Как создать сайт на Тильде: пошаговая инструкция
Аудиоверсия этой статьи
Конструктор Tilda позволяет создать собственный сайт без привлечения команды разработчиков и в короткие сроки. Рассказываем, как это сделать и какие выгоды для бизнеса даст такой сайт
Деловая среда
Платформа знаний и сервисов для бизнеса
Открыть ИП сейчас
Статья подготовлена по материалам вебинара «Как создать продающий сайт. На примере создания сайта в Tilda», организованного Школой регионов. Спикер: Ольга Реутова, директор по маркетингу компании «Фабрика сайтов», эксперт в digital- и performance-маркетинге, веб-аналитике и управлении проектами.
Спикер: Ольга Реутова, директор по маркетингу компании «Фабрика сайтов», эксперт в digital- и performance-маркетинге, веб-аналитике и управлении проектами.
Школа регионов Деловой среды — это бесплатные образовательные программы сроком от двух недель до 14 месяцев для владельцев и руководителей бизнеса в России. В 2021 году Школа регионов провела больше 700 обучающих мероприятий в 43 регионах суммарно для 54 000 участников. Обучение проходит в онлайн-формате и на базе региональных центров «Мой бизнес».
Программы по актуальным темам для бизнеса: развитию лидерства, управлению командой, бизнес-проектированию, выходу на маркетплейсы и другим — ведут сертифицированные спикеры Деловой среды.
Содержание
Подготовка контента для сайта
Создание прототипа сайта
Верстка сайта
Тестирование сайта
Публикация
Деловая среда уже рассказывала о том, как бизнесу использовать возможности Tilda. В этой статье — инструкция, как самостоятельно создать сайт.
Деловая среда Премиум
Вступайте в закрытый клуб и получите доступ к материалам по развитию бизнеса
Попробовать бесплатно на 14 дней
Подготовка контента для сайта
В деле продаж одна из главных задач сайта — рассказать посетителю о продукте и о том, как он может решить его проблему. Важно затронуть эмоции потенциального клиента, вызвать интерес к бренду.
Структуру и содержание страниц ресурса определяют цели, для достижения которых он создается, и бизнес-задачи, которые он призван решать.
У создания сайта могут быть такие цели:
продажа — продать представленные на сайте товары или услуги;
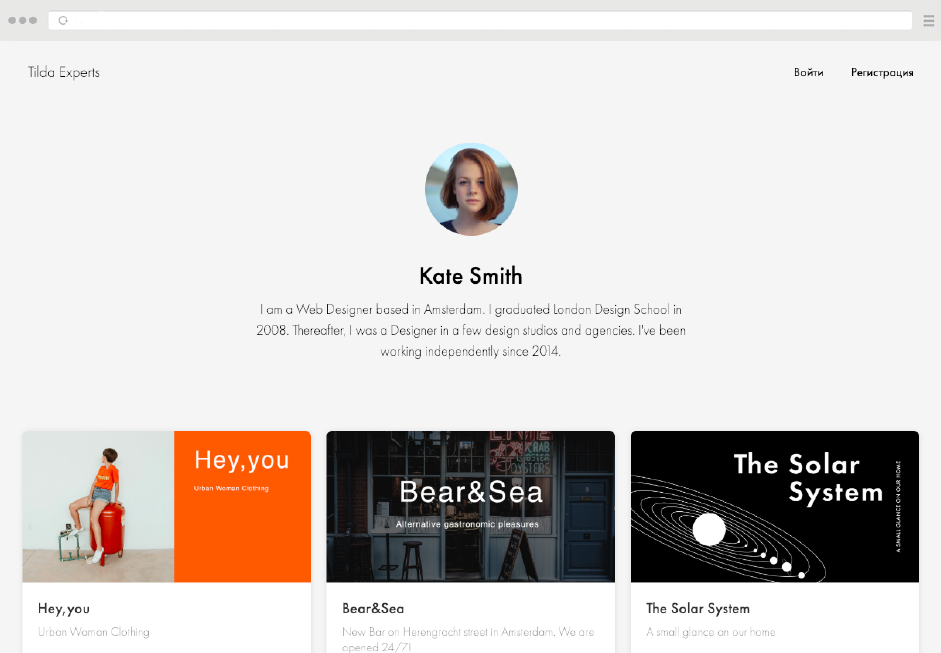
презентация или портфолио бизнеса, эксперта — рассказать о себе, своих компетенциях, побудить начать сотрудничество;
лидогенерация — получить контакты пользователей;
подписка — монетизировать доступ к эксклюзивному контенту;
трафик — собрать ядро аудитории, чтобы показывать релевантную рекламу;
оказание услуг — побудить пользоваться сервисом по бронированию, оформлению доставки или покупке билетов;
маркетинговый онлайн-инструмент — собрать данные о пользователях для аналитики.

❗️ Внимание
Контент — это все материалы в текстовом, видео- и аудиоформате, которые работают на то, чтобы цель сайта была достигнута. Важно подготовить контент заранее. Запускать пустой сайт — ошибка.
При подготовке контента желательно, чтобы он отвечал на два основных вопроса, возникающих в голове у потенциального клиента:
Чем полезен этот продукт, зачем он мне нужен?
Почему я должен купить его именно здесь?
Полезно провести мозговой штурм, проанализировать поведение текущих клиентов. Зафиксировать, что им нравится, какие у продукта сильные стороны и возможности, чем можно покрыть слабые стороны и риски.
💼 Пример
Слабой стороной может выступать высокая цена. При этом продукт отличается высоким качеством, а в его стоимость входят сервис и гарантия, чего нет у конкурентов.
Советы по подготовке контента
Первая фраза о компании или о продукте должна быть емкой, давать четкое представление о специфике бизнеса и предлагаемых товарах или услугах.
Описание деятельности компании обычно содержит ее ключевые характеристики и преимущества. Среди задач описания — рассказать о команде, создающей продукт. Клиенты не будут покупать у абстрактной малоизвестной компании, они купят у живых людей.
Отзывы реальных пользователей и цифры, особенно с привязкой к выгодам клиента, полезным техническим характеристикам, повышают доверие к компании и ее продукции. Их желательно собирать, обновлять и показывать посетителям. Конкретика работает лучше абстрактных фраз.
💼 Пример
«Аккумулятор заряжается за 30 минут до 100%» лучше, чем «аккумулятор заряжается с впечатляющей скоростью».
Формулировки. Нужно постараться избегать банальных фраз и «воды» вроде «наша компания динамично развивается», «у нас работают квалифицированные специалисты», «у нас хорошее соотношение цены и качества». Так о себе может сказать кто угодно. Выделиться не получится.
Так о себе может сказать кто угодно. Выделиться не получится.
Видео и анимация. Тильда позволяет добавлять не только тексты и изображения, но и видео. Клиентам иногда проще посмотреть, как работает продукт, чем вникать в описание. Анимация и изображения в формате .gif помогают акцентировать внимание потенциальных клиентов. Однако перебарщивать с ними не стоит: когда на странице все двигается, клиенту неудобно читать основной текст.
Структура проекта предполагает описание того, что должно быть на каждой странице. Если она одна, то как устроена. Описание удобнее подготовить заранее в текстовом редакторе. После этого оценить объем контента, который придется подготовить, продумать, на скольких страницах его реально уместить.
В конструкторе Tilda можно делать многостраничные сайты — до 500 страниц, организовав несколько разделов, например блог, отзывы, контакты, история компании и другие.
Telegram Деловой среды
Работающие советы и анонсы мероприятий — каждый день в нашем Telegram-канале
Подписаться на Telegram
Создание прототипа сайта
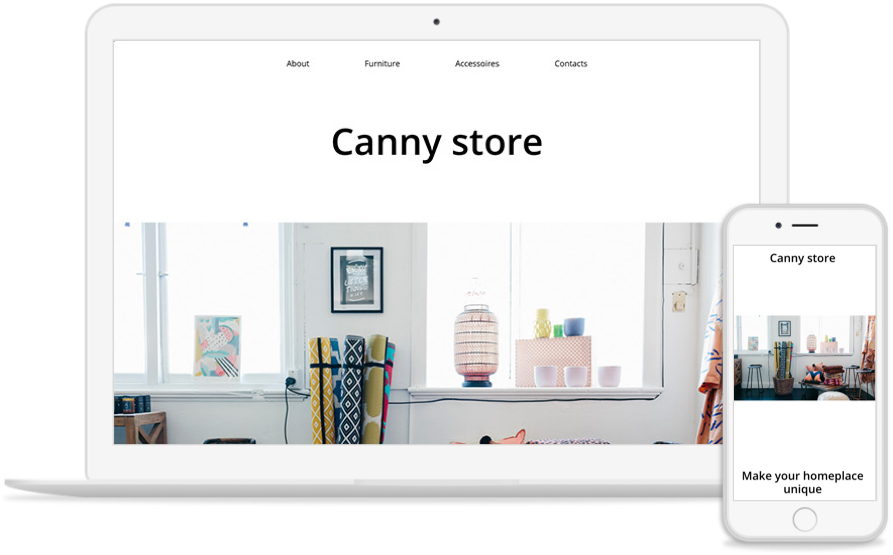
В конструкторе есть встроенные блоки и модули, их содержание, дизайн и расположение можно менять. Интерфейс Тильды интуитивно понятный, есть обучающие материалы, что делает инструмент доступным практически для каждого предпринимателя или специалиста, которому нужен свой сайт.
Интерфейс Тильды интуитивно понятный, есть обучающие материалы, что делает инструмент доступным практически для каждого предпринимателя или специалиста, которому нужен свой сайт.
Для создания прототипа необходимо собрать идеи и проанализировать сайты конкурентов. Мониторинг проводится не для того, чтобы полностью скопировать их структуру, шаблоны, шрифты и изображения, а чтобы найти варианты «лучших практик», развить насмотренность, понять тенденции в современном «сайтостроении».
Идеи важно адаптировать под свои задачи и концепцию бизнеса. Для поиска идей может быть полезна подборка Madeontilda, где собраны примеры сайтов на Тильде.
В содержании сайтов конкурентов можно рассмотреть:
представление и пункты меню;
контент на главной странице;
имеющиеся разделы;
типографику;
сочетание цветов;
удачные фотографии, их представление;
бросающиеся в глаза ошибки, которые допустили конкуренты, — чтобы понять, как делать не надо.

С учетом планируемого контента, структуры и собранных идей создается прототип сайта — схематичный эскиз основных блоков и их расположения.
💼 Пример
В прототипе можно сначала показать блок с самим продуктом, затем — три его главных преимущества списком, чтобы они бросались в глаза. Затем рассказать кратко о компании, команде, показать сертификаты и отзывы.
Прототип можно нарисовать фломастерами или ручками на листе А4 либо в программах вроде Figma. Оптимально сделать несколько вариантов прототипов в рамках мозгового штурма, затем обсудить их с коллегами и выбрать наиболее подходящий.
Возможности Zero Block в Tilda тоже позволяют создать прототип, используя готовые блоки и их элементы.
В прототипе используются стандартные элементы:
текст обозначается полосами, заголовки — более толстыми линиями;
изображения — квадратами и прямоугольниками, перечеркнутыми по диагонали;
шапка и подвал — большой полосой, отделяющий верх и низ страницы;
на обложке толстая линия — заголовок, тонкие линии — описание, короткие полоски вверху — меню.

Пример прототипа, источник unsplash.com
Верстка сайта
Когда структура и контент готовы и прототип создан, можно приступать к верстке сайта в конструкторе Tilda.
У Тильды есть возможность создать бесплатный сайт размером до 50 страниц и с ограничением размера диска 50 Мб. Он подходит для небольшого проекта. Бесплатную версию можно использовать в качестве ознакомления с основными возможностями конструктора либо создать с помощью нее полноценное портфолио, визитку или лендинг, который будет работать и индексироваться в поисковых системах.
Чтобы получить доступ к версии Free, нужно зарегистрироваться на Tilda с помощью электронной почты. Можно попробовать больше возможностей Тильды на тарифе Personal. Тариф включает две недели бесплатного пробного периода.
Затем нужно перейти в раздел «Мои сайты» и создать новый сайт.
Задать название, описание, имя субдомена. Далее нужно нажать на «Создать новую страницу».
Конструктор позволяет сверстать сайт «с чистого листа», используя Zero Block. Новичкам для создания сайта удобно взять готовые шаблоны.
Каждый из предложенных 200 шаблонов можно менять, переставлять модули, удалять ненужные. Чтобы отредактировать модуль, нужно навести на него курсор.
Создание сайта происходит с ориентацией на прототип. Нужно открыть библиотеку блоков и подобрать подходящие элементы, например «текстовый блок», «список», «кнопка», «изображение».
В меню «Настройки» можно выбрать опции для работы с блоками. С их помощью есть возможность менять размеры блоков, настраивать внешний вид, типографику, выбирать тег для заголовка: h2 для основного, h3 и h4 — для заголовков последующих уровней.
Текстовая информация, которую нужно опубликовать в модуле, добавляется в меню «Контент».
В некоторых типах блоков, например в обложке, можно выбрать фон, логотип, менять заголовки, описания. Также информация редактируется на нужной строке с помощью курсора и добавления записи либо с через визуальный редактор. Меню отображается в верхней части экрана.
Меню отображается в верхней части экрана.
Вверху справа представлено меню управления модулем. Оно позволяет копировать, удалять, скрывать, менять расположение модуля.
Чтобы добавить на страницу дополнительные модули, нужно нажать на знак «плюс» на границе блока и выбрать нужный модуль. Таким образом можно добавить модули «Меню», «Колонки», «Галерея».
Чтобы читателю было легче сориентироваться в том, что есть на сайте, и найти нужную ему информацию, полезно обеспечить навигацию с помощью меню, которое добавляется и настраивается через Библиотеку блоков.
Меню должно быть визуально выделено и при этом не перегружать страницу. Важно, чтобы названия пунктов меню помещались на экран, не урезались. Желательно, чтобы они состояли из одного, максимум из двух слов: «История компании», «Блог», «Клиенты», «Отзывы», «Кейсы», «Контакты».
Деловая среда Премиум
Вступайте в закрытый клуб предпринимателей и получите поддержку бизнес-сообщества
Попробовать бесплатно на 14 дней
Что учесть в дизайне
Изображения. Акцент стоит сделать на качество и продуманность первого экрана или обложки, в зависимости от структуры сайта. Первый экран — это то, что в течение нескольких секунд оценивает пользователь, когда принимает решение остаться сайте или закрыть его. Важно подобрать хорошую фотографию или фон, цепляющий заголовок.
Акцент стоит сделать на качество и продуманность первого экрана или обложки, в зависимости от структуры сайта. Первый экран — это то, что в течение нескольких секунд оценивает пользователь, когда принимает решение остаться сайте или закрыть его. Важно подобрать хорошую фотографию или фон, цепляющий заголовок.
Не рекомендуется использовать клипарты и стоковые фотографии, особенно для обложки. Клипарты подходят в качестве разделителей в презентациях для сотрудников, но не для сайта: картинки морально устарели, выглядят скучными.
Пример клипарта, источник istockphoto.com
Бесплатные фотостоки лучше оставить для личных постов в соцсетях или для блогов. Неясно, зачем на сайте компании размещать картинку, разошедшуюся по всему интернету.
Пример «заезженной» стоковой картинки, источник unsplash.com
Лучше пригласить профессионального фотографа и отснять себя, сотрудников, офис, создать ролик о компании, нанять иллюстратора. Оригинальные материалы вызывают больше доверия и симпатии у клиентов, чем изображения натянуто улыбающихся посторонних людей в костюмах и галстуках.
Оригинальные материалы вызывают больше доверия и симпатии у клиентов, чем изображения натянуто улыбающихся посторонних людей в костюмах и галстуках.
Типографика — это источник коммуникации, каждый шрифт передает настроение бренда и стиль. На сайте компании лучше использовать фирменный шрифт. Профессиональные дизайнеры рекомендуют создать и применять два, максимум три шрифта: один — для выделения акцентов, заголовков, второй — для остального текста. При этом выбор шрифтов должен быть гармоничным. Если создать их нет возможности, стоит использовать гарнитуры одного семейства.
Цветовая палитра. Похожий принцип дизайна соблюдается в отношении цветов: используют два, максимум три, помимо черного и белого. Допускается в рамках одного цвета применять его оттенки, например светло-бежевый, бежевый, темно-бежевый, но основных цветов не должно быть много. В противном случае получается аляповатый сайт, который отвлекает внимание от основных смыслов и продукта.
В то же время желательно использовать для фона и текста контрастные цвета, чтобы информация читалась: белым цветом писать на бежевом — ошибка.
Статьи
Возможности конструктора Тильда и как их использовать бизнесу
Продвижение в Интернете
Редактирование контента и адаптация к мобильным устройствам
После того как сайт сверстан, его нужно отредактировать: устранить погрешности в отступах, расстояниях, неровностях расположения блоков. Заголовки должны быть выполнены в едином стиле, одним шрифтом и размером.
Важно предусмотреть «воздух» — свободное пространство между блоками, чтобы читателю было легче воспринимать текст. Элементы и блоки не должны наезжать друг на друга, слипаться.
❗️ Внимание
Если используется Zero Block, необходимо вручную адаптировать структуру сайта к каждому из типов устройств: десктопная версия, планшет, экраны смартфонов. Менее важные элементы на экранах мобильных, возможно, придется убрать, где-то поменять размер шрифта. Если работа велась с готовым шаблоном, адаптация к мобильным устройствам происходит автоматически по умолчанию.
Тестирование сайта
Первое тестирование можно провести самостоятельно: зайти на сайт из другого браузера, нажать на все кнопки и пункты меню, посмотреть, как открываются разделы, все ли работает. Важно обратить внимание на:
ссылки — на правильные ли страницы они ведут;
отображение сайта на всех устройствах, если был использован Zero Block;
корректность работы форм сбора данных.
Готовый сайт сначала лучше показать коллегам, друзьям, собрать обратную связь. После корректирования ошибок и неточностей проект можно представить наиболее лояльным постоянным клиентам, спросить их мнение.
📌 Совет
Если выяснится, что сайт загружается дольше трех-четырех секунд — в таком случае появляется риск, что человек не дождется загрузки и уйдет, — нужно оптимизировать изображения, сократить их размер без потери качества с помощью специальных программ, например Optimizilla.
Публикация
Для публикации сайта нужно подключить домен. Можно использовать бесплатный домен третьего уровня либо купить домен второго уровня у регистратора.
Домен выбирают в разделе «Настройки сайта». Там же указывают название и описание проекта, которые будут отображаться в поисковой выдаче, сниппетах и социальных сетях.
После редактирования и тестирования сайта нужно настроить каждую страницу: заголовок, описание, задать url. Это делается с помощью меню «Еще» в правом верхнем углу экрана. В раздел «Бейджик» необходимо загрузить изображение, которое будет отображаться при размещении ссылок на страницы сайта в соцсетях.
Также желательно настроить инструменты аналитики Яндекса и Google, чтобы собирать данные о посещениях, конверсиях, времени нахождения посетителей на сайте, об аудитории. Коды Яндекс.Метрики и Google Analytics нужно прописать в настройках Тильды в разделах «Аналитика и SEO».
Сделав все настройки, останется нажать на кнопку «Опубликовать» в верхней части экрана. После публикации сайт будет виден пользователям.
После публикации сайт будет виден пользователям.
Автор: Ксения Воловик
🚀 Сервис для быстрого старта бизнеса
Зарегистрируйте бизнес бесплатно и без визита в налоговую — через сервис от Деловой среды
Подать заявку онлайн
Читать онлайн «Как сделать сайт на Тильде бесплатно. Пошаговая инструкция для чайников», Татьяна Трифонова – Литрес
© Татьяна Трифонова, 2021
ISBN 978-5-0053-2318-7
Создано в интеллектуальной издательской системе Ridero
ВСТУПЛЕНИЕ
Перед тем как мы углубимся в процесс сотворения сайта, я хочу поведать немного о себе, о том, как я неожиданно попала в мир IT.
Моя история не особо оригинальна и похожа на истории многих людей, которые попали в новые условия существования. Кто начал совершенно иную, не характерную для них, деятельность.
Началось все незадолго до карантина, той самой самоизоляции. И то не простое время все провели по-разному. Кто-то был в тоске и унынии, кто-то радовался появившейся возможности замедлиться, переосмыслить жизнь. А кто-то, как я, ударился в обучение, благо, что всевозможных курсов появилась масса.
И то не простое время все провели по-разному. Кто-то был в тоске и унынии, кто-то радовался появившейся возможности замедлиться, переосмыслить жизнь. А кто-то, как я, ударился в обучение, благо, что всевозможных курсов появилась масса.
Одним морозным зимним вечером я листала ленту инстаграм, и, случайно или нет, увидела рекламу бесплатного тренинга по созданию сайтов на Тильде в международной школе Profreework. Я давно была продвинутым пользователем всевозможных сайтов и мне было очень интересно очутиться по ту сторону сайта. Посмотреть на него изнутри, что ли. Для меня, тогда это было развлечением и никаких особенных ожиданий от тренинга не было. Да и слово Тильда было пустым звуком.
Марафон длился всего 4 дня, но за это время мы успели создать небольшой лендинг (одностраничный сайт) и получили представление о платформе. Уже тогда я изумилась тому, насколько все оказалось просто и понятно. И никакой магии! А то айтишники любят напустить тумана на свои услуги!
Когда марафон закончился, я почувствовала, что меня эта тема захватила и появилось какое-то ощущение незавершенности. Я осознала, что хочу ещё и мне просто необходимо дальше учиться!
Я осознала, что хочу ещё и мне просто необходимо дальше учиться!
Мой мир разделился на До и После. С тех пор, мной было пройдено много разных курсов и было создано несколько больших и маленьких сайтов и к настоящему моменту я уже продвинулась и в других сферах. А создание сайтов стало просто очередным инструментом в моей деятельности по продвижению.
Я искренне считаю, что это очень просто-создать свой сайт и желаю всем осуществить это в самое ближайшее время.
В этой книге я хочу поделиться небольшим секретом по созданию бесплатного сайта на Тильде.
Думаю создать бесплатный сайт на Тильде – это прекрасная возможность для начинающих бизнесменов попробовать, понять, насколько они готовы заниматься своим сайтом.
По правде говоря я была не совсем уверена, что смогу создать бесплатный сайт без потерь и совсем без оплаты.
«Да какая платформа пойдет на такое, раздавать бесплатные услуги!» -думала я тогда.
Я знала, конечно, что можно создать сайт бесплатно, но он будет сильно не такой как надо. Но всё же, я решила попробовать и посмотреть, что из этого получится.
Но всё же, я решила попробовать и посмотреть, что из этого получится.
ГЛАВА 1. С чего начинать?
В книге вы встретите непонятные, возможно пугающие своей неизвестностью, моменты на каждом этапе создания сайта.
Не бойтесь!
Вместе мы пройдем все шаги по созданию абсолютно бесплатного сайта и вы поймете, что это не так уж и сложно, когда есть пошаговая инструкция перед глазами.
Шаг 1. Регистрация на платформе
Прежде всего, конечно, нужно зарегистрироваться на Тильде. Для этого нужно зайти на сайт Тильды https://tilda.cc/ru/ и внести данные электронной почты и имя пользователя.
Важный момент!
Если у вас есть реферальная ссылка, то необходимо пройти именно по ней и только тогда зарегистрироваться. В этом случае после дальнейшей оплаты подписки на Тильде вы и человек, давший вам ссылку, получите по дополнительному бесплатному месяцу.
Например, вот так выглядит моя реферальная ссылка и вы можете ею воспользоваться. https://tilda.cc/?r=2976126
https://tilda.cc/?r=2976126
У каждого, кто зарегистрирован в Тильде и оплатил тариф, есть возможность делиться реферальной ссылкой с кем-либо и получать дополнительные месяцы или дни.
Если вы и человек, давший реферальную ссылку, пользуетесь разными тарифными планами (Business или Personal), количество бонусных дней для каждого из вас будет рассчитываться пропорционально. Если ваши планы совпадают, то каждый из вас получит по 1 бонусному месяцу.
Бонус начисляется в количестве не более 1 месяца, независимо от срока первой оплаты (месяц/год). Если у вас тариф Business и ваш реферал оплачивает Personal, вы получите 15 дней по тарифу Business, а реферал 1 месяц Personal. Если у вас тариф Personal и ваш реферал оплачивает Business, вы оба получаете по 1 месяцу соответственно.
Довольно выгодно!
И вы тоже поделитесь такой ссылкой когда-нибудь!
После регистрации система попросит вас выбрать тариф для оплаты.
Не пугайтесь и выбирайте тариф Personal. Пока это ничего не значит. В течение первых двух недель после регистрации вы будете пользоваться всеми возможностями Тильды совершенно бесплатно. Позже я расскажу что нужно сделать чтобы пользоваться Тильдой бесплатно!
Пока это ничего не значит. В течение первых двух недель после регистрации вы будете пользоваться всеми возможностями Тильды совершенно бесплатно. Позже я расскажу что нужно сделать чтобы пользоваться Тильдой бесплатно!
Tilda Reviews & Ratings 2023
Оценка 8,0 из 10
- Управление контентом
Начало с $ 10 в месяц
View PrightingTilda Builder помогает пользователям для бизнеса для бизнеса и медиа. С Tilda пользователи могут создавать длинные формы и статьи, а также целевые страницы, веб-сайты, блоги и все другие виды веб-проектов, ориентированных на контент.
ПодробнееКаждый раз, когда мне нужно сделать лендинг, чтобы протестировать идею продукта или услуги. за мои идеи или за компанию, в которой я работаю, то каждый …
Продолжить чтениеПрочитать все отзывыВернуться к навигацииПлата за установку начального уровня?
Актуальную информацию о ценах см. на странице https://tilda. cc/pricing.
cc/pricing.
Что такое Тильда?
Tilda — это конструктор веб-сайтов без кода для создания всех видов веб-сайтов: интернет-магазинов, целевых страниц, блогов, портфолио, членских веб-сайтов и т. д. Его модульный редактор позволяет любому создать веб-сайт.
В браузере пользователь может выбирать из 550+ готовых профессионально разработанных блоков и комбинировать их. Затем пользователь изменяет содержимое и публикует веб-сайт.
Любой проект Тильды можно опубликовать на сервере Тильды или экспортировать на собственный хостинг пользователя. Пользователи также могут размещать контент на Тильде, используя свой собственный домен.
Сайты Tilda оптимизированы для SEO и могут быть интегрированы с различными сервисами. Это полноценная платформа для профессионального управления онлайн-бизнесом.
- Категории
- Ecommerce
- Builder
- Управление контентом
- Поддержка: Wysiwyg Editor 70006 Поддерживаемая: 70006.
- Поддерживается: Библиотека тем веб-сайтов
- Поддерживается: Мобильная оптимизация / адаптивный дизайн
- Поддерживается: Генератор форм

- Поддерживается: внутренний поиск контента
- Поддерживается: SEO-поддержка
- Поддерживается: совместимость с браузерами
- Поддерживается: наличие/широта расширений
- Поддерживается: встроенная электронная коммерция/корзина покупок
- Поддерживается: электронная коммерция/покупки расширение корзины
- Поддерживается: управление сообществом/комментариями
- Поддерживается: импорт/экспорт
- Поддерживается: веб-аналитика
- Поддерживается: API
- Поддерживается: интернационализация/многоязычность
- Supported: Role-based user permissions
- Supported: Multi-factor authentication
- Supported: Simple roll-back capabilities
Tilda Screenshots
Tilda Video
Tilda: Main Features
Tilda Competitors
- Webflow
- Squarespace
- Wix
Технические детали Tilda
| Типы развертывания | Программное обеспечение как услуга (SaaS), облако или веб-интерфейс |
|---|---|
| Operating Systems | Unspecified |
| Mobile Application | No |
| Supported Countries | Global |
| Supported Languages | English |
Tilda website builder helps users build websites для бизнеса и СМИ. С Tilda пользователи могут создавать длинные формы и статьи, а также целевые страницы, веб-сайты, блоги и все другие виды веб-проектов, ориентированных на контент.
С Tilda пользователи могут создавать длинные формы и статьи, а также целевые страницы, веб-сайты, блоги и все другие виды веб-проектов, ориентированных на контент.
Тильда стоит от 10 долларов.
Webflow, Squarespace и Wix являются распространенными альтернативами Tilda.
Return to navigationCompare
WordPress
Compare
Squarespace
Compare
Compare
Compare
Joomla
Compare
ClickFunnels
Compare
Drupal
Compare
Weebly
Compare
Return к навигацииВарианты использования и объем развертывания
Каждый раз, когда мне нужно создать целевую страницу, чтобы проверить идею продукта или услуги. для моих идей или для компании, в которой я работаю, то каждый раз, когда я думаю о Тильде. С Тильдой я знаком больше 3 лет точно, когда искал альтернативы Wix и Weebly. Тогда Тильда была еще не столько функциональной, сколько простой и удобной конструктором лендингов и даже очень хорошо выполняла свою функцию за приемлемую цену. Для меня это самый быстрый способ зарисовать свою идею на веб-странице и тут же запустить ее в жизнь.
Для меня это самый быстрый способ зарисовать свою идею на веб-странице и тут же запустить ее в жизнь.
Pros and Coss
Multilange Support
Complex Menu Builder
Менеджер изображений
. нет денег на дизайнера и программиста?
Поздравляем, у вас есть Тильда!
Потратьте полдня на изучение всего необходимого и еще полдня на создание своего первого волшебного веб-сайта на Тильде.
Но если вы хотите превратить простой сайт в сложный с кучей функций, то Тильда тут не помощник. он отлично работает только для целевых страниц.
Most Important Features
Return on Investment
ROI is a littlem as a time to reach it
We don’t spent now hours of developers
Alternatives Considered
Wix, Weebly, WordPress, Elementor, Joomla! и друпал
Другое используемое программное обеспечение
Justinmind, Figma, Notion, Telegram, Google Drive, Google Analytics
Вернуться к навигацииTilda | Конструктор сайтов
Обновлено 16 августа 2022 г.
|
Конструктор веб-сайтов Tilda позволяет миллионам людей создавать впечатляющие, великолепные и простые в управлении веб-сайты, интернет-магазины, целевые страницы и специальные проекты без программирования.
Особенности:
- Конструктор веб-сайтов Drag&Drop
- 550+ Библиотека блоков
- 210+ готовых шаблонов
- Поддержка системы управления контентом (CMS)
- Функциональность электронной коммерции
- Встроенный CDN
- Пользовательский HTML
- Экспорт кода
- Всплывающие окна и баннеры White-label
- Встроенный конструктор форм
Цена
$10/месяц
Стартовая цена
$20/месяц
Бизнес-план
🎁
14 дней бесплатной пробной версии
Попробуйте Тильду
Подключите Tilda с помощью этих инструментов
Лучшие интеграции с Tilda.
 cc
ccПлатежный шлюз
Полоса
Полоса | Платформа для обработки платежей в Интернете
Узнать больше
CRM
Pipedrive
Универсальная платформа продаж для увеличения доходов
Узнать больше
Рекламная рассылка
MailChimp
Универсальная интегрированная маркетинговая платформа для малого бизнеса
Узнать больше
Изучите Tilda
Tilda Education
Научитесь создавать на Tilda все типы веб-сайтов: целевые страницы, интернет-магазины, многостраничные веб-сайты, блоги и многое другое
Канал Tilda на YouTube
Как создать интернет-магазин без кода | Живой семинар
Узнать большеКак создать целевую страницу
Бесплатный учебник по разработке, настройке и запуску целевых страниц с высокой конверсией
Узнать большеЛучшие альтернативы издательству Tilda
Откройте для себя больше инструментовЕженедельно мы добавляем новые инструменты.
 ..
..Получите новейшие инструменты и отличную целевую страницу Inspirationss по электронной почте.
1400+
Подписчики
100+
Инструменты целевой страницы
50+
Идеи целевой страницы
Подпишись сейчас
Мы не передаем и не продаем ваш адрес электронной почты публично
Альтернативы
- Альтернативы Webflow
- Джаспер AI Альтернативы
- Альтернативы Elfsight
- Альтернативы Mailchimp
Вдохновение
- Контрольный список целевых страниц
- Вдохновение целевой страницы
- Идеи копирайтинга
- Целевая страница Playbook
вдохновлен мастерами, создан для мастеров.
Специально подобранная библиотека инструментов для целевых страниц, которые помогут вам создавать уникальные целевые страницы.