CSS HTML уроки для начинающих академия
❮ Назад Дальше ❯
Манипулировать текстом
Цвета, Коробки
Стилизация HTML с CSS
CSS означает каскадные таблицы стилей.
CSS описывает, как HTML-элементы должны отображаться на экране, бумаге или на других носителях.
CSS экономит много работы. Он может контролировать расположение нескольких веб-страниц все сразу.
CSS можно добавлять к элементам HTML тремя способами:
- Встроенный — с помощью атрибута Style в элементах HTML
- Internal -с помощью
<style>элемента в<head>разделе - Внешний — с помощью внешнего CSS-файла
Наиболее распространенным способом добавления CSS является сохранение стилей в отдельных CSS-файлах. Однако, здесь мы будем использовать встроенный и внутренний стиль, потому что это легче продемонстрировать, и проще для вас, чтобы попробовать его самостоятельно.
Совет: Вы можете узнать больше о CSS в нашем учебнике по CSS.
Встроенный CSS
Встроенный CSS используется для применения уникального стиля к одному элементу HTML.
Встроенный CSS использует атрибут style элемента HTML.
В этом примере устанавливается цвет текста элемента <h2> синим цветом:
Пример
<h2>This is a Blue Heading</h2>
Внутренняя CSS
Внутренний CSS используется для определения стиля для одной HTML-страницы.
Внутренняя таблица CSS определена в разделе <head> HTML-страницы в элементе <style> :
Пример
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color: powderblue;}
h2 {color: blue;}
p {color: red;}
</style>
</head>
<body>
<h2>This is a
heading</h2>
<p>This is a paragraph. </p>
</p>
</body>
</html>
Внешние CSS
Внешняя таблица стилей используется для определения стиля для многих HTML-страниц.
С помощью внешней таблицы стилей можно изменить внешний вид всего веб-узла, изменив один файл!
Чтобы использовать внешнюю таблицу стилей, добавьте ссылку на нее в разделе <head> страницы HTML:
Пример
<!DOCTYPE html>
<html>
<link rel=»stylesheet» href=»styles.css»>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Внешняя таблица стилей может быть написана в любом текстовом редакторе. Файл не должен содержать HTML-код и должен быть сохранен с расширением. CSS.
Вот как выглядит «styles.css»:
body {
background-color: powderblue;
}
h2 {
color: blue;
}
p {
color: red;
}
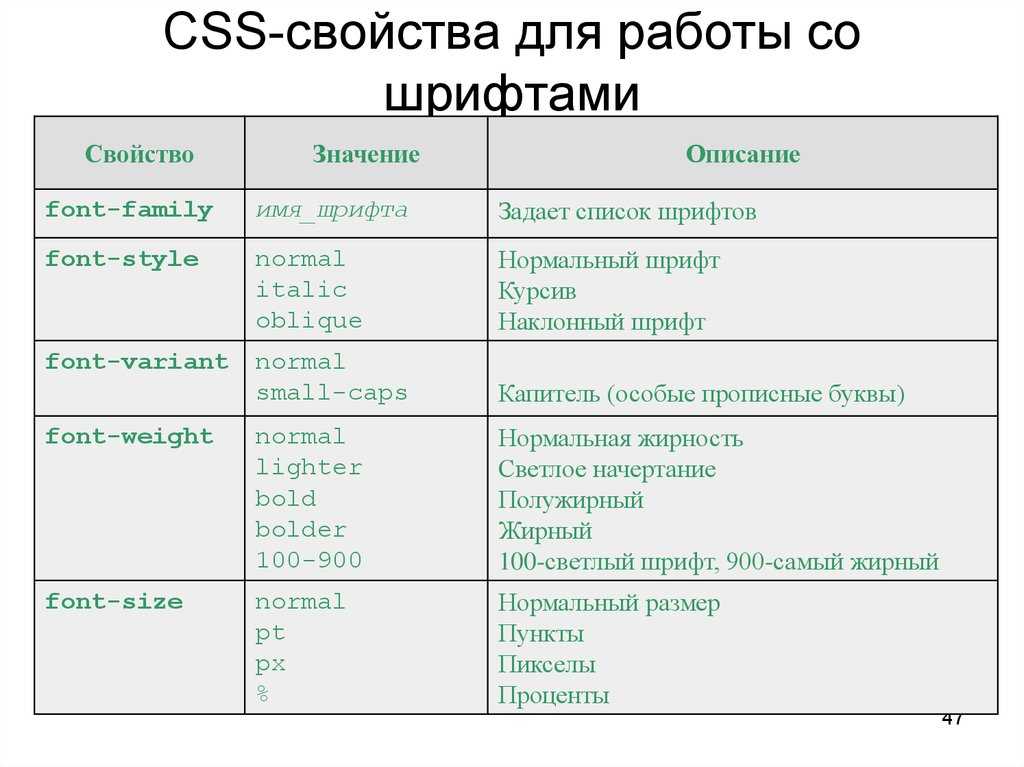
Шрифты CSS
Свойство CSS color определяет используемый цвет текста.
Свойство CSS font-family определяет используемый шрифт.
Свойство CSS font-size определяет размер текста, который будет использоваться.
Пример
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
color: blue;
font-family: verdana;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Граница CSS
Свойство CSS border определяет границу вокруг элемента HTML:
Пример
p {
border: 1px
solid powderblue;
}
CSS заполнение
Свойство CSS padding определяет отступ (пробел) между текстом и границей:
Пример
p {
border: 1px
solid powderblue;
padding: 30px;
}
CSS маржа
Свойство CSS margin определяет поле (пробел) за пределами границы:
Пример
p {
border: 1px
solid powderblue;
margin: 50px;
}
Атрибут ID
Чтобы определить конкретный стиль для одного специального элемента, добавьте атрибут id к элементу:
<p>I am different</p>
then define a style for the element with the specific id:
Пример
#p01 {
color: blue;
}
Примечание: Идентификатор элемента должен быть уникальным в пределах страницы, поэтому селектор ID используется для выбора одного уникального элемента!
Атрибут class
Чтобы определить стиль для специального типа элементов, добавьте атрибут class к элементу:
<p>I am different</p>
Затем определите стиль для элементов с определенным классом:
Пример
p. error {
error {
color: red;
}
Внешние ссылки
Внешние таблицы стилей можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для связывания с таблицей стилей:
Пример
<link rel=»stylesheet» href=»https://html5css.ru/html/styles.css»>
Этот пример связывается с таблицей стилей, расположенной в папке HTML на текущем веб-узле:
Пример
<link rel=»stylesheet» href=»/html/styles.css»>
Этот пример связывается с таблицей стилей, расположенной в той же папке, что и текущая страница:
Примере
<link rel=»stylesheet» href=»styles.css»>
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Справка
- Использование атрибута HTML
styleдля встроенного стиля - Используйте элемент HTML
- Используйте элемент HTML
<link>для ссылки на внешний файл CSS - Используйте элемент HTML
<head>для хранения <Style> и <Link> элементов - Используйте свойство CSS
colorдля текстовых цветов - Используйте свойство CSS
font-familyдля текстовых шрифтов - Используйте свойство CSS
font-sizeдля размеров текста - Использовать свойство CSS
borderдля границ - Используйте свойство CSS
paddingдля пространства внутри границы - Использование свойства CSS
Теги стиля HTML
| Тег | Описание |
|---|---|
| <style> | Определяет сведения о стиле для документа HTML |
| <link> | Определяет связь между документом и внешним ресурсом |
❮ Назад Дальше ❯
Основы CSS
Главная / Редактирование сайта / Что такое расширенный режим? / Что такое HTML и CSS? / Основы CSS
В предыдущей инструкции мы рассказывали об HTML. И если HTML — это структура страницы, ее навигационные блоки и контент, то CSS позволяет придать этой структуре оформление, чтобы страницы выглядели красиво и хорошо отображались на дисплеях разных разрешений.
И если HTML — это структура страницы, ее навигационные блоки и контент, то CSS позволяет придать этой структуре оформление, чтобы страницы выглядели красиво и хорошо отображались на дисплеях разных разрешений.
Грубо говоря, HTML — это каркас страницы, а CSS — это ее декорирование.
Для начала стоит разобраться, как взаимодействуют HTML и CSS внутри Системы Управления.
Существует три способа подключения стилей CSS к документу HTML.
Подключение CSS. Способ 1: внутри элемента
Сразу оговоримся, этого способа по возможности стоит избегать, поскольку крайне нежелательно, чтобы HTML и CSS присутствовали в одном документе.
Итак, суть данного способа в том, что Вы прописываете стили прямо внутри тега HTML с помощью атрибута style.
Чтобы было нагляднее, представим пример:
<p>содержимое абзаца</p>В данном примере в документе HTML у нас есть абзац (он находится внутри тегов <p> и </p>). Чтобы задать стиль конкретно для этого абзаца, мы дописали прямо в теге атрибут style=»color: blue», таким образом, весь текст в данном абзаце будет выделен синим цветом.
Подключение CSS. Способ 2: внутри документа
Данный способ тоже не является оптимальным, так как в нем Вам тоже придется вставлять стили CSS в документ HTML.
Он позволяет задавать стили не для каждого отдельного тега, а для всех элементов отдельной страницы.
Для того чтобы это сделать Вам необходимо прописать стили в самой структуре страницы в теге <head> (об этом теге мы упоминали тут).
Опять же для простоты приведем пример:
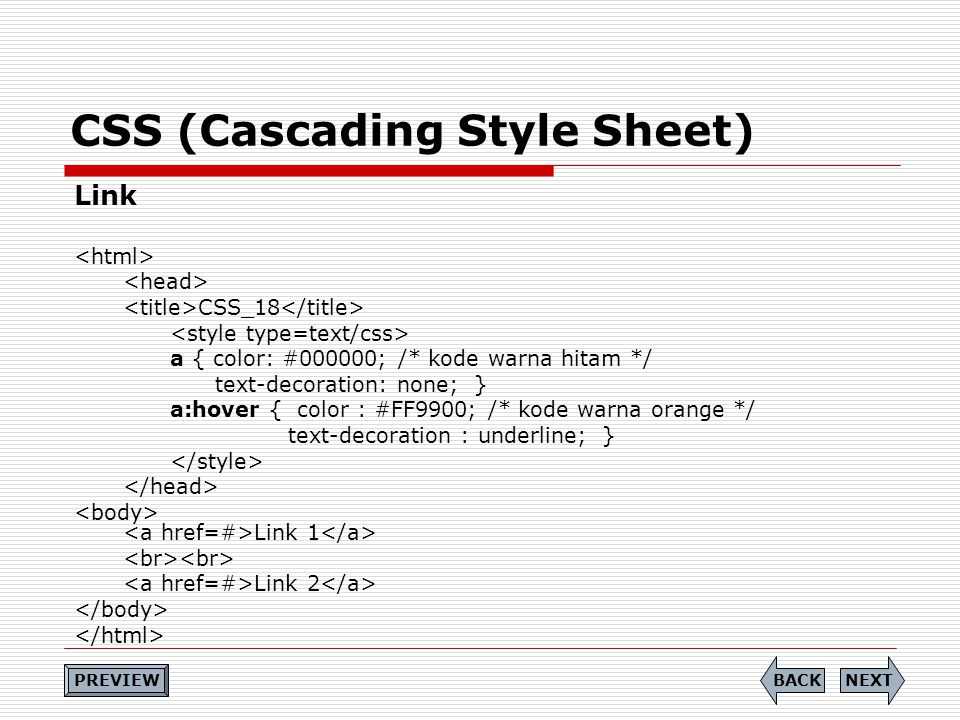
<!DOCTYPE html><html><head> <title>Заголовок страницы</title> <style type=»text/css»> p { color: yellow; } a { color: blue; } </style> …Как видите, в данном примере мы прямо в начале файла HTML прописали тег <style> и внутри него задали, что все абзацы должны быть выделены желтым цветом (p { color: yellow; }), а все ссылки в тексте синим (a { color: blue; }).
Подключение CSS. Способ 3: внешние стили (рекомендуемый)
Способ позволяет полностью разделить HTML и CSS. Внешние стили используются для подключения одновременно ко многим страницам сайта.
Чтобы подключить CSS подобным образом, необходимо:
1. Создать отдельный файл с расширением .css, в котором будут перечислены все необходимые стили (в нашем примере файл будет называться file.css). Пример содержимого файла:
p{ color: yellow; }a{ color: blue; }Тут, как и предыдущем примере, мы задали желтый цвет для абзацев и синий для ссылок.
2. Загрузить полученный файл в систему, воспользовавшись инструкцией по ссылке.
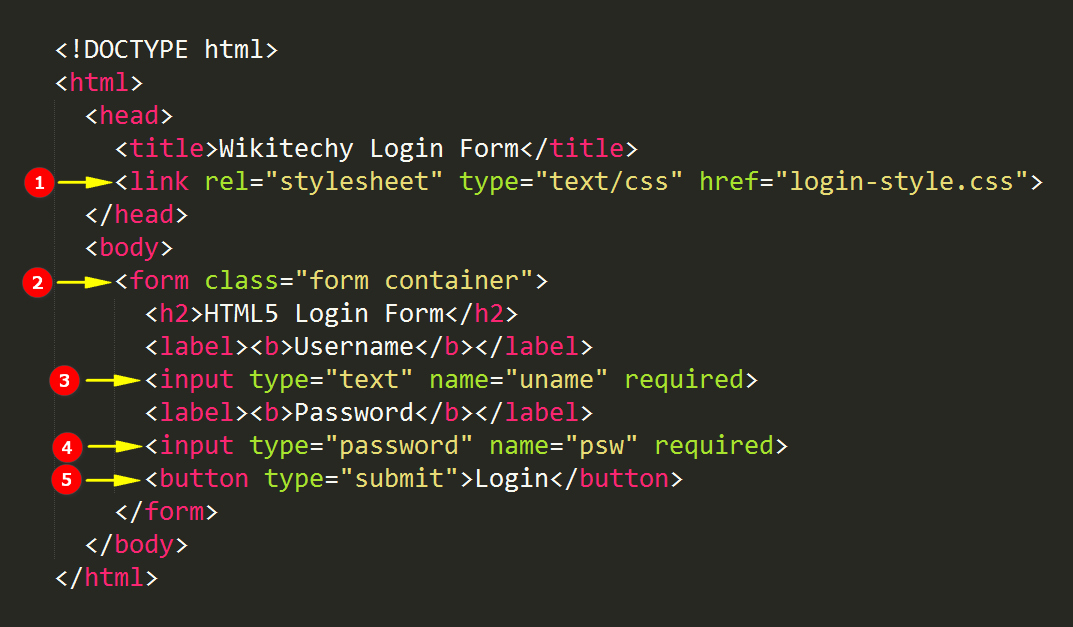
3. Прописать в нужных HTML-файлах в теге <head> ссылку на данный файл с помощью тега <link>:
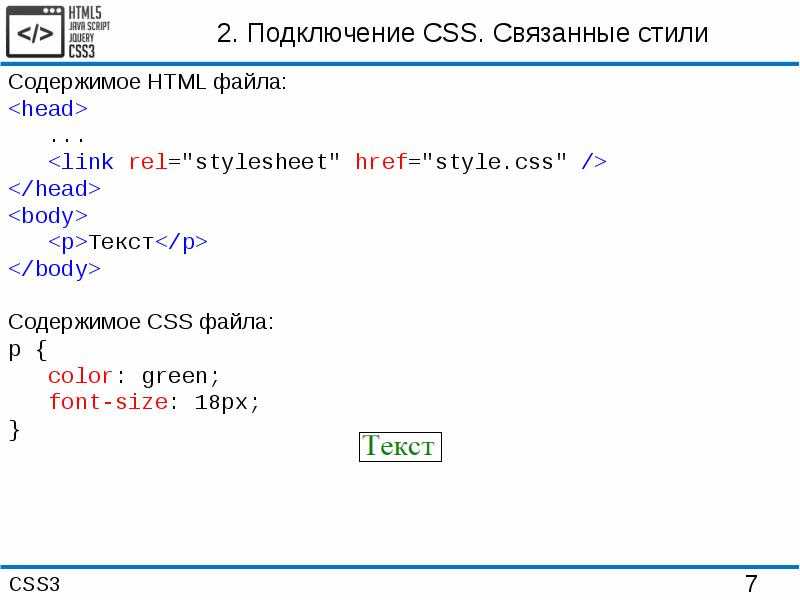
<!DOCTYPE html><html><head><title>Заголовок страницы</title> <link rel=»stylesheet» type=»text/css» href=’file. css’ /> …
css’ /> …В данном примере мы прописали для HTML-документа, что ему следует использовать стили, прописанные в файле file.css (<link rel=»stylesheet» type=»text/css» href=’file.css’ />). Таким образом, для данной страницы все оформление будет тянуться из того самого файла, что мы сформировали и загрузили в систему.
Селекторы
Теперь, когда мы рассмотрели, как подключить файл CSS, попробуем разобраться, как его сформировать.
Чтобы прописать стиль для какого-либо элемента, Вам будет необходимо сперва задать, какой именно элемент в HTML-файлах должен использовать эти стили. Указание на тип элемента и будет селектором. К примеру, в качестве селектора Вы можете использовать имя элемента (например, <h2> или <a>), а также значение атрибута (например, id или class).
Приведем пример (как Вы уже могли заметить в стилях не нужно прописывать угловые скобки):
p { color: yellow; }Тут в качестве селектора выступает «p» — это значит, что для всех элементов с тегом <p> будет применен стиль, заданный в скобках (желтый цвет текста).
Селекторы могут в том числе включать в себя различные комбинации, в зависимости от того, насколько прицельно должны быть применены стили — для всех абзацев или только для определенных.
Все селекторы условно можно поделить на группы:
- Селекторы типа. Как видно из названия, указывают на применение стилей к элементам определенного типа, например, к элементам с тегом <a> или <div>. Таким образом, примерный вид кода с селектором типа будет выглядеть так (в нашем примере селектор задает стили для элементов с тегом <a> — то есть для всех ссылок в HTML-документе, а в фигурных скобках должны быть прописаны нужные стили):
- Селекторы класса. Как мы писали в инструкции к HTML, Вы можете прописать для определенных тегов атрибут class. Соответственно, в файле CSS Вы можете прописать стили для элементов с данным классом. Это более конкретный селектор, поскольку позволяет применить стили не только к элементам одного типа, но и к разным элементам, для которых прописан один и тот же class.

- Селекторы идентификатора. Поскольку идентификатор определяет только один уникальный элемент (в HTML это атрибут id), подобный селектор позволяет точечно применить стиль к отдельному элементу. Например, Вы пометили в HTML какой-либо абзац атрибутом-идентификатором unique (в коде страницы это будет <p id=»unique»>содержимое абзаца</p>) и теперь хотите задать стили конкретно для этого абзаца. Пропишите в CSS:
Свойства
Как Вы могли заметить, после каждого селектора в фигурных скобках необходимо прописать свойства, которые будут применены к элементам.
Свойства пишутся внутри фигурных скобок, перед двоеточием.
Перечень возможных свойств довольно обширен. Наиболее часто используемые это:
- background — позволяет установить свойства фона (например, background-color — цвет фона; background-image — фоновая картинка для элемента),
- color — цвет элемента,
- font-size — размер шрифта,
- height и width — высота и ширина элементов.
Например, если мы хотим задать для абзацев определенный размер шрифта и цвет текста, то в файле CSS прописываем:
p {С полным перечнем свойств CSS Вы можете ознакомиться по ссылке.
Значения
Значения — это именно то, что идет после двоеточия. Иными словами, сперва мы указываем, к чему применить стили (селектор), потом указываем какие параметры изменить (свойства) и уже затем указываем значения для этих свойств.
Возьмем тот же пример с шрифтами и цветами для абзацев и теперь укажем значения в свойствах (красный цвет и размер шрифта в 20 пикселей):
p { color: red; font-size: 20px;}Каскадность и приоритетность
Пара особенностей, которые стоит учитывать при работе с CSS — каскадность и приоритетность.
О каскадности стоит сказать, что в CSS все стили идут каскадом сверху вниз, отсюда следует, что Вы можете добавлять другие стили и переписывать их. Для простоты снова приведем пример: ранее в файле стиля для всех ссылок были прописаны синий цвет текста и размер шрифта в 12 пикселей. Теперь, если мы добавим в конце файла новое значение и переопределим цвет текста на зеленый — все ссылки в файле станут зеленого цвета.
a { color: blue; font-size: 12px;}a { color: green;}Грубо говоря, то значение цвета, что указано ниже — будет обладать приоритетом и именно оно и применится к элементам (размер шрифта в этом случае останется 12, поскольку его не переопределяли).
Также стоит отметить, что в CSS стили наследуются от родительских тегов к дочерним. Проще это продемонстрировать на примере:
body { font-family: Calibri; }p { font-size: 14px; }
em { color: yellow; }
Тут для родительского тега <body> задан шрифт Calibri, затем для абзацев в тексте указан размер 14 пикселей и для курсивных текстов задан цвет желтый. В данном случае тег <p> унаследует шрифт Calibri, а тег <em> шрифт Calibri и размер шрифта в 14 пикселей.
Однако, если мы пропишем для дочерних тегов собственные стили (собственный шрифт и размер) — приоритетом будут обладать они:
body { font-family: Calibri; }
p { font-size: 14px; font-family: Arial; }
em { color: yellow; font-family: Comic Sans; font-size: 16px; }
В этом случае у абзацев уже будет свой шрифт Arial размером 14 пикселей, а у курсивных текстов не только свой шрифт Comic Sans, но и размер шрифта будет отличным от другого текста в том же абзаце — 16 пикселей и желтого цвета.
Комбинация селекторов
Для удобства и сокращения кода CSS Вы можете группировать и комбинировать селекторы.
Комбинируя селекторы Вы можете быть более конкретными в том, какой элемент или группу элементов Вы хотели бы выбрать.
К примеру, если Вы хотите, чтобы абзацы и заголовки h3 и h4 были написаны одним шрифтом и цветом и отличались только лишь размером, Вы можете сперва сгруппировать элементы <p>, <h3> и <h4> и указать для них шрифт и цвет, и уже ниже для каждого элемента указать отдельно размер шрифта. Выглядеть это будет примерно следующим образом:
p, h3, h4 { font-family: Georgia, 'Times New Roman', Times, serif; color: #333; }p {font-size:1. 1rem; }
1rem; }h3 { font-size: 1.5rem; } h4 { font-size: 1.3rem; }Разберем еще один, более сложный пример комбинации селекторов. Например, у Вас есть страница, в которой абзацы лежат внутри элемента с классом brightstyle, но при этом для отдельных абзацев прописан собственный стиль dullstyle, и Вы хотите для всех абзацев brightstyle установить красный цвет текста, а для тех абзацев, у которых свой класс dullstyle — серый цвет текста (иными словами, в HTML у Вас, скажем, есть <div> и для него прописан класс brightstyle — <div, внутри него несколько абзацев <p>, а также несколько абазцев с собственными классами <p>…</p>). Представим, как это будет выглядеть в CSS:
.brightstyle p {color: red;}. brightstyle p.dullstyle {color: gray;}
brightstyle p.dullstyle {color: gray;}Тут стоит обратить внимание на то, что крайний справа селектор будет всегда считаться основным, а все стоящие слева от него — уже уточняющими.
Иными словами, сперва в нашем примере описано, что для всех абзацев <p> (это основной селектор) с классом brightstyle (это уже уточнение) будет применяться красный цвет.
Затем указано, что для всех элементов с классом dullstyle (основной селектор), являющихся абзацами <p>, лежащими внутри класса brightstyle (это уточнения) будет применен серый цвет.
Также стоит заметить, что на применение стилей влияет наличие пробелов.
В нашем примере есть пробел между «.brightstyle» и «p.dullstyle», но нет пробела между «p» и «.dullstyle».
Отсутствие пробела указывает на то, что цвет будет применен только к абзацам <p> с классом .dullstyle, таким образом объединяя 2 селектора одного элемента, повышая специфичность селектора. Если просто убрать пробел — запись p .dullstyle будет означать последовательность селекторов, то есть читать можно будет так — элементы с классом .dullstyle внутри абзаца <p>. Если бы мы убрали пробел и селектор абзаца <p> — цвет применился бы ко всем элементам с классом .dullstyle, а не только к абзацам <p>, таким образом снизится специфичность селектора.
Если просто убрать пробел — запись p .dullstyle будет означать последовательность селекторов, то есть читать можно будет так — элементы с классом .dullstyle внутри абзаца <p>. Если бы мы убрали пробел и селектор абзаца <p> — цвет применился бы ко всем элементам с классом .dullstyle, а не только к абзацам <p>, таким образом снизится специфичность селектора.
Дополнительная информация
Это лишь основы CSS, позволяющие понимать общие принципы работы файлов стиля, их взаимодействие с HTML и прочие базовые нюансы верстки страниц сайта.
Чтобы узнать больше о CSS, Вы можете обратиться к тематическим сайтам и инструкциям, таким как:
- https://html5book.ru/osnovy-css/
- http://htmlbook.ru/samcss
- https://htmlacademy.ru/courses/basic-css
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Расширенное оформление веб-страниц с помощью CSS (бесплатное руководство)
💬 «Мышление роста: вера в то, что вы способны чему-то научиться на практике».

Введение
Добро пожаловать на четвертый день краткого курса веб-разработки. Найдите минутку, чтобы оценить тот факт, что всего за три дня вы так много узнали о сети. Вы перешли от чтения о сырых ингредиентах для создания веб-сайта, таких как HTML и CSS, к фактическому использованию некоторых из них на своем первом веб-сайте. Вы также ознакомились с некоторыми передовыми методами работы с HTML и CSS, а затем узнали об адаптивном веб-дизайне.
Следующие два дня будут в равной степени заполнены новыми уроками веб-разработки: немного продвинутого CSS, а затем знакомство с последним столпом сети, JavaScript.
Сегодня все о цветах, стилях и анимации. К концу дня наш сайт засияет яркими красками!
Что мы будем делать сегодня?
- Добавьте изображения в нашу папку «images»
- Заменить изображения-заполнители проекта собственными
- Установить пользовательские шрифты на нашей странице
- Добавьте больше стилей в нижний колонтитул, чтобы он выглядел красиво
- Научитесь изменять цвет фона нашей страницы
- Измените цвета шрифта на нашей странице
Как видите, у нас много работы. Давайте погрузимся прямо в!
Давайте погрузимся прямо в!
1. Подготовка папки «images»
В общем, всякий раз, когда мы работаем с изображениями на веб-странице (что почти всегда), мы пытаемся разделить файлы по их типам. Таким образом, все изображения помещаются в одну папку, файлы CSS помещаются в другую папку и так далее. Поскольку у нас был только один файл CSS, мы не помещали его в отдельную папку. Но в следующем разделе мы будем работать с несколькими изображениями. Чтобы не загромождать наш рабочий каталог (так называется папка, в которой находится наш файл index.html), мы создадим новую папку с именем «images» для хранения всех наших изображений.
В эту папку «images» вам нужно добавить несколько изображений, которые мы будем использовать в этом курсе. Мы предоставим вам изображения, так как проще не иметь дело с проблемами размера изображения и соотношения сторон, но вы всегда можете поэкспериментировать со своими собственными изображениями позже. Все наши изображения взяты с Unsplash, сайта бесплатных стоковых изображений для использования в таких проектах, как наш.
Итак, первый шаг — создать папку с именем images в редакторе Sublime внутри папки портфолио .
После этого загрузите zip-файл по этой ссылке и распакуйте его в только что созданную папку. Как только это будет сделано, вот как это должно выглядеть в Sublime.
Теперь мы готовы начать использовать наши изображения. Во-первых, мы заменим изображение профиля. В нашем HTML-файле мы заменим эту строку в разделе введения:
на эту:
Обратите внимание, что атрибут src изменился. По сути, мы говорим браузеру выбрать изображение, хранящееся локально (поэтому нет https:// ) и отобразить его. Давайте перезагрузим браузер и посмотрим, как это выглядит!
Посмотреть изменения кода на GitHub >
Неплохо, но, возможно, немного простовато, как квадратное изображение. Давайте сделаем его круглым и добавим тени. Добавьте класс с именем `profile-picture` к тому же тегу изображения в вашем HTML-файле, а затем выберите его в CSS, например:
CSS
Ооооооооо, это слишком много. Там есть пара новых свойств, которых мы раньше не видели. Давайте кратко рассмотрим их сейчас:
Там есть пара новых свойств, которых мы раньше не видели. Давайте кратко рассмотрим их сейчас:
- border-radius превращает квадратное изображение в круг. Управляя размером радиуса границы, мы можем получить что угодно, от красивого прямоугольника со скругленными углами до круга. Попробуйте установить другой процент и посмотреть, что произойдет.
- box-shadow добавляет приятные тени к элементу HTML. Значение этого свойства лучше всего описано на этой странице Mozilla Dev Docs.
- transition устанавливает пару параметров для анимации (перехода). «all» указывает, что мы хотим анимировать все аспекты перехода этого элемента (например, изменение ширины, высоты, цвета и т. д.), easy-in-out — это временная функция, которая определяет скорость кривой (подробнее здесь : https://css-tricks.com/ease-out-in-ease-in-out/), а .2s указывает время (в секундах), в течение которого должна выполняться анимация.
- .
 profile-picture:hover { .. } устанавливает свойства CSS для элемента, когда мы наводим на него указатель мыши (или касаемся его на смартфонах и других устройствах с сенсорным экраном). Здесь мы просто увеличиваем размер тени, чтобы она реагировала на наш жест.
profile-picture:hover { .. } устанавливает свойства CSS для элемента, когда мы наводим на него указатель мыши (или касаемся его на смартфонах и других устройствах с сенсорным экраном). Здесь мы просто увеличиваем размер тени, чтобы она реагировала на наш жест.
Обновите браузер и обратите внимание на тень. Теперь наведите указатель мыши на изображение и посмотрите, как меняется тень, создавая иллюзию того, что изображение поднимается с холста. Красиво, не правда ли?
Посмотреть изменения кода на GitHub >
Давайте теперь перейдем к шрифтам и посмотрим, какую разницу мы можем добиться, добавив собственный шрифт (или шрифты) на нашу страницу.
2. Замена изображений-заполнителей проекта нашими собственными
Давайте также заменим изображения в разделе проекта нашими собственными изображениями. В папке, которую вы загрузили ранее сегодня, есть четыре изображения с именами от project-1.jpg до project-4.jpg. Мы заменим изображения-заполнители каждым из них.
HTML
Теперь у вас должно появиться более красочное изображение. В будущем эти изображения могут быть заменены реальными портфолио проектами, над которыми вы работаете!
Посмотреть изменения кода на GitHub >
Дополнительное задание: добавление эффектов к изображениям
Если вы уверены в том, что мы уже узнали, вы можете попробовать добавить еще больше интересных эффектов к своим изображениям. . Давайте добавим закругленные углы, эффекты при наведении и текст при наведении. Мы уже делали что-то подобное для аватарки парой разделов выше, так что здесь не все ново.
По сути, вот что мы делаем. Мы придадим изображениям закругленные углы. Затем мы добавим им тень и более глубокую тень при наведении. Пока что это именно то, что мы сделали для изображения профиля. Но теперь мы добавим каждое изображение в
В качестве бонуса добавим к изображению небольшой фильтр яркости, чтобы текст был читабельным, и переход, чтобы сделать все немного плавнее. Результат?
Результат?
Посмотреть изменения кода на GitHub >
Выглядит здорово, не так ли? Вот краткое объяснение новых используемых свойств CSS:
- . видимость: [видимый/скрытый] показывает или скрывает элемент
- позиция: [относительная/абсолютная] позиция: абсолютная позиционирует элемент относительно родителя с позиция: относительная . То есть родитель с позицией : относительная становится точкой отсчета, а дочерний элемент с position: абсолютный может быть расположен относительно этого родителя, как мы сделали, расположив h5 так, чтобы он был на 50% сверху и на 50% слева, по сути, центрируя его внутри родителя, а именно. . класс проекта-образа-оболочки . Подробнее читайте здесь https://developer.mozilla.org/en-US/docs/Web/CSS/position
- Преобразование : translate(X, Y) перемещает элемент на X процентов по оси X и на Y процентов по оси Y.
 Это полезно при центрировании дочернего элемента внутри родительского.
Это полезно при центрировании дочернего элемента внутри родительского. - z-index относится к порядку наложения. Если два элемента накладываются друг на друга, элемент с более высоким z-индексом появится поверх элемента с более низким z-индексом.
- Фильтр : яркость (0,75) создает фильтр яркости и уменьшает яркость до 75%, когда это свойство активно.
Вы найдете код для изменений кода в коммите, указанном выше.
3. Настройка пользовательских шрифтов
Шрифт определяет стиль отображения текста. Мы, веб-разработчики, любим делать красивые веб-сайты, и иногда нам нужно использовать шрифт (то есть стиль текста), который не предоставляется нам браузером напрямую (браузеры предоставляют нам некоторые шрифты из коробки). Это не проблема, потому что CSS позволяет нам загружать и использовать любой пользовательский шрифт, который мы хотим использовать.
Для этого курса мы выбрали для вас два красивых шрифта. Для заголовков и названий мы будем использовать Roboto Mono , а для основного текста — Noto Sans . Преимущество обоих этих шрифтов в том, что они бесплатны для использования и доступны для загрузки по адресу https://fonts.google.com/. Чтобы использовать их, мы просто вставим эту строку в раздел
Для заголовков и названий мы будем использовать Roboto Mono , а для основного текста — Noto Sans . Преимущество обоих этих шрифтов в том, что они бесплатны для использования и доступны для загрузки по адресу https://fonts.google.com/. Чтобы использовать их, мы просто вставим эту строку в раздел
Посмотреть изменения кода на GitHub >
Мы будем использовать свойство font-family для элемента, который мы хотим стилизовать в этом определенный шрифт и добавьте значение «Roboto Mono» или «Noto Sans».
Для быстрого старта мы сделаем шрифт основного текста по умолчанию Noto Sans и шрифт заголовка по умолчанию Roboto Mono:
CSS
Обновите страницу и обратите внимание на разницу в стилях шрифтов! Вот как мы добавляем и используем пользовательские шрифты.
Посмотреть изменения кода на GitHub >
Теперь, когда мы позаботились о разделах вступления и портфолио, давайте сосредоточимся на нижнем колонтитуле. Давайте разобьем форму в нижнем колонтитуле, чтобы каждая метка ввода и поле ввода отображались на отдельной строке. Это делает его немного чище.
Давайте разобьем форму в нижнем колонтитуле, чтобы каждая метка ввода и поле ввода отображались на отдельной строке. Это делает его немного чище.
Просмотр изменений кода на GitHub >
Обратите внимание на различные варианты CSS, которые мы используем: ввод формы для выбора полей ввода, которые находятся внутри формы, и ввод формы[type=”submit”] для выбора полей ввода внутри формы, у которых атрибут типа установлен на «отправить» (это кнопка отправки внизу). Как мы обсуждали в День 3, вы действительно можете смешивать и сочетать селекторы CSS в соответствии с вариантом использования!
5. Изменение цвета фона страницы
Теперь, когда мы позаботились о некоторых более мелких деталях, давайте немного уменьшим масштаб и посмотрим, сможем ли мы внести какие-либо изменения на уровне всей страницы, которые еще больше улучшат эстетику нашей веб-страницы. Прежде всего, давайте установим приятный успокаивающий цвет фона для нашей страницы и добавим физическое разделение между разделами нашей веб-страницы.
HTML-элемент
, h-r для горизонтального правила , идеально подходит для визуального разделения разделов страницы. Добавление поля также помогает создать визуальное разделение. Для цвета фона мы используем оттенок синего, близкий к небесно-голубому. Синий обычно выбирают веб-дизайнеры, и вы увидите, что он используется намного чаще, чем другие цвета (см. Facebook, Twitter, Linkedin и т. д.).
CSS
Мы также стилизуем элемент
, используя свойство background-image: linear-gradient() CSS. Мы передаем этой функции четыре значения: направление, начальный, средний и конечный цвет (и непрозрачность). Он начинается с 0% непрозрачности (прозрачность), доходит до 75% в середине и возвращается к 0% к концу. Другая интересная функция здесь — rgba(red, green, blue, alpha) , где red, green и blue — интенсивность цвета (т. е. темнота. Таким образом, 0 — это отсутствие цвета), а alpha — это установщик прозрачности/непрозрачности.

Обратитесь к приведенному выше коммиту и проверьте, где мы добавили
(разделители горизонтальных правил). Также обратите внимание на то, как структурирован код CSS. После внесения изменений у вас должны появиться интервалы и горизонтальные разделители, как на наших изображениях.
6. Изменение цвета шрифта
Хотя в Интернете по умолчанию используется черный цвет шрифта, немного другой оттенок не помешает. Однако важно помнить, что как веб-разработчики мы должны убедиться, что контраст между текстом и цветом фона сохраняется, чтобы обеспечить удобочитаемость и доступность.
CSS
Посмотреть изменения кода на GitHub >
Откройте коммит и проверьте, как мы внесли изменения. Мы установили цвет шрифта #001f3f, темно-синий. Вы заметили, что текст стал немного легче для глаз? Вот что делает для нас небольшая настройка цвета!
😎Совет : ознакомьтесь с палитрой цветов от Google здесь https://www.google. com/search?q=color+picker и поэкспериментируйте с ней, чтобы понять, как работают шестнадцатеричные коды цветов.
com/search?q=color+picker и поэкспериментируйте с ней, чтобы понять, как работают шестнадцатеричные коды цветов.
Резюме
Было много CSS и головокружения, но посмотрите, с чего мы начали и где мы находимся прямо сейчас! Это сила нескольких строк CSS. Мы предлагаем вам просмотреть материал курса еще раз, возможно, через пару часов, и посмотреть, было ли что-то, что вы не поняли в первый раз, но теперь поняли. Мы считаем, что вы можете извлечь больше из курса, чем больше вы будете знакомиться с материалом курса.
🧐Ежедневное испытание
Мы прошли долгий путь с тех пор, как начали сегодня с этой бесцветной черно-белой страницы. Но вы можете сделать гораздо больше на этой странице, используя уже имеющиеся у вас знания! В сегодняшней задаче попробуйте следующее:
- Измените цвет кнопки «Отправить» на тот, который соответствует общей теме страницы (здесь вам нужно будет использовать свойство CSS background-color )
Методом проб и ошибок найдите другую цветовую комбинацию для фона корпуса и цвета шрифта по умолчанию, которая выглядит красиво (вы можете обратиться к этому веб-сайту за вдохновением).
📗Ссылки
- Стиль текста CSS
- CSS-позиционирование
- Тени для блоков CSS
- Распаковка файлов
- Психология цвета
❓ Часто задаваемые вопросы
В. Действительно ли профессиональные разработчики помнят все эти свойства CSS и их значения?
А. Не обязательно. Есть слишком много вещей, которые нужно помнить, и даже если бы вы могли, в этом мало причин. Однако разработчики помнят, что нечто подобное существует для решения проблемы. А потом они просто ищут в сети и читают документацию.
В. Мы запускаем код в Google Chrome, но я также хочу, чтобы он работал в Mozilla Firefox/Safari/Opera. Как мне это сделать?
A. Наш веб-сайт совместим со всеми браузерами. Поэтому, если вы сделаете хороший веб-сайт, он будет выглядеть одинаково независимо от браузера. Здесь есть некоторые оговорки, но на данный момент вы можете предположить, что все, что мы создали и будем создавать, работает во всех основных браузерах.
Расширенное оформление веб-страниц с помощью CSS (бесплатное руководство)
💬 «Мышление роста: вера в то, что вы способны чему-то научиться на практике».
Введение
Добро пожаловать на четвертый день краткого курса веб-разработки. Найдите минутку, чтобы оценить тот факт, что всего за три дня вы так много узнали о сети. Вы перешли от чтения о сырых ингредиентах для создания веб-сайта, таких как HTML и CSS, к фактическому использованию некоторых из них на своем первом веб-сайте. Вы также ознакомились с некоторыми передовыми методами работы с HTML и CSS, а затем узнали об адаптивном веб-дизайне.
Следующие два дня будут в равной степени заполнены новыми уроками веб-разработки: немного продвинутого CSS, а затем знакомство с последним столпом сети, JavaScript.
Сегодня все о цветах, стилях и анимации. К концу дня наш сайт засияет яркими красками!
Что мы будем делать сегодня?
- Добавьте изображения в нашу папку «images»
- Заменить изображения-заполнители проекта собственными
- Установить пользовательские шрифты на нашей странице
- Добавьте больше стилей в нижний колонтитул, чтобы он выглядел красиво
- Научитесь изменять цвет фона нашей страницы
- Измените цвета шрифта на нашей странице
Как видите, у нас много работы. Давайте погрузимся прямо в!
Давайте погрузимся прямо в!
1. Подготовка папки «images»
В общем, всякий раз, когда мы работаем с изображениями на веб-странице (что почти всегда), мы пытаемся разделить файлы по их типам. Таким образом, все изображения помещаются в одну папку, файлы CSS помещаются в другую папку и так далее. Поскольку у нас был только один файл CSS, мы не помещали его в отдельную папку. Но в следующем разделе мы будем работать с несколькими изображениями. Чтобы не загромождать наш рабочий каталог (так называется папка, в которой находится наш файл index.html), мы создадим новую папку с именем «images» для хранения всех наших изображений.
В эту папку «images» вам нужно добавить несколько изображений, которые мы будем использовать в этом курсе. Мы предоставим вам изображения, так как проще не иметь дело с проблемами размера изображения и соотношения сторон, но вы всегда можете поэкспериментировать со своими собственными изображениями позже. Все наши изображения взяты с Unsplash, сайта бесплатных стоковых изображений для использования в таких проектах, как наш.
Итак, первый шаг — создать папку с именем images в редакторе Sublime внутри папки портфолио .
После этого загрузите zip-файл по этой ссылке и распакуйте его в только что созданную папку. Как только это будет сделано, вот как это должно выглядеть в Sublime.
Теперь мы готовы начать использовать наши изображения. Во-первых, мы заменим изображение профиля. В нашем HTML-файле мы заменим эту строку в разделе введения:
на эту:
Обратите внимание, что атрибут src изменился. По сути, мы говорим браузеру выбрать изображение, хранящееся локально (поэтому нет https:// ) и отобразить его. Давайте перезагрузим браузер и посмотрим, как это выглядит!
Посмотреть изменения кода на GitHub >
Неплохо, но, возможно, немного простовато, как квадратное изображение. Давайте сделаем его круглым и добавим тени. Добавьте класс с именем `profile-picture` к тому же тегу изображения в вашем HTML-файле, а затем выберите его в CSS, например:
CSS
Ооооооооо, это слишком много. Там есть пара новых свойств, которых мы раньше не видели. Давайте кратко рассмотрим их сейчас:
Там есть пара новых свойств, которых мы раньше не видели. Давайте кратко рассмотрим их сейчас:
- border-radius превращает квадратное изображение в круг. Управляя размером радиуса границы, мы можем получить что угодно, от красивого прямоугольника со скругленными углами до круга. Попробуйте установить другой процент и посмотреть, что произойдет.
- box-shadow добавляет приятные тени к элементу HTML. Значение этого свойства лучше всего описано на этой странице Mozilla Dev Docs.
- transition устанавливает пару параметров для анимации (перехода). «all» указывает, что мы хотим анимировать все аспекты перехода этого элемента (например, изменение ширины, высоты, цвета и т. д.), easy-in-out — это временная функция, которая определяет скорость кривой (подробнее здесь : https://css-tricks.com/ease-out-in-ease-in-out/), а .2s указывает время (в секундах), в течение которого должна выполняться анимация.
- .
 profile-picture:hover { .. } устанавливает свойства CSS для элемента, когда мы наводим на него указатель мыши (или касаемся его на смартфонах и других устройствах с сенсорным экраном). Здесь мы просто увеличиваем размер тени, чтобы она реагировала на наш жест.
profile-picture:hover { .. } устанавливает свойства CSS для элемента, когда мы наводим на него указатель мыши (или касаемся его на смартфонах и других устройствах с сенсорным экраном). Здесь мы просто увеличиваем размер тени, чтобы она реагировала на наш жест.
Обновите браузер и обратите внимание на тень. Теперь наведите указатель мыши на изображение и посмотрите, как меняется тень, создавая иллюзию того, что изображение поднимается с холста. Красиво, не правда ли?
Посмотреть изменения кода на GitHub >
Давайте теперь перейдем к шрифтам и посмотрим, какую разницу мы можем добиться, добавив собственный шрифт (или шрифты) на нашу страницу.
2. Замена изображений-заполнителей проекта нашими собственными
Давайте также заменим изображения в разделе проекта нашими собственными изображениями. В папке, которую вы загрузили ранее сегодня, есть четыре изображения с именами от project-1.jpg до project-4.jpg. Мы заменим изображения-заполнители каждым из них.
HTML
Теперь у вас должно появиться более красочное изображение. В будущем эти изображения могут быть заменены реальными портфолио проектами, над которыми вы работаете!
Посмотреть изменения кода на GitHub >
Дополнительное задание: добавление эффектов к изображениям
Если вы уверены в том, что мы уже узнали, вы можете попробовать добавить еще больше интересных эффектов к своим изображениям. . Давайте добавим закругленные углы, эффекты при наведении и текст при наведении. Мы уже делали что-то подобное для аватарки парой разделов выше, так что здесь не все ново.
По сути, вот что мы делаем. Мы придадим изображениям закругленные углы. Затем мы добавим им тень и более глубокую тень при наведении. Пока что это именно то, что мы сделали для изображения профиля. Но теперь мы добавим каждое изображение в
В качестве бонуса добавим к изображению небольшой фильтр яркости, чтобы текст был читабельным, и переход, чтобы сделать все немного плавнее. Результат?
Результат?
Посмотреть изменения кода на GitHub >
Выглядит здорово, не так ли? Вот краткое объяснение новых используемых свойств CSS:
- . видимость: [видимый/скрытый] показывает или скрывает элемент
- позиция: [относительная/абсолютная] позиция: абсолютная позиционирует элемент относительно родителя с позиция: относительная . То есть родитель с позицией : относительная становится точкой отсчета, а дочерний элемент с position: абсолютный может быть расположен относительно этого родителя, как мы сделали, расположив h5 так, чтобы он был на 50% сверху и на 50% слева, по сути, центрируя его внутри родителя, а именно. . класс проекта-образа-оболочки . Подробнее читайте здесь https://developer.mozilla.org/en-US/docs/Web/CSS/position
- Преобразование : translate(X, Y) перемещает элемент на X процентов по оси X и на Y процентов по оси Y.
 Это полезно при центрировании дочернего элемента внутри родительского.
Это полезно при центрировании дочернего элемента внутри родительского. - z-index относится к порядку наложения. Если два элемента накладываются друг на друга, элемент с более высоким z-индексом появится поверх элемента с более низким z-индексом.
- Фильтр : яркость (0,75) создает фильтр яркости и уменьшает яркость до 75%, когда это свойство активно.
Вы найдете код для изменений кода в коммите, указанном выше.
3. Настройка пользовательских шрифтов
Шрифт определяет стиль отображения текста. Мы, веб-разработчики, любим делать красивые веб-сайты, и иногда нам нужно использовать шрифт (то есть стиль текста), который не предоставляется нам браузером напрямую (браузеры предоставляют нам некоторые шрифты из коробки). Это не проблема, потому что CSS позволяет нам загружать и использовать любой пользовательский шрифт, который мы хотим использовать.
Для этого курса мы выбрали для вас два красивых шрифта. Для заголовков и названий мы будем использовать Roboto Mono , а для основного текста — Noto Sans . Преимущество обоих этих шрифтов в том, что они бесплатны для использования и доступны для загрузки по адресу https://fonts.google.com/. Чтобы использовать их, мы просто вставим эту строку в раздел
Для заголовков и названий мы будем использовать Roboto Mono , а для основного текста — Noto Sans . Преимущество обоих этих шрифтов в том, что они бесплатны для использования и доступны для загрузки по адресу https://fonts.google.com/. Чтобы использовать их, мы просто вставим эту строку в раздел
Посмотреть изменения кода на GitHub >
Мы будем использовать свойство font-family для элемента, который мы хотим стилизовать в этом определенный шрифт и добавьте значение «Roboto Mono» или «Noto Sans».
Для быстрого старта мы сделаем шрифт основного текста по умолчанию Noto Sans и шрифт заголовка по умолчанию Roboto Mono:
CSS
Обновите страницу и обратите внимание на разницу в стилях шрифтов! Вот как мы добавляем и используем пользовательские шрифты.
Посмотреть изменения кода на GitHub >
Теперь, когда мы позаботились о разделах вступления и портфолио, давайте сосредоточимся на нижнем колонтитуле. Давайте разобьем форму в нижнем колонтитуле, чтобы каждая метка ввода и поле ввода отображались на отдельной строке. Это делает его немного чище.
Давайте разобьем форму в нижнем колонтитуле, чтобы каждая метка ввода и поле ввода отображались на отдельной строке. Это делает его немного чище.
Просмотр изменений кода на GitHub >
Обратите внимание на различные варианты CSS, которые мы используем: ввод формы для выбора полей ввода, которые находятся внутри формы, и ввод формы[type=”submit”] для выбора полей ввода внутри формы, у которых атрибут типа установлен на «отправить» (это кнопка отправки внизу). Как мы обсуждали в День 3, вы действительно можете смешивать и сочетать селекторы CSS в соответствии с вариантом использования!
5. Изменение цвета фона страницы
Теперь, когда мы позаботились о некоторых более мелких деталях, давайте немного уменьшим масштаб и посмотрим, сможем ли мы внести какие-либо изменения на уровне всей страницы, которые еще больше улучшат эстетику нашей веб-страницы. Прежде всего, давайте установим приятный успокаивающий цвет фона для нашей страницы и добавим физическое разделение между разделами нашей веб-страницы.
HTML-элемент
, h-r для горизонтального правила , идеально подходит для визуального разделения разделов страницы. Добавление поля также помогает создать визуальное разделение. Для цвета фона мы используем оттенок синего, близкий к небесно-голубому. Синий обычно выбирают веб-дизайнеры, и вы увидите, что он используется намного чаще, чем другие цвета (см. Facebook, Twitter, Linkedin и т. д.).
CSS
Мы также стилизуем элемент
, используя свойство background-image: linear-gradient() CSS. Мы передаем этой функции четыре значения: направление, начальный, средний и конечный цвет (и непрозрачность). Он начинается с 0% непрозрачности (прозрачность), доходит до 75% в середине и возвращается к 0% к концу. Другая интересная функция здесь — rgba(red, green, blue, alpha) , где red, green и blue — интенсивность цвета (т. е. темнота. Таким образом, 0 — это отсутствие цвета), а alpha — это установщик прозрачности/непрозрачности.

Обратитесь к приведенному выше коммиту и проверьте, где мы добавили
(разделители горизонтальных правил). Также обратите внимание на то, как структурирован код CSS. После внесения изменений у вас должны появиться интервалы и горизонтальные разделители, как на наших изображениях.
6. Изменение цвета шрифта
Хотя в Интернете по умолчанию используется черный цвет шрифта, немного другой оттенок не помешает. Однако важно помнить, что как веб-разработчики мы должны убедиться, что контраст между текстом и цветом фона сохраняется, чтобы обеспечить удобочитаемость и доступность.
CSS
Посмотреть изменения кода на GitHub >
Откройте коммит и проверьте, как мы внесли изменения. Мы установили цвет шрифта #001f3f, темно-синий. Вы заметили, что текст стал немного легче для глаз? Вот что делает для нас небольшая настройка цвета!
😎Совет : ознакомьтесь с палитрой цветов от Google здесь https://www.google. com/search?q=color+picker и поэкспериментируйте с ней, чтобы понять, как работают шестнадцатеричные коды цветов.
com/search?q=color+picker и поэкспериментируйте с ней, чтобы понять, как работают шестнадцатеричные коды цветов.
Резюме
Было много CSS и головокружения, но посмотрите, с чего мы начали и где мы находимся прямо сейчас! Это сила нескольких строк CSS. Мы предлагаем вам просмотреть материал курса еще раз, возможно, через пару часов, и посмотреть, было ли что-то, что вы не поняли в первый раз, но теперь поняли. Мы считаем, что вы можете извлечь больше из курса, чем больше вы будете знакомиться с материалом курса.
🧐Ежедневное испытание
Мы прошли долгий путь с тех пор, как начали сегодня с этой бесцветной черно-белой страницы. Но вы можете сделать гораздо больше на этой странице, используя уже имеющиеся у вас знания! В сегодняшней задаче попробуйте следующее:
- Измените цвет кнопки «Отправить» на тот, который соответствует общей теме страницы (здесь вам нужно будет использовать свойство CSS background-color )
Методом проб и ошибок найдите другую цветовую комбинацию для фона корпуса и цвета шрифта по умолчанию, которая выглядит красиво (вы можете обратиться к этому веб-сайту за вдохновением).
