Какой формат изображения лучше выбрать для сайта
Здравствуйте, уважаемые друзья. Сегодня поговорим о том, какой формат изображения лучше использовать на сайте, какие сегодня доступны форматы графических файлов для сайта и нужно ли гнаться за новинками графических форматов.
Таких вопросов я получаю довольно много, многие из моих учеников спрашивают можно ли им использовать новые форматы SVG и WebP, и где лучше применить эти изображения. Разумеется, можно использовать и новые форматы, только нужно понимать какой формат и для чего подходит лучше.
На сегодняшний день изображения на сайте являются неотъемлемой частью. Начиная от графического дизайна и закачивая изображениями в статьях, графика сопровождает большинство сайтов в сети. Но за красоту приходится расплачиваться скоростью загрузки сайта.
Не оптимизированные изображения являются одним из факторов замедления сайта, на что указывают сервисы проверки.
Поэтому вы будете всегда перед выбором, какой формат выбрать для изображения. От этого будет зависеть его размер и качество. А чтобы использовать изображения меньшего размера и без потери качества, вы должны знать некоторые вещи.
От этого будет зависеть его размер и качество. А чтобы использовать изображения меньшего размера и без потери качества, вы должны знать некоторые вещи.
Содержание
- Какие изображения для сайтов использую сегодня
- Описание популярных форматов изображения для сайта
- JPEG
- PNG
- GIF
- SVG
- WebP
- Заключение
Какие изображения для сайтов использую сегодня
Все изображения для сайтов, подразделяются:
- растровые (пример — JPG, JPEG, GIF, PNG),
- векторные (пример — SVG).
Растровые изображения состоят из пикселей, в которых хранится цвет и значение прозрачности. Такими форматами представлены изображения в статьях, кнопками, иконками и элементами дизайна. Эти изображения популярны среди разработчиков и владельцев сайтов. Основной минус растровых изображений – они плохо масштабируются.
То есть при увеличении размера картинки, идёт потеря качества.
Векторные изображения состоят из линий и точек маршрутов. Информация об изображении хранится в математических инструкциях по отрисовке, что позволяет масштабировать такие изображения сколько угодно без потери качества.
Информация об изображении хранится в математических инструкциях по отрисовке, что позволяет масштабировать такие изображения сколько угодно без потери качества.
Все эти изображения могут и используются на современных сайтах. Только нужно понимать, что перед загрузкой на сайт, изображение нужно оптимизировать!
Описание популярных форматов изображения для сайта
Из описания этих форматов вы поймёте, где и какой формат применять лучше всего на сайте.
JPEG
JPEG или JPG – один из самых популярных форматов изображений для сайтов. Формат поддерживает миллионы цветов, что и даёт ему лидирующую позицию в представлении фотографий и картинок на сайте.
Изображения в этом формате достаточно хорошо оптимизируются практически без потери качества, что позволяет получить файл меньшего размера без визуальной потери качества. Следует помнить, что каждая последующая оптимизация снижает качество.
Файлы этого формата поддерживаются всем устройствами и браузерами, что ещё раз подтверждает его популярность и позволяет не беспокоиться за проблемы с отображением на сайтах.
Большим недостатком этого формата является отсутствие прозрачности. То есть, комбинировать изображения в таком формате не получится. Для таких задач лучше использовать следующий формат.
PNG
Этот формат использует алгоритм сжатия без потери качества. По количеству цветов и уровню прозрачности доступен в двух видах 8 и 24-бит. Оба поддерживают прозрачность.
8-битный пользуется малой популярностью, а вот 24-битный широко используется для различных изображений на сайте. За счёт прозрачности позволяет создавать комбинированные изображения. Часто используется для создания анимированных кнопок, иконок, css-спрайтов, где необходим эффект прозрачности.
Изображения в формате PNG можно много раз оптимизировать, редактировать – оно сохранит первоначальное качество.
Формат также поддерживается всеми браузерами и устройствами, что гарантирует его отображение на любом экране.
По качеству изображения выглядят лучше, чем JPG, но вес файла будет больше. Это нужно учитывать при размещении файлов на сайте.
GIF
Это 8-битный формат, поддерживающий 256 цветов, прозрачность и анимацию. За счёт поддержки малого количества цветов, вес файла тоже минимальный.
Формат не подходит для фотографий и изображений с широким диапазоном цветов.
Зато широко используется при создании GIF-анимаций, баннеров, кнопок, иконок и так далее.
В современных сайтах этот формат используется всё реже.
Далее поговорим об относительно свежих форматах SVG и WebP, которые не так популярны, но набирают популярность и поддержку, и как нельзя лучше подходят под требования скорости загрузки и адаптивности сайтов.
SVG
Это формат векторных файлов на основе XML. Формат стал набирать популярность совсем недавно, так как ранее он слабо поддерживался в браузерах. И из-за проблем отображения никто не торопился его использовать.
На сегодняшний день SVG поддерживается всеми современными браузерами. Но, проблемы с отображением все, же встречаются.
Наиболее часто используют этот формат для простых изображений, таких как логотипы, элементы дизайна и так далее. Неприменим для фотографий.
Неприменим для фотографий.
Формат SVG имеет малый вес, отлично масштабируются, обеспечивая чёткость изображения на любом разрешении экрана, поддерживает анимацию, можно управлять через CSS и размещать в HTML, сокращая количество запросов.
WebP
Формат с открытым исходным кодом, разработан Google специально для интернета. Сегодня YouTube использует преобразование миниатюр для видео в формат WebP.
Формат обеспечивает превосходное сжатие и поддерживает прозрачность. Он сочетает в себе преимущества JPG и PNG форматов без увеличения размера файла.
Но, несмотря на преимущества формата, он поддерживается не всем браузерами, например, IE, Edge, Firefox и Safari.
Существуют способы обхода этих ограничений, но они не дают использовать формат повсеместно.
Заключение
Друзья, надеюсь, объяснил всё понятно, и вы теперь знаете, какой формат изображений лучше использовать на сайте, и почему я не настаиваю на использовании одного какого-то формата, а рекомендую комплексный подход.
Возможно, когда WebP получит широкую поддержку, мы все перейдём на него и заменим jpg и png на своих сайтах.
Давайте обсудим в комментариях, какие вы используете форматы на своих сайтах, что нравится и что не нравится.
На сегодня у меня всё, жду ваших комментариев.
С уважением, Максим Зайцев.
Как делиться альбомами в приложении «Фото» на ваших устройствах iPhone, iPad и Mac
С помощью общих альбомов можно обмениваться фотографиями и видео только с избранными пользователями, которые также могут добавлять свои фотографии, видео и комментарии.
iPhone или iPad
Mac
Подготовка
Включение общих альбомов
- На устройстве iPhone, iPad или iPod touch перейдите в меню «Настройки» > [ваше имя] > iCloud > «Фото» и включите параметр «Общие альбомы».
- На компьютере Mac откройте приложение «Фото». В строке меню вверху экрана выберите «Фото» > «Настройки». Перейдите на вкладку iCloud, затем выберите «Общие альбомы».

- На Apple TV выберите «Настройки» > «Пользователи и учетные записи» > iCloud и включите общие альбомы.
- На ПК с ОС Windows откройте «iCloud для Windows» и выберите «Фото». Нажмите кнопку «Параметры», чтобы убедиться, что параметр «Общие альбомы» включен, а затем нажмите «Применить». Узнайте больше об открытии доступа к альбомам с помощью iCloud для Windows.
Если используются более ранние версии iOS, «iCloud для Windows», iPhoto или Aperture, вы все равно можете создавать и просматривать общие альбомы. В предыдущих версиях iOS, macOS, tvOS и iCloud для Windows функция «Общие альбомы» называлась «Общий доступ к Фото iCloud».
Использование общих альбомов на устройствах iPhone, iPad и iPod touch
Создание нового общего альбома
- Перейдите на вкладку «Альбомы» и нажмите кнопку «Добавить» .
- Нажмите «Новый общий альбом».
- Укажите имя общего альбома и нажмите «Далее».
- Выберите в контактах пользователей, которых собираетесь пригласить, либо введите адрес электронной почты или номер телефона iMessage.

- Нажмите «Создать».
Удаление общего альбома
- Откройте общий альбом.
- Перейдите на вкладку «Люди».
- Нажмите «Удалить общий альбом».
При просмотре списка общих альбомов также можно нажать «Изменить», затем нажать кнопку «Удалить» , чтобы удалить общий альбом.
Удаленный общий альбом автоматически удаляется со всех ваших устройств и устройств ваших подписчиков. Если включен параметр «Открытый веб-сайт», общий альбом удаляется и из Интернета. При удалении общего альбома безвозвратно удаляются все содержащиеся в нем фотографии. Прежде чем продолжить, убедитесь, что вы сохранили все фотографии, которые нужно оставить.
Приглашение дополнительных пользователей
- В разделе «Альбомы» выберите созданный вами общий альбом.
- Перейдите на вкладку «Люди».
- Нажмите «Пригласить пользователей».
- Введите имена пользователей, с которыми вы хотите поделиться этим альбомом.
- Нажмите «Добавить».

Вы можете делиться альбомами даже с друзьями и родственниками, которые не используют iCloud. Просто откройте созданный вами общий альбом, перейдите на вкладку «Люди» и включите параметр «Открытый веб-сайт». Ваши фотографии будут опубликованы на веб-сайте, доступном для просмотра всем пользователям в любом веб-браузере последней версии.
Удаление подписчика
- Откройте общий альбом.
- Перейдите на вкладку «Люди».
- Выберите подписчика, которого требуется удалить.
- Нажмите «Удалить подписчика» в нижней части экрана.
Доступом пользователей к общему альбому управляет его создатель. Удалить подписчиков или сам альбом можно в любой момент.
Добавление фотографий и видеозаписей
- На вкладке «Фото» или в альбоме нажмите «Выбрать», затем выберите фотографии и видео, которыми хотите поделиться.
- Нажмите кнопку «Поделиться» , затем нажмите «Добавить в общий альбом» .
- Выберите альбом, в который требуется поместить фотографии для общего доступа.
 Затем нажмите «Опубликовать».
Затем нажмите «Опубликовать».
Если у вас открыт общий альбом, вы также можете нажать кнопку «Добавить» , чтобы выбрать фотографии и видео для добавления.
При добавлении новых фотографий пользователям, имеющим доступ к общему альбому, автоматически отправляется уведомление. Чтобы подписчики тоже могли добавлять фотографии и видео, включите параметр «Разрешить подписчикам публикацию». Просто перейдите на вкладку «Люди» в общем альбоме.
Удаление из общего альбома
- Откройте общий альбом.
- Нажмите на фото или видео.
- Нажмите кнопку «Корзина» .
- Нажмите «Удалить фото».
Владелец общего альбома может удалять любые фотографии, видеозаписи или комментарии любых пользователей. Подписчики могут удалять все, что добавлено ими лично. Все удаленное вами автоматически удаляется из альбома на всех ваших устройствах и устройствах подписчиков.
Любые фотографии, которые вы сохранили или загрузили в свою медиатеку из общего альбома, остаются в ней даже после удаления общего альбома либо закрытия доступа к нему.
Сохранение фотографий и видео из общего альбома
Когда вы делитесь с кем-либо фотографиями и видео, они могут сохранить общие элементы в своей собственной медиатеке.
- Нажмите на фото или видео.
- Нажмите кнопку «Поделиться» .
- Нажмите «Сохранить изображение» или «Сохранить видео».
Использование общих альбомов на компьютере Mac
Создание нового общего альбома
- На боковой панели нажмите кнопку «Добавить» рядом с пунктом «Общие альбомы».
- Введите адреса электронной почты людей, с которыми вы хотите поделиться альбомом. Нажмите кнопку «Добавить» , чтобы выбрать контакты из iCloud.
- Нажмите кнопку «Создать».
Удаление общего альбома
- Откройте общий альбом.
- Нажмите кнопку «Люди» на панели инструментов.
- Нажмите «Удалить общий альбом».
Удаленный общий альбом автоматически удаляется со всех ваших устройств и устройств ваших подписчиков.
Приглашение дополнительных пользователей
- Выберите общий альбом, который вы создали в разделе «Общий доступ» на боковой панели.
- Нажмите кнопку «Люди» на панели инструментов.
- В поле «Пригласить пользователей» введите адреса электронной почты пользователей, с которыми вы хотите поделиться этим альбомом. Нажмите кнопку «Добавить» , чтобы выбрать приглашаемых пользователей из ваших контактов.
Вы можете делиться альбомами даже с друзьями и родственниками, которые не используют iCloud. Просто откройте созданный вами общий альбом, нажмите кнопку «Люди» на панели инструментов и включите параметр «Открытый веб-сайт». Ваши фотографии будут опубликованы на веб-сайте, доступном для просмотра всем пользователям в любом веб-браузере последней версии.
Удаление подписчика
- Откройте общий альбом.
- Нажмите кнопку «Люди» на панели инструментов.
- Выберите подписчика, которого требуется удалить.
- Нажмите «Удалить подписчика».
Доступом пользователей к общему альбому управляет его создатель. Удалить подписчиков или сам альбом можно в любой момент.
Добавление фотографий и видеозаписей
- Выберите фотографии и видеозаписи, которыми хотите поделиться.
- Нажмите кнопку «Поделиться» на панели инструментов, затем выберите «Общие альбомы».
- Выберите альбом, в который требуется поместить фотографии для общего доступа.
Если у вас открыт общий альбом, можно также нажать «Добавить фото и видео», чтобы выбрать фотографии и видео для добавления. Также можно просто перетащить фотографии из своей библиотеки прямо в общий альбом на боковой панели.
При добавлении новых фотографий пользователям, имеющим доступ к общему альбому, автоматически отправляется уведомление.
Удаление из общего альбома
- Откройте общий альбом.
- Выберите фотографию или видео.
- Щелкните мышью при нажатой клавише Control, затем нажмите «Удаление из общего альбома». Нажмите кнопку «Удалить».
Если у вас открыт общий альбом, также можно выбрать фотографию и нажать клавишу Delete, чтобы удалить ее из общего альбома.
Владелец общего альбома может удалять любые фотографии, видеозаписи или комментарии любых пользователей. Подписчики могут удалять все, что добавлено ими лично. Все удаленное вами автоматически удаляется из альбома на всех ваших устройствах и устройствах подписчиков.
Любые фотографии, которые вы сохранили или загрузили в свою медиатеку из общего альбома, остаются в ней даже после удаления общего альбома либо закрытия доступа к нему.
Сохранение фотографий и видео из общего альбома
Когда вы делитесь с кем-либо фотографиями и видео, они могут сохранить общие элементы в своей собственной библиотеке.
- Выберите фотографию или видеозапись, которую хотите сохранить.
- Щелкните мышью при нажатой клавише Control, затем нажмите «Импорт».
Типы файлов, которые можно использовать в общих альбомах
Общие альбомы поддерживают следующие форматы изображений:
- HEIF
- JPEG
- RAW*
- PNG
- GIF
- TIFF
Общие альбомы также поддерживают особые форматы, которые доступны на устройствах iPhone, например замедленное видео, таймлапс, Live Photos и видео «Воспоминания». При общем доступе размер фотографий уменьшается до 2048 пикселей по длинному краю, за исключением панорамных фотографий, ширина которых может достигать 5400 пикселей. Можно предоставлять общий доступ к файлам GIF размером не более 100 МБ.
Общие альбомы поддерживают следующие типы и форматы видео:
- HEVC
- MP4
- QuickTime
- H.
 264
264 - MPEG-4
Длительность видео не может превышать 15 минут, а разрешение — 720p.
* Невозможно отправлять фотографии в формате RAW в общие альбомы на компьютере с ОС Windows.
Общие альбомы отправляют копию ваших данных. Загруженное содержимое не может содержать ту же информацию, что и оригинал.
Ограничения хранилища общих альбомов
Общий альбом может содержать до 5000 фотографий и видеозаписей. По достижении ограничения для функции «Общие альбомы» необходимо удалить часть фотографий или видеозаписей перед добавлением новых. Фотографии и видеозаписи, предоставленные для общего доступа (а также комментарии и отметки «Нравится» к фотографиям), сохраняются в iCloud, пока вы или добавивший участник не удалите их вручную либо пока вы не удалите весь общий альбом.
Фотографии и видеозаписи в ваших общих альбомах хранятся в iCloud, но не учитываются как использование хранилища iCloud.
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Дата публикации:
Изменить формат фото онлайн и бесплатно на компьютере – 3 легких способа
- Home
- Центр поддержки
- Инструкции
- Изменить формат фото онлайн и бесплатно на компьютере – 3 легких способа
Сегодня мы можем выкладывать свои фотографии в социальные сети и на другие ресурсы в почти неограниченных количествах. Однако часто сайты позволяют загружать графические файлы только определенных форматов. Что же делать, если ваши фотографии сохранены в другом формате? Конвертируйте ваши фото! Есть несколько способов изменить формат файлов. В этой статье вы узнаете, как конвертировать изображения тремя способами: на компьютере с помощью приложения от Movavi, онлайн и с помощью бесплатной программы на Windows. В блоке часто задаваемых вопросов вы найдете примеры приложений, которые позволяют конвертировать файлы на телефоне.
Однако часто сайты позволяют загружать графические файлы только определенных форматов. Что же делать, если ваши фотографии сохранены в другом формате? Конвертируйте ваши фото! Есть несколько способов изменить формат файлов. В этой статье вы узнаете, как конвертировать изображения тремя способами: на компьютере с помощью приложения от Movavi, онлайн и с помощью бесплатной программы на Windows. В блоке часто задаваемых вопросов вы найдете примеры приложений, которые позволяют конвертировать файлы на телефоне.
Как использовать конвертер фото от Movavi
Мы предлагаем вам воспользоваться Movavi Конвертером Видео – удобной программой для изменения формата фото на русском языке. Этот конвертер работает с различными медиаформатами и позволяет быстро переводить фотографии из одного формата в другой без потери качества. Приложение поддерживает пакетную конвертацию, поэтому вы можете добавлять сразу несколько файлов. А технология SuperSpeed обеспечивает высокую скорость конвертации. Кроме этого, программа позволяет редактировать изображения – обрезать их, накладывать фильтры и настраивать цветовые параметры.
Кроме этого, программа позволяет редактировать изображения – обрезать их, накладывать фильтры и настраивать цветовые параметры.
Чтобы изменить формат фото, вам нужно просто скачать нашу программу и следовать пошаговой инструкции.
Шаг 1. Скачайте и установите программу
Скачайте конвертер фото, запустите установочный файл и следуйте инструкциям на экране компьютера.
Скачать бесплатно
Скачать бесплатно
Скачать
Скачать
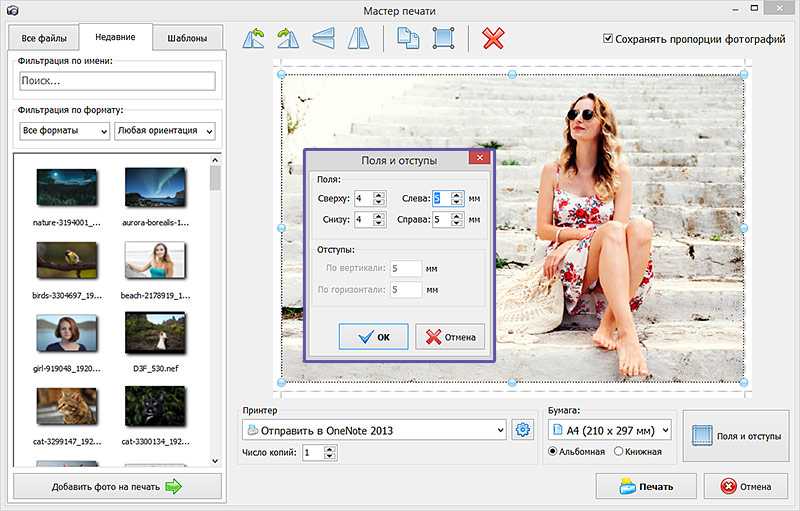
Шаг 2. Добавьте фотографии, у которых нужно поменять формат
Нажмите кнопку Добавить файлы, кликните по пункту Добавить изображения и выберите нужное фото. Вы можете добавить один файл или несколько изображений сразу.
Шаг 3. Выберите формат для конвертации
В нижней части окна программы откройте вкладку Изображения и укажите нужный формат, например JPG. Вы можете также воспользоваться готовыми пресетами для соцсетей, открыв раздел Изображения для социальных сетей.
Шаг 4. Начните конвертацию
Выберите путь для сохранения файлов, нажав на кнопку Сохранить в. Нажмите на кнопку Конвертировать, чтобы запустить процесс конвертации. Когда преобразование будет завершено, откроется папка с готовыми фотографиями.
Теперь вы знаете, что нужно сделать для изменения типа ваших фото. С помощью Movavi Конвертера Видео вы также можете изменить формат и размер аудио- и видеофайлов, переделать видео в аудио, редактировать видео перед конвертацией и многое другое.
Как изменить формат фото онлайн
Чтобы поменять формат фото, вы можете воспользоваться конвертерами онлайн. В этом случае вам не придется устанавливать приложение на свой компьютер, но вы должны убедиться, что у вас стабильное интернет-соединение.
На сегодняшний день вы можете найти множество онлайн-сервисов, изменяющих форматы файлов. Здесь мы рассмотрим бесплатный сервис Фотоконвертер.Онлайн. Это простой инструмент, который позволяет перевести фото из одного формата в другой. Конвертер может преобразовать как файлы в популярных форматах, так и в более устаревших, например IMG. Вы можете конвертировать отдельные файлы и ZIP-архивы. Сервис также предлагает инструменты для редактирования – вы можете изменить размер картинки, повернуть фото, добавить водяной знак и сделать изображение черно-белым.
Конвертер может преобразовать как файлы в популярных форматах, так и в более устаревших, например IMG. Вы можете конвертировать отдельные файлы и ZIP-архивы. Сервис также предлагает инструменты для редактирования – вы можете изменить размер картинки, повернуть фото, добавить водяной знак и сделать изображение черно-белым.
Читайте эту инструкцию, чтобы узнать, как перевести фото в другой формат.
- Откройте сайт конвертера.
Фотоконвертер.Онлайн - Нажмите Выбрать файлы и добавьте фото для конвертации.
- Укажите формат, в который хотите перевести фото.
- Отредактируйте изображние, если нужно.
- Нажмите Конвертировать.
- Скачайте конвертированный файл на свой компьютер.
Как изменить формат фото бесплатно
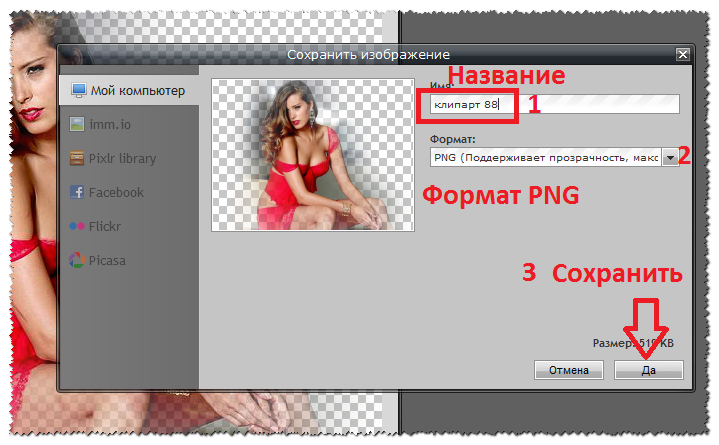
Еще один способ изменить формат изображения – воспользоваться программой Paint. Это приложение встроено на компьютеры с Windows, поэтому вы можете работать в нем бесплатно. Изначально эта программа предназначена для рисования и для творческой работы с изображениями. Но Paint также можно использовать и для изменения формата файлов. В этом приложении вы можете конвертировать изображения в такие форматы, как JPG (JPEG), PNG, BMP, GIF и TIFF.
Но Paint также можно использовать и для изменения формата файлов. В этом приложении вы можете конвертировать изображения в такие форматы, как JPG (JPEG), PNG, BMP, GIF и TIFF.
Читайте инструкцию ниже, чтобы узнать, как изменить формат фото в Paint.
- Найдите изображение, которое вы хотите конвертировать. Кликните по нему правой кнопкой мыши и выберите Открыть с помощью. Из списка программ выберите Paint.
- В верхнем меню нажмите Файл и наведите курсор на опцию Сохранить как. Далее выберите нужный вам вариант.
- В окне сохранения впишите имя файла и укажите папку, в которую хотите поместить изображение. Нажмите Сохранить.
Часто задаваемые вопросы
Самый удобный способ изменить формат изображений на iPhone – использовать специальное приложение для конвертации. Попробуйте следующие приложения:
- Конвертер изображений
- Конвертер фото от Fitness Labs
Чтобы изменить формат фото на Android, используйте приложения для конвертации. Например:
Например:
- Конвертер фотографий и изображений
- Image Converter
Movavi Конвертер Видео
Отличный способ перевести мультимедиа в нужный формат!
Другие полезные инструкции
Подпишитесь на рассылку о скидках и акциях
Ваш email
Адрес электронной почты введен неверно. Проверьте адрес электронной почты и повторите попытку.
Подписаться
Подписываясь на рассылку, вы соглашаетесь на получение от нас рекламной информации по электронной почте и обработку персональных данных в соответствии с Политикой конфиденциальности Movavi. Вы также подтверждаете, что не имеете препятствий к выражению такого согласия. Читать Политику конфиденциальности.
Пожалуйста, подтвердите согласие на обработку данных, чтобы подписаться.
Адрес электронной почты введен неверно. Проверьте адрес электронной почты и повторите попытку.
Ваш e-mail адрес успешно добавлен. Спасибо за ваш интерес!
Подписаться
Как выбрать лучший формат файла изображения для вашего веб-сайта › Возможности дизайна
JPG, PNG и GIF, о боже!
Выбор наилучшего формата файла изображения для вашего веб-сайта имеет большое значение, поскольку изображения на вашем веб-сайте играют большую роль в онлайн-опыте посетителей.
Мы визуалы по своей природе и руководствуемся визуальным . Мы воспринимаем картинки быстрее, чем слова, поэтому сначала сканируются изображения, а не текст.
Фотографии, скриншоты и анимация часто используются для улучшения текстового содержимого веб-страницы, поскольку визуальные эффекты очень информативны, эмоционально привлекательны и подсознательно передают сообщения, бренд и эстетику.
Мы любим потреблять изображения!
Неудивительно, что только 7,3% веб-сайтов вообще не используют визуальный контент. Веб-сайтам нужны хорошие изображения, если они хотят информировать, убеждать, общаться и продавать своим посетителям.
НО многие владельцы веб-сайтов до сих пор не знают, какой формат файла изображения выбрать или как его оптимизировать. Конечный результат? Вы случайно экспортируете некачественную графику и замедляете скорость страницы, потому что это не лучший формат, доступный или оптимизированный для Интернета. Ой!
Ваш выбор форматов изображений жизненно важен.
Как и форматы файлов логотипов, каждый тип изображения используется для определенной цели и имеет свои плюсы и минусы. Понимание основ даст вам уверенность в том, что вы сможете решить, какой формат лучше всего подходит в каждой ситуации.
В этом посте объясняется, почему форматы изображений, которые вы используете, имеют значение, основные различия, типы файлов и когда использовать каждый формат, чтобы обеспечить максимальное удобство для посетителей вашего веб-сайта.
Почему важны форматы файлов изображений
Все графические изображения в Интернете являются файлами изображений. Эти файлы бывают разных форматов, и хотя вы часто можете преобразовать исходный формат файла в другой тип, это не всегда хорошо. Они отображают одни и те же изображения по-разному и имеют разные размеры файлов.
Каждый файл предназначен для определенного использования и имеет значение, когда речь идет о внешнем виде, производительности и масштабируемости.
Внешний вид: Некоторые форматы изображения содержат больше деталей и имеют более высокое качество, чем другие.

Производительность: Некоторые файлы изображений занимают больше места, чем другие, что влияет на время загрузки вашего сайта.
Масштабируемость: Некоторые форматы изображений можно масштабировать (увеличивать или уменьшать) без потери качества, а другие нельзя. Это может повлиять на внешний вид на экранах разного размера.
Файлы на вашем сайте должны иметь небольшой размер, быструю загрузку изображения (производительность) без потери качества (внешнего вида/масштабируемости).
Какие существуют форматы файлов изображений?
Форматы изображений делятся на две основные категории: растровые файлы и векторные файлы. Каждая категория имеет свое предназначение.
В векторной графике для представления изображения используются линии, точки и многоугольники. Они лучше всего подходят для простых геометрических фигур и отлично подходят для логотипов и значков.
Векторы можно бесконечно масштабировать без потери качества, что делает их идеальными для экранов с высоким разрешением и различных размеров. Однако векторы — не лучший формат файлов для сохранения фотографий.
Однако векторы — не лучший формат файлов для сохранения фотографий.
Форматы векторных файлов:
SVG
PDF
EPS
AI
AI
RASTER GRAPER GRAPER. Они лучше всего подходят для сложных изображений, таких как фотографии.
В отличие от векторов, файлы этих типов зависят от разрешения и размера. Это означает, что их нельзя масштабировать без потери качества и появления пикселов. Большинство изображений в Интернете представлены в растровом формате.
Raster file formats:
JPEG
PNG
GIF
TIFF
PSD
Image Color Modes: CMYK and RGB
Images can be saved в одном из двух основных цветовых режимов: CMKY и RGB.
Какая разница? Один режим всегда лучше другого — это зависит от того, где и как отображается изображение.
CMYK (голубой, пурпурный, желтый и ключевой/черный) — это цветовое пространство для печати. Эти цвета представляют собой четыре краски, которые будут сочетаться в процессе печати. Файлы изображений, сохраненные в этом режиме, оптимизированы для печати.
RGB (красный, зеленый и синий) — цветовое пространство, идеально подходящее для Интернета. Эти цвета света объединяются, чтобы произвести другие цвета. Файлы изображений, сохраненные в этом режиме, оптимизированы для Интернета.
При необходимости вы можете конвертировать между RGB и CMYK. Знайте свои цветовые режимы, чтобы получить больший контроль над цветом окончательных изображений на вашем веб-сайте.
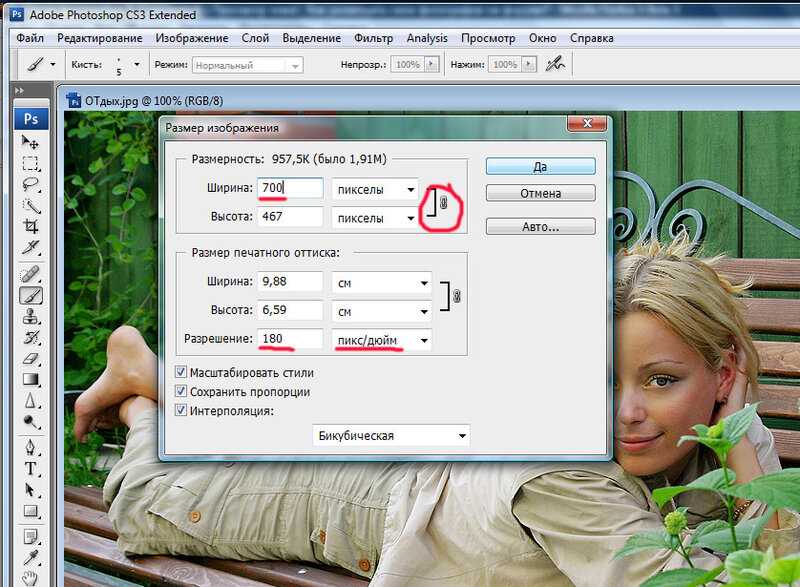
Разрешение и размеры изображения
Разрешение — это детали изображения. Разрешение изображения описывается в PPI (пикселях на дюйм) для разрешения экрана и DPI (точек на дюйм) для разрешения принтера.
Более высокое разрешение означает, что на дюйм приходится больше пикселей/точек, что дает больше информации о пикселях и создает высококачественное четкое изображение.
На самом деле экранные изображения работают иначе, чем печатные. Почему? Потому что мы должны думать о размерах мониторов в пикселях, а не о размере печатаемого объекта.
Каждый монитор имеет разное разрешение экрана, а качество изображения постоянно улучшается благодаря новым технологиям (дисплею Retina от Apple), что может затруднить разработку веб-сайта с изображениями, которые идеально отображаются на всех устройствах.
Для распечатанных изображений необходимо разрешение не менее 300 точек на дюйм для получения изображения хорошего качества и удобного размера. DPI и PPI существенно влияют на качество печати изображения, но не на качество его отображения в Интернете.
Распространенное заблуждение состоит в том, что изображения должны быть оптимизированы для отображения на экране с разрешением 72 PPI и что значение PPI является решающим фактором качества изображения для веб-изображений, где на самом деле речь идет о размерах в пикселях.
Физический размер изображения относится к размерам, которые оно будет печатать (например, 5 x 7 дюймов), или размерам в пикселях, отображаемым в Интернете (например, 500 пикселей x 700 пикселей).
Разрешение и размеры в пикселях влияют на размер памяти: сколько места файл изображения занимает на жестком диске или в вашем веб-браузере.
При фотосъемке или сканировании делайте снимки с большим разрешением и размером, потому что легче уменьшить размер изображения (отбросить информацию о пикселях), чем увеличить его (создать информацию о пикселях).
Оптимизируйте свои изображения с постоянными размерами в пикселях, чтобы они лучше работали и отображались в Интернете. Загрузите свои изображения в размере, аналогичном тому, который вы хотели бы отобразить.
У Squarespace есть руководство по форматированию изображений для Интернета, и я рекомендую прочитать его (и другие их справочные руководства), если вы используете эту платформу CMS для своего веб-сайта.
С потерями и без потерь
Все растровые файлы либо с потерями, либо без потерь.
Оптимизация изображения выполняется с помощью сжатия без потерь. Форматы изображений с потерями сжимаются до меньших размеров путем удаления данных при сохранении изображения. Это может привести к снижению разрешения изображения, но идеально подходит для использования в Интернете, где важны размер файла и скорость загрузки.
Это может привести к снижению разрешения изображения, но идеально подходит для использования в Интернете, где важны размер файла и скорость загрузки.
Форматы изображений без потерь захватывают все данные исходного файла — ничего не теряется, поэтому разрешение не уменьшается. Всегда начинайте с оригинальной фотографии в формате без потерь и сохраняйте ее копию в дополнение к оптимизированным фотографиям на веб-сайте.
Данные EXIF, также известные как метаданные изображения
Каждое изображение хранит информацию о себе в файле, такую как тип файла, размер, размеры, модель устройства, настройки камеры, координаты GPS, дату и время, миниатюру изображения, описания и авторские права. Информация.
Это формат EXIF (Exchangeable image file format).
Просмотр данных EXIF в вашей операционной системе:
Для Mac: выделите свое изображение в Finder, затем нажмите команду I ИЛИ нажмите Control и щелкните, затем выберите Quick Look
Для ПК: выделите свое изображение , щелкните правой кнопкой мыши, выберите свойства, затем выберите детали
Вот пример данных EXIF из фотографии, которую я сделал на свой iPhone. Вы также можете просматривать данные EXIF в Adobe Photoshop и Lightroom.
Вы также можете просматривать данные EXIF в Adobe Photoshop и Lightroom.
Эти данные могут быть полезны фотографам, которые хотят знать, какие инструменты и настройки использовались для создания этого изображения или точное место, где они сделали это фото, но чем больше данных, тем больше размер файла.
Данные EXIF часто редактируются или удаляются из изображений, чтобы оптимизировать их для Интернета. Помимо уменьшения размера файла, существуют также проблемы с конфиденциальностью такой информации, как данные о местоположении.
Если вы заметили, что в моем примере данных EXIF нет координат широты и долготы, потому что у меня отключены службы определения местоположения для моей камеры.
Но геотеги имеют некоторые преимущества для местного SEO и могут помочь улучшить рейтинг в поисковых системах. Теги местоположения могут помочь искателям найти результаты поиска на основе местоположения и повысить вероятность того, что ваши изображения будут замечены при поиске изображений. Если ваш бизнес зависит от местоположения, вы можете извлечь выгоду из использования геотегов на своих фотографиях.
Если ваш бизнес зависит от местоположения, вы можете извлечь выгоду из использования геотегов на своих фотографиях.
В Squarespace вы можете импортировать метаданные для загруженных изображений в галереи, но сначала вы должны включить параметр импорта метаданных. Прежде чем загружать оптимизированное изображение, убедитесь, что в нем есть все метаданные, которые вы хотите или не хотите включать.
Когда использовать каждый формат файла
Выбор наилучшего формата файла изображения зависит от типа изображения и конечной цели. Для фотографий следует использовать формат файла JPG, а для логотипов и простых иллюстраций — файлы PNG или SVG.
Имейте в виду, что JPG и PNG также могут иметь одинаковое качество и меньший размер файла с менее известным форматом WebP.
В целом, форматы изображений с низким (более высоким) разрешением и потерями лучше всего подходят для случаев, когда меньший размер файла и быстрая загрузка важнее сверхвысокого качества изображения. Хотя можно оптимизировать изображение для Интернета без потери качества, и это именно то, что вам нужно!
Хотя можно оптимизировать изображение для Интернета без потери качества, и это именно то, что вам нужно!
Стремитесь к наилучшему качеству изображения и размерам в пикселях для предполагаемого отображения изображения без ущерба для скорости веб-страницы и общего времени загрузки сайта. Результат? Сверхлегкий веб-сайт, который читается на любом устройстве и в то же время выглядит потрясающе. Ура!
Оптимизацию фотографий для вашего сайта не всегда легко сделать правильно (я не говорю о своем опыте или чем-то еще 😉), и, вероятно, потребуются некоторые эксперименты и испытания. Но как только вы остановите процесс оптимизации изображений, скорость вашего сайта улучшится.
Если на вашем веб-сайте есть изображения, протестируйте их с помощью теста скорости изображения, чтобы увидеть, какие изображения можно оптимизировать лучше. Хорошей новостью является то, что вы всегда можете внести улучшения и обновить свой веб-сайт, добавив графику большего размера.
Распространенные форматы изображений, используемые в Интернете: JPEG, PNG, WebP, SVG и GIF
Не все форматы изображений имеют широкую поддержку браузеров, например файлы TIFF или BMP, поэтому я расскажу о типах файлов изображений, обычно поддерживаемых веб-браузерами. . Вам нужно выбрать наиболее подходящий формат для изображений вашего сайта.
. Вам нужно выбрать наиболее подходящий формат для изображений вашего сайта.
JPEG — Объединенная группа экспертов по фотографии
Файл JPG представляет собой растровое изображение, предназначенное для использования в Интернете и печати. Формат JPG является стандартным файловым форматом цифровых камер и является наиболее распространенным форматом изображений, используемым в Интернете, благодаря его сжатию и универсальной поддержке.
Эти файлы лучше всего использовать для сохранения фотографий с небольшим размером файла и незначительной потерей качества. В JPG используется сжатие с потерями, что означает, что при каждом повторном сохранении качество снижается.
Файлы JPG должны быть сохранены с правильным размером и разрешением для конечного использования. Платформы социальных сетей используют определенные размеры изображений для управления разрешением, предотвращения пикселизации и растяжения изображения и обеспечения того, чтобы фотография была видна полностью.
Профи:
Универсальный браузер.0005
Минусы:
Не поддерживает прозрачные фоны
Сжатие изображения с низким качеством или плохой чтением текста
Нельзя использовать для компьютерного полученного графики
. – Portable Network Graphics
Файл PNG является стандартным для использования в Интернете. Эти файлы основаны на пикселях и не могут быть увеличены без пикселизации. Подобно JPG, это означает, что они должны быть экспортированы с правильным размером для конечного использования.
Однако файл PNG поддерживает прозрачный фон и в целом сохраняет изображения более высокого качества, чем файлы JPG для графики (не фотографий) благодаря сжатию без потерь — вы можете сохранить файл PNG без потери качества.
Гораздо лучше использовать PNG для графики с меньшим количеством цветов и быстрыми переходами между цветами, которые должны оставаться четкими, например логотипы, значки и простые иллюстрации .

Используйте PNG на своем веб-сайте и в социальных сетях, потому что они создают более четкое и четкое изображение на цифровых и мобильных дисплеях. Оптимизируйте файлы PNG для Интернета, уменьшив размер файла до минимума, сохранив при этом хорошее качество.
PNG-24 экспортирует более четкое изображение, чем PNG-8, поскольку сохраняет изображение с большим количеством цветов, но размер файла может быть намного больше. Если CMS вашего веб-сайта не позволяет загружать файлы SVG, лучше всего использовать PNG-файл хорошего качества.
Профи:
Universal Browser Support
Поддерживает прозрачность
Лучше всего используется для графических элементов
Компрессия без потерь
.0004 Небольшой размер файла с ограниченным количеством цветов
Минусы:
WebP
WebP — это формат изображения, разработанный Google в 2010 году специально для обеспечения лучшего сжатия веб-изображений без потерь и с потерями.

Форматы изображений следующего поколения, такие как JPEG 2000 и WebP, имеют лучшее сжатие для веб-сайтов, чем PNG или JPEG. Переход с JPEG и PNG на WebP может помочь сэкономить место на сервере, поскольку сжатие изображения сохраняет четкость исходного изображения и значительно уменьшает размер файла.
Это означает меньшее потребление данных и более быструю загрузку. Согласно piio, WebP уменьшает размер файла почти на 35% по сравнению с JPEG и на 50% по сравнению с PNG.
К сожалению, формат WebP несовместим с большинством платформ CMS и часто требует расширения плагина или обходного пути для загрузки этих файлов, поэтому нам еще предстоит оптимизировать изображения нашего сайта с этим форматом файла.
Плюсы:
Меньший размер файла при том же качестве изображения
Использует как сжатие, так и без потерь
Поддерживает прозрачность
Минусы:
Не поддерживается All Browsers.
 в том числе Squarespace
в том числе Squarespace
SVG — масштабируемая векторная графика
SVG — векторное изображение на основе расширяемого языка разметки (XML) для описания двумерной графики, разработанное Консорциумом World Wide Web (W3C).
SVG не использует формат пикселей, который позволяет масштабировать изображение и поддерживать высокое качество. Эти файлы поддерживают прозрачный фон и могут быть открыты в графических редакторах и веб-браузерах.
Файл SVG является идеальным форматом для логотипов, значков и простых иллюстраций , поскольку они обеспечивают более четкое качество графики по сравнению с PNG и JPG (в указанном порядке).
Плюсы:
Поддержка универсального браузера
Небольшой размер файла
Без потерь масштабирование для базовых форм и текста
Поддерживается программным обеспечением иллюстрации
Минусы:
Не идеально подходит для изображений или комплексных рисунков
4 Не поддерживается всеми платформами CMS, но есть обходные пути
Не поддерживается некоторыми графическими редакторами по умолчанию
Формат GIF – Graphics Interchange Format
GIF — единственный формат анимированных изображений, поддерживаемый всеми основными веб-браузерами и большинством графических редакторов.
 GIF-файлы поддерживают прозрачность и анимацию и могут быть сильно сжаты для уменьшения размера файла.
GIF-файлы поддерживают прозрачность и анимацию и могут быть сильно сжаты для уменьшения размера файла.GIF — это растровый формат без потерь, который лучше всего использовать для анимированной графики , где требуется мало цветов. GIF поддерживает только 256 цветов, что означает, что его не рекомендуется использовать для сохранения фотографий.
Другие альтернативные форматы файлов анимированных изображений включают: APNG (анимированная переносимая сетевая графика), WebP, MNG (сетевая графика с несколькими изображениями) и FLIF (формат изображений без потерь). Но они не получили широкой поддержки.
Для создания GIF-файлов можно использовать такие программы редактирования изображений, как Adobe Photoshop, GIMP, Microsoft GIF Animator, Giphy и Gyfcat.
Плюсы:
Минусы:
Ключевые выводы
Когда дело доходит до выбора правильного формата файла изображения для вашего веб-сайта, понимание различных типов файлов и их предполагаемого использования может помочь вам улучшить качество и производительность изображения.
 .
.НО подбор правильного формата файла это только первая часть . После получения правильного формата файла обязательно оптимизируйте изображения с правильным размером в пикселях, оптимальным размером файла, ключевыми словами SEO (поисковая оптимизация) и альтернативным текстом для доступности.
Мы запускаем собственный блог с советами по оптимизации изображений для Интернета с учетом SEO, но мы знаем, что вам это нужно сейчас, поэтому ознакомьтесь с руководствами Kinsta, Shopify или Jimdo о том, как оптимизировать изображения для Интернета.
Если вы нашли этот пост полезным или у вас есть какие-либо вопросы, сообщите нам об этом в комментариях. Я также хотел бы знать, какие типы файлов изображений вы используете на своем сайте? В Design Powers мы в основном используем JPG, PNG и SVG.
Нужна помощь с брендом и веб-сайтом для малого бизнеса? Мы хотели бы пообщаться. Пожалуйста, заполните нашу контактную форму и давайте назначим время для разговора.

Краткое руководство по форматам файлов логотипов
Загрузите наше бесплатное Краткое руководство по форматам файлов логотипов, чтобы узнать, какой файл вам нужен, где его использовать, кто его использует и почему он подходит для работы.
ПОЛУЧАЙТЕ СООБЩЕНИЯ В БЛОГЕ
ПОДПИСЫВАЙТЕСЬ НА POWER PLAYКакой формат изображений лучше всего подходит для вашего веб-сайта? JPEG против PNG против GIF
Тематический контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Изображения в Интернете представлены во многих форматах, таких как JPEG, GIF, PNG и т. д. На самом деле существует так много сокращений, что отслеживать их может быть сложно — не говоря уже о том, чтобы выяснить, какой формат изображения лучше всего использовать на вашем веб-сайте. В этом руководстве будут рассмотрены преимущества JPEG, PNG и GIF.
Это это важно подумать об этом, поскольку форматы, которые вы используете для изображений вашего сайта, имеют влияние.
 Например, некоторые типы графики выглядят лучше и занимают меньше места на диске, что обеспечивает более высокую производительность без потери качества.
Например, некоторые типы графики выглядят лучше и занимают меньше места на диске, что обеспечивает более высокую производительность без потери качества.В этой статье мы поговорим о том, почему ваш выбор форматов изображений жизненно важен. Затем мы рассмотрим ваши варианты и поможем выбрать лучший формат изображения для вашего веб-сайта. Давайте взглянем!
Почему форматы изображений, которые вы используете, имеют значение
Как мы уже упоминали, на выбор предлагаются десятки форматов изображений. Однако, когда дело доходит до Интернета, большинство людей придерживаются нескольких резервных файлов, включая JPEG, PNG и GIF.
Чуть позже мы поговорим о том, что делает каждый из этих типов изображений уникальным. А пока давайте разберемся, почему форматы, которые вы используете на своем веб-сайте, имеют значение в более общем смысле.
Типы изображений, которые вы используете, влияют на ваш сайт:
- Производительность. Некоторые форматы изображений занимают больше места, чем другие, что может повлиять на время загрузки вашего сайта.

- Внешний вид. Как вы понимаете, некоторые форматы изображений содержат больше деталей и имеют более высокое качество, чем другие.
- Масштабируемость. Когда вы слишком сильно растягиваете или сжимаете изображение, его качество ухудшается. Насколько у вас есть свобода действий, зависит от формата изображения, который вы используете. Это влияет на способность вашего сайта хорошо выглядеть как на больших, так и на маленьких экранах.
В большинстве случаев вам следует придерживаться одного или двух форматов изображений на своем веб-сайте, чтобы поддерживать единый стандарт. Выбранные вами форматы должны в идеале обеспечивать хороший баланс между качеством и производительностью.
3 основных формата изображений, используемых в Интернете: JPEG, PNG и GIF
Как мы упоминали ранее, некоторые форматы изображений используются в Интернете гораздо чаще, чем другие. Три варианта, которые мы собираемся представить ниже, являются одними из самых популярных и полезных форматов, что делает их идеальным выбором практически для любого веб-сайта.

1. JPEG
Термин JPEG расшифровывается как Joint Photographic Experts Group и был придуман в 1986 году. Основные преимущества этого формата заключаются в том, что он может отображать миллионы цветов и особенно хорошо подходит для высоких уровней сжатия.
В общем, JPEG — отличный вариант для отображения сложных фотографий, включающих много цветов. Вот быстрый пример:
Хотя файлы JPEG хорошо сохраняются при сжатии, обычно вы можете заметить небольшое снижение качества после оптимизации изображений. Хотя все зависит от уровня сжатия, выбранного для изображения. Падение качества часто не заметно, если не присматриваться очень внимательно.
С другой стороны, JPEG не идеален для изображений с очень небольшим количеством данных о цвете, таких как скриншоты интерфейса и другая простая компьютерная графика. Мы расскажем об этом подробнее, когда будем говорить о PNG в следующем разделе:
.2. PNG
Portable Network Graphics (PNG) так же популярны на веб-сайтах, как и JPEG.
 Они также поддерживают миллионы цветов, хотя гораздо лучше использовать PNG для изображений, которые содержат меньше цветовых данных. В противном случае ваше изображение будет «тяжелее», чем то же изображение, сохраненное в формате JPEG.
Они также поддерживают миллионы цветов, хотя гораздо лучше использовать PNG для изображений, которые содержат меньше цветовых данных. В противном случае ваше изображение будет «тяжелее», чем то же изображение, сохраненное в формате JPEG.Вот пример изображения PNG:
Это снимок экрана панели управления WordPress. Форматы PNG отлично справляются с задачей, когда у вас есть изображение с быстрыми переходами между цветами, которые должны оставаться четкими. Например, когда вы делаете снимок экрана пользовательского интерфейса, где различные элементы интерфейса сильно переходят между темным и светлым фоном, гораздо лучше использовать PNG. Нравится вот эта часть — переходы между белым, серым и синим:
Сохранение изображения в формате JPEG может привести к размытию краев и общему искажению изображения.
Еще одним преимуществом PNG является тот факт, что они поддерживают прозрачность. Это делает их отличным вариантом для логотипов и значков, в частности.
. Вот краткий пример логотипа Themeisle в формате PNG с прозрачным фоном:
Вот краткий пример логотипа Themeisle в формате PNG с прозрачным фоном:В целом сжатые файлы PNG также лучше с точки зрения сохранения качества — благодаря алгоритму сжатия без потерь, используемому в PNG, по сравнению с алгоритмом сжатия с потерями, который популярен в JPEG.
3. ГИФ
В отличие от двух форматов, о которых мы говорили до сих пор, формат обмена графикой (GIF) имеет гораздо более конкретные варианты использования. Хотя вы можете иметь статическое изображение в формате GIF, большинство людей используют этот формат для демонстрации анимации, такой как эта:
JPEG и PNG обычно не поддерживают анимацию (, хотя существует формат Animated Portable Network Graphics — APNGs ). Это делает GIF очень полезными. Однако, как вы можете себе представить, эти типы изображений имеют большой вес из-за большого количества фреймов, которые они содержат.
Вы можете оптимизировать файлы GIF, но в большинстве случаев результаты будут не такими хорошими, как с другими форматами изображений.
 Это означает, что вы должны стремиться экономно использовать GIF-файлы на своем веб-сайте, только когда вам нужно продемонстрировать анимацию, которую вы не можете создать никаким другим способом (например, с помощью CSS).
Это означает, что вы должны стремиться экономно использовать GIF-файлы на своем веб-сайте, только когда вам нужно продемонстрировать анимацию, которую вы не можете создать никаким другим способом (например, с помощью CSS).Кроме того, GIF-файлы поддерживают только до 256 цветов, а также прозрачность. Это делает их плохим выбором для отображения сложных изображений. Чтобы сделать это еще более ясным, вот тот же рисунок, который мы показывали вам в предыдущих двух разделах, только теперь в виде неанимированного GIF:
Он не только ужасно выглядит, но и весит здоровенные 825 КБ. Вот почему использование GIF для статических изображений, как правило, не рекомендуется.
Как выбрать лучший формат изображения для использования на вашем веб-сайте
На большинстве сайтов файлы JPEG или PNG являются отличным выбором для большей части ваших изображений (хотя для согласованности лучше придерживаться одного, а не другого). Что касается GIF-файлов, вы можете зарезервировать их для ситуаций, когда вам нужно отображать анимацию.

В частности, файлы JPEG могут позволить вам выжать немного больше производительности из ваших веб-страниц из-за их высокого коэффициента сжатия, но только если вы используете их для цветных изображений, в основном, как и для всех фотографий. Если вы хотите, чтобы ваш сайт загружался как можно быстрее, и вы не против немного пожертвовать качеством изображения, JPEG — лучший формат изображения для ваших нужд.
Однако, если вы больше заботитесь о том, чтобы все ваши изображения выглядели как можно лучше, мы рекомендуем вместо этого использовать PNG. Этот формат изображения сохраняет свое высокое качество даже при сжатии и подходит как для сложных, так и для простых изображений.
Заключение по JPEG, PNG и GIF
У вас есть много вариантов того, какие типы изображений вы можете использовать на своем веб-сайте. В идеале вы должны выбрать любой формат, позволяющий отображать высококачественные изображения без значительного замедления работы вашего сайта. Если вы являетесь пользователем WordPress, вам будет приятно узнать, что WordPress поддерживает все самые популярные форматы изображений из коробки.

При принятии решения о том, какой формат изображения лучше всего подходит для ваших нужд, вот ключевые моменты, которые следует помнить о JPEG, PNG и GIF:
- JPEG: Это идеальный формат изображения для всех типов фотографий.
- PNG: Этот формат идеально подходит для скриншотов и других типов изображений, где не так много цветовых данных.
- GIF: Если вы хотите показать анимированную графику на своем сайте, это лучший формат изображения для вас.
У вас остались вопросы о том, какой формат изображения лучше всего подходит для вашего собственного веб-сайта? Давайте поговорим о них в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPressСократите время загрузки даже на 50-80%
просто следуя простым советам.Какой формат изображений лучше всего подходит для вашего сайта WordPress
Наличие привлекательных, четких и быстро загружаемых изображений на вашем сайте WordPress является одним из наиболее эффективных способов привлечь пользователя/покупателя. Автосалоны не просто так тратить так много времени, чтобы убедиться, что новые модели безупречны и сверкают. Визуальное воздействие продукта часто может быть решающим фактором между успехом и неудачей. Онлайн-шоурумы ничем не отличаются, плюс есть дополнительная сложность, связанная с тем, как изображение может повлиять на скорость загрузки. Это хорошо используемая и известная метрика, согласно которой пользователь покинет веб-сайт, если загрузка занимает более 3 секунд. Если загрузка веб-сайта занимает более 3 секунд, есть большая вероятность, что изображения на вашем сайте являются частью этой причины.
Итак, как владелец сайта WordPress, что вы можете сделать, чтобы изображения на вашем сайте были привлекательными для пользователей и позволяли вашему сайту загружаться быстро.
 Ваш первоначальный порыв может заключаться в том, чтобы просто уменьшить изображение с размера 1800 × 1400 до изображения размером 300 × 200. Это был бы неверный курс действий, поскольку, хотя размер вашего файла изображения теперь может быть намного меньше, в результате пострадало качество изображения и взаимодействие с пользователем. Например, если у вас есть веб-сайт по продаже автомобилей в салоне, клиенты захотят действительно хорошо рассмотреть автомобиль и увидеть все его функции и детали. Из-за того, что изображение стало намного меньше, любой детальный осмотр автомобиля теперь невозможен, что оставляет потенциального клиента разочарованным и заставляет искать в другом месте.
Ваш первоначальный порыв может заключаться в том, чтобы просто уменьшить изображение с размера 1800 × 1400 до изображения размером 300 × 200. Это был бы неверный курс действий, поскольку, хотя размер вашего файла изображения теперь может быть намного меньше, в результате пострадало качество изображения и взаимодействие с пользователем. Например, если у вас есть веб-сайт по продаже автомобилей в салоне, клиенты захотят действительно хорошо рассмотреть автомобиль и увидеть все его функции и детали. Из-за того, что изображение стало намного меньше, любой детальный осмотр автомобиля теперь невозможен, что оставляет потенциального клиента разочарованным и заставляет искать в другом месте.Итак, какие у вас есть варианты? К счастью, вы можете выбирать из десятков различных вариантов файлов изображений, начиная от высококачественного, но большого размера файла BMP, проверенного и проверенного JPEG и заканчивая новым и широко неизвестным форматом WebP. Наряду с выбором правильного формата важно помнить, что независимо от того, какой формат вы выберете, вы можете дополнительно уменьшить размер файла изображения, используя процесс через WP-Optimize, известный как «сжатие».

Скорость сайта является одним из 10 наиболее важных факторов, которые роботы Google, сканирующие ваш сайт, учитывают при ранжировании вашего сайта в результатах поиска. Низкая скорость загрузки может плохо сказаться на рейтинге вашего сайта и может легко привести к тому, что ваш сайт с первой страницы не будет проиндексирован Google. Google очень строго относится к тому, как они ранжируют сайты в своем алгоритме поиска, и если они обнаружат, что сайт предлагает плохой пользовательский интерфейс из-за медленного времени загрузки, они могут даже не столкнуться с проблемой сканирования и сделать его доступным для поиска через поиск Google. .
Какой формат изображения выбрать?
Поскольку высокое качество изображений очень важно для любого современного веб-сайта WordPress, вам необходимо знать, какой формат использовать, как они влияют на производительность вашего сайта и как извлечь максимальную пользу из выбора файлов.
Двумя наиболее популярными форматами файлов изображений для веб-сайтов являются PNG и JPEG/JPG.
 По данным w3techs, более 70% всех веб-сайтов используют эти типы файлов. Около 30% сайтов используют SVG, а 22% — GIF.
По данным w3techs, более 70% всех веб-сайтов используют эти типы файлов. Около 30% сайтов используют SVG, а 22% — GIF.Здесь вступают в игру типы файлов изображений, поскольку тип файла, который вы используете для загрузки изображений, играет важную роль. Поскольку существует так много разных типов файлов, мы рассмотрим самые популярные из них и их плюсы и минусы ниже:
Прежде чем мы перейдем к типу файла, нам нужно понять некоторые концепции, например, что такое растр и растровое изображение. изображение есть? Что такое сжатие? В чем разница между сжатием с потерями и без потерь?
Оба типа сжатия направлены на уменьшение размера файла, но действительно важно то, что они удаляют. В сжатии с потерями; важные данные, имеющие отношение к качеству изображения, удаляются. В некоторых случаях это может отражаться в пикселизации изображения, поскольку у вашего компьютера могут возникнуть проблемы с восстановлением изображения.
При сжатии без потерь ненужные данные, присутствующие в изображении (например, метаданные), уменьшаются, что помогает уменьшить размер файла.
 На качество изображения этот процесс никак не влияет.
На качество изображения этот процесс никак не влияет.Наиболее часто используемые типы файлов изображений обычно основаны на растровых изображениях. Это означает, что они имеют фиксированное значение цвета RGB, связанное с каждым пикселем, и все эти пиксели объединяются и используются для создания цельного изображения.
Примеры таких форматов файлов включают jpg, png и gif.
В качестве альтернативы, векторное изображение создается с использованием форм и линий, которые можно бесконечно масштабировать без пикселизации. Векторы создаются с использованием математических формул, которые позволяют пользователям изменять значения, не влияя при этом на качество изображения.
Теперь, когда мы рассмотрели основы изображений, теперь мы можем более подробно рассмотреть различные типы файлов.
JPEG:
Это формат цифрового изображения, содержащий сжатые данные изображения. При коэффициенте сжатия 10:1 используются изображения JPEG, поскольку они очень компактны.
 Формат JPEG содержит важные детали изображения и является наиболее популярным форматом изображений для обмена фотографиями и другими изображениями в Интернете. Небольшой размер файлов изображений JPEG также позволяет пользователям хранить тысячи изображений (например, на художественном сайте) без необходимости дополнительного места для хранения на вашем сайте.
Формат JPEG содержит важные детали изображения и является наиболее популярным форматом изображений для обмена фотографиями и другими изображениями в Интернете. Небольшой размер файлов изображений JPEG также позволяет пользователям хранить тысячи изображений (например, на художественном сайте) без необходимости дополнительного места для хранения на вашем сайте.JPEG — это тип файла со сжатием с потерями, который хорошо подходит для фотографий, но при работе с графикой рекомендуется использовать другой формат, например PNG.
Пример файла изображения JPEG. Вы можете видеть, что детализация и качество сохраняются при загрузке.
PNG:
PNG — это популярный формат растровых изображений, сокращение от «Portable Graphics Format». Этот формат был создан как альтернатива формату обмена графикой (GIF). PNG имеет некоторые замечательные функции, такие как 24-битные цветовые палитры RGB, изображения в оттенках серого и отображение прозрачного фона. Метод сжатия данных без потерь также используется в изображениях PNG при работе с высококачественными изображениями или графикой.
 Изображения PNG также часто используются при редактировании изображений, поскольку они могут дать пользователю больше контроля и возможностей над изображением по сравнению с традиционным форматом JPEG.
Изображения PNG также часто используются при редактировании изображений, поскольку они могут дать пользователю больше контроля и возможностей над изображением по сравнению с традиционным форматом JPEG.PNG также использует алгоритм сжатия без потерь, что означает, что этот формат может хранить больше данных, чем JPG. При использовании файла изображения PNG пользователи также могут сохранять эти изображения с прозрачным фоном. Используя этот формат, пользователи могут работать с многослойными изображениями, которые могут отображать четкий фон (например, только цветы на изображении ниже, а не фоновую стену), что позволяет пользователям добавлять изображение к другим изображениям без необходимости. чтобы вырезать его и удалить существующий фон — как и в случае с изображением в формате JPEG. Это одна из основных причин, почему его предпочитают для графики, такой как диаграммы и иллюстрации. Известно, что PNG более популярны среди пользователей, работающих с графикой, а не загружающих стандартные фотографии.

Изображение в формате PNG сохраняет высокое качество, а также позволяет вам лучше контролировать изображение. GIF расшифровывается как «Graphics Interchange Format» и в основном используется для поддержки анимации без звука
В отличие от JPEG и PNG, GIF используются в более узком случае и обычно не используются для статических изображений (хотя это возможно). Если вы используете GIF на своем сайте WordPress, скорее всего, для того, чтобы показать посетителям простую анимацию или процесс. GIF-файлы имеют ограниченный цветовой диапазон и лучше всего подходят для простой графики. Они используют сжатие без потерь и, как правило, меньше, чем JPG. Как правило, рекомендуется использовать GIF-файлы на своем сайте с осторожностью, так как они могут увеличить время загрузки (учитывая размер файла) и ограничены 256 цветами.
Пример изображения в формате GIF. Качество исходного изображения было значительно снижено для создания анимации.
SVG:
Масштабируемая векторная графика (SVG) — это удобный для Интернета формат векторных файлов.
 В отличие от файлов растровых изображений на основе пикселей, таких как JPEG, векторные файлы хранят изображения с помощью математических формул, основанных на точках и линиях на сетке. Это означает, что векторные файлы, такие как SVG, могут быть значительно изменены без потери качества, что делает их идеальными для логотипов и сложной онлайн-графики.
В отличие от файлов растровых изображений на основе пикселей, таких как JPEG, векторные файлы хранят изображения с помощью математических формул, основанных на точках и линиях на сетке. Это означает, что векторные файлы, такие как SVG, могут быть значительно изменены без потери качества, что делает их идеальными для логотипов и сложной онлайн-графики.Векторы лучше всего подходят только для простой графики, форм и иллюстраций. SVG — хороший выбор для логотипов, особенно если вам нужно, чтобы ваш логотип был адаптивным и поддерживался большинством браузеров, включая Chrome, Firefox, Edge и Opera.
Пример подсолнухов в формате SVG, который можно использовать для логотипа.
BMP:
BITMAP теперь считается устаревшим форматом изображения. BMP загружает изображения в формате без потерь, что может привести к огромным размерам файлов из-за отсутствия сжатия. Учитывая важность скорости загрузки и то, как создатели сайтов хотят свести размеры изображений к минимуму (не говоря уже о популярности форматов SVG и JPEG), этот формат практически не используется для онлайн-изображений.

Исходное качество изображения сохраняется при загрузке в формате BMP, но размер файла сильно замедляет работу вашего сайта и не рекомендуется.
WebP:
Этот формат изображения был создан Google в 2010 году и становится популярным среди людей, которые загружают много изображений на свой сайт, поскольку он имеет несколько преимуществ по сравнению с JPEG и PNG, например более высокую производительность сжатия с потерями и без потерь. .
WebP также обычно загружает файлы меньшего размера, чем форматы JPEG или PNG, благодаря улучшенной производительности сжатия и занимает меньше места на вашем сайте, что позволяет ему загружаться быстрее. Хотя он поддерживается не всеми браузерами, он поддерживается всеми самыми популярными браузерами, включая Chrome, Firefox, Edge и Opera.
Хотя WebP и не так известен, как JPEG и PNG, в будущем он может стать предпочтительным форматом изображений.
Заключение:
Существует множество типов форматов изображений, которые можно использовать на вашем сайте WordPress, но важно оценить назначение изображения.
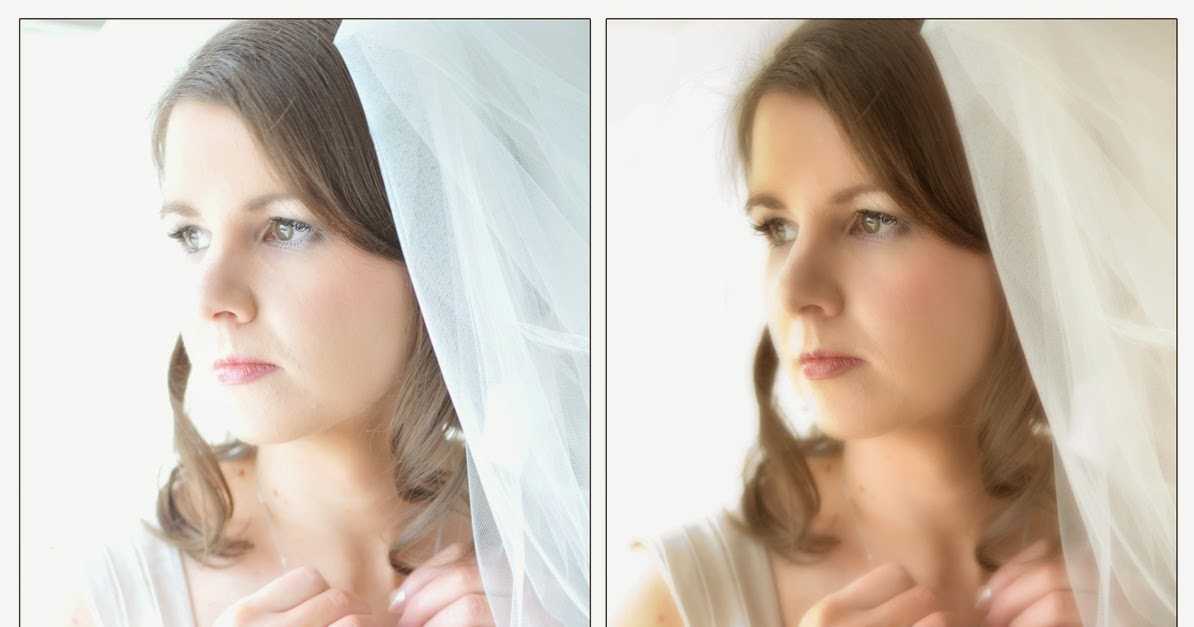
 Например, если ваш сайт предназначен для свадебного фотографа, вам нужно поддерживать высокое качество изображений, которые по-прежнему быстро загружаются и удобны для пользователя ( JPEG ). Однако, если вы продаете изображения в интернет-магазине плакатов, вам нужно сохранить как можно больше деталей и информации об изображении ( 9).0589 PNG ).
Например, если ваш сайт предназначен для свадебного фотографа, вам нужно поддерживать высокое качество изображений, которые по-прежнему быстро загружаются и удобны для пользователя ( JPEG ). Однако, если вы продаете изображения в интернет-магазине плакатов, вам нужно сохранить как можно больше деталей и информации об изображении ( 9).0589 PNG ).Как правило, если вы просто загружаете стандартные изображения для своего интернет-магазина, блога, портфолио, социальной сети или сайта социальной сети, рекомендуется загружать изображения в стандартном формате JPEG, а затем использовать WP. — Оптимизация для дальнейшего сжатия изображений
Однако, если вы хотите, чтобы ваши изображения соответствовали требованиям завтрашнего дня и максимально повышали скорость загрузки, тогда WebP может предложить превосходное сжатие с потерями и без потерь, сохраняя при этом высокий уровень детализации. Что бы вы ни решили, не забывайте всегда сжимать свои изображения с помощью WP-Optimize для ведущего сжатия на рынке.