Основы HTML — Изучение веб-разработки
- Назад
- Обзор: Getting started with the web
- Далее
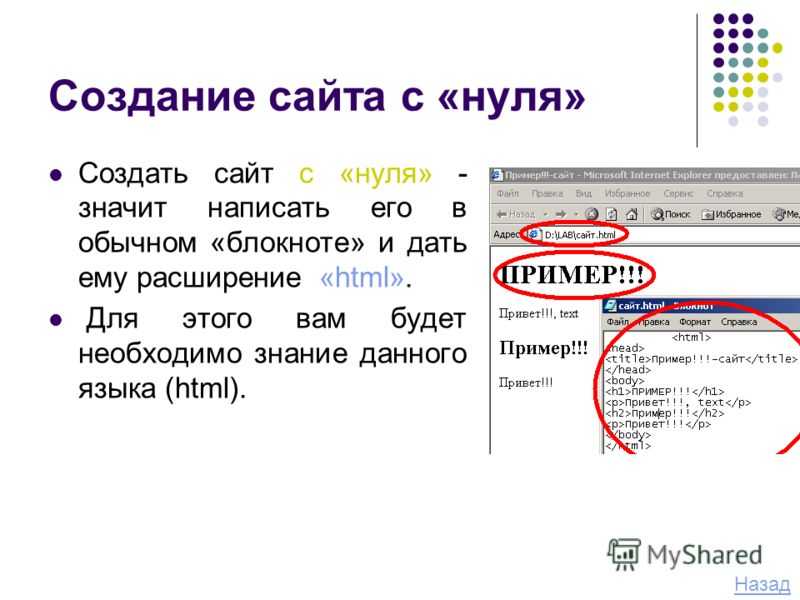
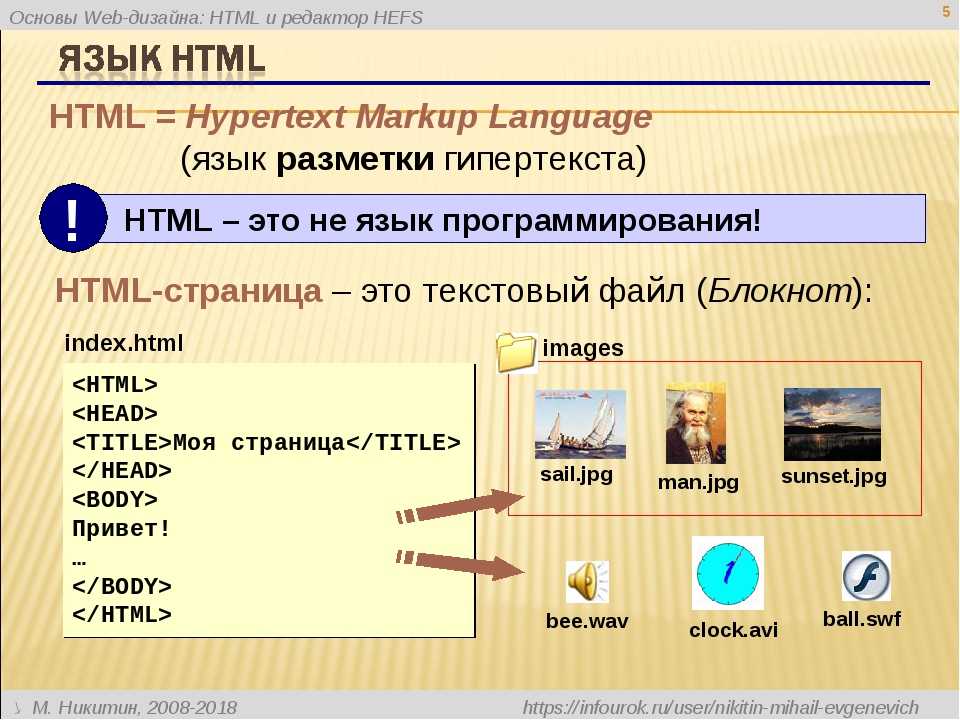
HTML (Hypertext Markup Language) — это код, который используется для структурирования и отображения веб-страницы и её контента. Например, контент может быть структурирован внутри множества параграфов, маркированных списков или с использованием изображений и таблиц данных. Как видно из названия, эта статья даст вам базовое понимание HTML и его функций.
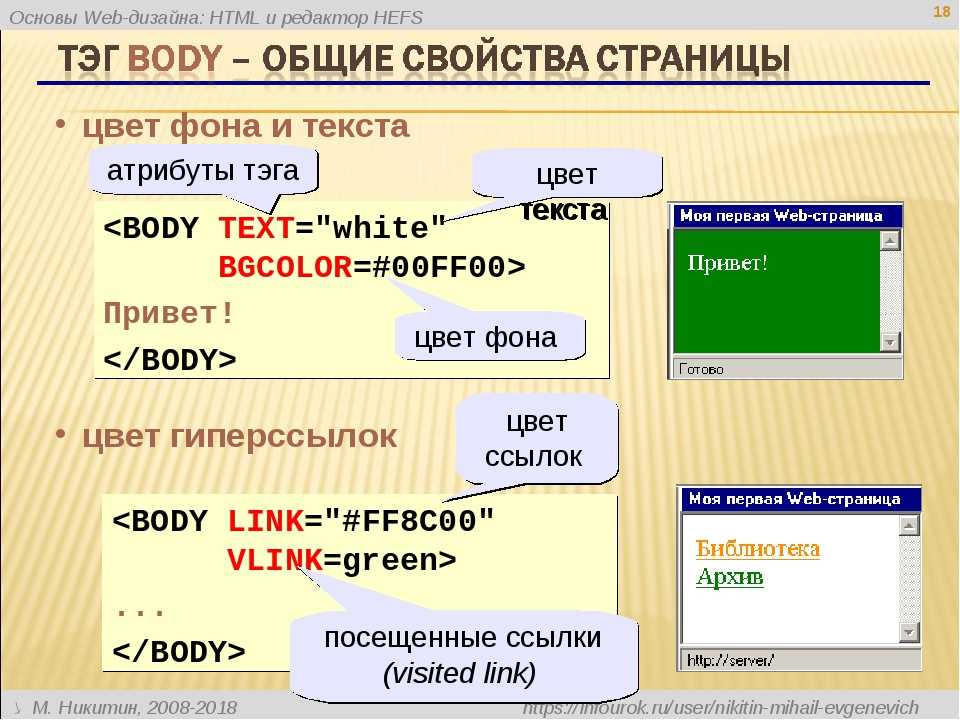
HTML не является языком программирования; это язык разметки, и используется, чтобы сообщать вашему браузеру, как отображать веб-страницы, которые вы посещаете. Он может быть сложным или простым, в зависимости от того, как хочет веб-дизайнер. HTML состоит из ряда элементов, которые вы используете, чтобы вкладывать или оборачивать различные части контента, чтобы заставить контент отображаться или действовать определённым образом. Ограждающие теги могут сделать слово или изображение ссылкой на что-то ещё, могут сделать слова курсивом, сделать шрифт больше или меньше и так далее.
Моя кошка очень раздражена
Если бы мы хотели, чтобы строка стояла сама по себе, мы могли бы указать, что это абзац, заключая его в теги абзаца:
<p>Моя кошка очень раздражена</p>
Анатомия HTML элемента
Давайте рассмотрим элемент абзаца более подробно.
Главными частями нашего элемента являются:
- Открывающий тег (Opening tag): Состоит из имени элемента (в данном случае, «p»), заключённого в открывающие и закрывающие угловые скобки. Открывающий тег указывает, где элемент начинается или начинает действовать, в данном случае — где начинается абзац.
- Закрывающий тег (Closing tag): Это то же самое, что и открывающий тег, за исключением того, что он включает в себя косую черту перед именем элемента. Закрывающий элемент указывает, где элемент заканчивается, в данном случае — где заканчивается абзац. Отсутствие закрывающего тега является одной из наиболее распространённых ошибок начинающих и может приводить к странным результатам.

- Контент (Content): Это контент элемента, который в данном случае является просто текстом.
- Элемент(Element): Открывающий тег, закрывающий тег и контент вместе составляют элемент.
Элементы также могут иметь атрибуты, которые выглядят так:
Атрибуты содержат дополнительную информацию об элементе, которую вы не хотите показывать в фактическом контенте. В данном случае, class это имя атрибута, а editor-note это значение атрибута. Класс позволяет дать элементу идентификационное имя, которое может позже использоваться, чтобы обращаться к элементу с информацией о стиле и прочих вещах.
Атрибут всегда должен иметь:
- Пробел между ним и именем элемента (или предыдущим атрибутом, если элемент уже имеет один или несколько атрибутов).
- Имя атрибута, за которым следует знак равенства.
- Значение атрибута, заключённое с двух сторон в кавычки.
Вложенные элементы
Вы также можете располагать элементы внутри других элементов — это называется вложением. Если мы хотим заявить, что наша кошка очень раздражена, мы можем заключить слово «очень» в элемент
Если мы хотим заявить, что наша кошка очень раздражена, мы можем заключить слово «очень» в элемент <strong> , который указывает, что слово должно быть сильно акцентированно:
<p>Моя кошка <strong>очень</strong> раздражена.</p>
Вы, однако, должны убедиться, что ваши элементы правильно вложены: в примере выше мы открыли первым элемент <strong>, потом мы должны закрыть сначала элемент <strong>, затем <p>. Приведённое ниже неверно:
<p>Моя кошка <strong>очень раздражена.</p></strong>
Элементы должны открываться и закрываться правильно, поэтому они явно располагаются внутри или снаружи друг друга. Если они перекрываются, как в примере выше, ваш веб-браузер будет пытаться сделать наилучшее предположение на основе того, что вы пытались сказать, что может привести к неожиданным результатам.
Пустые элементы
Некоторые элементы не имеют контента, и называются пустыми элементами. Возьмём элемент <img>, который уже имеется в нашем HTML:
<img src="images/firefox-icon.png" alt="Моё тестовое изображение">
Он содержит два атрибута, но не имеет закрывающего тега </img>, и никакого внутреннего контента. Это потому, что элемент изображения не оборачивает контент для влияния на него. Его целью является вставка изображения в HTML страницу в нужном месте.
Анатомия HTML документа
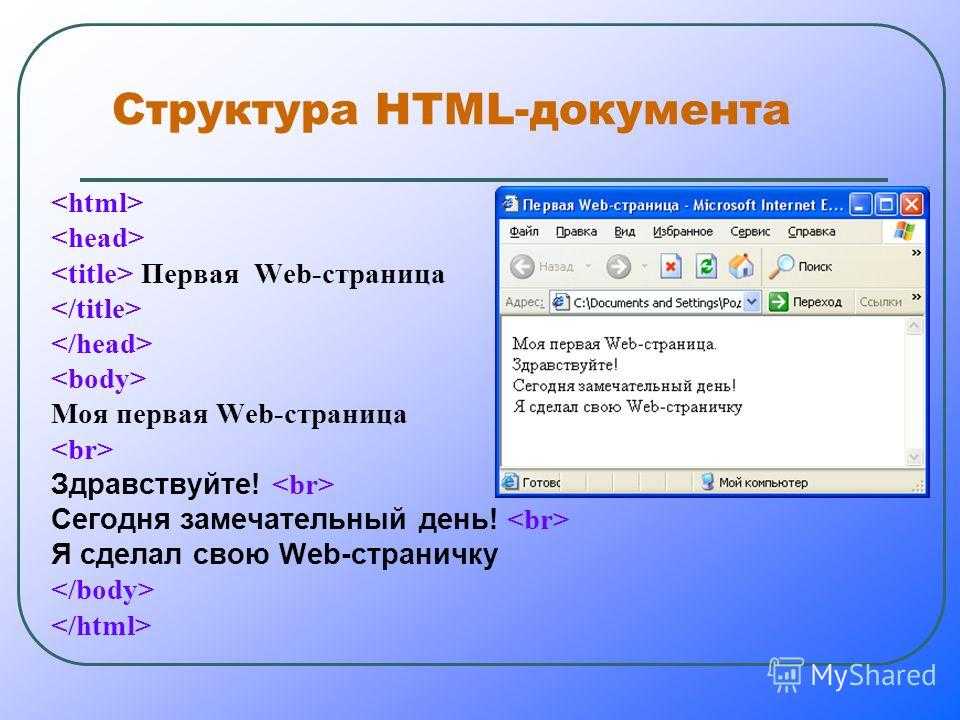
Мы завершили изучение основ отдельных HTML элементов, но они не очень полезны сами по себе. Теперь мы посмотрим, как отдельные элементы объединяются в целую HTML страницу. Давайте вернёмся к коду, который мы записывали в наш
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Моя тестовая страница</title>
</head>
<body>
<img src="images/firefox-icon. png" alt="Моё тестовое изображение">
</body>
</html>
png" alt="Моё тестовое изображение">
</body>
</html>
Здесь мы имеем:
<!DOCTYPE html>— доктайп. В прошлом, когда HTML был молод (около 1991/1992), доктайпы должны были выступать в качестве ссылки на набор правил, которым HTML страница должна была следовать, чтобы считаться хорошим HTML, что могло означать автоматическую проверку ошибок и другие полезные вещи. Однако в наши дни, никто не заботится об этом, и они на самом деле просто исторический артефакт, который должен быть включён для того, что бы все работало правильно. На данный момент это все, что вам нужно знать.<html></html>— элемент<html>. Этот элемент оборачивает весь контент на всей странице, и иногда известен как корневой элемент.<head></head><head>. Этот элемент выступает в качестве контейнера для всего, что вы пожелаете включить на HTML страницу, но не являющегося контентом, который вы показываете пользователям вашей страницы. К ним относятся такие вещи, как ключевые слова и описание страницы, которые будут появляться в результатах поиска, CSS стили нашего контента, кодировка и многое другое.
К ним относятся такие вещи, как ключевые слова и описание страницы, которые будут появляться в результатах поиска, CSS стили нашего контента, кодировка и многое другое.<body></body>— элемент<body>. В нем содержится весь контент, который вы хотите показывать пользователям, когда они посещают вашу страницу, будь то текст, изображения, видео, игры, проигрываемые аудиодорожки или что-то ещё.<meta charset="utf-8">— этот элемент устанавливает UTF-8 кодировку вашего документа, которая включает в себя большинство символов из всех известных человечеству языков. По сути, теперь документ может обрабатывать любой текстовый контент, который вы в него вложите. Нет причин не устанавливать её, так как это может помочь избежать некоторых проблем в дальнейшем.<title></title>— элемент<title>. Этот элемент устанавливает заголовок для вашей страницы, который является названием, появляющимся на вкладке браузера загружаемой страницы, и используется для описания страницы, когда вы добавляете её в закладки/избранное.
Давайте снова обратим наше внимание на элемент изображения:
<img src="images/firefox-icon.png" alt="Mоё тестовое изображение">
Как было сказано раньше, код встраивает изображение на нашу страницу в нужном месте. Это делается с помощью атрибута src (source, источник), который содержит путь к нашему файлу изображения.
Мы также включили атрибут alt (alternative, альтернатива). В этом атрибуте, вы указываете поясняющий текст для пользователей, которые не могут увидеть изображение, возможно, по следующим причинам:
- У них присутствуют нарушения зрения. Пользователи со значительным нарушением зрения часто используют инструменты, называемые Screen Readers (экранные дикторы), которые читают для них альтернативный текст.
- Что-то пошло не так, в результате чего изображение не отобразилось. Например, попробуйте намеренно изменить путь в вашем атрибуте
src, сделав его неверным. Если вы сохраните и перезагрузите страницу, то вы должны увидеть что-то подобное вместо изображения:
Альтернативный текст — это «пояснительный текст».
Сейчас попробуйте придумать более подходящий альтернативный текст для вашего изображения.
Примечание: Узнайте больше о специальных возможностях.
В этом разделе рассмотрим некоторые из основных HTML элементов, которые вы будете использовать для разметки текста.
Заголовки
Элементы заголовка позволяют вам указывать определённые части вашего контента в качестве заголовков или подзаголовков. Точно так же, как книга имеет название, названия глав и подзаголовков, HTML документ может содержать то же самое. HTML включает шесть уровней заголовков <h2> (en-US)–<h6> (en-US), хотя обычно вы будете использовать не более 3-4 :
<h2>Мой главный заголовок</h2> <h3>Мой заголовок верхнего уровня</h3> <h4>Мой подзаголовок</h4> <h5>Мой под-подзаголовок</h5>
Теперь попробуйте добавить подходящее название для вашей HTML страницы, чуть выше элемента <img>.
Абзацы
Как было сказано раньше, элемент <p> предназначен для абзацев текста; вы будете использовать их регулярно при разметке текстового контента:
<p>Это одиночный абзац</p>
Добавьте свой образец текста (вы создавали его в статье Каким должен быть ваш веб-сайт?) в один или несколько абзацев, расположенных прямо под элементом <img>.
Списки
Большая часть веб-контента является списками и HTML имеет специальные элементы для них. Разметка списка всегда состоит по меньшей мере из двух элементов. Наиболее распространёнными типами списков являются нумерованные и ненумерованные списки:
- Ненумерованные списки — это списки, где порядок пунктов не имеет значения, как в списке покупок. Они оборачиваются в элемент
<ul>. - Нумерованные списки — это списки, где порядок пунктов имеет значение, как в рецепте. Они оборачиваются в элемент
<ol>.
Каждый пункт внутри списков располагается внутри элемента <li> (list item, элемент списка).
Например, если мы хотим включить часть следующего фрагмента абзаца в список:
<p>Mozilla, мы являемся мировым сообществом технологов, мыслителей и строителей, работающих вместе ... </p>
Мы могли бы изменить разметку на эту:
<p>Mozilla, мы являемся мировым сообществом</p> <ul> <li>технологов</li> <li>мыслителей</li> <li>строителей</li> </ul> <p>работающих вместе ... </p>
Попробуйте добавить упорядоченный или неупорядоченный список на свою страницу.
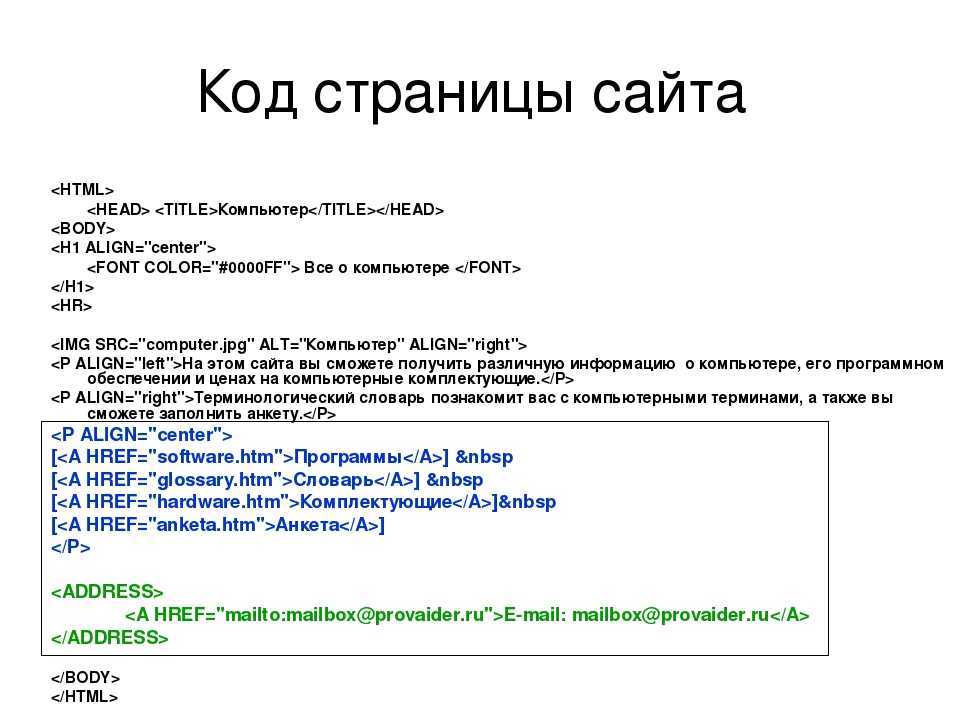
Ссылки очень важны — это то, что делает Интернет Интернетом. Чтобы добавить ссылку, нам нужно использовать простой элемент — <a> — a это сокращение от «anchor» («якорь»). Чтобы текст в вашем абзаце стал ссылкой, выполните следующие действия:
- Выберите некоторый текст.
 Мы выбрали текст «Манифест Mozilla».
Мы выбрали текст «Манифест Mozilla». - Оберните текст в элемент
<a>, например так:<a>Манифест Mozilla</a>
- Задайте элементу
<a>атрибут href, например так:<a href="">Манифест Mozilla</a>
- Заполните значение этого атрибута веб-адресом, на который вы хотите указать ссылку:
<a href="https://www.mozilla.org/ru/about/manifesto/details/">Манифест Mozilla</a>
Вы можете получить неожиданные результаты, если в самом начале веб-адреса вы опустите https:// или http:// часть, называемую протоколом. После создания ссылки, кликните по ней, чтобы убедиться, что она направляет вас туда, куда вы хотели.
Примечание: href сначала может выглядеть довольно непонятым выбором для имени атрибута. Если у вас возникли проблемы с тем, чтобы запомнить его, можете запомнить, что атрибут href образуется как hypertext reference («гипертекстовая ссылка»).
Теперь добавьте ссылку на вашу страницу, если вы ещё не сделали этого.
Если вы следовали всем инструкциям в этой статье, то вы должны увидеть в конечном итоге страницу, аналогичную рисунку ниже (вы также можете посмотреть её здесь):
Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на GitHub.
Здесь вы узнали только самую поверхность HTML. Чтобы узнать больше, перейдите на страницу Обучение HTML: руководства и уроки.
- Назад
- Обзор: Getting started with the web
- Далее
- Установка базового программного обеспечения
- Каким должен быть ваш веб-сайт?
- Работа с файлами
- Основы HTML
- Основы CSS
- Основы JavaScript
- Публикация вашего веб-сайта
- Как работает Веб
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.

Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
- Статья
В этой статье мы покажем вам элементы примера сайта для обучения, чтобы вдохновить вас и узнать, как создавать аналогичные сайты для вашей организации. Этот пример сайта предоставляет сведения о конкретном событии и направляет пользователя к обучению и регистрации. Он зависит от визуального воздействия, чтобы привлечь и мотивировать посетителя.
Он зависит от визуального воздействия, чтобы привлечь и мотивировать посетителя.
Во-первых, если вы еще не создали информационный сайт, ознакомьтесь с разделом Создание сайта в этой статье. Если вы хотите узнать, как редактировать и публиковать страницу на сайте, ознакомьтесь с разделом Изменение, работа с разделами и веб-частями, а также публикация в этой статье.
После того как вы создадите сайт и узнаете, как редактировать страницы, вы можете использовать приведенные ниже рекомендации, чтобы добавить отображаемые элементы.
Пример сайта обучения
| Изображение домашней страницы | Инструкции по настройке |
|---|---|
| 1. Логотип и классификация сайтов . Настройте логотип и классифицируйте свой сайт. Инструкции 2. Создание влияния . Используйте веб-часть -главного элемента для визуального информирования о ценности. Инструкции 3. Руководство пользователей к ключевому действию Привести посетителей, чтобы зарегистрироваться или узнать больше. 4. Описание события . Используйте текст для описания «что» и «почему» события. Инструкции 5. Используйте изображения со ссылками Для повышения видимости и ссылки на подробные страницы повестки дня. Инструкции 6. Выделение подробных сведений Изображения могут определять области важной информации. Инструкции 7. Показать даты событий . Укажите календарь событий, чтобы пользователи могли планировать свои расписания. Инструкции 8. Добавление карты Используйте карту, чтобы помочь пользователям добраться до нужного места. Инструкции 9. Укажите регистрацию на странице Добавьте форму для простой регистрации. Инструкции |
Создание своего сайта
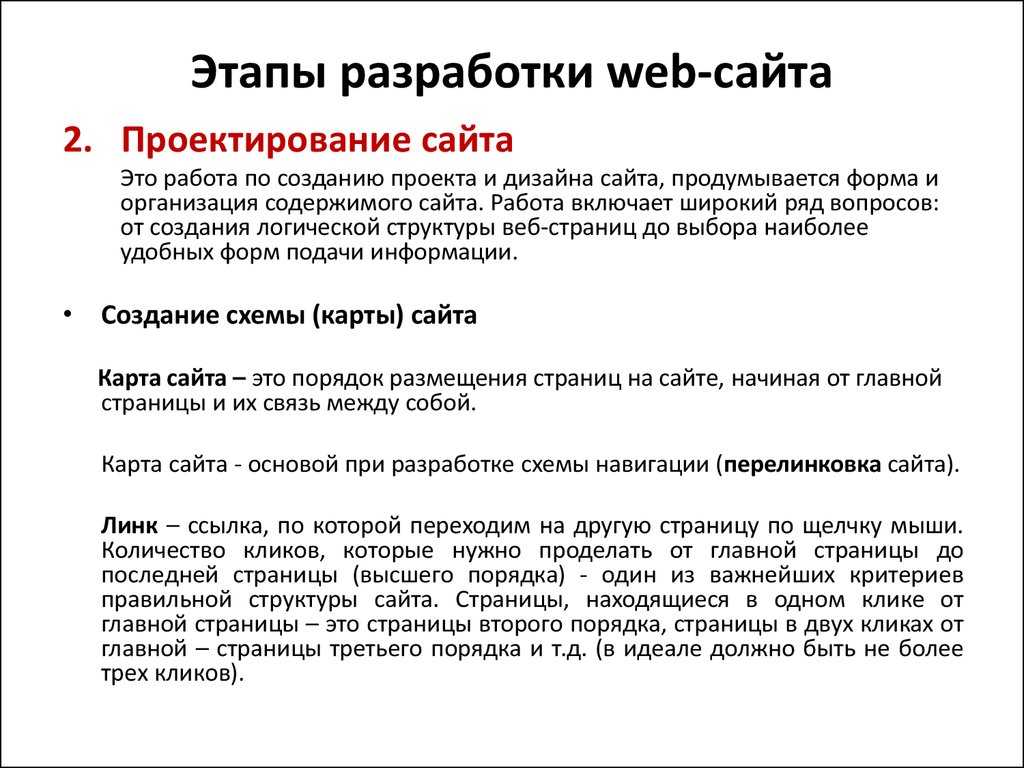
Чтобы сделать такой же сайт, как показанный здесь, создайте информационный сайт. Для этого щелкните Создать сайт на начальной странице SharePoint (а если вы собираетесь связать этот сайт с центральным сайтом, перейдите на центральный сайт и щелкните Создать сайт там, чтобы информационный сайт был автоматически связан с этим центральным сайтом).
Затем нажмите Информационный сайт и выберите макет Тема. Укажите имя сайта, описание и другие сведения, а затем нажмите Завершить. Затем вы получите шаблон с тем же типом макета, что и в примере в этой статье.
Дополнительные сведения см. в статье Создание информационного сайта в SharePoint Online.
В начало
Классификация логотипов и сайтов
В этом примере область заголовка не содержит никакой навигации, так как она предназначена для создания «автономной» страницы. Однако область заголовка содержит пользовательский логотип и отображает метку, указывающую, что сайт классифицируется как «Только внутренний». В классификации сайтов используются такие значения, как внутренние, конфиденциальные, высокий уровень влияния на бизнес, низкое влияние на бизнес и т. д. Эти значения могут относиться к конфиденциальности информации или жизненному циклу информации.
Сведения о том, как изменить логотип и классифицировать сайт, см. в статье Управление параметрами сайта SharePoint.
в статье Управление параметрами сайта SharePoint.
В начало
Управление разделами и веб-частями
Начните редактирование, щелкнув Изменить в правом верхнем углу страницы.
Во время редактирования вы можете сохранить черновики на потом или удалить их, воспользовавшись элементами слева под заголовком.
Символ «+» до или после раздела добавляет раздел с использованием одного из нескольких макетов.
Разделы формируют страницу и позволяют вам размещать одну или несколько веб-частей. При редактировании страницы в каждом разделе отображаются элементы управления для изменения макета, перемещения или удаления разделов. Сведения о работе с разделами см. в статье Добавление и удаление разделов и столбцов на странице.
Выберите символ «плюс» в разделе, которое может отображаться до или после веб-части в разделе, чтобы просмотреть множество доступных типов веб-частей. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.
в статье Использование веб-частей на страницах SharePoint.
Веб-части в разделах можно изменять, перемещать и удалять. Значок Изменить веб-часть открывает детальные элементы управления, уникальные для каждого типа веб-части.
Когда обновления страницы будут готовы, выберите Опубликовать , чтобы сделать их видимыми для всей организации.
Совет
Чтобы управлять всеми страницами на сайте, щелкните Страницы в верхнем меню.
Дополнительные сведения об использовании страниц см. в статье Создание и использование современных страниц на сайте SharePoint.
К началу страницы
Создание влияния с помощью веб-части «Главный герой»
Сообщите посетителям, в чем основное внимание уделяется вашему семинару, с помощью веб-части «Главный герой». Макет, используемый в этом примере: Две плитки.
Макет главного главного элемента: плитки или слои:
При редактировании веб-части отображаются параметры макета. Параметр Плитки содержит макеты от одной до пяти плиток. Параметр Слои устанавливает каждое изображение в качестве слоя с изображением рядом с заголовком. Возможно до пяти слоев, что позволяет одной веб-части создать всю страницу.
Параметр Плитки содержит макеты от одной до пяти плиток. Параметр Слои устанавливает каждое изображение в качестве слоя с изображением рядом с заголовком. Возможно до пяти слоев, что позволяет одной веб-части создать всю страницу.
Каждую плитку можно изменить:
Используйте кнопку Переместить элемент слева, чтобы переупорядочить плитки в веб-части «Главный имиджевый баннер». Элементы управления справа позволяют изменить сведения об изменении используемого текста и изображения, Задать фокус для анимации наведения указателя мыши, а также увеличить и уменьшить масштаб изображения.
В этом примере веб-часть «Главный имиджевый баннер» находится в разделе на всю ширину страницы.
Дополнительные сведения об использовании веб-части «Главный герой» см. в разделе Использование веб-части «Главный герой».
К началу страницы
Показать даты событий
Веб-часть «События» автоматически отображает сведения о событии. Отображаемые события управляются фильтрами источника,списка событий, категории и диапазона дат. События могут отображаться с подробными сводками в режиме фильмосмотра или в режиме compact .
Отображаемые события управляются фильтрами источника,списка событий, категории и диапазона дат. События могут отображаться с подробными сводками в режиме фильмосмотра или в режиме compact .
В этом примере сайта workshop эта веб-часть использует макет Filmstrip .
Дополнительные сведения об использовании веб-части «События» см. в статье Использование веб-части «События».
К началу страницы
Описание события с помощью веб-части «Текст»
В раскрывающихся предложениях руководства и описания ежемесячного Q&A используется веб-часть «Текст». Эта веб-часть позволяет выполнять базовое форматирование текста для создания фиксированных разделов форматированного текста.
При редактировании текста эта веб-часть будет предлагать базовые средства форматирования для задания стилей и добавления улучшений, таких как полужирный шрифт и курсив. Если щелкнуть элемент управления … в правой части панели инструментов форматирования, справа от веб-части появятся дополнительные параметры.
Если щелкнуть элемент управления … в правой части панели инструментов форматирования, справа от веб-части появятся дополнительные параметры.
В приведенном выше примере сайта workshop веб-часть находится в разделе с одним столбцом.
Дополнительные сведения об использовании веб-части «Текст» см. в статье Добавление текста и таблиц на страницу с помощью веб-части «Текст».
К началу страницы
Веб-часть Быстрые ссылки предлагает несколько простых в использовании форматов меню для перечисления ссылок на другие страницы или сайты.
В этом примере веб-часть использует макет Кнопки для быстрого и простого использования.
Дополнительные сведения об использовании веб-части «Быстрые ссылки» см. в статье Использование веб-части «Быстрые ссылки».
В начало
Веб-часть Изображение помещает фиксированное изображение на страницу. Изображения могут быть фотографиями, диаграммами или даже использоваться для воздействия на текст. Субтитры и замещающий текст поддерживают доступ к изображениям.
Субтитры и замещающий текст поддерживают доступ к изображениям.
Дополнительные сведения об использовании веб-части «Изображение» см. в статье Использование веб-части «Изображение».
В начало
Добавление карт с помощью веб-части Карты Bing
Веб-часть Карты Bing предлагает простой справочник по визуальной карте и быструю ссылку, чтобы позволить посетителям спланировать свой маршрут к вашему семинару.
Дополнительные сведения об использовании веб-части Карты Bing см. в разделе Использование веб-части Карты Bing.
К началу страницы
Добавление форм для регистрации
Если вы создали форму для регистрации с помощью Microsoft Forms, ее можно разместить непосредственно на странице с веб-частью Microsoft Forms. Это простой способ для участников, чтобы заполнить свою информацию, и простой способ для вас, чтобы собрать ее.
Дополнительные сведения об использовании веб-части Microsoft Forms см. в разделе Использование веб-части Microsoft Forms.
К началу страницы
Хотите узнать больше?
Получите вдохновение с помощью дополнительных примеров в книге по просмотру SharePoint.
Wie erstelle ich eine Веб-сайт
Um in der heutigen Businesswelt erfolgreich zu sein, musst du wissen, wie du eine professionalelle Website erstellst.
Um in der heutigen Businesswelt erfolgreich zu sein, musst du wissen, wie du eine professionalelle Веб-сайт erstellst. Und dabei ist es gleichgültig, ob du ein kleines Ladengeschäft, ein Online-Business oder ein E-Commerce-Unternehmen aufbaust. Selbst wenn du dich selbst als Marke verkaufst – sei es an Arbeitgeber oder als Freelancer – brauchst du einen Onlineauftritt, um erreichbar zu sein und dein Geschäft ausbauen zu können.
Eine gut gestaltete Website vermittelt sofort einen professionalelleren Eindruck von dir und deinem Unternehmen. Über eine Unternehmenwebsite kannst du mit deinen Kund*innen kommunizieren, sie regelmäßig über Neuigkeiten informieren und gleichzeitig neue Leads gewinnen. Und wenn du es richtig machst, kann deine Website darüber hinaus ein wichtiges Mittel sein, um den Charakter und die Sprache deiner Marke zu entwickeln.
Und wenn du es richtig machst, kann deine Website darüber hinaus ein wichtiges Mittel sein, um den Charakter und die Sprache deiner Marke zu entwickeln.
Bist du bereit zu lernen, wie du eine Website erstellen und mit deinem Onlinegeschäft die nächste Ebene erreichen kannst? Diese schrittweise Anleitung führt dich durch den Prozess und hilft dir dabei, die richtigen Entscheidungen zu treffen, um deine Website von der Masse abzuheben.
1. Lege den Zweck deiner Website fest
Bevor du beginnst, das Design deiner Website zu erstellen, musst du genau definieren, wozu diese diene soll. Willst du Waren und Dienstleistungen direkt Kunden verkaufen oder möchtest du in erster Linee eine komfortable Informationsquelle bieten, um dein Unternehmen bekannt zu machen? Что делать?
Formuliere deine Ziele so konkret wie möglich. Du könntest von deiner Веб-сайт beispielsweise Folgendes erwarten:
- Verkauf von physischen oder digitalen Produkten oder Dienstleistungen
- Anlaufstelle, um lokalen Kunden deine Öffnungszeiten, Preise oder andere Informationen zu deinem Unternehmen mitzuteilen
- Коммуникация идентичности и торговой марки Botschaft
- Veröffentlichung von Ankündigungen und Updates
- Презентация Kundenrezensionen und -referenzen
- Преобразователи проводов в über deinen Verkaufstrichter
- Du kannst durchaus mehrere Ziele mit deiner Website verfolgen – solange du eine Strategie hast, um jedes einzelne zu erreichen.

Wenn es beispielsweise eines deiner primären Ziele ist, Leads in Käufern zu konvertieren, wie erreicht deine Веб-сайт умирает? Wirst du erklärende Videos und Details zu Produkten oder Dienstleistungen veröffentlichen, damit die Leute sich näher informieren können, bevor sie mit einem Vertriebsmitarbeiter sprechen? Planst du, Leads anzusprechen, die sich im obersten Bereich des Verkaufstrichters befinden, um ein erstes Interesse zu wecken? Oder hast du Bereiche für beide dieser Lead-Typen?
Je konkreter du sein kannst, desto leichter wird es dir fall, Entscheidungen über die Erstellung deiner Website zu treffen.
2. Wähle eine benutzerdefinierte Домен
Als Erstes braucht deine Веб-сайт eine Domain. Deine Domain ist dein Ausgangspunkt im Internet und ein Wegweiser, damit die Welt dich finden kann. Betrachte sie alsvirtelle Version deines Schaufesters.
Определенное доменное имя, указанное в тексте
Определенное доменное имя, содержащее интерес в их веб-браузере, который был найден. Du möchtest, dass er einprägsam, eindeutig und in logischer Weise passend zu deinem Unternehmen ist. Keine Sorge – das ist einfacher, а также es klingt!
Du möchtest, dass er einprägsam, eindeutig und in logischer Weise passend zu deinem Unternehmen ist. Keine Sorge – das ist einfacher, а также es klingt!
Wenn du einen Unternehmensnamen hast, finde zuerst heraus, ob dieser benutzerdefinierte Имя домена как домен verfügbar ist. Wenn nicht, solltest du überprüfen, ob es sinnvoll wäre, Informationen zum Standort hinzuzufügen. Wenn beispielsweise «Carolsdogwash» schon vergeben ist, probiere «Carolsdogwashmilwaukee».
Wenn dein Unternehmensname lang oder komplex ist, kannst du Problemlos eine Alternative verwenden. In diesem Fall kann eine Abkürzung gut funktionieren – wie beispielsweise «dchlaw» для «Юридической фирмы Dewey, Cheter und Howe». Beachte bitte, dass bei diesem Namen die Art des Unternehmens – «закон» для Anwaltskanzlei – in der Domain angegeben ist. So kann man sich den Domain-Namen leichter merken undsuchmaschinen können besser unterscheiden, welche Art von Inhalte Benutzer erwarten.
Eine Domain-Erweiterung auswählen
Wenn du deine Domain festlegst, musst du auch eine Erweiterung auswählen. Das klassische «.com» sollte, sofern dein Unternehmen nicht gemeinnützig ist, deine erste Wahl sein, da die Leute am Ende von Websitenamen haufig standardmäßig «.com» eingeben.
Das klassische «.com» sollte, sofern dein Unternehmen nicht gemeinnützig ist, deine erste Wahl sein, da die Leute am Ende von Websitenamen haufig standardmäßig «.com» eingeben.
Weitere Domainerweiterungen sind:
- .net für Technologieunterehmen
- .org für gemeinnützige Organisationen
- .Info für Websites, die nur Informationszwecken dien
- .club for Interessengruppen
Deine Domain kaufen oder verbinden
Mailchimp macht es dir leicht, eine Domain zusuchen und zu kaufen. Du kannst die Registrierung und Bezahlung direkt über die Website vornehmen und anschließend mit dem Drag-and-Drop-Website-Builder beginnen, deine eigene Website zu erstellen.
Wenn du bereits eine Домен gekauft hast, kannst du sie kostenlos mit Mailchimp verbinden.
3. Entscheide dich für einen Hoster
Jede Веб-сайт braucht einen Web-Hoster. Ein Hoster ist ein Unternehmen, das Speicherplatz auf seinen Servern verkauft oder vermietet. Dieser Speicherplatz wird der «Heimatort» deiner Website und beinhaltet alle Informationen für jede Seite, die du erstellst. Du kannst dir das Hosting-Unternehmen wie ein Hausverwaltung für das Internet vorstellen.
Dieser Speicherplatz wird der «Heimatort» deiner Website und beinhaltet alle Informationen für jede Seite, die du erstellst. Du kannst dir das Hosting-Unternehmen wie ein Hausverwaltung für das Internet vorstellen.
Dabei sind zwei unterschiedliche Arten von Hosting-Angeboten zu unterscheiden. Номер телефона:
- Общий хостинг , bei dem mehrere Веб-сайты на сервере einem einzigen gespeichert werden. Jede Website verfügt über ihren eigenen Bereich auf dem Server, sodass alle Informationen gesichert sind.
- Выделенный хостинг , bei dem für eine einzelne Веб-сайт ein einziger Server bereitgestellt wird. Dieser Hosting-Typ часто использует самые большие веб-сайты, включая Google и Amazon, которые часто посещают и проверяют дату и время.
Für neue Unternehmen ist Shared Hosting eine gute Wahl und Mailchimp bietet dies kostenlos an. Wenn du bereits einen Domain-Name Mailchimp gekauft oder eine von einem Drittanbieter gekaufte Domain Verbunden hast, ist Mailchimp bereits dein Hoster für diese Website.
4. Wähle einen Website-Builder
Um bei unserem Vergleich mit Immobilien zu bleiben: Du hast jetzt eine Adresse (определенный домен) ausgewählt und Grundbesitz erworben (einen Host festgelegt). Dein nächster Schritt besteht darin, deine Website zu erstellen.
Genau wie bei einer Bauconstruktion sorgt auch bei deiner Website ein Solides Rahmenkonzept für ein optimales Erscheinungsbild und hervorragende Leistung. Eine Option ist, einen Experten für das Design und den Aufbau deiner Website zu bezahlen. Der durchschnittliche Preis für diese Dienstleistung lag 2021 zwischen 4.000 und 10.000 USD, aber er könnte letztendlich noch höher liegen, wenn du viele Seiten oder komplexere Funktionen benötigst.
In diesem Fall bezahlst du unter anderem für die Design- und Programmierfähigkeiten, die zur Strukturierung einer Website erforderlich sind. Stell dir noch einmal ein hypothetisches Gebäude vor. Um das Programmiergerüst eines Website-Designs von Grund auf neu zu erstellen, ist Internet-Fachwissen auf professionaleller Ebene erforderlich – genauso, wie es Fachwissen erfordert, einen Gebäuderahmen zu konstruieren.
Der Unterschied besteht darin, dass du beim Erstellen einer Website nicht von Grund auf neu beginnen musst. Mailchimp предлагает бесплатные услуги для веб-сайтов и издательского дела, простые конструкторы веб-сайтов на основе технологии Drag-and-Drop, основанные на других технических средствах. Mailchimp wird zu deiner Website-Plattform und übernimmt sämtliche Programmieraufgaben für dich. Вы должны использовать Webdesign-Optionen auswählen – и самостоятельно управлять Mailchimp.
Erwecke deine Marke mit einer eigenen Website zum Leben. Entwirf die Website von Grund auf neu, verbinde sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Регистрация
5. Erstelle deine Карта сайта
Die Sitemap zu erstellen, ist sehr wichtig. Deine Website funktioniert wie ein Stammbaum: Die Eltern (deine Homepage) stehen im Zentrum und die Kinder (verschiedene Seiten) verzweigen sich von dort aus. Du musst also wissen, wie du Besucher*innen deiner Website von einer Seite zur anderen Bringst.
Файлы Sitemap для дизайнера*innen notwendig, da sie die Tiefe und Struktur der Website kennen müssen. Sobald die Карта сайта erstellt ist, können die Designer*innen sie verfeinern und sicherstellen, dass die Navigation sinnvoll ist.
Die Erstellung einer Карта сайта kann zwar zeitaufwendig sein, ist aber für die Entwicklung einer smarten Website, die leicht zu navigieren und für deine Kundschaft einfach zu bedienen ist, unerlässlich.
Natürlich ist es eine gute Idee, eine Homepage und eine Seite zur Kontaktaufnahme zu haben. Darüber hinaus ist der Aufbau deiner Website von den Zielen abhängig, die du zuvor im Rahmen dieses Prozesses identifiziert hast.
Hier sind einige Ideen für deinen Einstieg in den Prozess der Website-Erstellung:
- Eine Seite zum „Locken“ der Besucher, damit diese ihre E-Mail-Adresse angeben, zum Beispiel um auf herunterladbare Inhalte zuzugreifen oder einen Rabattcode zu Эрхальтен
- Eine Seite zu Erfassen von Leads, auf der diese ihre Namen und Kontaktdaten eingeben, damit du sie mit weiteren Informationen kontaktieren kannst
- Informationsseiten zu Produkten oder Services können zusammen mit Mailchimp-Optionen für Stores und Terminbuchungen zu deiner Website hinzugefügt werden
- Eine «Über uns»-Seite mit Informationen zu deinem Unternehmen
- Eine Seite für Kundenrezensionen und -referenzen
- Eine Preisübersichtsseite, die insbesondere für Unternehmen mit verschiedenen Abonnements oder Serviceniveaus wichtig ist
Du kannst außerdem Landingpages erstellen, die mit bestimmten Marketingkampagnen koordiniert werden. Wenn du beispielsweise eine Kampagne durchführst, um eine bestimmte Produktkategorie zu bewerben, kannst du für diese Kategorie eine Landingpage einrichten und die von dir beworbenen Elemente präsentieren. Du kannst sogar Werbepreise hinzufügen.
Wenn du beispielsweise eine Kampagne durchführst, um eine bestimmte Produktkategorie zu bewerben, kannst du für diese Kategorie eine Landingpage einrichten und die von dir beworbenen Elemente präsentieren. Du kannst sogar Werbepreise hinzufügen.
Mit Mailchimp kannst du eine unbegrenzte Anzahl von Webseiten kostenlos veröffentlichen, sodass die Auswahlmöglichkeiten für deine Websitestructur nahezu unbegrenzt sind. Du kannst frei entscheiden, welche Arten von Seiten du möchtest, und welche personalisierten Navigationsmöglichkeiten du den Website-Besuchern geben möchtest, um zwischen den Seiten zu wechseln.
Planung des Seitendesigns
Jetzt, da du die Карта сайта erstellt hast, ist es an der Zeit, das Layout jeder Seite zu planen. Soll die Seite Grafiken, Spalten, Videos oder Kundenbewertungen haben?
Jede Seite sollte and eines Website-Wireframes durchdacht und gestaltet werden. Каркас представляет собой схему для сайта. Er diient als grundlegende Struktur der Seite und ermöglicht, dass Kund*innen sich auf deiner Website leicht zurechtfinden.
Deine Website ist eines der besten Hilfsmittel, um deine Marke zu etablieren. Sie umfasst alle wichtigen Elemente der Markenidentität:
- Logos
- Типография
- Фарбе
- Ауфмахунг
- Шрифтлихер Инхальт
Das Erscheinungsbild deiner Веб-сайт включает все эти элементы – einschließlich der Aufmachung, sofern du bestimmte Produktoder Serviceseiten mit Bildern hast. Zusammen präsentieren sie die Persönlichkeit deiner Marke.
Deine Identität muss einheitlich sein, vor allem, wenn dein Unternehmen neu ist und du deine Marke erst aufbaust. Ein konsistentes Aussehen hilft, neue Kund*innen für deine Marke zu gewinnen. Menschen unterscheiden sich, was die von ihnen bevorzugte Markenästhetik betrifft, vom Grafikstil bis hin zum Farbschema. Du wirst sogar Verbindungen zu unterschiedlichen Personen aufnehmen, je nachdem, ob deine Marke формальный oder ungezwungen, современный oder klassisch ist.
Wenn du deine Website über Mailchimp erstellst, kannst du aus vielen Designvorlagen, von Designer*innen empfohlenen Schriftarten und Farbpaletten auswählen. Du kannst auch sowohl das Schriftartenals auch das Farbschema anpassen, damits es deiner Markenästhetik entspricht.
Du kannst auch sowohl das Schriftartenals auch das Farbschema anpassen, damits es deiner Markenästhetik entspricht.
Profi-Tipp: Achte darauf, dass Farbe, Schriftart und Grafikstil auf all deinen Landingpages gleich sind. So kannst du auch weiterhin das Layout und die Bildauswahl variieren, ohne dass die Konsistenz deiner Markenidentität verlorengeht.
Erwecke deine Marke mit einer eigenen Website zum Leben. Entwirf die Website von Grund auf neu, verbinde sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Регистрация
7. Erstelle deine Seiten
Nachdem du die ästhetischen Aspekte der Website festgelegt hast, kannst du deine verschiedenen Landingpages erstellen. Das ist eine der angenehmsten Aufgaben beim Erstellen einer Website – бессонницы, wenn du einen Website-Builder на базе Drag-and-Drop-Basis verwendest. Die Verwendung des Mailchimp-Editors ist ganz einfach, auch wenn du keine Programmieroder Designerfahrung hast. Navigiere einfach zu der Seite, die du erstellen möchtest, und beginne, для Drag-and-Drop mit dem Website-Builder zu Experimentieren.
Navigiere einfach zu der Seite, die du erstellen möchtest, und beginne, для Drag-and-Drop mit dem Website-Builder zu Experimentieren.
Dein Hauptziel besteht darin, die Website so zu gestalten, dass sie intuitiv und leicht zu navigieren ist und dein Unternehmen anschhaulich darstellt. Baue dein Navigationsmenü so auf, dass Besucher*innen die von ihnen gesuchten Seiten schnell finden. Verwende Dropdownlisten, damit die Leiste nicht zu viele Elemente umfasst. Wenn du beispielsweise mehrere Services hast, kannst du sie unter der Dropdownüberschrift «Services» anordnen.
Gib jeder Seite oben immer eine beschreibende Überschrift, damit Besucher*innen wissen, был sie sich gerade ansehen. Kreative Formulierungen sind in Ordnung, aber achte darauf, dass die Botschaft auch ankommt. Das ist wichtig für alle Inhalte, die ohne Scrollen auf der Seite unmittelbar angezeigt werden.
Du solltest durch deine Gestaltung sicherstellen, dass die wichtigsten Informationen und grundlegenden Botschaften ohne Scrollen sichtbar sind. Weitere Details können auch weiter unten erscheinen, aber das Design muss klar und übersichtlich bleiben.
Weitere Details können auch weiter unten erscheinen, aber das Design muss klar und übersichtlich bleiben.
Wenn du eine «Призыв к действию»-Schaltfläche (CTA) hast, platziere diese gut sichtbar. Viele Benutzer sind es gewohnt, bis ganz nach unten zu scrollen, um die CTA-Schaltfläche zu finden, manchmal ist es allerdings gunstiger, sie oben auf der Seite anzuzeigen.
8. Verbinde deinen Zahlungsdienstleister
Sobald du die Карта сайта и deine Seiten erstellt hast und du mit dem Aussehen der Website zufrieden bist, ist es an der Zeit, zum nächsten Schritt überzugehen. Wer eine E-Commerce-Website hat, muss einen Zahlungsdienstleister wählen. Wer im Internet Geschäfte macht, sollte in der Lage sein, verschiedene Zahlungsweisen zu akzeptieren.
Der Zahlungsprozess dauert zwar nur ein paar Minuten, aber dabei passiert viel. Während eines E-Commerce-Zahlungsprozesses passieren alle Informationen ein sicheres Gateway, das sie schützt. Um zu verhindern, dass die Bankdaten deiner Kundschaft in die falschen Hände geraten, solltest du dich gründlich informieren, bevor du dich mit einem Zahlungsdienstleister verbindest.
9. Оптимальный веб-сайт для таких машин
SEO (Suchmaschinenoptimierung) ist etwas, woran jeder Websitebetreiber denken muss. Dabei geht es darum, deine Inhalte so zu erstellen und zu optimieren, dass deine potenziellen Kund*innen, die insuchmaschinen nach deinen Produkten oder Servicessuchen, auf deine Website aufmerksam werden.
Zwar verfügt jedesuchmachine über einen anderen Algorithmus, aber 92 % allersuchvorgänge werden verarbeitet Google. Daher ist es am klügsten, die Optimierung für Google vorzunehmen. Wenn jemand einesuche durchführt, zeigt Google ihm die Websites, die Google für die führenden und für diesesuche relayesten hält. Inhaltesuchmaschinenfreundlich zu gestalten bedeutet, Inhalte zu erstellen, die Google allen anzeigen möchte.
Die Regeln für die SEO ändern sich ständig, aber zwei Dinge bleiben immer wichtig: Ключевые слова и качество ввода. Nimm dir etwas Zeit, um die Ключевые слова zu recherchieren, die Leute verwenden, um insuchmaschinen Produkte oder Services wie deine zu finden, damit du deine Inhalte entsprechend anpassen kannst. Deine Inhalte sollten eindeutig und anschhaulich sein.
Deine Inhalte sollten eindeutig und anschhaulich sein.
Обратные ссылки или входящие ссылки – Ссылки на другие веб-сайты на веб-сайт – sind auch wichtig, aber es ist zeitaufwendig, sie zu erstellen. Sobald du eine Website hast, verlinkst du sie mit deinen sozialen Medien und ermutigst deine Follower*innen, dasselbe zu tun. Du kannst deine Zielgruppe auch einladen, ihre Meinung über deine Produkte und Services auf Kundenbewertungsportalen zu außern, um mehr Backlinks zu erhalten.
Bevor deine Веб-сайт онлайн geht, befolge diese SEO-Checkliste, um sicherzustellen, dass du jede Möglichkeit nutzt, um Besucher*innen auf deine Website zu locken.
Profi-Tipp: Die heutigensuchmaschinen verzeichnen, dass 59 % dersuchmaschinenzugriffe inden USA über Mobilgeräte erfolgen und Priorisieren daher Websites, die für diese Geräte geeignet sind. Vergewissere dich, dass sich deine Seiten auf Smartphones und Tablets einfach anzeigen und navigieren lassen.
Проверка веб-сайта. Du solltest deine internen Links vorrangig behandeln. С помощью поисковых ссылок вы можете найти ссылки, найденные на веб-сайтах и поисковых роботах Google, извлекающих информацию о веб-сайтах. Wenn sie nicht funktionieren, bemerken deine Benutzergemeinde und Google möglicherweise überhaupt nicht, dass diese anderen Seiten existsieren.
Du solltest deine internen Links vorrangig behandeln. С помощью поисковых ссылок вы можете найти ссылки, найденные на веб-сайтах и поисковых роботах Google, извлекающих информацию о веб-сайтах. Wenn sie nicht funktionieren, bemerken deine Benutzergemeinde und Google möglicherweise überhaupt nicht, dass diese anderen Seiten existsieren.
Überprüfe als Nächstes die Backlinks, die von Websites stammen, die du kontrollieren kannst, z. B. deine Facebook-страница или Instagram Bio. Vergewissere dich auch, dass alle Links zu Websites von Dritten auch tatsächlich zu aktiven Seiten führen. Nicht funktionierende Links können dazu führen, dass deine Website weniger professionalell wirkt und die Benutzererfahrung beeinträchtigt wird.
Bitte möglichst noch eine weitere Person, sich deine Website anzuschauen und darauf herumzuklicken, um eine zweite Meinung darüber zu erhalten, wie gut sie funktioniert. Du kannst die Website ein paar Leute schicken, um sicherzustellen, dass sie korrekt funktioniert und die Navigation sinnvoll ist. Links und Schaltflächen sollten nicht nur wie geplant funktionieren, sondern die Website sollte auch frei von Rechtschreib- und Grammatikfehlern sein.
Links und Schaltflächen sollten nicht nur wie geplant funktionieren, sondern die Website sollte auch frei von Rechtschreib- und Grammatikfehlern sein.
11. Veröffentliche deine Веб-сайт
Wenn du die oben beschriebenen Schritte befolgt hast, ist deine neue Website jetzt einsatzbereit.
Verschiedene Anbieter*innen haben leicht unterschiedliche Prozesse, aber wenn du Mailchimp benutzt, könnte die Veröffentlichung deiner Website nicht einfacher sein.
Was zu erledigen ist, nachdem deine Website veröffentlicht ist
Jetzt, wo deine Веб-сайт fertig ist, kannst du dich zurücklehnen und nichts tun, oder? Нун, нихт вирклих. Nachdem du gelernt hast, wie du deine eigene Website erstellst, ist es wichtig zu wissen, wie du sie pflegst.
Inzwischen hast du alles überprüft und weißt, dass die Веб-сайт funktioniert und live ist. Aber du musst deine Веб-сайт laufend pflegen, um sicherzustellen, dass sie immer aktuell ist und neue Informationen für deine Benutzergemeinde bereithält.
Im Folgenden sind einige Dinge aufgeführt, die du regelmäßig tun kannst, um deine Website zu pflegen:
- Überprüfe, ob die Informationen auf der Website aktuell und korrekt sind.
- Füge neue Produkte und Dienstleistungen hinzu.
- Füge Kundenbewertungen hinzu.
- Füge einen Blog hinzu, damit du das Unternehmen als Branchenführer positionieren kannst.
- Überprüfe die Seite auf Kundenfeedback.
- Stelle sicher, dass dein E-Commerce richtig funktioniert.
Eine Website erstellen: Häufig gestellte Fragen
Wie viel kostet es, eine Website zu erstellen?
Die Erstellung komplexer Websites kann kostspielig sein, vor allem wenn man mit professionalellen Designer*innen oder Website-Entwickler*innen zusammenarbeitet. Es gibt jedoch andere Möglichkeiten, die weitaus erschwinglicher sind. Der Website-Builder от Mailchimp ist einfach zu bedienen und kostenlos. In kurzer Zeit kannst du eine großartige, zweckmäßige Website haben, die dein Unternehmen fördert, deine Marke stärkt und Einnahmen generiert.
Welche wichtigen Возможности sollte meine Веб-сайт haben?
Deine Веб-сайт kann viele Особенности haben. Zu den wichtigsten zählen jedoch:
- Logo
- Унтернеменское имя
- Навигационная лейсте
- Контактная информация
Wie lange dauert es, eine Веб-сайт zu erstellen?
Eine Website zu erstellen, kann eine Herausforderung sein. Du kannst dazu jedoch einen Website-Builder benutzen, um den Prozess zu beschleunigen. Wenn du genau weißt, was auf die Website soll, kann das helfen, sie schneller zu erstellen.
Erstelle mit Mailchimp eine großartige Website
Eine großartige Website ist wichtig, um deine Zielgruppe zu vergrößern, deine Online-Präsenz aufzubauen und Einnahmen zu erzielen. Wenn du die oben genannten Schritte befolgst, kannst du eine Website erstellen, die deine Marke stärkt und dir die Aufmerksamkeit Bringt, die du verdienst.
Eine Website zu erstellen, muss nicht kompliziert sein. Mit dem Website-Builder от Mailchimp kannst du eine ansprechende, Professional Website für deine Market erstellen. Passe das Layout ganz einfach an, verkaufe deine Produkte, biete Termine an und vieles mehr.
Mit dem Website-Builder от Mailchimp kannst du eine ansprechende, Professional Website für deine Market erstellen. Passe das Layout ganz einfach an, verkaufe deine Produkte, biete Termine an und vieles mehr.
Erwecke deine Marke mit einer eigenen Website zum Leben. Entwirf die Website von Grund auf neu, verbinde sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Регистрация
Step By Step (Веб-сайты для чайников)
В настоящее время я обычно выбираю конструктор веб-сайтов, если я создаю небольшой веб-сайт, например, я использовал Squarespace для своей музыки или для бизнеса.
Что такое конструктор сайтов?
Конструкторы веб-сайтов — это универсальные инструменты для создания веб-сайтов.
Они часто имеют визуальный редактор с возможностью перетаскивания и включают в себя все, что может понадобиться типичному веб-сайту: шаблоны, фотогалереи, веб-хостинг, формы и многое другое.
Конструкторы веб-сайтов обычно используются для портфолио, блогов, веб-сайтов для малого бизнеса, интернет-магазинов и многого другого.
Какой лучший конструктор сайтов?
Лучший конструктор сайтов зависит от ваших потребностей. Вот что я нашел:
- Squarespace — Отличные шаблоны, продуманные функции и интуитивно понятный дизайн. Я выбрал его как лучший универсальный конструктор сайтов.
- Shopify — имеет понятный интерфейс, полезный магазин приложений и передовые инновации в отрасли и является лучшим конструктором веб-сайтов для электронной коммерции;
- Webflow — отличный инструмент пользовательского дизайна с полноценной CMS. Отлично, если вы хотите создавать свои собственные шаблоны.
- Square Online — лучший бесплатный конструктор сайтов.
Пошаговое руководство по созданию веб-сайта с помощью Squarespace
Теперь, когда у вас есть обзор конструкторов веб-сайтов, давайте шаг за шагом рассмотрим создание веб-сайта с помощью Squarespace.
Здесь вы можете увидеть окончательную версию веб-сайта, который мы создадим.
Шаг 1: Выберите шаблон
Зарегистрируйтесь в Squarespace, чтобы начать.
Первым шагом является выбор шаблона. Squarespace предоставляет набор, из которого мы можем выбирать:
Выбор шаблона Squarespace.
Думайте о каждом шаблоне как о отправной точке — мы будем настраивать его так, чтобы он имел свой собственный уникальный внешний вид.
Я выберу шаблон Paloma :
Выберите шаблон ‘Paloma’.
Зарегистрироваться
Далее мы зарегистрируемся в бесплатной пробной версии Squarespace — на данный момент кредитная карта не требуется.
Регистрация в Squarespace.
Регистрация в Squarespace.
После завершения регистрации мы в Squarespace! Хороший!
Добро пожаловать в Squarespace!
Шаг 2: Создание страниц
Начнем с добавления нескольких страниц. Итак, нажмите Страницы:
Добро пожаловать в Squarespace!
Удалить демонстрационные страницы
Squarespace предоставляет несколько демонстрационных страниц для начала, но мы их просто удалим.
Удалить страницы, помеченные как «DEMO».
Добавить страницы
Теперь давайте добавим наши страницы. Нажмите значок плюса (+), чтобы добавить страницы:
Мы добавим 3 пустые страницы ( Песни и EP , О программе, и Контакты ) и 1 страницу блога ().0327 Блог ). Они составят нашу основную навигацию.
Шаг 3. Добавьте логотип и настройте заголовок
Далее мы добавим логотип и настроим заголовок.
Итак, нажмите Редактировать , чтобы открыть редактор:
Нажмите Изменить, чтобы открыть редактор веб-сайта.
Затем наведите указатель мыши на заголовок и нажмите Изменить заголовок сайта:
Удалить значки социальных сетей
Далее мы удалим значки социальных сетей и настроим кнопку в нашем заголовке.
Итак, нажмите Элементы:
И мы сделаем две вещи. Во-первых, давайте отключим переключатель социальных ссылок . Во-вторых, давайте сделаем кнопку ссылкой на мой Spotify:
Во-вторых, давайте сделаем кнопку ссылкой на мой Spotify:
How To Add Your Logo
Вернитесь в редактор заголовков. Затем нажмите Название сайта и логотип:
Отсюда вы можете загрузить изображение логотипа:
Добавление моего логотипа!
У меня нет логотипа для моей музыки — поэтому я использую Логотип Nike в качестве примера.
Итак, я просто собираюсь придерживаться текстового логотипа по умолчанию Squarespace предоставляет:
Настройка навигации
Далее я хотел бы выровнять навигацию по центру.
Итак, вернитесь в редактор заголовков и щелкните значок Рабочий стол :
Щелкните значок Рабочий стол.
Оттуда мы можем выбрать, где мы хотели бы показывать навигацию — давайте установим центрирование:
И вот — наш заголовок настроен! Вот как это выглядит:
Наш индивидуальный заголовок.
Шаг 4: Оформление веб-сайта с помощью шрифтов и цветов
Далее мы настроим шрифты и цвета . Это полезный способ создать бренд.
Это полезный способ создать бренд.
Выбор пользовательских шрифтов
Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите Шрифты:
Выберите шрифты в стилях сайта.
Глобальные стили текста позволяют нам выбрать шрифты, которые мы хотим использовать на всем нашем веб-сайте:
Глобальные стили текста.
Я выберу Freight Text Pro для заголовков и Helvetica Neue для абзацев, кнопок и прочего. Давайте сделаем это.
Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите Цвета:
И нажмите Редактировать палитру:
Нажмите «Редактировать палитру».
Цвета вашего веб-сайта будут взяты из этой палитры — изменение палитры автоматически изменит цвета на всем вашем веб-сайте.
Наиболее важным цветом в вашей палитре является Accent Color . Здесь вам понадобится ваш самый важный фирменный цвет. Я выбираю для себя королевский синий:
Акцентный цвет — самый заметный из цветов.
Шаг 5: Как редактировать страницы в Squarespace
Теперь давайте приступим к разработке контента нашего веб-сайта — мы начнем с нашей домашней страницы. Поэтому перейдите на домашнюю страницу и откройте редактор веб-сайта (помните, что вам просто нужно нажать кнопку Редактировать ).
Изменение фонового изображения
Начнем с изменения фона Section . Поэтому щелкните значок карандаша (ниже), чтобы открыть Редактор разделов :
Открытие редактора разделов.
Затем щелкните Background и загрузите новое фоновое изображение:
Вы можете использовать Overlay Opacity , чтобы добавить немного затемнения к фону. Это помогает выделять текст:
Установка непрозрачности наложения.
Редактирование текста
Чтобы отредактировать текст в Squarespace, вы можете просто щелкнуть его, и появится текстовый редактор:
Редактирование этого текста.
Нажмите синий значок +, если хотите добавить новый текст Блок контента:
Мы собираемся добавить видео Блок контента:
Вот как это выглядит — у нас есть блоки текстового и видео контента:
Я разместил видео на своей главной странице.
Как изменить высоту и ширину раздела
Вы также можете изменить высоту и ширину раздела в редакторе разделов .
Например, вот Большая секция :
Широкая секция.
А вот и Средняя секция :
Средняя секция.
Создание разделов с нуля
Далее создадим страницу Contact . Итак, перейдите на страницу Contact нажмите Добавить раздел:
Нажмите «Добавить раздел»
Squarespace включает предварительно созданные разделы, поэтому вам не нужно создавать каждую страницу с нуля.
Мы собираемся выбрать один из этих предварительно созданных разделов страницы контактов…
Выбор из предварительно созданных страниц контактов.
…. И теперь у нас есть страница C ontact !
Наша контактная страница.
Настройка цвета раздела
Нам просто нужно изменить цвет фона на более темный, чтобы он соответствовал остальной части веб-сайта.
Итак, нажмите Изменить раздел :
Нажмите «Редактировать раздел»
Затем щелкните вкладку Цвета и выберите более темный цвет:
Настройка цвета раздела в соответствии с остальной частью веб-сайта.
Шаг 6. Создание блога
- Примечание. Просто пропустите этот шаг, если вам не нужен блог на вашем сайте! *
К настоящему моменту вы должны хорошо понимать, как работает Squarespace. Поэтому я буду двигаться немного быстрее.
Итак, перейдите на страницу блога .
Перейти к блогу.
И добавим Заголовок раздел:
Нажмите «Добавить раздел», чтобы добавить заголовок в блог.
Вот, выглядит хорошо:
Добавление заголовка в блог
Настройка макета блога
Теперь я хочу изменить макет блога, что мы можем сделать, нажав Редактировать раздел:
Редактировать раздел.
Затем я сделаю несколько настроек:
- Изменено Макет на Каменная кладка
- Изменено Ширина на Вставка
- Поместить сообщения в 3 столбца
- Скрыть Выдержки и Подробнее Ссылки
- Поместите метаконтент под заголовком
- И центрировать весь текст
Итак, это выглядело так:
Эти настройки блога являются личными предпочтениями!
Как добавлять сообщения в блог в Squarespace
Откройте редактор блога , чтобы добавить новые сообщения.
Вы можете открыть редактор, нажав Управление сообщениями на странице блога:
Откройте редактор блога.
Оттуда просто нажмите на запись, которую хотите отредактировать:
Редактор блога.
Приятного ведения блога!
Шаг 7: Редактирование нижнего колонтитула
Мы еще не редактировали нижний колонтитул нашего веб-сайта. Поэтому перейдите в нижнюю часть страницы и нажмите Изменить нижний колонтитул:
Редактирование нижнего колонтитула веб-сайта.
Для начала давайте удалим все, что находится в нижнем колонтитуле:
Удалим все, что сейчас находится в нижнем колонтитуле.
Затем я добавлю этот готовый раздел, который предоставляет Squarespace:
Мне понравился внешний вид этого раздела.
Отсюда я настроил текст и добавил Социальные ссылки и Информационный бюллетень блоки контента.
Я также изменил цвет на темный, чтобы он соответствовал остальной части веб-сайта:
Вот последний нижний колонтитул!
Шаг 8: Добавление доменного имени
Итак, наш сайт готов!
(Примечание. Чтобы сэкономить ваше время, в этой статье не показано создание страницы Songs & EPs и страницы About — но вы уже должны знать, как создавать эти страницы.)
Чтобы сэкономить ваше время, в этой статье не показано создание страницы Songs & EPs и страницы About — но вы уже должны знать, как создавать эти страницы.)
Вот как выглядит наш сайт:
Наш сайт выглядит хорошо — теперь пришло время добавить доменное имя!
Теперь давайте опубликуем этот сайт на пользовательском доменном имени!
Во-первых: Обновите Squarespace
Чтобы добавить доменное имя, нам нужно перейти на платный план.
Платные планы могут быть Ежемесячными или Годовыми . Я выберу годовой план, потому что он включает бесплатное доменное имя на 1 год.
Я выбираю Персональный — самый дешевый тариф:
Выбор тарифа Персональный.
Заявка на бесплатное доменное имя
После перехода на платный план у вас будет возможность заявить права на бесплатное доменное имя. Щелкните это поле:
Щелкните это поле, чтобы получить бесплатное доменное имя.
Затем нажмите Получить домен:
Нажмите «Получить домен»
Здесь мы можем искать наше бесплатное доменное имя! Я собираюсь пойти с этим:
Это доменное имя, которое я выбрал.


 png" alt="Моё тестовое изображение">
</body>
</html>
png" alt="Моё тестовое изображение">
</body>
</html>
 К ним относятся такие вещи, как ключевые слова и описание страницы, которые будут появляться в результатах поиска, CSS стили нашего контента, кодировка и многое другое.
К ним относятся такие вещи, как ключевые слова и описание страницы, которые будут появляться в результатах поиска, CSS стили нашего контента, кодировка и многое другое.

 Мы выбрали текст «Манифест Mozilla».
Мы выбрали текст «Манифест Mozilla».
 Инструкции
Инструкции