Стандартные цвета для веб-дизайна (таблица безопасных цветов для сайтов)
Помогаем бизнесу
зарабатывать больше
+7 495 989-53-11
8 800 700-79-65
+7 495 989-53-11
8 800 700-79-65
Есть ли стандартные цвета для веб-дизайна? Какие цвета можно использовать для сайтов в интернете чтобы быть увереным в правильной цветопередаче и их восприятии пользователями интернета?| #FFFFCC | #FFFF99 | #FFFF66 | #FFFF33 | #FFFF00 | #CCCC00 |
| #FFCC66 | #FFCC00 | #FFCC33 | #CC9900 | #CC9933 | #996600 |
| #FF9900 | #FF9933 | #CC9966 | #CC6600 | #996633 | #663300 |
| #FFCC99 | #FF9966 | #FF6600 | #CC6633 | #993300 | #660000 |
| #FF6633 | #CC3300 | #FF3300 | #FF0000 | #CC0000 | #990000 |
| #FFCCCC | #FF9999 | #FF6666 | #FF3333 | #FF0033 | #CC0033 |
| #CC9999 | #CC6666 | #CC3333 | #993333 | #990033 | #330000 |
| #FF6699 | #FF3366 | #FF0066 | #CC3366 | #996666 | #663333 |
| #FF99CC | #FF3399 | #FF0099 | #CC0066 | #993366 | #660033 |
| #FF66CC | #FF00CC | #FF33CC | #CC6699 | #CC0099 | #990066 |
| #FFCCFF | #FF99FF | #FF66FF | #FF33FF | #FF00FF | #CC3399 |
| #CC99CC | #CC66CC | #CC00CC | #CC33CC | #990099 | #993399 |
| #CC66FF | #CC33FF | #CC00FF | #9900CC | #996699 | #660066 |
| #CC99FF | #9933CC | #9933FF | #9900FF | #660099 | #663366 |
| #9966CC | #9966FF | #6600CC | #6633CC | #663399 | #330033 |
| #CCCCFF | #9999FF | #6633FF | #6600FF | #330099 | #330066 |
| #9999CC | #6666FF | #666699 | #333399 | #333366 | |
| #3333FF | #3300FF | #3300CC | #3333CC | #000099 | #000066 |
| #6699FF | #3366FF | #0000FF | #0000CC | #0033CC | #000033 |
| #0066FF | #0066CC | #3366CC | #0033FF | #003399 | #003366 |
| #99CCFF | #3399FF | #0099FF | #6699CC | #336699 | #006699 |
| #66CCFF | #33CCFF | #00CCFF | #3399CC | #0099CC | #003333 |
| #99CCCC | #66CCCC | #339999 | #669999 | #006666 | #336666 |
| #CCFFFF | #99FFFF | #66FFFF | #33FFFF | #00FFFF | #00CCCC |
| #99FFCC | #66FFCC | #33FFCC | #00FFCC | #33CCCC | #009999 |
| #66CC99 | #33CC99 | #00CC99 | #339966 | #009966 | #006633 |
| #66FF99 | #33FF99 | #00FF99 | #33CC66 | #00CC66 | #009933 |
| #99FF99 | #66FF66 | #33FF66 | #00FF66 | #339933 | #006600 |
| #CCFFCC | #99CC99 | #66CC66 | #669966 | #336633 | #003300 |
| #33FF33 | #00FF33 | #00FF00 | #00CC00 | #33CC33 | #00CC33 |
| #66FF00 | #66FF33 | #33FF00 | #33CC00 | #339900 | #009900 |
| #CCFF99 | #99FF66 | #66CC00 | #66CC33 | #669933 | #336600 |
| #99FF00 | #99FF33 | #99CC66 | #99CC00 | #99CC33 | #669900 |
| #CCFF66 | #CCFF00 | #CCFF33 | #CCCC99 | #666633 | #333300 |
| #CCCC66 | #CCCC33 | #999966 | #999933 | #999900 | #666600 |
| #FFFFFF | #CCCCCC | #999999 | #666666 | #333333 | #000000 |
← Назад в раздел
Статьи
Все статьи FAQ по SEO Создание сайтов Статьи SEO
С чего начинается продвижение сайта, старт работ по поисковому продвижению и раскрутке сайта в компании Пиксель ПлюсНачало работ по поисковому продвижению сайта в компании «Пиксель Плюс». Базовые понятия.
Базовые понятия.
Я бы хотел заплатить за продвижение своего сайта 1 раз и быть высоко в выдаче по конкурентным запросам всегда, возможно ли такое?
Продвижение по трафику: вопросы клиентов и ответы на нихРяд вопросов по продвижению сайта по трафику. Нюансы тарификации, расчёта стоимости работ, абонентской оплаты.
Часто задаваемые вопросы по веб-аналитике (FAQ)Вопросы, которые часто задаются заказчиками услуги по веб-аналитике и оказанию самой услуги. Что такое веб-аналитика? Зачем проекту нужна веб-аналитика? Зачем нужно определять KPI и какие они бывают? И так далее.
Какие работы НЕ входят в SEO в случае продвижения в «Пиксель Плюс»?Поисковое продвижение включает в себя большой перечень работ, необходимый для получения максимальных результатов… Но какие же работы не входят в платеж на SEO?
Наличие текстов для продвижения сайта, оптимизация SEO-текстов под поисковые запросыЗачем нужен текст на сайте? Его же никто не читает!
Время продвижения и внесения изменений в результаты продвижения сайта, скорость реагирования Яндекса (Yandex) на внесение изменений на сайтеЯ оплатил услуги продвижения сайта на месяц. Прошло уже 10 дней и позиции в Яндексе не улучшились, вы там работаете или нет?
Прошло уже 10 дней и позиции в Яндексе не улучшились, вы там работаете или нет?
Все статьи FAQ по SEO Создание сайтов Статьи SEO
Тренды цвета для сайта 2021-2022
Кратко о том, какие цветовые схемы в тренде в 2021-2022 г.
При создании сайта очень важно понимать, что цветовая гамма может сказать о вашем бренде намного больше, чем вы думаете. По данным исследования Kissmetrics 92,6% людей считают, что визуальное оформление сайта является фактором № 1, влияющим на решение о покупке. Также цвет — это важнейший элемент, повышающий доверие к вашему сайту. Обычно пользователю хватит пары секунд, чтобы сформировать мнение о сайте. И, поскольку цвет — это первое, на что падает его глаз, важность цветовой схемы вашего веб-сайта резко возрастает.
Правильные цветовые решения помогают плавно связать все элементы дизайна вместе, улучшая не только эстетику сайта, но и его юзабилити. Цвет — один из самых мощных инструментов восприятия, хотя сложность заключается в том, что он может как придать дизайну великолепный вид, так и разрушить его. Поэтому выбор правильного цвета должен быть приоритетом для любого дизайнера.
Поэтому выбор правильного цвета должен быть приоритетом для любого дизайнера.
Какие цветовые палитры в тренде и как найти свою, которая будет соответствовать вашим ожиданиям и вкусам потенциальных клиентов. Мы рассмотрим примеры реальных сайтов, разработанные нашей командой, и перечислим некоторые из точных цветовых кодов.
Цвет года по версии PANTONE
®Каждый год Pantone выбирает цвет года в зависимости от трендов, обстановки и человеческого поведения. Поскольку в 2021 году люди ищут способы укрепить себя положительной энергетикой и надеждой на лучшее, Panton выбрал два цвета Illuminating yellow (Освещающий желтый) и Ultimate Gray (Безупречный серый). Желтый — это цвет радости, оптимизма, солнечного света, а серый — цвет спокойствия и стабильности.
Желтый лучше использовать в качестве акцентного цвета на фундаменте из серого цвета.
Розовый, оранжевый и красный
Розовый цвет уже давно перестал быть исключительно «женским». Сейчас этот цвет используется компаниями из совершенного разных сфер: от сайтов дизайнерских интерьеров и бьюти-услуг до сайтов продажи строительных материалов./medium-to-dark-blue-color-palettes-1077443_FINAL-1b155ed4e7fc402eae20370df7caad1b.png)
Розовый — смелый и яркий цвет, способный вызвать доверие. Часто розовый сочетают с такими же яркими и выразительными цветами: желтым, голубым, салатовым.
Красный и оранжевый часто используют в веб-дизайне как акцентные цвета. Эти цвета усиливают концентрацию внимания на деталях, что нельзя не использовать в коммерческих целях. Например, если использовать палитру «серый, белый и красный/оранжевый» — это отличный вариант, если вы ищете профессиональную простую цветовую палитру, которая хорошо работает со страницами, на которых важно акцентировать внимание на товарах.
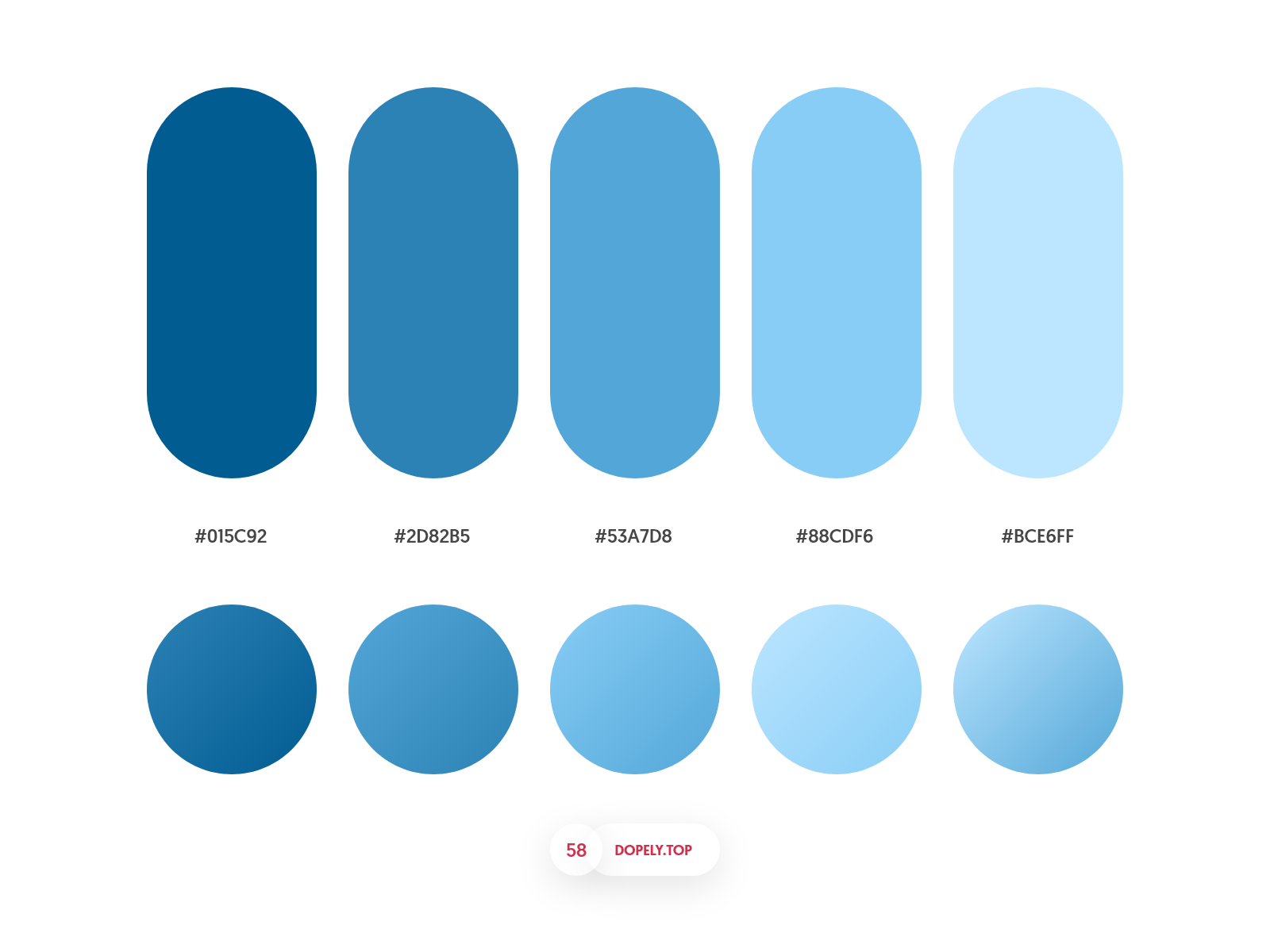
Синий
Синий цвет уже много лет пользуется популярностью у брендов. Синий — один из самых безопасных вариантов для сайта, потому что синий — любимый цвет у многих людей. Синий ассоциируется с надежностью и вызывает доверие у людей, он успокаивает и помогает пользователю сайта почувствовать себя в безопасности. Синий широко используется для коммерческих, деловых, финансовых сайтов и социальных сетей.
Синий хорош тем, что его можно сочетать как с теплыми, так и с холодными тонами.
Синий имеет множество оттенков и из года в год называется номером один в выборке «цвет года» для интерьера, в одежде и графическом дизайне.
Угольно-черный
Угольный черный в 2021 году стал новым акцентом.
Он здорово сочетается практически со всеми цветами палитры. Особенно популярным стало сочетание его в связке с мягким и ярким цветом.
Это современное и стильное решение. Они вызывают чувство удовольствия, модности и социальной активности при использовании с черным.
Зеленые и земляные тона
Зеленый, оттенки зеленого, оливковый и все земляные тона прочно закрепились в 2021, как модное решение в любой сфере использования. Они ассоциируются с экологичностью, чистотой и спокойствием.
Сейчас в тренде его минимальное использование, больше как акцентное, на широком нейтральном цвете. Это свежий взгляд на классическую, но эффективную цветовую схему. Вместо того, чтобы переборщить с насыщенностью от стены до стены темно-зелеными, мягкий нейтральный тон помогает изображениям, тексту и цветам выделяться.
Вместо того, чтобы переборщить с насыщенностью от стены до стены темно-зелеными, мягкий нейтральный тон помогает изображениям, тексту и цветам выделяться.
Если вы хотите обновить цветовое решение на сайте или вы новичок, который хочет эффектно заявить о себе в Интернет-комьюнити, используйте цвет и цветовые решения с умом, потому что цвет — это то, что так или иначе играет большую роль в успехе вашего сайта.
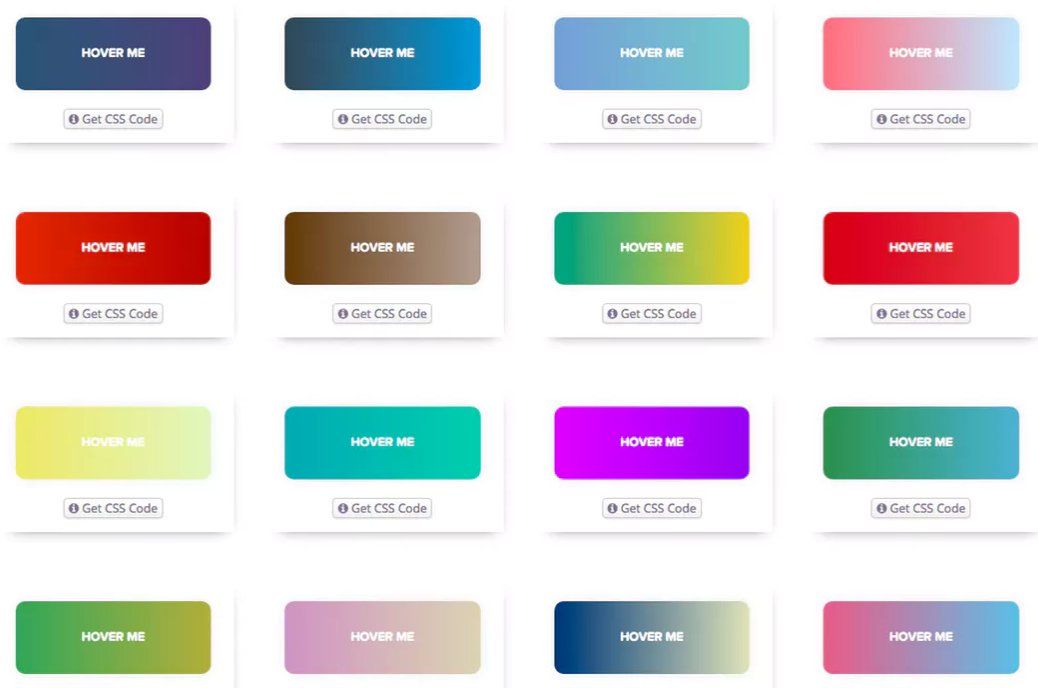
Лучшие цвета кнопок для веб-сайтов
При выборе лучших цветов кнопок для вашего веб-сайта есть несколько аспектов принятия правильного решения. Цвета имеют значение, потому что они влияют на нас по-разному.
Узнайте, как цвета могут иметь значение. Кроме того, есть список цветов на выбор, если вы чувствуете себя перегруженным выбором цвета.
Какое значение имеют цвета
Цвет может существенно повлиять на коэффициент конверсии. Данные показывают, что 85% покупателей используют цвет в качестве одной из основных причин покупки товара. Однако, выбирая лучшие цвета кнопок для своего веб-сайта, вы должны постоянно искать новые способы привлечь внимание.
Однако, выбирая лучшие цвета кнопок для своего веб-сайта, вы должны постоянно искать новые способы привлечь внимание.
Один из лучших способов привлечь внимание пользователей — протестировать цветовую схему. Не упустите возможность подключиться и конвертировать. Ваш бизнес должен относиться к цветным кнопкам как к части стратегии повышения конверсии.
Почему цвета имеют такое значение?
Цвета могут вызывать самые разные эмоции и реакции. Они также могут иметь разное значение для других культур. Так что в этом случае всегда полезно выяснить, что лучше всего подходит для вашего бизнеса и его бренда.
Хотя, если вам трудно найти правильные цвета, вот несколько советов, которые помогут вам начать работу.
10 лучших цветов кнопок для веб-сайтов
Синие оттенки
Hex #4681f4
Hex #5783db
Hex #55c2da
Эти оттенки яркие, но также дополняют многие другие цвета. Синий — один из лучших цветов кнопок для веб-сайтов, потому что его легко найти.
Синий — один из лучших цветов кнопок для веб-сайтов, потому что его легко найти.
Эти цвета также предполагают чувство доверия, лояльности и спокойствия. Он также считается цветом стабильности и обычно ассоциируется с безопасностью, надежностью и логикой.
Зеленые оттенки
Шестнадцатеричный #5dbea3
Шестнадцатеричный #33b249
Шестнадцатеричный #5adbb5
Эти оттенки зеленого могут быть идеальным выбором цветов для вашего веб-сайта. Цвета привносят ощущение умиротворения и спокойствия. Это часто связано с мотивацией, деньгами, восстановлением и окружающей средой.
Зеленый цвет облегчает вашим клиентам клики. Если вы хотите, чтобы ваш продукт или услуга вызывали чувство расслабления, эти цвета — лучший выбор.
Пурпурные оттенки
Шестнадцатеричный #a881af
Шестнадцатеричный #80669d
Фиолетовый вызывает чувство силы, качества и правды. Это также успокаивающий цвет, и люди редко используют его для своих веб-сайтов. Так что, если вы решите использовать эти оттенки, вы наверняка будете выделяться.
Так что, если вы решите использовать эти оттенки, вы наверняка будете выделяться.
Еще одна причина использовать эти тона — они побуждают людей замедлиться и подумать. Если вы стремитесь вызвать эти чувства, фиолетовые оттенки выше — лучшие цвета кнопок для вашего веб-сайта.
Розовый
Hex #dd7973
Розовый — отличный цвет для пуговиц, и люди обычно считают его романтичным и женственным. Если ваша аудитория нацелена на молодых женщин, этот оттенок идеально подходит для бренда, ориентированного на женщин.
Розовый вызывает чувство тепла, заботы, любви и спокойствия. Этот оттенок также может усилить ваше послание любви и тепла, если вы используете его для своего брендинга.
Желтый
Шестнадцатеричный #ffbd03
Желтый — молодость и волнение. Он часто ассоциируется с солнечным теплом и наверняка привлечет внимание вашей аудитории.
Этот цвет также вызывает чувство творчества и дружелюбия. Если вы выберете желтый цвет, ваши клиенты с большей вероятностью купят, особенно если они довольны.
3 совета по выбору лучших цветов кнопок для веб-сайтов
1. Убедитесь, что цвет выделяется
Кнопки на вашем веб-сайте должны быть настолько заметными, чтобы их было трудно не заметить. Цвета могут быть яркими, но убедитесь, что они контрастируют и выделяются на фоне страницы. Вы хотите избежать использования цвета, который гармонирует с остальной частью вашего веб-сайта.
Например, если на вашем сайте много синего, используйте желтые кнопки. Если у вас есть черный или белый, красный цвет будет выделяться. Всегда лучше убедиться, что вы выбрали яркий цвет, чтобы привлечь внимание ваших посетителей.
2. Используйте согласованность
Кнопка должна иметь одинаковую цветовую согласованность на всем веб-сайте. Если у вас есть зеленая кнопка призыва к действию, убедитесь, что ваши гиперссылки и все остальное, на что можно нажать, имеют тот же цвет. Конечно, согласованность позволяет пользователю видеть цвет более четко.
Сила внушения существует, чтобы показать пользователю, что он может нажать на кнопку. Вам следует избегать использования разных цветов по нескольким причинам. Во-первых, это не будет бросаться в глаза. Кроме того, это может запутать ваших посетителей в том, куда идти дальше.
Вам следует избегать использования разных цветов по нескольким причинам. Во-первых, это не будет бросаться в глаза. Кроме того, это может запутать ваших посетителей в том, куда идти дальше.
3. Продолжайте тестирование
У вас может возникнуть соблазн выбрать цвет и оставить его таким. Вместо того, чтобы выбирать цвет и надеяться на лучшее, протестируйте его. Компании часто используют A/B-тестирование, чтобы увидеть, какие цвета конвертируются с наибольшей скоростью.
Hubspot провел A/B-тестирование красного и зеленого цветов кнопок. Компания обнаружила, что 21% людей нажимали на красную кнопку чаще, чем на зеленую. Этот конкретный A/B-тест не всегда применим ко всем ситуациям. Тем не менее, вы можете использовать свое тестирование, чтобы увидеть, какая цветовая схема обеспечивает наилучшие результаты.
Как только вы сможете собрать достаточно данных, используйте лучший цвет для своего сайта. Затем вы можете выбрать другой цвет для сравнения и протестировать его снова.
Еще один способ проверки — опросить аудиторию. Сделайте скриншот своего сайта и опубликуйте его в социальных сетях. Создайте опрос в своем посте и попросите пользователей проголосовать за лучший цвет для вашего сайта.
Какие цвета вы выберете?
Иногда эффекты цвета могут вас удивить. Есть много вариантов цвета на выбор, но только вы можете использовать свои идеи для принятия наилучших решений. Какой цвет вы решите использовать для своего сайта сегодня?
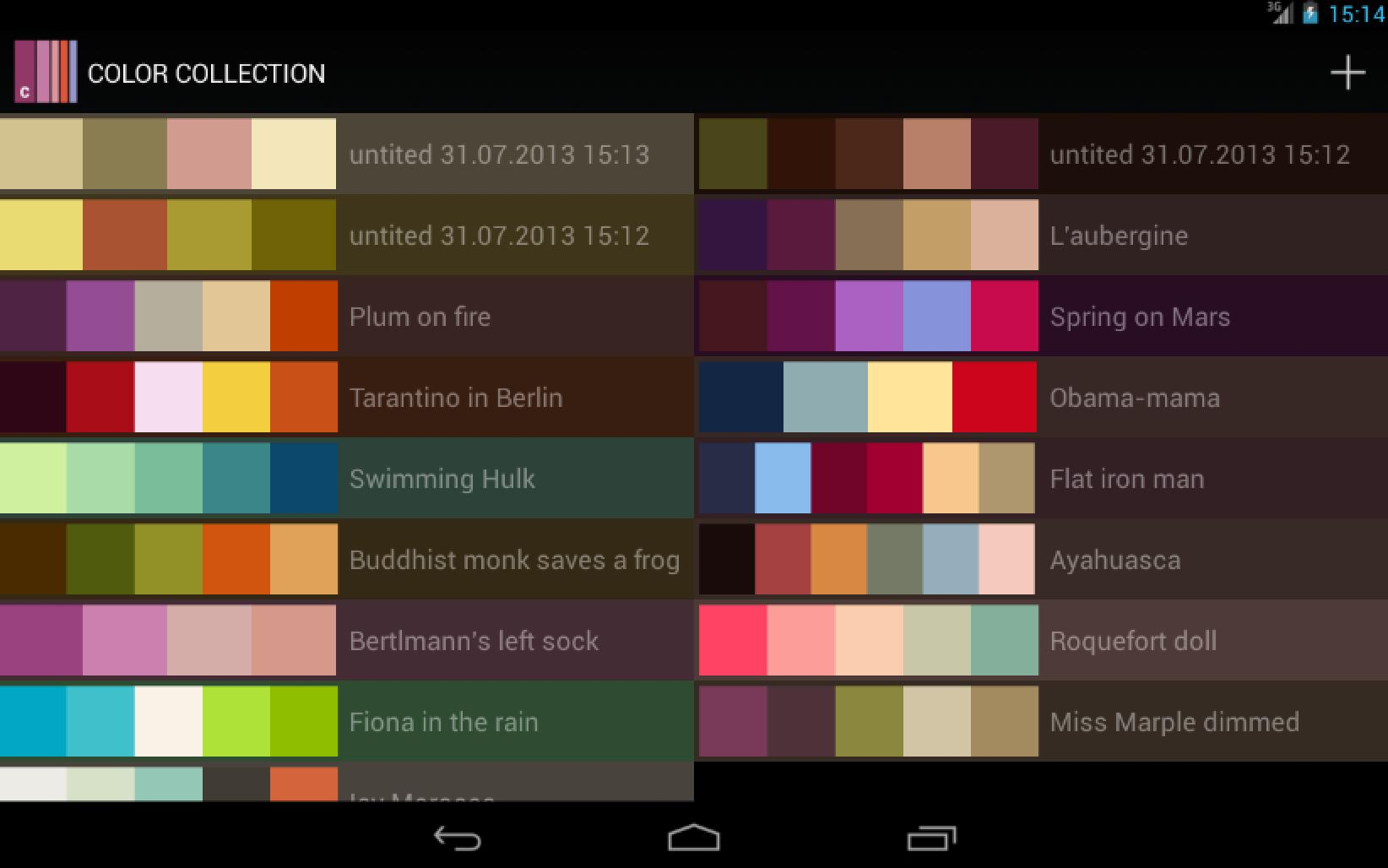
Более 40 удивительных цветовых схем для веб-сайтов, которые привлекают пользователей
Улучшение цветовой схемы для веб-сайтов, которые вы разрабатываете, должно быть главной задачей. Просмотр существующих веб-сайтов и получение вдохновения от конкурентов — один из лучших способов добиться этого, поэтому мы проделали всю работу за вас и подготовили список из более чем 40 цветовых палитр для дизайна веб-сайта, которые гарантируют хорошую работу для каждого бренда.
Даже если у вас уже есть цветовая схема, вы все равно можете почерпнуть что-то полезное из этого руководства. Здесь мы проведем глубокий анализ психологии цвета, чтобы помочь вам принять наилучшее решение по сочетанию цветов для ваших веб-сайтов.
Здесь мы проведем глубокий анализ психологии цвета, чтобы помочь вам принять наилучшее решение по сочетанию цветов для ваших веб-сайтов.
Создайте впечатляющий веб-сайт на Magento за считанные минуты!
Содержание
- Понимание психологии цветов перед выбором цветовой схемы для веб-сайтов
- 40+ потрясающих цветовых палитр для веб-сайтов, которые привлекают пользователей
- 1. Конопля
- 2. Коллагери
- 3. Коллагери
- 4. Растение каменной бумаги
- 5. N26
- 6. Дыхательная комната
- 7 , Saluto
- 8. Горшочки
- 9. Племя плодородия
- 10. Animat Kreatik
- 11. Happy Online
- 12. Gramado Summit
- 13. ICO Syndicate
- 14. Margaux Leroy
- 15. Microsoft в цифрах 9 0113
- 16. Бронзовая коллекция Bang & Olufsen
- 17. 10×18
- 18. Я и мистер Дарси
- 19. Сахель
- 20. Libenar
- 21. Cure Nails
- 22.
 Fitspirit Fashion
Fitspirit Fashion - 23. Джин Whitetail
- 24. Juicy Food
- 25. HtmlBurger
- 26. Securinvest
- 27. Montréal in Motion
- 28. MA-TEA
- 29. Andris Gauracs
- 30. Омар 9 0113
- 31. Менд-Зельцер
- 32. Сиккема
- 33. Эфраим Джозеф
- 34. Производство Португалия
- 35. Иван Ибаньес
- 36. Айя Уилсон
- 37. My 360 Mirror
- 38. La Phase 5
- 39. Мяу Волк
- 40. Горный человек
- 41. Спасите воздух
- 42 . Mont Roucous
- Заключение
Понимание психологии цветов перед выбором цветовой схемы для веб-сайтов
Как мы все знаем, психология цветов и то, как мы их используем, невероятно важны, особенно когда речь идет о дизайне веб-сайта. бренд или веб-сайты, которые обращаются к потребителям. Не так много людей признают его, как Йозеф Альберс, замечательный художник. Он сосредоточил свою профессию на изучении цвета и того, насколько он влияет на настроение зрителей и приспосабливается к различным ситуациям. Изучение многочисленных способов, которыми цвета взаимодействуют друг с другом, было важным компонентом его исследований. Рассмотрим одну из его работ ниже, чтобы лучше понять цветовую схему для веб-сайтов: сочетание темно-зеленого и оранжевого цветов вызывает раздражение, в то время как Альберс устанавливает баланс с гораздо более спокойным тоном для аудитории, сочетая зеленый с серым. .
Изучение многочисленных способов, которыми цвета взаимодействуют друг с другом, было важным компонентом его исследований. Рассмотрим одну из его работ ниже, чтобы лучше понять цветовую схему для веб-сайтов: сочетание темно-зеленого и оранжевого цветов вызывает раздражение, в то время как Альберс устанавливает баланс с гораздо более спокойным тоном для аудитории, сочетая зеленый с серым. .
Эти выводы могут оказаться чрезвычайно полезными при принятии дизайнерских решений; например, они могут помочь вам выбрать наилучшую цветовую схему для веб-сайтов, которые дополняют ваши услуги и повышают индивидуальность вашего бренда для общения с клиентами.
Введение в психологию цвета
Это обсуждение служит введением в психологию цвета, которая является наукой о цветах и их влиянии на наш мозг. Определенные оттенки вызывают специфические реакции, как это продемонстрировал Марк Ротко в своих картинах «Цветовое поле». В результате очень важно понимать, как разные тона и цвета влияют на наше настроение при выборе цветовой схемы для веб-сайтов. Например, мы можем выбрать синий и зеленый цвета для создания веб-сайта природоохранной организации, поскольку они вызывают чувства доверия, природы и здоровья.
Например, мы можем выбрать синий и зеленый цвета для создания веб-сайта природоохранной организации, поскольку они вызывают чувства доверия, природы и здоровья.
Вы можете использовать цветовую схему для веб-сайтов, чтобы влиять как на настроение людей, так и на то, как они просматривают ваш веб-сайт. Выбор цветовой темы для веб-сайта или цветовой палитры для дизайна веб-сайта иногда может быть сомнительным. Каково значение сочетания синего цвета Facebook для дизайна веб-сайта? Возможно ли, что Марк Цукерберг дальтоник на красно-зеленый цвет, из-за чего синий кажется ему необычайно ярким? Определенно, но прежде всего потому, что синий — самый популярный оттенок в мире. Более половины всех логотипов содержат синий цвет.
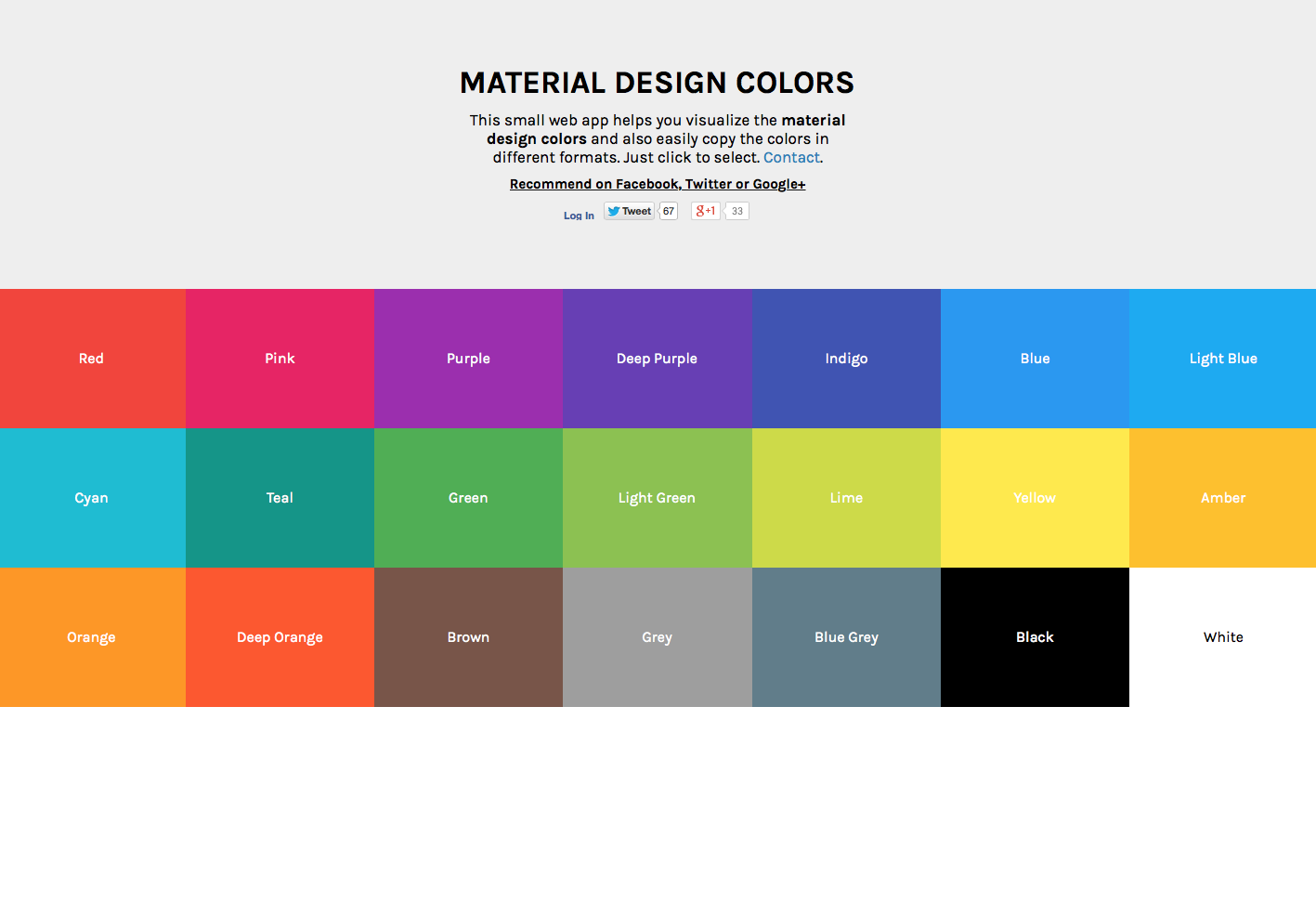
Основные психологические принципы всех основных оттенков
Белый
В целом дает ощущение минимализма и прозрачности. Когда дело доходит до базового веб-дизайна, довольно часто лучший цвет для дизайна веб-сайта — вообще никакой. Поскольку белый является нейтральным оттенком, белые цветовые палитры для дизайна веб-сайта могут хорошо сочетаться с несколькими другими цветами в рекламных целях. В основном это фон или акцентный цвет.
В основном это фон или акцентный цвет.
Черный
Обычно излучает атмосферу современности, гладкости и нейтральности. Его простота идеально подходит для цветовой схемы для веб-сайтов, которые больше ориентированы на роскошные предприятия; многие косметические компании выбирают черный цвет в качестве основного, чтобы показать, что их продукция высокого качества, что может помочь вам оправдать такую высокую цену.
Серый
Обозначает зрелость и авторитет. Это отличный выбор цветовой схемы для более профессиональных веб-сайтов, поскольку он показывает посетителям, что вы настроены серьезно.
Красный
В этой превосходной цветовой гамме для веб-сайтов изображены скорость, энтузиазм и страсть. Красный — одна из лучших цветовых схем для дизайна веб-сайта, когда вы хотите, чтобы ваши зрители действовали. Этот цвет в основном является основной цветовой схемой для веб-сайтов электронной коммерции, наряду с цветовыми сочетаниями закусочных и приложений на вынос.
Зеленый
В основном используется во многих цветовых схемах для веб-сайтов о природе и здоровом образе жизни. Зеленый — это успокаивающий и естественный цвет, который может быть одним из лучших цветов для дизайна веб-сайта. Если использования только зеленого и его оттенков недостаточно, вы можете использовать его в цветовых сочетаниях, поскольку зеленый — одна из лучших цветовых палитр для дизайна веб-сайта при создании бренда здоровья. Зеленый также является фантастическим цветом, олицетворяющим экологичность и долгосрочную устойчивость.
Синий
В настоящее время известен как самый гибкий и любимый цвет. Поскольку синий всегда вызывал чувство доверия, он является популярным выбором цветовой схемы для веб-сайтов.
Оранжевый
Известный своим символом счастья и надежды. Оранжевый — хорошо известный «забавный» цвет, и включение его в цветовую схему дизайна вашего сайта — отличный способ показать, что вы не относитесь к себе слишком серьезно.
Фиолетовый
Символизирует творчество, мудрость и уверенность в себе. Фиолетовый — это сильный и уникальный оттенок, который можно использовать в цветовой гамме веб-сайтов, поскольку он выделяется и требует внимания.
Желтый
Эта цветовая палитра для дизайна сайта дарит тепло, притягательное настроение и позитив. Желтый цвет, цвет солнечного света, больше всего известен тем, что напоминает о любви и волнении. Очень человечный и приятный. Это отличный цвет сайта для сервисных компаний, потому что вы всегда готовы помочь!
Розовый
Символизирует страсть и творчество. Розовый сейчас переживает момент как одна из лучших цветовых схем для веб-сайтов, и теперь он присутствует у людей всех национальностей и полов, а это означает, что маркетологи следуют его примеру и внедряют его в различные отрасли.
Коричневый
Наиболее известен своим ощущением доброты, тепла и честности. Коричневый — это успокаивающий цвет, который можно использовать в цветовых палитрах для дизайна веб-сайтов. Он придает веб-сайтам подлинный, приземленный вид и часто присутствует в сочетании с классическим винтажным дизайном.
Он придает веб-сайтам подлинный, приземленный вид и часто присутствует в сочетании с классическим винтажным дизайном.
Более 40 удивительных цветовых палитр для веб-сайтов, привлекающих пользователей
1. Hemphop
Существуют ли другие варианты цветовой схемы для веб-сайтов, посвященных бренду натуральной конопли, кроме зеленого?! Это цвет каннабиса, конопли и продуктов CBD, помимо того, что он безвреден для окружающей среды. Конопляно-зеленый очень хорошо сочетается с нежными цветами желтого и овсяного, а серьезный темно-синий придает этой цветовой гамме ощущение доверия.
Конопляно-зеленый, бледно-лимонный, овсяный и темно-синий — это лишь некоторые из доступных цветов, которые, пожалуй, являются лучшими цветовыми сочетаниями для таких веб-сайтов.
Цветовая схема веб-сайта в тонах конопли от Tonitrix: #f5eec2 #416a59 #39395f #73a24e #a9c25d2. Collagerie
Сирень переживает ренессанс. Если вы пролистаете любой последний модный журнал, то заметите, что именно этот фиолетовый цвет перетекает с обложки в ваш шкаф, вы даже можете увидеть его в цветовой гамме для веб-сайтов. Это свежий, нежный и прохладный контраст тысячелетнему розовому, который был настолько популярен несколько лет назад, что начал раздражать.
Это свежий, нежный и прохладный контраст тысячелетнему розовому, который был настолько популярен несколько лет назад, что начал раздражать.
Сочетание сиреневого, красного и кремового цветов на этом сайте электронной коммерции мгновенно вызывает избранные эмоции. Он завоевывает доверие людей, демонстрируя, что они тоже умны, ценят индивидуальность и в курсе последних тенденций моды.
Сиреневый, ржавый, кремовый и угольный — это лишь некоторые из доступных цветов.
Цветовая схема Contemporary Lilac от Collagerie: #e4ddf4 #943d24 #fffbf0 #2d2d2d #2826123. Brattle
Контраст между неоновым синим и первичным желтым экстремальный: он требует вашего предельного внимания и вызывает слезы. Тем не менее люди не против. Эта яркая цветовая палитра заключает в себе настоятельную харизму креативного агентства и невероятно подходит для цветовой схемы для веб-сайтов: она смелая, живая, и людям очень нравится взаимодействовать с ней.
Желтый, неоновый синий и черный — цвета этой цветовой палитры для дизайна веб-сайтов.
4. завод по производству каменной бумаги
Идея создания цветочной мастерской под названием «завод по производству каменной бумаги» доставляет такое удовольствие, что использование выбранных ими детских вторичных цветов становится легко. На первый взгляд, цветовая гамма этого веб-сайта вызывает столько радости и энергии, что переносит вас в школьные годы, как в художественной мастерской.
Нежно-розовый, зеленый, оранжевый и фиолетовый — это лишь некоторые из цветов, доступных для этой цветовой схемы для веб-сайтов.
Полихроматическая цветовая схема веб-сайта от Brent & Jo Studio: #397754 #f0a3bc #70be51 #eb6b40 #9b45b25. N26
Оглядываясь назад на нашу цветовую психологию, мы можем видеть, что холодный синий цвет в цветовой гамме веб-сайтов вызывает ощущение надежность и доверие: в принципе все, что вы хотите от онлайн-банка.
Бирюзовый, сероватый, голубой, ярко-белый, темно-серый и аквамариновый — вот некоторые из цветов, которые вы можете увидеть здесь в этой лучшей цветовой комбинации для веб-сайтов, предназначенных для бизнеса.
6. Breathing Room
Хотя коралловый и синий — смелые цвета, они по-прежнему невероятно хорошо сочетаются с успокаивающими тонами серого, сиреневого и нежно-розового. Это блестящая цветовая схема для веб-сайтов, особенно для приложений для медитации, потому что она умиротворенная, но в то же время уверенная (красный) и надежный (синий), которые подходят как для психического здоровья, так и для услуг по благополучию.
Бледно-розовый, коралловый, серый, сиреневый и темно-синий — одни из самых популярных цветов среди комбинаций веб-цветов.
Медитативная цветовая схема от Spoon Lancer: #fae5df #f5cac2 #ed7966 #303179 #141850Попробуйте БЕСПЛАТНУЮ демоверсию Magezon Page Builder сегодня
С легкостью создавайте привлекательный, хорошо сбалансированный веб-сайт Magento в любом стиле в любое время, не полагаясь на разработчиков или дизайнеров. . Просто перетащите.
Попробуйте демо-версию БЕСПЛАТНО
7.
 Saluto
SalutoФиолетовый вернулся в очередной раунд, и на этот раз это лиловый, мятный и оранжевый. В мире рисунков в Instagram и стильных интернет-магазинах эти цветовые палитры вездесущи. Они обеспечивают всплеск текущей жизненной силы, которая достаточно универсальна, чтобы проникнуть в брендинг любого бизнеса, несмотря на их мягкий и скромный характер.
Фиолетовый, лиловый, мятный и оранжевый — это лишь некоторые из цветов, доступных в этой цветовой схеме для веб-сайтов.
Via Saluto: #5f2c3e #d1adcc #c2d2bd #c65032 #f6e9d78. Pottypants
Прекрасным фоном и, возможно, самым основным компонентом веб-сайта, приучающего детей к туалету, является тональная смесь персикового и не совсем белого. Для измученных родителей почти копия легче читается и меньше раздражает, чем полностью черная. На эту цветовую схему веб-сайта приятно смотреть, потому что она простая, приглушенная и небольшая.
Угольный, персиковый и кремовый в основном присутствуют в этих хороших цветовых схемах веб-сайта.
9. Fertility Tribe
Очень важно создать правильный образ вашего бренда как бренда, основной инициативой которого является информирование аудитории и помощь в решении репродуктивных проблем. Он должен быть заслуживающим доверия, но не покровительственным, дерзким, оставаясь при этом сострадательным. Нежная теплота розового, контрастирующая с более резкими оттенками пурпурного и нефритового, отражает широкий спектр эмоций, переживаний и людей, которых обслуживает этот бренд: он целостный, инклюзивный и не боится обращаться к любым эмоциям.
Розовая пудра, фуксия и нефрит — вот несколько примеров этой цветовой схемы для веб-сайтов.
Цветовая схема цвета фуксии и зеленого для Fertility Tribe от Lovely Grit Studio: #eddcd9 #f2ebe9 #de5499 #264143 #e99f4c10. Animat Kreatik
Яркие вариации впечатляют зрителя, будь то градиенты или плоские формы, заполненные сплошным цветом. В этом сценарии уникальный веб-сайт, использующий плоскую иллюстрацию на таком белом фоне, будет выделять все яркие цвета.
В этом сценарии уникальный веб-сайт, использующий плоскую иллюстрацию на таком белом фоне, будет выделять все яркие цвета.
Фиолетовый хан, коби, максимально желтый, средний синий и рубиновый — вот несколько примеров этой цветовой палитры для дизайна веб-сайтов.
11. Happy Online
Яркие цвета не обязательно должны быть неприятными или разбросанными, чтобы быть эффективными. Яркие цвета превращаются в забавные элементы веб-дизайна в дизайне этого сайта, делая взаимодействие с сайтом намного более приятным.
Присутствовали следующие цвета: синий янки, синий пиктон, безумие, оранжевый (паутина), средний морской зеленый.
12. Gramado Summit
На этом веб-сайте Gramado Summit новая и яркая цветовая схема сочетается с тенденциями графического дизайна: аквамариново-синий цветовой слой, однотонный вишнево-розовый фон и грушевидно-желтые украшения.
В дизайне присутствовали следующие цвета: вишнево-розовый, грушевый, синий пиктон, синий ультрамарин.
13. ICO Syndicate
На этом веб-сайте представлено множество светлых цветов для оформления веб-сайта, от смелого сочетания ярко-желтого до ярко-лилово-фиолетового, которые хорошо сочетаются с более светлыми и мягкими тонами, создавая приятное впечатление.
Цветовая схема сайта следующая: цветочный белый, бананомания, желтый, лиловый, насыщенный лавандовый.
14. Марго Леруа
Эффект таинственности и свежести достигается за счет сочетания эффектного темно-синего монохромного дизайна сайта с бодрящим мятно-зеленым цветом.
Темные цветовые схемы веб-сайта, подобные этой, которые были бы профилем UX | Дизайнер пользовательского интерфейса обычно включает в себя: keppel, gunmetal, космическое пространство, мышьяк, ритм.
15. Microsoft в цифрах
Стиль веб-страницы, демонстрирующий правильное сочетание темных и тусклых цветов с мягкими пастельными тонами для создания загадочного, но приятного и нежного вида.
Цветовая схема этого веб-сайта следующая: зеленый чарльстон, темно-печеночный, светлый, серый, розовая орхидея, чайная роза.
16. Коллекция Bronze от Bang & Olufsen
Веб-сайт о акустических системах с бронзовой тематикой и потрясающим визуальным оформлением. Бронза — это хорошо известный металлический сплав, который придает изысканность и изысканность веб-дизайну.
Цвета в этой палитре: акажу, старый бордовый, белый, индийский, желтый, красновато-коричневый.
17. 10×18
33 исполнителя визуально выражают свои любимые альбомы на разработанном веб-сайте. Это привело к теплым цветам, которые способствуют любви и комфорту, что привело к этим очень чистым цветовым схемам.
В цветовой гамме этого веб-сайта используются следующие теплые землистые оттенки: белый дым, мерцание дальнего космоса, песчано-коричневый, пастельно-оранжевый, светло-коралловый.
18. Я и мистер Дарси
Блог с довольно женственным веб-дизайном, в котором используются приятные теплые цвета, привлекающие внимание.
По словам владельца, этот блог о «жизни и любви» был создан с использованием следующих цветов: миндаль, розовое шампанское, средний фиолетовый, коби, солнечное сияние палитра сочетает в себе успокаивающие пастельно-розовые и бежевые оттенки с позолоченными и бронзовыми элементами дизайна для создания приятного и элегантного дизайна веб-сайта.
Цвета, используемые в цветовой схеме этого веб-сайта: тёмный золотарник, рыжевато-коричневый, пыльная буря, белый дым, коричневый ван дайк.
Попробуйте БЕСПЛАТНУЮ демоверсию Magezon Page Builder сегодня
Легко создавайте привлекательный, хорошо сбалансированный веб-сайт Magento в любом стиле в любое время, не полагаясь на разработчиков или дизайнеров. Просто перетащите.
Попробуйте демо-версию БЕСПЛАТНО
20. Libenar
Чистота мягких пастельных цветовых комбинаций веб-сайтов делает их идеальными для демонстрации детских товаров, а также создает прохладную мягкую эстетическую цветовую палитру. Этот веб-сайт был разработан, чтобы дополнить основное сообщение веб-сайта нежными и светло-розовыми и голубыми тонкостями.
Использовались следующие цвета: снег, испанский розовый, пыльная буря, мыло, йельский синий.
21. Cure Nails
Этот веб-сайт полностью выполнен в нежных землистых тонах, излучающих чистоту. Цвета пробуждают представления о красоте и соответствуют направленности веб-сайта на органический уход за кожей.
Использовались следующие цвета: платина, черепаховый зеленый, серо-голубой, желтовато-коричневый, кокосовый.
22. Fitspirit Fashion
Когда дело доходит до дизайна монохромного веб-сайта для женской аудитории, розовый цвет обычно является лучшим вариантом. Fitspirit Fashion смешал яркий зеленовато-розовый с пастельными оттенками в малиново-розовой гамме для своего фирменного цвета.
23. Джин Whitetail
Чтобы охватить суть бренда и оценить теорию, лежащую в основе названия бренда, чистый и стильный дизайн в сочетании с этими классными цветовыми схемами веб-сайта был создан путем смешивания белого и нескольких оттенков серовато-синего.
В этой палитре используются следующие точные цвета: белый, глиттер, оксфорд, синий, серый пейн, королевский синий.
24. Сочная еда
Даже один яркий оттенок может поднять настроение и сделать дизайн более приятным. В случае с этим сайтом, это то, с чем они пошли. Для главной области веб-дизайнеры выбрали темно-синий оксфордский слой, прекрасный пастельно-фиолетовый цвет для брендинга и ярко-желтый акцент, привлекающий внимание.
Ауреолин, королевский фиолетовый, антибликовый белый, белый, оксфордский синий — цвета, используемые в этой раскладке.
25. HtmlBurger
Для этой услуги веб-дизайна была выбрана повседневная и непринужденная цветовая палитра. В дизайне сайта использовались яркие и пастельные радостные тона, чтобы начать общение и создать доброжелательную атмосферу для посетителей.
Цветовая гамма: желтый (крайола), темно-морковный оранжевый, киноварь, аэро, небесно-голубой.
26. Секуринвест
Цвета голубой, энергичный оранжевый, расслабляющий пастельно-розовый и захватывающий неоново-голубой идеально передают суть этого веб-сайта — услуга по принятию потребительских решений, которая вдохновляет вас воплощать в жизнь свои мечты и позволяет вам жить уверенно.
Полночно-синий, светло-голубой, бледно-розовый, мандариновый, средний аквамарин — цвета, используемые здесь в этой цветовой палитре.
Попробуйте БЕСПЛАТНУЮ демоверсию Magezon Page Builder сегодня
Легко создавайте привлекательный, хорошо сбалансированный веб-сайт Magento в любом стиле в любое время, не полагаясь на разработчиков или дизайнеров. Просто перетащите.
Просто перетащите.
Попробуйте демо-версию БЕСПЛАТНО
27. Монреаль в движении
Цветовая комбинация для дизайна веб-сайта, которая перенесет вас в будущее! Фиолетовые тона, оживленные райским розовым и электризующим синим, были преобразованы в прекрасные градиенты.
Используйте следующие цвета для создания этого удивительного эффекта: райский розовый, палатинатно-синий, темно-синий, темная орхидея, насыщенный синий электрик.
28. MA-TEA
Освежающий напиток требует свежего дизайна веб-сайта. Отличный пример яркой цветовой палитры веб-сайта, которая одновременно стимулирует, веселит и уравновешивает.
В этой палитре используются следующие основные цвета: райский розовый, космический кобальт, ауреолин, зеленый келли, шалфей.
29. Andris Gauracs
Этот веб-сайт, посвященный земляному голубому и медному, на самом деле является портфолио веб-разработчика. Расслабляющий эффект синего передает надежность и доверие.
Ниже приведены описания обоих цветов, используемых в цветовой гамме этого веб-сайта: голубой пучок, французский небесно-голубой, голубой алиса, белая медь.
30. Омар
Сочетание розово-голубого — одно из самых популярных приятных для глаз цветовых сочетаний в дизайне веб-сайтов. Дизайнер использовал множество оттенков пастельного синего, смешанных с энергичным розовым, для дизайна этого сайта.
Блестящий, пудрово-синий, зелено-синий, белый, розовый фанданго — цвета, наиболее часто используемые в этой цветовой палитре для веб-сайтов.
31. Mend Seltzer
Красивое и романтичное цветовое решение для презентации новых товаров для здоровья на веб-сайте.
Вот полные названия цветов, используемых здесь в этом веб-дизайне, которые сочетают в себе прекрасные оттенки фиолетового, желтого и лавандового: платиновый, танго-розовый, оранжево-желтый, ящик для инструментов, ярко-лиловый.
32. Sikkema
Этот желтый монохромный дизайн веб-сайта яркий, женственный и оптимистичный, вызывающий в воображении образы солнечного тепла и яркости. Цветовая палитра сайта состоит из множества оттенков ярко-желтого.
В этой яркой цветовой гамме мы используем: мандариновый, селективный желтый, песчаная буря, желтый миньон, флейресцентный
33. Эфраим Джозеф
Это веб-сайт портфолио креативного директора, который фокусируется на простом внешнем виде и умных формулировках своих проектов. Именно об этом сообщает зрителю его монохроматический веб-сайт, в центре которого успокаивающая синева океана.
Для этого упрощенного вида разработчик этого веб-сайта использовал следующие цвета: краситель индиго, голубой океан, ящик для инструментов, детская присыпка, бледно-голубой.
34. Производство Португалия
Было бы неуместно, чтобы форум, продвигающий работы, затмевал всех с помощью «кричащей» цветовой палитры веб-сайта. Для такого веб-дизайна дизайнеры выбрали всего несколько оттенков серого и добавили ярких красок с помощью энергичного красного.
Цвета на выбор: белый, испанский серый, темно-зеленый, жутковато-черный, постоянное озеро герани.
35.
 Иван Ибаньес
Иван ИбаньесДизайн сайта в черно-белых тонах с монотонными серыми рисунками и вкраплениями яркого фиолетового оттенка.
Этот веб-сайт был создан в приведенной ниже цветовой гамме, чтобы отразить внештатного дизайнера UX: серый, темно-фиолетовый, светло-серый, серый Дэви, струйный.
36. A’ja Wilson
Веб-дизайн, приветствующий посетителей фиолетово-серым монохромным клипом для главной области с использованием следующих цветов и оттенков: белый с антибликовым покрытием, светло-серый, старая лаванда, изюмно-черный, пурпурно-серо-коричневый .
37. My 360 Mirror
Создатели этого веб-сайта использовали темно-серую цветовую палитру с загадочными бирюзовыми акцентами, чтобы создать чистый, красивый вид с ощущением роскоши.
Цветовая схема веб-сайта включает: оникс, темно-серый, белый дымчатый, голубой королевы, средний бирюзовый.
38. La Phase 5
Еще один бренд, который сделал свое присутствие в Интернете заметным, используя яркие однотонные геометрические элементы. Белый фон все же создает ощущение надежности, а красочные украшения добавляют общей привлекательности.
Белый фон все же создает ощущение надежности, а красочные украшения добавляют общей привлекательности.
Вот тона этой палитры: насыщенный кармин, золотой мак, каролинская лазурь, морской змей, изабеллина.
39. Мяу Волк
Использование ярких цветов с черным создает мистический и футуристический эффект. Этот веб-сайт, на котором представлена художественная группа, излучает изобретательность и загадочность, которые заряжают энергией и вызывают интерес.
Для получения этого эффекта использовались следующие цвета: ауреолин, аэро, богомол, либерти, мексиканский розовый.
40. Mountain Man
Веб-сайт, разработанный специально для выпуска нового музыкального альбома. Повсюду использовались теплые пастельные тона, а глубокие коричневые и зеленые оттенки смешивались с восхитительными персиковыми оттенками.
В цветовой гамме сайта использованы следующие цвета: Tufts blue, French Sky Blue, Alice Blue, White, Copper.
41. Save The Air
Великолепная завораживающая цветовая гамма радуги была использована для создания многоцветного дизайна веб-сайта. Эта цветовая гамма излучает чистоту и яркость благодаря нежным тонам цветов.
Эта цветовая гамма излучает чистоту и яркость благодаря нежным тонам цветов.
В этом дизайне использованы следующие цвета: Aero blue, светлая средняя орхидея, медовая роса, светлый коралл, небеленый шелк.
42. Mont Roucous
Великолепный и простой сайт для рекламы детских товаров. Чтобы создать потрясающую цветовую палитру веб-сайта, дизайнеры выбрали нежные розовые цвета, смешанные с более пурпурными оттенками, а именно: каролинская синяя, пастельно-розовая, чайная роза, максимальная сине-фиолетовая, синяя объединенных наций.
Заключение
Выбор подходящего цвета для нового дивана, губной помады или велосипеда может быть сложной задачей. Однако все усложняется, если вы пытаетесь создать веб-сайт. В этом случае вы должны учитывать социальные и социологические последствия различных цветовых палитр веб-сайтов и то, как они повлияют на впечатление о вашем бренде.
К счастью, для этого не нужна докторская степень. Изучите теорию цвета и выбор цветов на веб-сайтах ваших конкурентов, и не стесняйтесь играть с границами: когда все сделано правильно, это может быть различием между вашим бизнесом и остальной частью рынка.