Создание сайтов на Tilda. Самоучитель (Владимир Молочков)
975 ₽
693 ₽
+ до 146 баллов
Бонусная программа
Итоговая сумма бонусов может отличаться от указанной, если к заказу будут применены скидки.
Офлайн
Цена на сайте может отличаться от цены в магазинах сети. Внешний вид книги может отличаться от изображения на сайте.
В наличии в 166 магазинах. Смотреть на карте
Цена на сайте может отличаться от цены в магазинах сети. Внешний вид книги может отличаться от изображения на сайте.
Подробно рассмотрена работа с конструктором сайтов Tilda, позволяющим создавать сайты любой сложности из готовых блоков и шаблонов без программирования. Приведены рекомендации по использованию панели разработчика и советы по оптимальным настройкам. Даны пошаговые инструкции для создания одностраничного сайта-визитки, лендинга, многостраничного сайта, сайта-портфолио и интернет-магазина.
Описание
Характеристики
Подробно рассмотрена работа с конструктором сайтов Tilda, позволяющим создавать сайты любой сложности из готовых блоков и шаблонов без программирования. Приведены рекомендации по использованию панели разработчика и советы по оптимальным настройкам. Даны пошаговые инструкции для создания одностраничного сайта-визитки, лендинга, многостраничного сайта, сайта-портфолио и интернет-магазина. Описан принцип работы с Zero block, рассказано о публикации меню, галереи изображений, об использовании форм и виджетов, добавлении анимации и видео.
БХВ
Как получить бонусы за отзыв о товаре
1
Сделайте заказ в интернет-магазине
2
Напишите развёрнутый отзыв от 300 символов только на то, что вы купили
3
Дождитесь, пока отзыв опубликуют.
Если он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать
неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в
первой десятке.
Правила начисления бонусов
Если он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в первой десятке.
Правила начисления бонусов
Создание сайтов на Tilda. Владимир Молочков
Плюсы
Книга будет полезна как «напоминалка» тем, кто прошёл видео курс
Минусы
Нет технических подробностей и объяснений.
Всё в общих чертах.
В мелочах придётся разбираться самостоятельно
Книга «Создание сайтов на Tilda. Самоучитель » есть в наличии в интернет-магазине «Читай-город» по привлекательной цене.
Если вы находитесь в Москве, Санкт-Петербурге, Нижнем Новгороде, Казани, Екатеринбурге, Ростове-на-Дону или любом
другом регионе России, вы можете оформить заказ на книгу
Владимир Молочков
«Создание сайтов на Tilda. Самоучитель » и выбрать удобный способ его получения: самовывоз, доставка курьером или отправка
почтой. Чтобы покупать книги вам было ещё приятнее, мы регулярно проводим акции и конкурсы.
Самоучитель » и выбрать удобный способ его получения: самовывоз, доставка курьером или отправка
почтой. Чтобы покупать книги вам было ещё приятнее, мы регулярно проводим акции и конкурсы.
Создание сайтов на Tilda: курс обучения дистанционно
Преимущества обучения на дисциплине
Доступ к видео
навсегда после успешного прохождения курса
Обучение в удобное время
Обратная связь Получайте индивидуальные рекомендации от экспертов
500+ Вакансий размещено на hh.ru
2 500+ Задач на биржах фриланса
60 000 P Средняя зарплата дизайнеров, работающих в Tilda
На рынке не хватает
Дизайнеров сайтов на Tilda
Tilda — самый популярный конструктор сайтов в мире. В нём можно быстро создавать различные цифровые продукты: лендинги, многостраничные сайты, интернет-магазины. Для работы с конструктором Tilda не требуются специальные знания, поэтому начать зарабатывать в этой сфере могут даже новички, не имеющие опыта в дизайне.
По итогам этого курса вы научитесь
Разрабатывать структуру основных смысловых блоков
Работать с конструктором Tilda на уверенном уровне
Настраивать платёжные системы, мессенджеры, формы приёма данных
Использовать на практике принципы композиции и типографики
Работать с модульными сетками
Проектировать адаптивный дизайн
Оформлять проект для портфолио
Инструменты, которые вы освоите:
Tilda
Преподаватели
Портфолио преподавателей
Святослав Трипольский
Дизайн сайта teampulse.ru
Святослав Трипольский
Дизайн сайта poly-kap.com
Святослав Трипольский
Дизайн сайта grusha.cafe
Святослав Трипольский
Дизайн сайта glove.me
Святослав Трипольский
Дизайн сайта dezcitymed.ru
Святослав Трипольский
Дизайн сайта ramenclub.ru
Святослав Трипольский
Дизайн сайта stopmicrob.ru
Святослав Трипольский
Дизайн сайта foxfordschool.
Святослав Трипольский
Дизайн сайта life.a-dobra.ru
Святослав Трипольский
Дизайн сайта orm.newmediastar.ru
Программа
Начало работы в Tilda
Узнаете, какие бывают конструкторы и когда их применять. Изучите основные блоки Тильда, основные настройки и контент в блоках, а также интерфейс Тильда. Познакомитесь со следующими основами веб-дизайна на Тильда:
- Шрифты
- Цвета
- Структура страницы
- Заголовки
- Тексты
- Навигация
- Кнопки
- Формы
- Попапы
- Аккордеоны
- Вкладки
- Слайдеры
- Типограф
- Базовая анимация
- HTML и CSS
Работы в портфолио:
Страница из 10 блоков разного типа с цветовым чередованием фонов, наполненная контентом.
Страница с навигацией и с оттипографированными текстами.
Создание лендинга и многостраничного сайта на Tilda
Вы познакомитесь с функционалом модуля Zero-block, научитесь работать с модульными сетками, композицией и типографикой, создадите структурный прототип сайта, разработаете дизайн лендинга и многостраничного сайта с 0 и добавите еще два проекта в своё портфолио.
Работы в портфолио:
Лендинг из 10 блоков и более, с 3-мя видами разных CTA блоков, по “типовой” структуре с настройкой навигации, политикой конфиденциальности, базовыми анимациями. Для обложки будет использован Zero-блок.
Простой многостраничный сайт с 7 страницами
Интернет-магазин и сайт курса на Тильда
Вы попробуете свои силы в создании сайта интернет-магазина, научитесь проектировать служебные страницы, разработаете карту сайта и подготовите проект к запуску.
Работы в портфолио:
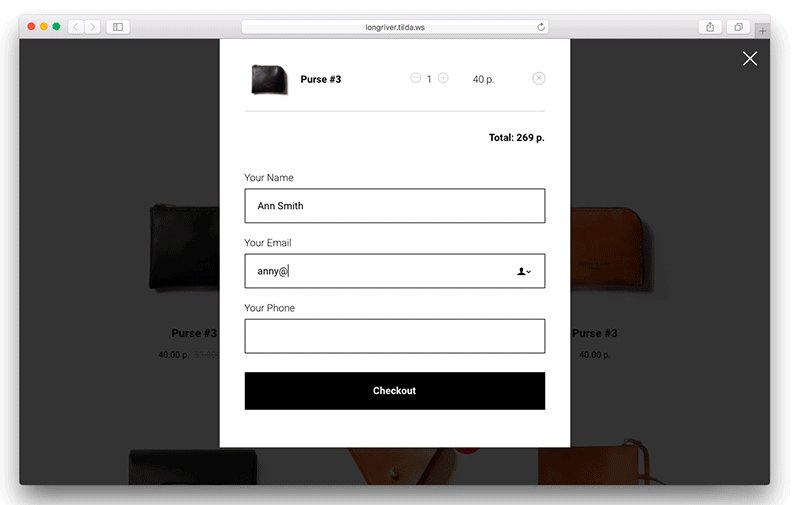
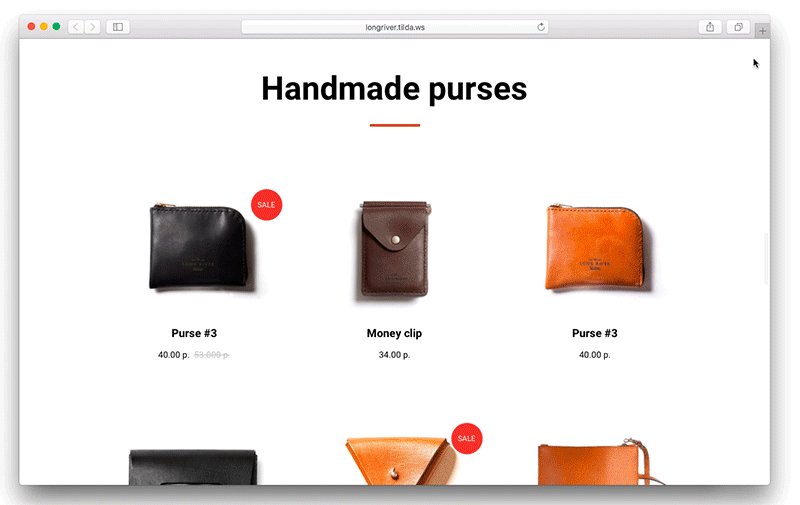
Интернет-магазин в конструкторе Tilda, готовый для презентации заказчику
Простой многостраничный интернет-магазин
Сайт с продажей курса и закрытой страницей курса
Настройка приема данных 5 разных форм в 3 разных приемщика — Тильда CRM, Email, Google Таблицы. В разных комбинациях.
В разных комбинациях.
Для комфортного и эффективного прохождения курса вам понадобится персональный компьютер или ноутбук с быстрым интернетом для работы в онлайн конструкторе Tilda.
Изучаемая программа:
Tilda
Бесплатно
Подробную программу вы можете получить после консультации со специалистом
Отзывы студентов
Мехельсон Анна
Менеджер, Москва,
Учиться не всегда было просто из-за моей жизненной ситуации, так как у меня очень плотный график на работе, но с поддержкой команды академии мне удалось совместить учебу и работу. Хочу поблагодарить нашего ментора за классное сопровождение. Она много помогала с организацией учебного процесса, с закрытием хвостов, и решением вопросов, связанных с защитой диплома.
Читать полностью
20.03.2021
Ачиткин Олег
Руководитель проектов, Санкт-Петербург
Хочу отметить, что процесс организован хорошо, все знания по программам даются структурированно, было много практики и общения. Несмотря на дистанционный формат, все организованно так, чтобы студент не оставался один на один с домашним заданием. Есть закрытые чаты в Телеграм с преподавателями, где можно задавать любые вопросы и читать разборы домашних работ. Коммуникации в Pentaschool я ставлю пять с плюсом. Также мне понравились закрытые воркшопы, на которых разбирали кейсы преподавателей, получая реальную информацию и проходя практику.
Несмотря на дистанционный формат, все организованно так, чтобы студент не оставался один на один с домашним заданием. Есть закрытые чаты в Телеграм с преподавателями, где можно задавать любые вопросы и читать разборы домашних работ. Коммуникации в Pentaschool я ставлю пять с плюсом. Также мне понравились закрытые воркшопы, на которых разбирали кейсы преподавателей, получая реальную информацию и проходя практику.
Читать полностью
27.02.2021
Колесова Инга
Маркетолог, Москва
Обучение в Pentaschool понравилось. Уроки доступные даже новичку, который впервые открывает графические программы от Adobe. Информация дается подробно, это лекции и видео с пошаговой демонстрацией работы и созданием различных проектов. Практика начинается с первой недели, а через месяц в портфолио будет лежать три небольших проекта. В школе круглосуточная поддержка, обращаться по разным вопросам можно напрямую к преподавателям или ментору, как удобно. По всем вопросам тебе помогают. Понравился закрытый чат учеников с творческой атмосферой и дружественной поддержкой, разборами домашних работ друг другом.
По всем вопросам тебе помогают. Понравился закрытый чат учеников с творческой атмосферой и дружественной поддержкой, разборами домашних работ друг другом.
Читать полностью
24.01.2021
Иванихина Елена
ИП, Новосибирск
Всем привет! Я – дизайнер и стараюсь постоянно прокачивать навыки новыми обучалками. В Pentaschool – это не первое мое обучение. Мне нравятся многие фишки этой онлайн-школы. Во-первых, это возможность учиться в любом месте и времени, я могу всю неделю заниматься работой, выделив на учебу только два дня, а могу сидеть над занятиями по ночам. Во-вторых, здесь преподают хорошие люди и профессионалы. В школе я узнала много клевых людей, это и преподаватели, и мои сокурсники. Все всегда готовы прийти тебе на помощь, если ты отстала или чего-то не поняла. В-третьих, на курсе есть такая опция, как поддержка после обучения. Для новичков в дизайне, делающих первые шаги в диджитал – это невероятно крутая штука, ведь если у тебя будут какие-то проблемы с дизайном, опытный наставник поможет их решить. Даже завидую, у меня такого не было в начале пути)
Даже завидую, у меня такого не было в начале пути)
Читать полностью
29.01.2021
Кречетова Мария
Дизайнер, Пермь
Выбрала для себя школу Pentaschool из-за возможности обучения у практиков и постоянного доступа к материалам курса. Это очень круто, ведь курс постоянно обновляется, и я всегда получаю самую свежую информацию из первых рук. Много сил было вложено в практические задания, но моё портфолио и дипломную работу отметили эксперты, поэтому всё не зря!
Читать полностью
25.03.2021
Проекты студентов
Лендинг услуги Интерактивная визуализация пространства для дома
Лендинг курса английского языка
Анна Врублевская
Лендинг для специалиста-подолога
Лендинг для салона SPAbody
Лендинг для салона SPAbody
Лендинг для салона SPAbody
Интернет-магазин для эко-отеля
Интернет-магазин для бренда Ninja Design
Интернет-магазин для бренда Ninja Design
Должность Дизайнер сайтов на Tilda
Зарплата от 60 000P
Ваши навыки по итогу обучения
- Умею работать в конструкторе Tilda.

- Работаю с модулем Zero-block и проектирую дизайн сайтов с 0.
- Могу настраивать сайты и подготавливать их к запуску.
- Понимаю структуру смысловых блоков продающих сайтов.
- Понимаю особенности композиции и типографики.
- Качественно оформляю работы для портфолио.
Сертификат
По итогу обучения вы получите сертификат
академии дизайна Pentaschool
Как проходит обучение
После зачисления на курс вы получите доступ в личный кабинет с видеоуроками и практическими заданиями. Вы будете последовательно изучать дисциплины в удобное время.
Принимайте активное участие в онлайн-встречах: вебинары, воркшопы, разборы кейсов. А также в разборах работ других участников, чтобы повысить свою насмотренность.
Во время обучения у вас будет возможность консультироваться с преподавателями и общаться с другими участниками программы в закрытых чатах. Также вы будете получать обратную связь по выполненным заданиям.
Прокачивайте свои работы по комментариям экспертов и других участников курса. Эти работы станут основой вашего портфолио, которое вы сможете представить будущим заказчикам.
Все технические вопросы вы сможете задавать кураторам, которые будут сопровождать вас на протяжении курса.
Успейте присоединиться к ближайшему набору и получите полезные навыки со скидкой 50%
Почему Pentaschool
5 лет Специализируемся на обучении дизайнеров
5 500+ Довольных студентов
4 000 Вебинаров
91% Студентов рекомендуют обучение у нас по данным otzovik. com
com
Старт 10 марта
Записаться
Или получить бесплатную консультацию
Нажимая, вы даете согласие на обработку своих персональных данных.
Часто задаваемые вопросы
Да. На наших курсах нет строгого графика. Вы можете сами выбрать время для изучения учебных материалов и выполнения практических заданий.
Да. Программа предназначена для новичков, которые только начинают своё знакомство с инструментами web-дизайна.
Да. Практические задания в индивидуальном порядке проверяются нашими экспертами. Вы получите развёрнутые комментарии и советы, которые помогут вам улучшить работу.
Если вы не хотите отстать от графика, вам нужно уделять занятиям 2-3 часа в день. Одна видеолекция длится примерно 15-20 минут.
Да. У нас вы можете получить рассрочку 0%. Мы даём её даже в том случае, если вы не являетесь гражданином РФ или получили отказ банка.
Tilda Website Builder – Функции и инструменты SEO-оптимизации
Функции и инструменты
Сайты, созданные на Tilda, автоматически хорошо индексируются поисковыми системами благодаря последовательному расположению блоков на странице.
Вы можете сами оптимизировать свой сайт: на Tilda есть все необходимые инструменты
SEO — важный инструмент, необходимый вашему сайту для того, чтобы его заметили поисковые системы и другие пользователи. Инструменты, о которых мы поговорим в этой статье, не только влияют на результаты поиска, они делают гораздо больше. Читайте дальше, чтобы узнать подробности.
Инструменты поисковой оптимизации (SEO)
Тег заголовка, описание и ключевые слова Метатеги
Метатеги — это элементы, влияющие на то, как ваш сайт будет отображаться на страницах результатов поиска. Они предоставляют имена и описания страниц не только пользователям, но и поисковым системам. Название страницы будет отображаться во вкладке браузера. Используйте тег описания, который вы хотите отображать в результатах поиска Google. Этот краткий текст станет «фрагментом».
Используйте удобный для чтения URL-адрес для каждой веб-страницы
Разработав свой веб-сайт на Тильде, вы можете легко настроить URL-адрес для каждой страницы, чтобы сделать домен легко читаемым и индексируемым.
Оптимизация предварительного просмотра Facebook
Искатель Facebook собирает метатеги с каждой веб-страницы, используя протокол Open Graph. Вы сами определяете предварительный просмотр своего веб-сайта и устанавливаете, как ваша страница будет представлена в различных социальных сетях. Не забудьте использовать привлекательное изображение, чтобы больше людей переходило по ссылке — частые «репосты» улучшают SEO.
Теги заголовков h2, h3 и h4
При разработке веб-сайта на Tilda вы можете присвоить текстовым блокам теги h2, h3 или h4. Это поможет поисковым системам понять, о чем ваш сайт, и улучшить результаты поиска.
Альтернативный текст (замещающий текст) Для изображений
Добавьте текст, который поисковые системы будут атрибутировать изображению. Этот тег предоставит лучшее описание поисковым роботам, и ваше изображение появится в результатах поиска изображений. Поисковые системы определяют альтернативный текст как ключевые слова и учитывают их при индексации сайта.
Sitemap.xml создается автоматически
Тильда автоматически создает файлы с базовой информацией о сайте для поисковых систем. Карта сайта принесет пользу вашему веб-сайту, потому что она показывает им, какие страницы нужно индексировать.
Robots.txt создается автоматически
Этот файл содержит инструкции для сканеров поисковых систем. Поэтому, если вы не хотите, чтобы части вашего веб-сайта индексировались, robots.txt предписывает им этого не делать.
Tilda Webmaster
Tilda SEO Assistant автоматически проверяет ваш сайт на наличие ошибок, влияющих на индексацию, и предлагает индивидуальные улучшения для каждой страницы. Например, он сообщит вам, забыли ли вы добавить тег h2 или описание веб-сайта.
Одной кнопкой добавьте свой сайт в Google Search Console (или Яндекс.Вебмастер), наблюдайте за индексацией и отслеживайте, как ваш сайт отображается в результатах поиска.
SEO: на Тильде есть все, что нужно для оптимизации вашего сайта
Добавить ключевые слова
Вы можете указать ключевые слова в настройках сайта, используя запросы, которые вы хотите видеть на странице результатов поисковой системы. Ключевые слова, которые вы используете в тексте, также будут проиндексированы поисковыми системами.
Создать канонический URL-адрес
Если копии одной и той же страницы отображаются в поиске под разными URL-адресами, вы можете добавить адрес, который будет ранжироваться как предпочтительная версия веб-сайта.
Предотвратите индексацию вашей страницы или веб-сайта поисковыми системами, если ваша страница не готова или вы хотите переместить ее в другой домен на более позднем этапе.
Запретить поисковое индексирование
Добавить код отслеживания аналитики
Добавить аналитические инструменты Google (или Яндекс), чтобы отслеживать конверсии и поведение пользователей на вашем сайте.
Инструменты, помогающие удерживать посетителей на странице
Адаптивный дизайн
Блоки Tilda легко адаптируются к любому разрешению экрана. Поскольку нет необходимости создавать отдельную страницу для мобильной версии вашего сайта, достаточно одного URL. Это отлично подходит для поисковой оптимизации, поскольку вы не создаете дубликаты страниц с поддоменом.
Скорость загрузки страницы
Когда вы создаете свой сайт на Тильде, система автоматически сжимает слишком большие изображения до их оптимального размера. Увеличивается скорость загрузки страницы, что приводит к более быстрой индексации поисковыми системами.
Пользовательская страница ошибки 404
Назначьте страницу, которую пользователи увидят, когда перейдут по неработающей ссылке: создайте собственную страницу ошибки, чтобы перенаправлять пользователей обратно на ваш веб-сайт.
Изменить URL-адреса страниц с переадресацией 301
Если вы перемещаете URL-адреса, вы можете использовать свои старые веб-адреса и перенаправлять их на правильные. Таким образом, вы сможете сохранить ссылки со своего старого сайта.
Таким образом, вы сможете сохранить ссылки со своего старого сайта.
Фавикон
Вы можете загрузить маленькую иконку, связанную с вашим конкретным веб-сайтом. Это поможет пользователям узнавать ваш сайт в браузере, полном вкладок. Чем больше времени пользователь проводит на вашей странице, тем лучше для SEO.
Создайте сайт, который поисковые системы будут индексировать
Tilda Publishing – Medium
2 дня назад
Необрутализм в веб-дизайне
Необрутализм – это переосмысление брутализма с использованием более удобных для пользователя методов. Он сочетает в себе дерзость брутализма и удобные UX-решения. Откройте для себя методы необруталистского веб-сайта. Типография
Четкая визуальная иерархия и сдержанная типографика с простой сеткой облегчают чтение текстов. В основном используются шрифты без засечек и моноширинные шрифты. Цвет
Необрутализм унаследовал от брутализма смелые цветовые схемы, яркие оттенки и сильные контрасты. Цвет используется для акцентов, фона и как отдельный элемент дизайна.
Цвет используется для акцентов, фона и как отдельный элемент дизайна.
Дизайн веб-сайта
1 мин. чтения
Дизайн веб-сайта
1 мин. чтения
Необрутализм — это переосмысление брутализма с использованием более удобных для пользователя техник. Он сочетает в себе дерзость брутализма и удобные UX-решения. Откройте для себя методы необруталистского веб-сайта.
Типографика
Четкая визуальная иерархия и незаметная типографика с простой сеткой облегчают чтение текстов. В основном используются шрифты без засечек и моноширинные шрифты.
Цвет
Необрутализм унаследовал от брутализма смелые цветовые схемы, яркие оттенки и сильные контрасты. Цвет используется для акцентов, фона и как отдельный элемент дизайна.
Иллюстрации и графические элементы
Эксперименты с иллюстрациями: сложные трехмерные объекты, плоские объекты с четкими очертаниями, коллажи из фотографий и фигур. Фигуры могут служить фоном для текста или комбинироваться с текстом, делая блоки похожими на постеры. Также широко применяются толстые рамки и контуры элементов.
Фигуры могут служить фоном для текста или комбинироваться с текстом, делая блоки похожими на постеры. Также широко применяются толстые рамки и контуры элементов.
Первоначально опубликовано по адресу https://blog-en.tilda.cc .
4 дня назад
Справочный центр Tilda Goes Multrylingual 🇺🇸🇪🇸🇩🇪🇫🇷🇧🇷🇮🇹🇵🇱🇯🇵
Теперь вы можете просматривать статьи поддержки и часто задавать не только на английском языке, но и на английском языке, но и на английском языке. Еще 7 языков: испанский, немецкий, французский, португальский, итальянский, польский и японский. Справочный центр: https://help.tilda.cc Часто задаваемые вопросы: https://answers.tilda.cc/en 🤖❗️Текущие переводы выполняются #AI, поэтому не стесняйтесь присылать нам свои отзывы, мы будем рады улучшить качество переводов. Первоначально опубликовано на https://blog-en.tilda.cc.
Дизайн веб-сайта
1 минута чтения
Дизайн веб-сайта
1 минута чтения
Теперь вы можете просматривать статьи поддержки и часто задаваемые вопросы не только на английском, но и еще на 7 языках: испанском, немецком, французском, португальском, итальянском, польский и японский.
Справочный центр: https://help.tilda.cc
Часто задаваемые вопросы: https://answers.tilda.cc/en
🤖❗️Текущие переводы выполняются #AI, поэтому не стесняйтесь присылать нам свои отзывы, будем рады улучшить качество переводов.
Первоначально опубликовано по адресу https://blog-en.tilda.cc .
6 дней назад
Контрасты
🔶🔸 Контраст помогает управлять вниманием пользователя. Он создает визуальную иерархию и направляет взгляд сначала на ключевое сообщение, а затем на второстепенные элементы. Размерный контраст хорошо помогает выделить главный объект и выделить композицию. ▪ Контрастность размера в типографике Размер шрифта для заголовков…
2 мин чтения
2 минуты чтения
24 февраля
Градиенты
🎨 Используйте #градиенты, чтобы сделать сайт более ярким и привлекательным. Красивое сочетание цветов привлекает внимание посетителей к важным сообщениям или разделам. С Tilda вам не нужно искать сторонние инструменты для градиентов — создавайте их прямо в Zero Block. …
С Tilda вам не нужно искать сторонние инструменты для градиентов — создавайте их прямо в Zero Block. …
Веб-дизайн
1 мин. чтения
Веб-дизайн
1 мин. чтения
22 февраля
Новый шаблон веб-сайта в категории Pro
🧡 Встречайте Fox, новый шаблон веб-сайта для ваших проектов, разработанный из нулевых блоков с автоматическим масштабированием по ширине экрана. Fox — это минималистичный шаблон с макетом в швейцарском стиле. Оранжевый — это и акцентный цвет, и цвет контента. Обратите внимание на очаровательную типографику и использование пустого пространства. См. шаблон Fox 👉 fox-template.tilda.ws ✨ Чтобы использовать этот шаблон, создайте новую страницу, выберите категорию Pro и выберите Fox. После добавления шаблона в проект выберите шрифт Arial в настройках сайта.
Веб-дизайн
1 минута чтения
Веб-дизайн
1 минута чтения
🧡 Встречайте Fox, новый шаблон веб-сайта для ваших проектов, разработанный из нулевых блоков с автоматическим масштабированием по ширине экрана.
Fox — это минималистичный шаблон с макетом в швейцарском стиле. Оранжевый — это и акцентный цвет, и цвет контента. Обратите внимание на очаровательную типографику и использование пустого пространства.
См. Шаблон Fox 👉 fox-template.tilda.ws
✨ Чтобы использовать этот шаблон, создайте новую страницу, выберите категорию Pro и выберите Fox. После добавления шаблона в проект выберите шрифт Arial в настройках сайта.
В категории Pro вы найдете многоцелевые шаблоны со сложными макетами, сложной типографикой и анимационными эффектами. Они подходят для разных проектов от промо-страницы товара до интернет-магазина.
Первоначально опубликовано по адресу https://blog-en.tilda.cc .
20 фев
Динамические скидки для интернет-магазинов
🧩 🛍 Теперь вы можете создавать гибкие скидки на свои товары в Каталоге: Линейные и дифференциальные. 👉 Линейное дисконтирование варьируется в заданном диапазоне. Допустим, вы продаете наклейки и хотите установить скидку в зависимости от количества товаров в корзине. Установить минимальную скидку…
Допустим, вы продаете наклейки и хотите установить скидку в зависимости от количества товаров в корзине. Установить минимальную скидку…
Ecommerce
2 мин. Чтение
Ecommerce
2 мин. Читать
февраля 17
. Последние точки для разрывов для пользовательских экранов. любое разрешение устройства. Диапазон точек останова составляет от 320 до 1920 пикселей. Измените 5 размеров экрана по умолчанию, добавьте новые точки останова или удалите ненужные. Можно настроить до 10 различных размеров области просмотра. Если к вашему сайту часто обращаются с компьютеров с большими экранами, вы можете добавить точку останова 1920px для управления положением элементов на таких экранах.
Веб-дизайн
1 минута чтения
Веб-дизайн
1 минута чтения
Соблюдайте пользовательские контрольные точки в Zero Block: теперь вы можете создавать адаптивные макеты практически для любого разрешения устройства. Диапазон точек останова составляет от 320 до 1920 пикселей.
Изменить 5 размеров экрана по умолчанию, добавить новые точки останова или удалить ненужные. Можно настроить до 10 различных размеров области просмотра.
Если на ваш сайт часто заходят с компьютеров с большими экранами, вы можете добавить точку останова 1920px для управления положением элементов на таких экранах.
Также можно настроить отображение блока на разных мобильных устройствах, вне зависимости от размера экрана.
Вы можете настроить сетку для каждого нового разрешения экрана, которое вы добавляете в Zero Block. Выберите нужное разрешение → откройте «Настройки монтажной области» → «Настройки нулевого блока» → «Сетка» и укажите свои собственные значения.
Узнайте больше о настройке точек останова 👉 https://blog-en.tilda.cc/custom-breakpoints
Первоначально опубликовано на https://blog-en.tilda.cc .
15 февраля
Веб-сайты с плоским дизайном
Плоский дизайн — это стиль, который не использует объем или тени и отображает содержимое без деталей. Это полная противоположность скевоморфизму — стилю, в котором объекты изображаются максимально реалистично. Познакомьтесь с ключевыми элементами плоского веб-дизайна: ▪Композиция.
Все элементы сайта двухмерные, без 3D-изображений…
Это полная противоположность скевоморфизму — стилю, в котором объекты изображаются максимально реалистично. Познакомьтесь с ключевыми элементами плоского веб-дизайна: ▪Композиция.
Все элементы сайта двухмерные, без 3D-изображений…
Плоский дизайн
Чтение 1 мин.
Плоский дизайн
Чтение 1 мин.
11 февраля
Тильда Timelapse
😎 Отмеченный наградами дизайнер Настя Науменко в сервисе Тильда редактора HR создает анимированный сайт для HR-сервиса Block. Дизайн десктоп + мобильная версия. Звук включен 🔉 Готовый проект 👉 https://nasteen.tilda.ws/hrspace Веб-сайт портфолио дизайнера: https://nasteen.tilda.ws Первоначально опубликовано на https://blog-en.tilda.cc.
Чтение 1 мин.
Чтение 1 мин.
😎 Отмеченный наградами дизайнер Настя Науменко создает анимированный сайт для HR-службы в редакторе Тильда Zero Block.
Оформление десктопной + мобильной версии. Звук на 🔉
Готовый проект 👉 https://nasteen.
