Основные этапы создания сайта
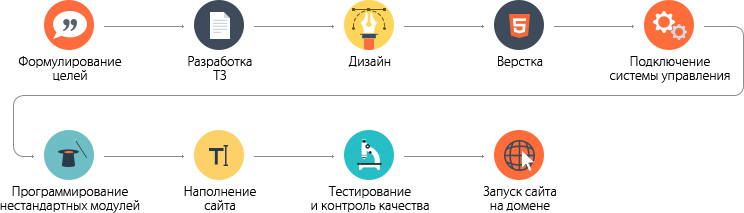
Сайт — это основное средство современной рекламы, в основе которого лежат Интернет-технологии. Наша компания рассматривает каждый свой проект системно, поэтому мы предлагаем рассмотреть создание сайта, как процесс, состоящий из определенных этапов. Каждый этап имеет свои особенности, определяемые проектом. Особенности проекта, в свою очередь, продиктованы отраслью бизнеса и позицией заказчика в этом бизнесе. Цель создания сайта – решение поставленных бизнесом задач путем разработки наиболее эффективного представления информации с помощью веб-технологий. В связи с этим, создание сайтов требует организованности и гибкости не только в вопросах технических, но и организационных. Правильный подход обеспечивает качественный результат для наших клиентов. Трисофт выявляет десять основных этапов создания сайта.
- Создание предварительного технического задания на разработку сайта. Техническое задание служит основой для нашей работы. Именно на этапе формирования технического задания происходит постановка задачи по созданию сайта.
 На данном этапе выясняется, какой сайт нужен заказчику, составляется перечень необходимых работ и оговариваются сроки их выполнения.
На данном этапе выясняется, какой сайт нужен заказчику, составляется перечень необходимых работ и оговариваются сроки их выполнения. - Заключение договора на создание сайта. После составления технического задания, заключается договор на создание сайта. Договор содержит информацию об условиях выполнения работ, перечень работ, сроки их выполнения, а также условия оплаты услуг по созданию сайта. Договор на создание сайта является основанием нашего с Вами дальнейшего сотрудничества.
- Создание дизайна сайта или выбор готового шаблона дизайна. Дизайн сайта может быть типовым или совершенно уникальным. Уникальный — создается целиком и полностью специально для Вас. Типовой — создается на основе уже существующего дизайна.
- Первичное конфигурирование ядра сайта (CMS). CMS — система управления содержимым сайта. От настройки этой системы зависит удобство и функциональность работы сайта. Для Вашего удобства, все сайты, которые мы создаем, оснащены современной системой управления содержимым.

- Верстка сайта. После того, как готов макет дизайна сайта, выполняется верстка сайта. Верстка сайта представляет собой преобразование нарисованного макета дизайна в программный код. По мере верстки макет дизайна приобретает вид сайта, который можно увидеть в браузере.
- Программирование структуры сайта. На данном этапе создается набор типовых возможностей сайта и выполняется их настройка.
- Создание уникальных модулей. На данном этапе происходит создание модулей и разделов сайта, которые определяют основную функциональность Вашего сайта.
- Тестирование сайта. После создания сайта выполняется тестирование его модулей и разделов. Так называемый, этап-проверка. Производится, чтобы заказчик получил сайт в лучшем виде.
- Обучение заказчика работе с системой управления сайтом. После создания сайта мы обучаем заказчика или доверенного лица работе с содержимым сайта. Обычно, это занимает около 20 минут, в зависимости от функциональных возможностей сайта и пожеланий по его администрированию.

- Подписание акта выполненных работ. После того, как сайт создан, протестирован и Вы умеете с ним обращаться, Вы подписываете акт выполненных работ. На данной ноте заканчивается этап нашего с Вами сотрудничества
алгоритм создания сайта с нуля, возможности разработки
В современном цифровом мире веб—сайт является неотъемлемой частью успешного онлайн—присутствия. Создание сайта с нуля требует тщательного планирования и последовательного выполнения этапов, чтобы создать функциональный и привлекательный ресурс.
В этой статье мы рассмотрим алгоритм разработки сайта и подробно расскажем о каждом этапе, начиная с идеи и заканчивая финальным продуктом.
Этап 1. Исследование и планирование
Этап исследования и планирования является одним из ключевых этапов разработки. На этом этапе происходит сбор информации, анализ целей и задач ресурса, а также определение его целевой аудитории. Результаты исследования и планирования служат основой для дальнейшей реализации.
Предлагаем прочитать подробное описание этапа исследования и планирования.
- Определение целей. На этом этапе вы определяете цели, которые вы хотите достичь с помощью создания сайта. Они могут быть разными, например, продажи товаров или услуг, предоставление информации, привлечение новых клиентов и так далее. Важно четко сформулировать цели, чтобы они были конкретными, измеримыми и достижимыми.
- Определение задач. Теперь следует определить задачи, которые помогут достичь этих целей. Например, выгрузка онлайн—магазина, создание блога с регулярным обновлением контента, реализация системы онлайн—бронирования. Задачи должны быть связаны с целями и конкретно определены.
- Анализ целевой аудитории: Важным аспектом при создании сайта является понимание вашей целевой аудитории — группы людей, которые будут использовать ваш ресурс. На этом этапе проводится анализ ЦА, который включает такие факторы, как возраст, пол, интересы, поведение и потребности пользователей.
 Анализ аудитории поможет вам лучше понять, какие функциональные возможности и дизайн наиболее подходят для будущих пользователей.
Анализ аудитории поможет вам лучше понять, какие функциональные возможности и дизайн наиболее подходят для будущих пользователей.
Важно
Используйте различные исследовательские методы, такие как опросы, интервью, анализ конкурентов и сбор статистических данных, чтобы получить более глубокое представление о вашей аудитории.
- Разработка структуры. На этом этапе вы разрабатываете структуру будущего сайта. Это включает определение основных разделов, подразделов и их иерархии. Разработка структуры поможет организовать информацию и обеспечить легкую навигацию для пользователей.
- Создание макетов (wireframes). Макеты представляют собой упрощенные черновые версии страниц сайта, которые визуализируют компоновку элементов и расположение контента. Они дают понимание, как будет выглядеть сайт и каким образом пользователи будут взаимодействовать с его элементами.
Нужна маркетинговая помощь при разработке структуры сайта?
Мы сделаем это бесплатно — проанализируем рынок и предложим решение.
- Выбор технологий и платформы для разработки. На этом этапе вы определяете технологии и платформы, которые будете использовать при разработке сайта. Сюда относится выбор языка программирования (например, PHP, Python, Ruby), выбор фреймворка, установка системы управления контентом (CMS) или использование различных инструментов и плагинов. Выбор правильных технологий и платформы важен для обеспечения эффективности и безопасности вашего сайта.
- План контента. Этот этап относится к разработке контент—плана для будущего ресурса. Определите, какие страницы и разделы будут показаны и какой контент вы разместите на каждой странице. Важно разработать четкий и структурированный контент, который соответствует вашим целям и потребностям ЦА.
- Проведение конкурентного анализа. На этом этапе вы изучаете конкурентов в вашей нише и анализируете их сайты. Изучение конкурентов позволит вам получить представление о текущих тенденциях, успешных решениях и возможностях для улучшения вашего сайта.
 Важно выделить уникальные черты и преимущества вашего сайта по сравнению с конкурентами.
Важно выделить уникальные черты и преимущества вашего сайта по сравнению с конкурентами.
Обратите внимание
Исследование и планирование являются фундаментальными этапами, которые определяют успех всего процесса разработки сайта. Хорошо продуманный план позволяет снизить риски и минимизировать возможные проблемы, а также эффективно использовать ресурсы и достичь поставленных целей.
Правильны план для разработки сайта, основанный на исследовании и тщательном планировании, поможет привлечь и удержать больше посетителей, достичь поставленных целей и успешно конкурировать в онлайн—среде.
Этап 2.
 Дизайн и визуальное оформление
Дизайн и визуальное оформлениеПосле планирования можно приступать к проработке вариантов дизайна и визуального оформления. Создайте уникальный дизайн, отражающий бренд и цели ресурса. Дизайнеры разрабатывают графические элементы, логотипы, иконки, выбирают цветовую палитру и шрифты. Важным аспектом этого этапа является создание макетов страниц и интерфейса пользователя, чтобы визуализировать и оценить внешний вид сайта.
Подберите креативное оформления для своего ресурса
Поможем разработать дизайн от классического лэндинга, до интерактивного или игрового проекта.
Этап 3. Фронтенд—разработка
Фронтенд—разработка — процесс кодирования макетов дизайна с использованием языков разметки HTML и CSS. Разработчики создают структуру, вставляют графические элементы и настраивают визуальное оформление. Важным аспектом фронтенд—разработки является создание адаптивного дизайна, который позволяет сайту корректно отображаться на разных устройствах и экранах. Также на этом этапе внедряются интерактивные элементы с помощью JavaScript, такие как меню, формы и слайдеры.
Также на этом этапе внедряются интерактивные элементы с помощью JavaScript, такие как меню, формы и слайдеры.
Этап 4. Бэкенд—разработка
Бэкенд—разработка — этап, на котором создается серверная логика и база данных, которые обеспечивают функциональность сайта. Разработчики выбирают язык программирования, такой как PHP, Python или Ruby, и фреймворк для более эффективной работы. Они реализуют функциональность: обработку форм, авторизацию пользователей, взаимодействие с базой данных.
Бэкенд—разработка также включает тестирование и отладку функциональности, чтобы убедиться в ее правильной работе.
Этап 5. Тестирование и отладка
Разработчики проводят тестирование и отладку, чтобы проверить работоспособность и корректность функциональности нового ресурса. Они выполняют проверку на различных устройствах и браузерах, чтобы убедиться, что сайт выглядит и функционирует одинаково хорошо во всех условиях. Если возникают ошибки или неполадки, разработчики их исправляют и проводят дополнительные тесты.
Этап 6. Запуск и оптимизация
Этап запуска и оптимизации является последним этапом в процессе созданиясайта. На этом этапе он готовится к публикации и настройке для обеспечения его эффективной работы и удовлетворения потребностей пользователей. Рассмотрим подробнее этот этап.
- Размещение сайта на хостинге или сервере.
- Настройка DNS и доменного имени: Для доступа к вашему сайту по доменному имени необходимо настроить DNS (Domain Name System). Это позволит пользователям обращаться к вашему сайту по удобному и запоминающемуся имени вместо IP—адреса.
 Разработчики выполняют настройку DNS для привязки доменного имени к вашему сайту.
Разработчики выполняют настройку DNS для привязки доменного имени к вашему сайту. - Установка аналитических инструментов. Для отслеживания посещаемости и поведения пользователей на вашем сайте установите аналитические инструменты, вроде Google Analytics. Эти инструменты предоставляют полезную информацию о количестве посетителей, их источниках, взаимодействии с сайтом и других метриках. Аналитика поможет вам измерять успех вашего проекта и принимать информированные решения для его улучшения.
- Оптимизация для скорости загрузки страниц. Оптимизация скорости загрузки страниц является важным аспектом успешного проекта. Программисты проводят оптимизацию кода, изображений, стилей и скриптов, чтобы ускорить загрузку страниц. Они минимизируют размер файлов, используют кэширование, сжимают изображения и применяют другие техники. Быстрая загрузка страниц улучшает пользовательский опыт и влияет на ранжирование сайта в поисковых системах.
- Оптимизация SEO—параметров: Чтобы ваш ресурс ранжировался в поисковых системах и привлекал органический трафик, нужно провести оптимизацию SEO—параметров.
 Специалисты выполняют следующие действия:
Специалисты выполняют следующие действия:
- Используют соответствующие ключевые слова в заголовках, мета—тегах, описаниях страниц и контенте. Это помогает поисковым системам понять, о чем ваш ресурс и что он предлагает.
- Создают информативные и уникальные мета—теги для каждой страницы, включая заголовки и описания. Это помогает привлечь внимание пользователей в результатах поиска.
- Создают читаемые URL—адреса для страниц, содержащие ключевые слова и отражающие их содержание.
- Устанавливают правильные теги заголовков (h2, h3 и т.д.) для организации информации на страницах и выделения ключевых фраз.
- Создают внутреннюю ссылочную структуру, чтобы обеспечить удобную навигацию и связь между страницами.
- Разрабатывают контент высокого качества, соответствующий запросам пользователей и целям сайта.
- Тестирование после оптимизации: После проведения оптимизации, необходимо провести повторное тестирование для проверки работоспособности и оптимизации сайта.
 Тестировщики проверяют функциональность, производительность, адаптивность и SEO—параметры. Повторное тестирование помогает убедиться, что все изменения и оптимизации привели к желаемым результатам и улучшили работу ресурса.
Тестировщики проверяют функциональность, производительность, адаптивность и SEO—параметры. Повторное тестирование помогает убедиться, что все изменения и оптимизации привели к желаемым результатам и улучшили работу ресурса. - Мониторинг и обслуживание: После запуска важно проводить мониторинг и обслуживание сайта. Разработчики следят за его работоспособностью, отслеживают метрики и аналитику, чтобы обнаружить любые проблемы или потенциальные улучшения. Они также регулярно обновляют контент, добавляют новые функции и исправляют ошибки.
Этап запуска и оптимизации является завершающим этапом разработки, но важно помнить, что сайт требует постоянной поддержки, обновления и оптимизации для обеспечения его успешной работы на протяжении всего его существования.
Поддержка и развитие
Процесс создания сайта не ограничивается его запуском. Важный этап — его последующая поддержка и развитие. Программисты регулярно обновляют контент и функциональность, мониторят работу и анализируют данные о посещаемости и поведении пользователей.
Они реагируют на обратную связь пользователей и вносят необходимые изменения. Также разработчики продолжают развивать сайт, учитывая изменения в требованиях и технологиях. Они могут добавлять новые функции, улучшать существующие, оптимизировать производительность и обеспечивать безопасность сайта. Регулярное обновление и поддержка помогают сохранить актуальность и конкурентоспособность вашего проекта.
Заключение
Разработка сайта — процесс, требующий тщательного планирования, качественной реализации и последующей поддержки. Этапы создания и алгоритм разработки помогают разработчикам организовать работу и достичь желаемых результатов. При соблюдении всех этапов и уделяя внимание каждому из них, можно создать успешный и привлекательный сайт, который соответствует потребностям и ожиданиям пользователей.
ГЭНДАЛЬФ.Сайты— агентство полного цикла
Создадим сайт и сделаем его продающим
Получить консультацию по разработкеФазы веб-разработки — GeeksforGeeks
Веб-разработка относится к термину, который включает в себя все процессы, связанные с разработкой веб-проекта или веб-сайта. Он содержит различные этапы, такие как планирование, проектирование, тестирование и запуск веб-проекта. Для процесса веб-разработки требуется команда экспертов, ответственных за выполнение различных задач, необходимых для создания веб-сайта.
Он содержит различные этапы, такие как планирование, проектирование, тестирование и запуск веб-проекта. Для процесса веб-разработки требуется команда экспертов, ответственных за выполнение различных задач, необходимых для создания веб-сайта.
Различные этапы, необходимые для разработки веб-проекта в веб-разработке, следующие:
Стратегия: Первым шагом разработчика в процессе веб-разработки является создание стратегии разработки веб-страницы или веб-сайта. На этапе стратегии веб-разработчик должен сделать следующее:
- Определить цели и задачи
- Команда разработчиков
- Провести соответствующий анализ, связанный с проблемой, и просмотреть анализ
- Сформулировать список задач
- Предложение проекта для веб-команда для разработки
Дизайн и спецификация: После разработки стратегии следующим шагом в процессе веб-разработки является разработка запланированной работы. Веб-разработчик должен определить график и спецификации. Задачи на этом этапе следующие.
Задачи на этом этапе следующие.
- Разработка подхода
- Планирование содержимого, необходимого для использования
- Создание эскизного проекта для проекта
- Создание окончательного проекта из чернового проекта, если нет значительных изменений в черновом проекте.
- Создание прототипа проекта для разработки
- Тестирование прототипа
Если прототип создан, перейдите к следующему этапу, фазе-3, в противном случае повторите этап 2, пока не будет создан прототип.
Получение желаемого результата: На этом этапе процесса веб-разработки создается реальный функциональный сайт. После надлежащего тестирования прототипа разработчик должен работать над созданием реального веб-проекта. Фактический живой веб-проект строится в соответствии с требованиями клиента. Веб-разработчик должен учитывать все ситуации на этапе проектирования, чтобы создать все функции в веб-проекте. Этот этап включает в себя как разработку внешнего интерфейса, так и разработку внутреннего интерфейса веб-сайта. Разработка внешнего интерфейса включает в себя написание кода с использованием базовых технологий, таких как HTML, CSS и т. д., в соответствии с веб-стандартами. Обычно все начинается с разработки домашней страницы, а затем других страниц. На этом этапе также завершается разработка серверной части путем установки и настройки систем управления контентом, баз данных и фреймворков. После завершения всех шагов, которые были завершены на этапе разработки стратегии и дизайна, благодаря которым исходный веб-сайт становится функциональным, он тестируется на следующем этапе.
Разработка внешнего интерфейса включает в себя написание кода с использованием базовых технологий, таких как HTML, CSS и т. д., в соответствии с веб-стандартами. Обычно все начинается с разработки домашней страницы, а затем других страниц. На этом этапе также завершается разработка серверной части путем установки и настройки систем управления контентом, баз данных и фреймворков. После завершения всех шагов, которые были завершены на этапе разработки стратегии и дизайна, благодаря которым исходный веб-сайт становится функциональным, он тестируется на следующем этапе.
Тестирование и обслуживание: Тестирование — важный этап в процессе веб-разработки. Тестирование выполняется разработчиками и тестировщиками для обеспечения требований клиента после завершения веб-проекта. На этом этапе проверяются вопросы обеспечения качества и совместимости браузера веб-сайта. Тестировщики проверяют все разработанные функции и проверяют правильность написанного кода. Различные типы тестирования, такие как интеграционное тестирование, регрессионное тестирование, функциональное тестирование, дымовое тестирование, нагрузочное тестирование и тестирование производительности, выполняются на этом этапе как группами тестирования, так и командами разработчиков. Тестирование может выполняться вручную или автоматически в зависимости от типа тестирования и веб-проектов. Если желаемых и удовлетворительных результатов не обнаружено, предпринимаются соответствующие действия по устранению ошибок.
Тестирование может выполняться вручную или автоматически в зависимости от типа тестирования и веб-проектов. Если желаемых и удовлетворительных результатов не обнаружено, предпринимаются соответствующие действия по устранению ошибок.
Регистрация у интернет-провайдера: После завершения тестирования и обслуживания и устранения всех ошибок в проекте следующим шагом или этапом является регистрация веб-проекта у регионального интернет-провайдера, чтобы сделать веб-проект легальным. Веб-проект доставляется клиенту после загрузки веб-сайта на сервер. Протокол передачи файлов (FTP) используется для размещения веб-сайта на сервере хостинга. Клиент должен выбрать и определить поставщика услуг Интернета, который предоставляет услуги регистрации доменных имен и веб-хостинга. После настройки этих учетных записей и регистрации у провайдера веб-проект получает точное доменное пространство на сервере провайдера.
Запуск: Это последний этап процесса веб-разработки. Проект запускается после регистрации у провайдера. после запуска веб-проект становится общедоступным для пользователей определенного домена. Задачи, выполняемые на этапе запуска, следующие.
Проект запускается после регистрации у провайдера. после запуска веб-проект становится общедоступным для пользователей определенного домена. Задачи, выполняемые на этапе запуска, следующие.
- Миграция данных
- Запуск сервера
- Слияние кода
- Перенаправление доменного имени
Процесс разработки веб-сайта — Полное руководство (2022)
Хотите знать, каким должен быть идеальный процесс разработки коучингового веб-сайта?
Ваш веб-сайт играет важную роль в успешном бизнесе онлайн-коучинга и лидерстве в своей нише.
Однако для создания успешного веб-сайта требуется нечто большее, чем просто определение доменного имени, покупка веб-хостинга и добавление стандартных страниц.
Процесс разработки коучингового сайта ничем не отличается от строительства дома.
Это включает:
- Сновидение
- Планирование
- Проектирование
- Корпус
- Техническое обслуживание
- Оптимизация
Если оставить что-либо из вышеперечисленного на волю случая, это может свести на нет всю вашу тяжелую работу.
Что такое процесс разработки веб-сайта?
Это список шагов, которые вы должны предпринять от начала до конца, чтобы завершить проект коучингового веб-сайта.
Прежде чем приступить к созданию веб-сайта, вы проходите через многое.
Например:
- Выбор доменного имени (ваш адрес в Интернете)
- Хостинг (где вы храните файлы своего веб-сайта в Интернете)
- Стратегия веб-сайта
- Выбор лучшего конструктора веб-сайтов или системы управления контентом
- Контент веб-сайта
- Функциональные возможности веб-сайта
- Каркас веб-сайта
- Дизайн веб-сайта/цветовая схема
Как и при строительстве дома, вы проходите через процесс рисования и планирования, прежде чем строитель сможет заложить первый кирпич в качестве домовладельца.
Процесс разработки веб-сайта для создания документа веб-сайта должен иметь:
- План развития сайта
- Важные разделы разработки сайта
- Список необходимых ресурсов
- Расчетный график
- Ориентировочная стоимость
- Кто отвечает за каждый раздел
Процесс разработки коучингового веб-сайта состоит из всех этапов разработки веб-сайта.
Этапы разработки сайта
Стендап-комик Кэмерон Эспозито при успехе:
«Формулы успеха нет — ты только начинаешь, а потом продолжаешь. Меня часто спрашивают, как сделать карьеру в стендапе, и ответ до смешного прост: работай. Снова и снова просто делайте работу. После того, как вы наберетесь смелости выйти на сцену в первый раз, все дело в повторении».
Интернет содержит гораздо больше информации о создании веб-сайтов, чем кто-либо может переварить.
Вопрос не в том, как создать обучающий веб-сайт, а в том, какой метод создания веб-сайта вы должны выбрать для создания своего веб-сайта.
Вот семь важнейших элементов для объема работ по разработке веб-сайта:
- Ключевые слова
- Список страниц
- Каркас
- Содержание
- Система управления контентом/конструктор веб-сайтов
- Индивидуальный дизайн или тема
- Плагины
Наш любимый фреймворк для разработки веб-сайтов — WordPress на собственном хостинге.
Выбор лучшей среды разработки веб-сайта и определение объема работ по разработке веб-сайта могут помочь завершить ваш проект по разработке веб-сайта.
В процесс разработки вовлечено множество нетехнических, но очень важных этапов.
Давайте кратко рассмотрим эти этапы.
1. Сбор информации
Выяснение ваших потребностей и знание того, что вы хотите, имеет решающее значение для получения необходимой информации. Как только вы узнаете свои требования, устранение вариантов и принятие решений станет проще.
Перед запуском веб-сайта необходимо знать несколько важных сведений:
- Тренерская ниша
- Ваша целевая аудитория
- Стратегия веб-сайта
- Инструменты для разработки веб-сайтов
- Ваш бюджет
- Сколько у вас есть времени
Короче говоря, вам понадобится много информации, прежде чем вы сможете приступить к разработке живого веб-сайта. Чем более обоснованными будут эти решения, тем лучше это будет для вашего бизнеса в долгосрочной перспективе.
2. Планирование
Получив всю необходимую информацию, вы должны ее спланировать. Планирование не так просто, как кажется.
Даже если вы нанимаете разработчика, вам нужно спланировать множество вещей.
Например:
- Тип веб-сайта
- Брошюра
- Лидогенерация
- Полный онлайн-тренажер
- Количество страниц
- Исследование ключевых слов
- Тип контента
- Воронка продаж
- Дата запуска
Это всего лишь несколько примеров планирования, необходимого перед созданием веб-сайта. У вас должен быть четкий пошаговый план того, что вы ожидаете от этого сайта. Планирование всегда окупается независимо от того, делаете ли вы его сами или нанимаете кого-то.
3. Дизайн
После того, как вы получите необходимую информацию и спланируете процесс шаг за шагом. Теперь вам нужен дизайн для вашего сайта. Этот шаг будет более простым, если вы упростите два вышеуказанных шага..png)
Ваш веб-сайт — это ваше первое впечатление в Интернете; если он плохо структурирован, бессистемен или хаотичен, велика вероятность, что вы потеряете клиентов. Поэтому очень важно уделять внимание веб-дизайну.
Существует два способа создания веб-сайта.
- Сделай сам
- Нанять дизайнера
Тем не менее, дизайнер может сделать вам красивый дизайн веб-сайта, но он или она, как правило, не самый лучший:
- Как рассказать свою историю
- Как организовать части вашей истории в дизайне
- Как и где использовать призыв к действию, чтобы конвертировать больше
Вы как владелец проекта несете ответственность за то, чтобы дизайн вашего веб-сайта хорошо выглядел и превращал посетителей в клиентов.
4. Разработка
После того, как вы отсортировали дизайн веб-сайта, есть два способа превратить его в работающий веб-сайт.
Сделай сам
Самостоятельное создание веб-сайта для коучей может быть сложным и трудоемким, но не невозможным. Если вы думаете, что у вас есть навыки, чтобы принять этот вызов, дерзайте!
Если вы думаете, что у вас есть навыки, чтобы принять этот вызов, дерзайте!
Наймите разработчика
Наем разработчика для разработки вашего веб-сайта может стоить вам больше, но если ваш веб-сайт — это ваш бизнес, шансы на более высокую рентабельность инвестиций более значительны, что сэкономит вам много времени и энергии.
Самостоятельный WordPress — наша любимая система управления контентом. Более 40% веб-сайтов в Интернете используют WordPress. Вы окажетесь в хорошей компании, если будете использовать WordPress для создания своего обучающего веб-сайта.
Индивидуальный дизайн или тема
Индивидуальный дизайн может стоить вам больших денег и времени. Выбор премиальной темы WordPress и ее настройка по мере продвижения могут сэкономить вам деньги и время.
Плагины
Используйте плагины, только если они вам нужны. Избегайте добавления ненужных плагинов на ваш сайт.
Сбор электронных писем
Сбор электронных писем и регулярная отправка полезной информации в список адресов электронной почты могут творить чудеса для вашего бизнеса.
5. Создание контента
Считайте свой веб-сайт своей бизнес-книгой и используйте одно основное ключевое слово.
Подумайте, сколько глав вам нужно для книги. Название каждой главы должно охватывать ваши второстепенные ключевые слова (5-10).
Список страниц
Большинству предприятий необходимы следующие стандартные страницы и главы бизнес-книги.
- Дом
- О
- Услуги
- Блог
- Контакт
Вы должны инвестировать свои ресурсы в создание более качественных страниц вместо того, чтобы добавлять новые страницы, которые вы не можете регулярно поддерживать и оптимизировать.
Вы можете найти много людей, которым можно передать это на аутсорсинг, но никто не знает ваш бизнес так, как вы, поэтому вам следует создавать и собирать контент самостоятельно.
Контент — самый важный элемент веб-сайта. Это то, что создает или разрушает вашу клиентуру. Скорость разговора резко возрастет, если у вас есть твердая амбициозная личность или однострочная.
Теперь пришло время добавить на ваш веб-сайт контент, связанный с вашим онлайн-курсом коучинга; добавьте все, что необходимо для вашего онлайн-курса коучинга, например:
- Учебный материал
- Страница о нас
- Страницы инструкций
- Цены
- Подробная информация о курсе и т. д.
Вы должны иметь несколько дополнительных вещей на своем веб-сайте в качестве тренера.
6. Тестирование, обзор и запуск
Это зависит от того, передали ли вы разработку веб-сайта на аутсорсинг или нет. Если у вас есть, ваш разработчик позаботится о большей части этого.
Тем не менее, после того, как вы закончите, вы должны просмотреть и убедиться, что все соответствует действительности и представляет именно то, что вы имели в виду.
Не спешите запускать свой сайт, если он не такой, как вы думаете. Его следует должным образом протестировать, например, убедиться, что все формы работают, и проверить на наличие ошибок в содержании и дизайне.
Если вы удовлетворены результатом, вы можете запустить свой веб-сайт и начать его продвижение. Перед запуском своего веб-сайта обязательно следуйте этому предварительному веб-сайту.
7. Регулярный уход и рост
Часто считается, что создание веб-сайта — это разовая работа. Ничто не может быть дальше от истины.
Только ухоженный веб-сайт помогает продвигать ваш бренд, работу и миссию. Регулярное управление веб-сайтом также имеет неоценимое значение для улучшения SEO сайта.
Опять же, вы можете выбрать вариант «сделай сам» или отдать его на аутсорсинг.
Правильные люди для правильной роли жизненно важны в любом бизнесе. Все ваши силы должны быть сосредоточены на вашем бизнесе, в то время как профессиональная команда позаботится о вашем сайте. В управляющих компаниях WordPress нет недостатка. Если вы хотите сосредоточиться на обучении и вам нужна помощь в управлении вашим веб-сайтом WordPress, вы можете воспользоваться такими услугами, как наши услуги по обслуживанию веб-сайта, чтобы избежать хлопот.
Инструменты для разработки веб-сайтов
Вот список моих любимых инструментов для разработки веб-сайтов:
Исследование ключевых слов
- Ahref
- SEMrush
- Ubbersuggest
Создание контента
- Документы Google
- Бумага Dropbox
- Редактор контента WordPress
Управление контентом
- WordPress CMS на собственном хостинге
Индивидуальный дизайн или тема
- Агентство WordPress для разработки индивидуальной темы
- Темы Genesis WordPress
Плагины
- LearnDash
- Гравитационные формы
- Йоаст SEO
- Безопасность Sucuri
- Ракета WP
- Резервный друг
- TinyPNG
Услуги по разработке веб-сайтов
Существуют различные услуги по разработке веб-сайтов, которые помогут вам в вашем проекте.
Давайте рассмотрим некоторые из широко используемых.
Консультационные услуги по веб-сайтам
Консультационные услуги по веб-сайтам помогут вам упростить дизайн, разработку и продвижение веб-сайтов для развития вашего коучингового бизнеса.
Это поможет вам в следующих областях:
- Экономия времени на исследованиях
- Проверенная стратегия веб-сайта, которая работает
- Каркас веб-сайта и дизайн, который преобразует
- Простые в создании и обслуживании инструменты разработки веб-сайтов
- Каналы продвижения сайта, которые вы можете себе позволить и управлять ими в долгосрочной перспективе
- Идеи постоянной оптимизации веб-сайта для улучшения ваших результатов
Хорошая консультационная фирма по веб-сайтам избавит вас от многих хлопот и ресурсов в долгосрочной перспективе.
Дизайн веб-сайта
Дизайн вашего веб-сайта представляет вас миру, включая общий дизайн, UX и структуру вашего веб-сайта.
В наши дни потребители засыпаны маркетинговыми сообщениями. Простой и понятный дизайн веб-сайта может помочь вам наладить контакт с вашими клиентами.
Простой и понятный дизайн веб-сайта может помочь вам наладить контакт с вашими клиентами.
Многие компании предоставляют услуги по разработке веб-сайтов. Вы можете представить им свою идею, и они помогут вам ее развить.
Несомненно, лучший способ разработать веб-сайт, который должен выглядеть и чувствовать себя намного лучше, чем дизайн, сделанный своими руками, — это нанять компанию или дизайнера. Тем не менее, дизайнер может сделать вам красивый дизайн веб-сайта, но он или она, как правило, не лучший в рассказывании вашей истории.
Таким образом, вы несете ответственность за то, чтобы дизайн вашего веб-сайта хорошо выглядел и превращал посетителей в клиентов.
Разработка веб-сайтов
Мы уже подробно обсудили разработку веб-сайтов и возможности самостоятельной работы и аутсорсинга.
Как и вышеперечисленные услуги, многие компании и фрилансеры предлагают услуги по разработке веб-сайтов.
Если вы снова пройдете процесс разработки веб-сайта, то поймете, что брать это на себя — это большой труд. Для этого вам нужны навыки, время, энергия и ресурсы, а то, что вы делаете лучше всего, будет забыто.
Для этого вам нужны навыки, время, энергия и ресурсы, а то, что вы делаете лучше всего, будет забыто.
Подходящие люди для подходящей работы — это всегда ключ к успеху.
Обслуживание и поддержка веб-сайта
Вы вкладываете много времени, энергии и ресурсов в разработку веб-сайта. Тем не менее, веб-сайты всегда находятся в стадии разработки, требуя времени и технических навыков, чтобы поддерживать их в отличной форме.
Как правило, к поддержке веб-сайтов WordPress относятся следующие вещи:
- Задачи настройки веб-сайта
- Задания по настройке онлайн-курса и управлению им
- Членство/поддержка сайта электронной коммерции
- Исправление того, что не работает на сайте
- Аварийная поддержка
Как и в случае с обслуживанием, вы можете передать поддержку профессиональной компании поддержки управления WordPress, такой как наша.
Особенно, если вы управляете бизнес-сайтом, вероятно, было бы лучше обратиться к надежной компании, чтобы избежать хлопот с поиском фрилансеров все время.
График разработки сайта
Как обсуждалось в разделе планирования выше, это очень важно для вашего успеха. Вы можете достичь своих целей, если у вас есть пошаговый, хорошо структурированный план. В противном случае трехмесячный проект может быть отложен до 12 месяцев, что будет стоить вам больше времени, денег и стресса.
При планировании проекта разработки веб-сайта вы должны спланировать и установить сроки для следующих элементов:
- Стратегия и планирование (от 2 до 4 недель)
- Дизайн (от 1 до 2 недель)
- Написание и сборка контента (от 2 до 4 недель)
- Разработка и программирование (от 2 до 4 недель)
- Бета-тестирование и обзор (от 1 до 2 недель)
- Запуск сайта (1-2 дня)
Эти сроки предназначены только для справки, поскольку фактическое время, необходимое для завершения конкретного проекта, может отличаться в зависимости от требований вашего проекта.
Как правило, для стандартного проекта веб-сайта коучинга вы должны стремиться завершить его в течение 3–4 месяцев.
Контрольный список разработки веб-сайта
Томас Митчелл , фермер, о производительности:
разделить его и регулярно браться за одно дело за другим. Плыть по течению нашей работы или торопиться с ней в беспорядке приводит к сравнительно небольшому результату. «Одно дело за раз» всегда будет лучше выполнять дневную работу, чем выполнение двух или трех дел одновременно. Следуя этому правилу, один человек за день сделает больше, чем другой за неделю».
Процесс веб-разработки может быть утомительным и отнимать много вашего драгоценного времени.
Следование формуле продуктивности Томаса Митчелла («Одно дело за раз») может стать вашим лучшим другом.
Выберите одну вещь, завершите и двигайтесь вперед.
Вы можете следовать следующей блок-схеме, чтобы оставаться сосредоточенным и продуктивным.
Блок-схема процесса разработки веб-сайтаЗаключение
Процесс разработки веб-сайта часто никогда не заканчивается.

 На данном этапе выясняется, какой сайт нужен заказчику, составляется перечень необходимых работ и оговариваются сроки их выполнения.
На данном этапе выясняется, какой сайт нужен заказчику, составляется перечень необходимых работ и оговариваются сроки их выполнения.