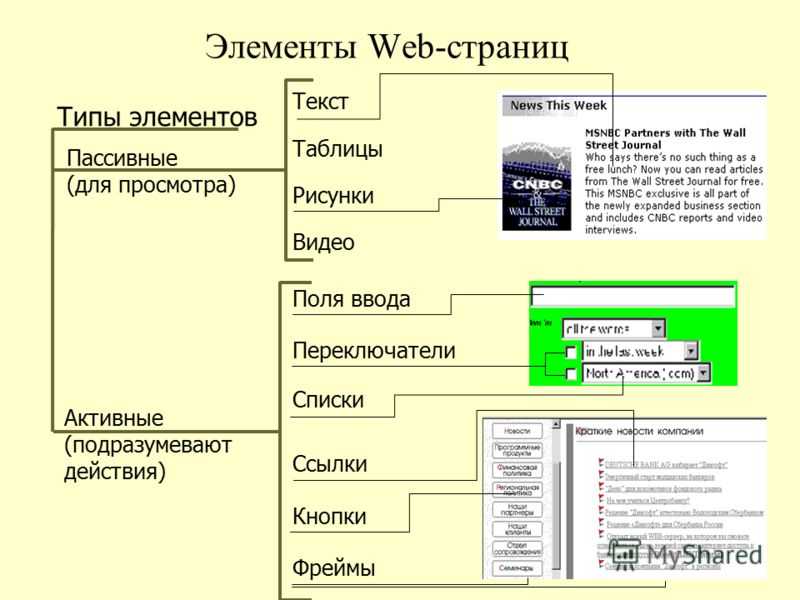
Текст на главную страницу своего сайта: что писать, примеры оформления
Посмотрите на главные страницы сайтов. Тексты на многих из них сделаны исключительно под SEO или написаны так, чтобы было «креативно», «выделялось» и «цепляло». Остальные задачи проигнорированы.
Такие страницы не работают. В статье разберемся, что писать на главной странице сайта, чтобы она выполняла свои функции.
- Задачи главной страницы сайта
- Глобальная задача сайта
- Стратегия и воронка продаж
- Способы повышения конверсии текста на главной странице
- Типовые ошибки при написании текстов на главную страницу
- Текст «о компании» на главной
- Описание отрасли
- Шаблонные фразы и слоганы
- «Вода»
- Излишнее «мыкание»
- Слишком большие тексты
- Топ требований для текста на главную страницу сайта
- Информативность текста
- Понятность текста
- Продуманная структура
- Оптимизация по ключевым запросам
- Максимальная лаконичность
- Указание преимуществ с упором на выгоды клиента
- Сколько символов должно быть на главной странице сайта, чтобы она попала в топ
- Советы по написанию текстов на главную страницу
Задачи главной страницы сайта
Неверно утверждать, что задача главной — только продавать. Общие формулировки не помогают создать нормальное техническое задание на наполнение главной. Многие скажут: значит, продать и информировать. Но и это не вполне правильно. Задач обычно несколько и они могут быть разными для главных страниц разных сайтов.
Общие формулировки не помогают создать нормальное техническое задание на наполнение главной. Многие скажут: значит, продать и информировать. Но и это не вполне правильно. Задач обычно несколько и они могут быть разными для главных страниц разных сайтов.
Например:
- если бизнес продает для B2B и B2C, главная может служить фильтром аудитории и направлять их в разные разделы сайта;
- на одностраничном сайте с услугой экстренной эвакуации может содержаться информация, которая отстроит компанию от конкурентов;
- главная сайта с курсами по маркетингу обрабатывает возражения клиентов и рассказывает, какие направления здесь предлагают;
- стоматология на главной рассказывает об опыте и квалификации врачей, рекламирует акционные предложения.
Задача главной зависит от специфики бизнеса, от целевой аудитории, от продукта и еще много чего. Перед тем, как создавать ТЗ на наполнение главной, нужно проговорить, какая глобальная задача у вашего сайта. И каким образом эту глобальную задачу решает главная страница.
И каким образом эту глобальную задачу решает главная страница.
Глобальная задача сайта
Чтобы понять глобальную задачу своего сайта, задайте себе вопросы:
- Для кого предназначен этот сайт?
- Как он решает проблему посетителя?
- Что можно найти на сайте?
- Откуда пришел пользователь (из поиска, по прямому заходу и т.д)
- Какие действия ожидаются от посетителя главной страницы?
- Что стимулирует посетителя выполнить эти действия?
Развернутые ответы на эти вопросы помогут понять, какие функции выполняет сайт. И как главная страница должна выглядеть, чтобы частично взять эти функции на себя.
Стратегия и воронка продаж
Что писать на главной странице сайта во многом зависит от стратегии и воронки продаж. Стратегия указывает, как посетитель должен вести себя на главной — перейти в каталог, кликнуть на форму обратной связи или заполнить бриф. А воронка покажет, насколько эффективно выполняется стратегия.
Важно анализировать сайт с точки зрения позиционирования бизнеса и создавать уникальное ТЗ. Посмотреть в интернете примеры лучших главных страниц можно и даже полезно, но бездумно копировать их решения пользы не принесет. Главная, созданная таким образом, в лучшем случае будет направлять лояльных посетителей в другие разделы сайта. А в худшем потеряет часть аудитории.
Посмотреть в интернете примеры лучших главных страниц можно и даже полезно, но бездумно копировать их решения пользы не принесет. Главная, созданная таким образом, в лучшем случае будет направлять лояльных посетителей в другие разделы сайта. А в худшем потеряет часть аудитории.
Способы повышения конверсии текста на главной странице
Текст на главной должен быть хорош с точки зрения маркетинга, SEO-оптимизации и копирайтинга. Перед тем, как садиться непосредственно за текст, нужно продумать структуру главной страницы, а затем ее заполнять. Заполняя, на первом месте должен быть именно маркетинг, потом ключи.
Перечислим элементы, которые обычно повышают конверсии на главной. Включите их в свою структуру, если это подразумевает специфика вашего предложения.
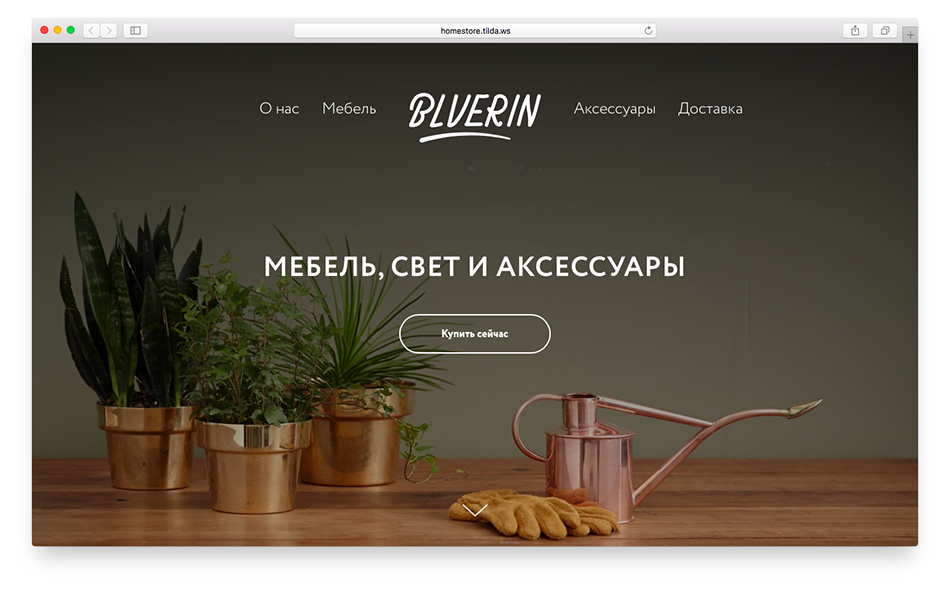
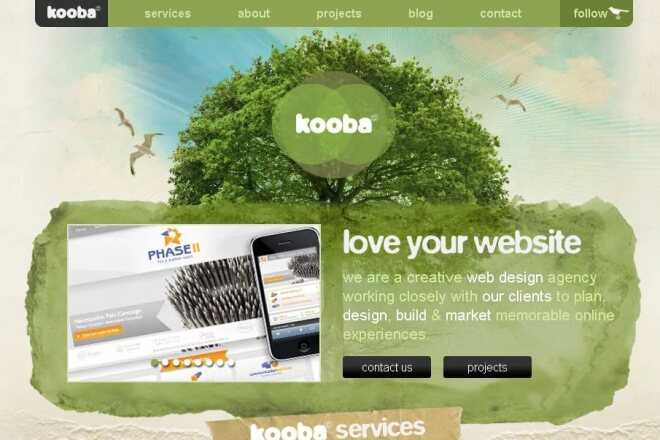
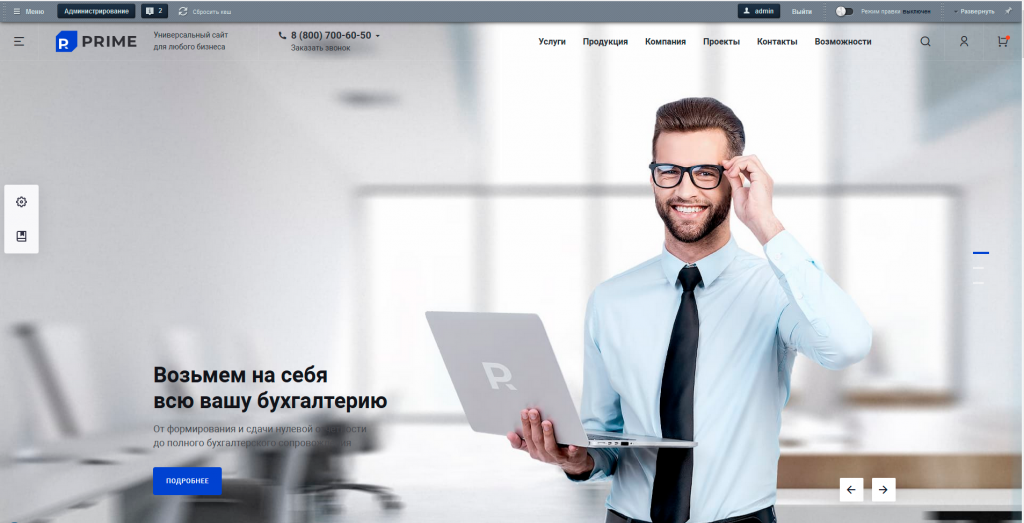
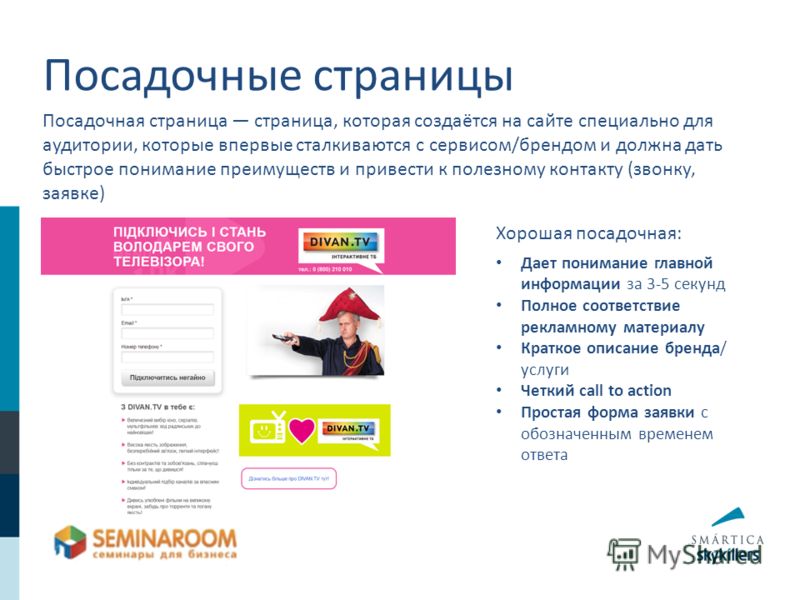
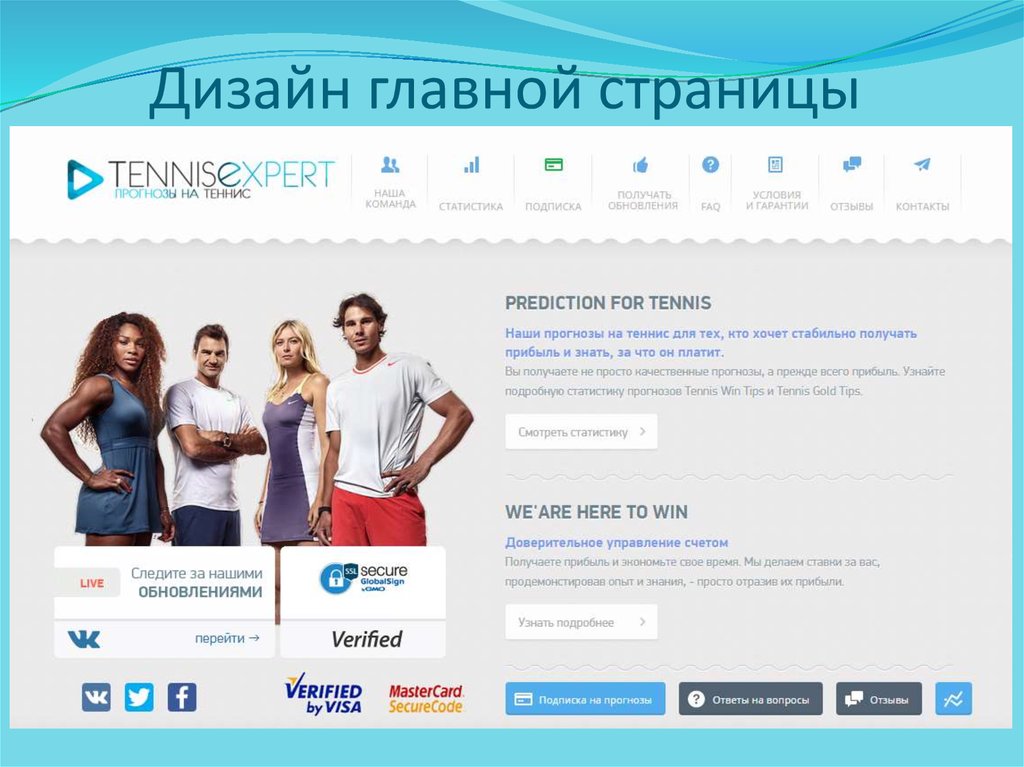
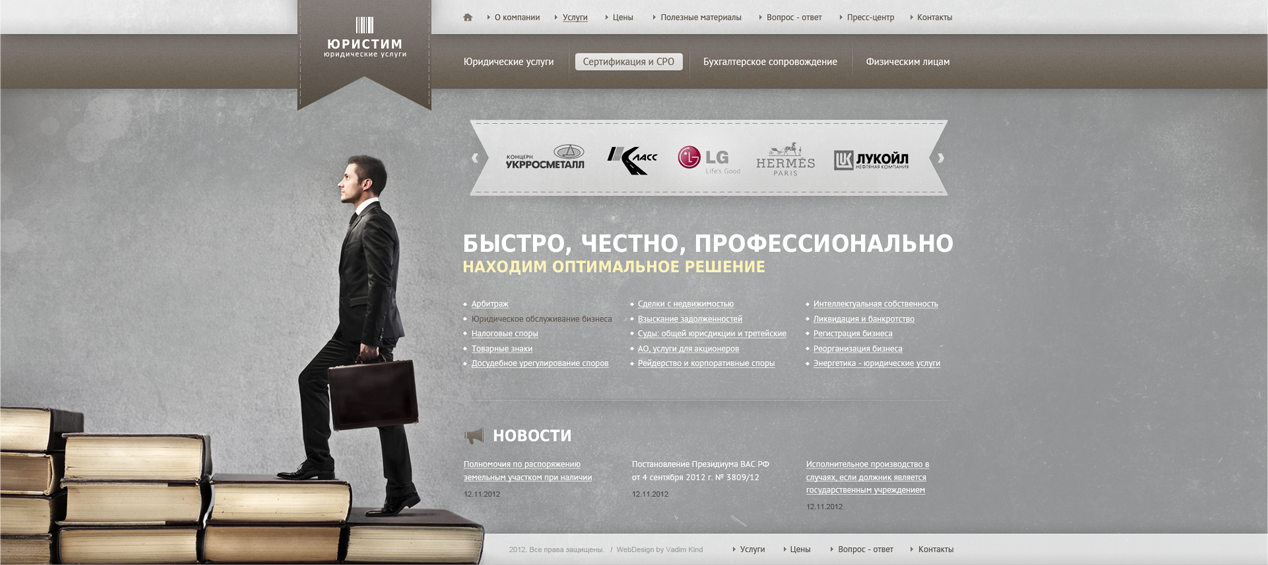
- Позиционирование. Четкое позиционирование помогает пользователю понять, куда он попал. Важно коротко и емко написать, кто вы такие и что предлагаете. Размытое позиционирование — гарантия того, что пользователи уйдут с сайта.

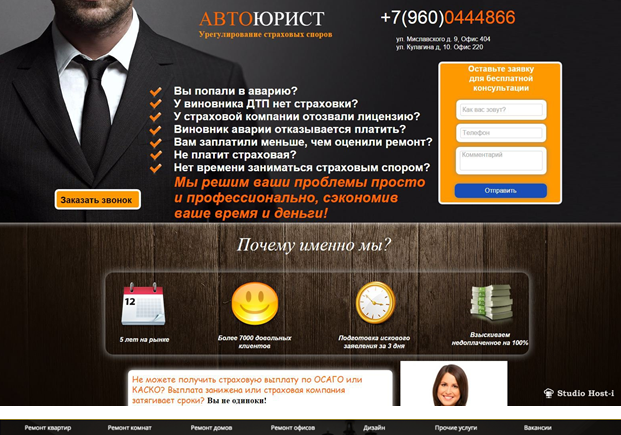
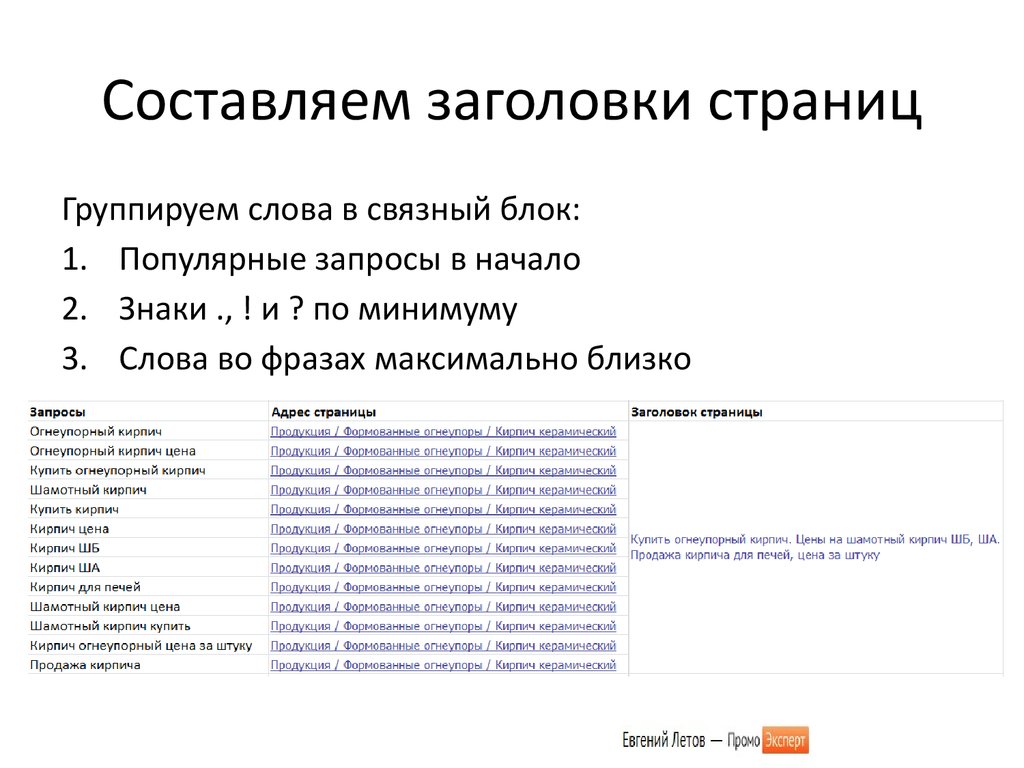
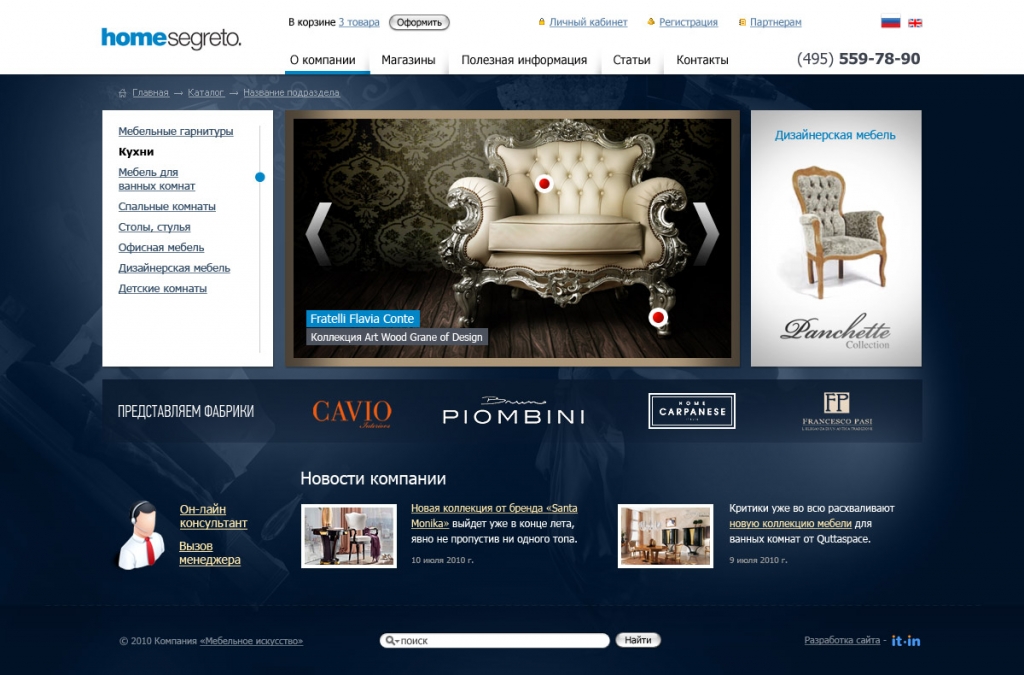
На скрине пример плохого позиционирования. Первый экран не содержит важной информации — что это за компания, где они находятся, какой товар они продают. Почти незаметный текст в левом нижнем углу ясности не вносит — они работают на B2B или B2C рынке? Что значит «профессиональная продажа кирпича»? Какой именно кирпич продает компания?
На втором скрине все намного лучше. Понятно, что за компания, где она находится, и какой продукт предлагает.
- Кейсы. Это ключевой механизм продаж. Потенциальный клиент видит позитивный результат работы и примеряет его на себя. Повышается доверие, снимается большое количество возражений. Если ваш бизнес предполагает возможность создания кейсов, нужно их сделать. Оформить кейсы можно просто плиткой с минимумом текста.
- Обработка возражений. Покупатель приходит на сайт в поисках решения своих проблем. Вместе с ними он приносит сомнения.
 Они могли остаться от опыта взаимодействия с вашими конкурентами или сформироваться независимо. В любом случае их нужно обработать — подсветить, почему с вами сомнения беспочвенны, а плохие сценарии невозможны.
Они могли остаться от опыта взаимодействия с вашими конкурентами или сформироваться независимо. В любом случае их нужно обработать — подсветить, почему с вами сомнения беспочвенны, а плохие сценарии невозможны.
Вот как обрабатывает обычные возражения клиентов стоматология в Москве.
- Преимущества. Этот блок кажется переоцененным и надоевшим. Так происходит, потому что на многих сайтах он содержит общие слова. Если в блоке преимуществ написать то, что действительно отличает вас от других, он может стать ключевыми для посетителя, выбирающего между вами и конкурентами. Подумайте, почему вы лучше других. Почему ваши постоянные клиенты выбирают именно вас и расскажите об этом на главной в преимуществах.
Ниже пример хорошего блока преимуществ на главной свадебного салона. Бесплатное такси, отпаривание и подгонка платья, неограниченное количество примерок — эти опции определенно повлияют на клиентов, выбирающих салон для своего праздника.
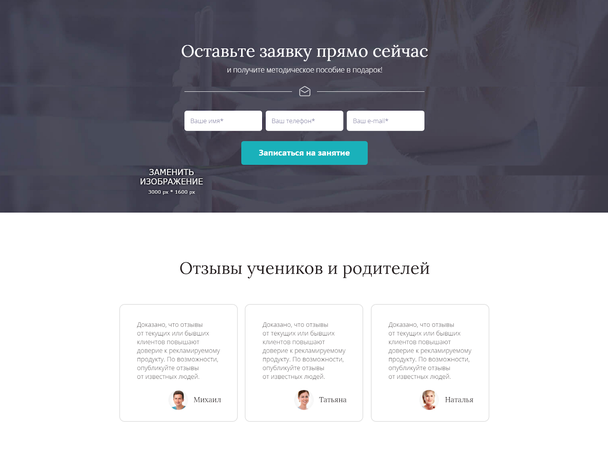
- Список крупных клиентов и отзывы.
 Крупные клиенты повышают доверие, экспертность и авторитет.
Крупные клиенты повышают доверие, экспертность и авторитет.
Как написать хороший отзыв: образец написания положительного комментария
Почему отзывы в интернете — это так важно? Потому что все принимают решение о покупке, опираясь на отзывы. Не важно, идет речь о покупке товара, услуги или инфопродукта.Пандемия сильно изменила то, как мы покупаем. Долгие месяцы карантина побудили нас совершать покупки онлайн. Пандемия закончится, а привычка останется. Видимо, частота покупок онлайн будет расти даже в секторе потребительских товаров. Пару лет назад люди практически не покупали онлайн в продуктовых магазинах. Сейчас любая розничная сеть предлагает возможность онлайн-заказа и доставку. Большое исследование…
Это не все элементы, которые сделают главную более конверсионной, а только некоторые. Для одних направлений бизнеса могут понадобиться элементы, не подходящие для других. Например, на главной странице компании по переездам будет не лишним калькулятор для расчета стоимости транспортировки мебели.
Типовые ошибки при написании текстов на главную страницу
Правила для текстов на главную в целом такие же, как и для остальных текстов. Они должны быть полезными и соответствовать фактам. Еще они должны отвечать задачам маркетинга — решать проблемы клиента, помогать ориентироваться на сайте и стимулировать совершить ожидаемое действие. Есть много примеров, где можно посмотреть, что написать на главной странице сайта. Поэтому мы хотим перечислить типичные ошибки текстов на главную.
Текст «о компании» на главной
В редких случаях информация о компании может положительно повлиять на решение о покупке. Чаще всего такой текст кажется лишним и раздражает. Пользователь приходит на сайт, чтобы решить свою проблему. Подробности становления компании и биографии собственников обычно никого не интересуют.
Но иногда важно показать известных людей из сферы для повышения доверия. Это особенно актуально для, например, некоммерческих организаций или волонтерских проектов. Репутация лидеров таких компаний зачастую является гарантом их надежности.
Это особенно актуально для, например, некоммерческих организаций или волонтерских проектов. Репутация лидеров таких компаний зачастую является гарантом их надежности.
В качестве репутационного менеджмента для коммерческих компаний это может работать, но не на главной. Лучше сделать отдельную страницу.
Плохо, когда в разделе «О компании» на главной размещают сеошный шаблонный текст. Он не несет никакой пользы для посетителей, поэтому таких решений лучше избегать.
Вместо блока «О компании» разместите на главной действительно полезный контент.
Описание отрасли
Еще один лишний текст на главной. Такой контент не стимулирует совершить покупку, его вообще никто не читает. Посетитель сайта туристического агентства пришел посмотреть путевки, чтобы куда-то отправиться в отпуск. А не читать про туризм в целом. Такие лишние тексты дезориентируют посетителя и размывают задачу главной.
Шаблонные фразы и слоганы
Это плохо для любого текста. Шаблонный текст делает компанию одной из миллиона «молодых развивающихся компаний, занимающей лидирующие позиции». Эффективность текста со штампами нулевая. Пользователи, много раз видевшие подобные формулировки, отреагируют на них скукой и недоверием.
Эффективность текста со штампами нулевая. Пользователи, много раз видевшие подобные формулировки, отреагируют на них скукой и недоверием.
Ниже перечислим некоторые популярные штампы. Вдруг, они есть на вашей главной. Если есть, вы знаете, что делать.
- молодой дружный коллектив
- эффективный и нацелены на результат
- работаем на совесть
- по европейским технологиям
- европейские стандарты качества
- высокое качество по низким ценам
- лучшие цены в городе
- динамично развивающаяся компания
- работаем под ключ
- взаимовыгодное сотрудничество
- студия полного цикла разработки
- многолетний опыт
- профессионалы своего дела
- работаем для вас
- лидеры в сфере…
- широкий ассортимент
- кратчайшие сроки
- индивидуальный подход
- персональное предложение
И в этом же духе. Таких фраз очень много. Их так часто используют, что значение слов стерлось. За ними ничего нет, поэтому их не должно быть на вашей главной странице (и на любой другой).
«Вода»
Известный факт, что мы всегда стараемся экономить свое время. Под этот запрос обязан подстраиваться бизнес, чтобы выдерживать конкуренцию. Бестолковые тексты никому не нужны, поэтому контент на главной должен сразу решать задачу посетителя, а не вынуждать его тратить время на чтение чепухи.
Посмотрите блок текста на скрине. Практически весь текст — вода и штампы. Этот блок мог бы работать, если бы содержал реальные факты о компании.
Излишнее «мыкание»
Главный герой главной — посетитель. Нужно рассказывать, как вы поможете ему или как он с вашей помощью решит свои проблемы. Хвастовство на главной тоже не лишнее, но всегда в контексте того, как эти достоинства помогут посетителю.
Смотрите:
| Обычно | Лучше |
| Нашими картами можно оплачивать любые покупки за рубежом | Оплачивайте нашими картами любые покупки за рубежом |
| Мы предоставляем двухлетнюю гарантию на смартфоны | Сдайте телефон по гарантии в течение двух лет после покупки |
| Часть прибыли от абонементов перечисляем в приют для кошек | Покупая абонемент, вы помогаете приюту для кошек |
Слишком большие тексты
Огромные тексты на главной странице сейчас встречаются гораздо реже, чем три года назад. Компании стараются наполнять главную страницу лаконичными фразами о своем бизнесе. Огромная простыня текста портит впечатление о сайте.
Компании стараются наполнять главную страницу лаконичными фразами о своем бизнесе. Огромная простыня текста портит впечатление о сайте.
Если есть какая-то действительно важная информация о вашем продукте, которая нужна на главной, разместите ее структурировано и максимально кратко. Вот, например, текст о технологии на главной сайта, продающего нейрообручи.
Топ требований для текста на главную страницу сайта
Хорошая новость в том, что тексты на главную сайта не должны быть большими. Плохая — действительно хороший контент создавать сложно, пусть он ограничивается небольшим количеством знаков. Дальше небольшая подборка рекомендаций для ваших текстов.
Информативность текста
Каждое предложение на главной должно содержать полезную информацию. Если вы продаете посуду для приготовления еды, не рассказывайте, что в ней можно пожарить стейк. Это всем понятно. Лучше расскажите про особенности: у кастрюль не греются ручки, а в сковородках можно готовить в духовке.
Смотрите, как лаконично автошкола объясняет посетителям различия и общее в тарифах. Клиент понимает, что ориентироваться нужно на часы практических занятий, все остальное включено по умолчанию.
Понятность текста
Бывает, что человек внутри компании пишет тексты на главную. Он здесь работает пять лет и знает все о продукте. И тексты пишет так, будто читатель тоже все знает.
Мария Албегова
Контент-маркетолог, редактор блога SEMANTICA
Если у вас сложный продукт и вы не уверены, что пишете понятно, покажите тексты своим коллегам и посовещайтесь. Еще покажите людям, не связанным с компанией. Посмотрите, какой контент делают конкуренты. Сделайте несколько вариантов — сложнее и проще. Сравнивайте, редактируйте и публикуйте.
В тексте на скрине не вполне понятно, как работает система защиты от протечек. Если пользователь не имеет специальных знаний, вряд ли такой текст покажется ему понятным и мотивирует к покупке.
Продуманная структура
Структура главной — первое, о чем нужно подумать. Разрабатывайте ее, используя ваши знания о маркетинге и исходя их задач, которые должна выполнять главная. Вот два ключевых вопроса, которые нужно себе задавать, продумывая структурные элементы:
Разрабатывайте ее, используя ваши знания о маркетинге и исходя их задач, которые должна выполнять главная. Вот два ключевых вопроса, которые нужно себе задавать, продумывая структурные элементы:
1. Какая цель у этого раздела?
2. Как поведет себя пользователь, когда просмотрит этот раздел?
3. Как этот раздел связан и взаимодействуем с другими разделами?
В интернете много структур главных, которые можно использовать. Но мы не советуем использовать готовые структуры. Лучше создать свою по такому алгоритму:
- Возьмите какую-то универсальную структуру и адаптируйте ее под себя. Вычеркните то, что не подходит для вашей сферы (например, вы продаете книги и не можете разместить кейсы)
- Изучите сайты конкурентов. Посмотрите, какие структурные элементы есть у них. Если они действительно полезные, добавьте их в свою структуру.
- Посмотрите подборки лучших главных страниц в интернете, даже если эти сайты не про вашу сферу.
 Возможно, вы найдете здесь что-то для себя.
Возможно, вы найдете здесь что-то для себя. - Расположите структурные элементы так, чтобы они соответствовали стратегии поведения пользователя на главной.
- Заполните структуру текстами.
Оптимизация по ключевым запросам
Главную страницу нужно оптимизировать под ключевые запросы. Сделайте текст, который понравится пользователям и поисковым роботам. Он должен соответствовать требованиям тех.задания от SEO-специалиста и параметрам семантического анализа.
Семантический анализ текстов — что это: сервисы и программы для SEO проверки
Семантический анализ показывает, насколько текст отвечает требованиям SEO-оптимизации. Чем больше это соответствие, тем охотнее страницу выводят в ТОП поисковые роботы. В статье разберемся, какие сервисы и программы подходят для семантического анализа и почему их рекомендациям не всегда нужно следовать. Что значит семантический анализ текста Чтобы прогнозировать реакцию поисковых роботов на контент, нужно делать SEO анализ текста.
Максимальная лаконичность
На главной интернет-магазина не нужно размещать большое количество текста. Главная здесь выполняет функции витрины. Разместите полезную информацию об ассортименте, рассрочке/кредите и условиях доставки. Если нужен SEO-текст, оставьте его ниже основного контента — каталога, блоков про акции и спецпредложения, обзоров товаров и т.д.
На главной Озона вообще нет текста.
Указание преимуществ с упором на выгоды клиента
Если на сайте есть блок преимуществ, нужно заполнить его информацией о выгодах для клиента. Запомним формулу: наши преимущества = выгоды для клиентов.
- Покупателям безразлично расположение главного офиса интернет-магазина, даже если он в самом красивом месте города. Зато информация о большом количестве пунктов выдачи окажется полезной.
- Парк автомобилей компании перевозок обретает ценность, если там есть грузовик для перевозки всей мебели из квартиры и еще бабушкиного рояля.

- Клиентам понравится, если среди широкого ассортимента магазина косметики, окажутся бренды, которые не тестируют продукцию на животных.
Чтобы оформить преимущества с пользой, нужно хорошо понимать целевую аудиторию и свои собственные достоинства. И писать о них конкретно и с оглядкой на клиента.
Целевая аудитория — что это такое: как определить и провести анализ ЦА
Что такое целевая аудитория в маркетинге и зачем еe нужно знать Первая ступень в продвижении сайта, бизнеса или страницы в социальной сети — анализ целевой аудитории, т.е всех потенциальных покупателей и клиентов, которые с большей вероятностью купят ваш продукт. На эту группу направлены реклама, контент и маркетинг компании. Неправильное представление о своем потенциальном клиенте снизит эффективность рекламы и приведет к пустой трате бюджета и провалу всей кампании. Чтобы рекламная кампания прошла успешно, начните с определения целевой аудитории. Если тщательно проработать…
Сколько символов должно быть на главной странице сайта, чтобы она попала в топ
Лучше всего ориентироваться на конкурентов из выдачи. Смотреть нужно не только на текст, а на контент в целом. Посмотрите и сделайте не хуже — добавьте фото, кейсы, сделайте мощный первый экран. По знакам желательно сделать не меньше (лучше больше), чем у конкурентов. И чтобы при наращивании объема не страдал смысл.
Смотреть нужно не только на текст, а на контент в целом. Посмотрите и сделайте не хуже — добавьте фото, кейсы, сделайте мощный первый экран. По знакам желательно сделать не меньше (лучше больше), чем у конкурентов. И чтобы при наращивании объема не страдал смысл.
Советы по написанию текстов на главную страницу
Хорошо оформленная главная — сигнал для пользователей оставаться на сайте и углубляться в его изучение. Чем больше времени посетители на сайте, тем лучше ранжирование. Очень важно сосредоточится на пользователях, а не на метриках и тщательно проработать контент на главной. Надеемся, статья сделает эту сложную задачу чуть-чуть проще.
Как и что писать на главной странице сайта: основные блоки текста
Театр начинается с вешалки, а сайт – с главной страницы и текста на ней. Многие владельцы сайтов знают об этом, стараются выполнять рекомендации поисковиков и наполнять свой ресурс полезной информацией.
Но вот создается впечатление, что о чем писать на главной станице сайта – тайна за семью печатями. Как иначе объяснить наличие всяких «Добро пожаловать, вы попали на сайт компании», «Рады приветствовать вас на сайте интернет-магазина» и полотен текстов вместе с ними? И нет, мы не выдумываем, количество такого контента до сих пор зашкаливает, хотя давно пора от него избавиться и писать для людей. Однако стоит заглянуть в выдачу, и вуаля:
Как иначе объяснить наличие всяких «Добро пожаловать, вы попали на сайт компании», «Рады приветствовать вас на сайте интернет-магазина» и полотен текстов вместе с ними? И нет, мы не выдумываем, количество такого контента до сих пор зашкаливает, хотя давно пора от него избавиться и писать для людей. Однако стоит заглянуть в выдачу, и вуаля:
Признайтесь себе честно, вынесли из этого текста что-то полезное? Да и вообще, стали бы его читать, визуально привлек он вас? Вот то-то и оно.
Или вот еще вариант покороче, но также не несущий никакой пользы:
Поприветствовали нас на сайте, пожелали приятных покупок, но ни о чем полезном не рассказали.
Или еще такая главная с текстом:
Замените слово «кухня» на любое другое, и готов «приветственный» текст для любой тематики – от ремонта квартир до дивана на заказ. Но поможет ли он задержать посетителя на сайте и привести его к покупке – это вопрос.
Еще раз о важном: зачем писать текст на главную страницу?
Хороший текст на главной – это в первую очередь грамотный и внимательный продавец. Кто еще расскажет о вашем продукте или услуге и буквально за руку подведет к покупке?
Кто еще расскажет о вашем продукте или услуге и буквально за руку подведет к покупке?
Но это Интернет, а не офлайн-точка продаж, тут лишние приветствия не нужны, не тратьте драгоценное время пользователя на бесполезные расшаркивания, затертые клише и водянистые портянки текстов.
Клиенту хватит буквально пары секунд, чтобы понять, интересна ему страница или нет. Одного яркого дизайна, красивого логотипа и простого перечисления товаров недостаточно. «Добро пожаловать» или «Рады вас видеть» тоже привлечь человека не помогут. Вам нужно заинтересовать посетителя так, чтобы он не закрыл сайт и не ушел к конкурентам. Да и важность текстового фактора для ранжирования никто не отменял.
Без качественных, интересных текстов ни об оптимизации, ни о пользе для посетителей не может идти и речи. Хочется верить, что этот факт все приняли и усвоили.
Что писать на главной странице сайта?
Вам необходимо дать пользователю наиболее важную информацию о товарах, услугах, преимуществах работы с вашей компанией. То есть по сути это должен быть краткий пересказ самого сайта: что предлагаете, на каких условиях, по какой цене, какие фишечки у вас есть и почему пользователю выгодно что-то купить или заказать именно у вас.
То есть по сути это должен быть краткий пересказ самого сайта: что предлагаете, на каких условиях, по какой цене, какие фишечки у вас есть и почему пользователю выгодно что-то купить или заказать именно у вас.
При этом важно не лить воду и не разводить огромные скучные портянки текста. Достаточно будет написать на главную страницу сайта текст объемом около 2000 символов.
Напомним, 2000 символов – это усредненное значение, не зацикливайтесь на нем. Можно написать как больше, так и меньше – все зависит от бизнеса, тематики в целом, конкурентов в ТОПе, целевой аудитории и ее потребностей. Обязательно нужно учесть вашу специфику, интересы потенциальных клиентов и внимательно проанализировать конкурентов. И только после этого определять объем.
Но в любом случае писать нужно строго по существу. Не лейте воду, она не нужна вашим пользователям и вам никакого эффекта не принесет, заказчиков не прибавит, в ТОП не выведет. Наоборот, за отсутствие смысла билет до Баден-Бадена получите.
В общем видении картины, надеемся, разобрались – тезисно, но при этом интересно рассказываем потенциальному клиенту о самом важном. Давайте переходить к деталям.
Как писать текст на главную страницу?
Представьте, вы интересуетесь строительством дома и выбираете подрядчика. Отбросив в сторону дизайн, какой из текстов более понятен и вызывает доверие:
Первый – поток сознания без какой-либо конкретики, или второй – хорошо структурированный, продуманный текст с фактами и разбивкой на смысловые блоки? Вывод напрашивается сам.
Интуитивно составленный текст обо всем и сразу хорошим «продажником» не будет. Фактически вы выливаете на человека ушат холодной воды, при этом не поясняете ничего и оставляете его с информацией один на один. Что он будет с ней делать и что должен с ней делать – это уже остается за кадром. Так делать нельзя. =)
Нужно четко понимать, какие сведения нужны ЦА, какие ответы хочет получить клиент и какой цели желаете достичь вы. И исходя этого выстраивать текст по определенной логической схеме. Такой подход поможет провести клиента через все сложности выбора прямо к покупке, заказу или звонку в вашу компанию.
И исходя этого выстраивать текст по определенной логической схеме. Такой подход поможет провести клиента через все сложности выбора прямо к покупке, заказу или звонку в вашу компанию.
При этом не надо изобретать велосипед, есть проверенные схемы продающих текстов:
- AIDA (Внимание – Интерес – Желание – Призыв к действию)
- ACCA (Внимание – Понимание, восприятие аргументов – Убеждение – Призыв к действию)
- PAS (Проблема – Внимание – Решение)
- ODS (Оффер – Ограничения – Призыв к действию) и т.д.
В целом не так важно, как техника называется, следует уловить суть: при написании текста на главной странице сайта всю информацию логично и правильно раскладываем по полочкам. Нужно обозначить проблему, привлечь к ней внимание клиента, а затем предложить свое решение, убедить человека в его эффективности, дать весомые аргументы и подтолкнуть к действию. Плюс не забыть приправить все конкретикой, фактами и ценными именно для клиента плюшками.
Какие блоки и информацию использовать?
Вернемся к примеру выше. Итак, вы живете в Московской области и хотите обзавестись собственным домом.
Что вас интересует больше: причины, по которым люди стремятся переехать за город или непосредственно красивый и экологичный коттедж с гарантией 10 лет?
Вы уже ищете компанию, которая возведет жилье. Согласитесь, текст от Капитана Очевидность про одни из самых востребованных видов коттеджей, старания строителей создать комфортные условия проживания и еще пару абзацев подобной информации читать никто не будет. Для информационной статьи такие сведения может еще и подойдут, при условии, что все клише и шаблоны будут заменены на что-то действительно важное, а вот для «фасада» сайта – точно нет.
И совсем другое дело, если вы сразу увидите, где именно работает компания, какую гарантию на дом дает, из какого бруса коттедж возводит, почему такой материал круче представленных на рынке аналогов и когда вообще строители к работам приступить могут.
К сожалению, в сознании многих людей текст – это только полотно информации и никак иначе. И представленный во втором примере сайт вызовет массу негодования – что, мол, это какая-то ерунда, нарезка предложений, симпатичный дизайн и все. Так вот, это текст =) И как раз тот, который работать будет – продуманный, структурированный, с понятными и полезными для клиента сведениями.
Именно отдельные смысловые блоки помогут разложить все по полочкам в сознании клиента. Выдавать информацию нужно дозировано, в небольших объемах и удобном для восприятия виде.
Но единой схемы абсолютно для всех тематик и всех ЦА нет. Так интернет-магазину сантехники можно практически сразу показать товар лицом, а сайту, продающему какую-нибудь инновационную переносную гриль-печь – сперва подробно объяснить, для чего вообще этот зверь, чем отличается от обычного гриля и в чем его ценность.
Писать текст на главную страницу нужно только исходя из специфики и целей вашего бизнеса, а также потребностей и поведения аудитории. В противном случае на главной будет красоваться проходной шаблон, который пользы не принесет.
В противном случае на главной будет красоваться проходной шаблон, который пользы не принесет.
Максимально полный список блоков при написании текста на главную страницу выглядит так:
- заголовки;
- теглайн в шапке;
- УТП и текст в первом экране;
- описание товара \услуги;
- цены и их обоснование;
- преимущества с упором на выгоды клиента;
- гарантии;
- сертификаты\документы;
- наглядные и подробные кейсы;
- схема работы;
- акции\скидки\спецпредложения;
- информация о сотрудниках компании;
- отзывы;
- дополнительная важная и полезная информация;
- слайдеры;
- призыв к действию.
При этом ни в коем случае не нужно задействовать абсолютно все из этого списка. Выбирать следует с умом и использовать 5-6 наиболее актуальных блоков. Понятно желание рассказать все, сразу и побольше, но перегружать страницу информацией не стоит, надо сосредоточиться на основном.
Мастхевы или что не забыть написать на главной странице сайта
Цепляющие заголовки
Это первое, что видит человек на странице и от этой информации зависит 70-80% успеха. Если заголовок пользователя не зацепил, то дальше он читать не будет. Поэтому важно четко понимать, что вы можете дать целевой аудитории и озвучить ей самое заманчивое предложение. Также нужно не забыть использовать ключевые слова, эра космического поиска может и пришла, но от грамотной оптимизации отказываться все равно рано.
Посмотрим на примерах:
Никакого заголовка нет и в помине. Глазу не за что зацепиться в тексте, не ясно, куда ты попал и что на сайте можно найти.
Тут достаточно пары секунд, чтобы выцепить самое основное – мы находимся на сайте питомника кошек, где легко можно купить питомца. Все доступно и прозрачно, выискивать детали по странице не нужно.
Информация о продукте или услуге
Не нужно заставлять клиентов играть в угадайку и додумывать, что же на сайте можно найти. Необходимо лаконично предоставить основную информацию. При этом не используйте сложные предложения, непонятные термины и пространные описания. Никакого сумбура и воды быть также не должно. Для товара укажите параметры, характеристики, размеры, важные свойства. Для услуг – конкретный состав работ, поэтапное описание, условия предоставления, подводные камни и т.д.
Необходимо лаконично предоставить основную информацию. При этом не используйте сложные предложения, непонятные термины и пространные описания. Никакого сумбура и воды быть также не должно. Для товара укажите параметры, характеристики, размеры, важные свойства. Для услуг – конкретный состав работ, поэтапное описание, условия предоставления, подводные камни и т.д.
Вот отличный пример того, как делать не стоит:
Никакой информации о продукции, только кнопки «Подробнее» и «Купить». Действительно, зачем? Посетители же все экстрасенсы, либо догадаются, либо покликают на кнопки, а там разберутся.
Здесь же видим обратную картину: указано из чего сделан корректор, что это пользователю дает. Рассказано, как корректор работает и в каком случае поможет.
И ведь это не огромное занудное описание – все кратко и понятно. Клиент сразу получает представление о товаре, ничего дополнительно искать или додумывать не придется.
Цены
Никогда не прячьте цены, это только отпугнет пользователей. Популярные возражения владельцев бизнеса на этот счет:
Популярные возражения владельцев бизнеса на этот счет:
А) «не хочу, чтобы мои цены видели конкуренты, поэтому их никогда не укажу»;
Б) «у меня нет фиксированной стоимости, все просчитывается индивидуально».
Все это, конечно, замечательно. Только вот конкуренты потратят свое время на дозвон оператору, запрос прайса. А клиенту будет проще пойти на другой сайт, где информацию не скрывают, тем более предложений в любой сфере уйма.
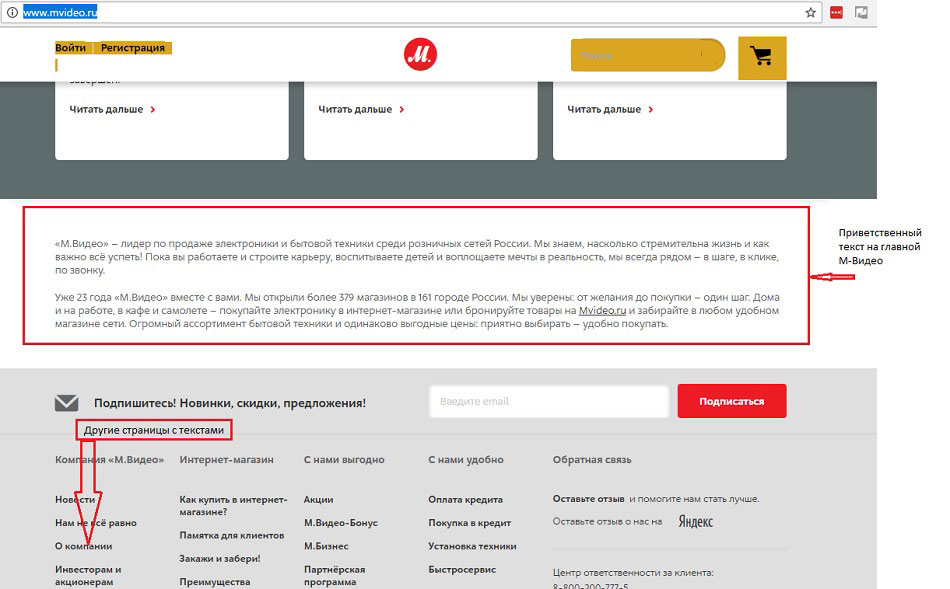
Представьте, вы пришли в «Эльдорадо» за чайником, а там вместо ценников на всех товарах табличка «запросите прайс у продавца». Оно вам надо? Логичнее и проще пойти в «М-Видео», посмотреть цены и купить.
Отсутствие фиксированной стоимости тоже не проблема – всегда можно рассказать, как она формируется и что на нее влияет, указать диапазон цен, разместить калькулятор и т.д. Важно дать человеку хотя бы примерный ориентир, а для точного расчета предложить заполнить заявку или сделать звонок.
Несколько примеров реализации для вдохновения:
- Указываем диапазон цен и даем пояснение, от чего они зависят – берем котика для дома, племенного разведения или для выставок.

- Предлагаем пакетные предложения: примерно ориентируем по стоимости за квадратный метр и таблицей поясняем, что будет включено в цену, а что нет.
- Ставим простенький калькулятор. Но не заставляем пользователя заполнять кучу полей, 2-3 будет достаточно, чтобы просчитать примерную стоимость и показать ее человеку.
Преимущества с упором на выгоды клиента
Расскажите, почему клиенту стоит выбрать именно ваш магазин или компанию, чем у вас лучше, нежели у конкурентов. Хороший сервис, расширенная гарантия, быстрая доставка, бесплатные плюшки и опции, удобные условия – зацепите потребителя чем-то действительно полезным, что сделает его жизнь проще и лучше. При этом думайте от клиента, а не от себя. На первом плане должна быть польза для ЦА, и только потом вы.
Никаких «у нас только высоквалифицированные профессионалы» и «мы динамично развиваемся, и поэтому вы получите только самое лучшее». Не пиарьте себя и не ставьте в преимущества уже приевшиеся клише:
Не пиарьте себя и не ставьте в преимущества уже приевшиеся клише:
Сплошное «мы-мы-мы» и одна вода. Какие сроки, как качество проверить – тайна, покрытая мраком.
Рассказывайте о вещах в мире клиента: «доставим до двери в течение 1 дня – вам не придется ждать товара неделями», «дадим вам гарантию в 50 лет, т.к. уверены в качестве нашего товара». Продавайте не себя, а выгоды. Как это сделать, мы подробно писали в этой статье.
Призыв к действию
Прямо пишите, что должен сделать посетитель после прочтения текста: позвонить, написать, нажать кнопку, перейти в каталог и т.д. Целевое действие, оно же CTA, фактически является элементом гипноза. Оно стимулирует, дает пользователю четкую инструкцию, что и как следует сделать для получения товара или услуги.
Часто сталкиваемся с такой ситуацией, когда клиент просит убрать CTA и все прочие «очевидные элементы» – мол его посетители и так догадаются что к чему, не надо из людей идиотов делать. Так вот, не догадаются: представьте, вы пришли на сайт, пролистали 5 экранов текста и вдруг он резко закончился. Ни телефона, ни ссылки, ни формы, ни кнопки. Куда обращаться-то? В шапку вернуться – это опять что-то листать и прокручивать. А если и там не будет контактов компании – вообще беда, искать на других страницах уже никто не будет. Поэтому получается такая картина: вроде написали на главную страницу сайта текст, причем неплохой, человек им заинтересовался, а как с вами связаться – элементарно не указали. Как итог, клиента потеряли.
Ни телефона, ни ссылки, ни формы, ни кнопки. Куда обращаться-то? В шапку вернуться – это опять что-то листать и прокручивать. А если и там не будет контактов компании – вообще беда, искать на других страницах уже никто не будет. Поэтому получается такая картина: вроде написали на главную страницу сайта текст, причем неплохой, человек им заинтересовался, а как с вами связаться – элементарно не указали. Как итог, клиента потеряли.
Вот несколько хороших примеров оформления CTA:
Доставка, оплата, схема работы
В двух словах обозначьте сроки доставки, укажите, как оплачивать услуги или товар.
Если у вас сложная многоэтапная схема работы, обязательно поясните каждый ее шаг, за руку проведите клиента по всем этапам.
Это снимет лишние вопросы и повысит доверие – все четко, прозрачно, а значит никаких подводных камней и обмана.
Сроки поставки, детали по оплате, подробности сотрудничества важны для каждого покупателя и заказчика, независимо в каком сегменте вы работаете – b2с или b2b. Поэтому прятать их не надо, кратко упомяните все основные моменты на главной странице, а подробную информацию разместите в отдельных разделах.
Поэтому прятать их не надо, кратко упомяните все основные моменты на главной странице, а подробную информацию разместите в отдельных разделах.
От чего сразу и бесповоротно можно отказаться на главной
Помните, текст должен нравиться и быть полезен для вашей целевой аудитории. Пустые высоколитературные описания, информация о миссии компании в этом мире, пустые слоганы, история создания компании – все это может прекрасно и дорого вам, но покупателю не нужно.
Подобные сведения будут лишь отвлекать пользователя от самого главного – заказа. Заказчику все равно, объединили ли вы классические традиции со страстью к инновациям или еще нет, позитивные вы или нет, желаете развиваться динамично или нет. Это пустые слова, и они никак качественно ваши товары\услуги не характеризуют. Поэтому смело убирайте такую информацию с главной, ей там не место.
Вместо выводов
Собственно говоря, как писать текст на главную страницу и какие основные блоки в нем использовать, мы рассказали. Дополнить страницу можно отзывами, кейсами, сертификатами, информацией о специалистах – но это уже все строго индивидуально. Указывайте основное, не увлекайтесь слишком объемными текстами. Помните, им не место на главной. Все должно быть логично, лаконично и оправдано.
Дополнить страницу можно отзывами, кейсами, сертификатами, информацией о специалистах – но это уже все строго индивидуально. Указывайте основное, не увлекайтесь слишком объемными текстами. Помните, им не место на главной. Все должно быть логично, лаконично и оправдано.
Не так сложно решить, что нужно писать на главной странице, куда сложнее создать действительно эффективный и полезный материал. Если нужна помощь, обращайтесь. Если хотите подготовить текст самостоятельно, поработайте с УТП, сделайте максимальный упор на смысловую составляющую текста, но и про оптимизацию не забудьте.
# качество текста # копирайтинг # тексты на сайте # оптимизированные тексты # структура текста
ГАЙД! Как написать текст на главную страницу сайта? Примеры
Михаил (Kashchey)
02.06.2016
Кому доверить написание текстов для главной страницы сайта?
Это может быть веб-райтер, SEO-оптимизатор, какая-то крутая студия контента или сотрудник отдела продаж вполне справится?
Прогулялся я по Сети. Это жуть. Тексты на главных страницах не продают, а служат фоном. Печально. Досадно. Невыгодно.
Это жуть. Тексты на главных страницах не продают, а служат фоном. Печально. Досадно. Невыгодно.
Коммерческие сайты и интернет-магазины направлены на продажи. Сайты визитки должны рассказать о компании, человеке или той штукенции, внятно и доходчиво. Но почему-то сайты Рунета пестрят штампованными «УТП», витиеватым дизайном и чепухой, сложенной из букв.
Как написать текст на главную страницу сайта, чтобы он повышал конверсию, а не занимал место?
Букв в статье много. Ваш персональный телепорт ниже:
- Текст на главную страницу сайта требования – ТОП 5;
- Примеры текстов на главную страницу и разбор ошибок;
- 10 конкретных советов по написанию текстов на главную страницу.
Я не буду заливаться соловьём о важности заголовков, выгодах, ориентированности на потенциального клиента и других банальных вещах. Напишу просто. По делу. С примерами.
Любителям конверсии, чётких цифр и высоких стандартов. Когда вы прочтёте статью до конца, то у вас засвербит в одном интимном месте. Желание посмотреть на главную страницу своего сайта под новым углом – это нормально.
Желание посмотреть на главную страницу своего сайта под новым углом – это нормально.
Но сначала подумаем о требованиях к тексту для главной страницы сайта. Они же разные. Потому что задачи у них разные.
Топ 5 требований для текста на главную страницу сайта
Разнообразие сайтов немного пугает. Но их направленность нужно учитывать в любом случае. Я постараюсь быть объективным и выбрать топ 5 требований к текстам на главной странице, указав, для каких сайтов это требование будет уместно.
Белиберда не нужна
Слова не нужны владельцам сайтов и посетителям. Но информация нужна всем! Она должна отражать тематику сайта и с первых мгновений давать посетителю всю картинку целиком:
- для кого этот сайт;
- что здесь можно найти;
- как этот сайт / компания мне поможет.
Тексты и их задачи.
Лёгкость текста
Лёгкость изложения – главное преимущество хорошего текста, который должен давать информацию. Текст на входной двери сайта обязан быть понятным и простым.
Текст на входной двери сайта обязан быть понятным и простым.
Небольшие предложения и простые слова читать легче, чем громоздкие фразы, наполненные знаками препинания, многочисленными тяжеловесными выражениями и канцеляритом. Канцелярские штампы так ловко маскируются, что уже стали частью нашего языка. Но они ненужны. Это мусор, который нужно удалять.
10 приёмов письма, которые избавят статьи от бреда.
Оптимизация по ключевым запросам
Главная страница имеет больше шансов для выхода в топ по нескольким ключевым запросам. Глупо его потерять. Поэтому SEO-оптимизация главной страницы сайта – необходимость.
Подбирайте тот ключевой запрос, который явно скажет, чем вы занимаетесь и не бойтесь использовать высокочастотные запросы. Например: «изготовление вольеров для собак» или «сайт копирайтера».
Однако не надо забывать о разумности использования ключей. Переспам может обойтись слишком дорого, как и желание впихнуть в текст на 2500–3000 знаков все ключи сайта.
Как написать SEO-статью?
Максимальная лаконичность (интернет-магазины и сайты известных компаний)
Главная страница интернет-магазина или крупной компании не нуждается в большом количестве текста.
- Главная страница интернет-магазина – это его витрина. Несколько абзацев с 3– 4 предложениями в каждом о доставке и условиях покупки – это максимальная длина текста сверху. Внизу можно добавить больше текстового материала. Но это если нужна текстовая SEO-оптимизация.
- Главная страница известной компании может обойтись без текста. Сайты: «студия Артемия Лебедева», «Газпром», «Буквоед» и многие другие успешно это демонстрируют. Пару слов написать, конечно, можно. Например: «Да! Это Газпром» и все. Для всего остального есть другие страницы.
Продающий подтекст для коммерческих сайтов и сайтов-визиток
Текст на главной странице продаёт весь проект: товары, услуги, блог, группу, рассылку и так далее. Он – точка входа для клиентов и важная навигационная страница.
Он – точка входа для клиентов и важная навигационная страница.
Если верхушка воронки продаж неспособна засосать потенциального покупателя и выкинуть его на нужной остановке, то зачем нужны эти буквы? Для SEO-оптимизации?
Быть в топ – это не конечная цель бизнесменов и компаний! Их цель: продажи и постоянные читатели, репостящие записи и приходящие за ответами на свои вопросы. Главная страница должна рекламировать, продавать, завлекать и призывать.
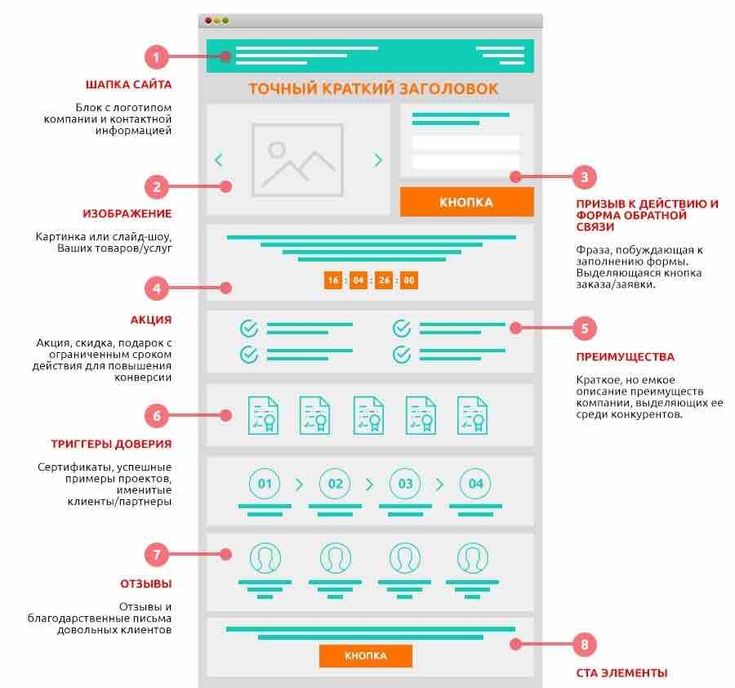
Если кто забыл, как выглядит воронка продаж, то смотрите инфографику.
Примеры текстов на главную страницу и разбор ошибок
Нормальный автор уже бы остановился. Но статья была бы как у всех. Поэтому воспользуемся поиском, чтобы найти примеры главных страниц сайтов с хорошими или плохими текстами.
2 примера текстов на главную страницу и досадные ошибки
Первый пример: компания «АльянсСтройСнаб» (проблемы с SEO, отсутствие воронки продаж, нулевое УТП): тёплый–угол (точка) РФ.
Привела меня реклама. Запрос «заказать строительство дома». Я выбрал именно это объявление, потому что там было написано: «без предоплаты». Стало интересно «КАК»? Вот что я увидел (нажми, откроется в новом окне).
Информации и текста нет вообще. Можно подумать, что они не планируют продвигаться в Сети. Но предположение рушится. Ведь есть раздел «полезное», где можно найти SEO-статейки по 2000 знаков. Смешно.
Идём дальше: «наши преимущества». Звучит двояко. Даже «ваши преимущества» было бы лучше. Ещё лучше написать: «строим дома без предоплаты и ещё 5 ваших преимуществ: 1, 2, и т. д.».
Переходим к преимуществам:
- Собственное производство пиломатериала. Мой вариант: «Вы экономите 20% на стройматериалах и не даёте предоплату, потому что мы используем строительные пиломатериалы собственного производства камерной сушки до 12% влажности. Их качество вы можете оценить на нашей пилораме».
- Качественный материал и сборка.
 Мой вариант (о качестве мы уже сказали выше): «Профессиональная сборка за 60 дней. Построили более 150 деревянных домов в Ленинградской и Московской области. Взгляните на карту объектов, оцените нашу работу или свяжитесь с хозяевами. Открыть карту».
Мой вариант (о качестве мы уже сказали выше): «Профессиональная сборка за 60 дней. Построили более 150 деревянных домов в Ленинградской и Московской области. Взгляните на карту объектов, оцените нашу работу или свяжитесь с хозяевами. Открыть карту».
- Расширенная комплектация. Мой вариант: «В вашем распоряжении более 50 чертежей, включая 5 уникальных. Скачайте макеты, найдите желанный дом и узнайте стоимость. Или пришлите нам картинку дома мечты, а мы подсчитаем стоимость проекта в течение 1 недели. Скачать макеты».
В чём идея. Человек качает своеобразный маркетинг-кит в формате PDF . Он может посмотреть чертежи и уже построенные дома. Будет идеально, если там окажутся отзывы клиентов, рассказ: «как строился дом», сколько времени понадобилось, фотографии со стройплощадки и результат работы.
Это пример небольшой воронки продаж: реклама, сайт, маркетинг-кит, менеджер и продажа.
Не просто текст, а продажа – так работают копирайтеры.

Вся продажа этого сайта рассчитана на слайдер. Но при нажатии на изображение домика вы попадаете на карточку товара, которая лишена изюминки. Цена, технические особенности дома и всё.
Схема работы и памятка заказчику – «вырви глаз». Можно же было сделать нормальные абзацы. Где-то здесь с сайта уходит огромное количество потенциальных клиентов.
Как написать текст на главную страницу сайта – пример №2
Второй пример (жертва SEO): lux-mebelspb (точка) ru
Нашёл через поиск, по запросу: «купить мебель в СПб». Сайт в ТОП 3 – похвально. Скриншот главной страницы (откроется в новом окне).
Интернет-магазинПройдёмся по УТП. Потому что всё остальное можно описать аббревиатурой «SEO». Если почитать, то вы поймете, о чём я.
Итак:
- Более 10 000 товаров – претензий нет;
- Всегда низкие цены: мы создаём конкурентно-низкие цены, не жертвуя качеством. А как интернет-магазин, не являющийся производителем, может пожертвовать качеством? Мой вариант: сменить иконку бакса на рубль и написать: «Цена ниже – доставка бесплатно.
 Доставим мебель за 10 дней».
Доставим мебель за 10 дней». - Гарантия на всю продукцию – пустая гарантия. Мой вариант: «Забракуете – поменяем за свой счёт! Качество проверили лично. Гарантия обмена 1 год». Ну и проверить качество поставщиков. А то ведь наши интернет-магазины – это бизнес по-русски во всей красе.
- Постоянные скидки и акции – я всегда думал, что ценность скидок в их непостоянстве. Мой вариант: «Скидка на шкафы-купе 10%! Акция действует до 1 июля 2016 года». А под акцию запустить рекламу. Кажется, так будет правильно. Через месяц сменить акцию и снова запустить рекламу.
Впрочем, этому сайту реклама не нужна. Тут беда с продающей информацией. Преимущества магазина можно выкинуть и ничего не изменится. «Лучшее качество по отличной цене» – решили они за клиента. Этот вывод потенциальный клиент должен сделать сам, прочитав текст на главной странице сайта, изучив портфолио и отзывы.
Компания, вроде, серьёзная, но впечатления производит так себе. И всё из-за слабых материалов.
И всё из-за слабых материалов.
Сколько символов должно быть на главной странице сайта, чтобы она попала в поисковики?
Вопрос из комментариев.
Объём текста не влияет на скорость индексации страниц. В поисковых системах «Яндекс» и Google есть страницы, где 100, 1000, 10000 символов.
Другой вопрос важнее: «Как объём текстового материала влияет на позиции в поисковых системах»?
SEO-оптимизация – это комплексный вопрос с кучей переменных. Поисковые системы оценивают: возраст домена, адрес сайта, техническую составляющую (например: скорость загрузки страниц), удобство пользователя, количество отказов, а также контент и его релевантность запросу (т.е. есть ли ответ на ключевой вопрос).
Под контентом надо подразумевать все: видео, текст, изображения, графику.
Так какой же объём текста нужен?
Если представить, что есть два на 100% одинаковых сайта, то верхнюю строчку поиска с большей вероятностью займет страница с большим количеством символов. Конечно, если из-за большего объема информации не пострадает её качество.
Конечно, если из-за большего объема информации не пострадает её качество.
Вывод: ориентируйтесь на конкурентов в топ 5 поисковой выдачи. Если у них отличные сайты с видео, фотографиями и 10 000 знаков текста, то нужно сделать не хуже во всем! И тогда есть шанс попасть на первые строчки поисковой выдачи.
Гнаться за SEO-оптимизацией не стоит. Сосредоточьтесь на посетителях и потенциальных клиентах. Подумайте, что для них важно, а что нет. Какая информация им нужна, чтобы обратиться к вам?
10 конкретных советов по написанию текстов на главную страницу
- Заголовок должен отражать суть сайта или предложения.
- Захватите внимание посетителя иллюстрацией и первым сообщением. Скажите куда он попал и в чем ваше предложение лучше конкурентов.
- Расшифруйте главное предложение (УТП) и дайте человеку причины, чтобы вас выбрать.
- Сделайте первый призыв к конкретному действию после предложения (оффера), рекомендаций и примеров работ.
- Не забывайте про SEO-оптимизацию, но и полезности информации тоже (банальные вещи знают все).

- Найдите возможность избежать шаблонов и штампов. Наполняйте сайт той информацией, которая нужна потенциальному клиенту для принятия решения о сотрудничестве.
- Сделайте зоны внимания и переходы на следующую часть воронки продаж (скачать: каталог, набор кейсов, бесплатную книгу и так далее).
- Пишите понятно, конкретно, на языке клиента (даже если от этого языка вас тошнит) и говорите правду.
- Сделайте «таблицу»: действие – выгода. Покажите, что вы уже обо всем позаботились и не подведете клиента.
- Проработайте воронку продаж до конца (а не только главную страницу). Главная – точка входа. Ещё есть страницы «о компании», «цены, «портфолио (кейсы)», «доставка» и страницы услуг, которые также очень важны.
___
С уважением, Поздняков Михаил, копирайтер и маркетолог-аналитик. Надеюсь, что теперь вам будет проще написать текст на главную страницу сайта.
P. S. Теперь вы знаете, как написать текст на главную страницу сайта. Но помните, что её необходимо протестировать на потенциальных клиентах. Потому что цифра, обозначающая конверсию, скажет больше, чем мнение одного человека.
Теперь вы знаете, как написать текст на главную страницу сайта. Но помните, что её необходимо протестировать на потенциальных клиентах. Потому что цифра, обозначающая конверсию, скажет больше, чем мнение одного человека.
Полезно? Тогда не жмись. С друзьями поделись.
(голосов: 35, в среднем: 4,74 из 5)
Загрузка…
Page not found — WaterMillSky®, Москва, Россия
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
- Главная
- Услуги
- Тексты для бизнеса
- Редактирование и корректура
- Технический стиль
- Информационный стиль
- Финансовый стиль
- Экономический стиль
- Медицинский стиль
- Переводной стиль
- Портативный стиль
- Учебный стиль
- Презентабельный стиль
- Корпоративный стиль
- Юридический стиль
- Авторский стиль
- Консультации для частных лиц и бизнеса
- Удачное время
- Совместимость в парах
- Портрет личности
- Аудит и анализ сайтов
- Экспресс-анализ сайта
- Поисковый SEO-аудит сайта
- Конкурентный аудит и анализ
- Анализ юзабилити сайта
- Аудит и анализ статистики
- Маркетинговый аудит сайта
- Технический аудит сайта
- Экспертный аудит сайта
- Аудит текстов и контента для сайта
- Аудит рекламной кампании
- Наполнение сайтов контентом
- Оригинальный копирайтинг
- Персональный копирайтинг
- Технический копирайтинг
- Финансовый копирайтинг
- Электротехнический копирайтинг
- ИТ-копирайтинг
- Юридический копирайтинг
- LSI-копирайтинг
- Автомобильный копирайтинг
- Строительный копирайтинг
- Мебельный копирайтинг
- Медицинский копирайтинг
- Оригинальные тексты для сайта
- Контент для сайта
- Оптимизация сайтов
- Сео-копирайтинг
- Продвижение сайтов
- Статьи для продвижения
- Сопровождение сайтов
- Консалтинг по вопросам SEO
- Технический писатель
- Текст для кейса
- Юзабилити сайта
- Текст на главную страницу сайта
- Текст «О Компании»
- Текст на внутренние страницы сайта
- Продающая статья
- Коммерческое предложение
- Имиджевая статья
- Статья о фирме
- Технические тексты
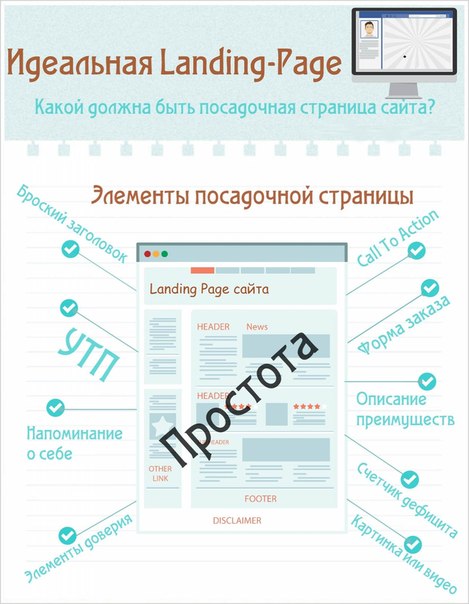
- Текст для Landing Page
- Пресс-релиз
- Текст для одностраничного сайта
- Технический перевод
- Перевод технических текстов
- Перевод нормативной документации
- Перевод проектной документации
- Полиграфия
- Текст для буклета
- Текст для брошюры
- Текст для лифлета
- Текст для презентации
- Текст для каталога
- Текст для листовки
- Текст для проспекта
- Транскрибация записей
- Об авторе
- Портфолио
- Блог
- Спутник
- Jimdo
- SEO
- Mobile
- Персоны
- Моменты
- Пары
- Прогнозы
- Статьи
- Аудит и анализ сайта
- Полное руководство по аудиту и анализу веб-сайта
- Профессиональный SEO-аудит сайта
- Аудит коммерческого веб-сайта
- Экспресс-аудит поисковой оптимизации сайта
- Аудит текстового контента
- Экспресс анализ сайта
- Внутренний SEO-аудит сайта
- Профессиональный аудит юзабилити
- Маркетинговый аудит и анализ сайтов B2B
- Анализ и аудит текстов
- СЕО-аудит и анализ сайта
- Улучшаем сайт при помощи аудита юзабилити
- Как работает аналитика
- Принципы юзабилити сайта B2B
- Наполнение сайта контентом
- Введение в копирайтинг
- Виды копирайтинга
- Магия копирайтинга
- Профессиональный копирайтинг
- Правильные тексты для хорошего сайта
- Текст на главную
- Технический контент
- Текст о компании
- Текст для внутренних страниц
- Статьи на заказ
- Дата-копирайтер
- Как выбрать правильного копирайтера
- Виды контента для сайта
- Копирайтер-технарь
- IT-копирайтер
- Оригинальный контент для наполнения сайта
- Текст о компании для корпоративных сайтов
- Правильные тексты на главную
- Хороший текст
- Экономический копирайтинг
- Мощный копирайтинг
- Копирайтинг, реклама и продвижение сайтов
- Услуги копирайтера по наполнению сайтов контентом
- Оригинальные тексты в Яндексе
- Текстовый контент для коммерческого сайта
- Коммерческий копирайтинг для корпоративных клиентов
- Оригинальные статьи для сайта
- Стоимость и цены на оригинальный копирайтинг
- Контент для наполнения сайта
- Уникальные тексты и статьи
- Экспертный контент
- Промышленный копирайтинг
- Продающий копирайтинг
- 25 признаков качественного контента
- Новые вызовы посткризисной эпохи
- Оригинальный текст О компании
- Как отличить хороший контент
- Правильный SEO-копирайтинг
- Девять признаков полезного контента
- Инженерный копирайтинг
- Хороший копирайтер
- Услуги копирайтинга
- Тренды 2016 года текстовый контент
- Тренды 2016 оригинальный копирайтинг
- Хорошая статья
- Король ΧΧΙ века
- Профи копирайтер
- Идеальный текст «О компании»
- Услуги технического копирайтинга
- Классификация копирайтеров
- Крутой копирайтер
- Услуги профессионального копирайтера
- Контентное наполнение
- Технические статьи
- Оптимизация сайта
- Рекомендации по успешной оптимизации
- Семантическое ядро веб-сайта
- Актуальные рекомендации от Google
- Поисковая оптимизация сайта
- Переоптимизированные тексты
- Оптимизация корпоративных сайтов
- Внутренняя оптимизация сайта
- Дебри оптимизации или что нужно знать клиентам
- Инструменты для повышения конверсии сайта
- Локальная выдача Google
- Как получить естественные ссылки на сайт
- 10 ошибок при оптимизации
- 12 мифов о SEO-оптимизации
- Прогнозы тенденций SEO 2015
- Сайт попал под Минусинск
- Девять советов от Google
- Яндекс накажет за SEO-ссылки
- Как избежать ошибок при оптимизации контента
- 24 рекомендации по оптимизации сайтов
- Тренды в 2016 года – поисковая оптимизация
- Пожелания SEO-оптимизаторов к Деду Морозу
- Google обновил Penguin
- Переход сайта на HTTPS
- Пять шагов к Google Mobile-First Index
- Горящее SEO-2016 в рамках предновогодней оптимизации
- Мифы SEO-2017
- Вывод сайта из-под алгоритма Баден-Баден
- Новый алгоритм Баден-Баден
- Алгоритм ранжирования Баден-Баден
- Алгоритм-Баден-Баден-Сливинский
- Кейсы алгоритм Баден-Баден
- Снятие фильтра Баден-Баден
- SEO-проблемы-2017
- SEO перед Рождеством
- Прогнозы от Рэнда Фишкина по SEO-2018
- Техническое SEO-2020
- SEO-ТЗ-2019
- Продвижение сайта
- Продвижение сайта в ТОП-10
- Вопросы по Яндекс-Островам
- Основы профессионального продвижения сайтов
- Методы продвижения корпоративного сайта
- Продвижение в Яндексе без ссылок
- Рекомендации по индексации сайта
- Составление семантического ядра
- Поисковый алгоритм Hummingbird
- Санкции АГС-40
- Ссылочное продвижение
- Пять шагов к Penguin 3.
/0caac8b584fa2ba.s.siteapi.org/img/86b782b2141c946546d15558a3fcc45fc791263d.jpg) 0
0 - Секреты алгоритма Panda 4.1
- SEO-прогноз на 2015 год
- Правила для семантического ядра
- Яндекс приготовил Минусинск
- О Минусинске из первых уст
- Факторы ранжирования Search Engine Land 2015
- 10 мифов о ранжировании сайтов в Яндексе
- Минусинск шагает по стране
- Зачем нужен крауд-маркетинг
- Семь трендов в SEO-продвижении 2015
- Тренды 2016 – поисковое продвижение
- Естественные ссылки в 2016 году
- Тренды 2016 – ссылочное продвижение
- Penguin 4.0 и поисковая оптимизация 2016
- FAQ от Барри Шварца
- Google-2016 факторы ранжирования
- Мобильный первый
- Контент для продвижения
- Новостной блок сайта профессионального копирайтера
- Текстовый контент для корпоративного сайта
- Правила SEO-копирайтинга
- Контент-маркетинг и SEO
- Семантическое содержание контента
- Тенденции рынка SEO-услуг 2016
- Алгоритмы Яндекса Минусинск
- Контент-маркетинг2016
- Тренды 2016 мобильные приложения
- Редактирование и корректура
- Корректура оригинальных текстов
- Рерайтинг технических текстов
- Рерайт текстов для сайта
- Услуги технического редактора
- Редактирование документов
- Редактура текста
- Услуги корректора
- Редактирование оригинальных текстов
- Лингвистическая редактура текста
- Правила корректуры
- Профессиональная редактура
- 12 рекомендаций по корректуре
- Услуги редактора
- Корректорская правка
- Корректура для полиграфии
- Реклама и маркетинг
- Копирайтеры XX века
- Лучшие клиенты по знакам Зодиака
- Интернет-маркетинг и социальные сети
- Поисковый маркетинг
- Социальные сети в жизни людей и корпораций
- Рекламный копирайтинг
- Творческий копирайтинг
- Копирайтинг для бизнес-клиентов
- Коммерческое предложение B2B
- Аудит стратегии интернет-маркетинга
- Тренды 2015 года
- Зачем нужен пресс-релиз
- Прогноз тенденций 2015
- Имиджевый текст
- Тренды 2016 года – интернет-маркетинг
- Мобильный маркетинг тенденции 2016
- Десять прогнозов от Рэнда Фишкина
- Лучший корпоративный сайт
- Продающие правила для компреда
- Чем занимается копирайтер
- Хостинг для сайта
- Система управления сайтом
- Новости
- Помощь
- Условия сотрудничества
- FAQ
- Политика конфиденциальности
- About Us
- Контакты
- 09/16/2022 — Как создать страницу с ценами для сайта
- 09/15/2022 — Делаем сайт доступным для всех: пять лучших способов улучшения юзабилити
- 09/14/2022 — Новые технологии Google для поиска информации высокого качества
- 08/31/2022 — SEO-2022: новости Google за август
- 08/24/2022 — Больше контента для людей — больше пользователей из поиска Google
- 08/24/2022 — Как разработать медиа-кит для бизнеса
- 08/22/2022 — Что следует знать об алгоритме Google Helpful Content Update
- 08/16/2022 — Идеальный путь для клиента: от потребности до удовлетворённости
- 08/12/2022 — Советы для сайта: руководство для пользователей по выбору и покупке товаров
- 08/09/2022 — Руководство 2022 года по тестированию юзабилити сайта
- 08/08/2022 — Что необходимо сделать перед началом продаж
- 08/05/2022 — GDPR: что нужно знать о General Data Protection Regulation и как сделать совместимый сайт с GDPR
- 08/04/2022 — Наполняем брендовым контентом сайт для малого и среднего бизнеса
- 08/02/2022 — Обновление руководства Google: список изменений по оценке качества поиска в 2022 году
- 08/01/2022 — Получите избранные сниппеты Google для собственного сайта
- 07/31/2022 — SEO-2022: новости Google за июль
- 07/25/2022 — SEO для малого бизнеса: подробное руководство для начинающих
- 06/30/2022 — SEO-2022: новости Google за июнь
- 06/03/2022 — SEO-2022: новости Google за май
- 05/02/2022 — SEO-2022: новости Google за апрель
- 04/05/2022 — SEO-2022: новости Google за март
- 03/05/2022 — SEO-2022: новости Google за февраль
- 02/09/2022 — SEO-2022: новости Google за январь
- 01/26/2022 — Как создать классный слоган для бизнеса
- 01/12/2022 — SEO-2021: новости Google за декабрь
- 01/01/2022 — Финансовый прогноз на 2022 год
- 12/23/2021 — Как создать доверительный текст для сайта «В разработке»
- 12/16/2021 — SEO-2021: новости Google за ноябрь
- 12/08/2021 — Как исправить страницу 404, чтобы посетители были счастливы
- 11/19/2021 — Как создать самый лучший призыв к действию CTA (Call To Action)
- 11/08/2021 — SEO-2021: новости Google за октябрь
- 10/31/2021 — Как создать отличную страницу «О нас»
- 10/31/2021 — Финансовый прогноз с 01 по 07 ноября 2021 года
- 10/29/2021 — Как написать текст для страницы FAQ
- 10/26/2021 — 20+ онлайн-инструментов для удалённых сотрудников
- 10/13/2021 — Как уменьшить возвраты товара в интернет-магазине
- 10/12/2021 — Простые идеи для доставки товаров из интернет-магазинов
- 10/12/2021 — SEO-2021: новости Google за сентябрь
- 10/07/2021 — Увеличиваем продажи интернет-магазина: семь проверенных дисконтных стратегий
- 10/01/2021 — Как подготовить интернет-магазин к «Чёрной пятнице» 2021 года
- 09/27/2021 — SEO-2021: новости Google за август
- 09/16/2021 — Звёздные моменты 2021 года
- 08/12/2021 — SEO-2021: новости Google за июль
- 07/23/2021 — Узнайте больше нового и получите ещё больше из поиска Google
- 07/20/2021 — Новый инструмент и советы для безопасного поиска в Google
- 07/18/2021 — Как обновления Google Search улучшают результаты поиска в 2021 году
- 07/17/2021 — Как искусственный интеллект MUM помогает лучше понимать информацию
- 07/17/2021 — SEO-2021: новости Google за июнь
- 07/13/2021 — Как Google делает поиск более безопасным: пять надёжных способов
- 06/16/2021 — SEO-2021: новости Google за май
- 05/10/2021 — SEO-2021: новости Google за апрель
- 05/03/2021 — Как Google поддерживает актуальность и полезность поиска
- 04/14/2021 — Когда и почему Google удаляет контент из результатов органического поиска
- 04/13/2021 — FAQ Google по Core Web Vitals и Page Experience.
 Версия март 2021 года
Версия март 2021 года - 04/04/2021 — SEO-2021: новости Google за март
- 03/03/2021 — SEO-2021: новости Google за февраль
- 02/26/2021 — Как создать продающие описания для товарных страниц
- 02/01/2021 — SEO-2021: новости Google за январь
- 01/09/2021 — SEO-2020: новости Google за декабрь
- 12/21/2020 — Обзор главных событий в Google за 2020 год
- 12/17/2020 — Декабрьские обновления в Google API Search Console
- 12/16/2020 — Обновление инструмента для тестирования структурированных данных
- 12/03/2020 — SEO-2020: новости Google за ноябрь
- 11/28/2020 — Советы для бизнеса: как сделать отличный мобильный сайт
- 11/27/2020 — Ещё раз про Сеть Знаний и Панели Знаний
- 11/16/2020 — Как в поиске Google создаются подсказки для автозаполнения
- 11/14/2020 — Как Google предоставляет надёжную информацию в поиске
- 11/12/2020 — Прощай, Google Webmasters. Здравствуй, Google Search Central
- 11/11/2020 — Когда Page Experience появится в поиске Google
- 11/08/2020 — Как использовать Instagram Analytics для развития бизнеса
- 11/05/2020 — SEO-2020: новости Google за октябрь
- 10/31/2020 — Самые интересные вопросы о переносе веб-сайтов
- 10/29/2020 — Главные проблемы с мобильной индексацией новых и ранее запущенных сайтов
- 10/26/2020 — Рекомендации Google для оформления страниц Чёрной пятницы и Киберпонедельника
- 10/12/2020 — SEO-2020: новости Google за сентябрь
- 09/17/2020 — Googlebot переходит на протокол HTTP/2
- 09/17/2020 — SEO-2020: новости Google в августе
- 09/07/2020 — Информация о лицензии для изображений в Google Images
- 09/06/2020 — Новые отчёты в Search Console: технология Signed HTTP Exchange (SXG) помогает устранять ошибки AMP
- 08/26/2020 — Рекомендации для ритейла: как контролировать изображения просканированных товаров в поиске Google
- 08/18/2020 — SEO-2020: новости Google в июле
- 08/16/2020 — Видеоконференция для веб-мастеров Lightning Talk: расширенные результаты и поисковая консоль
- 08/13/2020 — Изменения в Google Search Console API
- 07/26/2020 — Подготовка сайта к мобильной индексации 2021 года
- 07/14/2020 — SEO-2020: новости Google в июне
- 07/07/2020 — Инструмент Google Rich Results Test вышел из бета-тестирования
- 07/06/2020 — Советы для бизнеса: как подготовить сайт после решения CJEU о файлах cookie
- 07/04/2020 — Как в 2020 году Google использует отчёты о спаме
- 07/01/2020 — Советы для бизнеса: домашний офис и собственные дети
- 06/27/2020 — Советы для бизнеса: как помочь местному бизнесу в 2020 году
- 06/24/2020 — Как Google боролся с поисковым спамом в 2019 году
- 06/21/2020 — Развитие оценки удобства страницы для лучшего пользовательского опыта
- 06/09/2020 — SEO-2020: новости Google в мае
- 05/26/2020 — Часто задаваемые вопросы о JavaScript и ссылках
- 05/25/2020 — Советы для бизнеса: как крупным компаниям поддержать малый бизнес
- 05/24/2020 — Советы для бизнеса: 10 моментов, которые нужно знать о контракте для внештатных сотрудников
- 05/23/2020 — Советы для бизнеса: как использовать бизнес-опыт для здравого смысла
- 05/22/2020 — Советы для бизнеса: 8 способов завершить запуск нового сайта
- 05/21/2020 — Новые отчёты в Search Console: контент с разметкой Guided Recipes появится в Google Assistant
- 05/20/2020 — Переводчик Google Translate для некоммерческого использования
- 05/19/2020 — Советы для бизнеса: лучшие онлайн инструменты для совместной удаленной работы
- 05/09/2020 — Основы SEO-оптимизации по стандартам 2020 года
- 05/07/2020 — Советы для бизнеса: восемь шагов, чтобы защитить своё дело
- 05/07/2020 — SEO-2020: новости Google в апреле
- 05/06/2020 — Search Console 2020: новые отчёты для специальных объявлений Special Announcement
- 05/02/2020 — Советы для бизнеса: организуйте самовывоз для продолжения работы
- 04/29/2020 — Советы для бизнеса: 5 простых шагов для быстрого запуска онлайн-продаж
- 04/07/2020 — SEO-2020: новости Google в марте
- 03/27/2020 — Онлайн-бизнес на паузе.
 Что делать владельцам сайтов
Что делать владельцам сайтов - 03/18/2020 — Новые типы семантической разметки для виртуальных, отложенных и отменённых событий
- 03/07/2020 — SEO-2020: новости Google в феврале
- 03/06/2020 — Переход всех веб-сайтов на мобильную индексацию
- 03/02/2020 — Лучшие практики для быстрого показа новостей в поиске Google
- 03/01/2020 — Экспорт данных отчётов в Search Console: ещё больше и лучше
- 02/28/2020 — Как показать новые мероприятия или события в локальном поиске Google
- 02/13/2020 — SEO-2020: новости Google в январе
- 02/10/2020 — Search Console 2020: новые отчёты для сниппетов с отзывами
- 02/09/2020 — Как самозанятым заработать больше денег на вольных хлебах
- 01/31/2020 — Новости поиска Google Search за январь 2020 года
- 01/28/2020 — Новый отчёт в Search Console 2020: обновление инструмента Removals
- 01/22/2020 — Google завершает поддержку схемы Data-Vocabulary
- 01/21/2020 — Удачный сайт-резюме или как понравиться работодателю
- 01/20/2020 — Безопасные настройки файлов Cookie для браузеров с защищенными соединениями
- 01/18/2020 — Google Search Console: первые обучающие видеоролики 2020 года
- 01/02/2020 — Обзор SEO-2019: поиск по нулевому клику, алгоритм BERT, локальный спам и многое другое
- 12/30/2019 — Почему Jimdo — лучший конструктор сайтов для творческих личностей и малого бизнеса
- 12/29/2019 — Важные события в Google за 2019 год
- 12/26/2019 — Полный список всех обновлений поисковых алгоритмов Google в 2019 году
- 12/11/2019 — Запуск нового Publisher Center
- 12/07/2019 — Программа «Early Adopters Program» для отслеживания посылок через поиск Google
- 12/04/2019 — Google Search Console 2019: новая панель сообщений
- 11/29/2019 — Эксклюзив от Jimdo: юридический текст для сайта, гарантированно совместимый с GDPR
- 11/28/2019 — Новости поиска Google за ноябрь 2019 года
- 11/21/2019 — Google Search Console 2019: отчётность по результатам поиска продуктов
- 11/02/2019 — Как получить расширенные сниппеты для сайта в виде блоков с ответами
- 09/30/2019 — Дополнительные параметры для просмотра контента веб-сайтов в поиске Google
- 09/23/2019 — Решение CJEU о файлах cookie в 2019 году: как Jimdo подготовит ваш сайт
- 07/31/2019 — «Swipe To Visit»: новая функция в мобильном поиске для Google Images
- 07/07/2019 — Советы Jimdo: чек-лист для проверки юзабилити текста
- 06/10/2019 — Мобильная индексация новых доменов действует по умолчанию
- 05/15/2019 — Google Карты 2019: ресторан, меню, блюда
- 05/06/2019 — SEO-2019: новости Google в апреле
- 04/09/2019 — SEO-2019: новости Google в марте
- 03/11/2019 — Google Job Search найдёт вакансии для российских пользователей
- 03/04/2019 — SEO-2019: новости Google в феврале
- 02/09/2019 — SEO-2019: новости Google в январе
- 01/10/2019 — SEO-2018: новости Google в декабре
- 12/21/2018 — Мобильный индекс: почему важны структурированные данные и альтернативный текст для изображений
- 12/03/2018 — SEO-2018: новости Google в ноябре
- 11/03/2018 — SEO-2018: новости Google в октябре
- 10/05/2018 — SEO-2018: новости Google в сентябре
- 09/12/2018 — SEO-2018: новости Google в августе
- 08/23/2018 — SEO-2018: новости Google в июле
- 07/15/2018 — SEO-2018: новости Google в июне
- 06/22/2018 — Кулинарные рецепты в Google Home через Google Assistant
- 06/20/2018 — Благородные цели: как Google помогает веб-мастерам и разработчикам оригинального контента
- 06/14/2018 — SEO-2018: новости Google в мае
- 06/13/2018 — Советы Jimdo: 11 золотых правил для написания профессионального контента
- 05/13/2018 — SEO-2018: новости Google в апреле
- 04/29/2018 — SEO-2018: новости Google в марте
- 04/13/2018 — SEO-2018: новости Google в феврале
- 03/26/2018 — Запуск Google Mobile-First Indexing
- 03/18/2018 — SEO-2018: первые новости Google в январе
- 03/15/2018 — Реклама и деньги: как Google регулирует рекламную экосистему
- 03/11/2018 — Как привлечь пользователей с помощью AMP-страниц высокого качества
- 03/09/2018 — Анализ тональности текстов с помощью машинного обучения
- 03/07/2018 — Как Google Chrome защищает Интернет с помощью протокола HTTPS
- 02/24/2018 — Бесплатные виджеты: 20 лучших предложений для свадебного сайта
- 02/16/2018 — AMP-истории: новый визуальный формат для мобильных устройств
- 02/15/2018 — Google Featured Snippets: ещё раз о расширенных сниппетах и блоках с готовыми ответами
- 02/13/2018 — SEO-2017: новости Google в декабре
- 02/07/2018 — Как Google улучшал поисковую консоль Search Console
- 02/06/2018 — Автоматический SEO-аудит сайта с помощью расширения Lighthouse для браузера Chrome
- 01/31/2018 — Новые подробности о возможном апдейте поискового алгоритма Google Search
- 01/24/2018 — SEO-советы Джона Мюллера: как объединить четыре домена
- 01/21/2018 — Факторы мобильного ранжирования: скорость загрузки страницы
- 01/10/2018 — Реальные данные в отчёте PageSpeed Insights
- 01/09/2018 — Новая поисковая консоль: первые впечатления от знакомства
- 01/08/2018 — Опции Jimdo: уведомления и вопросы
- 01/07/2018 — SEO-2017: новости Google в ноябре
- 01/05/2018 — #NoHacked 3.
 0: как восстановить сайт после взлома
0: как восстановить сайт после взлома - 12/31/2017 — Как подготовить сайт к мобильному индексу
- 12/31/2017 — Декабрьское обновление поискового алгоритма Google
- 12/24/2017 — Инструмент Google для тестирования результатов расширенных сниппетов
- 12/23/2017 — Google представил новую серию видео по SEO для веб-мастеров
- 12/21/2017 — Правила расширенных мета-тегов: рекомендации Google для создания сниппетов
- 12/18/2017 — NoHacked 3.0: как предупредить и обезвредить
- 12/16/2017 — Google NoHacked 3.0: как узнать, что сайт в безопасности
- 12/14/2017 — Поисковая оптимизация 2018: Google обновил «Руководство для начинающих»
- 12/09/2017 — Рендеринг проиндексированных AJAX-страниц
- 12/06/2017 — Рекомендации Google: язык разметки «Events»
- 11/30/2017 — SEO-2017: новости Google в октябре
- 11/11/2017 — Великие идеи для блога копирайтера
- 10/27/2017 — SEO-2017: бархатный сентябрь
- 10/26/2017 — Разработки Jimdo: новые категории и функции блога
- 10/12/2017 — Советы Google: как создать ценный контент
- 10/12/2017 — Советы для начинающих: как разработать бизнес-план
- 09/13/2017 — Как создать сайт и получить доверие клиентов
- 09/05/2017 — SEO-2017: урожайный август
- 08/29/2017 — Fast Fetch: ускоренный рендеринг рекламных AMP-объявлений
- 08/22/2017 — Новый дашборд: все ваши сайты в одном месте
- 08/21/2017 — SEO-2017: знойный июль
- 08/21/2017 — Вопросы и ответы: найдите на Google Maps и узнайте в мобильном поиске
- 08/14/2017 — Значки для рецептов: поиск изображений по вкусным миниатюрам
- 08/04/2017 — Новости поисковой консоли Google: отчеты Index Coverage и AMP Fixing Flow
- 07/10/2017 — Советы по SEO: 5 минут для оптимизации веб-страницы
- 07/04/2017 — SEO-2017: мокрый июнь
- 06/27/2017 — SEO-2017: оптимизируем сайт для мобильных устройств
- 06/20/2017 — Google Search для работодателей: открытые вакансии для лучших соискателей
- 06/19/2017 — Баден-Баден: добрые вести в июне
- 06/17/2017 — Юбилей Jimdo: интересные факты из 10-летней истории
- 06/15/2017 — Мобильный индекс: обещанного два года ждут
- 06/13/2017 — SEO-2017: холодный май
- 06/10/2017 — Эволюция Капчи: Google внедрил API-интерфейс reCAPTCHA для Android
- 06/09/2017 — SEO-2017: бурный апрель
- 06/03/2017 — Лучшие сниппетты для пользователей
- 05/26/2017 — Избитая тема: ещё раз о спамовых ссылках в статейном продвижении
- 05/25/2017 — Google I/O 2017: 100+ анонсов передовых разработок
- 05/22/2017 — Обновленный дизайн и новые функции блога на Jimdo
- 05/19/2017 — Google Analytics 2017: расширенная поддержка AMP-страниц
- 05/12/2017 — Похожие товары: поиск картинок Google в расширенных карточках
- 05/11/2017 — Стильные советы: ищем модную одежду на Google Картинках
- 05/10/2017 — Парковка по картам: Google Maps помогут вспомнить, где находится автомобиль
- 05/09/2017 — Как Google боролся с веб-спамом: отчет за 2016 год
- 05/07/2017 — Спорный контент: как Google улучшает качество поиска
- 05/05/2017 — Полезные подсказки: теперь на русском и других языках
- 04/28/2017 — SEO-2017: солнечный март
- 04/22/2017 — Упорный алгоритм: Баден-Баден шлёт «чёрную метку»
- 04/12/2017 — Марсианский глобус: виртуальная хроника изучения Красной планеты
- 04/10/2017 — Советы Google: платить не надо, отклонить
- 04/07/2017 — Алгоритм Баден-Баден: вторая волна
- 04/04/2017 — Тесты закончились: сервис Google Optimize стал доступным для всех
- 03/31/2017 — Google Safe Browsing: обновление инструмента «Статус сайта»
- 03/29/2017 — Гэри Илш: новости о Mobile-First Индексе
- 03/26/2017 — Алгоритм Фред («Fred»): официальное подтверждение Google
- 03/23/2017 — Алгоритмы Яндекса: Баден-Баден против SEO
- 03/22/2017 — Google NoHacked: обзор 2016 года
- 03/21/2017 — CTR и показатель отказов: как улучшить кликабельность сайта в Google
- 03/14/2017 — Что в интересного в URL AMP-страниц?
- 03/13/2017 — Google Карты для Android: маршрут в один клик и данные в онлайн-режиме
- 03/13/2017 — Умный перевод: нейросети на службе лингвистов
- 03/12/2017 — Мобильный помощник: универсальное приложение на каждый день
- 03/11/2017 — Золотое молчание Google
- 03/11/2017 — SEO-2017: краткий февраль
- 03/02/2017 — Самые популярные статьи 2016 года
- 03/01/2017 — Оставайтесь в безопасности: HTTPS для каждого веб-сайта
- 03/01/2017 — Закрыто в течение дня
- 02/16/2017 — Google Safe Browsing: новая защита от вредоносной активности
- 02/16/2017 — Отзывы критиков и разметка schema.
 org для продвижения локального бизнеса
org для продвижения локального бизнеса - 02/15/2017 — Протокол HTTPS: безопасная интернет-экосистема для всех и каждого
- 02/15/2017 — SEO-2017: многообещающий январь
- 02/09/2017 — Безопасные технологии: как Google заботится о пользователях
- 02/08/2017 — Как Google сражался с «ветряными мельницами»
- 02/04/2017 — Новый API для Mobile-Friendly Test
- 01/30/2017 — Google Assistant: персональный помощник в мире высоких технологий
- 01/29/2017 — Ещё раз о ссылках в виджетах
- 01/28/2017 — Советы Google: как защитить сайт от пользовательского спама
- 01/24/2017 — Google Firebase для Mobile: как повысить качество мобильных приложений в 2017 году
- 01/24/2017 — Технология Google AMP Lite: облегченный формат для AMP-страниц
- 01/23/2017 — Краулинговый бюджет: FAQ от Гэри Илш
- 01/12/2017 — Google против межстраничной рекламы
- 01/01/2017 — Декабрьские SEO-новости Google
- 12/31/2016 — Как выявить проблемы для страниц AMP-формата
- 12/31/2016 — Как сервис Google Search Console помогает сайтам с AMP-страницами
- 12/30/2016 — Восемь рекомендаций для AMP-страниц по оптимизации мобильного сайта
- 12/30/2016 — Что такое AMP?
- 12/29/2016 — Как настроить аналитику на AMP-страницах
- 12/23/2016 — Мобильные приложения: прогноз погоды на Google Android
- 12/23/2016 — Как настроить объявления на AMP-страницах
- 12/22/2016 — Мобильный поиск Google: ещё быстрее и удобнее в 2017 году
- 12/12/2016 — Все ресурсы в одном наборе: новые сводные отчеты в поисковой консоли Google Search Console
- 12/02/2016 — Расширенные Rich Cards: местные рестораны и онлайн-курсы
- 12/02/2016 — Рекомендации Google: как не стать мишенью хакеров
- 12/01/2016 — Ноябрьские SEO-новости Google
- 12/01/2016 — Контент для Feature-Phone: новые правила сканирования и индексирования
- 12/01/2016 — Гудбай, Content Keywords
- 11/17/2016 — Google-Фотосканер: мобильное приложение для цифровых копий
- 11/17/2016 — Google Analytics 2016 года: дополнительные оповещения по безопасности сайта
- 11/14/2016 — Как начать работу с AMP-страницами для мобильных устройств
- 11/14/2016 — Контент AMP-страниц: предварительный просмотр в мобильной выдаче Google
- 11/07/2016 — Тесты Google: индексация Mobile-First
- 11/01/2016 — Октябрьские SEO-новости Google
- 10/26/2016 — Доверие и реклама: на чём зарабатывает компания Google
- 10/21/2016 — Используете ускоренные мобильные страницы? Пройдите тест «Проверка страниц AMP»
- 10/03/2016 — AMP-страницы: новые вопросы веб-мастеров к Google
- 10/01/2016 — Сентябрьские SEO-новости Google
- 09/30/2016 — Мобильный поиск Google: ускоренные AMP-страницы в основной выдаче
- 09/23/2016 — Знакомьтесь, алгоритм Penguin 4.
 0
0 - 09/19/2016 — Рекомендации Google: как новостному сайту перейти на протокол HTTPS
- 09/17/2016 — Google против пиратов: обновление отчёта за 2016 год
- 09/01/2016 — Августовские SEO-новости Google
- 08/20/2016 — Июльские SEO-новости Google
- 07/24/2016 — Инновации Google: восемь интересных вещей с конференции I/O 2016
- 07/21/2016 — Июньские SEO-новости Google
- 06/23/2016 — Расширенный поиск: введение в карты Rich Cards
- 06/20/2016 — В одном наборе: сводная статистика по всем сайтам в Search Console
- 06/02/2016 — Майские SEO-новости Google
- 05/29/2016 — Эволюция Google: юбилейная конференция I/O 2016 года
- 05/27/2016 — Переводи легко: Google Переводчик 2016 для устройств с Android и iOS
- 05/26/2016 — Санкции Google: скрытое перенаправление мобильных пользователей
- 05/23/2016 — Мобильные приложения: Google Android Auto
- 05/19/2016 — Виртуальная клавиатура Google Gboard с поиском для iOS
- 05/05/2016 — Как в 2015 году Google боролся с веб-спамом
- 04/30/2016 — Апрельские SEO-новости Google
- 04/29/2016 — Отчёты Google за 2015 год – безопасный Android
- 04/29/2016 — Google Переводчик: 10 фактов к юбилею онлайн-сервиса
- 04/24/2016 — Мартовские SEO-новости Google
- 04/18/2016 — Февральские SEO-новости Google
- 04/11/2016 — Январские SEO-новости Google
- 03/17/2016 — Карты Google Maps 2016 для Android и iPhone
- 02/24/2016 — Как в 2015 году Google боролся с некачественными рекламными материалами
- 02/19/2016 — Пять вопросов для Google
- 02/17/2016 — Обновление Google My Maps для Android
- 02/03/2016 — Как переехать на протокол HTTPS: рекомендации Google
- 01/12/2016 — Panda вошел в состав основного ядра алгоритма ранжирования Google
- 12/09/2015 — Мобильный поиск от Google и развлекательный контент
- 11/17/2015 — Google Карты 2015 в режиме офлайн
- 09/22/2015 — Google покарает за повторные нарушения «Руководства для Веб-Мастеров»
- 09/08/2015 — Рождение нового образа Google
- 09/02/2015 — Google против межстраничной рекламы для установки мобильных приложений
- 08/18/2015 — Google Карты расскажут о дорожных пробках
- 08/06/2015 — Ответы на вопросы по Google Panda 4.
 2
2 - 07/23/2015 — Алгоритм Panda 4.2 в действии
- 06/11/2015 — Как Google заботится о безопасности и конфиденциальности пользовательских данных
- 06/07/2015 — Google, смартфоны и микро-моменты
- 06/04/2015 — Сохрани мгновения на Google Фото
- 06/02/2015 — Зачем нужно обновлять веб-браузеры
- 04/17/2015 — Безопасный просмотр сайтов вместе с Google
- 04/10/2015 — Как подружить статические интернет-страницы с мобильными устройствами
- 04/03/2015 — Google против дорвеев
- 03/18/2015 — Knowledge-Based Trust – очередная инновация от Google
- 03/11/2015 — Поисковый алгоритм Google будет учитывать дружественность сайтов к мобильным устройствам
- 02/12/2015 — Юбилей у Google Карт
- 02/02/2015 — Google Карты для мобильных устройств получили стильный интерфейс
- 01/23/2015 — Google Penguin 3.X – обновления продолжаются
- 01/06/2015 — Сервис Google Карты Россия пополнился онлайн-инструментом Map Maker
- 12/22/2014 — Мэтт Каттс рассказал об ошибках Google, допущенных при борьбе с веб-спамом
- 11/20/2014 — Google выделит сайты, адаптированные для мобильных устройств
- 11/17/2014 — Каким образом Googlebot анализирует навигационные строчки на веб-странице
- 10/27/2014 — Google предупредил о нежелательности блокировки файлов JavaScript и CSS
- 10/22/2014 — Google Penguin 3.
 0 – официальная информация
0 – официальная информация - 10/21/2014 — Penguin 3.0 в действии
- 10/14/2014 — Как избежать неприятностей при покупке домена с историей
- 09/30/2014 — Как Google распознает версии веб-сайтов для мобильных устройств
- 09/16/2014 — Google поможет найти ошибки в коде JavaScript
- 09/02/2014 — Как Google ранжирует веб-ресурсы: сайты-лилипуты против интернет-гигантов
- 08/19/2014 — Google будет лучше ранжировать авторитетные веб-сайты
- 08/12/2014 — Мэтт Каттс рекомендует создавать веб-сайт с HTML-версией
- 07/29/2014 — Гостевые посты и ссылочное продвижение
- 07/09/2014 — Как Google производит изменения в поисковых алгоритмах
- 06/25/2014 — Как узнать, за что понизились позиции сайта в Google
- 05/30/2014 — Мэтт Каттс развеял мифы в сфере SEO-продвижения веб-сайтов
- 05/22/2014 — Запуск бета-версии информационно-поискового портала «Спутник»
- 05/16/2014 — Ещё раз о покупных ссылках в Google
- 05/11/2014 — Как удерживать топовые позиции в Google
- 04/26/2014 — Мэтт Каттс снова пояснил, каким должен быть контент для сайта с точки зрения пользователей
- 04/25/2014 — Google Scraper Report поможет веб-мастерам добиться справедливости
- 04/19/2014 — Google + Spider.
 io – новый уровень защиты рекламных объявлений
io – новый уровень защиты рекламных объявлений - 04/17/2014 — Google-Карты 2014 — обновление популярного картографического сервиса
- 04/02/2014 — Мэтт Каттс и ссылочное ранжирование. Вечная песня о главном
- 03/23/2014 — Поисковик Google произвёл обновления в работе алгоритма Baby Panda
- 03/16/2014 — Google работает над обновлением алгоритма «Панда»
- 03/11/2014 — Мэтт Каттс о роли социальных сигналов в поисковом ранжировании веб-сайтов
- 03/03/2014 — Принципы Google по отношению к контенту для видеосайтов
- 02/20/2014 — На Google-Maps добавились панорамные изображения населенных пунктов и природных объектов России
- 02/18/2014 — Очередные изменения в Google Webmaster Tools
- 02/13/2014 — Google запретил практику гостевого блоггинга для целей SEO-продвижения
- 02/09/2014 — Google представил новый раздел FAQ, раскрывающий политику AdSense в сфере контекстной рекламы
- 02/03/2014 — Позиция Google по отношению к ссылкам в виджетах
- 01/23/2014 — Как Google относится к дублированному текстовому контенту
- 01/16/2014 — Как Google решает проблемы с гостевым блоггингом на низкокачественных ресурсах
- 12/31/2013 — Google делится секретами: как выйти из под фильтров поисковой системы
- 12/24/2013 — Приложение Google Analytics поможет ускорить загрузку веб-сайта
- 12/03/2013 — Google разработал устройство для безопасной идентификации интернет-пользователей
- 11/19/2013 — Поисковик Google получил патент на уникальный алгоритм по определению качества контента
- 10/15/2013 — Что знает Google о заблуждениях веб-мастеров и SEO-специалистов
- 10/01/2013 — Интернет-гигант Google обновил функционал Google-Maps и приготовил новые карты для российских пользователей
- 09/10/2013 — Дополнительные возможности от Google улучшают структуризацию данных
- 08/06/2013 — Новый браузер от Firefox — дополнительные возможностей для пользователей
БОСС-ПОСТ! Текст на главную страницу сайта: как написать
Текст для главной страницы сайта всегда приковывал к себе особое внимание, как со стороны SEO-специалистов, так и со стороны веб-райтеров. Только вот незадача: каждый из специалистов зачастую рассматривает эту страницу со своей колокольни, в рамках узкой направленности. В итоге на более чем 90% сайтов пестрят одни и те же ошибки: сеошники (особенно новички) постоянно так и норовят вставить в текст как можно больше ключей, а веб-райтеры – либо идут на поводу у сеошников, либо стараются выдать что-нибудь свеженькое и креативное. Результат: страница не выполняет поставленную перед ней задачу, содержит кучу никому не нужной «воды» и терпит жесткое фиаско.
Только вот незадача: каждый из специалистов зачастую рассматривает эту страницу со своей колокольни, в рамках узкой направленности. В итоге на более чем 90% сайтов пестрят одни и те же ошибки: сеошники (особенно новички) постоянно так и норовят вставить в текст как можно больше ключей, а веб-райтеры – либо идут на поводу у сеошников, либо стараются выдать что-нибудь свеженькое и креативное. Результат: страница не выполняет поставленную перед ней задачу, содержит кучу никому не нужной «воды» и терпит жесткое фиаско.
Сегодня мы исправим эту ситуацию и разберемся, какие тексты нужны для главных страниц с позиции трех основных направлений: маркетинга, копирайтинга и SEO. Главное отличие этой статьи от всех остальных заключается в том, что здесь мы с Вами будем рассматривать все системно и приведем много удачных примеров, которые очень хорошо себя зарекомендовали на практике.
Вы готовы? Тогда устраивайтесь поудобнее, мы начинаем!
Задачи главной страницы сайта
Прежде чем мы начнем говорить о текстах, давайте начнем с главного – с задач, которые ставятся перед главными страницами. И вот, я уже вижу руки людей, которым не терпится громко выкрикнуть:
И вот, я уже вижу руки людей, которым не терпится громко выкрикнуть:
- Главная страница должна продавать весь сайт.
- Главная страница должна вводить человека в нужное состояние.
- Наполнение главной страницы должно цеплять.
- Текст на главной странице должен рассказывать о проекте.
- Текст главной страницы должен затягивать читателя.
- Главная страница должна переводить человека в другие разделы и т.д.
Знаете, почему я выделил этот блок красным? Потому что это все эти рекомендации вырваны из контекста системы и толку от них не особо много.
Дело в том, что главная страница — это лишь один из функциональных элементов. Своего рода, перевалочный пункт, у которого может быть очень широкий спектр задач (сейчас Вы в этом убедитесь). Вот почему в каждом отдельном случае главная страница будет разной. И она будет сильно отличаться от главных страниц других ресурсов, как в плане текста, так и в плане интерфейса.
Другими словами, задача главной страницы – это подзадача глобальной задачи сайта.
Глобальная задача сайта
Главная страница – это важный элемент, но это всего лишь фрагмент, который выполняет свою задачу в рамках другой, более важной задачи. Сейчас поясню, что я имею в виду. Смотрите:
Предположим, у Вас есть сайт, продающий рубероид. Задача сайта – продажи. С одной стороны, главная страница просто должна переводить человека на страницу с товаром (впрочем, большинство не делает даже этого).
С другой стороны, аудитория сайта может состоять из разных сегментов, например:
- Розничные покупатели
- Оптовые покупатели
- Партнеры
Следовательно, главная страница еще должна разделять аудиторию на сегменты и направлять эти сегменты на нужную им страницу. Понимаете теперь, почему я выделил в самом начале задачи в красный прямоугольник?
Или другой пример: сайт ozon.ru, большая часть заходов на который происходит с главной страницы. Вы видите там какой-нибудь текст, цепляющий и описывающий, что это за сайт? Нет, потому что у главной страницы Озона другие функции в рамках глобальной задачи сайта.
Главная страница ozon.ru (нажмите, чтобы увеличить)
Важно: главная страница решает поставленную перед ней задачу в рамках глобальной задачи сайта.
Или еще один пример – текст на главной странице сайта 37signals.com (к слову, ребята из этой компании написали в свое время отличную книжку – «Rework: бизнес без предрассудков» — рекомендую).
Текст на главной странице сайта 37signals.com (нажмите, чтобы увеличить)
На этой странице Вы видите, что вначале идет миссия компании, а затем перенаправление на 3 основных продукта: Basecamp, Highrise и Campfire. После этого демонстрируется авторитетность, идет блок преимуществ и т.д.
Здесь страница выполняет свою задачу – ведет пользователя по заранее определенному маршруту – к страницам продуктов в первую очередь, а затем у убеждению.
Еще пример:
Текст для главной страницы одностраничного сайта, которая по совместительству является продающей страницей. У нее задача продать, а не переводить пользователя в другие разделы.
У нее задача продать, а не переводить пользователя в другие разделы.
Текст на сайте-одностраничнике
Стратегия и воронка продаж
В типе текста для главной страницы большую роль играют стратегия и воронка продаж. Первая определяет, куда человек должен переходить с главной страницы и зачем, а вторая – позволяет наглядно отслеживать эффективность.
Наглядный расчет: допустим, задача сайта – продажа цифровой техники. На сайт пришли 100 человек. Из них в раздел с фотоаппаратами перешли 30 человек, из раздела на страницу с конкретной моделью – 15 человек. Покупку совершили 3 человека. Итого конверсия сайта: 3%, конверсия продающей страницы: 20%, конверсия главной страницы: 30%.
Следовательно, при таком раскладе главная страница теряет 70% аудитории, и нужно проводить тесты. Чтобы этот показатель был как можно меньше. И здесь появляется масса вариантов.
Способы повышения конверсии текста на главной странице
Для того чтобы текст на главной странице был максимально эффективен, он должен работать над решением основной задачи сайта и направлять пользователя по нужному маршруту.
Вот пример сайта, на котором над реализацией стратегии работают и текст, и интерфейс.
Текст и интерфейс главной страницы сайта 100strahovok.by (нажмите, чтобы увеличить)
Существует много элементов, повышающих эффективность текста на главной странице. Главное – использовать их к месту. Вот некоторые из них:
- Выгоды и преимущества
- Кейсы
- Список крупных клиентов
- Миссия, убеждения
- Обработка возражений
- Ответы на основные вопросы
- Видео и презентации
- Гарантии
- Калькуляторы и другие интерактивные элементы
Пятый и шестой пункты подразумевают ответы только на те вопросы, которые в первую очередь интересуют пользователя. Это значит, что не нужно превращать главную страницу в портфолио и FAQ 2 в 1.
Типовые ошибки при написании текстов на главную страницу
Когда Вы четко представляете себе задачи и аудиторию сайта, то у Вас отпадает необходимость в литье «воды» или написании других никому не нужных вещей. Тем не менее, давайте рассмотрим типичные ошибки, допускаемые в текстах на главных страницах большинства коммерческих сайтов.
Тем не менее, давайте рассмотрим типичные ошибки, допускаемые в текстах на главных страницах большинства коммерческих сайтов.
Ошибка №1: текст «о компании» на главной
Представьте, что Вы зашли на рынок в овощной павильон, чтобы купить яблок. И тут Вам с порога торговец начинает с задором рассказывать, сколько он торгует на рынке, кто его жена и т.д. Вам это интересно? Скорее всего, нет. Вам плевать на него. Вам нужны яблоки. То же самое и с главной страницей сайта – в 99% случаев Ваших пользователей интересует не кто Вы, а что предлагаете и в чем Ваши конкурентные преимущества.
Обратите внимание: в отдельных случаях, если текст о компании является атрибутом авторитета и работает на продажи, то использование отдельных его фрагментов может повысить эффективность страницы.
Ошибка №2: описание отрасли
В Сети уйма сайтов, которые занимаются продажей товаров и услуг. Очень часто на главной странице таких сайтов публикуются длинные описания того, что эти сайты продают и какую роль их товары и услуги играют в жизни современного общества. Другими словами, они описывают свою отрасль.
Другими словами, они описывают свою отрасль.
Проблема здесь только только одна: на продажи такой текст не работает, да и не читает его никто. Допустим, Вам нужно купить автозапчасти. Скажите, насколько Вам будет интересен текст, рассказывающий, что такое автозапчасти и где они используются?
Ошибка №3: шаблоны
Еще одна очень распространенная ошибка, которая, к моему удивлению, встречается даже на сайтах «профессиональных» агентств копирайтинга. Самые распространенные шаблоны:
- Избитая «молодая и динамично развивающаяся компания»
- Команда профессионалов, оказывающих высококачественные услуги
- Фирма, нацеленная на плодотворное и взаимовыгодное сотрудничество и т.д.
Ошибка №4: «вода»
Это отдельная тема. Куча не несущих никакого смысла словесных конструкций, уменьшающих эффективность главной страницы.
Типовой пример: «Поскольку вы попали на эту страницу, то, очевидно, что вы заинтересованы в поставках высококачественных кровельных материалов по доступным ценам, однако не знаете, какого поставщика выбрать для дальнейшего сотрудничества. Расслабьтесь, мы не станем вас ни в чем убеждать, мы просто расскажем вам о себе… бла-бла-бла (см. ошибку №1)».
Расслабьтесь, мы не станем вас ни в чем убеждать, мы просто расскажем вам о себе… бла-бла-бла (см. ошибку №1)».
Ни преимуществ, ни УТП, ничего, кроме «воды». С одной стороны может показаться, что такие тексты вызывают доверие, но посудите сами: Вы бы стали доверять человеку, который своей «душевной» беседой отнял у Вас кучу времени, так ничего по делу не сказав? Маловероятно.
Если хотите текстом вызвать доверие – решите задачу посетителя. Так будет и проще, и быстрее.
Ошибка №5: «тупики»
Эта ошибка характерна не только для главной, но и для многих других страниц сайта. Когда текст заканчивается на многозначительной ноте, погружающей читателя в раздумья или каким-нибудь звонким слоганом, а-ля «У нас покупают, потому что нам доверяют».
Слоганы не работают на продажи в малом и среднем бизнесе. По большому счету, к копирайтингу слоганы, вообще, отношения не имеют. Лучше продублируйте оффер и переведите человека на целевую страницу – будет больше толку. Не верите – проверьте.
Ошибка №6: излишнее «мыкание»
«Мычанию» в копирайтинге посвящена отдельная статья, поэтому подробно останавливаться на этом моменте мы не будем.
Ошибка №7: «простыни»
Отсутствие форматирования сводит на нет эффективность любого, даже суперпродающего текста. Просто потому, что его никто не читает. Старайтесь продумывать не только информационную составляющую, но и структуру, как текст будет расположен. Эффективность страницы в таком случае резко возрастает.
Опытные SEO-специалисты подходят к решению задачи с маркетинговой точки зрения и никогда не позволят опубликовать на странице сплошную простыню текста. Другими словами, вначале маркетинг, затем — ключи.
Кроме того, не стоит забывать, что главная страница далеко не всегда является точкой входа для пользователей из поисковых систем.
Как написать классный текст для главной страницы сайта
Ну вот мы и подошли к главному вопросу: «Как написать текст для главной страницы?». Чуть ниже я приготовил для Вас простой алгоритм.
1. Абстрагируйтесь от текста
Для начала подумайте, какая задача стоит перед главной страницей: куда она должна привести пользователей? Какие разделы интересуют пользователей, как правильно расставить акценты, чтобы сразу привлечь внимание к нужным разделам.
Всегда помните о целях сайта. И отталкивайтесь от них.
2. Продумайте структуру
Когда Вы пишете текст для главной страницы сайта, в Вашем распоряжении вся контентная часть. Вовсе необязательно текст размещать в виде рассказа. Вы можете компоновать информацию по блокам, выделяя ее и делая наглядной и удобной для восприятия.
Да, эта работа выходит за рамки копирайтинга и возлагается на плечи маркетолога или UX специалиста. Но я уже неоднократно повторял: у копирайтера должен быть маркетинговый подход, и он должен владеть смежными направлениями, чтобы решать поставленную задачу. Текст – это от силы 10% работы копирайтера.
3. Пишите то, что действительно важно для аудитории
Главная страница – это, по сути, карта, которая ведет Вашего пользователя по нужному Вам маршруту. При этом у пользователя к Вам всегда есть вопросы, но возникают они в определенной последовательности. На главной странице даются ответы на самые важные из них.
При этом у пользователя к Вам всегда есть вопросы, но возникают они в определенной последовательности. На главной странице даются ответы на самые важные из них.
Например, если человек пришел к Вам на сайт купить черепицу, не нужно объяснять ему, что такое черепица и для чего она нужна, равно как и рассказывать о Вашей компании, которая одна из тысячи. Просто потому, что это в данном контексте неважно.
4. Призывайте
Вовлекайте аудиторию с помощью призывов. Например, если у Вас на главной странице размещены лучшие работы из портфолио, предложите читателю с ним ознакомиться. Направляйте пользователя глаголами в повелительном наклонении: «Взгляните», «Убедитесь», «Воспользуйтесь» и т.д.
Например, если на главной странице планируется блок подписки на рассылку или калькулятор, предложите пользователям ими воспользоваться.
5. Тестируйте
Этот совет подойдет не всем. У копирайтеров, как правило, есть обратная связь от заказчика по эффективности того или иного текста. У веб-райтеров такой связи в большинстве случаев нет. Тем не менее, если у Вас есть такая возможность, проследите, как люди ведут себя на главной странице, читают ли они текст, сколько из них уходят и куда переходят. Благо, для этого есть масса инструментов.
У веб-райтеров такой связи в большинстве случаев нет. Тем не менее, если у Вас есть такая возможность, проследите, как люди ведут себя на главной странице, читают ли они текст, сколько из них уходят и куда переходят. Благо, для этого есть масса инструментов.
Примеры текстов для главной страницы
Чуть ниже я приготовил для Вас несколько примеров текстов для главной страницы. Посмотрите, как они выполнены. Обратите внимание, как в них реализовано то, о чем мы с Вами сегодня говорили.
Пример текста на главную №1
Посмотрите, сколько на главной Купонатора текста. Здесь нет ничего лишнего — только то, что актуально для пользователей.
Текст на главной странице сайта kuponator.ru (нажмите, чтобы увеличить)
Пример текста на главную №2
Главная страница сайта aviasales.ru. Обратите внимание, как основной контент вынесен в шапку, а чуть ниже размещен текст, отвечающий на основные вопросы.
Текст на главной странице сайта aviasales. ru (нажмите, чтобы увеличить)
ru (нажмите, чтобы увеличить)
Пример текста на главную №3
Еще один пример структурированного текста для главной страницы коммерческого сайта. Все минималистично, но при этом все, что нужно пользователю, есть на месте.
Главная страница сайта markup-service.com (нажмите, чтобы увеличить)
Пример текста для главной №4
А это еще один пример структурированной главной страницы, выполняющей роль Landing Page. Обратите внимание, как информация разбита на блоки. Информации много и текста много, но при такой верстке он воспринимается очень легко.
Главная страница сайта popupdomination.com (нажмите, чтобы увеличить)
Особенности главных страниц информационных ресурсов
Статичный текст на главных страницах информационных и новостных ресурсов (блоги порталы и т.д.), как правило, вообще отсутствует. Вместо него используются выжимки основных материалов, чтобы человек легко мог найти интересующую его информацию или просмотреть последние статьи или новости.
Большинство современных сайтов имеют адаптивный дизайн главной страницы. Такой дизайн одинаково удобно просматривать с любых устройств: ноутбуков, смартфонов, стационарных компьютеров, планшетов и т.д. Следовательно, когда Вы разбиваете информацию на блоки, ее гораздо легче верстать и отображать. Попробуйте зайти на мой блог со смартфона, и Вы сразу поймете, о чем я говорю.
Резюме
Итак, чтобы создать текст для главной, посмотрите на него с трех сторон: маркетинга, копирайтинга и SEO. Помните о задачах, которые стоят перед сайтом и сделайте так, чтобы главная страница помогала в решении этих задач. И пусть Ваши главные страницы работают на продажи!
Искренне Ваш, Даниил Шардаков.
Как подготовить текст для главной страницы сайта или лендинга: рекомендации для копирайтеров
Написать текст для лендинга, который будет продавать, – сложная задача, требующая много времени и определенных знаний. Начинать работу следует с составления структуры, сбора информации о ЦА и конкурентах. Только после этого формируется основная идея и прописывается весь текст.
Только после этого формируется основная идея и прописывается весь текст.
Обо всех этих и других этапах подготовки текста для главной страницы сайта или лендинга поговорим в сегодняшней статье.
Этап 1: Формируем гипотезу
Первым делом необходимо ответить на несколько простых вопросов, хотя бы тезисно:
-
В чем суть сайта, для которого пишется текст? Например, это лендинг для продажи холодильников.
-
Какую проблему решает сайт? Например, помогает клиентам в покупке б/у холодильников высокого качества.
-
В чем уникальность такого сайта? Почему он лучше других? Здесь можно написать, что клиенты покупают подержанную технику, но она плохого качества, а мы продаем только проверенные товары.
-
Для кого создается такой сайт? Например, целевая аудитория – люди в возрасте от 30 до 55 лет со средним достатком.
-
Какие потребности будет удовлетворять сайт? На этот вопрос можно ответить так: на сайте можно быстро заказать недорогой и качественный холодильник.

Ответы на эти вопросы помогут понять суть бизнеса. Потратьте на это не пару минут, а достаточное количество времени, пока полностью не поймете назначение сайта и его преимущества. В последующем на это можно будет опираться при написании текста.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Этап 2: Изучаем конкурентов
На этом этапе следует досконально изучить конкурентов и понять, что у них хорошо, а что – плохо. Если вы не знаете конкурентов, то их можно найти через поисковик с учетом региона. Например, если вы продаете товары только в Москве, то необходимо исключить все регионы.
Запрос может быть следующим: «бу холодильники Москва».
Мы увидим огромное количество сайтов. Ресурсы типа Юлы или Авито можно исключить, так как это платформы для размещения объявлений. Остальные сайты стоит изучить более подробно: посмотрите, какая у них структура, о чем написано на главном экране, как текст ведет себя дальше. Проанализируйте таким образом несколько сайтов и выпишите ключевые особенности – чем больше, тем лучше.
Проанализируйте таким образом несколько сайтов и выпишите ключевые особенности – чем больше, тем лучше.
Если же вы пишете текст для лендинга, на который в последующем будет запускаться реклама в поисковых системах, то следует изучить конкурентов из рекламы. Они отображаются вверху с пометкой «Реклама».
Также пройдитесь по этим сайтам и выделите их ключевые особенности.
Этап 3: Анализируем целевую аудиторию
Здесь следует не просто описать целевую аудиторию, но и выделить ее сегменты, то есть разделить на группы. Это важно, потому что один и тот же товар могут покупать разные люди.
Например, б/у холодильники могут продаваться для владельцев дач, кафе, ресторанов и так далее. В первом случае габариты будут не так важны, как для ресторанного бизнеса.
Здесь стоит понимать специфику бизнеса, так как сегментирование может вовсе не понадобиться. Чтобы это определить, можно проанализировать отзывы клиентов, посмотреть, что и о чем они пишут на различных форумах.
Например, отзыв о настольной игре – в нем покупатель рассказывает, что она развивает воображение и пополняет словарный запас. Если подобные критерии будут встречены и в других отзывах, то об этом непременно стоит рассказать на лендинге.
Этап 4: Подготавливаем текст
Мы полностью погрузились в бизнес клиента, узнали о его конкурентах и целевой аудитории. Теперь можно приступать к написанию текста. Каждая посадочная страница или отдельная страница многостраничного сайта чаще всего стоит из следующих блоков:
Естественно, что это не все блоки, но и не все указанные выше используются на одной странице.
Шапка страницы
Шапка – это самая верхняя часть сайта, она помогает пользователю понять, на какой сайт он зашел и что на нем есть. Это могут быть кнопки меню для удобного перемещения по сайту, номер телефона, адрес, социальные сети и так далее.
Заголовок
Одна из основных задач лендинга – привлечь пользователя и заинтересовать его. В этом нам помогает первый экран и правильно подобранный заголовок. Он должен быть четким и понятным, например, если вы занимаетесь строительством домов, то так и нужно написать.
В этом нам помогает первый экран и правильно подобранный заголовок. Он должен быть четким и понятным, например, если вы занимаетесь строительством домов, то так и нужно написать.
Чтобы понять, как должно все выглядеть, посмотрите на эти два примера:
В этом случае заголовок более чем понятен. Прочитав его, мы видим, что этот сайт предоставляет услуги нянь.
В этом случае заголовок ничего не говорит. Для устоявшихся брендов он может быть и хорош, но вот для среднего и малого бизнеса такое совсем не подойдет.
В ходе написания заголовка рекомендуется проработать несколько вариантов. Не останавливайтесь на одном, а сделайте от 3 до 5 штук и проанализируйте их. Исходя из этого, выберите тот вариант, который максимально подробно опишет суть сайта.
Подзаголовок
Если заголовок рассказывает о том, что происходит на сайте, то подзаголовок уже раскрывает детали и рассказывает о преимуществах. Например, если заголовок это «Строительство домов», то в подзаголовке можно указать «Мы строим дома высокого качества за 3 месяца».
А вот пример хорошей связки «заголовок + подзаголовок»:
Призыв к действию
На каждом сайте должен быть призыв к действию – после изучения всей информации он подталкивает пользователей к покупке. Чаще всего он располагается через 3-4 блока на странице и включает в себя призыв по типу «Оставьте заявку и получите скидку 15%» или «Подпишитесь на рассылку сейчас и получите индивидуальную скидку на наши товары».
Важно, чтобы призыв к действию вытекал из заголовка. Если просто написать «Заказать» или «Купить», то пользователь может уже не помнить, что было в заголовке на первом экране. В примере выше нам предлагают обсудить детали и рассказывают, что помогут скомпоновать мебель.
Описание товара или услуги
В этом блоке стоит детально рассказать, что продает данный сайт. Опишите все характеристики товара или преимущества услуги. Главное, чтобы все это было написано понятным и простым языком, особенно это касается сложных товаров. Например, не все знают о системе Service Desk. В блоке ниже о ней рассказано коротко, но емко.
В блоке ниже о ней рассказано коротко, но емко.
А вот такой пример плохой:
Хоть здесь все и подробно описано, текста уж слишком много – он выглядит неинформативным.
Преимущества
Этот блок посвящен всем качествам, которые есть у товара или услуги на сайте. Не стоит писать, что это «Лучший выбор», «Лучшая вещь» и так далее. Важно писать раскрыто: чем этот товар действительно может помочь, какие у него отличия от конкурентов, как он улучшит жизнь.
Например, выглядеть это может так:
В блоке выше мы видим четкие преимущества продаваемого товара – это адекватная цена, натуральные материалы, прямые продажи и кастомизация.
Также в блоке преимуществ можно рассказать о том, кому полезен данный товар, и выглядеть это может так:
Также можно рассказать, чем именно будет полезен товар или услуга для клиента. Например, если это продажа курсов, то стоит рассказать о том, какие навыки будут получены после их прохождения.
После того как вы расскажете о товаре и его преимуществах, стоит убедить клиента, что он находится на сайте хорошей компании, которая действительно сможет ему помочь.
О компании
В этом блоке стоит рассказать о том, чем занимается компания, почему она заслуживает внимания клиента, какие ее ключевые особенности и так далее.
Лучше больше конкретики и реальных фактов – это нравится клиентам.
Отзывы
Если есть реальные отзывы о компании, то стоит их добавить. Хотя отзывы уже приелись и им мало кто доверяет, они все равно играют важную роль в продаже товаров и услуг.
Отзывы позволяют:
Вот пример хорошего блока с отзывами:
Здесь мы можем увидеть, что все отзывы положительные, нет никакого негатива. А самое главное, что они полезны – мы видим, какой предмет изучал студент, сколько баллов набрал, что ему понравилось на курсе, кто его вел и как проходили уроки.
Портфолио
Если компания вашего заказчика выполняет технические работы, например, проводит интернет, строит дома, устанавливает системы видеонаблюдения, то нужно показать лучшие работы и детально их описать. Клиенты любят смотреть и изучать потенциальных заказчиков.
Вот хороший пример описания проекта на сайте:
Форма заявки
Данный блок, как правило, завершает страницу лендинга. Если в блоках выше мы рассказывали о товаре, его качестве, почему его стоит попробовать, кто его покупает, то здесь уже стоит подтолкнуть пользователя к целевому действию.
Здесь мы можем рассказать о том, что можно подписаться на рассылку. Это может сыграть ключевую роль в покупке товаров. Например, если пользователь еще не готов сделать выбор, то он может просто подписаться на рассылку. Здесь важно рассказать, что именно будет в ней и чем она хороша.
Также можно указать простую форму заявки, чтобы пользователь смог оставить свои контактные данные.
Вот так, шаг за шагом, прописывается текст для лендинга или главной страницы многостраничного сайта. Изучайте конкурентов, анализируйте целевую аудиторию и старайтесь рассказывать о товарах и услугах максимально интересно.
20 потрясающих примеров домашней страницы, которые вдохновят вас на следующий редизайн
Несколько недель назад мы опубликовали статью в блоге, в которой представлены 15 примеров великолепного дизайна домашней страницы. И человек был популярен! Не прошло и трех полных недель, как статья уже набрала более 36 000 просмотров. Теперь, прежде чем вы обвините нас в том, что мы слишком дерзкие по отношению к вам, вы должны знать другую сторону этой истории.
И человек был популярен! Не прошло и трех полных недель, как статья уже набрала более 36 000 просмотров. Теперь, прежде чем вы обвините нас в том, что мы слишком дерзкие по отношению к вам, вы должны знать другую сторону этой истории.
Несмотря на успех, многие читатели этого поста… или, по крайней мере, те, кто любит оставлять комментарии в блогах 😉 … были разочарованы отсутствием отраслевого разнообразия в примерах, которые мы продемонстрировали, поскольку многие из них популярные домашние страницы компаний-разработчиков программного обеспечения. Итак… что же делать маркетологу? Мы можем либо проигнорировать ваши жалобы, либо последовать примеру The Kinks и «дать людям то, что они хотят».
Загрузите нашу полную коллекцию примеров домашних страниц веб-сайтов, чтобы вдохновиться дизайном собственной домашней страницы.
Соглашаясь с тем, что последнее было гораздо лучшим выбором, мы собрали загружаемую коллекцию 50 примеров блестящего дизайна домашней страницы , в которой представлены примеры домашних страниц из различных отраслей. .. не только программного обеспечения. Итак, давайте выделим некоторые из наших абсолютных фаворитов из этой коллекции здесь и поговорим о том, что делает их такими замечательными, чтобы вы могли получить твердое вдохновение для вашего следующего редизайна домашней страницы. А если вам нужны другие примеры, вы всегда можете скачать полную коллекцию здесь .
.. не только программного обеспечения. Итак, давайте выделим некоторые из наших абсолютных фаворитов из этой коллекции здесь и поговорим о том, что делает их такими замечательными, чтобы вы могли получить твердое вдохновение для вашего следующего редизайна домашней страницы. А если вам нужны другие примеры, вы всегда можете скачать полную коллекцию здесь .
Прежде чем мы углубимся в примеры, я думаю, стоит рассмотреть элементы блестящего дизайна домашней страницы. Для справки, мы рассмотрели следующее более подробно в нашем первом посте здесь, но я думаю, что стоит быстро освежить в памяти. Очевидно, что «блестящая» во многом субъективна, но в целом, вот некоторые качества, которые указывают на блестящую домашнюю страницу…
- Четко отвечает на вопросы «Кто я», «Чем я занимаюсь» и/или «Что вы (посетитель) можете здесь делать».
- Резонирует с целевой аудиторией.

- Обладает привлекательным ценностным предложением.
- Предлагает отличную навигацию, удобство использования и мобильность.
- Включает призывы к действию (CTA), чтобы направлять посетителей к следующему логическому шагу.
- Постоянно меняется, отражая потребности, проблемы и вопросы своих посетителей. (Вот почему некоторые из примеров, представленных ниже и в нашей загружаемой коллекции, могут больше не быть живыми!)
- Имеет отличный внешний вид.
Хотя некоторые из представленных ниже домашних страниц могут не являться образцами всех этих элементов в одном, они были выбраны, чтобы подчеркнуть определенные элементы из приведенного выше списка. Если вы подумываете о редизайне домашней страницы, проведите исследование и взгляните на другие веб-сайты для вдохновения. В дополнение к представленным ниже и в нашей загружаемой коллекции, нет недостатка в отличных примерах дизайна. Помните, что вашей целью должно быть создание эстетически привлекательной домашней страницы, представляющей ваш бренд , а также предоставляет вашим посетителям удобный интерфейс. Потратьте время, чтобы узнать о своей целевой аудитории и создать действительно замечательный опыт с учетом их конкретных потребностей.
Потратьте время, чтобы узнать о своей целевой аудитории и создать действительно замечательный опыт с учетом их конкретных потребностей.
Austin Beerworks — крафтовая пивоварня из Техаса.
Чем хороша эта домашняя страница:Цвета и презентация продукции Austin Beerworks так привлекательны! Его чистый белый фон в сочетании с изображениями продуктов с высоким разрешением, вероятно, заставит любого жаждать пива Austin Beerworks.
2) Oliver RussellOliver Russell — это агентство, которое «создает бренды для новых предприятий и компаний, отличающихся друг от друга благодаря добрым делам».
Чем хороша эта домашняя страница:
Цвет и тонкие элементы дизайна на заднем плане делают эту веб-страницу отличным примером привлекательных визуальных эффектов, которые не отвлекают от основного содержания страницы.
Evel — это веб-сайт электронной коммерции, продающий музыку и другие сопутствующие товары.
Чем хороша эта домашняя страница:
С первого взгляда сразу видно, что продается на этом сайте. На хорошо организованной домашней странице представлены различные товары, привлекательные слайды и ценники.
Captain Dash — это платформа SaaS, которая создает интерактивные и визуальные информационные панели, помогающие компаниям систематизировать данные.
Чем хороша эта домашняя страница:
Постер к фильму просто фантастический! Хотя поначалу вы не можете действительно сказать, чем занимается компания, этот дизайн заставляет вас хотеть узнать больше об интригующем капитане Дэше.
5) Scotch & Soda Scotch & Soda — линия одежды, базирующаяся в Амстердаме.
Чем хороша эта домашняя страница:
Мозаичный вид этой домашней страницы отлично подходит для демонстрации различных областей веб-сайта. Аккуратно расположенные значки социальных сетей облегчают обмен, а вкладка «Последние публикации» дает зрителям доступ к дополнительному контенту.
6) Sagmeister WalshSagmeister Walsh — дизайнерская фирма из Нью-Йорка.
Чем хороша эта домашняя страница:Использование изображения реального офиса фирмы сверху является поистине творческим подходом. На каждый элемент на полу можно нажать, и это определенно отличает этот сайт от других дизайнерских фирм.
7) Jacqui Co.Jacqui Co. — магазин тортов и капкейков, расположенный в Сингапуре.
Чем хороша эта домашняя страница:
Эта домашняя страница — одна из наших самых любимых. Внешний вид веб-сайта блестяще разработан, а интерактивные элементы (поэкспериментируйте с ними сами!) выводят эту домашнюю страницу на совершенно новый уровень.
Внешний вид веб-сайта блестяще разработан, а интерактивные элементы (поэкспериментируйте с ними сами!) выводят эту домашнюю страницу на совершенно новый уровень.
Fit for a Frame — это веб-сайт электронной коммерции, на котором продаются оригинальные широкоформатные трафаретные отпечатки.
Чем хороша эта домашняя страница:
Отличительной особенностью этой домашней страницы является то, что выделенные элементы аккуратно представлены для всеобщего обозрения. Вы также заметите простое, но привлекательное слайд-шоу с прокруткой вверху, которое помогает предоставить посетителям дополнительную информацию, не добавляя беспорядка.
9) Buffalo Wild WingsBuffalo Wild Wings — это сетевой ресторан, гриль и бар.
Чем хороша эта домашняя страница: Это отличный пример веб-страницы, созданной с учетом единообразия внешнего вида бренда. Цвета, стили дизайна и шрифты соответствуют бренду и имиджу компании.
Цвета, стили дизайна и шрифты соответствуют бренду и имиджу компании.
Prezi — это облачное (SaaS) программное обеспечение для презентаций и инструмент для рассказывания историй, предназначенный для изучения и обмена идеями на виртуальном холсте.
Чем хороша эта домашняя страница:
Этот пример великолепен, потому что видео встроено прямо в главный баннер главной страницы. Кроме того, для компании, которая позволяет создавать великолепные презентации, вполне логично представить свой собственный продукт. Это подчеркивает опыт и авторитет бренда Prezi.
11) SilkTrickySilkTricky — это бутик-агентство цифровых технологий, специализирующееся на интерактивности и развлечениях.
Чем хороша эта домашняя страница: Это еще один отличный пример того, как содержимое можно аккуратно организовать в виде плиток. Он представляет контент в одной области экрана и не требует большой прокрутки, чтобы увидеть больше статей.
The Blind Barber — это концепция парикмахерской/салона, расположенная в Нью-Йорке и Лос-Анджелесе.
Чем хороша эта домашняя страница:
Несмотря на то, что время загрузки этого веб-сайта немного велико, этот веб-сайт отлично справляется с представлением наиболее важных аспектов сайта в центре страницы. . Он привлекает внимание к кнопке и побуждает посетителей узнать больше о Blind Barber, что приводит к странице «О нас» и избранному видео.
13) JibJib — дизайнерское и рекламное агентство в Торонто.
Чем хороша эта домашняя страница:
В дополнение к прекрасной работе главной страницы по подчеркиванию ценности компании с помощью видео, цвета этого веб-сайта прекрасно дополняют друг друга. Вы также заметите текстуру фона, которая соответствует общей теме бренда.
14) Бутик Flint Бутик Flint специализируется на разработке свадебных приглашений и канцелярских принадлежностей, сувениров и т. д.
д.
Шрифт и цвета играют важную роль в создании хорошо оформленной домашней страницы. Согласованность между текстом и графикой, а также то, насколько хорошо они соответствуют бренду, также обеспечивают отличное взаимодействие с пользователем.
15) Luhse TeaLuhse Tea — это интернет-компания по производству чая и веб-сайт электронной коммерции.
Почему эта домашняя страница потрясающая:
Внешний вид этой домашней страницы электронной коммерции придает бренду личную характеристику, которая выделяет его среди конкурентов.
16) Ride for the BrandRide for the Brand — это фирма веб-дизайна, расположенная в Форт-Уэрте и Далласе.
Чем хороша эта домашняя страница: Эта домашняя страница в старом стиле выглядит просто потрясающе. Пользовательские элементы дизайна отличают его от других, а непрерывная боковая прокрутка делает его интересным для посетителей.
ShopLocket — это стартап электронной коммерции, который позволяет любому быстро продавать товары в Интернете, позволяя пользователям не платить за платформы электронной коммерции, просто продавая несколько товаров.
Чем хороша эта домашняя страница:
Такой простой и очень очаровательный дизайн. Кроме того, функция регистрации с поддержкой Facebook снижает трудности для посетителей, которые ненавидят заполнять длинные регистрационные формы.
18) Райан ЭдиРайан Эди — профессиональный фотограф.
Чем хороша эта домашняя страница:Как веб-сайт для профессиональных фотографов, дизайн этой домашней страницы хорошо соответствует тому, что ищут посетители. На главной странице есть простая навигация слева и серия фотографий для посетителей.
19) Viddy Viddy — это приложение для обмена видео для iPad, iPhone и телефонов Android, которое позволяет пользователям публиковать видео продолжительностью 15 секунд или меньше.
Это еще один отличный пример того, как четкий призыв к действию и кнопка «Войти через Facebook» могут упростить процесс регистрации и увеличить количество пользователей этого приложения. оказание услуг.
20) Grey GooseGrey Goose — бренд водки и ароматизированных водок, изготовленных с использованием ингредиентов, производственного процесса и традиций региона Коньяк во Франции.
Чем хороша эта домашняя страница:Презентация — это все. Для Grey Goose речь идет об элегантных изображениях с высоким разрешением и очень удобном макете. Ничто на этой странице не отвлекает слишком много внимания от основных элементов, которые содержат призывы к действию для рецептов и других продуктов Grey Goose.
Какие еще домашние страницы, по вашему мнению, имеют блестящий дизайн?
Текст главной страницы и текст страницы «О программе».
 Хорошие рекомендации? — Контент — Форумы SitePoint Форумы SitePoint | Сообщество веб-разработки и дизайна
Хорошие рекомендации? — Контент — Форумы SitePoint Форумы SitePoint | Сообщество веб-разработки и дизайнаносленверд
#1
Привет… Мне всегда трудно отличить текст, который подходит для домашних страниц, и о страницах. Я чувствую, что всегда есть некоторое совпадение. Может ли кто-нибудь уточнить, какой тип текстового контента должен быть на каждой странице соответственно?
Я всегда использую следующие рекомендации для примерной страницы, но как насчет домашней страницы?
http://sixrevisions.com/content-strategy/about-page-guidelines/
Спасибо!
SDGСтив
#2
На главной странице должен быть представлен обзор всего сайта или ключевой услуги, которую вы продаете, страница «О компании» должна содержать подробную информацию о людях/компании, предоставляющих услугу.
Например, предположим, что вы создаете веб-сайт для типичного торговца, домашняя страница будет приветствовать посетителя, обрисовывать в общих чертах основные услуги и географическое расположение компании, выделяя любые специальности или уникальные торговые точки. На странице «О компании» будет рассказано о том, кто основал компанию, когда, о навыках вовлеченных людей, благотворительных организациях, которые поддерживает компания, и т. д.
Конечно, домашняя страница может немного резюмировать информацию о странице, но перекрытие должно быть довольно небольшим.
Уэйн Лью
#3
Домашняя страница должна содержать основные маркетинговые элементы, поскольку это страница, на которую мы чаще всего направляем людей.
В зависимости от цели вашего бизнеса и типа продуктов или услуг, которые вы предлагаете, текст вашей домашней страницы должен дополнять следующие элементы:
Заголовок или слоган, привлекающий внимание
Призыв к действию
Преимущества того, что вы предлагаете
Отзывы или социальное доказательство
Контактная информация (адрес, номер телефона, если есть)
Хорошо структурированные навигационные ссылки
Вы можете посмотреть на http:// unbounce. com/landing-page-examples/built-using-unbounce/beautiful-landing-page-design-examples/ для примеров. Некоторые из приведенных здесь примеров являются целевыми страницами, но проверьте ссылки, прикрепленные к домашним страницам.
com/landing-page-examples/built-using-unbounce/beautiful-landing-page-design-examples/ для примеров. Некоторые из приведенных здесь примеров являются целевыми страницами, но проверьте ссылки, прикрепленные к домашним страницам.
инстанситез
#4
Домашняя страница должна содержать более важную информацию о вашем веб-сайте, услугах/продуктах и о том, что, по вашему мнению, посетители должны увидеть/узнать, когда попадут на ваш сайт. Домашняя страница очень важна, чтобы ваши посетители не покидали ваш сайт сразу.
БиллО
#5
Уэйн, я думаю, ты совершенно прав. Самое первое, что необходимо определить, — это цель веб-сайта. Деловой веб-сайт будет отличаться от блога или исключительно для представления информации.
Самое первое, что необходимо определить, — это цель веб-сайта. Деловой веб-сайт будет отличаться от блога или исключительно для представления информации.
На мой взгляд, для бизнес-сайта создание положительного имиджа будет главным. Это означает, что он должен хорошо выглядеть. Хороший дизайн, привлекательный и приятный для глаз. Уродливый веб-сайт ничего не сделает для имиджа компании, независимо от того, какая информация может быть представлена. Некрасиво говорит «дешево». Уродливый говорит: «Нас не волнует наш имидж». Слишком много уродливых веб-сайтов.
«Основные элементы маркетинга», да! В первую очередь это реклама (возможно, у меня такое мнение, потому что я занималась коммерческим искусством и немного обучалась рекламе, но я думаю, что в этом я прав). Итак, мы должны создать положительное первое впечатление (имидж компании), а затем нам нужно «продать». Дайте понять, что это за товар или услуга. Эффективный заголовок (цель заголовка — привлечь внимание) должен вызвать у читателя желание прочесть первую строчку текста.
Ответьте на вопрос: «Что мне это даст?» Что это за продукт или услуга и что они мне сделают?
Короткий основной текст, не слишком много для чтения, но вызывающий желание получить больше информации. Призыв к действию. «Позвоните нам сегодня…» Фотографии, дополнительная информация могут быть предоставлены на дополнительных страницах, если это необходимо или желательно, но главная страница должна создать первоначальную положительную эмоцию, направленную на получение ответа.
Мне нравится размещать некоторую контактную информацию на домашней странице (номер телефона), но мне нравится размещать контактную форму на странице «Контакты».
WebYip
#6
Главная страница должна давать краткий обзор того, что находится внутри и пробуждает аппетит зрителя, чтобы остаться и кликнуть, возможно, прямо на вашу страницу «О нас». Ваша страница «О нас» должна быть сосредоточена на том, какие преимущества вы можете предложить зрителю, представляя себя. Ваша страница «О нас» очень важна, но, в конце концов, это «О том», что вы можете сделать для зрителя, а не о себе. Ироничный.
Ваша страница «О нас» должна быть сосредоточена на том, какие преимущества вы можете предложить зрителю, представляя себя. Ваша страница «О нас» очень важна, но, в конце концов, это «О том», что вы можете сделать для зрителя, а не о себе. Ироничный.
Конран
#7
номер телефона:
Привет… Мне всегда трудно отличить, какой текст подходит для домашних страниц, а какой — о страницах. Я чувствую, что всегда есть некоторое совпадение. Может ли кто-нибудь уточнить, какой тип текстового контента должен быть на каждой странице соответственно?
Я думаю, это зависит от целей сайта.
В сфере электронной коммерции вы, вероятно, будете предлагать товары на главной странице и рассказывать о своей компании на странице «О компании». Для бизнеса, основанного на услугах, вы должны предлагать свои услуги на главной странице, а информацию о своем бизнесе — на странице о компании. Для блога у вас будет самый последний или самый важный контент на главной странице…
Для бизнеса, основанного на услугах, вы должны предлагать свои услуги на главной странице, а информацию о своем бизнесе — на странице о компании. Для блога у вас будет самый последний или самый важный контент на главной странице…
Все дело в том, чтобы знать, что ищут ваши посетители, когда они приходят, заставить их остановиться и задержаться, а затем переместить их в нужное место или убедить их выполнить желаемое действие. Это не то, что вам нужно на странице «О нас», которая сама по себе редко является страницей прибытия. Люди переходят на страницу «О нас» обычно после перехода на домашнюю страницу или в другие разделы сайта, когда хотят узнать о вас больше.
Петерблог
#8
Что я думаю, подход варьируется от сайта к сайту и, очевидно, ниша вашего бизнеса. Но основная вещь заключается в том, что на главной странице вы должны изложить все свои услуги/товары простым и понятным языком, а страница «О компании» должна содержать достижения и контакты.
Но основная вещь заключается в том, что на главной странице вы должны изложить все свои услуги/товары простым и понятным языком, а страница «О компании» должна содержать достижения и контакты.
адаммбмит
#9
О нас Страница всегда должна быть о реальных людях, которые стоят за компанией.
Это ваш шанс сделать так, чтобы клиенты относились к людям, управляющим бизнесом, как к настоящим людям, подобным им, а не просто к бесчувственным дронам, работающим на компанию… даже если они на самом деле таковыми являются!
Веб-сайтПисатель
#10
номер телефона:
Привет… Мне всегда трудно отличить, какой текст подходит для домашних страниц, а какой — о страницах.
Я чувствую, что всегда есть некоторое совпадение. Может ли кто-нибудь уточнить, какой тип текстового контента должен быть на каждой странице соответственно?
Я всегда использую следующие рекомендации для примерной страницы, но как насчет домашней страницы?
http://sixrevisions.com/content-strategy/about-page-guidelines/
Спасибо!
Домашняя страница — это самая важная страница вашего веб-сайта. У вас есть меньше секунды, чтобы ваши посетители уделили внимание достаточно долго, чтобы продолжать читать любое сообщение, которое вы там разместили, поэтому вы определенно задаете правильные вопросы. Проблема в том, что по большей части это проблема копирайтинга, и большинство дизайнеров пытаются превратить ее в проблему дизайна, что бывает редко. Вы должны научиться писать текст, который убедит ваших посетителей принять меры, и это тонкое искусство копирайтинга с прямым откликом.
Есть хорошая книга Дэна Кеннеди для начинающих. Оно называется «Лучшее коммерческое письмо». Но для ваших нужд я, вероятно, порекомендовал бы «Копию веб-сайта, которая продает» Марии Велозо. На самом деле это не вопрос «домашних» или «о» страниц. Я работал на множестве веб-сайтов, на которых не было ни того, ни другого. Речь идет о создании веб-сайта, который дает результаты. Веб-сайт, который превращает скептически настроенных потенциальных клиентов в счастливых клиентов.
Но для ваших нужд я, вероятно, порекомендовал бы «Копию веб-сайта, которая продает» Марии Велозо. На самом деле это не вопрос «домашних» или «о» страниц. Я работал на множестве веб-сайтов, на которых не было ни того, ни другого. Речь идет о создании веб-сайта, который дает результаты. Веб-сайт, который превращает скептически настроенных потенциальных клиентов в счастливых клиентов.
Шайфлауэр
#11
И вы должны знать, как отформатировать копию, чтобы она выглядела привлекательно и легко читалась на экране. Эта часть является частью дизайна.
Веб-сайтАвтор:
Домашняя страница — это самая важная страница вашего веб-сайта. У вас есть меньше секунды, чтобы ваши посетители уделили внимание достаточно долго, чтобы продолжать читать любое сообщение, которое вы там разместили, поэтому вы определенно задаете правильные вопросы.
Проблема в том, что по большей части это проблема копирайтинга, и большинство дизайнеров пытаются превратить ее в проблему дизайна, что бывает редко. Вы должны научиться писать текст, который убедит ваших посетителей принять меры, и это тонкое искусство копирайтинга с прямым откликом.
Есть хорошая книга Дэна Кеннеди для начинающих. Оно называется «Лучшее коммерческое письмо». Но для ваших нужд я, вероятно, порекомендовал бы «Копию веб-сайта, которая продает» Марии Велозо. На самом деле это не вопрос «домашних» или «о» страниц. Я работал на множестве веб-сайтов, на которых не было ни того, ни другого. Речь идет о создании веб-сайта, который дает результаты. Веб-сайт, который превращает скептически настроенных потенциальных клиентов в счастливых клиентов.
Веб-сайтWriter
#12
Шифлауэр:
И вы должны знать, как отформатировать копию, чтобы она выглядела привлекательно и легко читалась на экране.
Эта часть является частью дизайна.
Хороший совет. Если бы вы придирались к тому массивному абзацу текста, который я разместил там, то, думаю, я мог бы дать вам наклейку с кроликом за конструктивный отзыв. Приятно познакомиться, Шайфлауэр. Я бы, наверное, сказал то же самое. Спасибо.
ЮджинК
№13
Еще одна особенность страницы «О нас» заключается в том, что здесь вы можете добавить цели и миссию компании.
По моему скромному мнению. главная страница вращается в основном вокруг вашего ценностного предложения.
Относительно направления людей на вашу домашнюю страницу с целевых страниц.
Вам не обязательно это делать.
Если у вас есть лендинги и каждый из них ориентирован на разные услуги, при этом каждая услуга представлена на отдельной странице сайта, то вы можете направлять людей с лендинга прямо на соответствующую страницу вашего сайта.
(надеюсь никого не смутил таким длинным предложением)
Амбикаа
№14
номер телефона:
Привет… Мне всегда трудно отличить, какой текст подходит для домашних страниц, а какой — о страницах. Я чувствую, что всегда есть некоторое совпадение. Может ли кто-нибудь уточнить, какой тип текстового контента должен быть на каждой странице соответственно?
Я всегда использую следующие рекомендации для примерной страницы, но как насчет домашней страницы?
http://sixrevisions.com/content-strategy/about-page-guidelines/
Спасибо!
Домашняя страница/целевая страница — это самая важная страница вашего веб-сайта, где ваши клиенты и поисковая система получают информацию и впечатление. Поэтому рассмотрите возможность добавления ключевой информации о вашем бизнесе, пытаясь охватить различные аспекты вашего бизнеса. Однако о нас — это то место, где вы рассказываете о себе, своей компании и ее сотрудниках. В то время как домашняя страница должна быть написана по профессиональному образцу, «О нас» — это все, что вам нужно, и единственная цель — выразить себя.
Поэтому рассмотрите возможность добавления ключевой информации о вашем бизнесе, пытаясь охватить различные аспекты вашего бизнеса. Однако о нас — это то место, где вы рассказываете о себе, своей компании и ее сотрудниках. В то время как домашняя страница должна быть написана по профессиональному образцу, «О нас» — это все, что вам нужно, и единственная цель — выразить себя.
ЮджинК
№15
Амбикаа:
Домашняя страница/целевая страница — это самая важная страница вашего веб-сайта, где ваши клиенты и поисковая система получают информацию и впечатление. Поэтому рассмотрите возможность добавления ключевой информации о вашем бизнесе, пытаясь охватить различные аспекты вашего бизнеса. Однако о нас — это то место, где вы рассказываете о себе, своей компании и ее сотрудниках.
В то время как домашняя страница должна быть написана по профессиональному образцу, «О нас» — это все, что вам нужно, и единственная цель — выразить себя.
Настоятельно не рекомендуется использовать домашнюю страницу в качестве целевой.
Вместо этого создайте 2-3 разные целевые страницы, ориентированные на определенную подгруппу вашей целевой аудитории и обращающиеся к ним.
7 типов лендингов
Хотите узнать, насколько эффективны ваши целевые страницы? Пропустите свою страницу через The Landing Page Analyzer, чтобы получить собственный отчет уже сегодня. Не все целевые страницы одинаковы; по замыслу или намерению. В сегодняшней статье я познакомлю вас с 7 различными типами…
Вот хорошая тема про это.
Стиви_Д
№16
ЮджинК:
Настоятельно не рекомендуется использовать домашнюю страницу в качестве целевой.

Вместо этого создайте 2-3 разные целевые страницы, ориентированные на определенную подгруппу вашей целевой аудитории и обращающиеся к ним.
[font=verdana]В целом это хороший совет, но он зависит от размера вашего сайта. Как правило, вы хотите, чтобы люди попадали на страницу, которая наиболее соответствует тому, что они ищут. Если у вас есть 100 страниц контента на вашем сайте, считайте это 100 целевыми страницами. Попытка направить всех, кто заходит на ваш сайт из поисковой системы, через две или три целевые страницы, просто увеличивает риск того, что они уйдут, не найдя нужной информации. Но да, пытаться заставить всех пройти через вашу домашнюю страницу еще хуже!
В любом случае, это немного не по теме исходного вопроса…[/font]
EugeneK
# 17
Стиви_Д:
[font=verdana]В целом это хороший совет, но он зависит от размера вашего сайта.
Как правило, вы хотите, чтобы люди попадали на страницу, которая наиболее соответствует тому, что они ищут. Если у вас есть 100 страниц контента на вашем сайте, считайте это 100 целевыми страницами. Попытка направить всех, кто заходит на ваш сайт из поисковой системы, через две или три целевые страницы, просто увеличивает риск того, что они уйдут, не найдя нужной информации. Но да, пытаться заставить всех пройти через вашу домашнюю страницу еще хуже!
В любом случае, это немного не по теме исходного вопроса…[/font]
Вы правы — мы уходим от темы.
фелгалл
# 18
Вы можете думать о домашней странице и странице «О нас» как о двух наиболее важных страницах сайта, которые НЕ являются целевыми страницами. Когда люди попадают на любую из других страниц сайта (те, которые содержат то, что они ищут), они могут затем посетить страницу «О нас», чтобы узнать больше о том, кому принадлежит сайт, и домашнюю страницу, чтобы узнать больше о том, что сайт все о.
Шайфлауэр
# 19
фелгалл:
Вы можете думать о домашней странице и странице о нас как о двух наиболее важных страницах сайта, которые НЕ являются целевыми страницами. Когда люди попадают на любую из других страниц сайта (те, которые содержат то, что они ищут), они могут затем посетить страницу «О нас», чтобы узнать больше о том, кому принадлежит сайт, и домашнюю страницу, чтобы узнать больше о том, что сайт все о.
Это лучшее определение разницы между домашними и информационными страницами, которое я когда-либо видел. Слишком часто компании заполняют свою домашнюю страницу контентом о своих основателях, своих целях, своей «миссии» вместо того, чтобы использовать домашнюю страницу в качестве указателя на продукты и услуги, предлагаемые их бизнесом. Стивен… вы должны защитить авторские права на это определение!
Стивен… вы должны защитить авторские права на это определение!
WebEminence
#20
Шифлауэр:
Это лучшее определение разницы между домашними и информационными страницами, которое я когда-либо видел. Слишком часто компании заполняют свою домашнюю страницу контентом о своих основателях, своих целях, своей «миссии» вместо того, чтобы использовать домашнюю страницу в качестве указателя на продукты и услуги, предлагаемые их бизнесом. Стивен… вы должны защитить авторские права на это определение!
Shyflower, я только вчера написал об этом пост. Я называю это «заполнение домашней страницы». Люди так боятся, что люди не увидят все их материалы, что выбрасывают их на главную страницу. Как будто мы забываем, что у наших посетителей есть мышь с кнопкой, которая дает им возможность нажимать на наши ссылки.
Как будто мы забываем, что у наших посетителей есть мышь с кнопкой, которая дает им возможность нажимать на наши ссылки.
Существует много нетрадиционных дизайнов домашних страниц, которые хорошо работают, поэтому здесь есть большая гибкость. Если стоит вопрос о том, добавлять ли что-то на главную страницу, я бы порекомендовал оставить это без внимания.
Вот пост, который я написал о дизайне домашней страницы. Можно добавить еще несколько мыслей, не упомянутых здесь: http://webeminence.com/home-page-design
Дизайн вступительного текста веб-сайта: советы и примеры
Многие веб-сайты предпочитают отображать краткий пояснительный текст на видном месте страницы. их макеты веб-страниц, чтобы информировать посетителей о цели сайта. Этот вводный текст, если он хорошо составлен, может помочь пользователям быстро решить, находятся ли они в нужном месте или нет. У веб-сайта есть всего несколько секунд, чтобы сообщить посетителям, что они нашли то, что ищут, и введение вашего сайта — это ваш краткий шаг к этому.
Мы рассмотрим использование вступительного текста веб-сайта на различных типах веб-сайтов, чтобы лучше понять тенденции и методы их эффективного проектирования. В конце этой статьи также есть демонстрация некоторых отличных веб-дизайнов с отличным вступительным текстом для нашего дальнейшего изучения темы.
Цели дизайна
У каждого компонента веб-сайта должна быть цель. Каждый из них должен поддерживать цели и назначение сайта. Таким образом, важен вдумчивый подход к дизайну и копии вступительного текста вашего сайта.
Цели представления вашего сайта:
- Чтобы посетитель как можно быстрее понял, о чем сайт.
- Чтобы подсказать, какое действие (или действия) они могут предпринять немедленно (призыв к действию).
- Для предоставления контекстной информации о том, чего ожидать, если посетитель решит провести на сайте больше времени.
Ниже приведены некоторые соображения по проектированию, соответствующие трем указанным выше целям.
Текст должен быть кратким и полезным
Ваш текст должен быть четким и кратким (должно быть достаточно 1-3 предложений) подобно аннотации к научной статье или выдержке из блога. Короткий вводной текст повышает удобство использования, придавая веб-странице некоторый контекст, но если он слишком длинный, пользователи, как правило, пропускают его, согласно статье ведущего эксперта по юзабилити Якоба Нильсена. Продуманно разработанное и информативное введение помогает посетителям сайта, впервые зашедшим на сайт, быстро определить, о чем этот сайт.
Хорошо составленный вводной текст сайта может привести к действиям. Пример ниже от Polecat — это пример, который подчеркивает важность и эффективность краткости. Всего в пяти словах вступительный текст сайта успешно описывает, что представляет собой сайт.
Несмотря на краткость текста, он четко сообщает посетителям, что это сайт iOS-разработчиков.
Продемонстрируйте индивидуальность вашей компании
Поскольку вступительный текст сайта обычно является первым, что увидит новый посетитель сайта, зайдя на ваши веб-страницы, это отличный шанс продемонстрировать индивидуальность вашей компании, точно так же, как тема дизайна вашего веб-сайта (например, темный, чистый, гранж, минималистский и т. д.) олицетворяет индивидуальность вашей компании. Ниже приведено введение на сайт дружелюбной утки: оно короткое, простое, запоминающееся и написано индивидуально.
д.) олицетворяет индивидуальность вашей компании. Ниже приведено введение на сайт дружелюбной утки: оно короткое, простое, запоминающееся и написано индивидуально.
Be Direct
У интернет-пользователей не так много времени; они хотят как можно быстрее узнать, почему они на вашем сайте. Вы можете сделать это, будучи ясным и точным в своем сообщении. Например, вводный текст FreeAssociation сообщает посетителям, с кем они работают и чем занимаются.
Предложите свое ценностное предложение
Информирование посетителей о том, что вы можете предложить, является хорошей идеей. Это называется вашим ценностным предложением 9.0014 . Какую ценность вы предоставляете своим клиентам?
Что делает вас уникальным? Сайт Project365, например, обещает своим клиентам, что они не обычное новое медиа-агентство и что они могут создавать продуманные проекты, привлекающие посетителей на веб-сайты своих клиентов — обещание, которое не все дизайнерские агентства могут с уверенностью давать.
Разместите его в отличительной позиции макета
Вводный текст сайта — это то, что вы хотите, чтобы ваши посетители сразу увидели. Как правило, цель состоит в том, чтобы его увидели первым.
Отличительные приемы дизайна
Существует множество отличительных приемов дизайна, которые можно использовать для привлечения внимания пользователя. Вы можете применять методы, связанные с визуальным весом, визуальной иерархией, негативным пространством и даже гештальт-принципом «Фигура-фон». Кроме того, вы можете использовать такой инструмент, как размер браузера Google, чтобы определить, какой процент населения Интернета увидит вступительный текст вашего сайта при начальной загрузке страницы.
Верхний левый
Один из приемов, который будет работать почти всегда, — размещение текста вступления сайта в верхней части макета. Будь то укоренившееся интернет-соглашение или реальная человеческая тенденция, веб-пользователи смотрят в верхнюю часть макетов веб-страниц, когда ищут важные компоненты сайта, такие как основные меню навигации и функции поиска. Верхний левый угол макета веб-страницы, согласно исследованию отслеживания глаз, проведенному Якобом Нильсеном, является лучшим местом, потому что внимание пользователя склоняется влево.
Верхний левый угол макета веб-страницы, согласно исследованию отслеживания глаз, проведенному Якобом Нильсеном, является лучшим местом, потому что внимание пользователя склоняется влево.
Обратите внимание, что на сайте Campaign Monitor вводный текст сайта находится в верхнем левом углу макета. Они используют другие отличительные дизайнерские приемы, такие как интервалы (удаление от других элементов дизайна усиливает его отличительность), уникальную обработку шрифтов и визуальную иерархию.
Верхний центр
Еще одно заметное место — верхнее и центральное. Веб-сайт Fork показывает, как размещение вводного текста вашего сайта в верхней части макета веб-страницы помогает привлечь к нему внимание.
Использование окружающих визуальных элементов
Еще один способ привлечь внимание посетителей сайта — использовать окружающие визуальные элементы, которые усиливают и направляют взгляд на ваше сообщение. Обратите внимание на три иллюстрации, которые помогают переключить взгляд на вводный текст сайта на главной странице Carbonmade.
Привлечение внимания пользователей с помощью приемов типографики
Существует несколько приемов композиции типографики, которые можно использовать для дальнейшего повышения привлекательности вступительного текста вашего сайта. Давайте обсудим пару.
Размер типографики
Один из методов оформления типографики — размер . До больших объектов легче добраться (в соответствии с законом Фиттса), а гештальт-принцип подобия указывает, что если объект значительно больше других объектов вокруг него, он будет выделяться как отдельный объект. Обратите внимание, насколько большой текст вступления сайта на Teehan+Lax.
Несмотря на низкий контраст по сравнению с фоном и яркость окружающих областей, он все же привлекает ваше внимание благодаря своему относительному масштабу.
Стилизация текста
Уникальный текстовый эффект с высокой контрастностью фона также может иметь большое значение для привлечения внимания к вступительному тексту сайта. Обратите внимание на простой текстовый эффект градиента на сайте Great Bible Tales и на то, как он помогает привлечь ваше внимание к ценностному предложению их сайта.
Обратите внимание на простой текстовый эффект градиента на сайте Great Bible Tales и на то, как он помогает привлечь ваше внимание к ценностному предложению их сайта.
Рассмотрите возможность использования короткого заголовка
Некоторые сообщения требуют дополнительных пояснений. Популярной стратегией в этой ситуации является использование короткого заголовка, богатого ключевыми словами, за которым следует короткий абзац. Twitter демонстрирует эту технику с помощью большого жирного заголовка, за которым следует короткое предложение.
Близость к призыву к действию
Худшее, что может случиться после прочтения вступительного текста сайта, — это не понять, каким может быть следующее потенциальное действие. Уменьшите вероятность того, что посетитель сайта нажмет кнопку «Назад» в своем браузере, разместив соответствующие призывы к действию рядом с вашим сообщением. Как показано ниже, Clearleft дает вам ссылку на свою страницу «О нас» через призыв к действию (« Посмотрите, что Clearleft может сделать для вас.
») сразу после вступительного текста своего сайта. MailChimp делает то же самое, предоставляя привлекательную кнопку призыва к действию, которую вы можете нажать, чтобы зарегистрировать учетную запись в их веб-службе.
Демонстрация вступительного текста на веб-сайтах
Давайте посмотрим, как цели дизайна, тенденции и методы, которые мы обсуждали выше, применяются к другим веб-сайтам, анализируя другие реальные примеры хорошо разработанного вступительного текста сайта.
Bellstrike
На веб-сайте Bellstrike можно найти краткий, прямолинейный вводной текст сайта. Стиль текста уникален, а размер шрифта огромен — две популярные стратегии визуального дизайна для достижения отличительности, о которых мы говорили ранее. Две красивые кнопки призыва к действию готовы и ждут внизу вступительного текста, как только посетитель сайта закончит читать.
Полезный контент, предлагающий уникальное ценностное предложение сайта по быстрому предоставлению веб-сайтов некоммерческим организациям. Вступительный текст сайта, расположенный в верхнем левом углу макета, гарантированно не будет пропущен посетителями сайта. Кроме того, обратите внимание на окружающий визуальный элемент — висячий колокольчик слева от логотипа сайта — который помогает направить взгляд вниз к тексту.
Вступительный текст сайта, расположенный в верхнем левом углу макета, гарантированно не будет пропущен посетителями сайта. Кроме того, обратите внимание на окружающий визуальный элемент — висячий колокольчик слева от логотипа сайта — который помогает направить взгляд вниз к тексту.
Square
Знакомство с сайтом Square представляет собой краткое ценностное предложение: вы можете начать принимать кредитные карты с помощью своего мобильного устройства, если вы пользуетесь их услугами. Текст расположен в видимом верхнем левом углу макета с использованием крупного яркого шрифта. Удобная веб-форма призыва к действию для регистрации бесплатной учетной записи под вступительным текстом сайта упрощает действие.
Обратите внимание на то, как окружающие визуальные элементы — указательный и большой пальцы указывают влево — перенаправляют ваш взгляд на их веб-форму регистрации и вступительный текст сайта, если они отклоняются слишком далеко вправо.
Рыба
Этот сайт имеет вводный текст слева от макета (видное место, поскольку, как было сказано ранее, наше внимание сосредоточено на левой стороне веб-страниц). Вступительный текст короткий, лаконичный и полезный, с ценным предложением объединения и переосмысления французской и азиатской кухонь. Под вступительным текстом вы можете найти призыв к действию, побуждающий вас просмотреть меню ресторана.
Вступительный текст короткий, лаконичный и полезный, с ценным предложением объединения и переосмысления французской и азиатской кухонь. Под вступительным текстом вы можете найти призыв к действию, побуждающий вас просмотреть меню ресторана.
Fatburgr
Fatburgr использует привлекательный заголовок, в котором используется простой, но эффективный градиентный стиль текста, а также крупный размер шрифта. За заголовком следует короткое и представительное предложение, описывающее, что делает Fatburgr, а также предлагая их ценность для клиента (« Знаете ли вы содержание питательных веществ в том, что вы заказываете? … Fatburgr предоставляет вам информацию о питании…
» ). Две огромные кнопки призыва к действию можно найти в месте, привлекающем взгляд, в нижней части вступительного текста сайта.
31Three
31Three предлагает творческие услуги разработчикам. Мы можем видеть текст вступления сайта, расположенный в верхнем левом углу макета, с использованием большого размера шрифта, а также с более чем достаточным пустым пространством вокруг сообщения.
CulinaryCulture
Вступительный текст этого сайта лаконичен и полезен. В 10 словах им удалось описать, что это за сайт и для кого он предназначен. За коротким вступительным текстом следует галерея миниатюр из трех столбцов, в которой описаны некоторые действия, которые вы можете выполнять на сайте (например, делиться любимыми закусочными и просматривать их), а затем ссылка с призывом к действию для регистрации учетной записи. на сайте.
Кроме того, мы видим использование красивого, привлекающего внимание текстового эффекта, использование большого размера шрифта и размещение текста в характерной позиции макета, сверху и по центру.
Blue Pixel
Заголовок из трех слов, выполненный крупным жирным шрифтом, сопровождается ценностным предложением из одного предложения во вступительном тексте этого сайта. Обратите внимание, как окружающий визуальный элемент, электрическая гитара, расположен под таким углом, чтобы помочь взгляду направиться к вступительному тексту сайта.
Веб-типографика для одиноких
Простое изложение того, что представляет собой сайт, служит кратким вводным текстом этого веб-сайта.
Sunday Best Websites
Большой и высококонтрастный заголовок содержит ценностное предложение Sunday Best Websites. За заголовком следуют два абзаца, в которых более подробно описывается, какие услуги они предоставляют и на что похож их стиль дизайна. За вступительным текстом сайта, как видно из многих примеров, о которых мы уже говорили, следует ссылка с призывом к действию, описывающая методологию их проекта.
Использование окружающего изображения помогает направить поток взгляда влево, а руки проиллюстрированного джентльмена вытянуты, что возвращает внимание к тексту.
Vegas Uncork’d
Вступительный текст Vegas Uncork’d, веб-сайта, предназначенного для продвижения фестиваля вина и еды в Лас-Вегасе, имеет очаровательно большой заголовок, за которым следует описание из двух абзацев. Заголовок имеет характерный стиль текста, что делает его очень привлекательным для глаз по сравнению с окружающими его элементами.
Игорь Загниенский
Краткий вводный текст, написанный от первого лица, расположен в верхнем левом углу макета сайта Игоря Загниенского. Высокий контраст вступительного текста по отношению к его фону, а также большое количество окружающего его пространства делают его привлекательным.
Electric Pulp
На этом веб-сайте трудно не заметить вводный текст: он огромный и сильно контрастирует с окружающими элементами. Вступительный текст сайта представительный и, самое главное, лаконичный; Другими словами, новые посетители сайта уже знают, чем занимается компания.
Assistly
Assistly резюмирует свое ценностное предложение в 9 словах с акцентом на том, что они делают, то есть предоставляют пользователям возможность управлять своим отделом поддержки клиентов. Большой размер шрифта, использование стиля текста с тенью и заметное расположение вверху по центру служат для привлечения внимания пользователя.
Bitfoundry
Большой, привлекающий внимание заголовок, оформленный в уникальном и привлекательном стиле, за которым следует вступительный абзац из двух предложений, описывающий, кто, что и где находится Bitfoundry, служит вступительным текстом этого сайта. Текст размещается вверху по центру макета. Пространство, высококонтрастный цвет и размер используются в качестве приемов визуального дизайна, чтобы придать тексту некоторое отличие от окружающих элементов.
Текст размещается вверху по центру макета. Пространство, высококонтрастный цвет и размер используются в качестве приемов визуального дизайна, чтобы придать тексту некоторое отличие от окружающих элементов.
N.Design Studio
Дизайн-блог Ника Ла использует крупный жирный шрифт в вводном тексте сайта. В нескольких словах вступительный текст отвечает на вопрос, кто является владельцем сайта, какова цель сайта и откуда работает владелец сайта. Он использует окружающий образ рыбы кои, чтобы привязать сообщение к привлекательному изображению.
iSaidЧто?!
Существует множество мобильных приложений, поэтому веб-сайт приложения для iOS должен быстро переходить к сути, иначе пользователь рискует искать что-то еще. В верхней части веб-сайта мобильного приложения iSaidWhat находится короткий вступительный текст, подробно описывающий ценностное предложение приложения.
Начало
Здесь вы можете увидеть простое введение сайта этого веб-инструмента для совместной работы, расположенное в верхней центральной части веб-макета. Окружающее изображение под ним помогает сфокусировать взгляд на центре макета страницы.
Окружающее изображение под ним помогает сфокусировать взгляд на центре макета страницы.
Резюме Blue Sky
В центре макета этого сайта вы можете увидеть вступительный текст сайта Blue Sky Resume. Он состоит из увлекательного заголовка, который играет на желании потенциальных клиентов быть единственными в своем роде (ценностное предложение сайта), за которым следует короткий абзац, описывающий, что они могут предложить, если вы решите их нанять. Текст имеет крупный шрифт и стиль текста с тенью, чтобы придать ему заметность.
Визуальный элемент, окружающий файл cookie, помогает гарантировать, что вступительный текст привязан к отличительному изображению, которое поможет привлечь внимание к тексту.
Analog
В верхней центральной части веб-макета Analog расположен краткий вводной текст сайта, описывающий, что они делают для своих клиентов. Пространство вокруг текста — эффективный инструмент для привлечения внимания зрителя.
co: коллектив
Вступительный текст сайта здесь краток и точен. Более чем достаточное количество пустого пространства вокруг текста, размещение текста по центру вверху, а также расположение визуальной иерархии макета веб-страницы служат для придания текстовому блоку его отличительности.
Более чем достаточное количество пустого пространства вокруг текста, размещение текста по центру вверху, а также расположение визуальной иерархии макета веб-страницы служат для придания текстовому блоку его отличительности.
Заключение
Разработка вступительного текста вашего сайта, если вы решите его иметь, важна, потому что это одна из первых вещей, которую посетители увидят, когда зайдут на ваш сайт. Использование краткого текста, размещение вступительного текста на видном месте, использование общего типографского стиля и использование окружающих визуальных эффектов в ваших интересах — это одни из популярных тенденций, используемых в сегодняшнем вступительном тексте сайта.
Связанный контент
- Умный веб-дизайн: отзывчивый и настраиваемый
- Ситуационный дизайн для Интернета
- Симметрия в дизайне: концепции, советы и примеры
5 примеров отличных сообщений на главной странице для вашего веб-сайта
Если вы хотите очаровать посетителя, который заходит на ваш сайт, мало или совсем ничего не зная о вашем бренде, нет ничего важнее, чем создать сообщения на главной странице. У вас есть всего несколько секунд, чтобы убедить пользователя не покидать ваш сайт. Основное сообщение является одним из самых заметных элементов на главной странице, и если оно не понравится пользователям в течение этих драгоценных нескольких секунд, они уйдут.
Так как же написать основное сообщение, которое заставит пользователей оставаться на вашем сайте дольше нескольких секунд?
У вас есть всего несколько секунд, чтобы убедить пользователя не покидать ваш сайт. Основное сообщение является одним из самых заметных элементов на главной странице, и если оно не понравится пользователям в течение этих драгоценных нескольких секунд, они уйдут.
Так как же написать основное сообщение, которое заставит пользователей оставаться на вашем сайте дольше нескольких секунд?
Сначала расскажите, чем занимается ваш бренд:
Вы когда-нибудь заходили на веб-сайт, читали основное сообщение и понимали, что понятия не имеете, чем на самом деле занимается компания? К сожалению, это часто происходит в сфере B2B, где стремление звучать профессионально и хорошо осведомлено приводит к сильной зависимости от жаргона и маркетинговой речи. Ваше основное сообщение должно четко указывать, какие услуги или продукты продает ваша компания. Говорите все как есть и избегайте расплывчатых и общих маркетинговых выражений.
Затем не забудьте включить ценностное предложение:
В дополнение к тому, что вы делаете, ваше основное сообщение должно также сообщать пользователям, как то, что вы делаете или что вы продаете, может положительно повлиять на их жизнь — иначе известное как ценностное предложение. Наиболее убедительные сообщения говорят о способности продукта решить проблему или исполнить желание.
Наиболее убедительные сообщения говорят о способности продукта решить проблему или исполнить желание.
Не забудьте поставить фокус на пользователя:
Вы хотите сообщить как цель вашего бренда, так и вашу ценность, но хитрость в том, чтобы сделать это таким образом, чтобы сосредоточиться на потребностях пользователя. Вы можете сказать: «Наши коврики для йоги специально разработаны для снижения скольжения», и пользователь получит четкое представление о том, какие товары вы продаете. Но сообщение становится еще более убедительным, когда та же основная идея вместо этого формулируется как преимущество для пользователя: «Коврики для йоги спроектированы так, чтобы вы могли оставаться на месте, независимо от позы». Обрамление преимуществ вокруг ценности для потребителя помогает им лучше понять, почему им нужны ваши продукты или услуги.
И всегда обращайтесь к своей аудитории:
Ваше основное сообщение должно быть направлено на обращение к людям, которые либо уже заинтересованы в ваших услугах, либо могут заинтересоваться ими в будущем. Если вы попытаетесь обратиться к слишком широкой аудитории, вы не сможете быть столь же сфокусированными в своих сообщениях, и вы в конечном итоге размоете свое ценностное предложение.
Другими словами, не пытайтесь убедить того, кто не интересуется йогой, купить коврик для йоги. Вместо этого убедите склонного к йоге пользователя, что ваш высокотехнологичный коврик для йоги улучшит его практику. Сосредоточьтесь на пользователе, у которого есть потребность, которую вы можете удовлетворить, и не тратьте время на попытки убедить тех, кто вряд ли обратится.
Имея в виду эти ключевые приемы обмена сообщениями, давайте рассмотрим пять брендов, предлагающих отличные примеры эффективного обмена сообщениями на домашней странице.
Если вы попытаетесь обратиться к слишком широкой аудитории, вы не сможете быть столь же сфокусированными в своих сообщениях, и вы в конечном итоге размоете свое ценностное предложение.
Другими словами, не пытайтесь убедить того, кто не интересуется йогой, купить коврик для йоги. Вместо этого убедите склонного к йоге пользователя, что ваш высокотехнологичный коврик для йоги улучшит его практику. Сосредоточьтесь на пользователе, у которого есть потребность, которую вы можете удовлетворить, и не тратьте время на попытки убедить тех, кто вряд ли обратится.
Имея в виду эти ключевые приемы обмена сообщениями, давайте рассмотрим пять брендов, предлагающих отличные примеры эффективного обмена сообщениями на домашней странице.
1. Слабый
Slack — это инструмент командного общения и совместной работы, который в наши дни используют все.
Основной обмен сообщениями на их домашней странице работает, потому что он делает акцент на пользователях, особенно на том, что Slack может сделать, чтобы сделать жизнь этих пользователей лучше. Язык ясный и простой, и он сопротивляется использованию шумного корпоративного жаргона, такого как «производительность» и «эффективность». Обмен сообщениями в самых простых терминах сообщает пользователям, как Slack помогает им — предоставляя услугу, которая позволяет им «действительно добиваться цели».
Язык ясный и простой, и он сопротивляется использованию шумного корпоративного жаргона, такого как «производительность» и «эффективность». Обмен сообщениями в самых простых терминах сообщает пользователям, как Slack помогает им — предоставляя услугу, которая позволяет им «действительно добиваться цели».
Это мощно, лаконично и убедительно.
2. Асана
Asana — фаворит среди приложений для управления задачами и отличный пример простого и убедительного обмена сообщениями на домашней странице.
Что эффективно в обмене сообщениями, так это то, что всего в двух предложениях они передают самое важное, что пользователи должны знать о платформе: это поможет пользователям добиться цели, позволяя им легко отслеживать свою работу. Цель платформы и ценностное предложение, ориентированное на пользователя, в 17 словах.
Также обратите внимание на призыв к действию, который побуждает пользователя зарегистрироваться и подчеркивает, что это не будет стоить ему ни копейки.
3. ПриветФреш
В настоящее время существует большая конкуренция в сфере доставки наборов для еды, но HelloFresh удается выделиться благодаря убедительным основным сообщениям.
Обмен сообщениями не только содержит язык, основанный на действиях («Приготовь еду»), и делает акцент на том, что клиент получит, воспользовавшись услугой (вкусные блюда, которые весело и легко готовить), но и сделан немного более радостным через зеркальное отражение фраз «ты полюбишь» и «ты будешь жить». Простое прочтение основного сообщения создает у пользователя впечатление, что HelloFresh — это сервис, который одновременно интересен и прост в использовании.
4. Evernote
Evernote обещает хранить все ваши заметки, идеи, мысли и наброски в одном месте. Слегка причудливая строка «Знакомьтесь, Evernote, ваш второй мозг» выглядит необычно, привлекая внимание пользователя, но она по-прежнему вызывает воспоминания и достаточно конкретна, чтобы передать ясное значение. Более длинная подстрока под ней еще больше подчеркивает пользу для пользователя, доводя мысль до конца с помощью языка, ориентированного на вас.
Более длинная подстрока под ней еще больше подчеркивает пользу для пользователя, доводя мысль до конца с помощью языка, ориентированного на вас.
5. Лифт
Обмен сообщениями Lyft с потребителем немного сложнее, чем те, которые мы рассматривали до сих пор, возможно, потому, что они усердно работают над обменом сообщениями со своим основным конкурентом, Uber.
«Поездка за считанные минуты» делает работу по созданию сервиса, предлагаемого Lyft, в то время как второстепенные ценностные предложения «Серьезно относитесь к безопасности» и «Счастливые водители. Счастливые пассажиры» действуют как дифференцирующие факторы. Опять же, язык действий («Закажите поездку» / «Поезжайте с нами») и многократное использование «вы» в сочетании позволяют пользователям представить, что они пользуются услугой.
Трудно переоценить силу убедительных сообщений, побуждающих пользователей к действию, и, надеюсь, теперь вы вдохновились пересмотреть и улучшить обмен сообщениями на своей домашней странице. Лучшее, что вы можете сделать после того, как написали основное сообщение? Выйдите и проверьте это. Список лучших практик и примеров — отличный источник вдохновения, но он не заменит тестирование настроек обмена сообщениями на ваших реальных пользователях.
Лучшее, что вы можете сделать после того, как написали основное сообщение? Выйдите и проверьте это. Список лучших практик и примеров — отличный источник вдохновения, но он не заменит тестирование настроек обмена сообщениями на ваших реальных пользователях.
Приветственное сообщение на веб-сайте — примеры формулировок
Последнее обновление: 26 ноября 2021 г. Цель
Как написать приветственное сообщение на веб-сайте
На своей домашней странице вы должны сделать так, чтобы ваши посетители знали: —
- Что ваш веб-сайт предлагает им
- Что они могут найти и достичь на вашем веб-сайте
Этого можно добиться несколькими способами: —
- Если вашим посетителям не сразу понятно, о чем ваш веб-сайт, вам нужно будет написать приветственное сообщение, которое разъяснит цель вашего веб-сайта.

- Если ваш веб-сайт простой, возможно, нет необходимости писать приветственное сообщение. Возможно, вы сможете отобразить некоторые примеры предварительного просмотра вашего контента, которые в сочетании с вашим меню сделают очевидными для ваших посетителей, что они могут найти на вашем веб-сайте.
Современная тенденция склоняется ко второму варианту – без формального приветственного сообщения или заявления о цели. Однако, когда сайт сложный, становится необходимым объяснить вашим пользователям как можно меньшим числом простых слов , что они могут найти на вашем сайте и с чего им начать работу.
Ключ к написанию хорошего приветственного сообщения – сфокусировать его на желаниях и потребностях ваших пользователей и сделать его максимально простым.
Прежде чем читать дальше, хорошей отправной точкой может быть чтение четырех простых советов по главной странице.
Приветственное сообщение Вариант 1: изложение цели
Один из подходов к написанию приветственного сообщения для веб-сайта состоит в том, чтобы предоставить краткое изложение цели вашего веб-сайта: —
- Расскажите своим пользователям как можно короче о том, что они можно найти и получить на вашем сайте .
 Выразите это в терминах, понятных конечному пользователю, даже если он не знаком с тем, что вы предлагаете.
Выразите это в терминах, понятных конечному пользователю, даже если он не знаком с тем, что вы предлагаете. - Избегайте маркетинговой чепухи. Избегайте использования заявления, которое звучит как заявление о корпоративной миссии, которое является саморекламным или по существу бесполезным для пользователя.
- Ваше приветствие должно быть кратким и лаконичным . Не тратьте время пользователя.
- Попробуйте использовать маркированный список — это улучшает читабельность — пользователям легче понять содержание.
Обобщите содержание
Дерево меню
Если вы точно не знаете, что будете предлагать на своем веб-сайте, самое время остановиться и продумать план. Организуйте предлагаемые вами веб-страницы в систему меню — вы можете сделать это с помощью карандаша и бумаги; нарисуйте блоки меню и назовите их, затем перечислите пункты подменю, если таковые имеются. Как только вы узнаете, какой контент вы планируете разместить на своем веб-сайте, вы можете обобщить то, что вы предлагаете, в приветственном сообщении на главной странице.
Знай свою аудиторию
Выбери одного человека
Представьте, что вы разговариваете с одним из ваших читателей. Что он или она хотели бы знать о вашем сайте? Пишите так, как если бы вы обращались напрямую к этому читателю .
Ваша аудитория — один единственный читатель. Я обнаружил, что иногда полезно выбрать одного человека — реального человека, которого вы знаете, или воображаемого человека — и написать ему. – Джон Стейнбек
Возможно, вы обнаружите, что создание персонажей поможет вам писать для вашей целевой аудитории.
3-секундная оценка
Когда они попадают на вашу домашнюю страницу, ваш пользователь пытается получить 3-секундную оценку того, что можно найти и чего достичь на вашем веб-сайте. Помогите им сделать это быстро и легко с помощью простого четкого заявления.
Используйте простые термины
Не предполагайте знания. Используйте простые термины, понятные большинству людей, даже если они не знакомы с вашей темой. Альтернативой является предоставление пояснений к словам, которые не все понимают.
Используйте простые термины, понятные большинству людей, даже если они не знакомы с вашей темой. Альтернативой является предоставление пояснений к словам, которые не все понимают.
Сделайте его ориентированным на пользователя
Ваше заявление о цели касается вас или оно предназначено для того, чтобы быть полезным для вашего читателя? Весь ваш веб-сайт может быть сосредоточен вокруг вас — того, что вы знаете и что предлагаете; или это может быть о вашей организации и продуктах и услугах, которые вы поставляете. Но действительно ли ваши читатели хотят узнать о вас в приветственном сообщении на вашей домашней странице? Ответ — не совсем.
Пользователи ищут информацию в Интернете. Ваше приветственное сообщение должно быть сосредоточено на потребностях вашего пользователя. У вас будет возможность свободно писать эгоцентрично на странице «О нас». На каждом веб-сайте должна быть страница «О нас», где вы можете рассказать миру о себе или своей организации. Но не зацикливайтесь на своей домашней странице!
Но не зацикливайтесь на своей домашней странице!
Таким образом, вместо того, чтобы говорить « Наша организация призвана помочь искоренить бедность в третьем мире »,
вы могли бы сказать « Узнайте, как вы можете помочь накормить голодающего ребенка в Центральной Африке. ”
Если вам сделать нужно представиться на главной странице, например, на сайте блога, сделайте это таким образом, чтобы это было полезно для ваших пользователей и сделало вас более доступным. Успешный веб-сайт ставит потребности пользователя на передний план, а потребности владельца веб-сайта — на задний план.
Вариант 2. Краткие выдержки из самых важных страниц
Еще один подход к содержанию вашей домашней страницы — просто включить краткие выдержки из наиболее важного веб-контента, который можно найти на других страницах вашего веб-сайта. Включите фрагмент контента и, возможно, небольшое изображение с самых важных страниц или самых последних записей в блоге. Не забудьте указать ссылку на веб-страницу. Например, у вас может быть несколько эскизов изображений с превью статей:
Не забудьте указать ссылку на веб-страницу. Например, у вас может быть несколько эскизов изображений с превью статей:
Советы при отображении превью статей следующим образом:
- Вы можете связать изображения со своими статьями, чтобы пользователи, наведя на них курсор, могли щелкнуть их, чтобы перейти к статье. Не забудьте включить альтернативное текстовое описание для каждого изображения, потому что Google любит описания изображений.
- Сделайте заголовки своих статей осмысленными и привлекающими внимание. Ваши заголовки также могут быть гиперссылками на каждую статью.
- Сделайте вводный текст интересным, чтобы ваши читатели захотели щелкнуть, чтобы узнать больше.
- Используйте одинаковое количество строк описания для каждой статьи и одинаковый размер эскиза. Это создает визуальный баланс, приятный для глаз, и создает ощущение порядка.

Когда вам НЕ НУЖНО приветственное сообщение
Иногда описанный выше подход может сделать цель вашего веб-сайта настолько очевидной, что вам не нужно формулировать ее словами. На некоторых самых крупных и популярных веб-сайтах нет приветственного сообщения, например, youtube.com, cnet.com, microsoft.com. Современная тенденция не тратить впустую слова на вашей домашней странице может означать, что это хороший подход, если вы делаете очевидным для своих пользователей на своей домашней странице, чего они могут достичь и найти на вашем веб-сайте.
Проверьте, понятно ли ваше сообщение
Подтвердите, что цель вашего веб-сайта очевидна для ваших пользователей: —
- Проверьте влияние вашей домашней страницы на пользователей (см. мои рекомендации для очень простого плана тестирования). Убедитесь, что главная страница дает им хорошее представление о том, что предлагает ваш сайт.
- Убедитесь, что ваша главная страница получает клики, проверив низкий показатель отказов в статистике Google Analytics для посадок на главной странице.
 Низкий показатель отказов (скажем, менее 49%) означает, что более половины посетителей, которые попадают на вашу домашнюю страницу, нажимают, чтобы прочитать больше, и это хорошо. Показатели отказов варьируются от сайта к сайту и иногда вводят в заблуждение. Важно, чтобы показатель отказов на вашей домашней странице был таким же или лучше, чем показатель отказов на других ваших веб-страницах.
Низкий показатель отказов (скажем, менее 49%) означает, что более половины посетителей, которые попадают на вашу домашнюю страницу, нажимают, чтобы прочитать больше, и это хорошо. Показатели отказов варьируются от сайта к сайту и иногда вводят в заблуждение. Важно, чтобы показатель отказов на вашей домашней странице был таким же или лучше, чем показатель отказов на других ваших веб-страницах.
Вы когда-нибудь посещали веб-сайт, о котором совершенно не знали, о чем этот сайт? Скорее всего, вы быстро покинули сайт, а затем забыли его. Сбивающие с толку сайты легко забываются.
Пример приветственного сообщения веб-сайта 1
Пример приветственного сообщения веб-сайта f или веб-сайта, где продаются книги по садоводству : небольшие сады. Наш блог содержит много полезных советов по садоводству.
Приведенное выше сообщение становится легче читать, если организовать его в виде списков:
(Пример версии 2)
Посетите наш книжный интернет-магазин , чтобы приобрести книги по: —
- Дзен-сады
- Коттеджные сады
- Небольшие сады
Наш блог содержит много полезных советов по садоводству.
Приветственное сообщение веб-сайта, пример 2
Следующее изображение представляет собой фрагмент веб-сайта национальной налоговой службы, контент которого организован вокруг двух основных групп пользователей:
Часть веб-сайта национальной налоговой службы (ato.org .au)
В этом примере на веб-сайте нет приветственного сообщения, но содержание домашней страницы организовано таким образом, чтобы пользователю было понятно, что он может найти и чего достичь на веб-сайте. Это показывает ценность маркированных списков, когда они ориентированы на пользователя. Маркированные списки, организованные в соответствии с потребностями пользователя, могут помочь ему понять, что предлагает сайт. Когда у них есть гиперссылка , они могут вести пользователей прямо на соответствующие страницы. Если бы одни и те же списки пунктов были организованы вокруг структуры организации, а не пользователя, это было бы запутанно!
Пример приветственного сообщения на веб-сайте 3
Это пример приветственного сообщения на веб-сайте, где правильно используется заявление о цели – http://www. karmatube.org/:
karmatube.org/:
Это заявление о цели подкрепляется Слоган «Смотри. Быть вдохновленным. Действовать.»
Пример приветственного сообщения на веб-сайте 4
На reddit.com короткое и простое приветственное сообщение имеет очень заметную ссылку «узнать больше», которая полезна для новых пользователей:
Важность ключевых слов
Не забудьте включить самые важные ключевые слова веб-сайта в приветственное сообщение.
В общем, упрощайте, упрощайте, упрощайте.
И проверьте свою домашнюю страницу на нескольких друзьях или реальных пользователях, чтобы проверить, могут ли они БЫСТРО понять, что предлагает ваш сайт и где они хотят щелкнуть дальше.
Совет по тестированию: Когда вы тестируете свою домашнюю страницу, не говорите своим друзьям или тестировщикам, о чем ваша домашняя страница. Спросите их , о чем они думают, и что они могут найти и достичь на вашем веб-сайте.
Публикация в социальных сетях с приветствием группы
Для приветственных сообщений, например, на Facebook, с приветствием группы вам могут пригодиться некоторые из следующих советов:
- Определите цель группы в терминах, ориентированных на пользователя
- Перечислите преимущества вступления в группу для потенциальных членов.
 Это первое, что хотят знать пользователи… «Каковы преимущества присоединения?»
Это первое, что хотят знать пользователи… «Каковы преимущества присоединения?» - Подумайте о препятствиях на пути к присоединению и о том, как вы можете помочь сгладить этот путь.
- Приветствие должно быть как можно короче
- Если есть несколько абзацев, включите заголовки, чтобы их было легко просматривать и просматривать.
- При необходимости включите изображение, но не делайте его слишком доминирующим по размеру.
- Напишите свое сообщение в стиле перевернутой пирамиды, указав самые важные моменты в начале.
- Предоставьте важную информацию (например, контактные данные и краткую информацию о предстоящих мероприятиях).
- Попросите друзей просмотреть ваше приветственное сообщение, прежде чем публиковать его. Попросите их представить, что они — потенциальные новые члены группы.
Как привлечь внимание с помощью главной страницы вашего веб-сайта Введение
При посещении вашего сайта пользователь решает, нажать ли ему кнопку «Назад» в течение миллисекунд.
Верно, миллисекунд .
Ваша домашняя страница — ваш единственный шанс заставить их остаться на вашем сайте и стать клиентом.
А поскольку на домашнюю страницу компании приходится до 50 % всех просмотров страниц сайта, от нее зависит успех или крах вашего бизнеса.
Вам нужно создать введение на главную страницу, которое будет достаточно «прилипчивым», чтобы они не ушли.
Как создать идеальную домашнюю страницу Введение
Копия вашей домашней страницы является огромным фактором успеха вашей домашней страницы.
Это первое, что увидят ваши посетители, и оно может служить короткой «презентацией», позволяющей посетителю узнать, о чем ваш сайт.
Таким образом, вводный контент вашего веб-сайта должен быть убедительным.
К счастью, написать эффективную копию домашней страницы не так уж и сложно. Вот почему на этой странице я приведу 11 советов, которые вы можете использовать для создания страницы, которая будет достаточно интересной, чтобы посетители захотели узнать больше и успешно побудили их к действию.
1. Будьте лаконичны
У вашей домашней страницы есть несколько основных задач: показать посетителям, что они ищут, показать им, с чего начать, и повысить доверие к вашей компании.
Для этого не нужно много копий.
Конечно, некоторые продукты и услуги требуют большего пояснения, чем другие. Если основные предложения вашей компании отличаются от всего остального на рынке, вам нужно будет проделать немного больше работы, чтобы рассказать посетителям, что они из себя представляют.
Но если вы предлагаете продукт или услугу, с которыми ваша целевая аудитория уже знакома, это не обязательно.
Они смогут понять основную идею за несколько секунд. И оттуда ваша цель должна заключаться в том, чтобы убедить их в том, что ваш бизнес является правильным выбором для их нужд, и побудить их к действию.
Если посетители сразу понимают основную цель сайта, прямой текст — лучший способ заставить их сделать следующий шаг.
На самом деле, как правило, вы должны быть в состоянии выполнить все, что вам нужно, в одном-трех предложениях.
Знаете ли вы, что редактирование текста, чтобы сделать его более читаемым и кратким, может повысить удобство использования на 124 процента?
Если подумать, в этом есть смысл.
Если большинство посетителей вашего сайта просматривают ваш контент, некоторые из них обязательно упустят важную информацию. Они могут прочитать и запомнить менее важные детали, но пропустить текст, который наиболее эффективно побудит их к действию.
Когда вы делаете свой текст кратким, вы удаляете все, кроме текста, на котором должны сосредоточиться ваши читатели.
Таким образом, вам не нужно беспокоиться о том, что они отвлекутся, потому что все, что они увидят, это ваша самая важная копия.
Например, взгляните на домашнюю страницу Spotify:
Заголовок страницы иллюстрирует цель бренда — сделать музыку доступной для всех. Затем он дает посетителям возможность попробовать бесплатную версию продукта. Вверху у посетителей есть возможность подписаться на премиум-членство, получить помощь или войти в систему.
На этой странице посетителю практически невозможно отвлечься.
Если вы разрываетесь между созданием длинной информативной домашней страницы или короткой, как у Spotify, учтите, что короткие домашние страницы регулярно превосходят более длинные.
В одном из тестов Pipedrive хотели проверить, действительно ли их длинная домашняя страница является наиболее эффективным способом повышения конверсии.
Они создали вариант, который был значительно короче оригинала, и протестировали их друг против друга.
Итак, эта короткая страница была более эффективной?
«Да» — это мягко сказано.
Укороченный вариант увеличил число конверсий на 300 процентов.
Таким образом, вам не нужно указывать все до мельчайших подробностей на главной странице, чтобы повысить количество конверсий. И, как показывает это исследование, их исключение может помочь вашим посетителям сосредоточиться на основной цели страницы.
2. Спровоцировать действие
Одна из наиболее распространенных причин, по которой пользователи покидают сайт, заключается в том, что они просто не знают, что делать.
Дело не в том, что они не хотят становиться клиентами, а в том, что они не умеют.
Это означает, что в дополнение к объяснению того, что вы предлагаете, копия вашей домашней страницы также должна содержать призыв к действию.
И это тоже не должно быть второстепенным. Ваш призыв к действию — самый важный элемент на странице.
В конце концов, каким бы красивым ни был ваш дизайн или привлекательный текст, ваша домашняя страница бесполезна, если она не помогает вам достичь ваших бизнес-целей.
Ваш сайт предназначен не только для того, чтобы вызвать положительную реакцию — он должен помочь вам увеличить продажи и привлечь потенциальных клиентов.
И лучший способ сделать это — сказать своим посетителям, что именно вы от них хотите.
Посмотрите, как Southwest делает это на своей домашней странице:
Как только посетитель попадает на эту страницу, он получает указание забронировать рейс — и сделать это в пределах срока их текущей распродажи; в данном случае к понедельнику. Вся страница разработана вокруг этого действия, и четкая директива не оставляет места для путаницы.
Вся страница разработана вокруг этого действия, и четкая директива не оставляет места для путаницы.
Кроме того, желтая кнопка «Забронировать до понедельника» четко контрастирует с красным фоном страницы, благодаря чему сразу видно, куда пользователь должен нажать.
Теперь давайте взглянем на еще один отличный пример знакомства с веб-сайтом от Memrise:
В этом случае призыв к действию — это не кнопка.
Это немного необычно и идет вразрез с тем, что многие маркетологи считают лучшей практикой призыва к действию с высокой конверсией.
Но для Memrise это работает.
Это потому, что сайт предлагает курсы на более чем 20 языках, поэтому для их главной страницы не имеет смысла направлять всех своих посетителей только на один из них.
И хотя они могут предложить пользователям просто создать учетную запись, а затем выбрать желаемый язык в процессе регистрации, это потребует от посетителей просмотра списка языков перед регистрацией.
Предполагая, что большинство людей начинают использовать инструмент для изучения языка, потому что они хотят изучать определенный язык, они хотели бы убедиться, что платформа предлагает тот, который их интересует, прежде чем регистрироваться.
Memrise интегрирует этот процесс непосредственно в свой призыв к действию, ускоряя процесс и, вероятно, увеличивая количество посетителей, которые регистрируются, как только видят желаемый язык в списке.
3. Разместите свой заголовок на видном месте
Помимо текста, который вы используете в своем основном заголовке, также важно учитывать размещение.
Ваша домашняя страница имеет ограниченное пространство для содержания, и ваш заголовок должен занимать значительную его часть.
Хотя вы можете включать и другие элементы, такие как фотографии и графику, вы хотите убедиться, что посетители не пропустят вашу копию.
Так как вы делите свою страницу, дайте заголовку достаточно места.
Например, посмотрите, как Slack уравновешивает свой текст пользовательской графикой:
Графика раскрашивает страницу и добавляет визуальный интерес, но не перевешивает основной заголовок.
Макет, разделенный 50 на 50, в сочетании с жирным шрифтом, используемым для «Где происходит работа», гарантирует, что внимание посетителей будет по-прежнему приковано к тексту.
Кроме того, вокруг текста достаточно пробелов, чтобы сделать его более четким.
Теперь давайте посмотрим на домашнюю страницу Google Диска:
Хотя фоновое изображение не оставляет «белого пространства», как это делает домашняя страница Slack, минималистичный подход создает аналогичный эффект.
Основной заголовок сразу привлекает внимание, а яркая синяя кнопка явно находится там, где посетитель должен нажать.
4. Оставайтесь в верхней части страницы
Размещая заголовок, вы также должны убедиться, что он находится в верхней части страницы, независимо от браузера или устройства, которое использует посетитель.
Если вы не знакомы с термином, «верхняя часть страницы» просто относится к той части страницы, которую пользователь может просматривать без прокрутки. Это то, что появляется, как только они попадают на страницу, и это первый контент, который они увидят.
Это то, что появляется, как только они попадают на страницу, и это первый контент, который они увидят.
Это означает, что контент, который вы размещаете в верхней части своего сайта, производит первое впечатление на каждого посетителя.
Если посетителям нравится то, что они видят, они либо продолжают прокручивать страницу и изучать ее, либо предпринимают действия.
Но если контента при первом просмотре недостаточно, чтобы убедить их в том, что ваш бизнес стоит их времени, они могут не утруждаться прокруткой и узнать больше.
Это означает, что очень важно разместить наиболее привлекающую внимание и убедительную копию в верхней, верхней части страницы.
Если ваша страница проста, то достичь этой цели относительно легко.
Например, главная страница Duolingo содержит два простых убедительных предложения и высококонтрастный призыв к действию.
Это все, что действительно нужно сайту для достижения своей основной цели — побудить посетителей попробовать один из их курсов — и это относительно легко вписаться в пространство, предлагаемое стандартными экранами настольных компьютеров, ноутбуков и смартфонов.
Для сайтов, предлагающих более сложный продукт, это немного более сложная задача.
Например, Palantir — веб-агентство с полным спектром услуг, предлагающее стратегии и консультации, развитие бренда, веб-дизайн, контент-стратегию, обучающие программы и многое другое.
Многое можно объяснить, учитывая ограниченное пространство, доступное в верхней части экрана в большинстве браузеров и устройств.
Таким образом, вместо того, чтобы загромождать свою домашнюю страницу сложными деталями и инструкциями, компания делает все удобным для пользователя с помощью простого заголовка, объяснения и призыва к действию.
И хотя этого краткого текста, вероятно, будет недостаточно, чтобы побудить читателей немедленно связаться с компанией, такова природа отрасли.
Веб-дизайн и цифровой маркетинг обычно требуют больших вложений времени и денег, поэтому выбор поставщика услуг — это непростое решение. Это означает, что было бы неразумно ожидать, что эта домашняя страница будет генерировать немедленные конверсии.
Но вполне разумно стремиться привлечь внимание посетителей и вызвать у них желание узнать больше.
Именно для этого и предназначен этот прямолинейный заголовок вверху страницы.
Первое впечатление у каждого посетителя простое и понятное. Это не перегрузит их и не помешает им проводить больше времени на странице.
Отсюда пользователи могут прокручивать, чтобы найти тематические исследования, отзывы, сообщения в блогах и дополнительную информацию о каждой отдельной услуге.
И поскольку этот заголовок дает им общее представление о том, что может предложить Palantir, они с гораздо большей вероятностью сделают это, чем если бы компания попыталась втиснуть все эти детали в это верхнее пространство.
5. Используйте краткий, уникальный текст
Ваш заголовок — это первое, что пользователь прочитает на вашей странице.
Но ваша цель не должна состоять только в том, чтобы заставить ваших посетителей взаимодействовать с одним или двумя первыми предложениями. Истинная цель заголовка — заставить их продолжать читать и перемещаться по вашей странице.
Истинная цель заголовка — заставить их продолжать читать и перемещаться по вашей странице.
По сути, это должно заставить их хотеть узнать больше.
Но, учитывая, что в среднем в пять раз больше людей читают заголовок страницы, чем основной текст, многим сайтам не удается достичь этой простой цели.
Чтобы создать лучшую домашнюю страницу, убедитесь, что ваш заголовок эффективно привлекает внимание читателей.
Простота — это только часть уравнения, но ваша копия также должна быть уникальной.
Большинство потребителей привыкли слышать одни и те же базовые слоганы и маркетинговые заявления, поэтому лучший способ привлечь их внимание — написать что-то выдающееся.
Это поможет вашему бренду создать освежающую смену темпа для читателей и произвести гораздо более запоминающееся впечатление.
Например, взгляните на заголовок на домашней странице Audible:
Вместо того, чтобы использовать это место для простого объяснения своих услуг, компания размещает смелое, уникальное заявление на видном месте на странице.
Это гораздо интереснее, чем рассказывать читателям, что они — сервис аудиокниг, тем более, что большинство из них, вероятно, уже знают об этом.
Конечно, этот способ удобнее всего для известных брендов.
В конце концов, таким компаниям, как Google, Apple и Amazon, не нужно тратить слишком много времени на то, чтобы рассказывать потребителям, кто они такие. Подавляющее большинство из нас уже знает, поэтому у этих брендов больше всего возможностей для творчества, когда дело доходит до заголовков.
Но любая компания может использовать уникальный заголовок, если он также включает более информативный подзаголовок или объяснение.
Например, Lyft предлагает пользователям зарегистрироваться, чтобы стать водителями, с заголовком «Превратите мили в деньги».
В то время как подзаголовок («Зарегистрируйтесь, чтобы водить машину с Lyft») дает более конкретное объяснение того, что страница предлагает посетителям сделать, эта копия далеко не так уникальна.
Показывая эту первую директиву более заметно, Lyft может привлечь внимание пользователей, а затем предоставить им более подробную информацию, как только они уже обратят внимание.
И хотя они, безусловно, являются признанным брендом, такой подход сработает практически для любой компании, независимо от того, насколько потребители знакомы с их продукцией.
Воспользуйтесь нашими инструментами, чтобы увидеть, как работает ваша копия
6. Немедленно сообщайте о ценности
Как только посетитель заходит на ваш сайт, вам нужно показать ему ценность того, что вы предлагаете.
И хотя это может показаться очевидным для вас (и для остальной части вашей маркетинговой команды), вы будете наиболее эффективно превращать посетителей в клиентов, если изложите эту ценность как можно четче.
Если ваш бизнес ориентирован на предоставление наиболее экономичных решений в вашей отрасли, скажите об этом.
Независимо от того, как вы предоставляете ценность своим клиентам, вы должны стремиться четко выделить это на своей домашней странице.
Таким образом, посетителям не нужно тратить время на изучение ваших страниц, чтобы выяснить, чем вы можете им помочь. Они узнают в течение нескольких секунд после прибытия на ваш сайт.
Например, посмотрите, как ClickTime объясняет пользователям свой продукт.
Прямо в заголовке они объясняют, что предлагают «Табель учета рабочего времени, повышающий производительность».
Уже одно это может быть убедительным объяснением для посетителей, желающих улучшить процесс учета рабочего времени для сотрудников.
Но страница продолжается объяснением того, что клиенты могут «сокращать расходы, повышать наглядность проекта и оставаться в рамках бюджета», используя свой продукт.
Это четкие, конкретные преимущества, которые, вероятно, привлекательны практически для любого владельца бизнеса, особенно для тех, кто ищет новое программное обеспечение для учета рабочего времени.
Копия на этой странице состоит всего из четырех строк, но посетители сразу же получают четкое представление о ее ценности.
И если они ищут эффективное решение для хронометража, сразу становится очевидным, что ClickTime может быть отличным вариантом для рассмотрения.
PNC Bank использует аналогичный подход к объяснению преимуществ различных кредитных карт.
В этом случае на странице показаны четыре разные кредитные карты, каждая из которых имеет разные способы предоставления стоимости.
На этой главной странице компания PNC должна указать основные преимущества каждого из них, чтобы помочь пользователям определить, какой из них лучше всего подходит для их нужд. Оттуда каждая карточка имеет свою собственную специальную страницу, где посетители могут найти дополнительную информацию, но сначала эти посетители должны знать, на что щелкнуть.
Компания удовлетворяет эту потребность, резюмируя каждую карту одним или двумя словами: «Cash Back. Низкий интерес. Награды. Путешествовать.»
Конечно, это очень упрощенные способы объяснения преимуществ каждого из них. Но каждый передает определенный тип значения, позволяя посетителям самим решать, что важнее.
Но каждый передает определенный тип значения, позволяя посетителям самим решать, что важнее.
7. Разместите свой призыв к действию логически
Как я уже упоминал выше, призыв к действию является важным элементом представления вашего сайта.
Четкий прямой призыв к действию — лучший способ побудить посетителей совершить конверсию и получить результаты, наиболее важные для вашего бизнеса.
Но, как и в случае с заголовком, для эффективного призыва к действию важен не только текст. Размещение также чрезвычайно важно.
В конце концов, не имеет значения, насколько убедителен текст вашей кнопки, если никто из ваших посетителей никогда его не увидит. Это означает, что он должен быть основной частью дизайна вашей страницы с самого начала.
И, конечно же, вы должны убедиться, что оно находится в верхней части страницы вместе с заголовком.
Кроме того, убедитесь, что ваш призыв к действию расположен логично по отношению к остальному контенту на вашей странице и что его не затмевает ни один из других элементов.
На самом деле, когда вы разрабатываете свою страницу, ваш призыв к действию должен быть одним из немногих элементов, с которыми могут взаимодействовать посетители.
Если ваша домашняя страница предлагает вашим посетителям слишком много вариантов, вы снижаете вероятность того, что они воспользуются любым из них. Это основной принцип закона Хика.
В своей простейшей форме это принцип: чем больше у кого-то выбора, тем труднее ему будет принять решение.
В веб-дизайне это означает, что чем меньше на странице ненужных элементов, тем быстрее пользователи доберутся до конверсий.
Итак, когда дело доходит до дизайна вашей домашней страницы, постарайтесь расположить элементы таким образом, чтобы щелчок по главному призыву к действию был не просто логичным выбором — это был единственный логичный выбор.
Например, взгляните на логическую последовательность элементов на домашней странице Aspiration.
Страница содержит только три простых элемента: заголовок, подзаголовок и кнопку призыва к действию.
Каждый из них прост, и они хорошо работают вместе, чтобы побудить посетителей зарегистрироваться.
Это потому, что есть четкий поток от верхней части страницы к нижней.
Для пользователя почти невозможно запутаться в том, что он должен делать, или отвлечься от основного действия, которое он должен предпринять.
На странице нет ничего необычного или уникального, но ее простота является важной частью ее эффективности.
Care/Of использует аналогичный подход к макету домашней страницы.
Главный заголовок привлекает внимание.
Подзаголовок информативен и прост.
И его призыв к действию прост и его невозможно пропустить.
Опять же, это не совсем прорыв. Но это дает пользователям четкий путь к конверсии.
Такое расположение не позволяет посетителям упустить важные детали и покинуть страницу из-за замешательства или разочарования.
А когда дело доходит до повышения конверсии, это гораздо важнее, чем инновационный дизайн.
8. Включите привлекающую внимание графику
До сих пор все советы, которые я упоминал, касались текста и призывов к действию. Это потому, что это два самых важных элемента на вашей домашней странице.
И домашнюю страницу можно сделать хорошо, не используя слишком много графики или фотографий. Можно привлечь посетителей и заставить их хотеть узнать больше с помощью хорошо написанного, искусно оформленного текста.
Просто взгляните на этот пример из NeverBland:
В их случае просто работает.
Но это не значит, что визуальные компоненты не важны или что они не могут оказать положительного влияния.
На самом деле, когда все сделано правильно, они могут быть столь же эффективными, как и отличный заголовок, для привлечения внимания посетителей и создания у них желания узнать больше.
Они могут иметь решающее значение в том, как пользователь воспринимает ваш бренд и решит ли он совершить конверсию.
Для предприятий, продающих материальные товары, они также могут дать посетителям более конкретное представление о том, что это за предметы.
Только взгляните, как Starbucks продвигает свой эспрессо светлой обжарки на своей домашней странице:
Копия здесь хорошо написана. Он обещает мягкий вкус, который «наполняет удар» и «ждет под бархатным слоем толстой пены».
Звучит вкусно!
Но для большинства кофеманов эта фотография гораздо более привлекательна.
Визуальные эффекты намного эффективнее привлекают внимание, чем один только текст, и они также лучше запоминаются. На самом деле, хотя большинство людей запомнят 65% визуального контента, который они увидят через три дня, они запомнят только 10% письменного контента за то же время.
Таким образом, с правильными визуальными эффектами вы можете не только привлечь внимание пользователей, но и быть более уверенными в том, что они запомнят ваш бренд после того, как покинут ваш сайт.
И даже если вы не предлагаете конкретный продукт, который особенно интересен визуально или хорошо фотографируется, эта стратегия все равно работает.
Например, просто взгляните на домашнюю страницу AllTrails:
Если вы не знакомы с брендом, они предлагают приложение с картами парков и троп.
Хотя неясно, где была сделана эта конкретная фотография, разумно предположить, что с помощью приложения туристы могут столкнуться с похожим видом — или, по крайней мере, в этом заключается идея такого подхода к использованию изображений.
Вместо того, чтобы показывать товар или даже конкретное место, это изображение подчеркивает тип места, в котором заинтересована целевая аудитория: нетронутые тропы в прекрасном окружении.
Таким образом, хотя это немного более абстрактно, чем, скажем, скриншоты интерфейса приложения, оно более эффективно передает опыт, который они призваны предоставить.
Но при выборе изображений для своего сайта убедитесь, что они не отвлекают пользователей от действий.
И что бы вы ни делали, не используйте карусели изображений.
Заголовки с автоматическим ползунком различных изображений раньше были чрезвычайно популярным выбором дизайна для предприятий практически во всех отраслях.
В конце концов, эти заголовки позволяют демонстрировать несколько высококачественных изображений вместо одного. Это должно быть хорошо, верно?
Не так много.
Эти карусели вредны как для SEO, так и для пользователей.
Чередование заголовков на каждом слайде мешает поисковым системам определить основную идею страницы. Карусели также часто приводят к медленной загрузке страниц, что поисковые системы, такие как Google, рассматривают как показатель низкого качества.
Кроме того, эти ползунки обычно создаются с помощью Flash, который в настоящее время повсеместно считается плохим для SEO.
С точки зрения удобства использования карусели, как правило, смещают важный контент вглубь страницы. Как я уже упоминал выше, это полная противоположность тому, чего вы должны добиваться с помощью макета своей страницы.
Наконец, карусель изображений может дать посетителям противоречивые представления о том, в чем заключается главная мысль страницы и какие действия они должны предпринять.
Суть в том, что когда дело доходит до визуальных элементов, их можно использовать таким образом, чтобы привлечь внимание и побудить посетителей к действию.
Но когда они сделаны некачественно, они могут повредить вашему SEO и ухудшить пользовательский интерфейс вашего сайта.
Принимая решение о том, какие фотографии и графику включить и куда их добавить, помните, что они приближают посетителей к основной цели вашей страницы, а не отвлекают их от действий.
9. Используйте много пустого пространства
Как вы, возможно, поняли из советов, которые я поделился до сих пор, чем проще, тем лучше, когда дело доходит до дизайна домашней страницы.
Но даже если вы придерживаетесь минималистского подхода к элементам, которые вы включаете на свою страницу, вы все равно должны помнить о включении пробелов.
Пустое пространство полезно для четкого разделения текста, графики и других элементов, а также предотвращает ощущение перегруженности страниц.
Он также может повысить важность и отличительность шрифта и привлечь внимание к определенным фрагментам текста.
Например, посмотрите, как Sellfy упорядочивает свою домашнюю страницу.
Как и во многих рассмотренных нами примерах, в этом используется логическая последовательность элементов. Маловероятно, что у пользователей возникнет хоть малейшее замешательство относительно того, что они должны здесь делать.
Частично это связано с большим количеством пустого пространства на странице.
Ярко-зеленая кнопка легко выделяется на белом фоне, ее невозможно не заметить.
И хотя он следует сразу за копией страницы, у него достаточно места, чтобы «дышать», поэтому он не кажется переполненным.
Apple использует аналогичный подход к пустому пространству на своей домашней странице.
В соответствии с минималистичной эстетикой бренда, страница посвящена одному продукту: iPhone X.
Как только посетитель попадает на эту страницу, он точно знает, на чем должен сосредоточить свое внимание.
Это потому, что Apple сопротивлялась искушению втиснуть на страницу информацию о любых других продуктах, услугах или рекламных акциях.
Ограничение содержимого дает каждому элементу достаточно места. Это создает удобный интерфейс просмотра и гарантирует, что посетители сосредоточат свое внимание на конкретном продукте, к которому страница разработана, чтобы вызвать интерес.
10. Заинтересуйте посетителей
Вероятно, вы не сможете рассказать пользователю все, что ему нужно знать, прямо на главной странице.
Возможно, вы сможете передать большую часть необходимой им информации, если ваш продукт будет простым. Но даже в этом случае вам понадобятся дополнительные страницы, чтобы предоставить информацию о вашей компании, подробно рассказать о характеристиках продукта и выделить отзывы клиентов и тематические исследования.
И это лишь малая часть информации, которую вы можете использовать для того, чтобы ваши посетители стали клиентами.
К счастью, вам не нужно включать всю эту информацию с самого начала.
На самом деле, я не рекомендую вам пробовать.
Вместо этого сосредоточьтесь на написании заголовка, который вызовет интерес у каждого посетителя и заставит его потратить больше времени на просмотр вашего сайта в поисках нужной информации.
То, как вы достигнете этой цели, зависит от идентичности и целей вашего бренда, поэтому есть много места для творчества.
Но чтобы дать вам представление о том, как это может выглядеть, взгляните на эту домашнюю страницу Wix.
Компания помогает владельцам бизнеса и другим пользователям создавать веб-сайты без какого-либо технического опыта.
Это означает, что их аудитория относительно широка.
Некоторые из их пользователей могут быть владельцами местных магазинов, стремящимися расширить свои розничные продажи для онлайн-аудитории, в то время как другие могут быть начинающими музыкантами или актерами, желающими разместить цифровое портфолио.
Это только два возможных варианта использования. Возможности практически безграничны.
Возможности практически безграничны.
И хотя это означает, что у Wix есть огромная аудитория, это также означает, что их домашняя страница должна обслуживать широкую демографическую группу.
Таким образом, вместо того, чтобы пытаться поместить всех своих потенциальных клиентов в узкую категорию, они просто говорят им всем: «Все начинается с вашего потрясающего веб-сайта».
Что именно это «все» — остается за интерпретацией. И это совершенно нормально, потому что, пока этот заголовок привлекает внимание посетителей, они могут легко просматривать сайт Wix, чтобы узнать больше о том, как компания может помочь в достижении их конкретных целей.
Для брендов, которые обслуживают относительно большую аудиторию, это часто является более реалистичным подходом, чем попытка написать заголовок, привлекательный для всех их потенциальных клиентов.
Во-первых, сосредоточьтесь на том, чтобы привлечь внимание пользователей, а затем предоставьте мельчайшие детали позже.
Этот подход подходит и для предприятий любой отрасли.
И если вы считаете, что ваш бренд слишком «скучен», чтобы использовать его в качестве действенной тактики, просто обратите внимание на домашнюю страницу Dyson.
Пылесосы — не самый интересный товар для покупки.
Но эта цитата вызывает у меня желание узнать, почему Dyson прекратила разработку сетевых пылесосов — и, вероятно, то же самое происходит со многими посетителями сайта.
Затем, как только они сформируют такой уровень интереса, они смогут удерживать пользователей на сайте достаточно долго, чтобы совершить конверсию.
11. Проявите индивидуальность
До сих пор я давал вам много вещей, которые нужно учитывать при создании домашней страницы.
И я поддерживаю каждый из этих советов.
Но когда вы пишете свой текст и выбираете изображения, не позволяйте контрольному списку элементов помешать вам проявить некоторую индивидуальность.
Хотя ценность, которую вы предоставляете, может быть вашим основным аргументом в пользу продажи, «идентичность» вашего бренда также играет роль в том, как ваша целевая аудитория воспринимает вашу компанию и станут ли они в конечном итоге клиентами.
Например, взгляните на то, как информационный бюллетень Lorem Ipsum побуждает посетителей зарегистрироваться на своей домашней странице:
Сама копия чрезвычайно проста. «Будь крутым. Получите информационный бюллетень».
Это очень соответствует стилю написания, используемому в информационном бюллетене, поэтому вполне логично, что сайт будет использовать тот же тон, чтобы предложить посетителям зарегистрироваться.
Он с самого начала демонстрирует индивидуальность бренда, чтобы посетители могли принять обоснованное решение о том, понравится ли им потреблять дополнительный контент от Lorem Ipsum.
Кроме того, изображение с их именем, написанным на стикере, — еще один способ запечатлеть бренд в запоминающемся образе.
Далее, Mr. Holmes Bakehouse известен своим забавным слоганом: «Меня испекли в Сан-Франциско».
Для этого типа бренда не имеет смысла применять скучный или чрезмерно профессиональный подход к тексту веб-сайта.
И по их домашней странице сразу видно, что они не относятся к себе слишком серьезно.
Изображения здесь привлекают внимание, а цветовая палитра визуально привлекательна, но даже призыв к действию «Поиск товаров» является случайным и соответствует голосу бренда.
Такой подход гарантирует, что посетители знают, что они пришли в нужное место, и могут получить такой же опыт от бренда, как и в одной из своих пекарен.
Важность написания хорошей домашней страницы веб-сайта Введение
Я говорил о важности простого, несложного дизайна и четкого CTA на вашей домашней странице. Это потому, что вы не должны думать о своей домашней странице как о целевой странице. Это действительно переходная страница, которая приближает пользователей к вашему контенту или продукту. Если посетители веб-сайта застревают, читая целую кучу вводного текста, они могут никогда не сделать следующий важный шаг, который приведет их к настоящему содержанию вашего веб-сайта.
Даже если кто-то входит на ваш сайт не с вашей главной страницы, это не значит, что он каким-то образом там не окажется. По данным KoMarketing, 36% пользователей, которые приходят с реферальных сайтов, нажимают на логотип компании, чтобы попасть на домашнюю страницу.
По данным KoMarketing, 36% пользователей, которые приходят с реферальных сайтов, нажимают на логотип компании, чтобы попасть на домашнюю страницу.
Ваша домашняя страница становится важным порталом для пользователей, где они могут найти контактную информацию и информацию «о нас», поэтому не оставляйте их за пределами своей главной страницы.
Идеальный формат введения в блог: что должно быть включено?
Итак, мы поговорили о знакомстве с веб-сайтом в целом, но если вы ведете блог, ваш текст введения будет немного другим. Хотя вы все еще хотите быть кратким, вы не хотите быть таким кратким, как Spotify или Duolingo.
Вводный текст вашего блога должен зацепить вашего читателя тем, что он каким-то образом связан с ним. Он должен объяснять существование блога, чтобы дать ему контекст, и он должен предлагать читателю читать дальше.
Давайте рассмотрим несколько замечательных примеров введения в блог.
Введение в блог Примеры абзацев
Блоги для мам очень хорошо представляют блоги. Взгляните на этот пример из книги «Чрезвычайно хорошее воспитание». Текст обращается непосредственно к пользователю, относясь к нему как к родителям. Затем есть CTA, предлагающий пользователям перейти в Семейную ресурсную комнату.
Взгляните на этот пример из книги «Чрезвычайно хорошее воспитание». Текст обращается непосредственно к пользователю, относясь к нему как к родителям. Затем есть CTA, предлагающий пользователям перейти в Семейную ресурсную комнату.
Вот более длинное введение в блог. Дэн Флайинг Соло включает два коротких абзаца, описывающих его блог и представляющих себя. Изображение героя вверху на самом деле является видео. Это, а также забавная картинка с козой делают введение интересным, причудливым и динамичным.
Как узнать, что работает, а что нет на вашей домашней странице?
После того, как вы настроите начальную страницу своего веб-сайта, начните отслеживать ее производительность, чтобы определить, что работает, а что нет.
Вы можете использовать такие инструменты, как тепловые карты и записи сеансов, чтобы увидеть, действительно ли этот призыв к действию заставляет людей кликать, или приветственное заявление для вашего веб-сайта слишком длинное.
Как только вы поймете свои сильные и слабые стороны, проведите A/B-тестирование, чтобы найти наилучшую комбинацию элементов домашней страницы.
Суть в том, что продолжайте настраивать и анализировать. Не позволяйте вашей домашней странице бездействовать, пока вы занимаетесь остальной частью своего сайта.
Обзор вовлеченности пользователей с помощью тепловых карт
Тепловые карты — это графическое представление того, где люди нажимают на ваш сайт. Чем «теплее» цвет, тем больше кликов получает конкретная ссылка, призыв к действию или изображение.
На этом примере тепловой карты от WallMonkeys, производителя настенных наклеек, области с наибольшей активностью пользователей показаны красным цветом. Области с наименьшей активностью отмечены синим цветом.
WallMonkeys использовали тепловые карты, чтобы увидеть, где их клиенты взаимодействовали со своей домашней страницей и где им нужно было улучшить удобство использования.
Используйте тепловые карты, чтобы увидеть, нажимают ли пользователи там, где вы хотите, — скорее всего, на вашем CTA. Если это не так, следующие два шага могут просто сказать вам, почему.
Если это не так, следующие два шага могут просто сказать вам, почему.
Оценивайте записи, чтобы лучше понять поведение пользователей
Записи позволяют вам наблюдать, как реальные посетители взаимодействуют с вашей домашней страницей.
Вы можете видеть, куда они перемещают свою мышь, где они щелкают, где они застревают и когда они уходят. Просмотр записи может дать вам представление о поведении пользователей и поможет вам соответствующим образом адаптироваться.
Если посетитель вашего веб-сайта не приближается к CTA, который вы разместили чуть выше сгиба, но проводит много времени рядом с панелью навигации, возможно, вам нужно переместить CTA, или, может быть, вы нужно сделать его более заметным.
Важность тестирования юзабилити вашего веб-сайта
Вы можете анализировать и тестировать свой контент или информацию о продукте как сумасшедший, но проверяете ли вы удобство использования вашего сайта, особенно домашней страницы? Это важнее, чем вы думаете.
Посмотрите на это с другой стороны, представьте, что вы идете в продуктовый магазин, где помидоры стоят с одной стороны магазина, а огурцы с другой стороны, рядом с молоком. Между тем, арахисовое масло находится в другом отделе, чем желе.
Вы бы растерялись и расстроились, ища то, что вам нужно, и, возможно, ушли бы. Магазин должен тестировать свое продакт-плейсмент, чтобы сделать его понятным и удобным для покупателей.
Тот же принцип применим к домашней странице вашего сайта. Вам нужно протестировать элементы вашей вводной страницы на удобство использования.
Пройдем тестирование шаг за шагом.
Пошаговое руководство по инструментам управления поведением пользователей Crazy Egg
Инструменты оптимизации веб-сайта Crazy Egg помогут вам проанализировать поведение пользователей и при необходимости улучшить представление вашего веб-сайта. Вот как:
Тепловая карта
Чтобы получить общее представление о том, где люди попадают на вашу домашнюю страницу, посмотрите на свою тепловую карту. Вы увидите, куда нажимают люди и с чем они взаимодействуют на вашей странице.
Вы увидите, куда нажимают люди и с чем они взаимодействуют на вашей странице.
Если ваш CTA или ссылки на другие части вашего сайта окрашены в синий цвет, у вас проблемы. Это означает, что люди не делают следующего шага, чтобы перейти через вашу домашнюю страницу на ваш контент или страницы продуктов.
Карта прокрутки
Если ваша домашняя страница выходит за пределы сгиба, карта прокрутки покажет вам, как далеко люди прокручивают страницу, прежде чем уйти. Здесь могут разыгрываться два сценария.
Во-первых, ваши пользователи могут прокручивать до определенной точки, а затем переходить в другую часть вашей страницы. Или они могут прокрутить вниз до определенного момента и полностью покинуть ваш сайт.
Сравните эту карту с вашей тепловой картой, чтобы увидеть, какая из них имеет место. Если ваши ссылки светятся прямо там, где падает ваша карта прокрутки, все готово. Возможно, вы даже захотите рассмотреть возможность перемещения этих ссылок вверх, чтобы людям не приходилось их искать.
Если ваши ссылки не светятся, возможно, ваши пользователи запутались или не понимают, что им нужно прокручивать страницу вниз. Записи отдельных сессий пригодятся, чтобы определить, что происходит.
Отчет о наложении
Отчет о наложении изолирует кликабельные элементы и сообщает вам, какие из них работают лучше всего, используя цветовое кодирование в верхней части самой страницы. Итак, если у вас есть несколько ссылок, ведущих в одно и то же место, вы можете увидеть, какая из этих ссылок на самом деле получает клики.
Список отчетов
Если вы хотите углубиться, список отчетов предоставит вам ранжирование вашего наиболее часто нажимаемого элемента в формате таблицы. Он включает в себя видимые и невидимые элементы (например, подкатегории выпадающего меню или всплывающее модальное окно). .
Записи
Теперь у вас есть все эти числа и цвета, на которые нужно смотреть, но вы, вероятно, задаетесь вопросом, почему ваши пользователи сделали то, что они сделали. Вот тут-то и появляются записи. Посмотрите, как реальные пользователи взаимодействуют с введением вашей главной страницы. Посмотрите, где они останавливаются, где они нажимают и как далеко они прокручиваются в режиме реального времени. Сравните это с результатами ваших карт, чтобы лучше понять, где размещать ссылки и призывы к действию. Посмотрите, не мешают ли какие-либо элементы их опыту.
Вот тут-то и появляются записи. Посмотрите, как реальные пользователи взаимодействуют с введением вашей главной страницы. Посмотрите, где они останавливаются, где они нажимают и как далеко они прокручиваются в режиме реального времени. Сравните это с результатами ваших карт, чтобы лучше понять, где размещать ссылки и призывы к действию. Посмотрите, не мешают ли какие-либо элементы их опыту.
A/B-тестирование
Теперь вы собрали данные и тщательно их проанализировали. Вы почти уверены, что знаете свои сильные и слабые стороны, и придумали несколько элементов веб-сайта для оптимизации.
Если вы готовы отслеживать, оказывают ли предлагаемые обновления дизайна положительное влияние на вашу навигацию по веб-сайту, вы находитесь на этапе 3 жизненного цикла веб-оптимизации: A/B-тестирование.
Помните WallMonkeys? Они собрали данные со своих тепловых карт и карт прокрутки и создали новые, измененные версии своей домашней страницы.
Они тестировали версии с более забавным изображением и версию со строкой поиска, перемещенной в центр экрана. В конце концов, они увеличили коэффициент конверсии на 550 процентов.
В конце концов, они увеличили коэффициент конверсии на 550 процентов.
Неплохо.
После того, как вы проанализировали свои тепловые карты и просмотрели свои записи, пришло время проверить ваши гипотезы. Определение того, какие элементы домашней страницы будут работать, осуществляется с помощью A/B-тестирования.
При проведении A/B-тестирования вы публикуете две версии домашней страницы (вариант A и вариант B) и смотрите, какая из них работает лучше по заранее определенным показателям.
Скорее всего, вы начнете тестировать вводную часть старой домашней страницы в сравнении с измененной, которую вы составили на основе уроков, извлеченных из анализа.
Предустановленные показатели могут быть любыми: от времени пребывания на странице до рейтинга кликов, но, скорее всего, вы захотите узнать, сколько пользователей нажимают на ваш призыв к действию.
Заключение
Создание мощной вводной страницы веб-сайта или отличного вводного контента веб-сайта может стать причиной того, что посетители останутся на сайте или уйдут, нажав кнопку «Назад».
