Многостраничные сайты в конструкторе сайтов mottor
Mottor X: Юбилейное обновление конструктора сайтов lpmotor. Подробнее
Создайте многостраничный сайт
в конструкторе mottor
Создайте многостраничный сайт в конструкторе mottor
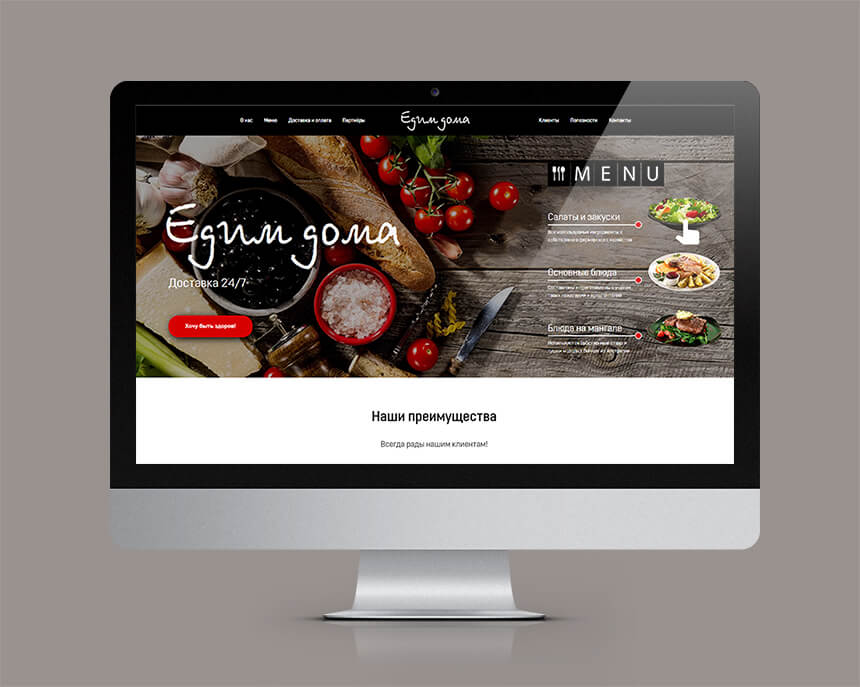
Иногда одного лендинга не хватает для того, чтобы рассказать всю необходимую информацию. Тогда создают многостраничный сайт, состоящий из нескольких страниц.
Как создать
многостраничный сайт?
Когда вы создаёте новый сайт на mottor, в списке появляется новый проект. Внутри проекта вы можете создать сколько угодно страниц, которые будут объединены в один сайт.
Создание сайта и полный функционал
доступны сразу и бесплатно
Создавайте страницы сайта
в интуитивно понятном редакторе
Создавайте страницы сайта в интуитивно понятном редакторе
В редакторе сайтов mottor есть всё, чтобы
вы максимально быстро получили результат.
В редакторе сайтов mottor есть всё, чтобы вы максимально быстро получили результат.
Редактор сайтов
Редактор устроен так, чтобы
вы собирали сайт из визуальных блоков: текста, картинок, форм, кнопок и другого контента.
Готовые шаблоны страниц
В mottor сотни готовых шаблонов страниц на самые разные тематики. Возьмите готовый дизайн и вставьте ваш контент — это самый быстрый способ создать свой сайт.
Готовых шаблонов сайтов и секций
Ваш сайт будет отлично выглядеть как на обычном компьютере, так и на мобильном телефоне.
Готовые шаблоны секций
Страница сайта состоит из смысловых блоков. Они называются секциями. Есть секция первого экрана, есть секция
с описанием преимуществ, секция
с контактами. Модернизируйте дизайны ваших страниц с помощью готовых секций.
Что ещё умеет ваш
многостраничный сайт?
В mottor встроено множество функций, которые
повышают эффективность многостраничных сайтов.
В mottor встроено множество функций, которые повышают эффективность многостраничных сайтов.
CRM-система
В mottor есть встроенная CRM-система, которая автоматически собирает с сайтов заявки
и переносит их в удобную табличку, где отражен весь процесс работы
с клиентом. Так вы будете видеть реальную картину по всем клиентам в едином интерфейсе.
В mottor есть встроенная CRM-система, которая автоматически собирает с сайтов заявки и переносит их в удобную табличку, где отражен весь процесс работы с клиентом. Так вы будете видеть реальную картину по всем клиентам в едином интерфейсе.
Встроенная аналитика
Аналитическая система mottor покажет откуда посетители пришли на сайт, покажет статистику по дням и поможет выстроить воронку продаж.
Оплаты на сайте
Принимайте оплаты на многостраничном сайте, подключив к нему одно из доступных платёжных расширений. Это делается в несколько кликов.
Расширения
Свяжите популярные сервисы
с вашим многостраничным сайтом.
Это значительно расширяет возможности сайта — подключайте расширения email-рассыльщиков (UniSender, Malichimp), подключайте
к сайту платежи (Яндекс.Деньги, PayPal), свяжите ваш сайт с CRM-системами (amoCRM и Bitrix24)
Удобные настройки сайта
В конструкторе mottor настройки страниц разделены: есть настройки для каждой отдельной страницы, а есть настройки для всего сайта. Эти настройки применяются сразу для всех страниц сайта — удобно, когда страниц много и не нужно задавать параметры для каждой страницы отдельно.
Создайте ваш многостраничный сайт
прямо сейчас. Начните бесплатно
Создайте ваш многостраничный сайт
прямо сейчас.
Начните бесплатно
Документы:
Документы:
Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
8 800 200 51 47
support@lpmotor. ru
ru
Видеоинструкции
3 сервиса, которые помогут создать сайт при ограниченном бюджете — Маркетинг на vc.ru
В статье специалист Mello рассказал о 3 популярных конструкторах для сайтов, какие плюсы и минусы есть у каждого сервиса.
434 просмотров
Сайт — важный элемент в воронке продаж любого бизнеса. Прежде чем совершить покупки, люди знакомятся с бизнесом в соцсетях и на сайте компании. Сайт будет тем стабильным «островом», который поможет сохранить клиентов. Если у компании нет сайта, то самое время его создать.
Во время запуска рекламных кампаний, можно обнаружить, что у сайта низкая конверсия. В других случаях, возникает потребность проверить одну из тестовых гипотез. Создавать отдельно полноценный сайт, с помощью разработчиков, в таких ситуациях нецелесообразно. В такие моменты на помощь приходит конструктор сайтов, где можно сделать одностраничный сайт под конкретную акцию или тест.
Создавать сайты с помощью конструкторов можно и в том случае, когда бизнес только выходит на рынок, имеет ограниченное количество средств.
Полноценный многостраничный сайт создает целая команда: программист, веб-разработчик, маркетолог, дизайнер, копирайтер. Обычно такой разработкой занимаются агентства или веб-студии. Конструктор сайтов может освоить любой пользователь, не имея специальных навыков программирования. Достаточно разобраться в конструкторе и скомбинировать нужные блоки. Если нет времени вникать в работу конструктора, то такой сайт может создать один специалист, соответственно, затраты на работу будут меньше.
Обзор достоинств и недостатков 3 сервисов, на которых мы создаем сайты.
Сайт на Tilda Publishing
Сервис, который помогает создать лендинг (одностраничный сайт), многостраничный сайт или интернет-магазин. Один из популярных конструкторов для создания страницы бизнеса в интернете. Как и у любого инструмента, у сервиса есть свои плюсы и минусы.
Как и у любого инструмента, у сервиса есть свои плюсы и минусы.
Преимущества Tilda.
- Шаблоны. Сервис создавали для того, чтобы владельцы бизнеса могли быстро и просто создать сайт. На платформе удобный интерфейс, в котором всё интуитивно понятно. Работа на сервисе заключается в последовательном заполнении страницы редактируемыми блоками. Здесь собрана большая база шаблонов для блоков, которые делятся на категории, в зависимости от поставленных задач: меню, обложка, форма обратной связи, контакты, достижения, преимущества и т.д. Кроме шаблонов блоков, есть шаблон страницы, куда можно внести свою информацию и сайт практически готов.
- Адаптивность блоков. Стандартные элементы конструктора, которые есть в базе, автоматически адаптируются для разных устройств, включая мобильные.
- Подключение сервисов. К Tilda подключаются различные сервисы, для качественной работы с заказчиками. Например, платежные системы, email-рассылки и пр.

- Обучающие материалы. На платформе собрана большая теоретическая база, видеоуроки, ответы на частые вопросы. Помимо инструкций по работе с сервисом, есть учебники и статьи по маркетингу, дизайну, анимации и др.
Недостатки сервиса.
- Работа с многостраничными сайтами. Сначала Tilda разрабатывалась, как сервис для создания лендингов, поэтому реализация нескольких страниц сайта здесь несколько страдает. Например, нет возможности использовать шаблоны для тегов, URL. Необходимо прописывать эти данные для каждой страницы вручную.
- Отсутствие полноценного личного кабинета для посетителей сайта. Связано это с тем, что Tilda одновременно выступает и в роли хостинга. Если у вас интернет-магазин и хотите, чтобы клиент мог создать личный кабинет и просматривать историю заказов, то на этом сервисе нет такой возможности.
- Ограничения по размерам файлов. В силу того, что сервис одновременно выступает в роли хостинга, размер материалов ограничен.
 Изображения могут быть только меньше 10 MB, видео размещается исключительно на сторонних ресурсах, а общий объем файлов не должен превышать 1 ГБ. Подключить сторонний хостинг невозможно.
Изображения могут быть только меньше 10 MB, видео размещается исключительно на сторонних ресурсах, а общий объем файлов не должен превышать 1 ГБ. Подключить сторонний хостинг невозможно. - Сайты, собранные на Tilda, очень похожи друг на друга, потому что создаются по шаблонам. Чтобы добавить уникальности пользуются Zero-блоком. Этот блок позволяет расположить элементы не по шаблонам, но работа с ним требует больше времени и умений. В случае, когда не хватает стандартных шаблонов для реализации идеи, лучше предоставить дело специалистам.
Конструктор удобен в использовании, можно создать сайт, лендинг или небольшой интернет-магазин достаточно быстро. Но, если вы впервые создаете сайт, то даже с помощью конструктора, потребуется время, чтобы разобраться с функционалом. Могут возникнуть трудности на разных этапах, например, при подключении платежной системы. Если вы не готовы тратить время на изучение материалов по платформе, вам на помощь придут специалисты, которые неоднократно создавали сайты на Tilda.
Сайты Google
Google Sites — простой в использовании конструктор для сайтов. Подходит для создания небольших информационных страниц. Функционал не сильно широкий, но дает возможность легко и быстро создать внутрикорпоративный, обучающий сайты или сайт для частного использования. Платформа подходит для создания любительских сайтов, без сложного дизайна и функций.
Преимущества Google Sites.
- Простейший интерфейс. Работа над сайтом похожа на оформление документа в редакторе.
- Интеграция с другими сервисами Google. Для добавления материалов на сайт можно пользоваться большим количеством сервисов экосистемы: документы, презентации, таблицы, календарь, карты, диаграммы. Есть возможность, не открывая отдельную вкладку, найти и добавить на сайт изображение из Google картинок или видео с YouTube.
- Адаптивность страниц под разные устройства, как десктопные, так и мобильные.
- Нет ограничений по количеству сайтов и по количеству страниц на сайте.

- Общий доступ. Как и в любом сервисе Google, можно подключить несколько участников к созданию сайта по ролям: владелец, комментатор, редактор. Владелец дает доступ к редакции и комментированию сайта не только через встроенную панель, но и просто в Google-документе.
Недостатки сервиса.
- Мало шаблонов. Пользователям предлагают 13 шаблонов по категориям: личное, работа, малый бизнес, образование. Доступно 6 тем, которые различаются цветом, стилями заголовков и фоном.
- Ограниченный функционал. В этом конструкторе не получится свободно миксовать элементы, подключать ленту новостей, интегрировать соцсети и др.
- Не подключаются платежные системы, что является одной из важных составляющих коммерческих сайтов.
Конструктор Google Sites — понятный и простой в использовании инструмент, но с небольшим функционалом. Рассматривать этот сервис можно для создания образовательных, общественных и информационных страниц.
Турбо-сайты Яндекса
Технология турбо-страниц от Яндекса повышает скорость загрузки сайта на мобильных устройствах или при низкой скорости интернета. Технологию можно подключить к действующему сайту, но есть возможность создать собственный турбо-сайт в конструкторе.
Турбо-сайты подходят для создания информационных, продающих сайтов и интернет-магазинов. Благодаря быстрой загрузке страниц, у них высокая конверсионность и низкий процент быстрого закрытия страницы. Скорость — один из главных плюсов этого сайта, но не единственный.
Преимущества Турбо-сайтов.
- Шаблоны. В конструкторе можно выбрать необходимые элементы. В библиотеке конструктора есть секции, для наполнения сайта: шапка, обложка, текст, преимущества, галерея, товары, подвал и др. Секции можно располагать в удобном порядке, выстраивая логическую структуру сайта.
- Адаптация страниц под разные устройства.
- Автоматическое подключение к сервису аналитики — Яндекс.
 Метрика, если она есть на аккаунте, под которым создаете сайт.
Метрика, если она есть на аккаунте, под которым создаете сайт. - Снижение нагрузки на собственные серверы. Это возможно благодаря тому, что данные Турбо-сайтов хранятся на серверах Яндекса.
- Использование сайта в рекламных кампаниях, запущенный через Яндекс.Директ. Например, действующий сайт устарел, на нем нет актуальной информации, в таком случае пользователей с рекламы можно вести сразу на Турбо-страницу.
Недостатки сервиса.
- Отсутствие уникальности. Турбо-страницы не позволяют создавать уникальный сайт, есть возможность только комбинировать секции, изменять их расположение, регулировать цвет фона или кнопок.
- Ограничения по размеру файлов. Вес RSS-канала (файл, где собраны материалы сайта) не может превышать 15Mb.
Турбо-сайт — эффективный рекламный инструмент, который можно создать достаточно просто и быстро. Подходит для малого бизнеса вместо разработки сайта. Или выступать в роли временного сайта во время проведения рекламных кампаний.
Или выступать в роли временного сайта во время проведения рекламных кампаний.
Время — это ценный ресурс, который невозможно восполнить. И даже для создания простых сайтов, время вы потратите больше, чем специалисты. Поэтому даже при ограниченных бюджетах доверяйте создание сайта профессионалам, так вы быстрее запустите сайт в работу, и сможете получать с него прибыль.
Выводы
Подбирайте сервис, исходя из цели создания сайта. Решите, какой формат необходим: лендинг, сайт-визитка, интернет-магазин и др. Стоит обратить внимание и на специфику бизнеса. Например, дизайнеру очень важен визуал, соответственно, если у сервиса ограничены возможности дизайна, он мало поможет для продвижения.
Как вы понимаете, идеального сервиса для создания сайтов нет. Изучайте достоинства и недостатки платформы, какие преимущества отражают ваши задачи и перекрывают минусы сервиса. Если вы затрудняетесь с выбором сервиса, или нет времени разбираться в нюансах конструкторов, то вы всегда можете обратиться к специалистам Mello.
Автор: специалист Mello, Свтлана Кожина.
Что такое многостраничный адаптивный веб-сайт
Содержание
Вашему бизнесу нужен веб-сайт, который можно масштабировать на самых разных устройствах. Однако разработка многостраничного адаптивного веб-сайта для небольших устройств является сложной задачей. Для небольших экранов, таких как мобильные, показатель отказов примерно на 10-20% выше, чем для настольных компьютеров. Обычно это происходит, когда веб-сайты необходимо откалибровать для небольших экранов.
Что такое многостраничный адаптивный веб-сайт?
Как следует из названия, многостраничный адаптивный веб-сайт соединяет различные поля контента с помощью навигационных меню и подменю. Он обеспечивает масштабируемость дизайна с уникальным URL-адресом для каждой страницы и возможностью расширять меню по мере необходимости. Он включает домашнюю страницу, страницы услуг, страницы блога, призывы к действию, ссылки на другой контент и т. д.
д.
Многостраничные веб-сайты обычно больше подходят для крупных компаний и брендов электронной коммерции, где огромное количество контента должно быть организовано релевантным и SEO-оптимизированным образом. Если ваша компания предлагает более одного продукта/услуги или продвигает различные темы, то разделение ваших данных с помощью многостраничного макета добавит согласованности и структуры вашему контенту.
Преимущества создания многостраничного адаптивного веб-сайта
- Многостраничные адаптивные веб-сайты обеспечат вам максимальную рентабельность инвестиций в SEO. Он предоставляет несколько точек входа на ваш сайт через индексацию поисковыми системами. Поскольку вы можете создавать разные стратегии ключевых слов для каждой страницы, ваш контент становится более заметным и посещаемым в долгосрочной перспективе.
- Многостраничные адаптивные веб-сайты предлагают удобную структуру навигации, где вы можете использовать методы разделения контента, чтобы предоставить своим клиентам обширную информацию.
 Разделение на блоки — это популярный процесс структурирования контента, который группирует похожий контент с помощью ссылок.
Разделение на блоки — это популярный процесс структурирования контента, который группирует похожий контент с помощью ссылок. - При работе с большим объемом контента необходимо систематически каталогизировать данные. Создание многостраничного адаптивного веб-сайта поможет вам увеличить или уменьшить масштаб меню и подменю, когда это необходимо.
- Поисковые системы всегда отдают предпочтение свежему контенту при ранжировании сайтов. На многостраничном сайте вы можете быстро создавать новый контент со страницей блога, добавлять отдельные URL-адреса для каждой записи в блоге и создавать внешние ссылки на свой сайт.
Недостатки создания многостраничного адаптивного веб-сайта
- Самым большим недостатком выбора многостраничного адаптивного веб-сайта является его влияние на показатель отказов. Многостраничные веб-сайты обычно загружаются медленно, поскольку содержат больше контента. В эпоху мгновенного вознаграждения 83% пользователей ожидают, что сайт загрузится менее чем за три секунды.
 Вероятность отказа посетителя увеличивается примерно на 123%, если загрузка сайта занимает более 10 секунд.
Вероятность отказа посетителя увеличивается примерно на 123%, если загрузка сайта занимает более 10 секунд. - Многостраничный многостраничный сайт требует большего обслуживания, чем одностраничный. Любое крупное обновление должно касаться каждого меню и подменю, что требует времени и усилий.
- Сложнее разработать многостраничный веб-сайт, который будет реагировать на все устройства. Согласованность дизайна может стать проблемой при его оптимизации для мобильных устройств или сенсорных экранов.
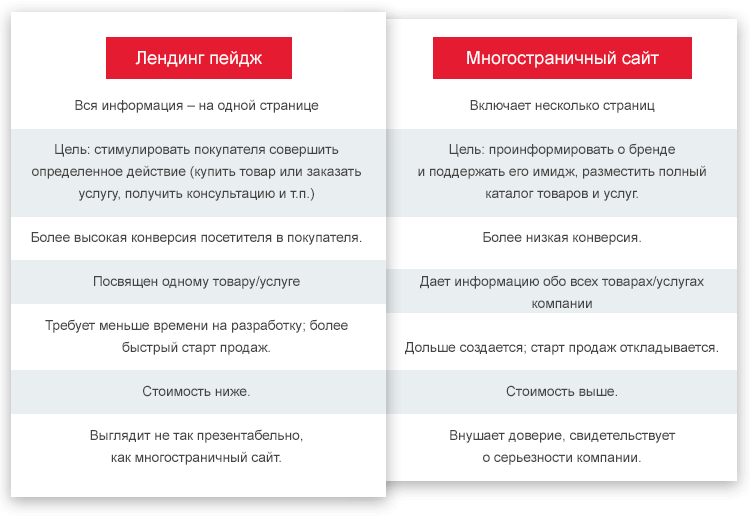
Чем он отличается от одностраничного адаптивного веб-сайта?
На одностраничном веб-сайте все содержимое структурировано на одной HTML-странице. Создание такого типа макета часто направлено на предоставление четкого, лаконичного контента без отвлекающих факторов. Одностраничные адаптивные веб-сайты больше ориентированы на взаимодействие с пользователем благодаря четким маркерам CTA и единому меню навигации.
Одностраничные веб-сайты отлично подходят для целевых страниц, страниц продаж отдельных продуктов и запуска продуктов/мероприятий. У них обычно более высокий коэффициент конверсии, чем у многостраничного веб-сайта (> 37,5%). Однако одностраничным сайтам не хватает масштабируемости дизайна, они могут поставить под угрозу ваш SEO-рейтинг из-за ограниченного таргетинга по ключевым словам и не будут поддерживать несколько маркетинговых целей.
У них обычно более высокий коэффициент конверсии, чем у многостраничного веб-сайта (> 37,5%). Однако одностраничным сайтам не хватает масштабируемости дизайна, они могут поставить под угрозу ваш SEO-рейтинг из-за ограниченного таргетинга по ключевым словам и не будут поддерживать несколько маркетинговых целей.
Как создать многостраничный адаптивный веб-сайт?
Шаг 1 Создайте папку. Начните разрабатывать свои HTML-страницы и создавайте их на гибкой сетке.
Независимо от того, используете ли вы визуальный редактор или блокнот для создания своего сайта, вам понадобится папка, содержащая все файлы.
Когда вы начнете кодировать файлы HTML, выберите плавную сетку. Гибкая сетка адаптирует все элементы сайта пропорционально размеру экрана, упрощая разработку адаптивного макета.
Начните с файлов HTML, добавив приведенный ниже код в файл блокнота.
<голова> <метакодировка="UTF-8"> 0">Документ <тело>
Сохраните это в папке и переименуйте как index.html — это будет ваша домашняя страница. Теперь вы можете добавлять в папку дополнительные страницы, например about.html , services.html и contact.html .
Шаг 2 Установите соответствующие точки останова
Точки останова CSS — это значения, при которых макет сайта подстраивается под разные размеры экрана. Для адаптивных веб-сайтов стандартными контрольными точками являются:
9.0043 Мобильный: менее 767 пикселей
Планшет: 767 пикселей < 1024 пикселей
Рабочий стол: 1024 пикселей и выше
Шаг 3 3
После создания всех HTML-страницы для вашего сайта, вам необходимо связать их с панелью навигации.
Чтобы создать меню навигации, добавьте элементы навигации внутри элементов тела. Затем создайте ссылки, добавив элемент a , причем каждая ссылка будет иметь атрибут href .
<навигация> Главная страница О Контакт
Ваш окончательный код будет выглядеть примерно так:
Сначала измените этот код в index.html, затем сделайте то же самое для других страниц.
Шаг 4 Оптимизируйте каждый элемент для мобильных устройств и устройств с сенсорным экраном
Многостраничный адаптивный веб-сайт должен быть откалиброван для мобильных устройств и устройств с сенсорным экраном. Это может означать изменение некоторых элементов вашего дизайна, например выбор гамбургер-меню или изменение размера кнопки CTA.
Шаг 5 Выберите адаптивную/гибкую типографику
Адаптивному веб-сайту потребуются адаптивные шрифты. Тексты, которые отлично читаются на небольших устройствах, могут напрягать глаза на больших экранах. Следовательно, оптимизированный текст должен фокусироваться на размере шрифта, цвете и интервалах. Выбирайте не слишком художественные шрифты, но читабельные и простые.
Выбирайте не слишком художественные шрифты, но читабельные и простые.
Как протестировать многостраничный адаптивный веб-сайт? (используя BrowserStack Live)
BrowserStack Live — это один из самых простых способов проверить кросс-браузерную совместимость и скорость отклика вашего многостраничного веб-сайта. Следуйте приведенным ниже инструкциям, чтобы получить оперативный анализ производительности вашего веб-сайта на различных устройствах.
Протестируйте свой многостраничный адаптивный веб-сайт на реальных устройствах
1. Зарегистрируйтесь бесплатно на BrowserStack Live.
2. Войдите в систему и введите URL-адрес общедоступного/приватного веб-сайта на панели инструментов BrowserStack Live, который вы хотите протестировать.
3. Выберите ОС, устройство и браузер, в котором вы хотите запустить тест.
4. Запустите тест Live. После начала сеанса вы можете прокручивать сайт, взаимодействовать с различными элементами дизайна и исследовать любые отстающие проблемы с макетом. Вы также можете записать сеанс, просто нажав кнопку на левой панели.
Вы также можете записать сеанс, просто нажав кнопку на левой панели.
5. Чтобы просмотреть макет вашего веб-сайта в ландшафтном режиме, выберите Rotate Device .
6. Чтобы сообщить о проблеме, выберите Сообщить об ошибке на боковой панели.
7. Вы также можете запустить локальное тестирование, загрузив приложение Local Desktop, указанное по ссылке на левой панели.
Рекомендации по созданию многостраничного адаптивного веб-сайта
При создании многостраничного адаптивного веб-сайта следует учитывать следующие факторы:
- Поскольку многостраничные веб-сайты будут в значительной степени ориентированы на контент, обратите внимание на системы управления контентом (CMS), такие как WordPress, для размещения вашего сайта. Они также поставляются с предварительно созданными, простыми в использовании шаблонами и набором плагинов, которые позволят вам создавать красивые, масштабируемые, адаптивные сайты, не требуя предварительных навыков программирования.

- Составьте стратегию SEO-целей для каждой страницы. SEO-оптимизация поможет поисковым системам более эффективно индексировать ваш сайт, повысив его рейтинг.
- Используйте контрольные точки CSS для обеспечения плавности макета веб-сайта на разных устройствах. Проверьте кроссплатформенную совместимость с помощью BrowserStack Live.
- Выберите медиафайлы с меньшим разрешением. Меньшие устройства часто имеют меньшую пропускную способность, и с постоянно растущим числом мобильных пользователей вам необходимо создавать сайты, которые загружаются за 5–7 секунд.
- Играйте в типографику. Хороший пользовательский интерфейс сочетает в себе плавный дизайн с чистым, легко читаемым шрифтом. Вы можете выбрать между отзывчивой типографикой или плавной типографикой. Отзывчивая типографика меняется с точками останова, в то время как плавная типографика будет изменять размер интуитивно, чтобы соответствовать разным размерам экрана.
- Старайтесь поддерживать согласованность дизайна на всех устройствах.
 Хотя размер некоторых элементов, таких как меню навигации и кнопки CTA, может потребоваться изменить для небольших устройств или устройств с сенсорным экраном, согласованные элементы дизайна сохраняют связность сообщения вашего бренда.
Хотя размер некоторых элементов, таких как меню навигации и кнопки CTA, может потребоваться изменить для небольших устройств или устройств с сенсорным экраном, согласованные элементы дизайна сохраняют связность сообщения вашего бренда.
В заключение
В конце концов, выбор между многостраничным адаптивным веб-сайтом и одностраничным адаптивным веб-сайтом зависит от следующих факторов:
- Ваши бизнес-цели
Одностраничные веб-сайты идеально подходят для запуска мероприятий, целевых страниц или портфолио. Это может быть лучшим выбором, если ваш бизнес имеет более узкую направленность. Тем не менее, стартапы и авторитетные компании обычно предпочитают традиционные многостраничные макеты для своих веб-дизайнов, поскольку они обеспечивают гораздо большую гибкость и масштабируемость для расширения сайта в будущем.
- Ваш контент требует
Растущие компании часто используют многоуровневые маркетинговые стратегии, что означает, что им необходимо сосредоточиться на более чем одном CTA на своем веб-сайте. Кроме того, известные бренды имеют гораздо больше контента, отражающего весь спектр их продуктов и услуг. В этом случае целесообразнее создать многостраничный сайт.
Кроме того, известные бренды имеют гораздо больше контента, отражающего весь спектр их продуктов и услуг. В этом случае целесообразнее создать многостраничный сайт.
- Ваши цели в социальных сетях
Хотя показатели показывают, что одностраничный веб-сайт дает более высокий коэффициент конверсии, это верно только в том случае, если вы сосредоточены на одном продукте или услуге.
Однако многостраничные сайты расширяют ваш потенциальный социальный охват, повышая ваш рейтинг и предоставляя вашим клиентам несколько точек входа для доступа к сайту. Предлагается определить цели и задачи вашего сайта и начать работу с них для лучшего взаимодействия.
Независимо от того, выбираете ли вы одностраничный адаптивный веб-сайт или многостраничный адаптивный веб-сайт, настоятельно рекомендуется протестировать их на реальных устройствах для получения более точных результатов. Это помогает обеспечить беспрепятственный пользовательский опыт для ваших клиентов. Такие инструменты, как BrowserStack Live, основанные на реальном облаке устройств, позволяют пользователям тестировать более 3000 реальных комбинаций устройств и браузеров, чтобы обеспечить согласованное взаимодействие с пользователем на экранах разных размеров.
Такие инструменты, как BrowserStack Live, основанные на реальном облаке устройств, позволяют пользователям тестировать более 3000 реальных комбинаций устройств и браузеров, чтобы обеспечить согласованное взаимодействие с пользователем на экранах разных размеров.
Попробуйте BrowserStack Now
Как создать многостраничный веб-сайт в HTML
Существует два типа веб-сайтов.
Один из них представляет собой одностраничный веб-сайт (не путать с SPA), все содержимое которого размещено на одной веб-странице HTML или в документе HTML.
Другой тип — веб-сайт с несколькими страницами (несколько HTML-документов). Каждая веб-страница HTML имеет различный контент. Они могут иметь или не иметь общие стили, включая элементы заголовка и нижнего колонтитула.
Преимущества многостраничного веб-сайта
Веб-сайт с ограниченным содержанием для отображения конечным пользователям может использовать преимущества одностраничного веб-сайта. Но есть так много причин, по которым мы видим много многостраничных веб-сайтов в Интернете.
- Многостраничный веб-сайт лучше разделяет контент на веб-сайте. Вместо того, чтобы добавлять весь контент для веб-сайта на одну страницу с помощью заголовков, многостраничный веб-сайт может лучше управлять и демонстрировать контент на разных страницах в зависимости от контекста.
- Многостраничный веб-сайт предлагает лучший пользовательский интерфейс и пользовательский опыт. Пользователи используют верхнюю навигацию для навигации между веб-страницами веб-сайта. Меню навигации дает понять, что на такой-то странице находится такой-то контент.
- Многостраничный веб-сайт удобен для поисковых систем. Когда у вас есть много контента, который отличается по контексту между ними, это отличная идея иметь многостраничный веб-сайт. Не только пользователи смогут лучше понять содержимое веб-сайта, но и боты поисковых систем, которые сканируют ваш веб-сайт, смогут лучше разделять содержимое на основе веб-страниц.
Создание многостраничного веб-сайта в HTML
Теперь, когда мы знаем о преимуществах многостраничного веб-сайта, давайте создадим простой веб-сайт в HTML.
Шаг 1. Создание нашей первой HTML-страницы
Откройте редактор кода, такой как Visual Studio Code, Sublime Text или Notepad++. Если у вас нет текстовых редакторов, откройте блокнот.
Затем создайте базовую структуру HTML, как показано ниже (исходный код я приведу в конце блога)
9Создание 0004Сохраните этот файл блокнота в предпочитаемой папке и сохраните его как index.html
Теперь мы изменим заголовок и создадим заголовок для этой веб-страницы
Шаг 2: Еще две веб-страницы
Подобно тому, как мы создали домашнюю страницу, мы создадим еще две веб-страницы. Страница контактов и страница о компании. Теперь наша папка выглядит так.
Шаг 3. Объединение нескольких страниц веб-сайта в HTMLПришло время связать несколько страниц, которые мы создали на нашем веб-сайте.
Мы создадим навигационное меню, которое свяжет все страницы вместе.
Сначала мы изменим код на нашей странице index.html на следующий:
И мы также скопируем этот элемент навигации на другие страницы (about.html и contact.html)
Шаг 4 — Запуск Наш многостраничный веб-сайт
Теперь вернитесь в свою папку, в которой вы сохранили все свои файлы.
Щелкните правой кнопкой мыши файл index.html и откройте этот файл в предпочитаемом браузере.
Результат
Это откроет ваш многостраничный сайт в браузере.
Используйте навигацию вверху для перехода между страницами. Вот как вы можете легко создавать многостраничные веб-сайты.
Измените содержимое веб-страниц на содержимое, которое вы хотите добавить на свой веб-сайт.
Многостраничный веб-сайт в формате HTML — исходный код
Домашняя страница (index.html)
<голова> <мета-кодировка="UTF-8"> 0″>
Главная страница
О странице (about.html)
<голова> <мета-кодировка="UTF-8">
О странице
Контактная страница (contact.html)
<голова> <мета-кодировка="UTF-8">
