного» сайта. Раздражающий.
Вот почему мы рекомендуем использовать адаптивный дизайн. Адаптивный веб-сайт автоматически адаптируется к типу устройства, используемого вашими посетителями, путем изменения разрешения, размера изображения, меню и т. д., чтобы они имели смысл на разных размерах экрана.
д., чтобы они имели смысл на разных размерах экрана.
С адаптивным веб-сайтом вам не нужно создавать отдельный веб-сайт только для мобильных устройств или отдельную мобильную целевую страницу — все ваши пользователи могут счастливо сосуществовать, используя один и тот же адаптивный веб-сайт.
Как сделать веб-сайт удобным для мобильных устройств
Есть еще несколько простых шагов, которые вы можете предпринять, чтобы улучшить свой веб-сайт на мобильных телефонах и планшетах.
Тест Google на удобство для мобильных устройств: Удобно, что Google предоставляет простой и бесплатный способ диагностики многих мобильных проблем на вашем веб-сайте. Просто зайдите в Google Mobile-Friendly Test и введите URL своего веб-сайта. Этот тест может сказать вам, например, что ваш текст слишком мелкий или что сенсорные элементы, такие как кнопки и ссылки, расположены слишком близко друг к другу, чтобы люди могли коснуться их пальцами. Это также отличный способ проверить доступность вашего сайта в целом.
Это также отличный способ проверить доступность вашего сайта в целом.
Создайте логотип, который выделит ваш бизнес.
Создайте свой прямо сейчас
Советы по созданию лучших мобильных веб-сайтов:
- Убедитесь, что ваши страницы загружаются быстро: Пользователи мобильных устройств, вероятно, используют более не съедает их тарифный план. Существуют бесплатные инструменты, которые вы можете использовать для проверки скорости вашей страницы, и они дадут вам рекомендации о том, что вы можете сделать, чтобы ускорить работу. Например, вы можете уменьшить очень большие изображения (см. ниже), удалить все ненужные плагины или всплывающие окна, которые замедляют работу, и сократить количество используемых переадресаций URL-адресов.
- Измените размер и оптимизируйте изображения и логотип: Изображения и логотип на вашем веб-сайте намного больше, чем вам нужно? Фотографии со стоковых фотосайтов и даже фотографии, сделанные с помощью хорошей цифровой камеры, могут иметь огромные размеры файлов (например, более 1 МБ), и это может замедлить работу вашего веб-сайта.
 Хорошей новостью является то, что вы можете «сжимать» их без потери качества с помощью бесплатного инструмента, такого как TinyPNG или TinyJPG. Вы также можете изменить размеры фотографии, чтобы сделать ее меньше (например, сделав ее шириной 800 пикселей, а не 2000 пикселей). Дополнительные советы и рекомендации по изображениям см. в нашей статье «Как оптимизировать изображения веб-сайта для лучшего дизайна и SEO».
Хорошей новостью является то, что вы можете «сжимать» их без потери качества с помощью бесплатного инструмента, такого как TinyPNG или TinyJPG. Вы также можете изменить размеры фотографии, чтобы сделать ее меньше (например, сделав ее шириной 800 пикселей, а не 2000 пикселей). Дополнительные советы и рекомендации по изображениям см. в нашей статье «Как оптимизировать изображения веб-сайта для лучшего дизайна и SEO». - Используйте простое короткое навигационное меню: Если на вашем веб-сайте сложное навигационное меню с большим количеством страниц и подстраниц, мобильным посетителям будет сложнее быстро найти то, что им нужно. На еще более практическом уровне им будет сложно прицелиться и удачно ткнуть пальцем в нужную ссылку. Сокращение и упрощение навигационного меню поможет (и, в качестве дополнительного бонуса, сделает ваш сайт более удобным для посетителей с компьютеров!).
- Создайте четкую контактную информацию: Поскольку мобильные клиенты, вероятно, хотят связаться с вами, убедитесь, что ваша домашняя страница не требует много-много прокрутки, чтобы добраться до вашей контактной информации.
 Кроме того, не забудьте указать номер телефона и адрес электронной почты, по которым кто-то может щелкнуть, потому что заполнение контактной формы на мобильном телефоне может занять много времени и раздражать.
Кроме того, не забудьте указать номер телефона и адрес электронной почты, по которым кто-то может щелкнуть, потому что заполнение контактной формы на мобильном телефоне может занять много времени и раздражать. - Показывайте наиболее важный контент в первую очередь: Посетители веб-сайта хотят быстро найти нужную им информацию, и это еще более верно, когда они находятся в дороге.
- Используйте крупный текст и кнопки: Людям, использующим мобильные устройства, нужны еще более крупные текст и кнопки с призывом к действию, чем вы могли бы ожидать, чтобы иметь возможность комфортно пользоваться веб-сайтом. Лучший способ проверить это — посмотреть на свой сайт в разных режимах просмотра. Это покажет вам, как ваш сайт выглядит на разных экранах, и вы сами сможете увидеть, как все выглядит. А еще лучше попросите друга или родственника (или того, кто носит очки) протестировать ваш веб-сайт для вас и сообщить, что они думают.
- Не используйте Flash-анимацию: Flash-эффекты или анимация не работают на iPhone или iPad, поэтому большая часть вашей аудитории не увидит, что находится на вашем сайте.
 Если вы используете Jimdo, вам повезло: все наши веб-сайты используют более современный HTML5, который доступен для всех типов смартфонов и планшетов.
Если вы используете Jimdo, вам повезло: все наши веб-сайты используют более современный HTML5, который доступен для всех типов смартфонов и планшетов.
Распространенные ошибки мобильного веб-сайта
- Забыть посмотреть свой веб-сайт с мобильного устройства: Если вы обычно работаете на своем веб-сайте со своего компьютера, вам может быть трудно запомнить время от времени проверяйте мобильное представление . Но это может помочь вам точно определить любые небольшие неудобства, которые вы могли бы никогда не заметить на ноутбуке.
- Бесконечная прокрутка: Будьте осторожны! Старайтесь, чтобы ваши веб-страницы были короткими и содержательными, чтобы мобильным посетителям не приходилось прокручивать и прокручивать.
- Сверхдетальная инфографика: Инфографика отлично подходит для веб-сайтов, но когда инфографика сжимается до размера меньшего экрана, ее становится невозможно читать.
 Обязательно испытайте это на себе. Возможно, вам будет удобнее разбить одну большую инфографику на более мелкие отдельные изображения.
Обязательно испытайте это на себе. Возможно, вам будет удобнее разбить одну большую инфографику на более мелкие отдельные изображения. - Слишком много текста: Абзац текста, который выглядит нормально на экране компьютера, может выглядеть как Война и мир на экране мобильного телефона. Делайте абзацы короткими и разбивайте большие блоки текста маркерами, заголовками и изображениями. Вот еще несколько советов по читаемому тексту веб-сайта.
- Сенсорные элементы расположены слишком близко друг к другу: Человек мало что может сделать, чтобы уменьшить свои пальцы. Сделайте свою жизнь проще, оставив достаточно места между кнопками и другими ссылками, чтобы люди случайно не нажали не на то.
- Использование Flash: Flash-эффекты или анимация не работают на iPhone или iPad, поэтому большая часть вашей аудитории не увидит, что находится на вашем сайте. Если вы используете Jimdo, вам повезло: все наши веб-сайты используют более современный HTML5, который доступен для всех типов смартфонов и планшетов.


 5)
5) Однако некоторые из них не так хороши, а другие в конечном итоге почти бесполезны. Обычно вы не можете понять это, пока не протестируете мобильные шаблоны на своих устройствах. Мы провели для вас тестирование и нашли ниже лучшие адаптивные конструкторы веб-сайтов (с отличными темами).
Однако некоторые из них не так хороши, а другие в конечном итоге почти бесполезны. Обычно вы не можете понять это, пока не протестируете мобильные шаблоны на своих устройствах. Мы провели для вас тестирование и нашли ниже лучшие адаптивные конструкторы веб-сайтов (с отличными темами).









 Хорошей новостью является то, что вы можете «сжимать» их без потери качества с помощью бесплатного инструмента, такого как TinyPNG или TinyJPG. Вы также можете изменить размеры фотографии, чтобы сделать ее меньше (например, сделав ее шириной 800 пикселей, а не 2000 пикселей). Дополнительные советы и рекомендации по изображениям см. в нашей статье «Как оптимизировать изображения веб-сайта для лучшего дизайна и SEO».
Хорошей новостью является то, что вы можете «сжимать» их без потери качества с помощью бесплатного инструмента, такого как TinyPNG или TinyJPG. Вы также можете изменить размеры фотографии, чтобы сделать ее меньше (например, сделав ее шириной 800 пикселей, а не 2000 пикселей). Дополнительные советы и рекомендации по изображениям см. в нашей статье «Как оптимизировать изображения веб-сайта для лучшего дизайна и SEO».  Кроме того, не забудьте указать номер телефона и адрес электронной почты, по которым кто-то может щелкнуть, потому что заполнение контактной формы на мобильном телефоне может занять много времени и раздражать.
Кроме того, не забудьте указать номер телефона и адрес электронной почты, по которым кто-то может щелкнуть, потому что заполнение контактной формы на мобильном телефоне может занять много времени и раздражать.  Если вы используете Jimdo, вам повезло: все наши веб-сайты используют более современный HTML5, который доступен для всех типов смартфонов и планшетов.
Если вы используете Jimdo, вам повезло: все наши веб-сайты используют более современный HTML5, который доступен для всех типов смартфонов и планшетов. Обязательно испытайте это на себе. Возможно, вам будет удобнее разбить одну большую инфографику на более мелкие отдельные изображения.
Обязательно испытайте это на себе. Возможно, вам будет удобнее разбить одну большую инфографику на более мелкие отдельные изображения. 