Читать книгу «Как сделать сайт удобным. Юзабилити по методу Стива Круга» онлайн полностью📖 — Стива Круга — MyBook.
Вступительное слово
Зовите меня Измаил
Как появилась эта книга. Парочка оправданий. Пара слов о домоводстве
Я люблю дедлайны. Особенно этот свист, с которым они проносятся мимо.
Дуглас Адамс, написавший «Автостопом по галактике» и никогда не сдававший свои рукописи вовремя
Эту книжку мне захотелось написать девять лет назад, как только я расквитался с предыдущей (она называлась «Не заставляйте меня думать»).
Совершенно случайно в процессе работы над рукописью я осознал три вещи.
• Лучшее, что можно сделать для усовершенствования сайта (или любой другой продукции, с которой должен так или иначе взаимодействовать пользователь), – это провести тестирование юзабилити.
• Поскольку владельцы большинства контор – жадины, они не склонны нанимать штатных тестировщиков, и поэтому тестировать свою продукцию должен уметь каждый. И наконец…
И наконец…
• Я подумал, что могу написать неплохую книжку о том, как овладеть этим умением.
Лишь одно меня смущало: я ненавижу сочинять тексты.
Ну, вообще-то, я не то чтобы так уж прямо ненавижу это делать. Может быть, стоило сказать по-другому: меня это порядком выматывает.
И вот, знаете, это не те мучения, которые, например, испытывает человек, стоящий у прилавка и размышляющий: «Черт, какой же iPhone купить? Черненький или беленький?» Я бы сравнил это с мучениями человека, который не спал трое суток подряд. Я всегда говорил: нет работы труднее, чем работа писателя, и для меня непостижимо, как ею можно заниматься по своей воле. Мне кажется, нормального человека на это может подвигнуть разве что дуло пистолета, приставленное к затылку (каковым, без сомнения, как раз и является дедлайн).
Мне чертовски повезло: предыдущая книга сослужила добрую службу. Одним из побочных эффектов ее появления на свет стала чудесная возможность провести ряд семинаров, что лишило меня мотивации сразу садиться за новую рукопись. Преподавание мне нравится куда больше, чем писательство или консалтинг[1].
Преподавание мне нравится куда больше, чем писательство или консалтинг[1].
Первые пять лет я строил семинары следующим образом: комментировал сайты участников и указывал на их проблемы. Я хотел научить слушателей выявлять проблемы с юзабилити самостоятельно, но не знал, как рассказать об этом в формате однодневного семинара.
И вот, три года назад, после длительных размышлений, я наконец понял, что надо сделать. Я сменил формат семинаров: теперь участникам предлагалось в течение всего дня заниматься тем, чему посвящена эта книга: проводить самостоятельное тестирование.
Семинары в таком стиле я проводил в течение нескольких лет, и в результате мне удалось понять очень многое из того, чему я учил своих студентов. (Да, так и есть, уверяю вас: если вы хотите по-настоящему чему-нибудь научиться, попробуйте обучить этому других.) Глядя на то, как они постепенно овладевали новыми знаниями, я все больше убеждался в значимости самостоятельного тестирования.
Наконец, год назад, в минуту слабости, я не устоял. Заключил контракт с издательством на написание этой книги (и это означало, что к моему затылку приставили дуло дедлайна). В конце концов, количество людей, которые могут позволить себе провести целый день на семинаре, ограничено. Хотелось бы верить, что чтение этой книги в какой-то мере сможет заменить всем остальным радость живого общения со мной.
Заключил контракт с издательством на написание этой книги (и это означало, что к моему затылку приставили дуло дедлайна). В конце концов, количество людей, которые могут позволить себе провести целый день на семинаре, ограничено. Хотелось бы верить, что чтение этой книги в какой-то мере сможет заменить всем остальным радость живого общения со мной.
Нужна ли этому миру еще одна книга о тестировании юзабилити?
Я не изобретал велосипед. Тестирование юзабилити пришло в наш мир давным-давно, и немало известных людей, самый влиятельный из которых – Якоб Нильсен, вот уже более двадцати лет проповедуют идеи «доступного тестирования юзабилити».
Есть несколько чудных книжек, в которых подробно рассказывается, как тестировать юзабилити. Я настоятельно рекомендую вам прочесть хотя бы одну из них, когда вам доведется заниматься тестированием. Свои любимые книжки, посвященные этой теме, я перечислил в главе 15.
Однако эта книга отличается от существующих по меньшей мере двумя аспектами.
• Она НЕ является всеобъемлющей. Я предполагаю, что для вас юзабилити не стало и не станет делом всей жизни и что этого слова даже нет в вашей должностной инструкции. Раз так, вам вовсе необязательно знать все нюансы и тратить уйму времени на их постижение. Эту книгу, как и предыдущую («Не заставляйте меня думать»), я постарался сделать достаточно тонкой, такой, чтобы ее можно было прочитать, например, в самолете[2].
Эта книга написана вовсе не для того, чтобы сделать из вас сурового эксперта по юзабилити или тестированию. Она нужна для того, чтобы вы знали, с какого конца подступиться к тестированию как таковому. Кого-то из вас, несомненно, эта тема увлечет настолько, что появится потребность узнать о ней как можно больше. Для таких я написал главу 15. Но вообще-то, чтобы провести тестирование и получить от этого огромнейшую отдачу, не нужно знать ничего сверх написанного на этих страницах.
• Эта книжка не только о том, как НАХОДИТЬ проблемы с юзабилити. В отличие от многих других изданий, в этом рассказывается еще и о том, как устранять обнаруженные проблемы. В главах с 10-й по 13-ю я объясняю, как выбирать, что именно и каким образом исправлять. Об этом, на самом деле, написано довольно мало, а зря. Мне кажется, что это как-то… в общем, это важно.
В отличие от многих других изданий, в этом рассказывается еще и о том, как устранять обнаруженные проблемы. В главах с 10-й по 13-ю я объясняю, как выбирать, что именно и каким образом исправлять. Об этом, на самом деле, написано довольно мало, а зря. Мне кажется, что это как-то… в общем, это важно.
Зовите меня безответственным
Некоторые профессионалы в области юзабилити полагают, что доверять «любителям» проведение тестирования безответственно. Так, между прочим, говорят многие умные люди, и я ценю их мнение. Аргументы, которые они приводят, обычно сводятся к следующим.
• Любители сделают все тяп-ляп, и в результате а) объект тестирования станет не лучше, а только хуже и б) это заставит всех считать, что тестирование никому не нужно.
• Любители сделают все безукоризненно, и профессионалы останутся без работы.
Прежде чем я займусь оспариванием этих позиций, я хотел бы донести до вас одну предельно простую мысль:
Если вы можете позволить себе нанять профессионала, который проведет тестирование[3], наймите его
Поймите меня правильно: я не собираюсь подвергать сомнению то, что хороший специалист справится с тестированием лучше, чем любитель. Такой специально обученный человек не только имеет опыт разработки и проведения тестов – он уже собаку съел на выявлении одних и тех же проблем, которые встречаются у большинства разработчиков. Он прекрасно знает, как их устранять.
Такой специально обученный человек не только имеет опыт разработки и проведения тестов – он уже собаку съел на выявлении одних и тех же проблем, которые встречаются у большинства разработчиков. Он прекрасно знает, как их устранять.
И кстати, никогда не повредит показать свое детище какому-нибудь постороннему человеку, который посмотрит на него свежим взглядом. Вы платите профессионалу за тестирование и при этом совершенно бесплатно получаете возможность услышать независимую экспертную оценку проекта в целом. Нанятому специалисту в любом случае придется это сделать – иначе он не сможет понять, как тестировать вашу продукцию.
Кроме того, есть еще одно, вполне объективное, соображение: постороннему специалисту (в отличие от сотрудника вашей компании) не составит никакого труда сообщить вам горькую правду о том, например, что рассматриваемое изделие не работает или что оно никому не нужно.
Проблема в другом. Абсолютное большинство разработчиков веб-сайтов не могут себе позволить профессионального тестировщика юзабилити. Во всяком случае, мало у кого хватает денег более чем на один раунд тестирования. Хуже того, даже если бы они имели такую возможность, едва ли они смогли бы найти настоящего специалиста[4].
Во всяком случае, мало у кого хватает денег более чем на один раунд тестирования. Хуже того, даже если бы они имели такую возможность, едва ли они смогли бы найти настоящего специалиста[4].
Теперь еще одна важная мысль. Я не считаю, что любители делают все тяп-ляп. Лично я такого никогда не видел. И еще я уже много лет прошу, чтобы хоть кто-нибудь поведал мне историю о том, как в результате такого «любительского» тестирования ухудшилось юзабилити продукции. Не слышал я о таких случаях[5]!
Я не то чтобы полагаю, что такого не может случиться вообще никогда. Просто это случается очень редко. По большому счету, если такое и происходит, то в результате намеренного вредительства, когда на самом деле проводится никакое не тестирование, а банальная манипуляция в чьих-то корыстных интересах.
Еще я сомневаюсь в том, что любители могут составить конкуренцию профессионалам и оставить их без работы. Откровенно говоря, тестирование – это вообще не та работа, которую должны выполнять профессионалы.
В 2001 году на ежегодной конференции UPA (Usability Professionals Association – Ассоциация специалистов по юзабилити[6]) Якоб Нильсен блестяще описал свое видение того, что будет происходить с юзабилити в будущем. Он сказал, что «простым тестированием на уровне пользователя (отладкой дизайна)» придется заниматься всем. Профессионалам же достанется работа, требующая действительно специальных знаний и умений: проведение количественных тестов, сравнительных тестов и тестирование новых технологий. Наиболее опытные профессионалы, по словам Нильсена, займутся такими сложными вещами, как международное тестирование и разработка новых методологий (уделом этих мудрецов станет философствование и распитие спиртных напитков в кругу таких же аксакалов).
По моему опыту, если уж люди обращаются к тестированию, то почти всегда убеждаются в том, что это полезно. Поэтому я беру на себя смелость утверждать, что чем больше людей будут проводить самостоятельное тестирование (и чем больше людей будут анализировать эти тесты), тем больше в итоге будет работы у профессионалов, так что беспокоиться им не о чем.
Лично я, если бы захотел потратить деньги на юзабилити, нанял бы специалиста для проведения экспертной оценки, а тест выполнил бы самостоятельно. Или я бы нашел профессионала, который согласился бы провести начальное тестирование и параллельно научил бы меня делать это самостоятельно.
Не попало в кадр
Не пытайтесь найти в этой книге следующее.
• Разные методы тестирования. Существует великое множество разнообразных методик тестирования юзабилити: качественные, количественные, суммирующие, конструктивные, формальные, неформальные, на основе больших и небольших моделей, сравнительные, эталонные, и так далее, и так далее. Все они по-своему хороши.
Некоторые методики я опишу в начале следующей главы, но надо понимать, что эта книга посвящена одному конкретному методу: простому, неформальному, на основе небольших моделей, пригодному для самостоятельного выполнения. Иногда такую методику называют «доступной».
• Тестирование пультов управления ядерными реакторами и воздушным движением, а также тестирование любых других систем, неправильное управление которыми может привести к гибели людей и другим серьезным последствиям. В книге не описывается, как с помощью тестирования организовать систему с «защитой от дурака». Цель всех интеллектуальных упражнений, о которых здесь будет написано, – всего лишь упростить работу с системой. Когда от вашей разработки зависят жизни людей, надо проводить всестороннее, тщательно спланированное, количественное, основанное на больших моделях, воспроизводимое, научно обоснованное исследование, дающее статистически достоверные результаты. По меньшей мере, лично я на вашем месте поступил бы именно так.
В книге не описывается, как с помощью тестирования организовать систему с «защитой от дурака». Цель всех интеллектуальных упражнений, о которых здесь будет написано, – всего лишь упростить работу с системой. Когда от вашей разработки зависят жизни людей, надо проводить всестороннее, тщательно спланированное, количественное, основанное на больших моделях, воспроизводимое, научно обоснованное исследование, дающее статистически достоверные результаты. По меньшей мере, лично я на вашем месте поступил бы именно так.
• Истины в последней инстанции. Большинство проблем, которые я буду описывать, можно решать разными способами. Я старался выбирать наиболее универсальные или простые. Но это не означает, что не существует иных вариантов.
Что? Максимы? Можно не называть их «максимы»…
Что вы точно найдете в этой книге, так это целый набор своеобразных афоризмов. За неимением лучшего слова я назвал их «максимы». Их легко опознать, поскольку все они выглядят вот так:
Не забивайте гвозди микроскопом
Для чего я их вставил, да еще и так сильно выделил? Я знаю, что именно такие краткие высказывания многие любят называть критичными факторами успеха. Обучая людей выполнять тестирование юзабилити, я понял, что, по большому счету, чтобы все получилось, надо помнить всего лишь о нескольких вещах. Но почему-то у многих не получается удержать их в голове. Чтобы облегчить эту задачу, я облек самые главные идеи в краткую и более-менее запоминающуюся форму.
Обучая людей выполнять тестирование юзабилити, я понял, что, по большому счету, чтобы все получилось, надо помнить всего лишь о нескольких вещах. Но почему-то у многих не получается удержать их в голове. Чтобы облегчить эту задачу, я облек самые главные идеи в краткую и более-менее запоминающуюся форму.
Вы можете смело забыть все, что написано в этой книге, кроме приведенных в ней афоризмов. Для вашего удобства я перечислил их все в главе 16. Если хотите, можете вырезать и повесить в рамочке на стену.
Напутственные слова
Если быть точным, то всего этих слов четыре штуки: Вы способны это сделать.
Долгие годы моим девизом было выражение «Подумаешь, бином Ньютона!» Я уверен, что решение большинства проблем юзабилити не требует больших интеллектуальных усилий. Тем не менее необходимо обучать людей проводить тестирование достаточно качественно, чтобы его ценность была очевидна.
Вот вы сейчас читаете этот текст – из этого я делаю вывод, что дефакто вы в своей конторе являетесь человеком, защищающим права пользователя. Вы заинтересованы в том, чтобы ваша «продукция» (что бы это ни было: веб-сайт, сетевое или локальное приложение, да что угодно!) была дружественной по отношению к пользователю.
Вы заинтересованы в том, чтобы ваша «продукция» (что бы это ни было: веб-сайт, сетевое или локальное приложение, да что угодно!) была дружественной по отношению к пользователю.
Возможно, ваши заботы никого из коллег не интересуют. Возможно, ваши интересы разделяют, но денег все равно не дают. В результате вы, кажется, собираетесь решать проблемы с юзабилити самостоятельно, причем в «свободное от работы время».
Мужайтесь! И ни в коем случае не унывайте. Это совсем не больно, это не нанесет вреда вашей «продукции», и вы сможете приступить к этому уже на следующей неделе. А вот еще один нюанс, о котором почему-то все всегда забывают: это весело! Все мои знакомые, которые долгие годы проводят тестирование юзабилити, по-прежнему находят его очень увлекательным занятием.
Так что вот вам мой совет: начинайте как можно быстрее, делайте все как можно проще и – получайте удовольствие!
ЧАВО
Это не переработка вашей предыдущей книги «Не заставляйте меня думать»?
Черт, кто включил этот микрофон?
Нет, на самом деле, нет. Первая моя книжка была, так сказать, философией юзабилити, а эта посвящена тому, как решать проблемы юзабилити.
Первая моя книжка была, так сказать, философией юзабилити, а эта посвящена тому, как решать проблемы юзабилити.
Можно считать это издание дополненной версией главы из «Не заставляйте меня думать», в которой я объясняю, как проводить тестирование юзабилити[7].
А если я не собираюсь ничего тестировать? Читать мне эту книгу?
Читать. Даже если сейчас вам кажется, что вы никогда, ни при каких обстоятельствах не будете проводить тесты, которые я здесь описываю, узнать о самом процессе (и в особенности о том, как устранять проблемы) вам будет очень полезно.
Стив Круг — Как сделать сайт удобным. Юзабилити по методу Стива Круга читать онлайн
12 3 4 5 6 7 …34
Стив Круг
Как сделать сайт удобным. Юзабилити по методу Стива Круга
Вступительное слово
Зовите меня Измаил Как появилась эта книга. Парочка оправданий. Пара слов о домоводстве
Я люблю дедлайны. Особенно этот свист, с которым они проносятся мимо.
Дуглас Адамс, написавший «Автостопом по галактике» и никогда не сдававший свои рукописи вовремя
Эту книжку мне захотелось написать девять лет назад, как только я расквитался с предыдущей (она называлась «Не заставляйте меня думать»).
Совершенно случайно в процессе работы над рукописью я осознал три вещи.
• Лучшее, что можно сделать для усовершенствования сайта (или любой другой продукции, с которой должен так или иначе взаимодействовать пользователь), – это провести тестирование юзабилити.
• Поскольку владельцы большинства контор – жадины, они не склонны нанимать штатных тестировщиков, и поэтому тестировать свою продукцию должен уметь каждый. И наконец…
• Я подумал, что могу написать неплохую книжку о том, как овладеть этим умением.
Лишь одно меня смущало: я ненавижу сочинять тексты.
Ну, вообще-то, я не то чтобы так уж прямо ненавижу это делать. Может быть, стоило сказать по-другому: меня это порядком выматывает.
И вот, знаете, это не те мучения, которые, например, испытывает человек, стоящий у прилавка и размышляющий: «Черт, какой же iPhone купить? Черненький или беленький?» Я бы сравнил это с мучениями человека, который не спал трое суток подряд. Я всегда говорил: нет работы труднее, чем работа писателя, и для меня непостижимо, как ею можно заниматься по своей воле. Мне кажется, нормального человека на это может подвигнуть разве что дуло пистолета, приставленное к затылку (каковым, без сомнения, как раз и является дедлайн).
Мне кажется, нормального человека на это может подвигнуть разве что дуло пистолета, приставленное к затылку (каковым, без сомнения, как раз и является дедлайн).
Мне чертовски повезло: предыдущая книга сослужила добрую службу. Одним из побочных эффектов ее появления на свет стала чудесная возможность провести ряд семинаров, что лишило меня мотивации сразу садиться за новую рукопись. Преподавание мне нравится куда больше, чем писательство или консалтинг [1] .
Первые пять лет я строил семинары следующим образом: комментировал сайты участников и указывал на их проблемы. Я хотел научить слушателей выявлять проблемы с юзабилити самостоятельно, но не знал, как рассказать об этом в формате однодневного семинара.
И вот, три года назад, после длительных размышлений, я наконец понял, что надо сделать. Я сменил формат семинаров: теперь участникам предлагалось в течение всего дня заниматься тем, чему посвящена эта книга: проводить самостоятельное тестирование.
Семинары в таком стиле я проводил в течение нескольких лет, и в результате мне удалось понять очень многое из того, чему я учил своих студентов. (Да, так и есть, уверяю вас: если вы хотите по-настоящему чему-нибудь научиться, попробуйте обучить этому других.) Глядя на то, как они постепенно овладевали новыми знаниями, я все больше убеждался в значимости самостоятельного тестирования.
(Да, так и есть, уверяю вас: если вы хотите по-настоящему чему-нибудь научиться, попробуйте обучить этому других.) Глядя на то, как они постепенно овладевали новыми знаниями, я все больше убеждался в значимости самостоятельного тестирования.
Наконец, год назад, в минуту слабости, я не устоял. Заключил контракт с издательством на написание этой книги (и это означало, что к моему затылку приставили дуло дедлайна). В конце концов, количество людей, которые могут позволить себе провести целый день на семинаре, ограничено. Хотелось бы верить, что чтение этой книги в какой-то мере сможет заменить всем остальным радость живого общения со мной.
Нужна ли этому миру еще одна книга о тестировании юзабилити?
Я не изобретал велосипед. Тестирование юзабилити пришло в наш мир давным-давно, и немало известных людей, самый влиятельный из которых – Якоб Нильсен, вот уже более двадцати лет проповедуют идеи «доступного тестирования юзабилити».
Есть несколько чудных книжек, в которых подробно рассказывается, как тестировать юзабилити. Я настоятельно рекомендую вам прочесть хотя бы одну из них, когда вам доведется заниматься тестированием. Свои любимые книжки, посвященные этой теме, я перечислил в главе 15.
Я настоятельно рекомендую вам прочесть хотя бы одну из них, когда вам доведется заниматься тестированием. Свои любимые книжки, посвященные этой теме, я перечислил в главе 15.
Однако эта книга отличается от существующих по меньшей мере двумя аспектами.
• Она НЕ является всеобъемлющей . Я предполагаю, что для вас юзабилити не стало и не станет делом всей жизни и что этого слова даже нет в вашей должностной инструкции. Раз так, вам вовсе необязательно знать все нюансы и тратить уйму времени на их постижение. Эту книгу, как и предыдущую («Не заставляйте меня думать»), я постарался сделать достаточно тонкой, такой, чтобы ее можно было прочитать, например, в самолете [2] .
Эта книга написана вовсе не для того, чтобы сделать из вас сурового эксперта по юзабилити или тестированию. Она нужна для того, чтобы вы знали, с какого конца подступиться к тестированию как таковому. Кого-то из вас, несомненно, эта тема увлечет настолько, что появится потребность узнать о ней как можно больше. Для таких я написал главу 15. Но вообще-то, чтобы провести тестирование и получить от этого огромнейшую отдачу, не нужно знать ничего сверх написанного на этих страницах.
Для таких я написал главу 15. Но вообще-то, чтобы провести тестирование и получить от этого огромнейшую отдачу, не нужно знать ничего сверх написанного на этих страницах.
• Эта книжка не только о том, как НАХОДИТЬ проблемы с юзабилити . В отличие от многих других изданий, в этом рассказывается еще и о том, как устранять обнаруженные проблемы. В главах с 10-й по 13-ю я объясняю, как выбирать, что именно и каким образом исправлять. Об этом, на самом деле, написано довольно мало, а зря. Мне кажется, что это как-то… в общем, это важно.
Зовите меня безответственным
Некоторые профессионалы в области юзабилити полагают, что доверять «любителям» проведение тестирования безответственно. Так, между прочим, говорят многие умные люди, и я ценю их мнение. Аргументы, которые они приводят, обычно сводятся к следующим.
• Любители сделают все тяп-ляп, и в результате а) объект тестирования станет не лучше, а только хуже и б) это заставит всех считать, что тестирование никому не нужно.
• Любители сделают все безукоризненно, и профессионалы останутся без работы.
Прежде чем я займусь оспариванием этих позиций, я хотел бы донести до вас одну предельно простую мысль:
Если вы можете позволить себе нанять профессионала, который проведет тестирование [3] , наймите его
Поймите меня правильно: я не собираюсь подвергать сомнению то, что хороший специалист справится с тестированием лучше, чем любитель. Такой специально обученный человек не только имеет опыт разработки и проведения тестов – он уже собаку съел на выявлении одних и тех же проблем, которые встречаются у большинства разработчиков. Он прекрасно знает, как их устранять.
Читать дальше12 3 4 5 6 7 …34
Советы по созданию удобного для пользователя сайта согласно книге Стива Круга «Не заставляйте меня думать». вплоть до суждения. Тем не менее, эта тема важна, чтобы хотя бы окунуться в нее, потому что создание крутого дизайна для вашего бизнеса — это далеко не все.
 Придумывать крутую концепцию дизайна для веб-сайта практически бесполезно, если она заставляет вашего пользователя ломать голову над тем, где они должны быть или куда идти в любой момент. Пользователям нужна навигация, которая кажется легкой. Итак, вот несколько быстрых и эффективных советов, которые помогут вам улучшить пользовательский опыт вашего бренда и привлечь потенциальных клиентов:
Придумывать крутую концепцию дизайна для веб-сайта практически бесполезно, если она заставляет вашего пользователя ломать голову над тем, где они должны быть или куда идти в любой момент. Пользователям нужна навигация, которая кажется легкой. Итак, вот несколько быстрых и эффективных советов, которые помогут вам улучшить пользовательский опыт вашего бренда и привлечь потенциальных клиентов:Не заставляйте нас работать
Большинство читателей просто просматривают и быстро прокручивают страницу, пока не найдут то, что, как они надеются, является их целью. Не заставляйте их сомневаться в этом дольше, чем нужно, создавая заголовок, который не говорит напрямую с контентом или пользователем. Если они могут с уверенностью сказать, что информация, которую они ищут, находится всего в паре кликов от них, значит, вы все делаете правильно.
Уменьшить шум
Опустить бесполезные слова. Пока вы это делаете, удалите весь бесполезный контент, включая нерелевантные изображения. По возможности старайтесь создавать маркированные списки из списков в абзацах. Это помогает пользователю лучше сосредоточиться на наиболее полезном контенте, делая его более заметным.
По возможности старайтесь создавать маркированные списки из списков в абзацах. Это помогает пользователю лучше сосредоточиться на наиболее полезном контенте, делая его более заметным.
Подумайте о том, кто использует сайт
Нет ничего лучше, чем хороший пользовательский тест. Они созданы для того, чтобы помочь вам ответить на вопросы о том, должна ли кнопка «Подробнее» связать вас с другой страницей сайта или расшириться, чтобы показать пользователю больше текста. Демография, к которой вы обращаетесь, повлияет на ваше решение здесь. Когда вы можете, представьте им прототип, чтобы вы могли видеть, что работает, а что нет. Это также поможет рассеять долгие дебаты внутри компании и еще быстрее приведет вас к положительному результату.
Удобство использования и вежливость
У каждого есть то, что Стив называет «резервуаром доброй воли». Это, по сути, уровень непредубежденности, доверия и искреннего любопытства, которые проявляются у пользователя, когда он открывает веб-сайт компании. Чтобы защитить этот резервуар, следите за тем, чтобы ваш сайт соответствовал тому, что волнует вашего пользователя. Это поможет вам сохранить заслуживающий доверия имидж. Таким образом, когда дело доходит до сообщения о текущих событиях (например, COVID-19), которые могут повлиять на ваши отношения с вашим потребителем, полезно иметь пресс-релиз или уведомление, которое держит их в курсе.
Чтобы защитить этот резервуар, следите за тем, чтобы ваш сайт соответствовал тому, что волнует вашего пользователя. Это поможет вам сохранить заслуживающий доверия имидж. Таким образом, когда дело доходит до сообщения о текущих событиях (например, COVID-19), которые могут повлиять на ваши отношения с вашим потребителем, полезно иметь пресс-релиз или уведомление, которое держит их в курсе.
В завершение скажу следующее: согласно отчету Forrester о дизайне пользовательского интерфейса конверсия визитов в лидов может быть увеличена на 400 % на сайтах с «превосходным пользовательским интерфейсом». Здесь, в Tribu, мы учитываем всю эту информацию в процессе проектирования. Мы спрашиваем, как мы можем продвигать бренды вперед.
Если вы ищете такого рода руководство и партнерство, не стесняйтесь обращаться к нам, чтобы мы могли изучить возможности вместе с вами.
Введение в юзабилити и UX веб-сайта (уроки Стива Круга)
Быстрый поиск на Amazon показывает около 6500 книг по юзабилити.
Хотя юзабилити всегда было примерно одним и тем же, и это видно в этом обновленном третьем издании классической работы Круга. В его совете мало что изменилось, основные уроки остались прежними, только некоторые примеры теперь ссылаются на Facebook и YouTube. Он также добавил главу специально для мобильных устройств, но даже в ней постоянно упоминаются общие принципы, изложенные ранее.
Круг — произносится как Круг — всегда хотел, чтобы его книга была достаточно короткой, чтобы ее можно было прочитать и усвоить за одно путешествие на самолете. Так что даже в третьем издании приятно видеть, что это все еще так. Несмотря на краткость, эту книгу сложно подвести итоги — во-первых, потому что это очень наглядная книга, с примерами, подтверждающими почти все основные положения, и они значительно увеличивают силу книги; и, во-вторых, поскольку почти на каждой странице есть ценный самородок, достойный повторения, подведение итогов равносильно переизданию всей книги. Вместо того, чтобы читать обзор о нем, лучше пойти и прочитать его самому. Если вы работаете в индустрии программного обеспечения, вы можете быть уверены, что это стоит вашего времени.
Так что даже в третьем издании приятно видеть, что это все еще так. Несмотря на краткость, эту книгу сложно подвести итоги — во-первых, потому что это очень наглядная книга, с примерами, подтверждающими почти все основные положения, и они значительно увеличивают силу книги; и, во-вторых, поскольку почти на каждой странице есть ценный самородок, достойный повторения, подведение итогов равносильно переизданию всей книги. Вместо того, чтобы читать обзор о нем, лучше пойти и прочитать его самому. Если вы работаете в индустрии программного обеспечения, вы можете быть уверены, что это стоит вашего времени.
Немногие книги по разработке программного обеспечения обладают такой силой и немедленным воздействием, как эта — вы можете буквально остановиться после главы и в тот же день протестировать и улучшить что-то в своем продукте.
Человек со средними (или даже ниже среднего) способностями и опытом может понять, как использовать эту вещь для достижения чего-либо, не создавая при этом больше проблем, чем пользы.
Это определение юзабилити, данное Кругом. Это косвенно затрагивает ключевой момент нашего поведения в сети, а именно то, что мы не читаем страницы, мы их сканируем . Мы листаем Интернет, перемещаясь от ссылки к ссылке, потребляя фрагменты текста, изображений и видео из многих источников всего за один сеанс. Когда мы натыкаемся на то, что нужно сделать, например забронировать билет, оплатить налог на машину или назначить встречу, нам нужно, чтобы это было быстро и эффективно.
Одним из очень немногих хорошо задокументированных фактов об использовании Интернета является то, что люди, как правило, тратят очень мало времени на чтение большинства веб-страниц. Вместо этого мы сканируем (или бегло просматриваем) их, ища слова или фразы, которые бросаются в глаза.
Пользователи, как правило, просто бродят по большинству веб-сайтов, нажимая на первый вариант, который выглядит правдоподобно. Это то, что Герберт Саймон однажды назвал удовлетворением — сочетание удовлетворения и удовлетворения.
Как только мы находим ссылку, которая может привести к тому, что мы ищем, есть очень большая вероятность, что мы нажмем на нее.
Дело в том, что вам это сойдет с рук, пока кто-нибудь другой не создаст лучший веб-сайт, который заставит людей чувствовать себя умнее при его использовании. Подумайте о том, что удалось сделать Facebook — дать возможность миллионам (всех возрастных групп) делиться информацией и общаться, заставляя их чувствовать себя умными и сильными.
Первый закон юзабилитиКак следует из названия: не заставляйте меня думать, что — это первый и самый важный из законов юзабилити Круга:
Это основополагающий принцип — решающий фактор при решении вопроса о том, работает сайт или нет. Если у вас в голове есть место только для одного правила юзабилити, сделайте его этим.
Большинство сайтов переполнены текстом и изображениями, включая навигацию по строке меню, параметры бокового меню, основной контент, дополнительный контент, мигающие объявления и т. д. Пользователю может быть сложно быстро обработать то, что важно. Когда они просматривают страницу, у пользователей возникает множество вопросов…
д. Пользователю может быть сложно быстро обработать то, что важно. Когда они просматривают страницу, у пользователей возникает множество вопросов…
Когда вы создаете сайт, ваша задача — избавиться от вопросительных знаков.
Многие вопросы представляют собой небольшие проверки в миллисекундах — например, кликабельна ли эта ссылка или нет? Но каждый вопрос увеличивает общую когнитивную нагрузку, отвлекая от поставленной задачи. Иногда рабочая нагрузка разочаровывает, например, при бронировании рейса онлайн.
Условные обозначения и ясность В повседневной жизни мы используем сильные условности, такие как дорожные знаки, предупреждающие надписи, дорожная разметка. Интернет также полон условностей, таких как значок корзины покупок, значок дома, верхний левый логотип, являющийся ссылкой на дом, и значки обмена. Дизайнеры иногда могут чувствовать необходимость создать что-то новое, но Круг призывает нас повторно использовать как можно больше условностей.
Ясность превыше последовательности. Если вы можете сделать что-то значительно яснее, сделав это немного непоследовательным, сделайте выбор в пользу ясности.
И, пытаясь внести ясность, вот несколько простых напоминаний:
- Создайте эффективную визуальную иерархию
- Чем важнее что-то, тем оно заметнее.
- Вещи, которые связаны логически, связаны визуально
- Разбейте страницы на четко определенные области
- Уметь указывать на области страницы и говорить: «Вот что я могу делать на этом сайте!»
- Сделайте очевидным то, что кликабельно
- Курсор мыши изменяется при наведении на ссылки, используйте отличительные стили для ссылок
- Снизьте шум до глухого рева
- Домашние страницы, как правило, содержат слишком много информации, и, подобно почтовому ящику со слишком большим количеством электронных писем, трудно сосредоточиться на важных вещах
- Считать все шумом, пока не будет доказана невиновность
- Форматировать текст для поддержки сканирования
- Используйте много заголовков
- Абзацы должны быть короткими
- Использовать маркированные списки
- Выделить ключевые термины
Неважно, сколько раз я должен щелкнуть, пока каждый щелчок является бессмысленным, недвусмысленным выбором.

Прежде всего, пользователям нравится легкий выбор: если требуется несколько кликов, чтобы добраться туда, куда они хотят, это нормально, если это бессмысленные клики. Примером, который я считаю противоречащим этому совету, является сайт Dell — они спрашивают вас, ищете ли вы дом или работу. Сразу это дает мне проблему. Может быть, мне нужен ноутбук для дома, но я хочу, чтобы он был достаточно мощным, чтобы запускать офисные приложения и, возможно, даже небольшой веб-сервер для тестирования кода. Подразумевает ли работа более высокие характеристики? Или это значит просто дороже? В конечном счете, мне приходится каждый раз проверять оба раздела, чтобы увидеть, в чем разница. Apple производит ноутбуки для работы и дома — или только ноутбуки для людей?
Третий закон удобства использованияИзбавьтесь от половины слов на каждой странице, затем избавьтесь от половины того, что осталось.
Большинство слов на сайте просто занимают место. Круг признает, что его третий закон звучит избыточно, но вам не составит труда избавиться от половины слов на веб-странице без потери ценности, а следующая половина просто напоминание о том, что нужно быть безжалостным.
Круг признает, что его третий закон звучит избыточно, но вам не составит труда избавиться от половины слов на веб-странице без потери ценности, а следующая половина просто напоминание о том, что нужно быть безжалостным.
Сосредоточьтесь на удалении «веселых разговоров» — вещей, которые говорят бла-бла-бла-бла :
Много радостных разговоров — это своего рода самовосхваляющие рекламные тексты, которые можно найти в плохо написанных брошюрах. В отличие от хорошего рекламного текста, он не несет никакой полезной информации и фокусируется на том, чтобы сказать, насколько мы велики, а не на объяснении того, что делает нас великими.
И забудьте о написании каких-либо инструкций, а вместо этого всегда старайтесь сделать что-то ясное и понятное, чтобы не требовалось никаких дополнительных инструкций:
Тест магистралиГлавное, что вам нужно знать об инструкциях, это то, что никто не собирается их читать… ваша цель всегда должна состоять в том, чтобы полностью исключить инструкции, сделав все понятным или максимально приближенным к нему.

Не странно ли, что мы говорим о веб-навигации? Мы не говорим о навигации по библиотекам или универмагам. Причина в том, что выяснить, где вы находитесь в Интернете, гораздо более распространенная задача, чем в физическом пространстве — по умолчанию мы потеряны в сети.
Домашний логотип или кнопка являются важной частью любого сайта — они действуют как путеводная звезда для пользователей. В любой момент пользователь может снова начать сначала. Другая навигация, такая как хлебные крошки, полезна, и навигация должна следовать за пользователем везде, кроме одного конкретного случая: форм. Когда у пользователя есть работа, например, заполнение формы или завершение процесса оформления заказа, навигация и другие отвлекающие факторы должны быть удалены.
Круг рассказывает о тесте багажника (для британской аудитории уместнее сказать тест загрузки!). Представьте, что вам завязывают глаза, бросают в «багажник» автомобиля, возят и в конце концов выпускают — вы должны немедленно приспособиться и понять, где вы находитесь. Посадка на страницы веб-сайта часто бывает такой, и вот шесть вопросов, которые вы должны задать любой странице вашего сайта и быть в состоянии ответить на них в течение нескольких секунд:
Посадка на страницы веб-сайта часто бывает такой, и вот шесть вопросов, которые вы должны задать любой странице вашего сайта и быть в состоянии ответить на них в течение нескольких секунд:
- Что это за сайт? (Идентификатор сайта)
- На какой я странице? (Название страницы)
- Каковы основные разделы этого сайта? (Секции)
- Какие у меня есть варианты на этом уровне? (Местная навигация)
- Где я нахожусь в схеме вещей? Индикаторы («Вы здесь»)
- Как искать?
Иногда, когда я смотрю на домашнюю страницу, я чувствую себя мальчиком из «Шестого чувства»: «Я вижу заинтересованные стороны»
Домашняя страница часто является полем битвы между дизайнерами, разработчиками и заинтересованными сторонами. Домашняя страница должна выполнять так много вещей: показывать иерархию сайта, предлагать дразнилки, рекламный контент, своевременные обновления, предложения, ярлыки, идентичность и миссию сайта.
Всякий раз, когда кто-то дает мне посмотреть дизайн домашней страницы, я почти всегда могу рассчитывать на одно: они недостаточно ясно объяснили, что это за сайт.
Он должен ответить на четыре вопроса, когда кто-то на него впервые попадет:
- Что это?
- Что я могу здесь сделать?
- Что у них здесь?
- Почему я должен быть здесь, а не где-то еще?
В современных условиях пользователи, скорее всего, попадут на страницу сайта глубоко в иерархии, часто через поиск или через социальные сети. Но следующее, что они, скорее всего, сделают, это щелкнут на домашней странице, чтобы сориентироваться. Круг сравнивает это с дайвером, который должен всплыть, чтобы увидеть, где он находится.
Юзабилити-тестирование Другая книга Круга, Rocket Surgery Made Easy , посвящена проведению юзабилити-тестов. В «Не заставляй меня думать » он дает краткие сведения о том, как это делать дешево и часто. Юзабилити-тестирование — пожалуй, самый важный совет, который дает книга. Это единственный способ действительно улучшить удобство использования сайта или приложения, и он не обязательно должен быть дорогим.
Юзабилити-тестирование — пожалуй, самый важный совет, который дает книга. Это единственный способ действительно улучшить удобство использования сайта или приложения, и он не обязательно должен быть дорогим.
- Если вам нужен отличный сайт, вам нужно его протестировать.
- Тестирование одного пользователя на 100% лучше, чем ни одного.
- Тестирование одного пользователя в начале проекта лучше, чем тестирование 50 ближе к концу.
Не говоря уже о том, что пользовательское тестирование может положить конец бесконечным спорам между заинтересованными сторонами: маркетологи и менеджеры проектов, дизайнеры и программисты. Настоящая обратная связь от пользователей может прояснить, на чем именно вам нужно сосредоточиться.
Krug рекомендует сделать одно утро в каждом месяце обычным днем тестирования. Пригласите пару человек на час, попросите их просмотреть новую страницу или часть функциональности, запишите их и посмотрите, что произойдет. В конечном итоге вы потратите остаток дня на исправление очевидных вещей, которые возникли. Не откладывайте это до окончания основных вех или, что еще хуже, непосредственно перед запуском — делайте это каждый месяц, сделайте это регулярной частью процесса.
В конечном итоге вы потратите остаток дня на исправление очевидных вещей, которые возникли. Не откладывайте это до окончания основных вех или, что еще хуже, непосредственно перед запуском — делайте это каждый месяц, сделайте это регулярной частью процесса.
Дизайн для мобильных устройствОдна из самых ценных вещей в юзабилити-тестировании — это влияние, которое оно может оказать на наблюдателей. Для многих людей это преобразующий опыт, который резко меняет их представление о пользователях: они внезапно «понимают», что пользователи не все такие, как они.
Итак, в чем разница в удобстве использования, когда вы разрабатываете для использования на мобильном устройстве? В каком-то смысле ответ таков: не так много. Основные принципы остаются прежними.
Многие люди выбрали маршрут Mobile First, и это правильно. Вы начинаете с наиболее важных функций, а затем добавляете дополнительные функции и контент, чтобы создать полную версию для настольных компьютеров. Тем не менее, некоторые люди интерпретировали это как включение только тех вещей, которые, по вашему мнению, будут нужны людям, когда они будут мобильными — предполагая, что люди «на ходу». Это оказалось совершенно неправильным, и на самом деле люди хотят делать все, пока они мобильны.
Тем не менее, некоторые люди интерпретировали это как включение только тех вещей, которые, по вашему мнению, будут нужны людям, когда они будут мобильными — предполагая, что люди «на ходу». Это оказалось совершенно неправильным, и на самом деле люди хотят делать все, пока они мобильны.
Во что бы то ни стало, сделайте наиболее частые действия под рукой, но убедитесь, что все остальное находится всего в нескольких нажатиях. Вы всегда должны предоставлять мобильным пользователям возможность развернуть весь сайт и позволять им увеличивать и уменьшать масштаб, чтобы найти нужные страницы.
- Разрешить масштабирование
- Не оставляй меня стоять у входной двери
- При нажатии на ссылку в электронном письме через мобильный телефон вы попадаете на домашнюю страницу, а не на ту страницу, которую вы хотели
- Всегда указывайте ссылку на «полный» веб-сайт
- Есть много ситуаций, когда люди будут готовы увеличивать и уменьшать масштаб через маленькую точку обзора мобильного устройства в обмен на доступ на ходу к функциям, которые они привыкли использовать или в которых они нуждаются в данный момент.

- Есть много ситуаций, когда люди будут готовы увеличивать и уменьшать масштаб через маленькую точку обзора мобильного устройства в обмен на доступ на ходу к функциям, которые они привыкли использовать или в которых они нуждаются в данный момент.
Скорость на мобильных устройствах сильно различается:
Будьте осторожны, чтобы ваши адаптивные дизайнерские решения не загружали страницы с огромным количеством кода и изображений, которые больше, чем необходимо для экрана пользователя.
Круг приводит пример приложения AP News, которое хорошо подходит для отправки оповещений о последних новостях, однако, когда вы переходите к статье, оно полно больших изображений. Вместо этого Круг использует оповещения AP, но затем ищет ту же историю в Google News или New York Times.
Также помните, что на мобильном телефоне нет наведения. Выпадающие меню, всплывающие подсказки, изменение цвета при наведении курсора — все это исчезло. Найдите подходящий способ заменить эти визуальные инструменты для мобильных пользователей.
Поскольку тысячи мобильных приложений конкурируют за внимание пользователей (и деньги), дизайнерам стало важно думать о трех аспектах юзабилити: восхитительном, обучаемом и запоминающемся: немного вау
 Обычно, когда вы покупаете его, вы сразу же готовы потратить некоторое время на то, чтобы понять, как его использовать. Но если в следующий раз вам придется приложить те же усилия, вряд ли это принесет вам удовлетворение.
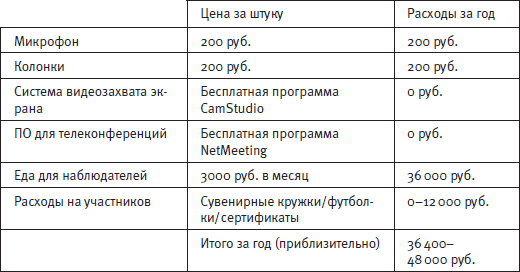
Обычно, когда вы покупаете его, вы сразу же готовы потратить некоторое время на то, чтобы понять, как его использовать. Но если в следующий раз вам придется приложить те же усилия, вряд ли это принесет вам удовлетворение.Мобильное пользовательское тестирование по-прежнему важно, и за 30 долларов вы можете установить элементарный набор для тестирования — то, что Круг называет своей камерой Brundlefly:
Мир сильно изменился с момента выхода первого издания «Не заставляй меня думать », но многие основные принципы остались прежними. Книга Круга наполнена простыми напоминаниями — ничего, чего бы вы уже не знали, — но изложены таким образом, чтобы кристаллизовать важность основ, чтобы вы сразу же начали действовать. Судя по количеству плохих веб-сайтов и плохому пользовательскому опыту, эта книга по-прежнему абсолютно необходима.
Для справки, это книги, которые Круг упоминает как рекомендуемые к прочтению для удобства использования:
- Источники власти: как люди принимают решения — Гэри Кляйн
- Модели человека: социальные и рациональные — Герберт Саймон
- Дизайн повседневных вещей — Дон Норман
- Отпускание слов — Дженис Редиш
- Формы, которые работают: проектирование веб-форм для удобства использования — Кэролайн Джарретт
- Элементы стиля — Strunk and White
Интервью со Стивом Кругом:
[youtube https://www.

