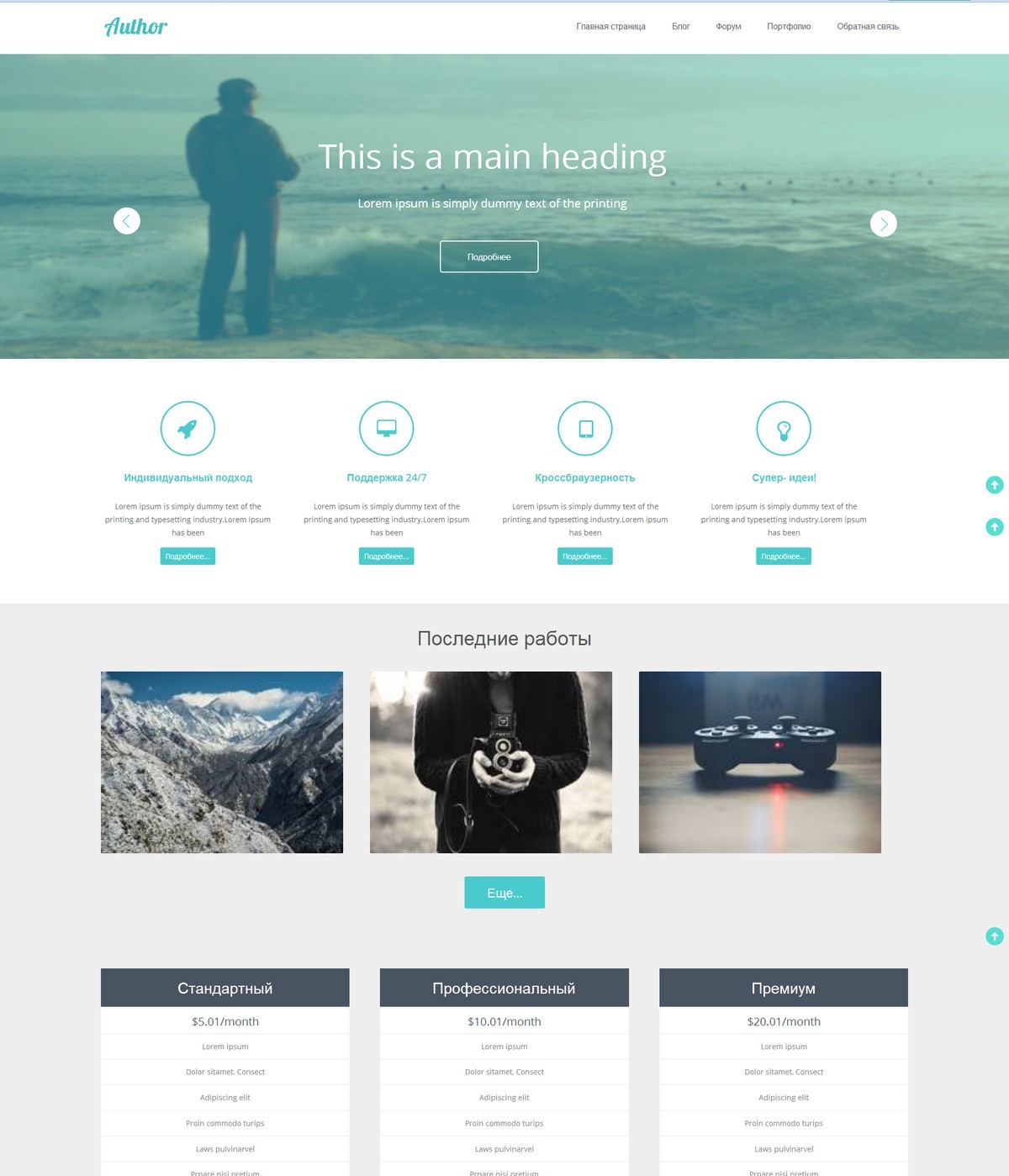
ТОП-10 классических стилей в веб-дизайне
Андрей Батурин,Андрей Батурин
Многие клиенты, которые обращаются к нам по вопросам разработки веб-дизайна, просто теряются в многообразии современных тенденций. Поэтому мы решили рассказать о том, какие стили веб-дизайна сегодня особенно популярны. Остановимся на десятке лучших и наиболее востребованных. Но на деле их, конечно, гораздо больше.
Классика
Как и в архитектуре, моде, интерьерах, в современном веб-дизайне классика тоже присутствует! В этом направлении оформлено множество классных web-ресурсов, и вряд ли мы когда-нибудь от него полностью откажемся. Поскольку классика универсальна: в этом ключе сайт может оформить и салон красоты, и юридическая компания, и производственная фирма. Оформление как бы сообщает посетителю — мы деловые, надежные, серьезные люди, давайте сотрудничать.
Этот стиль веб-дизайна подчиняется достаточно строгим нормам:
- Структура построена колонками;
- Наименование и логотип находятся в верхней части страницы;
- Меню расположено слева или сверху, выпадающее либо статичное;
- Цветовая гамма — сдержанная, гармоничная, без яркости, обычно в светлых оттенках. Если у компании разработана айдентика, включаются фирменные цвета и элементы;
- Графика, анимация и прочие мультимедийные штучки либо совсем отсутствуют, либо расставлены в виде незначительных вкраплений;
- Шрифты подбираются скромные, без излишеств, вычурности, цветовых эффектов.
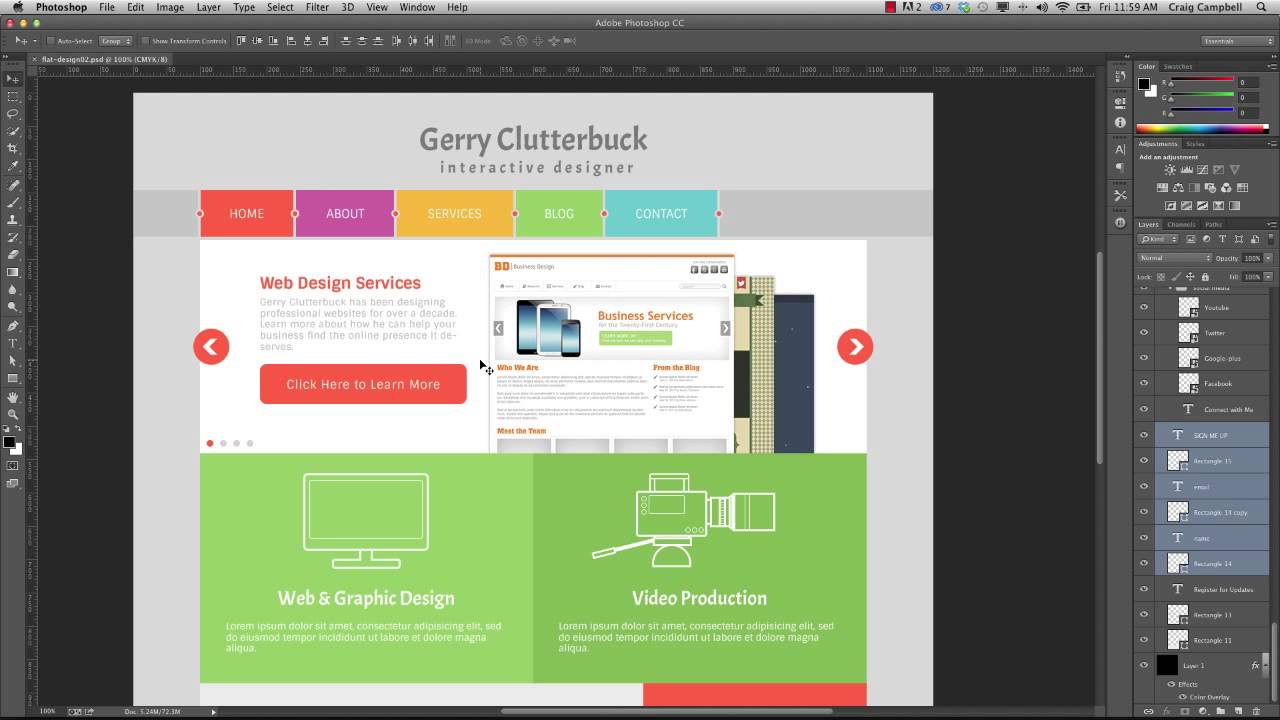
Оформление не отвлекает внимание гостей на себя, и они могут целиком сосредоточиться на информации о бизнесе. Вся классика сейчас оформляется в плоском дизайне. Но этот признак может быть со временем скорректирован.
Пример
В пример здесь можно привести сайт, который мы сделали для частной школы из Санкт-Петербурга «Траектория жизни».
Кейс: Траектория жизни
Гранж (Хипстерский стиль)
Сейчас он на пике популярности, пока в моде брутальное! Собственно, основные приметы стилистики уже названы. Гранж возник не в веб-дизайне, он пришел из мира музыки и взял оттуда некоторые особенности: небрежность, грубость, некоторую тяжесть. Если весь дизайн web 2.0 построен на гармоничности, четкости, симметричности, то гранж — явный противовес этим тенденциям.
Направление считается нарочито креативным, оно охотно использует темные, натуралистичные оттенки, эстетику урбанизма, грубые текстуры, что-то из hand made.
- Цветовая гамма: кирпичные, серые, черные, коричневые, песочные, грязно-зеленые тона;
- Текстуры: кладка, исписанные граффити стены, деним, рогожка, выцветшая бумага;
- Шрифты: замысловатые, размытые, гротескные, потертые и т. д.
Целевая аудитория — та, у которой в почете все крафтовое. Редко это деловая среда или крупный бизнес, такая эстетика адресована молодежи.
Пример
Этот стиль мы использовали в работе над сайтом петербургской пивоварни «Mookhomor».
Сайт: mookhomor.ru
Минимализм
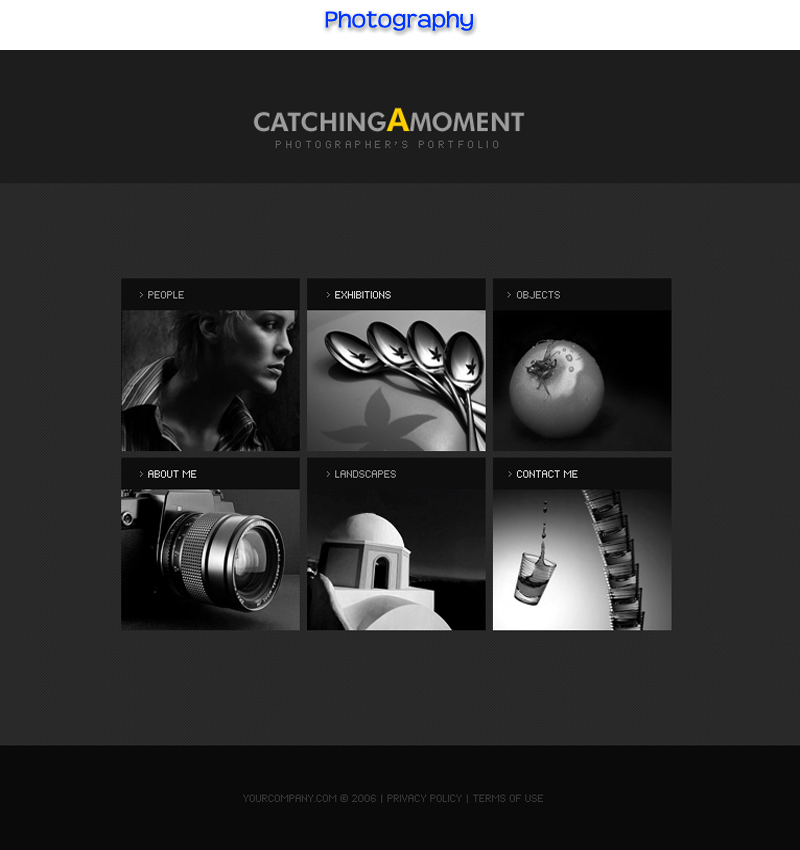
Он очень распространен в реальности, добрался и до веб-пространства. Основной акцент — на простом и неброском оформлении. Здесь не должно быть ничего лишнего! Информативность проявляется не в обилии контента, а наоборот. Иногда весь текст на минималистичных сайтах заменен на видео или сжат до пары фраз или призыва к действию.
Лаконичность провозглашается главным принципом, а количество визуальных элементов сводится к минимуму. Этим правилам подчиняется все, от структуры интернет-ресурса до выбора шрифтов. В основе минимализма лежит прямая логика и полный отказ от излишеств.
У этого стиля веб-дизайна обширная сфера применения: так оформляют и интернет-магазины, и лендинги, и корпоративные сайты малого или среднего формата. Крупному бизнесу в минимализме, пожалуй, тесно.
Пример
В стиле минимализма мы сделали сайт-портфолио частного мастера по элитному ремонту Bushmanov.
Типографика
Тут мы объединим, по сути, несколько стилей: газетный, журнальный, типографический. Акценты падают одновременно на эстетику оформления и на подачу информации. Собственно, основой дизайна становится формат газеты или журнала:
- Расположение текста и графического контента колонками;
- Многообразное использование шрифтов, разных по типам и размерам;
- Сопровождение текста фото, иллюстрациями, видео-материалами.
Отличие типографики — в использовании нестандартных, оригинальных шрифтов, которые сами по себе привлекают внимание.
Нетрудно догадаться, что это направление современного веб-дизайна подходит для оформления новостных порталов, информационных сайтов, личных блогов.
Хотите узнать, какой стиль подойдет для вашего бизнеса?
CEO WebEvolution — Андрей Батурин- 14 лет практики
- 350 удачных проектов
Хотите узнать, какой стиль подойдет для вашего бизнеса?
Оставьте контакты, и я — глава студии WebEvolution — бесплатно проконсультирую вас.
Ретро (Винтаж)
Оба названия имеют одинаковый смысл: в веб-дизайне сайтов, выполненных в таком стиле, обязательно используются какие-либо элементы, имевшие распространение в прошлом.
- Это может быть яркая графика поп-арта второй половины 20 века, старинные «летописные» буквицы, королевские вензеля или геральдические символы.
- В качестве спецэффектов часто употребляются состаренные, выцветшие, потертые текстуры, полутона, которые словно выгорели на солнце или поблекли под воздействием времени.
- Соответственно, используют шрифты от настоящих готических до искусно стилизованных под прошедшие эпохи.
С ретро надо обращаться осторожно: есть риск переборщить и вместо стильного сайта получить нагромождение «ископаемых». Поэтому разработку веб-дизайна надо поручать дизайнерам со вкусом и опытом. В этом случае достойный сайт-визитку или корпоративный портал в винтажном стиле могут приобрести представители различных направлений творчества, торговцы антиквариатом, букинисты, ювелиры. Предпочитают ретро те владельцы, чей бизнес является семейным делом и обладает богатой, многолетней историей.
В этом случае достойный сайт-визитку или корпоративный портал в винтажном стиле могут приобрести представители различных направлений творчества, торговцы антиквариатом, букинисты, ювелиры. Предпочитают ретро те владельцы, чей бизнес является семейным делом и обладает богатой, многолетней историей.
Рисованный (эскизный) стиль
Надо ли говорить, как любят это направление дизайнеры, которые мечтали стать художниками? Тут открываются огромные возможности заарканить вдохновение и заняться настоящей живописью. Основой веб-дизайна становится уникальная графика, которая рисуется вручную, на бумаге. Уже потом идея переносится в цифровой формат.
Пожалуй, эта стилистика вызывает наиболее мощный эмоциональный отклик, если дизайн выполнен качественно. Каждый элемент становится авторским, приковывает к себе внимание, поэтому контент обязан быть простым, трогательным, возможно, наивным, но не чрезмерным.
По понятным причинам такое оформление подойдет для всей творческой братии, индустрии красоты, разнообразных детских студий, небольших онлайн-магазинов или лендингов молодых компаний.
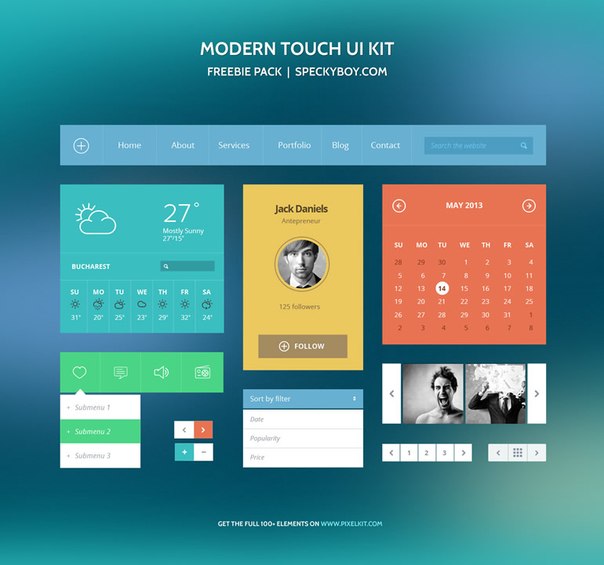
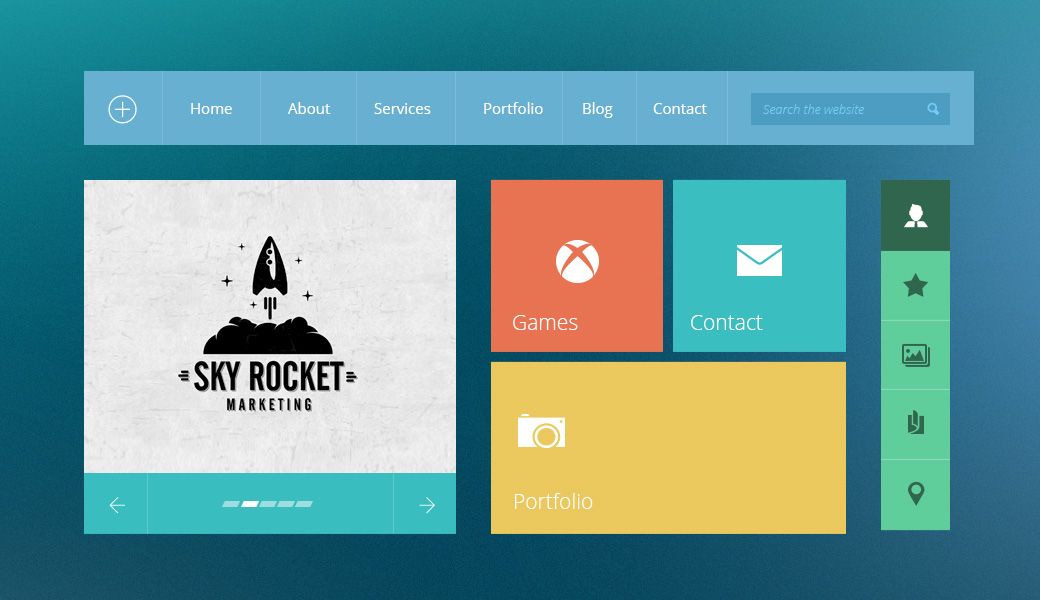
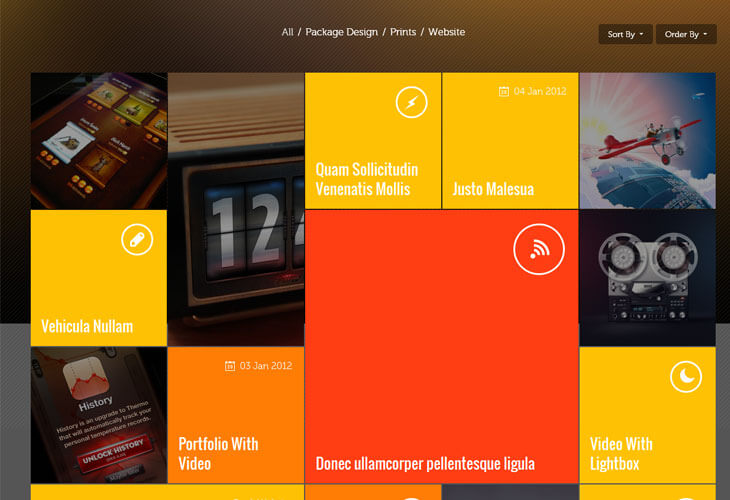
Metro (карточный дизайн)
Чтобы понять, как выглядят сайты в стиле Metro, достаточно вспомнить интерфейс Windows 10, где разделы представлены в виде крупных, единых по формату плиток. Эта тенденция проникла и в веб-дизайн.
Карточный стиль отличает:
- Минималистичность;
- Яркая палитра цветов;
- Не менее яркая, нестандартная типографика;
- Строгое отношение к размерам и пропорциям;
- Функциональность, понятная логика и структура, обилие ссылок.
Стилистика вполне универсальна, сложно сказать, кому она не подойдет, разумеется, при качественном воплощении.
Пример
В стиле карточного дизайна мы разработали сайт миграционного портала «Авагар». Вот, каким он получился:
Кейс: Авагар
Полигональный
Помните художников-кубистов? Истоки этой эстетики родом из их живописи. Этот стиль веб-дизайна, с одной стороны, отличается простотой, с другой, — многообразием декоративных элементов. В ход идут линии, фигуры, пространственные модели. Реальные предметы преломляются под различными углами и получают новое звучание, смысл.
В ход идут линии, фигуры, пространственные модели. Реальные предметы преломляются под различными углами и получают новое звучание, смысл.
Стиль оригинален, но ограничен основной идеей. Это настоящее буйство геометрии и цвета подойдет фанатам градиентов и спецэффектов.
Flat дизайн
Направление, явившееся миру в 2012 году, стало своеобразным антиподом скевоморфизма, который любил передать реальные объемы, тени. Плоский дизайн символизирует упрощение цифрового пространства и провозглашает эпоху двухмерности. Сейчас он претерпевает изменения, о чем мы недавно писали.
Но пока отметим такие его характерные черты:
- Контенту уделяется основное место, графические элементы не отвлекают на себя внимание пользователя, а помогают ему получить информацию;
- Значительная роль отводится типографике, которая не должна быть обычной;
- Расположение разделов и элементов структуры ресурса строится по интуитивно понятному шаблону;
- Дозволяется использовать яркие оттенки, крупноформатные фото, иллюстрации, видео, но без фанатизма.

Flat получил большое распространение в разных направлениях бизнеса, в сайтах разных типов.
Пример
Ярким примером здесь выступает сайт, который мы сделали для петербургского «Радио для двоих».
Кейс: Радио для двоих
Organic & Natural
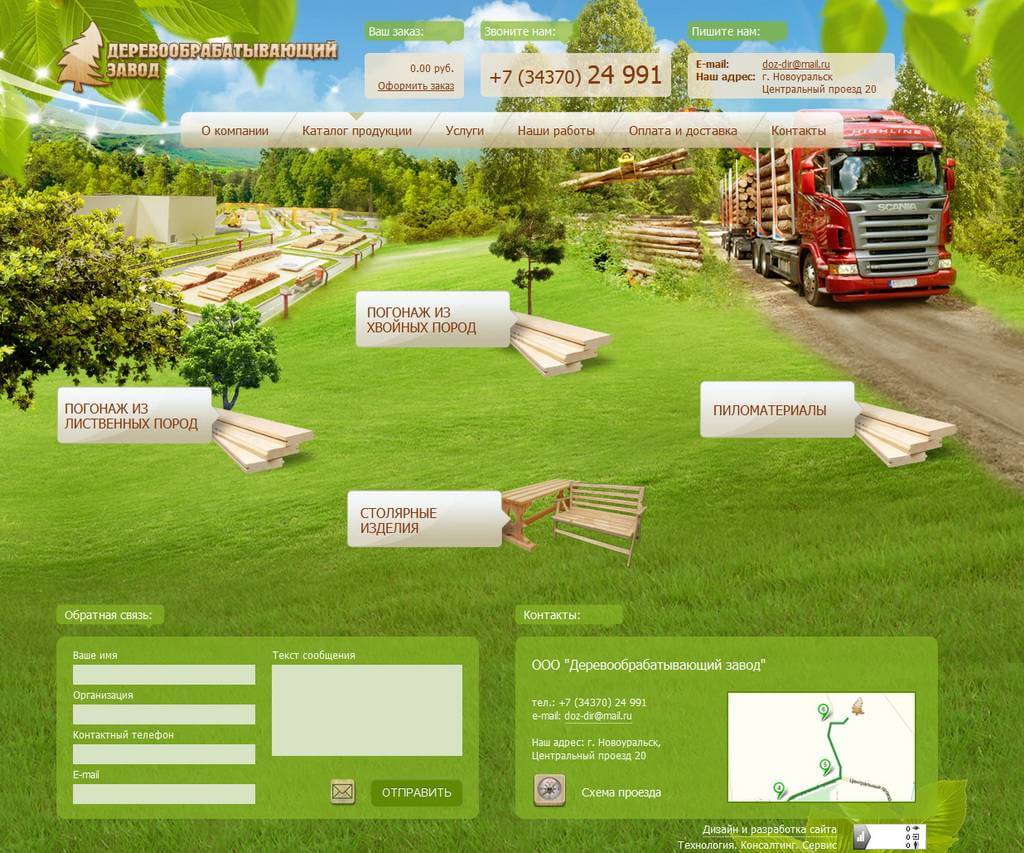
Флору, фауну и вообще природный мир любят очень многие, поэтому в веб-дизайне имеется и такой стиль. Понятно, что в рамках этой эстетики разработчики непременно применяют мотивы, позаимствованные у матушки-природы:
- Текстуры, изображающие траву, деревья, цветы, воду, горы;
- Графические элементы в виде различных пейзажей, вариаций на тему животного или растительного царства.
В этом стиле визуальной составляющей отводится главное место, она перевешивает информативность и контент.
Можно встретить множество достойных примеров — сайтов, посвященных разным родам деятельности, дизайн которых разработан в этом ключе.
— Мы назвали не все современные тенденции web-дизайна: можно было поговорить еще о хай-теке, Apple, мультипликации и других. Дизайнеры любят играть стилями: черты одних перетекают и легко комбинируются с иными. Важно другое: мы занимаемся веб-разработкой уже 11 лет. Воплощаем многогранные идеи в совершенно разных стилистиках. Неизменным остается высокое качество каждого проекта. Наши клиенты получают запоминающиеся, красивые, элегантные, стильные сайты.
Дизайнеры любят играть стилями: черты одних перетекают и легко комбинируются с иными. Важно другое: мы занимаемся веб-разработкой уже 11 лет. Воплощаем многогранные идеи в совершенно разных стилистиках. Неизменным остается высокое качество каждого проекта. Наши клиенты получают запоминающиеся, красивые, элегантные, стильные сайты.
Получите сайт с качественным дизайном!
Обращайтесь в WebEvolution — бесплатно вас проконсультируем и подберем идеальный стиль для вашего бизнеса.
Понравилась статья? Сохраните у себя в соцсетях и поделитесь с другими!
Обсудить
Другие статьи по тегам
веб-дизайн сайты заказать сайтПонравилось
1
на эту тему
Насколько отличатся прототип и конечный дизайн сайта? История веб-дизайна Веб-дизайн 2018 года: тенденции и тренды Когда пора заказать редизайн сайта?Современный дизайн и стиль сайта.
 Консультации по изготовлению сайтов
Консультации по изготовлению сайтовСовременный дизайн сайта — понятие это достаточно широкое, и весь смысл работы дизайнера заключается том чтобы визуальными средствами подать информацию так, чтобы привлечь посетителя на страницу сайта и сделать его, из простого гостя постоянным пользователем.
Обратившись в дизайн студию АВАНЗЕТ вы всегда можете получить консультации по изготовлению сайтов и рекомендации по выбору современного дизайна и стиля сайта. Бесплатная консультация поможет выбрать цветовую оптимальную гамму сайта в зависимости от направления бизнеса, определиться со стратегией развития ресурса, для быстрого достижении ключевых коммерческих целей.
Основные требования современного web дизайна
Качество веб-дизайна всегда имеет первостепенное значение, так как от него во многом зависит успех сайта. Команда дизайнеров веб-студии АВАНЗЕТ не просто следит за современными трендами, мы постоянно их тестируем и применяем самые успешные для того, чтобы создавать такие решения, которые помогают нашим клиентам конвертировать посетителей в постоянных клиентов. И в любом проекте соблюдаем эти правила:
И в любом проекте соблюдаем эти правила:
- интуитивно понятное графическое оформление сайта
- разработка интуитивно понятной навигации (визуальной структуры)
- формирование простой логики сайта
- комфорт взаимодействия пользователя с сайтом
Стиль современного сайта должен соответствовать актуальным тенденциям в развитии веб дизайна. Постоянно развивающиеся технологии и все увеличивающееся количество мобильных пользователей диктуют соблюдение определенных правил для современных сайтов.
Как взаимосвязаны дизайн и стиль сайта?
Понятия стиля и дизайна крепко связаны между собой. Однако, нельзя их объединять полностью. Дизайн коммерческих сайтов является тем, что обеспечивает их функциональность. Это тот фундамент, который позволяет пользователям на всевозможных уровнях комфортно взаимодействовать с сайтом.
Дизайн сайта должен выполнять следующие функции:
- подсказать, где Вы находитесь в данный момент;
- проинструктировать Вас о возможных действиях на сайте;
- помочь Вам делать то, что доступно делать на данном ресурсе.

Стиль – только один из аспектов дизайна. Однако, он передает его фирменные отличия. Если сравнивать сайт с многоэтажной постройкой, получится, что дизайн отвечает за то, сколько в доме будет окон. А вот какие занавески повесить – за это отвечает стиль.
Интересные публикации по теме современного веб дизайна
Разновидности стилей дизайна по тематике
Веб дизайн сайтов и их стиль тесно взаимосвязаны с текстовым наполнением. То есть, от содержания контента, его тематической направленности, во многом будет зависеть и стиль. Среди тематических разновидностей стилей можно выделить:
- классический стиль;
- футуристический;
- ретро;
- винтаж;
- web 2.0 и другие.
Классификация стилей дизайна по цвету и графике
В зависимости от цвета, доминирующего в оформлении сайта, стили дизайна подразделяют на:
- светлый;
- темный;
- цветной;
- разноцветный стиль.

Есть также практика разделения стилей сайтов, исходя из графической насыщенности страниц ресурса. Такие стили называются:
- чистый – минимум графики;
- стандартный – средняя насыщенность;
- художественный – высокая графическая насыщенность.
Полезная информация по теме дизайн сайтов
Вам нужен красивый современный дизайн сайта и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуКлассификация стилей по назначению дизайна
При разработке сайтов применяется еще одна классификация стилей веб дизайна сайтов, которая родилась от соотношения с иными видами дизайна. В такой классификации можно выделить следующие стили:
- СТИЛЬ МИНИМАЛИЗМА. Для него характерно практически полное отсутствие графики, наличие текстовой навигации и всего одного-двух шрифтов.
- ИНФОРМАЦИОННЫЙ ВЕБ-ДИЗАЙН. Наряду с минимализмом в графике, этот стиль выделяется легкостью и простотой в подаче информации.

- БИЗНЕС СТИЛЬ, получивший широкое распространение за рубежом, бизнес стиль приобрел стандартные отличия: фиксированную ширину, расположение элементов, использование баннерной рекламы. Все это преследует единую цель – продавать товары и не отвлекать пользователя от этого дела.
- ПРОМО СТИЛЬ — это стиль для сайтов рекламной направленности. Здесь визуальная графика доминирует над контентом.
- ЭКСЦЕНТРИЧНЫЙ СТИЛЬ дизайна применяется тогда, когда необходимо создать нечто абсолютно необычное — что по функциональности, что по внешнему виду. Этот стиль характерен размещением большого количества фото и видео, а также имеет обширную палитру эффектов.
Бесплатная консультация по изготовлению сайта — отличный вариант всех, кто еще не определился и затрудняется с выбором лучего решения для своего бизнеса. Наши эксперты проконсультируют по всем аспектам веб-разработки, это поможет избежать лишних вложений и сэкономит ваше время.
Дизайн сайта в стиле Веб-2
Относительно новый стиль дизайна сайтов, примеры которому все чаще встречаются в Сети, это стиль Веб-2. Стиль развился параллельно с развитием технологий RSS-потоков, CMS и Ajax, а также появлением тегов-ключевиков. Благодаря Веб-2 появилась возможность моментального добавления/обновления контента без перезагрузки сайта.
Стиль развился параллельно с развитием технологий RSS-потоков, CMS и Ajax, а также появлением тегов-ключевиков. Благодаря Веб-2 появилась возможность моментального добавления/обновления контента без перезагрузки сайта.
Особенности Веб-2:
- Простота: все элементы используются только для дела, ничего лишнего
- Простая навигация
- Использование градиентов
- Крупный текст
- Использование шапки
- Колонки
- Выделение нужных областей цветом
- Минимальные 3D эффекты
Веб-студия «АВАНЗЕТ» в своей практике применяет самые современные решения веб-дизайна. Мы подберем подходящую цветовую гамму или используем ваш корпоративный стиль при разработке сайта. Если Вы не знаете, какой именно стиль и дизайн нужен Вашему сайту, обращайтесь за консультацией и наши специалисты предложат Вам лучшие варианты!
09.05.2020
← Поделиться с друзьями !
10 разных стилей веб-сайтов, которые подойдут вашему бизнесу
Опубликовано: 2020-12-04
Так же, как мы стараемся одеваться в стильную одежду, веб-сайты тоже нуждаются в стилизации. Существуют разные типы стилей веб-сайтов, которые компании используют для привлечения клиентов и служат определенной цели. Со статических веб-сайтов, которые служат единственной цели для передачи информации, на более отзывчивые веб-сайты электронной коммерции, к которым также можно получить доступ через смартфон.
Существуют разные типы стилей веб-сайтов, которые компании используют для привлечения клиентов и служат определенной цели. Со статических веб-сайтов, которые служат единственной цели для передачи информации, на более отзывчивые веб-сайты электронной коммерции, к которым также можно получить доступ через смартфон.
От внешнего вида вашей домашней страницы до вашей контактной страницы ваш сайт должен быть хорошо сформулирован, чтобы улучшить взаимодействие с пользователем. И мы даже не начали упоминать о важности таких факторов, как карты сайта для SEO , согласованность ключевых слов и альтернативные теги изображений.
Мы понимаем, что в управление собственным бизнесом вкладывается много энтузиазма и приверженности. Возможно, вы наняли лучшее агентство интернет-маркетинга, которое поможет вам составить идеальный маркетинговый план для привлечения большего числа клиентов. Но вы могли упустить одну важную вещь. Стили сайта!
В этой статье мы стремимся познакомить владельцев бизнеса с различными стилями веб-сайтов, которые могут соответствовать их бизнесу и повысить продажи.
Вы можете подумать: «Зачем мне знать стили веб-сайтов?» Ваш веб-сайт — это всего лишь пара изображений, привлекательная копия и страница контактов, и он работает нормально, верно?
Если вы так думали, вы ошибаетесь. Вы можете упустить тот потенциал, который может дать вам новый стиль веб-сайта.
На изображении ниже представлено дерево услуг, которое мы любим использовать при подключении клиентов. Это помогает им понять инфраструктуру, необходимую им для развития своего бизнеса в Интернете. И не заблуждайтесь, в центре внимания — создание стиля веб-сайта.
Это ваш счастливый день, потому что мы не показываем это клиентам, пока они не войдут в систему.
Бонусный контент — ознакомьтесь с нашим блогом об основных элементах создания веб-сайтов, которые должен иметь каждый бизнес.
Независимо от того, начинаете ли вы новый бизнес или модернизируете старый бренд, вы не можете отрицать, что ваш веб-сайт необходим. Веб-сайты сделали транзакции электронной торговли возможными одним нажатием кнопки.
Наша команда имеет опыт создания индивидуального дизайна веб-сайтов в зависимости от типа бизнеса, который они обслуживают. И, вероятно, именно с этого вам в любом случае следует начать.
Итак, зачем вам вообще нужен веб-сайт?
Недавние исследования показывают, что около 88% потребителей ищут продукт или бизнес в Интернете, прежде чем принять решение о покупке. Это говорит о том, почему владельцы бизнеса выделяют достаточно ресурсов для создания своего веб-сайта. И в основе этого — стили веб-сайтов.
Ни для кого не секрет, что потребительские предпочтения смещаются от обычных магазинов к интернет-магазинам. Мы живем в мире, где мобильные телефоны, ноутбуки и планшеты могут выполнять задачи намного эффективнее, чем когда-либо ожидалось.
Эта растущая тенденция вынудила владельцев бизнеса иметь сильное присутствие в Интернете, где проживает большая часть их целевой аудитории. Некоторые компании даже решили полностью перейти на цифровые технологии, отказавшись от физических магазинов и продавая только через Интернет .
Имея это в виду, думайте о своем бизнес-сайте как о онлайн-выставочном зале, где демонстрируются ваши продукты и рассказывается об их особенностях.
Вместо того, чтобы иметь штаб-квартиру в торговом центре, теперь у вас есть он-лайн веб-сайт. Куда ваш потенциальный покупатель может найти товар, прочитать отзывы и даже совершить покупку.
И все это одним щелчком мыши и не выходя из дома.
Но почему дизайн веб-сайтов так важен?
Простой поиск в Google по запросу «пиццерии рядом со мной» дает нам не менее 185 миллионов результатов примерно за секунду. Все настраивается в зависимости от местоположения поиска, поведения пользователя в Интернете и даже на основе лучших стилей веб-сайта, которые обеспечат пользователю лучший пользовательский опыт.
В условиях растущей конкуренции просто иметь целевую страницу или статический веб-сайт недостаточно. Не менее важно иметь привлекательные стили веб-сайтов, которые проверяют все факторы и подводят итоги для удобства пользователей.
Хорошие стили веб-сайтов удерживают внимание пользователей, дольше удерживают их на вашем сайте и, в конечном итоге, обеспечивают им настолько приятный опыт, что они не только решают совершить покупку, но и возвращаются к ней снова и снова.
Это подводит нас к следующему разделу нашей статьи, где мы говорим о различных типах стилей веб-сайтов и их использовании в вашем соответствующем типе бизнеса.
Какие бывают стили веб-сайтов?
Выбор между разными стилями веб-сайта — нелегкое решение. Компании тратят много времени и ресурсов, выбирая наиболее подходящие стили веб-сайтов. На основе их типа бизнеса и профиля клиента.
Прежде чем выбрать «более привлекательные» стили, вы должны сначала решить, какой вид макета лучше всего подходит вам и посетителям вашего сайта. Помните, что ваш макет составляет основу стиля вашего сайта и общего пользовательского опыта.
Давайте посмотрим на две основные формы макетов, когда дело доходит до стилей веб-сайтов.
Статический макет страницы
Мы создали десятки стилей статических веб-сайтов для владельцев бизнеса, которым нужен простой бизнес-сайт. От дизайна одной целевой страницы до 100 страниц. Эта форма макета веб-сайта обеспечивает фиксированную ширину содержимого веб-сайта и не может быть изменена в зависимости от различных веб-браузеров или устройств.
Это означает, что пользовательский опыт на рабочем столе будет таким же, как и на мобильном телефоне. Это самая простая форма макета веб-сайта, которая использовалась для создания самых первых веб-сайтов до того, как мобильное использование стало массовым.
Эти сайты обычно создаются для простых целей, таких как объявление или обмен информацией о пользователях.
Хотя мы больше не рекомендуем этот макет дизайна, у него есть дополнительное преимущество. Из-за природы этого статического макета веб-сайта в нем очень мало кода, поэтому он загружается быстрее, чем другие формы стилей веб-сайтов.
Если вы читали любую из наших статей о SEO, то знаете, что поисковые системы любят быстрое время загрузки. Но если сравнить быстрое время загрузки страницы с пользовательским опытом, это определенно отходит на второй план.
Но если сравнить быстрое время загрузки страницы с пользовательским опытом, это определенно отходит на второй план.
При выборе стиля веб-сайта вашей конечной целью всегда должно быть очень положительное впечатление от работы с пользователем.
Адаптивный макет веб-сайта
За последние несколько лет мы стали свидетелями оцифровки практически всех отраслей. А с растущей адаптацией веб-технологий возможности безграничны.
Это экспоненциально расширило способы ведения бизнеса брендами сегодня. Чтобы привлечь пользователей и упростить процесс транзакций в Интернете, компании начали адаптировать более надежные стили и макеты веб-сайтов.
Один из таких макетов — это адаптивный макет.
Этот стиль веб-сайта является динамичным по своей природе, он может легко адаптироваться к размеру браузера или устройства пользователя и передавать контент веб-сайта в соответствии с размером.
Существует примерно три устройства, на которых пользователь использует контент в любое время: настольный компьютер, мобильный телефон и планшет. У каждого свои размеры и размеры.
У каждого свои размеры и размеры.
Благодаря этому конструкторы сайтов начали создавать адаптивные макеты, которые можно адаптировать к различным устройствам. Создать такой стиль веб-сайта не составляет труда.
Особенно с блуждающими алгоритмами поисковых систем, которые хотят показывать в результатах поиска только компании, у которых есть адаптивный веб-сайт. Это обеспечивает гораздо лучший пользовательский опыт.
Самые полезные стили веб-сайтов для увеличения посещаемости веб-сайтов
Теперь, когда мы объяснили два наиболее важных макета основы, когда мы думаем о стилях веб-сайтов, давайте перейдем к изменениям, которые вы можете внести в общий вид стиля вашего веб-сайта.
Мы выбрали семь лучших стилей веб-сайтов, которые сделают ваш бизнес привлекательным в Интернете. И поверьте нам, когда мы говорим, что у нас есть опыт работы в сотне стилей.
- Стили веб-сайтов на основе шрифтов
Расширение стилей веб-сайтов и методов дизайна дало таким дизайнерам, как мы, достаточно возможностей для творчества при создании пользовательского веб-интерфейса. Одним из таких популярных приемов является использование настраиваемого шрифта для передачи сообщения.
Одним из таких популярных приемов является использование настраиваемого шрифта для передачи сообщения.
Мы помогли многим брендам сделать свое присутствие в Интернете в виде доминирующего нового шрифта. Подбирается только под их деловой стиль.
Имея настраиваемый шрифт, единообразный для всех коммуникаций, бренды могут избавиться от беспорядка и привлечь больше внимания пользователей в Интернете.
Возьмем, к примеру, изображение выше.
Прокручивая этот абзац, вы, вероятно, задавались вопросом, почему Калифорния была написана шрифтом Coca-Cola или почему Happy Birthday была написана шрифтом Disney.
Цель, которую пытались здесь достичь, и произошло.
Вы узнали шрифт, принадлежащий определенному бренду, по произвольному слову еще до того, как увидели название бренда. Именно это и является целью стилей веб-сайтов на основе шрифтов.
- Мультфильмы и иллюстрации
Еще один отличный способ привлечь внимание пользователей — использовать карикатуры или иллюстрации на своем веб-сайте для передачи сообщения. Это отличный способ воплотить ваш дизайн в жизнь и добавить индивидуальности вашему бренду.
Это отличный способ воплотить ваш дизайн в жизнь и добавить индивидуальности вашему бренду.
Лучшая часть стиля этого веб-сайта — это то, что здесь вам не предел воображения. Компании используют это, чтобы выделиться с помощью этого легко узнаваемого дизайна. Как отметил один эксперт, мультфильмы вызывают у пользователя множество эмоций — воспоминания, простоту и т. Д. Неудивительно, что этот стиль веб-сайта входит в нашу семерку лучших.
- Цвета бренда
С тех пор как в 1876 году был зарегистрирован первый бренд, цвета бренда всегда играли важную роль в привлечении внимания людей.
Но почему цвета имеют значение?
Как правило, красный цвет означает страсть и акцент. Это цвет, связанный с такими эмоциями, как любовь или гнев.
Желтый означает мотивацию и позитив.
Точно так же синий используется для успокоения или доверия.
Сегодня бренды используют физиологические эффекты цвета в своих интересах и в своих фирменных цветах. Это было реализовано в их сообщениях, включая стили веб-сайтов.
Это было реализовано в их сообщениях, включая стили веб-сайтов.
Ярким примером этого является финансовая индустрия. Финансовые учреждения, такие как Chase и American Express, используют синий цвет (который является физиологическим цветом доверия), чтобы вызвать доверие среди клиентов.
Цвета бренда и их адаптация в коммуникациях с брендом играют важную роль в привлечении внимания пользователя и, в некоторых случаях, доверия.
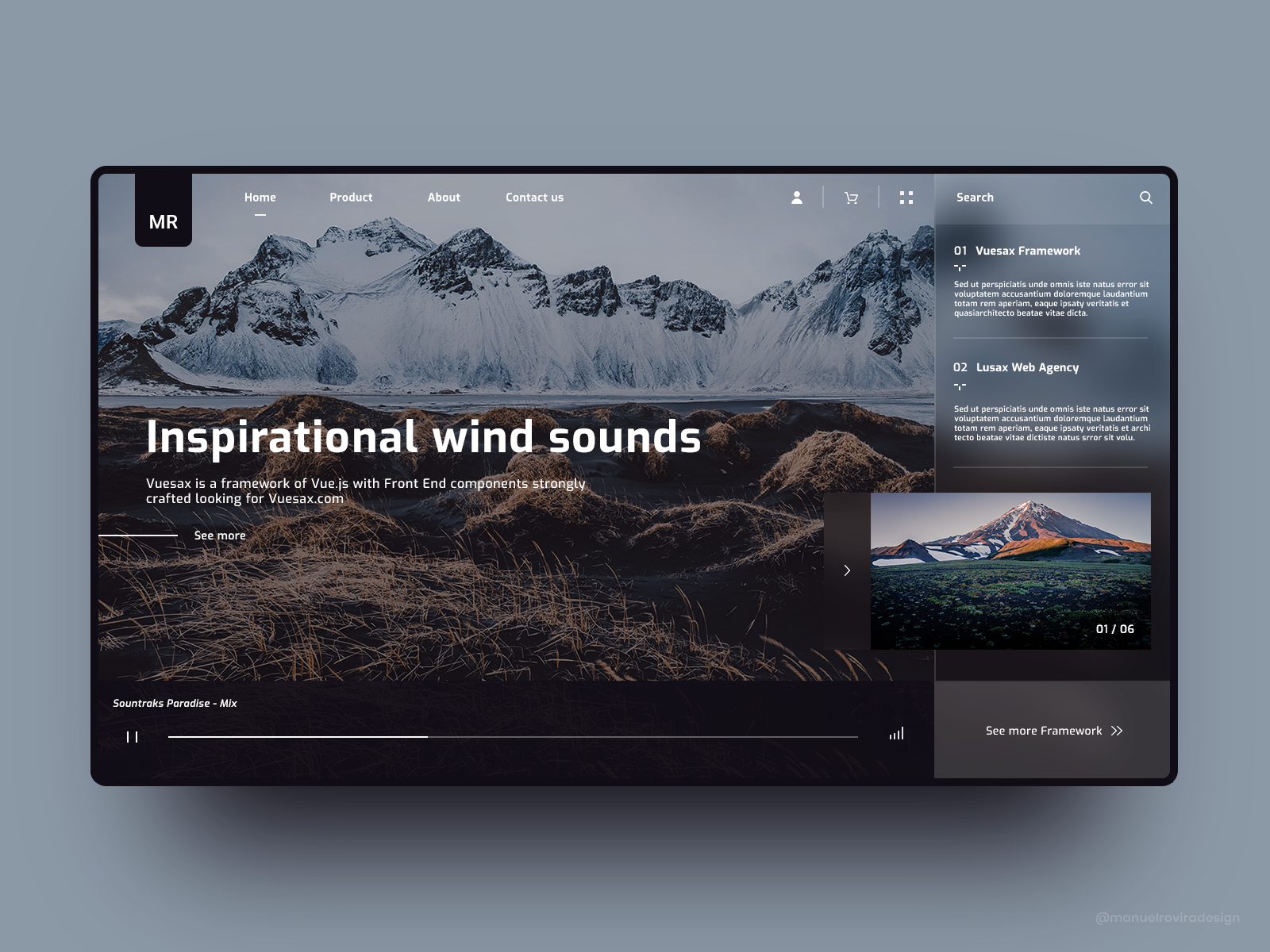
- Фото или видео героя
Героическое изображение или видео — это основное изображение или видео на главной странице веб-сайта, которое привлекает внимание пользователя. Это также делает сайт более интересным. Это центральная тема, на которой впоследствии основываются все остальные изображения. Этот стиль веб-сайта основан на этом главном изображении и идеально подходит для продукта или услуги.
Снимок нашей домашней страницы выше, изображающий изображение нашего героя, показывает, что наше агентство всегда готово работать вместе как одна команда, чтобы помочь нашим клиентам расти.
Развитие цифровых технологий и появление новых браузеров позволило брендам экспериментировать с различными стилями мультимедиа, а не только с изображениями.
Прошли те времена, когда у дизайнеров веб-сайтов была возможность создавать статические одностраничные веб-сайты. Или, самое большее, многостраничный текст.
Сегодня веб-дизайнеры предпочитают реалистичность. В основном это означает использование фотографий в качестве основного элемента веб-сайта. Это касается людей, еды, продуктов, моды и т. Д. Цель бренда — продемонстрировать прозрачность для своих клиентов. Это атмосфера «что видишь, то и получаешь».
Запланируйте время, чтобы поговорить с экспертом по разным стилям веб-сайтов.
- Прозрачность
Использование стилей веб-сайтов на основе прозрачности — эффективный способ выделить текст и сделать его более читабельным при использовании вместе с другими изображениями и видео. Дизайнеры используют этот стиль на веб-сайтах, где одинаково важно показать и изображение, и копию.
Используя элемент прозрачности за текстом, дизайнеры сохраняют видимость изображения, которое появляется сразу за текстом. Также убедитесь, что текст читается зрителем. Это умная тактика, которая позволяет использовать и визуальное сообщение.
- Анимация
Анимация играет огромную роль в короткой и интересной передаче сложного сообщения. Создатели веб-сайтов используют его для превращения сложных сообщений в простые пояснительные видео с использованием иллюстрированных изображений.
Наши дизайнеры всегда основывали свои теории дизайна на создании стиля веб-сайта, который был бы информативным, но достаточно привлекательным, чтобы удерживать клиентов. И анимация полностью отвечает всем требованиям. Они передают послание бренда гораздо более увлекательно, чем статичные изображения.
Количество инструментов, доступных дизайнерам для создания такой анимации, увеличивается с каждым днем. Сделать этот стиль одним из наших абсолютных фаворитов, когда речь идет о различных стилях веб-сайтов для вашего бизнеса.
- На основе данных
В этом году мы стали свидетелями рекордного числа брендов, использующих данные для влияния на свои бизнес-решения. Настолько, что аналитика данных стала целой карьерой.
Компании все чаще записывают данные о своих потребителях, а затем используют эти данные для принятия обоснованных бизнес-решений.
Это бизнес-аналитика, которая помогает делать продуманные бизнес-шаги, включая, помимо прочего, таргетинг, маркетинг и рекламу для привлечения потребителей неожиданными фактами.
Доступность инструментов бизнес-аналитики дала разработчикам веб-сайтов возможность строить целые веб-сайты на основе этого набора данных. Дизайнеры начали использовать данные в центре стиля своих веб-сайтов, чтобы подчеркнуть свой продукт.
Ниже представлено изображение веб-сайта тренажерного зала, который с первого взгляда отлично привлекает внимание пользователей. Если вы внимательно заметили, сайт вообще не начинает с разговора об их услугах. Вместо этого они предоставляют интересные данные о физических упражнениях и фитнесе в целом.
Вместо этого они предоставляют интересные данные о физических упражнениях и фитнесе в целом.
Стили веб-сайтов и пользовательский опыт
Стили веб-сайтов регулируются двумя основными принципами.
- Дизайн веб-сайтов должен быть основан на опыте конечного пользователя.
- Как правило, пользователи быстро просматривают веб-сайты, а не анализируют их.
Сегодня пользователи предпочитают сканировать веб-сайт, а не читать весь контент. Вот почему мы рекомендуем использовать инфографику, изображения с текстом, видеоклипы и другие формы творческих медиа для передачи контента на вашем веб-сайте.
Хотя второй принцип легко понять, первый нужно пояснить.
Итак, что такое пользовательский опыт?
Пользовательский опыт — это путь, который пользователь совершает на вашем веб-сайте прямо с главной страницы до завершения транзакции. Будь то заказ продукта или заполнение контактной формы. Также известный как UX, пользовательский опыт — это то, что создает или мешает взаимодействию пользователя с вашим брендом в Интернете.
Если UX, предлагаемый вашим сайтом, далек от идеала, вы можете ожидать, что пользователи покинут ваш сайт, не совершив покупки. И они, вероятно, отважатся зайти на сайт вашего конкурента, если он предлагает лучший UX.
Но если пользовательский интерфейс будет гладким и интересным, пользователи не только совершат покупку и расскажут об этом своим друзьям, но и продолжат совершать покупки в будущем.
Графика, изображения, видео и анимация могут стать неэффективными, если конечный пользователь не удовлетворителен. Недостаточно просто выделить свою страницу среди армии конкурентов. Чтобы по-настоящему опережать конкурентов, требуется плавный пользовательский интерфейс.
Возьмем, к примеру, стиль веб-сайта Amazon. Они построили бизнес, ориентированный на удовлетворение потребностей клиентов. Вероятно, они протестировали десятки стилей веб-сайтов, прежде чем нашли формулу успеха. Но, в конце концов, все об их веб-сайте говорит о плавном пользовательском опыте.
Прямо от простой сортировки продуктов до общения с представителем службы поддержки клиентов. С тех пор многие бренды переняли этот стиль веб-сайтов.
С тех пор многие бренды переняли этот стиль веб-сайтов.
Различные стили веб-сайтов в зависимости от типа вашего бизнеса
- Стили веб-сайтов для местных магазинов
Начиная с кирпичного и минометного бизнеса. Таким предприятиям необходимо привлекать пользователей на свой сайт и сохранять их интерес. Здесь лучше всего подойдет стиль веб-сайта брошюры. Одними из лучших примеров этого типа бизнеса являются автомойки, местный ресторан, кондитерские и т. Д. Поскольку не так много страниц и не требуется слишком много контента, этот стиль лучше всего подходит для этих типов бизнеса.
В таких случаях лучше всего подойдет привлекательная фотография и уникальное описание бизнеса. Задача здесь должна заключаться в том, чтобы оказать сильное влияние в короткие сроки. Ключевым моментом здесь является предоставление пользователю именно того, что он ищет.
- Стили веб-сайтов для крупного бизнеса
Некоторые компании требуют более активного участия пользователей и детального дизайна веб-сайта в стиле журнала. Примерами таких предприятий являются финансовые учреждения, сервисные компании, производители автомобилей и т. Д. Здесь бизнес основан на концепции, согласно которой пользователю может потребоваться больше информации о продукте или услуге, которые он покупает.
Примерами таких предприятий являются финансовые учреждения, сервисные компании, производители автомобилей и т. Д. Здесь бизнес основан на концепции, согласно которой пользователю может потребоваться больше информации о продукте или услуге, которые он покупает.
Вот почему им может потребоваться использовать видео, инфографику и / или сообщения в блогах на нескольких страницах, чтобы рассказать о преимуществах своих продуктов. Именно здесь наши креативные дизайнеры находят больше всего возможностей для самовыражения. И это правильно. Поскольку контент распределен по разным страницам, дизайнеры могут показать здесь свои стили разными способами.
Имея достаточно места и страниц, мы можем провести A / B-тестирование разных страниц и посмотреть, какие из них лучше всего подходят для вашего бизнеса.
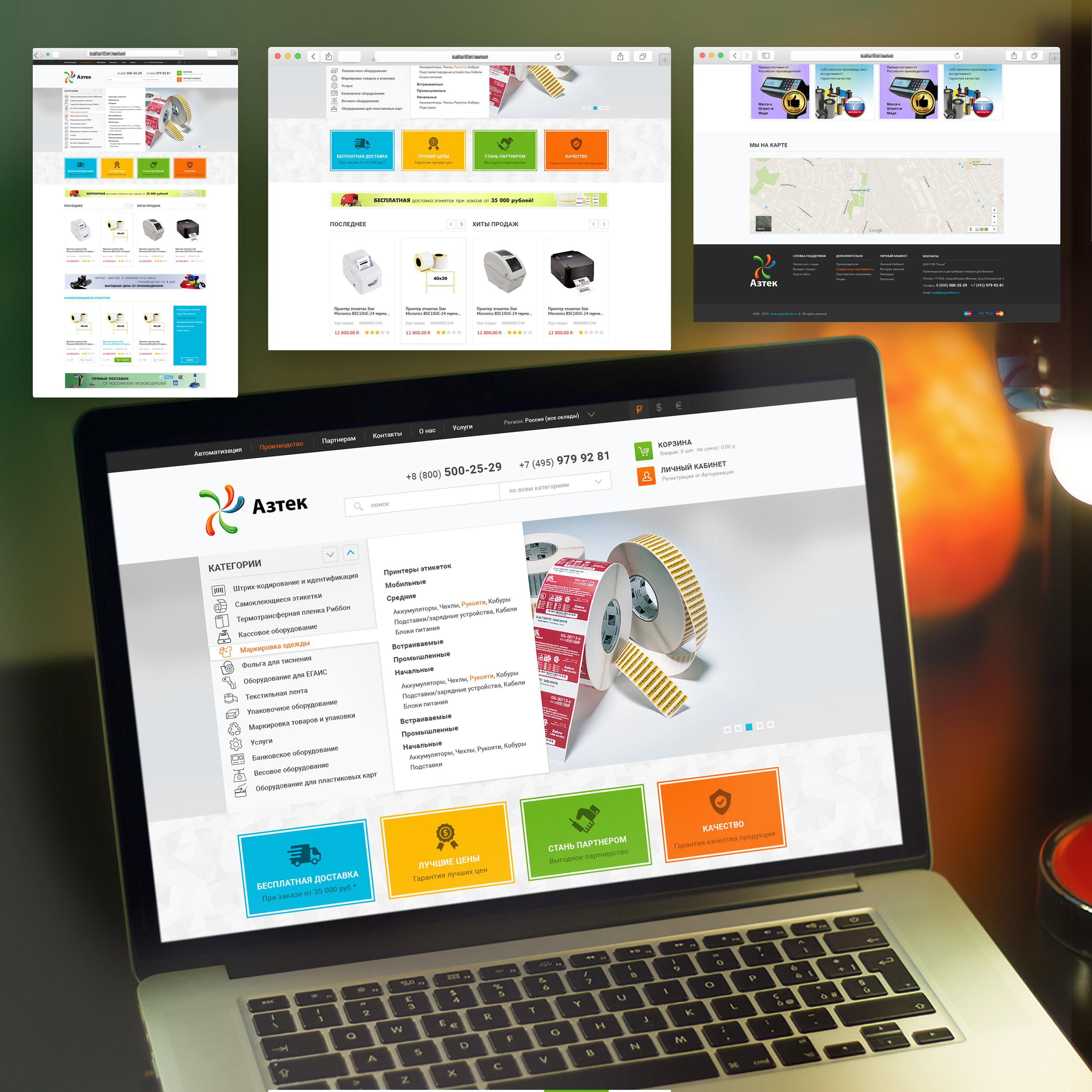
- Веб-сайт на основе электронной торговли
Наконец, мы хотим поговорить о стиле веб-сайта на основе электронной коммерции. Технологические усовершенствования позволили клиентам совершать сделки с брендами в Интернете. Это дало предприятиям дополнительный канал продаж, который позволяет пользователям искать продукты, размещать заказ и выбирать варианты доставки и оплаты.
Все в одном интерфейсе онлайн.
Это стало возможным благодаря стилям веб-сайтов на основе электронной коммерции. Этот стиль веб-сайта в основном используется компаниями, у которых есть каталог различных продуктов, которые они хотят продавать потенциальным клиентам.
Вы можете подумать, что управлять широким спектром своих запасов и размещать их все на веб-сайте сложно. Но конструкторы веб-сайтов на основе электронной коммерции теперь доступны и стали более простыми, чем раньше. Наши дизайнеры имеют большой опыт создания сайтов электронной коммерции .
Такие инструменты упростили создание веб-сайта, полностью основанного на электронной коммерции. Предоставляя вам все ресурсы и инструменты, необходимые для полнофункционального веб-сайта, обслуживающего довольных клиентов. Тот, где ваши клиенты могут легко найти и купить ваш продукт. И все это одним нажатием кнопки или прикосновением пальца.
Вышеупомянутая информация может оказаться чрезвычайно важной для понимания различных стилей веб-сайтов. Но следующий вопрос, который, скорее всего, приходит в голову: какой стиль веб-сайта подойдет моему бизнесу?
Выбор правильных стилей веб-сайтов для вашего конкретного типа бизнеса может быть проблемой. И тот, который требует исследования и понимания вашей целевой аудитории.
Наша команда дизайнеров может помочь вам создать новый стиль веб-сайта с самого начала или оптимизировать ваш текущий веб-сайт. Это задача, требующая много размышлений и брендинга. Доверьтесь экспертам, которые сделают из вас профессиональный веб-сайт, который понравится вашим клиентам.
Какой бы ни была цель вашего бизнеса, у нас есть опыт создания веб-сайта с высокой конверсией для вашего бизнеса. Свяжитесь с нами сегодня, чтобы приступить к созданию различных стилей своего веб-сайта.
7 популярных стилей в Веб дизайне
Тренды в веб дизайне постоянно меняются, появляются новые стили, а какие-то изживают себя и уходят на второй план. В этом потоке очень сложно уследить за всеми новинками, поэтому в этой статье я сделаю обзор на популярные стили сайтов в веб дизайне, которые на мой взгляд долгое время будут актуальны. Помимо этого, я разберу пару трендовых стилей на 2020 год и отдам дань уважения старым стилям, с которых все начиналось.
Начнем, пожалуй, с «ретро» стиля, с которого начинался современный веб дизайн и далее по нарастающей дойдем до современных трендов.
Содержание статьи:
Скевоморфизм — «ретро» стиль в веб дизайне
Скевоморфизм — это стиль в дизайне, концепция которого заключается в том, чтобы повторять реалистичные формы и вид объектов из настоящей жизни (свет, тени, блики, текстуры) в виртуальном пространстве.
Зародился он в начале 2000-х годов и стал довольно популярным направлением. Как раз в это время в повседневную жизнь людей начали стремительно входить персональные компьютеры и смартфоны. Одними из первых подобную концепцию стали использовать представители компании Apple в своих продуктах.
На картинке видно, как приложение калькулятора повторяет точные формы настоящего калькулятора из реальной жизни. За счет добавления теней и света, кнопки кажутся выпуклыми и довольно реалистичными. То же самое и с иконками: блики, зеркальное отражение и тени. Все как в настоящем мире.
Я прекрасно помню времена середины 2000-х, когда в тренде были сайты со «стеклянными» меню и кнопками. Это был прям «писк моды» и все дизайнеры старались делать подобные макеты.
Это конечно не совсем «чистокровный» скевоморфизм, но отголоски его присутствуют.
Почему раньше стиль скевоморфизма был популярен в дизайне
Во-первых, потому что раньше, пользователи были совсем не опытными в цифровом пространстве. Чтобы пользователь понял, что перед ним находится кнопка, которую можно нажать, нужно было делать кнопку, похожую на настоящую. И так во всем.
Во-вторых, в то время это было чем-то «сверхъестественным» и крутым. То есть для новых пользователей скевоморфные интерфейсы казались красивыми и впечатляющими. Можно было часами любоваться на все эти иконки и кнопки с бликами и тенюшками. Красота интерфейса была одним из главных критериев для пользователей того времени.
Почему скевоморфизм устарел
Потому что со временем веб дизайн пошел по пути упрощения сущностей. Пользователи становились все более опытными в виртуальном мире и уже не было необходимости подражать реалистичным объектам.
Все стали привыкать к элементам интерфейса, таким как кнопки, иконки, формы и так далее. Достаточно было нарисовать прямоугольник с текстом, и все пользователи понимали, что перед ними кнопка.
Изменились и потребности пользователей. Нужны были простые интерфейсы, которые быстро загружались. Недостатком скевоморфизма было то, что он создавал много визуального шума в виде теней, бликов и текстур. Это стало отвлекать пользователей и усложняло восприятие интерфейса.
Так зародился новый стиль в веб дизайне.
Metro — «подземный» стиль в веб дизайне
Поскольку появился спрос на упрощённые интерфейсы, появилось и предложение — стиль Metro. Зачинщиком стала компания Microsoft, которая решила «освежить» свои платформы новым дизайном. Изначально этот стиль разрабатывался с целью обновления популярных ОС Windows. Если мне не изменяет память, то первым примерила на себя обновку ОС Windows 8.
Философия стиля Metro была заимствована из информационных интерфейсов транспортных путей, суть которых базируется на высокой читаемости, легком восприятии информации и отсутствии отвлекающих факторов. Собственно, и названия стиля намекает нам на «подземку».
Главные принципы Metro:
- Фокусировка пользователя на контенте
- Интерфейс — это проводник пользователя к нужным функциям
- Красота не должна быть в ущерб удобству
Сами Microsoft назвали стиль Metro «Our new design language», что в переводе означает «наш новый язык дизайна». Под все это дело был разработан даже уникальный шрифт — Segoe. Уклон делался на удобство чтения даже при маленьких размерах.
Cо временем стиль Metro мигрировал из операционной системы виндоус в веб пространство, где нашел своих последователей.
К слову сказать, именно Metro стал «тренд стартером» популярных на сегодня стилей минимализма, Material и Flat design.
Flat design — стиль нового поколения в веб дизайне
Flat design — это кардинальная противоположность стилю скевоморфизма. Зародился он примерно в 2012 году и главной его особенностью стало создание «плоских» элементов дизайна без бликов, теней и текстур.
В отличии от Metro, стиль Flat стали сразу применять в веб пространстве и поскольку Metro в то время был уже довольно популярным направлением, то и Flat сразу стал востребованным стилем. К слову сказать, он и по сей день пользуется популярностью в пользовательских интерфейсах.
Всю эту движуху подхватила компания Google и выкатила свой стиль под названием Material.
Material — популярный стиль в веб дизайне
Material — это нечто среднее между скевоморфизмом и стилем Flat. В нем используются плоские элементы интерфейса, но некоторые из них могут отбрасывать тень. То есть единственное, что осталось от скевоморфизма — это тень, все остальное — плоский дизайн.
Material применяется во всех продуктах Google и на мобильных платформах Android. Помимо этого его охотно используют и на сторонних проектах.
Material обрел свою популярность за счет своих гайдлайнов. На сегодняшний день material design guidelines является самой удобной и понятной дизайн-документацией. Даже Apple не может похвастаться такими подробными дизайн-системами.
Вообще, сейчас уже очень тонкая грань между современными стилями в виде Metro, Flat и Material, потому что везде используется плоский дизайн. Поэтому пришли к объединяющему стилю под названием минимализм.
Минимализм в дизайне сайтов — больше чем просто стиль
Минимализм — это стиль в веб дизайне, который помогает создавать простые, лаконичные и эффективные интерфейсы, где внимание пользователей акцентируется исключительно на важной информации.
Тренд минимализма пришел к нам совсем недавно и за короткое время он стал действительно культовым направлением. Если раньше было модно делать пестрые дизайны с огромным количеством различной графики, то сейчас стараются все упрощать.
По различным исследованиям, пользователи в интернете отдают предпочтения минималистичным дизайнам с понятной структурой, потому что они выглядят более стильно и на них легче ориентироваться и находить нужную информацию.
Это подкрепляется и тем фактом, что человеку свойственно абстрагироваться от беспорядка в пользу простоты и структурности. Философия минимализма именно про это.
Должен сказать, что минимализм актуален не только в диджитал среде, но и в обычной жизни. Многие крупные компании отдают предпочтения минимализму в своих продуктах и ярким примером является компания Apple. Их логотип, стиль и девайсы по-настоящему минималистичны, но в то же время они элегантны и эстетичны.
Если раньше Apple были сторонниками скевоморфизма, то сейчас все изменилось.
Суть минимализма в веб дизайне заключается в том, чтобы создавать простые и понятные интерфейсы без лишних элементов, используя простые геометрические формы.
Как сказал французский писатель Антуан де Сент-Экзюпери: «Совершенство достигнуто не тогда, когда нечего добавить, а когда нечего убрать».
Что характерно для минимализма в веб дизайне:
- Свободное пространство
- Минимальное количество используемых цветов и шрифтов
- Лаконичные и понятные формы
- Минимальное количество визуального шума (градиенты, тени, графика и т.д.)
Преимущества минималистичного дизайна
1. Акцент на главном. Минималистичный дизайн помогает сфокусировать внимание посетителей на действительно важной информации, тем самым увеличивая конверсию сайта.
2. Отсутствие беспорядка. Убирая лишнее, дизайн обретает понятную и простую структуру, которая легко воспринимается посетителями.
3. Быстрая загрузка сайта. Поскольку минимализм исключает все лишнее, ресурс получается «легким» и поэтому быстро грузится в интернете. Таким образом, повышается конверсия, потому что посетители остаются на сайте.
4. Простота разработки. Минимальный набор элементов и простые, лаконичные формы — это залог быстрой и дешевой разработки.
Многие считают, что работать в стиле минимализма — это просто, но на самом деле это далеко не так. Нужно иметь хорошее чувство вкуса и композиции, чтобы из минимального количества элементов, создавать простые, понятные и удобные интерфейсы.
Лично для меня, минимализм является не просто стилем, а отдельным правилом веб дизайна, на ряду с правилами композиции, компоновки, типографики, цветом и другими.
Брутализм в веб дизайне — стиль со своими странностями
Вообще брутализм существует давно, но мейнстримом он стал совсем недавно. Если взять любой сайт начала 2000-х годов, то в какой-то мере можно сказать, что большинство из них было выполнено в стиле брутализма.
Брутализм — это стиль бунтарства, который идет в разрез с уже устоявшимися принципами UX UI дизайна.
Основные принципы:
- Вызывающий дизайн
- Отсутствие логики построения композиции
- Большие шрифты и нечитабельные надписи
- Отсутствие смысла повествования
- Безбашенные дизайн-решения
- Отсутствие выравниваний и визуальной привлекательности
Да да, все это и есть брутализм. Конечно, всерьез его воспринимать нельзя, потому что если вы сделаете сайт или приложения для больших масс в подобном стиле, то никто не будет им пользоваться. Просто потому, что там полностью будут отсутствовать элементы удобства.
Этот стиль используют дизайнеры просто ради потехи и выражения своего «креатива». Ведь иногда бывает скучно делать однотипные проекты. Поэтому душа просит самовыражения и ухода от границ и рамок.
В веб дизайн этот стиль пришел из архитектуры. Там это целое направление, которое зародилось в 50-х годах прошлого века, сразу после Второй Мировой Войны. Брутализм отличался простотой, примитивностью форм и материалов. Оно и понятно, потому что после войны не было сил, времени и ресурсов на архитектурные изыски.
Неоморфизм в веб дизайне — все новое хорошо забытое старое
Здесь даже лучше сказать, что неоморфизм — это стиль UX UI дизайна, а не веб дизайна, потому что в основном его применяют в мобильных приложениях.
Читайте также: UX UI дизайн — что это и чем отличается от веб дизайна
Неоморфизм — это трендовый стиль 2020 года, но по большому счету, это старый добрый скевоморфизм, только немного «осовременненый». Все те же выпуклые элементы дизайна, которые в какой-то степени повторяю объекты из реальной жизни.
Разница лишь в том, что при создании неоморфизма используют исключительно тени. Все выпуклости — это работа с тенями. Безусловно, неоморфизм визуально выглядит намного «чище», чем скевоморфизм, но принципы примерно одни и те же.
Неоморфизм не является каким-то прорывным и уникальным стилем, потому что еще в начале 70-х годов, итальянский дизайнер Марио Беллини изобрел физический инструмент с похожим «интерфейсом».
Как видите, очень даже похож на современный неоморфизм. Все эти стили появляются лишь от того, что некоторым дизайнерам становится скучно и они дают волю своему креативу.
Можно ли применять неоморфизм в реальных проектах? На мой взгляд нет, потому что у него есть один существенный недостаток — слабый контраст. Это противоречит принципу доступного дизайна и принципу контраста и иерархии.
Заключение
В этой статье я рассказал вам про стили сайтов в веб дизайне, а именно про Скевоморфизм, Metro, Flat, Material, Минимализм, Брутализм и Неоморфизм. Надеюсь, данная статья была для вас полезна и интересна.
Не забудьте подписаться на мой YouTube и Telegram. Там еще больше полезного материала про дизайн интерфейсов.
2.5. Стили дизайна сайтов — Информационные технологии
Для хорошего сайта очень важен грамотно спроектированный и реализованный дизайн.
Существуют различные варианты и правила дизайна сайтов.
Тематика стилей дизайна сайта
Почти всегда, когда речь заходит о стиле дизайна сайта, имеется в виду его тематика. Сайт можно выполнить в стиле «ретро», «мультяшном» или «журнальном» стиле, «классическом» стиле, стиле «гранж» и т.д. Такой список можно продолжать бесконечно, поскольку под каждый конкретный проект, будь это медицинский сайт или портал логистики, важно разработать собственный стиль.
Цвет в дизайне сайта
Современные мониторы компьютеров отражают более 16 миллионов цветов и оттенков. В дизайне сайта может быть использовано любое сочетание цветов. Примерно одинаково распространен как цветной, так и черно-белый дизайн сайта.
Темный дизайн сайта. В дизайне таких сайтов доминируют темные цвета. Сайты «на чёрном фоне» соответствуют черному дизайну сайта и т.д. Например, www.studioka.ru, www.plast-game.ru.Светлый дизайн сайта. Здесь доминируют светлые цвета. Белый дизайн сайта выполняется исключительно на белом фоне, наиболее простом и удобном для восприятия. Например, www.profbuh.ru, www.portalok.ru.Цветной дизайн сайта. В данной разновидности дизайна преобладает какой-либо цвет, отличный от черного или белого. Например, www.kmssport.ru, www.biocomfort.ru.
Разноцветный дизайн сайта. В таком дизайне сайтов используется два или более цветов, которые имеют большой визуальный вес. Например, www.minifit.ru, www.lightplay.ru.Стили дизайна сайта по количеству графики
Виды дизайна сайтов по количеству графики: чистый, стандартный и художественный.
Чистый стиль содержит неинформативную графику в минимальном объеме, это самый информационный дизайн сайтов.
В стандартном дизайне сайтов графика используется в некоторых элементах дизайна, например в шапке сайта. Это самый распространенный стиль. Пример: www.limkor.org, www.leader-parquet.ru.Художественный дизайн сайтов полностью сконцентрирован на графике, которая является ведущим элементом в дизайне сайта. Это яркий, привлекающий внимание дизайн. Например, www.kindercenter.ru, www.kahrs-twinstore.ru.Дизайн сайта по характеру размещения материалов
Данная классификация разделяет стили на минимальный, двух- или трехколоночный, со сложной структурой. Минимальная структура сайта сконцентрирована на единственном главном элементе. Более распространена структура двухколоночная или трехколоночная: колонки, меньшие по ширине, выделены для меню или блока новостей, а колонка большой ширины – для основного контента. Сложная структура сайта используется для крупных проектов, интернет-порталов. Такие сайты содержат много колонок и блоков.
Дизайн сайта по ширине экрана
Правильный дизайн сайта должен соответствовать разрешению экрана. Сегодня самое популярное разрешение экрана 1280×1024, поэтому большинство сайтов оптимизируют именно под такие параметры. Для карманных ПК обычно выполняют отдельные версии сайтов.
Фиксированный дизайн – это традиционный подход, при котором ширина неизменна при любом разрешении экрана.
Резиновый дизайн – наиболее гибкий вариант, при нем сайт растягивается по горизонтали в зависимости от разрешения экрана. Но если просматривать такой сайт на широкоформатных мониторах, то дизайн будет слишком сильно «расползаться» по сторонам и информация исказится. Обычно, верстка резинового дизайна сложнее верстки фиксированного дизайна.
Адаптивный макет – более сложная версия резинового макета, при котором код позволяет отображать разное число колонок в зависимости от разрешения экрана.
Стили иллюстраций в дизайне сайтов (35 фантастических примеров)
Несколько недель назад мы показали вам 60 классных примеров рисованного дизайна сайтов а сегодня хотим дополнить тему интересной статьей про использование иллюстраций в веб-дизайне. Данный подход достаточно хорошо воспринимается посетителями онлайн проектов и выделяет их среди обыденных среднестатистических макетов. Его высокая популярность среди разработчиков привела к тому, что сейчас в сети можно найти абсолютно разные стили иллюстраций в дизайне сайтов — плоские, 3D, яркие, акварельные и т.п. Все они представлены здесь.
Вместе со скриншотами в оригинальной заметке по каждой нише было небольшое описание, перевод которого мы также добавили в публикацию. Кстати, советуем посмотреть не менее классные портфолио художников / дизайнеров, что являются одними из лучших в своей сфере. Если вы работаете или интересуетесь этим направлением, обязательно загляните. Ну, а теперь перейдем к самой подборке…
Flat (плоский) стиль
Начинаем нашу колоритную коллекцию с одного из наиболее популярного сейчас плоского стиля. Он все еще не перестанет быть востребованным, хотя пик популярности, определенно, позади — flat-иллюстрации до сих пор способны конкурировать с другими решениями за привлечение внимания пользователей.
Он удобен для зрительного восприятия, делает интерфейс более понятным, воплощает рациональность минимализма и помогает легко донести до пользователя информационный посыл бренда. Что еще нужно от веб-дизайна?
5 примеров, представленных ниже, прекрасно иллюстрируют функциональность этого подхода. Среди выбранных работ такие известные бренды, как Toyota, Facebook, Airbnb и другие.
Текстуры и градиенты
Несмотря на удобство использования предыдущего приема, некоторые графические дизайнеры решили поднять его на более высокий уровень, оживив его использованием текстур и градиентов. Часть представленных ниже веб-дизайнов является гибридом плоских элементов и реализма.
Эти иллюстрации для сайта также отличаются визуальной простотой, тем не менее, смелое сочетание ярких цветов или реализация макета исключительно в черно-белой гамме, все равно захватывает внимание пользователей.
3D и Low-Poly
Трехмерность снова в моде! За время непоколебимого господства flat-дизайна в течение последних нескольких лет все почему-то забыли о таком мощном инструменте привлечения внимания пользователей, как 3D-иллюстрации. В наши дни этот тренд, похоже, воскресает из мертвых — дизайнеры/разработчики создают все больше и больше привлекательных 3D-проектов, оживляющих интернет.
Рука об руку с 3D-стилем идет другой супермодный Low-Poly (или низко полигональный) веб-дизайн. Все 4 приведенных ниже примера демонстрируют разный трехмерный стиль иллюстраций в графическом дизайне: классический 3D, с малым количество полигонов в модели либо представляют собой комбинацию обоих вариантов.
Использование ярких цветов
Один из трендов графического дизайна 2017 года, актуальный и сейчас — применение ярких оттенков в оформлении вебсайтов. При создании иллюстраций яркие контрастные цвета, несомненно, являются беспроигрышным решением для привлечения внимания, поэтому не удивительно, что направление столь востребовано.
Данный инструмент дизайна часто сочетают с геометрическими формами и блоками либо художники просто пытаются сделать максимально красочные сайты. Как вариант можно использовать неоновые цвета, что создают эффект чего-то фантастического, внеземного. Вот несколько работ по теме:
Контурные (рисованные) иллюстрации
Это тренд привлекает внимание и вызывает симпатию у большинства пользователей, т.к. он напоминает картинки из детства. Упрощенные, минималистские изображения в сочетании с яркими цветами без труда захватывают внимание. Кроме того, они достаточно просты и тем самым помогают мгновенно понять основную идею сайта.
Все новое – хорошо забытое старое. Это выражение как нельзя лучше описывает данные прием, используя который дизайнеры могут создавать настоящие эффектные шедевры.
Рисунки карандашом и скетчи
Данная методика реже используются в онлайне по сравнению с другими, упомянутыми выше. Однако и этот нестандартный подход к оформлению вебсайта оправдан, поскольку вручную нарисованные карандашом картинки – уникальные и запоминающиеся. Хотите попробовать? — наше краткое руководство как начать рисовать с нуля вам на заметку.
Примеры ниже демонстрируют, как с помощью этого стиля иллюстраций в веб-дизайне можно передать ощущение утонченности и неповторимости. Он, без сомнения, способен сделать внешний вид любого веб-ресурса более креативным. Карандашные работы часто представлены в черно-белой гамме или приглушенных светло-коричневых тонах, чтобы еще больше подчеркнуть изысканность изображения.
Акварельные иллюстрации
Если выбирать самый художественный стиль иллюстраций в графическом дизайне, то это, несомненно, акварель. С ним ваш веб-проект выглядит подобно холсту художника и будто превращается в настоящее произведение искусства. В результате пользователь увидит на экране творческую фантазию, креативность и невероятное художественное мастерство дизайнера.
Поскольку воображение творца не знает границ, в онлайне можно встретить всевозможные реализации акварельных техник. Это доказывают следующие 6 проектов, выполненные в разной стилистике: некоторые из них черно-белые, другие — ярко окрашенные, но все производят одинаково приятное впечатление.
Итого получилось 35 интересных примеров иллюстраций для сайта, разделенных на несколько направлений. Если вам понравилась подборка — советуем посмотреть и другие. Большая часть ссылок с картинок являются рабочими, но не исключено, что через несколько лет останутся только скриншоты, поэтому спешите видеть, как говорится.
Стили дизайна сайтовВ сфере дизайна сайтов существует четыре стиля. Это:
Дадим краткую характеристику каждому из них. Стиль CLASSIC очень популярен и распространен. Ему присуща определенная простота и традиционность (как в обычном полиграфическом издании). Стиль CLASSIC выбирают в случае, если нужно сделать строгий сайт, выглядящий по-деловому – не усложненный какими-то чрезмерными деталями. Если в дизайне сайта нужны ультрасовременность, технократичность, футуризм, 3D-формы, новейшие технологии и при этом полное отсутствие эмоциональности, теплоты, человечности – выбирают стиль HI-TECH. Стиль HIGH-TECH 1 Стиль HIGH-TECH 2Стиль WEB 2.0 еще недавно был очень популярным. Сейчас он потихоньку начинает сдавать позиции, но в нем много полезного, того, что имеет смысл брать на вооружение. В первую очередь – это лаконизм и наглядность. Этот стиль – как детская настольная игра. Т.е. все, что можно показать значками – показано. Как можно меньше текста, как можно меньше различных элементов, как можно больше простоты. И конечно современность – блестящие кнопочки с тенями, отражениями, эффектом стекла, мокрого стола и т.д. Стиль WEB 2.0 1 Стиль WEB 2.0 2 Стиль WEB 2.0 3 Стиль WEB 2.0 4Стиль GRUNGE (гранж) у веб-мастеров в моде уже достаточно давно. GRUNGE пришел на смену конфетному, геометрически правильному и стерильному Web 2.0, и во многом является его антагонистом. Для стиля характерна «рукотворность» – рукотворные тексты, надписи, кляксы, свободное расположение различных элементов и предметов. Допустимы образы из 19 века, вензеля, различные узоры, декор, старинные шрифты, старинные картинки, элементы астрологии и т.д. Этот стиль характеризуется сложностью – много различных элементов, которые нагромождаются друг на друга и образуют взаимосвязанную среду из различных цветов, шрифтов и изображений. Общая композиция часто овеяна дымкой или находится в полумраке. Зачем следует придерживаться выбранного стиля? Смешивание стилей – наиболее распространенная ошибка многих начинающих дизайнеров. Причины тому могут быть разные, но чаще всего – это желание понравится всем. Делать этого не стоит. Каждый сайт создается для достижения конкретных целей, решения определенных задач, и под вполне конкретных посетителей. Понравиться он должен только тем, для кого создается. Исходя из этого – задача дизайнера, в самом начале работы над проектом, сделать правильный выбор какого-то одного, наиболее подходящего, для конкретного проекта стиля. Сделав же такой выбор, дизайнер должен строго придерживаться данного стиля и работать только в нем. Такой подход поставит работу в определенные рамки, упростит ее и сделает эффективной. Сайты для бизнеса |
Создание пользовательских стилей | Acquia Cohesion Docs
Acquia Cohesion переименовывает в Site Studio с версии 6.2. Расскажите подробнее.
Вы можете создавать собственные стили, используя конструктор стилей.
Важная информация о нестандартных стилях:
- Пользовательские стили — это классы CSS
- Они имеют префикс .coh-style- , чтобы предотвратить их конфликт с другими классами CSS
- Они сгруппированы по категориям, которые соответствуют типам элементов, к которым они могут применяться.
Создать собственный стиль
Для создания собственного стиля:
- Перейдите в Acquia Cohesion> Стили> Пользовательские стили
- Нажмите Добавить собственный стиль
- В списке типов пользовательских стилей щелкните тип Пользовательский стиль , который вы хотите создать
- На следующем экране введите имя в поле Заголовок для вашего пользовательского стиля. Это будет использоваться для создания имени класса.Он будет иметь префикс .coh-style-, чтобы предотвратить его конфликт с другими классами
- Добавьте свойства CSS в свой собственный стиль с помощью конструктора стилей. Для получения дополнительной информации см. Использование конструктора стилей .
- Нажмите Сохранить и продолжить
Делаем ваш индивидуальный стиль доступным в вашем WYSIWYG
Вы можете сделать свой собственный стиль доступным в редакторе WYSIWYG как как стиль элемента, так и как встроенный диапазон. Дополнительные сведения см. В разделе «Редактирование содержимого с помощью WYSIWYG».
Чтобы сделать ваш стиль доступным для WYSIWYG,
- Перейдите в Acquia Cohesion> Стили> Пользовательские стили
- Щелкните Пользовательский стиль, чтобы сделать его доступным в WYSIWYG
- В нижней части экрана установите флажок Сделать доступным в редакторе WYSIWYG
Применение пользовательских стилей к элементам на холсте макета
Когда вы создаете собственный стиль, он становится доступным для элементов на холсте макета.
Чтобы применить собственный стиль к элементу:
- Перейдите к компоненту или шаблону, чтобы получить доступ к холсту макета
- Добавьте на холст макета элемент, соответствующий созданному вами типу пользовательского стиля. Например, добавьте элемент Link.
- Дважды щелкните элемент , чтобы изменить его настройки.
- В области «Пользовательский стиль» щелкните раскрывающееся меню и выберите свой собственный стиль.
- Нажмите Применить в нижней части настроек элемента
Часто задаваемые вопросы
Получите мгновенные ответы на распространенные вопросы.Доступно онлайн 24/7.
Найдите ответы
Подайте заявку в службу поддержки
Чтобы поднять заявку, войдите в Acquia Cloud и выберите «Справка» в верхнем меню.
Запрос в службу поддержки Raise
Copyright © 2020 Acquia, Inc. Все права защищены. Drupal — зарегистрированная торговая марка Dries Buytaert.
- Читать 10 минут
В этой статье
В макете страницы вы можете применять стили к полю страницы, и эти стили применяются к любому контенту, добавленному авторами контента, когда они создают страницу из этого макета страницы.Кроме того, у вас есть дополнительные параметры для управления стилем содержимого в поле страницы RichHtmlField.
Введение в применение стилей к полям страницы
Как дизайнер, вы имеете полный контроль над расположением и стилем полей страницы на макете страницы и на любых страницах, созданных из этого макета страницы. Когда авторы контента создают страницы из браузера, они не могут перемещать поля страницы на странице или переопределять заданные вами стили. Это помогает обеспечить единообразие вашего бренда на всех страницах сайта.
При применении стилей к полям страницы необходимо учитывать две основные категории типов полей:
- Типы полей, отличные от RichHtmlField Поля страницы, составляющие макет страницы, соответствуют типу контента для этого макета страницы. Поле страницы может быть разных типов, например, однострочный текст (TextField) или несколько строк текста (NoteField). Как дизайнер, вы можете применять стили ко всем этим полям страницы одинаково, применяя стили к полю страницы непосредственно в макете страницы.
- RichHtmlField Элемент управления полем Rich HTML (также известный как поле HTML публикации) является одним из самых мощных и часто используемых элементов управления в макетах страниц. По умолчанию в поле с расширенным HTML авторы содержимого используют ленту для форматирования и применения стилей к содержимому, а также для вставки таблиц, мультимедиа, например изображений и видео, а также веб-частей. Этот тип поля полезен, когда вы хотите предоставить авторам контента свободу добавлять и стилизовать контент в пределах параметров, которыми вы можете управлять. Вы можете управлять RichHtmlField двумя способами:
- Создание настраиваемой таблицы стилей По умолчанию стили, доступные на ленте RichHtmlField, берутся из таблицы стилей с именем HtmlEditorStyles.css. Вы можете настроить свойство PrefixStyleSheet для этого фрагмента так, чтобы ваши собственные стили отображались на ленте для использования авторами контента.
- Настройка свойств Allow Фрагмент для RichHtmlField имеет 28 доступных свойств, которые начинаются с Allow , и вы можете использовать эти свойства, чтобы сделать определенные команды или группы команд на ленте недоступными для авторов контента. Например, если вы установите для свойства AllowFontsMenu значение False , авторы не смогут использовать меню «Шрифт» на ленте, чтобы изменить шрифт, применяемый к тексту; вместо этого они могут использовать только указанные вами стили CSS.
Для всех типов полей страницы, включая RichHtmlField, дизайнер определяет стиль оформления содержимого. Вы можете использовать RichHtmlField, чтобы дать авторам контента свободу вставлять богатый контент и применять стили; у вас по-прежнему есть полный контроль над тем, какой контент можно добавить и какие стили можно применить.
Применение стилей к полям страницы, отличным от RichHtmlField
С помощью элемента управления полем страницы вы можете определить стили, используемые содержимым.Авторы могут добавлять контент на страницу, но дизайнер контролирует, как этот контент отображается с помощью CSS, применяемого к этим элементам управления.
В макете страницы HTML каждое поле страницы заключено в тег Дополнительные сведения о том, куда должны идти стили и ссылки на стили для макета страницы, см. В разделе Практическое руководство. Создание макета страницы в SharePoint. Когда авторы содержимого создают или редактируют страницу, а затем добавляют содержимое в RichHtmlField с помощью браузера, они могут использовать команды на ленте для этого поля для форматирования, стиля или вставки мультимедийного содержимого и мультимедиа. В галерее фрагментов можно настроить свойства поля страницы типа RichHtmlField, чтобы определенные команды или группы команд на ленте были недоступны для авторов. Например, установив для свойства AllowFontSizesMenu значение False , вы можете отключить меню Font Size на ленте.Установив для свойства AllowFonts значение False , вы можете отключить всю группу Font на ленте. После настройки этих свойств в галерее фрагментов и последующего обновления фрагмента свойства отображаются в разметке фрагмента внутри комментария Примечание Если вы установите AllowFonts на False , авторы контента все равно могут использовать сочетания клавиш, такие как CTRL + B (сильный), для форматирования текста.Чтобы авторы не могли добавлять какие-либо стили к тексту, вы можете установить AllowTextMarkup на False . С этим параметром, когда авторы содержимого пытаются сохранить содержимое, которое содержит стили, примененные к тексту, редактор HTML в браузере возвращает ошибку и предлагает автору удалить недопустимую разметку. Поле страницы RichHtmlField содержит 28 различных свойств Allow . Дополнительные сведения о том, какие именно свойства управляют, см. В разделе Свойства RichHtmlField. Дополнительные сведения о добавлении и настройке фрагментов см. В разделе фрагменты SharePoint Design Manager. В RichHtmlField авторы содержимого могут использовать параметры на ленте для форматирования содержимого. Эти параметры форматирования реализуются с помощью CSS, и эти стили определены в таблице стилей SharePoint с именем HtmlEditorStyles.css, которая находится на сервере в одном из следующих расположений: Поскольку RichHtmlField в браузере использует CSS для реализации своих стилей, вы можете создавать свои собственные стили, соответствующие бренду вашего сайта, а затем вы можете сделать эти стили доступными на ленте для авторов контента.Чтобы внести незначительные изменения в стили по умолчанию, вы можете скопировать существующий стиль из HtmlEditorStyles.css в свою таблицу стилей, на которую ссылается макет страницы, а затем изменить этот стиль, изменив свойства и значения CSS (но не селектор). Вы также можете скрыть стили по умолчанию с ленты, скопировав их в свою таблицу стилей и затем установив Для реализации пользовательских стилей можно также создать таблицу стилей с нуля, изменив свойство PrefixStyleSheet для фрагмента RichHtmlField.По умолчанию для этого свойства установлено значение ms-rte , а стили в таблице стилей по умолчанию HtmlEditorStyles.css начинаются с этого префикса, например: Когда вы изменяете значение свойства PrefixStyleSheet , ни один из существующих стилей ms-rte не становится доступным в многофункциональном редакторе HTML, и авторам контента доступны только те стили, которые вы создаете, которые используют новый префикс.Это означает, что если вы хотите использовать некоторые из стилей по умолчанию, их необходимо скопировать в вашу таблицу стилей и изменить так, чтобы они использовали новый префикс. Примечание Свойство PrefixStyleSheet определяется для каждого поля страницы RichHtmlField, но несколько полей страницы могут использовать одно и то же значение для этого свойства. Таким образом, если несколько макетов страниц ссылаются на одну и ту же таблицу стилей, возможно, что несколько RichHtmlFields в этих макетах страниц будут иметь один и тот же префикс стиля и ссылаться на одни и те же стили. Перейдите на свой сайт публикации. В правом верхнем углу страницы выберите Settings , а затем выберите Design Manager . В Диспетчере дизайна на левой панели навигации выберите Редактировать макеты страниц . Выберите макет страницы, на котором будет располагаться поле страницы RichHtmlField. В правом верхнем углу окна предварительного просмотра на стороне сервера выберите Галерея сниппетов . На ленте выберите Поля страницы , а затем выберите поле страницы типа RichHtmlField . В сетке свойств разверните раздел Misc , а затем измените свойство PrefixStyleSheet на значение, отличное от ms-rte - например, измените значение на customstyle . Важно Это значение свойства должно быть полностью в нижнем регистре. Выберите Обновить . В левой части галереи фрагментов выберите Копировать в буфер обмена . На подключенном сетевом диске на вашем компьютере откройте макет страницы HTML в редакторе HTML. В макете HTML-страницы вставьте фрагмент HTML в PlaceHolderMain . Сохраните макет HTML-страницы. Изменения в HTML-файле синхронизируются с соответствующим макетом страницы .aspx. На этом этапе, если автор контента создает или редактирует страницу на основе этого макета страницы, никакие стили недоступны на ленте редактора HTML, потому что это конкретное поле страницы использует только стили, которые начинаются с нового префикса customstyle , но эти стили еще не определены. На сервере перейдите в следующую папку и откройте HtmlEditorStyles.css: C: \ Program Files \ Common Files \ Microsoft Shared \ Web Server Extensions \ 15 \ TEMPLATE \ LAYOUTS \ 1033 \ STYLES Полезно просмотреть стили по умолчанию, понять, как они написаны, и, возможно, повторно использовать некоторые из них, скопировав их в свою таблицу стилей и затем изменив их. В этом случае замените префикс ms-rte по умолчанию на свой собственный. Важно Не изменяйте таблицу стилей по умолчанию, HtmlEditorStyles.css. Эта таблица стилей предоставляет стили для каждого RichHtmlField в ферме. Кроме того, обновления службы или обновления могут перезаписать этот файл, что приведет к потере любых изменений. В своей таблице стилей создайте список новых стилей, которые начинаются с нового префикса. Например, если customstyle - новый префикс, ваша таблица стилей может содержать следующий стиль. Для ясности имя класса и имя стиля, отображаемое на ленте, определяются отдельно от свойств стиля. В этом примере h3 - это селектор элемента для стиля, а customstyleElement-h3 - это имя класса стиля. Имя класса состоит из двух частей: customstyle - это префикс, который вы указали для этого поля страницы, а Element указывает, что этот стиль будет отображаться в разделе Page Elements галереи Styles на ленте HTML. редактор.Свойство -ms-name устанавливает отображаемое имя, которое будет отображаться авторам контента в галерее стилей. SharePoint сопоставляет стиль с меню или командой на ленте, анализируя имя класса сразу после префикса и ища одну из следующих строк: Дополнительные сведения о том, где должны располагаться стили для макета страницы, см. В разделе Практическое руководство. Создание макета страницы в SharePoint. Style & Layout Стиль и макет HTML-страниц AMP очень похож на обычные HTML-страницы - в
в обоих случаях вы будете использовать CSS. Из соображений производительности и удобства использования AMP ограничивает некоторые стили CSS и общее количество байтов до 75 000 на страницу. Однако AMP расширяет возможности адаптивного дизайна такими функциями, как заполнители и резервные копии,
расширенное художественное оформление с помощью srcset и атрибута layout для лучшего контроля над отображением ваших элементов. Каждая страница AMP имеет ограничение CSS в 75 000 байт. Стили, определенные в заголовке документа и встроенные, учитываются в этом пределе. Определите CSS в теге Компоненты AMP стиля и элементы HTML с классом или селекторами
с использованием общих свойств CSS: Здравствуйте, Китти. AMP позволяет встроенные стили: Привет, Китти. Каждый экземпляр встроенного стиля имеет ограничение в 1000 байт. Встроенные стили учитываются при общем ограничении в 75 000 байт. Укажите размер и положение для всех видимых элементов AMP
предоставив атрибут Установите адаптивный макет.
Это изменяет размер элемента до ширины его элемента-контейнера.
и автоматически изменяет его высоту до соотношения сторон, заданного атрибутами ширины и высоты. Встроенная поддержка заполнителей и резервных копий означает, что вашим пользователям больше не придется смотреть на пустой экран. AMP поддерживает атрибуты Используйте валидатор AMP для тестирования
CSS и макет вашей страницы. Валидатор подтверждает, что CSS вашей страницы не превышает лимит в 75 000 байт, проверяет наличие запрещенных стилей и гарантирует, что макет страницы
поддерживается и правильно отформатирован. См. Также полный список ошибок стиля и макета. Пример ошибки в консоли для страницы с CSS, превышающей ограничение в байтах: Наличие веб-портфолио имеет решающее значение для демонстрации вашей работы онлайн и / или офлайн.Ключ к эффективному дизайну портфолио - это то, как вы настраиваете контент. В этой статье мы расскажем о различных способах создания сайта портфолио дизайнерами и художниками. Мы также рассмотрим несколько хорошо продуманных примеров каждого стиля. Эти веб-сайты-портфолио обычно довольно просты, на первой странице размещается некоторая основная информация. Все внимание сосредоточено на дизайнерской работе. Это разнообразие портфолио обычно состоит из дизайнеров, отображающих свои дизайнерские проекты в «избранном» разделе на веб-странице. Кроме того, дизайнер может использовать свой дизайн / искусство - в сочетании с элементами визуального дизайна - чтобы сделать свою домашнюю страницу точкой перехода к остальному содержанию сайта. Этот стиль дизайна портфолио обычно содержит короткий абзац / аннотацию об услугах владельца сайта и / или описание того, кем они являются. Эти описания встроены либо в заголовок, либо под ним. Эти веб-сайты могут иметь блог или демонстрацию их работ под заголовком, но основная цель - сосредоточиться на том, что делает дизайнер. Эта категория дизайнов портфолио ставит блог как центральную достопримечательность сайта и предназначен для демонстрации личной стороны владельца бизнеса или полученных им наград и достижений. Новые части портфолио и недавно завершенные работы иногда добавляются в блог в виде сообщений. Это отличный способ показать потенциальным клиентам их знания об отрасли, а также привлечь посетителей с помощью отличного контента. В этом типе дизайна портфолио используются различные методы кодирования, такие как меню в стиле гармошки и прокрутка страниц для перемещения пользователя к разным частям страницы. У вас есть мнение о том, какой стиль является лучшим / наиболее эффективным / наиболее привлекательным? Есть ли другие популярные стили дизайнерского портфолио, о которых мы не упомянули? Поделитесь своими мыслями в комментариях. Хотите попробовать редактировать WordPress CSS, но не знаете, с чего начать? С помощью стилей CSS вы можете редактировать внешний вид своего сайта глобально или на определенных страницах. Добавьте цвета, разнесите определенные элементы, создайте макет и в основном измените внешний вид вашей темы WordPress. Если вы хотите ближе познакомиться со средой разработки WordPress или просто лучше контролировать внешний вид своего веб-сайта, вам нужно знать, как добавить CSS в WordPress (а также как изменить то, что уже есть). Отредактировав свою тему и добавив собственный дополнительный CSS, вы сможете оптимизировать каждый визуальный элемент на своем сайте. Сегодня мы рассмотрим это подробнее. Готовы начать? Давай сделаем это! CSS означает каскадные таблицы стилей, и это самый популярный веб-язык помимо HTML. Два из них идут рука об руку, поскольку CSS используется для стилизации элементов HTML. HTML закладывает основу внешнего вида веб-сайта, а CSS используется для его дальнейшего стилизации. Пример кода CSS (Источник: w3schools.com) CSS дает вам возможность сделать веб-сайт адаптивным, добавить цвета, изменить шрифты, изменить макет и в целом настроить визуальное представление веб-сайта. Подобно HTML и JavaScript, CSS - это интерфейсный клиентский язык, что означает, что он выполняется на стороне пользователя, а не на внутреннем сервере. Когда вы углубляетесь в разработку WordPress, вам необходимо знать HTML, CSS, JavaScript и PHP. Это то, во что встроено ядро CMS, а также множество тем и плагинов. Но даже если вы не веб-дизайнер или разработчик, неплохо было бы подобрать немного CSS, так как вы можете использовать его для перемещения или стилизации элементов на своем веб-сайте или внесения небольших эстетических изменений в вашу тему, чтобы они лучше вам подходили. В WordPress CSS немного отличается. Он управляется темами, которые состоят из файлов шаблонов, тегов шаблонов и, конечно же, таблицы стилей CSS.Хотя они созданы вашей темой, все они доступны для редактирования вами. Файлы шаблонов разделяют части вашего веб-сайта на разделы (например, header.php или archive.php), а теги шаблонов используются для вызова их и другого контента из вашей базы данных. Эти файлы на самом деле состоят в основном из PHP и HTML, хотя при необходимости вы можете добавить CSS. Что вам действительно нужно, так это таблица стилей или style.css. Чтобы изменить внешний вид вашего веб-сайта, вам нужно научиться добавлять и редактировать код в этом файле. Если вы хотите настроить свою тему и изменить внешний вид вашего сайта с помощью CSS, вам нужно будет либо добавить свой собственный код, либо отредактировать то, что уже есть. Есть способы добавить CSS, даже не касаясь файлов темы, но чтобы изменить существующий код темы, вам потребуется доступ к таблице стилей вашего сайта. Внося эти изменения, вы должны знать одну вещь: когда ваша тема обновляется, любые изменения, которые вы внесли в стиль .css , functions.php или другие файлы шаблонов темы будут удалены. В общем, вам не следует вносить прямые изменения в свой веб-сайт в редакторе без использования дочерней темы. Таблица стилей похожа на «список инструкций» для вашего веб-сайта, в котором точно указывается его стиль и обработка кода CSS. Здесь вы будете выполнять основную часть редактирования, но мы также покажем вам, как получить доступ к другим файлам шаблонов тем, таким как header.php и footer.php. Есть два способа получить доступ к таблице стилей вашего сайта WordPress: через панель управления WordPress или через FTP-клиент.Мы рассмотрим их оба. Не удобно делать это самому? Подумайте о том, чтобы нанять разработчика WordPress, который сделает этот шаг за вас. Самый простой и удобный способ получить доступ к вашей таблице стилей CSS - прямо в панели управления WordPress. Нет необходимости устанавливать программы FTP или редакторы кода. Вы можете напрямую редактировать любой файл со встроенной подсветкой синтаксиса и функциональной документацией. Перед тем, как вносить какие-либо серьезные изменения в файлы ядра, вы всегда должны делать резервную копию своего сайта WordPress.Если вы новичок в CSS, очень легко случайно допустить ошибку, которая может нарушить внешний вид вашего сайта, и может быть сложно придумать, как отменить внесенные изменения. После того, как вы создали резервную копию и дочернюю тему, войдите в свой бэкэнд. Вы можете найти редактор, перейдя в меню и нажав Внешний вид> Редактор тем . Вы должны увидеть всплывающее окно с предупреждением о недопустимости прямого редактирования этих файлов. Не волнуйтесь, просто нажмите «Я понимаю». Это всего лишь предупреждение о необходимости использования дочерней темы и резервного копирования вашего веб-сайта перед внесением каких-либо серьезных изменений.Следуйте этим инструкциям, и вы сможете редактировать. Прямое редактирование файлов WordPress И вот вы в деле! Вы должны быть в таблице стилей по умолчанию, но посмотрите меню справа, чтобы просмотреть файлы темы, если нет. Помимо style.css, у вас также будет доступ к файлам шаблонов, таким как functions.php, header.php и single.php. Все это влияет на работу определенных страниц вашего сайта. Но вы должны ознакомиться с PHP, прежде чем углубляться в эти конкретные файлы. Редактирование таблицы стилей style.css в теме WordPress Просто помните: большинство изменений CSS, которые вы здесь делаете, будут глобальными. Например, если вы измените заголовки h2 на определенный шрифт, это вступит в силу для каждой отдельной страницы вашего сайта. Вам нужно будет использовать специальный синтаксис для настройки стиля определенных страниц. Что делать, если у вас нет доступа к редактору тем или вы предпочитаете работать через FTP? Бэкэнд-редактор использовать проще, но некоторые темы или плагины могут его отключить.В таком случае вам нужно будет подключиться к своему сайту через FTP. FTP, или протокол передачи файлов, позволяет удаленно получать доступ к файлам веб-сайта и изменять их. Первое, что вам нужно сделать, это загрузить FileZilla или любой другой FTP-клиент. Затем вы должны связаться с вашим хостом и запросить свои учетные данные FTP (хост, порт и имя пользователя / пароль, если применимо). Если у вашего хоста есть панель управления, вы можете найти их, войдя в систему. Учетные данные FTP в MyKinsta Kinsta находятся на панели управления MyKinsta в разделе Сайты> SFTP / SSH . Когда они у вас есть, запустите FTP-клиент и введите эту информацию. Если это не сработает, попробуйте поставить sftp: // перед URL-адресом в разделе Host . Использование FileZilla Войдя в систему, вы можете найти свой файл style.css, щелкнув папку wp-content , чтобы открыть ее, затем папку своей темы (например, тему T goy Twenty ), а затем прокрутите страницу до тех пор, пока не увидите стиль. css. Дважды щелкните, чтобы открыть его (или щелкните правой кнопкой мыши и выберите View / Edit ) и внесите изменения.Не забудьте сохранить и загрузить обратно на сервер. Если вам нужно отредактировать другие файлы шаблонов, такие как home.php, single.php, archive.php, вы можете найти их в той же папке, что и style.css. Редактирование файлов темы через FTP или панель управления не всегда необходимо. На самом деле, лучше этого не делать, если вы просто добавляете дополнительный код. Для небольших дополнений, вот лучший способ добавить CSS на ваш сайт WordPress. Если вы не хотите редактировать существующий код CSS, а просто хотите вместо этого добавить свой собственный стиль, настоятельно рекомендуется использовать один из следующих методов: настройщик WordPress или специальный плагин. Например, код CSS, добавленный одним из этих методов, намного проще получить и использовать. Вам не нужно беспокоиться о том, чтобы поместить новый CSS в неправильное место или забыть, где вы его добавили, если вы захотите внести изменения позже. Кроме того, CSS, добавленный с помощью одного из этих методов, не будет потерян при обновлении вашей темы (хотя он все равно может исчезнуть, если вы измените тему). Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress! Это означает, что вам не нужно использовать дочернюю тему, и если что-то сломается, все, что вам нужно сделать, это удалить только что добавленный CSS. Обратите внимание, что вам все равно следует сохранять резервную копию своего веб-сайта, поскольку некоторые люди сообщают, что иногда теряют свой CSS во время крупных обновлений. Тем не менее, этот метод намного надежнее, чем прямое редактирование файлов темы. Хотя вы можете просто добавить код в style.css и закончить это дело, если вы не хотите создавать дочернюю тему, вносите серьезные изменения в существующий CSS в своей теме и, возможно, в конечном итоге все ваши работы будут стерты, это Лучше всего либо использовать опцию Additional CSS в настройщике WordPress, либо установить плагин. Попробуйте это вместо редактора тем. Войдите в свой сервер WordPress и нажмите Внешний вид> Настроить , чтобы открыть экран настройки темы. Вы увидите предварительный просмотр своего веб-сайта в реальном времени с параметрами слева для настройки таких элементов, как цвета, меню или другие виджеты. В самом низу этого меню вы должны найти поле Additional CSS . Щелкните, чтобы открыть.Вы попадете на новый экран с полем для ввода кода и несколькими инструкциями. Экран Дополнительный CSS включает подсветку синтаксиса, как и Редактор тем, а также проверку, которая позволяет узнать, ошибочен ли ваш код. Дополнительный CSS в WordPress Любой код, который вы пишете, автоматически появляется в области предварительного просмотра справа, если он не содержит ошибки (хотя вы все равно можете опубликовать его). Когда вы закончите работу, вы можете опубликовать свой код, запланировать, когда он вступит в силу, или сохранить его как черновик для дальнейшей работы.Вы даже можете получить ссылку для предварительного просмотра, чтобы поделиться ею с другими. Как видите, дополнительная страница CSS во многих отношениях более мощная, чем редактор тем, и гораздо больше подходит для добавления кода, чем для работы с файлами ядра. Код CSS, который вы здесь пишете, заменяет стиль вашей темы по умолчанию и не исчезает при обновлении темы. Если вы не видите его в режиме реального времени при предварительном просмотре, еще раз проверьте, используете ли вы правильные селекторы в своем коде CSS. Как и в редакторе тем, CSS по умолчанию является глобальным, но вы можете написать код, ориентированный на определенные страницы. Единственным недостатком является то, что при переключении темы все написанное будет удалено. Обязательно сделайте резервную копию своего CSS, прежде чем переходить к новой теме, иначе вы можете потерять много работы. Если вам сложно использовать эту опцию или вам нужно решение, которое работает с разными темами и упрощает таргетинг на определенные страницы, вам следует попробовать плагин. Есть несколько причин, по которым вы можете захотеть использовать плагин для добавления CSS в WordPress.Хотя эта функция аналогична дополнительному меню CSS, стили обычно сохраняются, даже если вы переключаете / обновляете темы. Вам также может понравиться их пользовательский интерфейс или дополнительные функции, такие как автозаполнение. Некоторые плагины даже позволяют создавать CSS через раскрывающиеся меню, вместо того, чтобы писать его самостоятельно. Simple Custom CSS - самый популярный подключаемый модуль редактора CSS благодаря простоте использования, минимальному интерфейсу и легкому внутреннему интерфейсу. Короче говоря, это очень маленький плагин WordPress, который обладает большой мощностью. Простой настраиваемый плагин CSS для WordPress Установить очень просто, и вы не увидите никакого отрицательного влияния на производительность. Он работает с любой темой и включает подсветку синтаксиса и проверку ошибок. Простой настраиваемый плагин CSS и JS для WordPress Simple Custom CSS и JS - хорошая альтернатива. Он также позволяет настраивать таргетинг на верхний колонтитул, нижний колонтитул, интерфейс или даже серверную часть администратора. SiteOrigin CSS плагин для WordPress SiteOrigin CSS - еще один вариант, который также включает традиционный редактор CSS.Вы можете переключаться между ним и визуальным редактором в любое время. WP Добавить собственный плагин CSS для WordPress Если вы изо всех сил пытаетесь добавить CSS на определенные страницы, WP Add Custom CSS добавляет настраиваемое поле CSS на экран редактирования, а также имеет глобальный стиль. Вы также можете попробовать визуальный редактор CSS. Они берут на себя все сложное кодирование и превращают его в серию простых в использовании полей ввода и раскрывающихся меню, которые обрабатывают все программирование за вас. CSS Hero CSS Hero - это плагин для визуального редактирования премиум-класса с очень мощными функциями (анимация, редактирование для конкретных устройств и неразрушающее редактирование, и многие другие). Готовы погрузиться в CSS для себя? Эти учебные пособия для начинающих познакомят вас с основами и научат вас синтаксису, который вам понадобится для написания собственного функционального кода CSS. Изучение CSS Это может показаться сложным, но если вы не пытаетесь сделать что-то действительно продвинутое, CSS не так уж и сложен! Простые вещи, такие как изменение цвета фона или настройка стиля шрифта, довольно просты, и в Интернете есть множество примеров. (Рекомендуемая литература: 50+ современных шрифтов для использования на вашем веб-сайте WordPress) Большинство руководств по программированию, которые вы найдете в Интернете, также совершенно бесплатны. Есть много информации бесплатно / за небольшую плату. Вот несколько примеров из лучших руководств по CSS для начинающих. Для пользователя WordPress переход на CSS поначалу может сбивать с толку.Но как только вы узнаете, как редактировать файлы темы и где добавлять стили, у вас больше не должно быть проблем. можно редактировать либо из вашего внутреннего интерфейса, либо через FTP, чтобы изменить внешний вид вашего сайта, но обычно этого следует избегать, если вам не нужно редактировать существующий код. Если вы просто хотите добавить свой собственный CSS, используйте страницу «Дополнительные CSS» в разделе « Внешний вид»> «Настроить » или попробуйте плагин, если вам нужно что-то более мощное. Изменения в вашей таблице стилей будут потеряны при обновлении темы, если вы не используете дочернюю тему.То же самое не относится к дополнительному CSS. Ваш код защищен от обновлений, но не забывайте: только плагин сохранит CSS при изменении темы. Какой бы метод вы ни выбрали, вы всегда должны регулярно делать резервные копии своего веб-сайта, включая добавленную вами таблицу стилей и пользовательский код. Пришло время освежить в памяти основы CSS, используя предоставленные нами ресурсы. Удачного стайлинга! Рекомендуемая литература: Лучшие онлайн-курсы по веб-дизайну Экономьте время, деньги и повышайте производительность сайта с помощью: Все это и многое другое в одном плане без долгосрочных контрактов, поддержки миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам. Каждая опция Elementor, которую можно применить на вашем сайте, является частью Site Settings , которые находятся в центре редактора Elementor Editor. Просто «Отредактируйте с помощью Elementor» любую страницу или сообщение, щелкните значок гамбургер-меню в верхнем левом углу панели виджетов Elementor и щелкните Site Settings . Здесь у вас есть параметры для управления Design System , который состоит из Global Colors и Global Fonts , Theme Builder , который состоит из Typography , Buttons , Images и Form Fields settings, Верхний и нижний колонтитулы настройки (тема Hello) и Пользовательские настройки , который состоит из идентификатора сайта , где вы можете управлять логотипом своего сайта и т. Д., фона , макета , лайтбокса , и настраиваемого CSS настройки . Design System : Установите предопределенные глобальные цвета (основной, дополнительный, текст и акцентные цвета), встроенные пользовательские цвета или создайте новые глобальные цвета для использования на вашем сайте. Подробную информацию см. В разделе «Глобальные цвета» . Устанавливайте и редактируйте предопределенные глобальные стили оформления (основной, дополнительный, текст и акцент) или создавайте новые глобальные стили текста для использования на вашем сайте. См. Подробности в разделе «Глобальные шрифты». См. Также: Как стиль темы Elementor, глобальные цвета и типографика работают вместе для создания системы дизайна сайта Theme Builder : настройки Theme Builder - это глобальные настройки, которые позволяют вам устанавливать параметры стиля по умолчанию для различных элементов HTML, таких как фон, заголовки, кнопки, изображения и поля формы.Они не являются специфическими для Elementor, но являются максимально общими. Это базовая настройка для сайта, которая используется только в качестве запасного варианта, если не были заданы конкретные определения элементов. Подробности см. В построителе тем Elementor. . В меню настройки верхнего и нижнего колонтитула сайта вы можете настроить внешний вид верхнего колонтитула вашего сайта. Помимо выбора макетов, вы можете настроить ширину, цвет фона, меню, внешний вид и стиль каждого элемента. Примечание. Эта функция будет активна только на новом сайте. Существующие сайты должны включить эту функцию на экране Experiments . После активации появятся два новых раздела в разделе «Настройки сайта»> «Стиль темы». Пользовательские настройки : Управляйте идентичностью своего сайта, включая его имя , описание сайта , логотип и Favicon прямо из глобальных настроек Elementor .Установите фон сайта и его мобильный фон. Управляйте глобальными настройками макета, такими как стандартные шрифты, ширину содержимого сайта, интервал виджетов по умолчанию, шаблон макета страницы по умолчанию и многое другое. Управляйте параметрами Elementor Lightbox, которые открывают изображения, галереи, карусели и видео во всплывающем окне лайтбокса, полностью адаптирующемся к мобильным устройствам. Отредактируйте собственный CSS вашего сайта прямо в настройках Elementor. CSS - это язык стилей веб-сайтов.Он контролирует цвета, макет, шрифты… почти все, что связано с внешним видом сайта. Это довольно мощно. При изменении одного значения все на странице можно скрыть или раскрыть. Измените два значения, чтобы черный текст на белом фоне превратился в белый текст на черном фоне. Но как? Вы не можете редактировать CSS на других сайтах. Если можете, то у вас есть доступ к их серверам. Вы были бы немного хакером и, вероятно, не использовали бы эти навыки для смены шрифтов. Но браузеры дружные. Мы можем посетить веб-сайт, и браузер загрузит то, что ему нужно для его отображения, включая CSS. Потом мы сможем отредактировать CSS! Мы можем сделать это вручную с помощью инструментов, встроенных во все основные настольные браузеры. Именуемые DevTools, они позволяют управлять сайтом по своему усмотрению после его загрузки. Но изменения, которые вы вносите в DevTools, не сохраняются . Обновите страницу, и они исчезнут. Они не созданы для того, чтобы сгибать паутину по вашей эстетической воле.К счастью, там, где есть желание, есть выход. Существует несколько расширений браузера, которые будут применять ваш собственный CSS к странице после ее загрузки, позволяя вам добавлять или изменять существующие стили таким образом, чтобы сохранял . Это означает, что измените страницу один раз, и изменения останутся даже после обновления страницы или возврата через неделю. Одно из этих расширений называется Stylebot для Chrome. Это старый. Сайт мертв. Репо не проводилось 4 года.Но это работает! В старых стабильных программах есть что-то утешительное. После установки вы увидите маленький значок «css» на панели инструментов: Открывая его, я получаю эту панель, и вы сразу видите несколько вариантов стиля: Уловка состоит в том, чтобы использовать опцию «Выбрать элемент», чтобы выбрать что-то на странице, после чего вы можете использовать элементы управления для изменения значений. Продолжая использовать этот блог в качестве испытуемого, давайте добавим ему темную тему! Эти изменения будут сохраняться до тех пор, пока Stylebot установлен и на самом сайте ничего не меняется (в конечном итоге он изменится, как и все сайты, и нам придется повторно вносить наши изменения, если нам все равно.) Чтобы добавить CSS напрямую, как я сделал здесь, я нажал кнопку «Редактировать CSS» в нижнем колонтитуле панелей и сохранил ее. Есть еще одно из них, называемое «Стильный» (ссылки на все различные расширения браузера см. В нижнем колонтитуле).Идея гораздо больше сосредоточена на темах, созданных пользователями. Например, я установил его в Facebook и активировал самую популярную тему (которую он мне представил прямо в раскрывающемся списке расширения) под названием «Clear Dark Facebook»: Мне нравится! Stylish может быть проще в использовании для тех, кто просто хочет выбрать уже популярные темы. Очевидно, он также вводит некоторую аналитику, поскольку я нашел его форк, который этого не делает, поэтому будьте осторожны. Stylebot может быть лучше для людей, которые хотят внести небольшие изменения. У меня были люди, которые писали мне о сайтах, которые, как им известно, я веду, и рассказывали мне об изменениях стиля, которые они предпочитают. Недавно я узнал, что они действительно улучшают внешний вид сайта с применением сглаживания шрифтов, например: Раньше, когда я использовал это, у меня были запросы в службу поддержки, в которых говорилось, что они предпочитают внешний вид сайта без сглаживания шрифтов. Бьюсь об заклад, вы видите, к чему это ведет. Выберите менее сложный вариант (не используйте его) и укажите пользователям, которые действительно предпочитают его, на одно из этих расширений. Старожилы могут запомнить такую вещь, которая называется пользовательскими таблицами стилей. Они были такими же. Вы буквально создаете файл CSS и помещаете его в определенное место на жестком диске, и браузер применяет его за вас. Насколько я могу судить, большинство основных браузеров перестали их поддерживать.У Safari есть опция, но она применяет стили к всем сайтам , так что будьте осторожны. В любом случае, эти расширения - более простой способ справиться с этим. Мне было бы любопытно узнать, активно ли кто-нибудь из вас этим занимается? Я слышал от друга друга, который использует такое расширение, специально разработанное для замены шрифтов на один, который помогает при дислексии. Это отличный случай для изменения стилей в соответствии с вашими потребностями. Щелкните здесь, чтобы создать свой следующий замечательный проект на Media Temple. ID в ID в качестве селектора для стилей, которые находятся во внешнем таблица стилей.Таким образом, если у вас есть несколько каналов устройств, и каждый канал имеет свою собственную таблицу стилей, вы можете применять разные стили к каждому полю страницы для каждого канала. Например, следующее поле страницы типа TextField (также называемое несколькими строками текста) может иметь только атрибут ID в теге
Отключение параметров на ленте RichHtmlField
.
Управление стилями, доступными в RichHtmlField
display: none .
h2. ms-rteElement-h2
{
-ms-name: "Заголовок 1";
-ms-element: "истина";
}
Чтобы определить новый список стилей для RichHtmlField
h3.customstyleElement-h3
{
-ms-name: "Заголовок 2";
-ms-element: "истина";
}
customstyleElement-h3
{
font-weight: жирный;
семейство шрифтов: Cambria;
размер шрифта: 16pt;
}
См. Также
Стиль и макет - amp.dev
Руководства и руководства по документации layout = "responsive" . Чтобы узнать больше об адаптивном дизайне в AMP, перейдите в раздел «Создание адаптивных страниц AMP». Добавить стили на страницу
Определить стили в голове
...
Определить встроенные стили
Отзывчивые элементы макета
ширины и высоты .Эти атрибуты подразумевают соотношение сторон элемента,
который затем может масштабироваться вместе с контейнером. Предоставьте заполнители и резервные копии
Искусство направлять ваши изображения
srcset и sizes , чтобы дать вам точный контроль над тем, какие изображения загружать в каком сценарии. Проверьте свои стили и макет
Пять популярных стилей веб-сайтов портфолио дизайна
1. Портфолио как основное внимание
Леонардо Майя
умельцы
Хуан Диего Веласко
Фред Майя
Эрсель ТАНИР
Кейтлин Хэтэуэй
2.Рекомендуемая работа / навигация как основное внимание
CamiloHolguin.com
theenergycell
84 цвета
Тодд Стоуэлл
Фотография Тревора Кларка
Бохо
Лукотка Дизайн
3.Услуги / «О нас» в центре внимания
марка mcgall
Havoc Inspired
гуммизиг
MadeToKill
Южные СМИ
Falcone Creative
55 Одиннадцать
RonnieSan
4.Блог в центре внимания
Тайлер Гоу
Ким Эллефсен
Функция
Джеффри Сармьенто
blenDesign’Blog
5.Одностраничное портфолио
ftdesigner.net
Красный
Андреа Чима Серниотти
Александр Кайзер
четыре два
Studio Skitz
Какой лучший стиль дизайна портфолио?
Связанное содержимое
Как использовать CSS в WordPress (редактировать, добавлять и настраивать внешний вид вашего сайта)
Предпочитаете посмотреть видео версию?
Что такое редактирование CSS?
WordPress и CSS
Как настроить тему WordPress с помощью CSS
Редактирование CSS CSS на панели инструментов
Редактировать файлы темы напрямую
Как добавить собственный CSS в WordPress
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили посещаемость более чем на 1000%?
1. Редактирование CSS с помощью настройщика WordPress
2. Добавление собственного CSS в WordPress с помощью плагинов
Простой пользовательский CSS
Простой пользовательский CSS и JS
SiteOrigin CSS
WP Добавить собственный CSS
CSS Герой
Где изучать CSS
Узнайте, как использовать CSS для настройки и оптимизации вашего веб-сайта, от цветов, используемых до промежутков между элементами ✨Нажмите, чтобы твитнуть Сводка
Настройки сайта | Элементор
Что такое настройки сайта Elementor?
Как мне получить доступ к настройкам сайта Elementor?
Измените CSS любого веб-сайта по своему желанию с помощью Stylish или Stylebot
Вращение
Обычно я не использую подобные расширения для тематики посещаемых сайтов, но иногда использую их для исправления ошибок. Например, у меня есть странная ошибка в админке WordPress, когда панель инструментов редактора скрывается при прокрутке. Так что я просто взял дело в свои руки! Другой водоворот
Это приемлемый ответ на некоторые запросы в службу поддержки.
body {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
} Пользовательские таблицы стилей?
Вы это делаете?
