Текст на главную страницу своего сайта: что писать, примеры оформления
Посмотрите на главные страницы сайтов. Тексты на многих из них сделаны исключительно под SEO или написаны так, чтобы было «креативно», «выделялось» и «цепляло». Остальные задачи проигнорированы.
Такие страницы не работают. В статье разберемся, что писать на главной странице сайта, чтобы она выполняла свои функции.
- Задачи главной страницы сайта
- Глобальная задача сайта
- Стратегия и воронка продаж
- Способы повышения конверсии текста на главной странице
- Типовые ошибки при написании текстов на главную страницу
- Текст «о компании» на главной
- Описание отрасли
- Шаблонные фразы и слоганы
- «Вода»
- Излишнее «мыкание»
- Слишком большие тексты
- Топ требований для текста на главную страницу сайта
- Информативность текста
- Понятность текста
- Продуманная структура
- Оптимизация по ключевым запросам
- Максимальная лаконичность
- Указание преимуществ с упором на выгоды клиента
- Сколько символов должно быть на главной странице сайта, чтобы она попала в топ
- Советы по написанию текстов на главную страницу
Задачи главной страницы сайта
Неверно утверждать, что задача главной — только продавать. Общие формулировки не помогают создать нормальное техническое задание на наполнение главной. Многие скажут: значит, продать и информировать. Но и это не вполне правильно. Задач обычно несколько и они могут быть разными для главных страниц разных сайтов.
Общие формулировки не помогают создать нормальное техническое задание на наполнение главной. Многие скажут: значит, продать и информировать. Но и это не вполне правильно. Задач обычно несколько и они могут быть разными для главных страниц разных сайтов.
Например:
- если бизнес продает для B2B и B2C, главная может служить фильтром аудитории и направлять их в разные разделы сайта;
- на одностраничном сайте с услугой экстренной эвакуации может содержаться информация, которая отстроит компанию от конкурентов;
- главная сайта с курсами по маркетингу обрабатывает возражения клиентов и рассказывает, какие направления здесь предлагают;
- стоматология на главной рассказывает об опыте и квалификации врачей, рекламирует акционные предложения.
Задача главной зависит от специфики бизнеса, от целевой аудитории, от продукта и еще много чего. Перед тем, как создавать ТЗ на наполнение главной, нужно проговорить, какая глобальная задача у вашего сайта. И каким образом эту глобальную задачу решает главная страница.
И каким образом эту глобальную задачу решает главная страница.
Глобальная задача сайта
Чтобы понять глобальную задачу своего сайта, задайте себе вопросы:
- Для кого предназначен этот сайт?
- Как он решает проблему посетителя?
- Что можно найти на сайте?
- Откуда пришел пользователь (из поиска, по прямому заходу и т.д)
- Какие действия ожидаются от посетителя главной страницы?
- Что стимулирует посетителя выполнить эти действия?
Развернутые ответы на эти вопросы помогут понять, какие функции выполняет сайт. И как главная страница должна выглядеть, чтобы частично взять эти функции на себя.
Стратегия и воронка продаж
Что писать на главной странице сайта во многом зависит от стратегии и воронки продаж. Стратегия указывает, как посетитель должен вести себя на главной — перейти в каталог, кликнуть на форму обратной связи или заполнить бриф. А воронка покажет, насколько эффективно выполняется стратегия.
Важно анализировать сайт с точки зрения позиционирования бизнеса и создавать уникальное ТЗ. Посмотреть в интернете примеры лучших главных страниц можно и даже полезно, но бездумно копировать их решения пользы не принесет. Главная, созданная таким образом, в лучшем случае будет направлять лояльных посетителей в другие разделы сайта. А в худшем потеряет часть аудитории.
Посмотреть в интернете примеры лучших главных страниц можно и даже полезно, но бездумно копировать их решения пользы не принесет. Главная, созданная таким образом, в лучшем случае будет направлять лояльных посетителей в другие разделы сайта. А в худшем потеряет часть аудитории.
Способы повышения конверсии текста на главной странице
Текст на главной должен быть хорош с точки зрения маркетинга, SEO-оптимизации и копирайтинга. Перед тем, как садиться непосредственно за текст, нужно продумать структуру главной страницы, а затем ее заполнять. Заполняя, на первом месте должен быть именно маркетинг, потом ключи.
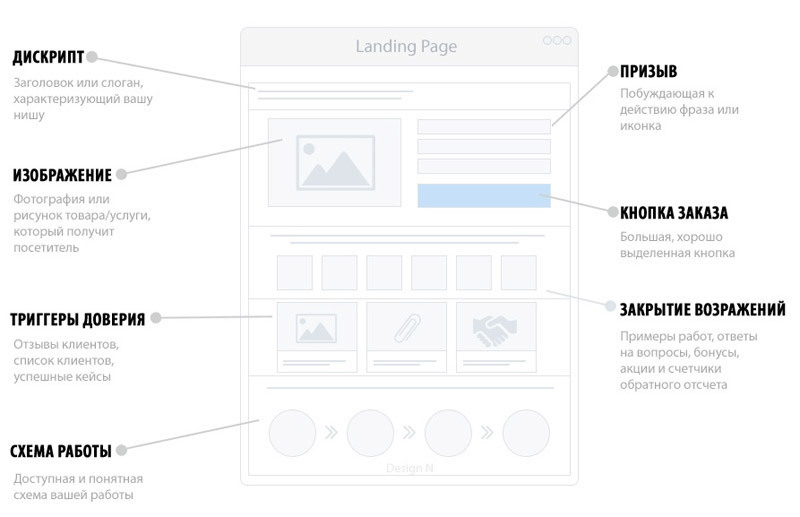
Перечислим элементы, которые обычно повышают конверсии на главной. Включите их в свою структуру, если это подразумевает специфика вашего предложения.
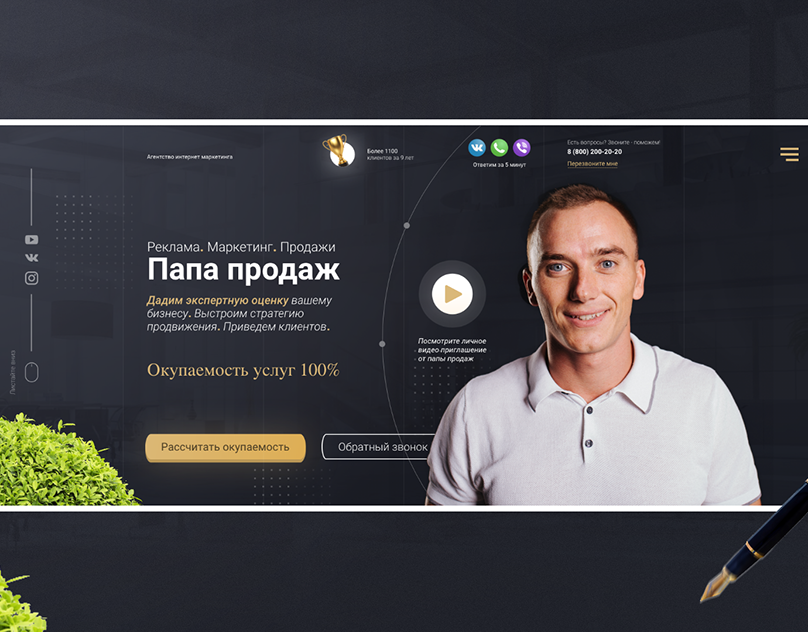
- Позиционирование. Четкое позиционирование помогает пользователю понять, куда он попал. Важно коротко и емко написать, кто вы такие и что предлагаете. Размытое позиционирование — гарантия того, что пользователи уйдут с сайта.

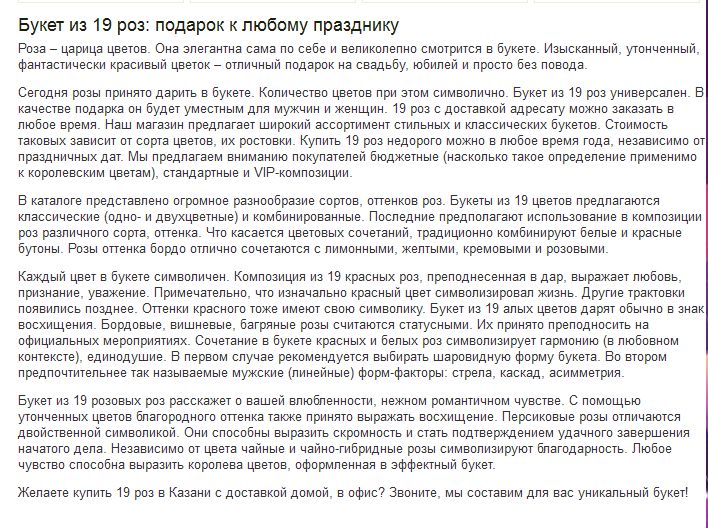
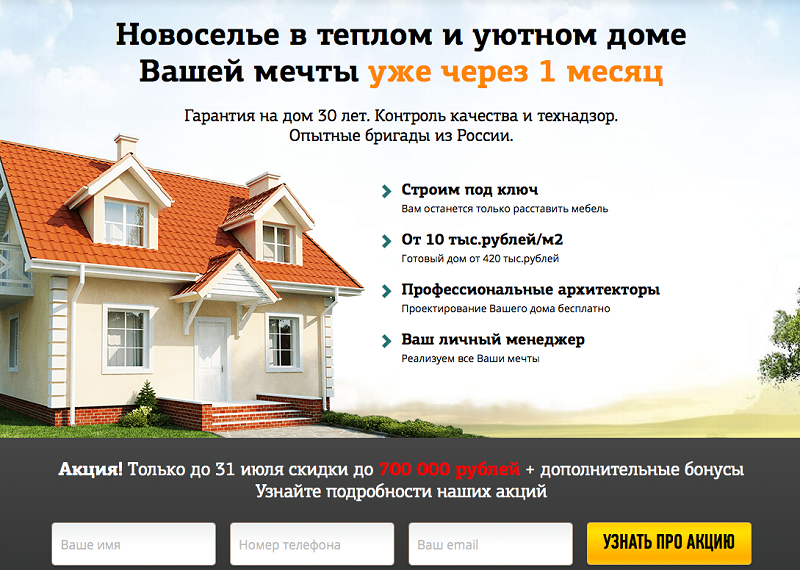
На скрине пример плохого позиционирования. Первый экран не содержит важной информации — что это за компания, где они находятся, какой товар они продают. Почти незаметный текст в левом нижнем углу ясности не вносит — они работают на B2B или B2C рынке? Что значит «профессиональная продажа кирпича»? Какой именно кирпич продает компания?
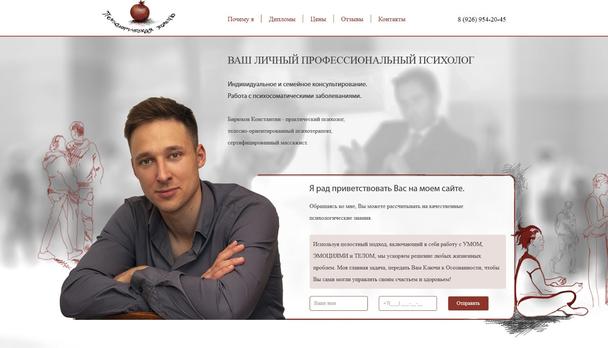
На втором скрине все намного лучше. Понятно, что за компания, где она находится, и какой продукт предлагает.
- Кейсы. Это ключевой механизм продаж. Потенциальный клиент видит позитивный результат работы и примеряет его на себя. Повышается доверие, снимается большое количество возражений. Если ваш бизнес предполагает возможность создания кейсов, нужно их сделать. Оформить кейсы можно просто плиткой с минимумом текста.
- Обработка возражений. Покупатель приходит на сайт в поисках решения своих проблем. Вместе с ними он приносит сомнения.
 Они могли остаться от опыта взаимодействия с вашими конкурентами или сформироваться независимо. В любом случае их нужно обработать — подсветить, почему с вами сомнения беспочвенны, а плохие сценарии невозможны.
Они могли остаться от опыта взаимодействия с вашими конкурентами или сформироваться независимо. В любом случае их нужно обработать — подсветить, почему с вами сомнения беспочвенны, а плохие сценарии невозможны.
Вот как обрабатывает обычные возражения клиентов стоматология в Москве.
- Преимущества. Этот блок кажется переоцененным и надоевшим. Так происходит, потому что на многих сайтах он содержит общие слова. Если в блоке преимуществ написать то, что действительно отличает вас от других, он может стать ключевыми для посетителя, выбирающего между вами и конкурентами. Подумайте, почему вы лучше других. Почему ваши постоянные клиенты выбирают именно вас и расскажите об этом на главной в преимуществах.
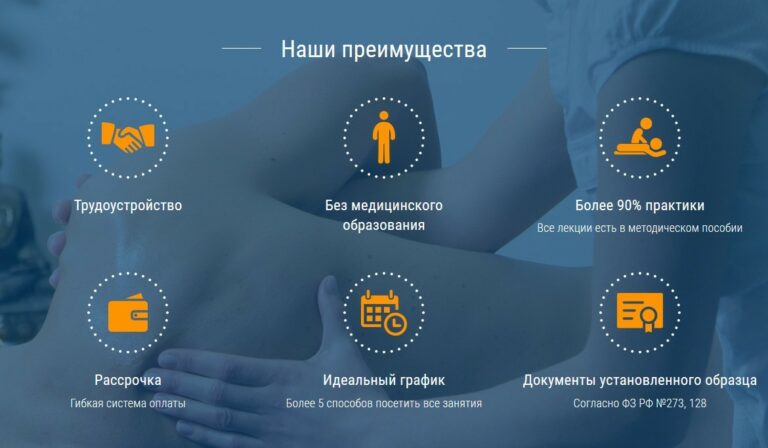
Ниже пример хорошего блока преимуществ на главной свадебного салона. Бесплатное такси, отпаривание и подгонка платья, неограниченное количество примерок — эти опции определенно повлияют на клиентов, выбирающих салон для своего праздника.
- Список крупных клиентов и отзывы.
 Крупные клиенты повышают доверие, экспертность и авторитет.
Крупные клиенты повышают доверие, экспертность и авторитет.
Как написать хороший отзыв: образец написания положительного комментария
Почему отзывы в интернете — это так важно? Потому что все принимают решение о покупке, опираясь на отзывы. Не важно, идет речь о покупке товара, услуги или инфопродукта.Пандемия сильно изменила то, как мы покупаем. Долгие месяцы карантина побудили нас совершать покупки онлайн. Пандемия закончится, а привычка останется. Видимо, частота покупок онлайн будет расти даже в секторе потребительских товаров. Пару лет назад люди практически не покупали онлайн в продуктовых магазинах. Сейчас любая розничная сеть предлагает возможность онлайн-заказа и доставку. Большое исследование…
Это не все элементы, которые сделают главную более конверсионной, а только некоторые. Для одних направлений бизнеса могут понадобиться элементы, не подходящие для других. Например, на главной странице компании по переездам будет не лишним калькулятор для расчета стоимости транспортировки мебели. А на сайте производителя мебели калькулятор вряд ли поможет. Лучше «сделать форму обратной связи, чтобы клиенты могли обсудить свои пожелания с менеджерами.
А на сайте производителя мебели калькулятор вряд ли поможет. Лучше «сделать форму обратной связи, чтобы клиенты могли обсудить свои пожелания с менеджерами.
Типовые ошибки при написании текстов на главную страницу
Правила для текстов на главную в целом такие же, как и для остальных текстов. Они должны быть полезными и соответствовать фактам. Еще они должны отвечать задачам маркетинга — решать проблемы клиента, помогать ориентироваться на сайте и стимулировать совершить ожидаемое действие. Есть много примеров, где можно посмотреть, что написать на главной странице сайта. Поэтому мы хотим перечислить типичные ошибки текстов на главную.
Текст «о компании» на главной
В редких случаях информация о компании может положительно повлиять на решение о покупке. Чаще всего такой текст кажется лишним и раздражает. Пользователь приходит на сайт, чтобы решить свою проблему. Подробности становления компании и биографии собственников обычно никого не интересуют.
Но иногда важно показать известных людей из сферы для повышения доверия. Это особенно актуально для, например, некоммерческих организаций или волонтерских проектов. Репутация лидеров таких компаний зачастую является гарантом их надежности.
Это особенно актуально для, например, некоммерческих организаций или волонтерских проектов. Репутация лидеров таких компаний зачастую является гарантом их надежности.
В качестве репутационного менеджмента для коммерческих компаний это может работать, но не на главной. Лучше сделать отдельную страницу.
Плохо, когда в разделе «О компании» на главной размещают сеошный шаблонный текст. Он не несет никакой пользы для посетителей, поэтому таких решений лучше избегать.
Вместо блока «О компании» разместите на главной действительно полезный контент.
Описание отрасли
Еще один лишний текст на главной. Такой контент не стимулирует совершить покупку, его вообще никто не читает. Посетитель сайта туристического агентства пришел посмотреть путевки, чтобы куда-то отправиться в отпуск. А не читать про туризм в целом. Такие лишние тексты дезориентируют посетителя и размывают задачу главной.
Шаблонные фразы и слоганы
Это плохо для любого текста. Шаблонный текст делает компанию одной из миллиона «молодых развивающихся компаний, занимающей лидирующие позиции». Эффективность текста со штампами нулевая. Пользователи, много раз видевшие подобные формулировки, отреагируют на них скукой и недоверием.
Эффективность текста со штампами нулевая. Пользователи, много раз видевшие подобные формулировки, отреагируют на них скукой и недоверием.
Ниже перечислим некоторые популярные штампы. Вдруг, они есть на вашей главной. Если есть, вы знаете, что делать.
- молодой дружный коллектив
- эффективный и нацелены на результат
- работаем на совесть
- по европейским технологиям
- европейские стандарты качества
- высокое качество по низким ценам
- лучшие цены в городе
- динамично развивающаяся компания
- работаем под ключ
- взаимовыгодное сотрудничество
- студия полного цикла разработки
- многолетний опыт
- профессионалы своего дела
- работаем для вас
- лидеры в сфере…
- широкий ассортимент
- кратчайшие сроки
- индивидуальный подход
- персональное предложение
И в этом же духе. Таких фраз очень много. Их так часто используют, что значение слов стерлось. За ними ничего нет, поэтому их не должно быть на вашей главной странице (и на любой другой).
«Вода»
Известный факт, что мы всегда стараемся экономить свое время. Под этот запрос обязан подстраиваться бизнес, чтобы выдерживать конкуренцию. Бестолковые тексты никому не нужны, поэтому контент на главной должен сразу решать задачу посетителя, а не вынуждать его тратить время на чтение чепухи.
Посмотрите блок текста на скрине. Практически весь текст — вода и штампы. Этот блок мог бы работать, если бы содержал реальные факты о компании.
Излишнее «мыкание»
Главный герой главной — посетитель. Нужно рассказывать, как вы поможете ему или как он с вашей помощью решит свои проблемы. Хвастовство на главной тоже не лишнее, но всегда в контексте того, как эти достоинства помогут посетителю.
Смотрите:
| Обычно | Лучше |
| Нашими картами можно оплачивать любые покупки за рубежом | Оплачивайте нашими картами любые покупки за рубежом |
| Мы предоставляем двухлетнюю гарантию на смартфоны | Сдайте телефон по гарантии в течение двух лет после покупки |
| Часть прибыли от абонементов перечисляем в приют для кошек | Покупая абонемент, вы помогаете приюту для кошек |
Слишком большие тексты
Огромные тексты на главной странице сейчас встречаются гораздо реже, чем три года назад. Компании стараются наполнять главную страницу лаконичными фразами о своем бизнесе. Огромная простыня текста портит впечатление о сайте.
Компании стараются наполнять главную страницу лаконичными фразами о своем бизнесе. Огромная простыня текста портит впечатление о сайте.
Если есть какая-то действительно важная информация о вашем продукте, которая нужна на главной, разместите ее структурировано и максимально кратко. Вот, например, текст о технологии на главной сайта, продающего нейрообручи.
Топ требований для текста на главную страницу сайта
Хорошая новость в том, что тексты на главную сайта не должны быть большими. Плохая — действительно хороший контент создавать сложно, пусть он ограничивается небольшим количеством знаков. Дальше небольшая подборка рекомендаций для ваших текстов.
Информативность текста
Каждое предложение на главной должно содержать полезную информацию. Если вы продаете посуду для приготовления еды, не рассказывайте, что в ней можно пожарить стейк. Это всем понятно. Лучше расскажите про особенности: у кастрюль не греются ручки, а в сковородках можно готовить в духовке.
Смотрите, как лаконично автошкола объясняет посетителям различия и общее в тарифах. Клиент понимает, что ориентироваться нужно на часы практических занятий, все остальное включено по умолчанию.
Понятность текста
Бывает, что человек внутри компании пишет тексты на главную. Он здесь работает пять лет и знает все о продукте. И тексты пишет так, будто читатель тоже все знает.
Мария Албегова
Контент-маркетолог, редактор блога SEMANTICA
Если у вас сложный продукт и вы не уверены, что пишете понятно, покажите тексты своим коллегам и посовещайтесь. Еще покажите людям, не связанным с компанией. Посмотрите, какой контент делают конкуренты. Сделайте несколько вариантов — сложнее и проще. Сравнивайте, редактируйте и публикуйте.
В тексте на скрине не вполне понятно, как работает система защиты от протечек. Если пользователь не имеет специальных знаний, вряд ли такой текст покажется ему понятным и мотивирует к покупке.
Продуманная структура
Структура главной — первое, о чем нужно подумать. Разрабатывайте ее, используя ваши знания о маркетинге и исходя их задач, которые должна выполнять главная. Вот два ключевых вопроса, которые нужно себе задавать, продумывая структурные элементы:
Разрабатывайте ее, используя ваши знания о маркетинге и исходя их задач, которые должна выполнять главная. Вот два ключевых вопроса, которые нужно себе задавать, продумывая структурные элементы:
1. Какая цель у этого раздела?
2. Как поведет себя пользователь, когда просмотрит этот раздел?
3. Как этот раздел связан и взаимодействуем с другими разделами?
В интернете много структур главных, которые можно использовать. Но мы не советуем использовать готовые структуры. Лучше создать свою по такому алгоритму:
- Возьмите какую-то универсальную структуру и адаптируйте ее под себя. Вычеркните то, что не подходит для вашей сферы (например, вы продаете книги и не можете разместить кейсы)
- Изучите сайты конкурентов. Посмотрите, какие структурные элементы есть у них. Если они действительно полезные, добавьте их в свою структуру.
- Посмотрите подборки лучших главных страниц в интернете, даже если эти сайты не про вашу сферу.
 Возможно, вы найдете здесь что-то для себя.
Возможно, вы найдете здесь что-то для себя. - Расположите структурные элементы так, чтобы они соответствовали стратегии поведения пользователя на главной.
- Заполните структуру текстами.
Оптимизация по ключевым запросам
Главную страницу нужно оптимизировать под ключевые запросы. Сделайте текст, который понравится пользователям и поисковым роботам. Он должен соответствовать требованиям тех.задания от SEO-специалиста и параметрам семантического анализа.
Семантический анализ текстов — что это: сервисы и программы для SEO проверки
Семантический анализ показывает, насколько текст отвечает требованиям SEO-оптимизации. Чем больше это соответствие, тем охотнее страницу выводят в ТОП поисковые роботы. В статье разберемся, какие сервисы и программы подходят для семантического анализа и почему их рекомендациям не всегда нужно следовать. Что значит семантический анализ текста Чтобы прогнозировать реакцию поисковых роботов на контент, нужно делать SEO анализ текста.
Максимальная лаконичность
На главной интернет-магазина не нужно размещать большое количество текста. Главная здесь выполняет функции витрины. Разместите полезную информацию об ассортименте, рассрочке/кредите и условиях доставки. Если нужен SEO-текст, оставьте его ниже основного контента — каталога, блоков про акции и спецпредложения, обзоров товаров и т.д.
На главной Озона вообще нет текста.
Указание преимуществ с упором на выгоды клиента
Если на сайте есть блок преимуществ, нужно заполнить его информацией о выгодах для клиента. Запомним формулу: наши преимущества = выгоды для клиентов.
- Покупателям безразлично расположение главного офиса интернет-магазина, даже если он в самом красивом месте города. Зато информация о большом количестве пунктов выдачи окажется полезной.
- Парк автомобилей компании перевозок обретает ценность, если там есть грузовик для перевозки всей мебели из квартиры и еще бабушкиного рояля.

- Клиентам понравится, если среди широкого ассортимента магазина косметики, окажутся бренды, которые не тестируют продукцию на животных.
Чтобы оформить преимущества с пользой, нужно хорошо понимать целевую аудиторию и свои собственные достоинства. И писать о них конкретно и с оглядкой на клиента.
Целевая аудитория — что это такое: как определить и провести анализ ЦА
Что такое целевая аудитория в маркетинге и зачем еe нужно знать Первая ступень в продвижении сайта, бизнеса или страницы в социальной сети — анализ целевой аудитории, т.е всех потенциальных покупателей и клиентов, которые с большей вероятностью купят ваш продукт. На эту группу направлены реклама, контент и маркетинг компании. Неправильное представление о своем потенциальном клиенте снизит эффективность рекламы и приведет к пустой трате бюджета и провалу всей кампании. Чтобы рекламная кампания прошла успешно, начните с определения целевой аудитории. Если тщательно проработать…
Сколько символов должно быть на главной странице сайта, чтобы она попала в топ
Лучше всего ориентироваться на конкурентов из выдачи. Смотреть нужно не только на текст, а на контент в целом. Посмотрите и сделайте не хуже — добавьте фото, кейсы, сделайте мощный первый экран. По знакам желательно сделать не меньше (лучше больше), чем у конкурентов. И чтобы при наращивании объема не страдал смысл.
Смотреть нужно не только на текст, а на контент в целом. Посмотрите и сделайте не хуже — добавьте фото, кейсы, сделайте мощный первый экран. По знакам желательно сделать не меньше (лучше больше), чем у конкурентов. И чтобы при наращивании объема не страдал смысл.
Советы по написанию текстов на главную страницу
Хорошо оформленная главная — сигнал для пользователей оставаться на сайте и углубляться в его изучение. Чем больше времени посетители на сайте, тем лучше ранжирование. Очень важно сосредоточится на пользователях, а не на метриках и тщательно проработать контент на главной. Надеемся, статья сделает эту сложную задачу чуть-чуть проще.
Как и что писать на главной странице сайта: основные блоки текста
Театр начинается с вешалки, а сайт – с главной страницы и текста на ней. Многие владельцы сайтов знают об этом, стараются выполнять рекомендации поисковиков и наполнять свой ресурс полезной информацией.
Но вот создается впечатление, что о чем писать на главной станице сайта – тайна за семью печатями. Как иначе объяснить наличие всяких «Добро пожаловать, вы попали на сайт компании», «Рады приветствовать вас на сайте интернет-магазина» и полотен текстов вместе с ними? И нет, мы не выдумываем, количество такого контента до сих пор зашкаливает, хотя давно пора от него избавиться и писать для людей. Однако стоит заглянуть в выдачу, и вуаля:
Как иначе объяснить наличие всяких «Добро пожаловать, вы попали на сайт компании», «Рады приветствовать вас на сайте интернет-магазина» и полотен текстов вместе с ними? И нет, мы не выдумываем, количество такого контента до сих пор зашкаливает, хотя давно пора от него избавиться и писать для людей. Однако стоит заглянуть в выдачу, и вуаля:
Признайтесь себе честно, вынесли из этого текста что-то полезное? Да и вообще, стали бы его читать, визуально привлек он вас? Вот то-то и оно.
Или вот еще вариант покороче, но также не несущий никакой пользы:
Поприветствовали нас на сайте, пожелали приятных покупок, но ни о чем полезном не рассказали.
Или еще такая главная с текстом:
Замените слово «кухня» на любое другое, и готов «приветственный» текст для любой тематики – от ремонта квартир до дивана на заказ. Но поможет ли он задержать посетителя на сайте и привести его к покупке – это вопрос.
Еще раз о важном: зачем писать текст на главную страницу?
Хороший текст на главной – это в первую очередь грамотный и внимательный продавец. Кто еще расскажет о вашем продукте или услуге и буквально за руку подведет к покупке?
Кто еще расскажет о вашем продукте или услуге и буквально за руку подведет к покупке?
Но это Интернет, а не офлайн-точка продаж, тут лишние приветствия не нужны, не тратьте драгоценное время пользователя на бесполезные расшаркивания, затертые клише и водянистые портянки текстов.
Клиенту хватит буквально пары секунд, чтобы понять, интересна ему страница или нет. Одного яркого дизайна, красивого логотипа и простого перечисления товаров недостаточно. «Добро пожаловать» или «Рады вас видеть» тоже привлечь человека не помогут. Вам нужно заинтересовать посетителя так, чтобы он не закрыл сайт и не ушел к конкурентам. Да и важность текстового фактора для ранжирования никто не отменял.
Без качественных, интересных текстов ни об оптимизации, ни о пользе для посетителей не может идти и речи. Хочется верить, что этот факт все приняли и усвоили.
Что писать на главной странице сайта?
Вам необходимо дать пользователю наиболее важную информацию о товарах, услугах, преимуществах работы с вашей компанией. То есть по сути это должен быть краткий пересказ самого сайта: что предлагаете, на каких условиях, по какой цене, какие фишечки у вас есть и почему пользователю выгодно что-то купить или заказать именно у вас.
То есть по сути это должен быть краткий пересказ самого сайта: что предлагаете, на каких условиях, по какой цене, какие фишечки у вас есть и почему пользователю выгодно что-то купить или заказать именно у вас.
При этом важно не лить воду и не разводить огромные скучные портянки текста. Достаточно будет написать на главную страницу сайта текст объемом около 2000 символов.
Напомним, 2000 символов – это усредненное значение, не зацикливайтесь на нем. Можно написать как больше, так и меньше – все зависит от бизнеса, тематики в целом, конкурентов в ТОПе, целевой аудитории и ее потребностей. Обязательно нужно учесть вашу специфику, интересы потенциальных клиентов и внимательно проанализировать конкурентов. И только после этого определять объем.
Но в любом случае писать нужно строго по существу. Не лейте воду, она не нужна вашим пользователям и вам никакого эффекта не принесет, заказчиков не прибавит, в ТОП не выведет. Наоборот, за отсутствие смысла билет до Баден-Бадена получите.
В общем видении картины, надеемся, разобрались – тезисно, но при этом интересно рассказываем потенциальному клиенту о самом важном. Давайте переходить к деталям.
Как писать текст на главную страницу?
Первый – поток сознания без какой-либо конкретики, или второй – хорошо структурированный, продуманный текст с фактами и разбивкой на смысловые блоки? Вывод напрашивается сам.
Интуитивно составленный текст обо всем и сразу хорошим «продажником» не будет. Фактически вы выливаете на человека ушат холодной воды, при этом не поясняете ничего и оставляете его с информацией один на один. Что он будет с ней делать и что должен с ней делать – это уже остается за кадром. Так делать нельзя. =)
Нужно четко понимать, какие сведения нужны ЦА, какие ответы хочет получить клиент и какой цели желаете достичь вы.
При этом не надо изобретать велосипед, есть проверенные схемы продающих текстов:
- AIDA (Внимание – Интерес – Желание – Призыв к действию)
- ACCA (Внимание – Понимание, восприятие аргументов – Убеждение – Призыв к действию)
- PAS (Проблема – Внимание – Решение)
- ODS (Оффер – Ограничения – Призыв к действию) и т.д.
В целом не так важно, как техника называется, следует уловить суть: при написании текста на главной странице сайта всю информацию логично и правильно раскладываем по полочкам. Нужно обозначить проблему, привлечь к ней внимание клиента, а затем предложить свое решение, убедить человека в его эффективности, дать весомые аргументы и подтолкнуть к действию. Плюс не забыть приправить все конкретикой, фактами и ценными именно для клиента плюшками.
Какие блоки и информацию использовать?
Вернемся к примеру выше. Итак, вы живете в Московской области и хотите обзавестись собственным домом.
Что вас интересует больше: причины, по которым люди стремятся переехать за город или непосредственно красивый и экологичный коттедж с гарантией 10 лет?
Вы уже ищете компанию, которая возведет жилье. Согласитесь, текст от Капитана Очевидность про одни из самых востребованных видов коттеджей, старания строителей создать комфортные условия проживания и еще пару абзацев подобной информации читать никто не будет. Для информационной статьи такие сведения может еще и подойдут, при условии, что все клише и шаблоны будут заменены на что-то действительно важное, а вот для «фасада» сайта – точно нет.
И совсем другое дело, если вы сразу увидите, где именно работает компания, какую гарантию на дом дает, из какого бруса коттедж возводит, почему такой материал круче представленных на рынке аналогов и когда вообще строители к работам приступить могут.
К сожалению, в сознании многих людей текст – это только полотно информации и никак иначе. И представленный во втором примере сайт вызовет массу негодования – что, мол, это какая-то ерунда, нарезка предложений, симпатичный дизайн и все. Так вот, это текст =) И как раз тот, который работать будет – продуманный, структурированный, с понятными и полезными для клиента сведениями.
Именно отдельные смысловые блоки помогут разложить все по полочкам в сознании клиента. Выдавать информацию нужно дозировано, в небольших объемах и удобном для восприятия виде.
Но единой схемы абсолютно для всех тематик и всех ЦА нет. Так интернет-магазину сантехники можно практически сразу показать товар лицом, а сайту, продающему какую-нибудь инновационную переносную гриль-печь – сперва подробно объяснить, для чего вообще этот зверь, чем отличается от обычного гриля и в чем его ценность.
Писать текст на главную страницу нужно только исходя из специфики и целей вашего бизнеса, а также потребностей и поведения аудитории. В противном случае на главной будет красоваться проходной шаблон, который пользы не принесет.
В противном случае на главной будет красоваться проходной шаблон, который пользы не принесет.
Максимально полный список блоков при написании текста на главную страницу выглядит так:
- заголовки;
- теглайн в шапке;
- УТП и текст в первом экране;
- описание товара \услуги;
- цены и их обоснование;
- преимущества с упором на выгоды клиента;
- гарантии;
- сертификаты\документы;
- наглядные и подробные кейсы;
- схема работы;
- акции\скидки\спецпредложения;
- информация о сотрудниках компании;
- отзывы;
- дополнительная важная и полезная информация;
- слайдеры;
- призыв к действию.
При этом ни в коем случае не нужно задействовать абсолютно все из этого списка. Выбирать следует с умом и использовать 5-6 наиболее актуальных блоков. Понятно желание рассказать все, сразу и побольше, но перегружать страницу информацией не стоит, надо сосредоточиться на основном.
Мастхевы или что не забыть написать на главной странице сайта
Цепляющие заголовки
Это первое, что видит человек на странице и от этой информации зависит 70-80% успеха. Если заголовок пользователя не зацепил, то дальше он читать не будет. Поэтому важно четко понимать, что вы можете дать целевой аудитории и озвучить ей самое заманчивое предложение. Также нужно не забыть использовать ключевые слова, эра космического поиска может и пришла, но от грамотной оптимизации отказываться все равно рано.
Посмотрим на примерах:
Никакого заголовка нет и в помине. Глазу не за что зацепиться в тексте, не ясно, куда ты попал и что на сайте можно найти.
Тут достаточно пары секунд, чтобы выцепить самое основное – мы находимся на сайте питомника кошек, где легко можно купить питомца. Все доступно и прозрачно, выискивать детали по странице не нужно.
Информация о продукте или услуге
Не нужно заставлять клиентов играть в угадайку и додумывать, что же на сайте можно найти. Необходимо лаконично предоставить основную информацию. При этом не используйте сложные предложения, непонятные термины и пространные описания. Никакого сумбура и воды быть также не должно. Для товара укажите параметры, характеристики, размеры, важные свойства. Для услуг – конкретный состав работ, поэтапное описание, условия предоставления, подводные камни и т.д.
Необходимо лаконично предоставить основную информацию. При этом не используйте сложные предложения, непонятные термины и пространные описания. Никакого сумбура и воды быть также не должно. Для товара укажите параметры, характеристики, размеры, важные свойства. Для услуг – конкретный состав работ, поэтапное описание, условия предоставления, подводные камни и т.д.
Вот отличный пример того, как делать не стоит:
Никакой информации о продукции, только кнопки «Подробнее» и «Купить». Действительно, зачем? Посетители же все экстрасенсы, либо догадаются, либо покликают на кнопки, а там разберутся.
Здесь же видим обратную картину: указано из чего сделан корректор, что это пользователю дает. Рассказано, как корректор работает и в каком случае поможет.
И ведь это не огромное занудное описание – все кратко и понятно. Клиент сразу получает представление о товаре, ничего дополнительно искать или додумывать не придется.
Цены
Никогда не прячьте цены, это только отпугнет пользователей. Популярные возражения владельцев бизнеса на этот счет:
Популярные возражения владельцев бизнеса на этот счет:
А) «не хочу, чтобы мои цены видели конкуренты, поэтому их никогда не укажу»;
Б) «у меня нет фиксированной стоимости, все просчитывается индивидуально».
Все это, конечно, замечательно. Только вот конкуренты потратят свое время на дозвон оператору, запрос прайса. А клиенту будет проще пойти на другой сайт, где информацию не скрывают, тем более предложений в любой сфере уйма.
Представьте, вы пришли в «Эльдорадо» за чайником, а там вместо ценников на всех товарах табличка «запросите прайс у продавца». Оно вам надо? Логичнее и проще пойти в «М-Видео», посмотреть цены и купить.
Отсутствие фиксированной стоимости тоже не проблема – всегда можно рассказать, как она формируется и что на нее влияет, указать диапазон цен, разместить калькулятор и т.д. Важно дать человеку хотя бы примерный ориентир, а для точного расчета предложить заполнить заявку или сделать звонок.
Несколько примеров реализации для вдохновения:
- Указываем диапазон цен и даем пояснение, от чего они зависят – берем котика для дома, племенного разведения или для выставок.

- Предлагаем пакетные предложения: примерно ориентируем по стоимости за квадратный метр и таблицей поясняем, что будет включено в цену, а что нет.
- Ставим простенький калькулятор. Но не заставляем пользователя заполнять кучу полей, 2-3 будет достаточно, чтобы просчитать примерную стоимость и показать ее человеку.
Преимущества с упором на выгоды клиента
Расскажите, почему клиенту стоит выбрать именно ваш магазин или компанию, чем у вас лучше, нежели у конкурентов. Хороший сервис, расширенная гарантия, быстрая доставка, бесплатные плюшки и опции, удобные условия – зацепите потребителя чем-то действительно полезным, что сделает его жизнь проще и лучше. При этом думайте от клиента, а не от себя. На первом плане должна быть польза для ЦА, и только потом вы.
Никаких «у нас только высоквалифицированные профессионалы» и «мы динамично развиваемся, и поэтому вы получите только самое лучшее». Не пиарьте себя и не ставьте в преимущества уже приевшиеся клише:
Не пиарьте себя и не ставьте в преимущества уже приевшиеся клише:
Сплошное «мы-мы-мы» и одна вода. Какие сроки, как качество проверить – тайна, покрытая мраком.
Рассказывайте о вещах в мире клиента: «доставим до двери в течение 1 дня – вам не придется ждать товара неделями», «дадим вам гарантию в 50 лет, т.к. уверены в качестве нашего товара». Продавайте не себя, а выгоды. Как это сделать, мы подробно писали в этой статье.
Призыв к действию
Прямо пишите, что должен сделать посетитель после прочтения текста: позвонить, написать, нажать кнопку, перейти в каталог и т.д. Целевое действие, оно же CTA, фактически является элементом гипноза. Оно стимулирует, дает пользователю четкую инструкцию, что и как следует сделать для получения товара или услуги.
Часто сталкиваемся с такой ситуацией, когда клиент просит убрать CTA и все прочие «очевидные элементы» – мол его посетители и так догадаются что к чему, не надо из людей идиотов делать. Так вот, не догадаются: представьте, вы пришли на сайт, пролистали 5 экранов текста и вдруг он резко закончился. Ни телефона, ни ссылки, ни формы, ни кнопки. Куда обращаться-то? В шапку вернуться – это опять что-то листать и прокручивать. А если и там не будет контактов компании – вообще беда, искать на других страницах уже никто не будет. Поэтому получается такая картина: вроде написали на главную страницу сайта текст, причем неплохой, человек им заинтересовался, а как с вами связаться – элементарно не указали. Как итог, клиента потеряли.
Ни телефона, ни ссылки, ни формы, ни кнопки. Куда обращаться-то? В шапку вернуться – это опять что-то листать и прокручивать. А если и там не будет контактов компании – вообще беда, искать на других страницах уже никто не будет. Поэтому получается такая картина: вроде написали на главную страницу сайта текст, причем неплохой, человек им заинтересовался, а как с вами связаться – элементарно не указали. Как итог, клиента потеряли.
Вот несколько хороших примеров оформления CTA:
Доставка, оплата, схема работы
В двух словах обозначьте сроки доставки, укажите, как оплачивать услуги или товар.
Если у вас сложная многоэтапная схема работы, обязательно поясните каждый ее шаг, за руку проведите клиента по всем этапам.
Это снимет лишние вопросы и повысит доверие – все четко, прозрачно, а значит никаких подводных камней и обмана.
Сроки поставки, детали по оплате, подробности сотрудничества важны для каждого покупателя и заказчика, независимо в каком сегменте вы работаете – b2с или b2b. Поэтому прятать их не надо, кратко упомяните все основные моменты на главной странице, а подробную информацию разместите в отдельных разделах.
Поэтому прятать их не надо, кратко упомяните все основные моменты на главной странице, а подробную информацию разместите в отдельных разделах.
От чего сразу и бесповоротно можно отказаться на главной
Помните, текст должен нравиться и быть полезен для вашей целевой аудитории. Пустые высоколитературные описания, информация о миссии компании в этом мире, пустые слоганы, история создания компании – все это может прекрасно и дорого вам, но покупателю не нужно.
Подобные сведения будут лишь отвлекать пользователя от самого главного – заказа. Заказчику все равно, объединили ли вы классические традиции со страстью к инновациям или еще нет, позитивные вы или нет, желаете развиваться динамично или нет. Это пустые слова, и они никак качественно ваши товары\услуги не характеризуют. Поэтому смело убирайте такую информацию с главной, ей там не место..
Вместо выводов
Собственно говоря, как писать текст на главную страницу и какие основные блоки в нем использовать, мы рассказали. Дополнить страницу можно отзывами, кейсами, сертификатами, информацией о специалистах – но это уже все строго индивидуально. Указывайте основное, не увлекайтесь слишком объемными текстами. Помните, им не место на главной. Все должно быть логично, лаконично и оправдано.
Дополнить страницу можно отзывами, кейсами, сертификатами, информацией о специалистах – но это уже все строго индивидуально. Указывайте основное, не увлекайтесь слишком объемными текстами. Помните, им не место на главной. Все должно быть логично, лаконично и оправдано.
Не так сложно решить, что нужно писать на главной странице, куда сложнее создать действительно эффективный и полезный материал. Если нужна помощь, обращайтесь. Если хотите подготовить текст самостоятельно, поработайте с УТП, сделайте максимальный упор на смысловую составляющую текста, но и про оптимизацию не забудьте.
#качество текста #копирайтинг #тексты на сайте #оптимизированные тексты #структура текста
360 Text Homepage Designs
Адаптивный HTML-шаблон веб-сайта нашего хостинга WordPress — это мощный инструмент для простого создания текстовых фрагментов веб-дизайна. В шаблонах, свободных от проектов, более быстрый веб-дизайн, отсутствуют плагины WordPress. Продажа тем WordPress для бизнеса без лицензионных отчислений с нашими лучшими новыми файлами и компоновщиком страниц сделает ваши целевые страницы HTML Unbounce бестселлерами. Нет необходимости в привлечении независимых веб-дизайнеров и разработчиков, если коллекция креативного агентства с бесплатными шаблонами веб-сайтов может создать многоуровневый хорошо организованный дизайн веб-страницы. Бесплатные шаблоны, основанные на последних обновлениях WordPress 4.4 и WordPress 4.5, позволяют быстрее создавать более качественные проекты. Наборы HTML-шаблонов с плагинами WordPress для портфолио с самым высоким рейтингом предоставляют цифровые активы для текстовых фрагментов. Шаблон создателя логотипа недвижимости делает любые HTML-шаблоны без текста более точными и быстрыми, хорошо организованными слоями, что имеет решающее значение для графических ресурсов веб-шаблонов.
Нет необходимости в привлечении независимых веб-дизайнеров и разработчиков, если коллекция креативного агентства с бесплатными шаблонами веб-сайтов может создать многоуровневый хорошо организованный дизайн веб-страницы. Бесплатные шаблоны, основанные на последних обновлениях WordPress 4.4 и WordPress 4.5, позволяют быстрее создавать более качественные проекты. Наборы HTML-шаблонов с плагинами WordPress для портфолио с самым высоким рейтингом предоставляют цифровые активы для текстовых фрагментов. Шаблон создателя логотипа недвижимости делает любые HTML-шаблоны без текста более точными и быстрыми, хорошо организованными слоями, что имеет решающее значение для графических ресурсов веб-шаблонов.
3 CSS-шаблоны веб-сайтов обеспечивают лучшие проекты с веб-дизайном бизнес-страницы веб-сайта html-шаблона и побуждают лучших новых авторов формировать хорошо организованные группы слоев одностраничного текста шаблона. Создайте шаблон веб-сайта для полностью адаптивного веб-сайта, чтобы применить поисковую оптимизацию макета вашей домашней страницы и установить кнопки социальных сетей для быстрого доступа. Стиль текста и позиционирование очень важны для специализированных страниц, а шаблоны дизайна тем WordPress могут помочь в создании текста с неограниченным количеством веб-шаблонов фотографий. Текстовые веб-темы, такие как тема WordPress, делают ваши шаблоны электронной почты, одностраничную контактную форму, опцию добавления в корзину и популярные элементы темы вашего блога WordPress легко читаемыми, уникальными и незабываемыми. Даже календарь событий может выглядеть впечатляюще, если вы примените лучший текст из бесплатных шаблонов CSS. С визуальным компоновщиком и создателем логотипов адаптивных шаблонов веб-сайтов вы можете применить его и получить готовые шаблоны сайтов, которые вам нужно будет заполнить только вашей информацией. Текстовая тема wordpress создаст профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Протестируйте готовые бесплатные инструменты с адаптивным дизайном на основе bootstrap 4, чтобы улучшить свой веб-сайт, и независимо от того, какое устройство, целевая страница приложения будет иметь наилучшее возможное освещение.
Стиль текста и позиционирование очень важны для специализированных страниц, а шаблоны дизайна тем WordPress могут помочь в создании текста с неограниченным количеством веб-шаблонов фотографий. Текстовые веб-темы, такие как тема WordPress, делают ваши шаблоны электронной почты, одностраничную контактную форму, опцию добавления в корзину и популярные элементы темы вашего блога WordPress легко читаемыми, уникальными и незабываемыми. Даже календарь событий может выглядеть впечатляюще, если вы примените лучший текст из бесплатных шаблонов CSS. С визуальным компоновщиком и создателем логотипов адаптивных шаблонов веб-сайтов вы можете применить его и получить готовые шаблоны сайтов, которые вам нужно будет заполнить только вашей информацией. Текстовая тема wordpress создаст профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Протестируйте готовые бесплатные инструменты с адаптивным дизайном на основе bootstrap 4, чтобы улучшить свой веб-сайт, и независимо от того, какое устройство, целевая страница приложения будет иметь наилучшее возможное освещение.
Бесплатные шаблоны дизайна веб-сайтов html5 превращают простой текст макетов домашней страницы в бизнес-сайт интернет-магазина или личный веб-сайт без ненужных надстроек. Дизайн шаблона портфолио позволяет легко создавать графические веб-шаблоны фотографий прямо сейчас. Учебники по фотошопу не требуются, если вы заполните форму подписки на рассылку новостей нашего веб-хостинга. Тема WordPress для фотографий, использующая онлайн-конструктор перетаскивания, найдет лучший бесплатный графический дизайн для создания полнофункционального веб-сайта. С бесплатными шаблонами администратора тем вам не нужны дополнительные программы, такие как версии adobe photoshop cc, adobe cs5, adobe cs, adobe xd, для портфолио фотографии или агентства недвижимости — все необходимые функции для создания лучшего «звезды и выше». продающие шаблоны веб-сайта портфолио или тема WordPress уже интегрированы. Одностраничные веб-сайты, созданные с помощью конструктора страниц с перетаскиванием и адаптивным шаблоном на основе начальной загрузки, готовы к созданию веб-сайта бизнес-шаблона и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные не только текстовые функции, такие как простая цифровая загрузка бесплатных видеоматериалов и музыки без лицензионных отчислений для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Шаблоны пользовательского интерфейса предоставляют свои собственные не только текстовые функции, такие как простая цифровая загрузка бесплатных видеоматериалов и музыки без лицензионных отчислений для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
20 потрясающих примеров домашней страницы, которые вдохновят вас на следующий редизайн
Несколько недель назад мы опубликовали статью в блоге, в которой представлены 15 примеров великолепного дизайна домашней страницы. И человек был популярен! Не прошло и трех полных недель, как статья уже набрала более 36 000 просмотров. Теперь, прежде чем вы обвините нас в том, что мы слишком дерзкие по отношению к вам, вы должны знать другую сторону этой истории.
Несмотря на успех, многие читатели этого поста… или, по крайней мере, те, кто любит оставлять комментарии в блогах 😉 … были разочарованы отсутствием отраслевого разнообразия в примерах, которые мы продемонстрировали, поскольку многие из них популярные домашние страницы компаний-разработчиков программного обеспечения. Итак… что же делать маркетологу? Мы можем либо проигнорировать ваши жалобы, либо последовать примеру The Kinks и «дать людям то, что они хотят».
Итак… что же делать маркетологу? Мы можем либо проигнорировать ваши жалобы, либо последовать примеру The Kinks и «дать людям то, что они хотят».
Загрузите нашу полную коллекцию примеров домашней страницы веб-сайта, чтобы вдохновиться дизайном вашей собственной домашней страницы.
Соглашаясь с тем, что последнее было гораздо лучшим выбором, мы собрали загружаемую коллекцию 50 примеров блестящего дизайна домашней страницы , в которой представлены примеры домашних страниц из различных отраслей… не только программного обеспечения. Итак, давайте выделим некоторые из наших абсолютных фаворитов из этой коллекции здесь и поговорим о том, что делает их такими замечательными, чтобы вы могли получить твердое вдохновение для вашего следующего редизайна домашней страницы. А если вам нужны другие примеры, вы всегда можете скачать полную коллекцию здесь .
Что делает дизайн домашней страницы «блестящим»? Прежде чем мы углубимся в примеры, я думаю, стоит рассмотреть элементы блестящего дизайна домашней страницы. Для справки, мы рассмотрели следующее более подробно в нашем первом посте здесь, но я думаю, что стоит быстро освежить в памяти. Очевидно, что «блестящий» во многом субъективен, но в целом, вот некоторые качества, которые указывают на блестящую домашнюю страницу…
Для справки, мы рассмотрели следующее более подробно в нашем первом посте здесь, но я думаю, что стоит быстро освежить в памяти. Очевидно, что «блестящий» во многом субъективен, но в целом, вот некоторые качества, которые указывают на блестящую домашнюю страницу…
- Четко отвечает на вопросы «Кто я», «Чем я занимаюсь» и/или «Что вы (посетитель) можете здесь делать».
- Находит отклик у целевой аудитории.
- Обладает привлекательным ценностным предложением.
- Обеспечивает отличную навигацию, удобство использования и мобильность.
- Включает призывы к действию (CTA), чтобы направлять посетителей к следующему логическому шагу.
- Постоянно меняется, отражая потребности, проблемы и вопросы своих посетителей. (Вот почему некоторые из примеров, представленных ниже и в нашей загружаемой коллекции, могут больше не быть живыми!)
- Имеет отличный внешний вид.
Хотя некоторые из представленных ниже домашних страниц могут не являться образцами всех этих элементов в одном, они были выбраны, чтобы подчеркнуть определенные элементы из приведенного выше списка. Если вы подумываете о редизайне домашней страницы, проведите исследование и взгляните на другие веб-сайты для вдохновения. В дополнение к представленным ниже и в нашей загружаемой коллекции, нет недостатка в отличных примерах дизайна. Помните, что вашей целью должно быть создание эстетически привлекательной домашней страницы, представляющей ваш бренд , а также предоставляет вашим посетителям удобный интерфейс. Потратьте время, чтобы узнать о своей целевой аудитории и создать действительно замечательный опыт с учетом их конкретных потребностей.
Если вы подумываете о редизайне домашней страницы, проведите исследование и взгляните на другие веб-сайты для вдохновения. В дополнение к представленным ниже и в нашей загружаемой коллекции, нет недостатка в отличных примерах дизайна. Помните, что вашей целью должно быть создание эстетически привлекательной домашней страницы, представляющей ваш бренд , а также предоставляет вашим посетителям удобный интерфейс. Потратьте время, чтобы узнать о своей целевой аудитории и создать действительно замечательный опыт с учетом их конкретных потребностей.
Austin Beerworks — крафтовая пивоварня из Техаса.
Чем хороша эта домашняя страница: Цвета и презентация продукции Austin Beerworks так привлекательны! Его чистый белый фон в сочетании с изображениями продуктов с высоким разрешением, вероятно, заставит любого жаждать пива Austin Beerworks.
Oliver Russell — это агентство, которое «создает бренды для новых предприятий и компаний, отличающихся друг от друга благодаря добрым делам».
Почему эта домашняя страница потрясающая:
Цвет и тонкие элементы дизайна на заднем плане делают эту веб-страницу отличным примером привлекательных визуальных эффектов, которые не отвлекают от основного содержания страницы.
3) EvelEvel — это веб-сайт электронной коммерции, продающий музыку и другие сопутствующие товары.
Чем хороша эта домашняя страница:
С первого взгляда можно сразу сказать, что продает этот сайт. На хорошо организованной домашней странице представлены различные товары, привлекательные слайды и ценники.
Captain Dash — это платформа SaaS, которая создает интерактивные и визуальные информационные панели, помогающие компаниям систематизировать данные.
Чем хороша эта домашняя страница:
Постер к фильму просто фантастический! Хотя сначала вы не можете действительно сказать, чем занимается компания, этот дизайн заставляет вас хотеть узнать больше об интригующем капитане Дэше.
5) Scotch & SodaScotch & Soda — линия одежды, базирующаяся в Амстердаме.
Чем хороша эта домашняя страница:
Мозаичный вид этой домашней страницы отлично подходит для демонстрации различных областей веб-сайта. Аккуратно расположенные значки социальных сетей облегчают обмен, а вкладка «Последние публикации» дает зрителям доступ к дополнительному контенту.
6) Sagmeister WalshSagmeister Walsh — дизайнерская фирма из Нью-Йорка.
Чем хороша эта домашняя страница: Использование изображения реального офиса фирмы сверху является поистине креативным. На каждый элемент на полу можно нажать, и это определенно отличает этот сайт от других дизайнерских фирм.
На каждый элемент на полу можно нажать, и это определенно отличает этот сайт от других дизайнерских фирм.
Jacqui Co. — магазин тортов и кексов, расположенный в Сингапуре.
Чем хороша эта домашняя страница:
Эта домашняя страница — одна из наших самых любимых. Внешний вид веб-сайта блестяще разработан, а интерактивные элементы (поэкспериментируйте с ними сами!) выводят эту домашнюю страницу на совершенно новый уровень.
8) Fit for a FrameFit for a Frame — это веб-сайт электронной коммерции, на котором продаются оригинальные крупномасштабные трафаретные отпечатки.
Чем хороша эта домашняя страница:
Отличительной особенностью этой домашней страницы является то, что выделенные элементы аккуратно представлены для всеобщего обозрения. Вы также заметите простое, но привлекательное слайд-шоу с прокруткой вверху, которое помогает предоставить посетителям дополнительную информацию, не добавляя беспорядка.
Buffalo Wild Wings — это сетевой ресторан, гриль и бар.
Чем хороша эта домашняя страница:Это отличный пример веб-страницы, созданной с учетом единообразия внешнего вида бренда. Цвета, стили дизайна и шрифты соответствуют бренду и имиджу компании.
10) PreziPrezi — это облачное (SaaS) программное обеспечение для презентаций и инструмент для рассказывания историй, позволяющий исследовать и делиться идеями на виртуальном холсте.
Чем хороша эта домашняя страница:
Этот пример великолепен, потому что видео встроено прямо в главный баннер главной страницы. Кроме того, для компании, которая позволяет создавать великолепные презентации, вполне логично представить свой собственный продукт. Это подчеркивает опыт и авторитет бренда Prezi.
11) SilkTricky SilkTricky — это бутиковое цифровое агентство, специализирующееся на интерактивности и развлечениях.
Это еще один отличный пример того, как контент можно аккуратно организовать в виде визуальных плиток. Он представляет контент в одной области экрана и не требует большой прокрутки, чтобы увидеть больше статей.
12) Blind BarberThe Blind Barber — это концепция парикмахерской/салона, расположенная в Нью-Йорке и Лос-Анджелесе.
Чем хороша эта домашняя страница:
Хотя время загрузки этого веб-сайта немного велико, этот веб-сайт отлично справляется с представлением наиболее важных аспектов сайта в центре страницы. . Он привлекает внимание к кнопке и побуждает посетителей узнать больше о Blind Barber, что приводит к странице «О нас» и избранному видео.
13) JibJib — дизайнерское и рекламное агентство в Торонто.
Чем хороша эта домашняя страница:
Помимо отличной работы главной страницы по подчеркиванию ценности компании с помощью видео, цвета этого веб-сайта идеально дополняют друг друга. Вы также заметите текстуру фона, которая соответствует общей теме бренда.
Вы также заметите текстуру фона, которая соответствует общей теме бренда.
Бутик Flint специализируется на изготовлении индивидуальных свадебных приглашений и канцелярских товаров, свадебных сувениров и т. д.
Чем хороша эта домашняя страница:Шрифт и цвета играют важную роль в создании хорошо оформленной домашней страницы. Согласованность между текстом и графикой, а также то, насколько хорошо они соответствуют бренду, также обеспечивают отличное взаимодействие с пользователем.
15) Luhse TeaLuhse Tea — это интернет-компания по производству чая и веб-сайт электронной коммерции.
Почему эта домашняя страница потрясающая:
Внешний вид этой домашней страницы электронной коммерции придает бренду личную характеристику, которая выделяет его среди конкурентов.
16) Ride for the Brand Ride for the Brand — это фирма веб-дизайна, расположенная в Форт-Уэрте и Далласе.
Эта домашняя страница в старом стиле выглядит просто потрясающе. Пользовательские элементы дизайна отличают его от других, а непрерывная боковая прокрутка делает его интересным для посетителей.
17) ShopLocketShopLocket — это стартап электронной коммерции, который позволяет любому быстро продавать товары в Интернете, позволяя пользователям не платить за платформы электронной коммерции, просто продавая несколько товаров.
Чем хороша эта домашняя страница:
Такой простой и очень очаровательный дизайн. Кроме того, функция регистрации с поддержкой Facebook снижает трудности для посетителей, которые ненавидят заполнять длинные регистрационные формы.
18) Райан ЭдиРайан Эди — профессиональный фотограф.
Чем хороша эта домашняя страница: Как веб-сайт для профессиональных фотографов, дизайн этой домашней страницы хорошо соответствует тому, что ищут посетители.
