Красивые примеры фиолетовых сайтов — Блог Mobios School
22.11.2021
Новости школыГде-то рядом с финалом романа Элис Уокер « Пурпурный цвет », получившего Пулитцеровскую премию, есть красивая фраза, в которой один из главных героев, Шуг, говорит: «Я думаю, это бесит Бога, если вы проходите мимо фиолетового цвета где-нибудь в поле и не замечаете его». Как один из самых сложных цветов спектра , фиолетовый всегда считался особым удовольствием для глаз, великолепным, величественным и торжественным явлением в мире природы.
Традиционно воспринимаемый как «королевский» цвет и символ богатства (из-за высокой стоимости производства пурпурного красителя), особенно в западном мире, фиолетовый передает ощущение высокого класса и богатства . Это также цвет волшебства и фантазии — вы не можете представить единорога в любом другом цвете, не так ли?
Наше восприятие фиолетового также обусловлено тем фактом, что этот цвет на самом деле представляет собой комбинацию красного и синего.
Говоря об использовании пурпурного в веб-дизайне, важно помнить, что не все пурпурные цвета одинаковы . В то время как темные оттенки могут использоваться для передачи власти, авторитета и богатства, светлые и пастельные пурпурные цвета больше говорят о нежности, женственности и романтике. Тем не менее, даже если цвета несут определенное значение и создают определенные психологические эффекты, это не означает, что их использование должно осуществляться в соответствии с каким-то строгим каноном. Так же, как мы видели в нашей подборке лучших розовых веб-сайтов, правила предназначены для того, чтобы подвергать сомнению и, если это имеет смысл, нарушать. В конце концов, цвета приобретают новое значение в зависимости от множества факторов — от контекста до того, как они сочетаются с другими цветами и другими элементами макета.
Итак, давайте взглянем на некоторые из лучших примеров использования фиолетового цвета в современном веб-дизайне. Вот веб-сайты, которые мы собираемся пройти:
Вот веб-сайты, которые мы собираемся пройти:
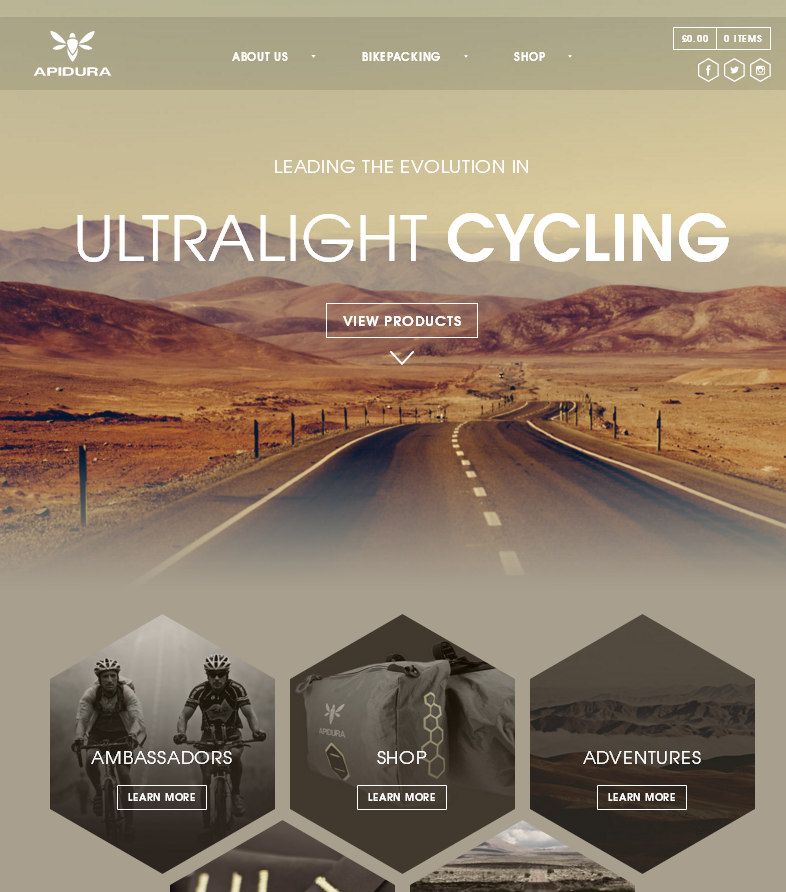
Веб-сайт открывается разделом, посвященным героям, демонстрирующим работы представленных креативщиков, с большим логотипом сети. Выделение заголовка имеет красивый сиреневый оттенок пурпурного , и при наведении на него он меняется на желтый. Тот же сиреневый оттенок повторяется для одной из кнопок, ссылающихся на внутренние страницы (в частности, раздел веб-сайта, предназначенный для бизнес-части сети), и мы также можем видеть его в разделе карусели с логотипом клиента на главной странице.
Midwam
Midwam — это дизайнерская компания из Саудовской Аравии, стремящаяся предоставить своим клиентам иммерсивный опыт, основанный на трех основных факторах человеческого поведения — желании, эмоциях и знаниях. Интерактивный веб-сайт представляет собой путешествие по этапам человеческого опыта и точкам человеческого тела, где они формируются, с следованием за трехмерной фигурой человека, залитого цветами, напоминающими цвета традиционных чакр — ярко-желтым и оранжевым, огненно-красным, синий и зеленый.Среда для этого путешествия представляет собой простой темно-фиолетовый фон, почти черный, уравновешенный элементами интерфейса, которые либо белого, либо темно-оранжевого оттенка, напоминающего латунь или даже золото.
Шаровары
Чтобы закрыть наш список веб-сайтов, которые превосходно и инновационно используют фиолетовый, мы представляем вам Bloomers, консалтинговое агентство по брендингу из Сан-Паулу. На веб-сайте агентства особое внимание уделяется уникальному подходу к услугам — чтобы построить мир, который наступит после будущего, нужно вернуться назад, исследовать и исследовать прошлое . Такой подход виден с самого начала, поскольку веб-сайт открывается красивой винтажной фотографией пляжа 19 века. Остальная часть веб-сайта также приправлена винтажными изображениями и иллюстрациями, которые, по логике, одноцветны. Однако сайт далеко не бесцветный. Фактически, цвет, который абсолютно доминирует в дизайне, — прекрасный яркий оттенок фиолетового.. Сначала он появляется в логотипе агентства, в огромной типографии в верхней части веб-сайта, затем в качестве одного из цветов фона, наряду с черным и серебристо-серым, а также в значках, навигационных ссылках и тексте.
Digital Design Days (DDD) — это глобальное место встречи международной индустрии цифрового дизайна. Конференция, основанная в 2016 году, проходит в Милане, Италия, и собирает самых лучших профессионалов, работающих в области цифрового дизайна, цифровой стратегии, виртуальной реальности, визуализации данных, эмпирического маркетинга, цифрового повествования и многих, многих других областей индустрии цифрового творчества. Для конференции «Re-Start» DDD выбрал яркий, оптимистичный дизайн, основанный на фиолетовом и бирюзовом цвете.. На главной странице преобладает плавающий сегментированный трехмерный объект бирюзового цвета, который можно вращать вместе с пространством, в котором он находится, перемещая мышь. По мере того, как мы прокручиваем вниз, фон и плавающий объект распадаются на мириады фиолетовых и бирюзовых фрагментов, раскрывая дополнительную информацию, в данном конкретном случае — перенос сроков проведения конференций в прямом эфире.
Фиолетовый не всегда был популярным выбором цвета в веб-дизайне. Однако в последние годы все больше и больше дизайнеров выбирают этот универсальный цвет, осознавая его потенциал как основного, так и акцентного цвета. Эта растущая тенденция привела к появлению поистине потрясающих творений, о некоторых из которых мы говорили в этой статье.
От технологий и бизнеса до брендинга и рекламы до дизайна, культуры и искусства, фиолетовый — это, безусловно, цвет, который легко найдет свое место в веб-дизайне. Он бывает невероятно широкого диапазона оттенков и оттенков и прекрасно сочетается с другими цветами этого спектра. Благодаря этому фиолетовый ни в коем случае не является агрессивным или ярким цветом, как некоторые могут подумать. Фактически, в зависимости от того, как он используется и сочетается, это может быть нейтральный безопасный цвет, который добавляет легкости и воздушности дизайну. С другой стороны, конечно, он также может быть довольно смелым, даже электризующим. Как бы то ни было, фиолетовый — это всегда цвет, придающий дизайну изысканность и класс.
Источник Muzli.
Темный дизайн сайтов — выбор цвета и примеры
Автор: Мария Шиманович934
17.
Нюансы и преимущества тёмной темы для сайта
Нюансы
Выбирая общий концепт дизайна, практический каждый наш заказчик рассматривал темный вариант для своего сайта. Однако не все дизайнеры/веб-студии берутся за такой проект, ведь при разработке могут возникнуть следующие нюансы:
— страдает читабельность
Если ваш проект в основном транслирует информацию через текст, то будьте готовы к тому, что со шрифтом и его начертанием дизайнеру придется повозиться.
— затрудняется восприятие юзабилити сайта
Для тех, кто ещё совсем не знаком с техническими терминами разработки, поясним:
Юзабилити – простота и удобство использования сайтом для пользователя (юзера). Так вот, если не учитывать при дизайне «путь пользователя», то велика вероятность расставить неправильные акценты на важные для конверсии блоки. Грубо говоря, юзер может просто не заметить на темном фоне кнопку, которая помогла бы ему завершить покупку (если речь про интернет-магазин). Отсюда вытекает следующий нюанс.
Отсюда вытекает следующий нюанс.
— тщательный подбор цветовой палитры
Тема эта достаточна сложная, но, если по-простому: нельзя отразить белый и черный без примеси других оттенков. Палитры меньшей контрастности зачастую улучшают читаемость, — это стоит учитывать при выборе цветов для сайта.
Преимущества
Теперь, когда вы знаете о рисках, можем поговорить и о плюсах. Преимущества темной темы для сайта можно условно разделить на визуальные и бытовые.
К визуальным преимуществам мы можем отнести следующее:
— соответствие модным тенденциям
В 2018 году наступил настоящий BOOM на темную тему и до сегодняшнего дня практически не осталось ни одной крупной компании без темного интерфейса. На протяжении 5 лет тренд занимает свою нишу в топе самых стильных решений и не собирается отступать, как градиент на всевозможных кнопках, например 🙂 С появлением новых визуальных технологий темная тема только набирает обороты.
— правильно расставляются акценты, и не только цветовые
Несмотря на то, что цветовая палитра для тёмного сайта — тема для отдельной статьи, стоит отметить: при правильной работе с нюансами это становится ярким оружием. Кроме того, основные преимущество темного фона в том, что акцент не на дизайне, а на товаре. Первое — просто приятный бонус.
Помимо того, что темный сайт при правильной реализации выглядит стильно, это ещё и удовлетворяет обычные бытовые нужды пользователя, среди них:
— снижается нагрузка на глаза
Конечно же, если вы проводите 12 часов подряд за компьютером или телефоном, то снизить нагрузку на ваши глаза не сможет ни один современный режим. Однако при темной, менее контрастной теме, вам станет комфортнее воспринимать информацию. Дело привычки, попробуйте 🙂
— телефон проживёт без зарядки дольше
Здесь могло бы быть описания OLED или AMOLED-экранов и ссылки на исследования. Но если попроще: при отображении черного цвета экран задействует меньше энергии на подсветку пикселей. Разбежка экономии заряда от 21 до 43 %. Существенно в наших реалиях, не правда ли?
Но если попроще: при отображении черного цвета экран задействует меньше энергии на подсветку пикселей. Разбежка экономии заряда от 21 до 43 %. Существенно в наших реалиях, не правда ли?
Наши реализованные работы темных сайтов
Мы разобрали основные плюсы и минусы перехода на темную сторону, но стоит ещё отметить, что на процентов 60 сочетание данного тренда зависит от тематики вашего продукта или услуги. Хотя интересно было бы увидеть детские товары или услуги дантиста на темном сайте, согласны?
Сейчас мы покажем некоторые наши разработки
ELECTROOPIC
Электрооптик — ведущий разработчик и производитель оптико-электронного оборудования. Сайт, который предназначен в том числе и для охотников, предполагает под собой некоторую брутальность. В сочетании с акцентным оливковым цветом мы получаем некое подобие камуфляжа для охоты.
Кстати, для всех любителей анимации и Call of Duty, зацените наш листинг товаров.
PilInPro
PilInPro – производство ленточных, дисковых и рамных пил. Компания также занимается их реставрацией и ремонтом. Для такого сурового проекта темный фон является 100% попаданием. В дополнение к тематике было принято решение в качестве акцента выбрать цвет LUSH LAVA, та самая искра во время работы пилы.
Компания также занимается их реставрацией и ремонтом. Для такого сурового проекта темный фон является 100% попаданием. В дополнение к тематике было принято решение в качестве акцента выбрать цвет LUSH LAVA, та самая искра во время работы пилы.
PRC
Prc – компания по ремонту вилочных погрузчиков. Фирменные цвета и логотип были разработаны заранее, черный и желтый – беспроигрышно. Лендинг получился оригинальным и ярким, отличающимся от конкурентов в данной тематике. Кстати, родом из 2020 года, сила темного сайта!
От нас для вдохновения
Для тех, кто ещё сомневается, мы подготовили вырезки из наших работ!
20 современных примеров дизайна веб-сайтов, которые поразят вас
Дизайн, пользовательский интерфейс, UX, идеи, вдохновение
С советами о том, как создать современный веб-сайт, который выведет ваше присутствие в Интернете на новый уровень
В сегодняшнюю цифровую эпоху ваш веб-сайт часто является первым взаимодействием потенциального клиента с вашим брендом. Вот почему так важно произвести хорошее первое впечатление. Современный дизайн веб-сайта может сделать именно это, привлекая внимание вашей аудитории и поддерживая их интерес к вашему контенту. В этой статье мы собрали 20 потрясающих примеров современного дизайна веб-сайтов, которые вдохновят вас и покажут, что возможно с точки зрения творчества и инноваций.
Вот почему так важно произвести хорошее первое впечатление. Современный дизайн веб-сайта может сделать именно это, привлекая внимание вашей аудитории и поддерживая их интерес к вашему контенту. В этой статье мы собрали 20 потрясающих примеров современного дизайна веб-сайтов, которые вдохновят вас и покажут, что возможно с точки зрения творчества и инноваций.
Эти веб-сайты, от смелого шрифта до ярких цветовых схем, демонстрируют, как современный дизайн может поднять ваш бренд и помочь вам выделиться в многолюдном онлайн-ландшафте. Кроме того, мы также поделимся некоторыми советами о том, как самостоятельно создать современный веб-сайт, чтобы вы могли вывести свое присутствие в Интернете на новый уровень. Приготовьтесь к тому, что вас сдует!
20 примеров дизайна современного веб-сайта
В следующем разделе представлены 20 примеров дизайна современного веб-сайта, которые вас вдохновят и удивят. От смелой экспериментальной типографики и ярких цветов до создания макетов и потрясающей анимации — эти веб-сайты раздвигают границы возможного в веб-дизайне. Независимо от того, хотите ли вы обновить свой веб-сайт или просто посмотреть, что нового и модного, эти примеры дадут вам множество идей и вдохновения. Итак, без лишних слов, приступим!
Независимо от того, хотите ли вы обновить свой веб-сайт или просто посмотреть, что нового и модного, эти примеры дадут вам множество идей и вдохновения. Итак, без лишних слов, приступим!
Upperquad: современный веб-сайт-портфолио с перекрывающимися интерактивными элементами
Upperquad — это партнер с полным спектром услуг для брендов, который может похвастаться современным и привлекательным дизайном веб-сайта. Сайт имеет чистый белый фон, который подчеркивает высокое качество фотографий и потрясающие эффекты параллакса. Анимация прокрутки добавляет дополнительный уровень взаимодействия, а каждый раздел предлагает уникальный макет, который поддерживает интерес посетителей. Используя минимум текста, дизайн Upperquad визуально привлекателен и прост в навигации.
Большой нижний колонтитул предлагает огромное количество информации без ощущения беспорядка, а настраиваемый переход страницы CSS обеспечивает плавный просмотр. Дизайн веб-сайта Upperquad, созданный на основе nodeJS, одновременно стильный и технологичный.
We-Go: современный типографский веб-сайт с эффектами параллакса
Наш следующий выбор среди примеров современного веб-дизайна — We-Go: независимое креативное агентство, дизайн веб-сайта которого демонстрирует современный подход к творчеству. У них есть полноэкранные разделы с плавным переходом, а также эффекты параллакса и яркие, красочные фоновые изображения, которые действительно выделяются. Фоновые видео также занимают видное место, что еще больше усиливает динамичность сайта.
Используя минимум текста и крупный шрифт, дизайн We-Go гарантирует, что его сообщение будет передано четко и лаконично. Перекрывающиеся элементы добавляют дополнительный визуальный интерес, обеспечивая уникальный и привлекательный опыт просмотра. В целом, дизайн веб-сайта We-Go — отличный пример того, как сбалансировать форму и функциональность, чтобы создать визуально потрясающий и удобный сайт.
My Orthos: простой и понятный современный ортодонтический веб-сайт
Поздоровайтесь с myOrthos — это организация ортодонтических услуг нового поколения с удачным дизайном веб-сайта. Одна из особенностей, которая выделяется, — это их простая в использовании навигация, которая остается с вами как липкий элемент, пока вы просматриваете. У них также есть классные плавающие перекрывающиеся элементы, которые придают сайту современный и динамичный вид. Макет хорошо структурирован, а цветовая гамма темно-синего и белого очень классная.
Одна из особенностей, которая выделяется, — это их простая в использовании навигация, которая остается с вами как липкий элемент, пока вы просматриваете. У них также есть классные плавающие перекрывающиеся элементы, которые придают сайту современный и динамичный вид. Макет хорошо структурирован, а цветовая гамма темно-синего и белого очень классная.
Кроме того, их сайт выглядит так же хорошо на мобильных устройствах, как и на компьютере. В целом, дизайн веб-сайта myOrthos находится на грани между стилем и удобством использования.
OKCC Labs: футуристический веб-сайт, вдохновленный виртуальной реальностью
Следующий пример исходит от OKCC Labs — творческой студии, которая создает метавселенную и имеет дизайн веб-сайта, столь же передовой, как и их работа. Одной из выдающихся особенностей их сайта является его чистый макродизайн, который придает ему современный, высокотехнологичный вид. Анимация прокрутки виртуальной реальности и анимация наведения добавляют дополнительный уровень визуального интереса, делая просмотр их сайта похожим на собственный опыт. Смешанная вертикальная и горизонтальная прокрутка также является уникальным штрихом, обеспечивающим увлекательный и интерактивный просмотр. С чистым белым фоном и липкой навигацией дизайн одновременно гладкий и удобный для навигации.
Смешанная вертикальная и горизонтальная прокрутка также является уникальным штрихом, обеспечивающим увлекательный и интерактивный просмотр. С чистым белым фоном и липкой навигацией дизайн одновременно гладкий и удобный для навигации.
OKCC Labs также использует большие читаемые шрифты, такие как Arame Bold, Inter Medium и SF Pro Display Bold, чтобы их сообщения были четкими и громкими.
Sid Store: современный интернет-магазин необычной одежды
Sid Store — это магазин одежды, в котором используется художественный подход к электронной коммерции и рассказыванию историй, а веб-сайт оформлен соответствующим образом. Одной из выдающихся особенностей их сайта является то, как они используют фотографии реальных продуктов в качестве перекрывающихся элементов дизайна, позволяя вам заглянуть в их линию одежды во время просмотра. Горизонтальная компоновка также является уникальным штрихом, благодаря которому сайт выглядит свежим и современным. Анимированные разделы добавляют дополнительный уровень интерактивности, делая просмотр сайта динамичным и увлекательным.
Благодаря хорошо структурированному макету содержимого и разделам на основе карточек веб-сайт Sid Store удобен для навигации и визуально ошеломляющий.
aL: современный веб-сайт с горизонтальной прокруткой
aL — это агентство комплексных маркетинговых коммуникаций с необычным дизайном веб-сайта. Их полноэкранный веб-сайт с горизонтальной прокруткой — это уникальный взгляд на навигацию по веб-сайту, где весь контент хранится в прокручиваемых миниатюрах с гладкой анимацией при наведении.
Щелкнув по любому из эскизов, вы откроете специальную страницу тематического исследования с чистым дизайном, большими фотографиями и демонстрационными видеороликами. Такой подход придает их сайту динамичный и привлекательный вид, что делает его интересным для просмотра и изучения.
ToBeHonest: свежий веб-сайт с нарисованными от руки элементами
Далее у нас есть To Be Honest — платформа поддержки психического здоровья для представителей поколения Z, дизайн веб-сайта которой ломает стереотипы. Одной из выдающихся особенностей их сайта является чистый дизайн, который создает успокаивающую и гостеприимную атмосферу для тех, кто ищет поддержки.
Одной из выдающихся особенностей их сайта является чистый дизайн, который создает успокаивающую и гостеприимную атмосферу для тех, кто ищет поддержки.
Свежие анимированные иллюстрации и каракули добавляют дополнительный визуальный интерес, делая их сайт веселым и доступным. Короткая, хорошо структурированная презентация удобна для навигации, что позволяет пользователям быстро и эффективно находить то, что им нужно. Дизайн веб-сайта To Be Honest с большим нижним колонтитулом и красивым курсивным шрифтом одновременно практичен и эстетичен. В целом, дизайн веб-сайта To Be Honest — отличный пример того, как создать удобную и привлекательную платформу, ориентированную на помощь людям.
NightLife: Современный шаблон веб-сайта для ночных мероприятий
В Night Life есть все, что вам нужно для создания веб-сайта для DJ-вечеринки или ночного клуба. Этот экспертный шаблон Webflow предоставляет полное решение для быстрого запуска вашего веб-сайта. Он выделяется своим современным дизайном в темном режиме, который отличается привлекательным градиентным фоном ночного неба и разборчивой белой типографикой. Гибридный макет, который сочетает в себе все, от блочной структуры до нескольких столбцов и модульных макетов, также заслуживает внимания.
Гибридный макет, который сочетает в себе все, от блочной структуры до нескольких столбцов и модульных макетов, также заслуживает внимания.
Это дает вам свободу изменять дизайн в соответствии с эстетикой вашего бизнеса и создавать веб-сайт, точно отражающий ваши намерения. В целом, Night Life — фантастическая иллюстрация того, как передовой дизайн веб-сайта может улучшить взаимодействие с пользователем и выделить вас.
Skydweller: концепция современного самолета с 3D-моделями
Skydweller — компания, которая произвела революцию в авиационной отрасли, разработав первый коммерчески жизнеспособный устойчивый самолет. Их веб-сайт является отличным примером современного дизайна, с кристально чистым и гладким фоновым видео в разделе героев, демонстрирующем анимированную 3D-модель самолета.
Веб-сайт также использует зигзагообразную структуру для представления концепции, при этом в каждом разделе используются перекрывающиеся элементы для придания динамизма. Такой подход не только делает презентацию более увлекательной, но и помогает дольше удерживать посетителей на странице. В целом, веб-сайт Skydweller является свидетельством того, как отличный дизайн может повысить присутствие бренда в Интернете и увлечь его аудиторию.
Такой подход не только делает презентацию более увлекательной, но и помогает дольше удерживать посетителей на странице. В целом, веб-сайт Skydweller является свидетельством того, как отличный дизайн может повысить присутствие бренда в Интернете и увлечь его аудиторию.
Aegiq: инновационный веб-сайт с компьютерной графикой
Платформа квантовой оптики Aegiq исследует границы инноваций и технологий. Их веб-сайт — отличный пример современного дизайна с абстрактными 3D-изображениями и великолепной изометрией, которые идеально отражают дух бренда. Передовые услуги веб-сайта соответствующим образом дополняются его футуристическим стилем.
Примечательным элементом является полноэкранная навигация с переходами, которая делает просмотр веб-сайта простым и естественным для посетителей.
The Kirlian Frequency: Modern Story-telling Website
The Kirlian Frequency, также известная как Ghost Radio, представляет собой аргентинский анимационный веб-сериал, премьера которого впервые состоялась на YouTube и Vimeo в 2017 году, а затем на Netflix. Веб-сайт призван рассказать историю о том, что произошло в ночь кометы в Кирлиан, с помощью иммерсивного повествования, продвигающего Bluebits, цифровой токен, который представляет собственность компании.
Веб-сайт призван рассказать историю о том, что произошло в ночь кометы в Кирлиан, с помощью иммерсивного повествования, продвигающего Bluebits, цифровой токен, который представляет собственность компании.
Сайт имеет темную тему и включает в себя анимацию и звуковые эффекты, которые улучшают впечатление пользователя при прокрутке содержимого.
SaaStock: забавный и мультяшный, но классный дизайн веб-сайта
SaaStock Dublin — это веб-сайт, рекламирующий конференцию SaaS для учредителей, руководителей и инвесторов в Европе. У веб-сайта свежий и забавный дизайн, в котором представлены пользовательские мультяшные иллюстрации ярких цветов, которые выделяются на чистом светло-сером фоне.
Его современный и повседневный дизайн создает ажиотаж и волнение на мероприятии. Один из наших любимых примеров современного дизайна веб-сайтов благодаря своему забавному, повседневному мультяшному стилю.
Siamais: современный веб-сайт с тройным разделением экрана
Siamais — оживленный коктейль-бар и ресторан в Бирмингеме, и его веб-сайт отражает его яркую атмосферу. На сайте представлена смелая и красочная графика, передающая энергию места проведения. Одной из выдающихся функций является тройной разделенный экран с фоновыми видеороликами при наведении курсора в разделе героев, который предлагает пользователям три различных варианта изучения сайта.
На сайте представлена смелая и красочная графика, передающая энергию места проведения. Одной из выдающихся функций является тройной разделенный экран с фоновыми видеороликами при наведении курсора в разделе героев, который предлагает пользователям три различных варианта изучения сайта.
Ищете ли вы еду, напитки или мероприятия, этот сайт предоставит вам удобный и визуально привлекательный дизайн.
Fonville Winans Photography: современное портфолио и интернет-магазин. Дизайн веб-сайта идеально дополняет фотографию, но не перебивает ее. Веб-сайт имеет чистый дизайн с красивой черно-золотой цветовой гаммой и белой типографикой, что создает элегантный и утонченный вид. Темный режим сайта улучшает визуальные эффекты и выделяет художественные работы.
Кроме того, хорошо структурированное выпадающее мегаменю позволяет пользователям перемещаться по сайту и легко находить то, что они ищут.
PTECT: веб-сайт Clean Contemporary Security
Веб-сайт PTECT представляет собой чистую и современную платформу, посвященную страховой фирме со штаб-квартирой в Великобритании, которая фокусируется на всем, что связано с защитой. Благодаря использованию цветовой схемы в темном режиме дизайн сайта простой и традиционный с современным оттенком. Пользователи могут легко перемещаться и находить нужную им информацию благодаря аккуратной карточной структуре контента.
Благодаря использованию цветовой схемы в темном режиме дизайн сайта простой и традиционный с современным оттенком. Пользователи могут легко перемещаться и находить нужную им информацию благодаря аккуратной карточной структуре контента.
В целом, веб-сайт эстетически приятен и удобен для пользователей, предоставляя посетителям прекрасный опыт работы в Интернете.
Портфолио Эмили Говен: Современное творческое портфолио
Эмили Говен — креативный разработчик с архитектурным образованием, и ее веб-сайт с портфолио демонстрирует ее навыки в веселой и интерактивной форме. Сайт использует Three.js для создания привлекательных 3D-моделей и взаимодействий, а также содержит нарисованные от руки пользовательские иллюстрации, которые добавляют игривости.
Интерактивные элементы и 3D-фоны доставляют удовольствие, создавая эффект полного погружения.
The House of-: Роскошный веб-сайт с ярким фирменным дизайном
The House Of- — это очень крутое креативное бутик-агентство, и их веб-сайт не менее впечатляет. От пользовательской анимации загрузки логотипа до анимации брендинга — все в дизайне выглядит современным и стильным.
От пользовательской анимации загрузки логотипа до анимации брендинга — все в дизайне выглядит современным и стильным.
Они используют крупную жирную типографику и модульную сетку, а также добавляют забавные штрихи, такие как анимация при наведении и настраиваемый значок меню с плавным эффектом перехода навигации.
PSY-Clone: современная онлайн-галерея
PSY-clone – это веб-сайт онлайн-галереи, на котором будет представлена первая выставка Yokai’s Record by Waboku. Сайт имеет современные интерактивные 3D-элементы и анимацию пользовательского интерфейса с плавной прокруткой. Его содержимое хорошо структурировано, и пользователи могут легко просматривать его в любое время из липкого навигационного меню.
Hustler Blueprint Planners: современный интернет-магазин
Веб-сайт Hustler Blueprint Planners — это универсальный магазин инструментов для повышения производительности, таких как журналы и планировщики. Сайт такой гладкий и современный, с плавающими элементами и убийственной цветовой схемой черного, белого и оранжевого цветов. И даже не заставляйте меня начинать с раздела часто задаваемых вопросов — он структурирован как список всех замечательных преимуществ использования их журналов.
И даже не заставляйте меня начинать с раздела часто задаваемых вопросов — он структурирован как список всех замечательных преимуществ использования их журналов.
Lightship: модный интерактивный веб-сайт
Веб-сайт Lightship целиком посвящен продвижению электрических трейлеров для путешествий, и это очень удобно! Раздел героя занимает весь экран и содержит изображение продукта и классное видео, которое вы можете развернуть и посмотреть. Также есть куча классных дизайнерских функций, таких как эффекты параллакса, анимированные переходы прокрутки и фоновые видеоролики. Да, и 3D-модель трейлера настолько детализирована и интерактивна, что в ней можно полностью раствориться.
Плюс кнопка навигации залипает и открывает полноэкранное меню с плавным переходом. Хороший!
Recurziv: современный взгляд на ретро-стиль ОС
Веб-сайт Recurziv просто бомба! Это цифровая студия из Гоа, специализирующаяся на создании потрясающих веб-сайтов и мобильных приложений. Самое классное в их сайте то, что он выглядит как интерфейс операционной системы, дополненный секциями на основе окон и вертикальной гармошкой. Вы даже можете расширить каждый раздел, чтобы узнать больше об их проектах и команде. Дизайн довольно гладкий, с чистым белым фоном и черной типографикой, и каждый раздел имеет свой уникальный фирменный цвет.
Самое классное в их сайте то, что он выглядит как интерфейс операционной системы, дополненный секциями на основе окон и вертикальной гармошкой. Вы даже можете расширить каждый раздел, чтобы узнать больше об их проектах и команде. Дизайн довольно гладкий, с чистым белым фоном и черной типографикой, и каждый раздел имеет свой уникальный фирменный цвет.
О, и в их портфолио тоже есть милые анимированные значки!
Как создать современный веб-сайт
Как видно из этих примеров дизайна современного веб-сайта, все дело в простоте, ясности и удобстве для пользователей. Это отражение нашего быстро меняющегося цифрового мира, в котором продолжительность концентрации внимания коротка, а первое впечатление имеет большее значение, чем когда-либо. Имея это в виду, современный веб-сайт должен быть удобным для навигации, визуально привлекательным и оптимизированным для различных устройств и размеров экрана 9.0010 . В этом разделе мы рассмотрим ключевые элементы современного веб-дизайна, включая минимализм, адаптивный дизайн, пустое пространство, типографику и изображения . Теперь давайте рассмотрим несколько советов и рекомендаций о том, как сделать ваш веб-сайт современным и профессиональным, независимо от того, разрабатываете ли вы его самостоятельно или работаете с профессиональным веб-дизайнером.
Теперь давайте рассмотрим несколько советов и рекомендаций о том, как сделать ваш веб-сайт современным и профессиональным, независимо от того, разрабатываете ли вы его самостоятельно или работаете с профессиональным веб-дизайнером.
Get Minimalistic
Минималистичный веб-дизайн — популярная тенденция в современном дизайне веб-сайтов, которая фокусируется на простоте и минимальном использовании элементов. Основная цель — удалите все ненужные элементы, которые могут отвлекать пользователя, чтобы создать чистый и понятный пользовательский интерфейс . Этот стиль дизайна следует философии «меньше значит больше», что означает, что чем меньше элементов в дизайне, тем он лучше.
- К преимуществам минималистического дизайна относятся:
- Более быстрая загрузка из-за меньшего количества элементов.
- Улучшение взаимодействия с пользователем, поскольку посетители могут сосредоточиться на содержании, не отвлекаясь.
- Более профессиональный и надежный вид.

- Повышенная читаемость.
Удаляя ненужные элементы, дизайнеры могут повысить производительность веб-сайта и упростить навигацию для пользователей. Кроме того, минималистичный дизайн, как правило, неподвластен времени и хорошо работает на разных устройствах и размерах экрана.
Дизайн Mobile-First
Дизайн, ориентированный на мобильные устройства, является важным аспектом современного дизайна веб-сайтов, поскольку сегодня мы все приклеены к нашим телефонам. В дизайне, ориентированном на мобильные устройства, веб-сайт создается с учетом мобильных устройств, а затем масштабируется для больших экранов. Это гарантирует, что веб-сайт будет удобен для пользователей на небольших экранах, именно так большинство людей в настоящее время просматривают Интернет . Есть два основных подхода, которые вы можете использовать: адаптивный дизайн и адаптивный дизайн. Адаптивный дизайн использует плавные сетки и гибкие изображения для настройки макета веб-сайта в зависимости от размера экрана. С другой стороны, адаптивный дизайн использует заранее определенные макеты, оптимизированные для определенных размеров экрана.
С другой стороны, адаптивный дизайн использует заранее определенные макеты, оптимизированные для определенных размеров экрана.
Использовать пустое пространство
Белое пространство или отрицательное пространство относится к пустых областей между элементами на веб-странице . В современном веб-дизайне эта практика помогает сделать страницу чистой и простой.
Использование пробелов дает множество преимуществ:
- Помогает выделить важные элементы на странице
- Облегчает чтение содержимого
- Придает странице ощущение баланса.
- Улучшает взаимодействие с пользователем, делая страницу менее загроможденной и более удобной для чтения.
Пустое пространство также может ускорить загрузку веб-страниц. Сокращая количество информации на странице, дизайнеры могут ускорить время загрузки. Это может уменьшить количество людей, которые уходят со страницы до того, как она завершит загрузку, и удерживать внимание пользователей дольше.
В целом, пустое пространство — отличный способ для дизайнеров сделать веб-страницы красивыми и удобными в использовании.
Приоритет типографики
Типографика — это то, как текст выглядит на веб-сайте. В современном веб-дизайне типографика очень важна, потому что она помогает веб-сайтам выглядеть уникальными и наилучшим образом доносить свое сообщение.
10 золотых правил типографики — это набор рекомендаций, которые дизайнеры используют для создания визуально привлекательной и удобочитаемой типографики. Эти правила включают использование подходящих размеров шрифта, длины строк и интервалов между буквами, словами и строками.
Соблюдение этих правил имеет ряд преимуществ, таких как:
- Улучшение читаемости
- Создание чувства иерархии
- Обеспечение большей доступности контента для пользователей с нарушениями зрения
Самое замечательное в дизайне то, что креативность подталкивает дизайнеров к тому, чтобы нарушать правила и экспериментировать с типографикой. Используя творческий и нетрадиционный выбор шрифтов и намеренно нарушая установленные правила, вы можете создавать уникальные визуальные эффекты для веб-сайтов, которые выделяются из толпы. Например, негабаритная и экспериментальная типографика — это растущая тенденция, которая помогает дизайнерам достичь этого и дать волю творчеству , чтобы передать эмоции или идеи, которые традиционная типографика не может.
Используя творческий и нетрадиционный выбор шрифтов и намеренно нарушая установленные правила, вы можете создавать уникальные визуальные эффекты для веб-сайтов, которые выделяются из толпы. Например, негабаритная и экспериментальная типографика — это растущая тенденция, которая помогает дизайнерам достичь этого и дать волю творчеству , чтобы передать эмоции или идеи, которые традиционная типографика не может.
Поэкспериментируйте с макетами
Макеты веб-сайтов определяют, как зрители должны читать веб-сайт. Если визуальная иерархия не соответствует естественному движению человеческого глаза, у зрителя больше шансов получить плохой опыт или запутаться.
Таким образом, назвать макет веб-сайта интуитивно понятным означает, что его композиция следует естественным шаблонам движения глаз.
Имея это в виду, экспериментируя с макетами, можно создать более динамичный и интересный пользовательский интерфейс, заинтересовав пользователей и побудив их исследовать больше веб-сайта.
В конце концов, игра с макетами — это мощный инструмент для дизайнеров, позволяющий создавать потрясающие веб-сайты, привлекающие внимание людей. Вот как этого добиться:
- Смешанный макет: Вы можете использовать разные макеты для каждого раздела, чтобы добавить динамизма вашему контенту.
- Сломанная сетка: В то время как стандартные сетки задают определенную структуру и порядок, веб-сайты с автономными макетами кажутся пользователям инновационными и интересными.
- Макеты с вертикальным разделением экрана: Разделите элементы на две или более вертикальные части. Это поможет вам отображать разнообразный контент на одном экране или следить за разными потоками пользователей.
Итак, ребята, подведение итогов!
Современный дизайн веб-сайтов постоянно развивается, и существует множество вдохновляющих примеров, из которых можно черпать вдохновение. Мы надеемся, что вам понравилось изучать эти умопомрачительные примеры современного дизайна веб-сайтов так же, как и нам. От минималистического дизайна до смелой типографики и иммерсивных изображений — каждый из этих примеров демонстрирует силу современного веб-дизайна в привлечении внимания посетителей и создании привлекательного пользовательского опыта.
От минималистического дизайна до смелой типографики и иммерсивных изображений — каждый из этих примеров демонстрирует силу современного веб-дизайна в привлечении внимания посетителей и создании привлекательного пользовательского опыта.
Подводя итог, можно сказать, что современный веб-дизайн — это простота, отзывчивость и использование последних тенденций и технологий. Вы можете следовать этим принципам и внести свои собственные изменения, чтобы создать убойный веб-сайт, который поразит вашу аудиторию. Так что вперед и приступайте к своему следующему проекту — нам не терпится увидеть, что вы придумаете!
Эй, прежде чем уйти, не забудьте ознакомиться с другими нашими замечательными статьями о дизайне UI/UX! У нас есть множество советов и идей, которые помогут вам создать потрясающий дизайн, который поразит вас.
- 5 принципов веб-дизайна, которые вы должны знать в 2023 году
- 20 трендов дизайна UI/UX, которые будут популярны в 2023 году
- 16 потрясающих примеров веб-переходов, которые вдохновят ваш дизайн
Классные веб-сайты — 32+ лучших классных идей веб-дизайна 2023
52Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
43Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Классные сайты не подходят? Попробуйте что-нибудь еще:
Веселые сайты
Классные сайты
Простые сайты
Креативные сайты
Красивые сайты
Эстетические сайты
Чистые сайты
Уникальные сайты
Роскошные сайты
Отличные сайты
Инновационные сайты
Сайты-победители
Создание веб-сайтов
Туристические сайты
Сайты блогов
Сайты недвижимости
Музыкальные сайты
Веб-сайты отелей
Веб-сайты ресторанов
Бизнес-сайты
Как создать свой стильный дизайн сайта
Если вам нужен удивительный стильный веб-сайт, который выделяется среди конкурентов, работайте с профессиональным дизайнером. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает хороший стильный веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.