Tilda. Как создать впечатляющий сайт без программирования — Онлайн-школа Bang Bang Education
Начать обучение
Бесплатно
Кому подойдет
Всем, кто хочет самостоятельно создавать сайты, лендинги, блоги, презентации или лонгриды — для бизнеса или личных целей. Дизайнерам — для создания индивидуального веб-портфолио без знаний в программировании.
Кто будет преподавать
Сева Петров
Сева Петров — веб-дизайнер. Эксперт на курсе Tilda Pro от Tilda School. Работал с «Альфа-Банком», Welltory, FIFA 2018, UEFA 2020, ParasiteLab, НИУ ВШЭ.
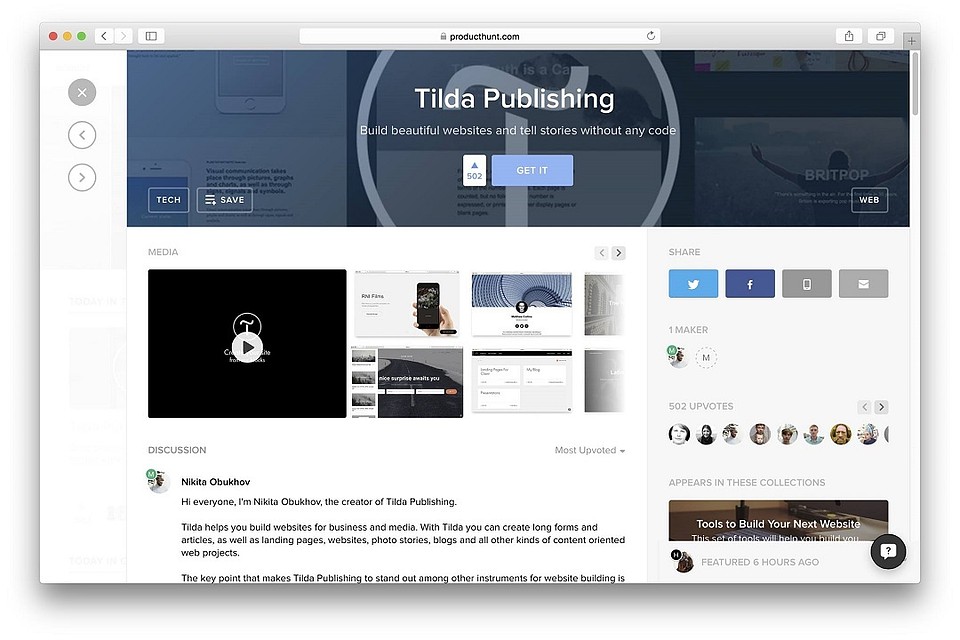
Никита Обухов
Никита Обухов — дизайнер, основатель сервиса для создания сайтов Tilda Publishing. Никита работает в вебе 15 лет. Знания графического и веб-дизайна, арт-дирекшена и визуальных коммуникаций позволяют ему иметь широкий взгляд на индустрию.
Чему вы научитесь
Вы познакомитесь с инструментарием конструктора, сможете создавать сайт из готовых или индивидуальных блоков — настраивать элементы и добавлять разные типы анимации, узнаете о дополнительных возможностях Tilda.
Программа курса
- Регистрация и создание проекта
- Создание страницы
- Библиотека блоков и элементы управления блоками
- Публикация сайта, предпросмотр
- Настройки страницы, настройки сайта
- Элементы Zero Block
- Интерфейс Zero Block
- Адаптивный дизайн в Zero Block
- Позиционирование элементов в Zero Block
вся программа ↓
Новости школы
Подпишитесь, чтобы первыми узнать о новых курсах, скидках и промокодах
Продолжив, вы даете согласие
на обработку персональных данных→
о школе
BBE — это школа дизайна и креативных направлений. Мы закрываем пробелы в существующем дизайн-образовании в России и популяризируем дизайн, ориентированный на человека. Все наши образовательные продукты созданы ведущими экспертами индустрии.
Программы, курсы и интенсивы
Студенты могут выбрать формат, который соответствует их цели: получить профессию, освоить навык или метод, познакомиться с направлением. Каждый из них дает возможность лично пообщаться с экспертами и получить фидбэк.
Каждый из них дает возможность лично пообщаться с экспертами и получить фидбэк.
Дизайн-библиотека
Коллекция из 65+ онлайн-курсов для самостоятельных занятий, которая доступна по подписке на месяц или год.
Точка зрения
Медиа о дизайне и культуре с бесплатными материалами — списками полезных ресурсов, статьями и видеобеседами с ведущими профессионалами.
фильмы
Лепота
Взгляд на наследие русской визуальной культуры с позиции современного дизайна. От основания Руси до 2021 года.
33 слова о дизайне
Исследование современного дизайна в России теми, кто его создает.
100 лет дизайна
Дебютный киноальманах об истории дизайна, показанный в 6 странах, 40 городах и ставший хитом Beat Film Festival-2018.
Перенос сайта с Tilda на наш хостинг
Tilda — удобный конструктор, с помощью которого человек без опыта веб-разработки может создать функциональный сайт.
Перенос сайта с сервиса Tilda на хостинг может понадобиться, когда ограничения платформы Tilda не позволяют реализовать нужные функции — например к сайту понадобилось подключить базу данных или вручную добавить динамические элементы, которые обрабатываются на веб-сервере.
Экспорт сайта с Tilda
Экспорт доступен только на тарифе «Tilda Business».
Перейдите в раздел «Мои сайты» и выберите сайт который нужно экспортировать.
Далее перейдите в раздел «Настройки сайта», в меню слева выберите пункт «Экспорт сайта» и нажмите кнопку «Скачать ZIP-архив».
После ознакомления с правилами использования экспортированного программного кода и базовых ресурсов, нажмите кнопку «Начать экспорт» внизу страницы.
После того, как экспорт завершится, нажмите на ссылку для скачивания архива — экспортированный сайт окажется на вашем компьютере, и его можно будет разместить на хостинге.
Подготовительные действия в нашей Панели управления
Перейдите в Панель управления хостингом и добавьте домен сайта в разделе «Сайты» → «Добавить сайт».
Технический домен Tilda вида http://project12345.tilda.ws/ не подходит для размещения на отдельном хостинге, поскольку принадлежит этому сервису.
Если у вас нет своего домена, просто зарегистрируйте его или используйте технический домен для тестирования.
Разместить файлы скачанного ранее сайта можно с помощью FTP-клиента или через раздел «Файловый менеджер» в Панели управления хостингом.
Корневая директория сайта располагается по пути ~/domains/site.ru/public_html, где site.ru — домен вашего сайта. Изначально в ней будет стандартный индексный файл index.php со страницей «Создан новый сайт». Удалите этот файл.
Если будете размещать сайт при помощи Файлового менеджера Панели управления, нажмите кнопку «Загрузить файл» и выберите на локальном устройстве ваш архив — он будет иметь вид: project12345_123456789.zip.
Выберите архив и распакуйте его, нажав на кнопку «Извлечь архив» .
Архив будет извлечен в директорию с аналогичным названием «project12345_123456789» — перейдите в эту папку и переместите все файлы на директорию выше. В результате все содержимое вашего сайта должно находиться по пути ~/domains/site.ru/public_html.
Далее найдите файл «htaccess» и поставьте в начале его имени точку, чтобы получилось «. htaccess». Без этого главная страница сайта не будет отображаться.
htaccess». Без этого главная страница сайта не будет отображаться.
Проверка работы сайта
Проверить работу сайта вы можете по техническому имени, которое автоматически создается при добавлении сайта в Панель управления. Например, для сайта site.ru техническим именем будет site.ru.xsph.ru.
Если ваш сайт настроен так, что доступен только по основному имени, для тестирования воспользуйтесь инструкцией.
Проверьте загрузку всех изображений и шрифтов, работу ссылок и формы отправки данных.
Перенос почты
Доменная почта на сервисе Tilda работает с помощью «Яндекс.Коннект».
Если вы пользовались почтой на сервисе Tilda и хотите ее сохранить, перейдите в раздел «Перенос почты на внешние сервисы» в меню управления сайтом и нажмите кнопку «Домен уже подтвержден» напротив Яндекса.
Также можно выбрать и другие доступные сервисы.
Если почта будет обслуживаться нашими почтовыми серверами, создайте ящики в разделе «Почтовые ящики» блока «Электронная почта» Панели управления.
Для переноса содержимого почтовых ящиков на наш хостинг воспользуйтесь почтовым клиентом.
- Настройте соединение по протоколу IMAP с обоими ящиками — на нашем хостинге и другом сервисе. Для соединения с сервером входящей почты на нашем хостинге вместо mail.mydomain.ru используйте IP-адрес аккаунта.
- Средствами почтовой программы (drag-and-drop) перенесите письма с ящика на прошлом сервисе в соответствующие папки в вашем новом ящике.
Перенос домена
Если ваш зарегистрированный домен был прикреплен к сервису Tilda, в личном кабинете регистратора измените его NS-серверы на наши:
ns1.sprinthost.ru
ns2.sprinthost.ru
ns3.sprinthost.net
Обратите внимание, NS-серверы 3 и 4 расположены в зоне .NET.
Сайт откроется с нашего хостинга по основному имени после обновления кеша DNS на серверах провайдеров. В среднем этот процесс занимает от 2 до 8 часов, максимальный срок — до 72 часов.
Была ли эта инструкция полезной?
Практикум: онлайн-курсы по программированию с частичной занятостью
Бывший бармен
Веб-разработчик в Neurogazer
Натаниэль Андерсон
По пути я получил массу удовольствия, участвовал в групповых проектах и хакатонах, ходил на переговоры, работал в спринтах, и выучил ТОННУ.
Работал в сфере психического здоровья и отдыха на свежем воздухе
Full-Stack Software Engineer в Zencare
Jake McCambley
Обучение сотрудничеству с другими и создание реальных проектов дало мне огромное преимущество в процессе собеседования.
Бывший специалист по физике и статистике
Разработчик в Workbay
Pinwei Wu
Это то, что Practicum делает лучше всего — они помогают вам создать портфолио, чтобы вы могли показать всем, что вы действительно умеете это делать.
Работал в журналистике
Инженер-программист в Accenture
Линда Ковач
Наставники, менеджеры по связям с общественностью и вспомогательный персонал являются первоклассными и очень заботятся об успеваемости учащихся и, в конечном счете, об их успехе.
Бывший технический инженер-исследователь
Инженер полного цикла в Cove.tool
Уильям Шутте
Вся команда очень заботливая и вдумчивая и готова помочь всем, чем может. Они действительно делают программу личной.
Работал в аптеке
Удаленный младший разработчик программного обеспечения в Expression Networks
Элвин Вонг
Работал в аптеке
Было полезно преобразовать мое резюме, не связанное с технологиями, в более техническое.
Бывший научный сотрудник в области молекулярной биологии и химической инженерии
Младший разработчик React, подрядчик в Lululemon
Юлия Хилько
Самое лучшее в Практикуме — это проектный подход к обучению. Все проекты, которые я завершил, были отличным дополнением к моему портфолио.
CSP Ведущий агент в TTEC
Loannis Psichias
Проверка кода является важной частью курса, важно понимать как основные моменты, так и применять передовой опыт при написании кода.
Бывший разработчик Bis в стартапе по диабету
Старший директор по техническим операциям в Remind
Макензи Уэллс
Проекты смоделированы на основе реальных сценариев, что делает их довольно интересными для работы и решения.
Бывший бакалавр наук, Университет Флориды
Аналитик данных в Tesla
Джеки Лу
На Практикуме Я был рад прибегнуть к программе карьеры, где студенты просматривают резюме друг друга и оказывают моральную поддержку.
Бывший инженер-нефтяник
Инженер по машинному обучению в Leidos
Чуквуэмека Околи
Моя любимая часть программы — проверка проекта и кода. В конце, когда ваш проект одобрен, есть то удовлетворение, которое приходит от достижения подвига.
Работал в сфере продаж в сфере туризма
Младший специалист по данным в Spotify
Рашель Перес
Мы являемся частью группы, пытающейся достичь чего-то вместе, несмотря на то, что работаем индивидуально, помогая друг другу, когда это необходимо, и празднуя победу друг друга.
Работал в сфере международного развития
Аналитик клинических данных | Исследование здоровья населения в ResMed
Thao-Vy Vuong
Практикум — очень хороший способ для студентов понять и отработать наши навыки. Это очень помогает человеку без навыков программирования.
Jaylen Gentry
Если вы ищете подробный учебный курс с отличной поддержкой известного специалиста в области науки о данных, вы не найдете ничего лучше, чем Practicum.
Эньел Секейра
Пока вы учитесь, вы также изучаете методологию Agile, которая используется в большинстве компаний.
20 лучших веб-сайтов Tilda (примеры) 2022
Хотите увидеть лучшие веб-сайты Tilda и отличные примеры, чтобы вдохновиться и заинтересоваться новой страницей?
Мы изучили более 50 сайтов, созданных с помощью этого простого конструктора веб-сайтов, но пришли к выводу, что эти 20 сайтов обладают лучшим адаптивным веб-дизайном.
Тильда снабжает вас всем необходимым, чтобы начать онлайн в кратчайшие сроки.
Кроме того, вам не нужно иметь опыт веб-разработки и дизайна благодаря удобному для пользователя и новичка интерфейсу и процессу сборки.
Проявите творческий подход и сделайте свой сайт на Тильде PRO.
1. Майндрок
Mindrock — это современный минималистичный бизнес-сайт с потрясающими разделами, демонстрирующими преимущества, функции и многое другое.
Это также отличный пример одностраничного сайта с плавающей панелью навигации, позволяющей переходить от раздела к разделу без прокрутки.
Примечание : улучшите взаимодействие с пользователем с помощью хорошо структурированного одностраничного макета. (Вы также можете проверить наш список лучших конструкторов одностраничных веб-сайтов, чтобы узнать больше.)
2. Юлия Засс
Веб-сайт Тильды Юлии Засс современный и креативный, с достаточным количеством анимации, чтобы оживить его.
Она решила сделать главный раздел без изображений, включая только текст со ссылками.
Что также уникально, так это то, что контактная форма открывается в полноэкранном режиме, удерживая вас на текущей странице.
Примечание : Создайте профессиональный веб-сайт для продвижения своих услуг и повышения своего потенциала до небес. (Это так просто сделать с Тильдой!)
3. Meedus
Одной из самых уникальных особенностей Meedus является отсутствие панели навигации. Плюс простой заголовок появляется только на прокрутке.
Вы также найдете множество анимаций и спецэффектов, которые сделают игру более увлекательной. И если вы когда-нибудь захотите вернуться к началу, вместо этого нажмите кнопку возврата к началу.
Примечание : Делайте вещи по-новому с темным веб-дизайном и мгновенно создавайте более премиальный вид.
4. Утренняя рутина
Утренняя рутина — это оживленный веб-сайт, похожий на Meedus, но без раздела заголовка/меню. Но вы можете выбрать между русским и английским языками.
Движущиеся элементы страницы делают просмотр контента более динамичным, заставляя вас приклеиваться к экрану и с нетерпением ждать того, что будет дальше.
Примечание : Идите против течения с изображениями и контентом, которые могут не иметь непосредственного отношения к вашему бизнесу/услуге. (Отличный фактор привлечения внимания.)
5. OneBoost
Oneboost — классный одностраничный сайт на Тильде со всеми элементами качественной и профессиональной страницы.
Липкая и прозрачная панель навигации, анимация, несколько кнопок призыва к действию и автоматически скользящий слайдер отзывов/обзоров — это лишь некоторые из особенностей Oneboost.
Раздел часто задаваемых вопросов с аккордеонами придает веб-сайту чистый вид, но при этом содержит необходимые ответы, которые есть у пользователей.
Примечание : Используйте аккордеоны, чтобы минимизировать нагрузку, особенно в случае часто задаваемых вопросов.
6. Себ и Барри
Полноэкранное фоновое изображение Себа и Барри производит сильное и длительное впечатление на каждого посетителя. И сразу хочет, чтобы вы узнали больше, в сочетании с заголовком и текстом.
Анимированный веб-сайт Себа и Барри использует прозрачный (и плавающий) заголовок с эпическими (прокручивающимися) анимациями, благодаря которым вы чувствуете себя частью проекта.
Примечание . Используйте привлекательную анимацию, чтобы представить свой бизнес в более захватывающей форме.
7. Стаффордширские фигурки
Staffordshire Figures — один из самых уникальных веб-сайтов Tilda, которые мы нашли. Он фантастически хорошо сочетает в себе простоту и оригинальность, заставляя вас медленно прокручивать страницу, чтобы ничего не пропустить.
Нам очень нравится меняющийся фон текста, который может быть трудночитаемым (из-за шрифта), но это отличная деталь.
Примечание : Создайте анимированный фон с анимированными элементами страницы, но делайте это со вкусом и со стратегией (как Стаффордширские фигурки!).
8. Рене Магритт
Rene Magritte — еще один чрезвычайно интересный пример веб-сайта Tilda, который мы настоятельно рекомендуем вам проверить.
Пусть ваш веб-сайт выражает вашу индивидуальность, какой бы отличительной она ни была.
На сайте Рене Магритта используется не верхняя панель навигации, а простая кнопка меню в нижней части экрана, позволяющая перейти к двум наиболее важным разделам.
Примечание : Создавайте захватывающее и увлекательное повествование с помощью единственного в своем роде одностраничного веб-сайта.
9. Свинцовая лягушка
LeadFrog — это веб-сайт программного обеспечения, поддерживающий очень высокий профессиональный уровень. В верхней части экрана есть симпатичная анимация, кнопка призыва к действию и слайдер с логотипом клиента, который можно перемещать.
Благодаря одностраничному макету плавающая навигация удобна для посещения основных разделов без прокрутки.
И последнее, но не менее важное: основные функции LeadFrog имеют классную анимацию, которая активируется при наведении курсора, и вам захочется проверить, что происходит.
Примечание : Сделайте свой веб-сайт с программным обеспечением более интересным и увлекательным с анимированными деталями.
10. Инвестиционная зеленая карта
Что сразу же привлекает внимание, так это выбор крупной типографики (для заголовков).
Кроме того, их разделы, похожие на карточки, хорошо разбивают вещи, чтобы вы могли сосредоточиться. И их смелые контактные данные в области нижнего колонтитула нельзя пропустить.
Примечание : Ваши контактные данные должны быть хорошо видны, чтобы каждый мог легко связаться с вами по электронной почте или телефону.
11. Алина Сулина
Прекрасная функция раскрытия контента Алины Сулиной — это не то, что вы видите каждый день. Но это невероятно оживляет опыт, чтобы держать вас дольше.
Кроме того, на уникальной домашней странице в виде сетки есть интерактивные элементы, если вы хотите узнать больше о каждом проекте.
Нижний колонтитул занимает довольно много места на экране, что очень хорошо сочетается с общей темой сайта.
Примечание : Сделайте свой сайт-портфолио уникальным с помощью нетрадиционной сетки.
12. Наддув
Нам особенно нравится очень простой заголовок Supercharge с разделом меню, состоящим из двух частей. Это приведет вас либо к функциям приложения, либо к ценам — самой важной информации. Но кнопка CTA также позволяет всем совершать мгновенные действия.
Кроме того, они используют аккордеоны для улучшения UX, чтобы давать ответы на частые вопросы.
Примечание : добавьте кнопку CTA в заголовок, если вы хотите, чтобы пользователи выполняли немедленные действия.
13. Универсальная группа
Universal Group использует свой веб-сайт, чтобы познакомить вас с уникальными услугами с современным дизайном и потрясающими разделами, которые слишком хороши, чтобы их пропустить.
Кнопка «Свяжитесь с нами» в верхней части страницы открывает всплывающее окно с простой формой для консультации с тремя полями, которая не отнимает время.
В шапке мало чего кроме логотипа, интерактивная электронная почта и выбор языка.
Примечание : Предоставьте доступ к форме консультации/контакта в главном разделе, если это ваш способ ведения бизнеса.
14. Студия Хоромы
Домашняя страница Horomy Studio — это потрясающее портфолио великих архитектурных творений, которые вдохновляют всех.
Они связали каждое изображение со страницей проекта с полной разбивкой, раскрывая все детали. Это позволило им содержать первую полосу в чистоте.
И последнее, но не менее важное: плавающий заголовок появляется только при прокрутке вверх.
Примечание : Упростите и украсьте дизайн своего архитектурного веб-сайта с помощью портфолио своих самых грандиозных проектов.
15. Стрый
Stry — это веб-сайт целевой страницы приложения, на котором представлена вся обязательная информация для всех, кто хочет узнать больше. Но кнопки CTA мгновенно переведут вас в нижнюю часть страницы, где вы сможете получить приложение или подписаться на бесплатную пробную версию.
Вместо плавающего заголовка/меню Stry использует плавающую кнопку CTA, которая появляется вскоре после верхней части страницы.
Примечание : Включите плавающий CTA, чтобы человек мог действовать, когда захочет.
16. Премиот
Premiot рассказывает историю с великолепной анимацией и функцией раскрытия содержимого, которая удерживает вас на протяжении всего времени прокрутки.
Плавающий значок гамбургера всегда присутствует для всех, кто хочет узнать больше, открывая наложение меню при нажатии.
Нижний колонтитул Premiot огромен, с интерактивным адресом электронной почты, номером телефона и картами Google.
Примечание : Интегрируйте Карты Google, чтобы показать точное местоположение вашей компании.
17. Творчество
Вы найдете массу вдохновения в Creatory, если вам не нравится визуальный контент. Может ли текстовый веб-сайт быть хорошим? ДА!
В Creatory совсем не скучно благодаря достаточному количеству пустого пространства, загрузке текста при прокрутке и анимированным CTA-кнопкам.
Примечание : сделайте его минималистичным с небольшим количеством анимации для уникального опыта веб-сайта.
18. Клуб Real Lingua
Броский дизайн Real Lingua Club привлекает всеобщее внимание, как только сайт загружается. Крутой функцией является кнопка CTA, которая открывает многошаговый мастер для регистрации на пробный урок.
В то время как некоторые компании скрывают цены, Real Lingua Club раскрывает все. И хотя у них есть несколько вариантов, они остаются прозрачными на первой странице.
Примечание : Ваши услуги и цены должны быть доступны всем, даже если вы предлагаете различные варианты.
19. Попугаи в Лондоне
Parakeets In London — это бесплатный веб-сайт Tilda с сильно анимированным дизайном, который придает повествованию новый смысл.
Интеграция минималистского значка меню гамбургера в область заголовка сделана с умом. (Единственный недостаток в том, что не все скажут, что это кнопка меню.
