Руководство по стандартным размерам экрана для дизайна веб-сайтов • TechLila
Поскольку почти 3.5 миллиарда человек используют разные устройства для доступа в Интернет, становится все более важным иметь адаптивный дизайн веб-сайта.
Хорошо, что существует несколько стандартные размеры веб-страниц. Однако это непростая ситуация для дизайнера веб-сайтов. Это потому, что от вас требуется охватить все потенциальные основы и создать страницы, которые будут единообразными для различных операционных систем и браузеров.
К счастью, есть тест разрешения экрана доступные услуги, чтобы помочь вам в этом аспекте. Вы можете воспользоваться помощью тестовых сайтов, программ и онлайн-сервисов, чтобы проверить распространенные размеры веб-страницы на различных устройствах, сохраняя при этом высокое качество страниц.
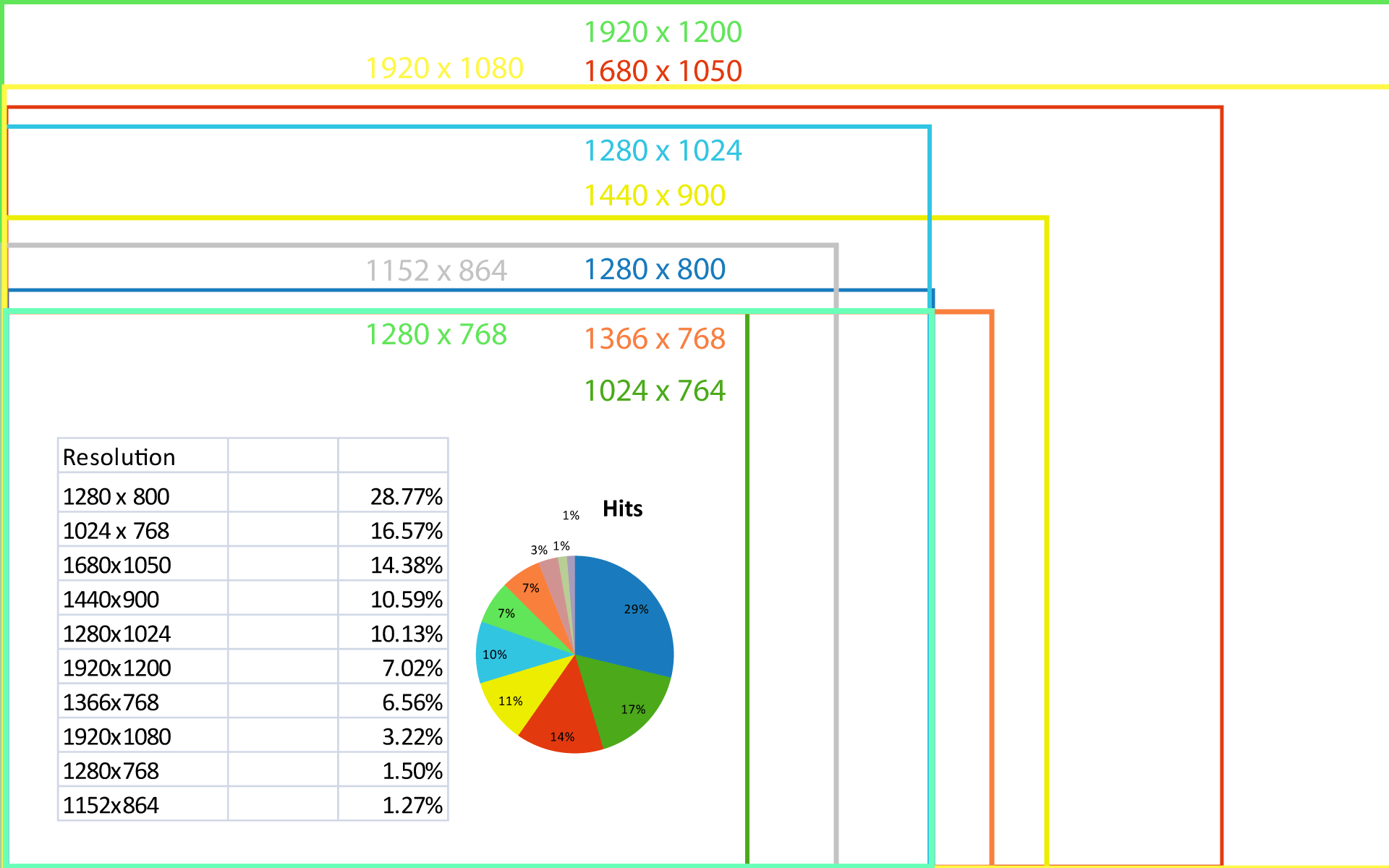
Наиболее распространенные разрешения экрана
Теперь вопрос какой размер экрана чаще всего используется при разработке веб-сайтов? Ну нет единого идеала размер страницы сайта разрабатывать. Есть некоторые разрешение веб-сайта
Есть некоторые разрешение веб-сайта
которые возникают гораздо чаще, чем другие.
Как веб-дизайнер, вам нужно уделять особое внимание разрешение для веб-сайтов. Некоторые из самых распространенных размеры веб-страницы составляют:
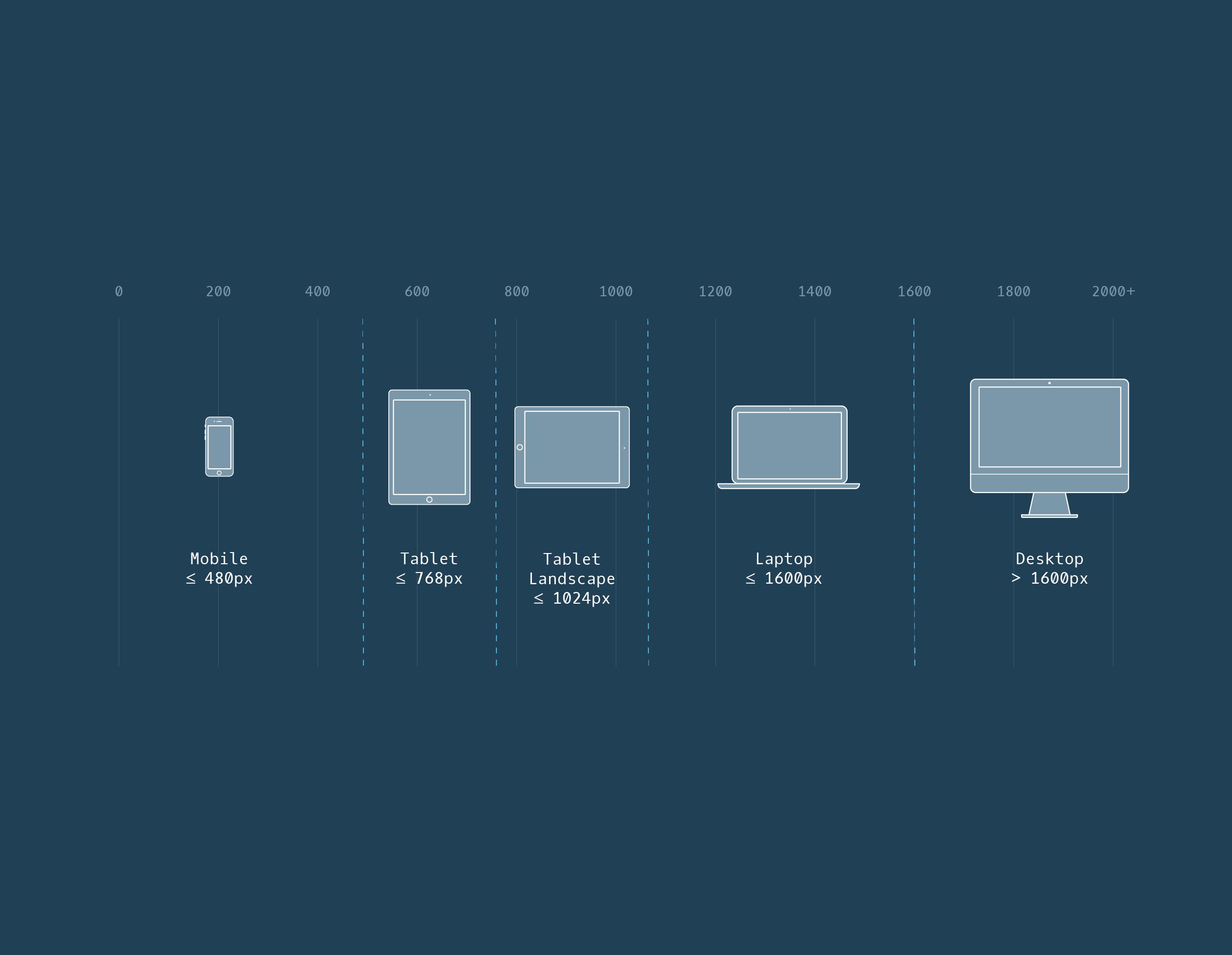
- Настольные дисплеи: от 1024 × 768 до 1920 × 1080
- Дисплеи планшетов: от 601 × 962 до 1280 × 800
- Мобильные дисплеи: от 360 × 640 до 414 × 896
Это распространенные размеры экрана для веб-дизайна которым следуют большинство дизайнеров веб-сайтов. На основе анализа в начале 2023 года было обнаружено:
Соединение близнец…
Please enable JavaScript
- 1920 × 1080 используют 19.53% пользователей
- 1366 × 768 используют 15.01% пользователей
- 1440 × 900 используют 9.65% пользователей
- 1536 × 864 используют 7.26% пользователей
Когда дело доходит до разработки веб-сайта, размер рабочего стола, мобильный телефон или планшет. Исходя из этого вы можете выбрать правильный размер экрана веб-дизайна. Вы также можете найти разные размеры шаблонов веб-сайтов онлайн, чтобы помочь вам создать идеальный веб-сайт.
Исходя из этого вы можете выбрать правильный размер экрана веб-дизайна. Вы также можете найти разные размеры шаблонов веб-сайтов онлайн, чтобы помочь вам создать идеальный веб-сайт.
Каковы идеальные размеры экрана для адаптивного веб-дизайна?
So какой размер экрана чаще всего используется в веб-дизайне? Как уже было однажды сказано, единого стандартный размер веб-страницы на который вы можете положиться в создании адаптивного веб-дизайна.
Когда дело доходит до разработки адаптивного веб-сайта, универсальность является ключевым моментом. Вам необходимо убедиться, что страницы вашего веб-сайта хорошо работают в различных разрешениях.
Есть несколько размеры экрана веб-сайта которые помогают создавать адаптивные веб-сайты. Мы уже упоминали подробности в предыдущем разделе.
Основы адаптивных веб-сайтов
Есть определенные ширина сайта основы, которые могут помочь вам улучшить отзывчивость ваших веб-страниц.
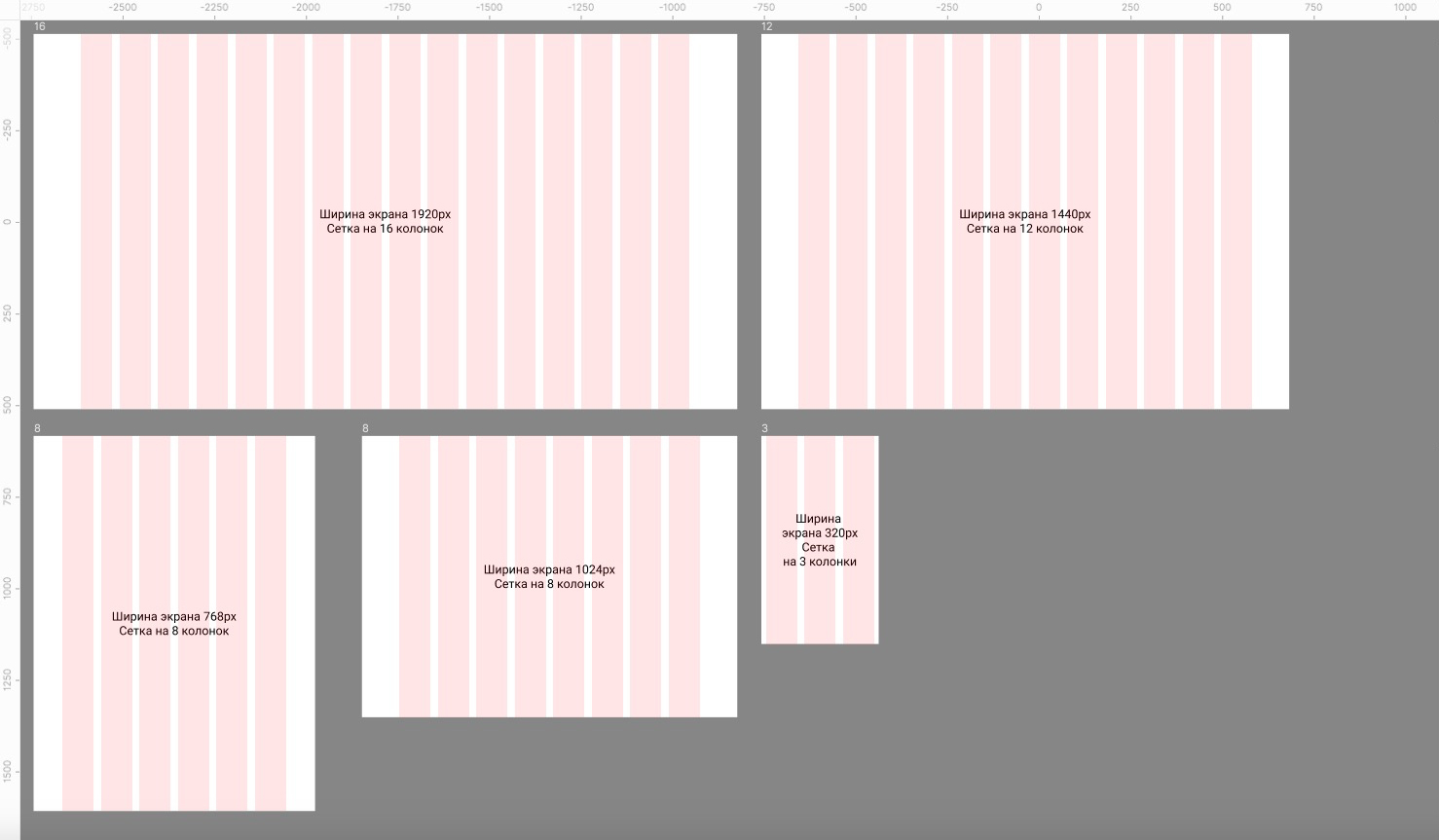
- CSS-сетка
Это относится к базовым размерам макета веб-сайта, в котором используется заданное количество столбцов с определенным количеством желобов, где вы можете размещать элементы.
Стандартное значение — 12 столбцов с зазором 30 пикселей. Однако вы можете изменить значения в зависимости от того, с чем вы работаете. Сетка занимает весь контейнер на странице.
Сетки CSS важны, потому что они помогают веб-дизайнерам понять, как ширина веб-страницы буду смотреть на разные размеры экрана веб-сайта.
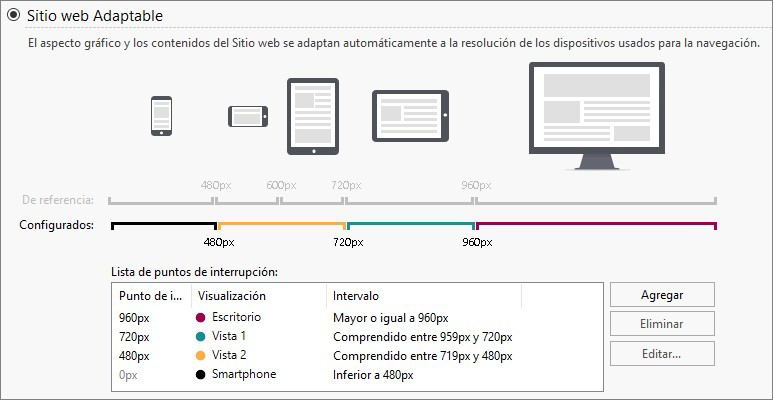
- Точки останова и размеры экрана
При разработке веб-страницы вы в основном сосредоточитесь на таких устройствах, как ноутбуки, настольные компьютеры, мобильные телефоны и планшеты. Вам нужно определить размер веб-страницы по умолчанию для веб-сайтов, которые будут соответствовать каждой из упомянутых категорий.
Предел ширины спецификации известен как точки останова. Вы можете изменить порядок содержимого в зависимости от стандартный размер веб-страницы в пикселях.
Вы можете изменить порядок содержимого в зависимости от стандартный размер веб-страницы в пикселях.
Зачем делать ваш сайт удобным для мобильных устройств Google?
Независимо от того, какой это веб-сайт, он должен быть удобен для мобильных устройств Google. Это потому, что Google анализирует ваши веб-страницы, чтобы определить рейтинг вашего сайта в результатах поиска. Короче говоря, размер веб-страницы влияет на его рейтинг в результатах поиска Google.
По сути, существует два разных сканера: один для мобильных телефонов, а второй — для настольных компьютеров. Google сканирует веб-сайт при поиске страницы. Он повторно сканирует несколько страниц сайта, чтобы проверить как настольные, так и мобильные сканеры. Поэтому, если вашему сайту не хватает удобства использования, он будет плохо оценен.
Как я могу узнать свое разрешение экрана?
Для пользователей настольных ПК: щелкните правой кнопкой мыши где-нибудь на рабочем столе и выберите Параметры отображения. Это покажет вам разрешение. Вы также можете положиться на некоторые сайты, которые позволяют быстро проверить стандартная ширина страницы сайта.
Это покажет вам разрешение. Вы также можете положиться на некоторые сайты, которые позволяют быстро проверить стандартная ширина страницы сайта.
Определение разрешения экрана
Разрешение означает количество пикселей на единицу площади. Другими словами, это общее количество пикселей, расположенных на экране по вертикали и горизонтали. Значит, это больше связано с стандартные размеры полотна чем количество размеры сайта в пикселях. Из приведенного выше обсуждения мы знаем, что не существует единого лучший размер для сайта. Веб-сайт должен быть отзывчивым и дружественным к Google для мобильных устройств. В размер дизайна веб-страницы должен хорошо работать на различных устройствах, операционных системах и браузерах.
проверьте HTML-страницу веб-сайта на размер в килобайтах ᐈ
Не дизайн и не контент иногда задают тон веб-странице, а ее размер! В этой статье мы узнаем, почему средства проверки размера веб-страницы важны и в какой степени вы можете использовать этот замечательный инструмент.
Что такое средство проверки размера веб-страницы?
Посетителям Интернета не хватает терпения ждать загрузки веб-страницы. Короткая веб-страница должна иметь размер в среднем 12 КБ, что позволит быстро загрузить ее. Чем больше мультимедиа на странице, тем больше сайт и тем медленнее он загружается. Встроенные видео, изображения, аудио, графика и другие медиафайлы увеличивают размер страницы.
Знание размера веб-страницы жизненно важно для ее работоспособности и производительности. Но как можно оценить общий размер веб-сайта? Может помочь средство проверки размера страницы веб-сайта, также называемое инспектором размера страницы.
Веб-сайт Размер страницы Checker является одним из параметров Sitechecker. Pro много инструментов SEO. Этот замечательный инструмент представляет собой средство проверки размера страницы, которое может определить размер страницы любого URL-адреса. Затем вы можете внести соответствующие изменения в свой сайт: например, если ваш сайт загружается дольше, чем обычно, вы можете подумать о его сжатии.
Использование средства проверки размера веб-страницы Sitechecker
Чтобы проверить размер веб-сайта в Интернете, воспользуйтесь нашим инструментом проверки размера страницы веб-сайта.
Шаг 1. Вставьте URL-адрес
Скопируйте URL-адрес своей веб-страницы, вставьте его в доступный блок на нашем веб-сайте и нажмите кнопку со стрелкой, чтобы начать процесс проверки.
Страница приведет вас к результатам, как показано. Вы также можете проверить ссылку для получения дополнительных советов по увеличению размера веб-страницы.
Имеет ли значение размер страницы веб-сайта?
Когда дело доходит до веб-сайтов, больше не значит лучше!
Небольшие веб-страницы обычно загружаются быстрее для тех, кто запрашивает их через Интернет. Физические размеры файлов, а не высота или длина страницы, отображаемой на экране, определяют размер веб-страницы.
Как размер влияет на производительность сайта?Размер веб-страницы важен для производительности, тестирования и анализа веб-сайта. Размер исходного кода менее важен, чем содержимое текущих широкополосных подключений. Большие страницы замедляют время загрузки, вызывая задержку.
Размер исходного кода менее важен, чем содержимое текущих широкополосных подключений. Большие страницы замедляют время загрузки, вызывая задержку.
Медленная загрузка сайта может привести к высокому показателю отказов. Когда они нажимают на ссылку, пользователи ожидают, что веб-страница появится мгновенно, и они перейдут к кнопке «Назад», если это займет слишком много времени.
В зависимости от вашего хостинг-провайдера и тарифных планов, меньший размер файла подкачки может привести к экономии средств. Уменьшенная пропускная способность (передача файлов) означает меньшую плату за хостинг, особенно для больших сайтов.
Как это влияет на поисковую оптимизацию?По данным Google. , риск отказа пользователя мобильного сайта возрастает на 123 % по мере того, как время загрузки страницы увеличивается с одной секунды до десяти секунд.
Как видите, скорость страницы (которая зависит от размера страницы) имеет решающее значение — не только для взаимодействия с пользователем, но и для рейтинга в поисковых системах.
Почему увеличивается размер страницы?
Помимо кода HTML и таблицы стилей, размер загрузки других объектов зависит от того, как была разработана веб-страница.

Подробнее о том, почему увеличивается размер страницы, можно узнать здесь.
Каков нормальный размер страницы?
Знакомство со стандартным размером веб-сайта — это первый шаг. Ваш сайт будет загружаться быстрее, если ваши фактические страницы менее 3 МБ. Размер страницы 3 МБ или больше увеличивает показатель отказов, снижая трафик. Чтобы оптимизировать скорость загрузки страницы вашего сайта, используйте нашу программу проверки размера страницы веб-сайта в качестве калькулятора для измерения размера вашего домена.
Как оптимизировать размер страницы?
Оптимизируйте свои фотографии
Чтобы создать наилучшие фотографии, подумайте:

Измеряется плотность пикселей изображения. В этом случае не имеет значения, уменьшено ли изображение с 1600 на 1600 до 500 на 500 размеров.
Рассмотрите возможность использования более быстрых форматов изображений, таких как WebP, вместо расширения png.
Используйте сжатие фотографий без потерь, чтобы добиться эффективной оптимизации, которая устраняет все проблемы и не влияет на изображение. Вы можете научиться делать это здесь: https://sitechecker.pro/site-audit-issues. /размер-изображения-100-КБ/
Использование сжатия текста также поможет уменьшить размер! Узнайте, как это сделать быстро, просто нажав на эту ссылку: https://sitechecker.pro/site- аудит-вопросы/включить-сжатие-текста/
Уменьшить кеш Google
Кэш-память утяжеляет веб-сайт как для пользователя, так и для вас. Вы можете уменьшить его, чтобы страницы загружались быстрее.
Сократите количество HTML- и CSS-скриптов
Минимизация вашего HTML и файлы CSS могут значительно уменьшить размер страницы, удалив нежелательные и ненужные интервалы из кода. Если вы знаете, что ваши страницы раздуты ненужным кодом, их минимизация имеет смысл. Вы можете научиться уменьшать размеры HTML-страниц здесь: https://sitechecker.pro/site-audit. -issues/pages-large-html-size/
Если вы знаете, что ваши страницы раздуты ненужным кодом, их минимизация имеет смысл. Вы можете научиться уменьшать размеры HTML-страниц здесь: https://sitechecker.pro/site-audit. -issues/pages-large-html-size/
Та же логика применима к файлам JavaScript и CSS. Однако, поскольку языки разные, вам придется выучить необходимый синтаксис! Узнайте, как уменьшить размер JS здесь: https://sitechecker.pro/site-audit- Issues/javascript-file-size-25-kb/
И пока вы в курсе, научитесь делать то же самое для файлов CSS здесь: https://sitechecker.pro/site-audit-issues/css-file-size-15-kb/
Анализа размера страницы недостаточно для оптимизации вашего сайта для поисковых систем!
Проведите полный аудит, чтобы выяснить и исправить ваше техническое SEO, чтобы улучшить результаты поисковой выдачи.
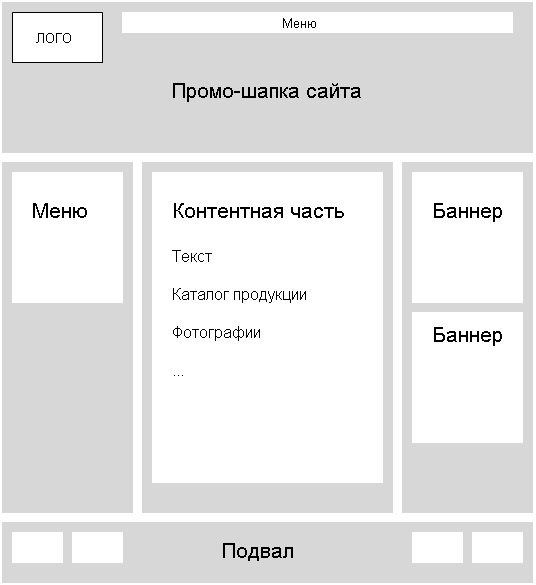
Размер и макет веб-страницы
Написано Мэтом и Кэт
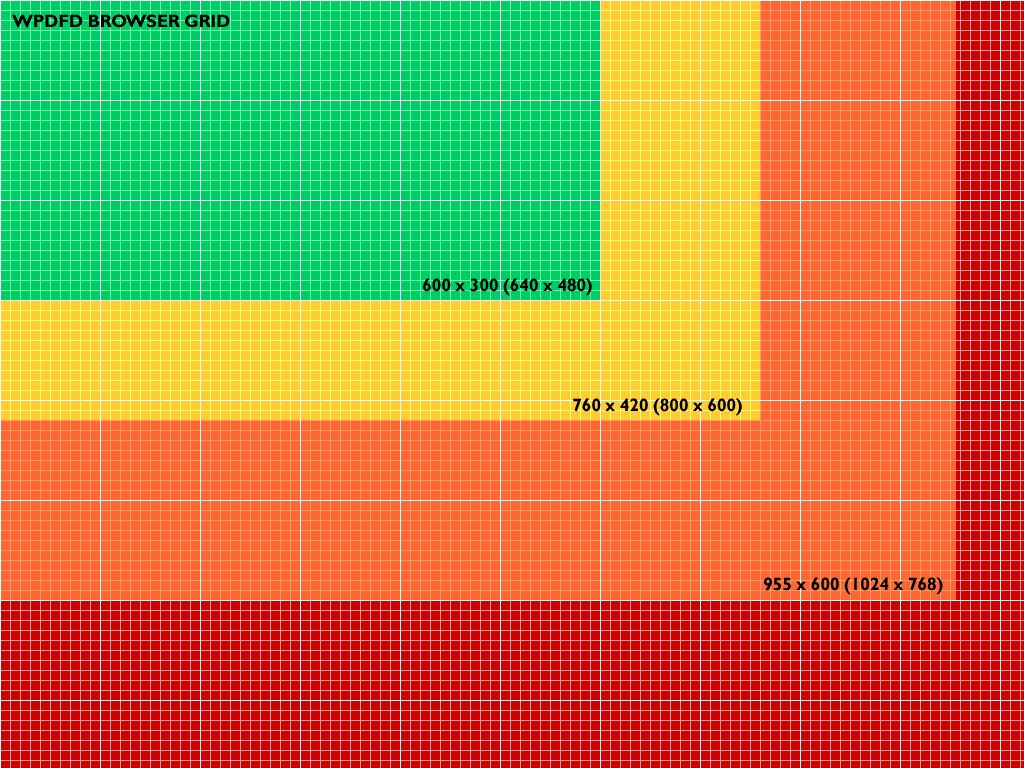
Высота страницы, ширина и выравнивание
До того, как смартфоны и планшеты стали популярными, веб-дизайнеры создавали страницы с фиксированной шириной, которые работали на экранах наиболее распространенных размеров — обычно 1024 пикселя в ширину и 768 пикселов в высоту. Все изменилось примерно в 2013 году, когда число пользователей iPhone для работы в Интернете резко возросло. Теперь нет однозначного ответа на вопрос «какого размера должен быть мой сайт?» — все сайты должны быть адаптивными.
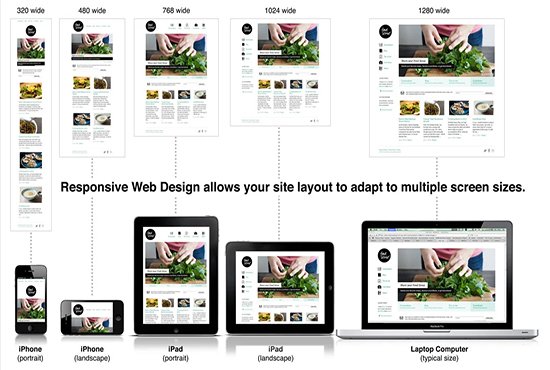
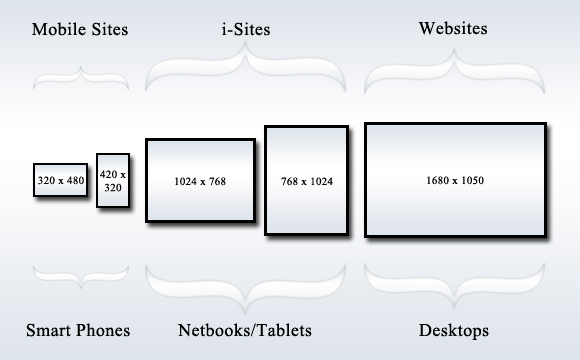
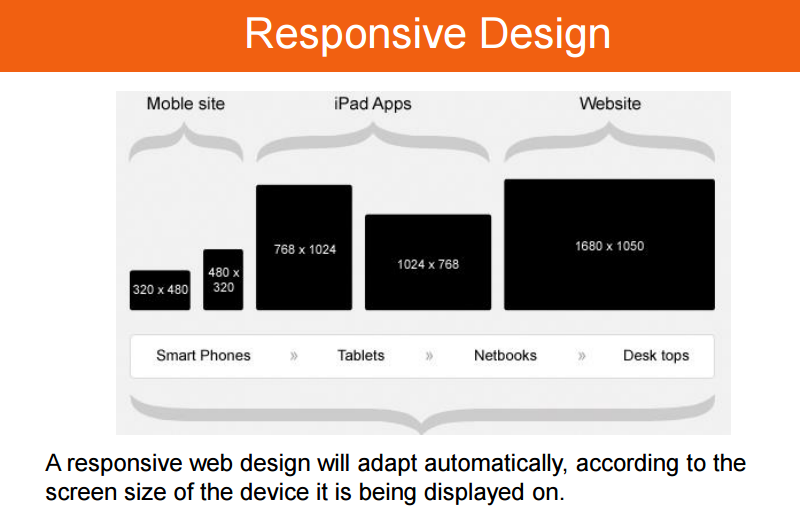
Адаптивный дизайн означает создание веб-страниц, которые адаптируются к различным устройствам и размерам экрана. Он использует один и тот же контент, но представляет его по-разному в зависимости от того, используете ли вы мобильный телефон, iPad, ноутбук или настольный компьютер. Он реагирует на различные взаимодействия, такие как состояния наведения для пользователей с помощью мыши и события щелчка для сенсорных экранов, и изменяет макет в соответствии с доступным дисплеем.
Наличие адаптивного сайта важно не только для того, чтобы ваши посетители получали наилучшие впечатления, но и для вашего рейтинга в поисковых системах. В 2015 году Google начал учитывать, насколько сайт удобен для мобильных устройств, в свой алгоритм ранжирования для мобильных устройств. Вы можете использовать их удобный для мобильных устройств инструмент тестирования, чтобы проверить свои веб-страницы.
Проблемы мобильного дизайна
Большинство планшетов могут без проблем отображать не отвечающие веб-страницы, но у мобильных есть несколько проблем:
- Форма экрана — большинство пользователей смартфонов держат свои телефоны вертикально, в портретном режиме . Это означает, что экран больше в высоту, чем в ширину, в отличие от настольного компьютера или ноутбука.
- Размер экрана — у смартфонов очень маленькие экраны по сравнению с настольными компьютерами, поэтому дизайнерам необходимо упростить страницы. Разные модели имеют разные размеры экрана, но, как правило, максимальная ширина для портретного дизайна для мобильных устройств составляет 340 пикселей.

- Взаимодействие с пользователем — в мобильных телефонах нет мыши, поэтому эффекты, которые появляются «при наведении» или «при размытии», не работают.
- Навигация — большинство веб-сайтов, как правило, имеют верхнюю панель навигации во всю ширину, которая вообще не работает на смартфоне в портретном режиме.
- Более низкая пропускная способность — это зависит от того, находитесь ли вы в центре города или в сельской местности, но мобильные пользователи с сотовой связью (подключение к Интернету с использованием «данных») могут иметь более низкую скорость интернета. Возможно, вы захотите заменить полноэкранное фоновое видео на мобильной версии вашего сайта.
Адаптивный дизайн на помощь
Адаптивный дизайн решает эти проблемы, позволяя дизайнерам адаптировать свои веб-страницы к различным устройствам. Мы используем две основные концепции:
- Гибкие макеты — эти веб-страницы плавно масштабируются от размера настольного компьютера до размера мобильного браузера.
 Это технически более сложно, поскольку требует, чтобы страница выглядела хорошо при любом мыслимом размере .
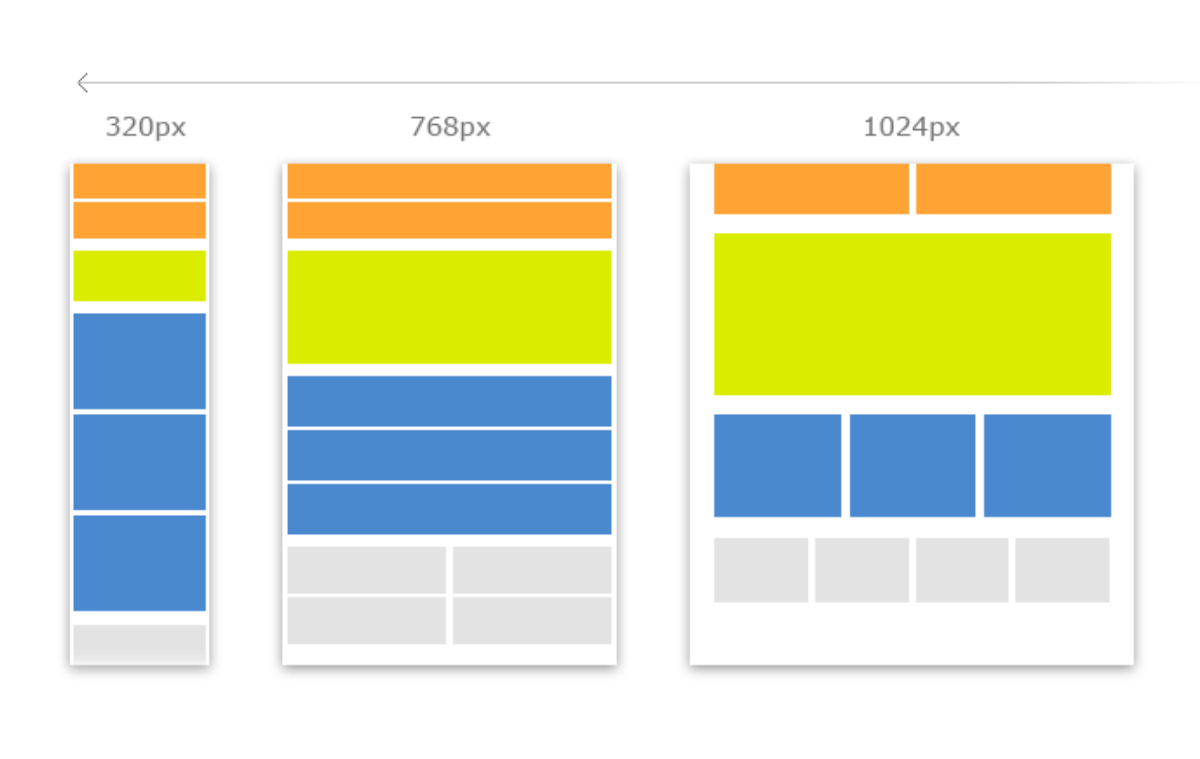
Это технически более сложно, поскольку требует, чтобы страница выглядела хорошо при любом мыслимом размере . - Множественные макеты — это более простая версия, в которой создаются разные макеты для наиболее распространенных размеров экрана, например. большие настольные компьютеры, небольшие ноутбуки и iPad, а также мобильные устройства в портретном режиме. Может быть промежуточный размер для iPad в портретном режиме.
Следует иметь в виду, что просто потому, что у вас есть доступное место на экране, вам не нужно его использовать. Дизайны, которые растягиваются на всю ширину экрана при любом размере экрана, могут стать нечитаемыми на очень широких экранах. Лучше всего стремиться к максимальной ширине, которая подходит для дизайна, например, страница шириной 1300 пикселей читается в два столбца, но ее ширина примерно такая, чтобы большинству людей было удобно читать один столбец текста. Нам легче следить за текстом, который обтекается небольшими блоками.
Сгиба нет
Важно не зацикливаться на том, как именно дизайн веб-сайта выглядит на вашем компьютере. Нужно учитывать, как это будет выглядеть на других устройствах и на чужих компьютерах.
Нужно учитывать, как это будет выглядеть на других устройствах и на чужих компьютерах.
Какие браузеры используют ваши посетители, сколько у них панелей инструментов и закладок, увеличен ли их дисплей, ориентация их планшета или телефона и тип экрана — все это влияет на цвет, компоновку и поток страница.
Когда экраны были одинакового размера, люди описывали нижний край экрана как «сгиб» и стремились показать самое важное содержимое над ним, чтобы посетителям не приходилось прокручивать вниз. Складки больше нет, или, точнее, складок много, поэтому важно, чтобы ключевые сообщения и призывы к действию четко отображались в верхней части страницы. Не беспокойтесь о прокрутке! Прокрутка удобна на мобильном телефоне или планшете, потому что это легко сделать на сенсорном экране. Длинную страницу на рабочем столе может быть утомительно прокручивать с помощью мыши, но небольшая прокрутка — это нормально.
Изменения в моде и удобстве использования
После перехода с больших экранов на мобильные устройства более чистый и простой стиль, который лучше работает на мобильных телефонах, стал влиять на дизайн веб-сайтов в целом. Дизайн для больших экранов также стал более плоским и простым. Отчасти это сделано для того, чтобы мобильные версии сайтов не выглядели иначе, чем тот же сайт на других устройствах, но это также мода в дизайне сайтов.
Дизайн для больших экранов также стал более плоским и простым. Отчасти это сделано для того, чтобы мобильные версии сайтов не выглядели иначе, чем тот же сайт на других устройствах, но это также мода в дизайне сайтов.
Делают ли эти современные тенденции дизайна веб-сайты менее удобными в использовании? Интересное новое исследование предполагает, что они могут быть.
Чтобы понять, для чего нужны отдельные элементы страницы и зачем они вам нужны, прочитайте нашу анатомию веб-страницы.
Наш адаптивный дизайн
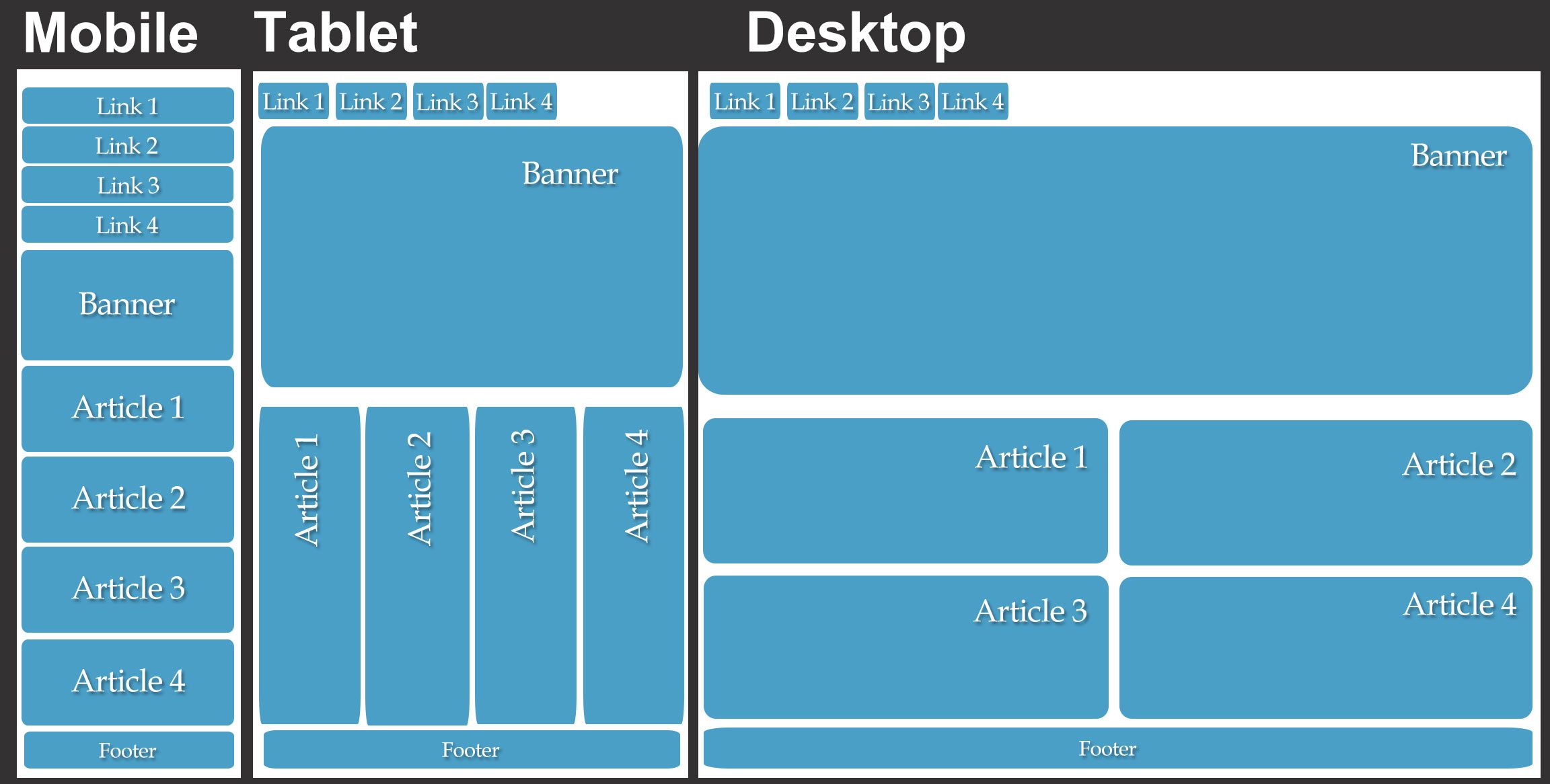
Мы предпочитаем несколько макетов по соображениям экономии. Наши адаптивные веб-сайты обычно бывают трех размеров, подробно описанных ниже на примере школ здоровья Корнуолла.
Большие настольные компьютеры
Макет рабочего стола имеет ширину 1200 пикселей и подходит для экранов настольных компьютеров (обычно 1366 на 768 пикселей или больше), а также для больших ноутбуков. Дизайн находится в середине страницы, с пробелами слева и справа.
Ноутбуки и iPad
Макет iPad имеет ширину 970 пикселей, что хорошо подходит для экрана iPad в альбомной ориентации с небольшими пробелами слева и справа. Этот дизайн также подходит для небольших ноутбуков и старых компьютеров с размером экрана 1024 на 768 пикселей. Он также отображается на смартфонах в альбомной ориентации.
Этот макет имеет те же функции, что и макет рабочего стола, но все уменьшено, чтобы соответствовать меньшему экрану.
Мобильные устройства
Мобильный макет предназначен для iPhone и других смартфонов в портретном режиме с шириной экрана 340 пикселей. Как вы можете видеть, есть некоторые различия в макете, и функциональность часто упрощается, чтобы пользователи могли взаимодействовать с веб-сайтом с помощью пальцев — кнопки обычно больше. На веб-сайте часто используется всплывающая навигация-гамбургер, заменяющая основную панель навигации вверху, хотя в этом случае ее нет.
Резюме
Таким образом, на вопрос «какого размера должен быть мой веб-сайт» нет единого ответа? — это зависит от ваших посетителей! Очень важно адаптировать размер экрана к устройствам ваших посетителей.
Для получения дополнительной информации о том, как максимально эффективно использовать свой веб-сайт, свяжитесь с нами.
Теги: Создайте лучший веб-сайт Размер веб-страницы Google Дизайн Отзывчивый дизайн
Какая ширина и высота (размер) используются для стандартной веб-страницы? — HTML и CSS — Форумы SitePoint
faez 1
какой размер (ширина и высота) считается стандартной веб-страницей? могли бы вы, пожалуйста, посоветовать?
сырье10 2
Большинство дизайнеров в наши дни ожидают, что настольные (немобильные) браузеры будут отображаться на мониторах с разрешением 1024×768.
Тем не менее, вам также следует рассмотреть браузеры для мобильных устройств и планшетов. Попробуйте создать «отзывчивый» сайт, который будет достаточно гибким, чтобы хорошо отображаться в различных размерах окна просмотра без необходимости горизонтальной прокрутки.
фаэз 3
Спасибо!
не могли бы вы также посоветовать, как лучше всего определить ширину и высоту моей веб-страницы — должен ли я использовать CSS,
тело
{
ширина: 960 пикселей;
}
фаэз 4
также, какой размер я должен использовать, чтобы избежать полосы прокрутки, например. для моей домашней страницы — я хотел бы, чтобы содержимое моей страницы отображалось на экране пользователей без необходимости прокрутки?
сырье10 5
Да, все ваши стили и макеты должны быть выполнены в CSS. Я бы не стал задавать ширину для body, но это действительно неподходящее место, чтобы помочь вам создать сайт с нуля. Возможно, вы захотите сначала изучить несколько руководств по CSS+HTML (Google — ваш лучший ресурс).
ральфм 6
Лучше создать div-оболочку, которая содержит весь ваш контент, а затем установить для него ширину. Для максимальной гибкости вместо установки фиксированной ширины лучше установить только максимальную и минимальную ширину, чтобы макет мог расширяться и сжиматься для различных размеров экрана. Тем не менее, как говорит ras10, это большая тема, и было бы хорошо сначала прочитать справочную информацию. Создание веб-сайта похоже на строительство дома, и если вы не знаете, что делаете, и не составляете тщательного плана, все это, скорее всего, рухнет на вас.
Для максимальной гибкости вместо установки фиксированной ширины лучше установить только максимальную и минимальную ширину, чтобы макет мог расширяться и сжиматься для различных размеров экрана. Тем не менее, как говорит ras10, это большая тема, и было бы хорошо сначала прочитать справочную информацию. Создание веб-сайта похоже на строительство дома, и если вы не знаете, что делаете, и не составляете тщательного плана, все это, скорее всего, рухнет на вас.
фаэз 7
Большое спасибо за совет.
если возможно, не могли бы вы привести пример, показывающий максимальную и минимальную ширину типичной веб-страницы?
ТехЙойо
(Google — ваш лучший ресурс здесь).
Стой! (во имя любви!) Я бы порекомендовал книги. Одна замечательная книга, которая, кажется, соответствует вашему уровню навыков (надеюсь, я не снисходительна здесь) — это «Создай свой собственный веб-сайт правильным путем» Яна Ллойда. Замечательный автор и замечательная книга. Посмотрите его в местной библиотеке или купите в Интернете.
Кроме того, faez, в течение 30 минут после этого вы можете отредактировать свой пост — это поможет избежать дублирования.
РайанРиз 9
Почему книги намного лучше книг? Легче получить доступ, и ЖЕ ИНФОРМАЦИЯ доступна в Интернете. Не то чтобы в книгах было что-то, чего нет в сети.
ральфм 10
РайанРиз:Почему книги намного лучше книг?
Преимущество книг в том, что они, как правило, знакомят с предметом гораздо более структурированно и систематически, в то время как информация в Интернете случайна и неполна… это означает, что важные принципы часто могут быть упущены. Вот почему я всегда советую начинать с книги — хотя бы для того, чтобы заложить основы.
ТехЙойо 11
РайанРиз:Почему книги намного лучше книг?
Нет. Книги так же хороши, как и книги.
Лол. Я бы сказал, что содержание в книгах намного лучше, чем в Интернете. С одной стороны, это коммерческое предприятие. Поэтому теоретически (и эмпирически) на публикацию этих продуктов тратится больше ресурсов. Это означает, что больше информации находится в одном месте (так что мне не нужно искать повсюду, игнорируя блог Майка о грызунах, у которых есть полунадежный пример поплавков), информация точна и написана хорошо.
Это означает, что больше информации находится в одном месте (так что мне не нужно искать повсюду, игнорируя блог Майка о грызунах, у которых есть полунадежный пример поплавков), информация точна и написана хорошо.
Главным образом потому, что он более централизован.
~TehYoyo
РайанРиз 12
ральф_м:Преимущество книг в том, что они, как правило, знакомят с предметом гораздо более структурированным и систематическим образом, в то время как информация в Интернете случайна и неполна… это означает, что важные принципы часто могут быть упущены. Вот почему я всегда советую начинать с книги — хотя бы для того, чтобы заложить основы.
Упс, вот что я получаю за 14 часов работы.
Хотел сказать, почему книги намного лучше, чем онлайн. Информация в сети не является случайной и неполной. Это зависит только от того, куда вы идете. Я обнаружил, что книги, когда они пытаются втиснуть в книгу много информации, часто не охватывают всего, особенно мелких деталей.
Информация в сети не является случайной и неполной. Это зависит только от того, куда вы идете. Я обнаружил, что книги, когда они пытаются втиснуть в книгу много информации, часто не охватывают всего, особенно мелких деталей.
Я часто выступаю за онлайн-рекомендации. Бежать в библиотеку или заказывать книгу онлайн, когда вы начинаете программировать, — это убийственное удовольствие, и вам нужно остановиться. Просто запустите Google и вперед.
ральфм 13
РайанРиз:Информация онлайн не является случайной и неполной.
Конечно, в книгах нет мелких подробностей, но обзор, который они дают, действительно важен — например, обзор различных методов компоновки и того, где они работают лучше всего. Я не нашел сайта, который дает единый контекстуальный обзор CSS. Таким образом, кто-то может погуглить «разметка страницы CSS» и найти некоторую информацию об абсолютном позиционировании, и понятия не иметь, что есть лучшие способы компоновки страницы. Большинству людей, которые, кажется, блуждают в темноте по CSS, не хватает этого важного обзора — по крайней мере, по моим наблюдениям.
Таким образом, кто-то может погуглить «разметка страницы CSS» и найти некоторую информацию об абсолютном позиционировании, и понятия не иметь, что есть лучшие способы компоновки страницы. Большинству людей, которые, кажется, блуждают в темноте по CSS, не хватает этого важного обзора — по крайней мере, по моим наблюдениям.
РайанРиз 14
ральф_м:Конечно, в книгах нет мелких подробностей, но обзор, который они дают, действительно важен — например, обзор различных методов компоновки и того, где они работают лучше всего.
Сайты тоже! Но книги не так удобны!
Я не нашел сайта, который дает единый контекстуальный обзор CSS.
Это такая расплывчатая тема. Конечно, вы не найдете ничего особенного по своему вкусу. Поисковые системы работают только так хорошо
ральфм 15
РайанРиз:Это такая расплывчатая тема. Конечно, вы не найдете ничего особенного по своему вкусу. Поисковые системы работают только так хорошо
Что ж, если кто-то говорит вам: «Мне нужно изучать CSS», мне кажется глупым предлагать им порыться в Интернете, чтобы найти все кусочки, случайно доступные везде, когда вы можете направить их к книге, которая дает всестороннее знакомство с предметом. Но мда, каждому свое. Не то чтобы люди не слышали о книгах.
Но книги не так удобны!
Почему ты так говоришь?
Стиви_Д 16
сырье 10:Большинство дизайнеров в наши дни ожидают, что настольные (немобильные) браузеры будут отображаться на мониторах с разрешением 1024×768.
Обычная ширина составляет 960 пикселей, что позволяет разместить полосы прокрутки и оставить немного места на экране шириной 1024 пикселя. Высота менее важна для большинства веб-дизайнеров, но вы можете ожидать, что 600 пикселей «выше сгиба», прежде чем пользователям придется прокручивать.
[FONT=Verdana]Установка ширины 960 пикселей — плохой ход. Хотя явное большинство пользователей имеют разрешение не менее 1024×768, а многие используют гораздо большие экраны, это не означает, что у вас есть все пространство, доступное для игры. Что становится все более распространенным, так это то, что люди имеют разрешение экрана 1920 пикселей в ширину и два окна рядом друг с другом, что означает, что каждое окно имеет ширину 960 пикселей … но это включает в себя браузер Chrome и полосу прокрутки stc, поэтому любой сайт Ширина 960 пикселей будет слишком широкой.
Так что, если вы настаиваете на фиксированной ширине (а я все же советую вам не делать этого, как правило), где-то около 920 пикселей лучше, чем 960 пикселей. Но факт остается фактом: любая фиксированная ширина будет неправильной для значительного числа людей — для одних она будет слишком широкой, а для других — слишком узкой, тогда как гибкий дизайн будет работать лучше для всех.[/FONT]
Но факт остается фактом: любая фиксированная ширина будет неправильной для значительного числа людей — для одних она будет слишком широкой, а для других — слишком узкой, тогда как гибкий дизайн будет работать лучше для всех.[/FONT]
RyanReese 17
ральф_м:Что ж, если кто-то говорит вам: «Мне нужно изучать CSS», мне кажется глупым предлагать им порыться в Интернете, чтобы найти все кусочки, случайно доступные везде, когда вы можете направить их к книге, которая дает всестороннее знакомство с предметом. Но мда, каждому свое. Не то чтобы люди не слышали о книгах.
Я читал книги по CSS, но обнаружил, что мне это не помогает.
Почему ты так говоришь?[/QUOTE]
Скажи, что ты дома за компьютером. Что быстрее? Ехать 15 минут до библиотеки (возможно, узнав, что книга закончилась) или искать в Интернете.
ДэйвМаксвелл 18
РайанРиз:Скажи, что ты дома за компьютером. Что быстрее? Ехать 15 минут до библиотеки (возможно, узнав, что книга закончилась) или искать в Интернете.
Зависит от того, что вы ищете, или от того, насколько вы опытны в предмете. Если вы ищете конкретную информацию, то онлайн — более быстрый ресурс. Но если вы ищете исчерпывающий обзор или «начальный курс», книга может быть лучшим решением.
Если вы понятия не имеете, каким может быть ответ, книга может быть лучшим решением, чем пытаться выяснить вопрос, который нужно задать…
VideoWhisper 19
На новых компьютерах 1024 веб-страницы занимают половину места и выглядят устаревшими.